Тег | htmlbook.ru
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 10.0+ | 23.0+ | 12.10+ | 6.0+ |
Спецификация
| HTML: | 3.2 | 4.01 | 5.0 | XHTML: | 1.0 | 1.1 |
Описание
Позволяет авторам указать текстовую дорожку для медийных элементов <audio> и <video>. Такая дорожка обычно содержит субтитры на разных языках, комментарии, заголовки и др.
Синтаксис
<audio>
<track kind | src | srclang | label | default>
</audio>
<video>
<track kind | src | srclang | label | default>
</video>Атрибуты
- kind
- Указывает тип дорожки, возможные варианты перечислены в табл. 1.
- src
- Путь к файлу с дорожкой.
- srclang
- Язык дорожки. См. коды языков.
- label
- Отображаемое название дорожки. Если этот атрибут не указан, браузер станет использовать значение, которое применяется у него по умолчанию, например «untitled1».
- default
- Наличие этого атрибута указывает, что данная дорожка предпочтительна и должна быть выбрана по умолчанию. Только одна дорожка может иметь атрибут default.
| Значение | Предназначение | Описание |
|---|---|---|
| subtitles | Субтитры | Предназначены для дублирования звуковой дорожки фильма в виде текста на языке оригинала для глухих людей. Также могут содержать перевод на другие языки для тех, кто не знаком с языком оригинала. Текст субтитров выводится поверх видео. |
| captions | Заголовки | Дублирование диалогов, звуковых эффектов, музыкального сопровождения в виде текста для тех случаев, когда звук недоступен или для глухих пользователей. Выводится поверх видео, при этом помечается, что подходит для плохо слышащих людей. |
| descriptions | Описание | Звуковое описание происходящего в видео для тех случаев, когда изображение недоступно или для слепых людей. |
| chapters | Главы | Названия глав используемые для быстрой навигации по видео или аудио. Отображаются в виде списка. |
| metadata | Метаданные | Предназначены для использования скриптами и не отображаются в браузере. |
Закрывающий тег
Не нужен.
Пример 1
HTML5IECrOpSaFx
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>track</title> </head> <body> <video controls> <source src="video/jane.ogv" type='video/ogg; codecs="theora, vorbis"'> <source src="video/jane.mp4" type='video/mp4; codecs="avc1.42E01E, mp4a.40.2"'> <source src="video/jane.webm" type='video/webm; codecs="vp8, vorbis"'> <track kind="subtitles" src="video/jane.en.srt" srclang="en" label="English"> <track kind="subtitles" src="video/jane.ua.srt" srclang="uk" label="Український"> <track kind="subtitles" src="video/jane.ru.srt" srclang="ru" label="Русский"> Тег video не поддерживается вашим браузером. </video> </body> </html>
Содержимое файла jane.en.wtt в формате субтитров WebVTT приведено в примере 2.
Пример 2. Файл jane.en.wtt
WEBVTT
00:00.360 --> 00:01.240
Soldier Jane.
00:01.240 --> 00:02.240
Rescue from radiation.
00:02.240 --> 00:04.000
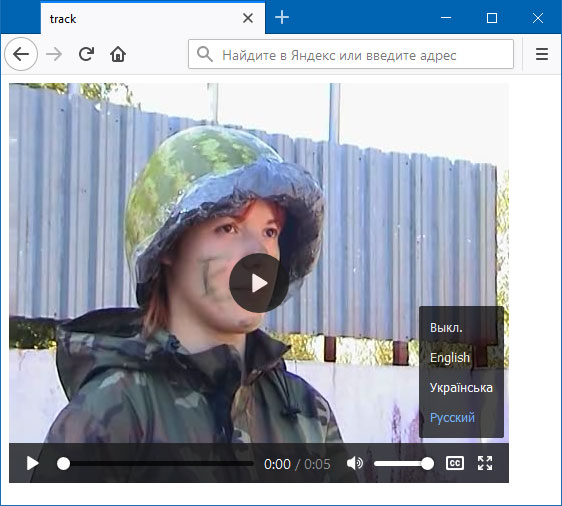
Watermelon is better defense.Наилучшую поддержку показывает браузер IE, который позволяет переключать язык субтитров и корректно отображает их (рис. 1).
Рис. 1
| HTML | WebReference
Элемент <track> (от англ. track — дорожка) позволяет авторам указать текстовую дорожку для медийных элементов <audio> и <video>. Такая дорожка обычно содержит субтитры на разных языках, комментарии, заголовки и др.
Синтаксис
<audio>
<track kind | src | srclang | label | default>
</audio>
<video>
<track kind | src | srclang | label | default>
</video>Закрывающий тег
Атрибуты
- kind
- Указывает тип дорожки, возможные варианты перечислены в табл. 1.
- src
- Путь к файлу с дорожкой.
- srclang
- Язык дорожки. См. коды языков.
- label
- Отображаемое название дорожки. Если этот атрибут не указан, браузер станет использовать значение, которое применяется у него по умолчанию, например «untitled1».
- default
- Наличие этого атрибута указывает, что данная дорожка предпочтительна и должна быть выбрана по умолчанию. Только одна дорожка может иметь атрибут default.
| Значение | Предназначение | Описание |
|---|---|---|
| subtitles | Субтитры | Предназначены для дублирования звуковой дорожки фильма в виде текста на языке оригинала для глухих людей. Также могут содержать перевод на другие языки для тех, кто не знаком с языком оригинала. Текст субтитров выводится поверх видео. |
| captions | Заголовки | Дублирование диалогов, звуковых эффектов, музыкального сопровождения в виде текста для тех случаев, когда звук недоступен или для глухих пользователей. Выводится поверх видео, при этом помечается, что подходит для плохо слышащих людей. |
| descriptions | Описание | Звуковое описание происходящего в видео для тех случаев, когда изображение недоступно или для слепых людей. |
| chapters | Главы | Названия глав используемые для быстрой навигации по видео или аудио. Отображаются в виде списка. |
| metadata | Метаданные | Предназначены для использования скриптами и не отображаются в браузере. |
Пример
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>track</title> </head> <body> <video controls> <source src="video/jane.ogv" type='video/ogg; codecs="theora, vorbis"'> <source src="video/jane.mp4" type='video/mp4; codecs="avc1.42E01E, mp4a.40.2"'> <source src="video/jane.webm" type='video/webm; codecs="vp8, vorbis"'> <track kind="subtitles" src="video/jane.en.vtt" srclang="en" label="English"> <track kind="subtitles" src="video/jane.ua.vtt" srclang="uk" label="Українська"> <track kind="subtitles" src="video/jane.ru.vtt" srclang="ru" label="Русский" default> Элемент video не поддерживается вашим браузером. </video> </body> </html>
Результат данного примера показан на рис. 1.

Рис. 1. Видео с субтитрами
Содержимое файла jane.ru.vtt в формате субтитров VTT приведено ниже.
WEBVTT FILE
00:00.360 --> 00:01.240
Солдат Джейн.
00:01.240 --> 00:02.240
Спасаюсь от радиации.
00:02.240 --> 00:04.000
Арбуз - лучшее средство.Спецификация ?
Спецификация
Каждая спецификация проходит несколько стадий одобрения.
- Recommendation (Рекомендация) — спецификация одобрена W3C и рекомендована как стандарт.
- Candidate Recommendation (Возможная рекомендация) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Proposed Recommendation (Предлагаемая рекомендация) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Working Draft (Рабочий проект) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Editor’s draft (Редакторский черновик) — черновая версия стандарта после внесения правок редакторами проекта.
- Draft (Черновик спецификации) — первая черновая версия стандарта.
Особняком стоит живой стандарт HTML (Living) — он не придерживается традиционной нумерации версий, поскольку находится в постоянной разработке и обновляется регулярно.
×Браузеры
В таблице браузеров применяются следующие обозначения.
- — элемент полностью поддерживается браузером;
- — элемент браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо элемент поддерживается с оговорками.
Число указывает версию браузреа, начиная с которой элемент поддерживается.
×Автор и редакторы
Автор: Влад Мержевич
Последнее изменение: 10.10.2018
Редакторы: Влад Мержевич

track | Chrome Полная поддержка 23 | Edge Полная поддержка 12 | Firefox Полная поддержка 31
| IE Полная поддержка 10 | Opera Полная поддержка 12.1 | Safari Полная поддержка 6 | WebView Android
| Chrome Android Полная поддержка 25
| Firefox Android Полная поддержка 31
| Opera Android ? | Safari iOS Полная поддержка 6 | Samsung Internet Android Полная поддержка 1.5
|
|---|---|---|---|---|---|---|---|---|---|---|---|---|
default | Chrome | Edge Полная поддержка 12 | Firefox Полная поддержка 31
| IE Полная поддержка 10 | Opera Полная поддержка 12.1 | Safari Полная поддержка 6 | WebView Android Полная поддержка 4.4 | Chrome Android Полная поддержка 25 | Firefox Android Полная поддержка 31
| Opera Android ? | Safari iOS ? | Samsung Internet Android Полная поддержка 1.5 |
kind | Chrome Полная поддержка 23 | Edge Полная поддержка 12 | Firefox Полная поддержка 31
| IE Полная поддержка 10 | Opera Полная поддержка 12.1 | Safari Полная поддержка 6 | WebView Android Полная поддержка 4.4 | Chrome Android Полная поддержка 25 | Firefox Android Полная поддержка 31
| Opera Android ? | Safari iOS ? | Samsung Internet Android Полная поддержка 1.5 |
label | Chrome Полная поддержка 23 | Edge Полная поддержка 12 | Firefox Полная поддержка 31
| IE Полная поддержка 10 | Opera Полная поддержка 12.1 | Safari Полная поддержка 6 | WebView Android Полная поддержка 4.4 | Chrome Android Полная поддержка 25 | Firefox Android Полная поддержка 31
| Opera Android ? | Safari iOS ? | Samsung Internet Android Полная поддержка 1.5 |
src | Chrome Полная поддержка 23 | Edge Полная поддержка 12 | Firefox Полная поддержка 31
| IE Полная поддержка 10 | Opera Полная поддержка 12.1 | Safari Полная поддержка 6 | WebView Android Полная поддержка 4.4 | Chrome Android Полная поддержка 25 | Firefox Android Полная поддержка 31
| Opera Android ? | Safari iOS ? | Samsung Internet Android Полная поддержка 1.5 |
srclang | Chrome Полная поддержка 23 | Edge Полная поддержка 12 | Firefox Полная поддержка 31
| IE Полная поддержка 10 | Opera Полная поддержка 12.1 | Safari Полная поддержка 6 | WebView Android Полная поддержка 4.4 | Chrome Android Полная поддержка 25 | Firefox Android Полная поддержка 31
| Opera Android ? | Safari iOS ? | Samsung Internet Android Полная поддержка 1.5 |
| Указывает язык текста дорожки ( требуется, если kind = «subtitles» ). |
| Элемент | ||||||
| <track> | 10+ | 18+ | 15+ | Да | 6+ | 31+ |
| Элемент | ||||
| <track> | 4.4+ | 31+ | 24+ | 7.1+ |
Учебник HTML
HTML Элементы
Тег | HTML справочник
Поддержка браузерами
| 12.0+ | 10.0+ | 31.0+ | 18.0+ | 15.0+ | 6.0+ |
Описание
HTML тег <track> используется в качестве дочернего элемента для <audio> и <video>, определяя текстовые дорожки.
Этот элемент используется для указания субтитров, заголовка файла или других файлов, содержащих текст, которые должны быть видны при воспроизведении.
Атрибуты
- default:
- Указывает что дорожка должна быть включена, если пользовательские настройки это позволяют.
- kind:
- Определяет тип текстовой дорожки, если атрибут не указан, то по умолчанию используется значение subtitles. Возможные значения атрибута kind:
- captions — дорожка, определяющая перевод диалога и звуковые эффекты. Используется в специальных версиях фильмах для глухих зрителей.
- chapters — заголово главы (для перемещения по медиа-ресурсам)
- descriptions — текстовое описание видео контента (подходит для слепых пользователей).
- metadata — содержимое, используемое сценариями (эта информация не видна для пользователей).
- subtitles — субтитры, обеспечивающие перевод содержимого, которое может быть не понятно зрителю. Например, их можно использовать в фильмах вместе с оригинальной дорожкой. Субтитры могут содержать дополнительную справочную информацию. Например текст в начале фильма «Звездные Войны» или дату, время и место сцены.
- label:
- Определяет название текстовой дорожки, используемое браузером при перечислении доступных текстовых дорожек.
- src:
- Указывает URL-адрес файла с дорожкой, является обязательным атрибутом.
- srclang:
- Указывает двухбуквенный код языка, используемого в текстовой дорожке. Атрибут srclang должен быть обязательно определен, если kind=»subtitles».
Стиль по умолчанию
Нет.
Пример
<video controls="controls"> <source src="forrest_gump.mp4" type="video/mp4"> <source src="forrest_gump.ogg" type="video/ogg"> <track src="subtitles_en.vtt" kind="subtitles" srclang="en" label="English"> </video>
Тег | HTML справочник
HTML тегиЗначение и применение
Элемент <track> позволяет добавить текстовые дорожки, синхронизированный текст (субтитры) для таких элементов как <audio> (добавляет аудио контент на страницу) и <video> (добавляет видео контент на страницу).
Элемент используется в качестве дочернего элемента для тегов <audio> и <video>.
Поддержка браузерами
Атрибуты
Пример использования
<!DOCTYPE html> <html> <head> <title>Пример использования тега <track></title> </head> <body> <h2>Видео в HTML5</h2> <video width = "320" height = "240" poster = "10.jpg" controls> <source src = "123.mp4" type = "video/mp4"> <source src = "123.ogg" type = "video/ogg"> <track src = "sub_en.vtt" kind = "subtitles" srclang = "en" label = "English"> <track src = "sub_ru.vtt" kind = "subtitles" srclang = "ru" label = "Russian" default> Ваш браузер не поддерживает видео тег. </video> </body> </html>
В этом примере мы:
Добавили на страницу видео (тег <video>) шириной 320 пикселей и высотой 240 пикселей (атрибуты width = «320» height = «240»), атрибут poster — указывает местоположение изображения, которое пользователь будет видеть перед запуском видео (если атрибут не указан, то отображается первый кадр видео). Часто этим атрибутом пользователей вводят в заблуждение (отсутствие того контента, которое изображено на картинке).
Атрибутом controls добавили отображение встроенных элементов управления мультимедийным файлом (кнопка воспроизведения / паузы, регулятор, позволяющий перейти к определенному фрагменту ролика, а также регулятор уровня громкости).
Использовали тег <source>, который позволяет указать несколько вариантов формата видео (в этом случае браузер сможет выбрать подходящий формат для загрузки и воспроизведения). Чтобы повысить эффективность работы браузера необходимо указывать в тегах <source> атрибут type (MIME-типы для видео):
| Формат | MIME-типы |
|---|---|
| MP4 | video/mp4 |
| Ogg | video/ogg |
| WebM | video/webm |
Благодаря тегу <track> добавили субтитры к видео:
- Добавили путь к файлу атрибутом src.
- Установили тип дорожки — субтитры kind = «subtitles» (данный параметр устанавливается по умолчанию, также доступны навигационные параметры, метаданные и параметры для людей с ограниченными возможностями).
- Установили язык дорожки srclang = «ru».
- Отобразили названия двух дорожек label = «English», label = «Russian».
- Выбрали дорожку по умолчанию атрибутом default.
Результат нашего примера:
Ваш браузер не поддерживает видео тег. Добавление видео с субтитрами на страницу (HTML тег <track>).Значение CSS по умолчанию
Нет.Поддержка глобальных атрибутов
Элемент поддерживает «глобальные атрибуты».
Атрибуты событий
Элемент поддерживает «атрибуты событий».
HTML теги