Bootstrap Бутстрап 4 Utilities
Утилиты Bootstrap 4
Bootstrap 4 имеет множество утилит/вспомогательных классов для быстрого стиля элементов без использования CSS-кода.
Границы
Используйте border классы для добавления или удаления границ элемента:
Пример
Пример
<span></span>
<span></span>
<span></span>
<span></span>
<span
class=»border border-bottom-0″></span>
<span></span>
Цвет границы
Добавьте цвет к границе с любым из контекстных классов цвета границы:
Пример
Пример
<span></span>
<span></span>
<span></span>
<span></span>
<span></span>
<span></span>
<span></span>
<span></span>
<span></span>
Радиус границы
Добавьте скругленные углы к элементу с помощью rounded
Пример
Пример
<span></span>
<span></span>
<span></span>
<span
class=»rounded-bottom»></span>
<span></span>
<span></span>
<span
class=»rounded-0″></span>
Поплавок и Clearfix
Float элемент вправо с .float-right классом или слева с .float-left, и очистить поплавки с .clearfix классом:
Пример
Пример
<div>
<span>Float left</span>
<span
class=»float-right»>Float right</span>
</div>
Отзывчивые поплавки
Плавающий элемент влево или вправо в зависимости от ширины экрана, с адаптивными классами float (.float-*-left|right — where * is sm (>=576px), md (>=768px), lg (>=992px) or xl (>=1200px)):
Пример
Float right on small screens or wider
Float right on medium screens or wider
Float right on large screens or wider
Float right on extra large screens or wider
Float none
Пример
<div>Float right on small screens or wider</div><br>
<div>Float right on medium screens or wider</div><br>
<div>Float right on large screens or wider</div><br>
<div>Float right on extra large screens or
wider</div><br>
<div>Float none</div>
Выравнивание по центру
Центрировать элемент с помощью . класса (добавляет маржу-левое и правое поле: Auto): mx-auto
mx-auto
Пример
Пример
<div>Centered</div>
Ширина
Задать ширину элемента с классами w-* (.w-25, .w-50, .w-75, .w-100, .mw-100):
Пример
Width 25%
Width 50%
Width 75%
Width 100%
Max Width 100%
Пример
<div>Width 25%</div>
<div>Width
50%</div>
<div>Width 75%</div>
<div
class=»w-100 bg-warning»>Width 100%</div>
<div>Max Width 100%</div>
Высота
Задание высоты элемента с помощью классов h-* (.h-25, .h-50, .h-75, .h-100, .mh-100):
Пример
Height 25%
Height 50%
Height 75%
Height 100%
Max Height 100%
Пример
<div>
<div>Height 25%</div>
<div>Height
50%</div>
<div>Height 75%</div>
<div
class=»h-100 bg-warning»>Height 100%</div>
<div
style=»height:500px»>Max Height 100%</div>
</div>
Интервал
Bootstrap 4 имеет широкий диапазон полезных классов для гибких полей и отступов.
Они работают для всех точек останова: xs (<=576px), sm (>=576px), md (>=768px), lg (>=992px) or xl (>=1200px)):
Классы используются в формате: {property}{sides}-{size} for xs and {property}{sides}-{breakpoint}-{size} for sm, md, lg, and xl.
Где свойство является одним из:
m— setsmarginp— setspadding
Где стороны один из:
t— setsmargin-toporpadding-topb— setsmargin-bottomorpadding-bottoml— setsmargin-leftorpadding-leftr— setsmargin-rightorpadding-rightx— sets bothpadding-rightormargin-leftandmargin-righty— sets bothpadding-topandpadding-bottomormargin-topandmargin-bottom- blank — sets a
marginorpaddingon all 4 sides of the element
Где Размер является одним из:
0— setsmarginorpaddingto01— setsmarginorpaddingto.(4px if font-size is 16px) 25rem
25rem2— setsmarginorpaddingto.5rem(8px if font-size is 16px)3— setsmarginorpaddingto1rem(16px if font-size is 16px)4— setsmarginorpaddingto1.5rem(24px if font-size is 16px)5— setsmarginorpaddingto3rem(48px if font-size is 16px)auto— setsmarginto auto
Пример
У меня только верхняя обивка (1.5rem = 24px)
У меня есть обивка со всех сторон (3rem = 48px)
У меня есть маржа со всех сторон (3rem = 48px) and a bottom padding (3rem = 48px)
Пример
<div>I only have a top padding (1.5rem =
24px)</div>
<div>I have a padding on all sides
(3rem = 48px)</div>
<div>I have a margin on
all sides (3rem = 48px) and a bottom padding (3rem = 48px)</div>
Дополнительные примеры интервалов
.m-# / m-*-# | margin on all sides | |
.mt-# / mt-*-# | margin top | |
.mb-# / mb-*-# | margin bottom | |
.ml-# / ml-*-# | margin left | |
.mr-# / mr-*-# | margin right | |
.mx-# / mx-*-# | margin left and right | |
.my-# / my-*-# | margin top and bottom | |
.p-# / p-*-# | padding on all sides | |
.pt-# / pt-*-# | padding top | |
.pb-# / pb-*-# | padding bottom | |
.pl-# / pl-*-# | padding left | |
. | padding right | |
.py-# / py-*-# | padding top and bottom | |
.px-# / px-*-# | padding left and right |
Тени
Используйте shadow- классы для добавления теней к элементу:
Пример
No shadow
Small shadow
Default shadow
Large shadow
Пример
<div>No shadow</div>
<div
class=»shadow-sm p-4 mb-4 bg-white»>Small
shadow</div>
<div>Default
shadow</div>
<div>Large
shadow</div>
Выравнивание по вертикали
Используйте align- классы для изменения выравнивания элементов (работает только на встроенных, встроенных блоках, встроенных элементах таблицы и ячейках таблицы):
Пример
baseline top middle bottom text-top text-bottom
Пример
<span>baseline</span>
<span
class=»align-top»>top</span>
<span>middle</span>
<span>bottom</span>
<span
class=»align-text-top»>text-top</span>
<span
class=»align-text-bottom»>text-bottom</span>
Адаптивные встраивания
Создание адаптивного видео или слайд-шоу встраивается в зависимости от ширины родительского элемента.
Добавьте .embed-responsive-item к любым элементам встраивания (например, < IFRAME > или < Video >) в родительский элемент .embed-responsive и пропорции по вашему выбору:
Пример
<!— 16:9 aspect ratio —>
<div>
<iframe
src=»…»></iframe>
</div>
<!— 4:3 aspect ratio —>
<div>
<iframe
src=»…»></iframe>
</div>
<!— 1:1 aspect ratio —>
<div>
<iframe
src=»…»></iframe>
</div>
Видимость
Используйте . классы или  visible
visible.invisible для управления видимостью элементов. Примечание: Эти классы не меняют отображаемое значение CSS. Они только добавляют visibility:visible или visibility:hidden:
Пример
I am visibile
I am invisible
Пример
<div>I am visible</div>
<div>I am
invisible</div>
Позиции
Используйте .fixed-top класс, чтобы сделать любой элемент фиксированным/пребывание в верхней части страницы:
Пример
<nav>
…
</nav>
Используйте .fixed-bottom класс, чтобы сделать любой элемент фиксированным/остаться в нижней части страницы:
Пример
<nav>
…
</nav>
Используйте .sticky-top класс, чтобы сделать любой элемент фиксированным/остаться в верхней части страницы, когда вы прокрутите его мимо. Примечание: Этот класс не работает в Internet Explorer 11 и более ранних версиях (будет рассматривать его как
Пример
<nav>
…
</nav>
Иконка закрыть
Используйте .close класс для оформления значка закрытия. Часто используется для оповещений и модальностей. Обратите внимание, что мы используем × символ, чтобы создать фактический значок (лучше лукионг «x»). Также обратите внимание, что он плавает вправо по умолчанию:
Пример
Пример
<button type=»button»>×</button>
Цвета
Как описано в разделе » цвета «, ниже приведен список всех классов текста и фона:
Классы для текстовых цветов: .text-muted, .text-primary, .text-success, .text-info, .text-warning, .,  text-danger
text-danger.text-secondary, .text-white, .text-dark, .text-body (default body color/often black) and .text-light:
Пример
Этот текст отключен.
Этот текст важен.
Этот текст указывает на успех.
Этот текст представляет некоторую информацию.
Этот текст представляет предупреждение.
Этот текст представляет опасность.
Вторичный текст.
Темно-серый текст.
Основного текста.
Светло-серый текст.
Контекстные текстовые классы также можно использовать для ссылок, которые добавят более темный цвет наведения:
Вы также можете добавить 50% непрозрачность для черного или белого текста с .text-black-50 или .text-white-50 классов:
Пример
Черный текст с 50% непрозрачность на белом фоне
Белый текст с 50% непрозрачность на черном фоне
Цвета фона
Для цветов фона используются следующие классы: .bg-primary ,,,,, .bg-success .bg-info .bg-warning .bg-danger .bg-secondary .bg-dark и .bg-light .
Обратите внимание, что цвета фона не задается цвет текста, поэтому в некоторых случаях вы хотите использовать их вместе с .text-* классом.
Пример
This text is important.
This text indicates success.
This text represents some information.
This text represents a warning.
This text represents danger.
Secondary background color.
Dark grey background color.
Light grey background color.
Типография/текстовые классы
Как описано в разделе типография, вот список всех типографий/текстовых классов:
| Класс | Описание | |
|---|---|---|
.display-* | Отображаемые заголовки используются для выделять больше, чем обычные заголовки (больший размер шрифта и более легкий шрифт-вес), и есть четыре класса на выбор: ., .display-2, .display-3, .display-4 | |
.font-weight-bold | Полужирный текст | |
.font-weight-normal | Обычный текст | |
.font-weight-light | Легковесный текст | |
.font-italic | Курсивный текст | |
.lead | Выделяет абзац | |
.small | Обозначает меньший текст (значение 85% от размера родительского элемента) | |
.text-left | Указывает текст, выровненный по левому краю | |
.text-center | Обозначает текст, выровненный по центру | |
.text-right | Указывает текст с выравниванием по правому краю | |
.text-justify | Обозначает обоснованный текст | |
.text-monospace | Текст с интервалом | |
.text-nowrap | Обозначает отсутствие текста переноса | |
.text-lowercase | Обозначает текст в нижнем регистре | |
.text-uppercase | Указывает верхний текст | |
.text-capitalize | Обозначает текст с прописными буквами | |
.initialism | Отображение текста внутри <abbr> элемента в немного меньшем размере шрифта | |
.list-unstyled | Удаляет стандартный стиль списка и левое поле для элементов списка (работает на обоих <ul> и <ol> ). Этот класс применяется только к элементам списка непосредственных дочерних элементов (чтобы удалить стиль списка по умолчанию из любых вложенных списков, примените этот класс ко всем вложенным спискам) | |
. | Размещение всех элементов списка в одной строке (используется вместе с .list-inline-item каждым элементом <li>) | |
.pre-scrollable | Делает <pre> элемент прокручиваемым |
Элементы блока
Чтобы сделать элемент элементом Block, добавьте .d-block класс. Используйте любой из d-*-block классов для управления, когда элемент должен быть элементом блока на определенной ширине экрана:
Пример
d-block d-sm-block d-md-block d-lg-block d-xl-block
Пример
<span>d-block</span>
<span>d-sm-block</span>
<span>d-md-block</span>
<span>d-lg-block</span>
<span
class=»d-xl-block bg-success»>d-xl-block</span>
Flex
Используйте .flex-* классы для управления макетом с Flexbox.
Подробнее о Bootstrap 4 Flex читайте в следующей главе.
Пример
Horizontal:
Flex item 1
Flex item 2
Flex item 3
Flex item 1
Flex item 2
Flex item 3
Vertical:
Flex item 1
Flex item 2
Flex item 3
Flex item 1
Flex item 2
Flex item 3
Панели навигации
Панель навигации — это заголовок навигации, расположенный в верхней части страницы:
LogoБазовая навигационная
С помощью Bootstrap панель навигации может расширяться или сворачиваться в зависимости от размера экрана.
Стандартная панель навигации создается с помощью .navbar класса, за которым следует адаптивный класс свертывания: (стеки навигационной панели .navbar-expand-xl|lg|md|sm по вертикали на очень больших, больших, средних или маленьких экранах).
Чтобы добавить ссылки внутри навигационной области, используйте <ul> элемент с class="navbar-nav". Затем добавьте
Затем добавьте <li> элементы с .nav-item классом
за которым следует <a> элемент с .nav-link классом:
Пример
<!— Links —>
<ul>
<li>
<a href=»#»>Link
1</a>
</li>
<li>
<a href=»#»>Link
2</a>
</li>
<li>
<a href=»#»>Link
3</a>
</li>
</ul>
</nav>
Вертикальная навигационная
Удалите .navbar-expand-xl|lg|md|sm класс для создания вертикальной панели навигации:
Пример
<!— Links —>
<ul>
<li>
<a href=»#»>Link
1</a>
</li>
<li>
<a href=»#»>Link
2</a>
</li>
<li>
<a href=»#»>Link
3</a>
</li>
</ul>
</nav>
Центрированная навигационная
Добавьте .justify-content-center класс для центрирования панели навигации.
Следующий пример будет центрировать панель навигации на средних, больших и очень больших экранах. На маленьких экранах она будет отображаться по вертикали и по левому краю (из-за. навигации-развернуть-SM класса):
Пример
<nav>
<a
class=»navbar-brand» href=»#»>Logo</a>
…
</nav>
Цветной навигационной
Используйте любой из .bg-color классов для изменения цвета фона навигационной области (,,,,,, .bg-primary .bg-success .bg-info .bg-warning .bg-danger .bg-secondary .bg-dark и .bg-light )
Совет: Добавьте белый цвет текста ко всем ссылкам в навигационной навигации с помощью . класса или используйте  navbar-dark
navbar-dark.navbar-light класс для добавления черного цвета текста.
Пример
Active
Link
Link
Disabled
<!— Black with white text —>
<nav>…</nav>
<!— Blue with white text —>
<nav>…</nav>
Активное/отключенное состояние: добавьте .active класс к <a> элементу, чтобы выделить текущую ссылку, или класс, указывающий на то, .disabled что ссылка не является интерактивной.
Марка/логотип
.navbar-brand класс используется для выделения названия бренда/логотипа/проекта вашей страницы:
Пример
<nav>
<a
class=»navbar-brand» href=»#»>Logo</a>
…
</nav>
При использовании .navbar-brand класса на изображениях Bootstrap 4 автоматически применяет стиль изображения для вертикальной навигации.
Пример
<nav>
<a href=»#»>
<img src=»bird.jpg»
alt=»Logo»>
</a>
…
</nav>
Свертывание панели навигации
NavbarОчень часто, особенно на небольших экранах, вы хотите, чтобы скрыть навигационные ссылки и заменить их на кнопку, которая должна выявить их при нажатии на.
Чтобы создать складную панель навигации, используйте кнопку с class="navbar-toggler",
data-toggle="collapse" and data-target="#thetarget" . Затем оберните содержимое навигационной панели (ссылки и т.д.) внутри элемента div с class="collapse navbar-collapse" , за которым следует идентификатор, соответствующий data-target кнопке: «сетаржет«.
Пример
Navbar
<!— Toggler/collapsibe Button —>
<button
class=»navbar-toggler» type=»button»
data-toggle=»collapse» data-target=»#collapsibleNavbar»>
<span></span>
</button>
<!— Navbar links —>
<div
id=»collapsibleNavbar»>
<ul>
<li>
<a
href=»#»>Link</a>
</li>
<li>
<a
href=»#»>Link</a>
</li>
<li>
<a
href=»#»>Link</a>
</li>
</ul>
</div>
</nav>
Совет: Можно также удалить класс. навигации-Expand-MD, чтобы всегда скрывать ссылки панели навигации и отображать кнопку переключателя.
навигации-Expand-MD, чтобы всегда скрывать ссылки панели навигации и отображать кнопку переключателя.
Навигационное меню с раскрывающимся списком
LogoNavBars также может содержать выпадающие меню:
Пример
Logo
<!— Links —>
<ul>
<li
class=»nav-item»>
<a href=»#»>Link
1</a>
</li>
<li>
<a href=»#»>Link 2</a>
</li>
<!— Dropdown —>
<li>
<a href=»#»
data-toggle=»dropdown»>
Dropdown
link
</a>
<div>
<a
class=»dropdown-item» href=»#»>Link 1</a>
<a href=»#»>Link 2</a>
<a href=»#»>Link 3</a>
</div>
</li>
</ul>
</nav>
Формы и кнопки панели навигации
Добавьте <form> элемент, class="form-inline" чтобы сгруппировать входы и кнопки рядом друг с другом:
Пример
<nav>
<form action=»/action_page.php»>
<input
type=»text» placeholder=»Search»>
<button type=»submit»>Search</button>
</form>
</nav>
Можно также использовать другие классы ввода, например .input-group-prepend или .input-group-append для прикрепления значка или текста справки рядом с полем ввода. Подробнее об этих классах вы узнаете в главе Bootstrap Inputs.
Пример
<nav>
<form action=»/action_page.php»>
<div>
<div
class=»input-group-prepend»>
<span>@</span>
</div>
<input type=»text»
class=»form-control» placeholder=»Username»>
</div>
</form>
</nav>
Текст навигационной навигации
Navbar textИспользуйте . класс для вертикального выравнивания любых элементов внутри навигационной области, которые не являются ссылками (обеспечивает правильное заполнение и цвет текста). navbar-text
navbar-text
Пример
<!—
Links —>
<ul>
<li
class=»nav-item»>
<a href=»#»>Link
1</a>
</li>
<li>
<a href=»#»>Link 2</a>
</li>
</ul>
<!— Navbar text—>
<span>
Navbar text
</span>
</nav>
Фиксированная панель навигации
Панель навигации можно также зафиксировать вверху или внизу страницы.
Фиксированная панель навигации остается видимой в фиксированном положении (сверху или снизу) независимо от прокрутки страницы.
.fixed-topкласс делает навигационную панель фиксированной в верхней части:
Пример
<nav>
…
</nav>
Используйте .fixed-bottom класс для того, чтобы сделать навигационную страницу в нижней части страницы:
Пример
<nav>
…
</nav>
Используйте .sticky-top класс, чтобы сделать навигационную страницу фиксированной/оставаться в верхней части страницы, когда вы прокрутите ее мимо . Примечание: Этот класс не работает в Internet Explorer 11 и более ранних версиях (будет рассматривать его как position:relative ).
Пример
<nav>
…
</nav>
Бутстрап 4 — уроки адаптивной верстки Bootstrap 4, обучение на itProger
При помощи Bootstrap можно быстро добавлять готовые стили к веб проектам. В курсе мы научимся работать с Бутстрап на практике и познакомимся с разработкой красивых веб сайтов на основе фреймворка. Мы создадим полноценный сайт с использованием как готовых стилей, так и с написанием своих стилей на CSS.
Полезные ссылки:
Информация про Bootstrap
Bootstrap изначально разрабатывался для популярнейшей соцсети Twitter, но его роль выходит далеко за пределы одного сервиса. Сегодня является одним из самых используемых и эффективных модулей CSS. Данный фреймворк включает и другие широко известные языки – HTML и Javascript.
Посредством Bootstrap можно легко создать первоклассный веб-сайт, который сможет легко подстраиваться под различные размеры экрана. В библиотеке представлено обилие гибких шаблонов, помогающих создавать самые разнообразные визуальные эффекты.
Что такое Bootstrap 4?
Bootstrap 4 — это новая и наиболее актуальная версия фреймворка. Бутстрап часто обновляется и с каждой новой версией добавляются новые функции и возможности в фреймворк.
В 4 версии была добавлена поддержка технологии FlexBox, а также поддержка системы CSS сеток.
Ознакомиться с технологией FlexBox можно из видео ниже:
Как работать с Bootstrap?
Принцип работы с Bootstrap прост. Вам предстоит:
- скачать или подключить Bootstrap при помощи CDN;
- выполнить верстку сайта с помощью Bootstrap, используя подготовленные стили.
Верстка сайта на Bootstrap легкая даже для новичков в сфере веб разработки. Понять как работать с бутстрап и освоить Bootstrap основы можно в течении пары часов. Далее вы сможете проектировать сайты на бутстрап, делая их адаптивными, отзывчивыми и красивыми.
Версии Bootstrap
На сегодняшний день существует несколько основных версий Bootstrap. Последние крупные обновления это:
- Bootstrap 3 – добавлены классы для работы со множеством HTML5 объектов;
- Bootstrap 4 – представлена возможность строить адаптивную верстку Bootstrap на основе FlexBox;
- Bootstrap 5 – улучшены и добавлены стили к HTML объектам.
 Уменьшен код, увеличина производительность.
Уменьшен код, увеличина производительность.
План курса
В курсе мы на практике ознакомимся с разработкой веб сайтов на Bootstrap (Бутстрап 4). Мы создадим веб сайт при помощи встроенных классов Bootstrap, а также добавим свои собственные стили, написанные на языке CSS.
По итогу мы реализуем современный веб сайт, который будет обладать красивым и адаптивным дизайном.
Перед началом курса вам стоит изучить такие технологии, как: HTML, CSS и Bootstrap. Если что-то из этого списка вы не знаете, то можете просмотреть соответсвующие курсы на нашем сайте.
Курс Bootstrap 4 с нуля
Изучайте HTML, CSS, Javascript и Bootstrap 4 и продавайте премиальные шаблоны онлайн — создавайте премиальные темы и зарабатывайте деньги! Вы хотите повысить свой доход в качестве веб-разработчика? Может быть у вас много идей для веб-приложений, но не знаете с чего начать? Или вы ищете работу в веб-разработке которая наконец даст вам свободу и гибкость, о которой вы мечтали? Bootstrap 4 упрощает разработку веб-сайтов. Он создан для людей всех уровней мастерства, устройств всех форм и проектов любого размера. Bootstrap — это самая популярная структура HTML, CSS и JS для разработки адаптивных мобильных проектов в Интернете.
Создайте прочную основу HTML5, CSS3, Javascript и Bootstrap благодаря этому курсу.
- Создавайте сайты с нуля с помощью HTML5, CSS3, Javascript и Bootstrap
- Загрузите свой веб-сайт в Интернет и охватите миллионы веб-пользователей
- Делайте деньги с сайтов, показывая рекламу.
Этот курс поднимет вас с полного нуля до веб-разработчика за 5 недель. Вы узнаете следующее:
- Начало работы и настройка вашего Mac или ПК
- Основы веб-программирования
- Полный раздел по HTML 5
- Полный раздел по CSS3
- Полный раздел Javascript (JS)
- И многое другое…
Если вы посмотрите этот курс, знайте, что вы на пути к созданию прочной и стабильной основы для веб-разработки с использованием HTML5, CSS3, Javascript, JQuery и Bootstrap 4. Вам не нужно тратить годы и годы на обучение, с нами вы можете учиться всего 5 недель. ДА! Правильно, через пять недель вы сможете создавать и разрабатывать собственное приложение, и вы никогда не знаете.
Вам не нужно тратить годы и годы на обучение, с нами вы можете учиться всего 5 недель. ДА! Правильно, через пять недель вы сможете создавать и разрабатывать собственное приложение, и вы никогда не знаете.
Вы всегда можете обратиться к любому разделу, который вы хотите пересмотреть и двигаться вперед. Каждая часть нашей работы была построена для проверки ваших способностей. Вы не только получаете контент, но также получаете викторины и задания, чтобы убедиться что вы полностью понимаете содержание. Мы заверяем вас, что с нами вы будете веб-разработчиком в кратчайшие сроки!
НЕ НУЖНО БЫТЬ ПРО! Наш курс разработан специально для людей, у которых есть нулевый предыдущий опыт программирования и никогда раньше не программил. Неважно, имеете ли вы никакого представления об основах (вот почему мы здесь!), мы научим вас всему, что вам нужно знать о разработке и программировании всего за 5 недель. Все что вам нужно — это страсть, намек на преданность делу, подключение к интернету и ноутбук или ПК. Это так просто!
Что я узнаю из этого курса?
- Вы будете изучать веб-разработку и программирование Bootstrap в кратчайшие сроки
- Вы создадите привлекательные и отвечающие реальности веб-сайты
- Вы можете узнать, как работать с API, веб-сервисами и расширенными базами данных. Загрузите свои веб-сайты в Интернет и охватите миллионы веб-пользователей.
- ЗАРАБОТАТЬ ДЕНЬГИ, продавая премиальные темы
Очевидно, что как только вы решились стать экспертом-разработчиком, вы станете сомневаться в том, почему вы должны выбрать нас? Ответ в том, что мы увлечены компьютерным программированием, дышим, живем и едим код! Мы находимся в отрасли уже более десяти лет, и вместе с нашими знаниями мы можем научить вас опыту. У нас есть десятилетний опыт работы и пятилетний опыт разработки приложений. Наш опыт может быть измерен более чем 50 приложениями и играми (разработанными нами) не только для Android Google Play, но и в Apple App Store. Вас будут обучать люди с более чем 5-летним опытом обучения, зарегистрированные Android-разработчики в Google Play и управляющие крупным сообществом, которое состоит из более чем 15 тысяч разработчиков. Мы преданные учителя и хотим распространять радость, которую мы получаем, развивая других. Мы разработали этот курс, убедившись, что эта радость сохраняется в каждом разделе и каждом уроке.
Мы преданные учителя и хотим распространять радость, которую мы получаем, развивая других. Мы разработали этот курс, убедившись, что эта радость сохраняется в каждом разделе и каждом уроке.
Front-end / Разработка Web-приложений на базе Bootstrap 4 • IT Study
Название учебного плана:
Front-end / Разработка Web-приложений на базе Bootstrap 4
Учебная группа:
Arvutikasutus
Целевая группа:
Для начинающих и продолжающих обучение. Программа курса корректируется в зависимости от уровня знаний и потребностей учащихся.
Цель курса:
- Получение практических навыков в разработке веб-проектов.
- Контролирование процесса разработки с помощью специальных инструментов разработчика.
- Эффективное использование готовых алгоритмов и решений на основе фреймворка Bootstrap, что позволяет сократить время и понизить уровень вхождения в среду современной веб-разработки.
- Правильное использование JavaScript и библиотеки jQuery в своих проектах.
Полученные практические знания помогут Вам создавать интересные и востребованные веб-приложения.
Предварительные знания:
- Уверенные знания языка разметки HTML и каскадных таблиц стилей CSS / для продолжающих
* Ученик понимает HTML-код и селекторы CSS - Базовые навыки работы с компьютером / для начинающих
Мы свяжемся с каждым участником до начала тренинга и оценим предварительный уровень знаний. Это позволит нам сформировать две сбалансированные группы студентов — для продолжающих и начинающих свое обучение.
Продолжительность:
120 академических часов, 72 ак. ч. практической классной работы и 48 ак. ч. самостоятельной работы. В процессе обучения слушатели реализуют проект по созданию веб-сайта.
Описание учебной среды:
Среда в образовательном учреждении достаточна для обучения. Кабинеты чистые, хорошо освещенные, хорошо вентилируемые и имеют нужную температуру. В учебных комнатах мебель предназначена для учебных целей: столы, стулья, доска. На компьютеры, используемые для обучения, установлены лицензионные программы. Кабинеты и оборудование соответствуют требованиям охраны труда и техники безопасности.
Кабинеты чистые, хорошо освещенные, хорошо вентилируемые и имеют нужную температуру. В учебных комнатах мебель предназначена для учебных целей: столы, стулья, доска. На компьютеры, используемые для обучения, установлены лицензионные программы. Кабинеты и оборудование соответствуют требованиям охраны труда и техники безопасности.
Учащиеся имеют доступ к преподаваемой программе в любое время. Учитель предоставляет студентам конкретные ссылки в Интернете на справочные и учебные материалы, книги, видеоролики. Предоставляются печатные материалы. Студенты получают консультации и помощь от тренеров в течении 2-х месяцев после завершения обучения.
Стоимость:
2498.40 € / 34.7 € — 1 ак.ч.
При подаче индивидуальной налоговой декларации может быть возмещено 20% стоимости курса.
Язык обучения:
русский
Количество человек в группе:
Индивидуальное обучение или в мини-группах по 2-3 человека.
Метод обучения:
Преподавание ведется в форме лекции.
Содержание курса:
- Установка и настройка Bootstrap 4
- Общие настройки проекта
- Сетка
- Утилиты
- Использование JavaScript и библиотеки jQuery
Знакомство с Bootstrap 4 и установка • 8 ак.ч.
- Знакомство с Bootstrap 4
- Как установить Bootstrap 4
- Начальный шаблон
- Font Awesome & SVG
- Адаптивные изображения
- Фигуры
- Таблицы
Grid System • 16 ак.ч.
- Классы container и container-fluid
- Классы col-*
- Выравнивание
- Изменение порядка элементов
- Смещения
Компоненты Bootstrap 4 • 16 ак.ч.
- Кнопки
- Карточки
- Медиа
- Адаптивное видео
- Навигация, навбары
- Scrollspy
- Хлебные крошки
- Формы
- Инпут группы
- Пагинация
Утилиты Bootstrap 4 • 16 ак.
 ч.
ч.- Цвета
- Текст
- Размеры
- Отступы
- Границы
- Тени
- Float
- Flex
JavaScript Bootstrap 4 • 16 ак.ч.
- Карусель
- Аккордеон
- Модальные окна
- Табы
- Owl Carousel
- Smooth scroll
- WOW.js
В конце обучения ученик:
- умеет создавать сайты на основе фреймворка Bootstrap 4
- умеет использовать специальные инструменты разработчика
- умеет использовать JavaScript и библиотеку jQuery
Owl Carousel, FancyBox, WOW.js и др.
Условия завершения обучения и выдаваемые документы:
По окончании курса выдается сертификат, если учащийся посетил не менее 80% лекций и выполнил зачетную работу. Учащемуся выдают справку, если результаты обучения не были достигнуты, но учащийся принял участие в учебе. Справка выдается в зависимости от количества посещенных часов, но не в том случае, если учащийся посещал менее 80% уроков.
Место проведения:
Liimi 1-205, 10621 Tallinn
Лектор:
Сергей Королёв
HQS Development OÜ / ИТ-специалист. Full-stack программист.
Omis OÜ / лектор
HQS Development OÜ является партнером по учебной карте Эстонской кассы по безработице.
верстка шаблонов, мобильная верстка — Tokar.ua
Блочная система (Grid System) Bootstrap позволяет вам горизонтально разделить страницу на 12 столбцов. Если использовать все 12 частей вам нет необходимости, такие блоки можно легко группировать, создавая более широкие столбцы. Они будут состоять из двух, трех и так далее частей страницы, разделённой на 12 частей. Это около 8.3% на столбец.
Разделить таким образом можно как страницу, так и любой блочный элемент, размеры блоков будут рассчитаны как часть родительского элемента.
Вот пример того, как можно разделить страницу при помощи Bootstrap.
| span 1 | span 1 | span 1 | span 1 | span 1 | span 1 | span 1 | span 1 | span 1 | span 1 | span 1 | span 1 |
| span 4 | span 4 | span 4 | |||||||||
| span 4 | span 8 | ||||||||||
| span 6 | span 6 | ||||||||||
| span 12 | |||||||||||
Блочная структура в Bootstrap рассчитана также на мобильные устройства и планшеты. Блоки будут автоматически перестраиваться в зависимости от размера экрана.
Классы для ячеек
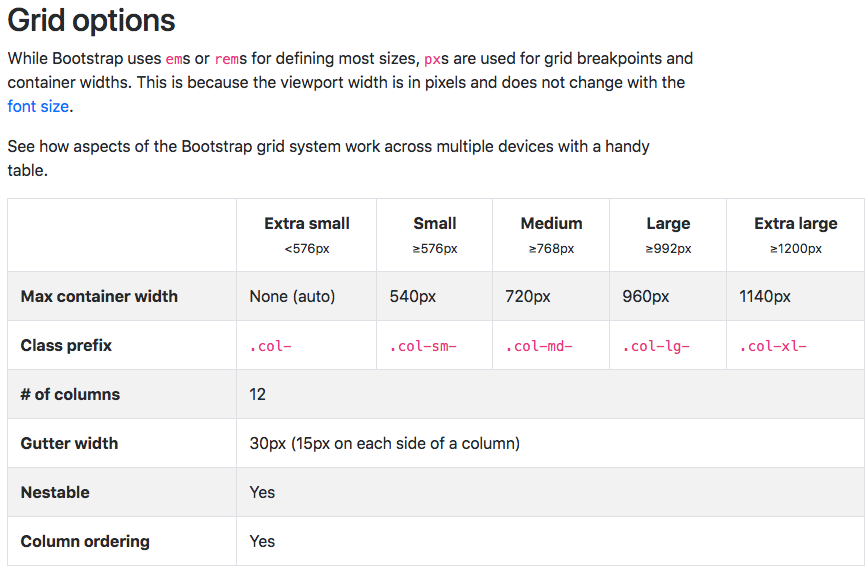
В блочной верстке Bootstrap есть четыре основных класса:
- xs (extra small) — для мобильных телефонов, до 767 пикс. включительно
- sm (small) — для планшетов, размер экрана 768—991 пикс.
- md (middle) — для десктопов, 992—1199 пикс.
- lg (large) — для больших экранов, от 1200 пикс.
Прелесть верстки на бутстрапе в том, что эти классы вы можете комбинировать, чтобы создавать адаптивную верстку и точно знать, как макет будет отображаться на том или ином размере экрана.
Базовая структура макета
Это пример верстки макета при помощи блочной системы Bootstrap:
<div> <div></div> </div> <div> <div></div> <div></div> <div></div> </div> <div> ... </div>
Для начала создайте строку с ячейками: <div> и далее добавьте в нее нужное количество столбцов с соответствующими классами .col-*-*.
Обратите внимание, что сумма ячеек для каждого типа (sm, xs, md, lg) в ячейке .col-*-* не должна превышать 12 частей для каждой строки.Отступы для колонок
Вы можете указывать, какой отступ будет у колонки, если вы хотите “отодвинуть” ее вправо. Для этого используйте класс .col-md-offset-*. Такой класс увеличит отступ слева на количество колонок, указанное в *
Такой класс увеличит отступ слева на количество колонок, указанное в *
<div> <div>.col-sm-5 .col-md-6</div> <div> .col-sm-5 .col-sm-offset-2 .col-md-6 .col-md-offset-0</div> </div>
Смена порядка отображения ячеек
Можно указывать, в каком порядке будут отображаться ячейки, при помощи классов .col-md-push-* и .col-md-pull-*.
<div> <div>.col-sm-4 .col-sm-push-8</div> <div>.col-sm-8 .col-sm-pull-4</div> </div>
Ниже приведено несколько примеров вёрстки самых популярных макетов при помощи блочной верстки Bootstrap.
Пример: три одинаковые колонки
Этот пример показывает, как сверстать три равных по ширине колонки, которые будут отображаться горизонтально на планшетах и более крупных экранах. На экране мобильного такая верстка будет растянута и каждая из ячеек займёт всю ширину экрана:
<div> <div>.col-sm-4</div> <div>.col-sm-4</div> <div>.col-sm-4</div> </div>
Пример: две колонки разной ширины
В этом примере страница делится на две колонки разной ширины, которые будут отображаться горизонтально на любых устройствах, кроме мобильных телефонов:
<div> <div>.col-sm-4</div> <div>.col-sm-8</div> </div>
Пример: две колонки с двумя вложенными колонками
В этом случае страница будет разделена на две разные колонки на планшетах и больших экранах, а большая колонка в свою очередь будет разделена на две равные колонки. На экранах мобильных телефонов эти колонки будут растягиваться на всю ширину экрана.
<div> <div> .col-sm-8 <div> <div>.col-sm-6</div> <div>.col-sm-6</div> </div> </div> <div>.col-sm-4</div> </div>
Отзывчивая мобильная верстка
Добавляя несколько классов одной и той же ячейке, вы можете добиться полного контроля над отображением верстки на разных размерах экрана.
В этом примере созданы две разные по размеру ячейки, которые на экране телефона займут всю ширину экрана, на планшете будут неравными, а на большом мониторе станут одинаковыми по размеру:
<div> <div> <div> </div>
Таким образом вы легко сможете контролировать, как отображать ячейки из вашего шаблона, а вёрстка станет мобильной без дополнительных усилий.
17 стартовых шаблонов адаптивных страниц Bootstrap 4
Стандартные стартовые шаблоны Bootstrap 4.3.1 явно демонстрируют возможности адаптивной сетки с фиксированным меню. Всего представлено 17 шаблонов с различным расположением блоков: от 1 до 4 в ряд. Структура полностью адаптирована к просмотру на любом мобильном устройстве. Примеры составлены с использование слайдера, карточек товара, аккордеона, сайдбаров и т.д.
Фреймворк Bootstrap 4.3.1 — это последняя версия (на ноябрь 2019 г.) самого популярного и известного инструмента при создании адаптивных сайтов.
При построении шаблонов использованы только возможности самого фреймворка Bootstrap. Дополнительный пользовательский файл style.css имеет всего 3 записи: по фиксации верхнего меню, настройке слайдера и расстояния между карточками товара.
В комплект стартовых шаблонов Bootstrap 4 входят следующие страницы:
Главная: index.htmlО сайте: about.html
Сервис: services.html
Контакты: contact.html
Портфолио
Порфолио в 1 колонку: portfolio-1-col.html
Порфолио в 2 колонку: portfolio-2-col.html
Порфолио в 3 колонку: portfolio-3-col.html
Порфолио в 4 колонку: portfolio-4-col.html
Портфолио отдельная страница: portfolio-item.html
Блог
Блог с сайдбаром: blog-home-1.html
Блог без сайдбара: blog-home-2.html
Блог отдельная страница: blog-post.html
Другие страницы
Пустая страница: full-width.html
Страница с левым сайдбаром: sidebar.html
FAQ: faq.html
404 страница ошибок: 404.html
Карточки товара, услуг, пользователей: pricing.html
Особенности стартовых шаблонов Bootstrap 4:
— Меню фиксированное в верхней части экрана, чем обеспечивает удобную навигацию для пользователя. Активное выделение пунктов при посещении конкретной страницы.— Код страниц имеет соответствующие комментарии для каждого блока (row) и контейнеров (container).
— Слайдер имеет горизонтальную прокрутку.
— Страница FAQ построена с использованием аккордеона просмотра текстовой информации.
— Страница контактов имеет настраиваемую интерактивную карту Яндекса.
— В комментариях к полной публикации соблюдена иерархия.
— Полная адаптация к просмотру при любом размере экрана.
Адаптивные стартовые шаблоны будут полезны не только начинающим веб-мастерам. Они прекрасно сэкономят время при создании сайтов с использованием фреймворка Bootstrap. Больше всего представляет ценность готовая структура адаптивного сайта.
В комплект архива дополнительно входит описание для начинающих веб-строителей:
— редактирование шаблонов сайтов;
— работа с кодом страниц и файлов;
— редактирование и размещение изображений;
— вставка видео;
— размещение интерактивной карты конкретного объекта;
— и т.д.
Для ускорения работы страниц в шаблонах подключены минимизированные файлы bootstrap.bundle.min.js и bootstrap.min.css. Для наглядности, в дистрибутив входят полновесные не подключенные файлы bootstrap4.3.1.css и bootstrap4.3.1.js. Не рекомендую их редактировать, все изменения и дополнения в шаблонах корректируйте при помощи пользовательского файла style.css.
Скачать стартовые шаблоны Bootstrap 4.3.1: StartBootstrap.zip [702,11 Kb] (cкачиваний: 437)
Bootstrap 4 Учебник
Попробуйте сами Примеры
Это руководство по Bootstrap 4 содержит сотни примеров Bootstrap 4.
С помощью нашего онлайн-редактора вы можете редактировать код и нажимать кнопку, чтобы просмотреть результат.
Bootstrap 4, пример
Мой первый бутстрап Страница
Измените размер этой адаптивной страницы, чтобы увидеть эффект!
Столбец 1
Lorem ipsum долор..
Столбец 2
Lorem ipsum dolor ..
Колонка 3
Lorem ipsum dolor ..
Нажмите кнопку «Попробуйте сами», чтобы увидеть, как это работает.
Bootstrap 3 vs.Бутстрап 4
Bootstrap 4 — новейшая версия Bootstrap; с новыми компонентами, более быстрой таблицей стилей и большей отзывчивостью.
Bootstrap 4 поддерживает последние стабильные версии всех основных браузеров и платформы. Однако Internet Explorer 9 и более ранние версии не поддерживаются.
Если вам требуется поддержка IE8-9, используйте Bootstrap 3. Это самый стабильная версия Bootstrap, и она по-прежнему поддерживается командой для исправления критических ошибок и изменений документации.Однако новые функции НЕ будут добавлены в Это.
Перейти к Bootstrap 3 »Базовый шаблон Bootstrap 4
Мы создали адаптивный стартовый шаблон с Bootstrap 4. Вы можете изменять, сохранять, публиковать и использовать его в своих проектах:
Ссылки на Bootstrap
Полный список всех CSS-классов Bootstrap 4 с описанием и примерами:
Если вы хотите сделать больше с компонентами Bootstrap, ознакомьтесь с полным справочником Bootstrap 4 JavaScript / jQuery — все с примерами «Попробуйте сами»:
Bootstrap 4 упражнения
Тест-тест Bootstrap 4
Проверьте свои навыки Bootstrap 4 в W3Schools!
Начать тест на Bootstrap 4!
Знаете ли вы?
W3.CSS — отличная альтернатива Bootstrap 4.
W3.CSS меньше, быстрее и проще в использовании.
Если вы хотите изучить W3.CSS, перейдите на наш W3.CSS Руководство.
.active | Добавляет белый цвет текста к активной ссылке на панели навигации . | Попытайся | Navbar | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.активный | Добавляет синий цвет фона к активному элементу списка в группе списков | Попытайся | Группы списков | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
. Активный | Добавляет темно-синий цвет фона для имитации «нажатой» кнопки | Попытайся | Кнопки | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.активный | Добавляет синий цвет фона к активному раскрывающемуся элементу в раскрывающемся списке | Попытайся | Выпадающее меню | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
. Активный | Добавляет синий цвет фона к активной ссылке пагинации (для выделения текущей страницы) | Попытайся | Разбиение на страницы | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.активный | Отображает / показывает текущую карусель элемент | Попытайся | Карусель | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
. оповещение | Создает окно предупреждающего сообщения | Попробовать | Оповещения | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.alert-dangerous | Красная тревога. Указывает на опасное или потенциально негативное действие | Попробовать | Оповещения | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.оповещение темно- | Темная тревога. Темно-серый окошко оповещения | Попробовать | Оповещения | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
. Предупреждение отклонено | Обозначает закрываемое окно предупреждения. Вместе с классом .close этот класс используется для закрытия предупреждения (добавляет дополнительные отступы) | Попробовать | Оповещения | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
. Напоминание | Добавляет цвет : наследует указанному элементу | Попробовать | Оповещения | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.информация оповещения | Бирюзовая тревога. Указывает на нейтральное информативное изменение или действие | Попробовать | Оповещения | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
. Световой сигнал тревоги | Световая сигнализация. Светло-серый окошко оповещения | Попробовать | Оповещения | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.alert-link | Используется для ссылок внутри предупреждений для предоставления соответствующих цветных ссылок | Попробовать | Оповещения | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.первичное оповещение | Синяя тревога. Указывает на важное действие | Попробовать | Оповещения | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.alert-secondary | Серое предупреждение. Указывает на «менее» важное действие | Попробовать | Оповещения | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.alert-success | Зеленая тревога. Указывает на успешное или положительное действие | Попробовать | Оповещения | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.предупреждение-предупреждение | Желтое предупреждение. Указывает на то, что при выполнении этого действия следует соблюдать осторожность. | Попробовать | Оповещения | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.align-baseline | Элемент выровнен по базовой линии родительского элемента. Это значение по умолчанию | Попробовать | Утилиты | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
. Выровненное дно | Элемент выровнен с нижним элементом на линии | Попробовать | Утилиты | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.выровнять по середине | Элемент помещается в середину родительского элемента | Попробовать | Утилиты | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.align-top | Элемент выровнен по верхнему краю самого высокого элемента по линии | Попробовать | Утилиты | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.align-text-top | Элемент выровнен по верхнему краю шрифта родительского элемента | Попробовать | Утилиты | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.выровнять текст снизу | Элемент выровнен по нижнему краю шрифта родительского элемента | Попробовать | Утилиты | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.align-content-около | Выровнять собранные предметы «вокруг» | Попробовать | Flex | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.align-content - * - около | Выровняйте собранные предметы «по кругу» на разных экранах | Попробовать | Flex | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.выровнять контент-центр | Выровнять собранные предметы по центру | Попробовать | Flex | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.align-content - * - центр | Выровняйте собранные предметы по центру на разных экранах | Попробовать | Flex | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.align-content-end | Выровнять собранные элементы в конце | Попробовать | Flex | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.align-content - * - конец | Совместите собранные элементы в конце на разных экранах | Попробовать | Flex | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.align-content-start | Выровнять собранные предметы с самого начала | Попробовать | Flex | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.align-content - * - начало | Выровнять собранные предметы с самого начала на разных экранах | Попробовать | Flex | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.выровнять контент-стрейч | Изделия из эластичной сборки | Попробовать | Flex | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.align-content - * - stretch | Растянуть собранные предметы на разных экранах | Попробовать | Flex | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.align-items-start | Выровнять отдельные ряды элементов с начала | Попробовать | Flex | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.align-items - * - начало | Выровнять отдельные ряды элементов с самого начала на разных экранах | Попробовать | Flex | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.align-items-end | Выровнять отдельные ряды элементов в конце | Попробовать | Flex | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.align-items - * - конец | Выровнять отдельные ряды элементов в конце на разных экранах | Попробовать | Flex | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.выровнять элементы-центр | Выровнять отдельные ряды предметов по центру | Попробовать | Flex | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.align-items - * - центр | Выровнять отдельные ряды элементов по центру на разных экранах | Попробовать | Flex | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.align-items-baseline | Выровнять отдельные строки элементов по базовой линии | Попробовать | Flex | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.align-items - * - базовая линия | Выровнять отдельные ряды элементов по базовой линии на разных экранах | Попробовать | Flex | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.align-items-stretch | Растяжка отдельных рядов предметов | Попробовать | Flex | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.align-items - * - протяжка | Растянуть отдельные ряды элементов на разных экранах | Попробовать | Flex | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.выровнять-самозапуск | Выровняйте гибкий элемент с самого начала | Попробовать | Flex | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.align-self - * - начало | Выровняйте гибкий элемент с самого начала на разных экранах | Попробовать | Flex | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.align-self-end | Выровняйте гибкий элемент на конце | Попробовать | Flex | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.align-self - * - конец | Выровняйте гибкий элемент в конце на разных экранах | Попробовать | Flex | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.align-self-center | Выровняйте гибкий элемент по центру | Попробовать | Flex | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.align-self - * - центр | Выровняйте гибкий элемент по центру на разных экранах | Попробовать | Flex | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.align-self-baseline | Выровняйте гибкий элемент по базовой линии | Попробовать | Flex | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.align-self - * - базовый | Выровняйте гибкий элемент по базовой линии на разных экранах | Попробовать | Flex | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
. Выравнивание-саморастягивание | Растянуть гибкий элемент | Попробовать | Flex | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.align-self - * - растяжение | Растянуть гибкий элемент на разных экранах | Попробовать | Flex | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
. Значок | Создает круглый значок (серый кружок — часто используется как числовой индикатор) | Попытайся | Значки | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.badge-dangerous | Красный значок. Указывает на опасное или потенциально негативное действие | Попробовать | Значки | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.значок темный | Темный значок. Темно-серый окошко оповещения | Попробовать | Значки | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.badge-info | Бирюзовый значок. Указывает на нейтральное информативное изменение или действие | Попробовать | Значки | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
. Световой значок | Световой значок. Светло-серый окошко оповещения | Попробовать | Значки | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.значок-таблетка | Делает значок более круглым | Попытайся | Значки | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.badge-primary | Синий значок. Указывает на важное действие | Попробовать | Значки | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
. Значок вторичный | Значок серый. Указывает на «менее» важное действие | Попробовать | Значки | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.знак успеха | Зеленый значок. Указывает на успешное или положительное действие | Попробовать | Значки | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
. Значок-предупреждение | Желтый значок. Указывает на то, что при выполнении этого действия следует соблюдать осторожность. | Попробовать | Значки | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.bg-опасный | Добавляет красный цвет фона к элементу.Представляет опасность или негативное действие | Попытайся | Цвета | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.bg-темный | Добавляет темно-серый цвет фона к элементу | Попытайся | Цвета | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.bg-info | Добавляет бирюзовый цвет фона к элементу. Представляет некоторую информацию | Попытайся | Цвета | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.bg-свет | Добавляет светло-серый цвет фона к элементу | Попытайся | Цвета | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.bg-primary | Добавляет синий цвет фона к элементу. Представляет что-то важное | Попытайся | Цвета | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.bg-вторичный | Добавляет серый цвет фона к элементу.Указывает на «менее» важное действие | Попытайся | Цвета | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.bg-success | Добавляет зеленый цвет фона к элементу. Указывает на успех или положительное действие | Попытайся | Цвета | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.bg-предупреждение | Добавляет желто-оранжевый цвет фона к элементу.Представляет предупреждение или отрицательное действие | Попытайся | Цвета | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.blockquote | Стилизует цитируемые блоки контента из другого источника (добавляет увеличенный размер шрифта (1,25 rem)) | Попытайся | Типографика | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.blockquote-footer | Стилизует заголовок источника внутри цитаты (светло-серый текст с отступом) | Попытайся | Типографика | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.бордюр | Добавляет границу к элементу | Попытайся | Утилиты | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.border-bottom-0 | Удаляет нижнюю границу элемента. | Попытайся | Утилиты | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
. Граница-опасность | Добавляет красную рамку к элементу (указывает на опасность) | Попытайся | Утилиты | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.бордюр темный | Добавляет темную рамку к элементу | Попытайся | Утилиты | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.border-info | Добавляет бирюзовую границу к элементу (указывает информацию) | Попытайся | Утилиты | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.border-left-0 | Удаляет левую границу элемента | Попытайся | Утилиты | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.бордюр | Добавляет светло-серую границу к элементу | Попытайся | Утилиты | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
. Граница первичная | Добавляет синюю рамку к элементу | Попытайся | Утилиты | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
. Граница-правая-0 | Удаляет правую границу элемента | Попытайся | Утилиты | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.граница-верх-0 | Удаляет верхнюю границу элемента. | Попытайся | Утилиты | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
. Граница-вторичная | Добавляет серую рамку к элементу | Попытайся | Утилиты | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.граница-успех | Добавляет зеленую рамку к элементу (указывает на успех) | Попытайся | Утилиты | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.пограничное предупреждение | Добавляет оранжевую рамку к элементу (указывает на предупреждение) | Попытайся | Утилиты | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
. Кайма-белая | Добавляет белую рамку к элементу | Попытайся | Утилиты | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.border-0 | Удаляет все границы элемента | Попытайся | Утилиты | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.панировочные сухари | Пагинация. Указывает расположение текущей страницы в навигационной иерархии | Попытайся | Разбиение на страницы | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.breadcrumb-item | Стили перечисляют элементы или ссылки внутри навигационной цепочки | Попытайся | Разбиение на страницы | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.btn | Создает базовую кнопку (серый фон и закругленные углы) | Попытайся | Кнопки | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.btn-блок | Создает кнопку уровня блока, занимающую всю ширину родительского элемента. | Попытайся | Кнопки | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.btn-темный | Темно-серая кнопка | Попытайся | Кнопки | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.БТН-опасность | Красная кнопка. Указывает на опасность или негативное действие | Попытайся | Кнопки | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.btn-group | Группирует кнопки в одну строку | Попытайся | Группы кнопок | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.btn-group-lg | Большая группа кнопок (увеличивает все кнопки в группе кнопок — увеличенный размер шрифта и отступы) | Попытайся | Группы кнопок | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.btn-group-sm | Маленькая группа кнопок (уменьшает все кнопки в группе кнопок) | Попытайся | Группы кнопок | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.btn-group-вертикальный | Делает группу кнопок вертикальной. | Попытайся | Группы кнопок | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.btn-info | Бирюзовая кнопка.Представляет нейтральное информативное изменение или действие | Попытайся | Кнопки | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.btn-светлый | Светло-серая кнопка | Попытайся | Кнопки | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.btn-link | Делает кнопку похожей на ссылку (поведение кнопки получения) | Попытайся | Кнопки | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.btn-lg | Большая кнопка | Попытайся | Кнопки | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.btn-outline-dark | Темно-серая кнопка с окантовкой / очертаниями | Попытайся | Кнопки | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.btn-outline-dangerous | Кнопка с красной окантовкой / обведенным контуром. Указывает на опасность или негативное действие | Попытайся | Кнопки | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.btn-outline-info | Пуговица с бирюзовой окантовкой / очертаниями. Представляет нейтральное информативное изменение или действие | Попытайся | Кнопки | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.btn-контур-свет | Кнопка светло-серого цвета с окантовкой / обведенным контуром | Попытайся | Кнопки | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.btn-outline-primary | Кнопка с синей рамкой / контуром. | Попытайся | Кнопки | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.btn-outline-secondary | Кнопка с серой рамкой / обведенным контуром. Указывает на «менее» важное действие | Попытайся | Кнопки | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.btn-outline-success | Кнопка с зеленой рамкой / контуром. Указывает на успех или положительное действие | Попытайся | Кнопки | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.btn-outline-warning | Кнопка с оранжевой окантовкой / обведенным контуром. Обозначает предупреждение или отрицательное действие | Попытайся | Кнопки | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.btn-primary | Синяя кнопка. Указывает на что-то важное | Попытайся | Кнопки | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.btn-sm | Маленькая кнопка | Попытайся | Кнопки | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.btn-вторичный | Серая кнопка. Указывает на «менее» важное действие | Попытайся | Кнопки | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.btn-success | Зеленая кнопка. Указывает на успех или положительное действие | Попытайся | Кнопки | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.btn-панель инструментов | Объединение наборов групп кнопок в панели инструментов кнопок для более сложных компонентов | Попытайся | Группы кнопок | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.btn-предупреждение | Оранжевая кнопка. Обозначает предупреждение или отрицательное действие | Попытайся | Кнопки | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
. Карта | Создает карту | Попытайся | Карты | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
. Карта-тело | Контейнер для содержания карты | Попытайся | Карты | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.карточки-столбцы | Контейнер для создания сетки из карточек, напоминающей кладку | Попытайся | Карты | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.card-опасность | Добавляет красный цвет фона к карточке. Представляет опасность или негативное действие | Попытайся | Карты | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
. Карта-тёмный | Добавляет серый цвет фона к карточке | Попытайся | Карты | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.карточная колода | Контейнер для создания сетки карточек одинаковой высоты и ширины | Попытайся | Карты | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
. Карта-нижний колонтитул | Нижний колонтитул карточки | Попытайся | Карты | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.card-group | Контейнер для создания сетки карточек одинаковой высоты и ширины, без боковых полей | Попытайся | Карты | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.карточка-заголовок | Заголовок карты | Попытайся | Карты | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.card-header-tabs | Вкладки навигации по стилям внутри заголовка карточки | Попытайся | Карты | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.card-header-pills | Кнопки навигации по стилям внутри заголовка карточки | Попытайся | Карты | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.карта-img-дно | Поместите изображение внизу внутри карточки | Попытайся | Карты | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.card-img-overlay | Превращает изображение в фон карты. Часто используется для добавления текста поверх изображения | Попытайся | Карты | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.card-img-top | Поместите изображение вверху внутри карточки | Попытайся | Карты | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.карта-информация | Добавляет бирюзовый цвет фона к карте. Представляет некоторую информацию | Попытайся | Карты | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
. Карта-свет | Добавляет светло-серый цвет фона к карточке | Попытайся | Карты | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
. Карта-ссылка | Добавляет синий цвет к любой ссылке и эффект наведения внутри карты | Попытайся | Карты | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.карта первичная | Добавляет синий цвет фона к карточке. Представляет что-то важное | Попытайся | Карты | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
. Карта-вторичная | Добавляет серый цвет фона к карточке. Представляет что-то «менее важное» | Попытайся | Карты | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.карта-подзаголовок | .card-subtitle используется после .card-title и добавляет к элементу следующее: margin-top: -.375rem; нижнее поле: 0; | Попытайся | Карты | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
. Карта-успех | Добавляет зеленый цвет фона к карточке. Указывает на успех или положительное действие | Попытайся | Карты | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.карточка-текст | Используется для удаления нижних полей для элемента p, если это последний дочерний элемент (или единственный) внутри .card-body | Попытайся | Карты | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.card-title | Добавляет заголовок к любому элементу заголовка внутри карточки | Попытайся | Карты | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.карта-предупреждение | Добавляет желто-оранжевый цвет фона к карточке. Представляет предупреждение или отрицательное действие | Попытайся | Карты | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
. Карусель | Создает карусель (слайд-шоу) | Попытайся | Карусель | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.carousel-caption | Создает текст заголовка для каждого слайда в карусели | Попытайся | Карусель | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.Карусель-контроль-следующий | Контейнер для «следующей» карусели / ссылки на товар | Попытайся | Карусель | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.carousel-control-next-icon | Используется вместе с .carousel-control-next для создания «следующего» значка / кнопки (стрелка вправо). | Попытайся | Карусель | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.Карусель-контроль-предыдущая | Контейнер для «предыдущей» карусели / ссылки на товар | Попытайся | Карусель | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.carousel-control-prev-icon | Используется вместе с .carousel-control-prev для создания «предыдущего» значка / кнопки (стрелка влево). | Попытайся | Карусель | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.карусель-индикаторы | Добавляет маленькие точки / индикаторы внизу каждого слайда (который указывает, сколько слайдов в карусели и какой слайд пользователь просматривает в данный момент). | Попытайся | Карусель | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
. Карусель внутренняя | Контейнер для предметов слайда | Попытайся | Карусель | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.карусель | Определяет содержание каждого слайда | Попытайся | Карусель | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.clearfix | Очищает поплавки | Попытайся | Утилиты | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
. Закрыть | Стилизует значок закрытия. Это часто используется для предупреждений и модальных окон.Часто используется вместе с & times; символ для создания фактического значка (более красивый «x»). По умолчанию плавает справа | Попытайся | Утилиты | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.col-auto | Автоматически настраивать размер столбцов формы в зависимости от их содержимого | Попытайся | Формы | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.col- * | Создает макет столбцов для сверхмалых устройств ( и выше / все устройства , если они не объединены с другими классами столбцов). * может быть числом от 1 до 12 | .Попытайся | Сетка | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.col-sm- * | Создает макет столбцов для небольших устройств ( и выше , если они не объединены с другими классами столбцов). * может быть числом от 1 до 12 | .Попытайся | Сетка | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.col-md- * | Создает макет столбца для средних устройств ( и выше , если не объединен с другими классами столбцов). * может быть числом от 1 до 12 | .Попытайся | Сетка | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.col-lg- * | Создает макет столбцов для больших устройств ( и выше , если они не объединены с другими классами столбцов). * может быть числом от 1 до 12 | .Попытайся | Сетка | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.col-xl- * | Создает макет столбцов для очень больших устройств. * может быть числом от 1 до 12 | .Попытайся | Сетка | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.коллапс | Обозначает сворачиваемое содержимое, которое можно скрыть или показать по запросу. | Попытайся | Свернуть | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
. Свернуть показать | Показывать сворачиваемое содержимое по умолчанию | Попытайся | Свернуть | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
. Контейнер | Контейнер фиксированной ширины, ширина определяется узлами экрана.Равное поле слева и справа. | Попытайся | Контейнеры | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
. Контейнер-жидкость | Контейнер, занимающий всю ширину экрана | Попытайся | Контейнеры | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
. Контейнер- * | Адаптивные контейнеры | Попытайся | Контейнеры | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.настраиваемый флажок | Обертка / контейнер для пользовательских флажков | Попытайся | Пользовательские формы | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
. Индивидуальный контроль | Обертка / контейнер для нестандартных форм | Попытайся | Пользовательские формы | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
. Пользовательский-контроль-ввод | Управление индивидуальной формой | Попытайся | Пользовательские формы | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.встроенный пользовательский элемент управления | Встроенные (горизонтально — рядом) элементы управления настраиваемой формы | Попытайся | Пользовательские формы | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
. Ярлык управления заказчиком | Индивидуальная этикетка при использовании вместе с настраиваемым элементом управления формой | Попытайся | Пользовательские формы | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.нестандартный файл | Загрузка индивидуального файла | Попытайся | Пользовательские формы | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.custom-file-input | Загрузка индивидуального файла | Попытайся | Пользовательские формы | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
. Ярлык-файла-заказчика | Индивидуальная этикетка для файла | Попытайся | Пользовательские формы | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.кастом-радио | Обертка / контейнер для пользовательских переключателей | Попытайся | Пользовательские формы | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
. Индивидуальный диапазон | Регулируемый диапазон | Попытайся | Пользовательские формы | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
. Индивидуальный выбор | Индивидуальное меню выбора | Попытайся | Пользовательские формы | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.custom-select-lg | Большое индивидуальное меню выбора | Попытайся | Пользовательские формы | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
. Custom-select-sm | Маленькое индивидуальное меню выбора | Попытайся | Пользовательские формы | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
. Пользовательский переключатель | Тумблер по индивидуальному заказу | Попытайся | Пользовательские формы | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.отключен | Отключает кнопку (добавляет непрозрачность и значок запрета на парковку при наведении курсора) | Попытайся | Кнопки | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
. Отключено | Отключает раскрывающийся список . элемент (добавляет серый цвет текста и значок запрета на парковку при наведении курсора). | Попытайся | Выпадающее меню | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.отключен | Отключает ссылку разбиения на страницы (нельзя щелкнуть — добавляет серый цвет текста и значок запрета парковки при наведении курсора). | Попытайся | Разбиение на страницы | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
. Отключено | Отключает список элемент в группе списков (нельзя щелкнуть — добавляет светло-серый цвет и удаляет эффект наведения на ссылки элементов списка) | Попытайся | Группы списков | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.выпадающий | Создает переключаемое меню, которое позволяет пользователю выбрать одно значение из предопределенного списка. | Попытайся | Выпадающее меню | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
. Выпадающий разделитель | Используется для разделения ссылок в раскрывающемся меню тонкой горизонтальной рамкой | Попытайся | Выпадающее меню | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.раскрывающийся заголовок | Используется для добавления заголовков в раскрывающееся меню | Попытайся | Выпадающее меню | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
. Dropdown-item | Создает выпадающий элемент (добавляется к ссылкам или кнопкам внутри .dropdown-menu) | Попытайся | Выпадающее меню | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
. Dropdown-item-text | Используется для добавления простого текста к раскрывающемуся элементу или используется в ссылках для стиля ссылок по умолчанию | Попытайся | Выпадающее меню | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.выпадающее меню | Добавляет стили по умолчанию для контейнера раскрывающегося меню | Попытайся | Выпадающее меню | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
. Dropdown-menu-right | Выравнивает раскрывающееся меню по правому краю | Попытайся | Выпадающее меню | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
. Dropdown-toggle | Используется на кнопке, которая должна скрывать и отображать (переключать) раскрывающееся меню | Попытайся | Выпадающее меню | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.дроплфт | Выравнивает раскрывающийся список по левому краю | Попытайся | Выпадающее меню | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
. Прямая | Выравнивает раскрывающийся список по правому краю | Попытайся | Выпадающее меню | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
. Dropup | Обозначает раскрывающееся меню (вверх, а не вниз) | Попытайся | Выпадающее меню | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.d-блок | Создает элемент блока (добавляет отображение : блок ) | Попытайся | Утилиты | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.d - * - блок | Создает элемент блока на экране определенной ширины | Попытайся | Утилиты | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.d-рядный | Делает элемент встроенным | Попробовать | Утилиты | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.d - * - рядный | Делает элемент встроенным на экране определенного размера | Попробовать | Утилиты | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.d-встроенный блок | Делает элемент встроенным в блок | Попробовать | Утилиты | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.d - * - встроенный блок | Делает элемент встроенным блоком на экране определенного размера | Попробовать | Утилиты | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.d-flex | Создает контейнер flexbox и преобразует прямые дочерние элементы в элементы гибкости | Попытайся | Flex | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.d - * - гибкий | Создает контейнер flexbox на экране определенного размера | Попытайся | Flex | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.d-inline-flex | Создает встроенный контейнер Flexbox | Попытайся | Flex | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.d - * - inline-flex | Создает встроенный контейнер flexbox на экране определенного размера | Попытайся | Flex | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.d-none | Скрывает элемент | Попробовать | Утилиты | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.d - * - нет | Скрывает элемент на экране определенного размера | Попробовать | Утилиты | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.d-стол | Отображает элемент в виде таблицы | Попробовать | Утилиты | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.d - * - таблица | Отображает элемент в виде таблицы на экране определенного размера. | Попробовать | Утилиты | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.d-таблица-ячейка | Отображает элемент в виде ячейки таблицы | Попробовать | Утилиты | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.d - * - таблица-ячейка | Отображает элемент в виде ячейки таблицы на экране определенного размера. | Попробовать | Утилиты | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.d-table-row | Отображает элемент в виде строки таблицы | Попробовать | Утилиты | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.d - * - таблица-ряд | Отображает элемент в виде строки таблицы на экране определенного размера. | Попробовать | Утилиты | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.встроенный | Контейнер для встроенного содержимого. Делает видео или слайд-шоу правильно масштабируемыми на любом устройстве | Попытайся | Изображения | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.embed-response-16by9 | Контейнер для встроенного содержимого. Создает встроенный контент с соотношением сторон 16: 9 | Попытайся | Изображения | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.встроенный-отзывчивый-3by4 | Контейнер для встроенного содержимого. Создает встроенный контент с соотношением сторон 3: 4 | Попытайся | Изображения | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.embed-response-item | Используется внутри .embed-responsive . Красиво масштабирует видео до родительского элемента | Попытайся | Изображения | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.исчезать | Добавляет эффект затухания при закрытии окна предупреждения | Попытайся | Оповещения | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
. Выцветание | Добавляет эффект затухания при отображении содержимого табуляции / таблетки | Попытайся | Навс | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
. Выцветание | Добавляет эффект затухания при открытии модального окна | Попытайся | Модальный | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.фиксированное дно | Заставляет элемент оставаться в нижней части экрана (липкий / фиксированный) | Попытайся | Утилиты | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
. Фиксированный верх | Заставляет элемент оставаться в верхней части экрана (липкий / фиксированный) | Попытайся | Утилиты | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
. Гибкая колонна | Отображать гибкие элементы вертикально | Попытайся | Flex | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.гибкий - * - столбец | Вертикальное отображение гибких элементов на экранах разного размера: | Попытайся | Flex | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.flex-колонка-реверс | Вертикальное отображение гибких элементов, перевернутое | Попытайся | Flex | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.flex - * - колонка-реверс | Отображать гибкие элементы вертикально, перевернуто, на экранах разного размера | Попытайся | Flex | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.гибкий заполнитель | Используется на гибких элементах, чтобы заставить их / их в столбцы одинаковой ширины | Попытайся | Flex | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.flex - * - заполнить | Принудительная установка гибких элементов одинаковой ширины на разных экранах | Попытайся | Flex | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.flex-grow-0 | 1 | Используется на одном гибком элементе, чтобы занять остальное доступное пространство | Попытайся | Flex | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.Flex-nowrap | Не заворачивайте гибкие элементы | Попытайся | Flex | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.flex - * - nowrap | Не переносить элементы на разные экраны | Попытайся | Flex | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.flex-shrink-0 | 1 | Используется на отдельном гибком элементе для его усадки при необходимости | Flex | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.гибкий ряд | Отображение гибких элементов по горизонтали (бок о бок) | Попытайся | Flex | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.flex - * - ряд | Отображение гибких элементов по горизонтали на экране определенного размера | Попытайся | Flex | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.flex-row-reverse | Отображать гибкие элементы по правому краю и по горизонтали | Попытайся | Flex | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.гибкий - * - ряд-обратный | Отображение гибких элементов по правому краю и по горизонтали на экране определенного размера | Попытайся | Flex | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.flex-wrap | Обернуть гибкие элементы | Попытайся | Flex | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.flex - * - пленка | Перенести элементы на разные экраны | Попытайся | Flex | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.Flex-Wrap-Реверс | Оберните гибкие элементы в обратном порядке | Попытайся | Flex | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.flex - * - обратная пленка | Обернуть гибкие элементы в обратном порядке на разных экранах | Попытайся | Flex | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
. Плавающий левый | Смещает элемент влево | Попытайся | Утилиты | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.поплавок - * - левый | Плавающий элемент слева на разных экранах | Попытайся | Утилиты | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
. Float-none | Удалить поплавки из элемента | Попытайся | Утилиты | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
. Плавучий правый | Смещает элемент вправо | Попытайся | Утилиты | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.поплавок - * - правый | Плавающий элемент слева на разных экранах | Попытайся | Утилиты | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
. Шрифт курсивный | Курсив текст | Попытайся | Типографика | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
. Font-weight-bold | Жирный текст | Попытайся | Типографика | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.шрифт жирный | Полужирный текст (начертание шрифта: полужирнее) | Попытайся | Типографика | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
. Font-weight-light | Облегченный текст (font-weight: 300) | Попытайся | Типографика | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
. Font-weight-lighter | .Более легкий текст (начертание шрифта: светлее) | Попытайся | Типографика | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.шрифт-вес-нормальный | Обычный текст (font-weight: 400) | Попытайся | Типографика | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.form-check | Контейнер для флажков. Добавляет правильные отступы | Попытайся | Формы | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.form-check-inline | Делает чекбоксы на одной строке (по горизонтали) | Попытайся | Формы | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.форма-проверка-ввод | Флажки стилей с правильными полями | Попытайся | Формы | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.form-check-label | Обеспечивает правильные поля для этикеток, используемых вместе с флажками | Попытайся | Формы | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.form-control | Используется для ввода, текстового поля и элементов выбора, чтобы охватить всю ширину страницы и сделать их адаптивными | Попытайся | Формы | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.форма-контроль-файл | Добавляет отображение : блок и ширина: 100% для поля ввода с type = «file» | Попытайся | Формы | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.form-control-lg | Элемент управления большой формы | Попытайся | Формы | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.form-control-plaintext | Стилизует элемент управления формы как обычный текст | Попытайся | Формы | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.форма-контроль-диапазон | Добавляет отображение : блок и width: 100% к входному полю с type = «range» | Попытайся | Формы | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.form-control-sm | Малая форма управления | Попытайся | Формы | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.form-group | Контейнер для ввода формы и метки | Попытайся | Формы | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.form-inline | Делает | Попробовать | Формы | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.форм-ряд | Контейнер для адаптивных столбцов (меньше левого и правого полей, чем .row / перекрывает отступы столбцов по умолчанию) | Попытайся | Формы | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.h2 - .h6 | Делает элемент похожим на заголовок выбранного класса (h2-h6) | Попытайся | Типографика | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.h-25 | Устанавливает высоту элемента на 25% | Попытайся | Утилиты | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.h-50 | Устанавливает высоту элемента на 50% | Попытайся | Утилиты | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.ч-75 | Устанавливает высоту элемента на 75%. | Попытайся | Утилиты | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.h-100 | Устанавливает высоту элемента на 100% | Попытайся | Утилиты | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.img-жидкость | Адаптивное изображение (добавляет max-width: 100% и height: auto) | Попытайся | Изображения | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.img-thumbnail | Преобразует изображение в миниатюру (тонкие светло-серые границы) | Попытайся | Изображения | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.инициализм | Отображает текст внутри элемента с немного меньшим размером шрифта | Попытайся | Типографика | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.группа ввода | Контейнер для улучшения ввода путем добавления значка, текста или кнопки перед или за полем ввода в качестве «текста справки». | Попытайся | Группа ввода | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
. Добавление группы ввода | Контейнер группы ввода для добавления текста справки за полем ввода | Попытайся | Группа ввода | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.вход-группа-LG | Большая группа входов | Попытайся | Группа ввода | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
. Ввод-группа-добавление | Контейнер группы ввода для добавления текста справки перед полем ввода | Попытайся | Группа ввода | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
. Вход-группа-см | Малая группа ввода | Попытайся | Группа ввода | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.ввод-групповой текст | Стилизует указанный текст справки в группе ввода | Попытайся | Группа ввода | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
. Input-lg | Большое поле ввода | Попытайся | Размер входа | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
. Вход-см | Малое поле ввода | Попытайся | Размер входа | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.неверная обратная связь | Создает настраиваемое сообщение проверки, используемое в проверенных формах (красный цвет текста) | Попытайся | Формы | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.invalid-tooltip | Создает настраиваемое сообщение проверки, используемое в проверенных формах (красная подсказка) | Попытайся | Формы | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.невидимый | Сделать элемент невидимым | Попытайся | Утилиты | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
. Недействителен | Проверяет элемент формы (добавляет красную рамку к полям ввода). Примечание: для серверной части | Попытайся | Формы | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
. Действителен | Проверяет элемент формы (добавляет зеленую рамку к полям ввода).Примечание: для серверной части | Попытайся | Формы | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.джумботрон | Создает заполненный серый заголовок / прямоугольник с закругленными углами, что увеличивает размер шрифта текста внутри него. Используется для привлечения дополнительного внимания к специальному содержанию или информации | Попытайся | Джамботрон | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.jumbotron-жидкость | Создает полноразмерный jumbotron (заголовок с серой набивкой) без закругленных границ | Попытайся | Джамботрон | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.justify-content- * | Выравнивает элементы гибкости от начала до конца , с центром , в между и « около » | Попытайся | Flex | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.justify-content - * - около | Выравнивает гибкие элементы «по кругу» на экранах разного размера | Попытайся | Flex | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.justify-content - * - между | Выравнивает гибкие элементы «между» на экранах разного размера | Попытайся | Flex | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.justify-content - * - центр | Выравнивает гибкие элементы по центру на экранах разного размера | Попытайся | Flex | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.justify-content - * - конец | Выравнивает гибкие элементы в конце на экранах разного размера | Попытайся | Flex | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.justify-content - * - начало | С самого начала выравнивает гибкие элементы на экранах разного размера | Попытайся | Flex | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
. Свинец | Увеличить размер шрифта и высоту строки абзаца | Попытайся | Типографика | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.список-группа | Создает группу списка с рамкой для | Попытайся | Группа списка | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.list-group-flush | Удаляет некоторые границы и закругленные углы у элементов списка в группе списков. | Попытайся | Группа списка | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.список-группа-горизонтальный | Отображать элементы списка по горизонтали, а не по вертикали (рядом, а не друг над другом) | Попытайся | Группа списка | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.list-group-horizontal- * | Отображать элементы списка по горизонтали, а не по вертикали на экранах разных размеров | Попытайся | Группа списка | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.список-группа-элемент | Добавлен к каждому элементу | Попытайся | Группа списка | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.list-group-item-action | Добавлены ссылки внутри группы списка, чтобы они выделялись при наведении курсора (темный фон) | Попытайся | Группа списка | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.список-группа-пункт-опасность | Красный цвет фона для элемента списка в группе списков | Попытайся | Группа списка | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.list-group-item-dark | Темно-серый цвет фона для элемента списка в группе списков | Попытайся | Группа списка | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.list-group-item-info | Голубой цвет фона для элемента списка в группе списков | Попытайся | Группа списка | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.список-группа-элемент-свет | Светло-серый цвет фона для элемента списка в группе списков | Попытайся | Группа списка | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.list-group-item-primary | Синий цвет фона для элемента списка в группе списков | Попытайся | Группа списка | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.список-группа-элемент-успех | Зеленый цвет фона для элемента списка в группе списков | Попытайся | Группа списка | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.list-group-item-warning | Желтый цвет фона для элемента списка в группе списков | Попытайся | Группа списка | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.список встроенный | Помещает все элементы списка в одну строку (используется вместе с .list-inline-item для каждого элемента | Попытайся | Типографика | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.list-inline-item | Помещает все элементы списка в одну строку (используется вместе с .list-inline в родительском элементе
| Попытайся | Типографика | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.список без стиля | Удаляет все стили списка по умолчанию (маркеры, левое поле и т. Д.) Из | Попытайся | Типографика | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.марка | Выделение текста: выделенный текст | Попытайся | Типографика | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.СМИ | Выравнивает медиа-объекты вместе с контентом (например, изображениями или видео — часто используются для комментариев в сообщениях в блогах и т. Д.) | Попытайся | Медиа-объекты | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.media-body | Контейнер для медиа-контента | Попытайся | Медиа-объекты | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.модальный | Определяет контент как модальный и привлекает к нему внимание | Попытайся | Modals | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
. Модальный кузов | Определяет стиль тела модального окна. Добавьте сюда любую разметку HTML (p, img и т. Д.) | Попытайся | Modals | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.modal-content | Стилизует модальный (граница, цвет фона и т. Д.).Внутри него добавьте заголовок, тело и нижний колонтитул модального окна, если необходимо | Попытайся | Modals | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.modal-dialog-centered | Центрирует модальное окно по вертикали и горизонтали на странице | Попытайся | Modals | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.modal-dialog-scrollable | Добавляет полосу прокрутки внутри модального окна | Попытайся | Modals | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.модальный нижний колонтитул | Нижний колонтитул модального окна (часто содержит кнопку действия и кнопку закрытия) | Попытайся | Modals | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.modal-header | Заголовок модального окна (часто содержит заголовок и кнопку закрытия) | Попытайся | Modals | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.модальный-LG | Большое модальное окно (шире, чем по умолчанию) | Попытайся | Modals | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.modal-sm | Малый модальный (без ширины) | Попытайся | Modals | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.modal-xl | Очень большой модальный | Попытайся | Modals | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.м- # / м - * - # | Классы отзывчивой маржи. * может быть sm, md, lg или xl. # может быть числом от 0 до 5 | Попытайся | Утилиты | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.mt- # / mt - * - # | Отзывчивые классы максимальной маржи. * может быть sm, md, lg или xl. # может быть числом от 0 до 5 | Попытайся | Утилиты | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.mb- # / mb - * - # | Классы отзывчивой нижней маржи. * может быть sm, md, lg или xl. # может быть числом от 0 до 5 | Попытайся | Утилиты | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.ml- # / ml - * - # | Адаптивные классы левой маржи. * может быть sm, md, lg или xl. # может быть числом от 0 до 5 | Попытайся | Утилиты | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.MR- # / MR - * - # | Адаптивные классы правого поля. * может быть sm, md, lg или xl. # может быть числом от 0 до 5 | Попытайся | Утилиты | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.mx- # / mx - * - # | Отзывчивый автоматический (горизонтальный) классы левого и правого полей. * может быть sm, md, lg или xl. # может быть числом от 0 до 5 | Попытайся | Утилиты | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.my- # / my - * - # | Адаптивные классы автоматического (вертикального) верхнего и нижнего полей. * может быть sm, md, lg или xl. # может быть числом от 0 до 5 | Попытайся | Утилиты | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.mx-auto | Центрирует элемент по горизонтали | Попытайся | Утилиты | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.nav nav-tabs | Создает меню с вкладками | Попытайся | Вкладки | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.nav nav-таблетки | Создает меню из таблеток | Попытайся | Вкладки | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
. Навигационное выравнивание | Выравнивает ссылки табуляции / пилюли с одинаковой шириной | Попытайся | Вкладки | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.навигационная панель | Создает панель навигации | Попытайся | Navbar | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.navbar-nav | Контейнер для навигационных ссылок внутри контейнера .navbar | Попытайся | Navbar | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.navbar-brand | Добавлен к ссылке или элементу заголовка внутри панели навигации для представления логотипа или заголовка | Попытайся | Navbar | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.Навбар-развал | Сворачивает панель навигации (скрывается и заменяется значком меню / гамбургера на мобильных телефонах и небольших планшетах) | Попытайся | Navbar | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.navbar-expand- * | Адаптивный складной класс — складывает панель навигации вертикально на маленьких (sm), средних (md), больших (lg) или очень больших (xl) экранах. | Попытайся | Navbar | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.Навбар-темный | Добавляет белый цвет текста ко всем ссылкам на панели навигации | Попытайся | Navbar | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.navbar-light | Добавляет черный цвет текста ко всем ссылкам на панели навигации | Попытайся | Navbar | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.navbar-text | Выровняйте по вертикали любые элементы внутри навигационной панели, которые не являются ссылками (обеспечивает правильное заполнение) | Попытайся | Navbar | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.переключение навигационной панели | Стилизует кнопку, которая должна открывать навигационную панель на маленьких экранах. Автоматически стилизован под гамбургер / три бара | Попытайся | Navbar | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.nav-ссылка | Используется для стилизации ссылок / якорей внутри навигационной панели | Попытайся | Navbar | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.nav-item | Используется для стилизации элементов списка внутри навигационной панели | Попытайся | Navbar | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
. Проверка потребности | Добавляет стили проверки в отправленную форму | Попытайся | Формы | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
. Без желобов | Удалить желоба / лишнее пространство из колонн | Попытайся | Сетка | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.элемент страницы | Стили перечисляют элементы внутри страницы | Попытайся | Разбиение на страницы | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.page-ссылка | Стили ссылок внутри страницы | Попытайся | Разбиение на страницы | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.pagination | Создает нумерацию страниц (полезно, если у вас есть веб-сайт с большим количеством страниц. | Попытайся | Разбиение на страницы | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.pagination-lg | Большая разбивка на страницы (каждая ссылка на страницу получает больший размер шрифта и большее количество отступов) | Попытайся | Разбиение на страницы | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.pagination-sm | Маленькая пагинация (каждая ссылка пагинации получает меньший размер шрифта и меньше отступов) | Попытайся | Разбиение на страницы | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.предварительно прокручиваемый | Делает элемент прокручиваемым ( максимальная высота 350 пикселей и обеспечивает полосу прокрутки по оси Y) | Попытайся | Помощники | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.прогресс | Контейнер для прогресс-бара | Попытайся | Прогресс Барс | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.прогресс-бар | Создает индикатор выполнения | Попытайся | Прогресс Барс | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.progress-bar-animated | Анимирует индикатор выполнения (используется вместе с полосами) | Попытайся | Прогресс Барс | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
. Прогресс-бар полосатая | Добавляет полосы на индикатор выполнения | Попытайся | Прогресс Барс | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.п- # / п - * - # | Адаптивные классы заполнения. * может быть sm, md, lg или xl. # может быть числом от 0 до 5 | Попытайся | Утилиты | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.pt- # / pt - * - # | Адаптивные классы верхнего заполнения. * может быть sm, md, lg или xl. # может быть числом от 0 до 5 | Попытайся | Утилиты | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.pb- # / pb - * - # | Классы отзывчивого нижнего отступа. * может быть sm, md, lg или xl. # может быть числом от 0 до 5 | Попытайся | Утилиты | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.pl- # / pl - * - # | Адаптивные классы левого заполнения. * может быть sm, md, lg или xl. # может быть числом от 0 до 5 | Попытайся | Утилиты | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.пр- # / пр - * - # | Адаптивные классы правого заполнения. * может быть sm, md, lg или xl. # может быть числом от 0 до 5 | Попытайся | Утилиты | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.py- # / py - * - # | Адаптивные классы верхнего и нижнего отступов. * может быть sm, md, lg или xl. # может быть числом от 0 до 5 | Попытайся | Утилиты | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.px- # / px - * - # | Адаптивные классы левого и правого заполнения. * может быть sm, md, lg или xl. # может быть числом от 0 до 5 | Попытайся | Утилиты | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
. Закругленный | Добавляет закругленные углы к элементу | Попытайся | Утилиты | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.с закругленным дном | Добавляет нижние закругленные углы к элементу | Попытайся | Утилиты | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
. Окружность | Преобразует элемент в круг (не поддерживается в IE8 и более ранних версиях) | Попытайся | Утилиты | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
. Закругленный-левый | Добавляет закругленные левые углы элемента | Попытайся | Утилиты | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.закругленное право | Добавляет правые закругленные углы к элементу | Попытайся | Утилиты | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
. Скругленная вершина | Добавляет верхние закругленные углы к элементу | Попытайся | Утилиты | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
. Округлено-0 | Удаляет закругленные углы с элемента | Попытайся | Утилиты | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.ряд | Контейнер для отзывчивых столбцов | Попытайся | Сетка | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.row-cols- * | Установите количество столбцов, которые должны отображаться рядом друг с другом | Попытайся | Сетка | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
. Тень | Добавляет тень к элементу | Попытайся | Утилиты | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.тень-LG | Добавляет большую тень к элементу | Попытайся | Утилиты | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
. Тени-нет | Удаляет тени от элемента | Попытайся | Утилиты | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
. Тень-см | Добавляет небольшую тень к элементу | Попытайся | Утилиты | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.маленький | Создает более светлый второстепенный текст в любом заголовке. | Попытайся | Типографика | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
. Прядильщик-бордюр | Создает спиннер / погрузчик | Попытайся | Блесны | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.spinner-border-sm | Создает спиннер / погрузчик меньшего размера | Попытайся | Блесны | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.прядильщик | Создает спиннер / загрузчик, который «растет». | Попытайся | Блесны | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.spinner-grow-sm | Создает спиннер / загрузчик меньшего размера, который «растет». | Попытайся | Блесны | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.sr только | Скрывает элемент на всех устройствах, кроме программ чтения с экрана | Попытайся | Утилиты | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.SR-только-фокусируемый | Скрывает элемент на всех устройствах, кроме программ чтения с экрана | Попытайся | Утилиты | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
. Липкий верх | Заставляет элемент оставаться липким / фиксированным наверху страницы при прокрутке мимо это | Попытайся | Утилиты | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.растяжка | Добавлен в ссылку, чтобы сделать ее содержащий блок (родительский) интерактивным (работает только для родительских элементов с position: relative) | Попытайся | Утилиты | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.tab-content | Используется вместе с .tab-pane для создания переключаемых / динамических вкладок / таблеток | Попытайся | Вкладки | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
.вкладка | Используется вместе с .tab-content для создания переключаемых / динамических вкладок / таблеток | Попытайся | Вкладки | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
. Таблица | Добавляет базовый стиль к таблице (отступы, нижние границы и т. Д.) | Попытайся | Столы | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
. Стол-актив | Добавляет серый цвет фона в строку таблицы ( |
Меню навигации
Ссылка на сайт Ссылка на сайт Ссылка на сайт Отключено Если вы хотите создать простое горизонтальное меню, добавьте .nav класс к элементу
.nav-item для каждого .nav-link в
их ссылки:
Пример
Попробуй сам "Согласованная навигация
Ссылка на сайт Ссылка на сайт Ссылка на сайт Отключено Ссылка на сайт Ссылка на сайт Ссылка на сайт Отключено Добавьте .justify-content-center , чтобы центрировать навигацию, и класс .justify-content-end , чтобы выровнять навигацию по правому краю.
Вертикальная навигация
Ссылка на сайт Ссылка на сайт Ссылка на сайт Отключено Добавьте класс .flex-column для создания вертикальной навигации:
Вкладки
Активный Ссылка на сайт Ссылка на сайт Отключено Превратите меню навигации в вкладки навигации с помощью класса .nav-tabs . Добавьте класс .active к активной / текущей ссылке.Если вы хотите, чтобы вкладки можно было переключать, см. Последний пример на этой странице.
Пример
Попробуй сам "Таблетки
Активный Ссылка на сайт Ссылка на сайт Отключено Превратите навигационное меню в навигационные панели с помощью .nav-pills кл. Если вы хотите, чтобы таблетки можно было переключать, см. Последний пример на этой странице.
Пример
Попробуй сам "Обоснованные таблетки / таблетки
Выровняйте таблетки / таблетки с помощью .Выровненный по навигации класс (равная ширина):
Пример
- ..
- ..
Таблетки с раскрывающимся списком
Пример
Попробуй сам "Вкладки с раскрывающимся списком
Пример
Попробуй сам "Переключаемые / динамические вкладки
ДОМ
Lorem ipsum dolor sit amet, conctetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
Чтобы сделать вкладки переключаемыми, добавьте к каждой ссылке атрибут Если вы хотите, чтобы вкладки появлялись и исчезали при нажатии на них, добавьте Lorem ipsum dolor sit amet, conctetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Тот же код применяется к таблеткам; только изменить переключатель данных
атрибут Для получения полной информации обо всех параметрах, методах и событиях вкладок перейдите на наш
Справочник по вкладке JS в Bootstrap 4. Bootstrap 4 представляет собой полную переработку всей библиотеки и предлагает несколько новых функций и концепций, которые не оставят вас равнодушными.Поэтому может показаться сложным сразу же погрузиться в документацию, чтобы изучить ее. Вот почему мы объединились с Нилом Роу (ранее известным как CodersGuide) и создали бесплатный полноформатный курс на Bootstrap 4. Ранее Нил создал один из самых популярных курсов Bootstrap 3 на YouTube, поэтому мы очень довольны что он решил использовать Scrimba для своего последующего курса. Вы можете пройти курс сегодня. Просто перейдите на страницу курса, и вы станете мастером Bootstrap 4 в течение часа. А теперь давайте внимательнее посмотрим, что вы узнаете! В первом скринкасте вы получите обзор самого Bootstrap, а также тех утилит и компонентов, которые он несет с собой. Нил также рассказывает об основных преимуществах версии 4. Затем курс следует за одним из наиболее важных компонентов Bootstrap, отзывчивой сеточной системой. Нил объясняет, как создавать различные сетки с разными точками останова, размерами столбцов и смещениями. Компонент панели навигации - большая причина того, что многие люди используют Bootstrap. В этой лекции вы узнаете, как создать адаптивную навигационную панель, которая сворачивается в гамбургер-меню на маленьких экранах. Bootstrap также позволяет очень легко создавать модальные окна, которые часто могут оказаться полезными. В этой лекции вы узнаете, как их построить шаг за шагом. Формы важны для большинства веб-сайтов, поэтому полезно знать, как их создавать.Итак, в этой лекции вы узнаете, как создать адаптивную форму регистрации. Здесь также пригодятся ваши навыки из лекции по адаптивной сетке. Группы списков могут использоваться для различных целей. Их можно, например, использовать как боковую панель, меню, список статей или что угодно, в основном. Bootstrap 4 представляет совершенно новый компонент, называемый карточками, который заменяет панели, лунки и эскизы. Карточка - это гибкий и расширяемый контейнер содержимого.В этой лекции вы узнаете, как создать такую карту, используя различные компоненты, которые обычно составляют карту. Bootstrap 4 также поставляется с набором классов для изменения таблиц, и в этой лекции будет продемонстрировано большинство из них. Это означает, что вам нужно активно добавить класс таблицы, чтобы превратить таблицу в таблицу Bootstrap. Это не похоже на то, как это было до того, как обычные таблицы HTML были автоматически превращены в таблицы Bootstrap. Оповещения не особо интересны, и в них не так много изменений по сравнению с предыдущими версиями библиотеки, поэтому, если вы использовали Bootstrap 2 или 3, вы должны быть хорошо знакомы со всем этим.Однако важно знать это, поскольку отправка пользователям сообщений и уведомлений с помощью предупреждений может помочь сделать ваш сайт более удобным для пользователей. Наконец, курс завершается тем, где он начался, предоставляя вам больше инструментов в вашем поясе, когда дело доходит до панелей навигации, таких как вкладки и раскрывающиеся списки. Это полезно знать, но не так важно, как материал второй лекции, поэтому он приводится в конце курса. Последовательно читая все эти лекции, вы сможете начать создавать веб-сайты с помощью Bootstrap 4.А если вы застрянете, у вас будет все необходимое, чтобы погрузиться в документацию для решения любых проблем, которые могут у вас возникнуть. Наконец, давайте также кратко рассмотрим технологию, лежащую в основе курса. Он создан с использованием Scrimba, интерактивного инструмента для создания скринкастов. «Холст» выглядит как обычное видео, но при этом полностью интерактивен. Это означает, что вы можете редактировать код внутри скринкаста. Вот гифка, объясняющая концепцию: Приостановить скринкаст → Изменить код → Запустить! → Просмотрите свои изменения Это отлично подходит, когда вы чувствуете, что вам нужно поэкспериментировать с кодом, чтобы правильно его понять, или когда вы просто хотите скопировать фрагмент кода. Так чего же вы ждете? Идите вперед и пройдите курс сегодня! Спасибо за чтение! Меня зовут Пер, я соучредитель Scrimba, и мне нравится помогать людям осваивать новые навыки. Подпишитесь на меня в Твиттере, если вы хотите получать уведомления о новых статьях и ресурсах. Спасибо за чтение! Меня зовут Пер Борген, я соучредитель Scrimba - самого простого способа научиться программировать. Вам следует посетить наш учебный курс по адаптивному веб-дизайну, если вы хотите научиться создавать современный веб-сайт на профессиональном уровне. Bootstrap - это интерактивная интерфейсная среда веб-разработки, предназначенная для упрощения разработки веб-приложений и других элементов. Последняя версия Bootstrap, Bootstrap 4, сочетает в себе HTML, CSS и JavaScript, что позволяет быстро и эффективно создавать адаптивные веб-сайты. Адаптивный дизайн веб-сайтов - одна из основных функций Bootstrap и одна из главных вещей, которые ставят его над другими средами разработки.Если вы хотите стать веб-разработчиком в будущем, вам следует потратить немного времени на изучение Bootstrap и его работы. Прежде чем углубиться в изучение Bootstrap, вам необходимо убедиться, что вы знакомы и свободно владеете основными языками интерфейса - HTML, CSS и JavaScript. Использование Bootstrap упрощает создание и редактирование веб-сайтов с использованием этих трех языков. Если у вас нет хотя бы базовых рабочих знаний хотя бы в HTML и CSS, тогда нет смысла начинать изучать Bootstrap. Выбор проверенного персонала Начните весну с новыми навыками - поторопитесь и выберите курс Udacity своей мечты с огромной скидкой 65%! Этот эксклюзивный код купона Udacity активен в течение ограниченного времени. Срок годности: 12.04.2021 2948 Пользователей Осталось всего 37 Начните весну с новыми навыками - поторопитесь и выберите свой курс Dream Udacity с огромной скидкой 65%! Этот эксклюзивный код купона Udacity активен в течение ограниченного времени. Срок годности: 12.04.2021 2,948 Пользователей Только 37 Осталось К счастью для вас, вам не понадобится много времени, чтобы улучшить свои языковые навыки, если они не очень сильны. Начните с HTML и CSS. Если вы никогда не изучали ни один из этих языков, начните с курса «Интерактивное программирование для начинающих». В рамках этого курса вы узнаете, как два языка используются вместе для создания адаптивных веб-сайтов, и даже сможете попрактиковаться в создании простой веб-страницы.Это отличная практика, прежде чем вы начнете использовать Bootstrap, поскольку вы будете знать ключевые элементы веб-сайтов, а позже узнаете, как использовать Bootstrap для их улучшения. Когда ваши навыки HTML и CSS станут пригодными для использования, пора переходить на JavaScript. Хотя можно изучить Bootstrap без каких-либо знаний JavaScript, вы не сможете полностью настраивать вещи или создавать свои интерактивные веб-элементы, если не знаете хотя бы базового JavaScript. Взгляните хотя бы на Интерактивное учебное пособие по JavaScript, прежде чем слишком глубоко погрузиться в Bootstrap. Ищете более подробную информацию по связанным темам? Мы собрали похожие статьи, чтобы вы сэкономили время. Взглянуть! Если ваш единственный опыт связан с просмотром примера Bootstrap в Интернете и вы не знаете никаких основ, то лучший способ изучить Bootstrap в Интернете - пройти курс. Онлайн-курсы - это отличные учебные ресурсы, стоимость которых зачастую намного ниже стоимости традиционных курсов.Некоторые из преимуществ изучения Bootstrap с помощью онлайн-курса включают: Как видите, онлайн-курсы могут стать отличным ресурсом, который поможет вам научиться использовать Bootstrap. У BitDegree есть такой курс: взгляните на Interactive Bootstrap 4 Tutorial. Этот курс, в котором наиболее важные концепции и функции Bootstrap объяснены в ясной и лаконичной форме, также дает вам возможность попрактиковаться во время обучения.Практика с новыми знаниями чрезвычайно важна, чтобы убедиться, что они остаются в вашей памяти, чтобы вы могли использовать их позже. , который вы можете использовать при создании страницы с помощью Bootstrap, и убедитесь, что знаете, как их правильно использовать. Высококачественные справочники по языкам - одни из лучших друзей разработчика и безмерно помогают, когда вы ищете, как эффективно изучить Bootstrap. Достойные справочные руководства содержат информацию практически обо всем, что вам нужно знать о языке.Справочное руководство BitDegree Bootstrap предоставит пример кода Bootstrap, объяснение концепций и синтаксиса, а также информацию обо всем, что с этим связано. Также неплохо иметь ссылки на языки, которые вы собираетесь использовать при работе с Bootstrap. Основная часть обучения использованию Bootstrap - это изучение того, как искать концепции HTML и CSS в соответствующих справочниках. Ознакомьтесь со справочными руководствами по следующим ссылкам: Просмотрите эти руководства и узнайте, как ими пользоваться.Они помогут вам, когда вы столкнетесь со сложным синтаксисом или другими проблемами в вашем коде. Если вы столкнетесь с некоторыми трудными концепциями или идеями, пытаясь изучить Bootstrap в Интернете, не сдавайтесь. Хотя вначале все может показаться почти невозможным, иногда все, что вам нужно сделать, - это сесть и посмотреть на это с другой точки зрения. видео на YouTube - отличный ресурс, когда вы застряли и не можете что-то понять.В высококачественных видеороликах обычно приводится пример Bootstrap, включая соответствующий код и объяснение всего, что происходит. Вы можете быть удивлены, насколько легко понять сложную концепцию, просто потратив несколько минут на то, чтобы понаблюдать за ее объяснением. В некотором смысле изучение Bootstrap аналогично изучению любого другого языка программирования или фреймворка. Вам может стать одиноко, если вы пытаетесь учиться самостоятельно, и очень легко потерять мотивацию и сдаться, если что-то станет трудно.На мой взгляд, один из лучших способов преодолеть это - присоединиться к сообществу и начать взаимодействовать с другими людьми, которые пытаются изучить Bootstrap онлайн, с пользователями и разработчиками. Есть два способа, которыми вы можете начать общаться с другими веб-разработчиками: Онлайн-группы могут быть полезны для ответов на вопросы и поиска поддержки, но ничто не может заменить физическое взаимодействие и создание сетей. Просмотрите нашу коллекцию наиболее подробных статей, руководств и учебных пособий, связанных с платформой онлайн-обучения.Всегда будьте в курсе и принимайте взвешенные решения! Bootstrap - один из лучших ресурсов для интерфейсных веб-разработчиков. Он предоставляет структурированный фреймворк и огромную библиотеку кода CSS и JavaScript, которую вы можете использовать при создании своего веб-сайта. Он также позволяет вам включать интерактивные плагины JavaScript и другой код из внешних источников - даже если у вас очень ограниченные знания JavaScript! В центре внимания находится адаптивный дизайн, и последнее обновление (Bootstrap 4) предоставляет еще больше возможностей, чем предыдущие версии. Если вы хотите изучить Bootstrap онлайн, запишитесь на интерактивный онлайн-курс BitDegree. Убедитесь, что вы хорошо знаете HTML, CSS и JavaScript, и ознакомьтесь со справочными руководствами по языкам. Используйте последнюю версию Bootstrap, узнайте о плагинах и о том, как они могут улучшить ваш сайт, и попрактикуйтесь в создании своего сайта-портфолио с нуля. Убедитесь, что вы всегда учитесь, следя за блогами, просматривая видеоролики Bootstrap и проявляя активность как в сетевых, так и в физических группах разработчиков. Прежде всего, не забывайте смотреть на вещи в перспективе. Некоторые люди работают с Bootstrap в течение многих лет, поэтому вы не можете ожидать, что станете такими же хорошими, как они, без большой практики. Не торопитесь, не теряйте терпения и получайте удовольствие! Оставьте свое искреннее мнение и помогите тысячам людей выбрать лучшую платформу для онлайн-обучения.Все отзывы, как положительные, так и отрицательные, принимаются, если они честны. Мы не публикуем предвзятые отзывы или спам. Так что если вы хотите поделиться своим опытом, мнением или дать совет - сцена ваша! Это хранилище моего курса Bootstrap 4 Essential Training. Полный курс доступен на LinkedIn Learning Bootstrap - интерфейсный фреймворк с использованием HTML, CSS3 и jQuery - разработан, чтобы помочь разработчикам быстро и легко создавать адаптивные, готовые к работе с мобильными устройствами веб-сайты, совместимые с различными браузерами. Фреймворк с открытым исходным кодом, Bootstrap имеет сетку из 12 столбцов и готовые к использованию компоненты. В этом курсе Рэй Вильялобос поможет вам начать работу с Bootstrap, предоставив обзор всех преимуществ этого популярного фреймворка.Рэй описывает варианты установки и рассматривает основные стили, которые нормализуют отображение вашего контента на разных платформах и в разных браузерах. Он также объясняет, как использовать сеточную систему flexbox для создания практически любого макета, о котором вы можете мечтать, использовать различные классы, чтобы легко перемещаться по вашему проекту, работать с интерактивными компонентами, такими как раскрывающиеся списки и карусели, и многое другое. В этом репозитории есть ветки для каждого видео в курсе. Вы можете использовать всплывающее меню ветки в github, чтобы переключиться на конкретную ветку и посмотреть курс на этом этапе.Или вы можете просто добавить Ветви структурированы так, чтобы соответствовать видео в курсе. Так, например, если я назову ветку Вы можете найти дополнительные ветви, соответствующие другим состояниям, например, вы можете увидеть Если для этого курса есть слайды, они будут доступны в ветке Ознакомьтесь с некоторыми из моих других курсов на LinkedIn Learning и Lynda.com. Вы можете подписаться на меня в LinkedIn, прочитать мой блог, подписаться на меня в Twitter или посмотреть мой канал на YouTube. Раскройте потенциал Bootstrap 4 для создания высокочувствительных и красивых веб-сайтов с использованием современных веб-технологий Об этой книге Для кого предназначена эта книга Если вы хотите научиться эффективно создавать веб-сайты корпоративного уровня с помощью Bootstrap, эта книга для вас.У вас должно быть базовое и фундаментальное понимание HTML, CSS и JavaScript; тем не менее, нет необходимости иметь предварительный опыт работы с Bootstrap. Что вы узнаете Подробно Bootstrap, самый популярный интерфейсный фреймворк, созданный для разработки элегантных, мощных и отзывчивых интерфейсов для веб-страниц профессионального уровня, подвергся серьезной переработке.Bootstrap 4 представляет широкий спектр новых функций, которые делают интерфейсный веб-дизайн еще проще и увлекательнее. В этой мягкой и всеобъемлющей книге мы научим вас всему, что вам нужно знать, чтобы начать создавать веб-сайты с помощью Bootstrap 4 на практике. Вы узнаете об инструментах сборки, таких как Node, Grunt и многих других. Вы также узнаете о принципах дизайна, ориентированного на мобильные устройства, чтобы ваши страницы могли соответствовать любому размеру экрана и соответствовать требованиям к гибкости. data-toggle = "tab" .
Затем добавьте класс .tab-pane с уникальным идентификатором для каждой вкладки и оберните их внутри .tab-content . .fade class до .tab-pane : Пример
Дом
Меню 1
Меню 2
Попробуй сам " Переключаемые / динамические таблетки
ДОМ
data-toggle = "pill" : Пример
Дом
Меню 1
Меню 2
Попробуй сам "
Изучите Bootstrap 4 в этом бесплатном курсе из 10 частей
Щелкните здесь, чтобы перейти к курсу. # 1 Введение в курс
# 2 Адаптивная сеточная система
# 3 Адаптивные панели навигации
# 4 Модальные окна
# 5 Forms
# 6 Группы списков
# 7 Cards
# 8 Таблицы
# 9 Alerts
# 10 Параметры навигации
Формат Scrimba
10 советов по использованию Bootstrap
1. Убедитесь, что вы свободно владеете HTML, CSS и JavaScript
Найден последний купон Udacity:
ЭКСКЛЮЗИВ: СКИДКА 65%
На курсах Udacity
ЭКСКЛЮЗИВНО: СКИДКА 65%
На курсах Udacity
Идите и делайте покупки со скидкой!
REDEEM DEAL Самые популярные результаты
2. Пройдите онлайн-курс, чтобы начать работу
8. Всегда имейте под рукой справочные руководства
9. Не недооценивайте силу видео
10. Соединитесь с другими пользователями начальной загрузки
Самые популярные результаты
Время действовать и изучить Bootstrap
Оставьте свой честный отзыв
planetoftheweb / bootstrap4: Репозиторий для моего учебного курса: Bootstrap 4 Essential Training по LinkedIn Learning и Lynda.com.
Инструкции
/ tree / BRANCH_NAME к URL-адресу, чтобы перейти к ветке, на которую вы хотите посмотреть. Филиалы
02_03b , тогда эта ветка будет соответствовать второй главе и третьему видео в этой главе. Дополнительная буква в конце имени соответствует состоянию филиала. b означает, что так выглядит код в начале видео, e означает, что код выглядит в конце видео. t , что означает, что это целевая ветка. Целевая ветка - это то, что я использую во время разработки или обновления курса, и это ветка, над которой я работаю. В целях прохождения курса вы можете игнорировать любые дополнительные ветки. В ветке master обычно указывается состояние проекта, когда я работаю над ним, и окончательное состояние кода, когда я заканчиваю курс. Документация
gh-pages . Вы можете легко перейти к слайдам, перейдя на http://raybo.org/bootstrap4. Слайды были созданы с использованием rayveal.js, самоуверенной версии превосходного фреймворка Show.js. На этих слайдах вы также можете прочитать мои заметки по проекту, просто нажмите ctrl-m , чтобы открыть меню со всеми слайдами проекта. Установка
$ git clone CLONEURL cd FOLDERNAME $ npm install , чтобы установить зависимости проекта $ npm start , чтобы запустить сервер предварительного просмотра в реальном времени Другие материалы
Learning Bootstrap 4 - второе издание [книга]
Описание книги

 25rem
25rem pr-# / pr-*-#
pr-# / pr-*-# display-1
display-1 list-inline
list-inline Уменьшен код, увеличина производительность.
Уменьшен код, увеличина производительность.