HTML для начинающих — Тег — Текстовое поле
Получить доступ к курсу
HTML для начинающих
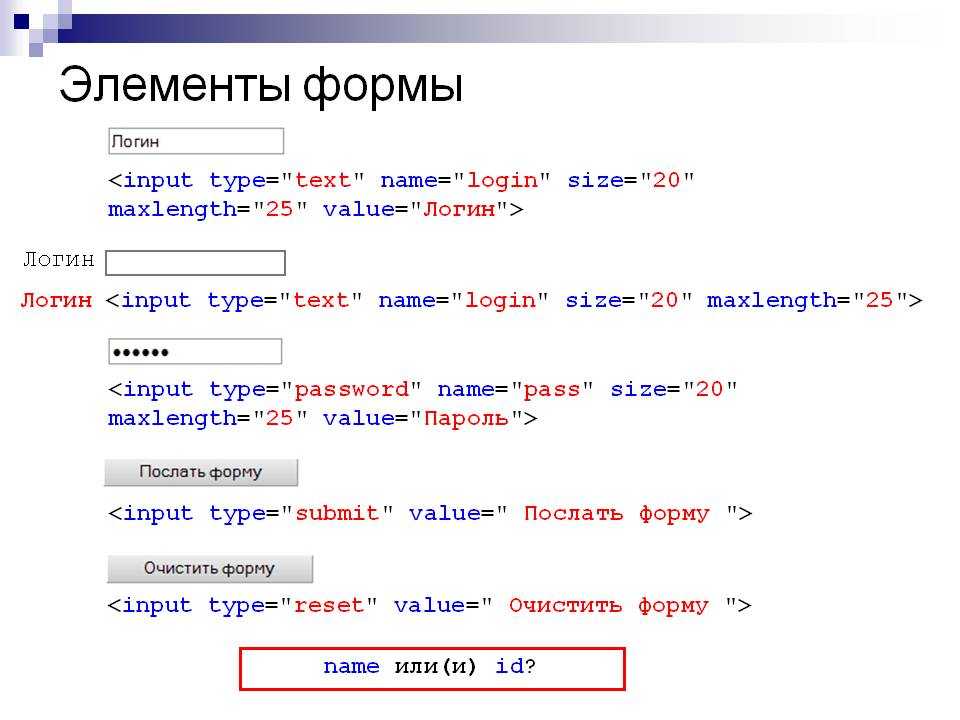
Тег <input> при создании страницы используется для различных целей.
Он может быть и кнопкой, и полем для ввода текстовой информации, выпадающим списком и тд.
В зависимости от значения атрибута type.
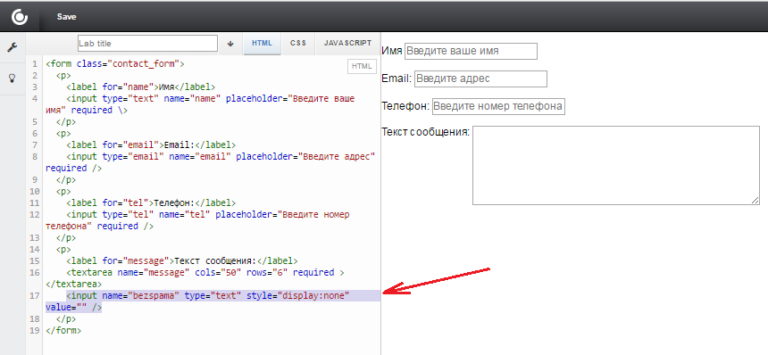
В данном уроке мы рассмотрим тег input как текстовое поле, поле для ввода текстовых данных на странице сайта. Вообще данный тег используется вместе с тегом <form> для отправки введенных пользователем данных. Без формы особого смысла в его использовании нет. Поэтому мы научимся создавать текстовое поле, изменять его при помощи стилей, а полноценное его использование (его, так сказать, целевое предназначение) мы рассмотрим в уроке о формах.
Итак, тег input.
Синтаксис:
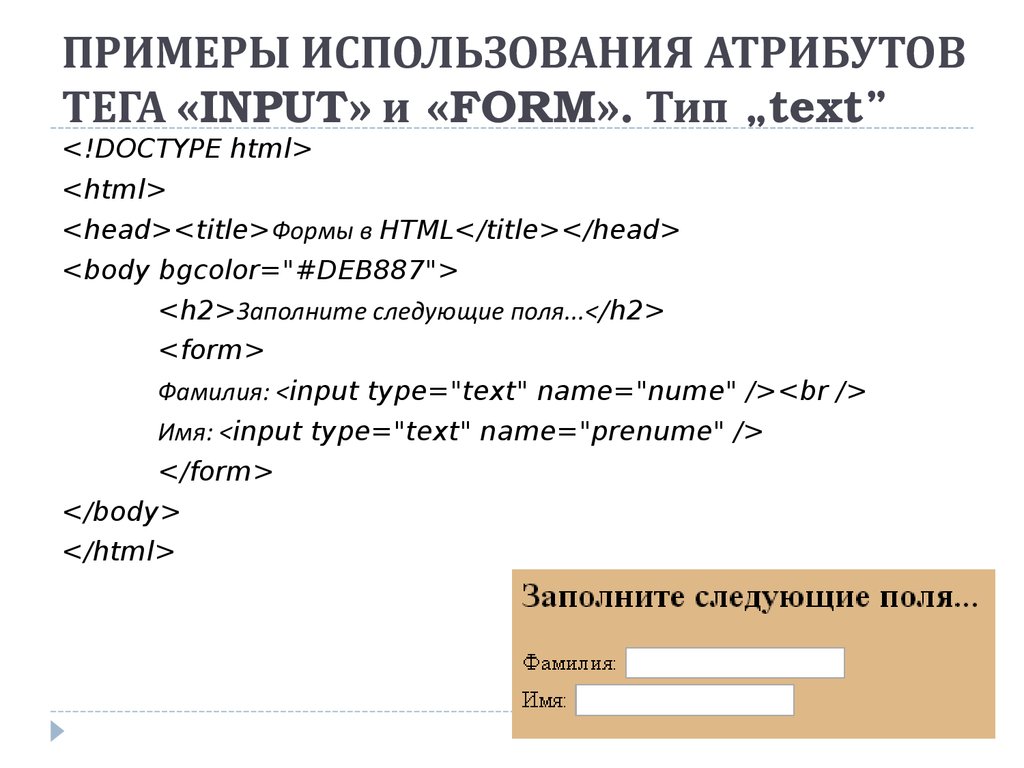
<input type="text" size="10" value="" placeholder="HTML5 - поясняющий текст" name="text_box">
Основным атрибутом тега является атрибут type. В зависимости от значения этого атрибута тег принимает разные формы и служит для различных целей.
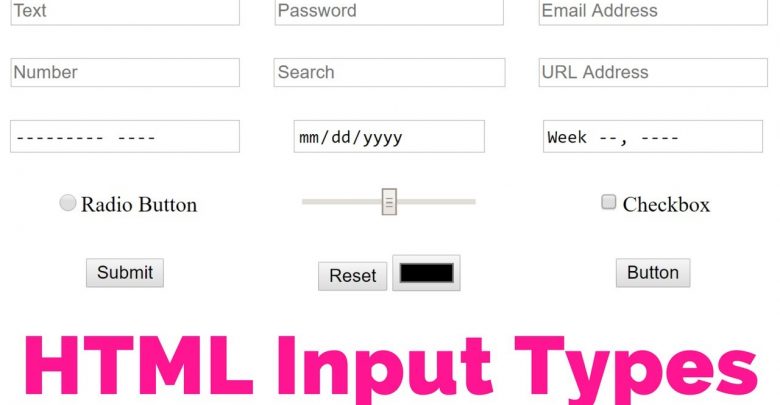
Наиболее часто используемые значения атрибута type:
В зависимости от значения этого атрибута тег принимает разные формы и служит для различных целей.
Наиболее часто используемые значения атрибута type:
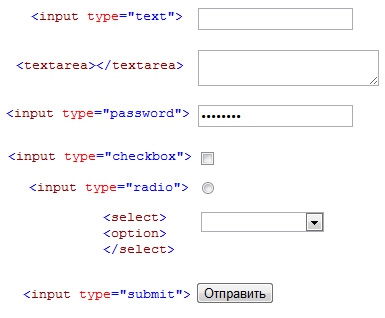
text — текстовое поле
password — поле для ввода пароля
button — кнопка
file — форма выбора файла
submit — кнопка для отправки данных с формы
radio — переключатели
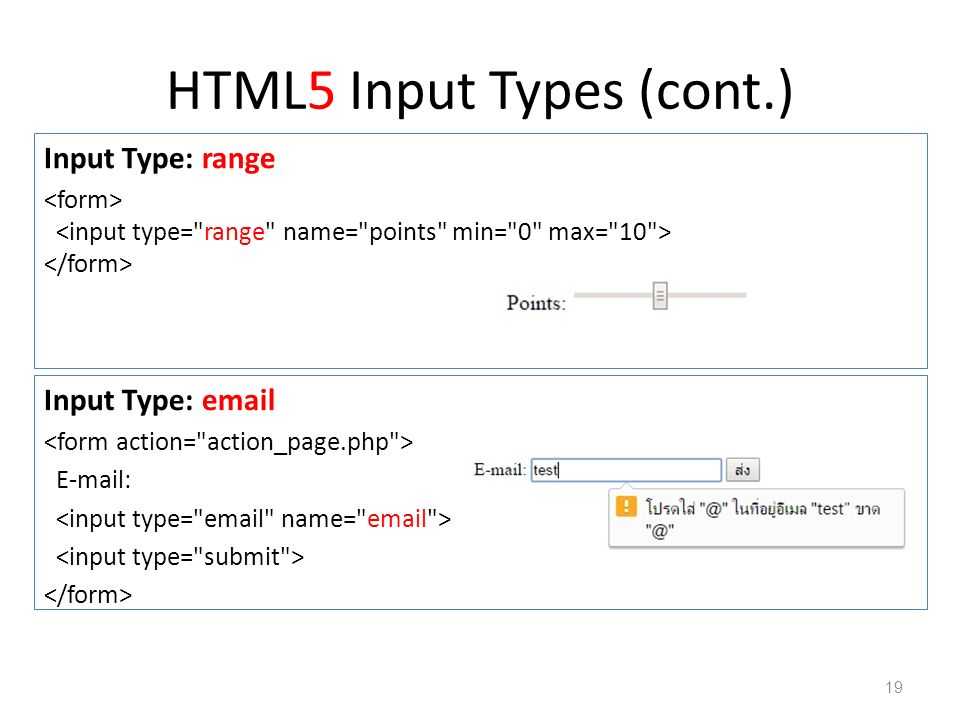
Плюс в HTML5 добавлено много значений атрибута, что существенно упростит работу верстальщика — многое что делалось при помощи JS теперь будет делаться лишь сменой типа.
С помощью атрибута size задается длина поля равная числу символов (моноширинного шрифта).
Текст который вводится в текстовом поле заполняется в атрибуте value.
Placeholder используется для того чтобы если value=»» (пустой строке) в инпуте высвечивался текст находящийся в данном атрибуте.
Соответственно при вводе текста пользователем текст placeholder-а скрывается.
Атрибут name определяет имя элемента. Требуется для того чтобы на серверный скрипт мог получить доступ к данным.
Во второй части видеоурока мы научимся изменять внешний вид текстового поля применяя CSS.
С помощью height и width определим высоту и ширину поля.
Изменим фон и добавим картинку с помощью backgroung-image, backgroung-color, backgroung-position
Изменим границы элемента и закруглим углы при помощи border и border-radius.
- ← Таблицы в HTML — тег <table>
Базовые типы данных HTML
Базовые типы данных HTMLпредыдущий следующий содержание элементы атрибуты индекс
Содержимое
- Информация о кейсе
- Основные типы SGML
- Текстовые строки
- URI
- цветов
- Примечания по использованию цветов
- Длина
- Типы контента (типы MIME)
- Коды языков
- Кодировки символов
- Отдельные символы
- Дата и время
- Типы ссылок
- Дескрипторы мультимедиа
- Данные сценария
- Данные таблицы стилей
- Целевые имена кадров
В этом разделе спецификации описываются основные типы данных, которые могут
отображаться как содержимое элемента или значение атрибута.
Вводную информацию о чтении HTML DTD см. Учебник по SGML.
Каждое определение атрибута включает информацию о регистрозависимость его значений. Представлена информация о деле со следующими клавишами:
- КС
- Значение чувствительно к регистру (т. е. пользовательские агенты интерпретируют «a» и «A» иначе).
- КИ
- Значение не чувствительно к регистру (т. е. пользовательские агенты интерпретируют «a» и «A» как одинаковый).
- Китайская
- Значение не подлежит изменению регистра, например, потому что это число или символ из набора символов документа.
- СА
- Само определение элемента или атрибута содержит информацию о случае.
- КТ
- Подробную информацию о чувствительности к регистру см. в определении типа.
Если значением атрибута является список, ключи применяются к каждому значению в списке,
если не указано другое.
6.2 Основные типы SGML
В определении типа документа указывается синтаксис содержимого элементов HTML и значений атрибутов с использованием токенов SGML (например, PCDATA, CDATA, NAME, ID и т.д.). Полную информацию см. в [ISO8879]. определения. Ниже приводится краткое изложение ключевой информации:
- CDATA — последовательность символов из
набор символов документа и может включать символы. Пользовательские агенты
следует интерпретировать значения атрибутов следующим образом:
- Замена символьных объектов символами,
- Игнорировать перевод строки,
- Замените каждый возврат каретки или табуляцию одним пробелом.
Пользовательские агенты могут игнорировать начальные и конечные пробелы в атрибуте CDATA значения (например, » myval » может интерпретироваться как «мываль»). Авторы не должны объявлять значения атрибутов с начальным или конечным белое пространство.
Для некоторых атрибутов HTML 4 со значениями атрибута CDATA спецификация накладывает дополнительные ограничения на набор допустимых значений атрибута, который не могут быть выражены DTD.

Хотя элементы STYLE и SCRIPT используют CDATA для их модели данных, для этих элементов CDATA должны обрабатываться по-разному агентами пользователя. Разметка и объекты должны рассматриваться как необработанный текст и передаваться в приложение. как есть. Первое вхождение последовательности символов «
- ID и NAME жетоны должны начинаться с буквы ([A-Za-z]) и может сопровождаться любым количеством букв, цифры ([0-9]), дефисы («-«), символы подчеркивания («_»), двоеточия («:») и точки («.»).
- ИДРЭФ и IDREFS — это ссылки на токены ID, определенные другими атрибуты. IDREF — это один токен, а IDREFS — это список разделенных пробелами жетоны.
- ЧИСЛО жетонов должно содержать не менее
одна цифра ([0-9]).

Ряд атрибутов ( %Text; в DTD) принимает текст, предназначенный для быть «человекочитаемым». Вводную информацию об атрибутах см. обратитесь к обсуждению учебника атрибуты.
В этой спецификации используется термин URI, как он определен в [URI] (см. также [RFC1630]).
Обратите внимание, что URI включают URL-адреса (как определено в [RFC1738] и [RFC1808]).
Относительные URI преобразуются в полные URI с использованием базового URI. [RFC1808], раздел 3, определяет нормативный алгоритм для этого процесса. За дополнительную информацию о базовых URI см. в разделе о базовых URI в главе о ссылках.
URI представлены в DTD объектом параметра %URI;.
URI, как правило, чувствительны к регистру. Могут быть URI или части URI, где регистр не имеет значения (например, машина имена), но определить их может быть непросто. Пользователи всегда должны учитывать что URI чувствительны к регистру (на всякий случай).
Обратитесь к приложению за информацией о символах, отличных от ASCII, в атрибуте URI.
Тип значения атрибута «цвет» (%Color;) относится к определениям цвета как указано в [SRGB]. Значение цвета может быть шестнадцатеричным числом (с префиксом решётки) или одно из следующих шестнадцати названий цветов. имена цветов нечувствительны к регистру.
| Черный = «#000000» | Зеленый = «#008000» | ||
| Серебро = «#C0C0C0» | Лайм = «#00FF00» | ||
| Серый = «#808080» | Олива = «#808000» | ||
| Белый = «#FFFFFF» | Желтый = «#FFFF00» | ||
| Бордовый = «#800000» | ВМС = «#000080» | ||
| Красный = «#FF0000» | Синий = «#0000FF» | ||
| Фиолетовый = «#800080» | Бирюзовый = «#008080» | ||
| Фуксия = «#FF00FF» | Аква = «#00FFFF» |
Таким образом, значения цвета «#800080» и «Фиолетовый» относятся к цвету
пурпурный.
6.5.1 Примечания по использованию цветов
Хотя цвета могут добавлять значительный объем информации к документам и сделать их более читабельными, пожалуйста, примите во внимание следующие рекомендации, когда включая цвет в ваших документах:
- Использование элементов и атрибутов HTML для указания цвета не рекомендуется. Вместо этого рекомендуется использовать таблицы стилей.
- Не используйте цветовые комбинации, которые вызывают проблемы у людей с цветом слепота в различных ее формах.
- Если вы используете фоновое изображение или устанавливаете цвет фона, то обязательно установить различные цвета текста, а также.
- Цвета, указанные для BODY и Элементы FONT и bgcolor на таблицах выглядят по-разному
на разных платформах (например, на рабочих станциях, компьютерах Mac, Windows и ЖК-панелях, а не на других).
ЭЛТ), поэтому не стоит полностью полагаться на конкретный эффект. В будущем,
поддержка цветовой модели [SRGB] вместе с цветовыми профилями ICC должна
смягчить эту проблему.

- Когда это целесообразно, принимайте общие соглашения, чтобы свести к минимуму путаницу пользователей.
6.6 Длина
HTML определяет три типа значений длины для атрибутов:
- пикселей : значение (% пикселей; в DTD) — это целое число, представляющее количество пикселей холста. (экран, бумага). Таким образом, значение «50» означает пятьдесят пикселей. Для нормативного информацию об определении пикселя см. в [CSS1].
- Длина : Значение (% Длина; в DTD) может быть либо %Pixel; или процент доступной горизонтальной или вертикальное пространство. Таким образом, значение «50%» означает половину доступного места.
- MultiLength : значение ( %Многодлина; в DTD) может быть %Length; или относительная длина . Относительная длина имеет вид «i*», где
«i» — целое число. При распределении места между элементами, конкурирующими за это
пространство, пользовательские агенты сначала выделяют длину в пикселях и процентах, а затем делят
оставшееся доступное пространство среди относительных длин.
 Каждая относительная длина получает
часть доступного пространства, которая пропорциональна целому числу, предшествующему
«*». Значение «*» эквивалентно «1*». Таким образом, если 60 пикселей пространства
доступны после того, как пользовательский агент выделяет пространство в пикселях и процентах, а
конкурирующими относительными длинами являются 1*, 2* и 3*, 1* будет отведено 10
пикселей, 2* будет выделено 20 пикселей, а 3* будет выделено 30
пикселей.
Каждая относительная длина получает
часть доступного пространства, которая пропорциональна целому числу, предшествующему
«*». Значение «*» эквивалентно «1*». Таким образом, если 60 пикселей пространства
доступны после того, как пользовательский агент выделяет пространство в пикселях и процентах, а
конкурирующими относительными длинами являются 1*, 2* и 3*, 1* будет отведено 10
пикселей, 2* будет выделено 20 пикселей, а 3* будет выделено 30
пикселей.
Значения длины не зависят от регистра.
Примечание. «Тип носителя» (определен в [RFC2045] и [RFC2046]) указывает характер связанного ресурса. В этой спецификации используется термин «тип контента», а не «тип мультимедиа» в соответствии с текущим использованием. Кроме того, в этой спецификации «тип носителя» может относиться к носителю, на котором пользовательский агент отображает документ.
Этот тип представлен в DTD как %Тип содержимого;.
Типы содержимого нечувствительны к регистру.
Примеры типов содержимого включают «текст/html», «изображение/png», «изображение/gif», «видео/mpeg», «текст/css» и «аудио/базовый». Текущий список зарегистрированных Типы MIME, пожалуйста, обратитесь к [MIMETYPES].
Значение атрибутов, тип которых является кодом языка ( %LanguageCode в DTD) относится к коду языка, указанному [RFC1766], раздел 2. Информацию об указании языковых кодов в HTML см. пожалуйста, обратитесь к разделу о языке коды. Пробелы не допускаются в коде языка.
Коды языков без учета регистра.
Атрибуты «charset» (%Charset в DTD) относятся к кодировке символов, как описано в раздел о кодировках символов. Ценности должны быть строками (например, «euc-jp») из реестра IANA (см. [CHARSETS] для полного списка).
Имена кодировок символов без учета регистра.
Пользовательские агенты должны следовать шагам, изложенным в разделе, посвященном указанию кодировок символов, чтобы
для определения кодировки символов внешнего ресурса.
Для некоторых атрибутов требуется один символ из набора символов документа. Эти атрибуты принимают в %Тип символа в DTD.
Отдельные символы могут быть указаны с помощью ссылки на символы (например, «&»).
[ISO8601] допускает множество вариантов и вариаций представления дат. и раз. Текущая спецификация использует один из форматов, описанных в profile [DATETIME] для определения разрешенных строк даты/времени ( %Datetime в DTD).
Формат:
ГГГГ-ММ-ДДTчч:мм:ссTZDкуда:
ГГГГ = год из четырех цифр
ММ = месяц из двух цифр (01 = январь и т. д.)
DD = день месяца, состоящий из двух цифр (от 01 до 31)
чч = две цифры часа (от 00 до 23) (AM/PM ЗАПРЕЩЕНО)
мм = две цифры минут (от 00 до 59)
ss = две цифры секунды (от 00 до 59)
TZD = указатель часового пояса
Обозначение часового пояса является одним из:
- З
- указывает на UTC (Всемирное координированное время).
 «Z» должен быть в верхнем регистре.
«Z» должен быть в верхнем регистре. - +чч:мм
- указывает, что это местное время, которое составляет чч часов и мм минут впереди UTC.
- -чч:мм
- указывает, что это местное время, которое составляет чч часов и мм на минут меньше UTC.
Должны присутствовать именно те компоненты, которые показаны здесь, именно с этим пунктуация. Обратите внимание, что «T» появляется в строке буквально (это должен быть в верхнем регистре), чтобы указать начало элемента времени, как указано в [ИСО8601]
Если генерирующее приложение не знает время с точностью до секунды, оно может использовать значение «00» для секунд (и минут и часов, если необходимо).
Примечание. [DATETIME] не решить проблему високосных секунд.
Авторы могут использовать следующую признанную ссылку
типы, перечисленные здесь с их общепринятыми интерпретациями. в
DTD, %LinkTypes относится к
разделенный пробелами список типов ссылок. Пробелы не допускаются
внутри типов ссылок.
в
DTD, %LinkTypes относится к
разделенный пробелами список типов ссылок. Пробелы не допускаются
внутри типов ссылок.
Эти типы ссылок без учета регистра, т. е. «Альтернативный» имеет то же значение, что и «альтернативный».
Пользовательские агенты, поисковые системы и т. д. могут интерпретировать эти типы ссылок в различные способы. Например, пользовательские агенты могут предоставлять доступ к связанным документов через панель навигации.
- Альтернативный
- Обозначает заменяющие версии документа, в котором встречается ссылка. При использовании вместе с атрибутом lang подразумевается переведенный вариант документа. При использовании вместе с media подразумевает версию, предназначенную для другого среда (или СМИ).
- Таблица стилей
- Относится к внешней таблице стилей. Подробнее см. в разделе о внешних таблицах стилей.
Используется вместе с типом ссылки «Альтернативный» для выбираемых пользователем
альтернативные таблицы стилей.

- Старт
- Ссылается на первый документ в коллекции документов. Этот тип ссылки сообщает поисковым системам, какой документ автор считает отправная точка коллекции.
- Следующий
- Ссылается на следующий документ в линейной последовательности документов. Пользовательские агенты может выбрать предварительную загрузку «следующего» документа, чтобы уменьшить воспринимаемую нагрузку время.
- Предыдущий
- Ссылается на предыдущий документ в упорядоченной серии документов. Немного пользовательские агенты также поддерживают синоним «Предыдущий».
- Содержимое
- Относится к документу, служащему оглавлением. Некоторые пользовательские агенты также поддерживаю синоним ToC (из «Оглавления»).
- Индекс
- Ссылается на документ, содержащий указатель для текущего документа.
- Глоссарий
- Относится к документу, содержащему глоссарий терминов, относящихся к
текущий документ.

- Авторское право
- Ссылается на заявление об авторских правах для текущего документа.
- Глава
- Относится к документу, служащему главой в сборнике документы.
- Секция
- Относится к документу, служащему разделом в коллекции документы.
- Подсекция
- Относится к документу, служащему подразделом в коллекции документы.
- Приложение
- Относится к документу, служащему приложением в сборнике документы.
- Справка
- Относится к документу, предлагающему помощь (дополнительная информация, ссылки на другие информация об источниках и т. д.)
- Закладка
- Относится к закладке. Закладка — это ссылка на ключевую точку входа в
расширенный документ. Атрибут title можно использовать, например, для
пометить закладку. Обратите внимание, что в каждом файле может быть определено несколько закладок.
 документ.
документ.
Авторы могут пожелать определить дополнительную ссылку типы, не описанные в данной спецификации. Если они это сделают, то следует использовать профиль для цитирования соглашения, используемые для определения типов ссылок. Пожалуйста, смотрите профиль атрибут элемента HEAD подробнее Детали.
Для дальнейшего обсуждения типов ссылок обратитесь к разделу, посвященному ссылкам в HTML-документах.
Ниже приведен список распознаваемых носителей. дескрипторы ( %MediaDesc в DTD).
- экран
- Предназначен для нестраничных экранов компьютеров.
- телетайп
- Предназначен для носителей, использующих сетку символов с фиксированным шагом, таких как телетайпы, терминалы или портативные устройства с ограниченными возможностями отображения.
- телевизор
- Предназначен для устройств телевизионного типа (низкое разрешение, цветной, ограниченный
возможность прокрутки).

- выступ
- Предназначен для проекторов.
- портативный
- Предназначен для портативных устройств (маленький экран, монохромный, растровый графика, ограниченная пропускная способность).
- печать
- Предназначен для страничных, непрозрачных материалов и документов, просматриваемых на экране в режим предварительного просмотра печати.
- шрифт Брайля
- Предназначен для устройств тактильной обратной связи с шрифтом Брайля.
- слуховой
- Предназначен для синтезаторов речи.
- все
- Подходит для всех устройств.
В будущих версиях HTML могут быть введены новые значения и может быть разрешено параметризованное ценности. Чтобы упростить введение этих расширений, соответствующий пользователь Агенты должны уметь анализировать значение атрибута media следующим образом:
- Значение представляет собой список записей, разделенных запятыми.
 Например,
Например,media="экран, 3D-очки, печать и разрешение > 90dpi"
отображается на:
"экран" "3d-очки" "печать и разрешение > 90 dpi"
- Каждая запись обрезается непосредственно перед первым символом, который не является американским.
Буква ASCII [a-zA-Z] (ISO 10646 hex 41-5a, 61-7a), цифра [0-9] (hex 30-39) или
дефис (шестнадцатеричный 2d). В примере это дает:
"экран" "3d-очки" "Распечатать"
- А затем выполняется совпадение с учетом регистра с набором типов носителей определено выше. Пользовательские агенты могут игнорировать записи, которые не совпадают. В примере мы остаемся с экраном и печатью.
Примечание. Таблицы стилей могут включать вариации внутри них (например, конструкция CSS @media ). В в таких случаях может быть уместно использовать « media =all» .
Данные сценария ( %Script; в
DTD) может быть содержимым СКРИПТ элемент и значение
внутренние атрибуты событий. Пользователь
агенты не должны оценивать данные сценария как HTML-разметку, а вместо этого должны передавать их
как данные для скриптового движка.
Пользователь
агенты не должны оценивать данные сценария как HTML-разметку, а вместо этого должны передавать их
как данные для скриптового движка.
Чувствительность к регистру данных сценария зависит от скриптовый язык.
Обратите внимание, что данные сценария, являющиеся содержимым элемента, могут содержать не ссылки на символы, а данные сценария, значение атрибута может содержать их. Приложение содержит дополнительные информация о указание данных, отличных от HTML.
Данные таблицы стилей (%StyleSheet; в DTD) может быть содержимым Элемент STYLE и значение атрибут стиля . Пользовательские агенты не должны оценивать данные стиля как HTML наценка.
Чувствительность к регистру данных стиля зависит от стиля язык листов.
Обратите внимание, что данные таблицы стилей, являющиеся содержимым элемента, могут содержать не ссылки на символы, а данные таблицы стилей.
то есть значение атрибута может их содержать. Приложение содержит
дополнительная информация о
указание данных, отличных от HTML.
За исключением перечисленных ниже зарезервированных имен, целевые имена фреймов (%FrameTarget; в DTD) должны начинаться с буквенного символа (a-zA-Z). Пользовательские агенты должны игнорировать все другие имена целей.
Следующая цель имена зарезервированы и имеют особое значение.
- _пусто
- Пользовательский агент должен загрузить указанный документ в новый, безымянный окно.
- _себя
- Пользовательский агент должен загрузить документ в тот же фрейм, что и элемент который относится к этой цели.
- _родительский
- Пользовательский агент должен загрузить документ в непосредственную FRAMESET родитель текущего кадра. Это значение эквивалентно _self, если текущий фрейм не имеет родителя.
- _верх
- Пользовательский агент должен загрузить документ в полное исходное окно.
(таким образом отменяя все остальные кадры).
 Это значение эквивалентно _self
если текущий фрейм не имеет родителя.
Это значение эквивалентно _self
если текущий фрейм не имеет родителя.
предыдущий следующий содержание элементы атрибуты индекс
Базовые типы данных HTML
Базовые типы данных HTMLпредыдущий следующий содержание элементы атрибуты индекс
Содержимое
- Информация о кейсе
- Основные типы SGML
- Текстовые строки
- URI
- цветов
- Примечания по использованию цветов
- Длина
- Типы контента (типы MIME)
- Коды языков
- Кодировки символов
- Отдельные символы
- Дата и время
- Типы ссылок
- Дескрипторы мультимедиа
- Данные сценария
- Данные таблицы стилей
- Целевые имена кадров
В этом разделе спецификации описываются основные типы данных, которые могут
отображаться как содержимое элемента или значение атрибута.
Вводную информацию о чтении HTML DTD см. Учебник по SGML.
Каждое определение атрибута включает информацию о регистрозависимость его значений. Представлена информация о деле со следующими клавишами:
- КС
- Значение чувствительно к регистру (т. е. пользовательские агенты интерпретируют «a» и «A» иначе).
- КИ
- Значение не чувствительно к регистру (т. е. пользовательские агенты интерпретируют «a» и «A» как одинаковый).
- Китайская
- Значение не подлежит изменению регистра, например, потому что это число или символ из набора символов документа.
- СА
- Само определение элемента или атрибута содержит информацию о случае.
- КТ
- Подробную информацию о чувствительности к регистру см. в определении типа.
Если значением атрибута является список, ключи применяются к каждому значению в списке,
если не указано другое.
6.2 Основные типы SGML
В определении типа документа указывается синтаксис содержимого элементов HTML и значений атрибутов с использованием токенов SGML (например, PCDATA, CDATA, NAME, ID и т.д.). Полную информацию см. в [ISO8879]. определения. Ниже приводится краткое изложение ключевой информации:
- CDATA — последовательность символов из
набор символов документа и может включать символы. Пользовательские агенты
следует интерпретировать значения атрибутов следующим образом:
- Замена символьных объектов символами,
- Игнорировать перевод строки,
- Замените каждый возврат каретки или табуляцию одним пробелом.
Пользовательские агенты могут игнорировать начальные и конечные пробелы в атрибуте CDATA значения (например, » myval » может интерпретироваться как «мываль»). Авторы не должны объявлять значения атрибутов с начальным или конечным белое пространство.
Для некоторых атрибутов HTML 4 со значениями атрибута CDATA спецификация накладывает дополнительные ограничения на набор допустимых значений атрибута, который не могут быть выражены DTD.

Хотя элементы STYLE и SCRIPT используют CDATA для их модели данных, для этих элементов CDATA должны обрабатываться по-разному агентами пользователя. Разметка и объекты должны рассматриваться как необработанный текст и передаваться в приложение. как есть. Первое вхождение последовательности символов «
- ID и NAME жетоны должны начинаться с буквы ([A-Za-z]) и может сопровождаться любым количеством букв, цифры ([0-9]), дефисы («-«), символы подчеркивания («_»), двоеточия («:») и точки («.»).
- ИДРЭФ и IDREFS — это ссылки на токены ID, определенные другими атрибуты. IDREF — это один токен, а IDREFS — это список разделенных пробелами жетоны.
- ЧИСЛО жетонов должно содержать не менее
одна цифра ([0-9]).

Ряд атрибутов ( %Text; в DTD) принимает текст, предназначенный для быть «человекочитаемым». Вводную информацию об атрибутах см. обратитесь к обсуждению учебника атрибуты.
В этой спецификации используется термин URI, как он определен в [URI] (см. также [RFC1630]).
Обратите внимание, что URI включают URL-адреса (как определено в [RFC1738] и [RFC1808]).
Относительные URI преобразуются в полные URI с использованием базового URI. [RFC1808], раздел 3, определяет нормативный алгоритм для этого процесса. За дополнительную информацию о базовых URI см. в разделе о базовых URI в главе о ссылках.
URI представлены в DTD объектом параметра %URI;.
URI, как правило, чувствительны к регистру. Могут быть URI или части URI, где регистр не имеет значения (например, машина имена), но определить их может быть непросто. Пользователи всегда должны учитывать что URI чувствительны к регистру (на всякий случай).
Обратитесь к приложению за информацией о символах, отличных от ASCII, в атрибуте URI. ценности.
ценности.
Тип значения атрибута «цвет» (%Color;) относится к определениям цвета как указано в [SRGB]. Значение цвета может быть шестнадцатеричным числом (с префиксом решётки) или одно из следующих шестнадцати названий цветов. имена цветов нечувствительны к регистру.
| Черный = «#000000» | Зеленый = «#008000» | ||
| Серебро = «#C0C0C0» | Лайм = «#00FF00» | ||
| Серый = «#808080» | Олива = «#808000» | ||
| Белый = «#FFFFFF» | Желтый = «#FFFF00» | ||
| Бордовый = «#800000» | ВМС = «#000080» | ||
| Красный = «#FF0000» | Синий = «#0000FF» | ||
| Фиолетовый = «#800080» | Бирюзовый = «#008080» | ||
| Фуксия = «#FF00FF» | Аква = «#00FFFF» |
Таким образом, значения цвета «#800080» и «Фиолетовый» относятся к цвету
пурпурный.
6.5.1 Примечания по использованию цветов
Хотя цвета могут добавлять значительный объем информации к документам и сделать их более читабельными, пожалуйста, примите во внимание следующие рекомендации, когда включая цвет в ваших документах:
- Использование элементов и атрибутов HTML для указания цвета не рекомендуется. Вместо этого рекомендуется использовать таблицы стилей.
- Не используйте цветовые комбинации, которые вызывают проблемы у людей с цветом слепота в различных ее формах.
- Если вы используете фоновое изображение или устанавливаете цвет фона, то обязательно установить различные цвета текста, а также.
- Цвета, указанные для BODY и Элементы FONT и bgcolor на таблицах выглядят по-разному
на разных платформах (например, на рабочих станциях, компьютерах Mac, Windows и ЖК-панелях, а не на других).
ЭЛТ), поэтому не стоит полностью полагаться на конкретный эффект. В будущем,
поддержка цветовой модели [SRGB] вместе с цветовыми профилями ICC должна
смягчить эту проблему.

- Когда это целесообразно, принимайте общие соглашения, чтобы свести к минимуму путаницу пользователей.
6.6 Длина
HTML определяет три типа значений длины для атрибутов:
- пикселей : значение (% пикселей; в DTD) — это целое число, представляющее количество пикселей холста. (экран, бумага). Таким образом, значение «50» означает пятьдесят пикселей. Для нормативного информацию об определении пикселя см. в [CSS1].
- Длина : Значение (% Длина; в DTD) может быть либо %Pixel; или процент доступной горизонтальной или вертикальное пространство. Таким образом, значение «50%» означает половину доступного места.
- MultiLength : значение ( %Многодлина; в DTD) может быть %Length; или относительная длина . Относительная длина имеет вид «i*», где
«i» — целое число. При распределении места между элементами, конкурирующими за это
пространство, пользовательские агенты сначала выделяют длину в пикселях и процентах, а затем делят
оставшееся доступное пространство среди относительных длин.
 Каждая относительная длина получает
часть доступного пространства, которая пропорциональна целому числу, предшествующему
«*». Значение «*» эквивалентно «1*». Таким образом, если 60 пикселей пространства
доступны после того, как пользовательский агент выделяет пространство в пикселях и процентах, а
конкурирующими относительными длинами являются 1*, 2* и 3*, 1* будет отведено 10
пикселей, 2* будет выделено 20 пикселей, а 3* будет выделено 30
пикселей.
Каждая относительная длина получает
часть доступного пространства, которая пропорциональна целому числу, предшествующему
«*». Значение «*» эквивалентно «1*». Таким образом, если 60 пикселей пространства
доступны после того, как пользовательский агент выделяет пространство в пикселях и процентах, а
конкурирующими относительными длинами являются 1*, 2* и 3*, 1* будет отведено 10
пикселей, 2* будет выделено 20 пикселей, а 3* будет выделено 30
пикселей.
Значения длины не зависят от регистра.
Примечание. «Тип носителя» (определен в [RFC2045] и [RFC2046]) указывает характер связанного ресурса. В этой спецификации используется термин «тип контента», а не «тип мультимедиа» в соответствии с текущим использованием. Кроме того, в этой спецификации «тип носителя» может относиться к носителю, на котором пользовательский агент отображает документ.
Этот тип представлен в DTD как %Тип содержимого;.
Типы содержимого нечувствительны к регистру.
Примеры типов содержимого включают «текст/html», «изображение/png», «изображение/gif», «видео/mpeg», «текст/css» и «аудио/базовый». Текущий список зарегистрированных Типы MIME, пожалуйста, обратитесь к [MIMETYPES].
Значение атрибутов, тип которых является кодом языка ( %LanguageCode в DTD) относится к коду языка, указанному [RFC1766], раздел 2. Информацию об указании языковых кодов в HTML см. пожалуйста, обратитесь к разделу о языке коды. Пробелы не допускаются в коде языка.
Коды языков без учета регистра.
Атрибуты «charset» (%Charset в DTD) относятся к кодировке символов, как описано в раздел о кодировках символов. Ценности должны быть строками (например, «euc-jp») из реестра IANA (см. [CHARSETS] для полного списка).
Имена кодировок символов без учета регистра.
Пользовательские агенты должны следовать шагам, изложенным в разделе, посвященном указанию кодировок символов, чтобы
для определения кодировки символов внешнего ресурса.
Для некоторых атрибутов требуется один символ из набора символов документа. Эти атрибуты принимают в %Тип символа в DTD.
Отдельные символы могут быть указаны с помощью ссылки на символы (например, «&»).
[ISO8601] допускает множество вариантов и вариаций представления дат. и раз. Текущая спецификация использует один из форматов, описанных в profile [DATETIME] для определения разрешенных строк даты/времени ( %Datetime в DTD).
Формат:
ГГГГ-ММ-ДДTчч:мм:ссTZDкуда:
ГГГГ = год из четырех цифр
ММ = месяц из двух цифр (01 = январь и т. д.)
DD = день месяца, состоящий из двух цифр (от 01 до 31)
чч = две цифры часа (от 00 до 23) (AM/PM ЗАПРЕЩЕНО)
мм = две цифры минут (от 00 до 59)
ss = две цифры секунды (от 00 до 59)
TZD = указатель часового пояса
Обозначение часового пояса является одним из:
- З
- указывает на UTC (Всемирное координированное время).
 «Z» должен быть в верхнем регистре.
«Z» должен быть в верхнем регистре. - +чч:мм
- указывает, что это местное время, которое составляет чч часов и мм минут впереди UTC.
- -чч:мм
- указывает, что это местное время, которое составляет чч часов и мм на минут меньше UTC.
Должны присутствовать именно те компоненты, которые показаны здесь, именно с этим пунктуация. Обратите внимание, что «T» появляется в строке буквально (это должен быть в верхнем регистре), чтобы указать начало элемента времени, как указано в [ИСО8601]
Если генерирующее приложение не знает время с точностью до секунды, оно может использовать значение «00» для секунд (и минут и часов, если необходимо).
Примечание. [DATETIME] не решить проблему високосных секунд.
Авторы могут использовать следующую признанную ссылку
типы, перечисленные здесь с их общепринятыми интерпретациями. в
DTD, %LinkTypes относится к
разделенный пробелами список типов ссылок. Пробелы не допускаются
внутри типов ссылок.
в
DTD, %LinkTypes относится к
разделенный пробелами список типов ссылок. Пробелы не допускаются
внутри типов ссылок.
Эти типы ссылок без учета регистра, т. е. «Альтернативный» имеет то же значение, что и «альтернативный».
Пользовательские агенты, поисковые системы и т. д. могут интерпретировать эти типы ссылок в различные способы. Например, пользовательские агенты могут предоставлять доступ к связанным документов через панель навигации.
- Альтернативный
- Обозначает заменяющие версии документа, в котором встречается ссылка. При использовании вместе с атрибутом lang подразумевается переведенный вариант документа. При использовании вместе с media подразумевает версию, предназначенную для другого среда (или СМИ).
- Таблица стилей
- Относится к внешней таблице стилей. Подробнее см. в разделе о внешних таблицах стилей.
Используется вместе с типом ссылки «Альтернативный» для выбираемых пользователем
альтернативные таблицы стилей.

- Старт
- Ссылается на первый документ в коллекции документов. Этот тип ссылки сообщает поисковым системам, какой документ автор считает отправная точка коллекции.
- Следующий
- Ссылается на следующий документ в линейной последовательности документов. Пользовательские агенты может выбрать предварительную загрузку «следующего» документа, чтобы уменьшить воспринимаемую нагрузку время.
- Предыдущий
- Ссылается на предыдущий документ в упорядоченной серии документов. Немного пользовательские агенты также поддерживают синоним «Предыдущий».
- Содержимое
- Относится к документу, служащему оглавлением. Некоторые пользовательские агенты также поддерживаю синоним ToC (из «Оглавления»).
- Индекс
- Ссылается на документ, содержащий указатель для текущего документа.
- Глоссарий
- Относится к документу, содержащему глоссарий терминов, относящихся к
текущий документ.

- Авторское право
- Ссылается на заявление об авторских правах для текущего документа.
- Глава
- Относится к документу, служащему главой в сборнике документы.
- Секция
- Относится к документу, служащему разделом в коллекции документы.
- Подсекция
- Относится к документу, служащему подразделом в коллекции документы.
- Приложение
- Относится к документу, служащему приложением в сборнике документы.
- Справка
- Относится к документу, предлагающему помощь (дополнительная информация, ссылки на другие информация об источниках и т. д.)
- Закладка
- Относится к закладке. Закладка — это ссылка на ключевую точку входа в
расширенный документ. Атрибут title можно использовать, например, для
пометить закладку. Обратите внимание, что в каждом файле может быть определено несколько закладок.
 документ.
документ.
Авторы могут пожелать определить дополнительную ссылку типы, не описанные в данной спецификации. Если они это сделают, то следует использовать профиль для цитирования соглашения, используемые для определения типов ссылок. Пожалуйста, смотрите профиль атрибут элемента HEAD подробнее Детали.
Для дальнейшего обсуждения типов ссылок обратитесь к разделу, посвященному ссылкам в HTML-документах.
Ниже приведен список распознаваемых носителей. дескрипторы ( %MediaDesc в DTD).
- экран
- Предназначен для нестраничных экранов компьютеров.
- телетайп
- Предназначен для носителей, использующих сетку символов с фиксированным шагом, таких как телетайпы, терминалы или портативные устройства с ограниченными возможностями отображения.
- телевизор
- Предназначен для устройств телевизионного типа (низкое разрешение, цветной, ограниченный
возможность прокрутки).

- выступ
- Предназначен для проекторов.
- портативный
- Предназначен для портативных устройств (маленький экран, монохромный, растровый графика, ограниченная пропускная способность).
- печать
- Предназначен для страничных, непрозрачных материалов и документов, просматриваемых на экране в режим предварительного просмотра печати.
- шрифт Брайля
- Предназначен для устройств тактильной обратной связи с шрифтом Брайля.
- слуховой
- Предназначен для синтезаторов речи.
- все
- Подходит для всех устройств.
В будущих версиях HTML могут быть введены новые значения и может быть разрешено параметризованное ценности. Чтобы упростить введение этих расширений, соответствующий пользователь Агенты должны уметь анализировать значение атрибута media следующим образом:
- Значение представляет собой список записей, разделенных запятыми.
 Например,
Например,media="экран, 3D-очки, печать и разрешение > 90dpi"
отображается на:
"экран" "3d-очки" "печать и разрешение > 90 dpi"
- Каждая запись обрезается непосредственно перед первым символом, который не является американским.
Буква ASCII [a-zA-Z] (ISO 10646 hex 41-5a, 61-7a), цифра [0-9] (hex 30-39) или
дефис (шестнадцатеричный 2d). В примере это дает:
"экран" "3d-очки" "Распечатать"
- А затем выполняется совпадение с учетом регистра с набором типов носителей определено выше. Пользовательские агенты могут игнорировать записи, которые не совпадают. В примере мы остаемся с экраном и печатью.
Примечание. Таблицы стилей могут включать вариации внутри них (например, конструкция CSS @media ). В в таких случаях может быть уместно использовать « media =all» .
Данные сценария ( %Script; в
DTD) может быть содержимым СКРИПТ элемент и значение
внутренние атрибуты событий. Пользователь
агенты не должны оценивать данные сценария как HTML-разметку, а вместо этого должны передавать их
как данные для скриптового движка.
Пользователь
агенты не должны оценивать данные сценария как HTML-разметку, а вместо этого должны передавать их
как данные для скриптового движка.
Чувствительность к регистру данных сценария зависит от скриптовый язык.
Обратите внимание, что данные сценария, являющиеся содержимым элемента, могут содержать не ссылки на символы, а данные сценария, значение атрибута может содержать их. Приложение содержит дополнительные информация о указание данных, отличных от HTML.
Данные таблицы стилей (%StyleSheet; в DTD) может быть содержимым Элемент STYLE и значение атрибут стиля . Пользовательские агенты не должны оценивать данные стиля как HTML наценка.
Чувствительность к регистру данных стиля зависит от стиля язык листов.
Обратите внимание, что данные таблицы стилей, являющиеся содержимым элемента, могут содержать не ссылки на символы, а данные таблицы стилей.
то есть значение атрибута может их содержать. Приложение содержит
дополнительная информация о
указание данных, отличных от HTML.
За исключением перечисленных ниже зарезервированных имен, целевые имена фреймов (%FrameTarget; в DTD) должны начинаться с буквенного символа (a-zA-Z). Пользовательские агенты должны игнорировать все другие имена целей.
Следующая цель имена зарезервированы и имеют особое значение.
- _пусто
- Пользовательский агент должен загрузить указанный документ в новый, безымянный окно.
- _себя
- Пользовательский агент должен загрузить документ в тот же фрейм, что и элемент который относится к этой цели.
- _родительский
- Пользовательский агент должен загрузить документ в непосредственную FRAMESET родитель текущего кадра. Это значение эквивалентно _self, если текущий фрейм не имеет родителя.
- _верх
- Пользовательский агент должен загрузить документ в полное исходное окно.
(таким образом отменяя все остальные кадры).





 Каждая относительная длина получает
часть доступного пространства, которая пропорциональна целому числу, предшествующему
«*». Значение «*» эквивалентно «1*». Таким образом, если 60 пикселей пространства
доступны после того, как пользовательский агент выделяет пространство в пикселях и процентах, а
конкурирующими относительными длинами являются 1*, 2* и 3*, 1* будет отведено 10
пикселей, 2* будет выделено 20 пикселей, а 3* будет выделено 30
пикселей.
Каждая относительная длина получает
часть доступного пространства, которая пропорциональна целому числу, предшествующему
«*». Значение «*» эквивалентно «1*». Таким образом, если 60 пикселей пространства
доступны после того, как пользовательский агент выделяет пространство в пикселях и процентах, а
конкурирующими относительными длинами являются 1*, 2* и 3*, 1* будет отведено 10
пикселей, 2* будет выделено 20 пикселей, а 3* будет выделено 30
пикселей. «Z» должен быть в верхнем регистре.
«Z» должен быть в верхнем регистре.

 документ.
документ.
 Например,
Например, Это значение эквивалентно _self
если текущий фрейм не имеет родителя.
Это значение эквивалентно _self
если текущий фрейм не имеет родителя.


 Каждая относительная длина получает
часть доступного пространства, которая пропорциональна целому числу, предшествующему
«*». Значение «*» эквивалентно «1*». Таким образом, если 60 пикселей пространства
доступны после того, как пользовательский агент выделяет пространство в пикселях и процентах, а
конкурирующими относительными длинами являются 1*, 2* и 3*, 1* будет отведено 10
пикселей, 2* будет выделено 20 пикселей, а 3* будет выделено 30
пикселей.
Каждая относительная длина получает
часть доступного пространства, которая пропорциональна целому числу, предшествующему
«*». Значение «*» эквивалентно «1*». Таким образом, если 60 пикселей пространства
доступны после того, как пользовательский агент выделяет пространство в пикселях и процентах, а
конкурирующими относительными длинами являются 1*, 2* и 3*, 1* будет отведено 10
пикселей, 2* будет выделено 20 пикселей, а 3* будет выделено 30
пикселей. «Z» должен быть в верхнем регистре.
«Z» должен быть в верхнем регистре.

 документ.
документ.
 Например,
Например,