Не могу поменять размер изображения HTML CSS
Задать вопрос
Вопрос задан
Изменён 4 года 8 месяцев назад
Просмотрен 4k раз
Всем привет, есть верстка, пытаюсь менять размер изображения по ширине, но либо изображение очень тонкое, либо текст налезает на изображение. Что делать? Заранее спасибо.
.description-container{
width: 75%;
display: flex;
}
.img-block{
display: flex;
flex-direction: column;
}
.img-ud{
display: flex;
margin-left: 20px;
}
.img-ud img{
padding: 5px;
}<div>
<div>
<div>
<img src="http://i5.
otzovik.com/2016/02/20/2999864/img/22859706.jpeg" alt="">
<img src="http://i5.otzovik.com/2016/02/20/2999864/img/22859706.jpeg" alt="">
</div>
<div>
<img src="http://i5.otzovik.com/2016/02/20/2999864/img/22859706.jpeg" alt="">
<img src="http://i5.otzovik.com/2016/02/20/2999864/img/22859706.jpeg" alt="">
</div>
</div>
<div>
<div>
<a href="#">Lorem ipsum dolor sit amet, consectetur adipisicing elit. Aperiam laudantium adipisci placeat maiores, beatae cupiditate ut quidem voluptates asperiores tempora saepe dolorum fugiat aspernatur quo, recusandae quibusdam doloremque, hic dignissimos!</a>
<a href="#">Lorem ipsum dolor sit amet, consectetur adipisicing elit. Molestias laborum similique rem autem sed minima excepturi? Voluptas quis sapiente quos nihil culpa officia esse tenetur, eaque ipsam vel quaerat suscipit. </a>
<a href="#">Lorem ipsum dolor sit amet, consectetur adipisicing elit. Nesciunt distinctio at a sit commodi quasi provident laudantium fugit voluptates eos, repellendus, magnam inventore accusantium ratione dolor iusto ipsum doloremque nemo.</a>
</div>
</div>
<div></div>
</div>
</a>
<a href="#">Lorem ipsum dolor sit amet, consectetur adipisicing elit. Nesciunt distinctio at a sit commodi quasi provident laudantium fugit voluptates eos, repellendus, magnam inventore accusantium ratione dolor iusto ipsum doloremque nemo.</a>
</div>
</div>
<div></div>
</div>- html
- css
- img
2
Чтобы нормально поменять размер изображения без искажения попробуй прописать аргумент widht=»» в теге img, а в кавычках задай размер. Например: img src=»»
1
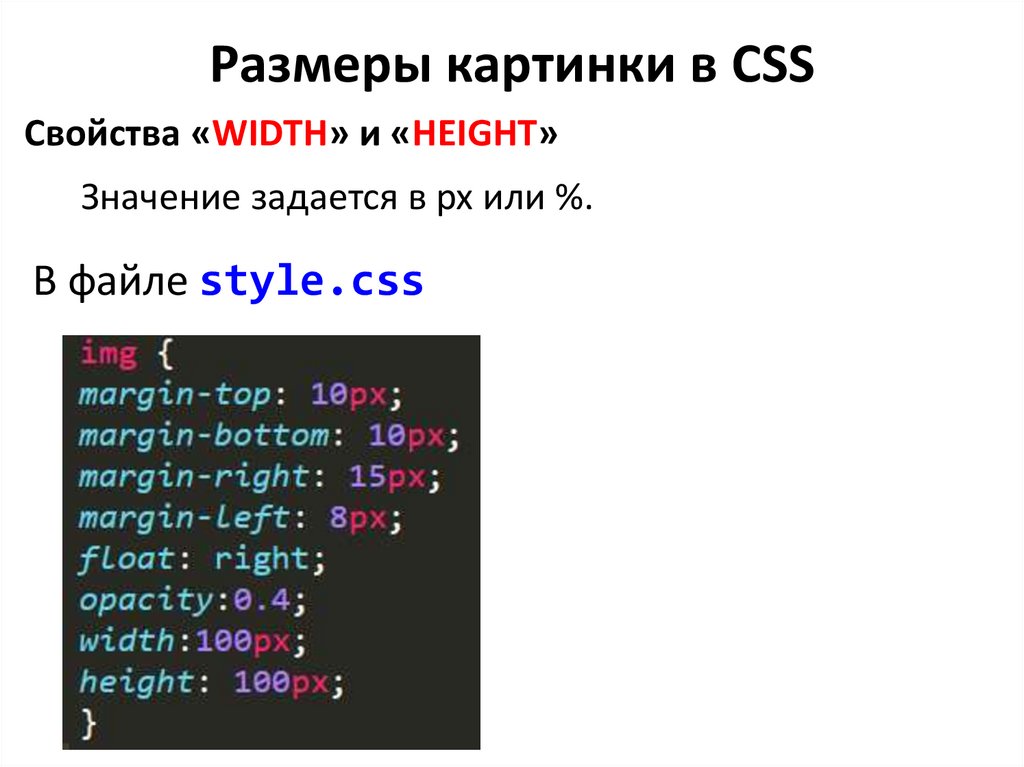
Изображению в CSS, прописываешь: width:нужное тебе количество пикселей; height:нужное тебе количество пикселей;
1
Зарегистрируйтесь или войдите
Регистрация через Google
Регистрация через Facebook
Регистрация через почту
Отправить без регистрации
Почта
Необходима, но никому не показывается
Отправить без регистрации
Почта
Необходима, но никому не показывается
Нажимая на кнопку «Отправить ответ», вы соглашаетесь с нашими пользовательским соглашением, политикой конфиденциальности и политикой о куки
Как ужимать картинки без потери качества? 4 лучших способа для ускорения вашего сайта – База знаний Timeweb Community
Изображения — важная часть контента на сайте. Они не только делают страницу красивее, но и могут сами стать источником трафика. Все говорят, что в первую очередь изображения должны быть яркими, сочными, чёткими, полезными и т.д. Это да, не поспоришь. Но важно, чтобы они не мешали быстрой загрузке сайта, которая, кстати, колоссально от них зависит. Поэтому сегодня мы будем разбираться, как сократить размер картинки без потери качества.
Они не только делают страницу красивее, но и могут сами стать источником трафика. Все говорят, что в первую очередь изображения должны быть яркими, сочными, чёткими, полезными и т.д. Это да, не поспоришь. Но важно, чтобы они не мешали быстрой загрузке сайта, которая, кстати, колоссально от них зависит. Поэтому сегодня мы будем разбираться, как сократить размер картинки без потери качества.
Не грузите полный размер
Нет смысла загружать на сайт картинку полного размера, чтобы потом её уменьшать. Так вы уменьшаете её только визуально, а вес остаётся огромным. Гораздо правильней будет подготовить картинку с нужным размером у себя на компьютере и только потом загрузить её на сайт.
Изображение должно иметь такой размер, с каким оно будет выводиться на странице. Если вам в статье нужна фотография размером 200х200 пикселей, то вариант загрузить её на сайт размером 2000х2000 пикселей и просто уменьшить — не самый оптимальный. Лучше сразу грузите её на сервер размером 200х200 пикселей.
Давайте разберём это на примере. Мне нужна картинка для статьи, и я хочу, чтобы она выводилась размером от одного края текста до другого. Как мне узнать точный размер?
Представим, что я хочу вставить вот эту картинку и понять, какой точно размер ей нужен. Для этого я должна выделить блок текста под ней.
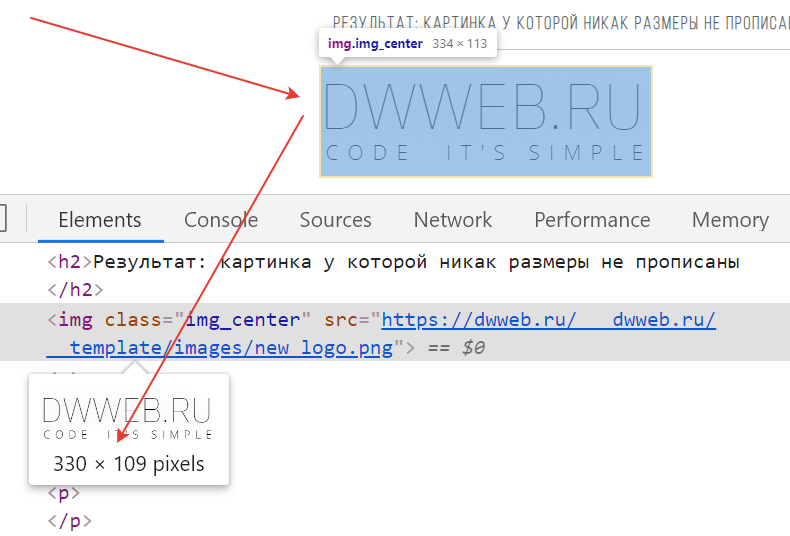
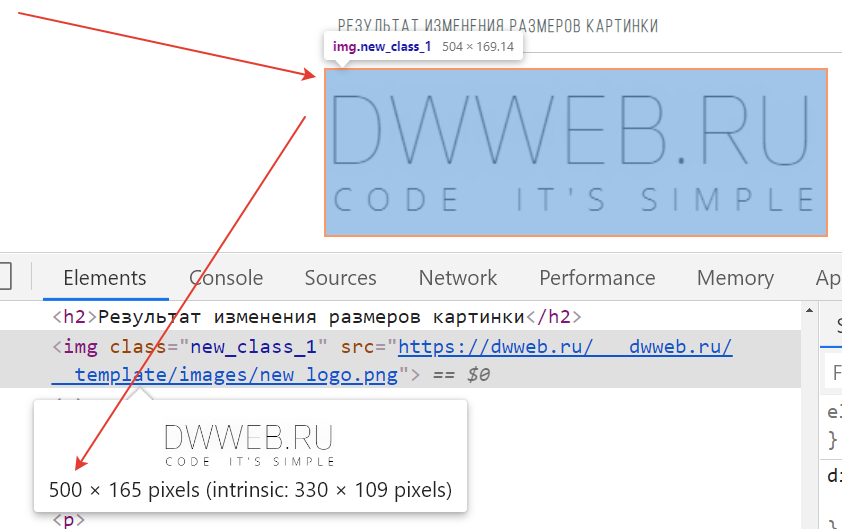
Я захожу на страницу статьи, кликаю по тексту правой кнопкой мыши и выбираю «Исследовать элемент». У пользователей MacOS этот пункт меню называется «Показать программный код страницы». Теперь у нас появляется вот такая вставка с кодом:
Чтобы узнать параметры определённого элемента на сайте, мы должны выбрать вот этот инструмент выделения в левом углу страницы.
Теперь мы наводим мышку на нужный нам блок текста и — вуаля! Мы видим его размер. Нам интересна ширина контента, ведь высоту вы можете выбрать уже произвольно.
Теперь вы понимаете, как узнать нужный размер картинки. Не стоит заливать картинки больше требуемого, это будет только перегружать страницу.
Комьюнити теперь в Телеграм
Подпишитесь и будьте в курсе последних IT-новостей
Подписаться
5 лучших сервисов для сжатия картинки без потери качества
На установке нужного размера ваши действия не заканчиваются. Следующий пункт — сжатие изображения. Для этого существует масса бесплатных онлайн-сервисов. Например:
Tinypng
Сайт, которым пользуюсь лично я, называется Tinypng. Он совершенно бесплатный. Работает просто: загружаете картинки, а сервис ужимает их в среднем на 60-80% без потери качества.
Kraken.io
Следующий сервис, который даже популярнее, чем Tinypng, — это Kraken. Тут можно сжимать сразу несколько изображений, загружая ZIP архив или пользуясь импортом из Google диска или с Dropbox.
Compressor.io
Compressor.io — ещё один отличный сервис для сжатия изображений. Возможность массовой загрузки файлов тут отсутствует. Изображения уменьшаются в среднем на 60-80% без потери качества.
Imagecompressor.com
Сервис Imagecompressor.com отличается возможностью регулирования качества изображения. Происходит это обычным ползунком. На сервис можно за раз закинуть до 20 изображений.
Jpeg-optimizer.com
И последний, но не менее важный — Jpeg-optimizer.com. Дизайн может и не самый современный, зато со своими функциями сервис справляется на отлично. Он позволяет точно выставить уровень сжатия. Рекомендую для веб-страниц выставлять значение 80 в пункте «Compress Image».
Помимо сжатия тут можно ещё и сразу изменить размер изображения.
Выберите для себя один сервис и используйте его, прогоняя через него все изображения перед заливкой на сайт. Так вы уменьшите их размер больше, чем вдвое раз! Но и это ещё не всё.
Читайте также
Лучшие плагины для оптимизации изображений в WordPress
Теперь мы с нашей фотографией добрались аж до самой консоли сайта. Пусть она пройдёт ещё один фильтр — оптимизацию. В WordPress существует множество плагинов для выполнения этой функции. Сегодня я расскажу вам про лучшие пять:
В WordPress существует множество плагинов для выполнения этой функции. Сегодня я расскажу вам про лучшие пять:
EWWW Image Optimizer
EWWW Image Optimizer считается одним из лучших плагинов для оптимизации картинок. Он позволяет сделать разовое сжатие всех файлов (например, когда вы только установили плагин на сайт), а также выбирать картинки, которые оптимизироваться не будут. Это будет полезно, например, для сайтов с тематикой фотографии, когда важно не ухудшать качество снимков. Но в целом оптической разницы вы не заметите, зато сайт будет загружаться быстрее.
WP Smush
WPMU DEV предлагает сразу несколько плагинов для ускорения сайта. И WP Smush — часть этой группы. Он занимается сжатием изображений пачками либо в момент их загрузки на сайт. Есть платная и бесплатная версии, в бесплатной можно обрабатывать не более 50 изображений подряд. Поддерживаемые для оптимизации форматы: JPEG, PNG и GIF.
Optimus
Вот такой робот Optimus уменьшает размер изображений на 70%. Но у него есть ограничение — 100 kB. Он работает как с исходными изображениями, так и с только загружающимися на сайт.
Но у него есть ограничение — 100 kB. Он работает как с исходными изображениями, так и с только загружающимися на сайт.
TinyPNG
Бесплатный онлайн-сервис TinyPNG, о котором мы говорили выше, можно установить и в качестве плагина. Он сжимает файлы только форматов JPEG и PNG.
Short Pixel
Главное отличие плагина Short Pixel — возможность обработки PDF-файлов и совместимость с WooCommerce. В остальном он выполняет все те же функции, что и предыдущие сервисы.
Установите себе какой-то из этих плагинов для оптимизации изображений, и это уже ускорит работу вашего сайта.
Настройка lazy loading изображений
Есть ещё один способ ускорения сайтов при помощи оптимизации изображений. Это настройка отложенной или ленивой (lazy) загрузки. Такую функцию использует очень много сайтов.
Её работа заключается в том, что изображения грузятся не сразу вместе с открытием страницы, а по мере надобности: например, при скроллинге, при клике или в фоновом режиме.
Когда стоит настраивать отложенную загрузку?
- Если у вас на сайте много изображений.
- Когда картинки — основной контент.
- Когда сайт грузится очень медленно.
- Процент посетителей с мобильных устройств больше 50.
Когда не стоит настраивать отложенную загрузку?
Как сделать отложенную загрузку изображений?
Для этого используется атрибут loading, он задаёт условия загрузки. Он устанавливается как для фотографий с тегом img, так и для медиа с тегом iframe.
Для отложенной загрузки (когда картинка грузится по мере необходимости) мы ставим параметр lazy:
<img src=»image.png» loading=»lazy» alt=»timeweb»>
Вот вы и узнали, как правильно оптимизировать картинки. Теперь они точно не заставят ваш сайт оставаться позади быстрых соперников! Пользуйтесь советами из статьи и ускоряйте свой ресурс. Удачи!
Удачи!
Как уменьшить размер изображения, чтобы ускорить работу вашего веб-сайта (2 шага)
Контент Themeisle бесплатный. Когда вы покупаете по реферальным ссылкам на нашем сайте, мы получаем комиссию. Узнать больше
Изучение того, как уменьшить размер изображения, поможет вам создать быстро загружаемый веб-сайт, который по-прежнему будет предлагать своим посетителям отличный опыт в виде великолепных изображений. 🧑🏫
В этом руководстве вы узнаете, как уменьшить размер изображения без потери качества. Мы покажем вам, как уменьшить размер файла изображения вручную или с помощью бесплатного плагина для оптимизации изображений WordPress.
Каков идеальный размер файла изображения для веб-сайтов?
Слишком много переменных для объявления одного «идеального» размера файла. Например, красочное изображение с большим количеством ярких деталей всегда будет больше, чем изображение с белым фоном и черным текстом.
Общее эмпирическое правило заключается в том, что вы хотите, чтобы ваши изображения были как можно меньше, не оказывая существенного негативного влияния на работу пользователей.
По сути, вы хотите, чтобы ваш веб-сайт загружался как можно быстрее, но при этом ваши изображения хорошо выглядели для посетителей. Это уравновешивание.
Для некоторых образов это может быть 20 КБ, а для других может потребоваться 200 КБ.
Если вы будете следовать шагам, описанным в этой статье, вы сможете сделать каждое изображение как можно меньше, не влияя на впечатления ваших посетителей.
Как уменьшить размер изображения (в два шага)
Существует два основных шага для уменьшения размера изображения:
- Измените размеры изображений, чтобы они были как можно меньше.
- Сжатие изображений для дальнейшего уменьшения размера файла.
1. Измените размер изображений до оптимальных размеров для вашего сайта
Первое, что вам нужно сделать, это убедиться, что ваши изображения сохранены в размерах, которые вы хотите использовать на своем веб-сайте. Процесс для этого будет немного отличаться в зависимости от того, используете ли вы компьютер Mac или Windows.
Какие размеры изображения лучше? Ну, это зависит от вашей темы WordPress.
Большинство тем WordPress имеют область контента шириной около 750-850 пикселей.
Однако из-за растущей популярности экранов с высоким разрешением вам, как правило, потребуется удвоить это значение, чтобы ваши посетители с высоким разрешением по-прежнему получали хорошее впечатление.
Если вы сомневаетесь, можно начать с изменения размера изображений до максимальной ширины 1500 пикселей.
🖼️ Изменение размера изображений на Mac
Вы можете уменьшить размер изображения на Mac за пять простых шагов:
- Откройте файл, размер которого вы хотите изменить, в приложении предварительного просмотра
- Перейдите в «Инструменты» и выберите «Настроить размер»
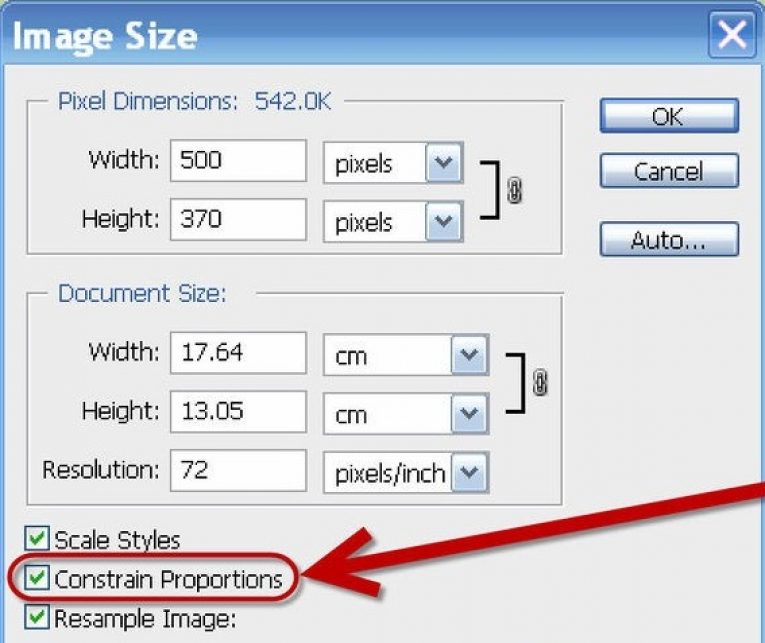
- Установите флажок «Resample»; инструмент автоматически настраивается на сохранение соотношения сторон при изменении размера изображения
- Введите ширину, до которой вы хотите изменить размер изображения; высота будет рассчитана программой
- Нажмите «ОК»
После изменения размера изображения его можно сохранить в формате PNG или JPG и загрузить на свой веб-сайт.
🖼️ Изменение размера изображений в Windows
Изменение размера изображений также довольно просто в Windows.
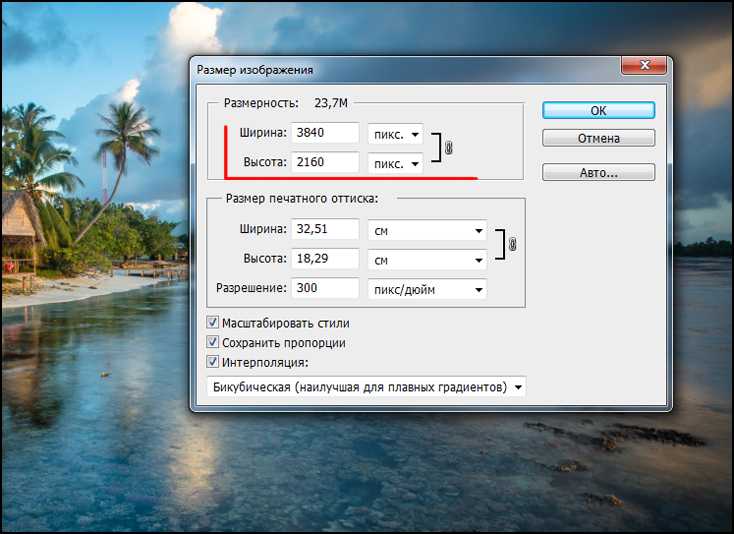
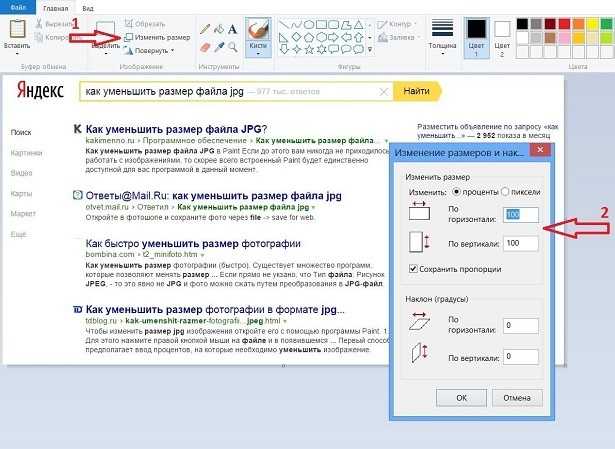
Первое, что вам нужно сделать, это открыть изображение, размер которого вы хотите изменить, в Paint. Затем вы можете выбрать «Изменить размер» из параметров на панели инструментов.
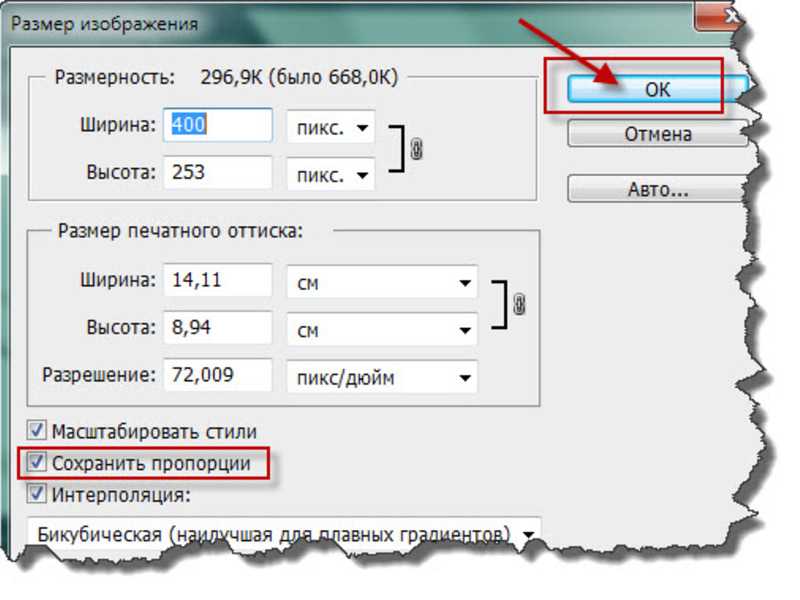
Теперь вы можете выбрать величину, на которую хотите уменьшить размер изображения; вы можете выразить это в процентах или изменив общее количество пикселей в изображении. Paint автоматически настраивается для сохранения пропорций изображений с измененным размером.
После того, как вы ввели идеальный размер изображения, нажмите «ОК», чтобы изменить размер изображения.
Затем вы можете сохранить файл в формате PNG или JPG и загрузить его на свой веб-сайт.
2. Сжать изображения, чтобы еще больше уменьшить их размер
Когда у вас есть изображение нужного размера, следующим шагом будет его сжатие, чтобы еще больше уменьшить размер файла вашей фотографии.
Здесь мы дадим вам два варианта:
- Optimole — может автоматически сжимать изображения WordPress при их загрузке, а также применять другие оптимизации, такие как WebP.
- TinyPNG — ручной инструмент, который вы можете использовать перед загрузкой изображений в WordPress.
Оптимоле (автомат)
Optimole — это бесплатный плагин WordPress, который может автоматически сжимать и изменять размер ваших изображений при их загрузке в WordPress — вам не нужно и пальцем шевелить.
Он также реализует некоторые другие тактики оптимизации производительности помимо уменьшения размера файла, такие как предоставление изображений через сеть доставки контента (CDN), отложенная загрузка и преобразование их в WebP.
Optimole также может автоматически изменять размер изображений при их загрузке. Поэтому, если вы используете Optimole, вы можете пропустить первый шаг и позволить Optimole сделать все за вас.
Вы можете установить Optimole на свой сайт WordPress, выполнив несколько простых шагов:
- Перейдите в раздел «Плагины» панели администратора WordPress
- Нажмите «Добавить новый»
- Используйте строку поиска, чтобы найти Optimole
- Нажмите «Установить»
- Когда плагин установлен, нажмите зеленую кнопку «Активировать», чтобы начать использовать Optimole 9.
 0026
0026
Чтобы использовать Optimole, вы перейдете на страницу с инструкциями по созданию учетной записи Optimole. Нажмите кнопку «Регистрация и электронный ключ API» и введите свой адрес электронной почты в появившееся поле.
Нажмите кнопку еще раз, чтобы отправить электронное письмо с подтверждением. Затем вы можете ввести ключ API из своей электронной почты на следующей странице настроек Optimole.
После настройки Optimole автоматически проверит и оптимизирует существующие изображения в вашей медиатеке. Optimole также автоматически оптимизирует и уменьшает размер новых фотографий по мере их добавления в вашу медиатеку. Это означает, что все, что вам нужно сделать, чтобы уменьшить размер изображения, — это загрузить изображение на свой сайт WordPress.
ЦенаОптимоле 💰
Сайты с менее чем 5000 посетителей в месяц могут использовать Optimole бесплатно.
Премиум-план самого низкого уровня доступен за 19,08 долларов США в месяц и допускает до 25 000 посетителей в месяц.
TinyPNG (ручной)
Если вы хотите делать что-то вручную, еще один способ уменьшить размер изображения — сжимать изображения перед их загрузкой в WordPress. Этот метод на 100% бесплатный, но требует больше работы, чем при использовании Optimole.
Это руководство покажет вам, как использовать TinyPNG для уменьшения размера изображения, но большинство онлайн-инструментов сжатия изображений работают примерно одинаково.
Чтобы использовать TinyPNG, все, что вам нужно сделать, это перетащить одно или несколько изображений в интерфейс.
TinyPNG автоматически сожмет ваши изображения и подготовит их к загрузке. Если вы выбрали несколько изображений, вам будет предложено загрузить их вместе в виде ZIP-файла.
Затем вам нужно загрузить эти сжатые изображения на ваш сайт WordPress.
Наверх
Последние мысли 🏁
Изучение того, как уменьшить размер изображения, необходимо для оптимизации скорости вашего веб-сайта. Чтобы уменьшить размер файла изображения, сначала необходимо изменить размер изображений на компьютере, прежде чем загружать их на веб-сайт.
Тогда вы можете:
- Используйте Optimole для оптимизации изображений с бонусом автоматической оптимизации для всех будущих изображений.
- Используйте онлайн-инструмент, например TinyPNG или TinyJPG, для сжатия изображений вручную.
🎁 Чтобы узнать больше о том, как уменьшить размер изображения, вы можете прочитать наши сообщения на:
- Лучшие плагины для оптимизации изображений WordPress
Остались вопросы о том, как уменьшить размер изображения? Спросите нас в комментариях!
Была ли эта статья полезной?
НетСпасибо за отзыв!
Как изменить размер изображения в HTML на Tumblr | Малый бизнес
Кевин Ли
Если изображения в вашем блоге слишком большие, пользователям может потребоваться прокрутить страницу, чтобы увидеть их. Сделайте изображения слишком маленькими, и посетители блога могут их не заметить. Дизайнеры сайтов, которые создают страницы для сайтов блогов, таких как Tumblr, часто меняют изображения, чтобы они улучшали макет и аккуратно помещались на страницах браузера. Вы можете сделать то же самое без использования программы для редактирования изображений, как только вы поймете, как использовать HTML-редактор Tumblr.
Вы можете сделать то же самое без использования программы для редактирования изображений, как только вы поймете, как использовать HTML-редактор Tumblr.
Вставка изображения
Добавить изображение в сообщение блога Tumblr так же просто, как нажать кнопку «Вставить изображение» в верхней части поля редактирования, где вы печатаете сообщение. При нажатии этой кнопки открывается диалоговое окно, позволяющее ввести URL-адрес изображения, расположенного в Интернете. Окно также содержит два текстовых поля в разделе «Размеры», которые позволяют вам установить размеры вашего изображения. Когда вы нажимаете «Вставить», Tumblr добавляет изображение в поле редактирования.
Изменение размера вручную
Вам не нужно использовать HTML для изменения размера изображения в публикации Tumblr. Маленькие маркеры появляются вокруг изображения в поле редактирования, когда вы щелкаете по нему. Перетащите один из маркеров, чтобы увеличить или уменьшить изображение.
 Вы можете просмотреть публикацию и ее изображение в любое время, нажав «Предварительный просмотр». Перетаскивание маркеров изображений помогает быстро изменить размер изображений, но с помощью этого метода трудно задать им точные размеры. Когда вам нужно задать изображениям точные значения высоты и ширины, используйте HTML.
Вы можете просмотреть публикацию и ее изображение в любое время, нажав «Предварительный просмотр». Перетаскивание маркеров изображений помогает быстро изменить размер изображений, но с помощью этого метода трудно задать им точные размеры. Когда вам нужно задать изображениям точные значения высоты и ширины, используйте HTML.
HTML-редактор Tumblr
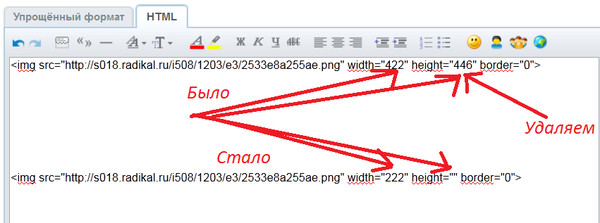
Нажмите кнопку «HTML» в верхней части окна редактирования, и HTML-редактор отобразит HTML-код публикации. Если сообщение содержит изображение, редактор отображает строку кода, аналогичную показанной ниже:

Это HTML-тег img с атрибутом src, значением которого является URL вашего изображения. Это значение «http://www.Some_Site.com/image.jpg». в этом примере. Измените значения высоты и ширины, выраженные в пикселях, на любые значения, которые вам нравятся, чтобы изменить размер изображения.
Советы
Если вам не нравится новый размер изображения, щелкните изображение, чтобы выбрать его, нажмите кнопку «HTML» и обновите высоту и ширину в редакторе HTML.



 </a>
<a href="#">Lorem ipsum dolor sit amet, consectetur adipisicing elit. Nesciunt distinctio at a sit commodi quasi provident laudantium fugit voluptates eos, repellendus, magnam inventore accusantium ratione dolor iusto ipsum doloremque nemo.</a>
</div>
</div>
<div></div>
</div>
</a>
<a href="#">Lorem ipsum dolor sit amet, consectetur adipisicing elit. Nesciunt distinctio at a sit commodi quasi provident laudantium fugit voluptates eos, repellendus, magnam inventore accusantium ratione dolor iusto ipsum doloremque nemo.</a>
</div>
</div>
<div></div>
</div> 0026
0026 Вы можете просмотреть публикацию и ее изображение в любое время, нажав «Предварительный просмотр». Перетаскивание маркеров изображений помогает быстро изменить размер изображений, но с помощью этого метода трудно задать им точные размеры. Когда вам нужно задать изображениям точные значения высоты и ширины, используйте HTML.
Вы можете просмотреть публикацию и ее изображение в любое время, нажав «Предварительный просмотр». Перетаскивание маркеров изображений помогает быстро изменить размер изображений, но с помощью этого метода трудно задать им точные размеры. Когда вам нужно задать изображениям точные значения высоты и ширины, используйте HTML.