3 правила и примеры адаптивной верстки веб-страниц [АйТи бубен]
Основы работы с CSS
Использование HTML 5
HTML5: Линейные и блочные элементы
Usability юзабельность сайта — краткие рекомендации по «юзабельности» сайта
Различие дефиса и тире
Меню навигации сайта
Итогом работы верстальщика является набор шаблонов повторяющих рисунки дизайнера, но сделанных в виде HTML— документов. А также стилевой файл, в котором прописаны не только атрибуты, необходимые для верстки, но и параметры основного текста, заголовков, подзаголовков и других текстовых элементов. Это позволяет по единым шаблонам формировать любое число веб-страниц, оформление и вид которых будет одинаков.
Верстка с помощью слоев. + примеры
Преимущества и недостатки табличной верстки
Модульная сетка представляет собой набор невидимых направляющих, вдоль которых располагаются элементы веб-страницы.
Верстка на div. Три колонки, с шапкой и подвалом
Верстка на div. Две колонки с шапкой и подвалом.
Урок 24. 100% HTML & CSS верстка сайта — 6 примеров верстки
3 правила адаптивной верстки
Задавайте метатег viewport
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
, таблица возможных параметры мета-тега viewport:
CSS Media Queries: стили для мобильного устройства с разрешением указанным в свойствах @media
@media only screen and (min-device-width: 320px) and (max-device-width: 568px) { . header {
background-color: #257965;
}
}
header {
background-color: #257965;
}
}Задавайте свойства CSS в процентах, например:
.reviews { width: 22%; font-size: 140%; padding-top: 2%; margin-top: 2%; margin-bottom: 4%; }
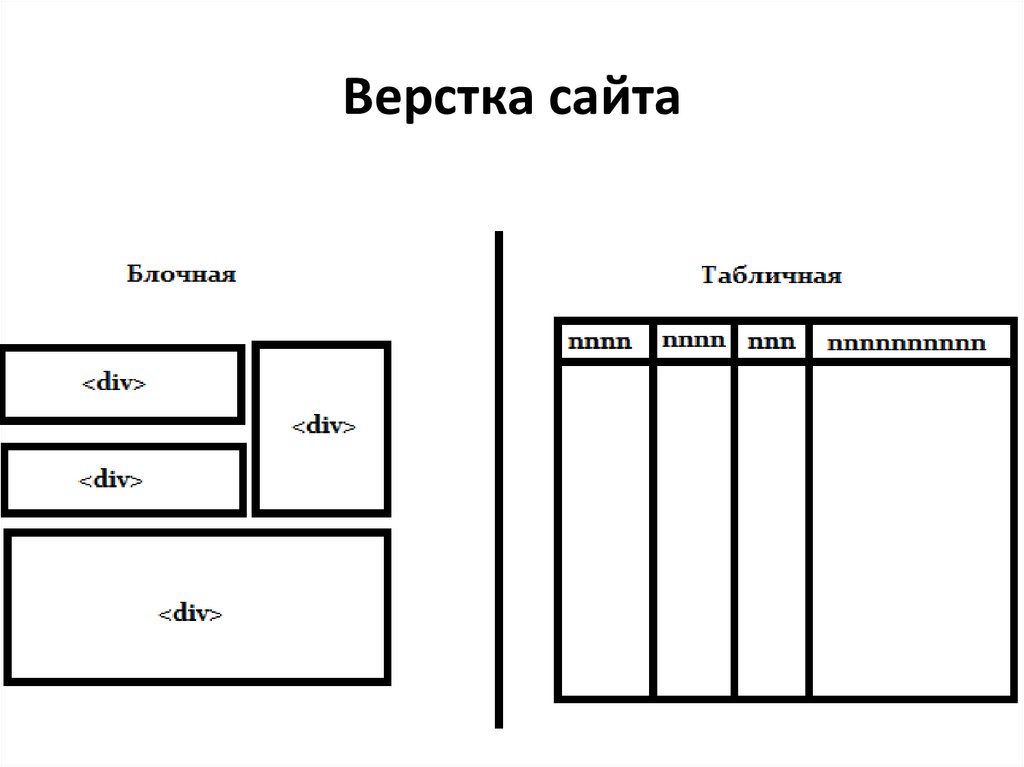
Метод табличной верстки устарел. Основными причинами отхода от такого способа считается огромное количества кода, которое возникает вследствие описания каждой ячейки отдельными тегами. Также стоить заметить, что каждая ячейка обладает стенками, которые необходимо также описать. Код обычной веб-страницы, которая верставется табличным способом, больше в 4-5 раз кода страницы, которая создается блочным методом.
Блочная верстка или верстка с помощью слоев.
В отличие от табличного способа расположения данных блочная верстка возможна без четкой привязки каждого логического блока к определенной ячейке. Способ блочной верстки базируется на совершенно иных принципах расположения и взаимодействия. В данном случае каждый логический элемент (текст, картинка, таблица) рассматриваются в виде отдельного блока, и таким же способом размещаются на странице.
В данном случае каждый логический элемент (текст, картинка, таблица) рассматриваются в виде отдельного блока, и таким же способом размещаются на странице.
Характерным для блочной верстки является то, что блоки, как правило, должны располагаться по очереди — один за другим и четко разделяться между собой. Расположение в одной строке возможно, но оно используется только в некоторых случаях, когда возникает потребность добиться особого эффекта.
Под понятием блок(слой) в общем случае имеют в виду элементарную прямоугольную область(тег div
), к которому применяется стилевое оформление. Для указания атрибутов этой области существует ряд качеств, среди которых выделяют рамку (border), поля (контуры) (margin) и отступы (padding). Наполнением блока может служить любая информация – изображение, текстовый фрагмент или что-либо другое.Фиксированный макет
Фиксированный макет — ширина Веб- страницы выставлена в неизменное значение, не зависящее от разрешения экрана пользователя. Разработчику сайта ширина окна браузера пользователя неизвестна, поскольку она может меняться в самых широких пределах. Ширина зависит от разрешения монитора, длины его диагонали, размера окна. Необходимо определить, на какое минимальное разрешение экрана монитора рассчитан сайт(Стат. используемых разрешений монитора, liveinternet.ru — разрешения мониторов). Определившись с ответом на этот вопрос, мы получаем конечное число пикселей – особенно важным параметром является количество пикселей, характеризующих ширину. От этого конечного числа нужно вычесть 20 пикселей (ширину вертикальной полосы прокрутки, которая присутствует в браузерах по умолчанию) – и мы получим ширину макета сайта в пикселях. То есть если расчетное разрешение по ширине равно 1024 – то ширина макета должна быть 1004(рекомендуется 1000, 980-960) пикселя (не больше), или же если 1280 – то 1260, и так далее.
Разработчику сайта ширина окна браузера пользователя неизвестна, поскольку она может меняться в самых широких пределах. Ширина зависит от разрешения монитора, длины его диагонали, размера окна. Необходимо определить, на какое минимальное разрешение экрана монитора рассчитан сайт(Стат. используемых разрешений монитора, liveinternet.ru — разрешения мониторов). Определившись с ответом на этот вопрос, мы получаем конечное число пикселей – особенно важным параметром является количество пикселей, характеризующих ширину. От этого конечного числа нужно вычесть 20 пикселей (ширину вертикальной полосы прокрутки, которая присутствует в браузерах по умолчанию) – и мы получим ширину макета сайта в пикселях. То есть если расчетное разрешение по ширине равно 1024 – то ширина макета должна быть 1004(рекомендуется 1000, 980-960) пикселя (не больше), или же если 1280 – то 1260, и так далее.
При разрешении экрана монитора 800×600 наиболее распространенной является ширина в 760 пикселей. Для 1024х780 пикселей 960 – 980 пикселей.
Для создания фиксированного макета, следует продумать некоторые предварительные моменты:
Какова будет общая ширина всех элементов?
Где будет размещаться макет? При фиксированном дизайне блок с материалом размещается обычно у левого края или по центру экрана. Последний вариант предпочтительнее, тогда не так заметны широкие поля вокруг при больших разрешениях монитора.
Какие цвета и шрифты будут использоваться? Mетоды и ресурсы по выбору цветовых схем.
Ширина элемента в браузере складывается из значений ширины самого блока (width), отступов (margin), полей (padding) и границ (border). width, padding и margin.
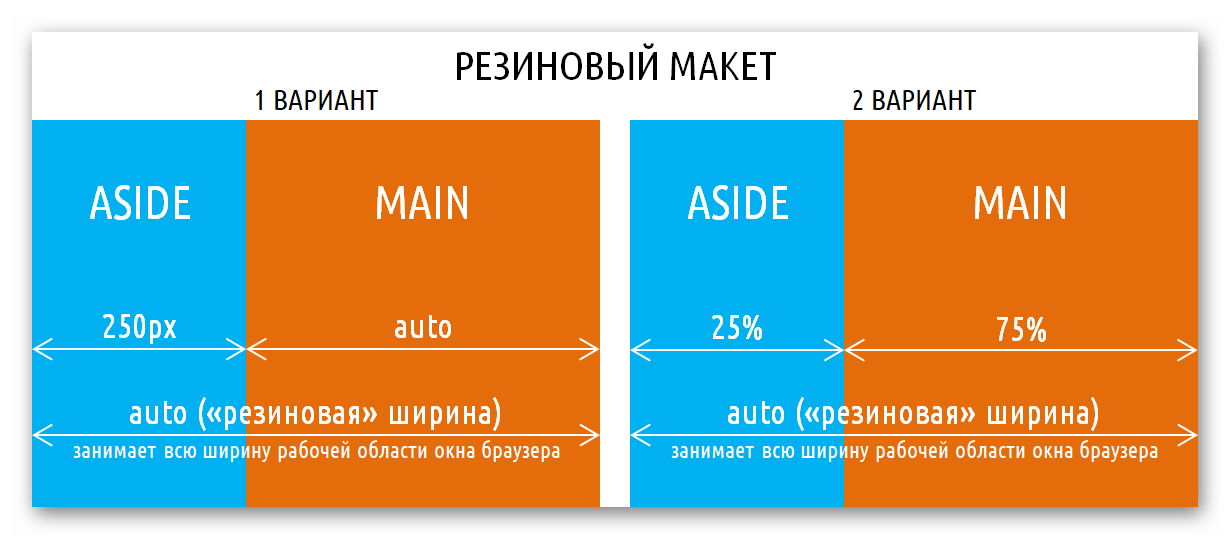
«Резиновый» макет
«Резиновый» макет. При этом виде верстки единицей измерения выступают проценты. Общая рабочая ширина окна браузера — 100%, и колонки макета в сумме не должны ее превышать.
Существуют два способа позиционирования элементов относительно друг друга, это применение стилевого свойства float или можно воспользоваться свойством Основы работы с CSS position.
Ширина элемента в браузере складывается из значений
Padding — это отступ между контентом и границей, а margin — это отступ между границей и «внешним миром».
Рисунок взят из Учебник css. Основы css.
Margin в отличии от padding может быть отрицательным.
Если группировать значения, тогда отступы будут меняться так: margin: 5px 6px; На 5 пикселей вверх и вниз. На 6 пикселей вправо и влево.
float
CSS Float в теории и на практике
По умолчанию содержимое контейнеров div на странице располагаются по вертикали, вначале идет один слой, ниже располагается следующий и т.д. При создании колонок требуется располагать слои рядом по горизонтали, для чего применяется несколько методов. Одним из распространенных является использование стилевого свойства float. Хотя он предназначен для создания обтекания вокруг элемента, с тем же успехом float устанавливает и колонки.
По умолчанию ширина блока вычисляется автоматически и занимает все доступное пространство. Здесь следует оговорить, что под этим подразумевается. Например, если тег <div> в коде документа присутствует один, то он занимает всю свободную ширину окна браузера и ширина блока будет равна 100%. Стоит поместить один тег <div> внутрь другого, как ширина внутреннего тега начинает исчисляться относительно его родителя, т.е. внешнего контейнера.
При задании любому элементу свойства float left или right — элемент становится блочным(display: block) и его размер определяется его контентом.
По умолчанию слои выстраиваются по вертикали один под другим, но при помощи CSS свойства float их можно заставить располагаться рядом по горизонтали. При этом требуется установить ширину слоев и задать для них float. Поскольку для второго слоя также применяется обтекание, то добавленный ниже текст помещается справа от слоя. Избежать этого поможет свойство clear, оно отменяет действие float.
.clear {
clear: both; /* Отменяем обтекание. float*/
}<div></div>
Создание колонок при помощи float имеет ряд особенностей. Первая, как уже упоминалась, состоит в том, что после плавающих элементов требуется добавлять элемент со свойством clear, который выключает обтекание. Это необходимо в том случае, если предполагается использовать нижележащие слои. Вторая особенность связана с представлением плавающих слоев. Если окно браузера уменьшить до определенного предела, то слои перемещаются по вертикали.
Float — список возможных значений: left,right,none.
Clear — список возможных значений:
left – не допускает обтекание «floated» объекта слева
right – запрещает обтекание элемента справа
both – запрещает обтекание объекта с обеих сторон, т.е. и слева, и справа
none – разрешено обтекание
Если элемент перемещается влево (float:left), он выравнивается по левой стороне содержащего элемента, а весь последующий контент выравнивается по правой стороне (до тех пор пока не достигнет нижней границы элемента).
Если элемент перемещается вправо, он выравнивается по правой стороне, а весь последующий контент будет выровнен по левой стороне (до тех пор пока не достигнет нижней границы элемента).
В случае, если ширина последующего контента зафиксирована, он не будет переноситься ниже выровненного float-ом div -а. Вместо этого он применит свою ширину.
position
Свойство position без упоминания координат (значений left, top, right или bottom) не меняет положение текущего слоя, но оказывает влияние на расположение близлежащих или вложенных слоев.
В нормальном потоке значения свойств равны float:none; position: static;
static — элементы отображаются как обычно (нормальный поток. Для static свойство z-index не работает.
relative — элемент всё ещё занимает место (как при static), но теперь свойства top и left можно использовать для сдвига относительно его обычного расположения. Координаты отсчитываются от исходного положения слоя.

absolute — при абсолютном если у родителя значение position установлено как static или родителя нет, то отсчет координат ведется от края окна браузера. Если у родителя значение position задано как fixed, relative или absolute, то отсчет координат ведется от края родительского элемента. Элемент становится блочным. Размер элемент определяется его контентом. margin не работает. Float принимает значение none. Элемент перестает взаимодействовать с любыми элементами, кроме ближайшего предка с прокруткой (элемент <html>).
fixed — элемент привязывается к указанным свойствам left, top, right и bottom и не меняет своего положения при прокрутке Веб- страницы.
overflow
overflow, overflow-x, overflow-y управляет отображением содержания блочного элемента, если оно целиком не помещается и выходит за область заданных размеров то включается прокрутка (scroll).
Ширина слоя
По умолчанию ширина слоя задается как auto, это позволяет вписывать слой в окно браузера, не принимая в расчет значения установленных полей. Если изменить ширину на 100%, то при добавлении значения отступов, полей или границ неминуемо появится горизонтальная полоса прокрутки.
Если изменить ширину на 100%, то при добавлении значения отступов, полей или границ неминуемо появится горизонтальная полоса прокрутки.
Способ установки ширины зависит от применяемого макета и выбора разработчика, но в любом случае нужно учитывать особенности блочных элементов и создавать универсальный код.
Высота слоя
С высотой блочных элементов дело обстоит аналогично ширине. Браузер за высоту слоя принимает значение свойства height и добавляет к нему еще значение margin, padding и border. Если высота слоя не установлена явно, то она вычисляется автоматически исходя из объема содержимого.
Цвет фона
Цвет фона элемента проще всего устанавливать через универсальное свойство background. Фоном при этом заливается область, которая определяется значениями width, height и padding. Таким образом, margin не принимает участия в формировании цветной области.
Резюме
Блочные элементы выступают в качестве основного строительного материала при верстке веб-страниц. Такие элементы характерны тем, что всегда начинаются с новой строки и занимают всю доступную ширину области, в которой располагаются.
Такие элементы характерны тем, что всегда начинаются с новой строки и занимают всю доступную ширину области, в которой располагаются.
Спецификация CSS определяет, что высота и ширина элемента определяется не только значениями height и width, но к ним еще плюсуется значение полей, отступов и границ. Браузеры в этом плане делятся на две части: одни поддерживают в этом вопросе спецификацию, другие же ее игнорируют и поступают по-своему. Это создает трудности разработчикам, которые желают делать универсальные веб-страницы. Можно только посоветовать ограниченно использовать свойства width и height, поскольку по умолчанию браузер применяет аргумент auto, который заставляет настраивать размеры элемента автоматически.
Врезкой называется блок с рисунками и текстом, который встраивается в основной текст. Врезка обычно располагается по левому или правому краю текстового блока, а основной текст обтекает ее с других сторон. Чтобы врезка выделялась в тексте, у нее обычно устанавливают фоновый цвет и добавляют рамку. При создании врезок следует обязательно указывать ее ширину с помощью width. Иначе размер слоя окажется гораздо шире, чем это требуется.
Чтобы врезка выделялась в тексте, у нее обычно устанавливают фоновый цвет и добавляют рамку. При создании врезок следует обязательно указывать ее ширину с помощью width. Иначе размер слоя окажется гораздо шире, чем это требуется.
Тег <header></header> задает «шапку» сайта(заголовок сайта). Заголовок чаще всего состоит из логотипа сайта и слогана.
10 Отличных примеров оформления и использования футера
Footer (нижний колонтитул) или подвал страницы. В Использование HTML 5 для обозначения подвала страницы введен новый тег footer. Элемент footer выступает в роли подвала (колонтитула) для ближайшего предка (в случае, если таковой есть и он является секционным блоком: article, aside, nav, section) или корневого элемента. Footer обычно содержит информацию о секции: кто автор, ссылки на связанные документы, авторские права и тому подобное. Footer не обязательно может быть в конце секции, где обычно мы его размещаем. Когда подвал содержит целые разделы, все они воспринимаются как дополнительная информация, приложения к основному содержимому.
<footer> © </footer>
Как сделать адаптивный сайт с помощью HTML5 и CSS3
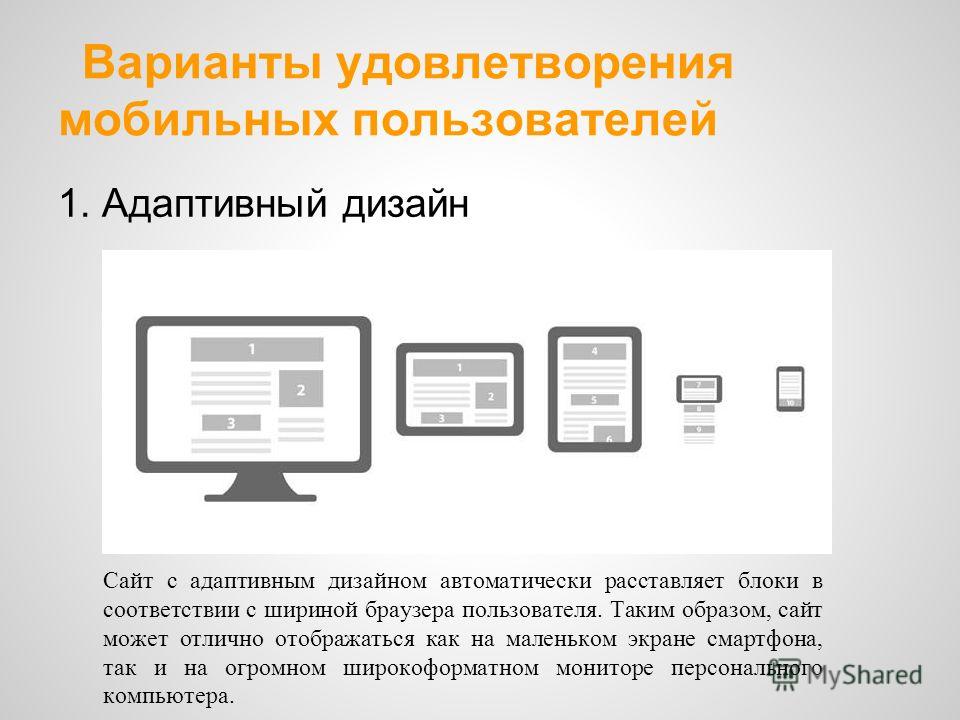
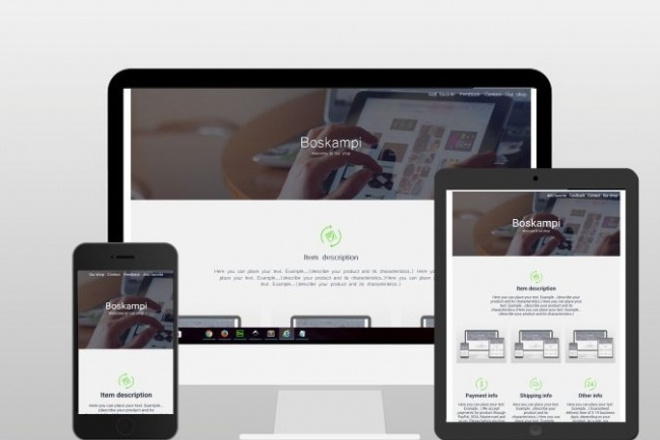
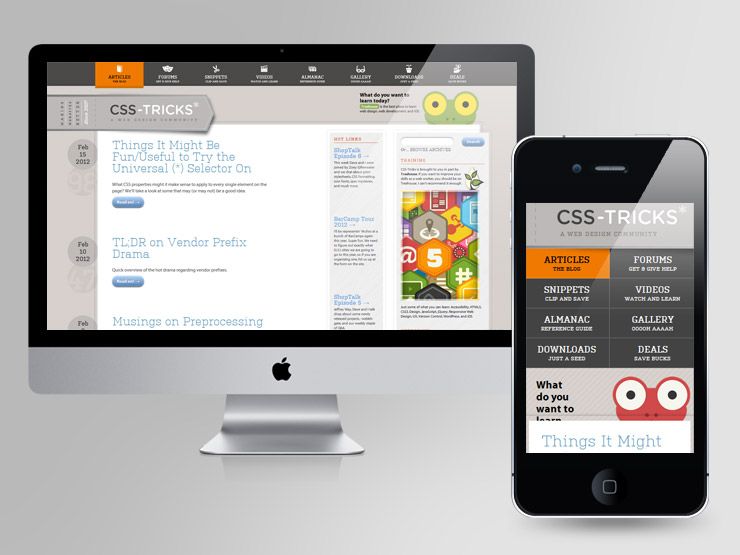
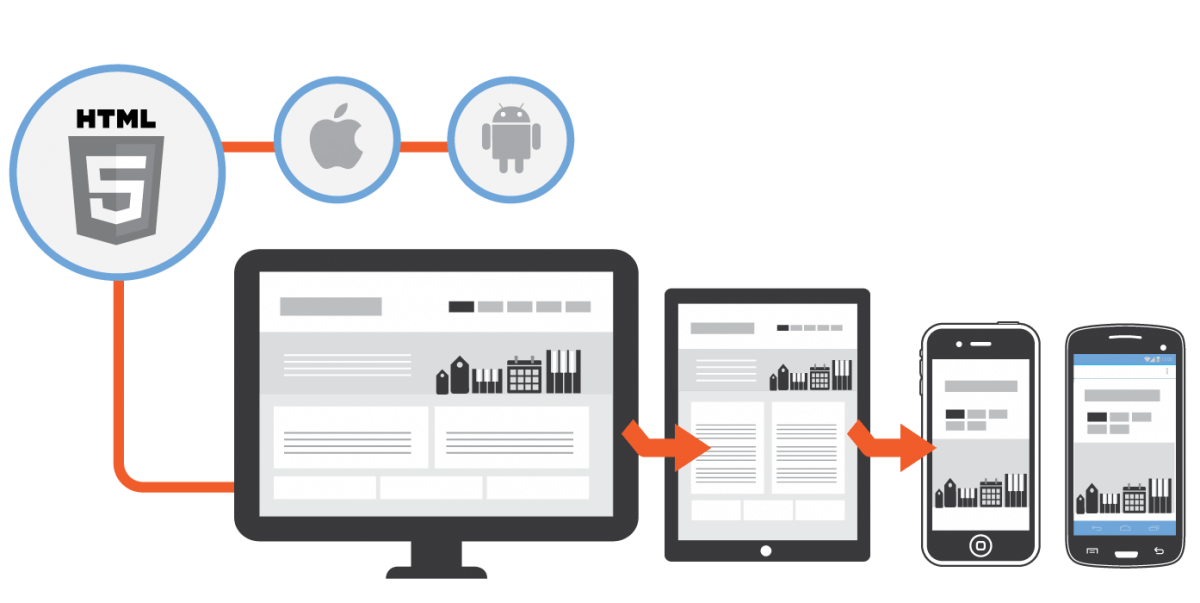
Адаптивная верстка — это неотъемлемая часть современной web-разработки. В этом случае дизайн страницы делается так, чтобы подстраиваться под любой экран. 10 лет назад, когда mobile-friendly еще не был придуман, верстальщикам приходилось делать сразу несколько web-страниц, чтобы сайт правильно отображался на десктопе, телефонах и планшетах. К счастью, все это давно в прошлом.
1. Разновидности верстки
2. Как сделать адаптивную верстку сайта
3. Адаптивная верстка CSS
3.1. Верстаем адаптивный сайт
4. Что менять в HTML и CSS коде?
5. Bootstrap
6. Проверка адаптивности сайта
7. Заключение
Разновидности верстки
Макеты бывают разными по типу отображения.
- Фиксированный или статический. Дизайн страницы создается под один размер. Все четко, конкретно и просто, но есть недостаток — сайт нормально откроется не на всех экранах, а только на мониторах с заранее известным скрином.
 К примеру, на смартфоне веб-страница не влезет в браузерное окно.
К примеру, на смартфоне веб-страница не влезет в браузерное окно.
- Резиновый. Более сложный вариант для реализации, чем фиксированная верстка. Основные блоки макета сжимаются, пока не встанут под разрешение конкретного девайса. Если экран чересчур маленький, то блоки располагаются друг под другом — в виде ленты.
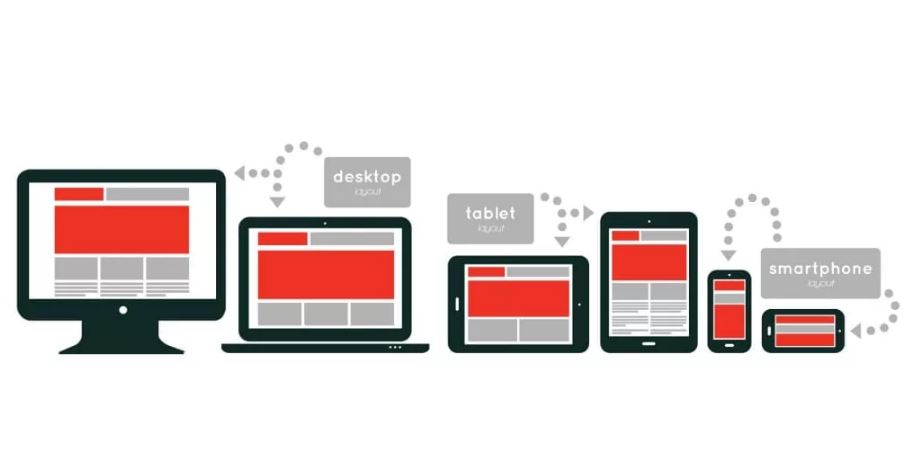
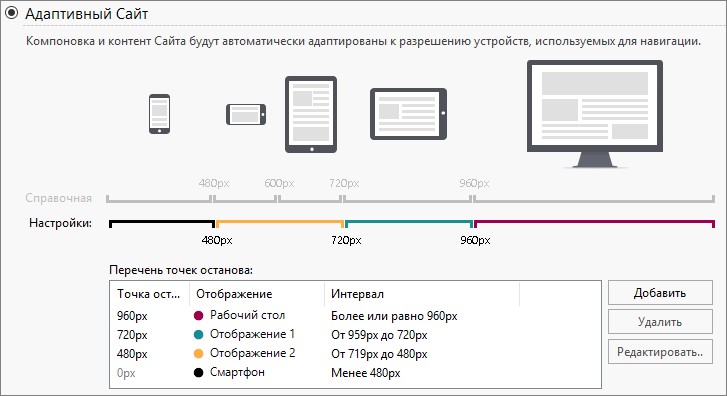
- Адаптивный. Самый передовой макет — страница подстраивается под каждого пользователя, независимо от используемого им устройства. Реализуется несколькими способами — смещением, перестройкой блоков, изменением дизайна элементов страницы и т. д.
Все типы версток, включая адаптивную, делаются с помощью таблиц или блоков.
- Табличная верстка устарела, хотя элемент table поддерживается HTML5. Поэтому некоторые программисты продолжают использовать табличные данные.
- Блочная верстка представляет собой каркас, на который через CSS накладывается тот или иной шаблон. Особое значение здесь имеют теги: <div>, <header>, <footer>, <nav> и др.

Как сделать адаптивную верстку сайта
Чтобы сделать адаптивную верстку, надо знать все применяемые типы. Это позволит сочетать их, если в этом появится необходимость. К примеру, совместить резиновый и адаптивный дизайн или таблицы с блоками.
Делается современная адаптивная верстка комбинированием двух технологий.
- HTML5. Нужна для разметки элементов на сайте.
- CSS3. Каскадные стили, предназначенные для декоративного оформления веб-страниц. При помощи CSS также задаются единицы измерения главных блоков сайта — хедера, боди, футера.
Адаптивная верстка CSS
Специалисты называют такую адаптивную верстку самой правильной с технической точки зрения. К тому же, через CSS сделать это проще. Вот, например, как создать шапку или любой другой элемент. В этом случае находим хорошее изображение и задаем ему свойство растягиваться по всему экрану. По правилам HTML5 — просто упаковываем картинку в div.
Далее задаем width img — чтобы картинка меняла свой размер при уменьшении или увеличении контейнера. Получается готовый блок, занимающий весь экран любого монитора по ширине.
Получается готовый блок, занимающий весь экран любого монитора по ширине.
Однако на этом верстка не заканчивается, ведь нужно задать предельную ширину для max/min разрешения. В противном случае при изменении типа экрана, изображение потеряет качество.
Добавляем в код автоматическое свойство margin для внешнего отступа на всех 4-х сторонах элемента. Задаем width в 1000px, максимальную ширину элемента max-width в 90% и минимальную ширину в 50px.
Тем самым грани контейнера вместе с изображением будут меняться только в пределах 500-1000px.
Усложняем задачу — сделаем мини-галерею. Принципы верстки остаются те же. Делаем такой же контейнер, упакованный в <div class=image_gallery>.
В CSS прописываем то же, что и в первом случае.
Таким образом, каждое изображение будет работать по правилам контейнера, и изменять свой размер в зависимости от экрана пользователя. Для улучшения качества между картинками ставится отступ в 1%.
Остается немного доработать верстку. В частности, на экранах смартфонов изображения в галерее могут отображаться слишком мелко.
В частности, на экранах смартфонов изображения в галерее могут отображаться слишком мелко.
Верстаем адаптивный сайт
Используя такой подход, удастся сверстать сайт целиком. По сути, web-страница состоит из 3-х основных элементов — хедера, центрального блока с сайдбарами и подвала. Условно можно задать контрольные точки breakpoints для:
- скрывания шапки;
- помещения сайдбара под контейнер;
- оптимизации элементов верхней части страницы.
Должна получиться такая вот страничка.
Теперь нужно доработать раздел <head> — добавить обязательные файлы (библиотеку джава, ссылки на применяемые шрифты). Чтобы не прописывать префиксы Chrome, Safari и т. д, добавляем плагин PrefixFree.
Также нужно разместить в <header> необходимые элементы — лого, верхнее меню, поиск.
Блок с оглавлением статьи обертываем в <article>.
Для боковой колонки прописываем <aside> — размещаем рубрики и другие необходимые элементы. В футер можно поместить значок копирайта, социальные кнопки и контактные данные.
Отдельная работа должна проводиться по медиа-запросам. Они помогут улучшить отображение сайта на экранах с минимальным разрешением. Другими словами, это правила адаптации для каждой возможной ширины экрана. А их бывает, как известно, несколько — вот эти самые важные. Рекомендуется все их прописать через @media screen и внести правила элементов для каждого разрешения.
Также особое внимание в адаптивной верстке уделяется размеру шрифта и строк. Многочисленные исследования последних лет доказали, что большинство современных читателей не фокусируются на конкретном предложении или слове, а просматривают информацию на web-странице саккадами или вкруговую. Поэтому используем короткие строки, которые лучше воспринимаются посетителями. В интернете хорошо заходят строки, размером 40-50 символов.
Что касается размера шрифта, то здесь будет немного сложнее. Из-за того что контент в такой верстке применяется для всех экранов, символы могут отображаться слишком маленькими или большими, в зависимости от скрина устройства. Частично данная задача решается применением стандартных, а не пользовательских шрифтов. Правда, дизайн не будет смотреться изысканно, но и посетителям не придется ждать загрузки файла со шрифтами.
Частично данная задача решается применением стандартных, а не пользовательских шрифтов. Правда, дизайн не будет смотреться изысканно, но и посетителям не придется ждать загрузки файла со шрифтами.
Что менять в HTML и CSS коде?
Первым делом нужно вставить между тегами <head></head> следующий код.
А также прописать в CSS файле строку с правилом (медиа-запросом) для мобильных экранов (1440-1599px).
Вообще, в адаптивной верстке все завязано на единицах измерения. К примеру, ширина вашего сайта составляет 1000 пикселей. Если его откроют со смартфона, то появится горизонтальная прокрутка, так как по ширине страница не влезет. Указывая в коде width 100%, мы подстраиваем сайт под маленький экран. А чтобы текст не растянулся на широкоформатном мониторе (более 1000px) и оставался адаптивным, прописываем в CSS-код еще и максимальное значение.
Предельное значение можно установить и для мобильных экранов. Например, чтобы текст не сжимался, прописываем минимальную ширину — допустим, когда окно браузера достигнет 200px, оно не будет больше уменьшаться, и появится горизонтальная прокрутка.
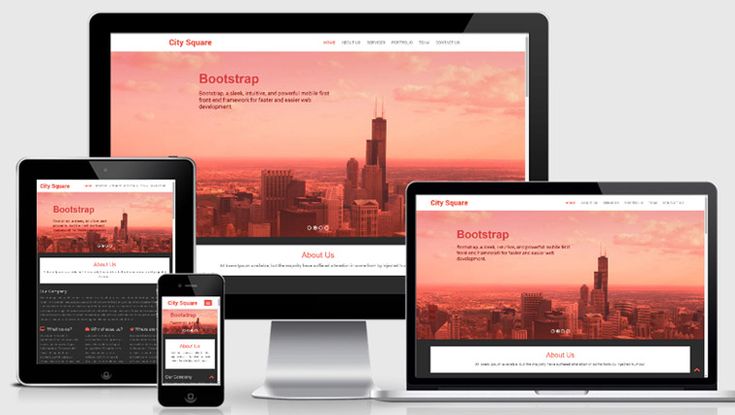
Bootstrap
Если вы не очень дружите с кодом, и сверстать сайт в одиночку не сможете, то есть уникальное решение — использовать трехъязычный фреймворк Bootstrap. Здесь изначально прописаны все стили для адаптации различных элементов сайта — кнопок, таблиц и блоков. Ваша задача лишь правильно присвоить классы к элементам. Официальную и последнюю версию можно скачать отсюда.
Что включает Бутстрап:
- адаптивную сеточную систему;
- переменные и миксины Sass;
- готовые компоненты;
- собственную библиотеку иконок SVG;
- мощные плагины JS;
- премиальные темы и многое другое.
Bootstrap подходит для нескольких CMS — WP, Joomla и Opencart.
Проверка адаптивности сайта
На завершающем этапе, когда прописаны все media запросы, подключен bootstrap и задействованы нужные классы, остается проверить корректность работы сайта на всех популярных экранах. Сегодня это можно осуществить на различных сервисах. Например, в Screenfly.
Что делаем:
- вводим название сайта в поисковую строку сервиса;
- нажимаем Enter;
- проверяем, как отображается ресурс на мобильных устройствах, планшетах, компьютерах всех известных фирм.
Сервис очень точный, а самое главное — целиком бесплатный.
Заключение
Адаптивная верстка позволяет сэкономить и не делать несколько дизайнов под каждый скрин — достаточно прописать правила для отдельных частей блоков. Сайты с таким дизайном получают одобрение и со стороны поисковиков. Например, Гугл официально заявил, что отдает предпочтение ресурсам, адаптированным под mobile-first.
Адаптивная верстка сайта: обзор подходов и CSS-фреймворков
О статье
Данная статья предназначена для разработчиков с опытом верстки сайтов и знанием HTML и CSS, понимающих назначение CSS селекторов и т.д. сайты корректно работают на любом разрешении, методы их выполнения. Рассмотрим понятие CSS framework и проведем сравнительный анализ самых популярных из них.
Типы раскладок
В данном параграфе рассмотрены основные виды раскладок, их отличия и основные принципы использования при их реализации.
Фиксированный макет
Фиксированный макет — это подход к созданию страниц сайта заданной ширины. Ширина компонентов на странице не меняется. Горизонтальная полоса прокрутки появляется на мониторах с небольшим разрешением. Этот тип макета не подходит для удобного отображения информации на мобильных устройствах.
Пример жесткой спецификации ширины для тега body показан ниже:
Эластичный макет
Эластичный макет означает возможность компонентов сайта изменять свои размеры в зависимости от размера окна браузера, растягиваться от указанного минимума до указанного максимума. Это было достигнуто за счет использования относительных значений, max-width/min-width (максимальная/минимальная ширина), max-height/min-height (максимальная/минимальная высота).
Примеры использования метода эластичной верстки:
Адаптивная верстка
Адаптивная верстка позволяет подогнать размер основного контейнера и любых других элементов сайта под разрешение экрана, что дает возможность изменять размер шрифта , расположение объектов, цвет и т. д. Это происходит динамически, например, с помощью медиа-запросов ( @media ). Позволяет автоматически определять разрешение монитора, тип устройства и подставлять заданные значения в автоматическом режиме. В приведенном ниже примере число равно 9.Ширина div 0025 960px устанавливается для всех устройств, ширина которых меньше 1200px , а 320px устанавливается для всех устройств, ширина которых меньше 480px .
Адаптивный макет
Адаптивный макет — это сочетание резины и адаптивного макета. В этом подходе используются как медиа-запросы, так и проценты от ширины компонента. Используя этот тип макета, сайт обязательно адаптируется под любое устройство.
Ниже ширина div равна 50% от размера родительского компонента для всех устройств. Если ширина меньше 1200px и 100% для всех устройств с шириной менее 480px .
Основные методы реализации сайтов для любого разрешения экрана
Относительные значения
Использование относительных значений позволяет отображать информацию и компоненты на странице без потери читабельности и удобства просмотра.
Относительные значения размеров и отступов
Относительные значения могут быть указаны для ширины, высоты, полей, отступов и т. д. Самый известный способ указать относительный размер — сделать это в процентах (%).
Ниже приведен пример установки ширины равной 90% размера родительского компонента.
Значение рассчитывается в соответствии с родительским компонентом. Также есть значения относительно размера экрана:
- vw — 1% от ширины окна.
 Когда ширина окна уменьшается, ширина, высота и шрифт элемента уменьшаются;
Когда ширина окна уменьшается, ширина, высота и шрифт элемента уменьшаются; - vh – 1% от высоты окна. По мере уменьшения высоты окна ширина, высота и шрифт элемента уменьшаются;
- vmin – выбирается наименьший vw и vh;
- vmax – выбирается наибольшее из значений vw и vh.
Ниже приведен пример использования vw и vh. В этом случае ширина и высота тега div равны 50% ширины и высоты экрана соответственно.
Относительные значения размера шрифта
Для шрифтов существуют следующие относительные значения:
- em – устанавливает размер относительно родительского шрифта;
- rem — устанавливает размер относительно шрифта .
Рассмотрим пример:
Рассчитаем размер шрифта для тега body. В этом примере размер шрифта для тела установлен в соответствии с размером html . Таким образом, размер шрифта для основного текста составляет 30 пикселей (20 пикселей * 1,5 = 30 пикселей)..jpg)
Кроме того, относительные размеры шрифта могут быть установлены с помощью %, vw, vh и т. д. В следующем примере размер шрифта для основного текста составляет 80% от размера шрифта html и равен 16px.
Максимальный и минимальный размеры компонента
Для установки максимального и минимального значений ширины и высоты компонента используются свойства max-width/min-width и max-height/min-height .
Рассмотрим пример:
Предположим, что родительский компонент этого div — тело. Тогда, если вы измените ширину экрана, ширина этого компонента будет составлять 60% от ширины тела. Однако он увеличится только до значения, указанного в max-widt h, это 500px . Как только контейнер достигнет этой ширины, он перестанет увеличиваться.
Использование медиа-запросов
Медиа-запросы позволяют устанавливать стили для определенного размера экрана или типа устройства на основе характеристик устройства и т. д. Все медиа-запросы начинаются с @media , то следует условие.
д. Все медиа-запросы начинаются с @media , то следует условие.
С помощью медиа-запросов можно задать стили для следующих типов устройств:
- all – все типы (значение по умолчанию)
- Брайль – устройства на основе системы Брайля, которые предназначены для чтения слепыми людьми
- Embossed – принтеры для печати по системе Брайля
- КПК – смартфоны и аналогичные устройства
- печать – принтеры и другие печатающие устройства
- проекция – проекторы
- экран — экран монитора
- речь – синтезаторы речи, а также программы для воспроизведения текстов вслух
- tty — устройства с символами фиксированного размера
- tv – телевизоры.
Пример установки ширины для тега div, на экранах мониторов, смартфонов и т.д. возможное количество ошибок верстки (проблемы совместимости разных версий браузеров и т.п.). Эти фреймворки используются для создания сайтов и их отображения на разных устройствах.
Многие разработчики предпочитают использовать CSS-фреймворки, вместо того, чтобы прописывать все стили вручную, и вот основные причины:
- Более быстрая разработка
- Кроссбраузерная поддержка
- Поддержка различных устройств и размеров экрана
- Единообразие кода при работе в команде снижает количество разногласий в разработке.
Как и библиотеки языков сценариев, библиотеки CSS обычно имеют вид внешнего файла CSS и добавляются в заголовок веб-страницы.
Рассмотрим самые популярные CSS-фреймворки.
http://getbootstrap.com/
Самый популярный фреймворк для разработки адаптивных и мобильных веб-проектов. Bootstrap — это инструмент с открытым исходным кодом для разработки веб-сайтов с использованием HTML, CSS и JS. Bootstrap — это интуитивно простой и в то же время мощный интерфейсный фреймворк, ускоряющий и облегчающий разработку веб-приложений.
Bootstrap легко и эффективно масштабирует ваш проект с помощью единой кодовой базы: от телефонов и планшетов до настольных компьютеров. Для этого используется сетка из 12 столбцов:
Для этого используется сетка из 12 столбцов:
Помимо CSS, этот фреймворк поддерживает два самых популярных препроцессора CSS: Less и Sass.
Отличительные признаки:
- Сетка из 12 столбцов
- Большое количество готовых компонентов
- Поддержка Меньше и Sass
- Использование Normalize.css.
Material Design для Bootstrap
Официальный сайт
Material Design для Bootstrap — это набор инструментов для разработки приложений с открытым исходным кодом. Он основан на Bootstrap и использует подходы Material Design.
Фреймворк позволяет разработчику быстро создать приложение с использованием переменных Sass , адаптивной сетки, большого количества готовых компонентов и мощных плагинов, реализованных на jQuery.
Отличительные признаки:
- Сетка из 12 столбцов
- Большое количество готовых компонентов в соответствии с концепцией Material Design.

Materialise
Официальный сайт:
http://materializecss.com/
Materialise — современная адаптивная платформа, построенная по принципу материального дизайна. Платформа включает в себя набор компонентов, а также стили для них. Анимации и эффекты в компонентах проработаны так, чтобы они были максимально плавными. Все элементы и анимации интуитивно понятны и удобны для пользователя, а единый адаптивный дизайн упрощает UX для всех платформ.
Отличительные признаки:
- Сетка из 12 столбцов
- Большое количество готовых компонентов в соответствии с концепцией Material Design
- Поддержка Sass.
Bulma
Официальный сайт:
http://bulma.io/
Bulma — это современный CSS-фреймворк, основанный на новом методе отображения Flexbox. Flexbox — это самый продвинутый инструмент компоновки, доступный в CSS.
Отличительные особенности:
- Использование Flexbox вместо сетки столбцов
- Большое количество готовых компонентов
- Поддержка Sass
- Файлы JS не используются.

Pure
Официальный сайт:
https://purecss.io/
Pure — это набор небольших адаптивных модулей CSS, которые можно использовать в любом веб-проекте. Pure построен на Normalize.css и предоставляет разметку и стили для собственных HTML-элементов, а также наиболее распространенные компоненты пользовательского интерфейса. Pure — это адаптивный фреймворк, поэтому элементы отлично смотрятся на всех размерах экрана. Pure имеет минимальные стили, что означает возможность писать собственные стили.
Отличительные признаки:
- Сетка из 24 столбцов
- Модульная рама
- Файлы JS не используются
- Используется Normalize.css
- Минимальное количество готовых компонентов и стилей.
Заключение
Стремительный рост популярности просмотра сайтов на мобильных устройствах требует внедрения удобных и читаемых компонентов отображения, независимо от типа устройства и размера экрана. Подходы, рассмотренные в этой статье, помогают создавать сайты для разных устройств и размеров экрана. Описание фреймворков CSS упрощает выбор подходящего фреймворка для использования в проекте.
Подходы, рассмотренные в этой статье, помогают создавать сайты для разных устройств и размеров экрана. Описание фреймворков CSS упрощает выбор подходящего фреймворка для использования в проекте.
->
В чем разница между отзывчивым и адаптивным дизайном? – FlowMapp
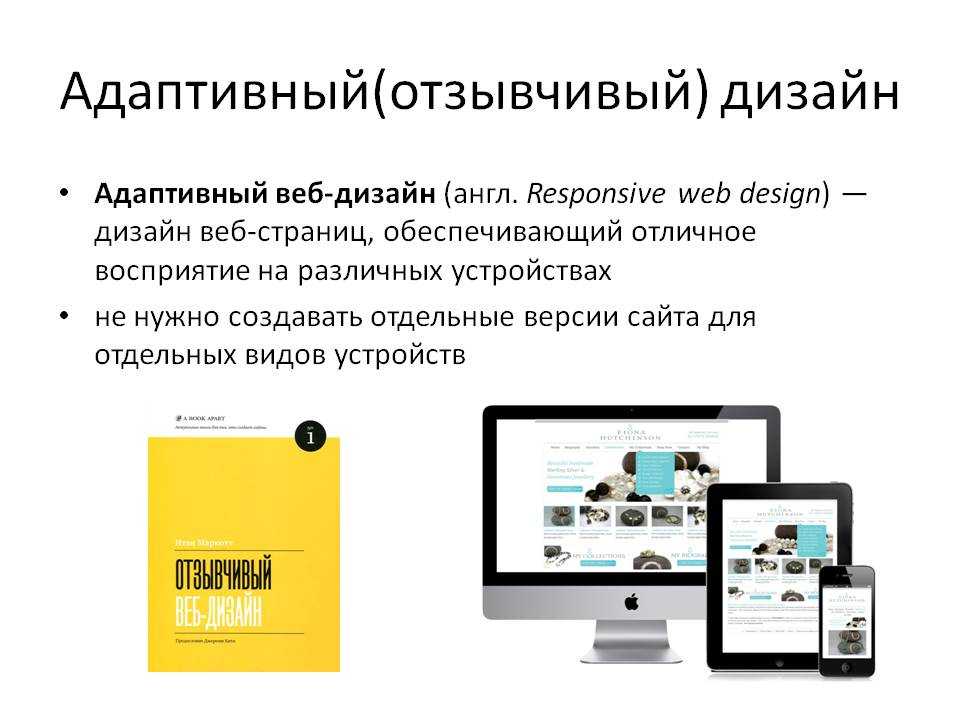
Адаптивный или адаптивный веб-дизайн — это способ создания веб-сайтов, целевых страниц или приложений. Учитывая растущее число гаджетов и мобильных устройств, это вполне рентабельная и подходящая концепция или лучшая философия для создания релевантной веб-страницы для различных мобильных устройств.
Дизайн Павел Медников
Вы спросите: адаптивный или отзывчивый? Чтобы узнать, какой подход наиболее подходит для проекта, который вы строите, вы должны знать различия между этими способами, особенности, все плюсы и минусы их природы. Но прежде чем начать, подумайте о AWD и RWD как о философии, будет легко понять различия.
Что такое отзывчивый и адаптивный веб-дизайн
Каждый тип вышеупомянутого дизайна был создан много лет назад, но адаптивный намного старше. Полный привод появился в начале 2000-х, на заре интернет-популяризации. В то время было не так много экранов, так что этот очень подошел. Основная цель 9Адаптивный дизайн 0310 должен идеально подходить к экрану устройства пользователя . По сути, для каждого экрана нужно создать статическую версию страницы, что иногда нерентабельно.
Полный привод появился в начале 2000-х, на заре интернет-популяризации. В то время было не так много экранов, так что этот очень подошел. Основная цель 9Адаптивный дизайн 0310 должен идеально подходить к экрану устройства пользователя . По сути, для каждого экрана нужно создать статическую версию страницы, что иногда нерентабельно.
Если вы хотите, чтобы ваш дизайн был более гибким, а иногда и удобным, вы можете создать веб-сайт с помощью RWD (адаптивного веб-дизайна), который упрощает отображение страницы на любых устройствах или экранах . Самая крутая фишка RWD это Динамическое обслуживание , при котором сервер отвечает кодом HTML или CSS с одним URL-адресом в зависимости от устройства пользователя (веб-сайт, мобильное устройство или планшет).
Теперь тенденция ясна: адаптивные веб-сайты пытаются преобразовать (или добавить функции) в адаптивные. Вот почему.
Когда мы его используем
Думайте о полном приводе как о стабильном и прочном, в то время как задний привод гибок и всегда в движении. Для разных целей нужны AWD и RWD. Поскольку адаптивный требует от вас разработки и поддержки отдельного кода HTML и CSS для каждого макета, его лучше использовать для сложных веб-страниц, для сайта с рекламными площадками, интернет-магазинов.
Для разных целей нужны AWD и RWD. Поскольку адаптивный требует от вас разработки и поддержки отдельного кода HTML и CSS для каждого макета, его лучше использовать для сложных веб-страниц, для сайта с рекламными площадками, интернет-магазинов.
Отзывчивый нужен, когда он должен быть идеальным до пикселей и гибким: целевые страницы, малобюджетные веб-сайты и сферы услуг — все подходит.
Разница между отзывчивым и адаптивным веб-дизайном
Веб-сайты и приложения, созданные с помощью адаптивного веб-дизайна , сейчас наиболее популярны. И вот почему:
- Это более оптимизировано для SEO (Google лучше ранжирует веб-сайты, созданные с помощью RWD)
- Это легче внедрить из-за различных CMS, таких как WordPress и т.д.
- Адаптивный дизайн лучше переводится автоматически, поэтому он удобнее для пользователей
- Те же макеты для одного и того же URL Меньше кода , по сравнению с кодированием CSS и HTML в AWD
- Лучше работает для мобильных пользователей
В RWD есть один огромный минус — загрузка страниц, она медленнее, чем AWD. Адаптивный веб-дизайн также имеет свои плюсы и минусы, о которых вам следует знать:
Адаптивный веб-дизайн также имеет свои плюсы и минусы, о которых вам следует знать:
- Большое количество кода с нуля делает этот подход трудоемким на соответствующую версию страницы, что означает, что вам нужно создать разные макеты для каждого устройства
- Менее привлекательные для SEO
- Быстрая загрузка страницы
Различия очевидны, вам нужно только выбрать между быстрым и плавным или надежным и трудоемким подходом.
Адаптивный и адаптивный веб-дизайн: практический пример
В целях иллюстрации мы хотели бы показать вам некоторые страницы, созданные с помощью AWD и RWD.
Пример адаптивного веб-дизайна: YouTube
Довольно старый сервис, использующий AWD. Такие веб-сайты необходимо часто обновлять и тщательно контролировать.

 header {
background-color: #257965;
}
}
header {
background-color: #257965;
}
}
 К примеру, на смартфоне веб-страница не влезет в браузерное окно.
К примеру, на смартфоне веб-страница не влезет в браузерное окно.
 Когда ширина окна уменьшается, ширина, высота и шрифт элемента уменьшаются;
Когда ширина окна уменьшается, ширина, высота и шрифт элемента уменьшаются;