Бесплатный конструктор писем — визуальный и HTML редактор
Создавайте красивые письма
бесплатно без дизайнеров и верстальщиков.
Создать письмо
Соберите HTML-макет письма из готовых блоков за 3 шага
1 ШАГ
Создайте структуру рассылки с помощью готовых модулей (строк). Знания HTML не требуются
2 ШАГ
Добавьте текст, картинки, кнопки, разделители и другие элементы, перетащив их в нужные места макета.
3 ШАГ
Наполните макет вашим контентом. Напишите текст, загрузите изображения, добавьте нужные ссылки.
Попробуйте сами
Проверьте, насколько удобно создавать рассылки в конструкторе Unisender. Добавляйте блоки, создавайте разделы, загружайте контент.
Зайти в демо
Создайте письмо ещё быстрее
Используйте готовые шаблоны писем
Конструктор писем дополняют 100 адаптивных шаблонов, заточенных под разные сферы бизнеса и инфоповоды. Чтобы отправить рассылку, откройте редактор и добавьте свой контент в понравившийся шаблон.
Чтобы отправить рассылку, откройте редактор и добавьте свой контент в понравившийся шаблон.
Посмотреть шаблоны
Сохраняйте любые части email как шаблоны
и быстро собирайте из них новые письма. Для начала сохраните футер и шапку, которые повторяются в каждой рассылке.
Творите без ограничений
Добавьте видео и анимацию
Оживите email за пару кликов. Добавьте превью видео из YouTube или Vimeo, а также стикеры и гифки из Giphy в любую часть макета.
Сделайте письмо интерактивным
Взаимодействуйте с подписчиками через рассылки. В HTML-конструкторе писем есть готовые блоки, которые поддерживают технологию AMP.
Настройте виджеты соцсетей
Добавьте кнопки всех нужных соцсетей за пару кликов. Придумайте хороший призыв, чтобы подписчики прямо из рассылки шли в Telegram, ВКонтакте, Twitter за новой порцией общения с вашим брендом.
Реализуйте смелые задумки
Добавьте свой HTML-код в любую часть письма прямо в онлайн-конструкторе. Если нужно что-то исправить в коде, используйте html-редактор.
Если нужно что-то исправить в коде, используйте html-редактор.
Начать
Создавайте красивые email для ПК и мобильных
500 000 бесплатных картинок
Ищите нужные изображения на Unsplash, Pexels, Pixabay. Поиск встроен в конструктор.
Адаптивный дизайн
Создавайте адаптивные письма, которые будет удобно читать на мобильных устройствах. Редактор позволяет настраивать отображение блоков для смартфонов.
Предварительный просмотр
Проверяйте, как выглядит созданный HTML-макет перед отправкой. Сервис имитирует экраны разных устройств.
Запускайте рассылки, Unisender позаботится об остальном
48 готовых интеграций
Собираем информацию о клиентах из CRM и CMS, чтобы вы могли реагировать на каждое их действие.
Безопасность
Размещаем ваши базы в сертифицированных дата-центрах, чтобы только вы имели к ним доступ.
Техподдержка
Бесплатно помогаем с рассылками в любое время дня и ночи.
Хотите научиться создавать красивые письма? — Читайте
Конструктор писем Unisender: 10 фишек, которые упростят email-вёрстку
Узнать подробностиДизайн и верстка. Подборка статей
Узнать подробностиЧасто задаваемые вопросы
✏Нужен ли мне верстальщик или дизайнер, чтобы сделать макет письма?
Нет. Собрать профессиональный html-макет в drag-n-drop редакторе Unisender легко без специальных навыков. Всё что нужно сделать — перетащить готовые блоки и элементы рассылок на те места макета, куда их нужно добавить.
⏩Есть ли способы ускорить создание рассылки?
Да. Ускорить процесс помогут готовые шаблоны и библиотека блоков.
Ускорить процесс помогут готовые шаблоны и библиотека блоков.
Выберите один из доступных шаблонов, который подходит под вашу задачу, а потом замените контент на свой — письмо готово, можно отправлять email рассылку.
Чтобы избавиться от лишней рутины, сохраняйте любые части макета как шаблоны для библиотеки блоков. Тогда вам не придется делать их повторно. Особенно полезно сохранять те части писем, которые часто повторяются: футер, меню, анонс статьи или партнёрский блок.
✨Как узнать, какой дизайн лучше?
Определите, какой лучше работает. Соберите два варианта рассылки в онлайн-редакторе. Они могут различаться изображениями, длиной или структурой. Теперь запустите A/Б тест. Сервис отправит оба письма по небольшой части базы, и вы увидите, какое из них даст лучший результат (больше кликов или заявок).
💰Надо ли платить за редактор?
Нет. Конструктор Unisender доступен бесплатно для всех пользователей сервиса.
➕Можно ли добавить в email меню?
Да, такая возможность есть. Во вкладке «Содержимое» конструктора писем есть элемент «Меню». С его помощью вы можете добавлять в письма ссылки на разделы сайта или любые другие страницы. «Меню» особенно полезно для интернет-магазинов.
Во вкладке «Содержимое» конструктора писем есть элемент «Меню». С его помощью вы можете добавлять в письма ссылки на разделы сайта или любые другие страницы. «Меню» особенно полезно для интернет-магазинов.
📹Если добавить ссылку на видео, не повлияет ли это на скорость загрузки писем?
Не повлияет. В письмо добавляется не видео целиком, а превью, которое выглядит как скриншот из ролика.
📱Как адаптировать email для мобильных?
HTML-макеты писем, собранные в конструкторе Unisender, автоматически подстраиваются под любой размер экрана. Также вы можете настраивать отображение блоков и размеры картинок для разных устройств. Узнать, все ли у вас получилось, поможет предварительный просмотр, который имитирует декстоп и экран смартфона.
Делать красивые письма с Unisender просто и быстро. Убедитесь сами
Для доступа к конструктору нужен только email
Создать письмо
Визуальный редактор html кода бесплатно
Ранее одним из требований к вебмастеру было наличие хорошего воображения.
Скачать WYSIWYG Web Builder
26-07-2020, 14:32
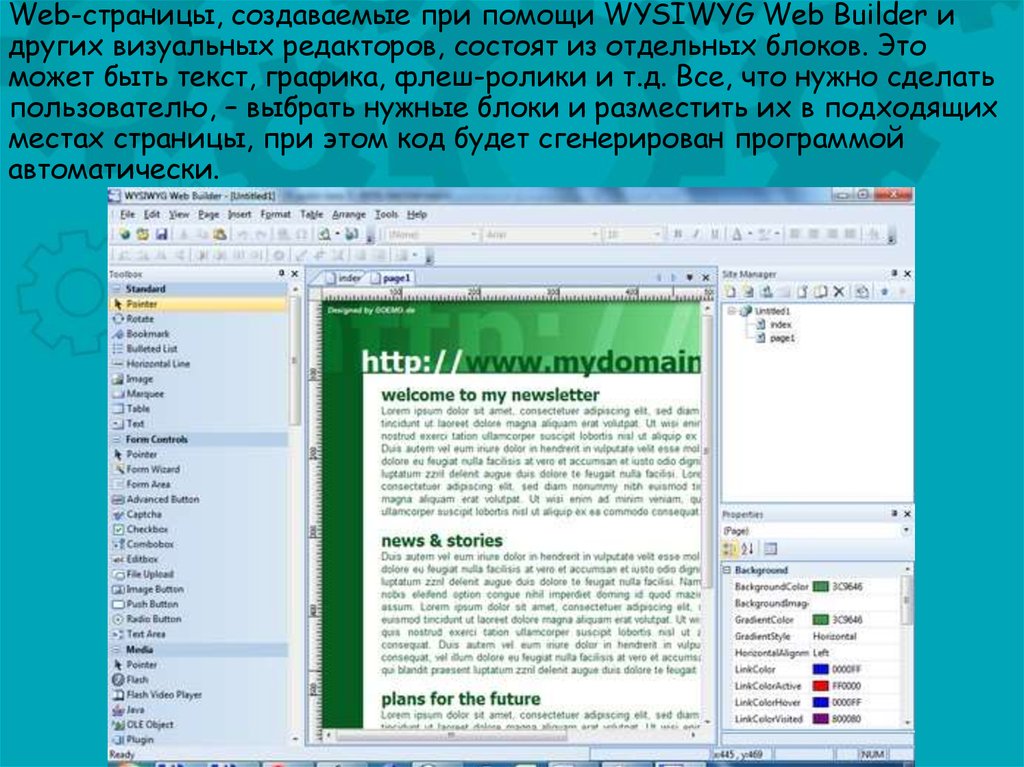
WYSIWYG Web Builder — инструмент создания сайтов для пользователей, абсолютно не знакомых с программированием, HTML версткой, сетевыми протоколами и т.д. Для создания веб-страницы нужно разместить необходимые объекты на отведенных им позициям, а программа автоматически сгенерирует HTML код, после чего останется только опубликовать конечный вариант сайта на сервере (при помощью встроенной опции Publish).
Визуальный HTML редактор 913
Скачать Rich-Text-Editor
26-07-2020, 13:54
RichTextEditor.NET является простым в использовании, профессиональных WYSIWYG (что видишь, Что Вы Получаете) контент-редактор для ASP.NET. RichTextEditor.NET предоставляет интуитивно понятный Word ®, как редактор, который может заменить любой TextBox в приложениях ASP.NET.
Скачать CKeditor
26-07-2020, 13:46
CKEditor — это визуальный редактор, который вы можете совершенно бесплатно добавить на свой сайт, блог или форум. Он имеет открытый исходный код и работает на большинстве популярных CMS. С установкой данного визуального редактора справятся даже неопытные веб-мастера
Он имеет открытый исходный код и работает на большинстве популярных CMS. С установкой данного визуального редактора справятся даже неопытные веб-мастера
Визуальный HTML редактор 520
Скачать TinyMCE
26-07-2020, 13:38
TinyMCE (англ. Tiny Moxiecode Content Editor) – платформонезависимый javascript HTML WYSIWYG-редактор на основе веб.
Этот редактор создан Moxiecode Systems AB как программное обеспечение с открытым исходным кодом под лицензией GNU Lesser General Public License.
Визуальный HTML редактор 816
Скачать NicEdit
26-07-2020, 13:33
NicEdit-это редактор WYSIWYG для веб-сайтов. Его цель — быть максимально простым и быстрым для пользователей вашего приложения. NicEdit чрезвычайно легкий и может быть легко интегрирован в любой сайт с минимальным воздействием, предоставляя посетителям эффективные средства для выражения себя в формате rich text.
Его цель — быть максимально простым и быстрым для пользователей вашего приложения. NicEdit чрезвычайно легкий и может быть легко интегрирован в любой сайт с минимальным воздействием, предоставляя посетителям эффективные средства для выражения себя в формате rich text.
Визуальный HTML редактор
Скачать Adobe Dreamweaver CC
8-04-2017, 16:00
Adobe Dreamweaver — идеальная программа для веб-дизайнеров, html-кодеров и разработчиков веб-приложений. Новые функции программы дают возможности удобной навигации между кодом и дизайном страницы.
Визуальный HTML редактор 3819
Скачать CoffeeCup Free HTML Editor
27-03-2015, 02:06
CoffeeCup Free HTML Editor — мощный и бесплатный HTML редактор. Программа позволяет редактировать HTML и CSS код, синхронизируя редактируемые страницы на сервере в режиме реального времени при помощи технологии S-Drive.
Программа позволяет редактировать HTML и CSS код, синхронизируя редактируемые страницы на сервере в режиме реального времени при помощи технологии S-Drive.
Визуальный HTML редактор 3876
Скачать CoffeeCup Visual Site Designer
27-03-2015, 01:55
CoffeeCup Visual Site Designer — веб-редактор, позволяющий создавать веб-страницы без знания HTML.
Визуальный HTML редактор 3803
Скачать Мини Сайт
27-03-2015, 01:53
Мини Сайт — бесплатная программа для создания сайта. Автоматическое создание меню сайта, визуальный редактор Интернет-страниц, не требующий знания HTML.
Визуальный HTML редактор 3238
Скачать PhotonFX Easy Website Pro
27-03-2015, 01:51
PhotonFX Easy Website Pro — редактор для создания web-сайтов, подойдет как для новичка, так и для опытного мастера. Полностью визуальный WYSIWYG html редактор.
Визуальный HTML редактор 3551
13 лучших WYSIWYG-редакторов HTML для вашего сайта
WYSIWYG-редактор — сокращение от «What You See Is What You Get» — является важным инструментом при создании или внесении изменений в веб-сайт.
Позволяет вносить изменения и сразу же видеть, как они выглядят на вашем сайте. Альтернативой является внесение изменений, их сохранение, открытие предварительного просмотра в новом окне и повторный просмотр этого обновления.
Альтернативой является внесение изменений, их сохранение, открытие предварительного просмотра в новом окне и повторный просмотр этого обновления.
Существует множество HTML-редакторов WYSIWYG с различными функциями и возможностями. Вы можете выбрать конструктор веб-сайтов, CMS с редактором WYSIWIG или внешний редактор. Этот диапазон вариантов может затруднить выбор лучшего решения для вашего бизнеса.
В этом посте мы рассмотрим лучшие премиальные и бесплатные редакторы WYSIWYG, которые могут помочь ускорить процесс разработки или редактирования вашего веб-сайта.
Когда вы просматриваете эти варианты, есть несколько стратегий, которые могут вам помочь.
Сначала подумайте об интеграции. Выясните, какое приложение или веб-сайт вы планируете разработать. Затем перечислите интеграции и языки кодирования, с которыми вам понадобится редактор для работы.
Затем подумайте о своих потребностях в поисковой оптимизации. Структурированная разметка может помочь поисковым системам обрабатывать и понимать ваш контент, так что это еще одна функция, на которую стоит обратить внимание.
Другим важным фактором является настройка. Конкуренция в Интернете горячее, чем когда-либо, поэтому шанс выйти за рамки уже существующих шаблонов является ключевым. Доступность также важна. Правильный редактор WYSIWYG может помочь вам создать уникальный внешний вид и пользовательский опыт для каждого пользователя в вашей аудитории.
Вам также могут понадобиться инструменты для экономии времени, такие как:
- Расширенная вставка кода
- Простой интерфейс
- Инструменты для совместной работы
Если вы ищете надежный инструмент для своего сайта, просмотрите наш список лучших решений. Начнем с премиальных редакторов, а затем перейдем к бесплатным инструментам.
Лучшие HTML-редакторы WYSIWYG
- Adobe Dreamweaver CC
- Фроала
- Редактор Setka
- HTML-редактор CoffeeCup
1.
 Adobe Dreamweaver CC
Adobe Dreamweaver CCПодходит для: Высокоуровневая внутренняя веб-разработка
Adobe Dreamweaver CC — это редактор кода, который поддерживает разработку CSS, PHP, XHTML, JSP, JavaScript и XML. Он поставляется с плавной сеткой и многоэкранной панелью предварительного просмотра. Эти функции помогают разработчикам устранять различные проблемы с совместимостью экрана.
Благодаря встроенным шаблонам, макетам и простому в использовании интерфейсу Dreamweaver упрощает разработку веб-сайта. Его кривая обучения может быть пугающей для новичков, поэтому он лучше всего подходит для профессиональных веб-разработчиков и дизайнеров. Тем не менее, учебные пособия Adobe могут помочь новичкам начать работу.
Dreamweaver CC является частью пакета Adobe Creative Cloud, доступ к которому можно оплачивать в виде месячного или годового плана.
Почему мы рекомендуем
- Интеллектуальный механизм кодирования предоставляет подсказки по коду и наглядные пособия для быстрого изучения и написания кода
- Гибкий макет сетки и параметры предварительного просмотра позволяют легко создавать адаптивные веб-сайты для нескольких экранов
- Поставляется с настраиваемыми шаблонами для электронных писем в формате HTML, страниц «О нас», блогов, страниц электронной коммерции, информационных бюллетеней и портфолио
2.
 Froala
FroalaПодходит для: Легкая настройка и настройка
Froala — это легкий HTML-редактор WYSIWYG, написанный на JavaScript. Он включает в себя встроенные возможности форматированного текста и расширения через API Froala и SDK на стороне сервера. Froala имеет чистый дизайн, и отзывы пользователей говорят, что его легко настроить.
Кривая обучения этому инструменту невелика, что делает его привлекательным для пользователей, которые хотят быстро приступить к работе над своими проектами.
Среди команд разработчиков Froala является лучшим выбором из-за его уникальной функции совместного редактирования в реальном времени. Этот инструмент предлагает подробную документацию, мощные плагины фреймворка и множество примеров. Это упрощает интеграцию Froala в существующую технологическую инфраструктуру.
Кроме того, редактор форматированного текста, который инициализируется за 40 миллисекунд, обеспечивает отличные возможности редактирования в любом приложении.
Почему мы рекомендуем
- Широкие возможности настройки с помощью API или SDK
- Можно выбрать один из трех типов редакторов — простой, многофункциональный и полнофункциональный — в соответствии с вашими потребностями и возможностями
- Поставляется с более чем 170 блоками адаптивного дизайна на основе Bootstrap для ускорения разработки вашего веб-сайта
3. Setka Editor
Подходит для: Онлайн-сотрудничество для профессиональных и начинающих пользователей
Setka Editor — это платформа для редактирования контента с редактором WYSIWYG без кода и независимой от канала структурой. Это позволяет удаленным командам любого размера совместно работать над проектами по разработке контента и быстро принимать решения.
Setka помогает командам разработчиков эффективно создавать восхитительный и увлекательный контент с их макетами контента и надежной поддержкой.
Почему мы рекомендуем
- Индивидуальные пакеты стилей и многоразовые шаблоны упрощают разработку фирменного веб-сайта
- Инструменты, включая поиск качественных изображений, быстрое комментирование и интерактивную помощь, упрощают совместную работу
- Обеспечивает простую анимацию и визуальные эффекты для создания интерактивного контента
4. HTML-редактор CoffeeCup
Подходит для: Внесение быстрых изменений и исправлений ошибок
HTML-редактор CoffeeCup — это многофункциональный редактор, предназначенный для быстрого создания веб-сайтов. С этим редактором вы получите интуитивно понятные инструменты, такие как завершение кода, которое автоматически предлагает теги по мере ввода.
Он также включает библиотеку компонентов, в которой вы можете сохранять элементы, которые вы повторно используете, такие как верхний и нижний колонтитулы. Таким образом, вам нужно отредактировать эти элементы только один раз, чтобы мгновенно обновить их на всех страницах вашего сайта. Вы также получите доступ к бесплатным и полностью адаптивным шаблонам, которые можно импортировать в редактор всего за два клика.
Вы также получите доступ к бесплатным и полностью адаптивным шаблонам, которые можно импортировать в редактор всего за два клика.
Этот редактор также предоставляет возможности предварительного просмотра в реальном времени. Вы можете выбрать предварительный просмотр с разделенным экраном, чтобы вы могли видеть свою веб-страницу, отображаемую прямо под вашим кодом.
Или вы можете использовать внешний предварительный просмотр для отображения вашей страницы в другом окне или на втором мониторе, если хотите. Любой вариант может показать вам, как именно будет выглядеть ваш дизайн во время работы.
Почему мы рекомендуем
- Сохранение элементов в библиотеке компонентов для повторного использования
- Бесплатные, полностью адаптивные шаблоны и загрузчик шаблонов
- Возможности разделения экрана и внешнего предварительного просмотра для удобства просмотра
Бесплатные редакторы WYSIWYG
- HubSpot
- CKEditor
- Editor.
 js
js - TinyMCE
- Пузырь
- Перо
- Летняя сноска
- КонтентИнструменты
- Кронштейны
1. HubSpot
Подходит для: Простота использования и подключение к CMS
Этот WYSIWYG-редактор поставляется бесплатно с CMS Hub и Marketing Hub от HubSpot. Это упрощает создание и предварительный просмотр веб-сайтов, независимо от того, являетесь ли вы продвинутым разработчиком или новичком в программировании. Это упрощает использование готовых модулей шаблонов или позволяет создавать собственные модули для особого взаимодействия с пользователем.
Этот редактор сочетает в себе богатые возможности разработки сайтов с мощной универсальной CRM-системой. Часто добавление еще одного инструмента в ваш технический стек означает обновления и изменения, к которым вам нужно приспособиться. Но этот бесплатный инструмент обеспечивает единообразие всех его инструментов для маркетинга, продаж, управления контентом и обслуживания клиентов.
Почему мы рекомендуем
- Обширный рынок активов с премиальным облачным хостингом
- Широкая база знаний для устранения неполадок
- Подключение CMS и CRM для обновления содержимого и управления им
2. CKEditor
Подходит для: Простая установка с широкими возможностями настройки и плагинов
CKEditor — это браузерный редактор форматированного текста. Его можно расширить с помощью архитектуры на основе плагинов. Эти качества позволяют реализовать в Интернете необходимые функции обработки контента.
Впервые выпущенный в 2003 году как FCKeditor, CKEditor заслужил свое место в этом списке благодаря тому, что является одним из самых уважаемых редакторов. Он имеет широкий спектр функций и совместимость с устаревшим программным обеспечением.
Преимущества CKEditor включают быструю загрузку (что экономит время разработки) и возможность изменять проекты на лету без ручного редактирования и загрузки их на сервер.
Почему мы рекомендуем
- Можно настроить цвет, язык, размеры, панель инструментов и другие части редактора
- Расширяемый с помощью плагинов
- Плагин Media Embed позволяет вставлять видео, твиты, посты в Instagram, фрагменты кода и математические формулы
3. Editor.js
Подходит для: Редактирование с открытым исходным кодом для начинающих
Editor.js — это редактор с открытым исходным кодом. Он позволяет вам редактировать блоки контента, которые вы можете перемещать и изменять порядок (он работает аналогично редактору Gutenberg в WordPress).
Когда вы нажимаете на блок, он показывает конкретные параметры, доступные для этого конкретного блока. Точно так же при нажатии на текстовое содержимое появляются параметры форматирования текста и встроенные стили.
Editor.js является расширяемым и подключаемым благодаря интерфейсу прикладного программирования (API). Он также возвращает чистые данные в выходном формате JSON.
Он также возвращает чистые данные в выходном формате JSON.
Это означает, что вы можете делать гораздо больше с данными. Вы можете выполнять визуализацию с помощью HTML для веб-клиентов, встроенную визуализацию для мобильных приложений, создавать разметку для мгновенных статей Facebook или Google AMP или создавать аудиоверсию для программ чтения с экрана.
Почему мы рекомендуем
- Расширяемый и подключаемый с помощью простого API
- Десяток предоставленных блоков плагинов с настраиваемыми параметрами сборки
- Создает чистые данные JSON для использования в Интернете, мобильных приложениях, мгновенных статьях Facebook, Google AMP и средствах чтения речи
4. TinyMCE
Подходит для: Надежные и комплексные функции
TinyMCE — это текстовый редактор, используемый во многих продуктах, включая Evernote, Atlassian и Medium.
По словам разработчиков, цель TinyMCE — помочь другим разработчикам создавать красивые решения для веб-контента. Это легко интегрировать. Вы также можете развернуть TinyMCE в облачной, автономной или гибридной среде.
Это легко интегрировать. Вы также можете развернуть TinyMCE в облачной, автономной или гибридной среде.
Установка позволяет включать такие платформы, как Angular, React и Vue. Вы также можете расширить этот инструмент с помощью более 50 плагинов, каждый из которых имеет более 100 параметров настройки.
TinyMCE дает вам полный контроль над дизайном благодаря функциям создания и редактирования таблиц, создания семейств шрифтов, поиска и замены шрифтов, а также изменения размера шрифта.
Он также предоставляет несколько функций облачной безопасности. Сюда входят веб-токены JSON и закрытые ключи RSA для лучшей защиты вашего контента.
Почему мы рекомендуем
- Используйте редактор в трех режимах: классический, встроенный, без отвлекающих факторов
- Варианты расширения с более чем 50 плагинами с более чем 100 вариантами настройки каждый
- Функции облачной безопасности
5.
 Bubble
BubbleПодходит для: Создание веб-приложений
Bubble идеально подходит для создания и запуска полнофункциональных веб-приложений. Его надежный редактор «укажи и щелкни» позволяет создавать и настраивать веб-приложения и рабочие процессы — будь то простые прототипы, сложные продукты SaaS или целые торговые площадки.
Bubble имеет удобный интерфейс, который упрощает и ускоряет создание и настройку приложений. Это особенно полезно для тех, кто не разбирается в технологиях.
Вы также можете включить логику в программы рабочего процесса, чтобы определить, что происходит, когда пользователи просматривают ваше приложение и нажимают на различные элементы.
Наконец, Bubble легко интегрируется с любой службой, которая отображает REST API. Эти интеграции включают Facebook, Google Analytics, SQL и многие платежные приложения.
Почему мы рекомендуем
- Развертывание и размещение для вас
- Динамические контейнеры и обширная библиотека визуальных элементов для добавления интерактивности в реальном времени в ваши приложения, такие как чаты и новостные ленты
- Варианты расширения с подключаемыми модулями JavaScript и API
6.
 Quill
QuillПодходит для: Настройка и совместимость
Quill — это бесплатный WYSIWYG-редактор с открытым исходным кодом, созданный с учетом возможностей расширения и настройки.
Благодаря модульной архитектуре и выразительному API вы можете начать с ядра Quill. Затем вы можете настроить его модули или добавить свои собственные расширения в этот текстовый редактор по мере необходимости.
Он предоставляет две темы для изменения внешнего вида редактора, которые вы можете персонализировать с помощью плагинов или путем переопределения правил в его таблице стилей CSS. Quill также поддерживает любое пользовательское содержимое и формат, поэтому вы можете добавлять встроенные наборы слайдов, интерактивные контрольные списки, 3D-модели и многое другое.
Поскольку этот редактор может поддерживать более богатый и интерактивный контент, он используется как для небольших проектов, так и для гигантских компаний из списка Fortune 500.
Почему мы рекомендуем
- Полностью настраиваемый с помощью своих модулей и выразительного API
- Может представлять контент в формате JSON, который легче обрабатывать и преобразовывать в другие форматы
- Предлагает две темы для быстрого и простого изменения внешнего вида редактора
7.
 Summernote
SummernoteПодходит для: Простота и удобство использования
Summernote — это простой WYSIWYG-редактор, который можно загрузить с помощью Bootstrap и jQuery или только jQuery. После правильной настройки и установки ваш текстовый редактор Summernote будет включать кнопки. Это может помочь вам добавить изображение, ссылку, видео или таблицу; изменить имена шрифтов, размеры и форматирование; и более.
Вы можете настроить и расширить этот редактор с помощью модулей и плагинов. Например, вы можете настроить панель инструментов, установить предельный уровень блочных кавычек, выбрать пользовательские единицы размера шрифта и высоту строки и многое другое.
Почему мы рекомендуем
- Несколько вариантов установки
- Настраивается с помощью модулей и плагинов
- Может использоваться с другими фреймворками, такими как Django, Ruby on Rails, AngularJS, Apache Wicket, Webpack, Meteor или серверной частью PHP
8.
 ContentTools
ContentToolsПодходит для: Гибкость и расширяемость
ContentTools — это WYSIWYG-редактор с открытым исходным кодом, который можно добавить на любую HTML-страницу всего за несколько шагов.
После добавления вы увидите значок карандаша на HTML-странице. При нажатии появляется панель инструментов и панель инспектора. Используя эти два элемента, вы можете редактировать, изменять размер или перетаскивать текстовые изображения, встроенные видео, таблицы и другой контент на странице.
Вы можете использовать редактор ContentTools из коробки. Его также легко настроить, чтобы разрешить редактирование только определенных областей страницы и указать, какие стили CSS пользователи могут применять к элементам.
Почему мы рекомендуем
- Установите редактор на любую HTML-страницу за несколько простых шагов
- Может контролировать, какие области страницы доступны для редактирования
- Можно расширить, добавив инструменты
9.
 Brackets
BracketsПодходит для: Интерфейсная веб-разработка и дизайн
Brackets — это современный легкий редактор с открытым исходным кодом, который начинался как проект Adobe. Он прост в использовании и настройке, с широким спектром расширений и плагинов.
Одной из самых популярных функций является предварительный просмотр в реальном времени, который позволяет вам видеть изменения кода HTML и CSS по мере их внесения. Это также упрощает процесс кодирования благодаря списку «Рабочие файлы». Вместо перемещения между вкладками этот редактор позволяет быстро перемещаться между файлами в списке и редактировать их.
Почему мы рекомендуем
- Уникальные функции предварительного просмотра и встроенные функции, упрощающие процесс кодирования
- Диапазон расширений
- Современный дизайн для удобства использования
Выберите HTML-редактор WYSIWYG
Редактор WYSIWYG передает возможности редактирования вашим клиентам или другим членам команды, ускоряя процесс разработки контента.
Эти опции HTML-редактора WYSIWYG являются одними из лучших на рынке сегодня. Они предназначены для различных вариантов использования и технических настроек, поэтому найдите лучший вариант для своих уникальных потребностей.
Итак, протестируйте некоторые из вышеперечисленных инструментов. Найдите подходящий инструмент для своего нового веб-сайта или приложения и продолжайте расти.
Примечание редактора: этот пост был первоначально опубликован в апреле 2020 года и обновлен для полноты информации.
w
CKEditor 4 | Визуальный текстовый редактор для HTML
CKEditor 4 | Визуальный текстовый редактор для HTML- Вставка из Word, Excel и Google Docs.
- Отличная поддержка таблиц с изменением размера столбцов, выбором строк и столбцов.
- Медиа-вставки, виджеты, фрагменты кода, математические формулы.
- Автозаполнение, @упоминания, смайлики 😊 плагины.
- Различные плагины для оформления и форматирования
- Плагины для любых целей: изображения с подписями, классические изображения с изменяемым размером, адаптивные изображения.

- Бесплатное редактирование HTML и исходный код.
- Узнайте, как запустить CKEditor 4 за несколько минут с помощью простого API и документации.
- Быстро создайте собственный редактор с помощью онлайн-конструктора с более чем 400 плагинами.
- Более 240 вариантов конфигурации позволяют настроить каждую мельчайшую деталь без написания кода.
- Простая настройка панели инструментов с помощью конфигуратора панели инструментов.
- Архитектура, основанная на плагинах и событиях, позволяет расширять функциональные возможности CKEditor без его разветвления.
- Создавайте собственные плагины, следуя простым инструкциям. Вам также помогут хорошо документированный API CKEditor 4 и обширная документация, полная примеров и фрагментов кода.
- Узнайте из исходного кода плагинов, включенных в CKEditor 4. Это с открытым исходным кодом ❤️!
- Широкая поддержка браузеров, включая устаревшие браузеры.

- Исключительная безопасность: как приложение с открытым исходным кодом для многих корпоративных клиентов, CKEditor 4 постоянно проверяется пентестерами, сканерами безопасности и инструментами анализа исходного кода.
- 70 языковых версий.
- Пользовательский интерфейс с поддержкой LTR и RTL (например, для арабского языка или иврита).
- Специальные плагины для настройки направления текста (смешение содержимого RTL и LTR) и языка текстовой части (например, цитирование немецкой фразы в английском предложении).
- Поддержка Great Composition (IME) для таких языков, как китайский, японский, корейский.
- CKEditor 4 легко интегрируется с современными инструментами, платформами и технологиями JavaScript, включая менеджеры пакетов, такие как npm, NuGet, Composer, yarn и pnpm, или сборщики, такие как webpack или Rollup.js.
- Для вашего удобства доступны нативные интеграции с Angular, React и Vue.


 js
js