python — Как вывести все HTML теги используя beautifulsoup?
Вопрос задан
Изменён 10 месяцев назад
Просмотрен 195 раз
Для парсинга сайтов я использую библиотеку BeautifulSoup и мне нужно вывести все теги li, но выводиться только один(у этого тега нет класса). Как это сделать?
Вот код:
page = requests.get(url)
print(page.status_code)
soup = BeautifulSoup(page.text, "html.parser")
result = soup.find("div", class_='casualties')
print(result.div.ul.li.string)
- python
- python-3.x
- beautiful-soup
1
Этот наглядный пример выводит все теги li. Метод find, который вы использовали, — возвращает первый найденный тег.
find_all возвращает список всех найденных тегов, который потом можно перебрать циклом.import requests
from bs4 import BeautifulSoup
headers = {
'User-Agent': 'Mozilla/5.0 (Windows NT 10.0; Win64; x64) '\
'AppleWebKit/537.36 (KHTML, like Gecko) '\
'Chrome/100.0.4896.127 Safari/537.36'
}
def parse_all_li(url):
response = requests.get(url) # headers можно передать сюда как параметр
# Помогает, если сайт подозревает что запрос сделал бот.
soup = BeautifulSoup(response.content, 'lxml')
for li in soup.find_all('li'):
print(li)
if __name__ == '__main__':
parse_all_li('http://htmlbook.ru/faq/kak-sozdat-tablitsu-v-html5-i-ukazat-ee-parametry-cherez')
1
result = soup.find_all("div", class_='casualties')
print(result.div.ul.li.string)
1
Зарегистрируйтесь или войдите
Регистрация через Google
Регистрация через Facebook
Регистрация через почту
Отправить без регистрации
Почта
Необходима, но никому не показывается
Отправить без регистрации
Почта
Необходима, но никому не показывается
Нажимая на кнопку «Отправить ответ», вы соглашаетесь с нашими пользовательским соглашением, политикой конфиденциальности и политикой о куки
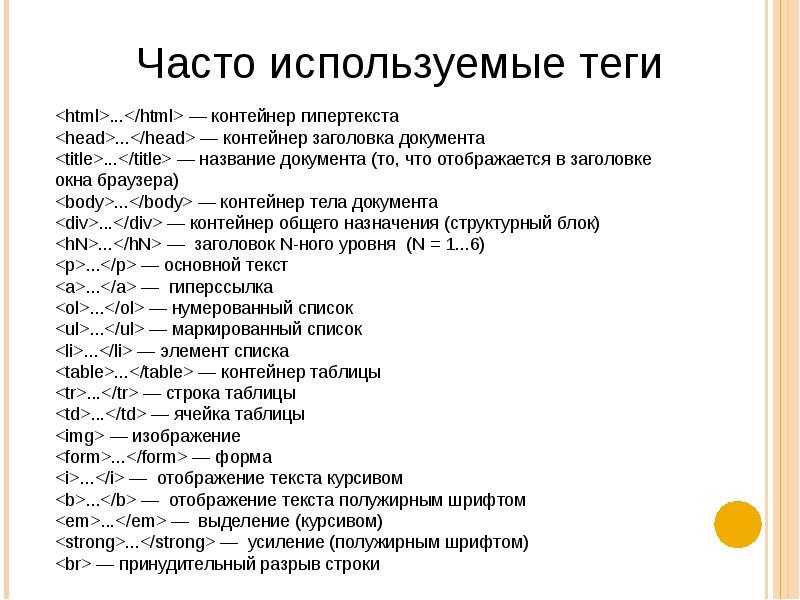
одиночные и парные теги (открывающий и закрывающий тег)
- Парные и одиночные теги HTML
- Вложенные элементы
- Пробельные символы
HTML элемент — это основная структурная единица веб-страницы, написанная на языке HTML.
Парные и одиночные теги HTML
Синтаксис HTML элементов, состоящих из парных тегов:
- Элемент начинается с открывающего тега.
- Элемент заканчивается закрывающим тегом.
- Содержимым элемента является все, что находится между открывающим и закрывающим тегами. Содержимое может быть текстом и/или другим HTML элементом.
Примечание: не забывайте в закрывающем теге ставить символ «/«, он указывает браузеру, что ваш элемент закончился и что то, что будет написано после него, является уже другим элементом. Если не поставить символ « /» в закрывающем теге, то браузер примет его за новый элемент, вложенный в предыдущий, который по мнению браузера всё ещё не закрыт.
Синтаксис HTML элементов, состоящих из одиночных тегов:
- Элемент состоит только из открывающего тега.
Элементы, состоящие из одиночных тегов называются пустыми. Всего в HTML 16 одиночных тегов:
|
|
Вложенные элементы
HTML элементы, состоящие из парных тегов, могут либо содержать в себе любые другие элементы, либо сами могут быть вложены в другие элементы, при этом глубина вложенности элементов не ограничена.
Следующий пример состоит из трех элементов, два из которых вложенные:
<html>
<body>
<p>Мой первый абзац</p>
</body>
</html>
В этом примере элемент <p> вложен в элемент <body>, который, в свою очередь, вложен в элемент <html>.
Когда один элемент располагается внутри другого, нужно следить за тем, чтобы вложенный элемент начинался и заканчивался внутри одного и того же элемента. Так, например, следующий код является неверным:
<p>Это <em>очень</p> интересно</em>
Здесь элемент <em> выходит за пределы элемента <p>:
Пример с правильной вложенностью:
<p>Это <em>очень</em> интересно</p>
Здесь элемент <em> правильно вложен — он находится полностью в элементе <p>:
Пробельные символы
Браузер игнорирует пробельные символы в HTML-коде, поэтому их можно использовать с пользой для себя, придавая коду удобочитаемый вид. К пробельным символам относятся: символы табуляции, перенос строки и обычные пробелы, их можно использовать в любом количестве. Пример кода, в котором используются пробельные символы:
К пробельным символам относятся: символы табуляции, перенос строки и обычные пробелы, их можно использовать в любом количестве. Пример кода, в котором используются пробельные символы:
<html>
<head>
<title>Заголовок</title>
</head>
<body>
<h2>Мой первый заголовок</h2>
<p>Мой первый абзац</p>
</body>
</html>
Код примера можно было бы написать и вовсе без использования пробельных символов, но такой код будет менее удобен для чтения:
<html><head><title>Заголовок</title></head><body><h2>Мой первый заголовок</h2><p>Мой первый абзац</p></body></html>
Поскольку код HTML-документа со временем становится больше и усложняется, становится видно, что использование пробельных символов действительно улучшает читабельность кода.
С этой темой смотрят:
- Введение в html
- Блочные и строчные html теги
- Атрибуты html элементов
Справочник по HTML
❮ Главная Следующий ❯
| Тег | Описание |
|---|---|
| Определяет комментарий | |
| Определяет тип документа | |
| <а> | Определяет гиперссылку |
| <сокращение> | Определяет аббревиатуру или акроним |
| <акроним> | Не поддерживается в HTML5. Вместо этого используйте . Определяет акроним |
| <адрес> | Определяет контактную информацию для автора/владельца документа |
| <апплет> | Не поддерживается в HTML5. Вместо этого используйте |
| <область> | Определяет область внутри карты изображения |
| <артикул> | Определяет артикул |
| <в сторону> | Определяет содержимое помимо содержимого страницы |
| <аудио> | Определяет встроенный звуковой контент |
| Определяет полужирный текст | |
| <база> | Указывает базовый/целевой URL-адрес для всех относительных URL-адресов в документе |
| <базовый шрифт> | Не поддерживается в HTML5. Вместо этого используйте CSS. Вместо этого используйте CSS. Указывает цвет, размер и шрифт по умолчанию для всего текста в документе |
| Изолирует часть текста, которая может быть отформатирована в другом направлении из другого текста вне его | |
| Переопределяет текущее направление текста | |
| <большой> | Не поддерживается в HTML5. Вместо этого используйте CSS. Определяет большой текст |
| <цитата> | Определяет раздел, цитируемый из другого источника |
| <тело> | Определяет тело документа |
| | Определяет одиночный разрыв строки |
| <кнопка> | Определяет нажимаемую кнопку |
| <холст> | Используется для рисования графики на лету с помощью сценариев (обычно JavaScript) |
| <заголовок> | Определяет заголовок таблицы |
| <центр> | Не поддерживается в HTML5. Вместо этого используйте CSS. Вместо этого используйте CSS. Определяет центрированный текст |
| <цитировать> | Определяет название произведения |
| <код> | Определяет часть компьютерного кода |
| <кол> | Указывает свойства столбца для каждого столбца в элементе |
| Указывает группу из одного или нескольких столбцов в таблице для форматирования | |
| <данные> | Добавляет машиночитаемый перевод данного контента |
| <список данных> | Указывает список предопределенных параметров для элементов управления вводом |
| <дд> | Определяет описание/значение термина в списке описаний |
| <удалить> | Определяет текст, который был удален из документа |
| <детали> | Определяет дополнительные сведения, которые пользователь может просматривать или скрывать. |
| Указывает термин, который будет определен в содержимом | |
| <диалог> | Определяет диалоговое окно или окно |
| <каталог> | Не поддерживается в HTML5. Вместо этого используйте
Определяет список каталогов |
| <дел> | Определяет раздел в документе |
| <дл> | Определяет список описаний |
| <дт> | Определяет термин/имя в списке описаний |
| Определяет выделенный текст | |
| <вставить> | Определяет контейнер для внешнего приложения |
| <набор полей> | Группирует связанные элементы в форме |
| Определяет заголовок для элемента | |
| <рисунок> | Задает автономный контент |
| <шрифт> | Не поддерживается в HTML5. Вместо этого используйте CSS. Вместо этого используйте CSS. Определяет шрифт, цвет и размер текста |
| <нижний колонтитул> | Определяет нижний колонтитул для документа или раздела |
| <форма> | Определяет форму HTML для пользовательского ввода |
| <кадр> | Не поддерживается в HTML5. Определяет окно (фрейм) в наборе фреймов |
| <набор кадров> | Не поддерживается в HTML5. Определяет набор кадров |
Отдо | Определяет заголовки HTML |
| <голова> | Содержит метаданные/информацию для документа |
| <заголовок> | Определяет заголовок для документа или раздела |
| <час> | Определяет тематическое изменение содержания |
| Определяет корень документа HTML | |
| <я> | Определяет часть текста в другом голосе или настроении |
