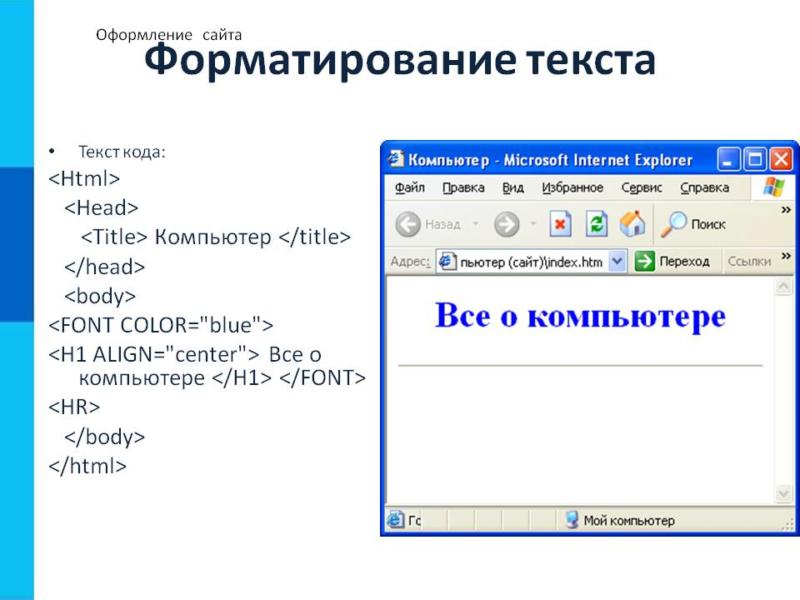
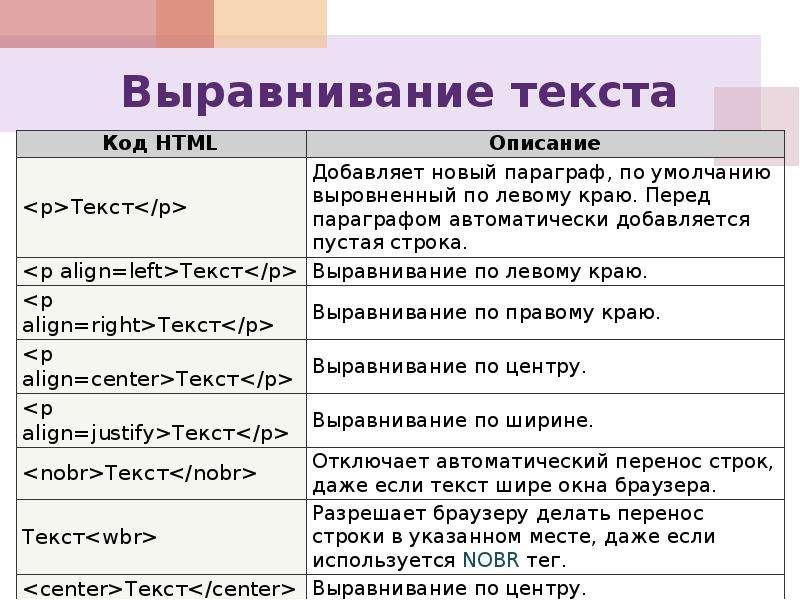
Поместить текст в картинку HTML/CSS
Всем привет!
Начал потихоньку разбираться с HTML и CSS сразу подкатила небольшая работка. Так как я только учусь всех нюансов не знаю. Имеется меню в котором текст должен быть написан на звездочках, звездочки(они разного цвета) являются картинками и требуется поместить ссылку в них. Уже пытался это сделать с помощью position: relative и absolute. Выравнивал текст по первой ссылке и получалось так, что 1 ссылка становилась ровно в центр, а остальные 4 съезжали влево с помощью padding исправить это не удавалось, так как кол-во букв разное и все равно в какую-то сторону ссылки съезжали.
Кусочек кода HTML:
<nav>
<li><img src="img/star1.png" alt=""><a href="#">Avaleht</a></li>
<li><img src="img/star1.png" alt=""><a href="#">Broneeri</a></li>
<li><img src="img/star1.
png" alt=""><a href="#">Reeglid</a></li>
<li><img src="img/star1.png" alt=""><a href="#">Hinnad</a></li>
<li><img src="img/star1.png" alt=""><a href="#">Galerii</a></li>
</nav>
Здесь картинки одинаковые, так как 5 с разными цветами прикладывать я думаю не имеет смысла.
CSS:
nav {
float: right;
}
nav li {
float: left;
display: block;
position: relative;
}
nav img {
height: 150px;
width: 150px;
}
nav li a {
position: absolute;
top: 50px;
right: 15px;
color: #fff;
text-decoration: none;
text-transform: uppercase;
text-shadow: 5px 6px 10px #000000;
font-size: 27px;
font-family: "Roboto", sans-serif;
}
Может это у меня руки не из того места растут, но вроде я делаю все правильно. Возможно это можно выровнять через child, но я уверен есть более простой способ.
Картинка:
У меня получается вот такая вот фигня:
P.S. каждая ссылка должна быть в центре звезды.
Как вставить картинку и текст в отдельный блок
В этой статье рассмотрим, как в отдельный блок вставить текст и картинки, и разместить их, при помощи CSS
Для примера используем созданную в предыдущих статьях заготовку каркаса с шапкой сайта.
Возьмём html код блока content.
<div></div>
Вставим в блок content два абзаца текста.
<div
<p>Здравствуйте уважаемые будущие веб-мастера!
Мне 55 лет и я рад приветствовать Вас на своём сайте. Этот сайт
первый, который я разработал самостоятельно, а до этого умел только
входить в интернет.
Почему я решил его сделать? За те 3 месяца, пока разбирался в сайтостроении
и создавал этот ресурс обнаружилось, что авторы руководств по созданию
сайтов считают многие нюансы само собой разумеющимися и не обращают на
них внимание. А мне, учитывая возраст и «опыт», было не просто понять как
А мне, учитывая возраст и «опыт», было не просто понять как
раз эти нюансы, они отнимали больше всего времени. И я решил написать свой
материал, так что-бы другим было легче сориентироваться в потоке новой информации.</p> <p>Если вам что-то будет непонятно,
спрашивайте, для меня нет «глупых» вопросов.
Читайте и создавайте свой сайт самостоятельно, каким бы ни был Ваш возраст и
стаж работы на компьютере. Уверен, у Вас получится еще лучше и уж точно, в
несколько раз быстрее, чем у меня.И я решил написать свой
материал, так что-бы другим было легче сориентироваться в потоке новой информации.
Здесь «разжеваны» все мелочи сопровождающие создание сайта, мимо которых
обычно проскакивают другие авторы.</p>
</div>
Есть два абзаца. Теперь посмотрим, как в блок content вставить изображения.
Во-первых, находим изображения в интернете, и если сайт пока на Вашем компьютере, размещаем их в папке images, директории сайта.
Если сайт на виртуальном хостинге, то изображения нужно загружать на него, в соответствующую папку images.
Размещать будем три картинки. Одну по центру в начале статьи, другую в первом абзаце слева, и третью во втором абзаце справа.
Сначала в html код блока content вставим адреса картинок, и зададим для каждой из них свой class. Делается это для того, чтобы в дальнейшем, через эти классы, применить к изображениям свойства CSS.
<div>
<img src="images/i10.png">
<p><img src="images/i11.jpg">Здравствуйте уважаемые будущие веб-мастера!
Мне 55 лет и я рад приветствовать Вас на своём сайте. Этот сайт
первый, который я разработал самостоятельно, а до этого умел только
входить в интернет.
Почему я решил его сделать? За те 3 месяца, пока разбирался в сайтостроении
и создавал этот ресурс обнаружилось, что авторы руководств по созданию
сайтов считают многие нюансы само собой разумеющимися и не обращают на
них внимание. А мне, учитывая возраст и «опыт», было не просто понять как
А мне, учитывая возраст и «опыт», было не просто понять как
раз эти нюансы, они отнимали больше всего времени. И я решил написать свой
материал, так что-бы другим было легче сориентироваться в потоке новой информации.
Здесь «разжеваны» все мелочи сопровождающие создание сайта, мимо которых
обычно проскакивают другие авторы.</p>
<p><img src="images/11.jpg">Если вам что-то будет непонятно, спрашивайте, для меня нет «глупых» вопросов.
Читайте и создавайте свой сайт самостоятельно, каким бы ни был Ваш возраст и
стаж работы на компьютере. Уверен, у Вас получится еще лучше и уж точно, в
несколько раз быстрее, чем у меня.
И я решил написать свой
материал, так что-бы другим было легче сориентироваться в потоке новой информации.
Здесь «разжеваны» все мелочи сопровождающие создание сайта, мимо которых
обычно проскакивают другие авторы.</p>
</div>Получилось вот так.
Теперь, свойствами CSS, распределим изображения по местам.
.center{ /*Звёздочка*/
margin: 0 0 10px 330px; /*Внешние отступы*/
}
.left{ /*Чёртик слева*/
float: left; /*Обтекание справа*/
margin: 10px 10px 10px 10px;
}
.right{ /*Чёртик справа*/
float: right; /*Обтекание слева*/
margin: 10px 10px 10px 10px;
}
Как видите, для изображений находящихся в массе текста, задаётся свойство CSS — float, и оно предписывает тексту обтекать изображение, и обтекать его с заданной стороны. А при помощи свойства margin, задаётся отступ текста от изображения.
Я бы здесь добавил ещё красную строку.
p{
text-indent: 30px;
}
На следующей странице мы рассмотрим относительное позиционирование, и будет ещё интереснее. И совсем не сложно.
Перемена
Учитель музыки Сашеньке:
— Предупреждаю, если ты не будешь вести себя как следует, я скажу твоими родителям, что у тебя есть талант.
Как сделать шапку сайта < < < В раздел > > > Абсолютное позиционирование (position:absolute)
Позиционирование текста на картинке в CSS
Я часто вижу в комментариях к урокам или на форумах, когда новички спрашивают: «Я хочу разместить текст поверх картинки
, а он оказывается под или над картинкой. Помогите.» Давайте рассмотрим на конкретном примере, как написать текст на картинке в любом месте.Нам надо рядом с каждым овощем, на иллюстрации ниже, подписать его название. Задача вроде бы простая, но поверьте, может свести с ума любого начинающего веб-мастера.
Я умышленно для примера взял большую картинку 1280×733, чтобы заодно показать, как её адаптировать под разные разрешения экранов. Уже прошли те времена, когда достаточно было научиться верстать только под десктопные разрешения. Делая верстку, следует сразу позаботиться об адаптивности.
HTML-разметка
Первым делом создаем контейнер для овощной картинки и для надписей. Обратите внимание, что каждую надпись мы помещаем в отдельный блок с разными классами. И это логично, поскольку все надписи будут иметь свои координаты на странице, а мы будем управлять ими, прописывая свойства в дивах.
<div>
<img src="vegetables.png" alt="vegetables">
<div>Лук</div>
<div>Картошка</div>
<div>Морковка</div>
</div>
После сделанной HTML-разметке, мы видим только фрагмент картинки и текст, оказавшийся под картинкой. Знакомая картина, не правда ли?
Картинка разъехалась на все свои немаленькие пиксели и появилась горизонтальная полоса прокрутки, но к счастью это легко исправить, задав ширину картинке 100%, тем самым сделав её адаптивной. Хотя бы одну проблему решили.
img {
width: 100%;
}
Теперь займемся текстом.
CSS-стили
В стилях контейнера, ключевым будет свойство position: relative. Этим мы меняем правила и просим вести отсчет координат не от верхнего левого угла окна браузера, а от угла контейнера, который является родителем для всех вложенных в него элементов и занимает 90% окна.
.container {
width: 90%;
position: relative;
text-align: center;
color: #000;
font-family: arial black;
font-size: 250%;
}
Дальше будем позиционировать надписи, просто подбирая в системе X/Y нужные координаты, делать подбор удобно в Chrome / Инструменты разработчика, копируя и вставляя код в файл со стилями.
.left {
position: absolute;
top: 26%;
left: 6%;
}.
center {
position: absolute;
top: 17%;
left: 42%;
}.right {
position: absolute;
top: 1%;
right: 27%;
}
Мы задали координаты не в пикселях, а в % не случайно, при уменьшении размеров экрана, тогда текст будет оставаться там же, где мы его закрепили. Это хорошая новость, а плохая это то, что размер текста не уменьшается вместе с картинкой. Картинка сама уменьшается, а текст надо уменьшать принудительно.
Медиа-запросы
На разрешении равным или меньше 768 пикселей, уменьшить размер шрифта до 150%. Откуда мы узнали, что надо уменьшать именно на 768 пикселях? Через инспектор кода, мы увидели, на какой отметке текст наскакивает на соседние элементы.
@media screen and (max-width: 768px) {
.container {
font-size: 150%;
}
}
Одного запроса оказалось недостаточно, уменьшили размер текста и на 470 пикселях.
@media screen and (max-width: 470px) {
.container {
font-size: 90%;
}
}
Конечный результат
Посмотрите на реальной странице, как прекрасно смотрится текст на картинке на разных разрешениях.
Демонстрация.Из данного видео-курса «HTML5 и CSS3 с Нуля до Гуру»вы получите систематизированные знания о том, как делаются сайты, на простых примерах.
- Создано 19.10.2018 10:22:00
- Михаил Русаков
Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov.ru)!
Добавляйтесь ко мне в друзья ВКонтакте: http://vk.com/myrusakov.
Если Вы хотите дать оценку мне и моей работе, то напишите её в моей группе: http://vk. com/rusakovmy.
com/rusakovmy.
Если Вы не хотите пропустить новые материалы на сайте,
то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
Img — Html тег для вставки картинки (Src), выравнивания и обтекание ее текстом (align), а так же задания фона (background)
Обновлено 10 января 2021- Тега Img и его атрибуты Src, Width и Height
- Как вставить картинку с ссылкой, назначение Alt и Title
- Обтекание картинки текстом в Html — атрибут Align
- Background — как задать фон для сайта в чистом Html
Здравствуйте, уважаемые читатели блога KtoNaNovenkogo.ru. Про то, какие именно форматы растровой графики (Gif, Png, Jpg) и в каких случаях лучше всего будет использовать для вставки картинок на страницы своего сайта, мы подробно успели поговорить с статье, ссылка на которую приведена чуть выше.
Сегодня же мы подробно рассмотрим все аспекты использования тега Img для вставки изображений, посмотрим как задать обтекание фотографии текстом в Html коде, узнаем как использовать изображения в качестве фона для сайта, как изменять их размер и задавать выравнивание (по центру, влево и вправо).
Использование тега Img и его атрибутов Src, Width и Height
Итак, давайте посмотрим, как можно использовать графику на своем сайте. Во-первых, это возможность вставки изображения как элемента (объекта) в Html код страницы. Как раз именно такая вставка осуществляется с помощью Img, который является особенным — строчным элементом с замещаемым контентом, к которым относятся всего лишь четыре элемента языка гипертекстовой разметки, одни из которых мы уже упомянули, а три остальных — Iframe (современный вариант использования фреймов), Object и Embed (для вставки видео и другого медиа контента).
Ведет себя он в точности как строчный элемент, но вот внутри него отображается посторонний внешний контент (фото в случае Img или видео и флеш в случае Object и Embed). Любой из этих четырех элементов подразумевает наличие внешнего файла, который будет подгружаться вот в эту самую область, заданную в нем атрибутами.
Любой из этих четырех элементов подразумевает наличие внешнего файла, который будет подгружаться вот в эту самую область, заданную в нем атрибутами.
Для указания пути до графического файла, который должен подгружаться на страницу, служит специальный атрибут Src.
<img src="путь_до_файла_изображения">
Браузер пользователя при разборе Html кода страницы, как только встретит в нем тэг Img, сразу же создает область для строчного элемента, в которую загружается внешний файл (например, фотография). Путь до файла браузер берет из содержимого Src.
Когда изображение начинает загружаться с вашего сервера на компьютер пользователя, браузер определяет истинные размеры этой картинки и раздвигает на эти самые размеры ту строчную область, которую создал при обнаружении в коде элемента Имг.
Если вы хотите, чтобы браузер сразу же выделял для этого элемента область нужного размера, а не потом ее изменял при получении данных о размере загружаемого изображения, то вы должны будет обязательно указать атрибуты Width и Height.
<img src="путь до файла изображения">
Если вы задали их, то тогда браузер пользователя создает область с нужными размерами и туда уже будет вписывать ваше фото, даже если оно другого размера. Кстати, иногда приходится встречать на сайтах начинающих вебмастеров такую ошибку.
На сервер заливается графический файл огромного размера и весом в несколько мегабайт (сразу после фотографирования без обработки) и прописывается до него путь в Src. А для того, чтобы изображение не занимало бы весь экран, в тэг Img дописывают Width и Height с приемлемыми размерами по ширине и высоте.
И что получается в результате? Посетитель такого сайта наблюдает удручающе медленную подгрузку изображения в сравнительно малую область, заданную в упомянутых атрибутах (несколько мегабайт веса вписываются в размер 300 на 400 пикселов).
Поэтому сразу же делайте картинки для выкладывания в Веб того самого размера, который вы будете показывать на сайте и прописывать в Width и Height тега Img. Уважайте своих пользователей и не тратьте понапрасну их трафик (особенно мобильный). Сжать фото можно, например, в FastStone Image Viewer или любом другом графическом ректоре, например, онлайн фотошопе Пикслр.
Уважайте своих пользователей и не тратьте понапрасну их трафик (особенно мобильный). Сжать фото можно, например, в FastStone Image Viewer или любом другом графическом ректоре, например, онлайн фотошопе Пикслр.
Кстати, кроме заблаговременного уменьшения размера изображений для вставки на страницы сайта, следует со всей тщательностью подойти еще и к оптимизации веса. Порой можно без потери качества добиться кратного уменьшения веса графических файлов, что приведет к гораздо более быстрой их загрузке и снижению нагрузки на сервер хостинга. Можете для этой цели воспользоваться очень удобным и эффективным онлайн сервисом по оптимизации изображений.
Теперь давайте посмотрим, каким образом можно указать путь до файла с изображением в Src тега Img. Собственно, можно использовать и относительные, и абсолютные ссылки, о которых я уже довольно подробно писал в приведенной статье. Все зависит от нюансов и удобства.
Т.е. Src может содержать, например, следующие записи:
<img src="название_файла">
<img src="папка/название_файла">
<img src="https://ktonanovenkogo.ru/папка/название_файла">
В первом случае, графический файл должен лежать в той же папке, что и файл вашей веб страницы (в случае использования вами CMS, первые два варианта вам вряд ли подойдут, хотя для задания фонового изображения в CSS это очень удобно). Во-втором случае, графика лежит во вложенной папке относительно файла вашей страницы, ну, а в третьем случае, в Src указан абсолютный путь до файла с картинкой.
И тут следует обратить внимание, что картинка, которую вы вставляете в Html код, может лежать абсолютно на любом сервере. Т.е. вы можете, допустим, скопировать путь до нее на моем блоге и вставить этот путь в атрибут Src тэга Img на своем сайте. Все будет прекрасно работать, правда, если я не запрещу подобные действия в .htaccess на своем сервере, но это уже отдельная песня (погуглите на тему «Защита от хотлинков»).
Вообще, по правилам языка Html, на вашем сервере обязан находиться только сам документ (web страница), а все остальные документы и файлы (графика, видео, скрипты, стили), которые будут подгружаться вместе с ним, могут находиться на разных серверах.
В этом, кстати говоря, заключается один из способов повышения скорости загрузки. Да и те же самые счетчики посещений, которые вы наверняка будет использовать на своем ресурсе для наблюдения за статистикой посещаемости, тоже будут подгружать свои информеры и скрипты с отличных от вашего хостов.
Как вставить картинку с ссылкой, назначение Alt и Title в Img?
Если Img по своей сути является строчным элементом, то его можно просто считать большой буквой, а значит нам ничто не мешает сделать изображение ссылкой, заключив этот тег внутрь гиперссылки. Вообще, про это я уже достаточно подробно писал в недавней статье про создание гиперссылки в Html коде, но немного повториться будет не грех.
<a href="https://ktonanovenkogo.ru"><img src="https://ktonanovenkogo.ru/image/webcamxp.png"></a>
В браузере IE вокруг картинки, которую вы сделали ссылкой, появится рамочка шириной в три пиксела. Чтобы ее убрать, вам нужно будет добавить в тэг Img атрибут Border со значением ноль:
<a href="https://ktonanovenkogo.ru"><img border=0 src="https://ktonanovenkogo.ru/image/webcamxp.png"></a>
Для всех тех случаев, когда графический файл по каким-либо причинам не может подгрузиться вместе с Html документом (путь до него прописан не верно или же еще что-то), предусмотрен специальный атрибут Alt.
Alt выполняет роль альтернативного представления изображения. Что происходит в том случае, когда графика не грузится? Браузер все равно, обнаружив в коде элемент Img, формирует под него область, которая в зависимости от используемого пользователем браузера может либо оставаться заданного размера, либо схлопываться.
Но чтобы пользователь имел представление, что на этом месте страницы должна быть картинка, вы и прописываете Alt в Img, где и вводите текст с описанием того, что здесь должно быть изображено. Содержимое Alt будут выводиться в области неподгрузившейся фотографии.
<img src="путь до файла изображения" >
Ну, и кроме этого, для картинок в Html коде, а так же и для других элементов языка гипертекстовой разметки (например, все для тех же гиперссылок) имеется возможность при наведении пользователем на них курсором мыши показывать ему какой-либо сопровождающий текст.
Делается это с помощью специального атрибута Title, который в нашем случае вставляется в Img. Он по сути является всплывающей подсказкой и его можно использовать практически для всех видимых на странице элементах Html кода, когда вам нужно что-то дополнительно пояснить.
Раньше, кстати, к всплывающей подсказке приводило и добавление текста Alt, но сейчас от такого поведения отказываются и этот атрибут теперь в основном выполняет только роль альтернативного текста, а Title используется исключительно для всплывающих подсказок.
<img src="https://ktonanovenkogo.ru/image/rss_no_drop1.pngя" alt="" title="">
На самом деле содержимое Alt и Title тега Img не только служит для удобства посетителей вашего сайта, но и может оказывать очень существенную роль на успешность продвижения вашего проекта.
Для этого нужно не забывать употреблять в них ключевые слова, как я об этом неоднократно писал, например, в статье про продвижение сайта своими силами или же в публикации про то, как раскрутить сайт самому.
Ключевые слова в Alt и Title (особенно в Alt) могут заметно улучшить ранжирование вашего сайта, а так в сервисах поиска по изображениям (картинкам) Яндекса или Google. Однако с этим нужно быть осторожным, ибо довольно легко можно попасть под фильтр за спам от Яндекса или Гугла.
Обтекание картинки текстом в Html — атрибут Align тега Img
Теперь давайте поговорим про выравнивание вставленных изображений в Html коде. У всех четырех строчных элементов с замещаемым контентом (Img, Iframe, Object и Embed) есть возможность выравнивания с помощью атрибута Align. Но он вообще-то применяется только для блочных элементов, а упомянутые теги — строчные.
Поэтому некоторые значения Align для Img (например, задание обтекания картинки текстом) будут означать совсем иное, нежели при использовании этого же атрибута в блочных элементах (параграфах P, заголовках h2-H6 и т.п.).
Вообще, выравнивание картинок с помощью Align при использовании в Img можно разделить на две группы.
Итак, что же происходит, когда мы вставляем графический файл в текст документа? Фактически он встает как одна большая буква:
По умолчанию используется выравнивание по нижнему краю, т.е. добавление в элемент Img атрибута align=»bottom» ничего не изменит. Но зато можно попробовать задать выравнивание картинки по верхнему краю, добавив в элемент align=»top»:
<img src="https://ktonanovenkogo.ru/image/rss_no_drop1.png" align="top">
В этом случае произошло выравнивание текста в строке, где расположена фотография, по верхнему ее краю.
Возможно еще одно значение этого атрибута align=»middle»:
<img src="https://ktonanovenkogo.ru/image/rss_no_drop1.png" align="middle">
В этом случае текст в строке с картинкой будет выравниваться по середине этого самого рисунка.
Но кроме выравнивания по вертикали в Html предусмотрено и обтекание картинок текстом, для чего используются значения — Left и Right. Эта группа значений атрибута Align сильно отличается от предыдущей.
Эта группа значений атрибута Align сильно отличается от предыдущей.
При использовании значений Left и Right внутри элемента Img мы добиваемся, так называемого, обтекания картинки текстом, которое задается в Html коде. В этом случае рисунок становится плавающим элементом (аналог Float в CSS) и текст начинает ее обтекать.
Например, при align=»left» мы получим такой результат:
<img src="https://ktonanovenkogo.ru/image/rss_no_drop1.png" align="left">
Значение Left в Img означает, что фото плавает в левую сторону, а текст ее обтекает справа. В случае align=»right» картинка будет плавать в правую сторону, а текст ее будет обтекать слева:
<img src="https://ktonanovenkogo.ru/image/rss_no_drop1.png" align="right">
При задании обтекания изображения текстом есть один нюанс — текст слишком близко располагается от него, что создает неприятный глазу эффект прилипания. Данную проблему совсем легко решить с помощью CSS свойств padding или margin, но и в чистом Html существует свое решение.
Для этого можно использовать атрибуты элемента Img — Hspace и Vspace. С помощью них отжимается обтекающий текст от изображения. Hspace задает отступы слева и справа от изображения до обтекающего его текста, а Vspace — сверху и снизу. Отступы задаются в пикселах, например:
<img src="https://ktonanovenkogo.ru/image/rss_no_drop1.png" align="left" hspace="30" vspace="30">
Background — как сделать фон для сайта в чистом Html
Графические файлы можно использовать не только как элементы кода страницы, но и как заливку в качестве ее фона. Вообще, фон для сайта в языке Html можно задать либо цветом, либо с помощью фоновых изображений. Ну, а в современной верстке с использованием свойств CSS , фоновые картинки (background image) являются одним из основных элементов, ибо никаких оформительских элементов, вставленных с помощью Img на страницах современных сайтов, нет.
Поэтому фоновые изображения играют очень важную роль в современной верстке с использованием CSS (поговорим об этом в приведенной статье). Пока же мы рассмотрим, как это все делается в чистом Html с помощью атрибута Background элемента Body и тегов таблицы Table, показывает путь до графического файла, которым будет залита web страница или же таблица (или ее отдельная ячейка).
Пока же мы рассмотрим, как это все делается в чистом Html с помощью атрибута Background элемента Body и тегов таблицы Table, показывает путь до графического файла, которым будет залита web страница или же таблица (или ее отдельная ячейка).
Например, добавив в Body атрибут Background следующего вида:
<body background="https://ktonanovenkogo.ru/image/bgkletka.gif">
Мы получим фон для нашего сайта, состоящий из размноженной фотки, которой будет заполнена вся видимая область на манер плитки:
Фоновое изображение, начиная с левого верхнего угла, повторяется сразу по двум осям (абсцисс и ординат). Последующее состыковывается с предыдущим и т.д. Кстати, если вы захотите залить фон страницы или таблицы одним цветом, то для этого вам нужно использовать уже не Background, а атрибут bgcolor, в качестве значения которого вы может вставить код цвета, например, так:
<body bgcolor="#f0f8ff">
То получим следующий цвет фона заданный через bgcolor:
Точно так же, как и в случае с атрибутом background, bgcolor можно еще использовать и для задания фона всей таблицы или же отдельных ее элементов.
Внимание! Атрибуты bgcolor и background сейчас не рекомендуются к использованию. Как и другие описанные выше атрибуты, задающие обтекание и отступы. Вместо них нужно использовать соответствующие CSS свойства.
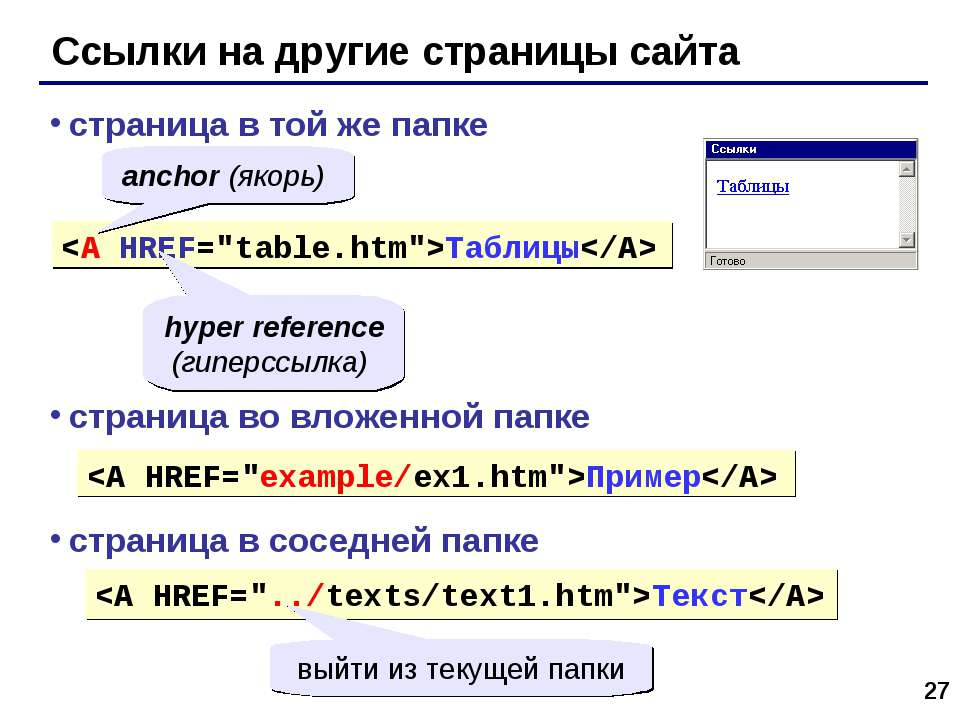
Удачи вам! До скорых встреч на страницах блога KtoNaNovenkogo.ruКак вставить в HTML ссылку и картинку (фото) — теги IMG и A
Обновлено 10 января 2021- Как вставить картинку — html теги Img
- Ширина и высота изображения — Width и Height
- Alt и Title в html теге Img
- Создаем гиперссылки — html тег ссылки «A»
- Открывание в новом окне и ссылка с картинки
- Создание якорей и хеш-ссылок
Здравствуйте, уважаемые читатели блога KtoNaNovenkogo.ru. В очередной статье из этой рубрики мы продолжим рассматривать тэги. Раннее мы узнали что такое язык Html и тэги по версии валидатора W3C ), поговорили об оформлении комментариев и Doctype), а так же затронули тему символов пробела в Html коде и спецсимволов (мнемоник) . Да, еще мы обсудили возможности задания цвета в Html .
Да, еще мы обсудили возможности задания цвета в Html .
Сегодня я хочу подробнее остановиться на тех элементах языка гипертекстовой разметки, с которыми вы будете чаще всего сталкиваться в работе над своим веб-проектом. Я говорю про вставку изображений и гиперссылок в код вебстраниц. Без знания этого очень трудно будет продуктивно работать над дизайном сайта. Эти теги активно используются как при написании и оформлении статей, так и в оформлении шаблона, натянутого на каркас движка.
Как вставить картинку — html теги Img
Допустим, что вы используете для написания статей визуальный редактор позволяющий не задумываться, каким именно образом прописываются теги картинок и гиперссылок в коде. Но дело в том, что ни один редактор не является идеальным, и зачастую для исправления очередного бага в оформлении текста статьи просто необходимо будет перейти в режим html редактора и внести изменения непосредственно в сами тэги рисунков и ссылок.
Если вы будете знать, как вставлять в HTML документ картинки и ссылки, то это может сильно упростить вам жизнь и сэкономить время. Тем более, что изучить десяток самых распространенных элементов не составит труда. Реально используемых при современной верстке тэгов осталось не так уж и много, ну и, конечно же, сегодняшние герои являются одними из самых распространенных и часто используемых.
Тем более, что изучить десяток самых распространенных элементов не составит труда. Реально используемых при современной верстке тэгов осталось не так уж и много, ну и, конечно же, сегодняшние герои являются одними из самых распространенных и часто используемых.
С другой стороны, в оформлении используемого вами шаблона также активно применяются те же самые элементы — вставки ссылок, картинок, контейнеры, списки (тут про них говорится), различные формы и таблицы (Tr, Th, Td, Table).
И, следовательно, для того, чтобы понимать структуру шаблона (тут про шаблоны Joomla рассказывается, а здесь про темы WordPress) и при необходимости вносить в него изменения, опять же необходимо знание хотя бы небольшого количества элементов кода. Поверьте, потраченное на это время с лихвой окупится в дальнейшем. Ну, будем считать, что я вас убедил в необходимости знакомства с языком разметки и пора переходить непосредственно к героям нашей сегодняшней публикации.
Для вставки картинок на страницу служит html тег Img. Представленная ниже картинка вставлена с помощью него:
Представленная ниже картинка вставлена с помощью него:
<Img src="https://ktonanovenkogo.ru/image/finik.jpg">
Атрибут Src позволяет указать имя и место хранения файла изображения (другими словами — путь до него). При этом может быть указана относительная или абсолютная ссылка на файл с картинкой. Пути задаются с помощью символа ‘/’, который служит разделителем между названиями вложенных каталогов, в которых хранятся файлы рисунков.
Абсолютный путь в Src будет начинаться с http://vash_sait.ru (для моего блога — https://ktonanovenkogo.ru). Дальше, используя ‘/’ для разделения имен вложенных папок, прописывается полный путь до файла картинки, заканчиваясь в конце именем и расширением самого файла. Например, https://ktonanovenkogo.ru/image/finik.jpg
Относительный путь в Src задается с помощью определения относительного пути от исходной папки, в которой лежит файл самого HTML документа и из которой вы пытаетесь открыть изображение, до графического файла. Если этот файл находится на сервере в той же папке, что и документ из которого к нему обращаются, то путь к нему указывать не нужно — требуется указать только имя графического файла (сохраняя регистр букв).
Если этот файл находится на сервере в той же папке, что и документ из которого к нему обращаются, то путь к нему указывать не нужно — требуется указать только имя графического файла (сохраняя регистр букв).
Если этот файлик находится на том же сервере, но в другом каталоге, требуется указать путь к нему от каталога, где находится документ, из которого к нему обращаются (в примере, показанном выше, используется как раз относительный путь — image/finik.jpg).
Задаем ширину и высоту изображения с помощью атрибутов Width и Height
Html атрибуты Width и Height позволяют задать размер области (ширину и высоту, соответственно), которая будет отводиться на странице под данное изображение. Они вставляются внутри тега Img, например, так:
<Img src="https://ktonanovenkogo.ru/image/finik.jpg">
Если эта область будет не соответствовать реальному размеру картинки, которую вы хотите вставить, то рисунок будет, соответственно, растянут или сужен до заданного размера..jpg) Тем не менее не следует использовать это способ, скажем, для уменьшения размера вставляемого в документ рисунка. Ведь его вес по-прежнему останется большой, а это будет замедлять загрузку вебстраницы.
Тем не менее не следует использовать это способ, скажем, для уменьшения размера вставляемого в документ рисунка. Ведь его вес по-прежнему останется большой, а это будет замедлять загрузку вебстраницы.
Лучше предварительно изменить размер картинки в графическом редакторе (можно даже и в онлайн фоторедакторе), а уже затем вставлять ее в документ. Также при сохранении графического файла следует обращать внимание на его итоговый вес. Он не должен быть слишком большой. Иногда лучше немного пожертвовать качеством изображения (благо, что при небольших размерах это будет практически не заметно) для уменьшения итогового веса.
Используйте при сохранении рисунков компактные форматы растровой графики типа GIF (для вставки схематических картинок) или JPG (для вставки фотографий). Width и Height, в отличии от атрибута Srс (единственного обязательного в тэге Img), являются необязательными. Многие их просто не указывают, но они, тем не менее, позволяют незначительно ускорить загрузку документа.
Дело в том, что если браузер не находит Width и Height внутри html тега Img, то ему потребуется время на то, чтобы узнать размер картинки, загрузить его и только после этого продолжить загружать остальное содержимое документа. В случае же когда вы прописали Height и Width, обозреватель автоматически резервирует место под изображение указанных в этих атрибутах размеров и продолжает загружать веб-страницу дальше.
Если графические файлы, выводимые на данную страницу очень тяжелые и их очень много, то вставка Height и Width позволит пользователям приступить к чтению текста сайта, в то время как графика еще будет загружаться.
Также, если вы не укажете Width и Height внутри Img, то может возникнуть ситуация, когда при маленькой картинке и очень длинном альтернативном тексте (задается атрибутом Alt в теге Img, об этом речь пойдет ниже), до того как загрузится графика, временно произойдет сдвиг дизайна сайта, т.к. длинный альтернативный текст будет занимать столько места, сколько ему понадобится.
В случае же использования Width и Height место для выведения альтернативного текста будет ограничено размерами, заданными в них размера. По большей части, именно из-за этого я стараюсь прописывать эти атрибуты в теге Img.
Alt и Title в html теге Img
Очень полезными, с точки зрения внутренней поисковой оптимизации сайта, являются атрибуты Alt и Title. Читайте про продвижение и раскрутку сайта самостоятельно или в публикации «Как раскрутить сайт» .
Первый из них задает, так называемый, альтернативный текст для изображения. Этот текст вы сможете увидеть, если отключите показ графики в вашем браузере. Alt и предназначен для этого – рассказать поисковым системам о том, что за рисунок здесь должен был бы быть. Title же предназначен для информирования пользователя о содержании картинки.
Содержимое Title из состава тэга Img показывается во всплывающей строке, если пользователь подведет мышь к рисунку. Оба этих атрибута (если вы их прописали) позволяют включить изображения вашего веб-проекта в поиск по изображениям Яндекс и Google Images. Поэтому не стоит пренебрегать этой возможностью и в обязательном порядке прописывать хотя бы Alt. Оформление ваших изображений должно быть примерно таким:
Поэтому не стоит пренебрегать этой возможностью и в обязательном порядке прописывать хотя бы Alt. Оформление ваших изображений должно быть примерно таким:
<Img src="https://ktonanovenkogo.ru/image/finik.jpg" Alt="Здесь нужно прописать ключевые слова, с помощью которых вы хотите привлечь целевых посетителей на ваш сайт с поиска по картинкам" Title=" Здесь нужно прописать ключевые слова, с помощью которых вы хотите привлечь целевых посетителей на ваш сайт с поиска по картинкам ">
На самом деле атрибутов, которые могут быть использованы в html теге Img, достаточно много и вы можете посмотреть их все хотя бы по приведенной ссылке. Но использовать на практике вы будете скорей всего лишь перечисленные мной в этой статье.
Еще раз напоминаю о правилах написания тегов. После открывающейся треугольной скобки, обязательно без пробела, пишется его название, затем, через пробел, пишет название атрибута, допустимого для него. После названия атрибута, без пробела, ставится знак равно и в кавычках пишется его параметр (например, ширина в пикселях для Width).
Следующий атрибут внутри html тэга отделяется от предыдущего пробелом. В конце ставится закрывающая треугольная скобка. Обращаю ваше внимание, что Img не является парным, т.е. у него нет закрывающего тега.
В идеале, примерно так и должны быть оформлены все картинки используемые на вашем веб-проекте. Такого вида можно добиться и не правя для каждого изображения html код вручную. Визуальные редакторы различных CMS (Joomla, WordPress и др.) позволяют задать все это богатство в удобном для пользователя графическом интерфейсе, но после пробной настройки обязательно проверьте код (в любом визуальном редакторе можно переключиться на показ html кода статьи).
Создаем гиперссылки с помощью html тега ссылки «A»
Ссылка — один из основных элементов организации документа в Html. Без них вебстраница была бы просто страницей. Они создаются при помощи тега «А». Обязательным атрибутом является только Href. Он задает URL (путь), куда должен перейти пользователь щелкнув по данной гиперссылке.
Ссылка может вести как на внутреннюю страницу вашего же ресурса (очень важный момент внутренней оптимизации связан именно с перелинковкой страниц сайта)), так и на страницу другого проекта. Html тег A является парным и, соответственно, имеет закрывающий элемент. Текст гиперссылки (анкор — тут про него подробно написано в плане способствования SEO продвижению) размещается между открывающим и закрывающим тегами «A».
Пример:
<a href="https://ktonanovenkogo.ru">Анкор (если ссылка используется для внутренней перелинковки, то этот текст должен содержать ключевые слова, по которым вы хотите продвигать статью, на которую ведет эта ссылка) </a>
Поисковые системы анализируют не только сам анкор, но и слова окружающие ее. Это следует учитывать при размещении ссылок на свой сайт на других ресурсах. Для того, чтобы она выглядела более натурально, можно часть текста вынести за пределы анкора, например:
<a href="https://ktonanovenkogo.ru">Анкор</a> (если ссылка используется для внутренней перелинковки, то этот текст должен содержать ключевые слова, по которым вы хотите продвигать статью, на которую ведет этот линк)
Открывание в новом окне и ссылка с картинки (изображения)
Ну, ладно, это мы опять отвлеклись на поисковую оптимизацию. Вернемся снова к тэгам. Для html тега «A» имеется один очень нужный атрибут, который позволит открывать страницу, на которую ведет данная ссылка в новом окне. Это может понадобиться, если вы с одной своей страницы ссылаетесь на множество внешних документов. В этом случае посетителю было бы удобнее, чтобы ваша страница оставалась всегда открытой.
Вернемся снова к тэгам. Для html тега «A» имеется один очень нужный атрибут, который позволит открывать страницу, на которую ведет данная ссылка в новом окне. Это может понадобиться, если вы с одной своей страницы ссылаетесь на множество внешних документов. В этом случае посетителю было бы удобнее, чтобы ваша страница оставалась всегда открытой.
Target для этой цели имеет параметр, позволяющий открывать страницу в новом окне, который называется _BLANK. Если Target не задан в теге A, то ссылка будет открываться в этом же окне. Пример использования атрибута Target:
<a href="https://ktonanovenkogo.ru" Target="_blank">Анкор (если ссылка используется для внутренней перелинковки, то этот текст должен содержать ключевые слова, по которым вы хотите продвигать статью, на которую ведет эта гиперссылка) </a>
Обратите внимание, что порядок следования атрибутов внутри тегов никак не регламентирован. С таким же успехом можно написать:
В качестве анкора для html тега ссылки вместо текста может использоваться изображение. В этом случае Img заключается в открывающий и закрывающий теги A:
В этом случае Img заключается в открывающий и закрывающий теги A:
<a href="https://ktonanovenkogo.ru" Target="_blank"><Img src="https://ktonanovenkogo.ru/image/finik.jpg"> </a>
Есть мнение, что поисковики выше ценят ссылки с картинки, а по некоторым данным выходит обратное. Но при использовании такого типа линков нет анкора, в который можно было бы вставить нужные ключевые слова. В этом случае можно использовать атрибут Title для тега A.
<a href="https://ktonanovenkogo.ru" Title="Анкор" Target="_blank"><Img src="https://ktonanovenkogo.ru/image/finik.jpg"> </a>
Title можно использовать и в случае обычного текстового анкора. В этом случае информация прописанная в нем будет видна, если подвести курсор мыши к гиперссылке. Собственно, этот атрибут можно использовать практически во всех тегах языка Html, но особого толку от этого не будет.
<a href="https://ktonanovenkogo.ru" title="Анкор " Target="_blank" >Здесь нужно прописать ключевые слова, по которым вы хотите продвинуть статью, на которую ведет эта гиперссылка </a>
Здесь …
Создание якорей и хеш-ссылок
Еще один интересный атрибут NAME, который раньше довольно широко использовался для создания так называемых якорей ссылок, к которым можно было обращаться с помощью так называемых хеш-ссылок. Немного запутанно, но сейчас попробую внести ясность. Допустим, что вам нужно сослаться на конкретное место в тексте документа (не на его начало), где идет обсуждение определенного вопроса.
Если поставить простую гиперссылку на эту статью, то после перехода по ней статья откроется в самом ее начале и пользователю придется самому отыскивать в ней то место, на котором вы хотели сконцентрировать внимание. Так вот с помощью якорей и хеш-ссылок можно сделать так, чтобы статья открывалась именно на том месте, где вы задумали и пользователю не придется перелопачивать лишний материал.
Для реализации описанного способа создания гиперссылок в Html документе раньше нужно было предварительно вставить якорь в ту статью, на которую будет вести хеш-ссылка. Якорь представлял из себя конструкцию напоминающую обычную ссылку, но при этом он оставался невидимым для посетителя. Выглядел он так:
<a name="nazvanie-ykory"></a>
Т.е. получается, что якорь состоял только из открывающего и закрывающего тега «А», при этом он не содержал анкора и имел один единственный обязательный атрибут NAME. Параметром этого атрибута служила метка, название которой вы должны были задать сами. Эта метка в дальнейшем использовалась при создании хеш-ссылки.
Сейчас такой способ вставки якорей считается устаревшим и валидатором Html кода будет расцениваться, как грубая ошибка. Обратите, пожалуйста, на это внимание. Теперь якоря расставляются с помощью добавления селектора ID в ближайший тег.
Допустим, что для заголовка в статье это могло бы выглядеть так:
<h4>Заголовок</h4>
Итак, после того, как мы расставили в тексте статьи все необходимые якоря, можно приступать к созданию хеш-ссылок, которые будут ссылаться на места в тексте статьи, заранее помеченные описанным выше способом (с помощью селектора ID).
Гиперссылка создается стандартным образом, за исключением того, что в конце Урла, который прописывается в Href, ставится знак решетки (знак диеза или хеш-символ), а после него идет имя метки того якоря, который стоит в требуемом месте текста статьи.
Хеш-ссылка будет выглядеть примерно так:
<a Target="_blank" href="https://ktonanovenkogo.ru/vokrug-da-okolo/programs/kak-nastroit-dostup-k-sajtu-po-ftp-s-pomoshhyu-programmy-filezilla.html#nazvanie-ykory">Анкор</a>
С помощью хеш-ссылки вы перейдете не только на нужную страницу, но также браузер автоматически прокрутит окно до нужного месте в тексте.
Если якорь находится в том же Html документе, что и хеш-ссылка, то можно указать только якорь.
<a Target="_blank" href="#hash">Анкор</a>Удачи вам! До скорых встреч на страницах блога KtoNaNovenkogo.ru
Текст возле картинки. Самоучитель HTML
В этой главе мы научимся управлять текстом возле картинки. Т.е. изучим обтекание картинки текстом и научимся прерывать обтекание.
Давайте начнем с расположения текста возле картинки. Давайте создадим новый документ grafika_2.html:
<html>
<head>
<title>текст возле картинки</title>
</head>
<body>
<img src="images/moto.jpg" alt="Супер сайт">Текст... Текст... Текст... Текст
</body>
</html>только вы текста вставте побольше, символов 200-500. просмотрим(откроется в новой вкладке) что у нас получилось.
Текст по умолчанию располагается по нижней линии картинки и то только одна строка, остальные переносятся под картинку.
Но эти умолчания можно изменить если задать атрибуту ALIGN нужное значение:
align=»bottomtop» текст по верхней линии картинки
align=»middle» текст по центру картинки
align=»bottom» текст внизу картинки
Не знаю зачем это нужно, не зависимо какой атрибут мы зададим и зададим ли вообще, но все равно только одна строчка будет расположена вокруг картинки, а остальные будут перенесены под картинку!!!
Чтобы текст не переносился нужно значение атрибуту ALIGN задавать right или left. Задавать можно одной картинке только один раз этот атрибут, второй и следующие просто игнорируются.
У тега IMG есть еще полезные атрибуты:
vspace— атрибут который задает расстояние в пикселях от картинки к тексту по вертикали;
hspace — атрибут задает расстояние между текстом и рисунком, но по горизонтали.
<img src=»images/moto.jpg» alt=»Супер сайт» hspace=»5″ vspace=»10″>
А что делать если картинка большая,а текста возле нее нужно всего немного?
Можно конечно «играться» тегом BR, подставлять их 2, 3, 5, 10 или 20 штук, но у этого тега как раз для таких случаев есть прекрасный атрибут clear, который принудительно обрывает обтекание картинки текстом.
Атрибут clear может принимать следующие значения:
<br clear=»all»> прерывает все обтекание;
<br clear=»left»> прерывает обтекание слева;
<br clear=»right»> прерывает обтекание справа.
<html>
<head>
<title>текст возле картинки</title>
</head>
<body>
<img src="images/moto.jpg" alt="Супер сайт">текст возле картинки
<br clear="all"> текст под картинкой
</body>
</html>Картинки в HTML. Работа с HTML изображениями. Размер картинок в HTML. Картинка ссылка в HTML.
Привет, посетитель сайта ZametkiNaPolyah.ru! Этой записью мы продолжаем рубрику: Верстка сайтов, в которой есть раздел HTML. Изображения — самый яркий элемент HTML страниц. При помощи изображений мы можем привлекать внимание посетителей к той или иной информации, давать графические пояснения к текстовому контенту. Да и вообще изображения в HTML можно считать отдельным контентом. Сейчас множество сайтов, которые по своей сути являются фотоальбомами, самый популярный пример — Instagram, весь пользовательский контент в данной социальной сети — это фотографии. Поэтому нам нужно понимать, какие средства есть в HTML для работы с картинками, а так же отчего зависит отображение картинок на HTML страницах, которые создают браузеры.
Картинки в HTML. Работа с HTML изображениями. Размер картинок в HTML. Картинка ссылка в HTML.
По традиции во второй части вступления к статье приведу короткую аннотацию к записи, посвященной изображениям и картинкам в HTML:
- сначала мы поговорим о том, какие возможности есть в HTML для работы с картинками и изображениями;
- затем перечислим HTML атрибуты изображений;
- далее разберемся с тем, как вставить картинку в HTML документ;
- попробуем поработать с размером изображений при помощи HTML атрибутов, изменяя высоту и ширину картинки;
- изображения в глазах HTML интерпретатора — это обычный символ, как и любая буква, которую вы вводите с клавиатуры, но для символа-картинки в HTML мы можем задать определенное поведение или выравнивание, от этого зависит то, как будет вести себя текст, находящийся рядом с изображением, или как текст будет обтекать HTML картинку;
- и завершении мы разберемся с тем, как сделать картинку ссылку в HTML.
Что мы можем делать с изображениями и картинками в HTML
Содержание статьи:
Язык HTML позволяет вставлять изображения в документы. Для вставки картинок в HTML используется специальный тэг <img>. Картинки в HTML делают документы более яркими, интересными, наглядными и привлекательными для посетителей сайтов. Так же изображения могут быть использованы для оформления HTML шаблонов, но об этом мы поговорим, когда начнем изучать CSS.
Мы не будем сейчас вдаваться в маркетинг и говорить о том, что всевозможные картинки в HTML документах привлекают внимание посетителей и позволяют их удержать, тем более мы не будем вдаваться в подробности того, как это реализуется. Сейчас нас больше интересует техническая сторона изображений в HTML.
Итак, картинки можно вставлять в HTML документ. Тэг <img> позволяет вставить в документ изображения формата jpeg, png, gif. Браузер «понимает» какое изображение нужно вставить в том или ином месте HTML страницы при помощи специального HTML атрибута <src>, который позволяет указать путь к папке, в которой находится изображение.
Стоит обратить внимание на то, что браузер обменивается с сервером информацией по протоколу HTTP при помощи специальных HTTP сообщений. Браузер или, если говорить в терминологии HTTP, клиент отправляет HTTP запрос, а сервер отправляет клиенту на его запрос специальный HTTP ответ.
Когда мы открываем HTML документ с картинками, то браузер делает запрос на получение HTML документа и начинает его анализировать: сначала он формирует общую структуру страницы, а затем начинает анализировать: что нужно подключить к странице или другими словами, каких файлов еще не достает на данной странице (или какие ресурсы нужно подключить к HTML документу). Изображение, в отличие от других HTML элементов страницы, не является частью документа, поэтому браузер его подгружает после того, как проанализирует документ.
Или проще говоря, каждая картинка на вашей HTML странице – это дополнительный запрос браузера к серверу, на котором находится сайт. Поэтому, когда вы проводите внутреннюю оптимизацию сайта, то для ускорения работы сайта старайтесь сжимать изображения, но нужно понимать, что картинка теряет в качестве при сжатии, поэтому данный процесс – это всегда компромисс.
HTML позволяет задавать параметры отображения картинок в документе при помощи уникальных HTML атрибутов, о которых мы поговорим чуть ниже, например, средствами HTML мы можем изменять ширину и высоту картинки, задавать правила того, как текст будет обтекать изображение, сделать рамку для изображения, установить отступы, которые будут между изображениями и другими элементами HTML страницы и многое другое. Также отметим, что тэг <img> является одиночным HTML тэгом. А элемент IMG является строчным HTML элементом.
Обо всем этом более подробно мы поговорим ниже и детально разберемся, какие средства есть в HTML для работы с картинками и изображениями.
Атрибуты изображений в HTML
Чтобы в дальнейшем не отвлекаться на пояснения, а также для того чтобы у вас появилось комплексное представление о работе с изображениями в HTML, сейчас мы приведем список уникальных атрибутов HTML изображения, вернее список уникальных атрибутов для тэга <img>. Отметим, что для тэга <img> доступны все универсальные HTML атрибуты и атрибуты событий. А теперь перечислим уникальные атрибуты картинок в HTML:
- Атрибут align. Для изображения в HTML можно задать способ того, как текст будет его обтекать при помощи атрибута align.
- Атрибут alt. Мы уже говорили, что картинки в HTML подгружаются после того, как браузер загрузит HTML документ. Отметим, что даже в 2016 году не в каждом населенном пункте есть широкие каналы для доступа в сеть Интернет, а сервера не всегда работают стабильно, поэтому атрибут alt, служащий для задания альтернативного текста HTML изображения, еще долго не потеряет свою актуальность. Также в некоторых браузерах отключена загрузка картинок, посетитель, у которого по тем или иным причинам не загрузилась картинка, будет видеть текст, написанный в атрибуте alt.
- Атрибут border. Данный атрибут позволяет задать толщину рамки вокруг картинки в HTML документе.
- Атрибут height. Данный атрибут позволяет задать высоту изображения в HTML
- Атрибут hspace. Этот атрибут позволяет менять горизонтальный отступ между картинкой и другими HTML элементами.
- Атрибут ismap. Данный атрибут указывает браузеру на то, что картинка в HTML документе является серверной картой-изображением.
- Атрибут longdesc. Данный атрибут служит для того, чтобы указать адрес HTML документа, в котором содержится аннотация к изображению.
- Атрибут lowsrc. При помощи атрибута lowsrc можно указать адрес, по которому находится картинка более низкого качества.
- Атрибут src. Этот атрибут позволяет задать путь к изображению, браузер перейдет по этому пути, чтобы вставить картинку в HTML документ.
- Атрибут vspace. Этот атрибут позволяет менять вертикальный отступ между картинкой и другими HTML элементами.
- Атрибут width. Данный атрибут позволяет задать ширину изображения в HTML.
- Атрибут usemap. Этот атрибут является ссылкой на тэг <map>, содержащий координаты для клиентской карты-изображения.
Управлять отображением картинок в HTML, конечно, можно при помощи HTML атрибутов, но, поскольку мы знаем правила о том, что содержимое должно быть отделено от оформления, то для управления отображением картинок лучше все-таки использовать CSS.
Как вставить картинку в HTML документ. Учимся добавлять изображение в документ
Начнем работать с изображениями в HTML и первое, что мы научимся делать – вставлять картинки в HTML документ. Мы уже знаем, что картинки в документ вставляются при помощи специального атрибута src, который позволяет указать путь к файлу изображения. Когда мы разговаривали про ссылки в HTML, мы упоминали, что путь ссылки может быть абсолютный, а может быть относительным.
Относительный путь к файлу, в том числе и к файлу изображения, строится относительно какого-нибудь объекта, например, корня сайта или папки файловой система. А вот абсолютный путь – это такой путь, который доступен из любого места и на любом устройстве. Естественно, чаще всего для вставки изображений в HTML используют относительные пути, в отличии от HTML ссылок, но мы рассмотрим оба варианта вставки картинок в HTML.
Давайте сперва подготовим файловую систему для того, чтобы научиться вставлять картинки в HTML документ. Во-первых, на моем рабочем столе есть папка с именем «HTML», в этой папке я собираю все примеры из рубрики HTML, называя каждую папку Lesson N, где N – это номер публикации.
Для данной публикации папка с примерами называется Lesson 13. Структуру папки HTML вы можете увидеть на рисунке ниже:
Готовим файловую систему для того, чтобы разобраться с относительными путями для вставки изображений в HTML
Файл html41.png – это изображение из публикации, в которой мы говорили про HTML списки. Мы можем сказать, что папка HTML является родительской папкой для папки Lesson 13. HTML документ, в который мы будем вставлять картинку находится в папке Lesson 13, я его назвал img.html, смотрите изображение ниже.
В данной папке находится HTML документ, в который мы будем вставлять картинку
Давайте попробуем вставить изображение в документ img.html из родительской папки (изображение называется html41.png). Воспользуйтесь удобным для вас редактором (можно даже Блокнотом), но я бы рекомендовал бесплатный HTML редактор с подсветкой синтаксиса Notepad++ и создайте файл со следующим кодом:
<!DOCTYPE html> <html lang=»ru-RU»> <head> <meta charset=»UTF-8″> <title>Вставляем изображение в HTML документ</title> <link rel=»stylesheet» type=»text/css» href=»style.css» /> </head> <body> <h2>Учимся добавлять картинки в HTML</h2> <h3>Добавляем картинку в HTML документ из родительской папки</h3> <p>Пример демонстирует способ вставки картинки в HTML документ, из папки, которая является родительской для той, в которой документ находится</p> <p> <img src=»../html41.png»> </p> </body> </html>
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 |
<!DOCTYPE html>
<html lang=»ru-RU»>
<head>
<meta charset=»UTF-8″>
<title>Вставляем изображение в HTML документ</title>
<link rel=»stylesheet» type=»text/css» href=»style.css» />
</head>
<body>
<h2>Учимся добавлять картинки в HTML</h2>
<h3>Добавляем картинку в HTML документ из родительской папки</h3>
<p>Пример демонстирует способ вставки картинки в HTML документ, из папки,
которая является родительской для той, в которой документ находится</p>
<p>
<img src=»../html41.png»>
</p>
</body>
</html> |
Затем откройте получившийся файл в браузере, чтобы увидеть, что картинка была действительно вставлена в HTML документ:
Результаты первого примера вставки картинки в HTML документ с использованием относительного пути к файлу
Стоит немного пояснить пример вставки изображения в HTML документ. Представьте, что вы открыли файловый менеджер, а в нем открыта папка Lesson 13, ее полный путь на компьютере: C:\Users\Aspire\Desktop\HTML\Lesson 13. Но вам по каким-то причинам захотелось посмотреть изображение html41.png, что вам для этого нужно сделать? Для этого вам необходимо вернуться в папку «HTML» и открыть изображение.
Браузер в данном случае поступает аналогичным образом: конструкция «…/» говорит ему о том, что нужно вернуться в папку «HTML», а конструкция «html41.png» говорит браузеру о том, что нужно открыть изображение html41.png. Вот так мы можем добавить изображение в HTML документ из родительской папки, указав относительный путь. В данном случае путь относителен той папки, в которой находится HTML документ.
Теперь давайте посмотрим, как вставить картинку в HTML документ, которая находится в той же папки, что и сам документ. Для большего понимание обратитесь к рисунку, на котором показана структура папки Lesson 13, мы будем вставлять картинку html32.png, на этой картинки пример из записи, в которой мы говорили про шрифты в HTML. Давайте отредактируем наш файл, на этот раз я позволю себе вам порекомендовать CSS редактор Brackets, который тоже является бесплатным. Добавьте следующий код в HTML документ:
<h3>Добавляем изображение из папки, в которой находится HTML документ</h3> <p>Пример ниже использование относительного пути к файлу для добавления файла изборажения в HTML документ, который находится в той же самой папке, что и сам документ.</p> <p> <img src=»html32.png»> </p>
<h3>Добавляем изображение из папки, в которой находится HTML документ</h3>
<p>Пример ниже использование относительного пути к файлу для добавления
файла изборажения в HTML документ, который находится в той же самой папке, что и
сам документ.</p>
<p>
<img src=»html32.png»>
</p> |
Теперь мы указали относительный путь до картинки, которая находится в той же самой папке, что и HTML документ, чтобы вставить ее. Давайте откроем измененный пример в браузере, чтобы убедиться в том, что картинка была добавлена в документ.
Результаты второго примера вставки картинки в HTML документ с использованием относительного пути к файлу
Действительно, мы видим новую картинку на странице, которую сформировал браузер. Позволю себе еще раз вернуть к изображению, на котором демонстрируется структура папки Lesson 13. В этой папке есть еще одна папка – «img». Данную папку можно назвать вложенной по отношению к папке «Lesson 13». В папке «img» есть изображение html29.png, это изображение из записи, в которой мы говорили про заголовки в HTML. Давайте вставим это изображение в наш HTML документ. Рекомендую вам попробовать еще один редактор, на этот раз это бесплатный PHP редактор NetBeans, NetBeans – это даже не редактор, а среда разработки, которая изначально создавалась для Java. Добавьте в наш документ следующий код:
<h3>Добавляем картинку из папки, которая вложена в ту папку, где находится HTML документ</h3> <p>Данный пример демонстирует использование относительного пути к файлу для добавления картинки, которая находится во вложенной папки относительно той, в которой находится документ.</p> <p> <img src=»img\html29.png»> </p>
<h3>Добавляем картинку из папки, которая вложена в ту папку, где находится HTML документ</h3>
<p>Данный пример демонстирует использование относительного пути к файлу для добавления картинки,
которая находится во вложенной папки относительно той, в которой находится документ.</p>
<p>
<img src=»img\html29.png»>
</p> |
Данный пример демонстрирует то, как вставить изображение в HTML из вложенной папки. Папка «img» является вложенной по отношению к папке, в которой наш HTML документ.
Результаты третьего примера вставки картинки в HTML документ с использованием относительного пути к файлу
Но мы можем воспользоваться абсолютным путем для вставки картинок в HTML документ. Если рассматривать мой компьютер, то для него путь, которой начинается с корня диска, является абсолютным и такой путь будет работать из любой папки на моем диске, но этот путь не будет работать, если вы им воспользуетесь для вставки изображения на другом компьютере.
Я уже демонстрировал структуру каталога «HTML», в котором у меня хранятся все примеры, если вы ее внимательно смотрели, то могли заметить папку «тексты», в этой папке у меня хранятся все тексты данной рубрики и изображения к этим текстам. Давайте вставим изображение, которое находится в папке «тексты» в наш HTML документ, воспользовавшись абсолютным путем операционной системы. Рекомендую вам попробовать JavaScript редактор Sublime Text 3, у данного редактора один недостаток – он платный. Добавим несколько строк кода в наш документ:
<h3>Используем абсолютный путь ОС для вставки картинки в HTML</h3> <p>Данный путь является абсолютным только для моего компьютера и браузер не «увидит» картинку, если HTML документ будет открыт на другой машине.</p> <p> <img src=»C:\Users\Aspire\Desktop\HTML\тексты\html26.png»> </p>
<h3>Используем абсолютный путь ОС для вставки картинки в HTML</h3>
<p>Данный путь является абсолютным только для моего компьютера и браузер не «увидит»
картинку, если HTML документ будет открыт на другой машине.</p>
<p>
<img src=»C:\Users\Aspire\Desktop\HTML\тексты\html26.png»>
</p> |
А теперь убедимся, что изображение было вставлено в HTML страницу, открыв пример в браузере. Мы видим, что картинка html26.png относится к той записи, в которой мы говорили про выделение слов в HTML и логическое форматирование документа.
Использование абсолютного пути операционной системы для вставки картинки в HTMLдокумент
Использование абсолютного пути операционной системы для вставки картинки в HTML или для указания какого-либо другого ресурса не самый безопасный, умный и удобный подход, который не рекомендован к использованию. К тому же такой путь можно лишь условно назвать абсолютным, так как он абсолютен только в рамках той файловой системы, в которой был создан документ.
Давайте посмотрим пример вставки изображения в HTML с использованием настоящего абсолютного пути. Откройте любой удобный вам редактор и добавьте несколько строк кода:
<h3>Использование абсолютного пути для вставки картинки в документ</h3> <p>Абсолютный путь к картинке делает ее доступным из любой точки мира, лишь бы был доступ к сети Интернет.</p> <p> <img src=»//zametkinapolyah.ru/wp-content/uploads/2016/06/less1.png»> </p>
<h3>Использование абсолютного пути для вставки картинки в документ</h3>
<p>Абсолютный путь к картинке делает ее доступным из любой точки мира,
лишь бы был доступ к сети Интернет.</p>
<p>
<img src=»//zametkinapolyah.ru/wp-content/uploads/2016/06/less1.png»>
</p> |
Мы использовали абсолютный путь для вставки картинки в HTML страницу. Давайте убедимся, что это сработало, обновив страницу примера в браузере.
Использование абсолютного пути для вставки картинки в HTML страницу
Минус такого подхода в том, что картинка вставляется в документ с удаленного сервера, который может быть недоступен или если мой компьютер будет отключен от сети Интернет, то данная картинка не будет отображена, так как браузер не сможет получить к ней доступ. Кстати, данная картинка относится к записи, в которой мы говорили про установку LESS на Windows.
Мы рассмотрели всевозможные способы вставки изображений и картинок в HTML страницы и остановились на том, что вставлять картинки в HTML и, соответственно, на страницы сайт, следует с использованием относительного пути, так как данный подход наиболее безопасный. Конечно, вы можете загрузить изображение на какой-нибудь сайта предоставляющий услуги по размещению изображений и пользоваться абсолютным путем, это позволит снизить нагрузку на сайт, но лишит вас возможности обрабатывать изображения серверными средствами, например, при помощи PHP. Теперь можем приступать к другим темам, которые так или иначе связаны с картинками, изображениями и HTML.
Размеры HTML картинок и изображений. Высота и ширина картинок в HTML документе
Не секрет, что у изображений и картинок есть высота и ширина. Язык HTML позволяет управлять высотой и шириной картинок при помощи HTML атрибутов width и height. Атрибут width позволяет изменить ширину картинки в HTML, а атрибут height меняет высоту изображения. Размеры изображений в HTML допускается задавать в пикселах и процентах. С пикселами все понятно, это абсолютные единицы измерения, но если вы будете изменять размеры картинки процентами, то знайте, что эта единица относительная. Процент высчитывается от размера HTML элемента, в который была вложена картинка.
Если вы задаете только высотку HTML изображения или только его ширину, то браузер будет сохранять пропорции размеров картинки. Когда вы меняете размеры картинок при помощи HTML атрибутов, то браузер сразу де устанавливает размеры отображения картинок по заданным атрибутам.
Если вы хотите ускорить загрузку сайта, то вам необходимо задать размеры всех изображений в HTML документе, чтобы браузер не выполнял работу по их вычислению, а пользовался готовыми значениями, которые указаны в атрибутах. Когда вы изменяете изменяете размеры картинок при помощи HTML атрибутов, вы не изменяете исходный файл изображение, меняется только размера картинки, которая отображается на странице. Поэтому будьте аккуратны, изменяя размеры изображений на HTML странице вашего сайта.
Слишком маленькое изображение неудобно для просмотра вашим посетителям, а если вы увеличите размеры изображения, задав значения, которые больше исходных, то оно может потерять в качестве. Давайте попробуем вставить картинку в HTML документ и изменить ее размеры при помощи HTML атрибутов. Я буду изменять высоту и ширину изображения html28.png, это изображение из записи про параграфы и абзацы в HTML, ее исходный размер: ширина 430px, высота 707px. Давайте увеличим размеры картинки на HTML странице, воспользовавшись пикселами, я создам новый документ, который назову hw.html:
<!DOCTYPE html> <html lang=»ru-RU»> <head> <meta charset=»UTF-8″> <title>Изменяем высоту и ширину картинки в HTML</title> <link rel=»stylesheet» type=»text/css» href=»style.css» /> </head> <body> <h2>Увеличиваем высоту и ширину изображения в HTML</h2> <h3>Увеличиваем картинку при помощи HTML атрибутов width и height</h3> <p>Для изменения ширины картинки используйте атрибут width. Для изменения высоты картинки используйте атрибут heght.</p> <p> <img src=»../тексты/html28.png»> </p> </body> </html>
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 |
<!DOCTYPE html>
<html lang=»ru-RU»>
<head>
<meta charset=»UTF-8″>
<title>Изменяем высоту и ширину картинки в HTML</title>
<link rel=»stylesheet» type=»text/css» href=»style.css» />
</head>
<body>
<h2>Увеличиваем высоту и ширину изображения в HTML</h2>
<h3>Увеличиваем картинку при помощи HTML атрибутов width и height</h3>
<p>Для изменения ширины картинки используйте атрибут width.
Для изменения высоты картинки используйте атрибут heght.</p>
<p>
<img src=»../тексты/html28.png»>
</p>
</body>
</html> |
В примере не указана высотка картинки, так как не задан HTML атрибут height, сделано это намеренно, так как я не очень хочу вычислять пропорции изображения и предоставлю эту работу браузеру. Давайте откроем документ в браузере и воспользуемся консолью, чтобы увидеть, что изображение действительно увеличилось:
Задаем размеры картинки в HTML документе в абсолютных единицах
Мы видим, что ширина картинки действительно стала 500px, а высота была посчитана браузером автоматически. Если навести курсор мыши на значение атрибуты src, то можно увидеть исходные размеры картинки, которую мы вставили в HTML страницу:
На рисунке показан исходный размер изображения, которое мы вставляем в HTML документ
Теперь давайте уменьшим изображение при помощи HTML атрибутов, но в этот раз будем использовать в качестве единиц измерения проценты, добавим несколько строк кода:
<h3>Уменьшаем размеры картинки при помощи HTML атрибутов</h3> <p>Мы будем уменьшать размер изображения при помощи процентов. Обратите внимание: проценты — это относительные единицы измерения, поэтому размер изображения будет зависеть от родительского HTML элемента. В данном случае это элемент Р</p> <p><img src=»../тексты/html28.png»></p>
<h3>Уменьшаем размеры картинки при помощи HTML атрибутов</h3>
<p>Мы будем уменьшать размер изображения при помощи процентов.
Обратите внимание: проценты — это относительные единицы измерения,
поэтому размер изображения будет зависеть от родительского HTML элемента.
В данном случае это элемент Р</p>
<p><img src=»../тексты/html28.png»></p> |
Вам нужно понимать, что проценты – это относительные единицы измерения и то, что мы написали 50% это не означает, что браузер разделит на два 430 и 707. Это означает, что размер изображения не уменьшился, а стал динамическим. Теперь размер картинки зависит от HTML элемента P, в который картинка вложена. Мы никак не ограничивали размеры элемента P, поэтому его ширина равна ширине окна браузера. Соответственно, размер нашей картинки будет всегда равен половине ширины элемента P (в нашем случае это половина области просмотра). Давайте откроем документ в полном окне:
В данном случае ширина картинки, вставленной в HTML документ, равна половине ширины области просмотра в браузере
Чтобы вы лучше понимали скажу, что расширение моего монитора 1600 х 900. Мы видим, что ширина картинки 783.5, она чуть-чуть не дотягивает до 800 пикселов, так как у HTML элементов есть отступы, а справа есть скролл, который забирает часть ширины экрана. А теперь уменьшим размеры окна браузера, чтобы посмотреть, что станет с картинкой, вставленной в HTML страницу:
Уменьшим область просмотра, чтобы понимать, как поведет себя изображение, вставленное на HTML страницу
Размеры картинки уменьшились, так как уменьшилась ширина HTML элемента P. Таким образом проценты не дают вам гарантии того, в каком виде увидит изображение посетитель сайта. Во-первых, мониторы у всех разные, во-вторых, посетитель может уменьшит окно браузера в любой момент.
Итак, мы научились изменять высоту и ширину картинок и изображений при помощи HTML атрибутов и разобрались с тонкостями использования абсолютных и относительных единицы измерения в HTML.
Обтекание текстом HTML изображения. Выравниваем картинку в HTML
Если ваш сайт это не является файловым хранилищем для изображений и картинок, то наверняка вы хотели бы позаботиться о том, как будут выглядеть изображения на страницах вашего сайта. Обычно изображения на сайтах используются для привлечения внимания к тексту или дают какое-то пояснение к тому, что написано в документе, поэтому нам необходимо управлять тем, как текст будет вести себя по отношению к изображению.
Нам стоит отметить, что изображение в HTML – это такой же символ, как и любая буква, которую вы можете ввести с клавиатуры, но для этого символа мы можем задать определённое поведение. Например, мы можем задать то, как текст будет обтекать изображение в HTML странице, которую создаст браузер.
До сих пор мы размещали изображения в отдельном параграфе, но давайте посмотрим, что получится, если мы разместим изображение в том же элементе, в котором мы пишем текст, создадим новый файл, который я назову align.html:
<!DOCTYPE html> <html lang=»ru-RU»> <head> <meta charset=»UTF-8″> <title>Пример обтекания картинок в HTML</title> <link rel=»stylesheet» type=»text/css» href=»style.css» /> </head> <body> <h2>Пример обтекания изображений в HTML</h2> <h3>Текст в примере не будет обтекать картинку</h3> До сих пор мы размещали изображения в отдельном параграфе, но давайте посмотрим, что получится, если мы разместим изображение в том же элементе, в котором мы пишем текст, создадим новый файл, который я назову align.html. Добавим еще несколько слов в абзац. <img src=»../тексты/html25.png»> </p> </body> </html>
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 |
<!DOCTYPE html>
<html lang=»ru-RU»>
<head>
<meta charset=»UTF-8″>
<title>Пример обтекания картинок в HTML</title>
<link rel=»stylesheet» type=»text/css» href=»style.css» />
</head>
<body>
<h2>Пример обтекания изображений в HTML</h2> <h3>Текст в примере не будет обтекать картинку</h3>
До сих пор мы размещали изображения в отдельном параграфе, но давайте посмотрим, что получится, если мы разместим изображение в том же элементе, в котором мы пишем текст, создадим новый файл, который я назову align.html. Добавим еще несколько слов в абзац.
<img src=»../тексты/html25.png»>
</p>
</body>
</html> |
Отмечу, что данная картинка относится к записи, в которой мы говорили про непосредственное форматирование текста в HTML. Давайте откроем новый документ в браузере.
Пример того, что изображение в HTML ведет себя, как обычный символ
На скрине видно, что изображение ведет себя, как обычный символ, так, например, высота второй строки равна высоте изображения. Давайте попробуем изменить поведение нашей картинки при помощи HTML атрибута align, который позволит нам изменить расположение изображения относительно текста. Если говорить правильно, то атрибут align позволяет установить обтекание текста вокруг изображение в HTML документе.
Атрибут align имеет пять значений: bottom, left, middle, right, top. Особенностью данного атрибута является то, что он задает выравнивание для HTML картинки, а текст начинает обтекать картинку по тем краям, по которым выравнивание не происходит. Например, если вы написали align=”left”, то картинка будет выравнена по левому краю, а обтекание будет происходить сверху, снизу и справа.
Давайте попробуем задать обтекание текста вокруг изображения при помощи атрибута align и его значений, начнем со значения left:
<h3>Текст в примере будет обтекать изображение по правому краю</h3> <p> Атрибут align имеет значение left, которое выравнивает изображение по левой границе окна браузера. Соответственно, текст будет обтекать изображение справа, снизу и сверху. <img src=»../тексты/html25.png» align=»left»> Атрибут align имеет значение left, которое выравнивает изображение по левой границе окна браузера. Соответственно, текст будет обтекать изображение справа, снизу и сверху. </p>
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
<h3>Текст в примере будет обтекать изображение по правому краю</h3>
<p>
Атрибут align имеет значение left, которое выравнивает изображение по левой
границе окна браузера. Соответственно, текст будет обтекать изображение справа,
снизу и сверху.
<img src=»../тексты/html25.png» align=»left»>
Атрибут align имеет значение left, которое выравнивает изображение по левой
границе окна браузера. Соответственно, текст будет обтекать изображение справа,
снизу и сверху.
</p> |
Откроем наш пример в браузере, чтобы убедиться в том, что изображение на HTML странице было выравнено по левому краю, а текст параграфа обтекает его по трем оставшимся сторонам:
Выравнивание изображения по левому краю HTML документа
Код дальнейших примеров я не буду демонстрировать, так как для них я меняю только значение атрибута align. Давайте теперь посмотрим, как текст будет обтекать изображение если значение атрибута align будет right и, соответственно, как браузер будет выравнивать картинку:
Выравнивание изображения по правому краю HTML документа
Мы изменили значение атрибута align на right и теперь картинка была выровнена по правой границе HTML страницы, а текст начал ее обтекать по трем другим сторонам. Мы упоминали, что картинка в HTML – это обычный символ, мы можем задать выравнивание верхней границы изображения в HTML по самому высокому символу, которые находится в одной и той же строке, что и само изображение, для этого задайте атрибуту align значение top:
Выравнивание изображения по его верхней границе в HTML документе
Выровнять изображение мы можем по его центральной точке при помощи атрибута middle. В этом случае средняя линия изображения будет выровнена по базовой линии текста. Давайте посмотрим, как текст будет обтекать картинку, если установлено значение middle:
Выравнивание картинки по ее средней линии
И последнее значение, которое может принимать атрибут align – значение bottom. В этом случае изображение выравнивается по нижней границе строки, в которую мы его вставляем. Давайте посмотрим на то, как текст будет обтекать HTML изображение, когда значение align равно bottom:
Пример обтекания текстом картинки в то случае, когда изображение выравнивает по нижней границе
Стоит обратить ваше внимание на то, что текст, находящийся в других HTML элемента (даже в других блочных HTML элементах) будет обтекать изображения, для которых задан атрибут align, хотя, как мы знаем, блочные элементы занимают всю ширину области, в которой они расположены:
Пример того, что поведение элемента IMG на странице изменяется, если у него есть атрибут align
Действительно, текст расположенный в HTML заголовках обтекает изображения, которые мы выравнивали атрибутом align. Итак, мы рассмотрели как происходит выравнивание изображений в HTML и разобрались с тем, как обтекает текст HTML картинки, для которых мы делаем выравнивание.
Делаем изображение и картинки в виде HTML ссылки
Элемент IMG является строчным HTML элементом, а как мы знаем и элемент A, создающий ссылку в HTML документе или, как еще можно сказать, гиперссылку, тоже является строчным. Мы знаем, что строчные HTML элементы могут содержать в себе другие строчные элементы, соответственно, изображение может быть ссылкой на HTML страницу.
Давайте попробуем сделать картинку ссылку на HTML страницу. Для этого нам нужно написать тэг <img> внутри тэга <a>, общий синтаксис изображения ссылки в HTML выглядит так:
<a><img src=”путь_к_картинке”></a>
<a><img src=”путь_к_картинке”></a> |
Давайте создадим документ, в котором картинка будет являться ссылкой на HTML страницу, я назову его a-img.html:
<!DOCTYPE html> <html lang=»ru-RU»> <head> <meta charset=»UTF-8″> <title>Пример картинки ссылки в HTML</title> <link rel=»stylesheet» type=»text/css» href=»style.css» /> </head> <body> <h2>Пример изображения ссылки в HTML</h2> <p>Картинка ссылка, расположенная ниже ведет на главную страницу моего сайта.</p> <p><a target=»_blanc» title=»Ссылка откроется в новом окне» href=»//zametkinapolyah.ru/»><img src=»//zametkinapolyah.ru/wp-content/uploads/2016/07/database-manager-05.png»></a></p> </body> </html>
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
<!DOCTYPE html>
<html lang=»ru-RU»>
<head>
<meta charset=»UTF-8″>
<title>Пример картинки ссылки в HTML</title>
<link rel=»stylesheet» type=»text/css» href=»style.css» />
</head>
<body>
<h2>Пример изображения ссылки в HTML</h2>
<p>Картинка ссылка, расположенная ниже ведет на главную страницу моего сайта.</p>
<p><a target=»_blanc» title=»Ссылка откроется в новом окне» href=»//zametkinapolyah.ru/»><img src=»//zametkinapolyah.ru/wp-content/uploads/2016/07/database-manager-05.png»></a></p>
</body>
</html> |
Открыв документ в браузере, вы увидите:
Изображение в HTML документе является сылкой
Давайте усложним пример изображения ссылки, добавив несколько HTML атрибутов к тэгу <img>:
<p> <a target=»_blanc» title=»Ссылка откроется в новом окне» href=»//zametkinapolyah.ru/»> <img alt=»Если картинка не загрузится будет виден этот текст» border=»5″ title=»Картинка к статье по базам данных» src=»//zametkinapolyah.ru/wp-content/uploads/2016/07/database-manager-05.pn»> </a> </p>
<p>
<a target=»_blanc» title=»Ссылка откроется в новом окне» href=»//zametkinapolyah.ru/»>
<img alt=»Если картинка не загрузится будет виден этот текст» border=»5″ title=»Картинка к статье по базам данных» src=»//zametkinapolyah.ru/wp-content/uploads/2016/07/database-manager-05.pn»>
</a>
</p> |
Для изображения мы задали атрибут title, теперь контекстная подсказка при наведении будет браться не из элемента A, а из элемента IMG, так же я намеренно сделал ошибку в имени изображения (вместо .png я написал .pn), чтобы продемонстрировать работу атрибута alt, который служит для описания изображения в том случае, когда браузер по каким-то причинам не имеет к нему доступ, а также я задал рамку для картинки толщиной 5 пикселов при помощи атрибута border. Теперь давайте посмотрим на нашу картинку ссылку в браузере, открыв HTML страницу:
Пример картинки ссылки в HTML документе
Теперь вы знаете, что создать картинку ссылку в HTML не так уж и трудно, важно лишь соблюдать вложенность HTML элементов, чтобы изображение стало HTML ссылкой, просто напишите тэг <img> внутри контейнера <a>.
HTML позволяет делать не просто картинки ссылки, но еще и карты-изображений. Такие изображения делятся на фрагменты разных форм, а каждый фрагмент изображения является отдельной ссылкой, но о том, как сделать карту-изображение мы поговорим в отдельной публикации, сейчас мы лишь ограничимся тем, что упомянули о данной возможности.
css — как поместить текст справа от изображения в html
css — как поместить текст справа от изображения в html — qaruПрисоединяйтесь к Stack Overflow , чтобы учиться, делиться знаниями и строить свою карьеру.
Спросил
Просмотрено 10к раз
Я пытаюсь создать отдельные разделы в теле, которые отображали бы в них такую информацию
с использованием float: left; не помогает, только портит макет страницы.
вот мой html …
<раздел>
<раздел>
вот мой css …
#a, #g {
цвет фона: # 6d6d6d;
цвет: # bdc3c7;
стиль списка: нет;
}
#pic {
маржа: + 5% 0 0;
граница: сплошной черный цвет 3px;
}
#wrapper {
максимальная ширина: 1200 пикселей;
маржа: 0 авто;
заполнение: 0,5%;
стиль списка: нет;
}
Кезия52655 серебряных знаков2424 бронзовых знака
задан 29 мая ’16 в 5: 052016-05-29 05:05
ЛегендаОфКасс12111 золотой знак33 серебряных знака77 бронзовых знаков
1сменить на.потому что ID нужно использовать 1 раз на странице ..
, затем напишите в css:
.pic {
плыть налево;
}


 А мне, учитывая возраст и «опыт», было не просто понять как
А мне, учитывая возраст и «опыт», было не просто понять как А мне, учитывая возраст и «опыт», было не просто понять как
А мне, учитывая возраст и «опыт», было не просто понять как
 ru/папка/название_файла">
ru/папка/название_файла"> ru"><img border=0 src="https://ktonanovenkogo.ru/image/webcamxp.png"></a>
ru"><img border=0 src="https://ktonanovenkogo.ru/image/webcamxp.png"></a>
