Как скопировать и сохранить ссылку или адрес сайта
Как скопировать ссылку на веб-сайт в браузере
Итак, вы нашли интересующий вас веб-ресурс и теперь перед вами стоит задача скопировать его адрес себе на компьютер, ноутбук, телефон или любое другое мобильное устройство. Давайте разберемся, как можно это сделать и в чем отличия копирования ссылки на ПК и на смартфоне, через браузер и в мобильном приложении
Начнем с браузера, первое, что вам необходимо сделать — это открыть его, и перейти на понравившийся вам веб-ресурс. Браузер может быть абсолютно любым, например, Яндекс, Google Chrome или Mozilla Firefox. Хотя логично, что если вы читаете данную инструкцию, то наверняка он у вас уже открыт и первую задачу вы выполнили.
Поэтому, мы можем перейти сразу ко второй задаче, а именно к самому процессу копирования адреса ресурса. Для этого вам стоит знать, что при посещении страницы абсолютно любого сайта, в браузере появляется уникальная ссылка на эту интернет-страницу. Именно ее нам и придется скопировать и сохранить.
Именно ее нам и придется скопировать и сохранить.
Эта ссылка может находиться только в одном месте браузера, в специальном поле, называемым «адресной строкой». Чаще всего это поле находится в самом верху браузера, рядом с элементами управления и навигации. Разобравшись с расположением адреса ресурса, давайте теперь скопируем его на компьютер или телефон.
Копирование url-ссылки на компьютере
Прочитав предыдущую главу, вы в курсе, где находится интересующая вас ссылка. Теперь осталось узнать, как ее можно скопировать. Поэтому следующая задача — это разобраться в процессе копирования на компьютере, например, в блокнот. Это достаточно простая задача, не требующая от вас больших знаний и много времени.
Стоит сразу отметить, что копирование гиперссылки на компьютере в основном сводится к взаимодействию с браузером. В телефонах и мобильных устройствах помимо браузера вы можете использовать приложения, которые намного упрощают работу с электронной ссылкой. Поэтому процесс копирования на ПК дает вам больше понимания.
Как копировать web-ссылку в браузере на ПК
Первое, что вам потребуется сделать — это выделить адрес необходимого вам web-ресурса. Для этого поставьте курсор в адресную строку браузера и левой кнопкой мыши дважды или трижды нажмите на поле. Совершите это действие быстро и оно приведет к тому, что ссылка, находящаяся внутри поля, будет автоматически выделена.
В дополнение к этому варианту, вам стоит знать, что это не единственный способ выделить ссылку, кроме него существует еще два других. Во втором случае, вам необходимо будет использовать уже другую кнопку мыши. Нажмите на адресную строку браузера правой кнопкой мыши, и в появившемся меню задач выберете опцию «Выделить все».
Третьим методом выделить адрес сайта будет использование клавиатуры. Сперва поставьте курсор в поле со ссылкой, для этого нажмите на него левой кнопкой мыши. Далее, одновременно нажмите на клавиатуре комбинацию из двух клавиш «Ctrl» + «A» (латинская буква). Будьте внимательны, не перепутайте с русской раскладкой!
Все эти способы приводят к тому, что необходимая вам ссылка будет успешно выделена. Теперь перед вами стоит задача скопировать ее в буфер обмена. Это то место в памяти компьютера, которое необходимо для переноса информации и где хранятся временные данные. Именно туда попадет ваша гиперссылка при ее копировании.
Теперь перед вами стоит задача скопировать ее в буфер обмена. Это то место в памяти компьютера, которое необходимо для переноса информации и где хранятся временные данные. Именно туда попадет ваша гиперссылка при ее копировании.
Чтобы переместить в буфер обмена выделенную ссылку, нажмите на нее правой кнопкой мыши и выберите опцию «Копировать». Кстати, нажатие на клавиатуре комбинации из клавиш «Ctrl» + «C» (латинская буква) даст такой же результат. Поздравляем, адрес сайта успешно скопирован, вам осталось его вставить в документ и сохранить.
Если вам интересно узнать про все возможные команды при работе со ссылкой на компьютере, то после прочтения данной статьи рекомендуем вам ознакомиться с инструкцией по копированию в буфер обмена. В результате вы узнаете про то куда копируются ссылки и где находится буфер обмена на ПК и смартфонах.
Сохранение адреса сайта на компьютере
Итак, начнем! После того, как мы разобрались с тем, как копировать ссылку на сайт, нам нужно научиться ее сохранять. На деле, это тоже достаточно простой процесс, не требующих каких-либо новых знаний. Он повторяет действия, которые вы совершали ранее. Поэтому, вам не придется заново открывать Америку.
На деле, это тоже достаточно простой процесс, не требующих каких-либо новых знаний. Он повторяет действия, которые вы совершали ранее. Поэтому, вам не придется заново открывать Америку.
Перед тем, как приступить к операции по сохранению, вам стоит определиться с тем, куда вы будете вставлять ссылку на интернет-страницу. Это может быть документ Word, Excel, блокнот, а может быть и самый обыкновенный текстовый редактор на рабочем столе. Давайте уже откроем документ и вставим ссылку!
После того, как текстовый документ на вашем компьютере откроется, вам необходимо будет выбрать место, куда вы вставите скопированный адрес. Для этого сначала поставьте курсор мыши в интересующую область документа, на нужную строчку, а затем воспользуйтесь одним из двух способов вставки.
Давайте рассмотрим первый из этих методов, который задействует только мышь. Ранее, при копировании url-ссылки, вы с ним уже сталкивались. Для этого нажмите на правую кнопку мыши и вызовите контекстное меню с задачами. В появившемся всплывающем окне, среди всего списка задач, берите опцию «Вставить».
В появившемся всплывающем окне, среди всего списка задач, берите опцию «Вставить».
Второй способ вставки также, как и первый, вам уже знаком. Это действие частично вы уже проделывали и поэтому оно не вызовет у вас затруднений. Его работа основана на использовании комбинаций клавиш клавиатуры. Для того чтобы вставить ссылку одновременно нажмите на клавиатуре две клавиши «Ctrl» + «V».
В результате любого из этих способов, в том месте документа, где у вас стоял курсор появится скопированная ссылка. Теперь вам осталось только сохранить документ. Кстати, можете воспользоваться комбинацией из двух клавиш «Ctrl» + «S» или, при закрытии документа, выбрать опцию «Сохранить изменения».
Как скопировать адрес web-сайта на телефоне
Копирование ссылки на телефоне по своему принципу похоже на те операции, которые вы проделывали на компьютере. Здесь также присутствует буфер обмена, в который попадают скопированные данные, но процесс отличается тем, что нет привычных органов управления, а именно мыши и клавиатуры.
Вместо этих инструментов используются ваши пальцы, а для навигации используется экран мобильного устройства. Поэтому все операции по выделению и копированию будут сводиться к кратковременным или длительным нажатиям на дисплей вашего телефона. При этом не важно Айфон у вас или смартфон с системой Андроид.
Копирование гиперссылки на смартфоне
Итак, первое что вам потребуется сделать — это открыть браузер на вашем устройстве и перейти на видео-хостинг, в социальную сеть или любой другой понравившийся сайт. Далее, нужно найти в браузере адресную строку. Она так же, как и на ПК размещена вверху браузера и, как часто бывает, одновременно является строкой поиска.
Как вы уже знаете из предыдущего раздела, в этом поле будет размещена уникальная ссылка, ведущая на интернет-страницу сайта. Теперь вам нужно выделить ее и скопировать. Для этих целей вам потребуется вызвать всплывающее меню с задачами на вашем смартфоне и выбрать соответствующую опцию.
Чтобы это сделать правильно, нужно нажать на адресную строку браузера и удерживать нажатие в течении одной секунды. В результате этого действия у вас появится всплывающее меню со списком задач. Здесь вы должны выбрать опцию «Выбрать все» и тогда вся ссылка в поле будет выделена.
В результате этого действия у вас появится всплывающее меню со списком задач. Здесь вы должны выбрать опцию «Выбрать все» и тогда вся ссылка в поле будет выделена.
Кроме, рассмотренного примера, существует более быстрый и простой способ выделения url-ссылки. Чтобы выделить строчку с адресом web-сайта вам необходимо очень быстро, буквально в течении долей секунды, нажать на адресное поле. Результат будет абсолютно такой же, что и при вызове меню задач.
После того, как адрес интернет-ресурса станет выделенным, вам необходимо будет его скопировать во временное хранилище, а именно в буфер обмена. Чтобы это сделать вам вначале придется, длительным нажатием на выделенную строку, вызвать всплывающее меню задач, а затем выбрать опцию «Копировать».
Стоит заметить, что может быть так, что у вас автоматически, при выделении ссылки, появится меню задач. Возможно, появится дополнительное меню с опцией «Копировать URL», как вы понимаете, это тоже самое. Если это так, то просто выбирайте одну из опций по копированию и ссылка успешно попадет в буфер обмена.
Как скопировать адреса ресурса в приложении
Если у вас открыто приложение на телефоне, а не браузер, то привычное адресное поле в нем будет отсутствовать. «Где же находится гиперссылка в этом случае?» — спросите вы. Давайте выясним это и узнаем, как скопировать адрес страницы в таких популярных приложениях, как Инстаграм, Ютуб, ВКонтакте или Авито.
Стоит сразу отметить, что в подобного рода программах для мобильных устройств ссылка находится в специально отведённом месте. Именуется оно, как «Share», что в переводе с английского означает «Поделиться». В этом месте собраны все способы, с помощью которых вы сможете отправить электронный адрес.
В качестве обозначения подобного рода функционала чаще всего используется иконка с тремя соединёнными точками. В редких случаях адрес страницы скрывается за тремя вертикальными точками, так как это обозначение принято использовать для вызова меню приложения. Например, именно так сделано в социальной сети Инстаграм.
Для того, чтобы скопировать ссылку вам необходимо сперва нажать на иконку. В результате у вас появится всплывающее меню, в котором будут присутствовать различные приложения, в том числе и буфер обмена или clipboard. Затем вам потребуется выбрать необходимую программу и электронный адрес автоматически попадет в нее.
В результате у вас появится всплывающее меню, в котором будут присутствовать различные приложения, в том числе и буфер обмена или clipboard. Затем вам потребуется выбрать необходимую программу и электронный адрес автоматически попадет в нее.
Как сохранить веб-ссылку на телефоне
Допустим, ссылка на веб-ресурс была скопирована в буфере обмена и теперь вам необходимо ее сохранить в текстовом документе на вашем смартфоне, планшете или любом другом мобильном устройстве. Для этого вам потребуется проделать действия рассмотренные ранее, т.е. вызвать меню задач и выбрать соответствующую опцию.
Для этого, сперва поставьте курсор в необходимую область документа, на нужную строчку текста, нажав на дисплей вашего гаджета. Нажатие должно быть быстрым, в течении нескольких долей секунды. В результате у вас появится всплывающее контекстное меню с задачами, где вы должны выбрать опцию «Вставить».
Если вы все сделали правильно, то после этих действий в месте, где у вас стоял курсор, появится ссылка на ранее скопированную интернет-страницу. Теперь вам осталось сделать самый последний шаг — это сохранить документ. Для этого зайдите в меню документа и выберете соответствующую задачу.
Теперь вам осталось сделать самый последний шаг — это сохранить документ. Для этого зайдите в меню документа и выберете соответствующую задачу.
Как вы видите, на телефоне принцип копирования ссылки, как и любой другой строчки текста, повторяет действия, которые вы совершали на ПК. Здесь, так же как и на компьютере есть буфер для хранения информации и меню с задачами. Основная разница заключается в отличиях интерфейса и органах управления.
Как скопировать ссылку — Компьютерные секреты
С этой проблемой сталкиваются, в основном, новички. Некоторые из них, даже умудряются вручную прописать адрес ссылки.
Адрес ссылки или URL
Это может быть и спасёт, если ссылка будет короткой, а вот если там будет несколько десятков символов, то тут уже придётся потратить немало времени и сил.
К тому же иногда даже не знаешь откуда брать определённый символ.
Поэтому, чтобы не изобретать велосипед, прибегнем к простому решению копирования ссылки.
Как скопировать адрес ссылки?
Чтобы копировать ссылку, достаточно проделать всем известные шаги и действия. Итак, для этого, мы проделываем следующие простые действия:
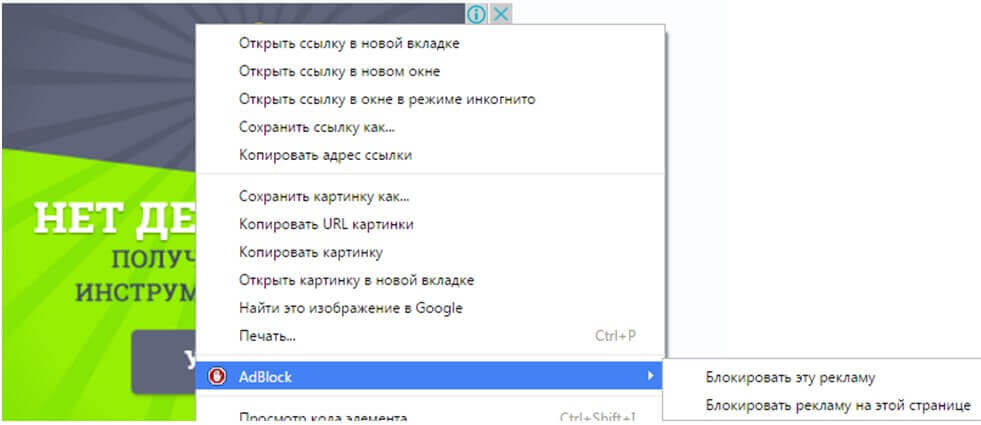
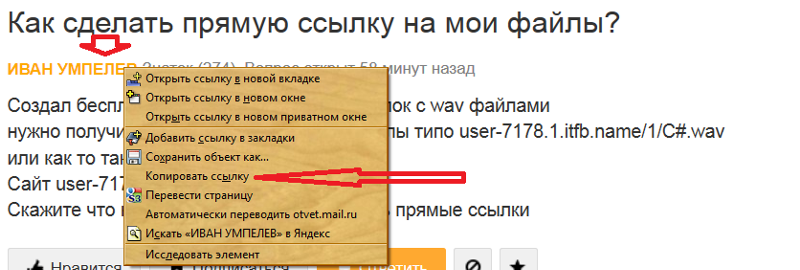
- Наводим указатель мыши на ссылку.
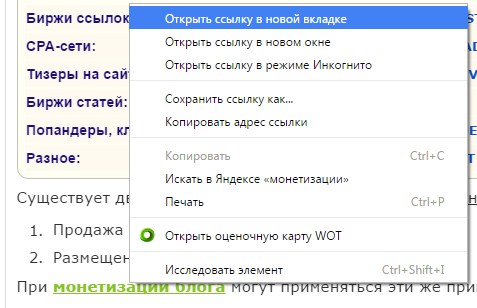
- Нажимаем на правую кнопку мыши.
- В появившемся меню, выбираем «
После этих действий, ничего заметного не происходит, однако наша ссылка находится в буфере обмена компьютера.
Другими словами, компьютер (за вас) набрал все эти символы в своей памяти и хранит эту информацию до востребования.
А как же мы можем этим воспользоваться? Очень просто!
Мы должны вставить куда-нибудь, то, что он скопировал и хранит в своих «мозгах».
Как и куда можно вставить скопированную ссылку?
Это могут быть разнообразные места. Например, в новой вкладке браузера, которым вы пользуетесь.
Например, в новой вкладке браузера, которым вы пользуетесь.
Соответственно, нужно проделать те же действия
- Наводим указатель мыши на адресную строку.
- Нажимаем на правую кнопку мыши.
- В появившемся меню, выбираем «Вставить» или «Вставить и перейти». И также наводим указатель мыши на нужный нам пункт и нажимаем левую кнопку.
Если вы выбрали пункт «Вставить и перейти», то вам даже не придётся нажимать клавишу Enter. Нужная страница откроется автоматически.
Можно вставить эту скопированную ссылку в документ Microsoft Word.
Алгоритм действий остаётся таким же, как и в описанных выше случаях.
А после полученного результата, эту ссылку можно сделать даже гиперссылкой в самом документе.
При нажатии на неё, тоже можно будет перейти на нужную вам страницу в Интернете.
Надеюсь, вы понимаете, что это возможно только в том случае, когда у вас активное
Безусловно, ссылку можно таким же образом отправить вашему другу по электронной почте.
Также, в обычном сообщении в любой социальной сети: ВКонтакте, Одноклассники, Twitter, Instagram, LiveJournal, Facebook и множество других.
Думаю, что каждый из вас найдёт ещё множество способов применения этого простого действия.
Выбор всегда за тобой!
Я ЗНАЮ — ТЫ МОЖЕШЬ!
«Если вы крадёте у современников, вас обругают за плагиат, а если у древних — похвалят за эрудицию».
(Чарльз Калеб Колтон)
Как на компьютере сохранить ссылку
В этом уроке я покажу вам, как сохранить страницу сайта, то есть отправить ее к себе на компьютер. Делается этого для того, чтобы можно было открыть ее без интернета, а также сбросить на флешку, записать на диск. Этот способ сохранения подходит для всех популярных программ: Google Chrome, Yandex, Opera, Mozilla Firefox, Internet Explorer.
Этот способ сохранения подходит для всех популярных программ: Google Chrome, Yandex, Opera, Mozilla Firefox, Internet Explorer.
Как сохранить страницу из интернета в компьютер
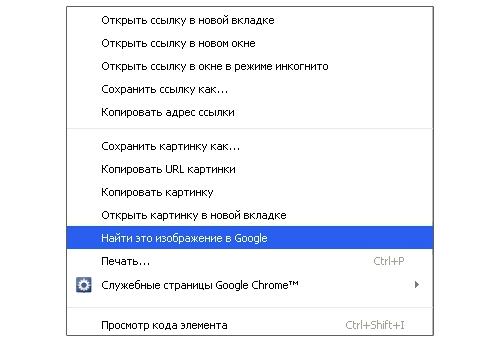
1 . Щелкните по пустому месту страницы правой кнопкой мышки. Из списка выберите «Сохранить как…».Главное навести курсор туда, где нет никаких картинок, кнопок и рекламы.
Должен появиться примерно такой список, из которого выбираем пункт «Сохранить как…» или «Сохранить страницу как…».
правая кнопка мыши — Сохранить как.
Если такого пункта вы у себя не находите или список вообще не открывается, нажмите комбинацию клавиш Ctrl+S (зажмите клавишу Ctrl на клавиатуре компьютера, затем английскую букву S, после чего отпустите обе клавиши).
2 . Появится окошко сохранения, где нужно выбрать то место в компьютере, куда отправится страница сайта.
Окно сохранения
Например, я хочу записать ее в Локальный диск D своего компьютера в папку «Статьи». Значит, в окошке с левой стороны выбираю диск D.
Выбор места на компьютере
И внутри открываю нужную мне папку – щелкаю по ней два раза левой кнопкой мышки.
Выбор нужной папки
3 . Если надо, меняем название и нажимаем «Сохранить».
Изменение названия и сохранение
После этого страница закачивается на компьютер. Длится это обычно несколько секунд. Искать ее нужно будет в том месте, которое выбирали в пункте 2.
Как правило, страницы из интернета сохраняются на компьютер вместе с папками.
Сохраненная страница сайта
Открывать нужно именно файл. В папку же закачивается то, из чего состоит страница (кроме текста) — картинки, оформление и др. Можно сказать, это служебная папка. Если ее удалить, то будет открываться текст — без картинок и дизайна.
Получается немного неудобно, особенно, если нужно сохранить несколько страниц. Для каждой из них будет создана отдельная папка, которая не используется, но и удалить ее нельзя.
Как сохранить страницу сайта в PDF
Этот способ хорош тем, что на компьютер сохраняется только один файл, без папки.
Инструкция по сохранению
1 . Щелкните по пустому месту страницы правой кнопкой мышки. Из списка выберите «Печать…». Или нажмите сочетание клавиш Ctrl+P (англ.)
2 . В графе «Принтер» щелкните по «Изменить».
3 . Из списка выберите «Сохранить как PDF».
В браузерах Mozilla Firefox и Internet Explorer окошко выглядит иначе. Но принцип тот же: из списка с принтерами нужно выбрать тот пункт, в котором будет аббревиатура «PDF».
4 . Нажмите на «Сохранить».
Ну, а дальше в окошке выбираем место в компьютере, куда нужно записать файл, и нажимаем «Сохранить». То есть выполняем пункты 2 и 3 первой инструкции.
Ни первый, ни второй способ не приводит к идеальному результату. Бывает, страница выглядит немного кривоватой или записывается вместе с рекламой и другими ненужностями.
А еще есть такая штука как «Закладки». Это что-то вроде записной книжки в самом браузере (программе для интернета). Туда можно очень быстро записать любую страницу, но открываться она будет только при наличии интернета. Подробнее об этом читайте здесь.
Сохранить ссылку на рабочий стол или прикрепить её на панели вкладок в интернет-обозревателе очень просто и производится это буквально несколькими щелчками мыши. В этой статье будет показан способ решения данной задачи на примере браузера Google Chrome. Приступим!
Сохранение ссылки на компьютер
Чтобы сохранить нужную вам веб-страницу, потребуется произвести всего несколько действий. В этой статье будет описано два способа, которые помогут сохранить ссылку на веб-ресурс из интернета при помощи браузера Гугл Хром. Если вы пользуетесь другим интернет-обозревателем, не стоит беспокоиться — во всех популярных браузерах этот процесс происходит одинаково, поэтому представленную ниже инструкцию можно считать универсальной.
Способ 1: Создание URL-ярлыка сайта на рабочем столе
Этот способ требует буквально двух нажатий мыши и позволяет перенести ссылку, ведущую на сайт, в любое удобное для пользователя место на компьютере — к примеру, на рабочий стол.
Уменьшаем окно интернет-обозревателя так, чтобы было видно рабочий стол. Можно нажать на сочетание клавиш «Win + правая или левая стрелочка», чтобы интерфейс программы мгновенно переместился в левый или правый, в зависимости от выбранного направления, край монитора.
Выделяем URL-адрес сайта и переносим его на свободное пространство рабочего стола. Должна появиться маленькая строчка текста, где будет написано название сайта и маленькое изображение, которое можно увидеть на открытой с ним вкладке в браузере.
После того как левая кнопка мыши будет отпущена, на десктопе появится файл с расширением . url, который и будет являться ярлыком-ссылкой на сайт в интернете. Естественно, попасть на сайт через такой файл можно будет только при наличии подключения ко всемирной паутине.
url, который и будет являться ярлыком-ссылкой на сайт в интернете. Естественно, попасть на сайт через такой файл можно будет только при наличии подключения ко всемирной паутине.
Способ 2: Ссылки на панели задач
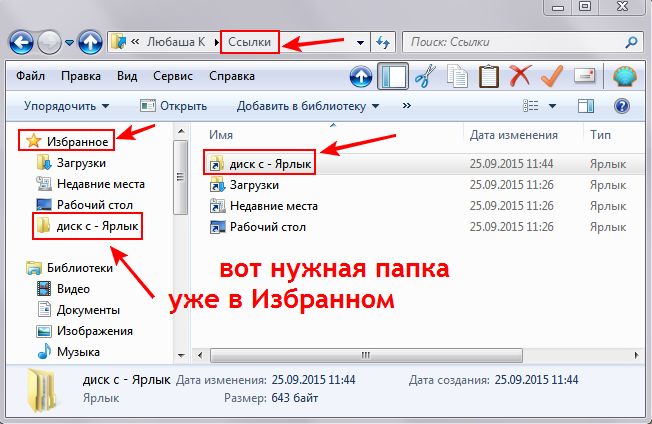
В Windows 10 появилась возможность создавать свои или пользоваться предустановленными вариантами папок на панели задач. Они называются панелями и одна из таких может содержать в себе ссылки на веб-страницы, которые будут открываться посредством установленного по умолчанию браузера.
Важно: Если вы используете Internet Explorer, то в панель «Ссылки» будут автоматически добавляться вкладки, которые находятся в категории «Избранных» в данном веб-обозревателе.
- Чтобы включить данную функцию, необходимо нажать правой кнопкой мыши по свободному месту на панели задач, навести курсор на строку «Панели» и в выпадающем списке нажать на пункт «Ссылки».
Для добавления туда каких-либо сайтов, нужно из адресной строки браузера выделить ссылку и перенести её на появившуюся на панели задач кнопку «Ссылки».
Как только вы добавите первую ссылку в эту панель, рядом с ней появится знак ». Нажатие на него откроет список находящихся внутри вкладок, на которые можно перейти кликом левой кнопки мышки.
Заключение
В этом материале были рассмотрены два способа сохранения ссылки на веб-страницу. Они позволяют в любое время получить быстрый доступ к избранным вкладкам, что поможет сохранить время и быть более продуктивным.
Как скопировать ссылку — Компьютерные секреты
С этой проблемой сталкиваются, в основном, новички. Некоторые из них, даже умудряются вручную прописать адрес ссылки.
Адрес ссылки или URL
Это может быть и спасёт, если ссылка будет короткой, а вот если там будет несколько десятков символов, то тут уже придётся потратить немало времени и сил.
К тому же иногда даже не знаешь откуда брать определённый символ.
Поэтому, чтобы не изобретать велосипед, прибегнем к простому решению копирования ссылки.
Как скопировать адрес ссылки?
Для того, чтобы копировать ссылку, достаточно проделать всем известные шаги и действия. Итак, для этого, мы проделываем следующие простые действия:
- Наводим указатель мыши на ссылку.
- Нажимаем на правую кнопку мыши.
- В появившемся меню, выбираем «Копировать адрес ссылки», «Копировать ссылку», или просто «Копировать». Для этого, мы наводим указатель мыши на нужный нам пункт и нажимаем левую кнопку.
После этих действий, ничего заметного не происходит, однако наша ссылка находится в буфере обмена компьютера.
Другими словами, компьютер (за вас) набрал все эти символы в своей памяти и хранит эту информацию до востребования.
А как же мы можем этим воспользоваться? Очень просто!
Мы должны вставить куда-нибудь, то, что он скопировал и хранит в своих «мозгах».
Как и куда можно вставить скопированную ссылку?
Это могут быть разнообразные места. Например, в новой вкладке браузера, которым вы пользуетесь.
Например, в новой вкладке браузера, которым вы пользуетесь.
Соответственно, нужно проделать те же действия
- Наводим указатель мыши на адресную строку.
- Нажимаем на правую кнопку мыши.
- В появившемся меню, выбираем «Вставить» или «Вставить и перейти». И также наводим указатель мыши на нужный нам пункт и нажимаем левую кнопку.
Если вы выбрали пункт «Вставить и перейти», то вам даже не придётся нажимать клавишу Enter. Нужная страница откроется автоматически.
Можно вставить эту скопированную ссылку в документ
Алгоритм действий остаётся таким же, как и в описанных выше случаях.
А после полученного результата, эту ссылку можно сделать даже гиперссылкой в самом документе.
При нажатии на неё, тоже можно будет перейти на нужную вам страницу в Интернете.
Надеюсь, вы понимаете, что это возможно только в том случае, когда у вас активное интернет-соединение.
Безусловно, ссылку можно таким же образом отправить вашему другу по электронной почте.
Также, в обычном сообщении в любой социальной сети: ВКонтакте, Одноклассники, Twitter, Instagram, LiveJournal, Facebook и множество других.
Думаю, что каждый из вас найдёт ещё множество способов применения этого простого действия.
Выбор всегда за тобой!
Я ЗНАЮ — ТЫ МОЖЕШЬ!
«Если вы крадёте у современников, вас обругают за плагиат, а если у древних — похвалят за эрудицию».
(Чарльз Калеб Колтон)
Как сохранить ссылку на рабочем столе
Сохранить ссылку на рабочий стол или прикрепить её на панели вкладок в интернет-обозревателе очень просто и производится это буквально несколькими щелчками мыши. В этой статье будет показан способ решения данной задачи на примере браузера Google Chrome. Приступим!
Читайте также: Сохранение вкладок в Google Chrome
Сохранение ссылки на компьютер
Чтобы сохранить нужную вам веб-страницу, потребуется произвести всего несколько действий. В этой статье будет описано два способа, которые помогут сохранить ссылку на веб-ресурс из интернета при помощи браузера Гугл Хром. Если вы пользуетесь другим интернет-обозревателем, не стоит беспокоиться — во всех популярных браузерах этот процесс происходит одинаково, поэтому представленную ниже инструкцию можно считать универсальной. Исключением является разве что Microsoft Edge — к сожалению, в нём нельзя воспользоваться первым способом.
В этой статье будет описано два способа, которые помогут сохранить ссылку на веб-ресурс из интернета при помощи браузера Гугл Хром. Если вы пользуетесь другим интернет-обозревателем, не стоит беспокоиться — во всех популярных браузерах этот процесс происходит одинаково, поэтому представленную ниже инструкцию можно считать универсальной. Исключением является разве что Microsoft Edge — к сожалению, в нём нельзя воспользоваться первым способом.
Способ 1: Создание URL-ярлыка сайта на рабочем столе
Этот способ требует буквально двух нажатий мыши и позволяет перенести ссылку, ведущую на сайт, в любое удобное для пользователя место на компьютере — к примеру, на рабочий стол.
Уменьшаем окно интернет-обозревателя так, чтобы было видно рабочий стол. Можно нажать на сочетание клавиш «Win + правая или левая стрелочка», чтобы интерфейс программы мгновенно переместился в левый или правый, в зависимости от выбранного направления, край монитора.
Выделяем URL-адрес сайта и переносим его на свободное пространство рабочего стола. Должна появиться маленькая строчка текста, где будет написано название сайта и маленькое изображение, которое можно увидеть на открытой с ним вкладке в браузере.
Должна появиться маленькая строчка текста, где будет написано название сайта и маленькое изображение, которое можно увидеть на открытой с ним вкладке в браузере.
После того как левая кнопка мыши будет отпущена, на десктопе появится файл с расширением .url, который и будет являться ярлыком-ссылкой на сайт в интернете. Естественно, попасть на сайт через такой файл можно будет только при наличии подключения ко всемирной паутине.
Способ 2: Ссылки на панели задач
В Windows 10 появилась возможность создавать свои или пользоваться предустановленными вариантами папок на панели задач. Они называются панелями и одна из таких может содержать в себе ссылки на веб-страницы, которые будут открываться посредством установленного по умолчанию браузера.
Важно: Если вы используете Internet Explorer, то в панель «Ссылки» будут автоматически добавляться вкладки, которые находятся в категории «Избранных» в данном веб-обозревателе.
- Чтобы включить данную функцию, необходимо нажать правой кнопкой мыши по свободному месту на панели задач, навести курсор на строку «Панели» и в выпадающем списке нажать на пункт «Ссылки».
Для добавления туда каких-либо сайтов, нужно из адресной строки браузера выделить ссылку и перенести её на появившуюся на панели задач кнопку «Ссылки».
Как только вы добавите первую ссылку в эту панель, рядом с ней появится знак ». Нажатие на него откроет список находящихся внутри вкладок, на которые можно перейти кликом левой кнопки мышки.
Заключение
В этом материале были рассмотрены два способа сохранения ссылки на веб-страницу. Они позволяют в любое время получить быстрый доступ к избранным вкладкам, что поможет сохранить время и быть более продуктивным.
Мы рады, что смогли помочь Вам в решении проблемы.
Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
Как скопировать ссылку — Компьютерные секреты
С этой проблемой сталкиваются, в основном, новички. Некоторые из них, даже умудряются вручную прописать адрес ссылки.
Адрес ссылки или URL
Это может быть и спасёт, если ссылка будет короткой, а вот если там будет несколько десятков символов, то тут уже придётся потратить немало времени и сил.
К тому же иногда даже не знаешь откуда брать определённый символ.
Поэтому, чтобы не изобретать велосипед, прибегнем к простому решению копирования ссылки.
Как скопировать адрес ссылки?
Для того, чтобы копировать ссылку, достаточно проделать всем известные шаги и действия. Итак, для этого, мы проделываем следующие простые действия:
- Наводим указатель мыши на ссылку.
- Нажимаем на правую кнопку мыши.
- В появившемся меню, выбираем «Копировать адрес ссылки», «Копировать ссылку», или просто «Копировать». Для этого, мы наводим указатель мыши на нужный нам пункт и нажимаем левую кнопку.
После этих действий, ничего заметного не происходит, однако наша ссылка находится в буфере обмена компьютера.
Другими словами, компьютер (за вас) набрал все эти символы в своей памяти и хранит эту информацию до востребования.
А как же мы можем этим воспользоваться? Очень просто!
Мы должны вставить куда-нибудь, то, что он скопировал и хранит в своих «мозгах».
Как и куда можно вставить скопированную ссылку?
Это могут быть разнообразные места. Например, в новой вкладке браузера, которым вы пользуетесь.
Соответственно, нужно проделать те же действия
- Наводим указатель мыши на адресную строку.
- Нажимаем на правую кнопку мыши.
- В появившемся меню, выбираем «Вставить» или «Вставить и перейти». И также наводим указатель мыши на нужный нам пункт и нажимаем левую кнопку.
Если вы выбрали пункт «Вставить и перейти», то вам даже не придётся нажимать клавишу Enter. Нужная страница откроется автоматически.
Можно вставить эту скопированную ссылку в документ Microsoft Word.
Алгоритм действий остаётся таким же, как и в описанных выше случаях.
А после полученного результата, эту ссылку можно сделать даже гиперссылкой в самом документе.
При нажатии на неё, тоже можно будет перейти на нужную вам страницу в Интернете.
Надеюсь, вы понимаете, что это возможно только в том случае, когда у вас активное интернет-соединение.
Безусловно, ссылку можно таким же образом отправить вашему другу по электронной почте.
Также, в обычном сообщении в любой социальной сети: ВКонтакте, Одноклассники, Twitter, Instagram, LiveJournal, Facebook и множество других.
Думаю, что каждый из вас найдёт ещё множество способов применения этого простого действия.
Выбор всегда за тобой!
Я ЗНАЮ — ТЫ МОЖЕШЬ!
«Если вы крадёте у современников, вас обругают за плагиат, а если у древних — похвалят за эрудицию».
(Чарльз Калеб Колтон)
Как сделать ссылку на сайт правильно: 4 простых шага
Развитие собственного сайта предполагает полноценную каждодневную упорную работу. В том числе, выполнение монотонных и не совсем интересных действий. Но обязательных – способствующих оптимизации проекта. Сегодня подробно и во всех красках расскажу, как сделать ссылку на сайт. Речь идет о переходе на внутренние страницы ресурса со «стартовой». То есть, о перелинковке. Казалось бы, ничего крайне трудного и непонятного в этом нет. Но, как и в любом деле, имеются некоторые тонкости и нюансы. На них я и остановлюсь.
Как сделать активную ссылку на сайте, простая инструкция
Что представляет собой ссылка? Это отмеченная часть текста. При нажатии на нее пользователь перенаправляется на другую страницу. В зависимости от настроек, страница открывается либо в той же вкладке, либо в новой.
Обратите внимание! Существуют ссылки, активирующие скачивание файлов. То есть, при клике мышкой на них, начинает скачиваться документ или другой файл.
Ссылка выглядит так: слово или часть предложения. Теперь о каждой составляющей ссылки:
- — тег, в котором помещается ссылка и текст к ней;
- адрес – url, на который ведет ссылка;
- слово или часть предложения, называемые анкором – текст, который и отображается на странице, в статье.
Обратите внимание! Ссылка обычно выделяется синим цветом и подчеркиванием текста. Но могут быть и другие варианты настройки.
Как видите, чтобы сделать ссылку в редакторе сайта нужно поставить соответствующий тег, указать url и часть текста. Ничего сложного, правда ведь?
Кстати! О том, как работать в административной панели и редакторе сайта, я подробно рассказываю на своем авторском полностью бесплатном тренинге, как сделать сайт своими руками. Тренинг длится всего 4 дня в режиме онлайн. По завершении обучения у каждого участника остается собственный проект – готовый к работе. Если возникают трудности с его созданием, команда поддержки отвечает на все вопросы и решает проблемы.
Все ссылки бывают двух типов. Внешние перенаправляют на страницы того же сайта. Внутренние – на сторонний ресурс.
Какие атрибуты для ссылок бывают
Читайте также: Как проверить сайт на ошибки: 5 важных правил
HTML открывает широкие возможности и позволяет создавать дополнительные условия для перехода по ссылке. Атрибутов огромное количество. Рассказывать обо всех не буду. В этом нет никакого смысла. Остановлюсь только на самых важных. Отображается он следующим образом — .
Что интересно – атрибутов для тега бывает несколько. Они публикуются обязательно через пробел. Очередность размещения атрибутов абсолютно не важна.
Ссылка открывается в новом окне
Очень удобны для пользователей вариант. Остается открытой «начальная» страница. Ему не нужно искать варианты, как вернутся на нее в случае необходимости.
Кроме того, если сразу перейти на другую страницу в том же окне, человек будет в итоге находиться на сайте чуть меньше времени. Ведь «стартовая» страница «закрывается». При открытии нового окна посетитель «использует» сразу две страницы.
Чтобы страница по ссылке открывалась в новом окне, нужно «эксплуатировать» значения target и _blank. Вот код, вставляемый в текст в редакторе статьи: текст.
Информация про содержание ссылки
Чтобы дополнительно мотивировать посетителя нажать на ссылку, рекомендуется сделать ее описание. Поскольку только текстового ключа недостаточно, чтобы дать полное посетителям полное представление, что включает в себя страница, на которую ведет ссылка – ведь в такой ситуации анкор будет слишком большим. Станет нечитабельным.
Как быть? Есть простое решение – при наведении пользователем курсора всплывает подробное описание. Для достижения такой цели необходимо использовать атрибут title.
Как сделать ссылку на страницу сайта, у которой будет описание? Вот ее код: выделенный в статье текст ссылки.
Отношения между документами
Существует еще один важный атрибут rel, посредством которого определяется отношения между уже открытой страницей и документом, на который эта ссылка ведет. У данного атрибута имеется несколько значений. Рекомендуют использовать два:
Остальные вам не нужны. Итак, начнем с nofollow. Он очень важен для SEO-продвижения сайта. Суть его состоит в том, чтобы не передавать вес страницы, на которой расположена ссылка, странице, на которую она ведет.
Как сделать ссылку на страницу сайта со значением nofollow? Вот ее код — текст.
Теперь про значение sidebar. Данный вариант используется крайне редко. Цель – при клике по ссылке тут же закрепить ее в панели закладок используемого пользователем браузера.
Как сделать ссылку на сайт такого типа? Очень просто! Вот ее код: текст.
Как сделать ссылку на сайт в WordPress
Читайте также: Редактор Gutenberg WordPress 5.0: Полный обзор + видео
Каждая из Систем управления контентом (движок) имеет собственные особенности формирования внутренних ссылок. Я остановлюсь на работе в редакторе WordPress. Это передовая платформа. На ней разрабатывается множество удобных и функциональных сайтов. Уже сегодня на движке работает более 30% всех ресурсов в мире – только осознайте эту цифру!
1. Шаг первый.
Откройте в редакторе платформы статью. Курсором выделите часть текста, который вы хотите сделать ссылкой. Найдите на панели инструментов значок цепи – три звена. Кликните по нему.
2. Шаг второй.
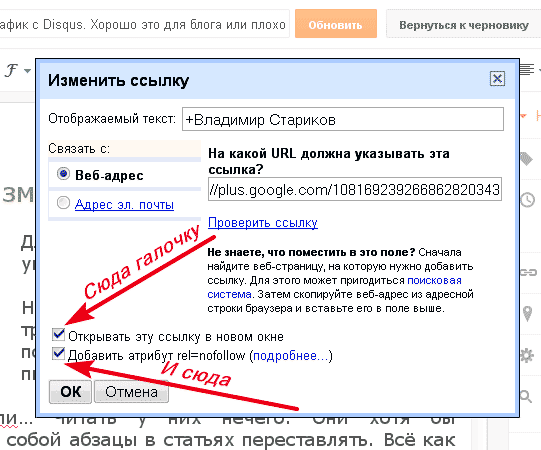
Откроется небольшое окно. В нем нужно ввести адрес url – той страницы, которая должна открываться по ссылке.
3. Шаг третий.
В строке «Заголовок» внесите описание ссылки. Это будет атрибут title. Если не хотите его делать, то оставьте строку пустой. Рекомендую в строку вносить название страницы или статьи, на которую ведет ссылка.
4. Шаг четвертый.
Если хотите, чтобы ссылка открывалась в новом окне, нужно поставить отметку в соответствующей строке. После чего – кликнуть на кнопку «Добавить ссылку» или другую с подобным названием (в зависимости от версии редактора и особенностей перевода).
Дополнительные атрибуты
Хотите узнать, как сделать ссылку на страницу сайта в WordPress с дополнительными атрибутами? В этом нет ничего сложного.
редакторе статье перейдите в раздел HTML и там вручную пропишите все необходимые вам атрибуты в тексте уже созданной ссылки.
Как написать соответствующие атрибуты – смотрите выше. В примерах оформления ссылок. Ничего сложного в этом нет. Просто придерживайтесь моих рекомендаций.
Картинка, как ссылка
Теперь поговорю о том, как сделать активную ссылку на сайте из картинки. То есть, чтобы пользователь переходил на новую страницу после клика по изображению. Тут тоже все предельно просто. Код ссылки будет выглядеть следующим образом: . Вот и всё!
Несколько советов, как правильно делать ссылки на страницах собственного сайта
Читайте также: Как самой сделать сайт бесплатно: подробная инструкция
1. Не делайте ссылок чрезмерно много
Если на вашем сайте, блоге не так много страниц и еще мало текста, делайте меньше ссылок в теле статьи.
2. Понятный анкор
Вот еще один совет, как сделать ссылку на страницу сайта правильно. Анкор – это текст ссылки. Он должен быть простым и понятным. Гармонично вписываться в текст статьи, не выбиваясь из логики рассказа.
Поэтому делайте анкоры читабельными. Чтобы посетитель понимал, о чем идет речь, а не удивлялся, почему вдруг в тексте идет непонятный набор слов.
3. Учитывайте объем документа/файла
Если ставите ссылку на скачивание документа или файла, или если ссылка ведет на страницу с «тяжелым» контентом, обязательно предупредите пользователей об этом.
Дабы они изначально понимали, какой объем трафика понадобится. Даже несмотря на то, что сегодня большинство провайдеров предоставляют высококачественный скоростной интернет, подобная забота будет позитивно оценена пользователями.
4. Удаляйте «битые» ссылки
Если вы ставите ссылки на сторонние документы или другие сайты, проверяйте, чтобы они оставались рабочими. Со временем – велика вероятность – что ссылка будет «битой». То есть, по ней уже не окажется нужного файла или страницы, появится ошибка. Пользователь окажется разочарованным. Да и поисковые роботы негативно относятся к таким ссылкам.
Поэтому каждый месяц необходимо проверять сайт на наличие таких ссылок. Чтобы сэкономить время на работу, попробуйте воспользоваться программой Xenu Link Sleuth.
Как оформлять текст ссылки: несколько советов
Теперь немного о том, как сделать активную ссылку на сайте, чтобы она выглядела красивой. Для этого нужно правильно оформить текст. Вот несколько действенных советов:
- информативность – без использования «пустых» слов «здесь, тут, сейчас» и т.д.;
- лаконичность – короткий, но понятный анкор из двух-трех слов;
- уникальность – каждая ссылка должна быть уникальной, не используйте один и тот же текст анкора для разных ссылок.
Обратите внимание! Придерживайтесь стандартов оформления анкора. Текст синего цвета и подчеркнутый. От прочих вариантов нужно отказаться.
Как сделать ссылку на страницу сайта: личный совет
Теперь вы знаете, как сделать ссылку на сайт правильно. И не только ссылку, но и открывающуюся в новом окне или имеющую подробное описание.
Если вас интересует, как своими руками выполнять более сложные действие в административной панели или вообще самостоятельно сделать сайт всего за 4 дня, записывайтесь на мой авторский онлайн-тренинг. Во время обучения вы узнаете много интересного и полезного. Но, самое главное, создадите личный сайт. На тренинге я также рассказываю о том, монетизировать сайт – то есть, сделать его прибыльным, приносящим постоянный и высокий уровень дохода.
Скопировать ссылку в адресную строку | Интернет
В Интернете часто можно встретить такую рекомендацию: «Чтобы открыть ссылку, скопируйте ее в адресную строку своего браузера.»
Содержание статьи:
1) Открываем новую вкладку в браузере
2) Выделяем ссылку, которую надо скопировать
3) Копируем выделенную ссылку в память компьютера
4) Курсор мыши ставим в чистую адресную строку браузера
5) Вставляем скопированную ссылку в адресную строку
6) Открываем скопированную ссылку
Видео-версия статьи
Предположим, что в своей почте Вы открываете письмо, в котором содержится примерно такой текст:
«О том, где найти официальные сайты самых распространенных браузеров, можно узнать в статье «5 официальных браузеров»:
https://www.inetgramotnost.ru/?p=747
(Если Вы не можете перейти по этой ссылке, скопируйте ее в адресную строку своего браузера и попробуйте снова).»
Начнем с того, что копировать ссылку в адресную строку браузера надо только в том случае, если НЕ открывается основная ссылка.
Если у Вас ссылка открывается (другими словами, ссылка кликабельная или ссылка активная), тогда можно ничего не копировать и никак не реагировать на это предложение.
Ссылка не открывается, она не активная и не кликабельная, если она, например, имеет такой вид:
Тогда для того, чтобы открыть такую ссылку, надо ее копировать в адресную строку своего браузера. Для этого следует пройти 6 шагов:
1) Открываем новую вкладку в браузере
Если у Вас уже есть открытые вкладки в браузере, тогда нужно открыть чистую вкладку. Это для того, чтобы адресная строка браузера была чистой, свободной от всего лишнего.
Если адресная строка браузера у Вас чистая, то никаких новых вкладок открывать не надо.
Рис. 1. Как открыть новую вкладку в браузере Google Chrome
Как показано на рис. 1, в браузере Google Chrome для того, чтобы открыть новую вкладку, надо просто кликнуть по кнопке, обозначенной цифрой 1.
Рис. 2. Как открыть новую вкладку в Мозилле
На рис. 2 приведен скриншот браузера Мозилла. Кнопка для того, чтобы открыть новую вкладку в Mozilla Firefox, выделена цифрой 1.
2) Выделяем ссылку, которую надо скопировать
Теперь надо выделить ссылку, чтобы компьютер понял, с чем именно ему дальше работать.
Для выделения ссылки ставим курсор в начало ссылки (или в ее конец) и выделяем ссылку “синим цветом”, то есть, “закрашиваем синим цветом”.
3) Копируем выделенную ссылку в память компьютера
После того как ссылка выделена (закрашена синим цветом), надо ее скопировать.
Для этого сделайте одно из двух:
- либо нажмите горячие клавиши Ctrl+C,
- либо подведите курсор мыши к выделенной ссылке (т.е. к ссылке, закрашенной синим цветом) и нажмите на ПКМ (правую кнопку мыши). Появится контекстное меню, в котором надо кликнуть по опции «Копировать» (Copy).
После того, как ссылка будет скопирована, она автоматически будет помещена в буфер обмена, то есть, временно будет храниться в оперативной памяти компьютера. При этом на компьютере не появится никаких сообщений о том, что ссылка скопирована. И, вообще, ничего не произойдет, …но ссылка будет до поры до времени храниться в памяти компьютера.
4) Курсор мыши ставим в чистую адресную строку браузера
Затем переходим в открытую вкладку браузера (см. пункт 1).
Подводим курсор мыши к адресной строке браузера и кликаем там. Таким образом, курсор мыши находится в чистой адресной строке браузера.
5) Вставляем скопированную ссылку в адресную строку
Теперь надо вставить в адресную строку браузера ссылку, которая была скопирована в оперативную память компьютера на шаге 3.
Для этого можно выполнить одно из двух:
- либо нажмите горячие клавиши Ctrl+V,
- либо кликаем правой кнопкой мышки по чистой адресной строке браузера. Появится контекстное меню, в котором щелкаем по опции «Вставить» (Paste).
У Вас должна появиться ссылка в адресной строке браузера.
6) Открываем скопированную ссылку
Нажмите Enter для запуска той ссылки, что стоит теперь в адресной строке браузера.
Вы при этом попадете на ту же страницу, которая открывается, если просто кликнуть по активной ссылке.
Видео-версия статьи
Резервная ссылка на просмотр видео: https://youtu.be/eswIpgzHtxQ
P.S. Про браузеры можно много рассказывать:
Обновление Яндекс браузера до последней версии
Топ 10 горячих клавиш, которые полезно знать каждому пользователю ПК
Как просто и быстро очистить кеш Google Chrome?
Продвинутый веб-серфинг: «тюнингуем» браузер Opera расширениями
Как скопировать ссылку за пару секунд?
В статье рассказывается о том, как правильно скопировать и вставить ссылку. Очень часто нужно скопировать адрес сайта и отправить его другим пользователям или вставить в определенное текстовое поле. Как правильно скопировать ссылки? Как их вставить в сообщение и передать? Можно ли копировать сразу несколько ссылок?
Актуальность
В интернете нам просто не обойтись без умения копировать ссылки. Масса интересных сайтов, социальные сети и галереи фото – как не поделиться интересной информацией с другими пользователями? Вы можете начать скачивать интересные фильмы, фото и аудио, а потом передавать их друзьям, но это очень долго, да и скорость интернета или трафик не всегда позволяют это сделать. Как скопировать и вставить ссылку? Неужели можно делиться полезной информацией буквально за пару секунд и кликов?
Социальная сеть «ВКонтакте» – делимся информацией
Как поделиться информаций «ВКонтакте»? Как скопировать ссылку «ВК»? Для того чтобы научиться копировать и передавать ссылки в этой социальной сети, откроем любое понравившееся нам видео. Как поделиться данным материалом? А как скопировать и отправить ссылку, например, в «Скайп»?
Нажимаем два раза на ссылку в адресной строке поисковика «Гугл». После этого кликаем на неё правой кнопкой мыши и выбираем «Копировать». Также вы можете сделать это комбинацией клавиш CTRL+C. Адрес страницы скопирован, теперь вы можете отправить его любому пользователю.
Учимся делать все правильно
После того как вы скопируете ссылку, она будет находиться в буфере обмена. Пока вы не выделите другие данные, можно передать ее любому пользователю. Как скопировать ссылку? Для этого просто выбираем нужного нам собеседника, вставляем её комбинацией клавиш CTRL+V или нажимаем правой кнопкой мыши и выбираем «Вставить». К примеру, в социальной сети ВК после того, как вы вставите ссылку, можно сразу просматривать видео, не переходя по ней.
Аналогичным образом можно копировать ссылки на аудио и картинки. Если вы все время будете пользоваться комбинацией клавиш CTRL+C и CTRL+V, буквально за пару секунд будут выделены нужные адреса страниц. С помощью указанных клавиш вы сможете копировать и отправлять данные на любом форуме, в «Скайпе», «аське» и на других ресурсах.
Как скопировать ссылку страницы? Если вам требуется сохранить адрес какой-либо странички, просто выделите ссылку в адресной строке, нажмите CTRL+C, а затем вставьте в нужное вам место клавишами CTRL+V. При этом помните, что после копирования нового адреса данные о предыдущем не сохраняются. Внимательно следите за последовательностью своих действий.
Копируем ссылку в «Скайп»Если отправить адрес страницы собеседнику вы можете с помощью комбинации клавиш CTRL+V, то как его скопировать? Рассмотрим этот вопрос максимально подробно.
Для того чтобы открыть ссылку, которая пришла вам в «Скайпе», нажмите на неё правой кнопкой мыши, а затем кликните по пункту «Скопировать ссылку». После этого вставьте выделенный адрес комбинацией клавиш CTRL+V в браузер. Также вы можете открыть ссылку двойным щелчком мыши. Аналогичным образом производится копирование адресов интересующих страниц в текстовые документы или сообщения.
Ссылки на любые сайтыВам понравилась статья на одном из ресурсов, после чего вы решили поделиться полезной информацией с друзьями? Как скопировать ссылку страницы и рассказать о ней собеседникам?
Для этого нажимаем на ссылку в адресной строке, копируем её комбинацией CTRL+C и вставляем в сообщение. Производить копирование можно с совершенно разных ресурсов. Так, вы можете копировать ссылки как на текстовые файлы, так и на аудио, видео и игры.
Вставляем ссылки в «Скайп»
Для того чтобы поделиться интересной ссылкой с собеседниками на любом ресурсе, выделите ссылку в адресной строке, нажмите правой кнопкой мыши и выберите пункт «Копировать». После этого вы можете вставлять выделенные данные на любой ресурс.
Копируем ссылки в текстовых файлах
Иногда требуется скопировать сразу несколько ссылок. Например, список сайтов с фильмами, который вы нашли на каком-либо ресурсе. Для этого выделяем первую ссылку мышкой (должен появиться голубой фон), после чего нажимаем клавишу CTRL и делаем то же самое с остальными адресами по очереди. Как только вы отметите все требуемые ссылки, нажмите CTRL+C и вставьте список в нужное вам сообщение.
Каждый файл, размещенный в интернете, имеет ссылку. Любое изображение, текстовый файл, аудио и видео имеет определенный адрес, которым вы можете поделиться с пользователями.
Как скопировать ссылку? Простая комбинация клавиш CTRL+C и CTRL+V поможет это сделать в максимально короткие сроки. Теперь для того, чтобы делиться полезной информацией с друзьями, не нужно скачивать файлы и тратить драгоценное время. Покоряйте просторы интернета, изучайте интересную информацию и получайте ответы на все интересующие вас вопросы. Успехов!
Как копировать ссылки в Яндекс Браузере 4 способа
Копирование ссылок в Интернете как никогда актуально и если вы еще не знаете как это делать, то сегодня я вас с этим познакомлю, и вы убедитесь, что сделать это очень просто. Сами же ссылки часто пересылаются либо самому себе для последующего посещения, либо другу, чтобы он посмотрел требуемую информацию.
Кроме того, это удобный способ взять ссылку и вставить ее в новую вкладку. Как видите, вариантов использования ссылок довольно много. Далее мы подробно рассмотрим, как копировать ссылки в Яндекс браузере различными способами.
На компьютере
Основным способом копирования любой ссылки в Яндекс браузере является стандартное сочетание клавиш «Ctrl+C», которое копирует скопированные данные в буфер обмена. Не стоит в это вникать, просто знайте как должное. Далее мы подробнее это разберем.
Способ 1
Начнем с самого очевидного метода, о котором я вот-вот рассказывал вам. Чтобы им воспользоваться, открываем в Яндекс браузере нужную страницу и в верхней части браузера выделяем ссылку (просто нажмите на нее).
После того как ссылка загорится синим цветом, нужно воспользоваться комбинацией клавиш «Ctrl+C». С помощью ее как раз-таки и происходит копирование ссылки. Отправить ее другу или вставить в новую вкладку можно будет путем сочетания клавиш «Ctrl+V».
Способ 2
Данный способ немного посложнее предыдущего, но также актуален для некоторых пользователей. Например, если нет клавиатуры, либо свободна всего лишь одна рука. Речь идет о копировании ссылки с помощью мыши. Чтобы это сделать, выполняем первый шаг из предыдущего способ, то есть кликаем по необходимой ссылке в верхней части экрана. Затем кликаем еще раз правой кнопкой мыши и нажимаем «Копировать».
На телефоне
Копирование ссылки на телефоне можно также осуществить с помощью двух способов. Поговорим ниже об этом подробнее.
Способ 1
- Запускаем приложение Яндекс браузер на телефоне и открываем нужную страницу. Затем внизу нажимаем на ссылку.
- В отобразившейся вкладке нажимаем «Копировать».
Способ 2
Данный способ аналогичен предыдущему, только после отображения ссылку нужно выделить ее пальцами и нажать на кнопку «Копировать».
На этом у меня все, надеюсь, что у вас больше не возникнет вопросов о том, как копировать ссылки в Яндекс браузере. Напомню, что сделать это можно с помощью клавиш «Ctrl+C» на компьютере, а на телефоне путем выделения ссылки.
Функции «Вырезать», «Копировать», «Вставить» одни из самых часто используемых в ПК. Знание, как скопировать ссылку в Яндекс Браузере поможет, когда вам на почту приходит письмо для подтверждения регистрации, в котором нужно перейти по ссылке для активации профиля, но она не активна. Внизу есть примечание, «Если ссылка неактивна, то скопируйте ее в адресную строку браузера». Часто этот простой шаг ставит неопытных пользователей в тупик.
Как скопировать ссылку
Некоторые неопытные пользователи пытаются писать вручную URL-сайта, но все намного проще и решается задача в пару кликов. Если адрес короткий, например vk.com, то это не проблема, но вот с адресами в несколько десятков символов перепечатать полностью URL и не ошибиться крайне сложно. К тому же многих символов, используемых в URL на стандартной клавиатуре, может не оказаться или для их активации нужно знать, какая должна быть раскладка и комбинация клавиш. Чтобы сохранить в буфер обмена любой элемент используйте комбинацию Ctrl + C . Внешне это не заметно, но в буфере обмена он остаётся пока вы не сохраните туда другой элемент или не перезагрузите ПК. Для вырезания используется комбинация Ctrl + X . Для вставки элемента – Ctrl + V . Можно использовать как горячие клавиши, так и контекстное меню мыши.
- Поставьте указатель мыши в начало адреса сайта. Зажмите левую клавишу мыши и тяните её по направлению вправо. Он должен быть выделен синим цветом. Отпустите курсор, на синем фоне выделенного текста ссылки выполните правый клик мыши и выберите «Копировать» или нажмите Ctrl + C .
- Если адрес активный (имеет голубой или фиолетовый цвет), а при наведении на него курсором в нижней части экрана появляется полный текст, то не нажимая на него выполните правый клик мыши и в контекстном меню выберите «Копировать». Если это гиперссылка, то чтобы скопировать сам адрес, а не текст выполняем правый клик и выбираем «Копировать адрес ссылки».
- Откройте новую вкладку в Яндекс.Браузере. Поставьте курсор в поле умной строки. Дальше, чтобы вставить из буфера обмена (куда мы сохранили фрагмент) можно воспользоваться также контекстным меню или горячей клавишей. Выполните правый клик мыши на этом поле и выберите «Вставить» или нажмите Ctrl + V .
- Если нужно скопировать адрес сайта или изображения из умной строки браузера, ставим курсор в любом месте умной строки, текст автоматически выделяется синим фоном. Если дважды кликнуть, то выделение снимается и можно выделить не весь адрес, а его часть. Для выделения всего текста ставим курсор в любом месте адресной строки и выполняем правый клик мыши. В контекстном меню выбираем «Выделить все» затем ещё раз, но выбираем «Скопировать».
Как скопировать URL изображения
Многие пользователи не знают, как скопировать URL картинки в Яндекс Браузере, например, чтобы открыть эту картинку в коллекции Яндекс.Картинки.
- Найдите интересующее изображение.
- Выполните на картинке правый клик мыши и в контекстном меню выберите «Копировать адрес изображения».
Вот так просто. Далее этот URL можно вставить в умную строку обозревателя и открыть изображение в новой вкладке.
Как скопировать ссылку в Яндекс.Браузере на смартфоне
В мобильном Яндекс.Браузере скопировать ссылку можно двумя способами:
Ссылка в адресной строке:
- Перейдите на интересующий сайт, адрес, которого нужно сохранить.
- Тапните по адресу в умной строке (нажмите один раз) — текст должен быть выделен синим фоном.
- Над умной строкой появятся кнопки «Копировать», «Выделить», «Поделиться» — нажимаем «Копировать» и дальше этот адрес можно вставить в другой вкладке или отправить сообщением.
Ссылка на сайте:
- Если необходимо скопировать какую-то ссылку на самом сайте — выполняем длинный там по этой ссылке пока не появится окно с пунктами меню.
- Выбираем здесь «Копировать ссылку».
- Если это изображение, например, в Яндекс.Картинках, также выполняем на изображении длинный тап и при появлении контекстного меню выбираем «Копировать ссылку на изображение».
На сайтах есть кнопки — пункты меню для перехода на другие страницы данного сайта, длинный тап по этой кнопке открывает такое же меню в вариантами выбора действий.
что это такое, на что она ссылается на сайте и как ее сделать
Мы увеличиваем посещаемость и позиции в выдаче. Вы получаете продажи и платите только за реальный результат, только за целевые переходы из поисковых систем
Получи нашу книгу «Контент-маркетинг в социальных сетях: Как засесть в голову подписчиков и влюбить их в свой бренд».
Подпишись на рассылку и получи книгу в подарок!
Активная ссылка – это ссылка, при нажатии на которую происходит переход на другую страницу или сайт.
Больше видео на нашем канале — изучайте интернет-маркетинг с SEMANTICA
Это указание ресурса, оформленное в виде самого его адреса, анкора, ключевых слов, изображений, информация о котором может быть получена сравнительно быстро и просто – всего один клик и переход осуществлен. В интернете существует огромное число ссылок, не все из которых полезны. Переходя по ссылке, вы будто путешествуете в информационном пространстве, не зная ничего о конечном пункте назначения. Если вы пришли в пункт назначения и не получили того, чего хотели — это обидно. Еще обиднее, когда вы тратите кучу времени и усилий на это бесполезное путешествие.
Такая же ситуация происходит со ссылками. Даже если информация на сайте бесполезна для вас, вы не расстроитесь так сильно, зная что потратили для перехода минимальное количество времени и усилий.
Почему лучше на сайте использовать активную, а не неактивную ссылку
Преимущество использования активных ссылок перед неактивными в том, что аудитории легче получать информацию:
- В отличие от перехода по неактивной ссылке, для которого нужно скопировать ссылку и вставить ее затем в адресную строку браузера, на активную ссылку достаточно просто кликнуть.
- Благодаря удобству увеличивается посещаемость указанной страницы.
Как создать активные ссылки в HTML, визуальном редакторе, в соцсетях: ВК, Инстаграм
Как сделать активную ссылку в HTML
Тег активной ссылки на языке HTML для страницы site.ru выглядит следующим образом:
<a href="site.ru">анкор ссылки</a>
Чтобы браузер открывал ссылку в новом окне впишите в ссылку атрибут target:
<a href="/" target="_blank">site.ru</a>
Здесь присвоенное атрибуту target значение _blank означает новую страницу. Оно самое распространенное. Есть и другие, но они используются крайне редко при указании на страницы, использующие алгоритмы языка Java.
Это один из самых простых и действенных способов оформления активных ссылок в интернете.
Другой способ создания активных ссылок выглядит так:
[url=адрес ссылки, скопированный из адресной строки браузера]название ссылки[/url]
Этот метод может быть неудобен тем, что не всегда верно отображается на некоторых сайтах и страницах. Поэтому лучше использовать первый способ.
Как сделать активную ссылку в визуальном редакторе
Этот способ еще проще, чем создание ссылки через HTML. Например, вы используете WordPress – самую популярную CMS для создания сайтов.
- Выделяйте в тексте фрагмент, который хотите сделать кликабельным.
- Находите в панели инструментов вверху значок «Вставить ссылку». Кликаете на него.
- Под тем участком текста, который мы выделили, появится поле. В него вписываем адрес ссылки.
- После этого выделенная фраза становится кликабельной и ведет на ту страницу, которую мы указали. О том, что по тексту можно кликнуть, говорит его оформление.
- Текст подчеркнут и выделен другим цветом. Так пользователь видит, что по этому фрагменту можно кликнуть.
Как сделать активную ссылку в Инстаграме
Активной ссылку в Инстаграме можно сделать только в профиле и в комментариях. Любая ссылка в профиле автоматически становится активной. В комментариях воспользуйтесь HTML кодом:
<a href="site.ru">анкор ссылки</a>
В постах сделать ссылки активными невозможно из-за борьбы сети со спамом.
Как сделать активную ссылку ВКонтакте
Анкорные ссылки ВКонтакте могут быть только внутренними, то есть переадресующими на собственные страницы социальной сети: профили, паблики, сообщества и события. Если вам требуется вставить в запись или в комментарий ссылку на чей-либо профиль, то делается это следующим образом: в квадратных скобках прописывается id страницы, а через вертикальную черту – ее анкор, после чего квадратные скобки закрываются. Аналогично вписываются и ссылки:
- cообществ с атрибутом club;
- пабликов атрибутом public;
- событий с атрибутом event.
Например, id пользователя – 60230983, имя – Иван Иванов. Мы хотим упомянуть этого человека в записи. Для этого нужна следующая запись:
[id60230983|Иван Иванов]
Внешние ссылки могут быть только безанкорными. Скопируйте из адресной строки браузера и вставьте в запись, комментарий или сообщение. Подождите немного, чтобы подгрузилось изображение с сайта.
Как сделать ссылку активной в Ворде
Чтобы сделать ссылку активной в Miscrosoft Word есть два метода:
- Вставить ссылку из адресной строки браузера, а затем нажать клавишу Enter.
- Выделить слово или фразу, которая будет анкором ссылки, затем нажать на выделенный участок правой кнопкой мыши. Далее в выпавшем меню выбрать опцию «Гиперссылка».
Далее требуется установить связь файла с веб-страницей, в данном случае. Выбрав эту опцию, вводим в поле снизу ссылку.
Над материалом работали:
Анна Серебрякова
руководитель SEO отдела
Как сделать гиперссылку?
Гиперссылка является мостиком для перехода в указанный пункт назначения. Документ, содержащий гиперссылку, называют гипертекстовым. Гипертекст — это система страниц с текстом, которые связаны ссылками.
Гиперссылка обычно выделяется особым цветом, как правило – синим. Она может вести на объект, расположенный на вашем локальном компьютере или находящийся в интернете. Мы будем рассматривать гиперссылки на объекты, размещенные в Интернете.
Содержание:
1. Зачем нам гиперссылки
2. Гиперссылка на страницу ВКонтакте
3. Гиперссылка на примере группы Subcribe
Если подвести к гиперссылке указатель мыши, то он изменит свою форму. Обычно он принимает вид руки с вытянутым пальцем.
Если при этом по такой ссылке щёлкнуть левой кнопкой мыши, то произойдет переход по ней, то есть будет выполнено то действие, которое назначено этой гиперссылке. Например, будет запущена нужная программа, или открыта другая часть одного и того же документа, или открыта картинка и т.п.
Как сделать гиперссылку на страницу ВК
1) Находим и открываем ВКонтакте ту страницу, на которую нужно сделать гиперссылку, например:
Рис. 1. Находим страницу ВК и ссылку на нее
2) Затем кликаем по ссылке правой кнопкой мыши для того, чтобы ее выделить (то есть, закрасить синим цветом). В появившемся меню
- либо щелкаем “Копировать”,
- либо нажимаем на горячие клавиши Ctrl+C:
Рис. 2. Копировать ссылку на страницу ВКонтакте
3) Теперь ссылка ВК скопирована и таким образом помещена в буфер обмена (т.е. в оперативную память компьютера). Хочу обратить ваше внимание на один важный момент. В буфере обмена может временно храниться только самый последний скопированный объект, предыдущий объект автоматически затирается (уничтожается) новым. Как говорится, «король умер (старая копия стерта). Да здравствует король! (появилась новая копия)». Таким образом, щёлкая по кнопке «Копировать», сразу мысленно прощайтесь со старым скопированным объектом и приветствуйте новый объект.
4) Далее ссылку из буфера обмена надо вставить там, где это требуется, например, во ВКонтакте или на другом каком-то сайте.
Допустим, надо вставить ссылку на странице ВК или в комментарии. Можно написать сопроводительный текст, к примеру, “Моя страница находится здесь” (1 на стр. 3). И в том месте, где стоит курсор (а именно тут и будет вставлена гиперссылка),
- либо кликните на правую кнопку мыши, а затем “Вставить” (2 на рис. 3),
- либо нажмите на горячие клавиши Ctrl+V.
Рис. 3. Вставить ссылку на страницу ВК
5) После того, как ссылка будет вставлена, нажимаем “Отправить” (1 на рис. 4):
Рис. 4. Ссылка вставлена. После нажатия на “Отправить” она превратится в гиперссылку.
Когда ссылка отправлена, она автоматически превратится в гиперссылку синего цвета (2 на рис. 4) и станет кликабельной.
Описанную выше методику вставки гиперссылки можно применять для вставки в текстовом редакторе MS Word, электронных таблицах MS Excel, презентациях Power Point и т.п.
Как сделать гиперссылку в Word?
Как сделать гиперссылку в презентации?
Делаем гиперссылку на примере группы Subscribe
Рассмотрим, как вставить гиперссылку, на примере комментариев в группе «Компьютерная грамотность».
Вначале надо найти ссылку (открыть нужную страницу, после чего сверху в браузере появится ссылка), затем скопировать ее. Для этого:
- выделяем ссылку,
- щёлкаем правой кнопкой мыши для появления меню
- и затем левой кнопкой мыши кликаем в появившемся меню по «Копировать»:
Рис. 5. Выделяем ссылку и копируем ее
Теперь ссылка скопирована:
Рис. 6. Сюда надо вставить ссылку, которая предварительно должна быть скопирована
Возвращаемся на Subscribe.ru в группу «Компьютерная грамотность». Здесь в комментариях следует написать текст или вставить ссылку вида http://….., которая в данном случае будет восприниматься как обычный текст. Выделяем этот текст (как показано ниже), при этом значок «цепочки» (на картинке обведен красным) становится «активным»:
Рис. 7. Вставляем гиперссылку на Сабскрайбе
Левой кнопкой мышки щёлкаем по значку «цепочки». При этом открывается окно «Добавить/ изменить ссылку». Здесь в окно «Адрес ссылки» надо ввести скопированный ранее адрес ссылки, который уже находится в буфере обмена. Для этого можно щелкнуть правой кнопкой мыши и в выпавшем при этом меню кликнуть по опции «Вставить». В окне «Открыть в …» лучше установить «новом окне».
Теперь осталось только щёлкнуть по кнопке «Вставить». Как сказала одна из участниц группы, ссылку удалось «засинить», т.е. она стала гиперссылкой с характерной синей подсветкой.
Дополнительные материалы:
1. Что такое фотохостинги или как загрузить картинку и получить ссылку
2. Встроенная справка о гиперссылке в Ворде
3. Сравнение возможностей Word и Excel для работы с таблицами
Получайте актуальные статьи по компьютерной грамотности прямо на ваш почтовый ящик.
Уже более 3.000 подписчиков
Важно: необходимо подтвердить свою подписку! В своей почте откройте письмо для активации и кликните по указанной там ссылке. Если письма нет, проверьте папку Спам.
Автор: Надежда Широбокова
15 июня 2018
Создание гиперссылок — Изучение веб-разработки
Гиперссылки действительно важны — они делают Интернет Интернетом. В этой статье представлен синтаксис, необходимый для создания ссылки, а также обсуждаются лучшие практики обращения со ссылками.
| Предварительные требования: | Базовое знакомство с HTML, описанное в статье Начало работы c HTML. Форматирование текста в HTML, описанное в статье Основы редактирования текста в HTML. |
|---|---|
| Задача: | Научиться эффективно использовать гиперссылки и связывать несколько файлов вместе. |
Гиперссылки — одно из самых интересных нововведений Интернета. Они были особенностью Сети с самого начала, но именно они превращают Интернет в Интернет. Они позволяют нам связывать наши документы с любым другим документом (или ресурсом), с которым мы хотим. С их помощью мы также можем связывать документы с их конкретными частями, и мы можем сделать приложения доступными на простом веб-адресе (сравните это с локальными приложениями, которые должны быть установлены, и другими такими же вещами). Почти любой веб-контент может быть преобразован в ссылку, так что когда вы кликаете по ней (или иным образом активируете), она заставляет веб-браузер перейти на другой веб-адрес (URL.)
Примечание: URL-адрес может указывать на файлы HTML, текстовые файлы, изображения, текстовые документы, видео и аудиофайлы и все остальное, что может жить в Интернете. Если веб-браузер не знает, как отображать или обрабатывать файл, он спросит вас, хотите ли вы открыть файл (в этом случае обязанность открытия или обработки файла передаётся в соответствующее локальное приложение на устройстве) или загрузить файл (в этом случае вы можете попытаться разобраться с ним позже).
Например, домашняя страница BBC содержит большое количество ссылок, которые указывают не только на множество новостей, но и на различные области сайта (меню), страницы входа / регистрации (пользовательские инструменты) и многое другое.
Простая ссылка создаётся путём обёртывания текста (или другого содержимого, смотрите Ссылки-блоки), который вы хотите превратить в ссылку, в элемент <a>, и придания этому элементу атрибута href (который также известен как гипертекстовая ссылка, или цель), который будет содержать веб-адрес, на который вы хотите указать ссылку.
<p>Я создал ссылку на
<a href="https://www.mozilla.org/ru/">домашнюю страницу Mozilla</a>.
</p>Это дало нам следующий результат:
Я создал ссылку на домашнюю страницу Mozilla.
Добавляем информацию через атрибут title
Другим атрибутом, который вы можете добавить к своим ссылкам, является — title. Он предназначен для хранения полезной информации о ссылке. Например, какую информацию содержит страница или другие вещи, о которых вам нужно знать. Например:
<p>Я создал ссылку на
<a href="https://www.mozilla.org/ru/"
title="Лучшее место для поиска дополнительной информации
о миссии Mozilla и о том, как внести свой вклад">домашнюю страницу Mozilla
</a>.
</p>Вот что получилось (описание появится, если навести курсор на ссылку):
Я создал ссылку на домашнюю страницу Mozilla.
Примечание: Описание из атрибута title отображается только при наведении курсора, значит люди, полагающиеся на клавиатурные элементы управления для навигации по веб-страницам, будут испытывать трудности с доступом к информации, которую содержит title. Если информация заголовка действительно важна для удобства использования страницы, то вы должны представить её таким образом, который будет доступен для всех пользователей, например, поместив её в обычный текст.
Активное изучение: создаём собственную ссылку
Время упражнения: мы хотели бы, чтобы вы создали любой HTML-документ в текстовом редакторе на своём компьютере (наш базовый пример подойдёт.)
- Попробуйте добавить в тело HTML один или несколько абзацев или другие элементы, о которых вы уже знаете.
- Теперь превратите некоторые фрагменты документа в ссылки.
- Добавьте ссылкам атрибут
title.
Ссылки-блоки
Как упоминалось ранее, вы можете превратить любой элемент в ссылку, даже блочный элемент. Если у вас есть изображение, которые вы хотели бы превратить в ссылку, вы можете просто поместить изображение между тегами <a></a>.
<a href="https://www.mozilla.org/ru/">
<img src="mozilla-image.png" alt="логотип mozilla со ссылкой на их домашнюю страницу">
</a>Примечание: вы узнаете гораздо больше об использовании изображений в Интернете в следующей статье.
Чтобы полностью понять адреса ссылок, вам нужно понять несколько вещей про URL-адреса и пути к файлам. Этот раздел даст вам информацию, необходимую для достижения этой цели.
URL-адрес (Uniform Resource Locator, или единый указатель ресурса, но так его никто не называет) — это просто строка текста, которая определяет, где что-то находится в Интернете. Например, домашняя страница Mozilla находится по адресу https://www.mozilla.org/ru/.
URL-адреса используют пути для поиска файлов. Пути указывают, где в файловой системе находится файл, который вас интересует. Давайте рассмотрим простой пример структуры каталогов (смотрите каталог creating-hyperlinks.)
Корень структуры — каталог creating-hyperlinks. При работе на локальном веб-сайте у вас будет один каталог, в который входит весь сайт. В корне у нас есть два файла — index.html и contacts.html. На настоящем веб-сайте index.html был бы нашей домашней, или лендинг-страницей (веб-страницей, которая служит точкой входа для веб-сайта или определённого раздела веб-сайта).
В корне есть ещё два каталога — pdfs и projects. У каждого из них есть один файл внутри — project-brief.pdf и index.html, соответственно. Обратите внимание на то, что вы можете довольно успешно иметь два index.html файла в одном проекте, пока они находятся в разных местах файловой системы. Многие веб-сайты так делают. Второй index.html, возможно, будет главной лендинг-страницей для связанной с проектом информации.
Тот же каталог: Если вы хотите подключить ссылку внутри
index.html(верхний уровеньindex.html), указывающую наcontacts.html, вам просто нужно указать имя файла, на который вы хотите установить ссылку, так как он находится в том же каталоге, что и текущий файл. Таким образом, URL-адрес, который вы используете —contacts.html:<p>Хотите связаться с конкретным сотрудником? Найдите подробную информацию на нашей <a href="contacts.html">странице контактов</a>. </p>Перемещение вниз в подкаталоги: Если вы хотите подключить ссылку внутри
index.html(верхний уровеньindex.html), указывающую наprojects/index.html, вам нужно спуститься ниже в директорииprojectsперед тем, как указать файл, который вы хотите. Это делается путём указания имени каталога, после которого идёт слеш и затем имя файла. Итак, URL-адрес, который вы используете —projects/index.html:<p>Посетите мою <a href="projects/index.html">домашнюю страницу проекта</a>. </p>Перемещение обратно в родительские каталоги: Если вы хотите подключить ссылку внутри
projects/index.html, указывающую наpdfs/project-brief.pdf, вам нужно будет подняться на уровень каталога, затем спустится в каталогpdf. «Подняться вверх на уровень каталога» обозначается двумя точками —..— так, URL-адрес, который вы используете../pdfs/project-brief.pdf:<p>Ссылка на <a href="../pdfs/project-brief.pdf">краткое описание моего проекта</a>. </p>
Примечание: вы можете объединить несколько экземпляров этих функций в сложные URL-адреса, если необходимо, например: ../../../сложный/путь/к/моему/файлу.html.
Фрагменты документа
Можно ссылаться на определённую часть документа HTML (известную как фрагмент документа), а не только на верхнюю часть документа. Для этого вам сначала нужно назначить атрибут id элементу, с которым вы хотите связаться. Обычно имеет смысл ссылаться на определённый заголовок, поэтому это выглядит примерно так:
<h3>Почтовый адрес</h3>Затем, чтобы связаться с этим конкретным id, вы должны включить его в конец URL-адреса, которому предшествует знак решётки, например:
<p>Хотите написать мне письмо? Используйте наш
<a href="contacts.html#Почтовый_адрес">почтовый адрес</a>.
</p>Вы даже можете использовать ссылку на фрагмент документа отдельно для ссылки на другую часть того же документа:
<p>
<a href="#Почтовый_адрес">Почтовый адрес кампании</a>
можно найти в нижней части этой страницы.
</p>Абсолютные и относительные URL-адреса
Два понятия, с которыми вы столкнётесь в Интернете, — это абсолютный URL и относительный URL:
- Абсолютный URL
- Указывает на местоположение, определяемое его абсолютным местоположением в Интернете, включая протокол и доменное имя. Например, если страница
index.htmlзагружается в каталог, называемыйprojects, который находится внутри корня веб-сервера, а домен веб-сайта —http://www.example.com, страница будет доступна по адресуhttp://www.example.com/projects/index.html(или даже простоhttp://www.example.com/projects/), так как большинство веб-серверов просто ищет целевую страницу, такую какindex.html, для загрузки, если он не указан в URL-адресе.).
Абсолютный URL всегда будет указывать на одно и то же местоположение, независимо от того, где он используется.
- Относительный URL
- Указывает расположение относительно файла, с которого вы связываетесь, это больше похоже на случай, который мы рассматривали в предыдущей секции. Для примера, если мы хотим указать со страницы
http://www.example.com/projects/index.htmlна PDF файл, находящийся в той же директории, наш URL может быть просто названием файла —project-brief.pdf— никакой дополнительной информации не требуется. Если PDF расположен в поддиректорииpdfsвнутри каталогаprojects, относительная ссылка будетpdfs/project-brief.pdf(аналогичный абсолютный URL был быhttp://www.example.com/projects/pdfs/project-brief.pdf.).
Относительный URL будет указывать на различные места, в зависимости от того, где находится файл, в котором он используется, — например, если мы переместим наш файл index.html из каталога projects в корневой каталог веб-сервера (верхний уровень, не в директорию) , то относительный URL pdfs/project-brief.pdf будет вести на http://www.example.com/pdfs/project-brief.pdf, а не на http://www.example.com/projects/pdfs/project-brief.pdf.
Советуем вам основательно разобраться в этой теме!
При написании ссылок рекомендуется следовать некоторым правилам. Давайте рассмотрим их.
Используйте чёткие формулировки описания ссылок
На вашей странице легко добавить ссылки. Но этого не совсем достаточно. Мы должны сделать наши ссылки доступными для всех читателей, независимо от их возможностей и инструментов просмотра страницы, которые они предпочитают. Например:
- Пользователям программ читающих с экрана нравится переходить по ссылкам на странице, читая адрес ссылки в тексте.
- Поисковые системы используют текст ссылки для индексирования файлов, поэтому рекомендуется включать ключевые слова в текст ссылки, чтобы эффективно описывать, куда ведёт ссылка.
- Пользователи часто бегло просматривают страницу, не читая каждое слово, и их глаза будут привлечены к тексту, который выделяется, например, ссылки. Им будет полезно описание того, куда ведёт ссылка.
Взгляните на этот пример:
Хороший текст ссылки: Скачать Firefox
<p><a href="https://firefox.com/">
Скачать Firefox
</a></p>Плохой текст ссылки: Нажми сюда, чтобы скачать Firefox
<p><a href="https://firefox.com/">
Нажми сюда
</a>
чтобы скачать Firefox</p>
Советы:
- Не пишите URL-адрес как часть текста ссылки. URL-адреса выглядят сложными, а звучат ещё сложнее, когда программы чтения с экрана читают их по буквам.
- Не пишите «ссылка» или «ссылки на» в тексте ссылки — это лишнее. Программы чтения с экрана сами проговаривают, что есть ссылка. На экране пользователи также видят, что есть ссылка, потому что ссылки, как правило, оформлены в другом цвете и подчёркнуты (подчёркивая ссылки, вы соблюдаете правила хорошего тона, поскольку пользователи привыкли к этому).
- Следите за тем, чтобы текст ссылки был как можно короче. Длинный текст ссылки особенно раздражает пользователей программ чтения с экрана, которым придётся услышать всё, что написано.
- Минимизируйте случаи, когда несколько копий одного и того же текста ссылок указывает на разные страницы. Это может вызвать проблемы для пользователей программ чтения с экрана, которые часто вызывают список ссылок — несколько ссылок, помеченных как «нажмите здесь», «нажмите здесь», «нажмите здесь», будут путать.
Используйте относительные ссылки, где это возможно
Из прочитанного выше, вы можете подумать, что всё время использовать абсолютные ссылки — хорошая идея; в конце концов, они не ломаются, когда страница перемещается. Тем не менее, лучше использовать относительные ссылки везде, где это возможно, в пределах одного сайта (при ссылке на другие сайты необходимо использовать абсолютную ссылку):
- Во-первых, гораздо проще прописать в коде относительные URL-адреса, как правило, они намного короче абсолютных URL-адресов, что значительно упрощает чтение кода
- Во-вторых, использование относительных URL-адресов эффективней по следующей причине. Когда вы используете абсолютный URL-адрес, браузер начинает поиск реального местоположения сервера запрашивая адрес у Domain Name System (DNS; также прочтите Как работает web), затем он переходит на этот сервер и находит файл, который запрашивается. С относительным URL-адресом проще: браузер просто ищет файл, который запрашивается на том же сервере. Используя абсолютные URL-адреса вместо относительных, вы постоянно нагружаете свой браузер дополнительной работой.
Создавая ссылки на не HTML ресурсы — добавляйте описание
Когда вы создаёте ссылку на файл, нажав на который можно загрузить документ PDF или Word или открыть просмотр видео, прослушивание аудио файла или перейти на страницу с другим, неожиданным для пользователя результатом (всплывающее окно или загрузка Flash-фильма), добавляйте чёткую формулировку, чтобы уменьшить путаницу. Отсутствие описания может раздражать пользователя. Приведём пример:
- Если вы используете соединение с низкой пропускной способностью и вдруг нажмёте на ссылку без описания, начнётся загрузка большого файла.
- Если у вас нет установленного Flash-плеера и вы нажмёте ссылку, то внезапно перейдёте на страницу с Flash-контентом.
Посмотрите на примеры, чтобы увидеть, как добавить описание:
<p><a href="http://www.example.com/large-report.pdf">
Скачать отчёт о продажах (PDF, 10MB)
</a></p>
<p><a href="http://www.example.com/video-stream/">
Посмотреть видео (видео откроется в отдельном окне, HD качество)
</a></p>
<p><a href="http://www.example.com/car-game">
Играть в гонки (необходим Flash)
</a></p>Используйте атрибут download, когда создаёте ссылку
Когда создаёте ссылку на файл, который должен быть загружен, а не открыт в браузере, можете использовать атрибут download, чтобы создать имя файла по умолчанию для сохранения . Приведём пример ссылки для загрузки браузера Firefox 39:
<a href="https://download.mozilla.org/?product=firefox-39.0-SSL&os=win&lang=en-US"
download="firefox-39-installer.exe">
Скачать Firefox 39 для Windows
</a>Для этого упражнения мы хотим, чтобы вы создали ссылки на страницы в меню навигации в многостраничном сайте. Это один из распространённых способов создания сайта: на каждой странице используется одна и та же структура страниц, включая одно и то же меню навигации, поэтому при нажатии ссылок создаётся впечатление, что вы остаётесь в одном месте: меню остаётся на месте, а контент меняется.
Вам нужно скачать или создать следующие страницы в одном каталоге (Смотрите navigation-menu-start):
Что делать:
- Добавьте неупорядоченный список в указанном месте в любом html-файле. Список должен состоять из имён страниц (index, projects и т.д.). Меню навигации обычно представляет собой список ссылок, поэтому создание неупорядоченного списка семантически верно.
- Создайте ссылки каждому элементу списка, ведущие на эти страницы.
- Скопируйте созданное меню в каждую страницу.
- На каждой странице удалите только ссылку, которая указывает на эту же страницу (на странице index.html удалить ссылку index и так далее). Дело в том, что, находясь на странице index.html, нам незачем видеть ссылку в меню на эту же страницу. С одной стороны, нам незачем ещё раз переходить на эту же страницу, с другой, такой приём помогает визуально определить, смотря на меню, в какой части сайта мы находимся.
Когда закончите задание, посмотрите, как это должно выглядеть:
Если не удаётся сделать, или вы не уверены, что сделали верно, посмотрите наш вариант navigation-menu-marked-up.
Можно создавать ссылки или кнопки, которые при нажатии открывают новое исходящее сообщение электронной почты, а не ссылку на ресурс или страницу. Для этого используется элемент <a> и mailto: — адрес почты.
Самыми простыми и часто используемыми формами mailto: являются subject, cc, bcc и body; дальше прописываем адрес электронной почты. Например:
<a href="mailto:nowhere@mozilla.org">Отправить письмо для nowhere</a>
В результате получим ссылку вида: Отправить письмо для nowhere.
Сам адрес электронной почты не является обязательным для заполнения. Если оставить это поле пустым (в поле href оставить только «mailto:»), откроется новое исходящее сообщение почтовой программой, в поле получателя будет пусто. Это можно использовать для кнопки «Поделиться».
Особенности и детали
Помимо адреса электронной почты, вы можете предоставить другую информацию. Фактически, любые стандартные поля для отправки почты могут быть добавлены к указанному вами адресу mailto. Часто используемыми из них являются «subject», «cc» и «body» (которые не являются истинным полем заголовка, но позволяют указать дополнительную информацию для нового сообщения электронной почты). Каждое поле и его значение задаются в качестве условия запроса.
Вот пример который включает cc(кому отправить копию сообщения, все получатели письма видят список тех кто это письмо получит), bcc(скрытый адрес получателя, никто из получателей не будет видеть полный список получателей письма), subject(тема письма) и body(текст сообщения):
<a href="mailto:nowhere@mozilla.org?cc=name2@rapidtables.com&bcc=name3@rapidtables.com&subject=The%20subject%20of%20the%20email &body=The%20body%20of%20the%20email">
Send mail with cc, bcc, subject and body
</a>Примечание: Значение каждого поля должно быть написано в URL-кодировке (то есть с непечатаемыми символами и пробелами percent-escaped). Обратите внимание на знак вопроса (?) для разделения основного адреса и дополнительных полей, амперсанд (&) для разделения каждого поля mailto: URL. Для этого используется стандартное описание URL запроса. Прочтите о методе GET, чтобы лучше понимать описание URL запроса.
Вот несколько примеров использования mailto URLs:
Этой информации достаточно для создания ссылок! Вы вернётесь к ссылкам позже, когда начнёте изучать стили. Дальше вы рассмотрите семантику текста и более сложные и необычные возможности, которые будут полезны при создании контента сайта. В следующей главе будет рассматриваться продвинутое форматирование текста.
Вставка гиперссылок в Word с помощью средства чтения с экрана
Создавайте Word в документе с помощью клавиатуры и чтения с экрана. Мы протестировали его с помощью экранного диктора, JAWS и NVDA, но оно может работать с другими устройствами чтения с экрана, если они придерживаются стандартов и приемов для работы со специальными возможности. Вы узнаете, как связать файл, веб-страницу или пустое сообщение электронной почты, а также сможете связывать их с другими расположениями в текущем документе. Вы также узнаете, как создавать закладки, вставлять подсказки экрана и изменять цвет текста ссылки.
В этом разделе
Создание автоматической гиперссылки
Word может автоматически создавать гиперссылки по мере их ввести. В документе введите веб-адрес (URL-адрес), например www.contoso.com или адрес электронной почты, например someone@example.com,а затем нажмите пробел или ВВОД. Word изменяет текст на гиперссылки.
Совет: Если вы не хотите, чтобы введенный веб-адрес или адрес электронной почты был гиперссылкой, сразу же после нажатия клавиши ПРОБЕЛ или ВВОД отмените последнее действие, нажав клавиши CTRL+Z. Если нажать клавиши CTRL+Z еще раз, Word удалит текст полностью.
Ссылка на веб-страницу, файл или пустое сообщение электронной почты
В Word вы можете создавать ссылки, которые указывают на веб-страницу, файл или новое сообщение электронной почты. В ссылку Word практически каждый элемент в Word: фрагмент текста, рисунок, фигура, снимок экрана, элемент SmartArt или значок.
Ссылка на веб-страницу
-
Поместите курсор в то место документа, где должна находиться ссылка.
-
Нажмите CTRL+K, чтобы открыть диалоговое окно «Вставка гиперссылки». Фокус окажется в поле Адрес.
-
Введите веб-адрес сайта и нажмите клавиши ALT+К, чтобы перейти к полю Текст.
-
Введите текст ссылки, который будет отображаться в документе.
Совет: Текст должен описывать назначение ссылки. Например, это может быть название веб-страницы. При наличии ссылки на страницу средства чтения с экрана прежде всего читают название страницы. Это позволяет проверить, та ли это страница, и упрощает работу со ссылками с помощью специальных возможностей.
-
Нажмите клавишу ВВОД. Диалоговое окно «Вставка гиперссылки» закроется, а курсор будет установлен после вставленной ссылки.
Создание ссылки на файл
-
Поместите курсор в то место документа, где должна находиться ссылка.
-
Чтобы вставить ссылку, нажмите клавиши ALT+С, ЮС, I. Вы услышите сообщение «Последние элементы» и название документа, который вы открывали последним.
-
Выполните одно из следующих действий:
-
Если вы недавно открывали нужный файл, найдите его в списке Последние элементы с помощью клавиш СТРЕЛКА ВНИЗ и СТРЕЛКА ВВЕРХ, а затем нажмите клавишу ВВОД.
-
Чтобы найти файл на компьютере, нажмите I, чтобы открыть диалоговое окно «Вставка гиперссылки». Нажимая клавишу TAB, пока не услышите «Текущая папка, дерево», нажимая клавишу СТРЕЛКА ВНИЗ, пока не найдете нужный файл, а затем нажмите клавишу ВВОД.
Совет: Если файла нет в стандартной папке Документы, нажмите клавиши ALT+И, чтобы открыть меню Искать в, найдите нужную папку, используя клавиши СТРЕЛКА ВНИЗ и СТРЕЛКА ВВЕРХ, нажмите клавишу ВВОД, а затем перейдите к файлу этим же способом.
Диалоговое окно «Вставка гиперссылки» закроется, а курсор будет установлен после вставленной ссылки.
-
Создание ссылки на новое сообщение электронной почты
Иногда требуется сделать так, чтобы пользователи могли отправлять сообщения во время чтения документа. Например, вы можете предложить им связаться с вами для получения дополнительных сведений или отправить отзывы о вашей идее. Word позволяет добавить ссылку, открывающую новое сообщение, в котором уже указаны адрес и тема.
-
Поместите курсор в то место документа, где должна находиться ссылка.
-
Нажмите CTRL+K, чтобы открыть диалоговое окно «Вставка гиперссылки».
-
Нажмите клавиши ALT+Н, чтобы создать сообщение. Вы услышите фразу «Адрес эл. почты, редактирование текста».
-
Введите адрес электронной почты, а затем нажимайте клавишу TAB для перехода к полю Тема.
-
Введите тему письма и нажмите клавиши ALT+К, чтобы перейти к полю Текст.
-
Введите текст ссылки, который будет отображаться в документе.
Совет: Если не указать текст ссылки, будет отображаться длинная ссылка mailto:, включающая адрес и тему. Вместо нее вы можете добавить короткий и информативный текст.
-
Нажмите клавишу ВВОД. Диалоговое окно Вставка гиперссылки закроется, а курсор будет установлен после вставленной ссылки.
Ссылка на расположение в документе
Вы можете использовать ссылки на заранее определенные заголовки или закладки в документе.
Инструкции по применении встроенных стилей заголовков к документу можно найти в статье «Использование заголовков».
-
Поместите курсор в то место документа, где должна находиться ссылка.
-
Нажмите CTRL+K, чтобы открыть диалоговое окно «Вставка гиперссылки».
-
Нажмите ALT+A, чтобы открыть вкладку «Выберите место в документе». Фокус находится в списке, содержа котором содержатся заголовки и закладки, ссылки на которые можно использовать в текущем документе.
-
Нажмите клавишу СТРЕЛКА ВНИЗ для перемещения вниз по списку. Когда вы достигнете нужной ссылки, нажмите ввод, чтобы выбрать ее и вставить ссылку.
Диалоговое окно закроется, а фокус вернется в текст.
Добавление закладки
Создавайте закладки для элементов в документе, чтобы создавать ссылки на них. Например, закладку можно добавить в начало абзаца, таблицы или изображения.
-
В документе переместите курсор туда, куда вы хотите добавить закладку.
-
Нажмите ALT+N, K, чтобы открыть диалоговое окно «Закладка». Фокус будет в текстовом поле названия закладки.
-
Введите имя закладки.
-
Нажмите ввод, чтобы добавить закладку. Диалоговое окно закроется, а фокус вернется в текст.
Вставка подсказки экрана
С помощью экранных подсказок вы можете предоставить дополнительные сведения о гиперссылках в документе. Например, если вы добавили ссылку на рисунок, то можете ввести текст гиперссылки на экранную подсказку и сообщить читателю, куда она будет добавлена.
Вы можете добавить экранную подсказку при создании новой ссылки или существующей гиперссылки.
-
Выполните одно из указанных ниже действий.
-
Если вы создаете ссылку, поместите курсор туда, куда вы хотите ввести ссылку и подсказку на экране.
-
Если вы хотите добавить экранную подсказку к существующей ссылке, выберите ссылку или поместите курсор внутри текста ссылки.
-
-
Нажмите CTRL+K, чтобы открыть диалоговое окно «Вставка гиперссылки».
-
Нажмите ALT+P, чтобы открыть диалоговое окно «Набор гиперссылки». Фокус будет в текстовом поле «Текстоваяtip».
-
Введите текст, который должен отображаться в виде подсказки.
-
Чтобы добавить подсказку к гиперссылке, нажмите ввод. Фокус вернется в диалоговое окно «Вставка гиперссылки».
-
Чтобы применить внесенные изменения, нажимая клавишу TAB, пока не услышите «ОК, кнопка», а затем нажмите ввод.
Изменение цвета текста ссылки
Чтобы изменить цвет текста ссылки во всем документе, можно использовать Word темы. Вы также можете настроить цвет темы ссылки, чтобы, например, сделать ее более доступной.
-
Чтобы открыть меню «Темы», нажмите ALT+G, T, H.
-
С помощью клавиш со стрелками просмотрите доступные темы. Нажмите ввод, чтобы выбрать и применить тему к документу. К тексту гиперссылки применяется единый цвет и шрифт.
Настройка цвета текста ссылки
-
Чтобы открыть диалоговое окно «Создание новых цветов темы», нажмите ALT+G, T, C, C.
-
Нажимая клавишу TAB, пока не услышите «Гиперссылки», нажмите клавишу ПРОБЕЛ.
-
С помощью клавиш со стрелками найдите нужный цвет, а затем нажмите клавишу ВВОД, чтобы выбрать его.
-
Чтобы применить новый цвет, нажимите клавишу TAB, пока не услышите слово «Сохранить», а затем нажмите ВВОД.
Удаление гиперссылки
Если вы передумаете, ссылку можно удалить. Для этого сделайте следующее:
-
Откройте документ и выберите текст с гиперссылкой.
-
Чтобы открыть диалоговое окно «Вставка гиперссылки», нажмите CTRL+K.
-
Чтобы удалить выбранную гиперссылку, нажмите клавиши ALT+У. Диалоговое окно «Вставка гиперссылки» закроется, а гиперссылка будет удалена из выбранного текста. Сам текст останется неизменным.
Дополнительные сведения
Вставка и изменение текста в Word с помощью средства чтения с экрана
Предоставление общего доступа к документу Word с помощью средства чтения с экрана
Сочетания клавиш в Word
Выполнение основных задач в Word с помощью средства чтения с экрана
Настройка устройства для поддержки специальных возможностей в Microsoft 365
Знакомство с Word и навигация с помощью средства чтения с экрана
С Word для Mac можно создавать гиперссылки в документе с помощью клавиатуры и VoiceOver ( встроенного в Mac OS чтения с экрана). Это может быть ссылка на файл, веб-страницу или пустое сообщение электронной почты. Вы также можете добавить ссылку из одного места в другое в текущем документе с помощью заголовков или закладок, вставить подсказки экрана и изменить цвет текста ссылки.
Примечания:
-
Новые возможности Microsoft 365 становятся доступны подписчикам Microsoft 365 по мере выхода, поэтому в вашем приложении эти возможности пока могут отсутствовать. Чтобы узнать о том, как можно быстрее получать новые возможности, станьте участником программы предварительной оценки Office.
-
В этой статье предполагается, что вы используете VoiceOver — средство чтения с экрана, встроенное в macOS. Дополнительные сведения об использовании VoiceOver см. в кратком руководстве по началу работы с VoiceOver.
-
Рекомендуем просматривать и редактировать документы в режиме разметки. Средство VoiceOver может плохо работать в других представлениях.
В этом разделе
Создание автоматической гиперссылки
Word может автоматически создавать гиперссылки по мере их ввести. Введите веб-адрес (URL-адрес), например www.contoso.com или адрес электронной почты, например someone@example.com,а затем нажмите пробел или RETURN. Word изменяет текст на гиперссылки.
Создание гиперссылки на файл, веб-страницу или пустое сообщение электронной почты
В Word вы можете создавать ссылки, которые указывают на веб-страницу, файл или новое сообщение электронной почты. Практически каждый элемент Word можно сделать ссылкой: фрагмент текста, рисунок, фигуру, снимок экрана, элемент SmartArt или значок.
Ссылка на веб-страницу
-
Поместите курсор в то место документа, где должна находиться ссылка.
-
Чтобы вставить ссылку, нажмите клавиши COMMAND+K. Откроется диалоговое окно Вставка гиперссылки.
-
Нажимайте клавиши CONTROL+OPTION+СТРЕЛКА ВЛЕВО или СТРЕЛКА ВПРАВО, пока не услышите фразу «Веб-страница или файл, вкладка», а затем нажмите клавишу ПРОБЕЛ.
-
Чтобы перейти к текстовому полю Адрес, нажимайте клавиши CONTROL+OPTION+СТРЕЛКА ВПРАВО, пока не услышите фразу «Адрес, изменить текст». Введите веб-адрес сайта назначения.
-
Чтобы добавить или изменить текст ссылки, нажимайте клавиши CONTROL+OPTION+СТРЕЛКА ВПРАВО, пока не услышите «Текст, изменить текст». Введите текст ссылки.
-
Чтобы вставить ссылку, нажмите клавишу ВВОД. Диалоговое окно закроется, а гиперссылка будет вставлена.
Создание ссылки на файл
-
Поместите курсор в то место документа, где должна находиться ссылка.
-
Чтобы вставить ссылку, нажмите клавиши COMMAND+K. Откроется диалоговое окно Вставка гиперссылки.
-
Нажимайте клавиши CONTROL+OPTION+СТРЕЛКА ВЛЕВО или СТРЕЛКА ВПРАВО, пока не услышите фразу «Веб-страница или файл, вкладка», а затем нажмите клавиши CONTROL+OPTION+ПРОБЕЛ, чтобы выбрать вкладку.
-
Чтобы выбрать файл, нажимайте клавиши CONTROL+OPTION+СТРЕЛКА ВПРАВО, пока не услышите фразу «Выбрать, кнопка», а затем нажмите клавиши CONTROL+OPTION+ПРОБЕЛ.
-
Откроется диалоговое окно Выберите файл, на который должна указывать ссылка. Для перехода по разделам диалогового окна используйте клавишу TAB или клавиши со стрелками вместе с клавишами CONTROL+OPTION. Для перехода по элементам используйте клавиши со стрелками. Для перехода между папками и вложенными папками используйте клавиши СТРЕЛКА ВПРАВО и СТРЕЛКА ВЛЕВО. Когда вы найдете нужный файл, нажмите клавишу ВВОД. Файл будет выбран, а диалоговое окно закроется.
-
Чтобы добавить или изменить текст ссылки, в диалоговом окке «Вставка гиперссылки» нажимите клавиши CONTROL+OPTION+СТРЕЛКА ВЛЕВО, пока не услышите сообщение «Отображаем текст, изменить текст». Введите текст ссылки.
-
Чтобы вставить ссылку, нажмите клавишу ВВОД. Диалоговое окно закроется, а гиперссылка будет вставлена.
Создание ссылки на новое сообщение электронной почты
В Word также можно создавать ссылки на адреса электронной почты. С помощью такой ссылки вы сможете быстро открыть приложение Почта и отправить сообщение на определенный адрес.
-
Поместите курсор в то место документа, где должна находиться ссылка.
-
Чтобы вставить ссылку, нажмите клавиши COMMAND+K. Откроется диалоговое окно Вставка гиперссылки.
-
Нажимайте клавиши CONTROL+OPTION+СТРЕЛКА ВЛЕВО или СТРЕЛКА ВПРАВО, пока не услышите фразу «Адрес электронной почты, вкладка», а затем нажмите клавиши CONTROL+OPTION+ПРОБЕЛ.
-
Фокус будет установлен в текстовом поле Адрес электронной почты. Введите адрес электронной почты.
-
Чтобы добавить тему, нажимайте клавиши CONTROL+OPTION+СТРЕЛКА ВПРАВО, пока не услышите фразу «Тема, изменить текст», и введите тему.
-
Чтобы добавить или изменить текст ссылки, нажимайте клавиши CONTROL+OPTION+СТРЕЛКА ВЛЕВО, пока не услышите «Текст, изменить текст». Введите текст ссылки.
-
Чтобы вставить ссылку, нажмите клавишу ВВОД. Диалоговое окно закроется, а гиперссылка будет вставлена.
Создание ссылки на другое место в том же документе
Вы можете использовать ссылки на заранее определенные заголовки или закладки в документе.
Инструкции по применении встроенных стилей заголовков к документу можно найти в статье «Использование заголовков».
-
Поместите курсор в то место документа, где должна находиться ссылка на закладку.
-
Нажмите command+K. Откроется диалоговое окно Вставка гиперссылки.
-
Нажимая клавиши CONTROL+OPTION+СТРЕЛКА ВЛЕВО, пока не услышите «Этот документ, вкладка», а затем нажмите клавиши CONTROL+OPTION+ПРОБЕЛ.
-
Нажимая клавиши CONTROL+OPTION+СТРЕЛКА ВПРАВО, пока не услышите «Выберите место в документе, таблица», а затем нажмите клавиши CONTROL+OPTION+SHIFT+СТРЕЛКА ВНИЗ.
Чтобы перейти к списку объектов для ссылки (таких как Заголовки и Закладки), нажимайте клавиши CONTROL+OPTION+СТРЕЛКА ВВЕРХ или СТРЕЛКА ВНИЗ. Чтобы развернуть элемент, нажмите клавишу СТРЕЛКА ВПРАВО. По мере перемещения озвучиваются названия элементов.
-
Чтобы выбрать закладку или заголовок, нажмите клавиши CONTROL+OPTION+ПРОБЕЛ.
-
Чтобы добавить или изменить текст ссылки, нажимайте клавишу TAB, пока не услышите «Текст, изменить текст». Введите свой текст.
-
Чтобы вставить ссылку, нажмите клавишу ВВОД. Диалоговое окно закроется, а гиперссылка будет вставлена.
Создание закладки
Создавайте закладки для элементов в документе, чтобы создавать ссылки на них. Например, закладку можно добавить к фрагменту текста, началу абзаца, таблице или изображению.
-
Чтобы добавить закладку на определенное место, выделите его.
-
Чтобы перейти на вкладку «Вставка», нажимая F6, пока не услышите название выбранной вкладки. Затем нажимая клавиши CONTROL+OPTION+СТРЕЛКА ВПРАВО или СТРЕЛКА ВЛЕВО, пока не услышите «Вставка, вкладка». Чтобы сделать выбор, нажмите клавишу ПРОБЕЛ.
-
Чтобы перейти в меню Ссылки, нажимайте клавишу TAB, пока не услышите сообщение «Ссылки, кнопка меню». Чтобы раскрыть меню, нажмите клавишу ПРОБЕЛ.
-
Нажимайте клавишу TAB, пока не услышите фразу «Закладка, кнопка». Затем нажмите клавишу ПРОБЕЛ. Откроется диалоговое окно Закладка, и фокус переместится в текстовое поле Имя закладки. Введите название закладки.
Важно: Имя закладки должно начинаться с буквы. Они могут содержать только буквы, цифры и символ подчеркиваия (например, Dev_Report_2).
-
Чтобы создать закладку, нажмите клавишу ВВОД. Диалоговое окно закроется, а закладка будет создана.
Вставка подсказки экрана
С помощью экранных подсказок вы можете предоставить дополнительные сведения о гиперссылках в документе. Например, если вы добавили ссылку на рисунок, то можете ввести текст гиперссылки на экранную подсказку и сообщить читателю, куда она будет добавлена.
Вы можете добавить экранную подсказку при создании новой ссылки или существующей гиперссылки.
-
Выполните одно из указанных ниже действий.
-
Если вы создаете ссылку, поместите курсор туда, куда вы хотите ввести ссылку и подсказку на экране.
-
Если вы хотите добавить экранную подсказку к существующей ссылке, выберите ссылку или поместите курсор внутри текста ссылки.
-
-
Нажмите command+K, чтобы открыть диалоговое окно «Вставка гиперссылки».
-
Нажимая клавиши CONTROL+OPTION+СТРЕЛКА ВПРАВО или СТРЕЛКА ВЛЕВО, пока не услышите «Кнопка «Подсказка экрана»», а затем нажмите клавишу ПРОБЕЛ. Диалоговое окно «Настройка гиперссылки». Фокус будет в текстовом поле «Во время экраннойtip».
-
Введите текст, который должен отображаться в виде подсказки.
-
Чтобы добавить подсказку к гиперссылке, нажмите кнопку RETURN. Фокус вернется в диалоговое окно «Вставка гиперссылки».
-
Чтобы применить внесенные изменения, нажмите return. Диалоговое окно закроется, а фокус вернется в текст документа.
Изменение цвета текста ссылки
Чтобы изменить цвет текста ссылки во всем документе, можно использовать Word темы.
-
Нажимайте клавишу F6, пока не услышите имя вкладки, выбранной в текущий момент.
-
Нажимая клавиши CONTROL+OPTION+СТРЕЛКА ВПРАВО или СТРЕЛКА ВЛЕВО, пока не услышите «Конструктор, вкладка». Чтобы выбрать его, нажмите пробел.
-
Нажимая клавишу TAB, пока не услышите «Темы, кнопка меню», а затем нажмите клавишу ПРОБЕЛ, чтобы развернуть его.
-
С помощью клавиш со стрелками просмотрите доступные темы. Нажмите кнопку RETURN, чтобы выбрать и применить тему к документу. К тексту гиперссылки применяется единый цвет и шрифт.
Удаление гиперссылки
Если вы не хотите, чтобы введенный веб-адрес или адрес электронной почты был гиперссылкой, сразу же после нажатия клавиши ПРОБЕЛ или ВВОД отмените последнее действие, нажав клавиши COMMAND+Z. Кроме того, можно удалить гиперссылку из любого текста, не удаляя его.
-
В документе выделите гиперссылку, которую вы хотите удалить.
-
Чтобы открыть диалоговое окно «Вставка гиперссылки», нажмите command+K.
-
Нажимайте клавиши CONTROL+OPTION+СТРЕЛКА ВПРАВО или СТРЕЛКА ВЛЕВО, пока не дойдете до кнопки «Удалить ссылку». Чтобы удалить ссылку, нажмите пробел.
-
Диалоговое окно Вставка гиперссылки закроется, а гиперссылка будет удалена из текста. Сам текст останется неизменным, а его стиль будет изменен на Обычный.
Дополнительные сведения
Вставка и изменение текста в Word с помощью средства чтения с экрана
Проверка правописания в документе Word с помощью средства чтения с экрана
Сочетания клавиш в Word
Выполнение основных задач в Word с помощью средства чтения с экрана
Настройка устройства для поддержки специальных возможностей в Microsoft 365
Знакомство с Word и навигация с помощью средства чтения с экрана
С помощью VoiceOver (средства чтения с экрана, встроенного в iOS) можно добавлять в документы Word для iOS ссылки на веб-сайты и адреса электронной почты.
Примечания:
-
Новые возможности Microsoft 365 становятся доступны подписчикам Microsoft 365 по мере выхода, поэтому в вашем приложении эти возможности пока могут отсутствовать. Чтобы узнать о том, как можно быстрее получать новые возможности, станьте участником программы предварительной оценки Office.
-
В этой статье предполагается, что вы используете VoiceOver — средство чтения с экрана, встроенное в iOS. Дополнительные сведения об использовании VoiceOver см. на странице Универсальный доступ в продуктах Apple.
-
Перейдите к тому месту, куда вы хотите вставить гиперссылку.
-
С помощью экранной клавиатуры введите веб-адрес (URL-адрес), например www.contoso.com или адрес электронной почты, например someone@example.com,а затем введите пробел. Word для iOS изменяет текст на гиперссылки, а VoiceOver объявляет URL-адрес или адрес электронной почты.
Совет: Чтобы удалить гиперссылку, удалите ее текст.
Примечание: Если вы хотите создать ссылку на файл, воспользуйтесь классической версией Word.
Дополнительные сведения
Вставка и изменение текста в Word с помощью средства чтения с экрана
Предоставление общего доступа к документу Word с помощью средства чтения с экрана
Выполнение основных задач в Word с помощью средства чтения с экрана
Настройка устройства для поддержки специальных возможностей в Microsoft 365
Знакомство с Word и навигация с помощью средства чтения с экрана
С помощью TalkBack (средства чтения с экрана, встроенного в Android) можно добавлять в документы Word для Android ссылки на веб-сайты и адреса электронной почты.
Примечания:
-
Новые возможности Microsoft 365 становятся доступны подписчикам Microsoft 365 по мере выхода, поэтому в вашем приложении эти возможности пока могут отсутствовать. Чтобы узнать о том, как можно быстрее получать новые возможности, станьте участником программы предварительной оценки Office.
-
В этой статье предполагается, что вы используете TalkBack — средство чтения с экрана, встроенное в Android. Дополнительные сведения об использовании TalkBack см. на странице Специальные возможности в Android.
Вставка гиперссылки
-
Перейдите к тому месту, куда вы хотите вставить гиперссылку.
-
С помощью экранной клавиатуры введите веб-адрес (URL-адрес), например www.contoso.com или адрес электронной почты, например someone@example.com,а затем введите пробел. Word для Android изменяет текст на гиперссылки.
Совет: Чтобы удалить гиперссылку, удалите ее текст.
Примечание: Если вы хотите создать ссылку на файл, воспользуйтесь классической версией Word.
Дополнительные сведения
Вставка и изменение текста в Word с помощью средства чтения с экрана
Предоставление общего доступа к документу Word с помощью средства чтения с экрана
Выполнение основных задач в Word с помощью средства чтения с экрана
Настройка устройства для поддержки специальных возможностей в Microsoft 365
Знакомство с Word и навигация с помощью средства чтения с экрана
С помощью экранного диктора (средства чтения с экрана, встроенного в Windows) можно добавлять в документы Word Mobile ссылки на веб-сайты и адреса электронной почты.
Вставка гиперссылки
-
Перейдите к тому месту, куда вы хотите вставить гиперссылку.
-
С помощью экранной клавиатуры введите веб-адрес (URL-адрес), например www.contoso.com или адрес электронной почты, например someone@example.com,а затем введите пробел. Word Mobile изменяет текст на гиперссылки.
Совет: Чтобы удалить гиперссылку, удалите ее текст.
Примечание: Если вы хотите создать ссылку на файл, воспользуйтесь классической версией Word.
Дополнительные сведения
Вставка и изменение текста в Word с помощью средства чтения с экрана
Предоставление общего доступа к документу Word с помощью средства чтения с экрана
Выполнение основных задач в Word с помощью средства чтения с экрана
Знакомство с Word и навигация с помощью средства чтения с экрана
С Word в Интернете помощью клавиатуры и чтения с экрана можно создавать гиперссылки на веб-сайты и адреса электронной почты в документе. Мы проверили эту функцию с использованием экранного диктора, JAWS и NVDA, но она может работать и с другими средствами чтения с экрана, если они соответствуют общепринятым стандартам и методам для специальных возможностей.
Примечания:
-
Если вы используете Экранный диктор в Windows 10 Fall Creators Update, для изменения документов, электронных таблиц или презентаций в Office в Интернете вам понадобится отключить режим сканирования. Дополнительные сведения см. в статье Отключение виртуального режима или режима просмотра в средствах чтения с экрана в Windows 10 Fall Creators Update.
-
Новые возможности Microsoft 365 становятся доступны подписчикам Microsoft 365 по мере выхода, поэтому в вашем приложении эти возможности пока могут отсутствовать. Чтобы узнать о том, как можно быстрее получать новые возможности, станьте участником программы предварительной оценки Office.
-
Дополнительные сведения о средствах чтения с экрана см. в статье о работе средств чтения с экрана в Microsoft Office.
-
Word в Интернете работает в веб-браузере, поэтому сочетания клавиш немного отличаются от тех, которые используются в классической программе. Например, для перехода в область команд и выхода из нее вместо клавиши F6 используются клавиши CTRL+F6. Кроме того, такие распространенные сочетания клавиш, как F1 (справка) и CTRL+O (открыть), относятся к командам веб-браузера, а не Word в Интернете.
В этом разделе
Быстрое создание гиперссылки
Word в Интернете может автоматически создавать гиперссылки по мере их ввести. В документе введите веб-адрес (URL-адрес), например www.contoso.com или адрес электронной почты, например someone@example.com,а затем нажмите пробел или ВВОД. Word изменяет текст на гиперссылки.
Совет: Если вы не хотите, чтобы введенный веб-адрес или адрес электронной почты был гиперссылкой, сразу же после нажатия клавиши ПРОБЕЛ или ВВОД отмените последнее действие, нажав клавиши CTRL+Z. Если нажать клавиши CTRL+Z еще раз, Word удалит текст полностью.
Ссылка на веб-страницу
Вы можете ввести собственный текст ссылки, вместо того чтобы использовать в качестве него веб-адрес (URL-адрес).
Совет: Текст должен описывать назначение ссылки. Например, это может быть название веб-страницы. При наличии ссылки на страницу средства чтения с экрана прежде всего читают название страницы. Это позволяет проверить, та ли это страница, и упрощает работу со ссылками с помощью специальных возможностей. Дополнительные сведения о написании документов, доступных для людей с ограниченными возможностями, можно найти в документе Word.
-
Поместите курсор в то место документа, где должна находиться ссылка.
-
Нажмите CTRL+K, чтобы открыть диалоговое окно «Ссылка». Вы услышите фразу «Диалоговое окно, Ссылка, фокус на адрес, редактирование».
-
Введите веб-адрес конечного сайта.
-
Нажимайте клавишу TAB, пока не услышите «Отображаемый текст, редактирование». Введите текст ссылки.
-
Нажимая клавишу TAB, пока не услышите «Вставить, кнопка», а затем нажмите клавишу ВВОД.
Диалоговое окно «Ссылка» закроется, Word будет вставлена гиперссылка в документ.
Примечание: Если вы хотите создать ссылку на файл или место в текущем документе, используйте настольная версия Word.
Удаление гиперссылки
Если вы передумаете, ссылку можно удалить. Для этого сделайте следующее:
-
Перейдите к тексту с гиперссылкой.
-
Нажмите CTRL+K, чтобы открыть диалоговое окно «Ссылка». Вы услышите фразу «Диалоговое окно, Ссылка, фокус на адрес».
-
Нажмите клавишу BACKSPACE. Вы услышите «Выделенный фрагмент удален».
-
Нажимайте клавишу TAB, пока не услышите «ОК, кнопка», а затем нажмите клавишу ВВОД.
Диалоговое окно Ссылка закроется, а гиперссылка будет удалена из выделенного текста. Сам текст останется неизменным.
Дополнительные сведения
Вставка и изменение текста в Word с помощью средства чтения с экрана
Предоставление общего доступа к документу Word с помощью средства чтения с экрана
Сочетания клавиш в Word
Выполнение основных задач в Word с помощью средства чтения с экрана
Знакомство с Word и навигация с помощью средства чтения с экрана
windows 7 — Как заставить браузер сохранять URL-адрес в виде файла, а не отображать его в браузере. Без установки софта?
Браузеры выбирают способ обработки загруженного ресурса на основе Content-Type ресурса, указанного в HTTP-ответе, который его передал (браузеры также обычно проверяют контент, чтобы выяснить, что это такое, если нет поля Content-Type. в ответе).
Таким образом, можно заставить браузер запрашивать сохранение любого загруженного ресурса, если вы можете изменить Content-Type ответа.Content-Type, на который вы можете положиться, вызывая сохранение ресурса в виде файла, — это тип «application / octet-stream».
Вы можете изменить заголовок ответа Content-Type HTTP-ответов с помощью прокси-сервера. Несколько прокси-серверов могут перезаписывать заголовки. Наш продукт WinGate предоставляет возможность изменять заголовки ответа перед отправкой ответа клиенту. Он также бесплатен для 10 одновременных пользователей, поэтому может быть бесплатным в вашей ситуации.
Шагов:
Во-первых, вам нужно установить прокси и настроить клиентов на его использование.Если у вас уже есть корпоративный прокси, вам может потребоваться настроить WWW прокси WinGate для подключения через этот прокси.
Во-вторых, настройка на перезапись заголовка. WinGate имеет систему политик графического интерфейса с графическим интерфейсом, на которую вы перетаскиваете элементы для обработки событий.
Событие, которое вы хотите обработать, — это событие ProxyResponse для вашего WWW-прокси. В WinGate Management вы должны перейти к WinGate> Панель управления> Политика и щелкнуть задачу «Новая политика».Выберите Тип источника: Любой HTTPProxy и Тип события: ProxyResponse и дайте ему имя.
При нажатии кнопки «ОК» открывается редактор политики. Перетащите событие (например, WWW Proxy Server: ProxyResponse ) на рабочий лист в верхнем левом углу, затем перетащите проверку списка на рабочий лист, появится диалоговое окно редактирования, нажмите забавную кнопку S в верхнем левом углу, и он будет выглядеть так, перейдите к Request.URL и нажмите OK
Выберите «сопоставление с шаблоном» для метода сопоставления и добавьте новое значение со спецификацией сопоставления для URL-адресов, для которых вы хотите изменить Content-Type, с подстановочным знаком, если вам нужно сопоставить URL-адрес с разными строками запроса.
щелкните «ОК», дайте ему имя, затем подключите этот элемент к событию, перетащив его с правой стороны события на элемент.
Затем перетащите элемент оценщика выражений на рабочий лист. Введите значение Response.Headers.Set ("Content-Type", "application / octet-stream") , снимите флажок «разрешить expresson в true / false …»
Затем соедините это с выходом Yes элемента проверки List. Нажмите кнопку «Сохранить» вверху, и он будет активен.
Ваш полис будет выглядеть примерно так.
Теперь, когда кто-то запрашивает URL-адрес, который соответствует вашему совпадающему значению в элементе «Проверить URL-адрес», он сохранит его как файл.
Отказ от ответственности: я работаю на Qbik, которые являются авторами WinGate
html — Как создать ссылку на локальный файл на локальной веб-странице?
Вам нужно использовать протокол file: /// (да, это три слэша), если вы хотите ссылаться на локальные файлы.
Ссылка 1
Ссылка 2
Они никогда не откроют файл в ваших локальных приложениях автоматически. Это из соображений безопасности, о которых я расскажу в последнем разделе. Если он откроется, он будет открываться только в браузере. Если ваш браузер может отобразить файл, он будет, в противном случае он, вероятно, спросит вас, хотите ли вы загрузить файл.
Невозможно перейти с http (s) на файловый протокол
Современные версии многих браузеров (например,грамм. Firefox и Chrome) откажутся переходить от протокола http (s) к протоколу файлов, чтобы предотвратить злонамеренное поведение.
Это означает, что веб-страница, размещенная где-то на веб-сайте, никогда не сможет ссылаться на файлы на вашем жестком диске. Вам нужно будет открыть свою веб-страницу локально, используя файловый протокол, если вы вообще хотите делать это.
Почему застревает без
file: /// ? Первая часть URL-адреса — это протокол. Протокол — это несколько букв, затем двоеточие и две косые черты. HTTP: // и FTP: // — допустимые протоколы; C: / нет, и я почти уверен, что он даже не похож на него.
C: / также не является действительным веб-адресом. Браузер мог предположить, что это должен быть http: // c / с указанным пустым портом, но это не удастся.
Ваш браузер может не предполагать, что он ссылается на локальный файл. У этого нет оснований делать такое предположение, потому что веб-страницы обычно не пытаются ссылаться на локальные файлы людей.
Итак, если вы хотите получить доступ к локальным файлам: скажите ему использовать файловый протокол.
Почему три косой черты?
Потому что это часть схемы URI файла. У вас есть возможность указать хост после первых двух косых черт. Если вы пропустите указание хоста, он будет просто предполагать, что вы имеете в виду файл на своем собственном ПК. Это означает, что file: /// C: / etc — это ярлык для file: // localhost / C: / etc .
Эти файлы будут по-прежнему открываться в вашем браузере, и это хорошо
Ваш браузер будет реагировать на эти файлы так же, как они реагируют на тот же файл в любом месте в Интернете.Эти файлы не будут открываться в вашем обработчике файлов по умолчанию (например, MS Word или VLC Media Player), и вы, , не сможете сделать что-либо, например попросить проводник открыть местоположение файла.
Это очень хорошо для вашей безопасности.
Сайты в вашем браузере не очень хорошо взаимодействуют с вашей операционной системой. Если хороший сайт может сказать вашему компьютеру открыть lecture.mp4 в VLC.exe , то вредоносный сайт может сказать ему открыть вирус .bat в CMD.exe . Или он может просто указать вашему компьютеру запустить несколько файлов Uninstall.exe или открыть проводник миллион раз.
Это может быть неудобно для вас, но безопасность HTML и браузера не были разработаны для того, что вы делаете. Если вы хотите иметь возможность открывать lecture.mp4 в VLC.exe , рассмотрите возможность написания настольного приложения.
Принудительно открыть всплывающее окно «Сохранить как …», открывающееся при щелчке по текстовой ссылке для PDF в HTML
Серверное решение более совместимо, пока атрибут «загрузка» не будет реализован во всех браузерах.
Одним из примеров Python может быть пользовательский обработчик HTTP-запросов для хранилища файлов. Ссылки, указывающие на хранилище файлов, генерируются следующим образом:
http://www.myfilestore.com/filestore/13/130787e71/download_as/desiredName.pdf
Вот код:
класс HTTPFilestoreHandler (SimpleHTTPRequestHandler):
def __init __ (self, fs_path, * args):
self.fs_path = fs_path # Путь к хранилищу файлов
SimpleHTTPRequestHandler.__init __ (себя, * аргументы)
def send_head (сам):
# Перезаписать SimpleHTTPRequestHandler.send_head, чтобы принудительно загрузить имя
путь = self.path
get_index = (путь == '/')
self.log_message ("путь:% s"% путь)
если '/ download_as /' в пути:
p_parts = путь.split ('/ download_as /')
assert len (p_parts) == 2, 'Неверная ссылка для скачивания:' + путь
путь, download_as = p_parts
path = self.translate_path (путь)
f = Нет
если os.path.isdir (путь):
если не сам.path.endswith ('/'):
# Перенаправить браузер - делать в основном то, что делает Apache
self.send_response (301)
self.send_header ("Местоположение", self.path + "/")
self.end_headers ()
return None
еще:
return self.list_directory (путь)
ctype = self.guess_type (путь)
пытаться:
f = открытый (путь, 'rb')
кроме IOError:
self.send_error (404, «Файл не найден»)
return None
себя.send_response (200)
self.send_header ("Content-type", ctype)
fs = os.fstat (f.fileno ())
self.send_header ("Истекает", '0')
self.send_header ("Последнее изменение", self.date_time_string (fs.st_mtime))
self.send_header ("Cache-Control", 'обязательна повторная проверка, постпроверка = 0, предварительная проверка = 0')
self.send_header ("Content-Transfer-Encoding", 'двоичный')
если download_as:
self.send_header ("Content-Disposition", 'attachment; filename = "% s"'% download_as)
себя.send_header ("Длина содержимого", str (fs [6]))
self.send_header ("Соединение", 'закрыть')
self.end_headers ()
вернуть f
класс HTTPFilestoreServer:
def __init __ (self, fs_path, server_address):
обработчик def (* args):
newHandler = HTTPFilestoreHandler (fs_path, * аргументы)
newHandler.protocol_version = "HTTP / 1.0"
self.server = BaseHTTPServer.HTTPServer (адрес_сервера, обработчик)
def serve_forever (self, * args):
self.server.serve_forever (* аргументы)
def start_server (fs_path, ip_address, порт):
server_address = (ip_address, порт)
httpd = HTTPFilestoreServer (fs_path, адрес_сервера)
sa = httpd.server.socket.getsockname ()
print "Обслуживание HTTP включено", sa [0], "порт", sa [1], "..."
httpd.serve_forever ()
Как скопировать ссылку или URL-адрес веб-страницы
Обновлено: 13.03.2021, Computer Hope
В Windows и macOS URL (адрес) веб-страницы можно выбрать, выделить и скопировать в буфер обмена из адресной строки. После копирования вы можете вставить его в другую программу или документ (например, в электронное письмо). Чтобы узнать о дополнительных методах копирования или обмена URL-адресом, продолжайте читать.
Скопируйте URL (адрес) на настольный компьютер или ноутбук
- Выделите адрес, наведя курсор мыши на адресную строку и щелкнув левую кнопку мыши один раз или нажав сочетание клавиш F6 , чтобы попасть в адресную строку.
- После выделения адреса нажмите Ctrl + C или Command + C на клавиатуре, чтобы скопировать его. Вы также можете щелкнуть правой кнопкой мыши любой выделенный раздел и выбрать Копировать из раскрывающегося меню.
- После копирования адреса вставьте этот адрес в другую программу, щелкнув пустое поле и нажав Ctrl + V или Command + V . Вы также можете щелкнуть правой кнопкой мыши любой выделенный раздел и выбрать в раскрывающемся меню Вставить .
Многие веб-страницы, включая Computer Hope, имеют ссылку Share или E-Mail , по которой вы можете поделиться ею с друзьями.
Практика вставки URL
Вы можете попрактиковаться в копировании и вставке URL-адреса этой страницы, выполнив указанные выше действия, а затем вставив URL-адрес в текстовое поле ниже.
Если все сделано правильно, в поле выше будет «https://www.computerhope.com/issues/ch000867.htm».
Скопируйте адресную ссылку на смартфон или планшет
- Откройте предпочтительный мобильный Интернет-браузер.
- Найдите адресную ссылку, которую вы хотите скопировать.
Если адресная строка не отображается, попробуйте прокрутить вверх пальцем. Также имейте в виду, что адресная строка будет видна только в приложении браузера. Если вы просматриваете веб-страницу через другое приложение, она может быть недоступна.
- Коснитесь адресной строки один раз, чтобы выделить весь текст, содержащийся в ней.
- Нажмите и удерживайте выделенный текст и выберите Копировать .
- На небольших устройствах символ для копирования текста выглядит как два одинаковых листа бумаги.
- Откройте приложение, в которое вы хотите вставить адрес.
- Снова нажмите и удерживайте и выберите Вставить .
Практика вставки URL
Вы можете попрактиковаться в копировании и вставке URL-адреса этой страницы в поле ниже, выполнив действия, описанные выше.
Если все сделано правильно, «https://www.computerhope.com/issues/ch000867.htm» должно быть в поле выше.
Копирование ссылки на видео YouTube на веб-сайте и в приложении
КончикВы также можете использовать шаги, описанные выше, как скопировать URL-адрес, чтобы скопировать ссылку на видео YouTube. Мы включаем следующие шаги в качестве альтернативного метода копирования ссылки на видео.
На настольном компьютере и мобильном устройстве вы можете щелкнуть значок общего доступа, который должен напоминать значок общего доступа, показанный на рисунке ниже.После того, как вы нажмете ссылку «Поделиться», в дополнение к службам социальных сетей появится URL-адрес видео, которое можно скопировать и вставить куда угодно.
Сокращение длинного адреса или URL
Некоторые веб-страницы могут иметь длинный URL-адрес, который может вызывать проблемы при вставке в другую программу, особенно в электронную почту. Если интересующая вас ссылка длинная (более 60 символов), скопируйте и вставьте URL-адрес на веб-страницу, которая создает короткую ссылку. Наш любимый сервис коротких ссылок — Tiny URL.
КончикСуществует также множество надстроек и расширений браузера, которые можно использовать, чтобы упростить копирование длинных адресов.
Копирование ссылки или изображения на странице
Если вы хотите скопировать адрес изображения или гиперссылки, указывающий на другую страницу, заархивированный файл, документ, PDF или другой файл, выполните следующие действия.
- Щелкните правой кнопкой мыши ссылку или изображение, адрес которого хотите скопировать.
- В появившемся контекстном меню выберите параметр «Щелкните правой кнопкой мыши», Копировать адрес ссылки или Копировать расположение ссылки (зависит от браузера).
- После этого адрес копируется в буфер обмена и может быть вставлен в электронную почту, документ, электронную таблицу, блокнот или любой другой файл или веб-страницу.
Попрактикуйтесь в копировании и вставке местоположения ссылки
Вы можете попрактиковаться в копировании и вставке ссылки, выполнив указанные выше действия для следующей ссылки.
Ссылка на пример документа Microsoft Word.
После того, как ссылка будет скопирована в буфер обмена, вы сможете вставить эту ссылку в следующее текстовое поле.Чтобы вставить, щелкните поле ниже и используйте сочетания клавиш Ctrl + V или Command + V . Вы также можете щелкнуть правой кнопкой мыши в поле и выбрать Вставить из раскрывающегося меню.
Если все сделано правильно, в поле выше будет «https://www.computerhope.com/jargon/w/example.doc».
ПримечаниеЕсли браузер пытается открыть ссылку или сохранить файл, вы не щелкаете файл правой кнопкой мыши.
7 популярных способов сохранения ссылок для последующего чтения
В сети есть тонна контента, и если вы похожи на обычного интернет-пользователя, вы, как правило, замечаете несколько интересных заголовков, фотографий и видео, разбросанных по вашим социальным каналам, когда вы просматриваете страницы, когда вам нужно заниматься чем-то другим.Просто сейчас не лучшее время, чтобы щелкнуть и достаточно хорошо рассмотреть, что появляется в ваших лентах.
Итак, что вы можете сделать, чтобы найти его позже, когда у вас будет больше времени? Вы всегда можете добавить его в закладки своего браузера или просто скопировать и вставить URL-адрес, чтобы отправить себе электронное письмо, но это старый способ сделать это.
Сегодня существует множество более быстрых и новых способов сохранения ссылок — как на компьютере, так и на мобильном устройстве. И если это услуга, которую можно использовать на обеих платформах, сохраненные ссылки, скорее всего, будут синхронизированы в вашей учетной записи и обновлены на всех ваших устройствах.Красиво, правда?
Взгляните ниже, чтобы узнать, какой популярный метод сохранения ссылок может лучше всего подойти вам.
Контактные ссылки на Pinterest
Рич Полк / Getty Images
Pinterest считается социальной сетью, но многие люди используют ее в качестве основного инструмента для создания закладок. Его интерфейс идеально подходит для этого, позволяя создавать отдельные доски и закреплять ссылки, прикрепленные к изображениям, для удобного просмотра и организации. И с Pinterest «Pin It!» кнопка браузера, закрепление новой ссылки занимает всего секунду.Если на вашем мобильном устройстве установлено приложение, вы также можете закреплять ссылки прямо из мобильного браузера.
Создавайте собственные журналы Flipboard
Flipboard, Inc.
Flipboard — популярное приложение для чтения новостей, которое имитирует внешний вид настоящего журнала. Подобно Pinterest, он позволяет создавать и курировать собственные журналы с коллекциями статей, которые вам нравятся. Добавьте их прямо из Flipboard или сохраните их из любого места в Интернете в браузере с помощью расширения Chrome или букмарклета.
Добавьте твит-ссылки в Твиттере в избранное
ТвиттерTwitter — это место, где появляются новости, поэтому логично, что многие люди используют его в качестве основного источника новостей. Если вы используете Twitter, чтобы получать новости или подписываться на аккаунты, которые публикуют интересные ссылки, вы можете щелкнуть или коснуться значка звездочки, чтобы сохранить его на вкладке «Избранное», к которой можно получить доступ из вашего профиля. Это очень быстрый и простой способ что-то спасти.
Используйте приложение «Прочтите позже», например Instapaper или Pocket
Ханьериани / Getty Images
Существует множество приложений, созданных специально для сохранения ссылок для последующего просмотра.Два из самых популярных — Instapaper и Pocket. Оба позволяют создавать учетную запись и сохранять ссылки во время просмотра веб-страниц на настольном компьютере (с помощью простой кнопки браузера с букмарклетами) или на мобильном устройстве через соответствующие приложения. Если вы просто наберете «читать позже» в App Store или Google Play, вы также найдете гораздо больше вариантов.
Используйте расширение браузера Evernote Web Clipper
Pixabay
Evernote — популярный инструмент для людей, которые создают, собирают и управляют множеством различных файлов и источников цифровой информации.Его удобный инструмент Web Clipper — это расширение браузера, которое сохраняет ссылки или определенный контент в виде заметок Evernote. С его помощью вы можете выбрать контент со страницы, которую хотите сохранить, или просто захватить всю ссылку, а затем перетащить ее в нужную категорию, а также добавить несколько дополнительных тегов.
Используйте Bitly для сохранения и организации ваших ссылок
Bitly
Bitly — один из самых популярных инструментов для сокращения URL-адресов в Интернете, особенно в Twitter и в любом другом месте в Интернете, где можно делиться короткими ссылками.Если вы создаете учетную запись в Bitly, все ваши ссылки (так называемые «битовые ссылки») автоматически сохраняются, чтобы вы могли вернуться к ним в любое время. Как и многие другие службы в этом списке, вы можете организовать свои битовые ссылки в «пакеты», если вы предпочитаете сортировать их по категориям. Вот полное руководство о том, как начать работу с Bitly.
Используйте IFTTT для создания рецептов, которые автоматически сохраняют ссылки там, где вы хотите
IFTTT.com
Вы уже открыли для себя чудеса IFTTT? Если нет, нужно посмотреть.IFTTT — это инструмент, который вы можете подключать ко всем видам различных веб-сервисов и социальных учетных записей, которые у вас есть, чтобы вы могли создавать триггеры, которые приводят к автоматическим действиям. Например, каждый раз, когда вы добавляете твит в избранное, он может автоматически добавляться в вашу учетную запись Instapaper. Другой пример — PDF-заметка в Evernote, которая создается каждый раз, когда вы добавляете что-то в Pocket.
Спасибо, что сообщили нам!
Расскажите, почему!
Другой Недостаточно подробностей Сложно понятьНовое расширение Google для Chrome позволяет создавать ссылки непосредственно на определенный текст на странице
Link to Text Fragment — это новое расширение Chrome от Google, которое позволяет создавать URL-адреса для определенного текста на веб-странице независимо от форматирования страницы.
Установив расширение, просто выделите текст, на который хотите создать ссылку, щелкните правой кнопкой мыши и выберите «Копировать ссылку на выбранный текст». Затем его может открыть любой, кто использует совместимый браузер. Например, щелкнув эту ссылку в Chrome или Edge, вы попадете прямо в выделенный раздел внизу статьи.
Расширение Google основано на новой функции, которая была недавно добавлена в Chromium, под названием Text Fragments, которая работает путем добавления дополнительной информации о ссылках к URL-адресу после #.Это та же технология, которую сейчас Google иногда использует для ссылки на определенные части веб-страницы в результатах поиска. Однако эти URL-адреса могут быть длинными, и их сложно создать вручную, если вы ссылаетесь на более длинные разделы текста или сложные веб-страницы, на которых одни и те же слова повторяются несколько раз. Это расширение упрощает процесс создания.
Ссылки, создаваемые расширением, совместимы с версией 80 и выше всех браузеров на основе Chromium, но поддерживаются не всеми браузерами.В сообщении в блоге Google отмечается, что по состоянию на вчерашний день Firefox и Safari не заявили, что будут реализовывать эту функцию. Щелкнув ссылку в этих браузерах, вы просто попадете в верхнюю часть связанной веб-страницы, не выделяя текст.
Фрагменты текста — это небольшая, но полезная функция, которая упрощает поиск определенной информации на веб-странице. В приведенном выше абзаце, например, гиперссылка на сообщение в блоге Google настроена на прямую ссылку на раздел о совместимости Firefox и Safari.Вы также можете увидеть, что это полезно для ссылки на конкретный шаг в длинной серии инструкций или на конкретную запись в списке лучшего.
Расширение и возможности, которые оно обеспечивает, многообещающие, но пока что не идеальны. Во время тестирования функции в Edge я иногда получал ссылку на нужную часть страницы, но текст не выделялся. Затем при создании ссылок я иногда получал сообщение об ошибке, предлагающее выделить более длинный фрагмент текста, несмотря на то, что я уже выделил целый абзац.Мне не удалось проверить, что именно в моем сочетании браузера, расширений и веб-сайтов, на которые я переходил, вызывало эти проблемы.
Расширение «Ссылка на фрагмент текста» теперь доступно в Интернет-магазине Chrome.
Создать или отредактировать гиперссылку
Вы можете создавать гиперссылки, которые ссылаются на документ Word или сообщение электронной почты Outlook, которое включает стили заголовков или закладки. Вы также можете ссылаться на слайды или настраиваемые показы в презентациях PowerPoint и на определенные ячейки и листы в электронных таблицах Excel.
Советы:
Узнайте о добавлении закладок.
Чтобы добавить стиль заголовка, выделите текст заголовка, щелкните вкладку Home в Word или вкладку Format Text в Outlook и выберите стиль в группе Styles .
Создать гиперссылку на место в текущем документе
Выделите текст или изображение, которое вы хотите отобразить как гиперссылку.
Нажмите Ctrl + K.
Вы также можете щелкнуть правой кнопкой мыши текст или изображение и выбрать Ссылка в контекстном меню.
В разделе Ссылка на щелкните Поместить в этот документ .
В списке выберите заголовок (только текущий документ), закладку, слайд, настраиваемое шоу или ссылку на ячейку, на которую вы хотите создать ссылку.
Необязательно: Чтобы настроить всплывающую подсказку, которая появляется при наведении курсора на гиперссылку, щелкните ScreenTip в правом верхнем углу диалогового окна «Вставить гиперссылку » и введите нужный текст.
Создать гиперссылку на место в другом документе
Выделите текст или изображение, которое вы хотите отобразить как гиперссылку.
Нажмите Ctrl + K.
Вы также можете щелкнуть правой кнопкой мыши текст или изображение и выбрать Ссылка в контекстном меню.
В разделе Ссылка на щелкните Существующий файл или веб-страницу .
В поле Искать в щелкните стрелку вниз, найдите и выберите файл, на который нужно создать ссылку.
Щелкните Закладка , выберите заголовок, закладку, слайд, настраиваемый показ или ссылку на ячейку, а затем щелкните ОК .
Необязательно: Чтобы настроить всплывающую подсказку, которая появляется при наведении курсора на гиперссылку, щелкните ScreenTip в правом верхнем углу диалогового окна «Вставить гиперссылку » и введите нужный текст.
