Высота и вертикальное выравнивание содержимого строк. Самоучитель CSS
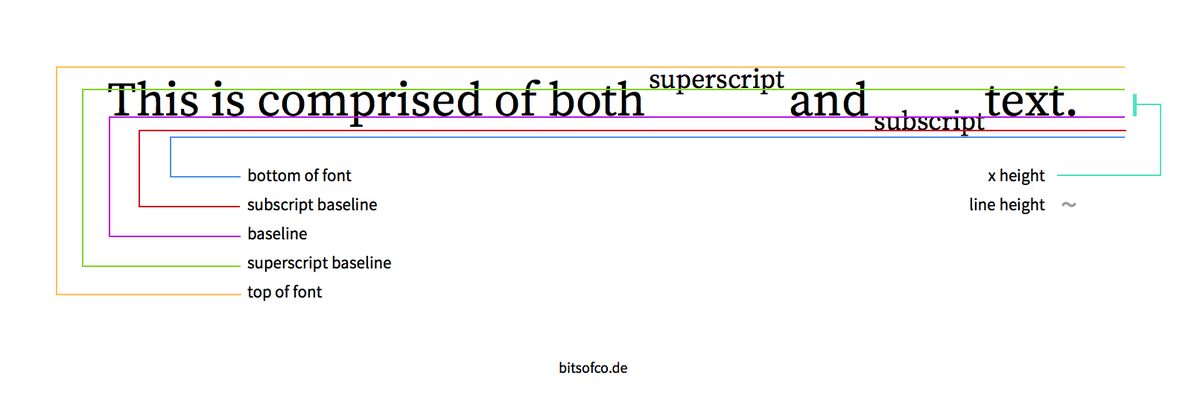
При помощи каскадных таблиц стилей можно управлять размером строк и расположением в инлай-боксах не зависимо от содержимого, посмотрим еще раз на эту картинку:
На размер шрифта(font-size) мы обращать внимания пока не будем, а поговорим о том как задать высоту строки. Это делается при помощи свойства line-height, если это свойство не задано явно, то браузер должен вычислить сам значение этого свойства({line-height:inherit;}) относительно размера шрифта, приблизительно font-size+20%.
Значения которые может задать пользователь:
1){line-height:normal;} — это значение анологично {line-height:inherit;}, браузер должен вычислить значение относительно шрифта;
2){line-height:14px;} — это значение задается числами(пикселями, пиками, дюймами и т.д.), и они не зависят от размера шрифта.
3){line-height:1. 3em;} — эти значения задаются в
3em;} — эти значения задаются в
4){line-height:125%;} — это значение так-же вычисляется относительно шрифта, но в процентах.
Вычесленые значения не наследуются. Так-же не может иметь отрицательное значение.
Внимание!!!, дальше мы будем управлять шрифтами, но если будете менять размер шрифта, то не забывайте изметять и высоту строки, т.к. если этого не сделать то строки склеятся, т.е. одна строка налезет на другую. Другими словами размер шрифта должен быть хоть на 1-2пикселя меньше высоты строки.
При помощи CSS можно не только увеличивать размер строки, но и управлять содержимым относительно этого пространства.
Начиная с HTML-4 есть устаревшими теги: U, SUP, SUB, SMALL и не рекомендованных к использованию, в каскадных таблицах стилей есть альтернатива этим тегам и даже намного больше, это свойство vertical-align(вертикальное выравнивание относительно строки).
1) vertical-align:baseline — это значение по умолчанию, его задавать не обязательно, кроме тех случаев если вам нужно вернуть умолчания.
2) vertical-align:sub аналог HTML-тега SUB, т.е. опускает содержимое под базовую линию
3) vertical-align:super аналог HTML-тега SUP, т.е. возвышает содержимое.
4) vertical-align:top если посмотреть на картинку выше то можно представить что черточки под строками и есть базвыми линиями, так вот при этом значении базовая линия не снизу а сверху.
5) vertical-align:text-top тоже самое, но распространяется только на текст.
6) vertical-align:middle опускает содержимое блока приблизительно на 50% размера шрифта.
7) vertical-align:bottom Выравнивается низ бокса с низом строкового бокса
9) vertical-align:percentage задается в процентах, отрицательное значение понижает содержимое блока относительно родителя, а положительное позвышает.

10) vertical-align:length аналогично предыдущему, за исключением того что значения задаются в пикселях или других единицах измерения.
11) vertical-align:inherit браузер сам должен вычислить это значение.
Завершить эту страницу хотел-бы следующим, свойство vertical-align выполняется только в том случае если ему предшествует какой либо блок(явный или анонимный), потому что все эти «сдвиги» происходят относительно предшественика и если он отсуствует, то ни каких эффектов достигнуть не получится.
top; /* Вертикальное выравнивание в ячейках */
border: 2px solid black; /* Граница вокруг ячеек */padding: 5px; /* Поля вокруг ячеек */
}
TD#leftcol {
width: 200px; /* Ширина левой колонки в пикселах */
background: #ccc; /* Цвет фона левой колонки */
}
TD#rightcol {
background: #fc3; /* Цвет фона правой колонки */
}
#maket #footer{
background: #FBF0DB; /* Цвет фона ячеек */
}
</style>
</head>
<body>
<table cellspacing=»0″ cellpadding=»0″>
<tr>
<td id=»header» colspan=»2″>Заголовок</td>
</tr>
<td id=»leftcol»>Левая колонка</td>
<td id=»rightcol»>Правая колонка</td>
</tr>
<tr>
<td id=»footer» colspan=»2″>Дно</td>
</tr>
</table>
</body>
</html>
Рисунок 7. 8 – Табличный макет сайта
8 – Табличный макет сайта
Использование полей не всегда подходит для установки нужного расстояния между колонок. Например, в случае, когда поля вокруг текста нельзя включать в силу разных соображений. Тогда в качестве разделителя между колонками можно использовать дополнительный столбец.
Пример.
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01 Transitional//EN»>
<html>
<head>
<style type=»text/css»>
#maket {
width: 100%; /* Ширина всей таблицы в процентах */
border—collapse: collapse; /* Отображать только одинарные линии */
}
#maket #header{
background: #FBF0DB; /* Цвет фона ячеек */
}
#
padding: 5px; /* Поля вокруг ячеек */
}
TD#leftcol {
width: 200px; /* Ширина левой колонки в пикселах */
background: #ccc; /* Цвет фона левой колонки */
}
#maket #spacer {
width: 10px /* Расстояние между колонками */
}
TD#rightcol {
background: #fc3; /* Цвет фона правой колонки */
}
#maket #footer{
background: #FBF0DB; /* Цвет фона ячеек */
}
</style>
</head>
<body>
<table cellspacing=»0″ cellpadding=»0″>
<tr> <td colspan=»3″>Заголовок</td> </tr>
<td id=»leftcol»>Левая колонка </td>
<td id=»spacer»></td>
<td id=»rightcol»>Правая колонка</td>
</tr>
<tr> <td colspan=»3″>Дно</td> </tr>
</table>
</body>
</html>
Рисунок 7.
Разделять колонки можно не только с помощью цвета фона и пустого пространства, но и добавлением линии между колонок. Для этого также можно использовать соответствующие стили: border-left, border-right,border—top,border—bottomилиborder– для всех четырех границ сразу. Общий вид:
border-bottom: [border-width || border-style || border-color] | inherit
Значение border—width определяет толщину границы. Для управления ее видом предоставляется несколько значений свойства border—style. Значение border—color –устанавливает цвет границы. Значение inherit – наследует значение родителя.
Рисунок 7.Пример.
TD#leftcol {
width: 200px; /* Ширина левой колонки в пикселах */
background: #ccc; /* Цвет фона левой колонки */
border-right: 4px solid blue; /* Параметры линии */
}
Рисунок 7.11 – Табличный макет сайта
Создание колонок с помощью таблиц процесс достаточно простой и быстрый, необходимо создать таблицу и определить ее визуальные атрибуты. К тому же большинство параметров, определяющих вид таблицы, можно вынести в стили и таким образом ускорить процесс добавления однотипных таблиц и документов на их основе.
 Все это управляется
с помощью стилей, что ведет к сокращению
кода, расширяет варианты модификаций
таблиц и удобство разработки сайта.
Все это управляется
с помощью стилей, что ведет к сокращению
кода, расширяет варианты модификаций
таблиц и удобство разработки сайта.
CSS вертикальное выравнивание
Свойство CSS vertical-align используется для вертикального выравнивания элементов встроенного уровня и «ячейки таблицы».
Синтаксис
вертикальное выравнивание: <'базовый сдвиг'> || <'базовый уровень выравнивания'>
Где
<'базовый сдвиг'> = <длина> | <процент> | суб | супер
и
<'базовый уровень выравнивания'> = базовый уровень | текст внизу | алфавитный | идеографический | средний | центральный | математический | текст сверху | дно | центр | топ
Эти значения объясняются ниже.
Возможные значения
- «базовый сдвиг»
Это свойство указывает, насколько блок сдвинут вверх от точки выравнивания. Это не применяется, когда
выравнивание-базаравноверхуилинизу.Может быть одним из следующих значений:
- длина
- Поднять (используя положительное значение) или опустить (используя отрицательное значение) на указанную длину.
- проценты
- Увеличить (используя положительное значение) или уменьшить (используя отрицательное значение) на указанный процент высоты строки
-
вспомогательный - Ниже на смещение, соответствующее индексам родительского блока.
-
супер - Поднять на смещение, соответствующее верхним индексам родительского поля.
- «базовый уровень выравнивания»
Указывает, какая точка блока встроенного уровня совмещена с какой точкой родителя.

Может быть одним из следующих значений:
-
базовый уровень - Использует доминантную базовую линию для выбора родителя. Сопоставляет соответствующую базовую линию блока с базовой линией его родителя.
-
текст внизу - Выравнивает нижнюю часть блока по нижней части родительской области содержимого.
-
буквенный - Сопоставляет алфавитную базовую линию блока с базовым алфавитом его родителя.
-
идеографический - Сопоставляет базовую линию лицевой стороны идеографического символа коробки с базовой линией его родителя.
-
средний - Выравнивает вертикальную среднюю точку блока с базовой линией родительского блока плюс половина x-высоты родительского блока.
-
центральный - Сопоставляет центральную базовую линию блока с центральной базовой линией его родителя.
-
математический - Сопоставляет математическую базовую линию блока с базовой линией его родителя.

-
текст-верхний - Сопоставляет верхнюю часть поля с верхней частью родительской области содержимого.
-
снизу - Выравнивает нижнюю часть выровненного поддерева по нижней части строки.
-
центр - Выравнивает центр выровненного поддерева с центром строки.
-
топ - Выравнивает верхнюю часть выровненного поддерева с верхней частью строки.
-
Кроме того, все свойства CSS также принимают следующие значения ключевых слов CSS в качестве единственного компонента значения их свойства:
-
начальный - Представляет значение, указанное как начальное значение свойства.
-
унаследовать - Представляет вычисленное значение свойства родительского элемента.
-
снято с охраны - Это значение действует как
inheritилиinitial, в зависимости от того, унаследовано свойство или нет. Другими словами, он устанавливает для всех свойств их родительские значения, если они наследуемые, или их начальные значения, если они не наследуемые.
Другими словами, он устанавливает для всех свойств их родительские значения, если они наследуемые, или их начальные значения, если они не наследуемые.
Общая информация
- Исходное значение
-
базовый уровень - Применяется к
- Ящики Inline level
- Унаследовано?
- №
- СМИ
- Визуальный
- Анимируемый
- Да (см. пример)
Пример кода
тд { вертикальное выравнивание: текст сверху; }
Официальные характеристики
- Модуль встроенного макета CSS, уровень 3 (рабочий проект W3C, 24 мая 2016 г.)
- CSS, уровень 2.1 (рекомендация W3C от 7 июня 2011 г.)
- CSS Уровень 1 (Рекомендация W3C от 17 декабря 1996 г.)
Могу ли я отправить электронное письмо… вертикальное выравнивание
Могу ли я отправить электронное письмо… вертикальное выравниваниеGmail
Настольная веб-почта
2020-12
iOS
2020-12
Андроид
2020-12
Мобильная веб-почта
2020-12
Перспектива
Окна
2003
2007
2010
2013
2016
2019
Почта Windows
2020-12
Outlook.
 com
com2020-12
iOS
2020-12
Андроид
2020-12
Яху! Почта
Настольная веб-почта
2020-12
iOS
2020-12
Андроид
2020-12
АОЛ
Настольная веб-почта
2020-12
iOS
2020-12
Андроид
2020-12
Мозилла Тандерберд
ПротонПочта
Настольная веб-почта
2020-12
iOS
2020-12
Андроид
2020-12
Быстрая почта
Настольная веб-почта
2021-07
ПРИВЕТ
Настольная веб-почта
2020-12
Апельсин
Настольная веб-почта
2020-12
2021-03
iOS
2020-12
Андроид
2020-12
LaPoste.




 Другими словами, он устанавливает для всех свойств их родительские значения, если они наследуемые, или их начальные значения, если они не наследуемые.
Другими словами, он устанавливает для всех свойств их родительские значения, если они наследуемые, или их начальные значения, если они не наследуемые.