PHP, MySQL, HTML5 и CSS 3. Разработка современных динамических Web-сайтов
- Описание
- Детали
- Отзывы (0)
Описание
Книга посвящена разработке динамических Web-сайтов с применением HTML5, CSS 3, PHP и MySQL. Описаны возможности HTML5 по работе с текстом, графикой, аудио и видео, таблицами, средствами навигации и Web-формами, а также способы представления, преобразования и анимации Web-страниц с помощью CSS 3. Рассказано о языке JavaScript, объектной модели документа DOM, разработке Web-сценариев и технологии AJAX. Рассмотрены серверное программирование, язык PHP и сервер данных MySQL. Дано описание библиотеки Yii, предоставляющей Web-программисту готовый набор инструментов для написания серверных приложений. На практических примерах показана разработка дизайна страниц, интерактивных элементов — спойлера, лайтбокса и блокнота, создание универсального файлового хранилища и реализации поддержки тегов BBCode для форматирования текста. Рассмотрен процесс создания полнофункционального сайта и его публикации в Интернете. Все исходные коды доступны для загрузки с сайта издательства….
На практических примерах показана разработка дизайна страниц, интерактивных элементов — спойлера, лайтбокса и блокнота, создание универсального файлового хранилища и реализации поддержки тегов BBCode для форматирования текста. Рассмотрен процесс создания полнофункционального сайта и его публикации в Интернете. Все исходные коды доступны для загрузки с сайта издательства….
Дронов Владимир Александрович, профессиональный программист, писатель и журналист, работает с компьютерами с 1987 года. Автор более 30 популярных компьютерных книг, в том числе «Django 2.1. Практика создания веб-сайтов на Python», “HTML, JavaScript, PHP и MySQL. Джентльменский набор Web-мастера“, «Python 3. Самое необходимое», «Python 3 и PyQt 5. Разработка приложений», “Laravel. Быстрая разработка современных динамических Web-сайтов на PHP, MySQL, HTML и CSS“, “Angular 4. Быстрая разработка сверхдинамических Web-сайтов на TypeScript и PHP” и книг по продуктам Adobe Flash и Adobe Dreamweaver различных версий.
Детали
| Артикул | 2408 |
|---|---|
| ISBN | 978-5-9775-3529-8 |
| Количество страниц | 688 |
| Серия | Внесерийные книги |
| Переплет | Мягкая обложка |
| Печать | Черно-белая |
| Год | 2016 |
| Габариты, мм | 240 × 170 × 32 |
| Вес, кг | 0.771 |
Дополнительные файлы скачать: Зеркало1Дополнительные файлы скачать (Chrome): Зеркало2
- ✓ Новинки на 2 недели раньше магазинов
- ✓ Цены от издательства ниже до 30%
- ✓ Акции и скидки только для подписчиков
- ✓ Важные новости БХВ
ПОЛЕЗНАЯ РАССЫЛКА КНИЖНЫХ НОВОСТЕЙ
Подписываясь на рассылку, вы соглашаетесь с политикой конфиденциальности и обработкой своих персональных данных.
HTML5, CSS3 — курс молодого бойца
Итак, вы решили быть последовательными и начать разработку сайта с самого важного и фундаментального этапа — со структуры и контента. Ок, значит, вы попали в правильное место, где мы собрали для вас инструкции и эффективные советы как это лучше всего сделать и с чего начать. Да пребудет с вами сила, так как такой фундаментальный гид за один присест вряд ли удастся осилить.
Читать далее «Большое руководство по созданию структуры и планированию контента для веб-сайта»
Написано авторомВадим В. КостеринНаписано вСоветы, ШпаргалкиОставьте комментарий к Большое руководство по созданию структуры и планированию контента для веб-сайтаHTML придает особый вид тексту путем деления его на логические блоки и их определения на веб-странице: например, основное значение тега h2 — создать заголовок, предшествующий основному содержимому страницы. Заголовки второго, третьего уровней и т. д. — подзаголовки — позволяют делить содержимое страниц на менее важные, но связанные разделы. У веб-страницы, как у книги, которую вы держите в руках, должна быть логическая структура. У каждой главы этой книги есть заголовок (отформатированный, например, тегом
Заголовки второго, третьего уровней и т. д. — подзаголовки — позволяют делить содержимое страниц на менее важные, но связанные разделы. У веб-страницы, как у книги, которую вы держите в руках, должна быть логическая структура. У каждой главы этой книги есть заголовок (отформатированный, например, тегом h2), а также несколько разделов и, соответственно, подзаголовков (например, с тегом h3), которые, в свою очередь, содержат подразделы с заголовками более низкого уровня. Представьте, насколько сложнее было бы читать эту книгу, если бы весь текст состоял из одного длинного абзаца, без деления на разделы, подразделы, пункты, без выделения примечаний, гиперссылок и т. д.
В моем браузере установлено около 30 расширений, которые упрощают жизнь и работу в интернете. В этой статье я хочу поделиться 10 актуальными расширениями Google Chrome для верстальщика, которые постоянно использую при разработке сайтов.
В этой статье я хочу поделиться 10 актуальными расширениями Google Chrome для верстальщика, которые постоянно использую при разработке сайтов.
Читать далее «Заметки верстальщика: Полезные расширения Google Chrome в 2019 году»
В течение долгого времени Bootstrap был одним из самых популярных front-end фреймворков в ТОПе многих разработчиков. Когда дело доходит до проектирования великолепных интерфейсов веб-сайтов, найдётся не много фреймворков, подобных Bootstrap. Почитателей Bootstrap действительно много и это второй из звездных проектов на GitHub с более чем 127 000 отзывов на сентябрь 2018 года. Bootstrap, несомненно, поражает своими возможностями, но есть другие фреймворки, которые могут быть именно для вас достаточно хороши. Здесь приведены 10 лучших альтернатив, которые необходимо обязательно «поюзать».
Здесь приведены 10 лучших альтернатив, которые необходимо обязательно «поюзать».
Почему нужно обратить внимание на эти альтернативы? Ответ на этот вопрос поищите здесь.
Читать далее «Альтернатива Bootstrap»
Написано авторомВадим В. КостеринНаписано вНовости/СобытияОставьте комментарий к Альтернатива BootstrapПри поиске информации о том, как создать сайт, мы часто сталкиваемся с термином «лендинг». Еще его называют одностраничный сайт, посадочная страница или landing page. Что это такое? Давайте разберемся.
Лендинг — это любая страница с призывом к конкретному действию. Подписаться на рассылку, купить сумку, оставить контактные данные или зарегистрироваться на конференцию.
Читать далее «Что такое лэндинг и зачем он нужен?»
 С её помощью Вы сможете выбрать тип будущего сайта (визитка, магазин и т. д.), готовый шаблон дизайна, цветовое оформление и модули, которые будут на нём отображаться. Вам не понадобится годами изучать языки программирования для публикации различных страниц — конструкторы сайтов сделают всю рутинную и сложную работу за Вас.
С её помощью Вы сможете выбрать тип будущего сайта (визитка, магазин и т. д.), готовый шаблон дизайна, цветовое оформление и модули, которые будут на нём отображаться. Вам не понадобится годами изучать языки программирования для публикации различных страниц — конструкторы сайтов сделают всю рутинную и сложную работу за Вас.
Читать далее «Как сделать сайт без кодирования»
WebStorm – среда для разработки на JavaScript, которая подходит для client-side-разработки, создания приложений на Node.js и мобильных приложений на React Native.
Главное достоинство WebStorm – это удобный и умный редактор для JavaSсript, HTML и CSS, который также поддерживает TypeScript, CoffeeScript, Dart, Less, Sass и Stylus и фреймворки, например, Angular, React и Vue. js.
js.
Читать далее «Осваиваем инструмент для курса «Инструментальные средства Web-разработки» — WebStorm»
PhpStorm — это профессиональная кросс-платформенная среда разработки от компании JetBrainsએ написанная на языке JAVA. Это по настоящему мощная и компактная IDE предназначенная для программирования на таких языках как: PHP
એ и JavaScriptએ. Эта среда будет нашим основным инструментов для блока Back-end разработки Web-систем.Читать далее «Осваиваем инструмент для курса «Инструментальные средства Web-разработки» — PhpStorm» Написано авторомВадим В. КостеринНаписано вИнструментальные средства, СоветыОставьте комментарий к Осваиваем инструмент для курса «Инструментальные средства Web-разработки» — PhpStorm
Sorry, there was a YouTube error.
Написано авторомВадим В. КостеринНаписано вНовости/СобытияОставьте комментарий к HTML5 — видеосюжетыMETA-теги
META-теги — это необязательные атрибуты, размещенные в заголовке страницы, которые могут содержать ее описание, ключевые слова к ней, информацию об авторе, управляющие команды для броузера и поисковых роботов, и прочую служебную информацию, не предназначенную для посетителей.
Читать далее «Какие бывают META теги и зачем они нужны»
Веб-разработка с использованием HTML5 и CSS
Веб-разработка с использованием HTML5 и CSS предполагает отсутствие опыта программирования и знакомит читателей с рабочим процессом создания адаптивных и доступных веб-сайтов с использованием современных стандартов кодирования и лучших практик. Книга разделена на три части, каждая из которых завершается отдельным проектом. Предисловие и дополнение также включены, чтобы познакомить читателей со средой разработки и изучить JavaScript. Книга подходит как для Mac, так и для Windows.
Introduction Setting Up Your Computer
Recommended Prerequisite Computer Skills
Recommended Computer Settings and Software
Enable File Extensions
Windows 11
Windows 10
Windows 8
Windows 7
macOS
Браузеры
Установить Google Chrome
Configure Google Chrome
Install Mozilla Firefox
Configure Mozilla Firefox
Install and Configure Visual Studio Code
Install Visual Studio Code
VS Code Settings
Indents
Word Wrap
Форматирование HTML
Использование HTML Formatter
Расширения
Prettier – Code Formatter
Установить Prettier – Code Formatter
Настроить Prettier
Использовать Prettier – Code Formatter
Почему Formatters?
Изменение формы по умолчанию
Проверка орфографии
Установка кода Проверка орфографии
Использовать код проверить орфографию
Live Server
Установка Live Server
0005
Настройка Live Server
Изменить код и предварительный просмотр.
Часть 1 Основы HTML
Глава 1 Как работают веб-сайты
Введение
Файлы веб-сайта
Root Folder
File Organization
File Naming
Naming a Home Page
Recommendations
Programming Case
kebab-case
snake_case
camelCase
PascalCase
Mix and Match
Веб-серверы
Веб-хосты
Функции
Доменные имена
Дополнительные продажи TLD
Конфиденциальность
Nameservers
Step by Step
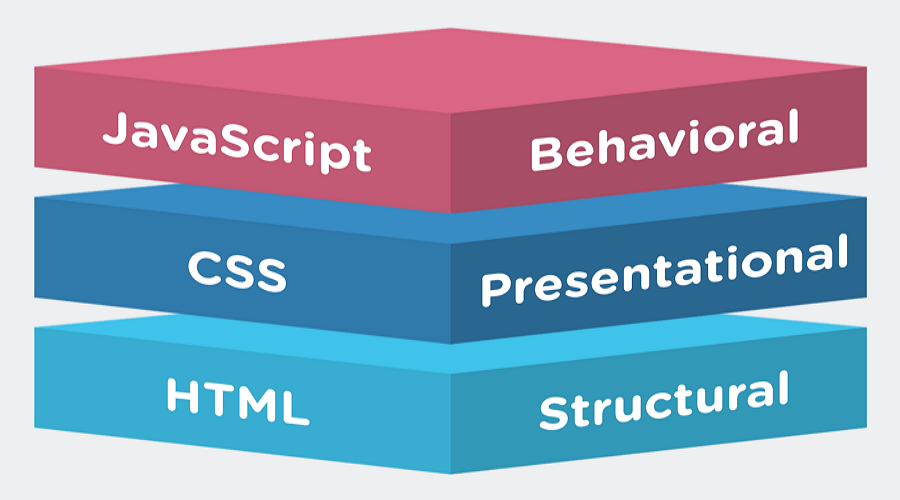
Languages of the Web
Client-Sided Languages
HTML
CSS
JavaScript
Separation of Concerns
Progressive Enhancement
Серверные языки
Удобный для разработчиков код
Надежная основа
Глава 2 Базовая структура страниц
Code Editors
WYSIWYG Editors
Planning a Web Site
Create a Wish List
Site Plan
Collect Existing Materials
Design and Code
Organizing a Web Site
Элементы HTML
Теги
Теги контейнера
Содержимое
Пустые теги
Структура HTML
Объявление Doctype
Элемент
Элемент
Элемент
Опустые строки
Атрибуты и значения
9000 2 .
A Полный
Отступы
Взаимосвязи элементов
Как определить взаимосвязи элементов
Предварительный просмотр вашей страницы
Предлагаемый рабочий процесс
Редактирование кода
Структурирование документа
Заголовки
. Пробелы
Абзацы
Разрывы строк
Правила форматирования разрывов строк
Неправильное использование
Nesting Elements
HTML Comments
Comment Syntax
Comment Dangers
Validating Code
Validation Resources
Errors and Warnings
Validate, Validate, and Validate
Код рефакторинга
Текущая практика форматирования кода
Глава 3 Элементы фраз и специальные символы
Element Categories
Phrase Elements
Text Semantics
Four Common Phrase Elements
Abbreviation Citation
Quotation
Small
Time
Limitation
Переменная
Разрыв слова
Компьютерный код
Annotations and Edit Demarcations
Phrase Element Usage
Special Characters
HTML Character Codes
Hyphens
Ampersands
HTML Number Codes
Combining Diacritics
UTF-8
Неразрывные пробелы
Что он делает
Надлежащее использование
Изображения главы 4
Computer Graphics
Форматы файлов изображений
Исходные файлы
Форматы файлов, удобные для веб-сайтов,
Webp
Когда использовать каждый
Приобретение и создание изображений
Copyright
бесплатноPublic Domain
Creative Commons
Систематизация изображений
Источники документации
Добавление изображений
Основные и второстепенные изображения
Элемент
Источник
Альтернативный текст
Ширина и высота
.
Устаревший код
Рисунки
Подписи к рисункам
Неправильное использование рисунков
Фавиконы
Добавление фавиконов на сайт
Acquiring Favicons
Chapter 5 Hyperlinks and Lists
Hyperlinks
Hyperlinking from Text
The Anchor Element
href Attribute
Local Links
Web Pages
Внутренние местоположения
Внутреннее местоположение на других страницах
Атрибут title
Ссылки на изображения
Other Local Resources
The download Attribute
Protocols
Email Links
Communication Links
External Links
target Attribute
Hot Linking
Lists
Unordered Списки
Тип стиля списка
Кодирование неупорядоченных списков
Упорядоченные списки
List Item Type
start Attribute
Code Bloat
Reversed Numbers
Description Lists
List Components Summary
Nesting Lists
Nested Styles
Chapter 6 Audio and Video
Аудио и видео
Плагины
Интернет-видеопровайдеры
Собственные технологии
Поддержка браузера
Adding HTML Video
Codecs
Container Formats
The
The src and controls Attributes
Fallback Content
The
Common Attributes
Атрибут type
Атрибуты ширины и высоты
Добавление HTML Audio
Поддержка браузера
Поддержка старых браузеров
Плейлисты
Приобретение медиа
Блок 1 Project
Henderson Avian Watcher’s Collective (Hawc)
Domaines и Hosting
Get Organize Orgainte Gat Orarize Get Orgains gat Orgains
7 Каждая страницаГлавная страница
Страница галереи
Страница ресурсов
Практика кодирования
Советы
Блок 2 Структурирование и организация контента
Глава 7 Структурирование содержимого
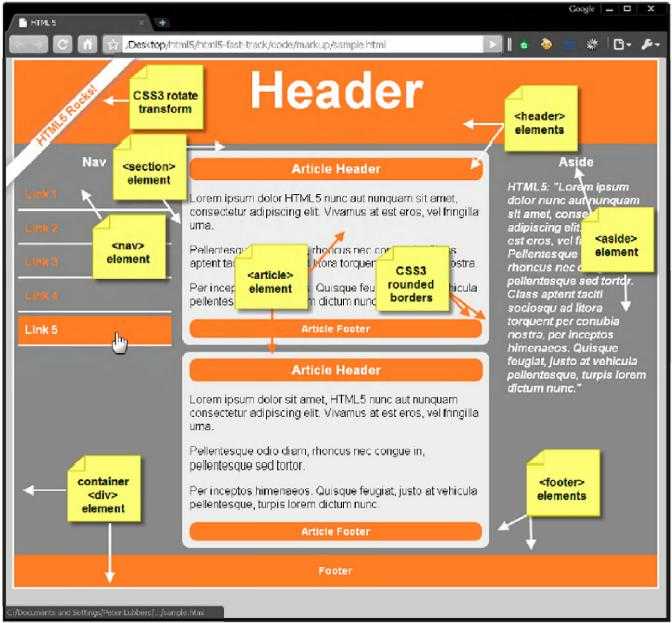
Web Anatomy
Заказ содержимого
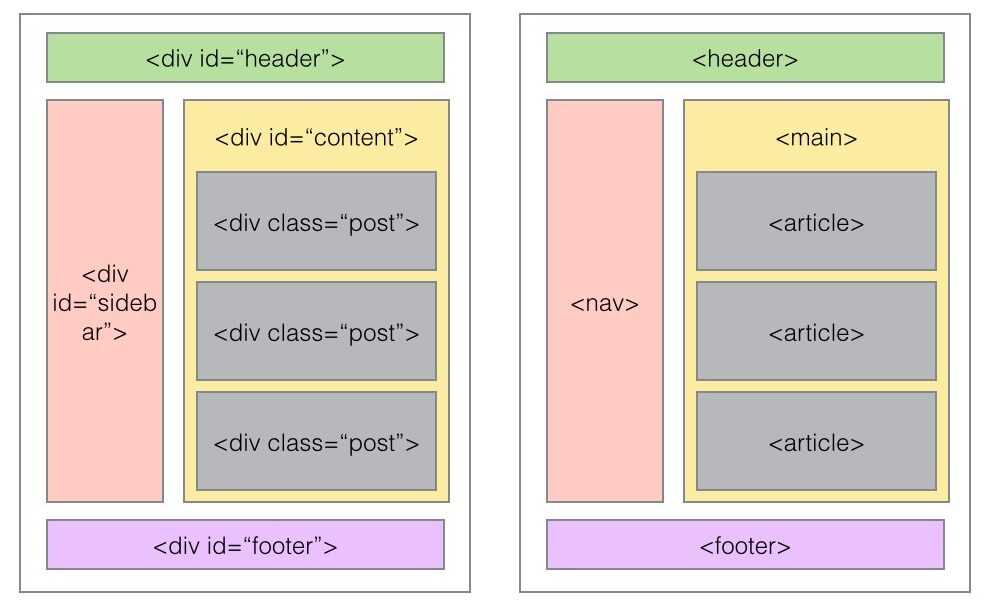
Семантическая структура
Заполнительный содержимое блоки
Блоки содержимого в HTML
СОЗДАНИЕ СОЗДАНИЕ И СОЗДАНИЕ СОЗДАНИЯ
СОЗДАНИЯ В HTML
.![]() Группы
Группы
Кодирование заголовков
Заголовок
Панель навигации
Основное содержание
Пересмотренные заголовки
Боковая панель
Footer
Subsections
Article
Section
Address
Blockquote
Horizontal Rules
Non-semantic Wrappers
для фраз
Ресурсы по секционированию и структурированию
Расширенное секционирование
Использовать только по мере необходимости
Форматирование кода
Интерактивные элементы
Обратная инженерия A Design
Визуализация коробок
Приоритетные заголовки
Глава 8 Таблицы
ТАБЛИЦЫ ДАННЫХ ВОЗМУ СОЗДАНИЯ 7
Структура Table Talect. и Ячейки
Временные границы
Ячейки заголовка
Дополнительная структура
Заголовок
Слияние ячеек
Объединение ячеек между столбцами
Слияние ячейки по строкам
Организация строк
Заголовки группировки
Идентификация Содержания основного таблицы
Headers Looters
Доступ к таблице
Headers Headers
Доступ к таблице
. Вручную
Вручную
Определить заголовок
Связать ячейку с заголовком
Исправление старых сайтов
устаревшие атрибуты
Таблицы макета
ГЛАВА 9 ФОРМЫ
Веб -формы
Рабочий процесс
. Добавление формы
Действие
Метод
Поля формы
Текстовые поля
Метки
Submitting a Form
Code Readability
Other Single Line Uses
Guided Choices
Datalist
Multi-Line Text
Hidden Fields
Buttons
< button> Element
Image Submit
Uncommon Types
Color
Месяц и неделя
Time
Datetime-local
Search
Range
Usability and Accessibility
Fieldset
Legend
Nested Fieldsets
Autofocus
Placeholder
Validating Data
Проверка на стороне клиента и на стороне сервера
Установка типа
Обязательные поля
Уведомление пользователей о обязательных полях
Требование по поля
Глава 10 Доступность и унаследованная поддержка
Доступность
Категории инвалидности
Законы о доступе и стандартах
Рекомендации по доступности веб-контента (WCAG)
Принципы доступности
Рекомендации по доступности
ОБЪЕДИНЕННЫЕ РЕКОМЕНДЫ
ОБЪЕДИНЕННОЕ РЕКОМЕНДА 1: Текстовые альтернативы
Освобождаемый Руководство 2: На основе времени на основе времени
Ослабеваемое руководство 3: адаптируемая
Perceivable. Руководящие указания
Руководящие указания
Оперативное руководство 1: Доступно с клавиатуры
Оперативное руководство 2: Достаточно времени
Руководство по эксплуатации 3: судороги
Руководство по эксплуатации 4: Навигационный
ОБЪЕДИНЯЯ БУХОДНАЯ СВЯЗА
Понятимые руководящие принципы
Понятимое руководство 1: читаемое
. Руководство 3: Помощь при вводе
Надежные рекомендации
Надежное руководство 1: Совместимость
Проверка доступности
Tool Limitations
Success Criteria
Working toward Accessibility
Support for Legacy Browsers
Progressive Enhancement
Graceful Degradation
Coding Resources
Caniuse
Polyfills
Testing Устаревшая поддержка
Гипервизоры
Веб-сервисы
Доступность и удобство использования
Блок 2 Проект
Southridge Park
Требуемые компоненты/Концепции
Get Tarning
Основное содержание Home Page
Страница Основной страницы
Страница аренды.
Советы
Глава 3 Каскадные таблицы стилей
11 Введение в CSS и стилизацию текста
Каскадные таблицы стилей
Style
Cascade and Inheritance
CSS Anatomy
Rule
Selector
Declaration
Declaration Block
Adding CSS
Inline Styles
Inline CSS Pros и минусы
Встроенные стили
Встроенные стили Плюсы и минусы
Внешние стили
Связывание внешних таблиц стилей
External Styles Pros and Cons
Styling Text
Font Properties
Typeface
Font
font-family
font-size
Sandboxing
font-weight
font-style
font-variant
font Shorthand
Другие свойства шрифта
Свойства текста
Текст-ALIGN
Текст-интент
Текст-трансформ
.
letter-spacing
word-spacing
Прочие свойства текста
Цвет текста
Веб-шрифты0006
Использование веб-шрифтов по всему сайту
Локальные наборы шрифтов
Проверка CSS
ГЛАВА 12 CSS Color и Box Model
Color
Color Pertesties
. ()RGBA ()
HexAdecimal
HEX Heams
HEX-6
HEX-3
HEX-8 и HEX-4 99
HEX-8 и HEX-4 9
0005Другие методы
VS Code Covers
CSS Комментарии
Одиночная или множественная линия
Доступ к цвету
.
Дальтонизм
Модель коробки
Граница
Ширина рамки
Стиль рамки
Цвет границы
РАЗРЕШЕНИЯ
Снятие границ
Граница-радиус
Радиус на границе
Padding
.
Высота
Перелив
Минимальный и максимальный размеры
Фон
Цвет
Изображение
Фоновое сокращение
Многочисленные фоны
Стандарты стиля
. и Specificity
Расширенные селекторы
Таргетинг на несколько элементов с классом
класс Синтаксис
CSS-хуки и
Ориентация на уникальный элемент с идентификатором
Правила идентификатора
класс или идентификатор?
Имена классов и идентификации
Группировка селекторов
Универсальный селектор
Потоки селекторы
Свойство дисплея
Детский селектор
Прилегающий селектор сестер
Генеральный селектор
Атрибут Селектор
Генеральный селектор
Атрибут. Атрибут
Генеральный селектор
Атрибут
. 0007
0007
псевдо-классы
Нацеливание на первое или последнее ребенка
Нацеливание на первое или последнее происшествие
Нацеливание на любое ребенку или вхождение
Выбирая детей Pseudo Selectors
.
Другие
Организационные правила
Специфика
Тот же селектор, конфликтующие объявления
Другой селектор, нацеленный на один и тот же элемент
Calculating Specificity
Solving Specificity Conflicts
Determining the Cause
Fixing Specificity Conflicts
Chapter 14 Styling Lists, Tables, and Forms
Styling Lists
White Space
Маркеры упорядоченного списка
Маркеры ненумерованного списка
Маркеры изображений
Маркеры позиционирования
Список сокращений
Стилистые таблицы
Границы
Расстояние между ячейками
Ширина и высота
Окружение белого пространства
Выравнивание текста
Подписи
Цветные полосы
Aligning Labels
Элементы
Псевдоклассы формы
Псевдокласс :not()
Стилизация элементов формы
::after и ::before
Глава 15 Позиционирование, плавание, и Flexbox
Mayout
Позиционирование
Относительно
Порядок стека
.
Стилизация обходных ссылок
Плавающая
Очистка
Исправление переполнения
Другие исправления плавания
Колонны
Flexbox
Подробнее Flex
GRID
. МакетАдаптивный макет
Адаптивный дизайн
Адаптивный дизайн
Контрольные точки
Мобильный или рабочий стол?
Finding Breakpoints
Screens, Windows, and Viewports
Flexible versus Responsive Images
Flexible Images
Flexible Video
HTML
CSS
Dynamic Text
Fluid Text
Медиа-запросы
Логика медиа-запросов
Точки останова и медиа-запросы
Поведение мобильного браузера по умолчанию
Управление мобильным окном просмотра
Акцентивная навигация
Чистое CSS -адаптивная навигация
Шаг 1
Шаг 2
Шаг 3
40004. Пороги текучего текста
Пороги текучего текстаШаг 1. Определение и кодирование верхних границ
Шаг 2. Определение и кодирование нижних границ
Шаг 3-Код The Fluid Text
Text Text Text The Cheats
Настольный настольный текст жидко Основные понятия
Активы
Начало работы
Советы
Дополнение JavaScript
Добавление JavaScript
Резюме
6 9 00003 Алек ФельАлек Фель имеет более 30 лет опыта работы в классе, более 20 лет опыта разработки веб-сайтов с помощью HTML, CSS, JavaScript, PHP, MySQL и Photoshop, а также является автором более 30 учебников по различным компьютерным технологиям. .
Как HTML5 и CSS могут помочь вашему бизнесу?
HTML означает язык гипертекстовой разметки. HTML5 — это пересмотренная версия исходного стандарта HTML, созданного в 1990 году консорциумом World Wide Web для определения открытой веб-платформы. HTML — это язык, используемый для последовательного структурирования и представления контента в Интернете во всех веб-браузерах.
HTML — это язык, используемый для последовательного структурирования и представления контента в Интернете во всех веб-браузерах.
Что такое HTML5?
HTML означает язык гипертекстовой разметки. HTML5 — это пересмотренная версия исходного стандарта HTML, созданного в 1990 году консорциумом World Wide Web для определения открытой веб-платформы. HTML — это язык, используемый для последовательного структурирования и представления контента в Интернете во всех веб-браузерах. HTML5 — это эволюция этого стандарта для удовлетворения растущих требований, предъявляемых сегодняшними мультимедийными, кросс-девайсными и мобильными требованиями к доступу в Интернет. Таким образом, он является отличным кандидатом для разработки кроссплатформенных мобильных приложений, так как многие его функции были адаптированы с учетом работы на устройствах с низким энергопотреблением, таких как смартфоны и планшеты, и для обеспечения веб-разработчиков такими инструментами, как CSS3 9.0003 . Важно отметить, что при работе в веб-браузере (как это делает HTML5) он не привязан к базовой операционной системе, освобождая приложения от значительных накладных расходов на разработку и поддержку нескольких собственных приложений (например, iOS, Android, Blackberry и т. д.)
д.)
HTML5 уже поддерживается в новейших веб-браузерах на ПК и планшетах, и, по данным Strategy Analytics, в 2013 году будет продан 1 миллиард телефонов с поддержкой HTML5, что является огромным увеличением по сравнению с 336 миллионами единиц, проданных в 2011 году. невозможно игнорировать важность HTML5 при рассмотрении вашего мобильного сайта. Действительно, в некоторых реализациях клиентов B2C и розничной электронной коммерции Byte9видят, что 40% посетителей заходят на сайты с мобильных устройств; это будет только расти.
Что такое CSS?
CSS расшифровывается как «Каскадные таблицы стилей» и является языком дизайна веб-страниц, предоставляя разработчикам сайтов возможность предлагать стили документов сайта. CSS интерпретируется всеми графическими веб-браузерами независимо от устройства или операционной системы. Это позволяет логически разделить структуру веб-страницы (обрабатываемой HTML) и то, как она должна выглядеть. CSS можно использовать для адаптации внешнего вида веб-страницы к конкретному устройству или размеру экрана. Короче говоря, CSS — это язык, используемый для реализации интерфейсного веб-дизайна.
Короче говоря, CSS — это язык, используемый для реализации интерфейсного веб-дизайна.
Преимущества HTML5 и CSS
Использование HTML5 и CSS3 дает преимущества компаниям, которые разрабатывают и развертывают веб-контент и веб-приложения, для создания точных и точных веб-страниц и веб-систем, которые работают на разных устройствах, операционных системах и веб-браузерах. Напиши один раз, беги куда угодно. Изобилие устройств, операционных систем и размеров экрана создает многочисленные проблемы дизайна, функциональности и компоновки, если не соблюдаются стандарты.
Преимущества подхода, основанного на стандартах HTML5 и CSS3, заключаются в следующем:
1. Экономичная многоплатформенная разработка
Один пакет кода можно использовать на разных платформах, устройствах и разных рынках; это преимущество, поскольку оно приводит к снижению затрат на разработку и обслуживание в течение всего срока службы веб-сайта или веб-приложения, позволяя вам использовать свои ресурсы в другом месте. Текущая передовая практика для кросс-платформенной (например, IOS и Android) разработки приложений — это «гибридный» подход, при котором веб-стандарты соблюдаются в «оболочке» собственного приложения, которую можно разместить в магазине iOS или Android. «Приложение» LinkedIn — один из лучших примеров мобильного веб-сайта, который многие считают отличным «приложением», но не «приложением» 9.0007
Текущая передовая практика для кросс-платформенной (например, IOS и Android) разработки приложений — это «гибридный» подход, при котором веб-стандарты соблюдаются в «оболочке» собственного приложения, которую можно разместить в магазине iOS или Android. «Приложение» LinkedIn — один из лучших примеров мобильного веб-сайта, который многие считают отличным «приложением», но не «приложением» 9.0007
2. Хороший рейтинг страницы
Если основа веб-сайта не является семантически точной (т. е. нечитаемый, нестандартный код), то сама страница не получит хорошего рейтинга в поисковых системах. Никакой контент-маркетинг в сочетании с поисковой оптимизацией (SEO) не повлияет на ранжирование, если ваша страница не имеет хорошо структурированного HTML, легко читаемого поисковой системой, в логической структуре документа. На новые элементы HTML5 можно положиться, когда сайты повторно индексируются в поисковых системах, поскольку определенные функции разметки HTML5 имеют значение при расчете страниц результатов поисковой системы (SERP). Search Engine Land хорошо описывает основные преимущества, которые предлагает HTML5 с точки зрения разметки контента и SEO.
Search Engine Land хорошо описывает основные преимущества, которые предлагает HTML5 с точки зрения разметки контента и SEO.
3. Автономный просмотр
Подобно тому, как «приложения» можно использовать в автономном режиме, без подключения к Интернету, HTML5 поддерживает локальное хранение кода и контента веб-приложения через кеш автономного приложения. Это огромное преимущество для компаний, таких как издатели, которые могут предоставить офлайн-доступ в Интернет для мобильных читателей. Автономный кэш также обеспечивает значительное повышение производительности, поскольку доступ к большему количеству кода и содержимого сайта или системы осуществляется быстро и локально.
4. Согласованность между несколькими браузерами
Не все браузеры поддерживают все веб-страницы или веб-приложения, однако реализация HTML5 и CSS3 помогает разработчику создать совместимый сайт или систему во всех браузерах.
5. Лучший мобильный доступ к бизнес-аналитике
Дальнейшее развитие приложений HTML5 может привести к улучшению доступа к бизнес-аналитике, поскольку все устройства, совместимые с HTML5, будут иметь одинаковые возможности для сбора, сопоставления и использования данных с использованием стандартного ) инструменты аналитики на основе браузера.
6. Распространение видео на широкий спектр платформ
По данным TechCrunch, почти две трети веб-видео уже были закодированы для HTML5 в 2010 году, и одним из самых больших преимуществ для маркетологов сейчас является то, что HTML5 имеет встроенную поддержку видео и могут быть непосредственно встроены в поддерживающие браузеры, что позволяет быстрее распространять видео высокого качества. Включение прямого видеоконтента на веб-страницу также может положительно повлиять на SEO, поскольку он уникален, привлекателен и, следовательно, включен в «качественный контент», на который поисковые системы стремятся направить пользователей.
7. Геолокация
HTML5 поддерживает геолокацию. Как только пользователь решает поделиться своим местоположением, приложение HTML5 может использовать его местоположение. Это может иметь первостепенное значение при разработке сервисов или приложений на основе определения местоположения.
8. Улучшение взаимодействия с пользователем
HTML5 предлагает более широкий спектр инструментов дизайна и представления для различных типов носителей, предоставляя разработчикам больше возможностей для создания более качественных веб-сайтов и веб-приложений.
