НОУ ИНТУИТ | Лекция | Шрифты
< Лекция 20 || Лекция 21: 12345 || Лекция 22 >
Аннотация: В этой лекции рассказано о разных способах установки шрифтов: с помощью HTML, и с помощью CSS. Рассказывается о возможных трудностях в отображении шрифтов в разных компьютерах. Даётся информация о семействах шрифтов.
Ключевые слова: new, HTML, шрифт, Font, list box, Windows, пространство, размер шрифта, относительный размер, css, Internet, список, альтернативные, описание шрифта, семейство шрифта, helvetica, narrow, monospace, выход, пользователь, сайт, заголовки
Шрифт, заданный по умолчанию, выглядит неправильно
Большинство броузеров отображают текст на странице шрифтом Times New Roman, которым обычно набраны книги и газеты. Если он вам не подходит, возможно, вы захотели поменять его – через HTML или используя вашу собственную программу дизайна – и столкнулись с некоторыми трудностями.
увеличить изображение
Задать шрифт по умолчанию гораздо эффективнее и проще, чем устанавливать шрифт для каждого участка текста в отдельности
intuit.ru/2010/edi»>Например, в программе FrontPage вы могли выделить текст на странице и изменить шрифт с помощью панели инструментов. Это поменяло шрифт выделенного отрывка, но не изменило шрифт по умолчанию для всей страницы, или в HTML вы попробовали добавить дополнительный тэг <FONT> для текста. В обоих случаях вы лишь спутаете на вашей странице связанные со шрифтами установки, но так и не измените шрифт по умолчанию. Более того, если вы позже решите изменять шрифты, вы должны будете менять их ещё во многих местах. Чтобы задать по умолчанию новый шрифт, сделайьте следующее.
Если вы задаете параметры шрифтов через тэги <FONT>, найдите все тэги, которые связаны с указанным шрифтом, и удалите их. Это позволит уменьшить беспорядок и гарантирует, что установки для шрифта не противоречат правилам. (Вы можете оставить тэги, указывающие на второстепенные шрифтовые установки, или воспользоваться стилями – тогда их тоже следует удалить).

Если вы использовали тэг <BASEFONT> Internet Explorer для того, чтобы установить шрифт, удалите его. Шрифт, заданный по умолчанию, дает лучший результат и может быть использован в большем количестве броузеров.
-
Используя блок <STYLE> или внешнюю таблицу стилей, установите свойство семейственности шрифтов для тэгов <BODY> и <TD>.
К примеру, если вы хотите установить шрифт Verdana (или Geneva, или любой другой шрифт без засечек, если Verdana недоступен) как шрифт по умолчанию, добавьте следующие строки в блок <HEAD> вашей страницы:
<style> BODY,TD {font-family:Verdana,Geneva,sans-serif } </style>Для того, чтобы задать шрифт по умолчанию, вы должны использовать стили. Это значит, что ваши установки шрифтов подействуют только в броузерах, которые поддерживают СSS, к примеру, Internet Explorer 3 и выше или Netscape 4 и выше.
 К счастью, в них работает большинство пользователей, а броузеры, не поддерживающие стилевые установки, просто отобразят текст шрифтом, установленным броузером по умолчанию.
К счастью, в них работает большинство пользователей, а броузеры, не поддерживающие стилевые установки, просто отобразят текст шрифтом, установленным броузером по умолчанию. Если вы хотите задать другой шрифт для отдельных элементов страницы, таких как заголовки, добавьте дополнительные стилевые установки. Например, для того, чтобы изменить шрифт заголовка на Comic Sans MS, вставьте в блок <STYLE> следующую строку:
h2,h3,h4 {font-family:'Comic Sans MS', Helvetica,sans-serif }Затем воспользуйтесь тэгами <h2>, <h3> и <h4> чтобы выделить текст заголовков в вашем HTML (вместо форматирования каждого заголовка отдельным тэгом <FONT>).
Для того, чтобы установить последовательные стили шрифтов для сети во FrontPage, вы можете использовать внутреннюю таблицу стилей или тему (см. главу «Стили»). Если вы воспользовались таблицей стилей или темой, вы должны сделать необходимые изменения в установках шрифта по умолчанию именно там, а не на отдельных страницах.
Установка шрифта по умолчанию во FrontPage
Чтобы удалить все существующее форматирование шрифтов, выберите команду SelectAll (Выделить все) в меню Edit (Правка), а затем выберите команду Remove Formatting (ОтменитьФорматирование) в меню Format (Формат).
Если ваша страница уже обладает специальными установками шрифта, сохраните их. Вместо того чтобы выделять целую страницу, выделяйте каждую область на странице, в которой не должны использоваться специальные установки для шрифтов, и выбирайте Remove Formatting (Отменить форматирование) в меню Format (Формат).
- Щелкните правой кнопкой мыши на странице и выберите Page Properties (Свойства), затем Style (Стиль), Format (Формат) и, наконец, Font (Шрифт). Выберите необходимый шрифт из списка – желательно тот, который предположительно может использоваться в большинстве систем – такой как Arial или Verdana – а затем нажмите ОК три раза.

- Для того, чтобы ваши установки могли действовать в Netscape 4, вы должны задать тот же шрифт для тэга <TD> так же, как и для обычного текста. В меню Format выберите Style, затем в списке стилей выберите td (если td не отображен, выберите All HTML Tags в List box), выберите Modify, затем Format и затем Font. Укажите нужный шрифт и нажмите ОК три раза.
- Для форматирования заголовков лучше использовать стили заголовков, чем обычное форматирование шрифта. Поставьте курсор на заголовок и выберите стиль, например Heading 1 или Heading 2 в списке стилей слева от панели инструментов.
Дальше >>
< Лекция 20 || Лекция 21: 12345 || Лекция 22 >
HTML — шрифты — CoderLessons.com
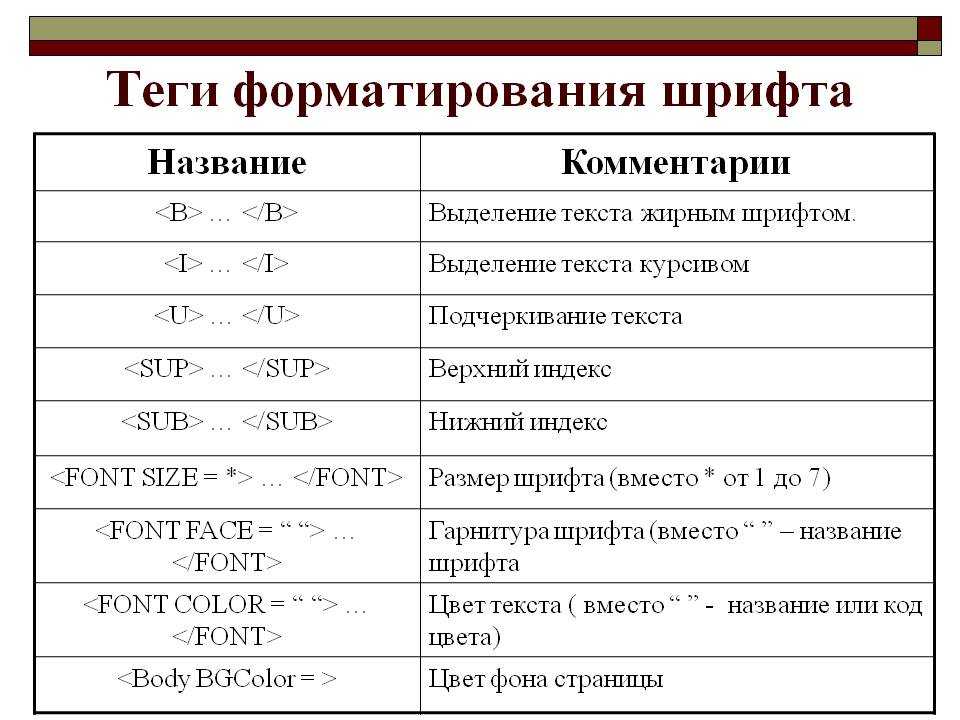
Шрифты играют очень важную роль в том, чтобы сделать веб-сайт более удобным для пользователя и повысить читаемость контента. Лицо и цвет шрифта полностью зависят от компьютера и браузера, который используется для просмотра вашей страницы, но вы можете использовать тег <font> HTML, чтобы добавить стиль, размер и цвет к тексту на вашем веб-сайте. Вы можете использовать тег <basefont>, чтобы установить для всего текста одинаковый размер, лицо и цвет.
Вы можете использовать тег <basefont>, чтобы установить для всего текста одинаковый размер, лицо и цвет.
Тег шрифта имеет три атрибута: размер, цвет и лицо для настройки ваших шрифтов. Чтобы изменить любой атрибут шрифта в любое время на вашей веб-странице, просто используйте тег <font>. Текст, который следует, будет изменяться до тех пор, пока вы не закроете тег </ font>. Вы можете изменить один или все атрибуты шрифта в пределах одного тега <font>.
Примечание. Теги font и basefont устарели, и предполагается, что они будут удалены в будущей версии HTML. Поэтому их не следует использовать, рекомендуется использовать стили CSS для управления шрифтами. Но все же в целях обучения в этой главе будут подробно описаны теги font и basefont.
Примечание. Теги font и basefont устарели, и предполагается, что они будут удалены в будущей версии HTML. Поэтому их не следует использовать, рекомендуется использовать стили CSS для управления шрифтами. Но все же в целях обучения в этой главе будут подробно описаны теги font и basefont.
Но все же в целях обучения в этой главе будут подробно описаны теги font и basefont.
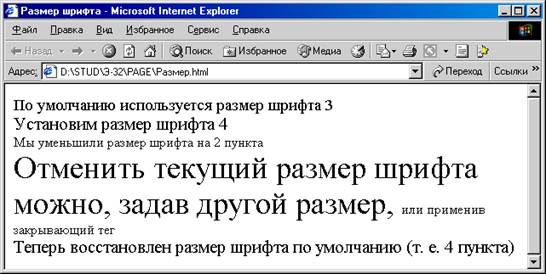
Установить размер шрифта
Вы можете установить размер шрифта содержимого, используя атрибут size . Диапазон принимаемых значений — от 1 (наименьший) до 7 (наибольший). Размер шрифта по умолчанию — 3.
пример
Live Demo
<!DOCTYPE html>
<html>
<head>
<title>Setting Font Size</title>
</head>
<body>
<font size = "1">Font size = "1"</font><br />
<font size = "2">Font size = "2"</font><br />
<font size = "3">Font size = "3"</font><br />
<font size = "4">Font size = "4"</font><br />
<font size = "5">Font size = "5"</font><br />
<font size = "6">Font size = "6"</font><br />
<font size = "7">Font size = "7"</font>
</body>
</html> Это даст следующий результат —
Относительный размер шрифта
Вы можете указать, на сколько размеров больше или на сколько размеров меньше заданного размера шрифта. Вы можете указать его как <font size = «+ n»> или <font size = «−n»>
Вы можете указать его как <font size = «+ n»> или <font size = «−n»>
пример
Live Demo
<!DOCTYPE html>
<html>
<head>
<title>Relative Font Size</title>
</head>
<body>
<font size = "-1">Font size = "-1"</font><br />
<font size = "+1">Font size = "+1"</font><br />
<font size = "+2">Font size = "+2"</font><br />
<font size = "+3">Font size = "+3"</font><br />
<font size = "+4">Font size = "+4"</font>
</body>
</html>
Это даст следующий результат —
Настройка шрифта лица
Вы можете установить шрифт face, используя атрибут face, но имейте в виду, что если у пользователя, просматривающего страницу, шрифт не установлен, он не сможет его увидеть. Вместо этого пользователь увидит шрифт по умолчанию, применимый к компьютеру пользователя.
пример
Live Demo
<!DOCTYPE html>
<html>
<head>
<title>Font Face</title>
</head>
<body>
<font face = "Times New Roman" size = "5">Times New Roman</font><br />
<font face = "Verdana" size = "5">Verdana</font><br />
<font face = "Comic sans MS" size =" 5">Comic Sans MS</font><br />
<font face = "WildWest" size = "5">WildWest</font><br />
<font face = "Bedrock" size = "5">Bedrock</font><br />
</body>
</html>
Это даст следующий результат —
Укажите альтернативные грани шрифта
Посетитель сможет увидеть ваш шрифт только в том случае, если на его компьютере установлен этот шрифт. Таким образом, можно указать две или более альтернатив шрифта, перечислив имена шрифтов, разделенные запятой.
<font face = "arial,helvetica"> <font face = "Lucida Calligraphy,Comic Sans MS,Lucida Console">
Когда ваша страница загружена, их браузер отобразит первый доступный шрифт. Если ни один из указанных шрифтов не установлен, он будет отображать шрифт по умолчанию Times New Roman .
Если ни один из указанных шрифтов не установлен, он будет отображать шрифт по умолчанию Times New Roman .
Примечание. Проверьте полный список стандартных шрифтов HTML .
Настройка цвета шрифта
Вы можете установить любой цвет шрифта, который вам нравится, используя атрибут цвета . Вы можете указать нужный цвет либо по имени цвета, либо по шестнадцатеричному коду для этого цвета.
Примечание. Вы можете проверить полный список имен цветов HTML с помощью кодов .
пример
Live Demo
<!DOCTYPE html>
<html>
<head>
<title>Setting Font Color</title>
</head>
<body>
<font color = "#FF00FF">This text is in pink</font><br />
<font color = "red">This text is red</font>
</body>
</html>
Это даст следующий результат —
Элемент <basefont>
Элемент <basefont> должен устанавливать размер шрифта по умолчанию, цвет и шрифт для любых частей документа, которые иначе не содержатся в теге <font>. Вы можете использовать элементы <font> для переопределения настроек <basefont>.
Вы можете использовать элементы <font> для переопределения настроек <basefont>.
Тег <basefont> также принимает атрибуты color, size и face, и он будет поддерживать относительную настройку шрифта, давая size значение +1 для размера больше или -2 для двух размеров меньше.
пример
Live Demo
<!DOCTYPE html>
<html>
<head>
<title>Setting Basefont Color</title>
</head>
<body>
<basefont face = "arial, verdana, sans-serif" size = "2" color = "#ff0000">
<p>This is the page's default font.</p>
<h3>Example of the <basefont> Element</h3>
<p><font size = "+2" color = "darkgray">
This is darkgray text with two sizes larger
</font>
</p>
<p><font face = "courier" size = "-1" color = "#000000">
It is a courier font, a size smaller and black in color.
</font>
</p>
</body>
</html>
Это даст следующий результат —
CSS font-family — бесплатный учебник для изучения HTML и CSS
CSS предоставляет несколько свойств шрифта , которые напрямую влияют на рендеринг текста. Свойство font-family определяет , какой шрифт использовать.
Общие семейства шрифтов
Шрифты сгруппированы в 5 общих семейств:
-
шрифты с засечкамиимеют маленькие линии в конце каждого символа -
без засечек -
моноширинный -
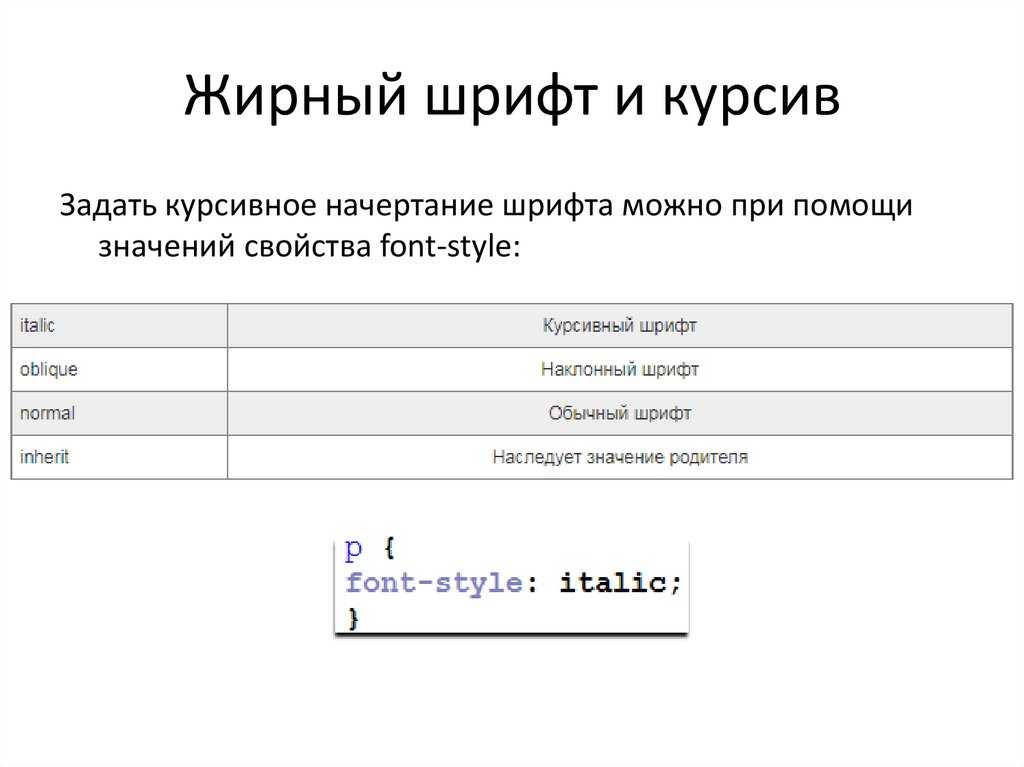
курсив -
фантастика
курсив и фэнтези никогда не используются.
Поскольку свойство font-family наследуется всеми дочерними элементами HTML, можно применить шрифт ко всему документу HTML, применив его к предку всех элементов HTML: элементу .
body{ font-family: sans-serif;} С этим правилом CSS веб-страница будет использовать шрифт без засечек определяется пользователем в его настройках.
Веб-безопасные шрифты
Проблема с использованием общих имен шрифтов заключается в том, что дизайн вашей веб-страницы будет зависеть от шрифта, установленного пользователем в его настройках.
Поскольку вы, вероятно, хотите, чтобы ваша веб-страница выглядела одинаково на любом компьютере, вам нужно определить шрифт , специфичный для , который будет использоваться. Для этого просто используйте имя шрифта.
body{ семейство шрифтов: Arial;} Ваша веб-страница будет использовать Arial при условии, что он установлен на компьютере пользователя . Если шрифт Arial недоступен на компьютере пользователя, он будет использовать шрифт с засечками браузера по умолчанию (обычно это Times).
Arial — безопасный выбор, поскольку он установлен на всех компьютерах с Windows и Mac, а также на большинстве систем Linux. Вот почему Arial считается веб-безопасным шрифтом : вы можете смело использовать его в своем CSS и быть почти уверенным, что он будет установлен на компьютере пользователя.
Есть 9 веб-безопасные шрифты:
- Ариал
- Ариал Черный
- Комик Санс MS
- Курьер Новый
- Грузия
- Воздействие
- Таймс Нью Роман
- Требушет MS
- Вердана
Применение списка шрифтов
Хотя использование любых из этих значений для свойства font-family является безопасной ставкой, вы можете определить резервных значения , написав список семейств шрифтов :
body{ семейство шрифтов: Arial, Verdana, sans-serif;} При определении нескольких значений для семейства шрифтов браузер будет искать первое значение Arial и использовать его. Если он недоступен, будет использоваться следующий
Если он недоступен, будет использоваться следующий Verdana . Наконец, если этот тоже недоступен, он будет использовать шрифт браузера по умолчанию без засечек.
Рекомендуется использовать общее семейство в качестве последнего значения. Если вы не можете определить конкретный шрифт для использования, вы можете, по крайней мере, определить введите нужного шрифта.
Поскольку дизайнеры хотят использовать больше оригинальных шрифтов, но при этом хотят, чтобы их веб-страница выглядела точно так же на любом компьютере, можно включить шрифт на веб-страницу. Таким образом, они гарантируют, что шрифт доступен, даже если его нет на компьютере пользователя, просто потому, что веб-сайт предоставляет шрифт.
Мы рассмотрим этот метод под названием @font-face и посмотрим, как вам могут помочь такие сервисы, как Google Fonts или Typekit.
Как установить размер шрифта в CSS
Существует множество способов установить размер текста в CSS.
px , em и rem — самые популярные варианты, но в чем между ними разница?
пикселей (пкс)
пикселей — это абсолютных единиц измерения в CSS. Это означает, что если пользователь напишет font-size: 16px , на выходе будет текст размером 16px .
пикселей — это простой вариант, но они создают проблемы с доступностью. Пользователи, которым необходимо увеличить размер шрифта браузера по умолчанию, не смогут этого сделать, если размер шрифта установлен в пикселях.
Эмс (эмс)
em — относительная единица измерения. Это означает, что его размер равен относительно чего-то еще , но что?
em единиц относительно их родительского элемента . 1em совпадает с размером шрифта текущего родителя.
Если размер шрифта родительского элемента 16px , 1em будет 16px . Это кажется простым, но как это работает на практике?
Это кажется простым, но как это работает на практике?
Если у вас был следующий CSS:
корпус {
размер шрифта: 16px;
}
п {
размер шрифта: 1.5em;
}
И этот HTML:
<тело>
Какого размера будет этот текст?
Текст p будет рассчитан как 1.5em x 16px = 24px . Родителем p является body , поэтому значение em (1.5) умножается на 16px .
Вы можете видеть это в Codepen — поэкспериментируйте и с другими значениями.
См. перо (@websmyth) на КодПене.
Корневой размер шрифта
Чтобы облегчить понимание этих примеров, во всех них используется значение в пикселях для тела .: Размер шрифта
Размер шрифта
корпус {
размер шрифта: 16px;
}
Из соображений доступности лучше установить размер корневого шрифта на уровне html и установить его как относительную единицу :
HTML {
размер шрифта: 100%;
}
Эмс и вложенность
Это работает хорошо, так как текст будет масштабироваться вверх и вниз, если пользователь изменит размер шрифта по умолчанию, но это может сбивать с толку. Что произойдет, если есть несколько вложенных элементов?
Если бы наш HTML выглядел так:
<тело>
<статья>
Какого размера будет этот текст?
И имел следующий CSS:
корпус {
размер шрифта: 16px;
}
статья {
размер шрифта: 1.5em;
}
п {
размер шрифта: 2em;
}
Как рассчитывается размер шрифта p ? Вот что происходит:
Размер шрифта статьи вычисляется как 1. x  5em
5em 16px (размер шрифта родителя, body ). Это дает article размер шрифта 24px .
Размер шрифта p вычисляется на основе родительского размера шрифта . Его родителем является article , поэтому 2em x 24px = 48px .
Вы можете увидеть это в действии здесь:
См. перо (@websmyth) на КодПене.
Ремс (рем)
Вот где пригодится блок rem . Блоки rem работают точно так же, как блоки em , за исключением одного ключевого отличия:
Расчет основан на корневом элементе , а не родительском .


 К счастью, в них работает большинство пользователей, а броузеры, не поддерживающие стилевые установки, просто отобразят текст шрифтом, установленным броузером по умолчанию.
К счастью, в них работает большинство пользователей, а броузеры, не поддерживающие стилевые установки, просто отобразят текст шрифтом, установленным броузером по умолчанию.