Какие отличия есть между HTML и HTML5?
Главная » Программы
Опубликовано: Автор: Anna
HTML это основной язык интернета. По этой причине не удивительно, что он постоянно обновляется. Сегодня у пользователей есть возможность получить самый широкий функционал, используя HTML5. Данный язык разметки получил популярность благодаря множеству встроенных возможностей. В нем удалось избавиться от некоторых особенностей, которые не пришлись по вкусу пользователям XHTML. Обновление данного языка происходит практически каждый день, но пронумерованной является именно версия HTML5.
Чтобы изучить семантические элементы HTML5 и выбрать свой вариант достаточно воспользоваться представленным сайтом. В статье рассмотрены все популярные сематические элементы, а также дано их описание и скриншоты применения, что облегчает знакомство с языком разметки.
Если говорить о самом важном отличии между разными стандартами, то стоит отметить, что HTML не поддерживает аудио или видео напрямую, как часть языка, в то время как HTML5 позволяет считать этот контент неотъемлемым фрагментом.
Рассматривая прочие отличия, которые лежат между HTML и HTML5, стоит выделить такие моменты:
- Формат HTML5 позволит работать с различными элементами встроенной графики, в то время как HTML поддерживает их только при наличии дополнительных технологий, например, модулей Flash, VML и других;
- В HTML5 применяются БД SQL, что позволяет хранить временные данные, в то время как HTML позволяет использовать для этой цели только кэш браузера, который применяет пользователь;
- HTML е позволяет использовать JavaScript прямо в коде, в то время как HTML5 позволяет запустить JavaScript в фоновом режиме.
При разработке формата HTML5 был использован SGML. По этой причине язык позволяет воспользоваться более совершенным синтаксическим анализом. В итоге удается достичь оптимальной совместимости.HTML5 позволяет работать с MathML, что остаётся невозможным при использовании HTML.
 __lxGc__||{‘s’:{},’b’:0})[‘s’][‘_224030’]=__lxGc__[‘s’][‘_224030’]||{‘b’:{}})[‘b’][‘_695929’]={‘i’:__lxGc__.b++};»+»ipt>«;
cachedBlocksArray[232201] = «window.yaContextCb.push(()=>{ Ya.Context.AdvManager.render({ renderTo: ‘yandex_rtb_R-A-331051-108’, blockId: ‘R-A-331051-108’ })})»+»ipt>»;
cachedBlocksArray[232204] = «»+»ipt>((__lxGc__=window.__lxGc__||{‘s’:{},’b’:0})[‘s’][‘_224030’]=__lxGc__[‘s’][‘_224030’]||{‘b’:{}})[‘b’][‘_693988’]={‘i’:__lxGc__.b++};»+»ipt>»;
cachedBlocksArray[232210] = «window.yaContextCb.push(()=>{ Ya.Context.AdvManager.render({ renderTo: ‘yandex_rtb_R-A-331051-127’, blockId: ‘R-A-331051-127’ })})»+»ipt>»;
cachedBlocksArray[232203] = «window.yaContextCb.push(()=>{ Ya.Context.AdvManager.render({ renderTo: ‘yandex_rtb_R-A-331051-128’, blockId: ‘R-A-331051-128’ })})»+»ipt>»;
cachedBlocksArray[232207] = «window.yaContextCb.push(()=>{ Ya.Context.AdvManager.render({ renderTo: ‘yandex_rtb_R-A-331051-132’, blockId: ‘R-A-331051-132’ })})»+»ipt>»;
cachedBlocksArray[232205] = «window.
__lxGc__||{‘s’:{},’b’:0})[‘s’][‘_224030’]=__lxGc__[‘s’][‘_224030’]||{‘b’:{}})[‘b’][‘_695929’]={‘i’:__lxGc__.b++};»+»ipt>«;
cachedBlocksArray[232201] = «window.yaContextCb.push(()=>{ Ya.Context.AdvManager.render({ renderTo: ‘yandex_rtb_R-A-331051-108’, blockId: ‘R-A-331051-108’ })})»+»ipt>»;
cachedBlocksArray[232204] = «»+»ipt>((__lxGc__=window.__lxGc__||{‘s’:{},’b’:0})[‘s’][‘_224030’]=__lxGc__[‘s’][‘_224030’]||{‘b’:{}})[‘b’][‘_693988’]={‘i’:__lxGc__.b++};»+»ipt>»;
cachedBlocksArray[232210] = «window.yaContextCb.push(()=>{ Ya.Context.AdvManager.render({ renderTo: ‘yandex_rtb_R-A-331051-127’, blockId: ‘R-A-331051-127’ })})»+»ipt>»;
cachedBlocksArray[232203] = «window.yaContextCb.push(()=>{ Ya.Context.AdvManager.render({ renderTo: ‘yandex_rtb_R-A-331051-128’, blockId: ‘R-A-331051-128’ })})»+»ipt>»;
cachedBlocksArray[232207] = «window.yaContextCb.push(()=>{ Ya.Context.AdvManager.render({ renderTo: ‘yandex_rtb_R-A-331051-132’, blockId: ‘R-A-331051-132’ })})»+»ipt>»;
cachedBlocksArray[232205] = «window. yaContextCb.push(()=>{ Ya.Context.AdvManager.render({ renderTo: ‘yandex_rtb_R-A-331051-109’, blockId: ‘R-A-331051-109’ })})»+»ipt>»;
cachedBlocksArray[232214] = «window.yaContextCb.push(()=>{ Ya.Context.AdvManager.render({ renderTo: ‘yandex_rtb_R-A-331051-135’, blockId: ‘R-A-331051-135’ })})»+»ipt>»;
cachedBlocksArray[232211] = «window.yaContextCb.push(()=>{ Ya.Context.AdvManager.render({ renderTo: ‘yandex_rtb_R-A-331051-134’, blockId: ‘R-A-331051-134’ })})»+»ipt>»;
yaContextCb.push(()=>{ Ya.Context.AdvManager.render({ renderTo: ‘yandex_rtb_R-A-331051-109’, blockId: ‘R-A-331051-109’ })})»+»ipt>»;
cachedBlocksArray[232214] = «window.yaContextCb.push(()=>{ Ya.Context.AdvManager.render({ renderTo: ‘yandex_rtb_R-A-331051-135’, blockId: ‘R-A-331051-135’ })})»+»ipt>»;
cachedBlocksArray[232211] = «window.yaContextCb.push(()=>{ Ya.Context.AdvManager.render({ renderTo: ‘yandex_rtb_R-A-331051-134’, blockId: ‘R-A-331051-134’ })})»+»ipt>»;Основные Изменения – KLEK Business Directory
Содержание
- Недостатки HTML
- JavaScript. Полное руководство для современной веб-разработки
- Связь между HTML и HTML5
- HTML против HTML5 против XHTML: разница
- 3. MathML и SVG
Article — обозначает расположение основных блоков с информацией. Применяется при выводе в html текстовой информации и, например, списком публикации, где каждая запись в отдельном блоке article. Section — новые тег, основная задача которого указывать отдельный, независимый блок. Удобен для разбивки контентной части на отдельные блоки, к примеру, при выводе анонсов статей. Особенность использования этого тега — внутри него обязательно должен быть тег заголовка (h3 — h6).
Section — новые тег, основная задача которого указывать отдельный, независимый блок. Удобен для разбивки контентной части на отдельные блоки, к примеру, при выводе анонсов статей. Особенность использования этого тега — внутри него обязательно должен быть тег заголовка (h3 — h6).
- Из-за этого приходилось запускать страницу в режиме совместимости.
- Элемент source теперь имеет новый атрибут pixelratio, пригодный для видео, имеющих ошибки некоторого рода.
- В HTML5 тег может иметь только одну границу атрибута, а значение должно быть равно нулю или единице, тогда как в HTML у нас может быть много атрибутов.
- Определяет единый язык под названием HTML5, который может быть записан в HTML-синтаксисе и в XML-синтаксисе.
- С появлением HTML5 многие из этих инструментов стали частью самого HTML, что позволяет воплощать многочисленные проекты без каких-либо дополнительных инструментов.
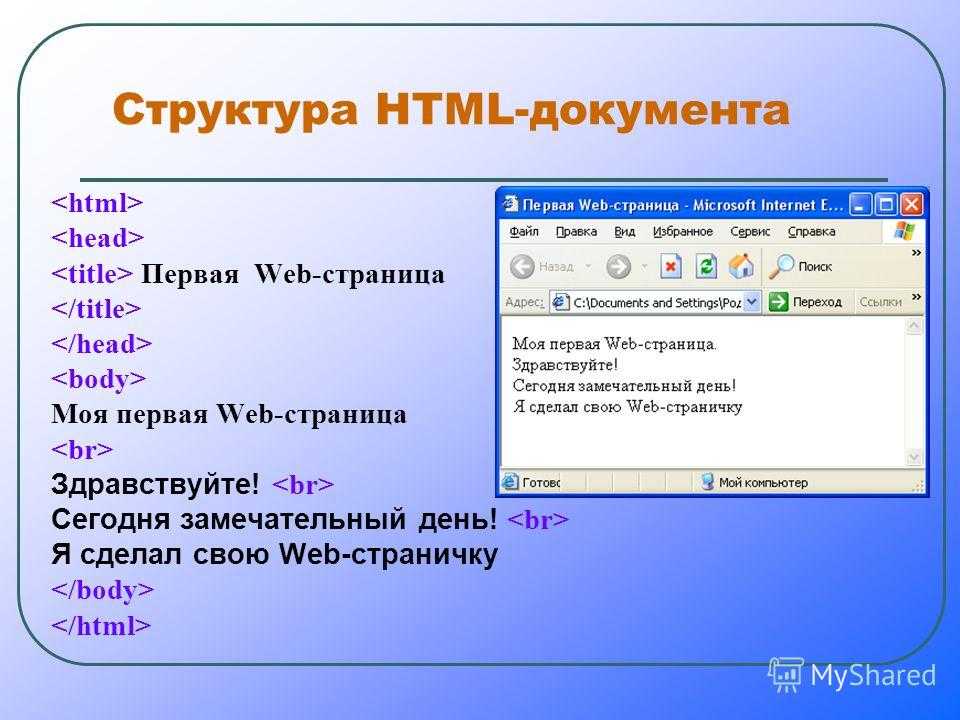
- К примеру, рассмотрим очень простой документ, состоящий из названия, заголовка и абзаца.

Элемент определяет заголовок раздела, который может содержать больше, чем просто название раздела. К примеру, имеет смысл для заголовка включить подзаголовок, информацию о версии истории или авторство. Заметьте, что спецификация еще находится в стадии разработки и довольно далека от завершения. Так что вполне возможно, что какой-либо функционал, описанный в этой статье, может измениться в будущем. Эта статья предназначена для краткого описания некоторых основных особенностей, существующих в нынешнем проекте.
Недостатки HTML
Если они этого не сделают, то многие страницы будут отображаться некорректно (оценки размещают примерно 90% страниц в сети как по крайней мере несколько искаженные). Язык гипертекстовой разметки, более известный как HTML, является стандартным языком, используемым для создания веб-сайтов. Как и все остальное в мире технологий, HTML значительно развился на с момента его создания в конце 1980-х годов. Первичный – это согласованная, определенная обработка ошибок. Как вы знаете, HTML преднамеренно поддерживает “суп-тег” или способность писать неверный код и исправить его в действительный документ. Раздел заголовка включает заголовок и метаданные страницы, в то время как основной раздел включает все видимое содержимое веб-страницы.
Как вы знаете, HTML преднамеренно поддерживает “суп-тег” или способность писать неверный код и исправить его в действительный документ. Раздел заголовка включает заголовок и метаданные страницы, в то время как основной раздел включает все видимое содержимое веб-страницы.
Оно позволяет внедрять содержимое для навигации по предку, если специфицировано. ПА по-прежнему должны поддерживать их, и различные разделы HTML5 определяют, как. Например, устаревший элемент isindex рассматривается в разделе о разборщике. Использование широко варьируется в зависимости от языка.
JavaScript. Полное руководство для современной веб-разработки
Это позволяет сохранять на стороне клиента информацию о предыдущих сеансах, данные автономного доступа, личные настройки и многое другое. Кроме того, локальное хранилище не очищается автоматически, в отличие от файлов cookie. В новой версии улучшены стандарты, чтобы веб-сайты работали более плавно на небольших и менее мощных устройствах.
Всё, что вы пишите с помощью HTML говорит браузеру о том, что вы хотите увидеть на странице и в каком порядке. Если вы сделаете сайт с помощью простого HTML, то он будет выглядеть очень базовым, так как язык разметки не предназначен для стилизации сайта (для этого лучше воспользоваться CSS). Он только помещает элементы, которые вы хотите и создаёт необходимую структуру сайта (именно поэтому он является весьма важным звеном Интернета). Хотя некоторые утверждают, что HTML и является вебом. Наиболее распространенным сегодня языком разметки является HTML.
Если вы сделаете сайт с помощью простого HTML, то он будет выглядеть очень базовым, так как язык разметки не предназначен для стилизации сайта (для этого лучше воспользоваться CSS). Он только помещает элементы, которые вы хотите и создаёт необходимую структуру сайта (именно поэтому он является весьма важным звеном Интернета). Хотя некоторые утверждают, что HTML и является вебом. Наиболее распространенным сегодня языком разметки является HTML.
Связь между HTML и HTML5
Основной упор в HTML5 делался на определение надежных совместимых свойств, поэтому ненадежные пойдут уже в HTML 5.1. Одним из наиболее противоречивых предложений было включение инструментов управления цифровыми правами. Поэтому разработчикам браузеров пришлось тестировать HTML документы с ошибками в других браузерах, чтобы путем обратного инжиниринга создать процесс обработки ошибок. HTML – плод совместных усилий World Wide Web Consortium или W3C и Web Hypertext Application Technology Working Group или WHATWG. В 2006 организации объединились, чтобы снизить зависимость от плагинов, улучшить обработку ошибок и заменить скрипты на разметку.
В 2006 организации объединились, чтобы снизить зависимость от плагинов, улучшить обработку ошибок и заменить скрипты на разметку.
Некоторая часть тегов и атрибутов в HTML5 считается устаревшей, однако при проверке валидности верстки, т. Ее соответствия стандартам разметки, употребление таких тегов и атрибутов не спровоцирует появление ошибок. Вместо этого веб-мастеру может быть выдано предупреждение о том, что используются устаревшие элементы разметки. HTML5 упрощает разработчикам создание мобильной версии веб-сайта для обслуживания маломощных электронных устройств, таких как смартфон или планшет.
Например, HTML5 поддерживает многопоточность с помощью JavaScript Web Workers, позволяя процессору вашего устройства использовать большую часть своей мощности для запуска скриптов. Код, который раньше останавливал страницу, теперь будет работать без проблем. HTML5 эволюционировал, чтобы больше не соответствовать SGML; вместо этого он анализирует свои собственные уникальные правила.
HTML против HTML5 против XHTML: разница
Кроме того, ожидается, что в ближайшее время изменение затронет и социальные сети. Недавно добавленные элементы и являются составными частями интерактивных элементов, однако, они не очень популярны в сообществе разработчиков. Несмотря на это, эти два элемента могут быть использованы для обеспечения более лучшей интерактивности на странице. Одной из самых обсуждаемых особенностей HTML5 является элемент. Внедрение этого уникального тега произвело огромное влияние на Adobe Flash. Несмотря на то, что многие сайты до сих пор используют Flash, все больше людей склоняются к использованию HTML5, именно поэтому есть основание полагать, что Flash в ближайшем будущем полностью устареет.
Это позволяет разработчикам обходиться без подключения специальных библиотек и других серверных технологий. Мобильные устройства имеют небольшой экран — главная проблема верстальщиков. HTML 5 улучшил адаптивную верстку и дал возможность создавать сайты с хорошей поддержкой мобильных устройств.
3. MathML и SVG
Появилась возможность повсеместного применения глобальных атрибутов. То-есть, теперь атрибут id можно применять к любому значению. В HTML5 был удален тег апплета, который используется для отображения апплетов, и был добавлен тег объекта, тогда как в HTML используется тег апплета. В HTML JavaScript и интерфейс браузера будут работать в одном потоке, https://deveducation.com/ в то время как в HTML5 мы можем запускать JavaScript в фоновом режиме с помощью API веб-работника, который может работать в разных потоках. Все веб-браузеры поддерживают исходную версию HTML, в то время как большинство, но не все браузеры поддерживают версию HTMl5. HTML кодирует без ошибок, в то время как HTML5 может содержать несколько ошибок.
Чем отличается HTML от HTML 5: Основные обновления
Элемент title является опционным для iframe srcdoc -документов и других сценариев, где заголовок/title уже доступен. Наконец, элемент noscript разница между HTML и HTML6 соответствует только синтаксису HTML. Он не отсутствует в синтаксисе XML, так как его использование базируется на работе HTML-разборщика.
Он не отсутствует в синтаксисе XML, так как его использование базируется на работе HTML-разборщика.
Это же может быть применимо для бесплатных предложений. Наши эксперты по MOOC проводят исследования неделями – только после этого они могут сказать, что их оценки различных аспектов финальные и завершённые. Даже несмотря на то, что это занимает много времени, это единственный способ гарантировать, что все основные особенности платформы для онлайн обучения протестированы и проверены, а вердикт основан на реальных данных.
Объекты на странице могут перемещаться в ответ на движения курсора пользователя. Веб-страницы могут отображать больше шрифтов с более широким спектром цветов, теней и других эффектов. Некоторые данные могут храниться на устройстве пользователя, что означает, что приложения могут продолжать работать должным образом без подключения к Интернету. Вы можете использовать HTML5test, чтобы запустить тест с вашим текущим браузером, чтобы узнать, какие баллы он набирает с точки зрения поддержки HTML5.
GetElementsByClassName() для выбора элементов по имени их класса. Способ, которым определён этот метод, позволит ему работать с любым содержимым с атрибутами class и объектом Document, такими как SVG и MathML. Некоторые атрибуты HTML4 больше не разрешаются в HTML5.
Вы все еще думаете, изучать ли новую версию языка разметки веб-страниц HTML5? Давайте вместе разберем, преимущества обновленной версии и примем грамотное решение о том, стоит ли спешно готовиться к восполнению пробелов в знаниях, либо их итак хватит, а сайты вы будете делать на HTML4. Он информирует браузер о том, как переводить страницу, по типу и версии HTML, используемой при построении веб-документа.
Разница между HTML и HTML5: HTML против HTML5
Содержание
показать
- Что такое HTML?
- Особенности HTML
- Что такое HTML5?
- Особенности HTML5
- HTML против HTML5
- Заключение
- Часто задаваемые вопросы
- Дополнительные ресурсы
Как известно, существует большое количество языков, инструментов и технологий, которые можно использовать для создания веб-сайтов, но HTML это тот, который является общим почти для всех веб-сайтов и является одним из тех языков, которые легче изучать и понимать. HTML — это сокращение от языка гипертекстовой разметки. Помимо предоставления базовой структуры для всех веб-сайтов, HTML также является наиболее широко используемым языком программирования для разработки веб-приложений или веб-сайтов. Последняя версия HTML — HTML5, которая позволяет лучше управлять веб-приложениями и веб-сайтами. HTML5 позволяет программам включать любые типы данных, включая видео- и аудиоданные, в то время как HTML5 не поддерживает такие данные.
HTML — это сокращение от языка гипертекстовой разметки. Помимо предоставления базовой структуры для всех веб-сайтов, HTML также является наиболее широко используемым языком программирования для разработки веб-приложений или веб-сайтов. Последняя версия HTML — HTML5, которая позволяет лучше управлять веб-приложениями и веб-сайтами. HTML5 позволяет программам включать любые типы данных, включая видео- и аудиоданные, в то время как HTML5 не поддерживает такие данные.
Таким образом, прежде чем перейти к различиям между HTML и HTML5, мы сначала поймем, что такое язык разметки, а затем поговорим о том, что такое HTML и HTML5. Далее мы обсудим HTML и HTML5, чем они отличаются, их особенности, какой из них выбрать, а также их преимущества и недостатки. К концу этой статьи вы сможете легко ответить на эти вопросы и иметь четкое представление о теме в целом.
Что такое HTML?
HTML — это аббревиатура от языка гипертекстовой разметки; Давайте разберем полную форму и разберем ее слово за словом. Гипертекст в HTML используется для представления связанных веб-страниц, а язык разметки представляет текстовые документы. Это язык разметки, созданный Тимом Бернерсом-Ли в 1993, это была первая версия HTML. HTML называют языком Интернета, поскольку HTML используется для создания веб-страниц и веб-сайтов (коллекции веб-страниц). Мы используем теги HTML, чтобы определить внешний вид веб-сайта. Понимая теги HTML и зная, как их составлять, мы можем легко создавать красивые макеты веб-сайтов.
Гипертекст в HTML используется для представления связанных веб-страниц, а язык разметки представляет текстовые документы. Это язык разметки, созданный Тимом Бернерсом-Ли в 1993, это была первая версия HTML. HTML называют языком Интернета, поскольку HTML используется для создания веб-страниц и веб-сайтов (коллекции веб-страниц). Мы используем теги HTML, чтобы определить внешний вид веб-сайта. Понимая теги HTML и зная, как их составлять, мы можем легко создавать красивые макеты веб-сайтов.
Не знаете, что делать дальше?
За 3 простых шага вы можете БЕСПЛАТНО найти свой персональный карьерный план в сфере разработки программного обеспечения
Развернуть в новой вкладке
Особенности HTML
- Простота изучения и использования: — понимать синтаксис и меньше требований, все, что вам нужно, это редактор (Блокнот, Sublime, код VS и т. д.) и браузер (Google Chrome, Microsoft Edge, браузер UC, Opera и т. д.)
- Независимо от платформы: означает, что вы можете создавать веб-страницы в любой системе, процессоре или операционной системе, и они будут выполняться в любой системе, поэтому они не зависят от платформы.

- Поддержка мультимедиа : Вы можете добавлять изображения, аудио, видео и GIF-файлы на свою веб-страницу с помощью HTML.
- Интерпретируемый язык: HTML – это интерпретируемый язык, который преобразует код в машинный язык, чтобы машины могли его понять. Он интерпретирует или преобразует код построчно в машинный язык.
- Гипертексты : HTML поддерживает гипертексты, поэтому мы можем добавлять гипертексты на наши веб-страницы, чтобы связать веб-страницы и создать веб-сайт.
Подробнее: Возможности HTML
Что такое HTML5?
HTML5 также является языком разметки гипертекста, который используется для создания веб-страниц и веб-сайтов.
Так что же представляет собой эта цифра 5 в HTML5? 5 в HTML5 означает, что это 5-я версия HTML, а также последняя. Он был представлен в 2008 году двумя отдельными группами: Консорциум World Wide Web (W3C) и Рабочая группа по технологиям веб-гипертекстовых приложений (WHATWG).
Особенности HTML5
- Поддержка браузера: HTML5 поддерживает браузер. Это означает, что даже если некоторые браузеры не поддерживают HTML5, вы сможете загрузить веб-страницу в этом браузере.
- Геолокация: HTML5 предоставляет функцию геолокации. С помощью функции геолокации мы можем вставлять или реализовывать карты на наших веб-страницах, например, карты мира и т. д.
- Веб-хранилище: HTML обеспечивает два типа хранилища. Существует два типа хранения сеанса хранилища (доступно только на вкладке браузера или сеансе окна) и локальное хранилище (localStorage сохраняется даже между сеансами браузера)
- Нижний колонтитул: HTML5 предоставляет элемент нижнего колонтитула. Элемент нижнего колонтитула обычно находится внизу веб-страницы. Он может содержать информацию об авторских правах, ссылки на социальные сети и дополнительные элементы навигации по сайту.

- Новый интерфейс прикладного программирования (API) : функции HTML5, такие как 2D-рисование на веб-странице, перетаскивание, синхронизированное воспроизведение мультимедиа и управление историей браузера.
Подробнее: Возможности HTML5
HTML против HTML5
Теперь мы знаем, что такое HTML и HTML5, и увидели, как они связаны. Посмотрим, насколько они отличаются друг от друга.
| Основа | HTML | HTML5 | |
| Мобильность3.1 Меньше-3 901 HTML-дружественность 901 | HTML5 более удобен для мобильных устройств. | ||
| Функция перетаскивания | Не поддерживает эффекты перетаскивания. | Поддерживает эффект перетаскивания. | |
| Поддержка мультимедиа | Не поддерживает аудио и видео без использования флэш-плеера. | При использовании HTML5 JavaScript запускается непосредственно в браузере через JS Web Worker API. | |
| Поддержка Javascript | Браузер не может запускать JavaScript непосредственно в HTML. | Поддержка запуска javascript в фоновом режиме с помощью JS – API веб-воркера | |
| Векторная графика | HTML использует векторную графику с помощью различных технологий, таких как VML, Flash и т. д. | Векторная графика является важной частью HTML5, поскольку мы используем в нем SVG и холст. | |
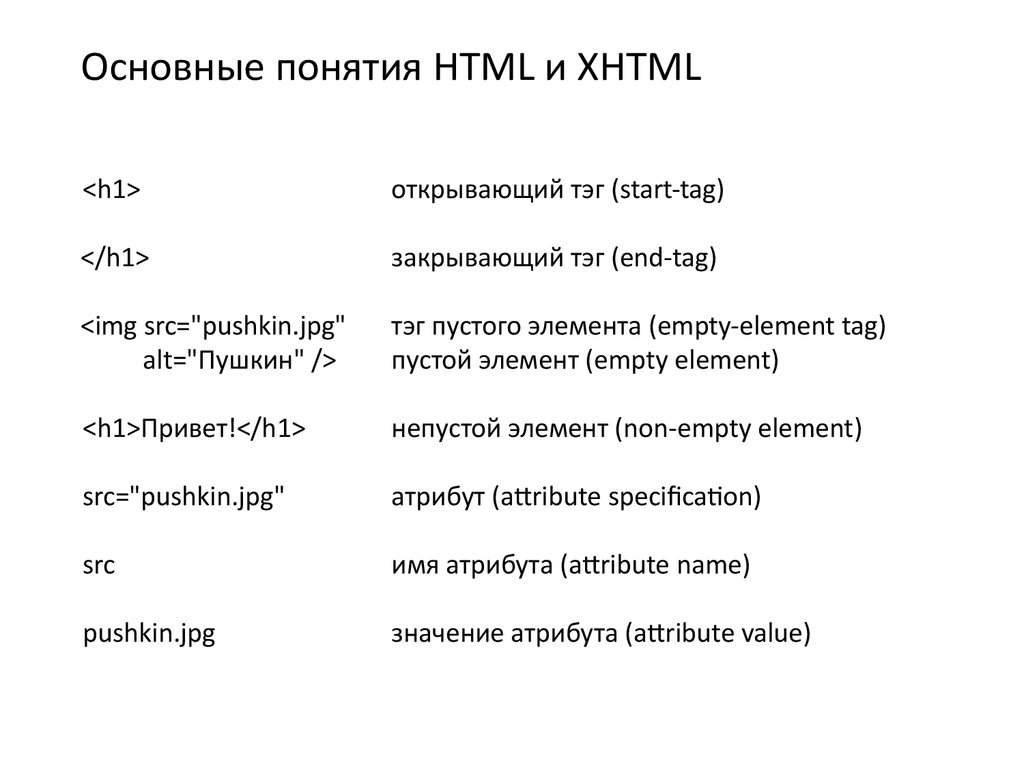
| Обработка ошибок | HTML не может обрабатывать неточный синтаксис и любые другие ошибки. Здесь неточный синтаксис означает, что написанный синтаксис (порядок тегов) отличается от исходного синтаксиса. Пример базового синтаксиса: | HTML5 может обрабатывать неточный синтаксис и другие ошибки. | |
| Рисование двухмерных фигур | В HTML нельзя рисовать такие фигуры, как круги, прямоугольники, треугольники и т. д. | Такие формы, как круги, прямоугольники, треугольники и т. д., легко рисовать в HTML5. д., легко рисовать в HTML5. | HTML5 эффективнее, быстрее и гибче по сравнению с HTML. |
| Поддержка браузера | Вы можете без проблем запустить его во всех старых браузерах. Например, Mozilla Firefox, Google Chrome и т. д. | Вы можете без проблем запустить его во всех новых браузерах. Например, Mozilla Firefox версии 4–63, Google Chrome версии 61 и выше и т. д. | |
| Память | Файлы cookie используются HTML для хранения временных данных. | Временные данные хранятся в базе данных, связанной с текущей веб-страницей в HTML5. | |
| Синтаксис | Для объявлений типа документа и кодировки символов синтаксис слишком длинный и сложный. | Синтаксис лаконичен и прост для понимания. | |
| Подструктура и семантика, определяющие теги | В HTML нет тегов, определяющих семантику текста или разделяющих структуру документа. | HTML5 поддерживает теги, определяющие семантику текста или разделяющие структуру документа. | |
| Теги, и | Использование этих тегов обязательно при написании HTML-кода. | Эти теги можно опустить при написании HTML-кода. | |
| Элементы | В HTML отсутствовали такие элементы, как навигация или заголовок. | В HTML5 представлены новые элементы веб-структуры, такие как навигация, верхние и нижние колонтитулы. | |
| Атрибуты | В HTML отсутствуют такие атрибуты, как кодировка, асинхронность и проверка связи. | HTML 5 включает такие атрибуты, как charset, async и ping. |
Заключение
Теперь мы знаем, насколько разные HTML и HTML5, несмотря на то, что они идут рука об руку. Проще говоря, HTML — это язык гипертекстовой разметки, который используется для создания веб-страниц и веб-сайтов (комбинация веб-страниц), представленный в 1993 году Тимом Бернерсом-Ли, тогда как HTML5 также является языком гипертекстовой разметки, но он обновлен и последняя версия HTML, представленная в 2008 году, с некоторыми дополнительными функциями, такими как поддержка аудио и видео с помощью указанных тегов, и многие другие функции, такие как включение функции перетаскивания, запуск javascript в фоновом режиме. В целом и HTML, и HTML5 являются языками разметки. HTML5 просто имеет некоторые дополнительные функции, поскольку это обновленная версия.
В целом и HTML, и HTML5 являются языками разметки. HTML5 просто имеет некоторые дополнительные функции, поскольку это обновленная версия.
Часто задаваемые вопросы
В: Что лучше: HTML или HTML5?
Как видно из этой статьи, HTML5 предоставляет дополнительные функции и функции по сравнению с HTML, и, поскольку это последняя версия HTML, рекомендуется использовать HTML5 для простого и быстрого сравнения реализации с HTML.
В: Почему мы используем HTML5 вместо HTML?
Вот несколько причин, по которым мы используем HTML5 вместо HTML. HTML5 предоставляет вам больше возможностей по сравнению с HTML, таких как аудио и видео с помощью тегов, функции перетаскивания, геолокации, поддержки браузера и т. д.
В: Что такое пример HTML5?
Вот простой пример HTML5, где мы используем все теги заголовков:
<голова> <мета-кодировка="UTF-8">Пример HTML-тега заголовков <тело>Уровень заголовка 1
Уровень заголовка 2
Уровень заголовка 3
Уровень заголовка 4
Уровень заголовка 5
Уровень заголовка 6
В: Могу ли я изучить HTML5, не зная HTML?
Да, вы можете, поскольку HTML5 — это просто обновленная версия HTML, поэтому концепции, которые вы изучите в HTML5, почти такие же, как в HTML.
В: Легко ли освоить HTML5?
В: Хорошо ли начинать с HTML?
Изучение HTML такое же, как изучение HTML5. Просто HTML5 — это последняя версия HTML с большим количеством функций, поэтому не имеет значения, начинаете ли вы с HTML или HTML5.
В: Подходит ли HTML5?
Да, HTML5 хорош тем, что предоставляет множество функций, функций и новых тегов, которые можно использовать для создания веб-страниц и веб-сайтов.
Дополнительные ресурсы
- HTML вопросы для интервью
- HTML проекты
- Лучшая HTML IDE
- Разница между HTML и JavaScript
- Разница между HTML и CSS
- Разница между HTML и XML
- Разница между HTML и XHTML
Разница между HTML и HTML5
1 1 Автор: Мэтью Мартин ЧасыОбновлено
Ключевое различие между HTML и HTML5
- Объявление HTML Doctype длинное, а объявление DOCTYPE в HTML5 проще.
- Аудио и видео не являются частями HTML, тогда как теги аудио и видео поддерживаются в HTML5.
- В HTML веб-сокет недоступен, с другой стороны, в HTML5 можно установить полнодуплексные каналы связи с сервером с помощью веб-сокетов.
- HTML менее удобен для мобильных устройств, а HTML5 — для мобильных устройств.
- Невозможно получить реальную геолокацию человека, просматривающего любой веб-сайт, в HTML, тогда как JS Geolocation API в HTML5 позволяет определить местоположение пользователя, просматривающего любой веб-сайт.
Что такое язык разметки?
Язык разметки — это система, предназначенная для аннотирования документа таким образом, чтобы его можно было синтаксически различить. Он использует теги для определения элементов. Языки разметки содержат фразы и слова на английском языке. Поэтому их легко читать. Языки разметки разработаны специально для обработки, определения, а также представления текста.
Поэтому их легко читать. Языки разметки разработаны специально для обработки, определения, а также представления текста.
Что такое HTML?
HTML — это язык, используемый для Всемирной паутины. Это стандартный язык форматирования текста, используемый для создания и отображения страниц в Интернете.
Файлы HTML состоят из двух частей: 1) содержимого и 2) тегов, которые форматируют его для правильного отображения на страницах. Его могут использовать такие технологии, как каскадные таблицы стилей (CSS) и языки сценариев, такие как JavaScript. Полная форма HTML — это язык гипертекстовой разметки. Он также известен как HTML v 1.0 и является первой итерацией HTML-разметки.
Что такое HTML5?
HTML5 — это 5-я -я -я версия HTML версии 1.0 с поддержкой большего количества тегов и функций. Технически это называется HTML версии 5.0, но в просторечии он называется HTML5.
Последняя версия браузеров, таких как Safari, Opera, Chrome и Firefox, поддерживает почти все функции HTML5. Веб-разработчик может использовать HTML5 для разработки фотосайтов, веб-форумов и расширенных картографических приложений. Полной формой HTML5 является язык гипертекстовой разметки 5.
Веб-разработчик может использовать HTML5 для разработки фотосайтов, веб-форумов и расширенных картографических приложений. Полной формой HTML5 является язык гипертекстовой разметки 5.
Разница между HTML и HTML5
Ниже приведены ключевые различия между HTML и HTML5:
| HTML | HTML5 |
|---|---|
| Объявление HTML Doctype слишком длинное. | Объявление DOCTYPE в HTML5 простое. |
| Кодировка символов HTML длиннее. | Декларация кодировки символов HTML5 проста. |
| Аудио и видео не являются частями HTML. | Аудио и видео являются частью HTML5. |
| Вектор можно рисовать с помощью других технологий, таких как Silverlight, Flash, VML и т. д. | Векторная графика является частью HTML5, например, холст, SVG. |
| Невозможно получить реальную геолокацию человека, просматривающего какой-либо веб-сайт. | JS Geolocation API в HTML5 позволяет определить местоположение пользователя, просматривающего любой веб-сайт. |
| HTML предлагает локальное хранилище вместо файлов cookie. | Html5 использует файлы cookie для хранения данных. |
| В HTML невозможно рисовать основные фигуры. | В Html5 можно рисовать основные фигуры. |
| Позволяет запускать JavaScript в браузере. | Позволяет запускать код JavaScript в фоновом режиме. |
| Вы можете использовать HTML во всех старых браузерах. | Вы можете использовать HTML5 во всех новых браузерах. |
| Кэш браузера можно использовать как временное хранилище. | Вы можете использовать Кэш приложения (базы данных и веб-хранилища) в качестве временного хранилища. |
| Веб-сокет недоступен. | Вы можете установить полнодуплексные каналы связи с сервером, используя веб-сокеты. |
| Не существует процесса обработки структурно неверных кодов HTML. | HTML5 поддерживает постоянную обработку ошибок с помощью импровизированного процесса обработки ошибок. |
| HTML менее удобен для мобильных устройств. | HTML5 удобен для мобильных устройств. |
| Такие атрибуты, как async, charset и ping, отсутствуют в HTML. | Атрибуты async, ping, charset и являются частью HTML5. |
| HTML не поддерживает эффекты перетаскивания | HTML5 позволяет использовать эффекты перетаскивания. |
| Предлагайте новые атрибуты, такие как tabinex, id, tabinex и т. д. | Это определенные атрибуты, которые применяются к элементам HTML 5. |
Структура HTML
Вот структура HTML:
<голова>
Главная страница Guru99
<тело>
Лучшие учебные пособия на планете
Абзац
Структура HTML5
Вот структура HTML5:
<голова> <мета-кодировка="utf-8">Заголовок HTML5 css?v=1.0"> <тело>
Возможности HTML
- Независимый от платформы язык.
- Это язык без учета регистра.
- Вы можете управлять цветами, шрифтами, а также расположением с помощью каскадных таблиц стилей.
- Мы умеем строить столы.
- Улучшить представление страницы с помощью элемента HTML.
- Позволяет разрабатывать веб-страницы с использованием тегов.
- Используйте графику, а также отображайте текст с использованием различных шрифтов, размеров и цветов.
- Помогает создавать гиперссылки для перехода к различным документам, имеющимся в Интернете.
- Вы можете отображать данные в табличном формате.
- Создайте более одного окна на веб-странице для отображения информации из нескольких источников в разных окнах.
Особенности HTML5
- Поддерживает локальное хранилище
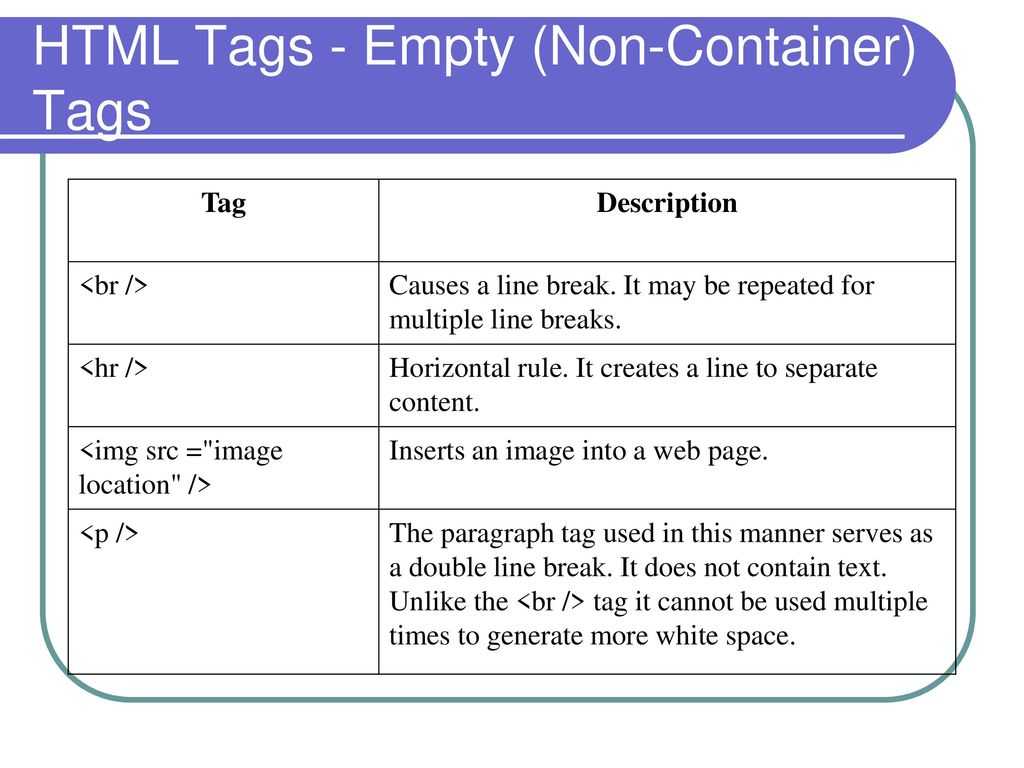
- HTML5 содержит новые элементы, связанные с содержимым, такие как
, - Он предлагает новые элементы управления формой, такие как дата, календарь, время, URL-адрес, электронная почта и поиск.
- Элемент
- Поддержка CSS3, новее и версии CSS.
- Обеспечивает поддержку мультимедиа.
- Элемент рисунка можно комбинировать с элементами, чтобы легко связать подпись с другими элементами изображения.
- Вы можете хранить большие объемы данных локально, не влияя на производительность сайта.
- HTML может обрабатывать неверный синтаксис.
Преимущества HTML
Вот плюсы и преимущества HTML:
- Простота использования для разработки веб-страниц
- Легко создать веб-документ
- Помогает перемещаться по веб-страницам и между веб-сайтами, расположенными на разных серверах.
- В HTML можно задать запросы для использования изображений, которые являются адаптивными по своей природе.
- Пользователь не может сохранить данные браузера, которые сохраняются между сеансами.

- После того, как данные сохранены в браузере, разработчик может подумать над тем, как заставить приложение работать.
Преимущества HTML5
Вот плюсы и преимущества HTML5:
- Он имеет такие возможности, как большой набор новых API-интерфейсов, касающихся файловой системы, хранилища на стороне клиента, обработки событий и многого другого.
- Простота создания нового интерактивного веб-сайта.
- Поскольку в HTML5 используется прагматичный подход, вы можете без особых усилий устранять реальные проблемы.
- Упрощен тип документа и набор символов.
- HTML5 предлагает такие элементы, как ,
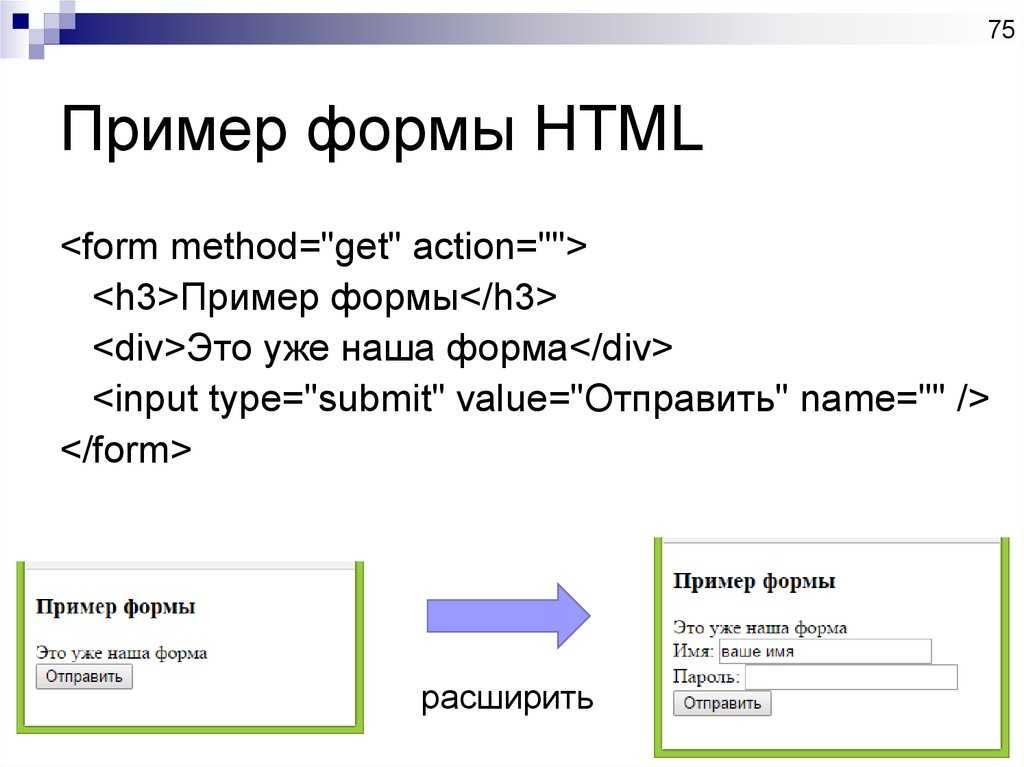
- Улучшены веб-формы с новым атрибутом для тега .
- HTML5 предоставляет постоянное локальное хранилище для достижения цели, не прибегая к каким-либо сторонним плагинам.
- Он имеет WebSocket, который представляет собой коммуникационную технологию нового поколения для разработки веб-приложений.

- HTML5 представляет события, которые называются событиями, отправленными сервером (SSE).
- Упрощенная разметка
- Поддержка двумерной поверхности рисования, которую можно запрограммировать с помощью JavaScript.
- HTML5 позволяет вам создавать свой собственный словарь.
- Вы можете создать свою собственную семантику.
- Перетащите элементы из одного места в другое на той же веб-странице.
- Поддерживает множество видео.
- HTML5 расширил возможности веб-приложений с помощью API-интерфейсов, таких как видимость, захват мультимедиа, полноэкранный режим и т. д.
Недостатки HTML
Вот недостатки/недостатки HTML:
- HTML не помогает создавать динамические страницы. Он может создавать только простые страницы.
- Вам может понадобиться написать длинный код для создания простой веб-страницы.
- Функции безопасности не очень хороши в HTML.
- Требуется время, чтобы разработать хоть что-то, напоминающее веб-страницу.




