Как создать пустой файл index html
Пустой шаблон HTML5
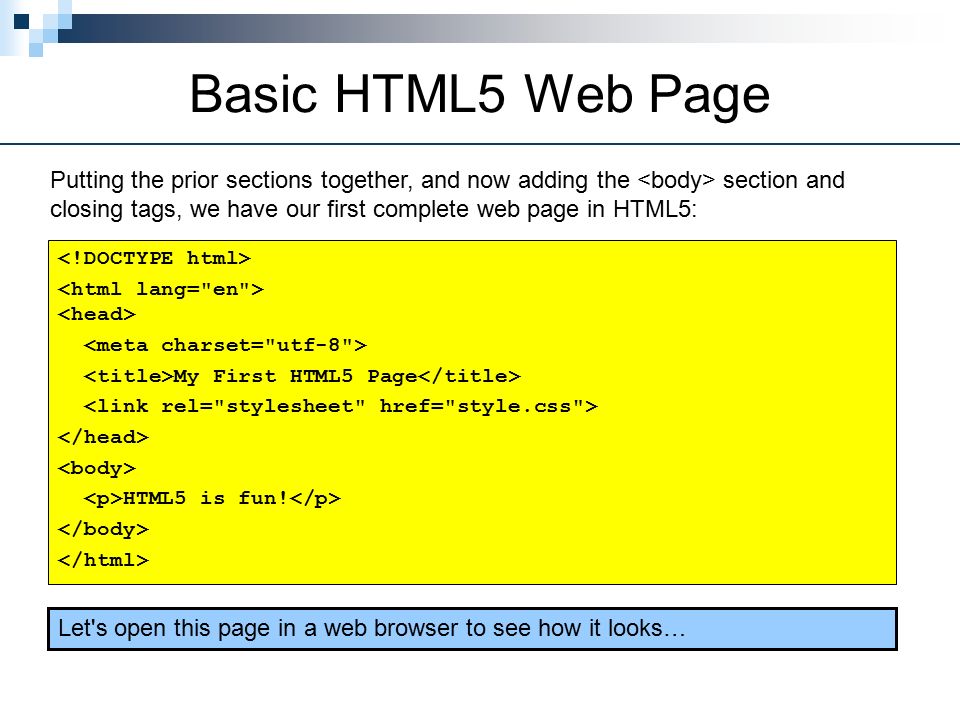
В новом стандарте многое упростилось и теперь базовая часть выглядит так:
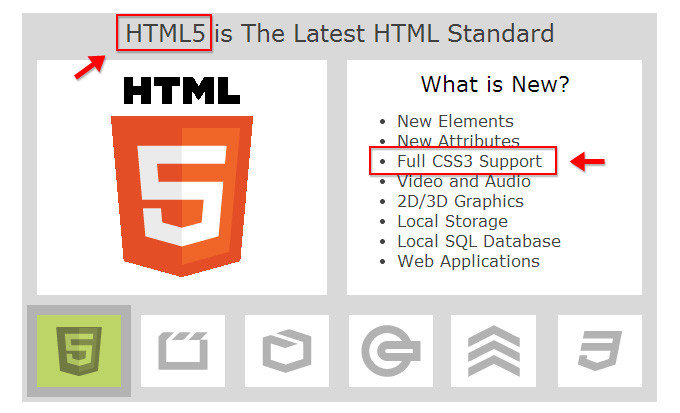
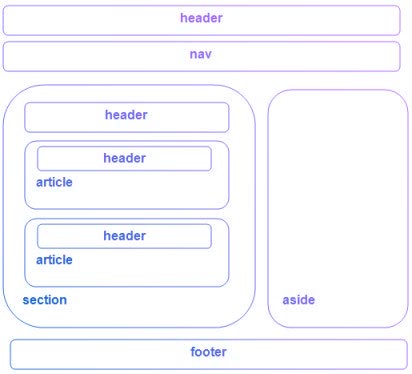
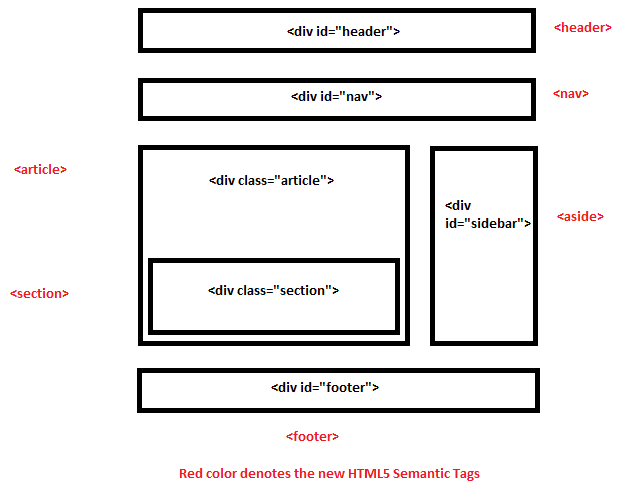
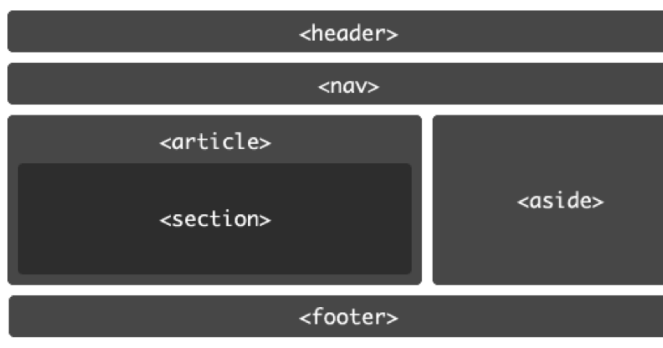
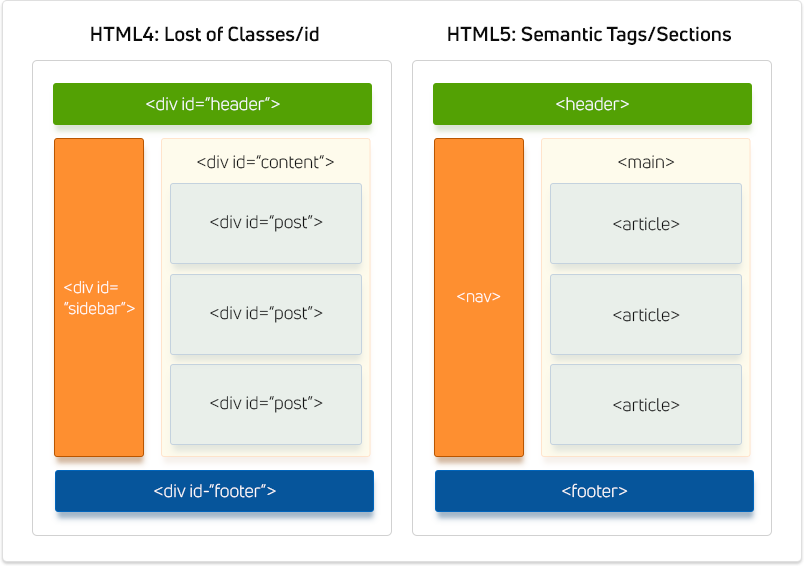
Новые теги HTML5
В HTML5 для структуры кода введено несколько новых тегов: <article>, <aside>, <footer>, <header>, <nav>, которые заменяют в некоторых случаях привычный <div>. Сделано это для поисковых роботов, чтобы они лучше распознавали код страниц и отделяли основной контент от вспомогательных элементов.
С использованием новых тегов пустой шаблон HTML5 может выглядеть так:
Упрощение написания DOCTYPE
Вспомним как было раньше, в HTML4 тег DOCTYPE выглядел так:
Теперь же запись минимальна, проще, наверное некуда :
Похожие упрощения произошли и с остальными тегами, так что переход на стандарт HTML5 существенно облегчает написание.
Необязательные теги в HTML5
Новый стандарт принес много послаблений верстальщикам. В частности, использование элементов HTML, HEAD и BODY уже не является обязательным для разметки HTML5. Если их нет, то браузер все равно считает, что они существуют. По сути из обязательных в HTML5 остался только <!doctype html>.
Если их нет, то браузер все равно считает, что они существуют. По сути из обязательных в HTML5 остался только <!doctype html>.
Трактовка русского языка как основного языка HTML документа
Тег <html lang=»ru»> определяет язык документа. В сети регулярно возникают дискуссии о правильном его написании, в частности правильность написания «ru-RU». Я склоняюсь к варианту, что «-RU» является избыточным, так как у русского языка нет диалектов и вариантов написания как у Английского языка (Британский и Американский). Суффикс RU уточняет, где говорят на русском языке. То есть если en-US означает «английский язык на котором говорят в США», то ru-RU означает «русский язык на котором говорят в России», что является излишним.
В прочем, ничего страшного не случится, если вы и дальше будете использовать вариант «ru-RU».
Каркас страницы HTML. Создаём файл
Для создания HTML документа необходимо написать каркас страницы. Вам этого делать не придётся. Копируйте готовый код, и читайте, что означают символы в коде.
Вам этого делать не придётся. Копируйте готовый код, и читайте, что означают символы в коде.
В предыдущей статье мы создали Директорию сайта, а в этой приступим к написанию страницы, или созданию html документа (файла), что в общем-то одно и тоже.
Каркас страницы по версии HTML 5
И каркас страницы по версии HTML 4.01 Transitional, являющейся переходной между 4 и 5 версиями, и актуальной до сих пор.
Как видите, версия HTML 5 заметно проще своих предшественников.
Кратко рассмотрим, что-же означают все эти слова и символы.
Первая строка HTML 5
Первая строка HTML 4.01
указывает на тип создаваемого нами документа.
Здесь указано, что создаётся html-документ по версии html 5 или 4.01.
Далее идёт столбик из тегов. Тег — это конструкция языка, которая указывает браузеру, что нужно отображать на экране монитора. Какие-то теги говорят, что нужно отображать заголовок, какие-то абзац и так далее. В каркасе страницы находятся теги называющиеся тегами верхнего уровня.
Первый тег в столбике — это <html>. Обратите внимание на то, что и последний тег тоже только со слешем (наклонной чертой). Это классический пример парного тега, где сначала идёт открывающий элемент, а потом закрывающий.
Значит теги бывают парные, и представляют из себя контейнера для html-кода, но бывают и одиночные. Придёт время и мы их так же разберём. Данный тег <html> является контейнером для всей страницы.
Следующий тег, так-же парный — <head>, что в переводе с английского означает голова. Этот контейнер, уже сам находящийся в контейнере html, содержит в себе специальные теги, действие которых не всегда явно видно на мониторе.
Они говорят, в какой кодировке сделана страница, какие скрипты и таблицы стилей должны на ней подключаться, ну и какое название страницы будет отображено во вкладке браузера.
Далее тег <body>(тело) так же парный, то есть так же контейнер внутри контейнера html, и в нём уже будут расположены форматирующие теги, которые будут указывать на расположение абзацев, картинок, ссылок, и вообще всего того, что мы видим на мониторе.
Из примеров видно, что код каркаса в HTML 5, заметно сократился. В теге <!DOCTYPE> нет больше описания версии и типа файла, в <meta> остался только charset , для указания кодировки.
И ещё, при подключении таблиц стилей больше не нужно будет указывать type=»text/css» в тегах <link> и <style>
Теперь давайте откроем установленный у нас редактор Notepad++. Так как мы будем пользоваться им очень часто, предлагаю разместить его в меню Пуск. Для этого нужно щёлкнуть по значку Пуск, затем правой клавишей, по открывшейся строчке с блокнотом и карандашом, и в открывшемся меню выбрать Закрепить на панели задач
Затем щёлкнем по его иконке, появившейся в нижней строке монитора, и нам откроется домашняя страница редактора. Щёлкаем по первой вверху иконке (новый), и открываем новый документ, в который и скопируем, или перепишем(как угодно), каркас страницы.
Хочу сразу предупредить, что мельчайшая ошибка в коде (нет точки, или кавычек и тому подобное), приводит к тому, что код не работает.
После этого, в строке панели управления(вверху), находим пункт Encoding(кодировка), и в открывшемся меню выбираем Преобразовать в UFT-8.
И чтоб в дальнейшем не волноваться по этому поводу, щёлкнем по пункту Settings(опции), затем по строке Настройки”, в окне настроек – Новый документ, и ставим точку в строке UTF-8. Затем Закрыть
После этого, нужно щёлкнуть по третьей иконке слева Сохранить, и в появившемся окне поиска, находим созданную нами на предыдущей странице Директорию сайта.
Открываем папку site, в строчке Имя файла убираем nev1, пишем index.html, и жмём Сохранить.
После чего наш документ должен приобрести вот такой красивый вид, и в окошечке над ним должно появиться название index.html
Поздравляю! Вы только-что создали файл. Теперь, если зайти в директорию сайта (Пуск-Компьютер-Документы-site), то там Вы увидите такую конструкцию:
Как видите, файл index.html занял своё место в корне сайта, и в следующих статьях этого урока, мы научимся заполнять его кодом, и просматривать в браузере то, что у нас получилось.
Если вы сохраните эту страницу в закладках, то в дальнейшем вам не придётся в ручную писать каркас страницы, так как достаточно будет заглянуть сюда и скопировать код.
Желаю творческих успехов.
Перемена
Чем отличается мужское общежитие от женского?
В мужском общежитии дурдом, а в женском — домдур
Раньше студенты учились и подрабатывали, а теперь работают и подучиваются.
Урок 2. Hello World!
Итак, Вы скачали и установили за 1 минуту редактор Sublime Text.
Создайте на компьютере папку «My Site». Создайте в ней файл index.html . Если не знаете как создать файл, щелкните правой кнопкой мыши и выберите «Создать» → «Текстовый документ» . Созданный документ полностью переименуйте в index.html .
Откройте index.html в Sublime Text (щелкните правой кнопкой мыши по файлу и выберите «Открыть с помощью» → «Sublime Text» ). Примечание: так как Вы используете Sublime Text бесплатно, то у Вас иногда будет всплывать маленькое окошко, предлагающее оплатить. Оплачивать или нет, это Ваше личное право.
Оплачивать или нет, это Ваше личное право.
Итак, Вы открыли index.html в Sublime. Теперь наберите в нем <html ( вместе с угловой скобкой < ) и нажмите на клавиатуре Enter . Sublime Text автоматически загрузит основу для html-верстки:
Все, что находится между скобками <> называется html-тегами ( html, head, title, body ). Все теги, которые есть в этом примере требуют закрывающие теги. Например, тег <head> — отрывающий, а тег </head> его закрывает. То же самое с <body></body> и <title></title> .
Названия многих тегов в HTML — это просто английские слова ( head, title, body ), и поэтому они быстро запоминаются. Если Вы вообще не знаете английский язык, просто переводите каждый новый тег, и Вы их быстро запомните.
Тег title в HTML
Напишите между тегами <title></title> слово Заголовок:
Сохраните index.html . Чтобы сохранить можно просто нажать на клавиатуре сочетание клавиш Ctrl+S . Теперь откройте файл в Вашем браузере. Видите просто белую страницу? Поднимите взгляд в верх браузера на вкладку. На ней написано «Заголовок»:
Видите просто белую страницу? Поднимите взгляд в верх браузера на вкладку. На ней написано «Заголовок»:
Если Вы снова очистите тег title , то заголовок на вкладке изменится на index.html.
Теперь Вы знаете, что такое title в HTML. Это заголовок страницы сайта.
Обратите внимание на курс HTML.
Тег body в HTML
В теге body находится вся видимая часть сайта. Посмотрим сразу на примере.
Напишите между тегами body «Hello World!»:
Сохраните index.html ( Ctrl+S ) и обновите страницу в браузере. Теперь Вы увидите на странице текст «Hello World!»:
Теги div и p в HTML
Вся страница сайта состоит из блоков <div></div> (division — раздел).
Абзац текста принято помещать в теги <p></p> (paragraph — абзац). Поэтому можно сразу поместить «Hello World!» между тегами p — <p>»Hello World!»</p> . С учетом div и p структура Вашего документа станет следующей:
При обновлении браузера сейчас ничего не изменится. Но уже сейчас нужно привыкать правильно структурировать страницы сайта. При разработке сайта это будет важно.
Но уже сейчас нужно привыкать правильно структурировать страницы сайта. При разработке сайта это будет важно.
Основная структура HTML-страницы
Здравствуйте, уважаемые коллеги и гости WordPress-book.ru. Если вы начинающий владелец своего собственного сайта и не знаете структуры его HTML-страниц, то далеко тут не уедете. В коде придется копаться намного чаще чем вы об этом могли подумать. Согласны? Тогда продолжим.
Корректная HTML-страница должна соответствовать стандарту, установленному консорциумом W3C. Язык HTML развивается на протяжении многих лет, обновления закрепляются новыми стандартами. С 2014 года существует стандарт HTML5, согласно которому начальный код должен выглядеть примерно так:
Первая строка говорит браузеру, что нижеследующий код нужно понимать как код HTML5. Считается, что без этой строки современные браузеры все равно его обработают как надо, но полагаться на это не рекомендуется.
Основные элементы веб-документа — дескрипторы (теги). Они могут быть парными (иметь открывающий и закрывающий тег) и одиночными (без закрывающего тега). С помощью тегов создается весь каркас страницы.
Они могут быть парными (иметь открывающий и закрывающий тег) и одиночными (без закрывающего тега). С помощью тегов создается весь каркас страницы.
Корневым тегом любой страницы является тег html. А теги head и body являются его дочерними. Все, что пользователь видит на странице через браузер, пишется внутри body, это тело документа. Все, что помещено между head, не видно пользователю и служит определенным целям. Например, тег meta с атрибутом charset указывает браузеру в какой кодировке открывать веб-страницу. Или по заголовку, что внутри тега title, поисковые системы судят о содержании страницы. Подробнее об этом очень важном для внутренней SEO оптимизации сайта теге прочтите в статье «Оптимизации тэга Title — практические советы«.
Несколько слов о head
Чтобы страница отвечала современным стандартам, одних тегов недостаточно, нужны еще стили и функционал. Это достигается при помощи CSS (Каскадные Таблицы Стилей) и Java Script. То и другое содержится в текстовых файлах с расширениями css и js соответственно и подключается к HTML-странице.
Путь к файлу с описанием стилей задает тег link с атрибутом href, а тег script — путь к файлу с программным кодом Java Script. Обратите внимание, если подключаемый файл находится в корневой директории сайта, то путь к нему будет содержать лишь имя этого файла с расширением (например — styles.css). Но, если исполняемый файл находится в дочернем каталоге, то путь к нему прописывается через косую черту (например – js/script.js).
Таким образом, head может содержать неограниченное количество ссылок на файлы стилей и скриптов с дополнительными инструкциями. Более того, в head могут записываться параметры стилей и JS-код непосредственно, без ссылок (не рекомендуется по причине излишней нагрузки на страницу).
Теперь о body
Как вы уже догадались, текст, заключенный внутри body, будет виден пользователю в браузере. Чтобы придать этому тексту заданный стандартом формат, применяют базовые теги. Например, h2-h6 влияют на размер заголовков. В h2 принято помещать заголовок всей страницы, а в h3 подзаголовки, и т. д.
д.
Условно все теги можно разделить на блочные и строчные. Браузер выводит все элементы документа в простом потоке, то есть отображает их в той последовательности, в которой они прописаны в коде. Когда выводится строчный элемент, то следующий за ним строчный элемент ставится справа от предыдущего. Для перемещения каждого нового элемента на новую строку эти элементы часто объединяют в блоки при помощи тега div. Для определенных целей, задаваемых стилями, сами блоки могут быть объединены в контейнеры.
Теги могут содержать атрибуты. К примеру, атрибут class тега div содержит имя класса, заданное разработчиком. К этому имени обращаются CSS-правила или код JS для изменения стиля или поведения.
На примере видно, что два одинаковых по смыслу блока div помещены в один общий контейнер. Если к этому коду не подключать никаких стилей, то браузер просто выведет содержимое как есть и смысла создавать этот контейнер не будет. Но при помощи стилей мы можем сделать так, чтобы этот контейнер с классом container имел ограниченную ширину. Два блока внутри него выведем не друг под другом, а в одной плоскости, слева и справа. Этого можно добиться присвоением тегу div каждого блока атрибута class со значениями left и right.
Два блока внутри него выведем не друг под другом, а в одной плоскости, слева и справа. Этого можно добиться присвоением тегу div каждого блока атрибута class со значениями left и right.
Структура HTML-страницы не ограничивается количеством уровней вложенности, но злоупотреблять этим не стоит. Неоправданно глубокая структура вызовет затруднения и путаницу при редактировании стилей и не лучшим образом повлияет на индексацию поисковиками.
Следует добавить, что имена классов указываются для того, чтобы система точно понимала, к какому элементу применять стилевое правило. Если расположение или стиль элементов будут иметь отличия, имена их классов должны быть разные.
И еще, присваивать классы нужно осмысленно, то есть только тем элементам, стиль которых трудно будет задать, обратившись к ним по имени тега. Например, в большинстве случаев нет смысла классифицировать теги заголовков или абзацев — признаком хорошего дизайна считается одинаковый стиль подобных элементов на всех страницах сайта. Поэтому к ним достаточно один раз обратиться в стилевых правилах по имени тега.
Поэтому к ним достаточно один раз обратиться в стилевых правилах по имени тега.
Думаю, данной информации для общего представления основной структуры HTML-страницы более чем достаточно. Если же я что-то упустил, пишите в комментариях.
Хороший человек всегда нажмет на кнопку!
Комментарий > Моя благодарность > Ссылка на секретную страницу блога
Теги html для каркаса сайта списков атрибутов изображений
Теги html нужны для построения каркаса сайта. Например, мы работаем на движке Word Press и не собираемся сами строить сайт. Но все же нужны элементарные знания о том, из чего он состоит. Нахожу доступные материалы у Евгения Попова, излагаю их, в своем понимании. В тегах html заложено руководство для действия браузеров. С их помощью браузер понимает, где нужно загрузить: заголовок, текст, картинку, абзац, ссылки. Применяются теги разных версий, совсем недавно применялась только базовая версия 4. 01. Сейчас, современные шаблоны сайтов строятся на основе html5 и html7.
01. Сейчас, современные шаблоны сайтов строятся на основе html5 и html7.
- Это же относится к построению главной страницы — Index php. В коде теги всегда записываются, как парные: открывающие и закрывающие, образующие контейнер.
- Внутри контейнера располагаются другие парные теги: head — заголовок. Открывающий <head> и закрывающий </head>, который отличается лишь присутствием в нем слеша — косой черты.
- Внутри заголовка находятся форматирующие теги и специальные. Форматирующие создают видимую часть страницы: заголовки, текст, картинки, ссылки.
- Специальные или вспомогательные теги, сообщают браузеру, как должна выглядеть страница. Например, в какой кодировке ее показывать, какие должны подключатся таблицы стилей и скрипты. Область head содержит вспомогательные теги.
- Область body — тело страницы, содержит теги форматирующие.
Теги html — для кодировки и контента
На сайтах, сразу под head, располагается: Мета /<meta http-equiv=»Content-Type» content=»text/html; charset=utf-8″/. Его функции многогранны. В данном случае тег указывает кодировку, в которой изложены материалы сайта. Кодировка создается для браузера, как единый язык программирования. Но это не языки разных народов.
Его функции многогранны. В данном случае тег указывает кодировку, в которой изложены материалы сайта. Кодировка создается для браузера, как единый язык программирования. Но это не языки разных народов.
Следующий тег каркаса — title – название заголовка страницы. Он отображается в поисковой строке браузера. Страница пока имеет только каркас, без содержания, так как не заполнен раздел body. Но такой сайт уже можно найти в браузере.
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01 Transitional//EN» «http://www.w3.org/TR/html4/loose.dtd»> <html> <head> <meta http-equiv=»Content-Type» content=»text/html; charset=utf-8″> <title>первая страница html</title> </head> <body>…</body> </html>
- Раздел body- вмещает в себя контент страницы, это может быть текст, картинка, видео.
- В тексте важным является парный тег <p>, обозначающий абзац.
- Далее используем парные теги от <h2> до <h6> для заголовков.
 Они отличаются друг от друга размерами шрифта и степенью важности для текста.
Они отличаются друг от друга размерами шрифта и степенью важности для текста.
Теги html — cписки
Иногда в своих текстах мы применяем списки, для них в коде тоже существуют определенные теги.
- Упорядоченный список обозначается парными <ol>. Так можем обозначить контейнер списка.
- Отдельные элементы упорядоченного списка обозначаются цифрами. Внутри него могут быть еще элементы. Например, несколько предложений текста, каждое из них заключим в парные <li>.
- Неупорядоченный список — элементы обозначаются маркером. К этому списку применяется <ul>. Все его элементы равноправны и для них нет отдельных тегов.
- В списках определения каждый элемент нуждается в описании. Весь список заключаются в парные <dl>.
- Например, каждый элемент описательного списка создается с помощью <dt>.
- Если мы увидим такие строки в визуальном редакторе, то заметим, что они на экране, никак не отображаются – ни цифрами, ни маркерами.
 Но весь блок нуждается в описании. Обозначается тегами: <dd>Описание 1</dd>, <dd>Описание 2 </dd и так далее.
Но весь блок нуждается в описании. Обозначается тегами: <dd>Описание 1</dd>, <dd>Описание 2 </dd и так далее.
Атрибуты
Евгений Попов проводит аналогию атрибутов с реалиями в жизни. Например, атрибутами являются номера маршрутных автобусов. Пассажиры отличают свой автобус из массы одинаковых машин, только по их номерам.
С атрибутами тегов происходят подобные отличия. В результате, все абзацы страниц и списков, выделенные тегами, для браузера выглядят одинаково. Но если нам нужно что-либо выделить, то мы применим значения атрибута.
Некоторые атрибуты могут применяться для всех тегов, другие – только для — определенных. Например, какой — то из одинаковых списков мы решили начать не с 1, а с нуля. Тогда после <ol> напишем start 0.
Некоторые атрибуты пишутся только после определенных тегов, но их нельзя писать с другими. Наизусть это запомнить сложно. Однако, для этого существуют, «шпаргалки». Ранее сайты строились, только на основе тегов, потому их было очень много, но с применением CSS — многие устарели.
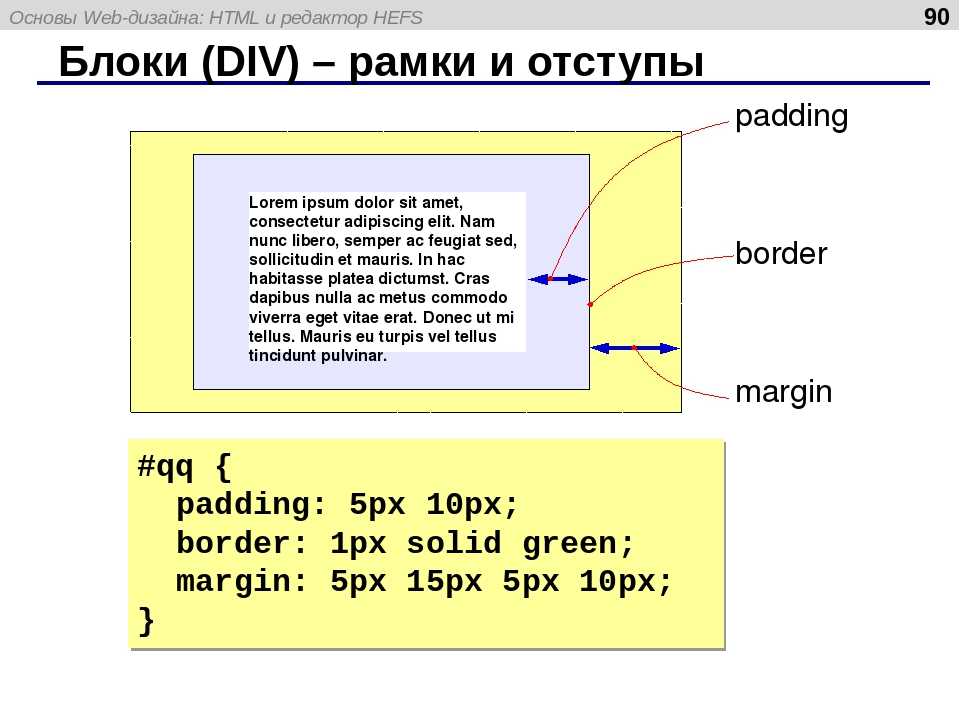
Вставка изображений
Например, мы решим вставить картинку сразу после заголовка. Это будет выглядеть, как на рисунке. Тег <img> является одинарным, а не парным, потому что вставка картинки является одиночной.
Чтобы браузер мог быстрее обработать картинку, добавляем еще атрибут srs,. Указываем папку, где находится картинка, размеры: ширину и высоту. Атрибут alt применяется в том случае, если отключен вид картинки. В результате, остается только ее описание. Далее мы указываем атрибуты, для обтекания картинки текстом. Например, слева или справа и добавляем их для отступа от текста.
Вот как сделать их отзывчивыми »
Раскрытие информации: Ваша поддержка помогает сайту работать! Мы зарабатываем комиссионные за некоторые услуги, которые мы рекомендуем на этой странице. Подробнее
На многих современных веб-сайтах есть закрепленные меню навигации, которые видны либо на боковой панели страницы, либо в верхней части страницы при прокрутке вверх и вниз по странице. Однако функции CSS, делающие возможной липкую навигацию, не всегда поддерживались веб-браузерами. Прежде чем этот эффект можно было создать с помощью CSS, HTML 9Элементы 0007 frameset и
Однако функции CSS, делающие возможной липкую навигацию, не всегда поддерживались веб-браузерами. Прежде чем этот эффект можно было создать с помощью CSS, HTML 9Элементы 0007 frameset и frame использовались для создания макетов страниц, в которых определенный контент оставался видимым, а другой контент можно было прокручивать.
Содержание
- 1 Разница между кадрами и iframes
- 2 История и будущее кадров
- 2.1 Проблема с кадрами
- 2.2 Idea Behind Frames
- 3.2 Создание вертикальных столбцов
- 3.3 Создание горизонтальных строк
- 3,4 Смешанные колонны и строки
- 4 Как стиль кадры
- 4.1 Стилисты Поля и границы фреймов
- 7.1 Используйте строки, а не столбцы
- 7.2 Процент использования для ширины колонны
- 8.
 1 Оценка контента в рамке
1 Оценка контента в рамке - 8.2. Разница между фреймами и iframes
Когда вы используете
набор фреймов, вы разделяете визуальное пространство окна браузера на несколько фреймов. Каждый кадрС другой стороны, iframe
Хотя и фреймы, и фреймы iframe выполняют сходную функцию — встраивают ресурс в веб-страницу, — они принципиально разные.
- Фреймы — это элементы, определяющие компоновку.
- фреймы iframe — это элементы, добавляющие контент.
История и будущее фреймов
W3C признал фреймы устаревшими в HTML5. Это объясняется тем, что фреймы создают проблемы с удобством использования и доступностью. Рассмотрим каждое из этих обвинений.
Проблема с фреймами
- Проблемы юзабилити. С ростом популярности мобильных устройств и планшетов с небольшими дисплеями как никогда важно, чтобы веб-сайты предлагали несколько представлений, которые меняются в зависимости от размера области просмотра устройства.
 Хотя фреймами можно манипулировать, чтобы обеспечить определенную степень отзывчивости, они просто не подходят для создания адаптивных веб-сайтов.
Хотя фреймами можно манипулировать, чтобы обеспечить определенную степень отзывчивости, они просто не подходят для создания адаптивных веб-сайтов. - Проблемы доступности: средства чтения с экрана и другие вспомогательные технологии с трудом понимают и взаимодействуют с веб-сайтами, использующими фреймы.
В дополнение к проблемам доступности и удобства использования, создаваемым фреймами, в веб-дизайне существует тенденция отделять содержимое веб-страницы от ее представления.
- Контент должен быть добавлен и определен разметкой, такой как HTML.
- Презентация должна обрабатываться с помощью таких языков, как CSS и JavaScript.
Использование фреймов в первую очередь связано с созданием определенного внешнего вида и макета, задачи презентации, которая действительно должна решаться с помощью CSS.
Будущее фреймов
Хотя сегодня все современные браузеры поддерживают фреймы, W3C недвусмысленно заявил, что фреймы «не должны использоваться веб-разработчиками» и что поддержка фреймов в веб-браузерах предлагается только в исторических целях.

Если у вас есть веб-сайт, использующий фреймы, вам следует начать планировать миграцию веб-сайта с фреймов. В какой-то момент в будущем поддержка фреймов будет прекращена современными веб-браузерами, и когда это произойдет, веб-сайты, созданные с использованием фреймов, станут непригодными для использования.
Как создавать фреймы
Хотя фреймы не следует использовать для новых веб-сайтов, изучение того, как использовать фреймы, может быть полезным для веб-мастеров, управляющих старыми веб-сайтами.
Основная идея фреймов
Основная концепция фреймов довольно проста:
- Используйте элемент
framesetвместо элементаbodyв документе HTML. - Используйте элемент
frameдля создания фреймов для содержимого веб-страницы. - Используйте атрибут
srcдля определения ресурса, который должен быть загружен внутри каждого кадра - Создайте отдельный файл с содержимым для каждого кадра

Давайте рассмотрим несколько примеров того, как это работает. Сначала нам нужно несколько HTML-документов для работы. Давайте создадим четыре разных документа HTML. Вот что будет содержать первый:
<тело>Кадр 1
Содержимое кадра 1
Первый документ, который мы сохраним как frame_1.html . Остальные три документа будут иметь аналогичное содержание и следовать той же последовательности имен.
Создание вертикальных столбцов
Чтобы создать набор из четырех вертикальных столбцов, нам нужно использовать элемент
framesetс атрибутомcols.Атрибут
colsиспользуется для определения количества и размера столбцов, которые будет содержать набор фреймовстолбцыатрибут.
Чтобы упростить задачу, мы присвоим значение
*каждому кадру, это заставит их автоматически изменять размер, чтобы заполнить доступное пространство.Вот как выглядит наша HTML-разметка.
<кадр источник="frame_2.html"> <кадр источник="frame_3.html"> <кадр источник="frame_4.html">А вот как будет отображаться этот HTML.
Создание горизонтальных строк
Ряды фреймов можно создавать с помощью атрибута
rows, а не атрибутаcols, как показано в HTML ниже.<кадр источник="frame_1.html"> <кадр источник="frame_2.html"> <кадр источник="frame_3.html"> <кадр источник="frame_4.html">После внесения этого единственного изменения кадры теперь загружаются в виде четырех рядов, расположенных друг над другом.

Смешивание столбцов и строк
Столбцы и строки фреймов могут отображаться на одной и той же веб-странице путем вложения одного набора
фреймовв другой. Для этого мы сначала создаем набор фреймов<кадр источник="frame_1.html"> <кадр источник="frame_2.html"> <кадр источник="frame_3.html"> <кадр источник="frame_4.html">Вот результат этого кода:
Вложенный набор фреймов
<кадр источник="frame_1. html">
<кадр источник="frame_2.html">
<кадр источник="frame_3.html">
<кадр источник="frame_4.html">
html">
<кадр источник="frame_2.html">
<кадр источник="frame_3.html">
<кадр источник="frame_4.html">
Вот как будут отображаться переставленные кадры.
Конечно, мы также можем создавать дополнительные вложенные фреймы, если захотим.
<кадр источник="frame_1.html"> <кадр источник="frame_2.html"> <кадр источник="frame_3.html"> <кадр источник="frame_4.html">Этот код создает набор из двух столбцов одинакового размера. Затем мы разделяем второй столбец на две строки. Наконец, мы разделяем вторую строку на два столбца. Вот как это выглядит на самом деле.
Еще один способ создать комбинацию строк и столбцов — определить сетку столбцов и строк в одном наборе фреймов

<кадр источник="frame_1.html"> <кадр источник="frame_2.html"> <кадр источник="frame_3.html"> <кадр источник="frame_4.html">Полученная сетка столбцов и строк выглядит следующим образом.
Как стилизовать фреймы
При стилизации представления веб-страницы, использующей фреймы, следует учитывать два различных типа стилей:
- Стили внутри каждого
фрейма. - Стилизация набора фреймов
Представление каждого фрейма
Другими словами, frame_1.html должны быть оформлены в соответствии с правилами CSS, содержащимися в frame_1.html или в таблице стилей, связанной с frame_1.html .
Стилизация исходных документов фреймов
Как и для любой веб-страницы, содержимое каждого фрейма можно стилизовать с помощью CSS.
 Для оформления содержимого каждого фрейма стили должны быть добавлены в исходный документ либо путем ссылки на внешнюю таблицу стилей в исходном документе, либо путем добавления внутренних или встроенных стилей в исходный документ.
Для оформления содержимого каждого фрейма стили должны быть добавлены в исходный документ либо путем ссылки на внешнюю таблицу стилей в исходном документе, либо путем добавления внутренних или встроенных стилей в исходный документ.Учитывая наши четыре исходных документа, стили CSS должны применяться к каждому документу отдельно. Применение стилей CSS к веб-странице, содержащей набор фреймов
Если мы хотим стилизовать frame_1.html , нам нужно добавить стили непосредственно в сам документ либо путем ссылки на внешнюю таблицу стилей, либо путем ввода их непосредственно в документ. Вот пример того, как мы можем это сделать:
<голова> <стиль> тело {фон: серый;} h2 {цвет: синий;} р {поле: 20px;} <тело>Кадр 1
Содержимое кадра 1
Если мы вернемся к нашему исходному примеру с четырьмя столбцами одинакового размера и загрузим набор фреймов

Стилизация и форматирование набора фреймов
Есть несколько вещей, которые вы можете сделать, чтобы повлиять на представление набора фреймов
- Размер каждого кадра можно указать и заблокировать.
- Расстояние между кадрами можно изменить.
- Рамку вокруг рамки можно форматировать.
Эти изменения не вносятся с помощью CSS. Вместо этого они создаются путем добавления атрибутов и значений к
кадрэлементов.Изменение размера рамок
Размер рамок может быть указан в пикселях или процентах, либо они могут быть настроены на автоматическую регулировку размера в зависимости от доступного пространства. Чтобы указать размер кадра, вставьте нужное значение в атрибут
colsилиrows.По умолчанию, если к фрейму не добавлен атрибут
noresize, посетители веб-сайта могут использовать мышь для перетаскивания границы между двумя фреймами для изменения размера фреймов. Если это нежелательно, атрибут
Если это нежелательно, атрибут noresizeможно применить к элементу фрейма, чтобы предотвратить изменение размера.Давайте применим обе эти идеи на практике.
Создадим следующий макет:
- Одна строка на всю ширину вверху страницы.
- Три столбца ниже верхней строки.
- Размеры первой и третьей колонок для создания левой и правой боковых панелей.
- Средний столбец имеет размер, позволяющий увеличить область содержимого.
Мы можем создать этот макет с помощью следующего кода.
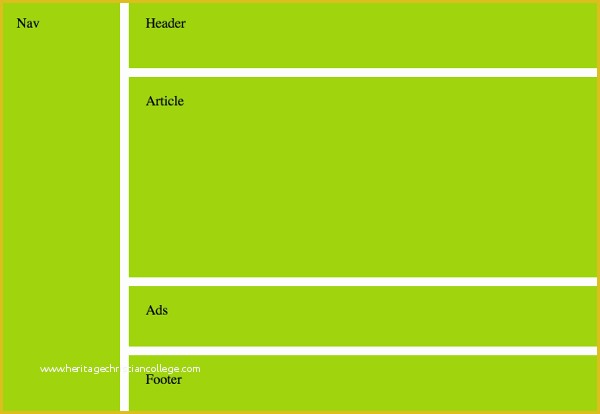
<кадр источник="frame_2.html"> <кадр источник="frame_3.html"> <кадр источник="frame_4.html">Этот код создает набор фреймов
- Первая строка имеет высоту 150 пикселей. Атрибут
noresize, появляющийся в первом кадре
- Стили, которые мы ранее применили к
- Второй ряд расширяется, чтобы заполнить оставшееся пространство.
- Второй набор фреймов
- Первая и третья колонки занимают по 20% доступного окна браузера.
- Размер второго столбца изменится, чтобы заполнить оставшееся пространство между первым и третьим столбцами.
- Поскольку мы не использовали атрибут
noresizeдля столбцов, они изначально будут отображаться на основе размеров, включенных в код, но посетитель веб-сайта сможет изменить их размер вручную.
Этот код создаст веб-страницу, которая будет отображаться следующим образом.
Форматирование полей и границ фреймов
Теперь, когда мы определили макет, мы можем увеличить или уменьшить поля между фреймами, а также удалить границу между фреймами, если захотим.
Используя макет, который мы создали на предыдущем шаге, давайте удалим границы между тремя столбцами, но оставим границу между верхним и нижним рядами. Давайте также добавим отступ вокруг содержимого первых 9 строк.0007 кадр .
Атрибут
marginheight, примененный к первому фрейму, добавит 15 пикселей поля выше и ниже содержимого, загруженного в первом фрейме.frameborderзначение0удаляет границы вокруг трех нижних кадров.Если мы откроем этот код в браузере, вот как он выглядит.
Нацеливание на фреймы со ссылками
Одним из наиболее распространенных способов использования фреймов является встраивание в фрейм липкой навигации, которая всегда видна независимо от положения содержимого других фреймов.

Якоря можно отформатировать для целевых определенных кадров, назначив атрибут
nameцелевому элементу кадраaдля загрузкиhrefв целевой кадр.Если все это немного сбивает с толку, давайте пошагово.
Первым шагом в этом является присвоение
именикадр, где мы хотим, чтобы ссылки открывались. Используя макет, который мы создали всего минуту назад, мы, вероятно, захотим использовать левый столбец для навигации, а центральный столбец — в качестве целевогокадра. Для этого нам нужно присвоить имя нашей цели.html" frameborder="0">Теперь, когда мы назвали центральный столбец
name="mid_col", мы можем создать пару ссылок в нашем исходном документе левого столбца frame_2.html и настроить таргетинг на центральный столбец.<тело>Кадр 2
Содержимое кадра 2
<ул> - Загрузить frame_1.html
- Загрузить frame_2.html
- Загрузить frame_3.html
- Загрузить frame_4.html
Теперь, когда мы загружаем нашу веб-страницу, у нас есть четыре навигационные ссылки на левой боковой панели, и когда мы нажимаем ссылку, содержимое этого файла загружается в средний столбец кадр с атрибутом name="mid_col" .
Когда мы загружаем нашу страницу, вот что мы видим изначально.
Если мы щелкнем ссылку Load frame_1.html , содержимое этого файла будет загружено в центральный столбец, и мы получим это.
Если мы нажмем ссылку Загрузить frame_2.html мы видим содержимое навигации как в левой боковой панели, так и в средней колонке.
Щелчок по ссылкам Загрузить frame_3.html и Загрузить frame_4.html будет вести себя именно так, как вы ожидаете, загружая содержимое этих файлов в средний столбец.
Если мы забыли добавить атрибут target="mid_col" к одной из ссылок, то при переходе по ссылке ресурс будет загружаться в том же фрейме, который содержал ссылку. Если мы хотим перезагрузить всю страницу, например, при ссылке на внешний веб-сайт, нам нужно добавить target="_blank" или target="_top" атрибут элемента привязки.
Предоставление
noframes Fallback В прошлом элемент noframes использовался для создания резерва для браузеров, которые не поддерживали использование фреймов. Однако на данный момент все современные браузеры поддерживают фреймы, а поддержка
Однако на данный момент все современные браузеры поддерживают фреймы, а поддержка noframes практически отсутствует. В результате больше нет необходимости иметь запасной вариант noframes при работе с кадрами.
Как сделать фреймы отзывчивыми
Одна из проблем с фреймами заключается в том, что они создают проблемы с удобством использования для посетителей веб-сайта, использующих смартфоны и маленькие планшеты. Поскольку фреймы были полностью удалены из HTML5 и признаны устаревшими, важно, чтобы владельцы веб-сайтов, созданных с использованием фреймов, начали планировать редизайн без использования фреймов. Однако до тех пор, пока не будет завершен полный редизайн, веб-мастера могут кое-что сделать, чтобы улучшить удобство использования дизайнов с фреймами.
Используйте строки, а не столбцы
Если возможно, организуйте кадры в строки, а не в столбцы. На маленьком экране гораздо проще перемещаться по содержимому по вертикали, чем по горизонтали, а кадры, расположенные в строки, гораздо легче просматривать на маленьком экране, чем те, которые расположены в столбцы.
Если мы сожмем наши макеты столбцов и строк в симуляцию экрана Apple iPhone 6, мы увидим, что строки легче просматривать, чем столбцы.
Если бы вам пришлось посмотреть на эти два сайта и попытаться прочитать их, на какой из них вы бы предпочли посмотреть?
Использовать проценты для ширины столбцов
Когда размер столбцов определяется в процентах, а не в пикселях, они автоматически изменяются в зависимости от размера устройства, используемого для просмотра сайта. Хотя это может создать некоторые проблемы, если определенные рамки станут слишком маленькими, в целом взаимодействие с посетителем будет лучше, если ширина столбцов назначается на основе процентов, а не пикселей.
Миграция с фреймов
Набор фреймов и фрейм 9Элементы 0008 были удалены из последней спецификации HTML, HTML5. Владельцы веб-сайтов, построенных с использованием фреймов, должны выполнить редизайн своего веб-сайта, чтобы удалить фреймы из дизайна сайта.
В какой-то момент веб-браузеры прекратят поддержку фреймов. Когда это произойдет, веб-сайты, которые все еще полагаются на фреймы, станут непригодными для использования. В результате переход от фреймов — это не просто хорошая идея, это обязательно.
Оценка контента с фреймами
Первый шаг к редизайну веб-сайта, использующего фреймы, — это обдумать причины, по которым фреймы использовались в первую очередь.
Использовались ли фреймы для создания определенного макета? Если это так, CSS можно использовать для создания аналогичного макета.Используются ли фреймы для создания рекламного контейнера определенного размера? Есть много способов дублировать этот эффект с помощью CSS или виджета, предназначенного для работы с системой управления контентом.Использовался ли фрейм для создания липкого меню навигации? Опять же, CSS может дублировать тот же самый эффект.Использовались ли фреймы для загрузки ресурса с внешнего веб-сайта? Если да, тоЭлемент iframe, являющийся частью HTML5, может использоваться для встраивания контента с внешнего веб-сайта.
Практически в каждом случае CSS можно использовать для дублирования макета, созданного с помощью фреймов, а фреймы можно использовать для встраивания внешних ресурсов.
Разработайте стратегию для вашего нового веб-сайта
Если ваш веб-сайт построен с использованием фреймов, велика вероятность того, что он сильно устарел. Вместо того, чтобы просто помещать весь контент вашего веб-сайта в один файл HTML и стилизовать его с помощью CSS, сейчас самое время подумать о модернизации путем перехода на систему управления контентом.
В краткосрочной перспективе переход на систему управления контентом потребует больше работы, но долгосрочные преимущества работы с современным веб-сайтом намного перевешивают краткосрочные проблемы.
Чтобы помочь вам начать знакомство с системами управления контентом, вот три самых популярных системы управления контентом:
WordPressJoomla!Drupal
Дополнительные ресурсы
Если вы хотите узнать больше о фреймах, лучшим источником дополнительной информации является Консорциум World Wide Web (W3C). Вот несколько их страниц с информацией о фреймах:
Вот несколько их страниц с информацией о фреймах:
Документация по кадрам HTML4Устаревшие функции HTML5
Джон Пенланд
Джон — писатель-фрилансер, любитель путешествий, муж и отец. Он пишет о веб-технологиях, таких как WordPress, HTML и CSS.
Связанные элементы
Использование тега HTML для создания встроенных фреймов: вот как »
В тегах HTML
Раскрытие информации: Ваша поддержка помогает сайту работать! Мы зарабатываем комиссионные за некоторые услуги, которые мы рекомендуем на этой странице. Узнать больше
ЭлементHTML-фреймы устарели в HTML5: вот как сделать их отзывчивымиЧто делаетИспользование тега HTML для создания встроенных фреймов: вот какделает?Мощный, но простой в использовании
В старые добрые времена веб-дизайна было много
Основное различие междуВидео явно на странице , а не в какой-то отдельной панели где-то еще. ЭлементНе создавать повторно макеты на основе фреймов с iframeВам может понадобиться обновить или изменить дизайн старого веб-сайта, созданного с использованием фреймов. И тогда вы можете столкнуться с искушением использоватьtarget, чтобы открыть ссылку в определенном фрейме. То, что должно остановить вас, , но тогда вы можете начать искать решения на JavaScript, и тогда вы перестроите что-то ужасное. Пожалуйста, не делайте этого.
Пожалуйста, не делайте этого.Хорошее (и ужасное) использование

 Они отличаются друг от друга размерами шрифта и степенью важности для текста.
Они отличаются друг от друга размерами шрифта и степенью важности для текста. Но весь блок нуждается в описании. Обозначается тегами: <dd>Описание 1</dd>, <dd>Описание 2 </dd и так далее.
Но весь блок нуждается в описании. Обозначается тегами: <dd>Описание 1</dd>, <dd>Описание 2 </dd и так далее. 1 Оценка контента в рамке
1 Оценка контента в рамке Хотя фреймами можно манипулировать, чтобы обеспечить определенную степень отзывчивости, они просто не подходят для создания адаптивных веб-сайтов.
Хотя фреймами можно манипулировать, чтобы обеспечить определенную степень отзывчивости, они просто не подходят для создания адаптивных веб-сайтов.




 Для оформления содержимого каждого фрейма стили должны быть добавлены в исходный документ либо путем ссылки на внешнюю таблицу стилей в исходном документе, либо путем добавления внутренних или встроенных стилей в исходный документ.
Для оформления содержимого каждого фрейма стили должны быть добавлены в исходный документ либо путем ссылки на внешнюю таблицу стилей в исходном документе, либо путем добавления внутренних или встроенных стилей в исходный документ.
 Если это нежелательно, атрибут
Если это нежелательно, атрибут 



 Пожалуйста, не делайте этого.
Пожалуйста, не делайте этого.