Как выровнять картинку в блоке по центру css
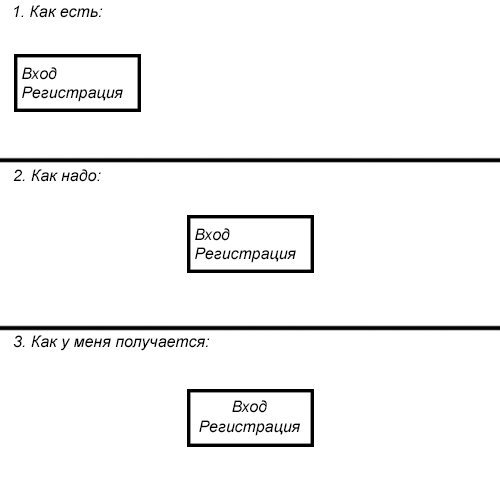
Как выровнять фотографию по центру веб-страницы?
Выровнять фотографию с подписью по центру горизонтали веб-страницы.
Решение
Иллюстрации к тексту часто выравнивают по центру веб-страницы, при этом текст располагается до и после изображения. Такое расположение элементов позволяет разбить большой текст на смысловые блоки и привлечь внимание к рисункам.
Вначале рассмотрим выравнивание изображения по центру. Для этого к селектору P следует добавить стилевое свойство text-align со значением center . При этом тег <img> должен располагаться внутри абзаца (тег <p> ). Чтобы не получилось так, что все абзацы на странице начали выравниваться по центру, введем свой класс fig , и все действия будем производить с ним. В примере 1 показано, как это сделать.
Пример 1. Использование text-align
HTML5 CSS 2.1 IE Cr Op Sa Fx
Результат данного примера продемонстрирован на рис. 1.
Рис. 1. Изображение, выровненное по центру веб-страницы
1. Изображение, выровненное по центру веб-страницы
Также к фотографии можно добавить подрисуночную подпись. Текст должен располагаться сразу же после изображения и аналогично ему выравниваться по центру. Здесь всё просто, опять воспользуемся нашим классом, но уже применим его к тегу <figure> . Чтобы текст подписи отличался по своему виду от обычных абзацев, сделаем его курсивным и выделим другим цветом (пример 2).
Пример 2. Подрисуночная подпись
HTML5 CSS 2.1 IE Cr Op Sa Fx
Результат данного примера показан на рис. 2.
Рис. 2. Подпись под рисунком
Для блока с фотографией используется тег <figure> , а для подписи к нему тег <figcaption> . Старые версии IE не понимают эти теги, поэтому специально для них добавляется небольшой скрипт.
Как разместить блок по центру css?
Вначале рассмотрим выравнивание изображения по центру. Для этого к селектору P следует добавить стилевое свойство text-align со значением center. При этом тег должен располагаться внутри абзаца (тег ).
Как в HTML сделать по центру?
Атрибут align тега
Еще один способ размещения по центру вообще не требует использования никаких стилей и связан с атрибутом align тега . Указывая значение center, заставляем содержимое слоя выравниваться по его центру.
Как сделать текст по центру в CSS?
Используйте стилевое свойство text-align со значением center, добавляя его к абзацу (селектору P) или к определенному слою (пример 1).
Как выровнять блок по вертикали CSS?
Как выровнять текст или блок div по вертикали | CSS
- padding или margin.
- line-height = height.
- Вертикальное выравнивание иконок и смайликов
- display: table-cell; и vertical-align: middle;
- vertical-align и :before.
- position: absolute; (или position: fixed;) и картинки
- position: absolute; (или position: fixed;) и отрицательный margin.
Как выровнять блоки CSS?
Самый современный метод! Для этого контейнеру нужно записать в стили свойство display: flex, а его вложенному блоку – margin: auto. Элемент будет выровнен по центру, причем и по горизонтали, и по вертикали. Если вам нужно выравнивание только по вертикали, то можно записать, например, так: margin: auto 0.
Элемент будет выровнен по центру, причем и по горизонтали, и по вертикали. Если вам нужно выравнивание только по вертикали, то можно записать, например, так: margin: auto 0.
Как вставить картинку в html по центру?
Рисунок по центру
- Для выравнивания изображения по центру колонки текста, тег помещается в контейнер , для которого устанавливается атрибут align=»center». …
- В данном примере класс fig добавляется к селектору P, а способ выравнивания определяется свойством text-align.
Как разместить изображение по центру в фотошопе?
Разместить по центру некоторые объекты (например, текст) можно так: нажмите Ctrl + A (или ⌘ Command + A на компьютере Mac), чтобы выделить все в окне Photoshop, а затем нажмите «Выровнять по вертикали» (в верхней части окна) и «Выровнять по горизонтали» (в верхней части окна).
Как изменить размер изображения в CSS?
Чтобы изменить размера изображения в html средствами css используются свойства width(ширина) и height(высота) внутри атрибута style. Вы можете написать только width или height, и оставшееся неуказанное значение автоматически изменится с сохранением пропорций картинки.
Вы можете написать только width или height, и оставшееся неуказанное значение автоматически изменится с сохранением пропорций картинки.
Как сделать текст по центру?
Выравнивание текста по центру между верхней и нижней границами
- Выделите текст, который вы хотите выровнять по центру.
- На вкладке Макет или Разметка страницы нажмите кнопку вызова диалогового окна …
- В списке Вертикальное выравнивание выберите значение По центру.
Как сделать текст по центру блока?
Для горизонтального центрирования:
- text-align: center – центрирует инлайн-элементы в блоке.
- margin: 0 auto – центрирует блок внутри родителя. У блока должна быть указана ширина.
Как подключить CSS в HTML?
Еще один способ подключения стилей CSS, это воспользоваться элементом с атрибутом type=»text/css». Указание этого атрибута обязательно.
Как в CSS выровнять блок по правому краю?
Для выравнивания по правому краю, используйте значение auto , но только для левого отступа. Не забудьте, что элемент должен быть меньше чем у родителя и быть блочным.
Не забудьте, что элемент должен быть меньше чем у родителя и быть блочным.
Как картинку поставить по центру в css – Как в HTML/CSS выровнять по середине одну строку, состоящую из картинки и текста?
Общая функция CSS — центрирование текста или изображения. Фактически, существует три вида центрирования:
В последних реализациях CSS вы можете также использовать возможности Уровня 3 (CSS3), позволяющие выровнять по центру абсолютно позиционированные элементы:
Центрирование строк текста
Самый распространённый и (потому) самый лёгкий тип центрирования — это центрирование строк текста в абзаце или заголовке. Для этого CSS обладает свойством ‘text-align’:
которое отображает каждую строку в абзаце P или заголовке h4 по центру между полями, вот так:
Все строки в этом абзаце выровнены по центру полями абзаца. Это стало возможным благодаря значению ‘center’ свойства CSS ‘text-align’.
Центрирование блока или изображения
Иногда центрировать нужно не текст, а блок в целом. Или, по-другому говоря: мы хотим, чтобы правое и левое поля были одинаковыми. Для этого нужно установить поля на ‘auto’. Это обычно используется для блоков с фиксированной шириной, потому что если блок сам по себе гибкий, он просто займёт всю доступную ширину. Вот пример:
Или, по-другому говоря: мы хотим, чтобы правое и левое поля были одинаковыми. Для этого нужно установить поля на ‘auto’. Это обычно используется для блоков с фиксированной шириной, потому что если блок сам по себе гибкий, он просто займёт всю доступную ширину. Вот пример:
Этот довольно узкий блок текста центрирован. Заметьте, что строки внутри блока не центрированы (они выровнены влево), в отличие от предыдущего примера.
Этот метод также можно использовать для центрирования изображения: поместите его в собственный блок и примените свойства полей. Например:
Следующее изображение центрировано:
Вертикальное центрирование
CSS уровня 2 не обладает свойством вертикального центрирования. Вероятно, оно появится в версии CSS уровня 3 (см. ниже). Но даже в CSS2 вы можете центрировать блоки вертикально при помощи комбинирования нескольких свойств. Хитрость заключается в том, чтобы указать, что внешний блок должен быть отформатирован как ячейка таблицы, т. к. содержимое ячейки таблицы
к. содержимое ячейки таблицы
Пример, приведенный ниже, демонстрирует центрирование абзаца внутри блока, который имеет определенную заданную высоту. Отдельный пример показывает абзац, который центрирован вертикально в окне браузера, потому что находится внутри блока, позиционированного абсолютно и по высоте окна.
Этот маленький абзац центрирован вертикально.
Центрирование по вертикали в CSS уровня 3
Уровень 3 CSS предлагает и другие возможности. На момент написания этой статьи (2014 год), хороший способ вертикального выравнивания блока без использования абсолютного позиционирования (что может приводить к частичному перекрытию текста) всё ещё обсуждается. Но если вам известно, что частичное перекрытие текста не станет проблемой в вашем документе, вы можете использовать свойство ‘transform’, чтобы выровнять по центру абсолютно позиционированный элемент. Например:
Этот абзац выровнен вертикально по центру.
Для документа, который выглядит вот так:
таблица стилей выглядит так:
- Сделайте контейнер относительно позиционированным (position: relative), что превратит его в контейнер для абсолютно позиционированных элементов.

Недавно (начиная приблизительно с 2015-го года) в нескольких реализациях CSS стала доступна новая техника. Она основана на новом ключевом слове ‘flex’ для свойства ‘display’. Это ключевое слово предназначено для использования в графическом интерфейсе пользователя (GUI), но ничто не мешает вам использовать его в документе, если у этого документа правильная структура.
Этот абзац выровнен по центру вертикально.
таблица стилей выглядит следующим образом:
Вертикальное и горизонтальное центрирование в CSS уровня 3
Мы можем расширить оба метода, чтобы центрировать по горизонтали и по вертикали одновременно.
Побочный эффект абсолютного позиционирования абзаца состоит в том, что абзац становится ровно таким широким, каким он должен быть (если только мы явно не укажем ширину). В примере ниже мы именно этого и хотим: мы размещаем по центру абзац из одного слова (“Центр!“), так что ширина абзаца должна быть равна ширине этого слова.
Жёлтый фон наглядно демонстрирует, что абзац действительно той же ширины, что и его содержимое. Мы подразумеваем, что разметка осталась прежней:
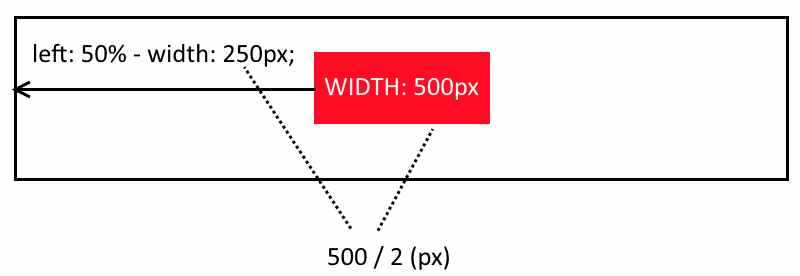
В плане вертикального центрирования эта таблица стилей схожа с таблицей из предыдущего примера. Но теперь мы ещё перемещаем элемент на полпути через контейнер с помощью правила ‘left: 50%’ и одновременно сдвигаем его влево на половину своей собственной ширины в преобразовании ‘translate’:
Следующий пример объясняет, зачем требуется правило ‘margin-right: -50%’.
Когда форматер CSS поддерживает ‘flex’, всё становится ещё легче:
с этой таблицей стилей:
т.е. единственным дополнением является ‘justify-content: center’. Точно также, как ‘align-items’ определяет вертикальное выравнивание содержимого контейнера, ‘justify-content’ таким же образом определяет горизонтальное выравнивание. (На самом деле всё несколько сложнее, как следует из их названий, но в простом случае, работает это именно так.). Побочный эффект от применения свойства ‘flex’ состоит в том, что дочерний элемент, в нашем случае это Р, автоматически становится настолько малым, насколько это возможно.
(На самом деле всё несколько сложнее, как следует из их названий, но в простом случае, работает это именно так.). Побочный эффект от применения свойства ‘flex’ состоит в том, что дочерний элемент, в нашем случае это Р, автоматически становится настолько малым, насколько это возможно.
Центрирование в области просмотра в CSS уровня 3
Контейнером по умолчанию для абсолютно позиционированных элементов является область просмотра. (В случае c браузером это окно браузера). Таким образом, центрирование элемента в области просмотра не вызывает сложности. Далее приведен полный пример. (В этом примере использован синтаксис HTML5.)
Вы можете увидеть результат в отдельном документе.
Правило ‘margin-right: -50%’ необходимо для компенсации ‘left: 50%’. Правило ‘left’ уменьшает доступную для элемента ширину на 50%. Поэтому визуализатор постарается сделать линии длиною не более половины ширины контейнера. Указав на то, что правое поле элемента находится правее на ту же самую величину, отметим, что максимальная длина линии снова равняется ширине контейнера.
Указав на то, что правое поле элемента находится правее на ту же самую величину, отметим, что максимальная длина линии снова равняется ширине контейнера.
Попробуйте изменить размер окна: вы увидите, что каждое предложение находится на одной строке, когда окно достаточно широкое. Только тогда, когда окно слишком узкое для всего предложения, это предложение будет разбито на несколько строк. Когда вы удалите правило ‘margin-right: -50%’ и снова измените размер окна, вы заметите, что предложения будут уже разбиты, хотя окно все еще шире строк текста в два раза.
(Использование свойства ‘translate’ для центрирования в области просмотра было впервые предложено “Charlie” в ответе на сайте Stack Overflow.)
Created 5 May 2001;
Last updated
CSS. Выравнивание картинки по центру
Уже давно существуют разные методы выравнивания картинок по центру с помощью CSS. На реализацию этих методов сильно влиял Internet Explorer 5. Но сегодня эта версия браузера мало кого интересует, поэтому можно избавиться от лишнего кода.
Раньше IE5 и IE5.5 диктовали свои правила — для того, чтобы выровнять элемент страницы по центру, необходимо использовать CSS-свойство text-align:center . И чтобы отцентровать, например, картинку, необходимо размещать её внутри дополнительного блока:
Для этого дополнительного блока присваивается соответствующие CSS-свойство:
Всё это было необходимо потому, что Internet Explorer пятых версий не поддерживает уже тогда существовавшее и поддерживаемое другими браузерами свойство внешних отступов auto , которое автоматически налету присваивает одинаковое расстояние слева и справа от выравниваемого элемента. Вышеприведённый способ всё ещё используется.
Но IE5 и IE5.5 уже в прошлом, поэтому HTML-код можно сделать проще и элегантнее:
Отсутствие ненужных дополнительных блоков достигается благодаря соответствующему CSS:
Свойство display:block присваивает картинке характеристику блочного элемента, что избавляет от необходимости использовать <div> или <p> вокруг картинки. Далее декларация margin:0 auto присваивает верхнему и нижнему отступам нулевое значение, а левому и правому отступам — автоматически равнозначное значение, которое выравнивает картинку по центру.
Далее декларация margin:0 auto присваивает верхнему и нижнему отступам нулевое значение, а левому и правому отступам — автоматически равнозначное значение, которое выравнивает картинку по центру.
Нужно присвоить разные отступы сверху и снизу? Без проблем. Не забываем про сокращения:
К сожалению, в отличие от случаев выравнивания картинок по левому и правому краям ( float:left и float:right ), нет возможности стандартными методами завёртывать текст вокруг отцентрованной картинки. Конечно, если это очень важно, то выполнимо.
Также, если картинка одновременно является ссылкой, то область ссылки распространяется на всю ширину блока, вне зависимости от ширины картинки. В некоторых случаях это недостаток.
Вышеописанный метод выравнивания больше всего подойдёт для сайтов, которые используют картинки внутри текста (новости, статьи). Для фотогалерей, конечно же, существуют свои, более изощрённые способы выравнивания картинок.
Как поставить картинку по центру в html
Но также давно существуют различные варианты, которые задействованы на выравнивание картинок по центру, только уже при помощи CSS. Для начало нм понадобиться div обертка, но и безусловно сам материал в виде картинки. И здесь первым делом мы создаем div класс, под названием center-picture, где в последствие в него пропишем изображение.
Когда дело доходит до центрирования чего-либо как по горизонтали, так и по вертикали, то сложность работа может быть немного повышенной для достижения. В этой статье мы рассмотрим несколько методов, чтобы полностью центрировать элемент.
Далее остается выставить базовые стили для заданного класса center-picture, где задаем высоту и ширину,которая идет немного больше чем по умолчанию картинка, а также поставим обвод или рамку, где 1px пикселя в вполне хватит.
Где после установки мы буден наблюдать такой результат:
1. Вариант: Добавляем к изображению класс .center-picture.
Этот вариант заключается в том чтобы к изображению прописать свойство display, где идет значение block, что не обойтись без margin:auto. Вероятно такой вариант многим знаком по своей структуре, где возможно уже задействовали его для центрирования div. Главное нельзя забывать про то, что любое изображение идет как строчный элемент, где нам необходимо прописать к основе display:block.
Теперь смотрим, как получится, после того, как поставите и все сохраните на сайте.
2. Вариант: с классом image-align
Здесь нужно скопировать предоставленный html код, что присутствует в этом методе. Где к DIV karkas-bloka добавляем еще один класс image-align. А вот оставшийся класс .image-center нужно убрать, он там лишний.
Этот способ заключается в том, для того, чтобы все содержимое, что находится в DIV отцентрировать при помощи text-align : center. Здесь нужно добавить, если прописываем текст в DIV, то он аналогично с изображением центрироваться.
Здесь нужно добавить, если прописываем текст в DIV, то он аналогично с изображением центрироваться.
Но и сам результат после как все поставим.
3. Вариант: на свойстве display:flex
Этот способ будем основывать на свойстве display:flex — где нужно взять код html, что ранее был задействован на втором варианте, и там нужно изменить класс image-align на image-flex.
Если кто еще не знает, то свойство align-items изначально центрирует картинки по вертикали, а вот justify-content уже задействовано по горизонтали. Этот вариант в отличие от других двух имеет свою небольшой плюс, который заключается в том, что можно выравнивать изображение по двум осям.
Центрирование div на странице по горизонтали и вертикали
При построении макетов веб-страниц вы, вероятно, сталкивались с ситуацией, когда вам нужно центрировать div как по горизонтали, так и по вертикали с помощью чистого CSS.
Есть более чем несколько способов достичь этого, но этот считаю самым популярным.
Абсолютное центрирование в CSS
Если вы хотите центрировать что-то в CSS по горизонтали, вы можете сделать это просто с помощью text-align: center; при работе со встроенными элементами или margin: 0 auto; при работе с блочным элементом.
На этом не заканчиваем, так как есть возможно другие варианты, но эти самые ходовые, что можно встретить. Где теперь у вас не возникнут вопрос по теме, как правильно выставить по центру, так как сами видите, что не чего сложного в этом нет, в плане как нужно отцентрировать картинки по центру div.
Видео обзор с пояснением на варианты:
В материале подробно разберем три распространенных способа, как выровнять изображение или картинку по центру экрана, где задействуем HTML и CSS. Это касается как оформление статьи, где нужно выставить элемент по центру, так и самого дизайна, как пример, это поставить ключевое слово, чтоб оно ровно было от центрованное. Не секрет, что можно все сделать на bb кодах, но это касается только описание, но и картинки. Это касается как оформление статьи, где нужно выставить элемент по центру, так и самого дизайна, как пример, это поставить ключевое слово, чтоб оно ровно было от центрованное. Не секрет, что можно все сделать на bb кодах, но это касается только описание, но и картинки. |
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 6.0+ | 1.0+ | 9.0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Задача
Выровнять фотографию с подписью по центру горизонтали веб-страницы.
Решение
Иллюстрации к тексту часто выравнивают по центру веб-страницы, при этом текст располагается до и после изображения. Такое расположение элементов позволяет разбить большой текст на смысловые блоки и привлечь внимание к рисункам.
Такое расположение элементов позволяет разбить большой текст на смысловые блоки и привлечь внимание к рисункам.
Вначале рассмотрим выравнивание изображения по центру. Для этого к селектору P следует добавить стилевое свойство text-align со значением center . При этом тег должен располагаться внутри абзаца (тег
). Чтобы не получилось так, что все абзацы на странице начали выравниваться по центру, введем свой класс fig , и все действия будем производить с ним. В примере 1 показано, как это сделать.
Пример 1. Использование text-align
HTML5 CSS 2.1 IE Cr Op Sa Fx
Результат данного примера продемонстрирован на рис. 1.
Рис. 1. Изображение, выровненное по центру веб-страницы
Также к фотографии можно добавить подрисуночную подпись. Текст должен располагаться сразу же после изображения и аналогично ему выравниваться по центру. Здесь всё просто, опять воспользуемся нашим классом, но уже применим его к тегу . Чтобы текст подписи отличался по своему виду от обычных абзацев, сделаем его курсивным и выделим другим цветом (пример 2).
Пример 2. Подрисуночная подпись
HTML5 CSS 2.1 IE Cr Op Sa Fx
Результат данного примера показан на рис. 2.
Рис. 2. Подпись под рисунком
Для блока с фотографией используется тег , а для подписи к нему тег . Старые версии IE не понимают эти теги, поэтому специально для них добавляется небольшой скрипт.
Приветствуй вас на сайте Impuls-Web!
Довольно часто, при верстке сайтов веб-разработчик сталкивается с необходимостью выравнивания изображений по центру. И если для опытного разработчика это не является проблемой, то у начинающего это может вызвать некоторые трудности.
Навигация по статье:
Я покажу вам несколько способов выравнивания картинки по центру html и css , которые вы сможете использовать в зависимости от ситуации.
Выравнивание картинки HTML
Кода вы верстаете страницу, и в каком-то единичном случае вы заранее знаете, что данное изображение должно быть по центру блока, то вы можете сделать выравнивания картинки по центру в html коде, обернув картинку в тег
Способы центрирования изображения в блоке
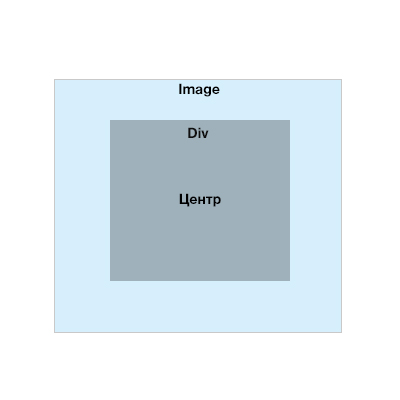
На этой страничке вы найдете ответ на вопрос, каким образом можно отцентровать картинку в блоке. Представленное решение будет проанализировано и будут рассмотрены все положительные и отрицательны эффекты.
Представленное решение будет проанализировано и будут рассмотрены все положительные и отрицательны эффекты.
Итак, сегодня речь пойдет о том, как можно ориентировать изображение по центру блока, причем не только относительно горизонтальной оси, но и вертикальной.
Подобные задачи возникают сплошь и рядом, к примеру, каталог продукции в интернет-магазине. Выкладывается фото продукта, ниже немного информации о нем, и чтобы это все вместе выглядело презентабельно и красиво, картинки центрируются относительно своей обертки. Ниже приведен пример из реальной практики
Чаще всего установка картинки на странице осуществляется пользователем сайта посредством административной панели пользователя. Этот вариант наиболее вероятен, особенно в тех случаях, когда речь идет о интернет-магазинах. Админка позволяет выгружать на сайт картинки любого размера и почти любого формата. Причем исходно прописываются максимальные размеры блока и картинки. Таким образом, после заливки изображения оно будет масштабироваться под нужный размер или обрезать лишние фрагменты. При рассмотрении последнего варианта, наиболее оптимальным будет, если картинка будет отцентрирована по вертикали и горизонтали.
При рассмотрении последнего варианта, наиболее оптимальным будет, если картинка будет отцентрирована по вертикали и горизонтали.
Классическое решение
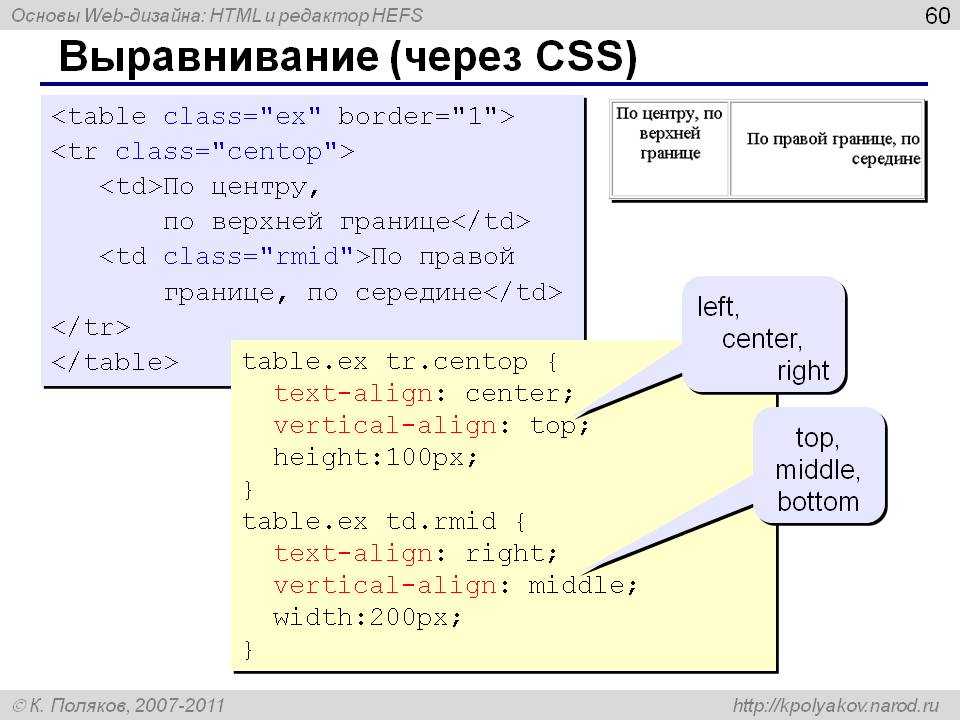
Суть общепринятого решения заключается на действии свойств text-align и vertical-align. На первый взгляд все кажется довольно просто и логично, однако это не совсем так.
Напоминаю, что свойство vertical-align работает только для текстовых контейнеров и ячеек таблицы. Из этого выходит, что нам необходимо проимитировать состояние ячейки для нашего блока. С этим поможет свойство display при использовании значения table-cell. Это позволит выровнять картинку по центру по вертикальной оси. Горизонтальную центровку можно обеспечить через text-align.
Существенная проблема и сложность данного способа заключается в том, что всеми любимый Internet Explower не может корректно работать со значением table-cell. Поэтому требуется прописывать дополнительно expression для реализации метода.
Ну и конечно самое главное, что надо было сказать в первую очередь. Все прописанные свойства нужно указывать для родителя, в котором будет размещена наша картинка. В ходе наших рассуждений мы пришли к следующему коду
Все прописанные свойства нужно указывать для родителя, в котором будет размещена наша картинка. В ходе наших рассуждений мы пришли к следующему коду
Результат проведенной работы смотрите на скриншоте ниже.
Альтернативное решение
Есть другой путь для реализации поставленной задачи, однако этот способ не соответствует требованиям семантики. Можно выводить картинку через CSS-свойство background, в котором указать расположение картинки как «center center». Это противоречит семантическим правилам, согласно которым логически значимая картинка должна выводится через тег img.
Ниже приведен код нашего альтернативного решения
В результате использования первого либо второго метода получим один и тот же результат в браузере
При использовании последнего метода опытные программисты выносят код с фоновой картинкой в HTML-документ. Это позволяет ориентироваться в документе и быстро найти блок с картинками. А выглядит это следующим образом:
Плюсы и минусы метода
В сравнении с классическим вариантом, альтернативный вариант обладает следующими преимуществами:
- убираются какие-либо ограничения с родителя (имеется ввиду определенное позиционирование или эффект обтекания), которые необходимы для оптимальной работы метода;
- исключается использование expression;
- не требуется для родительского блока прописывать свойство overflow с соответствующим значением, чтобы обрезать большие картинки;
- минимизация количества строк кода.

Однако в тоже время метод имеет несколько недостатков:
- не соблюдение семантических правил;
- нерешенность вопроса по определению размера изображения.
Подводя итог
Альтернативный способ не рекомендуется использовать, так как соблюдение семантики является очень не мало важным фактором при верстке веб-страницы. Однако, перечень преимуществ перед классическим способом заставляет задуматься.
Оценок: 4 (средняя 4.8 из 5)
Понравилась статья? Расскажите о ней друзьям:
Курсы по CSS (в открытом доступе)
Картинка по центру – JediCSS
Самый простой способ поставить картинку по центру — флекс.
В примере изображения, но вместо них может быть див, спан или чекбокс. Работает одинаково для всех элементов.
Картинка по центру
Фотограф: Hans Pollner
За основу возьмём горизонтальное изображение и разместим его внутри квадратного блока. Для блока-родителя пропишем следующие стили:
Картинка становится по центру блока, внутри которого находится. Если она больше блока-родителя, края обрезаются.
Если она больше блока-родителя, края обрезаются.
Вся картинка в пределах блока-родителя
Если хотим, чтобы картинка большего размера вписывалась в размеры блока-родителя, зададим ей максимальную ширину
Способ работает, пока у нас горизонтальное изображение. Добавим вертикальное. Такое изображение выходит за края блока и обрезается.
Чтобы исправить положение, допишем ограничение по высоте:
Картинка в пределах блока-родителя, а лишнее отсекается
На предыдущем этапе вертикальная картинка вписалась удачнее: она заняла всю ширину блока, а по высоте обрезалась.
Сделаем так и для горизонтального изображения. Понадобится два класса:
Чтобы не прописывать классы вручную, добавим скрипт. Он определяет большую сторону картинки и добавляет ей соотвествующий класс.
Html изображение по центру страницы
Содержание
- 0.1 Задача
- 0.2 Решение
- 1 Навигация по статье:
- 2 Выравнивание картинки HTML
Но также давно существуют различные варианты, которые задействованы на выравнивание картинок по центру, только уже при помощи CSS. Для начало нм понадобиться div обертка, но и безусловно сам материал в виде картинки. И здесь первым делом мы создаем div класс, под названием center-picture, где в последствие в него пропишем изображение.
Когда дело доходит до центрирования чего-либо как по горизонтали, так и по вертикали, то сложность работа может быть немного повышенной для достижения. В этой статье мы рассмотрим несколько методов, чтобы полностью центрировать элемент.
Далее остается выставить базовые стили для заданного класса center-picture, где задаем высоту и ширину,которая идет немного больше чем по умолчанию картинка, а также поставим обвод или рамку, где 1px пикселя в вполне хватит.
Где после установки мы буден наблюдать такой результат:
1. Вариант: Добавляем к изображению класс .center-picture.
Этот вариант заключается в том чтобы к изображению прописать свойство display, где идет значение block, что не обойтись без margin:auto. Вероятно такой вариант многим знаком по своей структуре, где возможно уже задействовали его для центрирования div. Главное нельзя забывать про то, что любое изображение идет как строчный элемент, где нам необходимо прописать к основе
display:block.Теперь смотрим, как получится, после того, как поставите и все сохраните на сайте.
2. Вариант: с классом image-align
Здесь нужно скопировать предоставленный html код, что присутствует в этом методе. Где к DIV karkas-bloka добавляем еще один класс image-align. А вот оставшийся класс .image-center нужно убрать, он там лишний.
Этот способ заключается в том, для того, чтобы все содержимое, что находится в DIV отцентрировать при помощи text-align : center. Здесь нужно добавить, если прописываем текст в DIV, то он аналогично с изображением центрироваться.
Здесь нужно добавить, если прописываем текст в DIV, то он аналогично с изображением центрироваться.
Но и сам результат после как все поставим.
3. Вариант: на свойстве display:flex
Этот способ будем основывать на свойстве display:flex — где нужно взять код html, что ранее был задействован на втором варианте, и там нужно изменить класс image-align на image-flex.
Если кто еще не знает, то свойство align-items изначально центрирует картинки по вертикали, а вот justify-content уже задействовано по горизонтали. Этот вариант в отличие от других двух имеет свою небольшой плюс, который заключается в том, что можно выравнивать изображение по двум осям.
Центрирование div на странице по горизонтали и вертикали
При построении макетов веб-страниц вы, вероятно, сталкивались с ситуацией, когда вам нужно центрировать div как по горизонтали, так и по вертикали с помощью чистого CSS.
Есть более чем несколько способов достичь этого, но этот считаю самым популярным.
Абсолютное центрирование в CSS
Если вы хотите центрировать что-то в CSS по горизонтали, вы можете сделать это просто с помощью text-align: center; при работе со встроенными элементами или margin: 0 auto; при работе с блочным элементом.
На этом не заканчиваем, так как есть возможно другие варианты, но эти самые ходовые, что можно встретить. Где теперь у вас не возникнут вопрос по теме, как правильно выставить по центру, так как сами видите, что не чего сложного в этом нет, в плане как нужно отцентрировать картинки по центру div.
Видео обзор с пояснением на варианты:
В материале подробно разберем три распространенных способа, как выровнять изображение или картинку по центру экрана, где задействуем HTML и CSS. Это касается как оформление статьи, где нужно выставить элемент по центру, так и самого дизайна, как пример, это поставить ключевое слово, чтоб оно ровно было от центрованное. Не секрет, что можно все сделать на bb кодах, но это касается только описание, но и картинки. Это касается как оформление статьи, где нужно выставить элемент по центру, так и самого дизайна, как пример, это поставить ключевое слово, чтоб оно ровно было от центрованное. Не секрет, что можно все сделать на bb кодах, но это касается только описание, но и картинки. |
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 6.0+ | 1.0+ | 9.0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Задача
Выровнять фотографию с подписью по центру горизонтали веб-страницы.
Решение
Иллюстрации к тексту часто выравнивают по центру веб-страницы, при этом текст располагается до и после изображения. Такое расположение элементов позволяет разбить большой текст на смысловые блоки и привлечь внимание к рисункам.
Такое расположение элементов позволяет разбить большой текст на смысловые блоки и привлечь внимание к рисункам.
Вначале рассмотрим выравнивание изображения по центру. Для этого к селектору P следует добавить стилевое свойство text-align со значением center . При этом тег должен располагаться внутри абзаца (тег
). Чтобы не получилось так, что все абзацы на странице начали выравниваться по центру, введем свой класс fig , и все действия будем производить с ним. В примере 1 показано, как это сделать.
Пример 1. Использование text-align
HTML5 CSS 2.1 IE Cr Op Sa Fx
Результат данного примера продемонстрирован на рис. 1.
Рис. 1. Изображение, выровненное по центру веб-страницы
Также к фотографии можно добавить подрисуночную подпись. Текст должен располагаться сразу же после изображения и аналогично ему выравниваться по центру. Здесь всё просто, опять воспользуемся нашим классом, но уже применим его к тегу . Чтобы текст подписи отличался по своему виду от обычных абзацев, сделаем его курсивным и выделим другим цветом (пример 2).
Пример 2. Подрисуночная подпись
HTML5 CSS 2.1 IE Cr Op Sa Fx
Результат данного примера показан на рис. 2.
Рис. 2. Подпись под рисунком
Для блока с фотографией используется тег , а для подписи к нему тег . Старые версии IE не понимают эти теги, поэтому специально для них добавляется небольшой скрипт.
Приветствуй вас на сайте Impuls-Web!
Довольно часто, при верстке сайтов веб-разработчик сталкивается с необходимостью выравнивания изображений по центру. И если для опытного разработчика это не является проблемой, то у начинающего это может вызвать некоторые трудности.
Навигация по статье:
Я покажу вам несколько способов выравнивания картинки по центру html и css , которые вы сможете использовать в зависимости от ситуации.
Выравнивание картинки HTML
Кода вы верстаете страницу, и в каком-то единичном случае вы заранее знаете, что данное изображение должно быть по центру блока, то вы можете сделать выравнивания картинки по центру в html коде, обернув картинку в тег
Выровнять картинку по центру css по вертикали
Существует несколько принципиально отличающихся способов для того чтобы отцентрировать объект по вертикали с помощью CSS, однако сложность может быть в выборе правильного. Мы рассмотрим некоторые из них, а также сделаем небольшой сайт, используя полученные знания.
Мы рассмотрим некоторые из них, а также сделаем небольшой сайт, используя полученные знания.
Вертикальное выравнивание по центру с помощью CSS достигается не так просто. Существует множество способов и не все работают во всех броузерах. Давайте рассмотрим 5 различных методов, а также «за» и «против» каждого из них. Пример.
1-ый способ
Этот метод предполагает, что мы устанавливаем некоторому элементу
Плюсы
- Контент может динамически изменять высоту (высота не определена в CSS).
- Контент не обрезается в случае, если для него недостаточно места.
Минусы
- Не работает в IE 7 и меньше
- Много вложенных тэгов
2-ой метод
Этот метод использует абсолютное позиционирование div-а, которому top устанавливается в 50%, а верхний отступ (margin-top) минус половине высоты контента. Это подразумевает, что объект должен иметь фиксированную высоту, которая определена в стилях CSS.
Поскольку высота фиксированная, вы можете установить overflow:auto; для div-а содержащего контент, таким образом, в случае если контент не будет влазить, то появятся скролл-бары.
Плюсы
- Работает во всех броузерах.
- Нет лишней вложенности.
Минусы
- Когда не достаточно места, контент пропадает (например, div находится внутри body, а пользователь уменьшил окна, в этом случае скролл-бары не появятся.
3-ий метод
В этом методе, мы обернём div с контентом другим div-ом. Установим ему высоту в 50% (height: 50%;), а нижний отступ половине высоты (margin-bottom:-contentheight;). Контент будет очищать float и выводиться по центру.
Плюсы
- Работает во всех броузерах.
- Когда недостаточно места (например, когда уменьшено окно) контент не обрезается, появятся скроллбары.
Минусы
- Думаю только один: что используется лишний пустой элемент.
4-ый метод.
Этот метод использует свойство position:absolute; для div-а с фиксированными размерами (шириной и высотой). Затем устанавливаем ему координаты top:0; bottom:0;, но поскольку у него фиксированная высота, то он не может растянуться и выравнивается по центру. Это очень похоже на общеизвестный метод горизонтального выравнивания по центру блочного элемента фиксированной ширины (margin: 0 auto;).
Это очень похоже на общеизвестный метод горизонтального выравнивания по центру блочного элемента фиксированной ширины (margin: 0 auto;).
Плюсы
- Очень просто.
Минусы
- Не работает в Internet Explorer
- Контент будет обрезаться без скролл-баров, если не хватает места в контейнере.
5-ый метод
С помощью этого метода можно выровнять по центру одну строку текста. Просто устанавливаем высоту текста (line-height) равной высоте элемента (height). После этого строка будет выведена по центру.
Плюсы
- Работает во всех броузерах.
- Не обрезает текст, если он не влез.
Минусы
- Работает только с текстом (не работает с блочными элементами).
- Если текста больше чем одна строка, то выглядит очень плохо.
Этот способ очень полезен для небольших элементов, например чтобы вырвнять по центру текст в кнопке или в текстовом поле.
Теперь вы знаете как добиться вертикального выравнивания по центру, давайте сделаем простой web-сайт, который, в конце-концов будет выглядеть так:
Шаг 1
Всегда хорошо начинать с семантической разметки. Наша страница будет структурирована следующим образом:
Наша страница будет структурирована следующим образом:
- #floater (чтобы выровнять контент по центру)
- #centred (центральный элемент)
- #side
- #logo
- #nav (список
- )
Напишем следующую html-разметку:
Шаг 2
Сейчас мы напишем простейший CSS, для размещения элементов на странице. Вы должны сохранить этот код в файле style.css. Именно на него прописана ссылка в html-файле.
Перед тем как сделать наш контент выровненным по центру, необходимо для body и html установить высоту 100%. Так как высота считается без внутренних и внешних отступов (padding и margin), то мы устанавливаем их (отступы) в 0, чтобы не было скроллбаров.
Нижний отступ для элемента «floater»-а равен минус половине высоты контента (400px), а именно -200px;
Сейчас ваша страничка должна выглядеть приблизительно так:
Ширина элемента #centered 80%. Это делает наш сайт уже на маленьких экранах и шире на больших. большинство сайтов выглядит неприлично на новых широких мониторах в верхнем левом углу. Свойства min-width и max-width также ограничивают нашу страничку, чтобы она не выглядела слишком широкой или слишком узкой. Internet Explorer не поддерживает эти свойства. Для него надо установить фиксированную ширину.
Это делает наш сайт уже на маленьких экранах и шире на больших. большинство сайтов выглядит неприлично на новых широких мониторах в верхнем левом углу. Свойства min-width и max-width также ограничивают нашу страничку, чтобы она не выглядела слишком широкой или слишком узкой. Internet Explorer не поддерживает эти свойства. Для него надо установить фиксированную ширину.
Поскольку элементу #centered установлено position:relative, мы можем использовать абсолютное позиционирование элементов внутри него. Затем установим overflow:auto; для элемента #content, чтобы появлялись скроллбары, в случае если не будет помещаться контент.
Шаг 3
И последнее что мы сделаем, это добавим кое-какие стили, чтобы страничка выглядела немного привлекательнее. Давайте начнём с меню.
Первое что мы сделали, чтобы меню выглядело лучше, удалили маркеры, установив атрибут list-style:none, а также установили внутренние и внешние отступы, так как по умолчанию в разных броузерах они сильно различаются.
Обратите внимание, что затем мы указали чтобы ссылки отбражадись как блочные элементы. Теперь, при выводе, они растягиваются по всей ширине элемента в котором они расположены.
Другая интересная вещь, которую мы использовали для меню – это псевдо-классы :before и :after. Они позволяют вам добавить что-нибудь перед и после элемента. Это хороший способ добавлять иконки или символы, такие как стрелочка в конце каждой ссылки. Такой трюк не работает в Internet Explorer 7 и ниже.
Шаг 4
Ну и самое последнее, мы добавим в наш дизайн кое-какие втили для ещё большей красоты.
В этих стилях мы устанавливаем закруглённые углы для элемента #centered. В CSS3, за это будет отвечать свойство border-radius. Это пока что не реализовано некоторыми броузерами, разве только использовать приставки -moz и -webkit для Mozilla Firefox и Safari/Webkit.
Совместимость
Как вы уже наверное предположили, основной источник проблем совместимости – Internet Explorer:
- Элементу #floater обязательно надо установить ширину
- В IE 6 лишние отступы вокруг меню
Рассмотрим, как правильно выровнять картинку по вертикали на странице
Итак, у нас есть картинка и есть блок div. Как выровнять картинку по вертикали?
Как выровнять картинку по вертикали?
1. Нам не известны ни размеры картинки, ни размеры блока
Вариант 1. Картинка с абсолютным позиционированием
Height введен только чтобы расширить блок, он может быть динамическим, и картинка всегда будет по центру.
Пример:
Вариант 2. Через table-cell
Верстка как и в первом примере:
Здесь тоже высота может быть динамической. Но есть одно НО – ширину блока уже нельзя указать в 100%, должен быть задан width.
Пример:
2. Нам известна высота блока, но не известна высота картинки
Способ через line-height. Высота картинки должна быть меньше высоты блока.
Пример:
Нам известна высота картинки, но неизвестна высота блока
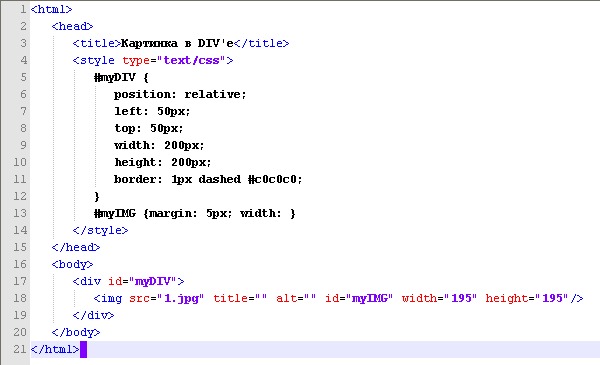
Способ через абсолютное позиционирование картинки
Суть этого способа заключается в добавлении картинке position: absolute, отодвигании ее сверху на 50% через свойство top, а потом добавлении отрицательного margin, равного половине высоты этой картинки. Также можно выравнивать картинку и по горизонтали (добавлением свойств top: 50% и margin-top, равного половине ширины картинки).
Также можно выравнивать картинку и по горизонтали (добавлением свойств top: 50% и margin-top, равного половине ширины картинки).
Верстка:
Пример:
14 thoughts on “ Как выровнять картинку по вертикали ”
Можно применять и для выравнивания вложенных блоков, но у них должны быть указаны width и height.
Совершенно верно! Спасибо за дополнение 🙂
Круто, спасибо! Верстаю 2.5 года — про вариант 1 слышу в первый раз)
Рады, если смогли помочь :))
Первый вариант не работает в Firefox
Если изображение выравнивать с помощью line-height то этот line-height для блока нужно ставить на 3px меньше. Т.е. Если ваш блок имеет высоту и бордер а изображение будет на всю высоту блока то оно будет вылазить за границы блока.
не знаю почему может кто-то знает?
Спасибо! Первый вариант подошел. Работает так же если высота блока меньше высоты изображения.
Кстати. На этой странице заголовок сайта поплыл http://prntscr. com/d8svwj
com/d8svwj
Спасибо, что обратили наше внимание. Скоро поправим :))
Спасибо, добрый человек!
По-моему самый простой способ выровнять изображения разного размера по вертикали — использовать flexbox.
Например, в контейнер помещается x изображений разного размера.
Свойства для контейнера:
display: flex
align-items: center
Огромное спасибо! Действительно работает в отличии от остального
Здравствуйте! Очень полезно, все хорошо работает. А не могли бы вы подсказать, как сделать так, чтобы height в первом случае была именно динамической? Спасибо!
Центрирование элементов по вертикали с помощью CSS является задачей, которая представляет определенную трудность для разработчиков. Однако имеется несколько методов ее решения, которые достаточно просты. В данном уроке представлено 6 вариантов вертикального центрирования содержания.
Начнем с общего описания задачи.
Задача вертикального центрирования
Горизонтальное центрирование выполняется очень просто и легко. Когда центрируемый элемент является строчным, используем свойство выравнивания относительно родительского элемента. Когда элемент блочный – задаем ему ширину и автоматическую установку левого и правого полей.
Когда центрируемый элемент является строчным, используем свойство выравнивания относительно родительского элемента. Когда элемент блочный – задаем ему ширину и автоматическую установку левого и правого полей.
Большинство людей, используя свойство text-align: , обращаются к свойству vertical-align для центрирования по вертикали. Все выглядит достаточно логично. Если вы использовали табличные шаблоны, то наверняка активно использовали атрибут valign , который укрепляет веру в то, что vertical-align правильный путь к решению задачи.
Но атрибут valign работает только в ячейках таблицы. А свойство vertical-align очень на него похоже. Оно также действует на ячейки таблицы и некоторые строчные элементы.
Значение свойства vertical-align действует по отношению к родительскому строчному элементу.
- В строке текста выравнивание производится по отношению к высоте строки.
- В ячейке таблицы используется выравнивание по отношению к величине, вычисляемой специальным алгоритмом (обычно получается высота строки).

Но, к сожалению, свойство vertical-align не действует в блочных элементах (например, параграфах внутри элемента div ). Такое положение может привести к мысли, что решения задачи вертикального выравнивания нет.
Но есть другие методы центрирования блочных элементов, выбор которых зависит от того, что центрируется по отношению к внешнему контейнеру.
Метод line-height
Данный метод работает, когда вы хотите центрировать вертикально одну строчку текста. Все что нужно сделать – это задать высоту строки больше, чем размер шрифта.
По умолчанию свободное пространство будет распределено равномерно сверху и снизу текста. И строка будет отцентрирована вертикально. Часто высоту строки делают равной высоте элемента .
Данный метод работает во всех браузерах, хотя использовать его можно только для одной строки. Значение 200 px в примере выбрано произвольно. Можно использовать любые величины больше размера шрифта текста.
Центрирование изображения с помощью line-height
А что если содержание представляет собой картинку? Будет ли выше описанный метод работать? Ответ заключается в еще одной строчке кода CSS.
Значение свойства line-height должно быть больше высоты изображения.
Метод таблиц CSS
Выше упоминалось, что свойство vertical-align применяется для ячеек таблицы, где отлично действует. Мы можем вывести наш элемент как ячейку таблицы и использовать для него свойство vertical-align для вертикального центрирования содержания.
Примечание: Таблица CSS не является тем же, что и HTML таблица.
Мы устанавливаем табличный вывод для родительского элемента div , а вложенный элемент div выводим как ячейку таблицы. Теперь можно использовать свойство vertical-align для внутреннего контейнера. Все, что находится в нем, будет центрироваться по вертикали.
В отличие от описанного выше метода, в данном случае содержание может быть динамическим, так как элемент div будет изменять размер в соответствии со своим содержанием.
Недостатком данного метода является то, что он не работает в старых версиях IE. Приходится использовать свойство display: inline-block для вложенного контейнера.
Абсолютное позиционирование и отрицательные поля
Данный метод также работает во всех браузерах. Но он требует, чтобы центрируемому элементу задавалась высота.
В коде примера выполняется одновременное центрирование по горизонтали и вертикали:
Сначала устанавливаем тип позиционирования элементов. Затем для вложенного элемента div устанавливаем значения свойств top и left равными 50%, что соответствует центру родительского элемента. Но в центр попадает левый верхний угол вложенного элемента. Поэтому нужно поднять его вверх (на половину высоты) и сдвинуть влево (на половину ширины), и тогда центр совпадет с центром родительского элемента. Так что знание высоты элемента в данном случае необходимо. Затем задаем элементу отрицательные значения верхнего и левого полей равными половине высоты и ширины соответственно.
Данный метод работает не во всех браузерах.
Абсолютное позиционирование и растягивание
В коде примера выполняется центрирование по вертикали и горизонтали.
Идея данного метода заключается в том, чтобы растянуть вложенный элемент до всех 4 границ родительского элемента с помощью установки свойствам top, bottom, right, и left значения 0.
Установка автоматического формирования полей по всем сторонам приведет к заданию равных значений по всем 4 сторонам и выведет наш вложенный элемент div по центру родительского элемента.
К сожалению, данный метод не работает в IE7 и ниже.
Равные отступы сверху и снизу
В данном методе явно задаются равные отступы сверху и снизу от родительского элемента.
В коде CSS примера отступы сверху и снизу задаются для обоих элементов. Для вложенного элемента установка отступов будет служить для вертикального центрирования. А отступы родительского элемента будут центрировать вложенный элемент в нём.
Для динамического изменения размеров элементов используются относительные единицы измерения. А для абсолютных единиц измерения придется проделать расчеты.
Например, если родительский элемент имеет высоту 400 px, а вложенный элемент – 100px, то необходимы отступы 150px сверху и снизу.
150 + 150 + 100 = 400
Использование % позволяет расчеты оставить браузеру.
Данный метод работает везде. Обратной стороной является необходимость в расчетах.
Примечание: Данный метод работает за счет установки внешних отступов элемента. Вы можете также использовать поля внутри элемента. Решение о применении полей или отступов нужно принимать в зависимости от специфики проекта.
Плавающий div
Данный метод использует пустой элемент div , который плавает и помогает управлять положением нашего вложенного элемента в документе. Обратите внимание, что плавающий div размещается до нашего вложенного элемента в коде HTML.
Мы смещаем пустой div влево или вправо и задаем для него высоту 50% родительского элемента. Таким образом, он будет заполнять верхнюю половину родительского элемента.
Так как данный div является плавающим, то он удаляется из обычного потока документа, и нам нужно отменить обтекание текстом для вложенного элемента. В примере используется clear: both , но вполне достаточно использовать тоже направление, что и смещение плавающего пустого элемента div .
В примере используется clear: both , но вполне достаточно использовать тоже направление, что и смещение плавающего пустого элемента div .
Верхняя граница вложенного элемента div находится непосредственно под нижней границей пустого элемента div . Нам нужно сместить вложенный элемент вверх на половину высоты плавающего пустого элемента. Для решения задачи используется отрицательное значение свойства margin-bottom для плавающего пустого элемента div .
Данный метод также работает во всех браузерах. Однако его использование требует дополнительного пустого элемента div и знаний о высоте вложенного элемента.
Заключение
Все описанные методы просты в использовании. Трудность заключается в том, что ни один из них не подходит для всех случаев. Нужно анализировать проект и выбирать тот, который подходит наилучшим образом под требования.
Данный урок подготовлен для вас командой сайта ruseller.com
Источник урока: http://www.vanseodesign.com/css/vertical-centering/
Перевел: Сергей Фастунов
Урок создан: 21 Сентября 2011
Просмотров: 569234
Правила перепечатки
5 последних уроков рубрики «CSS»
Забавные эффекты для букв
Небольшой эффект с интерактивной анимацией букв.
Реализация забавных подсказок
Небольшой концепт забавных подсказок, которые реализованы на SVG и anime.js. Помимо особого стиля в примере реализована анимация и трансформация графических объектов.
Анимированные буквы
Эксперимент: анимированные SVG буквы на базе библиотеки anime.js.
Солнцезащитные очки от первого лица
Прикольный эксперимент веб страницы отображение которой осуществляется “от первого лица” через солнцезащитные очки.
Раскрывающаяся навигация
Экспериментальный скрипт раскрывающейся навигации.
Центрирование изображения внутри flexbox — HTML и CSS — Форумы SitePoint
Stribor45
#1
Как центрировать изображение (по вертикали и горизонтали) внутри элемента flexbox.
Луч.H
#2
Выравнивание элементов во Flex-контейнере
Вы уже пробовали что-то подобное…
.ящик {
дисплей: гибкий;
выравнивание элементов: по центру;
выравнивание содержимого: по центру;
}
.box изображение {
ширина: 100 пикселей;
высота: 100 пикселей;
}
<дел>
<изображение>
1 Нравится
Стрибор45
#3
Луч.H:
элементов выравнивания: по центру;
выравнивание содержимого: по центру;
Это сработало, но почему нужно было задавать определенную ширину и высоту?
Стрибор45
#4
Как предотвратить искажение изображения при уменьшении размера окна браузера?
Луч.H
#5
Кажется, мы рассмотрели адаптивные изображения в одной из других ваших тем.
Изображение помещалось бы в собственный контейнер с изменяемой шириной, с автоматической установкой максимальной ширины и высоты изображения.
Тогда вы сможете центрировать этот контейнер в flex-боксе.
Но да, вы правы, пример выше был для изображения фиксированного размера.
Таким образом, для отзывчивого изображения, сосредоточенного во гибком элементе, это будет выглядеть так.
<дел>
<дел>
<изображение>



 коробка {
дисплей: гибкий;
выравнивание элементов: по центру;
выравнивание содержимого: по центру;
}
.imgwrap {
ширина: 50%; /*или что выберете*/
маржа: авто;
}
.imgwrap изображение {
дисплей: блок;
ширина: 100%;
максимальная ширина: 500 пикселей; /*фактическая ширина изображения*/
высота: авто; /* сохранять пропорции*/
маржа: авто; /*дополнительное центрирование изображения*/
}
коробка {
дисплей: гибкий;
выравнивание элементов: по центру;
выравнивание содержимого: по центру;
}
.imgwrap {
ширина: 50%; /*или что выберете*/
маржа: авто;
}
.imgwrap изображение {
дисплей: блок;
ширина: 100%;
максимальная ширина: 500 пикселей; /*фактическая ширина изображения*/
высота: авто; /* сохранять пропорции*/
маржа: авто; /*дополнительное центрирование изображения*/
}

 box изображение {
дисплей: блок;
ширина: 80%;
минимальная ширина: 100 пикселей;
максимальная ширина: 350 пикселей; /*фактическая ширина изображения*/
высота: авто; /* сохранять пропорции*/
маржа: авто; /*дополнительное центрирование изображения*/
}
<тело>
<дел>
box изображение {
дисплей: блок;
ширина: 80%;
минимальная ширина: 100 пикселей;
максимальная ширина: 350 пикселей; /*фактическая ширина изображения*/
высота: авто; /* сохранять пропорции*/
маржа: авто; /*дополнительное центрирование изображения*/
}
<тело>
<дел>
 адрес
адрес 
 сажа {
поле: 0 авто;
дисплей: блок;
}
сажа {
поле: 0 авто;
дисплей: блок;
} 
 Узнайте о публикации CK.
Узнайте о публикации CK.  Изображение недостаточно широкое, чтобы покрыть весь слайд, поэтому оно оставляет около 30% пространства справа. Как мне отрегулировать его, чтобы оставить достаточно места с обеих сторон?
Изображение недостаточно широкое, чтобы покрыть весь слайд, поэтому оно оставляет около 30% пространства справа. Как мне отрегулировать его, чтобы оставить достаточно места с обеих сторон?
 ..}
..} 