WooCommerce: пошаговое руководство для начинающих
Приветствую, друзья!
Наконец то свершилось!
Наконец то я добрался до этой темы — Woocommerce. Давно собирался, но все то времени на него не хватало, то хотелось написать про что-то другое. Но не сегодня. Сегодня у нас тема поста: руководство по Woocommerce для абсолютных новичков. Да, оно написано именно для новичков.
Платформа WordPress используется для многих целей, от ведения блогов до бизнес-сайтов, портфолио и многое другое.
Ко мне часто поступают вопросы про хостинг, которым я пользуюсь и поэтому решил указать хостинг в статье https://sprinthost.ru. Вы можете попробовать попользоваться хостингом 30 дней бесплатно. Чтобы понять, как будет работать Ваш сайт на этом хостинге просто перенести свой сайт (в этом поможет поддержка хостинга бесплатно) и и таким образом сможете понять подходит хостинг Вам или нет. На этом хостинге находятся сайты с 20 000 тысяч посещаемость и сайты чувствуют себя отлично. Рекомендую! Да, если делать оплату на 1 год то получаете скидку 25%. И что мне нравится — тех. поддержка всегда помогает в технических вопросах, за что им спасибо. Как Вы понимаете не всегда проходит всё гладко и нет желания, чтобы сайт не был доступен тем самым страдал трафик и доход.
И что мне нравится — тех. поддержка всегда помогает в технических вопросах, за что им спасибо. Как Вы понимаете не всегда проходит всё гладко и нет желания, чтобы сайт не был доступен тем самым страдал трафик и доход.
Даже известные бренды, знаменитости и компании поддерживают WordPress в интернете.
Тем не менее, одна из областей, в которой платформа также отличается, но о которой мы не часто говорим, это электронная коммерция — WordPress можно легко использовать для создания интернет-магазинов, и для этого есть несколько высококачественных решений.
Наиболее известным и безусловно самым популярным решением для электронной коммерции WordPress является WooCommerce.
Мало того, что плагин имеет рейтинг 4,5 звезды при более чем 4 миллиона активных установок, он также сделал волну в мае 2015 года, когда Automattic приобрела материнскую компанию WooCommerce — WooThemes.
Приобретение было определенно хорошим ходом. В то время WooCommerce уже обслуживал 30 процентов всех интернет-магазинов и был явным фаворитом в сообществе WordPress.
Итак, для тех, кто еще не знаком с плагином, самое время, чтобы мы посмотрели его поближе, не так ли?
По этой причине в этой статье будет подробно рассмотрено бесплатное решение для электронной коммерции, как его использовать и что оно может сделать для вашего интернет-магазина.
Давайте начнем.
WooCommerce по номерам
WooThemes, создатели WooCommerce, была основана в 2008 году.
Их флагманский плагин для электронной коммерции, который мы знаем сегодня, изначально начинался как форк Jigoshop и быстро стал краеугольным камнем их бизнеса с впечатляющим числом загрузок, растущим каждый год (более 7 миллионов в 2015 году).
Только по оценкам прошлого года их годовой доход превысил 10 миллионов долларов, а Automattic потратила где-то около 30 миллионов долларов на то, чтобы WooThemes свернулась.
Довольно впечатляет для одного плагина, верно? Итак, что делает WooCommerce таким успешным?
Ну, это позволяет пользователям создавать и иметь полный контроль над всем интернет-магазином, и делает это стильно.
Упакован с функциями
WooCommerce настроен на продажу как физических, так и цифровых товаров. Он может обрабатывать различные варианты продукта, такие как цвета и размеры, предлагает функции загрузки для цифровых продуктов и даже может обрабатывать партнерские товары.
Кроме того, он имеет настраиваемые варианты доставки в разных странах мира и способен работать с дропшиппингом.
Варианты оплаты включают кредитные карты, PayPal, банковские переводы и наличные, и он работает с платежными шлюзами, такими как Stripe, Authorize.net и Amazon Payments.
Кроме того, в WooCommerce имеется подробный модуль отчетности, который всегда будет держать вас в курсе того, как продвигается ваше предприятие.
Разработан дружелюбным и безопасным
Естественно, плагин хорошо интегрируется с WordPress и может быть настроен в соответствии с вашей темой.
При желании вы также можете использовать официальную начальную тему WooCommerce «Storefront» или другую, если она имеет множество дочерних тем.
Плагин также был разработан с учетом интересов разработчиков и поэтому является расширяемым, масштабируемым и надежным. WooCommerce даже поставляется с собственным REST API для простой интеграции со сторонними сервисами.
Кроме того, безопасность WooCommerce также регулярно проверяется и обновляется.
Расширяемый
Как будто вышеперечисленного было недостаточно, из-за популярности плагина у пользователей есть множество расширений на выбор, как бесплатных, так и платных.
Поиск по WooCommerce только в каталоге WordPress дает более 1000 результатов, и в том числе:
- WooCommerce Google Analytics Integration
- WooCommerce PDF Invoices & Packing Slips
- WooCommerce EU VAT Compliance
- WooCommerce Multilingual
Есть даже плагин для соединения WooCommerce с Genesis Framework. И это только верхушка айсберга.
WooThemes также предлагает свой собственный набор расширений, которые включают в себя все, от сайта членства и периодических подписок до дополнительных платежных шлюзов и поставщиков услуг доставки.![]()
Теперь должно быть ясно, почему WooCommerce настолько популярен. Давайте посмотрим, как им пользоваться.
WooCommerce — установка и настройка
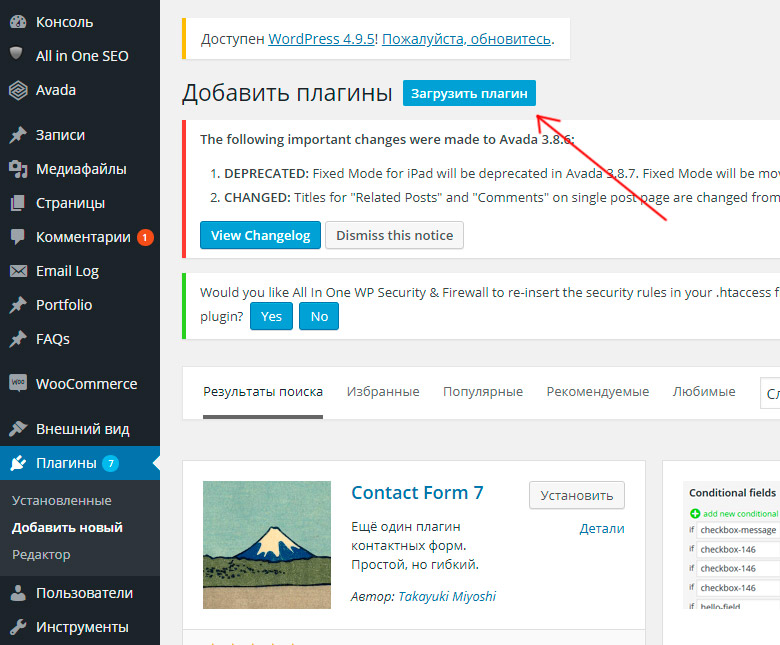
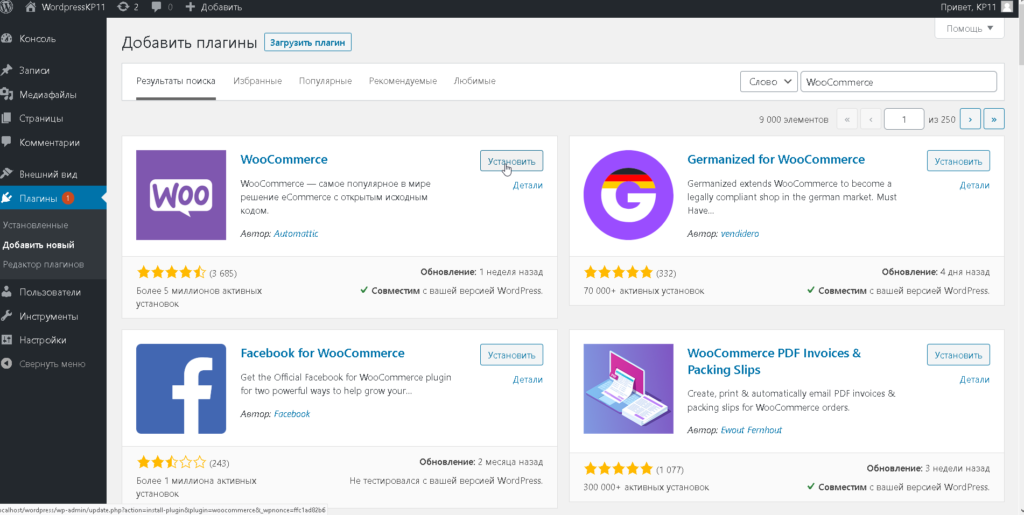
Как и любой другой плагин, вы можете скачать и установить WooCommerce с помощью кнопки «Добавить новый» в меню плагинов.
Ищите «WooCommerce», нажмите «Установить сейчас» и активируйте после того, как это будет сделано.
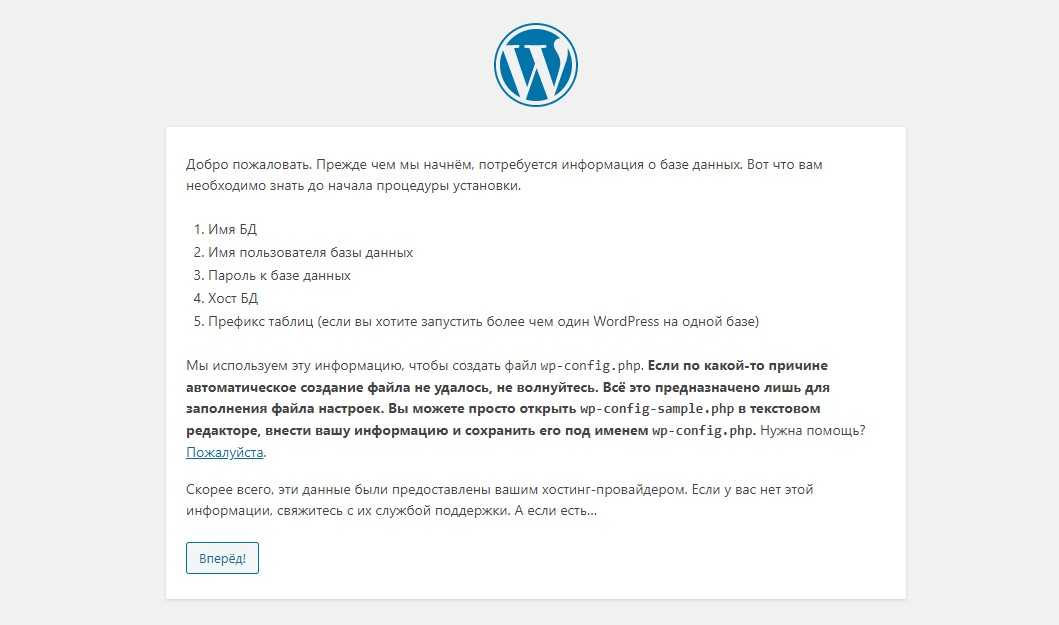
Первое, что вы увидите после активации, это мастер установки:
Хотя эта часть не является обязательной, и вы можете вносить все те же изменения вручную, она помогает пройти весь процесс, чтобы настроить основы и создать все необходимые страницы.
Таким образом, нажмите Let’s Go!
1. Создание страниц
На первом шаге будут созданы все нужные страницы, необходимые для запуска интернет-магазина, такие как «Страница товара» и «Оформления заказа», а также «Корзина покупок». Здесь мало что можно сделать, кроме как нажать «Продолжить».
2. Настройка локали магазина
Затем определите, где находится ваш магазин, а также валюту и единицы измерения веса и размеров, которые вы хотите использовать.
3. Настройка доставки и налогов
На следующем шаге вы можете настроить стоимость доставки и включить ли налог с продаж в ваши цены.
Не беспокойтесь, если вы еще этого не знаете, вы можете просто пропустить или изменить настройки позже. В зависимости от вашего местоположения, WooCommerce также может предложить начальные налоговые ставки.
4. Настройка платежных шлюзов
Здесь вы сможете настроить параметры оплаты. Решите, принимать ли PayPal (плюс, вводить свои учетные данные), а также оплату чеком, наличными или банковским переводом. Как уже упоминалось, они могут быть расширены с помощью дополнений.
5. Завершение
Теперь у вас есть основная информация. Если вы хотите, вы можете разрешить WooCommerce собрать диагностические данные и начать создавать свой первый продукт.
Однако, чтобы получить лучший обзор, мы будем использовать ссылку «Вернуться к панели инструментов WordPress» внизу.
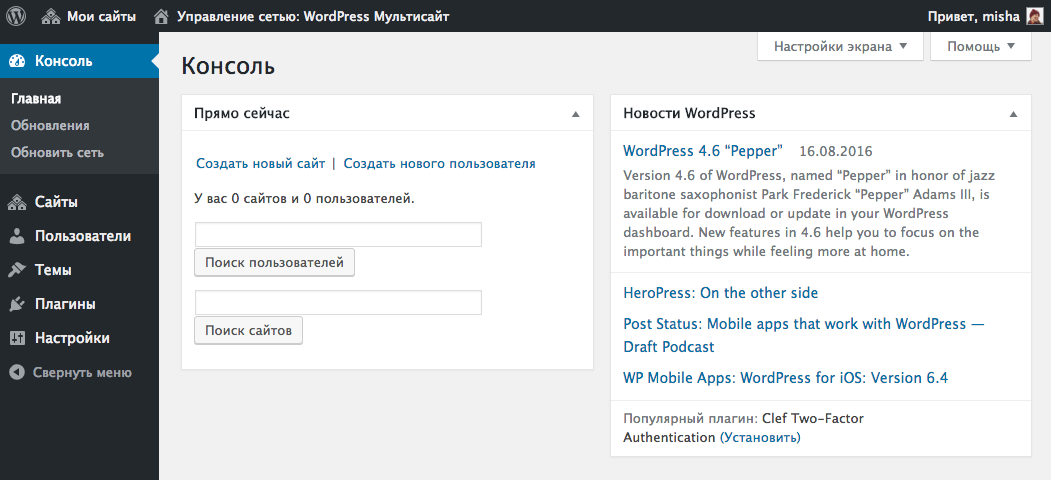
По возвращении на панель инструментов вы увидите два новых метабокса.
Как только ваш магазин настроен, он будет держать вас в курсе продаж, заказов, последних отзывов и многое другое.
Вы также заметите два новых подпункта в главном меню под названием «WooCommerce» и «Товары».
Это наша следующая остановка.
Как создавать продукты и управлять ими с помощью WooCommerce
Давайте начнем с продуктов. Здесь вы будете заполнять свой магазин продаваемыми товарами. Давайте посмотрим, как это сделать и какие варианты у нас есть.
Добавление продукта
Нажмите на «Товары». Вы попадете на страницу со списком всех товаров в вашем магазине. В этот момент он, естественно, будет пустым.
Нажав «Добавить товар» вверху или в меню слева, вы можете начать его создание.
Следующий экран будет выглядеть очень знакомо. Это обычный редактор WordPress с рядом дополнительных опций.
В верхней части экрана вы можете дать название вашему продукту и добавить описание, как в обычном сообщении. Это включает в себя изображения и другие средства массовой информации. Информация здесь появится на главной странице продукта.
Информация здесь появится на главной странице продукта.
Есть также несколько других вариантов, которые очень похожи на найденные для постов и страниц:
- Категории продуктов: создавайте и назначайте категории и подкатегории для заказа ваших продуктов и облегчения их просмотра.
- Метки товара: еще больше отличают товары от тегов.
- Изображение продукта: работает как рекомендуемое изображение. Все, что вы загрузите здесь, будет автоматически выкладываться на странице товара и магазина.
- Галерея продуктов: Помимо изображения продукта вы также можете добавить галерею изображений, например, чтобы показать различные варианты продукта, различные ракурсы и многое другое.
Однако, пока все просто, экран создания продукта имеет дополнительные важные опции.
Настройка данных о продукте
Ниже главного редактора вы найдете панель для дополнительных данных о продукте. Чтобы ваш магазин работал, важно, чтобы вы его заполнили.
Во-первых, вам нужно выбрать, какой тип продукта вы продаете из следующих вариантов:
- Простой продукт
- Сгруппированный товар
- Внешний/Партнерский товар
- Вариативный товар
В зависимости от того, что вы выберете, параметры конфигурации будут меняться. В целом, вы можете настроить эти параметры:
- Виртуальный/физический. Если вы продаете не реальный продукт, а какое-то программное обеспечение, нажмите эту кнопку. Также будут удалены варианты доставки.
- Скачиваемый: кроме того, вы можете определить, доступен ли ваш продукт для скачивания, «Скачиваемые файлы» и добавить информацию, а также условия скачивания.
- Общие сведения: укажите для своего продукта единицу учета запасов (уникальный идентификатор, обязательно), укажите URL-адреса продуктов и текст кнопки для партнерских продуктов, цену и цену продажи (если применимо), а также диапазон дат для любых предстоящих продаж.
 Вы также можете указать, является ли это продуктом, облагаемым налогом, а также его налоговым классом.
Вы также можете указать, является ли это продуктом, облагаемым налогом, а также его налоговым классом. - Запасы: определите, есть ли товар на складе и — если это физический продукт — запишите доступное количество и принимаете ли вы заказы на возврат.
- Доставка: вес, размеры и классы доставки настраиваются здесь.
- Сопутствующие продукты: в этом меню вы можете включить связанные продукты, которые будут рекомендованы как продаваемые или перекрестные продажи, и создать группы продуктов.
- Атрибуты: здесь вы определяете пользовательские атрибуты продукта, такие как цвет, размер и т. д.
- Варианты: если вы настроили атрибуты, это меню позволяет предлагать варианты ваших товаров.
- Дополнительно: здесь можно добавить пользовательскую заметку о покупке, которая будет отправлена покупателям после покупки, изменить заказ продукта в меню и определить, разрешать ли отзывы.

Последний шаг — заполнить краткое описание внизу экрана. Введенное здесь содержимое будет отображаться под названием продукта.
Когда вы все настроите, готовая страница будет выглядеть примерно так:
Поздравляю, вы создали свой первый продукт с помощью WooCommerce и теперь можете получить к нему доступ из меню «Товары».
Другие настройки продукта
Другие пункты в меню «Продукты» довольно просты.
Если вы уже использовали WordPress, категории и теги должны быть вашей второй натурой. Единственное отличие, о котором стоит упомянуть, это то, что в WooCommerce вы можете добавлять миниатюры изображений в категории товаров.
Также следует обратить внимание на два других меню для дополнительных данных о продуктах, которые называются «Классы» и «Атрибуты доставки».
Первый позволяет создавать группы продуктов по доставке и может использоваться для расчета стоимости доставки по классам.
Я уже упоминал атрибуты выше, и в соответствующем меню вы можете создавать размеры, цвета и другие характеристики, которые можно добавлять к продуктам в качестве вариантов.
Все ясно до сих пор? Тогда давайте перейдем к другим вещам.
Управление WooCommerce
С этого момента мы рассмотрим меню, доступные в разделе «WooCommerce». Я объясню каждый пункт меню один за другим, чтобы вы точно знали, что там происходит.
Заказы
Как вы можете себе представить, на этом экране отображается текущий статус заказа вашего магазина.
Если вы строго имеете дело с цифровыми продуктами, здесь не на что посмотреть, за исключением того, сколько продуктов вы в настоящее время продаете и кто и что купил.
С другой стороны, физические товары могут быть отправлены на отгрузку, и их статус заказа может быть изменен (в ожидании платежа, в ожидании, возврат средств, отказ и т. д.).
Вы также можете изменить адреса выставления счетов или доставки, переслать электронные письма с заказами, добавить заметки, изменить содержание заказа и многое другое.
Купоны
Эта часть также должна быть знакомой концепцией. В разделе «Купоны» вы можете создавать и управлять кодами скидок.
Определите тип и размер скидки, установите даты истечения срока действия, ограничьте использование (например, в сочетании с другими купонами) и установите ограничения на количество купонов, которые могут быть использованы в целом или на пользователя.
Очень просто.
Отчеты
Вот где это становится действительно интересным. По моему личному мнению, раздел отчета является одним из основных моментов WooCommerce.
Плагин автоматически создает подробные сводки по каждому аспекту вашего магазина. Вы знаете, что они говорят: «то что измеряется, управляемо», и WooCommerce определенно заботится об измерении.
Проверьте валовые и чистые продажи за последние семь дней и другие временные рамки, просмотрите размещенные заказы, приобретенные товары, произведенные возвраты, принятые расходы по доставке и использованные купоны — все с одного взгляда.
Но на этом все не заканчивается. Такой же обзор доступен для продаж клиентов, запасов продуктов и налогов и может быть экспортирован в форме CSV для импорта в ваши собственные книги.
Настройки
В этом разделе вы контролируете буквально все аспекты вашего интернет-магазина WooCommerce.
Даже бесплатная версия плагина предлагает множество вариантов конфигурации, и я кратко расскажу о них, чтобы дать вам хорошее представление о возможностях настройки WooCommerce.
Основные
- Настройки местоположения: контролируйте базовое местоположение вашего магазина, выбирайте страны, в которых вы продаете или устанавливаете их по всему миру, и создавайте примерные данные адресов для клиентов
- Уведомление магазина: отображение текста уведомления для всех клиентов
- Настройки валюты: установите валюту, в которой вы будете получать деньги, измените формат валюты, разделитель тысяч, разделитель десятичных знаков и количество знаков после запятой, отображаемых после запятой.
Товары
- Общие сведения: измените единицы измерения веса и размеров, а также настройки для обзоров продуктов, оценок и того, кто может их оставить.

- Отображение: определение страницы магазина и возможность отображения категорий, изменение дизайна архива категорий, а также порядка продуктов, поведения корзины покупок и размеров изображений.
- Инвентаризация: включение или отключение управления запасами, как долго хранить неоплаченные заказы, уведомления о низкокачественных запасах и их получателях, а также пороговые значения запасов и отображение запасов на странице.
- Загружаемые продукты: способ доставки файлов и ограничение доступа для загружаемых файлов.
Налог
- Параметры налога: включение и отключение налогов по всему миру, определение использования чистых или брутто-цен, настройка метода расчета налогов на товары и доставку, настройка метода округления, добавление классов налогов, настройка отображения цены в магазине и способ отображения налога общих данных
- Стандартные ставки: установите различные налоговые ставки для использования в вашем магазине
- Снижение тарифов: то же самое для предметов с пониженным тарифом
- Норма ставки: то же самое для беспошлинных товаров
Платежи
- Параметры оформления заказа: включение и настройка купонов, будь то включение гостевых проверок и SSL, настройка страниц оформления заказа, включая условия и положения, определение конечных точек проверки для обработки и доступных платежных шлюзов
- Прямой банковский перевод: включение и отключение банковских переводов и настройка пользовательских сообщений, а также банковских подключений.

- Чековые платежи: проверить варианты оплаты, включая описание и инструкции
- Оплата наложенным платежом: определите, следует ли принимать наложенный платеж, для каких способов доставки, и дайте инструкции для клиентов, оплачивающих наличные.
- PayPal: варианты оплаты PayPal, учетные данные, тестирование и отладка, расширенные параметры и настройки API
- Simplify Commerce: настройки для платежного шлюза Simplify Commerce
Доставка
- Параметры доставки: определите, как рассчитать стоимость доставки, установить адрес доставки/выставления счета, а также места и способы доставки.
- Единая ставка: настройка доставки с фиксированной ставкой
- Бесплатная доставка: варианты и требования к бесплатной доставке
- Международная фиксированная ставка: предложите и настройте доставку с фиксированной ставкой для зарубежных покупателей
- Местная доставка: стоит ли предлагать местную доставку?
- Местный пикап: клиенты, которые имеют право на местный пикап
Аккаунты
- Параметры учетной записи: определите, где пользователи могут проверить информацию о своей учетной записи, определите уникальные идентификаторы для различных действий на странице учетной записи, включите регистрацию клиентов в разных местах и укажите, нужно ли автоматически генерировать имена пользователей и пароли клиентов.

Сообщения электронной почты
- Параметры электронной почты. Определите получателей и содержимое различных важных уведомлений по электронной почте, имена отправителей и адреса электронной почты и настройте шаблон электронной почты (изображение заголовка, текст внизу письма и цветовую схему).
API
Настройки API — Включение/отключение API-интерфейса WEST для WooCommerce, настройка конечных точек и разрешений для внешних приложений на доступ к данным вашего магазина и создание уведомлений о событиях для интеграции сторонних сервисов.
Состояние системы (Статус)
Разделы состояния системы предоставляют вам обзор состояния и производительности вашего интернет-магазина.
Там же вы можете скачать системный отчет на случай, если вам понадобится связаться со службой поддержки WooCommerce.
Помимо этого вы также найдете ряд инструментов для отладки и сброса кэшированных данных и возможность просмотра журналов данных для вашего магазина.
Дополнения (Расширения)
Наконец, через раздел дополнений вы получаете доступ к вышеупомянутым расширениям. Все упорядочено по категориям, и нажатие на любое расширение приведет вас прямо на сайт, где вы можете его купить.
Готовы перейти на WooCommerce?
Хотя это не часто рекламируется как таковое, электронная коммерция является еще одним сильным сторонником платформы WordPress, и WooCommerce явно является звездой в этой конкретной области.
Плагин интернет-магазина предлагает мощное и бесплатное решение для создания обширных интернет-магазинов для цифровых и физических продуктов.
В то время как базовый WooCommerce — это все, что вам нужно для запуска вашего магазина, пользователи также могут рассчитывать на сотни платных и тысячи бесплатных расширений для дальнейшей настройки своего магазина.
Приведенный выше обзор дает вам достаточно знаний, чтобы запустить собственный интернет-магазин WordPress. Все, что вам осталось, это придумать хороший продукт. Благодаря WooCommerce инфраструктура уже создана.
Благодаря WooCommerce инфраструктура уже создана.
Вы уже пользовались WooCommerce и хотите поделиться своим опытом? Что-нибудь добавить к вышеупомянутому или конкретным расширениям, которые вы рекомендуете? Дайте мне знать в комментариях ниже!
Надеюсь это руководство будет вам полезно. Ну а на этом все.
До скорых встреч!
Юрич:
Занимаюсь созданием сайтов на WordPress более 6 лет. Ранее работал в нескольких веб-студиях и решил делиться своим опытом на данном сайте. Пишите комментарии, буду рад общению.
Как настроить Woocommerce | Реактивный Копирайт
Skip to contentДля создания интернет-магазина на WordPress нужно установить и настроить специальный плагин Woocommerce. Плагин устанавливается стандартно: меню — плагины — добавить новый — ввести в строку поиска название плагина — установить — активировать. После активации плагин создает обязательные страницы:
- корзина
- мой аккаунт
- магазин
- оформление заказа
В меню сайта плагин создаст дополнительный раздел «товар». В этом разделе можно добавлять новый товар, создавать категории и подкатегории товара, делать теги, указывать производителя, создавать варианты товара по размеру, цвету и так далее.
В этом разделе можно добавлять новый товар, создавать категории и подкатегории товара, делать теги, указывать производителя, создавать варианты товара по размеру, цвету и так далее.
1. Пример, как добавить новый товар на Woocommerce:
2. После нажатия на функцию «добавить товар», открывается форма заполнения карточки товара. Здесь надо заполнить поля с необходимой информацией. УРЛ товара лучше писать на латинице для СЕО-оптимизации интернет магазина. Для этого пригодится плагин Rus-to-lat, он будет автоматически транслитерировать название товара на латиницу, создавать адрес и экономить наше время. Лучше сразу определится, что мы хотим указывать в карточке, чтобы потом сто раз не возвращаться сюда и не переделывать. Также в форме есть два поля для описания товара. Верхнее поле предназначено для детального описания и на сайте будет отображаться под изображением товара. Если нам нужно описание сбоку (левый, правый бок), необходимо заполнить нижнее поле, которое находится под настройками характеристик товара.
- Страница с «тяжелыми фото» долго грузится, падает в позициях поиска.
- Такие изображения занимают много места и попросту могут не вместится на нашем хостинге.
Я в таких случаях использую фотошоп: сохранить изображение для WEB — формат jpeg — процент качества 20 процентов.
Кроме того, я с опытом начал замечать, что большинство тем для магазина на woocommerce очень тяжелые в плане загрузки и редактирования. Когда вы добавляете новый товар и у вас одновременно есть несколько посетителей на сайте — забудьте о продажах. Люди попросту не смогут загрузить страницу. По этому советую две вещи:
- Пользоваться специальным мега-крутым редактором WOOB, который не будет грузить сервер и дает возможность одновременно работать нескольким человекам. Кроме того, он снимает все вопросы по массовому редактированию товара.
 Только благодаря ему я почувствовал, что на woocommerce можно работать а не страдать.
Только благодаря ему я почувствовал, что на woocommerce можно работать а не страдать. - Взять нормальную тему для магазина. Это вообще должно происходить в первую очередь. Иначе лучше сразу удалите магазин с хостинга. У вас не будет продаж через:
- Ужасно медленную загрузку страниц. На мобилках вообще дикий ужас будет.
- Никудышние фильтры товара по атрибутам (размер, цвет, и так далее).
- Кривой код
- Невозможность нормально отредактировать дизан, который на первый взгляд вроде ничего, но после пару дней юзания замечаешь, какой он корявый.
У меня такое было. Купил тему Bege на evantomarket и спустя месяц долгой настройки понял, что лоханулся. Повелся на цену в 25 дол. Потом все таки купил за 75 и ни капли не жалею. Лучше покупайте на Evanto Market. Тогда можно будет с легкой душей работать. Темы автоматом обновляются и постоянно улучшаются в плане скорости и адаптации.
Ниже скриншот: где сделать описание, указать категорию, добавить изображение, поставить цену товара на Woocommerce:
3. Если наш товар имеет несколько вариантов по цвету, размерам, весу, комплектации, — плагин Woocommerce дает возможность добавить все эти «атрибуты», а потом создать варианты товара с отдельной ценой, параметрами, а также изображением. Еще по атрибутам создают фильтр товара. В форме заполнения карточки товара есть опции добавить атрибут и добавить вариант товара. Вариант товара не создастся, пока мы не добавим нужный нам атрибут (цвет, размер и т.д.). В вариантах атрибутов будут указаны те атрибуты, которые мы создали раньше в разделе товар-атрибуты-добавить атрибут-редактировать атрибут.
Если наш товар имеет несколько вариантов по цвету, размерам, весу, комплектации, — плагин Woocommerce дает возможность добавить все эти «атрибуты», а потом создать варианты товара с отдельной ценой, параметрами, а также изображением. Еще по атрибутам создают фильтр товара. В форме заполнения карточки товара есть опции добавить атрибут и добавить вариант товара. Вариант товара не создастся, пока мы не добавим нужный нам атрибут (цвет, размер и т.д.). В вариантах атрибутов будут указаны те атрибуты, которые мы создали раньше в разделе товар-атрибуты-добавить атрибут-редактировать атрибут.
4. После создания нового атрибута (цвет, размер или другое), надо нажать на редактирование этого атрибута и добавить все его варианты. Только после их добавления, эти атрибуты станут отображаться в атрибутах заполнения карточки товара.
Как добавить новый атрибут для вариантов товара: цвет, размер, вес, прочее:
5. При создании нового варианта товара с новыми параметрами, мы выбираем в форме заполнения карточки товара (открывается после нажатия добавить товар) опцию варианты товара, сначала нажимаем атрибуты, добавляем все необходимые, ставим птичку в разделе применять для вариантов товара. Далее кликаем на варианты товара, потом кликаем добавить вариант.
Далее кликаем на варианты товара, потом кликаем добавить вариант.
Скриншот, как добавить варианты товара на Woocommerce:
6. После добавления нового варианта, нам доступна его детальная настройка.
Ниже показано поле, где можно настроить варианты товара на Woocommerce: добавить изображение варианта товара, поставить новую цену, размер и прочее:
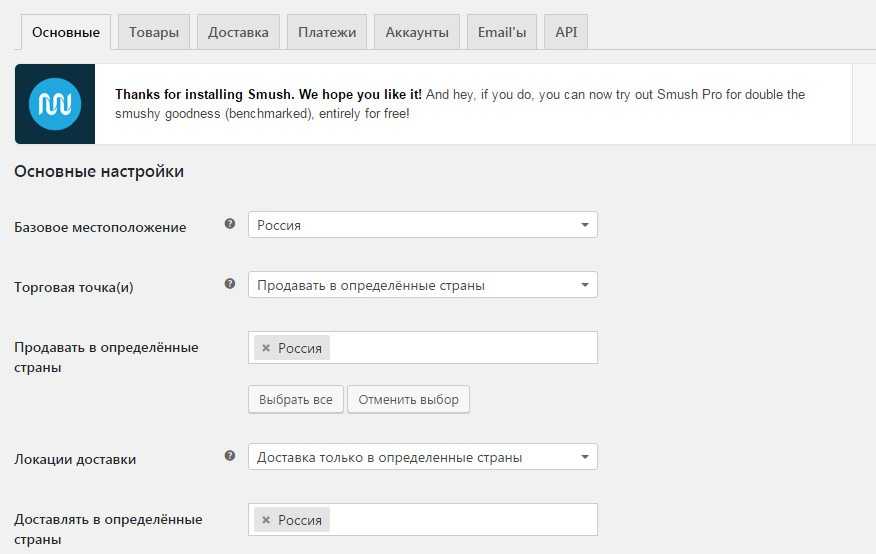
7. Для того, чтобы точно настроить Woocommerce, переходим в раздел Woocommerce—настройки
. Тут надо выбрать страну продаж, валюту, способы доставки и оплаты, указывать или не указывать НДС. Кроме этого, в разделе настройки—товар — дисплей есть возможность настроить параметры, как будет отображаться на сайте фото товара, особенно на странице «магазин» (показывать только товар, показывать категории и товар, показывать только категории). В самом низу этого раздела находятся параметры обрезки фото, где мы указываем ширину и высоту обрезки файлов после заливки на сайт. Такие параметры размера изображений на сайте действуют только для новых файлов. Старые остаются прежних размеров и после изменения параметров обрезки — они не изменяются. Чтоб подогнать все ранее загруженные файлы под новый заданный размер, надо воспользоваться плагином RegenerateThumbnails. Он перезапишет все файлы под новый параметр, который задан в разделе
Такие параметры размера изображений на сайте действуют только для новых файлов. Старые остаются прежних размеров и после изменения параметров обрезки — они не изменяются. Чтоб подогнать все ранее загруженные файлы под новый заданный размер, надо воспользоваться плагином RegenerateThumbnails. Он перезапишет все файлы под новый параметр, который задан в разделе Стоит заметить, что плагин Woocommerce функционирует на английском. Для его перевода необходимо также загрузить плагин автоматического перевода Saphali woocommerce russian. Так будет легче разобраться что и где находится. Для перевода на другие языки надо загрузить плагин Loco Translate — более точный, но ручной переводчик. Этот плагин очень важен, поскольку Woocommerce может отображать на сайте много надписей на английском, что не очень приятно и не очень понятно покупателю. Как переводить тексты таким плагином я написал в статье Вариант создания интернет-магазина на WordPress.
Так будет легче разобраться что и где находится. Для перевода на другие языки надо загрузить плагин Loco Translate — более точный, но ручной переводчик. Этот плагин очень важен, поскольку Woocommerce может отображать на сайте много надписей на английском, что не очень приятно и не очень понятно покупателю. Как переводить тексты таким плагином я написал в статье Вариант создания интернет-магазина на WordPress.
Хочу заметить, что кнопки под товаром»поделится в социальных сетях» по умолчанию в плагине Woocommerce создаются черными и некрасивыми. Для решения вопроса, можно их отключить и воспользоваться кнопками от плагина Super Socializer.
Также недавно начал работать с темой для woocommerce — woodmart. Мега крутая тема.
Page load link
Go to Top
Настройка приёма платежей в WooCommerce
С помощью плагина удобно включить и настроить прием онлайн-платежей через ЮKassa.
- Принимать платежи у себя сайте, без перенаправления на сайт ЮKassa
- Возвращать платежи
- Сохранять платежные данные, чтобы покупатели не вводили их при каждом заказе
- «Замораживать» деньги на карте и в кошельке покупателя — для предоплаты
- Получать платежи на банковский счет компании
Способы приема платежей:
- Банковские карты — Visa, Mastercard, Maestro, «Мир»
- SberPay
- Альфа-Клик
- ЮMoney
- QIWI Wallet
- Наличные через терминалы
- Баланс мобильного — МТС, Мегафон, Билайн, Tele2
Скачайте плагин ЮKassa
Если не получилось скачать плагин по ссылке, найдите плагин «ЮKassa для WooCommerce» в панели управления сайтом: Плагины → Добавить новый
В панели управления сайтом нажмите «WooCommerce — Настройки ЮKassa».
- Подключите ЮKassa
Если магазин ещё не подключен, нажмите на Подключить магазин.
Если магазин подключен и вы хотите его поменять, нажмите Сменить магазин.

- Откроется всплывающее окно. Если не открылось, возможно, браузер его заблокировал — разрешите открывать всплывающие окна на этом сайте.
Разрешите выдать доступ к ЮKassa.
- Выберите магазин, который хотите подключить.
Введите код из смс → всплывающее окно закроется и появятся данные по подключенному магазину. Если вышла ошибка, просто закройте её — страница перезагрузится и можно будет начать заново.
- Подключите ЮKassa
- Для подключения магазина вам нужны параметры:
- shopID — появится в личном кабинете ЮKassa сразу после подключения,
- cекретный ключ — нужно выпустить в личном кабинете ЮKassa в разделе Интеграция → Ключи API → Секретный ключ.
- Заполните поля shopID и Секретный ключ
- Нажмите «Сохранить и продолжить».
Выбор способа оплаты на стороне ЮKassa
В этом случае покупатель увидит все способы оплаты, которые вы подключили в ЮKassa. При оплате он перенаправится на страницу ЮKassa, где выберет способ оплаты и введет платежные данные.
При оплате он перенаправится на страницу ЮKassa, где выберет способ оплаты и введет платежные данные.
Выбор способа оплаты на стороне магазина
В этом случае пользователь выбирает способ оплаты на вашей стороне и потом перенаправляется на страницу ЮKassa, чтобы ввести платежные данные. Вы можете выбрать, какие способы оплаты показывать.
Это сервис для продажи в кредит на вашем сайте. Подробнее — в разделе «Кредитование».
Если включить Отложенные платежи — все платежи с карт и кошелька будут проходить в 2 этапа. Сначала сумма замораживается на карте покупателя или в кошельке ЮMoney, а после вашего подтверждения списывается (или возвращается клиенту, если вы не подтвердили списание). Если вы отменяете такой платеж, то комиссия не списывается. Это удобно, когда перед оформлением заказа нужно, например, проверить наличие товара.
Подробнее — в разделе «Использование отложенной оплаты».
Опция B2B-платежи позволяет быстро принимать онлайн-платежи от юридических лиц через Сбербанк Бизнес Онлайн. Для этого нужно, чтобы у покупателя был счет в Сбербанке. Если включить опцию, в способах платежа появится пункт Сбербанк Бизнес Онлайн.
Для этого нужно, чтобы у покупателя был счет в Сбербанке. Если включить опцию, в способах платежа появится пункт Сбербанк Бизнес Онлайн.
Подробнее — в разделе «Использование B2B-платежей».
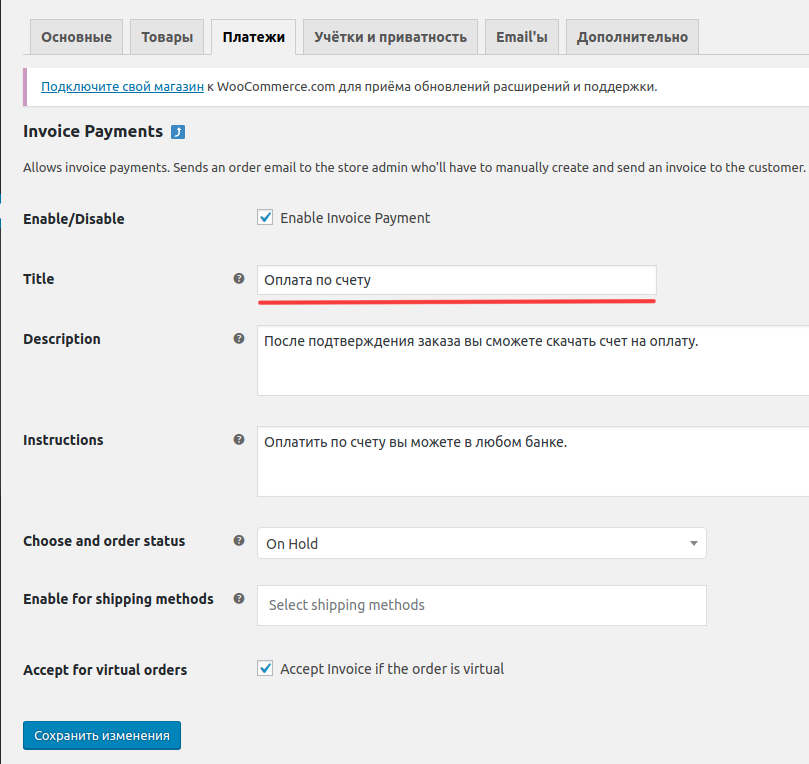
В поле с описанием платежа отображается текст, который покупатель увидит на странице оплаты. Вы можете изменить это поле или оставить как есть. Список возможных значений для подстановки — в документации WooCommerce.
Укажите страницы, которые увидят ваши покупатели при успешной оплате или ошибке. Если подходящих страниц нет, их нужно создать.
Если вы работаете с онлайн-кассой от одного из партнёров ЮKassa — включите отправку данных в ЮKassa.
Затем настройте данные для чеков:
- «Ставка НДС по умолчанию» будет в чеке у товаров, для которых вы не указывали НДС раньше.
- Ставки, которые уже есть в вашем магазине, нужно сопоставить со ставками в ЮKassa.
- Предмет и способ расчета — признаки, которые нужно передавать в чеках. Настройте значения для ваших товаров.

Помощь ЮKassa: отправка чеков по 54-ФЗ
Чтобы фискальные документы соответствовали ФФД 1.05, настройте Предмет расчета и Способ расчета.
Предмет расчета — это категория товаров и услуг, которые вы продаете (товар, услуга, ставка в игре и т.д.)
Способ расчета — это категория способа, которым вы принимаете оплату (оплата в кредит, предоплата, полный расчет и т.д.)
Значения этих параметров берутся из атрибутов товара «Признак предмета расчета» и «Признак способа расчета».
Для товаров, у которых значения этих атрибутов не заданы, подставляются значения из блока «Предмет расчета и способ расчета (ФФД 1.05)».
Если потребуется, значения можно задать отдельно для каждого товара (в карточке товара).
Нужно формировать два чека, если клиент вносит предоплату и только потом получает товар или услугу. Первый чек — когда деньги поступают вам на счет, второй — при отгрузке товаров или выполнении услуг. В первом чеке в «признаке способа расчета» передается «полная предоплата». Во втором — указывается «полный расчет».
Во втором — указывается «полный расчет».
Когда вы настроили все в блоке 54-ФЗ, можно перейти ко второму чеку. Если включить эту опцию, модуль будет формировать второй (закрывающий) чек. Это произойдет автоматически, если в заказе есть позиции с полной предоплатой, и этот заказ перешел в выбранный статус. Например, «завершен».
В истории заказа появится запись об отправке второго чека.
Скопируйте ссылку и вставьте в настройки личного кабинета ЮKassa. После этого вы сможете отслеживать состояние платежей.
Если этого не сделать, вы будете принимать платежи, но статусы заказов в ЮKassa меняться не будут.
По умолчанию у вас будут включены базовые способы оплаты, которые доступны в WooCommerce: банковские карты, ЮMoney, Альфа Клик, SberPay, QIWI и наличные через терминалы. Чтобы включить или отключить некоторые способы, нажмите «WooCommerce — Настройки — Платежи».
Прокрутите страницу вниз и выключите ненужные способы оплаты. Здесь же можно поменять порядок их отображения на странице оплаты: просто перетаскивайте их в таблице.
Если в самом начале настройки вы установили «Выбор способа оплаты на стороне магазина», то можете включить виджет ЮKassa. Он позволяет принимать платежи прямо на вашем сайте — без отправки покупателя на страницу ЮKassa. В виджете можно принимать платежи банковской картой, кошельком ЮMoney и через SberPay.
Чтобы использовать виджет, зайдите в «WooCommerce — Настройки — Платежи» и выберете метод оплаты «Платежный виджет ЮKassa».
Если включена отложенная оплата, платеж банковской картой (или кошельком ЮMoney) проходит в два этапа:
- При оформлении заказа нужная сумма блокируется на карте или в кошельке покупателя.
- Магазин подтверждает платеж (и списывает деньги) или возвращает деньги клиенту.
В таком случае, если заказ отменится, или товара не будет в наличии, можно легко вернуть деньги. Комиссии за такой возврат нет.
Перейдите в «WooCommerce — Настройки ЮKassa — вкладка «Способы оплаты». В блоке «Отложенные платежи» нажмите «Вкл.», затем «Сохранить и продолжить».
Когда включите опцию, все заказы, оплаченные картой или кошельком, по умолчанию переходят в статус «На удержании» («on-hold») и остаются в нем до подтверждения/отмены платежа или до истечения срока удержания. В истории заказа при поступлении платежа появляется запись: «Поступил новый платеж. Он ожидает подтверждения до {дата и время}, после чего автоматически отменится».
Через список заказов. Перейдите в «WooCommerce — Заказы». У заказов, которые ожидают обработки, в колонке «Статус» есть кнопка «Обработка». Нажмите ее, чтобы подтвердить платеж. Статус платежа сразу поменяется, результат запишется в историю заказа: «Вы подтвердили платеж в ЮKassa». Когда от ЮKassa придет уведомление о платеже, появится еще одна запись: «Номер транзакции в ЮKassa: «id». Сумма: «сумма>».
Через карточку заказа. Перейдите в карточку заказа, в выпадающем меню «Статус» выберите статус «Обработка» («Processing») и нажмите кнопку «Обновить».
Перед подтверждением платежа вы можете отредактировать содержимое заказа: удалить позиции или изменить их количество.
 Когда вы подтверждаете платеж частично, оставшаяся часть денег возвращается покупателю.
Когда вы подтверждаете платеж частично, оставшаяся часть денег возвращается покупателю.
Зайдите в карточку заказа, в выпадающем меню «Статус» выберите «Отменен» («Canceled») и нажмите кнопку «Обновить». Результат запишется в историю заказа. Если отменить не получилось — попробуйте еще раз.
Покупатели могут сохранять данные банковских карт и кошельков на вашем сайте. При следующей оплате они смогут выбрать сохраненный метод оплаты и не вводить данные заново.
Как подключить опцию:
- Напишите своему менеджеру в ЮKassa, что хотите подключить эту опцию.
Дождитесь ответа менеджера и включите опцию в настройках модуля. В панели управления сайтом нажмите WooCommerce — Настройки — вкладка «Платежи».
В списке методов оплаты зайдите в Банковские карты или Кошелек ЮMoney и поставьте галочку «Сохранять платёжный метод».
Как покупатели будут этим пользоваться:
- Чтобы сохранить карту или кошелек, покупатель должен быть зарегистрирован на сайте.

- Есть 2 способа сохранить данные: ввести в личном кабинете или запомнить при оплате.
- При следующей оплате сайт предложит использовать новую карту, выбрать из сохраненных или сохранить метод оплаты.
- Сохраненные карты и кошельки покупатель может удалить в личном кабинете. (Это будет выглядеть примерно так:)
B2B-платежи в ЮKassa позволяют принимать онлайн-платежи от юридических лиц. Для этого нужно, чтобы у покупателя был счет в Сбербанк Бизнес Онлайн.
Чтобы B2B-платежи заработали, включите эту опцию в настройках модуля.
После каждой оплаты через B2B-платежи ЮKassa формирует платежное поручение, в котором указано назначение платежа. Если нужно, вы можете изменить шаблон.
Укажите налоговую ставку по умолчанию: она будет передаваться в Сбербанк Бизнес Онлайн, если в карточке товара не указана другая ставка.
Внимание. При оплате через Сбербанк Бизнес Онлайн есть ограничение: в одном заказе могут быть только товары с одинаковой ставкой НДС.
 Если клиент положит в корзину товары с разными ставками — мы покажем ему сообщение, что оплатить их одним чеком не получится.
Если клиент положит в корзину товары с разными ставками — мы покажем ему сообщение, что оплатить их одним чеком не получится.Сопоставьте ставки НДС в вашем магазине со ставками, которые будут передаваться в Сбербанк Бизнес Онлайн.
Не забудьте сохранить изменения.
При оплате через Сбербанк Бизнес Онлайн информация о плательщике записывается в историю заказа.
«Заплатить по частям» — сервис ЮKassa для продаж в кредит и рассрочку на вашем сайте. Покупатели будут платить по частям, а вы получите всю сумму сразу.
Читать про сервис на сайте ЮKassa
Как это работает для покупателя
Если выбор способа оплаты на стороне магазина
- Напишите менеджеру в ЮKassa, что хотите продавать в кредит. Обсудите условия и выберите тариф кредита или рассрочки.
- Поставьте галочку «Заплатить по частям» в блоке «Способы оплаты» в настройках WooCommerce.
Если выбор способа оплаты на стороне ЮKassa
Подключите опцию с помощью менеджера ЮKassa — в модуле все включится автоматически.
Чтобы рассказать покупателям о кредите, добавьте отдельную кнопку в карточку товара и на страницу оформления заказа. Для этого отметьте нужные опции в блоке «Способы оплаты» в настройках плагина ЮKassa.
Вы можете подключить платежи по подписке (рекуррентные платежи): заданная сумма будет списываться с банковской карты или кошелька ЮMoney вашего клиента с определённой периодичностью, например, 1-го числа каждого месяца. Для этого установите плагин WooCommerce Subscriptions; ЮKassa поддерживает работу с ним. Подробнее о платежах по подписке на сайте ЮKassa
О том, как создать и настроить подписку, можно прочитать в руководстве от разработчиков WooCommerce Subscriptions (текст на английском языке).
Важно: не забудьте добавить на свой сайт инструкцию по отмене подписки. Моменты, которые нужно учесть, описаны в документации WooCommerce Subscription (текст на английском языке).
Как настроить новый магазин WooCommerce — быстро начать работу
Существует множество вещей, которые предприниматели должны учитывать при открытии интернет-магазина. Некоторые из них, например разработка продуктов и составление маркетингового плана, могут занимать много времени и быть сложными. Но WooCommerce гарантирует, что добавление функций электронной коммерции на ваш сайт WordPress — нет.
Некоторые из них, например разработка продуктов и составление маркетингового плана, могут занимать много времени и быть сложными. Но WooCommerce гарантирует, что добавление функций электронной коммерции на ваш сайт WordPress — нет.
Мы собираемся показать вам все, что вам нужно, чтобы ваш магазин работал с WooCommerce. Если вы начинаете с нуля, зайдите на WooCommerce.com/start, чтобы создать сайт. Или, если у вас уже есть собственный сайт WordPress или сайт WordPress.com с бизнес-планом, перейдите в раздел «Плагины» на панели инструментов, чтобы найти, добавить и активировать плагин WooCommerce.
Позвольте мастеру WooCommerce быть вашим проводником
Каждая новая установка WooCommerce начинается с мастера установки, который проведет вас через все основы настройки вашего магазина. Он задает вопросы о вашем местоположении, отрасли и продуктах, чтобы предоставить рекомендации, соответствующие вашим потребностям. У вас также будет возможность установить расширения, предоставляющие дополнительные функции для таких вещей, как маркетинг и уникальные типы продуктов.
Затем вам будет предложено установить тему, которая управляет дизайном и макетом вашего сайта. Если у вас уже есть сайт WordPress и ваша тема совместима с WooCommerce, вам не нужно беспокоиться об этом шаге. Но если вы начинаете с нуля, выберите тему, которая лучше всего соответствует потребностям вашего магазина и бренда. бесплатно 9Тема 0011 Storefront — отличный вариант — она проста и интуитивно понятна, но ее легко настроить. Для получения дополнительной информации ознакомьтесь с нашим руководством по выбору темы WooCommerce. И не волнуйтесь; Вы всегда можете переключить тему позже!
Затем вы можете включить WooCommerce Shipping и WooCommerce Tax. Хотя эти бесплатные расширения являются совершенно необязательными, они предоставляют массу замечательных преимуществ, которые упрощают вашу жизнь как владельца магазина. WooCommerce Shipping предлагает скидки на этикетки доставки USPS и DHL, а также возможность распечатывать этикетки прямо с панели управления. WooCommerce Tax автоматически рассчитывает налог с продаж в зависимости от вашего местоположения, поэтому вам не нужно беспокоиться о настройке ставок.
Наконец, вы увидите контрольный список магазина, который служит шаблоном для настройки остальной части вашего магазина. Если вы щелкнете элемент в списке, вы попадете прямо на соответствующую страницу настроек. Хотя вы можете пропустить их и вернуться к ним позже, давайте рассмотрим каждый из них по отдельности.
Добавить продукты
Если вы нажмете Добавить мои продукты в мастере, у вас будет возможность добавить продукты вручную, импортировать электронную таблицу или перейти с другой платформы (например, Shopify или BigCommerce).
Если вы решите добавить продукт вручную, вы попадете на пустую страницу продукта. Или вы можете перейти к продукту → добавить продукт на панели инструментов WooCommerce. Там вы можете добавить название продукта, описание и фотографию, а также информацию о цене, доставке и многом другом.
Если вы уже знакомы с WordPress, вы заметите, что страницы продуктов WooCommerce немного отличаются от традиционных страниц и сообщений. Например, основное текстовое поле, которое вы видите на новой новой странице WordPress, — это не то место, где вы будете размещать описание своего продукта. Этот очень важный текст помещается в поле «краткое описание продукта» ниже на странице.
Например, основное текстовое поле, которое вы видите на новой новой странице WordPress, — это не то место, где вы будете размещать описание своего продукта. Этот очень важный текст помещается в поле «краткое описание продукта» ниже на странице.
Вместо этого большой текстовый блок вверху — отличное место для подробной информации о продукте, например, о его конструкции, компонентах или стране происхождения — любой вторичной информации, которую вы хотите включить, которая не является обязательной для продажи товара.
Вам также необходимо указать тип продукта. Существует множество типов продуктов, но наиболее распространенными являются простые и вариативные. Простые продукты, такие как книга, не имеют вариантов или выбора. Переменные продукты имеют варианты, из которых покупатели могут выбирать, например, рубашки разных размеров и цветов.
Дополнительные инструкции по добавлению продуктов см. в нашей документации.
Примечание. Существуют и другие типы продуктов с немного другими настройками, такими как цифровые загрузки, членство, подписки и бронирования. Наша полная документация содержит все необходимое для их настройки.
Наша полная документация содержит все необходимое для их настройки.
Настройка платежей
Если вы решите настроить платежи с помощью мастера, вы сможете выбрать платежный шлюз на том же экране. В противном случае перейдите к WooCommerce → Настройки → Платежи. Вы можете включить оплату наличными, оплату чеком или прямой банковский перевод. Или, чтобы взимать плату с клиентов онлайн, настройте платежный шлюз.
Платежный шлюз безопасно принимает информацию о кредитной карте ваших клиентов, проверяет ее, а затем переводит деньги на ваш банковский счет. Существует множество вариантов на выбор — обычные шлюзы включают PayPal и Stripe.
Для простой настройки, на которую вы можете рассчитывать, установите бесплатное расширение WooCommerce Payments. Вы можете начать работу в несколько кликов, удерживать клиентов на своем сайте во время оформления заказа, принимать Apple Pay и управлять всем, от платежей до возмещения, непосредственно на панели управления WooCommerce. Кроме того, вы получаете дополнительные преимущества, такие как мгновенные депозиты и платежи в нескольких валютах.
Кроме того, вы получаете дополнительные преимущества, такие как мгновенные депозиты и платежи в нескольких валютах.
Узнайте больше о выборе правильного платежного шлюза для вашего магазина.
Настройка налогов
Чтобы настроить налоги для вашего магазина, нажмите Установить налог в мастере или перейдите в WooCommerce → Настройки → Налоги. Вы можете ввести цены на товары с налогом или без него, выбрать адрес, на основе которого вы хотите рассчитать налог, и установить налоговые ставки, среди прочего.
Вам необходимо изучить налоговые ставки в зависимости от того, где вы находитесь и где вы продаете, и подумать о консультации со специалистом. Или просто установите WooCommerce Tax, и он позаботится обо всем за вас.
Ознакомьтесь с полной документацией по настройке налогов.
Персонализируйте свой магазин
Если вы нажмете Персонализируйте мой магазин , вы сможете быстро настроить домашнюю страницу, загрузить логотип и настроить уведомление о магазине, которое будет отображаться на всех страницах вашего сайта. Не волнуйся; вы всегда можете изменить их позже.
Не волнуйся; вы всегда можете изменить их позже.
Настройка доставки
В мастере настройки вы можете подтвердить местоположение вашего магазина и установить стоимость доставки для вашей страны и остального мира. Это позаботится об основных настройках доставки, но для более конкретных настроек перейдите к WooCommerce → Настройки → Доставка. Здесь вы можете настроить зоны доставки (области, куда доставляются товары) и такие параметры, как бесплатная доставка.
Чтобы получить быструю и простую настройку, простую печать этикеток и скидки на стоимость доставки, попробуйте WooCommerce Shipping. А если вам нужны более сложные правила, такие как ценообразование на основе веса или суммы корзины, установите WooCommerce Table Rate Shipping.
Прочтите полную документацию по отгрузке для получения дополнительной информации.
За рамками мастера: дизайн и функциональность
После того, как вы выполнили все шаги мастера настройки, все необходимое для вашего магазина готово к работе. Но, в зависимости от вашего бизнеса и продуктов, вы можете позаботиться о паре других вещей.
Но, в зависимости от вашего бизнеса и продуктов, вы можете позаботиться о паре других вещей.
Создать дополнительные страницы
Если у вас есть существующий сайт WordPress, вероятно, у вас уже созданы все важные страницы (например, домашняя страница, страница с информацией, страница контактов и т. д.). Но если ваш сайт совершенно новый, вам нужно их настроить.
Выбранная вами тема позаботилась о большом количестве дизайнерских работ, которые вы можете настроить в соответствии с вашим брендом и магазином (подробности см. в документации к вашей теме). Вы также можете добавить визуально привлекательный контент на любую страницу с помощью редактора WordPress с помощью перетаскивания.
Добавить расширения
Расширения похожи на плагины WordPress, но являются надстройками специально для WooCommerce. Не каждому магазину потребуются расширения — WooCommerce предоставляет все базовые возможности прямо из коробки, — но вам могут понадобиться некоторые дополнительные функции.
Мы уже обсудили несколько расширений для различных типов продуктов (таких как членство или подписка), доставки, платежей и налогов. Но есть также отличные возможности для маркетинга, управления магазином и взаимодействия с пользователем. Вы можете просмотреть все расширения в WooCommerce Marketplace.
Но важно не слишком увлекаться. Видите ли, установка слишком большого количества может замедлить работу вашего сайта и загромождать панель инструментов. Вместо этого сосредоточьтесь на тех, которые улучшают пользовательский опыт в целом.
Не знаете, с чего начать? Взгляните на WooCommerce Essentials — тщательно отобранную коллекцию расширений, призванных помочь новым владельцам магазинов начать свой бизнес. Они сгруппированы в зависимости от их цели (рост, безопасность, настройка и т. д.) и полностью проверены и доверены командой WooCommerce.
Защитите свой магазин
Создав свой магазин, вы не хотите рисковать его потерять! Всего несколько простых шагов, чтобы защитить все, от содержимого и информации о заказе до данных клиентов.
Для простой и быстрой настройки рассмотрите возможность приобретения Jetpack Security, который включает в себя все необходимое для защиты вашего магазина WooCommerce от резервного копирования и сканирования вредоносных программ до защиты от спама. Или воспользуйтесь бесплатными инструментами безопасности Jetpack, такими как предотвращение атак методом грубой силы и мониторинг простоев.
Присоединяйтесь к сообществу WooCommerce
Хорошее сообщество бесценно, и, хотя мы (по общему признанию) предвзяты, мы считаем сообщество WooCommerce лучшим. Это отличная возможность для вас учиться на чужом опыте, делиться своим и общаться с магазинами, которые сталкиваются с теми же проблемами, что и вы. Кроме того, есть много замечательных людей, которые действительно хотят помочь вам добиться успеха.
Готовы начать? Начните свое путешествие по WooCommerce сегодня.
Так:
Нравится Загрузка…
Учебное пособие по WooCommerce — Как настроить его на своем веб-сайте (шаг за шагом)
WooCommerce — это самое популярное решение для электронной коммерции для WordPress с некоторым отрывом. Он может похвастаться более чем 4 миллионами активных установок, рейтингом пользователей 4,6 на WordPress.org и армией счастливых, лояльных владельцев цифровых магазинов.
Он может похвастаться более чем 4 миллионами активных установок, рейтингом пользователей 4,6 на WordPress.org и армией счастливых, лояльных владельцев цифровых магазинов.
Более того, по состоянию на июнь 2019 года WooCommerce поддерживает около 7% всех интернет-магазинов и 22% из 1 миллиона ведущих сайтов электронной коммерции. Продажи электронной коммерции находятся на подъеме, поэтому, если вы хотите открыть магазин на своем веб-сайте на базе WordPress, использование WooCommerce — одно из лучших решений, которое вы можете принять.
Остался только один вопрос: как настроить WooCommerce и запустить свой веб-сайт? Чтобы ответить на этот вопрос, мы составили подробное руководство по WordPress WooCommerce.
И помните, ваша конечная цель — увеличить доход вашего магазина. Поэтому обязательно загрузите нашу бесплатную электронную книгу «10 способов повысить конверсию страницы продукта WooCommerce».
Начинаем!
Можно ли использовать WooCommerce бесплатно?
WooCommerce — это плагин корзины покупок с открытым исходным кодом, который можно бесплатно загрузить и использовать на веб-сайтах WordPress. Тем не менее, запуск интернет-магазина не является бесплатным, поскольку будут расходы, связанные с оплатой хостинга и домена, по крайней мере, наряду с расходами на настройку, дизайн, брендинг, маркетинг и рекламу.
Тем не менее, запуск интернет-магазина не является бесплатным, поскольку будут расходы, связанные с оплатой хостинга и домена, по крайней мере, наряду с расходами на настройку, дизайн, брендинг, маркетинг и рекламу.
Как установить и настроить WooCommerce (7 шагов)
Естественно, вам нужно начать с установки и активации плагина WooCommerce. Вы можете сделать это либо на новом, либо на существующем сайте WordPress. В следующих шагах мы проведем вас через процесс настройки плагина и настройки его параметров.
Шаг 1: Установите плагин
Первое, что вам нужно сделать, это установить WooCommerce на свой веб-сайт. Вы можете скачать его бесплатно из репозитория WordPress, а затем загрузить на свой сайт. Еще проще, вы можете установить его прямо через панель инструментов WordPress.
Плагин WooCommerce WordPress Для этого зайдите на свой сайт WordPress и перейдите к Плагины > Добавить новый . Используйте панель поиска, чтобы найти «woocommerce», и нажмите «Установить сейчас» , когда найдете нужный плагин. Автор плагина должен быть указан как Automattic:
Автор плагина должен быть указан как Automattic:
Дайте плагину время для установки. Затем нажмите кнопку Activate :
Activating WooCommerce На этом этапе плагин будет запущен на вашем сайте!
Шаг 2. Доступ к мастеру установки
После установки WooCommerce вам будет предложено пройти через мастер установки. Это необязательно, но мы рекомендуем пройти его, чтобы настроить некоторые ключевые параметры.
Первая страница мастера настройки WooCommerce должна выглядеть так:
Страница настройки магазина WooCommerceЗдесь WooCommerce предлагает вам ввести основную информацию о вашем магазине. Это включает в себя его адрес, валюту, которую вы хотели бы использовать, и планируете ли вы продавать цифровые или физические продукты (или и то, и другое).
Имейте в виду, что все, что вы устанавливаете здесь (или в остальной части мастера установки), при необходимости можно изменить позже в настройках WooCommerce. На данный момент следующим шагом в нашем руководстве по WooCommerce 2019 является выбор Let’s Go .
На данный момент следующим шагом в нашем руководстве по WooCommerce 2019 является выбор Let’s Go .
Шаг 3. Выберите обработчиков платежей
На следующей странице вы можете решить, какие платежи вы разрешите для своего интернет-магазина. По умолчанию вы можете использовать Stripe и/или PayPal, а также офлайн-платежи, такие как чеки и наличные:
Страница оплаты WooCommerceПросто выберите параметры, которые вы хотите использовать, и WooCommerce настроит их. Вы также можете использовать расширения, чтобы добавить больше платежных систем в свой магазин, о чем мы поговорим позже. В Kinsta мы большие поклонники Stripe.
Рекомендуем прочитать: Как предотвратить и сократить мошенничество с кредитными картами на 98% с помощью Stripe Radar
Вместо этого использовать Square? Ознакомьтесь с нашим постом в блоге с подробным сравнением: Stripe vs Square.
Шаг 4. Настройте параметры доставки
Далее вы найдете экран Доставка :
Страница доставки WooCommerce Здесь вы можете решить, сколько клиенты будут платить за доставку. Вы можете установить один тариф для своей предпочтительной зоны, а другой для клиентов, которые находятся в других местах. Если хотите, вы также можете предложить бесплатную доставку одной или обеим группам.
Вы можете установить один тариф для своей предпочтительной зоны, а другой для клиентов, которые находятся в других местах. Если хотите, вы также можете предложить бесплатную доставку одной или обеим группам.
Шаг 5. Просмотр дополнительных надстроек
К этому моменту вы настроили все основные параметры своего интернет-магазина WooCommerce. На следующей странице мастера установки представлены несколько дополнительных дополнений:
Рекомендованная страница WooCommerceВсе эти инструменты могут пригодиться, хотя ни один из них не требуется для запуска вашего интернет-магазина. Мы предлагаем хотя бы проверить Storefront. Это тема WordPress, разработанная специально для WooCommerce, которая может упростить и ускорить настройку вашего магазина.
Шаг 6. Установите подключаемый модуль Jetpack (необязательно)
На следующем экране также предлагается дополнительное дополнение:
Страница активации WooCommerce Jetpack — удобный подключаемый модуль WordPress, предлагающий широкий спектр функций. Это включает в себя функции безопасности, различную аналитику и многое другое. Это может быть полезным дополнением к вашему магазину WooCommerce, но это не обязательно — поэтому вам решать, хотите ли вы его установить или нет.
Это включает в себя функции безопасности, различную аналитику и многое другое. Это может быть полезным дополнением к вашему магазину WooCommerce, но это не обязательно — поэтому вам решать, хотите ли вы его установить или нет.
Шаг 7. Завершите процесс установки
Теперь ваш магазин WooCommerce готов к работе:
Страница WooCommerce ReadyЗдесь вы найдете ряд полезных ссылок. Вы можете импортировать товары в свой магазин, вернуться на панель инструментов WordPress или изменить только что настроенные параметры.
Однако, скорее всего, сейчас вы захотите начать добавлять товары. Чтобы продолжить следовать нашему руководству по WordPress WooCommerce, выберите Create a Product now.
Добавление и управление новыми продуктами в WooCommerce
После установки WooCommerce вы найдете две новые вкладки в боковом меню панели инструментов. Они называются WooCommerce (ваша область общих настроек) и Products (ваша область настроек продуктов).
Чтобы начать настройку интернет-магазина, вы можете либо перейти по ссылке в конце мастера настройки, либо перейти в раздел Продукты > Добавить новый . В любом случае, это позволит вам добавить свой первый продукт, используя знакомый редактор WordPress:
Пример нового продукта WooCommerceПервое, что вам нужно сделать, это создать заголовок и краткое описание продукта. Вот как выглядят только заголовок и описание в предварительном просмотре:
Название и описание продукта WooCommerceПосле этого вы также захотите добавить информацию о своем новом продукте в WordPress. В следующих нескольких разделах мы рассмотрим, как это сделать.
Добавление ключевых деталей к вашему продукту
Если вы прокрутите вниз под редактором сообщений, вы увидите два новых виджета, которых нет в обычных сообщениях или на страницах. Первый это Раздел данных о продукте :
Раздел данных о продукте WooCommerce Здесь вы можете добавить всевозможные сведения о вашем продукте. В самом верху вы можете выбрать, является ли продукт виртуальным (что удаляет вкладку Доставка ) и доступен ли он для загрузки. Затем на вкладке Общие вы можете ввести обычные цены и цены со скидкой (распродажи могут зависеть от времени).
В самом верху вы можете выбрать, является ли продукт виртуальным (что удаляет вкладку Доставка ) и доступен ли он для загрузки. Затем на вкладке Общие вы можете ввести обычные цены и цены со скидкой (распродажи могут зависеть от времени).
Если вы продаете цифровые продукты, вам также потребуется загрузить файл для покупки, настроить лимит загрузки (оставьте поле пустым, чтобы пометить его как неограниченное) и установить срок действия загрузки (оставьте поле пустым, чтобы сохранить его доступно постоянно):
WooCommerce Загружаемые параметры продуктаДалее, на вкладке Inventory , вы можете управлять своим запасом, вводя количество продукта, статус запаса (в наличии/нет на складе) и если вы хотите разрешить отложенные заказы:
Вкладка «Инвентарь WooCommerce» Кроме того, вы можете пометить продукт как продаваемый отдельно, что означает, что в одном заказе можно купить только один. Здесь же вы можете ввести SKU продукта (идентификационный номер), если он у вас есть.
Здесь также есть ряд других полезных вкладок. 9Раздел 0021 Доставка позволит вам ввести вес, размеры и класс доставки товара. На вкладке Связанные продукты вы можете добавить дополнительные и перекрестные продажи, а Атрибуты позволяют описать характеристики продукта.
Наконец, на вкладке Advanced вы можете ввести пользовательские примечания к покупке, указать продукту определенную позицию в вашем меню, а также включить или отключить обзоры. Если хотите, вы также можете просмотреть рекомендуемые расширения в разделе Получить больше опций экран.
Создание атрибутов и переменных продуктов
Как видите, существует множество вариантов добавления деталей к вашим продуктам WooCommerce и их полной настройки. Давайте подробнее рассмотрим две наиболее полезные опции в разделе Данные о продукте — атрибуты и переменные продукты.
Атрибуты являются ключевыми дескрипторами вашего продукта и сообщают потенциальным клиентам важную информацию о нем. Это может включать цвет предмета, материал, из которого он сделан, его размер или тип и многое другое. Если вы добавите эти данные к своему продукту в разделе Атрибуты , они появятся на странице продукта:
Это может включать цвет предмета, материал, из которого он сделан, его размер или тип и многое другое. Если вы добавите эти данные к своему продукту в разделе Атрибуты , они появятся на странице продукта:
Независимо от того, какой тип продуктов вы продаете, атрибуты полезны для краткой передачи жизненно важных характеристик. Однако что, если вы также продаете товары, которые поставляются в нескольких вариантах? Для этого вы можете выбрать опцию Variable product :
Вкладка WooCommerce VariationsЭто даст вам доступ к новой вкладке Variations , где вы можете создать несколько версий вашего продукта, используя уже назначенные атрибуты. Например, допустим, вы предлагаете рубашку красного, зеленого и фиолетового цветов. Вы можете добавить вариант для каждого цвета, затем дать каждому уникальное описание, цену и так далее.
Ваши клиенты смогут увидеть все доступные варианты на странице продукта:
Продукт WooCommerce с вариантами Это позволяет посетителям легко просматривать все, что вы предлагаете, с первого взгляда. Кроме того, это означает, что вам не нужно создавать отдельные страницы продукта для небольших вариаций одного и того же товара.
Кроме того, это означает, что вам не нужно создавать отдельные страницы продукта для небольших вариаций одного и того же товара.
Настройка вашего продукта Краткое описание
Под виджетом Данные о продукте вы также найдете раздел с пометкой Краткое описание продукта :
Виджет с кратким описанием продукта WooCommerceЗдесь вы можете создать краткий слоган, который будет отображаться под названием продукта. Вы можете использовать это описание, чтобы выделить основные преимущества товара и включить одно или несколько ключевых слов, чтобы помочь клиентам найти его при поиске.
После настройки данных и описания вашего продукта не забудьте также проверить другие параметры на странице продукта. Вы можете добавить теги к своему продукту, поместить его в категорию и включить избранное изображение или даже всю галерею изображений.
Вот как может выглядеть ваш конечный продукт на внешнем интерфейсе:
Образец продукта в WooCommerce Когда ваш продукт будет готов, нажмите Опубликовать , чтобы он появился на вашем сайте. Затем вы можете повторить этот процесс, чтобы создать дополнительные продукты по мере необходимости.
Затем вы можете повторить этот процесс, чтобы создать дополнительные продукты по мере необходимости.
Управление вашими продуктами WooCommerce
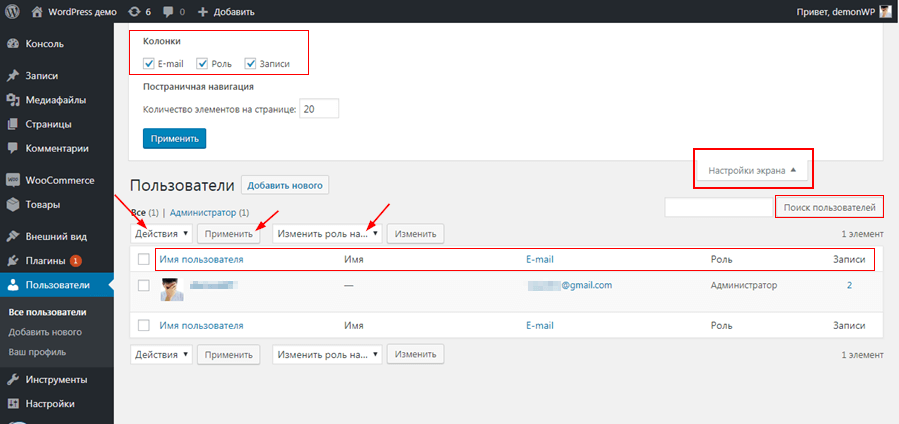
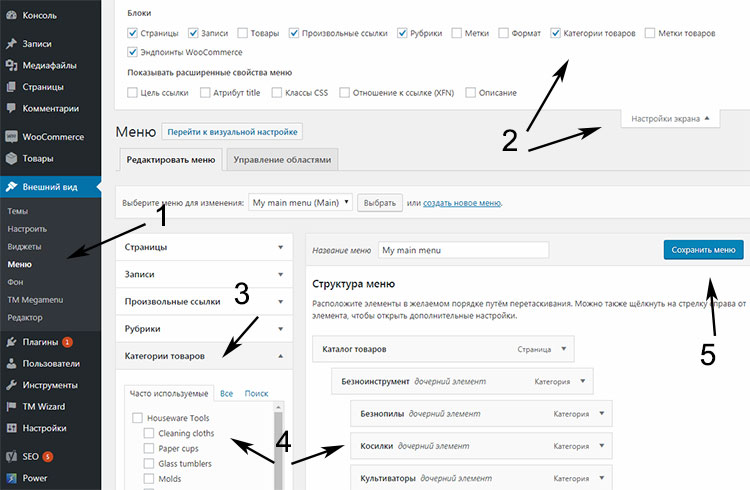
Вероятно, вы добавите несколько товаров в свой магазин WooCommerce, а это значит, что вам понадобится простой способ управления ими. К счастью, вы можете сделать это через 9Вкладка 0021 Продукты на панели инструментов.
Например, вы можете выбрать Все продукты , чтобы просмотреть все товары, которые в настоящее время представлены в вашем магазине. Вы можете добавлять, редактировать и удалять продукты здесь по мере необходимости:
Продукты WooCommerceНа других страницах в разделе Продукты вы можете просматривать категории продуктов, теги и атрибуты. Каждая из этих страниц выглядит как стандартная страница WordPress Posts > Categories и может помочь вам организовать весь ваш инвентарь.
Как настроить магазин WooCommerce
Ранее в нашем руководстве по WooCommerce вы настроили несколько основных параметров для своего интернет-магазина. Однако есть гораздо больше возможностей для игры, которые вы можете найти на новой вкладке WooCommerce .
Однако есть гораздо больше возможностей для игры, которые вы можете найти на новой вкладке WooCommerce .
Здесь вы можете просматривать заказы, купоны и отчеты, а также настраивать параметры и добавлять новые расширения. Давайте пройдемся по каждому экрану один за другим.
Заказы
Прежде всего, на странице Заказы отображается список последних покупок в вашем магазине:
Страница заказов WooCommerceЕсли вы продаете цифровые товары, здесь нечего делать, кроме просмотра того, что было куплено в последнее время. Однако, если вы продаете физические товары, здесь вы можете узнать, какие товары вам нужно отправить, и статус ваших заказов.
Купоны
В WooCommerce есть несколько полезных опций для добавления новых купонов в ваш интернет-магазин. На вкладке Купон вы можете выбрать Создать свой первый купон для доступа к экрану редактирования:
Создание купона WooCommerce Здесь вы можете добавить код купона и описание. Затем на вкладке Общие можно изменить основную информацию: тип купона (скидка в процентах, фиксированная скидка на корзину или фиксированная скидка на продукт), его стоимость, варианты бесплатной доставки и срок действия:
Затем на вкладке Общие можно изменить основную информацию: тип купона (скидка в процентах, фиксированная скидка на корзину или фиксированная скидка на продукт), его стоимость, варианты бесплатной доставки и срок действия:
В соответствии с Ограничениями использования вы можете установить минимальную сумму, которую должен потратить покупатель, чтобы активировать купон. Вы также можете поставить галочку на Используйте только индивидуально , если вы не хотите, чтобы клиенты использовали купон в сочетании с другими предложениями.
Здесь вы можете установить, должен ли купон применяться только к товарам, не подлежащим продаже, а также выбрать продукты и категории продуктов, к которым применим купон. Наконец, вы даже можете запретить использование купонов для определенных адресов электронной почты.
Последняя вкладка Ограничения использования позволяет определить, сколько раз можно использовать купон, как в целом, так и для каждого клиента.![]() Затем просто опубликуйте свой купон, чтобы сделать его активным, и сообщите своим клиентам о коде, который им понадобится.
Затем просто опубликуйте свой купон, чтобы сделать его активным, и сообщите своим клиентам о коде, который им понадобится.
Отчеты
WooCommerce также предлагает мощные встроенные функции отслеживания. На вкладке «Отчеты » вы можете просматривать диаграммы и графики продаж, заказов и стоимости доставки за разные периоды времени:
Вкладка «Отчеты WooCommerce»Каждый график может быть ограничен продажами определенного продукта, категории или купона. . На подвкладке Customers вы также можете просмотреть привлечение клиентов за те же периоды времени.
И последнее, но не менее важное: вы сможете просмотреть товары с низкими запасами, отсутствующими на складе и самые имеющиеся в наличии в Запас подвкладка. При необходимости все эти данные можно экспортировать в виде листа CSV.
Настройки
Вот где WooCommerce действительно впечатляет. На экране настроек вы можете настроить практически каждый аспект вашего интернет-магазина. Такие элементы, как размещение разделителя тысяч, весь процесс оформления заказа, параметры электронной почты и многое другое, можно настроить в соответствии с вашими потребностями.
Такие элементы, как размещение разделителя тысяч, весь процесс оформления заказа, параметры электронной почты и многое другое, можно настроить в соответствии с вашими потребностями.
В этом разделе вкладка Общие содержит основную информацию о вашем магазине, включая его валюту, места продаж и параметры отображения:
Общие настройки WooCommerceЕще одна примечательная опция — Включить налоговые ставки и расчеты . Если вы установите этот флажок, вы получите доступ к ранее скрытой вкладке Налоги :
Настройки налогов WooCommerceЗдесь вы можете сообщить платформе, будут ли цены, которые вы вводите для своих продуктов, включать налоги или нет. В последнем случае вы можете настроить WooCommerce для расчета налоговых ставок на основе адреса вашего магазина, адреса доставки или платежного адреса клиента.
Вы также сможете настроить, как налоги будут применяться к стоимости доставки, и даже определить, будут ли они округлены. Затем вы можете настроить способ отображения цен и налогов в интерфейсе и в процессе оформления заказа.
Затем вы можете настроить способ отображения цен и налогов в интерфейсе и в процессе оформления заказа.
Данные о вашем продукте, включая размеры, обзоры, информацию о запасах, способы загрузки и даже кнопки добавления в корзину, можно настроить на вкладке Продукты :
Настройки продуктов WooCommerceДоставка — здесь вы можете настроить доставку зоны и цены:
Настройки доставки WooCommerceВы также можете настроить способ расчета доставки и выбрать место доставки по умолчанию. Также возможно ограничение доступности вашего магазина только для определенных стран.
Вкладка Платежи показывает, какие платежные системы доступны и активны в вашем магазине:
Настройки платежей WooCommerceЗдесь вы можете включать и отключать любые способы оплаты, которые вам нравятся. Кроме того, вы найдете удобные ссылки для настройки параметров для конкретных процессоров.
Далее, Учетные записи и конфиденциальность управляет различными аспектами работы ваших клиентов:
Учетные записи WooCommerce и настройки конфиденциальности Вы можете настроить политику конфиденциальности и проверки, настроить способ хранения и хранения данных клиентов и многое другое.
Кроме того, у вас есть различные варианты обработки заказов клиентов. В разделах Гостевая оплата и Создание учетной записи вы можете определить, смогут ли посетители размещать заказы в качестве гостей (т. е. без входа в учетную запись).
Затем вы можете решить, будет ли у них возможность войти в систему и/или создать новую учетную запись в процессе оформления заказа. Вы даже можете предоставить им автоматически сгенерированные имена пользователей и пароли, чтобы ускорить процесс регистрации.
На вкладке Электронная почта вы можете настроить все параметры поддержки клиентов:
Настройки электронной почты WooCommerceВ верхней части этого экрана вы найдете список уведомлений по электронной почте, которые отправляются через WooCommerce в ответ на определенные триггеры (например, как размещенный или отмененный заказ). Вы можете нажать на любое из этих писем, чтобы включить/отключить их, а также настроить их содержимое:
Настройка электронной почты WooCommerce Здесь вы даже найдете инструкции по редактированию шаблонов электронной почты, если вам удобно использовать HTML. Вы можете скопировать файл электронной почты в папку вашей темы, а затем внести любые изменения, которые вам нравятся. Кроме того, вы можете создавать свои собственные шаблоны электронной почты.
Вы можете скопировать файл электронной почты в папку вашей темы, а затем внести любые изменения, которые вам нравятся. Кроме того, вы можете создавать свои собственные шаблоны электронной почты.
Ниже вы можете настроить несколько глобальных параметров для всех электронных писем, отправляемых из вашего магазина WooCommerce. Это включает в себя имя и адрес «от», текст нижнего колонтитула и даже цвета и фон.
Наконец, на вкладке Advanced вы можете включить REST API, настроить ключи, приложения и веб-перехватчики, а также выполнить другие задачи более низкого уровня:
Расширенные настройки WooCommerce Все эти настройки можно настроить и изменить в любое время. , и ваш магазин будет обновлен автоматически.
Статус
Далее давайте кратко рассмотрим вкладку Статус :
Вкладка Статус WooCommerce Здесь можно найти всю внутреннюю информацию, такую как WooCommerce/PHP/MySQL/и т. д. версия, ограничения по размеру, ведение журнала и многое другое.
На подвкладке Инструменты на той же странице вы можете очистить кеш вашего веб-сайта для нескольких переменных, удалить старые данные и даже вернуть настройки вашего магазина к значениям по умолчанию.
Расширения
Одним из атрибутов, которые делают WordPress самой популярной системой управления контентом (CMS) на планете, является сообщество, стоящее за ней. Существуют тысячи тем и десятки тысяч плагинов, которые вы можете использовать для настройки своего веб-сайта. Более того, почти 100% из них добавлены пользователями.
Это также относится к WooCommerce, хотя и в меньшем масштабе. Вы можете найти множество инструментов для расширения своего магазина, добавления новых опций и функций и настройки его внешнего вида на вкладке Extensions и в других местах:
Вкладка расширений WooCommerce Например, хотя вы можете использовать WooCommerce с любой темой, он может помогите выбрать тот, который предназначен для плагина. Магазин — отличное место для начала, но в таких каталогах, как ThemeForest, есть много других вариантов:
Магазин — отличное место для начала, но в таких каталогах, как ThemeForest, есть много других вариантов:
Вы также можете проверить магазин расширений WooCommerce, который включает в себя как созданные разработчиками, так и сторонние варианты:
Магазин расширений WooCommerceСуществуют расширения для добавления новых вариантов доставки в ваш магазин, включения подписки, настройка процесса оформления заказа, интеграция электронной почты и маркетинга в социальных сетях и многое другое. Вы также можете найти бесплатные и платные расширения, которые позволяют предлагать вашим клиентам дополнительные платежные системы, такие как Square и Amazon Pay.
Наконец, вы также найдете множество плагинов, разработанных для расширения Woocommerce различными способами. Приведу один пример: плагин Braintree For WooCommerce позволяет вам принимать все виды платежей в вашем магазине:
Плагин Braintree For WooCommerce Другими словами, если вы хотите что-то изменить в работе вашего магазина WooCommerce, скорее можно сделать это, просто найдя правильный инструмент.
Редактирование шаблонов WooCommerce
Благодаря встроенным настройкам WooCommerce и множеству доступных для него расширений и плагинов у вас есть большая гибкость в работе вашего магазина. Однако, если вы более продвинутый пользователь и хотите выполнять свои собственные настройки, лучше всего начать с редактирования файлов шаблонов WooCommerce.
Это позволит вам настроить работу ключевых функций, таких как корзины клиентов и процесс оформления заказа. Обратите внимание, что это рискованный процесс, особенно если вы новичок в работе напрямую с файлами тем и плагинов. Прежде чем начать, вам нужно сделать резервную копию вашего сайта на случай каких-либо случайных изменений. Вот как безопасно удалить тему.
Затем вам необходимо получить доступ к своему сайту с помощью клиента протокола безопасной передачи файлов (SFTP), такого как FileZilla. Найдите корневую папку вашего сайта (часто называемую public_html или названный в честь вашего домена) и перейдите к wp_content/plugins/woocommerce :
Папка WooCommerce в FileZilla В этом каталоге вы найдете папку с именем templates . Откройте его, и вы увидите список всех шаблонов, которые в настоящее время активны для вашего магазина:
Откройте его, и вы увидите список всех шаблонов, которые в настоящее время активны для вашего магазина:
На этом этапе вы можете открыть любой шаблон, который вам нравится, и начать вносить изменения. Например, если вы хотите внести изменения на страницу «Спасибо», которая появляется после того, как клиент разместил заказ, вы можете открыть проверьте папку и найдите файл thankyou.php . Затем вы можете загрузить его, отредактировать или добавить элементы по своему усмотрению и повторно загрузить его на свой сервер.
Хостинг WooCommerce
Когда вы управляете интернет-магазином, время в буквальном смысле означает деньги. Вот почему важно иметь быстрый и надежный хостинг WordPress, чтобы обеспечить более длительное время безотказной работы, более высокие коэффициенты конверсии и лучшую окупаемость инвестиций (ROI).
Известно, что WooCommerce замедляет работу сайтов WordPress, особенно в крупных магазинах с большим количеством товаров. К счастью, с Kinsta в качестве вашего хостинг-провайдера вам не нужно об этом беспокоиться. Мы предоставляем услуги управляемого хостинга, а также высокооптимизированный хостинг WooCommerce, разработанный специально с учетом производительности:
К счастью, с Kinsta в качестве вашего хостинг-провайдера вам не нужно об этом беспокоиться. Мы предоставляем услуги управляемого хостинга, а также высокооптимизированный хостинг WooCommerce, разработанный специально с учетом производительности:
Благодаря нашей масштабируемой инфраструктуре на облачной платформе Google, а также новейшим технологиям, таким как PHP 7, Nginx и MariaDB, мы можем гарантировать, что переход на Kinsta поможет увеличить ваши продажи!
Мир электронной коммерции переживает бум. 💥 Настройте свой магазин #WooCommerce сегодня с помощью нашего подробного руководства и начните продавать в кратчайшие сроки! 🏪Нажмите, чтобы твитнуть«Главный операционный директор связался со мной и предложил реальное решение, а не кучу «доверьтесь нам», которую я получал в других местах. Он был честен и прямолинеен, что очень освежало. После миграции поддержкой занимался генеральный директор, который сделал несколько отличных предложений и настроек, которые значительно повысили производительность».
– Калеб Ворм, Swagway.com
Резюме
WooCommerce, вне всякого сомнения, лучшее бесплатное решение для электронной коммерции для WordPress. Внешне плагин имеет феноменальную статистику. Однако только когда вы углубитесь в многочисленные возможности плагина, вы увидите его истинную мощь.
Внешне плагин имеет феноменальную статистику. Однако только когда вы углубитесь в многочисленные возможности плагина, вы увидите его истинную мощь.
У нас тоже есть кое-что для вас! Мы потратили месяцы на составление этого руководства по оптимизации WooCommerce из 18 глав. Он включает в себя массу уроков и бесплатных инструментов для оптимизации и развития вашей компании на миллион долларов с помощью WooCommerce.
Есть ли что-то важное, что мы пропустили в нашем руководстве по WooCommerce? Если это так, дайте нам знать в разделе комментариев ниже!
Экономьте время, затраты и повышайте производительность сайта с помощью:
- Мгновенная помощь от экспертов по хостингу WordPress, круглосуточно и без выходных.
- Интеграция с Cloudflare Enterprise.
- Глобальный охват аудитории благодаря 35 центрам обработки данных по всему миру.
- Оптимизация с помощью нашего встроенного мониторинга производительности приложений.

Все это и многое другое в одном плане без долгосрочных контрактов, сопровождаемой миграции и 30-дневной гарантии возврата денег. Ознакомьтесь с нашими планами или поговорите с отделом продаж, чтобы найти план, который подходит именно вам.
Как установить и настроить WooCommerce
Контент Themeisle бесплатный. Когда вы покупаете по реферальным ссылкам на нашем сайте, мы получаем комиссию. Узнать больше
Разобраться, как настроить магазин WooCommerce, относительно просто. Мы узнаем, как это сделать, в этом руководстве по WooCommerce. Плагин держит вас за руку на протяжении большей части процесса. Тем не менее, вам понадобится помощь, если вы впервые имеете дело с платежными системами, настройками доставки и многим другим.
Правильная установка и настройка WooCommerce с первого раза избавит вас от необходимости устранения многих неполадок в будущем. Чем быстрее вы правильно настроите все настройки своего магазина, тем быстрее вы сможете продвигать свои продукты и продавать землю.
В этом руководстве по WooCommerce мы проведем вас через пять шагов, чтобы настроить базовый магазин WooCommerce. Это часть серии, которая покажет вам все, что может предложить WooCommerce, в том числе, как публиковать продукты и многое другое.
Что нужно для создания магазина WooCommerce?
Для создания магазина электронной коммерции вам понадобятся три основные вещи:
- Доменное имя — URL-адрес или имя вашего магазина WooCommerce. Вам нужно будет зарегистрировать доменное имя онлайн.
- Хостинг — Сервер, на котором размещен ваш сайт (например, BlueHost).
- Плагин WooCommerce — Само собой разумеется, это плагин WordPress, который добавит функциональность электронной коммерции на ваш сайт.
Руководство по WooCommerce: как настроить магазин WooCommerce
Вот общий взгляд на процесс:
- Установите плагин WooCommerce
- Выберите платежные шлюзы
- Настройте зоны доставки WooCommerce
- Установите рекомендуемые расширения
- Убедитесь, что основные страницы работают
Шаг 1: Установите WooCommerce
Если вы впервые настраиваете интернет-магазин, мы рекомендуем вам начать с чистой установки WordPress с темой по умолчанию и без других плагинов. Это сведет к минимуму вероятность возникновения проблем совместимости с WooCommerce в будущем.
Это сведет к минимуму вероятность возникновения проблем совместимости с WooCommerce в будущем.
Первое, что вам нужно сделать, это настроить WooCommerce. Для этого откройте панель управления WordPress, перейдите на вкладку Плагины и выберите Добавить новый :
.На следующем экране введите WooCommerce в строку поиска. Как только плагин появится, нажмите кнопку Установить сейчас :
Когда все будет готово, вы можете нажать на кнопку Activate . Как только этот процесс будет завершен, WooCommerce запустит мастер настройки, который поможет вам настроить ключевые параметры вашего магазина.
Он начинается с нескольких основных вопросов о вашем магазине:
Вам нужно указать, где вы находитесь, какую валюту вы хотите использовать в своем магазине и какие типы продуктов вы хотите продавать:
После того, как вы заполните все поля, нажмите Поехали! Кнопка .
Шаг 2. Выберите платежный шлюз
Далее вы можете выбрать платежную систему, которую вы хотите использовать в своем магазине. По умолчанию WooCommerce поддерживает Stripe, PayPal и офлайн-платежи:
По умолчанию WooCommerce поддерживает Stripe, PayPal и офлайн-платежи:
Вероятно, вы не хотите иметь дело с офлайн-платежами, поэтому давайте сосредоточимся на двух других вариантах. WooCommerce установит плагины для интеграции с любым шлюзом, который вы выберете. Вы можете использовать один, оба или ни один из них. Если вы выберете последний вариант, вы сможете настроить альтернативную платформу позже.
И Stripe, и PayPal — хорошие варианты, так что вы не ошибетесь ни с тем, ни с другим. У нас есть пост, посвященный лучшим платежным шлюзам для WooCommerce, если вам нужна помощь в принятии решения.
Выберите нужные параметры и перейдите на следующую страницу. Остальные настройки оплаты вы настроите позже.
Шаг 3. Настройте зоны доставки
После обработки платежа пришло время настроить параметры доставки вашего магазина. WooCommerce спросит, в какие «зоны» вы хотите отправлять товары и какие тарифы вы хотите применить:
Зона доставки — это просто географическое местоположение, к которому вы хотите применить определенный тариф доставки. Например, вы можете предложить цену в вашем штате или провинции, другую в вашей стране и третью для международных продаж.
Например, вы можете предложить цену в вашем штате или провинции, другую в вашей стране и третью для международных продаж.
Стоимость доставки полностью зависит от того, какие зоны вы хотите охватить и какие товары вы собираетесь продавать. Если вы еще не знаете, какую плату взимать, мы рекомендуем проверить тарифы вашего местного почтового отделения. Кроме того, вы всегда можете изменить эти номера позже.
Международные перевозки могут стать сложными, поэтому мы также рекомендуем вам начать местную доставку, если у вас еще нет опыта в этой области.
Наконец, WooCommerce предлагает вам возможность использовать расширение Shipping для печати этикеток дома и экономии времени. Это может быть хорошим усилителем эффективности, так что стоит задуматься.
Когда вы закончите настройку зон доставки и тарифов, нажмите кнопку Продолжить .
Шаг 4. Добавьте рекомендуемые расширения
WooCommerce — это полнофункциональное решение для электронной коммерции. Однако вы почти всегда захотите расширить его функциональность с помощью дополнительных плагинов.
Однако вы почти всегда захотите расширить его функциональность с помощью дополнительных плагинов.
Сразу же WooCommerce рекомендует несколько вариантов, которые могут быть полезны для широкого круга интернет-магазинов:
Вы заметите, что WooCommerce рекомендует установить определенную тему. На данный момент может быть лучше придерживаться значения по умолчанию. Затем вы можете присмотреться и найти тему WooCommerce, которая соответствует вашему брендингу. Пока вы не решите, какой из них использовать, отключите эту опцию.
Другие рекомендации включают плагины Automated Taxes, WooCommerce Admin и Mailchimp. Расширение Automated Taxes может избавить вас от административной работы, поэтому активировать его — разумный шаг.
Аналогичным образом, мы рекомендуем вам настроить WooCommerce Admin, который предлагает оптимизированные отчеты и аналитику для вашего магазина. Однако использовать Mailchimp или нет, будет зависеть от того, какую платформу электронного маркетинга вы хотите использовать. Если вы еще не выбрали его, отключите эту опцию.
Если вы еще не выбрали его, отключите эту опцию.
Когда будете готовы, переходите к следующему экрану. WooCommerce автоматически установит плагины, которые вы выбрали в фоновом режиме. Прежде чем вы перейдете к последнему шагу, мастер спросит, хотите ли вы подключить свой магазин к Jetpack, если вы включили автоматические налоги.
Для работы Jetpack требуется учетная запись WordPress.com. WooCommerce предложит вам подключиться к WordPress.com и при необходимости создать учетную запись.
Шаг 5. Убедитесь, что все настроено правильно
К этому моменту вы дошли до конца мастера настройки WooCommerce. Теперь вы можете приступить к публикации своих первых продуктов. Однако перед этим разумно проверить, все ли работает правильно.
Есть несколько страниц, которые нужны каждому интернет-магазину, и WooCommerce автоматически генерирует несколько из них для вас. Чтобы проверить их, посетите свой веб-сайт и найдите страницы «Магазин», «Корзина» и «Оформление заказа»:
.
Поскольку на данный момент это базовая установка WooCommerce, предстоит еще много работы, прежде чем вы сможете продавать свои первые продукты. Однако основа есть.
Если вы хотите внести дополнительные изменения в настройки WooCommerce, вы можете сделать это на экране WooCommerce > Настройки . Здесь вы найдете варианты изменения настроек налогов, доставки, оплаты и электронной почты:
.Обязательно перейдите на Платежи и нажмите кнопку Настроить рядом с выбранным ранее шлюзом. Здесь вы можете закончить настройку. Например, если вы хотите настроить PayPal, вам нужно будет ввести свой адрес электронной почты и идентификационный токен:
Ознакомьтесь с этими руководствами по настройке каждого платежного процессора, предлагаемого WooCommerce из коробки. Как только это будет сделано, ваш магазин готов начать обработку продаж.
Завершение руководства по WooCommerce
Для создания интернет-магазина нужно выполнить множество шагов.

 Вы также можете указать, является ли это продуктом, облагаемым налогом, а также его налоговым классом.
Вы также можете указать, является ли это продуктом, облагаемым налогом, а также его налоговым классом.



 Только благодаря ему я почувствовал, что на woocommerce можно работать а не страдать.
Только благодаря ему я почувствовал, что на woocommerce можно работать а не страдать.

 Когда вы подтверждаете платеж частично, оставшаяся часть денег возвращается покупателю.
Когда вы подтверждаете платеж частично, оставшаяся часть денег возвращается покупателю.
 Если клиент положит в корзину товары с разными ставками — мы покажем ему сообщение, что оплатить их одним чеком не получится.
Если клиент положит в корзину товары с разными ставками — мы покажем ему сообщение, что оплатить их одним чеком не получится.