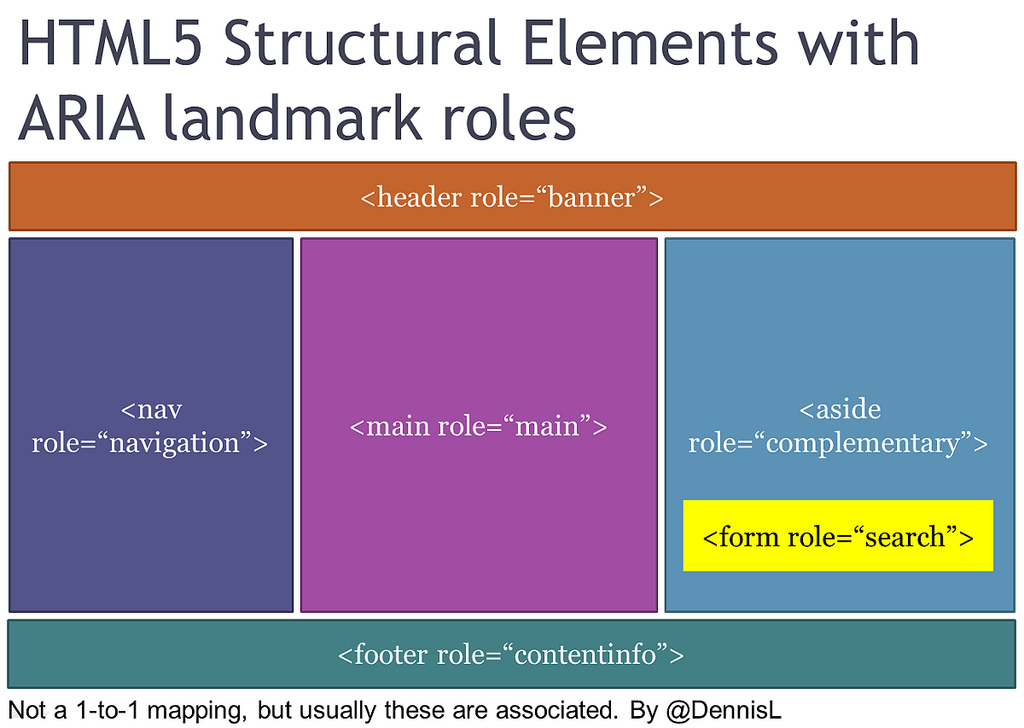
Атрибут role в HTML5
С приходом HTML5, появилось множество семантических тегов предназначенных для «понимания» кода поисковиками и людьми ( чтобы было легче разобраться в назначении тех или иных блоков страницы ), так вот атрибут role, позволяет наиболее четко указать назначение блока/элемента страницы при взаимодействии пользователя с сайтом.
Излишне злоупотреблять, конечно, атрибутом не стоит, если разметка и так проста, и можно обойтись использованием элементов section, article, nav, aside и др. Но, допустим если сайт имеет множество таких блоков, то здесь стоит задуматься об использовании role.
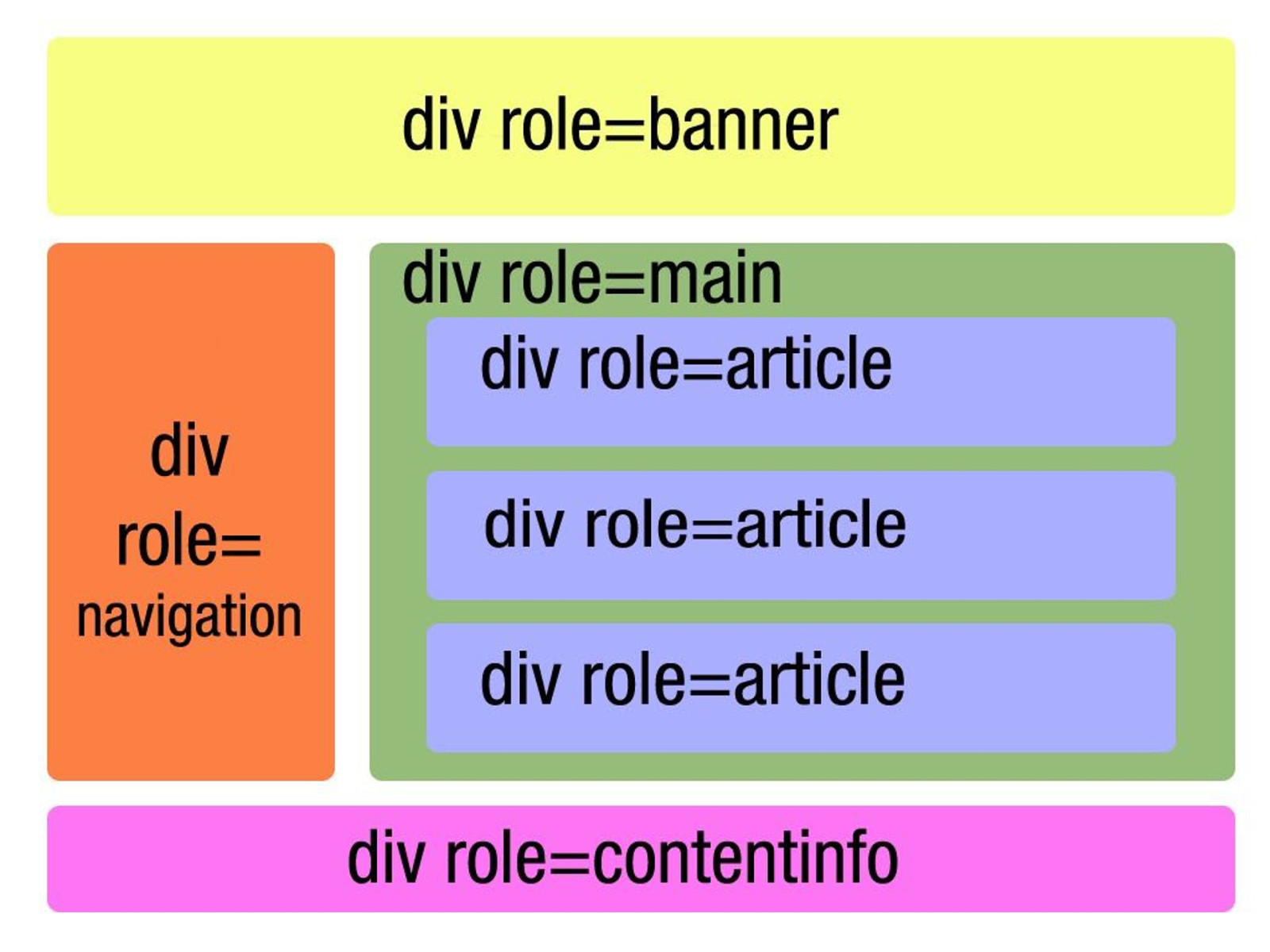
<a href="/" role="banner"><img src="logo.png" alt="" />Блог Васи Пупкина</a>
<nav role="navigation">
<ul>
<li><a href="/">Главная</a></li>
<li><a href="/news">Новости</a></li>
<li><a href="/contacts">Контакты</a></li>
</ul>
</nav>
<main role="main">
<h2>Самый обычный заголовок.
</h2>
<p>Привет мир!</p>
<p>Очень хочу чтобы вы поделились со мной мыслями по этому поводу.</p>
<p role="definition">*Гусь и утки - это птицы.</p>
<p role="note">** с 2011 года.</p>
</main>
<aside role="complementary">
<b>Голосование, чего не хватает на сайте</b>
<ul>
<li><a href="#">Медведей</a></li>
<li><a href="#">Дельфинов</a></li>
<li><a href="#">Детей</a></li>
</ul>
</aside>
<aside role="search">
<form>
Найти гуся или утку: <input type="text" /> <input type="submit" value="Найти" />
</form>
</aside>
<div role="contentinfo">
<p>© 2012 Сайт непревзойденного Васи Пупкина.</p>
</div>
Как я уже говорил, при простой разметке атрибут role — смысла использовать нет, по сути вышеприведенный пример нисколько неоправдан, но ведь это пример :)
| alert | Сообщение с важной и, как правило срочной, информация. Также см. alertdialog и status. Также см. alertdialog и status. |
| alertdialog | Сообщение, которое содержит важную информацию, и первоначальный акцент переходит элементу в диалоговом окне. Также см. alert и dialog. |
| application | Область объявленная как веб-приложение, в отличие от веб-документа. |
| article | Раздел состоящий из композиции, которая в свою очередь образует самостоятельную часть документа, страницы или сайта. |
| button | Кнопка, позволяющая пользователю вызвать какие-либо действия. Также см. link. |
| checkbox | Чекбокс, который имеет три возможных значения: истина, ложь, или смешанное. |
| columnheader | Ячейка таблицы, содержащая заголовок для столбца. |
| combobox | Вариация селекта; аналогично textbox, позволяющая пользователям печатать для выбора опции, или при печате добавить новую опцию к списку. Также см. listbox. |
| dialog | Сообщение, предназначенное для прерывания обработки текующего приложения, для ввода пользователем какой-либо информации или требующее от него какое-либо действие. Также см. alertdialog. |
| directory | Список ссылок на части группы, например содержание. |
| document | Область, содержащая информацию, которая объявлена ??как содержимое документа, в отличие от веб-приложений. |
| form | Ориентир области, которая содержит коллекцию элементов и объектов, которые, в целом, объединяются, чтобы создать форму. |
| grid | Сетка интерактивного управления, которая содержит элементы сведенные в таблицу данных, в виде строк и столбцов, как таблица. |
| gridcell | Ячейки в сетке или древовидная сетка. |
| group | Набор объектов пользовательского интерфейса, которые не предназначены для включения в итоговую страницу или содержимое, вспомогательных технологий. |
| heading | Заголовок для раздела страницы. |
| img | Контейнер для набора элементов, которые формируют изображение. |
| link | Интерактивная ссылка на внутренний или внешний ресурс, который при активации заставляет браузер пользователя перейти к этому ресурсу. См. также button. См. также button. |
| link | Интерактивная ссылка на внутренний или внешний ресурс, который при активации приводит к переходу браузера пользователя к этому ресурсу. См. также button. |
| list | Группа неинтерактивных элементов списка. Также см. listbox. |
| listbox | Виджет, который позволяет пользователю выбрать один или несколько элементов из списка вариантов. См. также combobox и list. |
| listitem | Один элемент в списоке или содержании. |
| log | Тип интерактивной области, где новая информация добавляется в осмысленном порядке, а старая может исчезнуть. См. также marquee. |
| marquee | Тип интерактивной области, где не существенная информация часто меняется. См. также log. См. также log. |
| math | Контент, который представляет собой математическое выражение. |
| menu | Тип виджета, который предоставляет выбор списка вариантов для пользователя. |
| menubar | Представление menu, которое обычно остается видимым и, как правило, представлено горизонтально. |
| menuitem | Опции в группе выбора содержащиеся в menu или menubar. |
| menuitemcheckbox | Чекбокс пункта menu, который имеет три возможных значения: истина, ложь, или смешанное. |
| menuitemradio | Отмечаемый пункт меню в группе menuitemradio, из которых только один может быть выбран одновременно. |
| option | Выбираемый элемент в списке выбора. |
| presentation | Элемент чья семантически неявная роль не будет отображаться на доступности API. |
| progressbar | Элемент, который отображает ход статуса задач, занимающих много времени. |
| radio | Отмечаемый пункт в группе таких же пунктов, из которых только один может быть выбран одновременно. |
| radiogroup | Группа переключателей. |
| region | Большая область веб-страницы или документа, которую автор счел достаточно важной, чтобы включить в основную информацию страницы или оглавление, например, область страницы содержающая спортивную статистику событий онлайн. |
| row | Ряд ячеек в grid. |
| rowgroup | Группы, содержащие один или несколько элементов row в grid. |
| rowheader | Ячейка содержащая заголовок для row в grid. |
| scrollbar | Графический объект, который управляет прокруткой содержимого области просмотра, независимо от того, полностью ли содержание отображается в области просмотра. |
| separator | Разделитель, который разделяет и отличает разделы содержимого или группы пунктов menuitems. |
| slider | Интерфейс ввода для пользователя, когда пользователь выбирает значение из заданного диапазона. |
| spinbutton | Форма диапазона, где пользователь может выбрать из числа дискретных решений. |
| status | Контейнер, содержание которого носит рекомендательный характер для информирования пользователя, но не является достаточно важным. Также см. alert. |
| tab | Вкладка, представляющая из себя механизм для выбора вкладки необходимой пользователю. |
| tablist | Список элементов tab, которые являются ссылками на tabpanel элементы. |
| tabpanel | Контейнер для ресурсов связанных с tab, где каждый tab содержиться в tablist. |
| textbox | Поле ввода, которое предоставляет ввод в свободной форме текста. |
| timer | Тип интерактивной области, содержащую числовой счетчик, который указывает на количество затраченного времени от начальной точки, или время, оставшееся до конечной точки. |
| toolbar | Набор часто используемых функциональных кнопок, представленых в компактной визуальной форме. |
| tooltip | Контекстное всплывающее окно, которое отображает описание элемента. |
| tree | Тип списка, который может содержать подуровни вложенных групп, которые могут быть свернуты и расширены. |
| treegrid | Сетка, чьи строки могут быть свернуты и расширины так же как и в tree. |
| treeitem | Опция элемента tree. Этот элемент внутри tree, может быть свернут или расширен, если имеет вложенный подуровень. Этот элемент внутри tree, может быть свернут или расширен, если имеет вложенный подуровень. |
Обеспечение большей доступности для вашего сайта с помощью WAI-ARIA
Цель WAI-ARIA — сделать динамическое содержимое страниц доступным. WAI-ARIA предусматривает способы описания ролей, состояний и свойств для пользовательских виджетов (динамических частей веб-приложений), чтобы их смогли распознать и задействовать пользователи вспомогательных технологий.
Например, если экранный виджет отображает постоянно изменяющийся курс акций, то как незрячий пользователь, зашедший на соответствующую страницу, сможет узнавать об этих изменениях? WAI-ARIA пытается решить эту проблему Полная реализация ARIA лежит вне рамок этой книги (всю информацию вы сможете найти по адресу http://www.w3.org/WAI/intro/aria). Однако существуют очень легко реализуемые части ARIA, которые мы можем применять для улучшения доступности любого написанного на HTML5 сайта для пользователей вспомогательных технологий.
Когда вам требуется создать сайт для заказчика, часто бывает так, что времени/ денег на внедрение поддержки доступности не предусматривается (печально, но зачастую об этом люди вообще не задумываются). Однако можно прибегнуть к ролям ориентиров ARIA, чтобы устранить некоторые бросающиеся в глаза недостатки семантики HTML и позволить экранным дикторам, поддерживающим WAI-ARIA, легко переключаться между разными областями экрана.
Роли ориентиров ARIA. Реализация ролей ориентиров ARIA нехарактерна для адаптивных веб-дизайнов. Однако, поскольку довольно легко внедрить частичную.
Поддержку этой спецификации (итоговый код сможет пройти валидацию на предмет соответствия требованиям HTML5 без дополнительных усилий с вашей стороны), едва ли имеет смысл включать ее в любую веб-страницу, которую вы будете писать на HTML5 начиная с этого дня и далее. Но хватит слов! Посмотрим, как все это работает.
Взгляните на нашу новую навигационную область на HTML5:
<nav>
<ul>
<li><a href=»#»>Why?</a></li>
<li><a href=»#»>Synopsis</a></li>
<li><a href=»#»>Stills/Photos</a></li>
<li><a href=»#»>Videos/clips</a></li>
<li><a href=»#»>Quotes</a></li>
<li><a href=»#»>Quiz</a></li>
</ul>
</nav>
Мы можем сделать так, что совместимые с WAI-ARIA экранные дикторы смогут легко переходить в эту область. Для этого добавим для нее атрибут role, как показано в приведенном далее фрагменте кода:
Для этого добавим для нее атрибут role, как показано в приведенном далее фрагменте кода:
<nav role=»navigation»>
<ul>
<li><a href=»#»>Why?</a></li>
<li><a href=»#»>Synopsis</a></li>
<li><a href=»#»>Stills/Photos</a></li>
<li><a href=»#»>Videos/clips</a></li>
<li><a href=»#»>Quotes</a></li>
<li><a href=»#»>Quiz</a></li>
</ul>
</nav>
Насколько все просто? Существуют роли ориентиров для следующих частей структуры документа.
application — применяется для определения области веб-приложения.
banner — используется для определения области, имеющей ширину сайта (а не документа). Например, такой области, как верхний колонтитул или логотип сайта.
complementary — применяется для определения области, являющейся дополнительной по отношению к основному разделу страницы. На нашем сайте And the winner isn’t. дополнительными будут считаться области UNSUNG HEROES и OVERHYPED NONSENSE.
На нашем сайте And the winner isn’t. дополнительными будут считаться области UNSUNG HEROES и OVERHYPED NONSENSE.
contentinfo — ее следует использовать, когда дело касается информации об основном содержимом. Например, для вывода информации об авторских правах в нижнем колонтитуле страницы.
form — как вы уже догадались, эта роль относится к формам! Однако если форма, о которой идет речь, предназначена для поиска, то вместо роли form следует использовать search.
main — применяется для определения основного содержимого страницы.
navigation — используется для определения навигационных ссылок текущего документа или связанных документов.
search — применяется для определения области, которая выполняет поиск.
ПОДРОБНЕЕ ОБ ARIA.
ARIA не ограничивается лишь ролями ориентиров. Если вы решите пойти еще дальше, то полный перечень ролей с кратким описанием их предназначения найдете по адресу http:// www.w3.org/TR/wai-aria/roles#role_definitions.
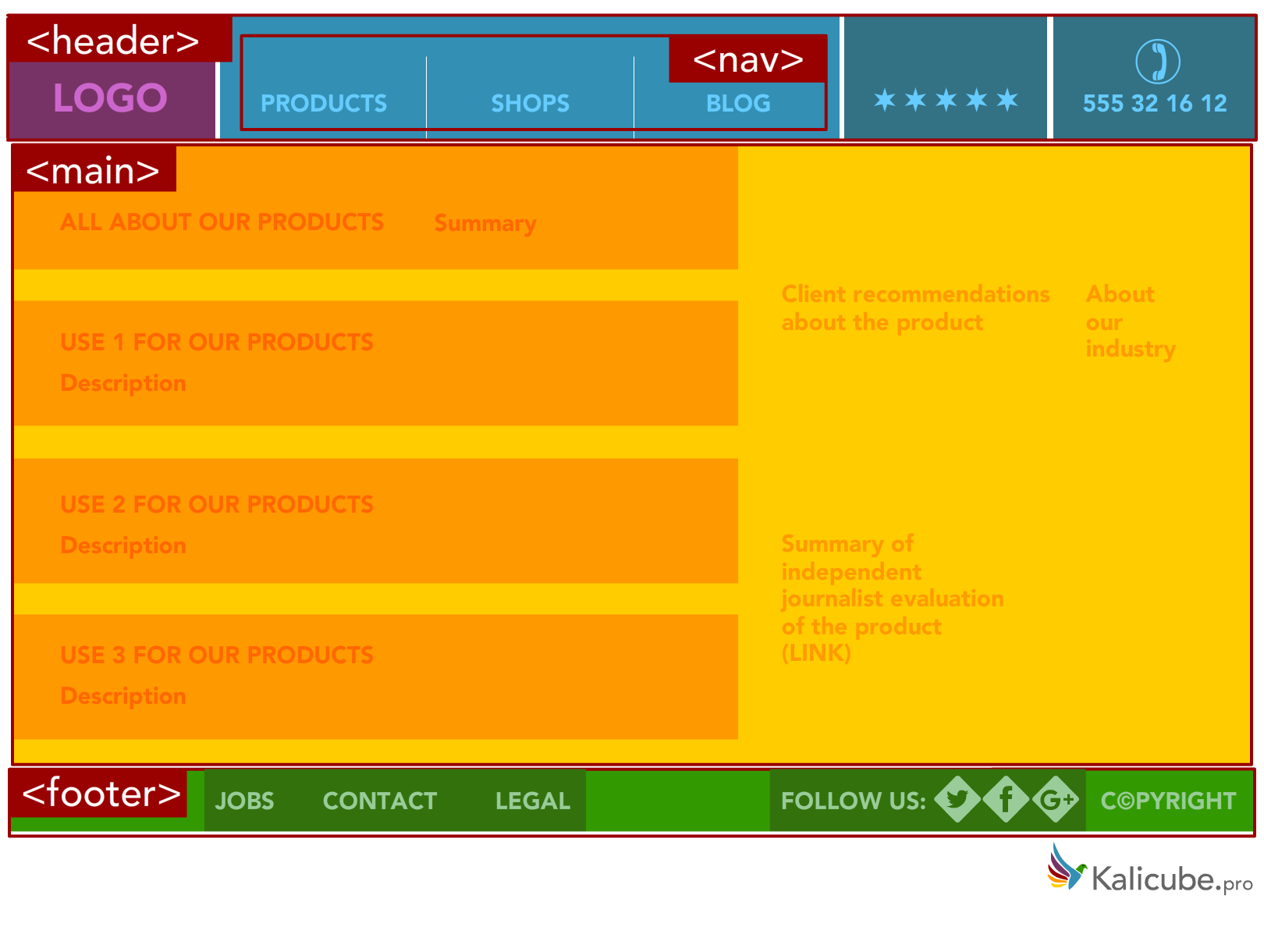
Перейдем к расширению нашей текущей HTML5-версии разметки сайта And the winner isn’t, с использованием соответствующих ролей ориентиров ARIA:
<body>
<div>
<!— верхний колонтитул и навигация —>
<header role=»banner»>
<div>And the winner is<span>n’t…</span></div>
<nav role=»navigation»>
<ul>
<li><a href=»#»>Why?</a></li>
<li><a href=»#»>Synopsis</a></li>
<li><a href=»#»>Stills/Photos</a></li>
<li><a href=»#»>Videos/clips</a></li>
<li><a href=»#»>Quotes</a></li>
<li><a href=»#»>Quiz</a></li>
</ul>
</nav>
</header>
<!— содержимое —>
<div icKcontent» role=»main»>
<img src=»img/oscar. png» alt=»atwi_oscar» />
png» alt=»atwi_oscar» />
<h2>Every year <em>when I watch the Oscars I’m annoyed…</em></h2>
<p>that films like <b>King Kong</b>, <b>Moulin Rouge</b> and <b>Munich</b> get the statue whilst the real cinematic heroes lose out. Not very Hollywood is it?</p>
<p><i>We’re here to put things right.</i></p>
<a href=»#»>these should have won »</a>
</div>
<!— врезка —>
<aside>
<section role=»complementary»>
<div>
<h2>Unsung heroes…</h2>
<a href=»#»><img src=»img/midnightRun. jpg» alt=»Midnight Run» /></a>
<a href=»#»><img src=»img/wyattEarp. jpg» alt=»Wyatt Earp» /></a>
</div>
</section>
<section role=»complementary»>
<div>
<h2>Overhyped nonsense…</h2>
<a href=»#»><img src=»img/moulinRouge. jpg» alt=»Moulin Rouge» /></a>
jpg» alt=»Moulin Rouge» /></a>
<a href=»#»><img src=»img/kingKong. jpg» alt=»King Kong» /></a>
</div>
</section>
</aside>
<!— нижний колонтитул —> footer role=»contentinfo»>
<p>Note: our opinion is absolutely correct. You are wrong, even if you think you are right. That’s a fact. Deal with it.</p>
</footer>
</div>
</body>
Протестируйте свои дизайны бесплатно с помощью.
NONVISUAL DESKTOP ACCESS (NVDA).
Если вы разрабатываете сайты на платформе Windows и желаете протестировать свои улучшенные благодаря ARIA дизайны с использованием экранного диктора, то можете сделать это бесплатно с помощью NVDA. Это решение доступно по адресу http://www.nvda-project.org/.
Надеюсь, краткое введение в WAI-ARIA показало, насколько легко внедрить частичную поддержку этой спецификации для пользователей вспомогательных технологий, и вы задумаетесь о том, чтобы задействовать WAI-ARIA для улучшения своего следующего HTML5-проекта.
СТИЛИЗАЦИЯ РОЛЕЙ ARIA.
Как и любые атрибуты, роли ARIA можно стилизовать напрямую, используя селектор атрибутов. Например, вы можете добавить CSS-правило для роли navigation, напечатав следующий код: nav[role=»navigation»] {}.
ARIA: роль навигации — Доступность
Роль навигации используется для определения основных групп ссылок, используемых для навигации по веб-сайту или содержимому страницы.
Это основная навигация веб-сайта.
Роль навигации является знаковой ролью. Роли ориентира позволяют определить организацию и структуру веб-страницы. При классификации и маркировке разделов страницы структурная информация, визуально передаваемая через макет, представляется программно. Программы чтения с экрана используют роли ориентиров, чтобы обеспечить навигацию с клавиатуры по важным разделам страницы. Как HTML Элемент, навигационные ориентиры позволяют идентифицировать группы (например, списки) ссылок, которые предназначены для навигации по содержимому веб-сайта или страницы. Если страница содержит более одного навигационного ориентира, каждый из них должен иметь уникальную метку. Если два или более навигационных ориентира на странице имеют одинаковый набор ссылок, используйте одинаковую метку для каждого из них.
Если страница содержит более одного навигационного ориентира, каждый из них должен иметь уникальную метку. Если два или более навигационных ориентира на странице имеют одинаковый набор ссылок, используйте одинаковую метку для каждого из них.
Предпочтительно использовать элемент HTML5 для определения ориентира навигации. Если метод элемента навигации HTML5 не используется, используйте role="navigation" атрибут для определения навигационного ориентира.
Примечание: Использование элемента автоматически сообщит, что раздел имеет роль навигации . Разработчики всегда должны отдавать предпочтение правильному семантическому HTML-элементу, а не ARIA
Связанные роли, состояния и свойства WAI-ARIA
-
aria-label Краткое описание цели навигации, опуская термин «навигация», так как программа чтения с экрана будет читать и роль, и содержимое метки.

Взаимодействие с клавиатурой
Нет.
Необходимые функции JavaScript
Нет.
Роли Landmark предназначены для использования экономно, чтобы идентифицировать более крупные общие разделы документа. Использование слишком большого количества ориентиров может создать «шум» в программах чтения с экрана, что затруднит понимание общего макета страницы.
Предпочитать HTML
Использование элемента автоматически сообщит, что раздел имеет роль навигации . Если это вообще возможно, предпочитайте использовать его вместо этого.
Маркировка ориентиров
Несколько ориентиров
Если в документе имеется более одной роли навигации ориентира или элемента , укажите метку для каждого ориентира. Эта метка позволит пользователю вспомогательных технологий быстро понять назначение каждого ориентира.
Эта метка позволит пользователю вспомогательных технологий быстро понять назначение каждого ориентира.
…
Повторяющиеся ориентиры
Если навигация ориентир роль или элемент в документе повторяется в документе, и оба ориентира имеют одинаковое содержание, используйте одну и ту же метку для каждого ориентира. Примером этого может быть повторение основной навигации вверху и внизу страницы.
<заголовок> … <нижний колонтитул>
Повторяющиеся описания
Программа чтения с экрана объявит тип ориентира. Из-за этого вам не нужно описывать, что представляет собой ориентир в его метке. Например, объявление
Например, объявление role="navigation" с aria-label="Primary navigation" может быть избыточно объявлено как «primary navigation navigation».
| Спецификация |
|---|
| Доступные расширенные интернет-приложения (WAI-ARIA) # navigation |
| ARIA Authoring Practices # aria_lh_navigation |
-
< навигация>элемент - Использование разделов и структур HTML
- Использование ориентиров WAI-ARIA – 2013 | Группа Пациелло
- Доступные достопримечательности | скоттохара.ме
- Семантическая навигация с помощью элемента nav | HTML5 Доктор
Обнаружили проблему с содержанием этой страницы?
- Отредактируйте страницу на GitHub.
- Сообщить о проблеме с содержимым.
- Посмотреть исходный код на GitHub.
Хотите принять больше участия?
Узнайте, как внести свой вклад.
Последний раз эта страница была изменена участниками MDN.
html — роль навигации = навигация — Qaru спросил
Изменено 1 год, 11 месяцев назад
Просмотрено 40 тысяч раз
Я немного запутался с ролями. Если на моей странице есть навигация, заключенная в элемент nav , и указать role="navigation" .
<навигационная роль="навигация">
...
Разве уже семантически не ясно, что раздел nav является навигацией?
Или если у меня на странице есть другие разделы навигации, и я указываю роль только для одного из них, этот раздел становится самым важным на странице? А те, у кого нет role="navigation" просто скучная навигация?
- html
- semantic-markup
Это правда, что большинство современных браузеров/технологий распознают элемент HTML5 как навигацию и уделяют ему такое же внимание. Но явное задание атрибута
Но явное задание атрибута role="navigation" просто гарантирует, что гораздо больше технологий смогут его подобрать.
Например, программы чтения с экрана и другие технологии для пользователей с ограниченными возможностями очень редко полностью соответствуют стандартам (особенно если они должны работать вплоть до IE6 или ниже!), поэтому явное добавление атрибутов роли всегда гарантирует, что вы охватите все свои базы для максимально возможного количества пользователей.
Кроме того (и это всего лишь предположение), некоторые менее известные поисковые системы могут еще не полностью распознавать HTML5, поэтому добавление этих ролей должно помочь с возможностью сканирования сайтов.
5
Взгляните на это от W3C. Там написано:
В большинстве случаев установка роли ARIA и/или атрибута aria-* который соответствует неявной семантике ARIA по умолчанию, не нужен и не рекомендуется , так как эти свойства уже установлены браузером.



