Справочное руководство | Размер изображения/формат экрана/широкоэкранный режим меняются автоматически.
- Начало
- Поиск и устранение неисправностей
- Изображение (качество)/экран
- Размер изображения/формат экрана/широкоэкранный режим меняются автоматически.
Печать
Выберите в тексте , чтобы перейти к необходимому экрану настроек.
Можно отрегулировать формат изображения в [Управление экраном].
Нажмите кнопку HOME, затем выберите [Настройки] — [Изображение и звук] — [Управление экраном].
- Если при изменении канала или видеовхода параметр [Автомат. формат] в [Управление экраном] включен, текущее значение параметра [Широкоэкранный режим] автоматически изменяется в соответствии с входным сигналом. Для блокировки параметра [Широкоэкранный режим] отключите функцию [Автомат. формат].
- Можно отрегулировать формат изображения в [Широкоэкранный режим].
Пример настройки [Широкоэкранный режим] (если соотношение сторон исходного изображения 4:3)
- [4:3]
Отображение исходного изображения как есть. Боковые полосы, компенсирующие отличие изображения формата 4:3, отображаются по левой и правой сторонам экрана.
Боковые полосы, компенсирующие отличие изображения формата 4:3, отображаются по левой и правой сторонам экрана. - [Увеличенный]
Отображение изображения 16:9, сконвертированного в формат 4:3, с правильным соотношением сторон. - [Оптимальный]
Увеличение изображения с сохранением исходного изображения насколько это возможно.
[Широкоэкранный режим] (если соотношение сторон исходного изображения 16:9)
Изображение может не отображаться, как задумано, даже если оно имеет соотношение сторон 16:9. Измените параметры, чтобы переключится на нужный формат изображения.
- [4:3]
Отображение изображения 4:3, которое было увеличено по горизонтали до 16:9, с правильным соотношением сторон. - [Увеличенный]
Отображение изображения 16:9, сконвертированного в формат 4:3, с правильным соотношением сторон. - [Оптимальный]
Увеличение изображения с сохранением исходного изображения насколько это возможно.
Примечание.

- Можно изменить значение параметра [Автомат. формат] в [Управление экраном] на [Оптимальный] или [Увеличенный]. Изменения будут действовать до изменения канала/входа или до следующего изменения значения параметра [Широкоэкранный режим] в ручном режиме.
- Функция [Автомат. формат] в [Управление экраном] не будет увеличивать изображение при изменении содержимого, так как передаваемая информация определяется поставщиком сигнала канала. При необходимости можно вручную изменить значение параметра [Широкоэкранный режим]. Изменения будут действовать до изменения канала/входа или до следующего изменения значения параметра [Широкоэкранный режим] в ручном режиме.
- Формат изображения зависит от содержимого сигнала.
- Изображение уменьшается во время рекламы из-за способа передачи изображения, используемого вещательной компанией. После переключения на канале сигнала HD (высокой четкости) на сигнал стандартной четкости (реклама) изображение может уменьшаться и отображаться с черной рамкой.

- Некоторые широкоэкранные программы сняты с форматным соотношением, превышающим 16:9 (это особенно характерно для театральных съемок). На этом телевизоре такие программы будут воспроизводиться с черными полосами в верхней и нижней частях экрана. Для получения дополнительной информации см. документацию, прилагаемую к диску BD/DVD (или обратитесь к провайдеру телевизионных программ).
- Программы, передаваемые в форматах HD (720p и 1080i) с содержимым 4:3, будут воспроизводиться с черными полосами на левой и правой сторонах экрана, которые добавляются вещательной станцией.
- Изображение уменьшается во время рекламы из-за способа передачи изображения, используемого вещательной компанией. После переключения на канале сигнала HD (высокой четкости) на сигнал стандартной четкости (реклама) изображение может уменьшаться и отображаться с черной рамкой.
Подсказка
Некоторые кабельные или спутниковые приставки также позволяют управлять размером изображения. Если вы используете приставку, обратитесь к производителю приставки для получения дополнительной информации.
- Начало
- Поиск и устранение неисправностей
- Изображение (качество)/экран
- Размер изображения/формат экрана/широкоэкранный режим меняются автоматически.

В начало страницы
53. Ширина, высота, рамка у изображений в HTML — Изображения — codebra
Теория урока
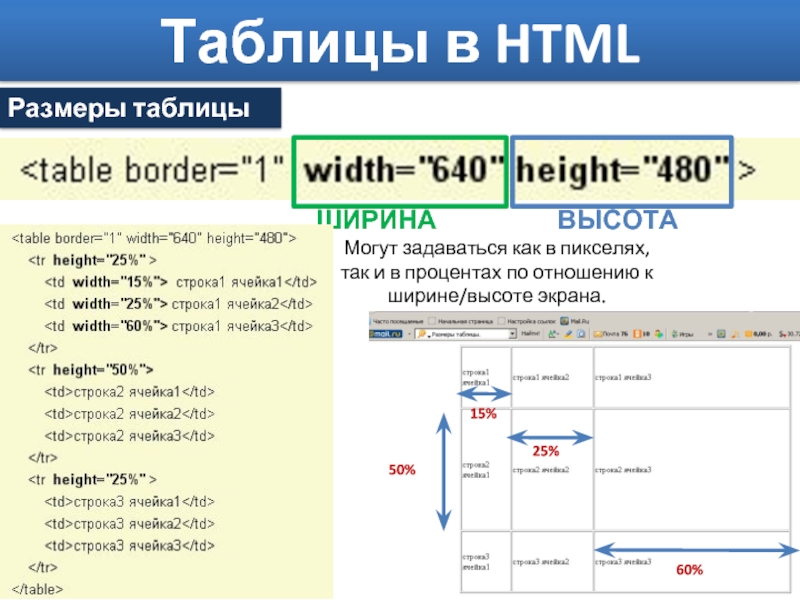
Высота и ширина. Атрибуты height и width
Атрибут height и width применяют для изменения высоты и ширины соответственно. В нашем случае, применяют для изменения размера изображения. Измеряется размер в пикселях или процентах. Если установлена высота или ширина в процентах, то они зависят от контейнера, в котором находится изменяемый элемент. Если вы хотите сохранить пропорции картинки, то нужно добавить один из атрибутов height или width. Высоту и ширину можно менять в меньшую сторону, при этом качество изображения не пострадает, но изображение будет грузиться так же (размер изображения остается прежним), а можно в большую, при этом качество изображения может пострадать. У атрибутов height и width есть аналоги в CSS, после мы с ними познакомимся. Далее пример:
Далее пример:
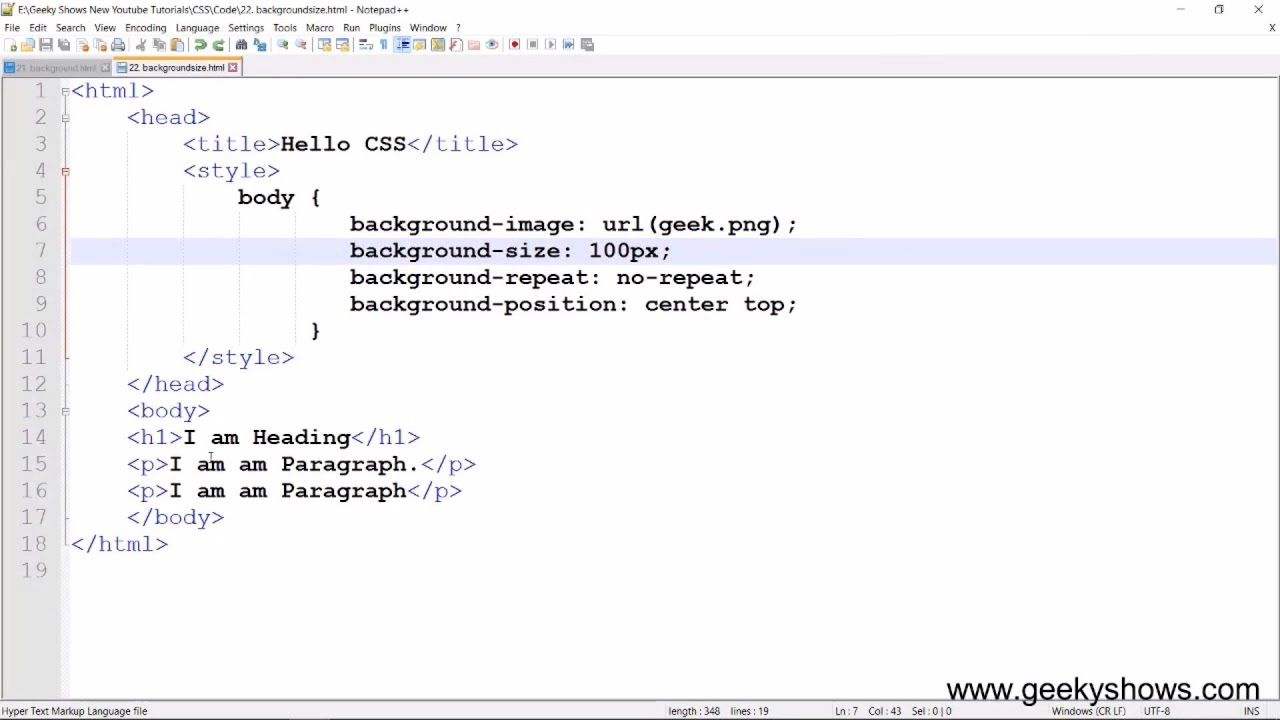
Код HTML
<img src = "url" width = "100px" height = "20px">
Рамка. Атрибуты border
Атрибут border добавляет рамку вокруг элемента, в нашем случае, вокруг картинки. Ширину рамки можно задать любой толщины. Далее пример:
Код HTML
<img src = "url" border = "10px">
Похожие уроки и записи блога
Знакомимся с Flexbox в CSSЗнакомство с Flexbox
Свойство background для работы с фономЦвета и фон
Написание модулей в PythonЗнакомство с Python
Первое знакомство с PythonЗнакомство с Python
Основы объектно-ориентированного программирования (ООП) в PythonЗнакомство с Python
Продолжаем написание классов в PythonЗнакомство с Python
Урок 3. Генерация SSH-ключа для работы с GitHubБлог
Работа с файлами в Python Знакомство с Python
Погружение в PythonЗнакомство с Python
Предыдущий урок «52. Тест по основам работы с изображениями в HTML» Следующий урок «54. Рамка у изображений»
Рамка у изображений»
HTML
CSS
Браузер
Вернуть расположение блоков
Код HTML
Код CSS
Браузер×
Задание
Восстановить код
Чтобы использовать все функции сайта (например, сохранение прогресса прохождения уроков и участие в рейтинге среди пользователей), вам нужно авторизоваться. Это можно сделать пройдя обычную регистрацию с использованием почты или в пару кликов, если у вас есть один из аккаунтов: ВКонтакте, GitHub, Google, Яндекс или Telegram.
- Для изображения, которое вам дано, сделайте ширину (
width)50px
– Не пропускайте новостей, подпишитесь на нашу страницу ВКонтакте.
– На данный момент на сайте нет возможности оставлять комментарии, но Вы можете спросить на любом популярном форуме в интернете.
Необходимо авторизоваться, чтобы проверить задание
Это займет не больше минуты.
HTML Размер изображения | Объяснение
html7 месяцев назад
от Sharqa Hameed
HTML позволяет нам использовать изображения на веб-страницах и делать их более привлекательными, применяя различные стили. Если вам нужно изменить соотношение сторон изображения или ваше изображение не соответствует макету вашей веб-страницы, вы можете изменить его размер. Для этого вы можете использовать свойства « width » и « height » тега « img ». Значения этих свойств можно легко установить в пикселях CSS.
Если вам нужно изменить соотношение сторон изображения или ваше изображение не соответствует макету вашей веб-страницы, вы можете изменить его размер. Для этого вы можете использовать свойства « width » и « height » тега « img ». Значения этих свойств можно легко установить в пикселях CSS.
В этом руководстве вы узнаете, как изменить размер изображения в HTML.
Перед запуском необходимо добавить изображение в файл HTML, над которым будет выполняться операция изменения размера изображения.
Как встроить изображение в HTML?
Чтобы добавить изображение в формате HTML, используйте следующий синтаксис:

Ниже приводится описание упомянутого выше синтаксиса. « изображение 9Тег 0008 ” использует два атрибута:
- «src» используется для указания пути (URL) изображения.
- «alt» используется для предоставления альтернативного текста, если изображение не отображается.

HTML
В приведенном ниже коде представлены два элемента div. В первый div мы добавили заголовок вверху по центру нашей веб-страницы как «Размер изображения в HTML », используя тег
:
Размер изображения в HTML
Второй элемент div добавляется с классом « container » и представляет изображение в center мы использовали тег

Выбранное изображение с соотношением сторон « 640*437 » будет выглядеть следующим образом:
В следующем разделе будет продемонстрирован метод изменения размера изображения.
Как изменить размер изображения в HTML?
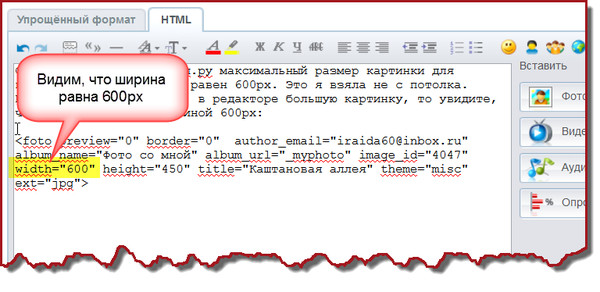
Вы можете настроить размер изображения или изменить его размер, используя атрибуты « ширина » и « высота », чтобы установить его ширину и высоту.
Теперь давайте установим значение ширины добавленного изображения как « 300 » и посмотрим, как это работает:

Видно, что ширина изображения была изменена, и размер изменен успешно:
В дополнение к ширине , для той же цели можно использовать атрибут « height ». Чтобы увидеть разницу в размерах, установите « 550 » пикселей в качестве высоты изображения:

Вы можете четко заметить разницу в изображении размер:
Вот как атрибуты ширины и высоты используются для изменения размера изображения.
Заключение
В HTML атрибуты « высота » и « ширина » используются для изменения размера изображения. Вы можете изменить соотношение сторон добавляемого изображения по умолчанию, установив значения этих атрибутов.
Об авторе
Sharqa Hameed
Я энтузиаст Linux, я люблю читать каждый блог Linux в Интернете. У меня есть степень магистра в области компьютерных наук, и я увлечен обучением и преподаванием.
Посмотреть все сообщения
Bootstrap Image Resize
Введение
Выбирайте свои изображения в адаптивной форме (чтобы они никогда не преобразовывались в большие, чем их родительские компоненты) и добавляйте облегченные форматы ко всем из них — все с помощью классов.
Не имеет значения, насколько впечатляющим является содержимое, отображаемое на наших веб-страницах, без сомнения, нам действительно нужно несколько столь же мощных изображений, чтобы поддержать его, чтобы сделать веб-контент по-настоящему сияющим. И поскольку мы живем в поколении мобильных телефонов, мы также хотим, чтобы эти изображения работали по мере необходимости, чтобы показывать наилучшее изображение на экране любого размера, учитывая, что никто не любит сжимать и перемещать, чтобы точно увидеть, что такое изображение Bootstrap. Отзывчивый встает, чтобы показать.
Отзывчивый встает, чтобы показать.
Ребята из среды Bootstrap хорошо осведомлены об этом, и с момента своего открытия, вероятно, самая известная адаптивная среда давала простые и мощные инструменты для наилучшей привлекательности и отзывчивого поведения наших компонентов изображения. Вот как это работает в последней редакции.
Различия и изменения
В отличие от своего предшественника Bootstrap 3 четвертая версия использует класс .img-fluid в качестве альтернативы .img-responsive как раньше. Этот класс подразумевает, что шаблон изображения Bootstrap будет заполнять всю ширину своего собственного контейнера, увеличивая или уменьшая размер правильно, чтобы защитить его пропорции. Итак, для начинающих: убедитесь, что вы включили .img-fluid в свои компоненты
{ У вас также есть возможность использовать предопределенные классы стилей, создающие определенный овал изображения с помощью ., дисплей с утонченным круглым краем, включая небольшое смещение, обеспечиваемое реальным содержимым, с использованием класса  img-cicrle класса
img-cicrle класса .img-thumbnail , или просто слегка скруглите острые края с помощью класса .img-rounded для получить немного более дружелюбную привлекательность.
Адаптивные изображения
Изображения в Bootstrap на самом деле генерируются адаптивно с использованием .img-fluid . максимальная ширина: 100%; и высота: авто; применяются к иллюстрации, чтобы обеспечить ее размер с родительским элементом.
Изображения SVG и IE 9-10
В Internet Explorer 9-10 изображения SVG с использованием .img- жидкости действительно имеют слишком большой размер. Чтобы исправить это, введите width: 100% \ 9 ; где требуется. Это решение неправильно определяет размер других форм изображений, поэтому Bootstrap не применяет его мгновенно.
Миниатюры изображений
В дополнение к нашим утилитам радиуса границы вы можете применить .img-thumbnail , чтобы придать изображению закругленную визуальную привлекательность размером 1 пиксель.
Выравнивание галереи изображений Bootstrap
В тот момент, когда дело доходит до выравнивания, вы, безусловно, можете использовать пару действительно сильные методы, такие как отзывчивые помощники по плаванию, утилиты позиционирования сообщений и .m-x. auto класс следующим образом:
Можно выбрать инструменты адаптивного плавания, чтобы поместить адаптивное изображение, плавающее вправо или влево, и изменить это размещение в соответствии с пропорциями существующего окна просмотра.
Этот конкретный класс претерпел ряд преобразований: от .pull-left плюс .pull-right в предыдущей версии Bootstrap 3 до
.pull- ~ размер экрана ~ - left и . в Bootstrap 4 до alpha 5 и, наконец, в шестой alpha— до  pull- ~ размер экрана ~ - right
pull- ~ размер экрана ~ - right .float-left , а также .float-right , заменяя .float-xs-left плюс .float-xs-right классов, использующих удаление -xs- инфикс, оставляющий другой .float- ~ размеры экрана md и up ~ - lext/right , как они были в Bootstrap 4 alpha 5.
Фокусировка иллюстраций в Bootstrap 3 раньше происходила с использованием .center -блок кл. В самой последней версии фреймворка этот материал сейчас работает с использованием .m-x. класс auto , а также .d-block , чтобы вы могли установить изображение для продвижения в качестве блока.
Координация иллюстраций, имеющих вспомогательные классы плавающих элементов, а также классы размещения текстовых сообщений. 9Изображения уровня 0137 блока могут быть сфокусированы с помощью служебного класса поля .mx-auto .
<дел>
Кроме того, утилиты размещения текста могут быть использованы с применением .text- ~ размера экрана ~-left , .text- ~ размер экрана ~ -right и .text- ~ размер экрана ~ - центр к родительскому компоненту, где фактический компонент -xs- — и, таким образом, предположим, что вы хотите, например, центрировать изображение глобально — для всех размеров вместе. с текстовыми утилитами просто примените .text-center класс.
Выводы
Обычно таким образом вы можете добавить всего пару простых классов, чтобы получить из обычных изображений адаптивные изображения с текущей сборкой наиболее предпочтительного фреймворка для создания страницы веб-сайта, удобной для мобильных устройств.

 Боковые полосы, компенсирующие отличие изображения формата 4:3, отображаются по левой и правой сторонам экрана.
Боковые полосы, компенсирующие отличие изображения формата 4:3, отображаются по левой и правой сторонам экрана.

