HTML5 — Википедия
HTML5 (англ. HyperText Markup Language, version 5) — язык для структурирования и представления содержимого всемирной паутины. Это пятая версия HTML. Хотя стандарт был завершён (рекомендованная версия к использованию) только в 2014 году[1][2] (предыдущая, четвёртая, версия опубликована в 1999 году[3]), уже с 2013 года[4] браузерами оперативно осуществлялась поддержка, а разработчиками — использование рабочего стандарта (англ. HTML Living Standard). Цель разработки HTML5 — улучшение уровня поддержки мультимедиа-технологий с одновременным сохранением обратной совместимости, удобочитаемости кода для человека и простоты анализа для парсеров.
Во всемирной паутине долгое время использовались стандарты HTML 4.01, XHTML 1.0 и XHTML 1.1. Веб-стра[5]ницы на практике оказывались свёрстаны с использованием смеси особенностей, представленных различными спецификациями, включая спецификации программных продуктов, например веб-браузеров, а также сложившихся общеупотребительных приёмов. HTML5 был создан как единый язык разметки, который мог бы сочетать синтаксические нормы HTML и XHTML. Он расширяет, улучшает и рационализирует разметку документов, а также добавляет единый API для сложных веб-приложений
В HTML5 реализовано множество новых синтаксических особенностей. Например, элементы <video>, <audio> и <canvas>, а также возможность использования SVG и математических формул. Эти новшества разработаны для упрощения создания и управления графическими и мультимедийными объектами в сети без необходимости использования сторонних API и плагинов. Другие новые элементы, такие как <section>, <article>, <header> и <nav>, разработаны для того, чтобы обогащать семантическое содержимое документа (страницы). Новые атрибуты были введены с той же целью, хотя ряд элементов и атрибутов был удалён. Некоторые элементы, например <a>, <menu> и <cite>, были изменены, переопределены или стандартизированы. API и DOM стали основными частями спецификации HTML5[6]. HTML5 также определяет некоторые особенности обработки ошибок вёрстки, поэтому синтаксические ошибки должны рассматриваться одинаково всеми совместимыми браузерами[7].
WHATWG начал работу над новым стандартом в 2004 году[8], когда World Wide Web Consortium (W3C) сосредоточился на будущих разработках XHTML 2.0, а HTML 4.01 не изменялся с 2000 года[9]. В 2009 году W3C признал, что срок работы у рабочей группы XHTML 2.0 истёк, и решил не возобновлять его. Впоследствии W3C и WHATWG совместно разрабатывали HTML5[10].
Даже несмотря на то, что HTML5 был хорошо известен среди веб-разработчиков в течение нескольких лет, он стал основной темой СМИ только в апреле 2010 года. После этого глава компании Apple Inc. Стив Джобс
Процесс стандартизации[править | править код]
WHATWG начал работу над спецификацией в июне 2004 года под названием Web Applications 1.0[17]. С января 2011 года спецификация в Draft Standard (Стандартизация проекта) утверждается в WHATWG, Working Draft (рабочий проект) утверждается в W3C. Ян Хиксон из компании Google является редактором спецификации HTML5 [18].
Спецификация HTML5 была принята в качестве точки начала работы над новым HTML рабочей группой W3C в 2007 году. Эта рабочая группа опубликовала спецификацию как первый публичный рабочий проект (working draft) 22 января 2008 года[19]. Рабочий проект — это текущая работа, она оставалась на несколько лет, её части HTML5 были закончены и реализованы в браузерах до того момента, когда вся спецификация достигла финального статуса «Рекомендовано»[20].
Ян Хиксон ожидал достижения Candidate Recommendation в течение 2012 года[20].
Чтобы спецификация получила статус W3C Рекомендации, необходимы две законченные на 100 % и полностью взаимодействующие реализации[20].
В интервью TechRepublic Хиксон предполагал, что это случится в 2012 году или позже[21][22]. Однако многие части спецификации были стабильны и могли быть реализованы в продуктах:
«Некоторые части уже относительно стабильны, и сегодня решения, которые уже вполне близки к завершению, могут быть использованы».— WHAT Working Group, Когда HTML5 будет закончен?[20], FAQ
В декабре 2009 года WHATWG переключилась на универсальную модель разработки для спецификации HTML5[23]. W3C всё ещё продолжала публиковать снимки со спецификацией HTML5[5].
14 февраля 2011 года W3C увеличил срок работы для рабочей группы HTML с промежуточными снимками для HTML5. Рабочая группа предполагала продвинуть HTML5 в Last Call, приглашая сообщества к сотрудничеству с W3C, чтобы подтвердить техническое отсутствие дефектов в спецификации в мае 2011 года. Затем группа переключилась на тестирование своей реализации. W3C также разрабатывала всестороннюю проверку, чтобы добиться широкой функциональной совместимости для финальной спецификации 2014 года — ожидаемой даты для Рекомендации[24].
«Даже как инновационное продолжение, продвижение HTML5 в «Рекомендации» обеспечивает всю веб-экосистему стабильным, проверенным и взаимодействующим стандартом. Решение наметить внедрение HTML5 в Last Call в мае 2011 года было важным шагом для урегулирования производственных ожиданий. Сегодня мы сделали следующий шаг, объявив о намерении осуществления цели с получением рекомендации к 2014 году.» — Джеф Джэйф, Генеральный директор W3C[24]
С 28 октября 2014 года W3C официально рекомендует использовать HTML5 — это значит, что стандарт окончательно финализирован и готов к широкому использованию.[2]
План выпуска новых версий стандартов[править | править код]
| 2012 | 2013 | 2014 | 2015 | 2016 | 2017 | 2018 | |
|---|---|---|---|---|---|---|---|
| HTML 5.0[36][37] | Candidate Rec | Call for Review | Recommendation | ||||
| HTML 5.1[38] | 1st Working Draft | Candidate Recommendation | Recommendation | ||||
| HTML 5.2[39] | W3C First Public Working Draft | Candidate Recommendation, Recommendation | |||||
| HTML 5.3[40] | W3C First Public Working Draft |
Разметка[править | править код]
HTML5[41][42][43] вводит несколько новых элементов и атрибутов, которые отражают типичное использование разметки на современных веб-сайтах. Некоторые из них — семантические замены для использования универсальных блочных (<div>) и строчных (<span>) элементов, например, <nav> (блок навигации по сайту), <footer> (обычно относится к нижней части страницы или последней строке HTML кода) или <audio> и <video> вместо <object>[44][45]. Некоторые устаревшие элементы, которые можно было использовать в HTML 4.01, были исключены, включая чисто оформительские элементы, такие как <font> и <center>, чьи эффекты выполняются с помощью каскадных таблиц стилей. Также в поведении гипертекстовых страниц снова заострено внимание на важности скриптов DOM (например, Javascript).
Синтаксис HTML5 больше не базируется на SGML, несмотря на подобие его разметки. Однако он был разработан обратно совместимым с обычным парсингом более старых версий HTML. В HTML5 применяется новая вводная строка, которая выглядит как объявление типа документа в SGML, <!DOCTYPE html>, запускающая соответствующий стандартам режим визуализации[46]. С 5 января 2009 года HTML5 также включает в себя Web Forms 2.0, ранее бывшие отдельной спецификацией WHATWG.
Новые API[править | править код]
В дополнение к определению разметки HTML5 устанавливает API[6][47], который может быть использован с JavaScript. Возможности DOM расширены и фактически используемые свойства задокументированы. Также добавлены новые API, например:
 HTML5 APIs and related technologies taxonomy and status
HTML5 APIs and related technologies taxonomy and status- элемент холст для непосредственного метода рисования в 2D. См. спецификацию Canvas 2D API Specification 1.0[48];
- контроль над проигрыванием медиафайлов, который может использоваться, например, для синхронизации субтитров с видео[49];
- хранение данных в браузере[50];
- File API: возможность загрузки документа через выбор (тег
<input type="file">) или перетаскиванием (Drag-and-drop) - Drag-and-drop: предоставляет набор событий для каждого элемента DOM, таких как появление и нахождение в его зоне, благодаря которым разработчик может информировать пользователя о необходимых действиях и идентификаторе перетаскиваемого файла, содержащего адрес, имя, тип, размер и дату изменения;
- управление историей браузера;
- тип MIME и регистрация обработчика протокола;
- микроданные.
Не все выше перечисленные технологии включены в спецификацию W3C HTML5, хотя они есть в спецификации WHATWG HTML[51]. Немного связанных технологий, которые не являются частью ни одной из спецификаций, следуют далее. W3C публикует спецификации для них отдельно.
- геолокация;
- база данных SQL для Web, внутренняя база данных (больше не поддерживаемая)[52];
- Индексированная база данных (IndexedDB) API, индексирование по типу ключ-значение (прежде — WebSimpleDB)[53];
- Файл API, дескриптор обновления файлов и управления ими[54];
- Работа с системой. Этот API предназначен для того, чтобы обеспечить хранение информации со стороны клиента без управления базами данных[55]
- Запись в файл, использование API для записи в файл информации из приложения[56].
XHTML5[править | править код]
XHTML5 — это XML-сериализация языка HTML5. Документы XML должны быть снабжены XML Internet media type, например, application/xhtml+xml или application/xml[6]. XHTML5 требует строгого и правильно оформленного синтаксиса XML. Выбор между HTML5 и XHTML5 сводится к выбору типа MIME/содержимого: тип медиа, который будет выбран, определит, какой тип документа должен быть использован[57]. В XHTML5 doctype <html> необязателен и может быть просто пропущен[58]. HTML, который был написан, чтобы соответствовать техническим требованиям и HTML и XHTML — и который производит то же DOM дерево, разбирающее HTML или XML, — назван многоязычным[59].
Обработка ошибок[править | править код]
Спецификация HTML5 предъявляет требования как к юзер-агентам (браузерам), так и к документам. Документы могут содержать не всегда корректный синтаксис, но HTML5-совместимые браузеры, так же, как и их предшественники, применяют алгоритмы разбора ошибок разметки в документах для построения правильной объектной модели (DOM). Чёткое определение требований к юзер-агентам делается с целью достижения совместимости между браузерами разных производителей. Так же, как и требования к синтаксису разметки документов с целью корректного отображения их в различных браузерах[60]. В старых версиях браузеров новые теги HTML5 просто игнорируются.
Отличия HTML5 от HTML4.01 и XHTML1.0[править | править код]
Ниже представлен список отличий:
|
|
Полный список изменений в HTML5 представлен в обновляющемся рабочем проекте W3C «Отличия HTML5 от HTML4» (последняя версия от 9 декабря 2014 года)[6].

18 января 2011 года W3C ввёл логотип, чтобы представить использование или добавить интерес к HTML5. В отличие от других знаков, выпущенных ранее компанией W3C, он не подразумевает соответствие определённому стандарту. С 1 апреля 2011 года этот логотип считается официальным[63].
Во время первого показа его публике, W3C объявил логотип HTML5 как символ «универсальной визуальной идентификации данных для широкого набора открытых Веб-технологий, включая HTML, CSS, SVG, WOFF и другие»[64]. Некоторые защитники веб-стандартов, включая и The Web Standards Project, раскритиковали это определение HTML5 как обобщённое и размытое понятие[64]. Тремя днями позже W3C ответил на отзыв сообщества и изменил определение логотипа, убрав перечисление связанных технологий[65]. Затем W3C заявил, что логотип «представляет HTML5, краеугольный камень для современных Веб приложений»[63].

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>
(Это title) Пример страницы на HTML5
</title>
</head>
<body>
<header>
<hgroup>
<h2>
Заголовок "h2" из hgroup
</h2>
<h3>
Заголовок "h3" из hgroup
</h3>
</hgroup>
</header>
<nav>
<menu>
<li>
<a href="link1.html">
Первая ссылка из блока "nav"
</a>
</li>
<li>
<a href="link2.html">
Вторая ссылка из блока "nav"
</a>
</li>
</menu>
</nav>
<section>
<article>
<h2>
Заголовок статьи из блока "article"
</h2>
<p>
Текст абзаца статьи из блока "article"
</p>
<details>
<summary>
Блок "details", текст тега "summary"
</summary>
<p>
Абзац из блока "details"
</p>
</details>
</article>
</section>
<footer>
<time>
Содержимое тега "time" блока "footer"
</time>
<p>
Содержимое абзаца из блока "footer"
</p>
</footer>
</body>
</html>
- ↑ HTML5 is a W3C Recommendation
- ↑ 1 2 Анонс HTML5
- ↑ HTML4.01 Specification
- ↑ W3C Working Draft 29 October 2013 (неопр.). Working Draft. World Wide Web Consortium (29 октября 2013 года).
- ↑ 1 2 Ян Хиксон. HTML Is the New HTML5 (неопр.). Дата обращения 21 Января 2011 года. Архивировано 7 июня 2012 года.
- ↑ 1 2 3 4 5 HTML5 Differences from HTML4 (неопр.). World Wide Web Consortium (19 Октября 2010 года). Дата обращения 4 Декабря 2010 года. Архивировано 7 июня 2012 года.
- ↑ 1.9.2 Syntax Errors (неопр.). HTML5 (16 Ноября 2010 года). Дата обращения 4 Декабря 2010 года. Архивировано 7 июня 2012 года.
- ↑ A feature history of the modern Web Platform
- ↑ HTML 4 Errata (неопр.). World Wide Web Consortium. Дата обращения 4 Декабря 2010 года. Архивировано 7 июня 2012 года.
- ↑ Frequently Asked Questions (FAQ) About the Future of XHTML (неопр.). World Wide Web Consortium. Дата обращения 4 Декабря 2010 года. Архивировано 7 июня 2012 года.
- ↑ FOX News: No Flash on the iPhone? Apple’s Steve Jobs Finally Explains Why
- ↑ TIME: Steve Jobs: ‘Flash is No Longer Necessary’ and Other Musings
- ↑ CBS News: Steve Jobs: Why Apple Banned Flash
- ↑ FastCompany: Steve Jobs: Adobe’s Flash Is Old PC History, Open Web Is the Future
- ↑ «Thoughts on Flash», by Steve Jobs, CEO of Apple, Inc.
- ↑ Is HTML5 Replacing Flash?
- ↑ [whatwg] WHAT open mailing list announcement (неопр.). lists.whatwg.org Mailing Lists. Дата обращения 4 Марта 2010 года. Архивировано 7 июня 2012 года.
- ↑ HTML5: A vocabulary and associated APIs for HTML and XHTML (Editor’s Draft). (неопр.). World Wide Web Consortium. Дата обращения 12 Апреля 2010 года. Архивировано 7 июня 2012 года.
- ↑ HTML5: A vocabulary and associated APIs for HTML and XHTML. (неопр.). World Wide Web Consortium. Дата обращения 28 января 2009 года. Архивировано 7 июня 2012 года.
- ↑ 1 2 3 4 When Will HTML5 Be Finished? (неопр.). WHATWG. WHATWG Wiki. Дата обращения 10 Сентября 2009 года. Архивировано 7 июня 2012 года.
- ↑ HTML 5 Editor Ian Hickson discusses features, pain points, adoption rate, and more
- ↑ HTML 5 Editor Ian Hickson discusses the spec’s current status
- ↑ Ян Хиксон. WHATWG: Switching to an Unversioned Development Model (неопр.). Дата обращения 21 Января 2011 года. Архивировано 7 июня 2012 года.
- ↑ 1 2 W3C Confirms May 2011 for HTML5 Last Call, Targets 2014 for HTML5 Standard (неопр.). World Wide Web Consortium (14 Февраля 2011 года). Дата обращения 18 Февраля 2011 года. Архивировано 7 июня 2012 года.
- ↑ HTML5 W3C Recommendation
- ↑ Open Web Platform Milestone Achieved with HTML5 Recommendation
- ↑ Начало разработки версии 5.1 W3C
- ↑ HTML 5.1 W3C Working Draft 17 December 2012
- ↑ HTML 5.1 W3C Recommendation
- ↑ HTML 5.1 is a W3C Recommendation | W3C News
- ↑ HTML 5.1 2nd Edition is a W3C Recommendation | W3C News
- ↑ HTML 5.1 is the gold standard | W3C Blog
- ↑ HTML 5.2 W3C Recommendation
- ↑ HTML 5.2 is now a W3C Recommendation | W3C News
- ↑ HTML 5.2 is done, HTML 5.3 is coming | W3C Blog
- ↑ HTML Working Group Charter
- ↑ HTML Media Extensions Working Group Charter
- ↑ Web Platform Working Group Charter
- ↑ Web Platform Working Group Charter
- ↑ HTML 5.3 W3C First Public Working Draft, 14 December 2017
- ↑ Новые элементы в HTML 5
- ↑ Новые структурные теги HTML5
- ↑ Основы HTML5: Часть 1-4
- ↑ Introduction to HTML5 Video
- ↑ Введение в видео HTML5
- ↑ HTML5: Worth the Hype?
- ↑ Differences from HTML4 — APIs WHATWG.
- ↑ «HTML Canvas 2D Context». World Wide Web Consortium.
- ↑ Доступное видео в HTML5 с субтитрами на JavaScript (неопр.) (13 Января 2010 года). Архивировано 7 июня 2012 года.
- ↑ «Web Storage Specification». World Wide Web Consortium.
- ↑ HTML Standard
- ↑ «Web SQL Database». World Wide Web Consortium.
- ↑ «Indexed Database». World Wide Web Consortium.
- ↑ «File API». World Wide Web Consortium.
- ↑ «Filesystem API». World Wide Web Consortium.
- ↑ «File API: Writer». World Wide Web Consortium.
- ↑ Сергей Анатольевич Мавроди «Sergey’s HTML5 & CSS3 Quick Reference». Belisso Corp., 2010. ISBN 978-0-615-43321-9
- ↑ The XHTML syntax ― HTML5 (неопр.). WHATWG. Дата обращения 1 Сентября 2009 года. Архивировано 7 июня 2012 года.
- ↑ Polyglot Markup: HTML-Compatible XHTML Documents, W3C Working Draft 05 April 2011
- ↑ FAQ – WHATWG Wiki (неопр.). WHATWG. Дата обращения 2 декабря 2010. Архивировано 7 июня 2012 года.
- ↑ Б. Лоусон Р. Шарп. Изучаем HTML5. Библиотека специалиста / Перевод Т. Качковская, Е. Шикарева. — СПб.: Питер, 2011. — С. 272. — (Библиотека специалиста). — 2000 экз. — ISBN 978-5-459-00269-0.
- ↑ HTML5: The Markup Language Reference: Input Control (неопр.) (недоступная ссылка). World Wide Web Consortium. Дата обращения 17 Февраля 2011 года. Архивировано 16 августа 2011 года.
- ↑ 1 2 W3C HTML5 Logo FAQ (неопр.) (недоступная ссылка). World Wide Web Consortium. — «Is this W3C’s «official» logo for HTML5? Yes, as of 1 April 2011.». Дата обращения 21 Января 2011 года. Архивировано 14 августа 2011 года.
- ↑ 1 2 HTML5 Logo: Be Proud, But Don’t Muddy the Waters! (неопр.) (недоступная ссылка). The Web Standards Project. Дата обращения 22 Января 2011 года. Архивировано 10 августа 2011 года.
- ↑ The HTML5 Logo Conversation (неопр.) (недоступная ссылка). World Wide Web Consortium. Дата обращения 21 Января 2011 года. Архивировано 6 августа 2011 года.
- Питер Лабберс, Брайан Олберс, Фрэнк Салим. HTML5 для профессионалов: мощные инструменты для разработки современных веб-приложений = Pro HTML5 Programming: Powerful APIs for Richer Internet Application Development. — М.: «Вильямс», 2011. — С. 272. — ISBN 978-5-8459-1715-7.
- Дженнифер Нидерст Роббинс. HTML5, CSS3 и JavaScript. Исчерпывающее руководство = Learning Web Design, 4th Edition / пер. англ. М.А. Райтман. — 4-е издание. — М.: «Эксмо», 2014. — С. 528. — ISBN 978-5-699-67603-3.
- Стивен Хольцнер. HTML5 за 10 минут, 5-е издание = Sams Teach Yourself HTML5 in 10 Minutes, 5th Edition. — М.: «Вильямс», 2011. — ISBN 978-5-8459-1745-4.
- Арсений Мирный. HTML5 против Flash-видео // UP Special : журнал. — 2010. — № 5. — С. 42—45.
На парусах HTML5. Как новые технологии меняют современный веб / Microsoft corporate blog / Habr
Статья по следам моего доклада на концеренции User Experience`11.Что такое HTML5?
Сегодня про HTML5 их числа тех, кто так или иначе связан с веб-разработкой, не слышал только ленивый. Вы не сильно прогадаете, предположив, что на каждой модной конференции, где есть что-то про веб, почти наверняка, звучит и что-то про HTML5. Практически каждая крупная компания, связанная с вебом, будь то Google, Apple, Microsoft, Amazon, Adobe, Oracle, Facebook, Яндекс, Mail.ru… говорит что-нибудь про HTML5, расписывается в любви на века и приверженности продвижению и развитию HTML5. Yeah! (Opera и Mozilla, безусловно, тоже в этом списке.)
Это всеобщее стремление может только радовать. Конечно, до тех пока участники рынка не начинают тянуть одеяло на себя, а садятся все вместе за стол и договариваются.
Огромные перспективы, новая волна развития веба, новое поколение веб-приложений! Круто.
Я не буду рассказывать, что такое HTML5. В контексте статьи важно ясно понимать одну вещь: есть два понимания HTML5.
Первое — это стандарт HTML5, документ, лежащий на сайте W3C, в котором описаны все новые теги, атрибуты, новые API, и ряд сопутствующих документов, в которые вынесены некоторые дополнительные детали, вроде API для Canvas.
Второе — это «большой», маркетинговый, трендовый HTML5, зонтик для целого поколения новых технологий, включающий как непосредственно спецификацию HTML5, так и множество модулей CSS3, различные API для JavaScript, да и сам новый стандарт для JavaScript — ECMAScript5.
Как правило, из контекста понятно, о чем идет речь и большой путаницы не возникает. Маркетинговый HTML5 — устоявшееся понятие, поддержанное всеми участниками рынка. Но важно каждый раз отдавать себе отчет, о чем конкретно идет речь, так как зачастую кое-кто (не будем показывать пальцем) позволяет себе под соусом HTML5 рассказывать о многих интересных вещах, к веб-стандартам и W3C отношения не имеющих, но, безусловно, поддерживающих общий дух развития веба. Также важно понимать, что стоит за каждой технологией, где это ранний прототип, а где уже устоявшаяся и согласованная спецификация.
Мой рассказ будет посвящен в большей степени «большому» HTML5, но я постараюсь ссылаться на конкретные стандарты, о которых пойдет речь.
Революции для «HTML5» и в «HTML5»
Чтобы лучше понимать, куда движется современный веб, первое, на что нужно обратить внимание, — это характерные трансформации, произошедшие в ИТ-индустрии в целом и веб-индустрии в частности. Мир, который мы наблюдаем сегодня заметно отличается от того, каким он был каких-то 5-10 лет назад (напомню, что HTML 4.01 был утвержден более 11 лет назад).
Среди этих изменений нельзя не отметить следующие:
- Новое железо. Графические чипсеты, многоядерные процессоры и различные сенсоры, проникающие в совершенно разные устройства, вплоть до мобильных телефонов, а также большое стремление к энергоэффективности (как тут не вспомнить ARM и Intel Atom). Плюс огромное разнообразие форм-факторов: от мобильных устройств, планшетов, таблеток, нетбуков и ноутбуков до стационарных компьютеров и телевизоров. И везде хочется иметь доступ к интернету!
- Новые веяния в сервисах. Облако, социальность, мобильность и постоянная доступность независимо от устройства доступа.
- Изменения в браузерах. Рост конкуренции — сегодня на рынке целых пять браузеров, имеющих долю достаточную для того, чтобы их нельзя было игнорировать. Плюс, конечно, мобильный зоопарк 🙂 И важный момент: сегодня (или завтра) современный браузер знает и про графическое ускорение, и про многоядерную архитектуру, и про сенсоры и различные медийные устройства ввода, и про энергоэффективность, и про облако и про социальные сервисы, и про мобильность. Конкретные детали могут отличаться от браузера к браузеру, но общий тренд очевиден.
Все это находит очевидное воплощение в тех или иных веб-стандартах, поэтому сегодня мы имеем действительно новое и постоянно растущее поколение технологий (буквально недавно Adobe на своей конфереции Adobe MAX представила предложение нового стандарта и вариант его реализации — фильтры и шейдеры для CSS):
- HTML: Semantics, Graphics, Multimedia, WebForms, Security, DnD, History, Offline…
- CSS: Fonts, Colors, Borders & Backgrounds, Layouts, Media Queries, Transformations, Transitions & Animations…
- APIs: Geolocation, DB & LocalStorage, Sockets, Files, Media, Workers…
- JS: ECMAScript5
Важно также понимать, что между всеми этими инновациями в устройствах, ПО, сервисах, стандартах и различных практиках разработки существуют тесные переплетения — и то, что мы сейчас наблюдаем в области веб-разработки и веб-стандартов, безусловно, найдет свое отражение и в различном ПО, реализующем и поддерживающем эти стандарты (от инструментов разработки до браузеров и ОС), и на железном уровне (возможно, даже сбудется мечта Google и в ключевых устройствах появится аппаратная поддержка webm ;).
Теперь давайте поговорим о том, как, собственно, меняется современный веб и какие технологии и практики за этим стоят.
5A
Я постарался выделить несколько ключевых трендов, описывающих суть этих трансформаций. Так получилось, что ко всем ним можно подобрать характерное слово на букву «A» (англ.), а порядок их применения в процессе разработки и осмысления веб-сайтов или веб-приложений, в общем-то, совпадает с алфавитным. 🙂
Чем больше у вас A-A-A-A-A, тем лучше. Чем меньше, тем унылее. А-а-а-а-ах! — хорошо. А-а-ууууууу — плохо.
Будет хорошо, если обдумывая свой следующий проект или анализируя текущий, вы посмотрите на него и сквозь призму этих «A».
A1. Accessible
Первое A — это Accessible. Сайт должен быть доступным. Безусловно, это включает вопросы доступности для людей с ограниченным возможностями (Accessebility), но не только. Сайт должно быть доступен для всех участников интернета и это также включает поисковые механизмы и любые программы, задачей которых является извлечение смысла ваших документов.
Тут самое место и время вспомнить про семантическую разметку и правильный баланс между разметкой, стилями и логикой на JavaScript. Сегодня реальность такова, что не просто из разметки выносится по возможности все, что относится к части представления контента, но и часть вещей из JS выносится в декларативное описание на CSS.
С точки зрения семантики, в HTML5 появилось множество новых тегов как для структурной разметки, так и для разметки непосредственно контента:
Часть существующих тегов в HTML5 приобретает новое значение. Так, если раньше выбор между i и em (аналогично b и strong) был чаще в пользу более короткого написания, то сегодня это теги с различной смысловой нагрузкой, даже если по умолчанию они имеют одинаковое представление курсивом или жирным начертанием.
См. также статью HTML5. Семантика или разметка со смыслом.
В целом, чем более семантичная разметка, и чем меньше в ней мусора, тем легче (автоматически) понять, где какая информация находится.
Другая часть нововведений касается непосредственно вопросов доступности: здесь, прежде всего, речь идет об aria- и role-атрибутах, позволяющих разметить предназначение и роли контента. Эта информация впоследствии, к примеру, может использоваться программами для чтения с экрана (screen reader). Надо сказать, что обеспечение доступности не самая тривиальная задача, и в HTML5 чуть ли не впервые уделено столь большое внимание этому вопросу.
Еще одна сторона доступности — это вопрос удобства взаимодействия с контентом и, в частности, скорости ввода. В HTML5 введены новые возможности для веб-форм, позволяющие указать дополнительные атрибуты, задающие тип вводимых значений, диапазоны и другие параметры. Так, если в поле можно ввести только телефон, то браузер пользователя, к примеру, на мобильном или планшетном устройстве может подстроить клавиатуру именно под ввод цифровых данных.
Наконец, тема, которую также не могу не упомянуть в этом блоке — это HMTL Microdata. Microdata представляет собой развитие идей микроформатов и предлагает правила аннотации данных в соответствии с теми или иными схемами:
<div itemscope itemtype="http://schema.org/Person">
<span itemprop="name">Konstantin Kichinsky</span>
<img src="http://a1.twimg.com/profile_images/1464844323/avatarh5f_reasonably_small.png" itemprop="image" />
<span itemprop="jobTitle">ADE</span>
<a href="http://constantin.kichinsky.ru" itemprop="url">constantin.kichinsky.ru</a>
</div>См. примеры схем на сайте http://schema.org/ — тут собраны шаблоны, поддерживаемые Bing, Google и Yahoo!
С точки зрения баланса в коде между версткой, стилями и логикой, как я уже сказал, здесь есть две интересные тенденции. Первая, очевидная, — это вытеснение из HTML5 всех стилевых элементов, общая нежелательность использования inline-стилей, в том числе, с точки зрения производительности.
Думаю, излишне напоминать о табличной и блочной верстке, но сегодня мы все ближе к верстке семантической.
Вторая тенденция — это расширение возможностей CSS и появление возможности декларативного описания различных эффектов, анимаций и трансформаций через соответствующие правила вместо кода на JavaScript.
Проявления обоих тенденций мы еще не раз увидим 😉
A2. Adaptive
Второе A — это Adaptive. Сайт должен быть адаптивным под окружающие его условия, подстраиваться под внешнюю обстановку. Тут надо сказать, что адаптивность не есть что-то сильно дополнительное по отношению к доступности сайта, это скорее расширение и развитие, потому что адаптивность должна вырастать из идей доступности.
Адаптироваться под разные разрешения экрана, разные форм-факторы, разные размеры шрифтов, разные устройства вывода информации и другие параметры означает быть доступным во всех этих сценариях.
В принципе, адаптация базируется не только на конкретных стандартах, но и на различных техниках и подходах, которые могут применяться в процессе дизайна и разработки веб-сайтов, а также всевозможных их сочетаниях. В этом контексте я хочу упомянуть два важных термина, в сторону которых вам обязательно стоит посмотреть: Responsive Design (см. статью Responsive Web Design by Ethan Marcotte) и Progressive Enhancement (см. статью Progressive Enhancement and the Future of Web Design by Steven Champeon).
Первое — это о том, как адаптироваться под различные разрешения экранов и форм-факторы. Второе — это о том, как двигаться от более простых сценариев к более продвинутым (например, от старых браузеров к современным), работая над своим сайтом.
Где-то это вопрос применения тех или иных стандартов или определенных техник, например, для того, чтобы в различных условиях отдавать разные изображения клиенту (маленькие на маленьких устройствах и большие на больших). Где-то это вопрос развития функционала по мере появления соответствующих возможностей.
Вы можете представить себе большую схему различных сценариев, где по горизонтали будут всевозможные разрешения экранов (и связанные с ними форм-факторы), а по вертикали будет движение от менее продвинутых браузеров к более современным. Responsive Design и Progressive Enhancement — это способы навигации (и мышления) для движения вверх и вниз, вправо и влево.
Давайте посмотрим на несколько конкретных технологий и веб-стандартов.
CSS3 Media Queries
Первая задача, с которой вы все сталкиваетесь, это адаптация сайта под различные разрешения экрана. Проблема здесь в том, что их много, они разные и постоянно появляются новые. Я думаю, все, кто занимается веб-разработкой (или дизайном) не первый год, помнят все эти разговоры про то, пора или не пора переключаться с минимального размера 800x600px на больший 1024x768px, изучение статистики и трендов в размере экрана у среднестатистического пользователя.
Вообще говоря, сегодня этот вопрос, да и сама постановка такого вопроса уже не актуальны. Знаете почему? Потому что вместо того, чтобы постепенно прийти ко все большим и большим размерам экрана, на самом деле мы пришли ко все большему и большему разнообразию размеров экрана, причем в обе стороны — к маленким мобильным вроде 480x800px и большим у современных мониторов — 1920x1080px и более.
Причем во всем этом диапазоне на конечном устройстве может работать современный браузер — будь это движок IE (от Windows Phone до десктопной Windows) или один из движков на базе webkit (от iPhone и iPad до MacOS X и десктопной Windows), а могут быть и совсем разные движки, включая огромный зоопарк java-браузеров в различных мобильных устройствах.
В определенных диапазонах может использоваться резиновая верстка, но она не всесильна и ограничена по своему применению. А в таком разнообразии нужны дополнительные инструменты для адаптации. В общем…
Если на несколько минут ограничиться современным движками, вы обнаружите, что все они поддерживают специальную технологию, которая называется Media Queries (это один из модулей CSS3).
CSS3 Media Queries расширяет традиционные Media Types, доступные еще в HTML 4.01 и CSS 2.1, и позволяет более прицельно определять правила CSS в зависимости от различных параметров контекста воспроизведения, будь то размеры экрана, ориентация устройства, глубина цвета, монохромная или цветная печать и т.п.
Идея Media Queries заключается в том, что вы можете определить, как размещать контент, какой контент показывать, а какой нет, в зависимости от значения всех этих параметров. Если экран маленький, значит нужно перегруппировать все элементы так, чтобы они разумно умещались в маленький экран, если большой, где-то можно более оптимально занять доступное место, а где-то и побольше показать. Вы можете самостоятельно посмотреть, как это все работает в примерах, собранных на сайте http://mediaqueri.es
Использование Media Queries, кстати, сильно завязывается на то, что вы действительно отделяете разметку контента от его представления. Поэтому доступность (и семантичность) лежит во главе угла. Плюсом является то, что вы делаете один сайт под разные устройства. Устройства, не знающие Media Queries, проигнорируют ваши правила.
Обычно в простых сценариях достаточно возможностей только CSS 2.1 и модуля Media Queries, но в случаях сложной верстки, чтобы сделать что-то стоящее и к тому же эффективное в исполнении, нужны дополнительные инструменты.
Вам, наверняка, придутся по душе многие другие модули CSS3, отлично сочетающиеся с идеями Media Queries.
Посмотрите в сторону CSS3 Exclusions and Shapes (ранее Positioned Floats), позволяющего настраивать позиционирование отдельных элементов относительно обтекающего их контента, причем поведение контента в свою очередь может определяться другими параметрами, включая размеры экрана и режимы размещения:
В примере выше CSS3 Exclusions используется в сочетании с многоколоночной версткой и версткой с использованием сетки.
О последнем нужно сказать отдельно. Размещение блоков по сетке — огромная головная боль всех верстальщиков. Когда-то это была табличная верстка, потом это стало немодным и почти все признали этот подход неверным. Стали использовать блочную верстку c многоэтажными css-правилами, если требовалось сделать что-нибудь более сложное, чем верстку в две-три колонки.
Среди новых модулей CSS3 есть и модуль, посвященный именно этой задаче, — CSS3 Grid Layout. Grid позволяет выстроить элементы по виртуальной сетке. Это довольно мощный инструмент — представьте себе, что вы просто можете использовать разные сетки для ваших блоков при различных разшерениях экрана! Скоро сможете 😉
Еще один интересный модуль — CSS3 Flexible Box, позволяющий вашим блокам заполнять отводимое под них пространство в соответствии с вашими пожеланиями, будь то заполнение свободного пространства или распределение пространства между блоками в заданной пропорции. Сегодня многие подобные задачи решаются с помощью различных ухищрений в верстке и стилевых правилах, завтра будет достаточно указать, что именно требуется (см. также статью CSS3 Flexible Box Layout Explained by Richard Shepherd).
В целом, используя технологии, доступные уже сегодня или в скором будущем, вы достаточно легко можете делать решения, которые будут адаптироваться под различные условия. Будучи технологически одним решением, ваш сайт в разных условиях может по-разному перегруппировываться, показывая наиболее оптимальное лицо в каждом случае.
Теперь давайте вернемся к Progressive Enhancement.
Progressive Enhancement
Коротко идею Progressive Enhancement можно сформулировать (или переверсти) как постепенное улучшение: вы делаете базовый функционал, работающий во всех браузерах, и далее улучшаете его, двигаясь от старых версий к новым, не нарушая работоспособность, но добавляя дополнительные плюшки для пользователей современных решений.
В конечном счете это означает, что все пользователи вашего сайта получат гарантированный минимум функционала, но вместе с тем, для тех, кто предпочитает более свежие решения, и сайт будет, к примеру, более красивым.
Да, если вы все еще живете с мыслью, что сайт должен везде выглядеть одинаково, самое время свернуть ее в комок и выкинуть в ближайшую урну. Выглядеть везде одинаково — это непозволительная трата энергии и в современных условиях большого разнообразия устройств скорее выглядит эволюционным просчетом (переводя на язык денег: пользователи предпочтут тех, кто умеет адаптироваться), нежели верхом инженерной мысли.
Как это работает? Очень просто.
Думаете над применением чего-то из арсенала CSS3 Borders & Backgrounds? Сделайте квадратные уголки для тех, кто не поддерживает круглые, и круглые для тех, кто их поддерживает. Нечего городить вокруг постройки оберток и ползать тут со своим скотчем. Сделайте сплошной фон для старых браузеров и градиентный для современных. Если можно обойтись одним фоновым изображением в IE6-8, оставьте использование множественных фонов для IE9+.
Сделайте базовый функционал и добавляйте к нему новые возможности поверх, но без множества костылей. Пользователи будут рады, когда перейдя на новый современный браузер, они действительно почувствуют разницу и на вашем сайте.
Думать о Progressive Enhancement можно в духе аналогии с телевидением. Мы прошли долгий путь от черно-белого эфира к цветному и далее видео высокой точности. И (пока речь идет об аналоговой технологии), старые телевизоры могут по-прежнему показывать современные передачи, но в черно-белом варианте. Зрители знают, что в современном телевизоре картинка будет лучше. Однако, передаваемый сигнал не зависит от телевизора.
A3. Agile
Третье A — это Agile. Мир сложен и иногда недостаточно быть просто доступным и адаптивным под какие-то разные, но общие параметры. Сайт должен быть гибким и должны быть гибкими принимаемые технологические решения.
На самом деле, должен признаться, мне было довольно сложно удержаться от употребления слова «гибкий» раньше в этой статье, но оно того стоило — и вот почему.
Если адаптация сайта базируется на его доступности, то гибкость, в свою очередь, базируется на адаптации и также расширяет доступность. Хотя это может показаться просто игрой слов, между адаптивностью и гибкостью есть определенная разница.
Адаптация, как правило, ограничена и предполагает изменение внешнего вида или поведения в ответ на некоторый диапазон изменения окружающей среды. Например, наш глаз адаптируется к разному уровню освещенности или расстоянию до рассматриваемого предмета. Поведение многих живых существ адаптируется под изменение температурного режима. Так и сайт адаптируется к определенным размерам экрана или возможностям браузера.
Гибкость проявляется в критических точках, когда постепенная адаптация невозможна, более бессмысленна или диапазон вносимых изменений таков, что расстояние между двумя крайними точками становится слишком большим, а путь между ними рвется на отдельные сценарии. Как правило, гибкость характеризуется выходом за пределы и сменой технологической платформы.
Гибкость не есть что-то новое и многим из вас знакома из практики, о нескольких таких сценариях я расскажу чуть позже. Сейчас же давайте вернемся в настоящее и недалекое прошлое. Современные мобильные браузеры вполне неплохо справляются с обычными веб-сайтами, позволяя взаимодействовать с ними с использованием масштабирования. Адаптация, рассмотренная ранее, позволяет улучшить этот сценарий, подстраивая внешний вид, но это все еще тот же самый сайт. Решение, которое сегодня на практике используется чаще совсем другое — это отдельная мобильная версия сайта.
На это можно смотреть по-разному, но одна из точек зрения заключается в технологической гибкости принимаемых решений. Если платформы и конкретный требуемый функционал на каждой из них сильно различаются, адаптивные сценарии испытывают слишком большое напряжение и самое время их разорвать. И в этом нет ничего плохо.
По сути, гибкость — это то, что происходит с адаптацией в пределе. Технологическая гибкость — есть адаптация мышления, целью которого является эффективное решение задачи. Это, в частности, может приводить как к поиску компромиссов в используемых технологиях, так и к появлению сценариев, которые не являются в полной мере кроссплатформенными.
К примеру, известная игра Angry Birds, выполненная на HTML5, для воспроизведения музыкального сопровождения и аудио-эффектов использует Adobe Flash. Это может показаться странным, однако, это нормальное, гибкое технологическое решение, позволяющее использовать те, технологии, которые доступны и достаточно эффективно работают в широком диапазоне браузеров. В данном случае разработчики столкнулись с рядом проблем в воспроизведении аудио через audio-элемент в HTML5 (кстати, это был не Internet Explorer, а другой популярный браузер 😉 и для решения задачи воспользовались флешем. Это пример гибкого сочетания технологий без вовлечения религиозных чувств.
Другой характерный пример — Kindle Cloud Reader от Amazon. Это браузерное приложение, позволяющее читать книги прямо через браузер, причем оно работает даже в offline-режиме. Этот чудесный момент мы рассмотрим чуть позже. Что нам интересно сейчас, так это технологическая гибкость.
Не знаю всех бизнес-деталей мотивации Amazon, но, в конечном счете, в Kindle Cloud Reader явно проявляется стремление компании напрямую взаимодействовать с конечными пользователями через браузер, минуя магазины приложений. Если вы посмотрите на первоочередную целевую аудиторию — это пользователи iPad и планшетов на Android.
В следующий момент, думая над технологическим решением, вы обнаружите, что вам нужна технология для локального хранилища, позволяющая сохранять файлы на устройстве пользователя для дальнейшего чтения. Тут начинается перебор технологий, который довольно быстро останавливается на том факте, что обе платформы объединяет браузер — и, хотя браузеры разные, и тот и другой базируются на движке Webkit.
Webkit поддерживает технологию WebSQL Database, позволяющую делать именно то, что нужно: хранить данные в локальном хранилище. В этот момент, если вы знакомы с новыми веб-стандартами, у вас должно что-то щелкнуть. На самом деле, на сайте W3C красными буквами в рамочке и дополнительно белыми на черном фоне с желтыми кружочками (см. выше) написано, что развитие технологии остановлено. В реальности сегодня W3C и разработчики браузеров смотрят в сторону альтернативной технологии — IndexedDB (и Local Storage для относительно простых сценариев).
Все это никак не помешало разработчикам из Amazon использовать доступную на момент разработки технологию, несмотря на неопределенность ее будущего статуса и ограниченность поддержки в других браузерах.
Это гибкость в технологии и в чем-то даже смелость в принятии решения сделать в первую очередь продукт для ключевой аудитории и не пытаться вылезти из кожи вон, чтобы сделать решение, которое будет работать для всех-всех-всех потенциальных пользователей. Гибкость признает компромиссы.
Наконец, еще один пример проявления гибкости. В IE9 появилась возможность закрепления веб-сайта на панели задач с дополнительным функционалом — помимо иконки приложения или сайта, это контекстное меню (статичное и динамичное), управление приложением через кнопки в окне превью и нотификации для пользователей.
Хотя эта технология и доступна только в IE, она позволяет небольшими усилиями расширить функционал сайта, сделать его более доступным и адаптироваться под дополнительные возможности. Это гибкое расширение UX пользователя во взаимодействии с сайтом.
Гибкость — это не вопрос технологической чистоты (этот вопрос как раз остается всегда актуальным, хотя иногда и приходится идти на компромиссы), это вопрос использования существующих возможностей и эффективности решения стоящих задач.
Часто (и чем дальше, тем больше) мы оказываемся в ситуации, когда появляются новые технологии, которые сильно хочется использовать, но, оглядываясь назад на существующую экосистему браузеров, мы вынуждены себя одергивать и останавливаться. Гибкость смотрит в сторону идей Graceful Degradation, позволяя использовать современные решения там, где это возможно, и стремясь обеспечить альтернативные сценарии там, где это невозможно.
Это так называемые fallback-сценарии, когда, к примеру, в старых браузерах конкретный неподдерживаемый (как правило, не потому что браузеры плохие, а потому что они старые) механизм реализуется через другие доступные технологии:
- HTML5 Video ⇒ Flash | SL ⇒ File
- Web Sockets ⇒ Flash | SL ⇒ Comet
- Canvas ⇒ Flash | SL
- SVG ⇒ VML | Flash | SL
- …
В каких-то случаях возникающая разница между современным уровнем и тем, что есть в старых браузерах заполняется с помощью так называемых Polyfills (см. статью What is a Polyfill? by Remy Sharp).
А иногда нужно просто иметь смелость отсечь часть экосистемы браузеров, однако, не забывая об уважении к их пользователям. Это действительно важно.
И, конечно, не забывайте про использование подхода Feature Detection и библиотеки Modernizr.
A4. Async
Четвертое A — это Async. Сайт должен понимать асинхронность нашего мира и его веб-части в частности. Может показаться, что асинхронность — это что-то совершенно отличное от всего того, что мы обсуждали до этого, но, на самом деле, это не так.
Понимание сайтом и заложенным в него поведением асинхронной природы всего жизненного цикла работы сайта есть не что иное, как адаптация под временные задержки и пространственные разрывы, если можно так выразиться. Конечно, адаптация, дополненная гибкостью учета возможностей различных устройств и программных решений, и нацеленная на улучшение доступности сайта для конечных пользователей.
Проблема асинхронности возникает в нескольких ключевых точках, о которых важно всегда помнить:
- Взаимодействие с сетью
- Взаимодействие с сервером
- Процессы в браузере
- Взаимодействие с пользователем
В каждой из этих точек важно понимать, что происходит в случае нарушения взаимодействия, возникновении задержек, и как эти точки влияют друг на друга.
Например, что будет с сайтом, если пропадет соединение с интернетом? Очевидный ответ из вчерашнего дня: сайт не будет работать. Сегодня у нас есть ответ получше: сайт может оставаться функциональным, но не будет получать обновления из сети и не сможет отсылать запросы на сервер. Посмотрите в сторону Application Cache из HTML5 и локальных хранилищ данных, они открывают огромное количество новых сценариев.
Что будет с сайтом, если долго нет ответа от сервера? Может быть, он просто упал, а может быть, вышел timeout? Или, может быть, просто временно пропало соединение? На все эти вопросы сайт (или приложение) должен уметь давать ответы конкретным поведением в сложившейся ситуации. Или другой вариант: нужно поддерживать постоянное соединение с веб-сервером для регулярного обмена сообщениями. Можно использовать старый добрый AJAX и технологии на его базе, а можно посмотреть в сторону Web Sockets там, где эта технология уже поддерживается сегодня.
Что, если вам необходимо на клиентской стороне произвести какой-то рассчет, обработку данных или, к примеру, локального файла, загруженного через File API? Все такие процессы потенциально могут привести к блокированию потока UI, что крайне нежелательно. Выходом могут стать технологии Web Workers и Web Messaging, позволяющие запускать выполнение задач на JavaScript в отдельных потоках и осуществлять взаимодействие между ними.
Да, все такие вопросы усложняют решение, но в итоге выигрывает пользователь. Это стоит того.
A5. Attractive
Наконец, пятое A — это Attractive. Сайт должен быть привлекательным для пользователя. И, это тоже еще один взгляд на вопросы доступности, адаптивности, гибкости и асинхронности. Пользователя привлекает решение, которое подстраивается под него и удобно ему.
Это, конечно, не означает, что в сайты и веб-приложения обязательно должны быть заложены магические механизмы подстройки под каждого конкретного пользователя (хотя хорошо, если это так). Большинство пользователей имеют схожие сценарии использования и эти сценарии вполне поддаются кластеризации и определению.
Внутренняя красота и гармония сайта — это адаптация под психологию человека. Использование аудио-визуальных (или мультимедийных) возможностей современных технологий со знанием дела — это подстройка под то, что всех нас привлекает в окружающем мире. Главное, не переборщить и во всем знать меру.
Здесь вам в помощь и графические возможности HTML5 — Canvas и SVG, и мультимедийные HTML5 Audio и Video, и огромное количество новых возможностей CSS, включая типографику, анимации, трансформации и различные эффекты.
Посмотрите, например, на комикс для диснеевского Трона, сделанный с помощью HTML5 Canvas. Это уже не просто последовательность картинок, а целое интерактивное представление, с которым зритель может взаимодействовать. Совершенно другой уровень!
Посмотрите заодно и комикс Never Mind the Bullets. Это тоже интерактивный сценарий, но на этот раз используются возможности CSS3 с множественными фонами, позволяющие создать эффект паралакса. Это действительно вовлекает зрителя в процесс разворачивающихся событий.
Наконец, просто не могу пройти мимо новой фишки Bing, если раньше это были каждодневные классные и уникальные фотографии, то теперь Bing периодически радует классными видео-фонами на HTML5 Video (если у вас не работает, попробуйте сменить регион на USA).
Привлекайте пользователя, сделайте его путешествие увлекательным.
5A. Заключение
Мы на финишной черте. 5A — это не панацея, не мировоззрение и не система поклонения. Это стремление делать сайты лучше и эффективнее. Стремление найти разумный баланс между всеобщей доступностью, технологическим совершенством, современностью и благоразумностью, включающей решение бизнес-задач.
Я уверен, что хорошие сайты должны быть доступным для пользователей и машин, адаптивными под разные устройства и форм-факторы, раскрываться во всей красе в современных браузерах и не стесняться использовать новые технологии там, где это возможно, быть своевременными и чуткими ко времени и радовать пользователя настолько, чтобы он захотел вернуться.
Печеньки на стороне 5A. Спасибо вам, что делаете сайты!
p.s. Упомянутые технологии и IE
На всякий случай суммирую упомянутые в статье технологии:
- HTML5 Semantic Tags — IE9+ (+HTML5 Shim для <IE9)
- HTML5 Canvas, Audio + Video, SVG — IE9+
- HTML5 Offline|Application Cache, Web Forms — IE10+
- ARIA, role attributes — IE8+, IE9+
- CSS3 Media Queries, Transforms 2D, Fonts (Font-face + WOFF), Borders & Backgrounds (Border Radius, Multiple Backgrounds) — IE9+
- CSS3 Exclusions and Shapes, Grid Layout, Flexible Box, Transforms 3D, Transitions, Animations, Borders & Backgrounds (Gradients) — IE10+
- Web Storage — IE8+
- IndexedDB, Web Sockets, Web Workers, Web Messaging — IE10+
- IE Pinned Sites — IE9+
Это далеко не все новые возможности, доступные в IE и других браузерах.
Что такое HTML5?

От автора: привет друзья! В данной статье я хочу немного рассказать вам про html5. Рассказать, что такое html5, что в нем нового. Какие новые возможности он предоставляет разработчикам. HTML5 очень широкое понятие. И некоторые технологии, которые называют в HTML5, вообще говоря, не являются html5, но обо всем по порядку…
Что такое HTML5?
Первое — это стандарт HTML5, документ, лежащий на сайте W3C, в котором описаны все новые теги, атрибуты, новые API, и ряд сопутствующих документов, в которые вынесены некоторые дополнительные детали, вроде API для Canvas.

Второе — это «большой», маркетинговый, трендовый HTML5, зонтик для целого поколения новых технологий, включающий как непосредственно спецификацию HTML5, так и множество модулей CSS3, различные API для JavaScript, да и сам новый стандарт для JavaScript — ECMAScript5.
Рассмотрим некоторые ключевые особенности html5:

Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееОн более простой, более простая структура элементов на странице, что упрощает создание и отладку кода.
Он предоставляет стандартные элементы для медиа объектов, которые ранее требовали установки отдельных плагинов, которые приходилось постоянно обновлять.
В нем есть своя интеграция с интерфейсами, которые могут понадобиться в современных приложениях. Как пример можно привести геолокацию, которая позволяет браузеру определить местоположение пользователю (его координаты). Ранее это можно было сделать только через GPS.
Что дает HTML5?
Для разработчиков html5 помогает писать понятный семантический код. Позволяет управлять многими процессами на странице своими стандартными методами, без использования javascript или сторонних плагинов и сервисов. Это означает, что решаются некоторые проблемы кроссбраузерности, поскольку браузеры одинаково реализуют новые возможности.
Также html5 делает удобной работу в сети и для обычных пользователей. Например, увеличивается скорость работы, использование браузера становится более удобным. Для того, чтобы смотреть ролики из youtube не нужно устанавливать дополнительные плагины и постоянно обновлять их.
Цели HTML5
Кратко цели html5 можно назвать так:
Ликвидация плагинов, таких как Flash, для общих функций, которые необходимы каждому. Построить собственную поддержку для таких вещей, как аудио, видео и т.д.
Снижение потребности в JavaScript и дополнительном коде, благодаря использованию новых html5 элементов.
Обеспечение согласованности между браузерами и устройствами.
Сделать все это настолько прозрачным, насколько это возможно.
Новые возможности HTML5

Новых функциональных возможностей в html5 очень много. Сегодня даже самые последние версии современных браузеров поддерживают полностью все функции html5. Поэтому в данной статье мы рассмотрим лишь основные возможности html5.
Новые элементы html5
Новые элементы html5 позволяют быстрее создавать разметку для страницы, она становиться проще, более понятна и упрощается процесс отладки. Вот некоторые новые теги:
<header> и <footer>
<nav> для любых видов меню
<aside> для сайдбаров или связного контента
<article> для статей
<section> практически то же, что и div
<audio> и <video> теги позволяют проигрывать видео без плагинов
<canvas> для рисование на странице использую javascript
<embed> для вставки внешнего контента на страницу
Наряду с тем, что появились новые теги часть существующих тегов в HTML5 приобретает новое значение. Так, если раньше выбор между i и em (аналогично b и strong) был чаще в пользу более короткого написания, то сегодня это теги с различной смысловой нагрузкой, даже если по умолчанию они имеют одинаковое представление курсивом или жирным начертанием.

Другая часть нововведений касается непосредственно вопросов доступности: здесь, прежде всего, речь идет об aria- и role-атрибутах, позволяющих разметить предназначение и роли контента. Эта информация впоследствии, к примеру, может использоваться программами для чтения с экрана (screen reader).

Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееНадо сказать, что обеспечение доступности не самая тривиальная задача, и в HTML5 чуть ли не впервые уделено столь большое внимание этому вопросу.
Еще одним преимуществом html5 является наличие в нем продвинутых функций, включая интеграцию API. Это упрощает написание кроссбраузерного кода на javascript для сложных приложений. Вот некоторые из них:
Audio and video позволяет проигрывать видео в браузере без плагинов.
Geolocation: определяет положение посетителя.
Drag and drop: например, для загрузки файла перетаскиванием его в браузер.
Application cache: обеспечивает поддержку открытия сайтов offline.
Web workers: запускает JavaScript в фоновом режиме
Server sent events: позволяет серверам обновлять веб-страницы в браузере после того, как они уже были загружены, проще и эффективнее, чем AJAX и JavaScript.
Offline data storage: позволяет хранить данные локально в браузере, независимо от cookies
Примеры использования html5
Давайте посмотрим на html5 в действии! HTML5 позволяет создавать новую, более простую и чистую разметку для страниц. Код становится более контентоориентированным и его проще читать и понимать. Вот пример простой веб-страницы на html5:
<!doctype html> <html lang=»en»> <head> <meta charset=»utf-8″> <title></title> <meta name=»author» content=»» /> <meta name=»description» content=»» /> <link rel=»stylesheet» href=»assets/css/style.css» /> <!—[if lt IE 9]> <script src=»//html5shiv.googlecode.com/svn/trunk/html5.js»></script> <![endif]—> </head> <body> <header> <h2><a href=»/»>Page Title</a></h2> <nav> <ol> <li><a href=»»>Nav Link 1</a></li> <li><a href=»»>Nav Link 2</a></li> <li><a href=»»>Nav Link 3</a></li> </ol> </nav> </header> <article> <h2>Article Header</h2> <p>Etiam pretium odio eu mi convallis vitae varius neque pharetra. Nulla vestibulum nisi ut sem cursus sed mattis nisi egestas.</p> <h3>Article Subhead</h3> <p>Vestibulum lacus erat, volutpat vel dignissim at, fringilla ut felis.</p> </article> <aside> <h3>Sidebar Content</h3> </aside> <footer> <p><small>© Copyright Your Name Here 2014. All Rights Reserved.</small></p> </footer> </div> <script src=»scripts/js/scripts.js»></script> </body> </html>
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 | <!doctype html> <html lang=»en»> <head> <meta charset=»utf-8″> <title></title> <meta name=»author» content=»» /> <meta name=»description» content=»» /> <link rel=»stylesheet» href=»assets/css/style.css» /> <!—[if lt IE 9]> <script src=»//html5shiv.googlecode.com/svn/trunk/html5.js»></script> <![endif]—> </head> <body> <header> <h2><a href=»/»>Page Title</a></h2> <nav> <ol> <li><a href=»»>Nav Link 1</a></li> <li><a href=»»>Nav Link 2</a></li> <li><a href=»»>Nav Link 3</a></li> </ol> </nav> </header> <article> <h2>Article Header</h2> <p>Etiam pretium odio eu mi convallis vitae varius neque pharetra. Nulla vestibulum nisi ut sem cursus sed mattis nisi egestas.</p> <h3>Article Subhead</h3> <p>Vestibulum lacus erat, volutpat vel dignissim at, fringilla ut felis.</p> </article> <aside> <h3>Sidebar Content</h3> </aside> <footer> <p><small>© Copyright Your Name Here 2014. All Rights Reserved.</small></p> </footer> </div> <script src=»scripts/js/scripts.js»></script> </body> </html> |
Далее рассмотрим пример использования видео:

Слева на изображении показан код, а справа результат работы этого кода — видеоплеер
Очень много новых возможностей по работе с формами появилось в html5. Появились новые типы для тегов input. Новые типы призваны упростить ввод данных в поля формы с мобильных устройств. Например, если мы сделает input с типом email:
то на десктопе мы разницы с типам text не увидим, но когда будем вводить данные в поле email со смартфона, откроется специальная клавиатура с символом «@».
Вот еще пример нового типа input:

И напоследок еще один пример — это идущие часы. Созданы тоже только на html5.

Заключение
HTML5 делает более комфортным использование интернета для обычных пользователей. Также HTML5 — это объемная мощная технология, которая делает разработку более удобным и приятным занятием. Он на столько огромен, что в одной статье даже не перечислишь всех его возможностей.
Надеюсь статья вам понравилась и у вас по итогам ее прочтения сложилось понимание того, что же такое html5.
P.S. Напишите в комментариях, используете ли вы html5 в своих проектах. Если используете, то что именно вы используете. Если нет, то хотели бы вы начать использовать html5?
Похожие статьи:
Комментарии Вконтакте:
Часть 1. Приступая к работе
Основы HTML5

Грейс Уолкер
Опубликовано 16.05.2012
Серия контента:
Этот контент является частью # из серии # статей: Основы HTML5
http://www.ibm.com/developerworks/ru/opensource/library/?series_title_by=html5+Основы
Следите за выходом новых статей этой серии.
Этот контент является частью серии:Основы HTML5
Следите за выходом новых статей этой серии.
HTML5 — это инструмент для упорядочивания Web-контента. Он предназначен для упрощения Web-проектирования и Web-разработки за счет языка разметки, обеспечивающего стандартизированный и интуитивно понятный пользовательский интерфейс. HTML5 предоставляет разработчику средства для секционирования и структуризации Web-страниц, а также позволяет создавать обособленные компоненты, которые не только обеспечивают логическую организацию Web-сайта, но и предоставляют ему возможности синдикации. Язык HTML5 реализует подход к проектированию Web-сайтов, основанный на отображении информации, поскольку он воплощает саму суть отображения информации — разделение и маркирование информации для упрощения ее использования и понимания. Именно в этом состоит огромная семантическая и эстетическая ценность HTML5. HTML5 предоставляет дизайнерам и разработчикам всех уровней возможности для предоставления в публичный доступ буквально любого контента – от простых текстов до мультимедийно насыщенных интерактивных материалов.
Часто используемые сокращения
- API: Application programming interface(Интерфейс прикладного программирования, API-интерфейс)
- CSS3: Cascading style sheet version 3 (Каскадная таблица стилей), версия 3
- GUI: Graphical user interface (Графический интерфейс пользователя)
- HTML: Hypertext Markup Language (Язык гипертекстовой разметки, язык HTML)
- HTML5: HTML, версия 5
- SQL: Structured Query Language (Язык структурированных запросов)
- UI: User interface (Интерфейс пользователя)
HTML5 предоставляет эффективные инструменты для управления данными, для рисования, для воспроизведения видео- и аудиоконтента. HTML5 облегчает разработку кросс-браузерных Web-приложений, а также приложений для мобильных устройств. HTML5 относится к числу технологий, которые стимулируют развитие мобильных сервисов на основе облачных вычислений. Кроме того, HTML5 способствует повышению гибкости – благодаря возможности создания впечатляющих и интерактивных Web-сайтов. И, наконец, HTML5 предлагает новые теги и усовершенствования, в числе которых следующие: элегантная структура, органы управления формами, API-интерфейсы, мультимедийные функции, поддержка баз данных, существенно увеличенная скорость обработки.
Новые теги HTML5 обладают «говорящими» названиями, которые раскрывают назначение и характер использования этих элементов. В предыдущих версиях HTML использовались весьма неопределенные названия тегов. В спецификации HTML5, напротив, используются весьма описательные, интуитивно понятные названия. HTML5 предоставляет информационно-насыщенные названия, которые однозначно идентифицируют соответствующий контент. Например, широко применявшийся до настоящего времени тег <div> был дополнен тегами <section> и <article>.
Кроме того, были добавлены теги <video>, <audio>, <canvas> и <figure>,
которые обеспечивают более точное описание определенных типов контента.
HTML5 предоставляет следующие возможности.
- Теги с описательными названиями, которые точно указывают, для содержания какого контента предназначены эти теги.
- Усовершенствованные сетевые коммуникации.
- Существенно улучшенное хранение данных
- Средства Web Worker для исполнения фоновых процессов.
- Интерфейс WebSocket для установки постоянного соединения между резидентным приложением и сервером.
- Улучшенное извлечение хранящихся данных.
- Повышенная скорость сохранения и загрузки страниц
- Поддержка CSS3 при управлении пользовательским интерфейсом, что обеспечивает контентную ориентированность HTML5.
- Улучшенная обработка форм в браузере.
- API-интерфейс баз данных на основе SQL, позволяющий применять локальное хранилище на стороне клиента.
- Теги canvas и video, позволяющие добавлять графические и видеоматериалы без установки сторонних подключаемых модулей.
- Спецификация API-интерфейса Geolocation, использующая геолокационные возможности смартфонов в интересах задействования облачных сервисов и приложений для мобильных устройств.
- Усовершенствованные формы, ослабляющие потребность в загрузке кода JavaScript, что обеспечивает более эффективную связь между мобильными устройствами и серверами cloud-среды.
HTML5 позволяет предоставить пользователю более впечатляющие возможности: страницы, спроектированные с использованием спецификации HTML5, способны предоставлять такие же возможности, как приложения для настольных систем. Кроме того, HTML5 существенно улучшает разработку для нескольких платформ благодаря сочетанию возможностей API-интерфейсов с повсеместностью браузера. HTML5 позволяет разработчикам предоставлять возможности современных приложений, беспрепятственно охватывающие несколько платформ.
Фактически HTML5 является синонимом непрерывных инноваций: новые теги, новые методики и общая инфраструктура разработки, базирующаяся на взаимодействии технологии HTML5 с родственными технологиями CSS3 и JavaScript. Это создает основу для функционирования приложений, ориентированных на клиентов. Помимо широкого распространения средств и методик технологии HTML5 на настольных системах, она может быть реализована в функционально насыщенных Web-браузерах для мобильных телефонов. Это растущий рынок, характерными представителями которого являются популярные и вездесущие платформы Apple iPhone, Google Android и Palm webOS.
Важнейшим аспектом мощных возможностей HTML5 является препарирование информации — или разделение контента на блоки, которое делает процесс гораздо понятнее. Высокая эффективность этого инструмента при проектировании и разработке подтверждается его усиливающимся доминированием в сфере Web-обработки.
HTML5 знаменует приход более эффективного семантического процесса на текстовом уровне и преобладание контролируемости над конструированием и использованием форм. Все эти и многие другие инновационные аспекты HTML5 обуславливают усиливающееся доминирование этой новой парадигмы. Этот нарастающий эффект до той или иной степени повлиял на многие организации (причем не только на коммерческие), в том числе на многие организации, у которых обработка информации и коммуницирование лишь недавно вошли в число основных видов деятельности.
Технология HTML5 — это не волшебная лампа с джинном внутри. Тем не менее технические и методические активы этой технологии уже сделали ее вторым по значимости способом решения проблем (первый способ — потереть волшебную лампу).
Планирование страницы
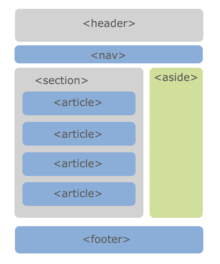
Мы собираемся создать простую Web-страницу. В ходе этого процесса рассмотрим несколько новых тегов, впервые появившихся в спецификации HTML5. Для создания эффективной и рациональной Web-страницы необходимо разработать план, охватывающий все создаваемые компоненты.
Создаваемая нами страница будет иметь высокоуровневый дизайн, показанный на рисунке 1. Страница состоит из области Header, области Navigation, области Article, содержащей три раздела, области Aside и, наконец, области Footer. Эта страница предназначена для работы в браузере Google Chrome, что исключает возможный визуальный беспорядок, порождаемый стремлением к браузерной совместимости, который мог бы затруднить понимание базовой структуры. Наша цель состоит в создании страницы, которая наглядно демонстрировала бы новые теги HTML5 и показывала возможности их использования для создания хорошо оформленного кода и элегантного дизайна страницы.
Рисунок 1. План Web-страницы Acme United
В процессе создания этой страницы я коснусь технологии CSS3, которая требуется для надлежащего отображения HTML5-страниц. Технология CSS3 необходима для придания определенного стиля HTML5-странице, для навигации по этой странице и для создания общего впечатления об этой странице. Группы свойств, описываемые в разделе CSS3 Reference на Web-сайте W3Schools.com (см. раздел Ресурсы), охватывают такие полезные теги, как фон, шрифт, выделенные области и анимация.
Однако прежде чем приступать к конструированию страницы, необходимо изучить несколько новых элементов HTML5.
В рассматриваемом примере область Header содержит заголовок страницы и подзаголовок. Тег <header> используется с целью создания контента для области Header данной страницы. Тег <header> может содержать открывающую информацию о теге <section> и о теге <article> в дополнение к самой Web-странице. Создаваемая нами Web-страница имеет область Header, показанную на высокоуровневом представлении ее дизайна, а также область Header внутри области Article и области Section. В листинге 1 показан пример разметки тега <header>.
Листинг 1. Пример тега <header>
<header>
<h2>Heading Text</h2>
<p> Text or images can be included here</p>
<p> Logos are frequently placed here too</p>
</header>Тег <header> также может содержать тег <hgroup> (листинг 2). Тег <hgroup> группирует заголовки вместе, используя показанные уровни заголовков с <h2> по <h6> с главным заголовком и подзаголовком.
Листинг 2. Пример тега <hgroup>
<header>
<hgroup>
<h2>Main Heading</h2>
<h3>Sub-heading </h3>
</hgroup>
<p> Text or images can be included here</p>
</header>Область Navigation на данной странице создается с помощью тега <nav>. Тег <nav> специфицирует область, специально предназначенную для навигации. Тег <nav> следует использовать для навигации по основному сайту, а не для хранения ссылок на другие области данной страницы. Область Navigation может содержать код, подобный показанному в листинге 3.
Листинг 3. Пример тега <nav>
<nav>
<ul>
<li><a href="#">Home</a></li>
<li><a href="#">About Us</a></li>
<li><a href="#">Our Products</a></li>
<li><a href="#">Contact Us</a></li>
</ul>
</nav>Области Article и Section
Проектируемая нами страница имеет одну область Article, которая содержит реальный контент данной страницы. Для создания этой области мы используем тег <article>, определяющий контент, который может быть использован независимо от остального контента этой данной страницы. Например, если вы хотите создать RSS-поток, то сможете использовать тег <article> для уникальной идентификации соответствующего контента. Тег <article> идентифицирует контент, который при перемещении в другой контекст может стать совершенно недоступным для понимания.
Область Article в плане страницы Acme United содержит три области Section. Мы создаем эти области с помощью тега <section>. Тег <section> содержит релевантные области компонентов Web-контента. Тег <section>— как и тег <article>— способен содержать заголовки, нижние колонтитулы или любые другие компоненты, необходимые для формирования данного раздела. Тег <section> предназначен для группировки контента. Контент для тега <section> и для тега <article> обычно начинается с тега <header> и заканчивается тегом <footer>, между которыми находится сам контент соответствующего тега.
Тег <section> также способен содержать теги <article>, а тег <article> способен содержать тег <section>. Тег <section> следует использовать для группировки сходной информации, а тег <article> следует использовать для такой информации, как статья или блог, которая может быть перемещена в новый контекст без искажения смысла контента. Тег <article>, как и следует из его названия («статья»), предоставляет полный пакет информации. Тег <section>, напротив, содержит связанную информацию, однако эта информация не может быть помещена в другой контекст сама по себе, поскольку в этом случае ее смысл будет потерян.
В листинге 4 показан пример применения тега <article> и тега <section>.
Листинг 4. Пример тегов <article> и <section>
<article>
<section>
Content
</section>
<section>
Content
</section>
</article>
<section>
<article>
Content
</article>
<article>
Content
</article>
</section>Изобразительные теги
Теги <section> и <article>, как и теги <header> и <footer>,
способны содержать тег <figure>. Этот тег используется для включения изображений, диаграмм и фотографий.
Тег <figure> может содержать тег <figcaption>, который, в свою очередь, содержит подпись для иллюстрации, содержащейся в теге <figure>. Это позволяет ввести описание, которое будет теснее связывать эту иллюстрацию с контентом. В листинге 5 показан пример структуры с тегом <figure> и тегом <figcaption>.
Листинг 5. Пример тега <figure> и тега <figcaption>
<figure>
<img src="/figure.jpg" alt="Picture">
<figcaption>Caption for the figure</figcaption>
</figure>Медиа-теги
Теги <section> и <article> также способны содержать различный медиаконтент. HTML5 предоставляет теги, которые обеспечивают быстрое понимание содержащегося в них контента. До недавнего времени такие медийные компоненты, как музыка и видео, поддерживались только встраиваемыми средствами. HTML5 поддерживает их собственными средствами.
Тег <audio> способен содержать аудиоконтент, например, музыкальные или любые другие звуковые потоки. Тег <audio> имеет атрибуты, которые определяют, какой аудиоматериал, когда и как будет воспроизводиться. К числу этих атрибутов относятся следующие: src, preload, control, loop, autoplay. В примере, показанном в листинге 6, аудио начинает воспроизводиться немедленно после загрузки страницы и воспроизводится непрерывно. Пользователю предоставляются органы управления, с помощью которых он может остановить или перезапустить воспроизведение аудио.
Листинг 6. Пример тега <audio>
<audio src="MyFirstMusic.ogg" controls autoplay loop>
Your browser does not support the audio tag.
</audio>Тег <video> позволяет транслировать видеоклипы или потоковые визуальные материалы. Он имеет все атрибуты тега <audio>, а также три других атрибута: poster, width и height. Тег poster позволяет указать изображение, которое должно отображаться на протяжении загрузки видео, или в ситуации, когда видео вообще не способно загрузиться.
В листинге 7 показан пример структуры тега <video>.
Листинг 7. Пример тега <video>
<video src="MyFirstMovie.ogg" controls="controls">
Your browser does not support the video tag
</video>Теги <video> и <audio> способны содержать тег <Source>, который описывает мультимедийные ресурсы для тегов <video> и <audio>. Этот тег позволяет разработчику указать альтернативные видео- и аудиофайлы, из которых браузер сможет затем выбирать в зависимости от типа поддерживаемого медиаформата или кодека. В листинге 8 представлено два варианта выбора. Если используемый браузер не способен воспроизвести WMA-версию файла, попытайтесь использовать версию в формате MP3. В противном случае отобразите соответствующее сообщение, чтобы пользователь понимал, что данный аудиофайл недоступен.
Листинг 8. Пример тега <source>
<audio>
<source src="/music/good_enough.wma" type="audio/x-ms-wma">
<source src="/music/good_enough.mp3" type="audio/mpeg">
<p>Your browser does not support the HTML 'audio' element.</p>
</audio>Тег <embed> описывает встроенный контент, который может быть отображен на странице, например, файлы Adobe Flash в формате SWF. Листинг 9 содержит атрибут type, который идентифицирует встроенный источник как Flash-файл.
Листинг 9. Пример тега <embed>
<embed src="MyFirstVideo.swf" type="application/x-shockwave-flash" />
В дополнение к атрибутам src и type тег <embed> имеет атрибут height и атрибут width.
Область Aside
Мы создаем область Aside в плане страницы Acme United с помощью тега <aside>. Этот тег предназначен для вспомогательного контента, не являющегося частью основного материала статьи, которую он дополняет. Например, в журналах теги типа aside часто используются для выделения выводов, сделанных в самой статье. Тег <aside> содержит контент, который может быть удален без ущерба для информации, излагаемой в статье, секции или странице, содержащей этот тег.
В листинге 10 показан пример применения тега <aside>.
Листинг 10. Пример тега <aside>
<p>My family and I visited Euro Disney last year.</p>
<aside>
<h5>Disney in France</h5>
<p>Besides Euro Disney, there is a Disneyland in California.</p>
</aside>Тег <footer> содержит информацию о странице, о статье или о разделе, например, сведения об авторе или дату написания. В качестве нижнего колонтитула он может содержать информацию об авторских правах и другую важную юридическую информацию (листинг 11).
Листинг 11. Пример тега <footer>
<footer>
<p>Copyright 2011 Acme United. All rights reserved.</p>
</footer>Конструирование страницы
Теперь, когда вы познакомились с базовыми тегами, необходимыми для создания HTML5-страницы, приступим к конструированию своей страницы. Мы собираемся сконструировать Web-страницу для компании Acme United. Полностью эта страница показана на рисунке 2. Вы можете загрузить ее для последующего использования (см. раздел Загрузка).
Рисунок 2. Web-страница Acme United
SИтак, приступим к формированию страницы. Сначала следует тег <!doctype>. В спецификации HTML5 тег <!doctype> был упрощен: вам достаточно запомнить его атрибут —html. Это не только облегчает ввод этого тега, но и улучшает его защиту от ошибок. Обратите внимание, что атрибут имеет вид html, а не html5. Вне зависимости от количества версий HTML, тег <!doctype> всегда сможет иметь атрибут html.
Тег <html> содержит все остальные HTML-теги за исключением тега <!doctype>. Каждый из остальных тегов должен быть размещен между тегом <html> и тегом </html> (листинг 12).
Листинг 12. Пример тега <!doctype>
<!doctype html> <html lang="en">
После указания атрибута html и английского языка следует тег <head>, который может содержать скрипты, информацию о поддерживаемых браузерах, ссылки на таблицу стилей, метаинформацию и другие инициализационные функции. В разделе head можно использовать следующие теги.
<base><link><meta><script><style><title>
Тег <title> содержит фактический заголовок документа и является обязательным тегом раздела <head>. Этот заголовок можно увидеть в верхней части браузера при просмотре страницы. Тег <link> в листинге 13 указывает CSS3-таблицу стилей, которая будет использоваться для отображения данной HTML5-страницы. Эта таблица стилей имеет имя main-stylesheet.css.
Листинг 13. Пример тега <head>
<head>
<title>HTML5 Fundamentals Example</title>
<link rel="stylesheet" href="main-stylesheet.css" />
</head>Затем мы используем тег <body>, за которым следуют теги <header> и <hgroup>,
описанные ранее. Область <h2> в данном примере содержит название вымышленной компании (Acme United), а область <h3> содержит подзаголовок «A Simple HTML5 Example» (простой пример на HTML5). Соответствующая разметка показана в листинге 14.
Листинг 14. Пример тегов <body> и <header>
<body >
<header>
<hgroup>
<h2>Acme United</h2>
<h3>A Simple HTML5 Example</h3>
</hgroup>
</header>Технология CSS3 используется для формирования облика страницы, как показано в листинге 15. Сначала для страницы задается шрифт, а затем детали для тела страницы. После этого задаются размеры тела, а затем проектируется структура параграфа заголовка для тегов заголовков первого и второго уровней. Именно эти заголовки мы будем использовать для данной страницы.
Листинг 15. Первый пример CSS3
* {
font-family: Lucida Sans, Arial, Helvetica, sans-serif;
}
body {
width: 800px;
margin: 0em auto;
}
header h2 {
font-size: 50px;
margin: 0px;
color: #006;
}
header h3 {
font-size: 15px;
margin: 0px;
color: #99f;
font-style: italic;
}В листинге 16 показан тег <nav>, предназначенный для осуществления навигации по главному сайту.
Листинг 16. Пример тега <nav>
<nav>
<ul>
<li><a href="#">Home</a></li>
<li><a href="#">About Us</a></li>
<li><a href="#">Contact Us</a></li>
</ul>
</nav>В HTML5 также имеется тег <menu>, который вызывает затруднения у некоторых дизайнеров и разработчиков. Это объясняется тем фактом, что под навигацией часто понимается «навигационное меню». Тег <menu>, который был исключен в версии HTML 4.01, а затем снова появился в HTML5, предназначен для улучшения интерактивности. Этот тег не следует использовать для основной навигации. Единственный тег, который следует использовать для основной навигации — это тег <nav>. Мы используем тег <menu> в нашем примере позднее.
Форматирование навигации осуществляется посредством CSS3. Каждое определение тега <nav> в листинге 17 отражает определенное состояние тегов <ul> и <li> внутри тега <nav>.
Листинг 17. Второй пример CSS3
nav ul {
list-style: none;
padding: 0px;
display: block;
clear: right;
background-color: #99f;
padding-left: 4px;
height: 24px;
}
nav ul li {
display: inline;
padding: 0px 20px 5px 10px;
height: 24px;
border-right: 1px solid #ccc;
}
nav ul li a {
color: #006;
text-decoration: none;
font-size: 13px;
font-weight: bold;
}
nav ul li a:hover {
color: #fff;
}Далее следует область Article. Эта область, определяемая тегом <article>, содержит свой собственный тег <header>. Тег <section> внутри тега <article> также содержит свой собственный тег <header> (листинг 18).
Листинг 18. Пример тегов <article> и <section>
<article>
<header>
<h2>
<a href="#" title="Link to this post" rel="bookmark">Article Heading</a>
</h2>
</header>
<p> Primum non nocere ad vitam Paramus . . . </p>
<section>
<header>
<h2>This is the first section heading</h2>
</header>
<p>Scientia potentia est qua nocent docentp . . .</p>
</section>В листинге 19 показана CSS3-разметка, обеспечивающая визуализацию этого формата. Обратите внимание, что области paragraph, header и section определяются тегом <article>, внутри которого они содержатся. Заданный здесь тег <h2> не совпадает по формату с тегом <h2>, заданным для уровня страницы.
Листинг 19. Третий пример CSS3
article > header h2 {
font-size: 40px;
float: left;
margin-left: 14px;
}
article > header h2 a {
color: #000090;
text-decoration: none;
}
article > section header h2 {
font-size: 20px;
margin-left: 25px;
}
article p {
clear: both;
margin-top: 0px;
margin-left: 50px;
}Второй тег <section> в теге <article> содержит ту же базовую информацию, что и первый тег <section>, однако на этот раз мы собираемся использовать теги <aside>, <figure>, <menu>,
и <mark> (листинг 20).
Тег <aside> используется здесь для представления информации, которая не является частью окружающего ее потока. Тег <figure> содержит изображение Стоунхенджа. Данный тег <section> также содержит тег <menu>, который мы используем для создания кнопок с именами четырех Муз. При нажатии на какую-либо из этих кнопок этот тег предоставляет информацию о соответствующей Музе. Тег <mark> внутри тега <p> используется для подсвечивания слов veni, vidi, vici.
Листинг 20. Пример тегов <article> и <section>
<section>
<header>
<h2>Second section with mark, aside, menu & figure</h2>
</header>
<p> . . . <mark>veni, vidi, vici</mark>. Mater . . .</p>
<aside>
<p>This is an aside that has multiple lines. . . .</p>
</aside>
<menu label="File">
<button type="button">Clio</button>
<button type="button">Thalia</button>
<button type="button">Urania</button>
<button type="button">Calliope</button>
</menu>
<figure><img src="stonehenge.jpg" alt="Stonehenge"/>
<figcaption>Figure 1. Stonehenge</figcaption>
</figure>
</section>CSS3-разметка для данного раздела содержит новое определение тега <p>,
который имеет уменьшенную ширину по сравнению с заданной нами шириной страницы. Это изменение позволяет боковой панели (aside) смещаться вправо без перекрытия текста. Соответствующая разметка показана в листинге 21.
Листинг 21. Четвертый пример CSS3
article p.next-to-aside {
width: 500px;
}
article > section figure {
margin-left: 180px;
margin-bottom: 30px;
}
article > section > menu {
margin-left: 120px;
}
aside p {
position:relative;
left:0px;
top: -100px;
z-index: 1;
width: 200px;
float: right;
font-style: italic;
color: #99f;
}Теги раздела Video
Заключительным компонентом тега <article> является раздел video. В данном примере (листинг 22) видео представляет собой видеофайл в формате ogg, который автоматически начинает воспроизводиться при загрузке страницы и воспроизводиться в бесконечном цикле. Пользователю предоставляются органы управления для приостановки и возобновления воспроизведения. Во многих современных реализациях видеофайлы в формате ogg имеют расширение ogv («v» означает видео). Тег <audio> функционирует аналогичным образом.
Листинг 22. Пример тегов <article> и <section>
<section>
<header>
<h2>This is a video section</h2>
</header>
<p><video src="//people.xiph.org/~maikmerten/demos/BigBuckBunny.ogv"
controls autoplay loop>
<div><p>This video will work in
Mozilla Firefox or Google Chrome only. </p>
</div>
</video></p>
</section>
</article>В листинге 23 приведены CSS3-определения для раздела video.
Листинг 23. Пятый пример CSS3
article > section video {
height: 200px;
margin-left: 180px;
}
article > section div.no-html5-video{
height: 20px;
text-align: center;
color: #000090;
font-size: 13px;
font-style: italic;
font-weight: bold ;
background-color: #99f;
}В листинге 24 показан нижний колонтитул и завершающая часть страницы.
Листинг 24. Пример тега <footer>
<footer>
<p>Copyright: 2011 Acme United. All rights reserved.</p>
</footer>
</body>
</html>В листинге 25 показан CSS3-код для нижнего колонтитула.
Листинг 25. Пятый пример CSS3
footer p {
text-align: center;
font-size: 12px;
color: #888;
margin-top: 24px;
}Заключение
Итак, мы создали нашу Web-страницу. На этом завершается первая статья в данной серии из четырех частей. Цель этой статьи состояла в том, чтобы представить новый режим работы HTML5. HTML5 — это не просто модернизация HTML4, — это новый способ цифрового коммуницирования. Благодаря функциональности технологий CSS3 и JavaScript, спецификация HTML5 вплотную приблизилась к тому, чтобы предоставить разработчику все возможности в одном пакете. Если вы усвоите все необходимое из обширного массива имеющейся в открытом доступе информации по HTML5, то сможете присоединиться к растущему сообществу Web-дизайнеров и Web-разработчиков, компетентных в мультимедийных аспектах HTML5. В следующей части данной серии мы рассмотрим, как писать код для HTML5-форм и как структурировать эти формы.
Ресурсы для скачивания
Похожие темы
Подпишите меня на уведомления к комментариям
НОУ ИНТУИТ | Лекция | Основы HTML. Особенности HTML5
Аннотация: Сущность гипертекста. Развитие стандартов HTML. Уровни HTML. Обзор HTML5.
Любая веб-страница, вне зависимости от контента, стиля оформления, баннеров и прочих элементов внешнего вида, описывается обычным текстом. Практически любой школьник знает, что «за» веб-страницей находится гипертекст, хотя далеко не каждый может сказать, что же это значит.
Сущность гипертекста
Термин «гипертекст» ввел в оборот в 1965 году американец Тед Нельсон. Автор термина понимал под ним «ветвящийся текст, выполняющий действия по запросу». Иначе говоря, текст, содержащий ссылки на другие фрагменты, структурированный как система возможных переходов является гипертекстом.
При этом, если следовать ссылкам и переходам можно получить линейную, традиционную форму представления текстов.
С технической точки зрения система, хранящая информацию в текстовом виде, позволяющая устанавливать связи между хранящимися в ее памяти информационными единицами является гипертекстовой.
Классическим примером гипертекста является энциклопедия, в которой статьи содержат отсылки на материалы этой же энциклопедии.
Гипертекст позволяет представить в явной форме сеть фрагментов или тезисов. Соответственно, благодаря структуризации значительно повышается эффективность процедур поиска определенной информации.
Если обратиться к истории возникновения гипертекста, то общепринятой точкой отсчета является статья Ванневара Буша «As We May Think» опубликованная в 1945 году. В статье было представлено устройство машины Memex, хранящей на микрофильмах информацию (книги, корреспонденцию и т.п.). Для поиска необходимой информации предлагалось использование ассоциативных связей, что фактически является прообразом гипертекстовых систем.
После появления, разработанных Тимом Бернерсом — Ли протокола передачи данных HTTP, система адресации URL и языка HTML, понятие гипертекста стало неразрывно ассоциироваться с информационными технологиями в общем и глобальной паутиной – в частности.
Развитие стандартов HTML
Определение HTML найти нетрудно, как правило, оно выглядит следующим образом: это язык гипертекстовой разметки.
HTML, в своем первоначальном виде, был основан на языке SGML – Standart Generalized Markup Language (стандартный обобщенный язык разметки).
Основной идеей SGML было создание языка разметки документов не привязанного к определенной аппаратно — программной платформе. Основной принцип SGML – внедрение в текст управляющих конструкций, которые разделяли элементы структуры, но не содержали информации о том, как эти структуры должны отображаться. В отдельный файл выносилась структура, отвечающая за оформление (лист стилей). Таким образом, одна и та же, с точки зрения содержания, информация могла быть представлена в различных видах.
Также отдельно от существующего текста выносился DTD — файл, определяющий тип документа, для гарантии его обработки.
В 1969 году был создан язык, удовлетворяющий описанным выше правилам – GML (Generalized Markup Language). После того, как в 1989 году язык был принят международной организацией по стандартизации (ISO) в качестве международного стандарта, к названию языка добавилась начальная литера S.
Ввиду отсутствия средств, позволяющих отображать информацию в соответствии с SGML разметкой, данный язык не был широко востребован.
Европейский институт физики элементарных частиц (CERN) в 1991 году приступил к разработке первого текстового браузера, поддерживающего гипертекстовую разметку, т.е. способного отображать графику и поддерживающего переходы по ссылкам. Сотрудником института, ведущим данную работу был Тим Бернерс-Ли. В процессе разработки появился язык HTML, во многом схожий с SGML, за исключением структур, позволяющих отображать текст особенным образом (отступы, выделение и т.п.).
Чтобы не повторять многочисленные источники, приведем лишь пару ключевых дат в дальнейшей истории развития HTML: в 1993 году был создан первый браузер с графическим интерфейсом; в 1994 году был основан консорциум W3C.
Если же кратко пробежаться по датам, то получим следующее:
22 декабря 1995 – принят стандарт HTML 2.
1996 – консорциумом W3C принята спецификация CSS1.
14 января 1996 – принят стандарт HTML 3.2.
18 декабря 1997 – принят стандарт HTML 4.0.
24 декабря 1999 – принят стандарт HTML 4.01.
1999 – принята спецификация CSS2.
26 января 2000 – принят стандарт XHTML 1.0.
16 февраля 2007 – принят стандарт XHTML 1.1.
Уровни html
В 1994 году HTML был разбит на уровни. Было выделено 4 уровня:
- Уровень 0: включает в себя заголовки, ссылки, списки.
- Уровень 1: добавляются рисунки и элементы выделения текста.
- Уровень 2: добавляются формы, позволяющие пользователю вводить информацию.
- Уровень 3: добавляются таблицы.
Обзор html 5
Мы не будем детально рассматривать HTML 5, поскольку просто не хочется повторять множество доступных Интернет – источников, укажем лишь основные моменты:
- HTML 5 – это, скорее, новая платформа для создания веб–приложений, нежели стандарт продолжающий традиции предшественников.
- HTML 5 регламентирует взаимодействие с JavaScript посредством объектной модели документа (мы еще вернемся к этому в рамках данного курса).
- HTML 5 поддерживает все элементы HTML 4.
Ключевые термины и определения
Гипертекст – текст, содержащий ссылки на другие фрагменты.
SGML ( Standard Generalized Markup Language — стандартный обобщённый язык разметки документов. Является наследником разработанного в 1969 году в IBM языка GML (Generalized Markup Language),
HTTP — HyperText Transfer Prоtocоl — «протокол передачи гипертекста») —протокол прикладного уровня передачи данных (изначально — в виде гипертекстовых документов).
HTML – гипертекстовый язык разметки, созданный Тимом Бернерсом-Ли.
Консорциум W3C (World Wide Web Consortium, W3C) — организация, разрабатывающая и внедряющая технологические стандарты для Всемирной паутины, возглавляемая Тимом Джон Бернерс-Ли.
Краткие итоги
Несколько перефразируем известное: «Про HTML немало лекций сложено, мы привели еще одну». Можно еще раз сказать о том, как HTML перевернул нашу жизнь, можно говорить о ценности прикладных научных задач (вспомним о первоначальном предназначении HTML). Но все эти фразы слишком общие, за ними уже практически ничего и не угадывается.
Если взглянуть на историю гипертекста шире, то можно легко увидеть «сегодня» продукт эволюционного развития идеи связи между различными фрагментами информации. В один прекрасный момент технические возможности и развитие старых идей сложились в HTML, немало идей еще только ждет своего часа.
Нашей целью в данной лекции являлась краткая демонстрация пути, пройденного стандартом HTML, поскольку сложно говорить о том, что создается сейчас, не обозрев основ.
Список материалов для самостоятельного изучения
- http://www.lingvolab.chat.ru/library/hypertext.htm
- http://eakolesnikov.narod.ru/MemexVannevarBush.htm
- http://blogerator.ru/page/memex-pim-organizers-chast-1
- http://pyramidin.narod.ru/html401/sgmltut.html
- http://searchsoa.techtarget.com/definition/SGML
- http://zodios.net/htmlcss/istoriya-razvitiya-html.html
- http://webstro.org/content/view/121/41/
Что такое HTML5: особенности и преимущества
Чтобы разобраться с вопросом, что такое HTML5, необходимо рассмотреть в последовательности всю историю развития языка разметки гипертекста. В качестве ориентира лучше всего использовать цели и задачи, которые само время ставило перед разработчиками.
Самые первые веб-сайты представляли собой просто электронные книги с удобной возможностью перелистывания страниц не обращаясь к оглавлению – за счет переходов по гиперссылкам.
Основная проблема раннего HTML была в полной отсутствии стандартизации. Каждый производитель браузеров придумывал собственный язык для создания сайтов.
Такая ситуация порождала браузерную несовместимости и огромные неудобства для пользователей. По причине такой неразберихи был организован Консорциум Всемирной Сети, который взял на себя задачу унификации HTML.
Развитие интернет-технологий
Исторические эпохи сменяются в интернете с колоссальной скоростью. Как только появились широкоэкранные мониторы компьютеров, встала задача – как адаптировать сайты к разной ширине и разрешению экранов?
Если сайт разрабатывался с помощью табличного выравнивания, тогда на широком экране половина пространства оставалась пустой. А если сайт для широкоэкранных дисплеев – пользователям приходилось использовать горизонтальную прокрутку, что очень неудобно.
Параллельно сайты начали активно использовать медиа контент и интерактивные функции. Из книги для чтения сайты стали превращаться в мультимедийные центры, которые на определенном компьютерном уровне умели общаться с посетителями по типу вопрос-ответ.
Динамический язык HTML
Изобретение DHTML можно считать началом новой эпохи интерактивности в интернете. Сайты динамического типа действительно давали программистам почти безграничные возможности для творчества.
Одна маленькая проблема – динамический язык гипертекста снова стал слишком разнообразным и задача стандартизации находилась под угрозой срыва.
Кроме того, программирование на DHTML требовало от разработчиков высочайшего профессионализма. Что привело к существенному удорожанию процесса создания и сопровождения сайтов. А ведь одной из задач унификации как раз было стремление сделать производство сайтов общедоступным.
Появление мобильного интернета
После появления смартфонов и планшетных компьютеров возникли новые, ранее не предусмотренные задачи.
- Мобильные устройства работают на множестве различных операционных систем.
- Разнообразие экранов компьютеров усложнилось появлением сенсорного управления.
- Часть мобильных платформ не поддерживала технологию Adobe Flash.
Как вы понимаете, перед разработчиками языка разметки гипертекста встали новые цели. Необходимо было добиться полной кроссбраузерности и мультиплатформенности. Сделать веб-страницы гибко приспосабливающимися к любому формату дисплея. Реорганизовать дизайн сайтов для удобства сенсорного управления.
А еще необходимо было избавиться от необходимости устанавливать на компьютер дополнительные плагины браузеров или специальные приложения для воспроизведения видео и аудио.
Эпоха HTML5
Хотя программисты постоянно говорят, что разработка нового языка HTML5 все еще далека от завершения – в интернете уже встречается огромное количество таких ресурсов.
Иногда пользователь хочет посмотреть размещенное на сайте видео, а там написано, что плагина для Flash нет в наличии. Что делать? И тут же услужливый сайт выбрасывает надпись, что если формат Flash вашему браузеру не доступен, то не желаете ли вы посмотреть ролик средствами HTML5?
В таком случае знайте – это и есть сайт, разработанный на основе новой кодировки.
Сложно ли создать сайт на базе HTML5? Нужно ли заново учить все эти теги и скрипты? Вспомните про системы управления контентом и конструкторы сайтов. Все самые последние версии этих программ для разработки и администрирования сайтов уже программируются в HTML5.
Преимущества HTML5
Разработчики нового языка ориентировались на устранение проблем предыдущих версий и реализацию современных функций, которые пользователи ожидают от сайтов.
- Высокая скорость работы сайта за счет удаления всего лишнего из кода и перераспределения функциональных элементов.
- Сайты стали более легкими, что очень важно для мобильного интернета, который работает медленнее стационарного.
- Сайты на HTML5 используют совместно ресурсы браузеров и удаленных серверов, чтоб делает серфинг и просмотр сайтов более комфортным.
- Медиа и интерактивные функции сайтов теперь решаются не путем установки на компьютер специальных приложений, а ресурсами самого кода сайта.
- Улучшены возможности по работе сайтов на разных операционных системах и с разными браузерами.
Здесь и разработчики браузеров должны позаботиться о поддержке HTML5 их программами.
Сайты типа HTML5 гибко приспосабливаются к любому типу компьютера, автоматически определяют размер экрана и предлагают пользователю выбрать версию сайта.
Скорее всего, окончательная доработка HTML5 не сможет быть осуществлена – слишком уж стремительно развиваются информационные технологии.
Похожее
HTML5 простыми словами
Это — не статья для супер-гуру-вебмастеров. И даже не для начинающих веб-разработчиков. Эта статья задумывалась как памятка об HTML5 для журналистов и аналитиков.
Здесь найдут ответы на свои насущные вопросы журналисты, копирайтеры и другие неспециалисты в области веб-дизайна, которым для работы просто необходимо знать принципы HTML5, но нет возможности вникать в технические подробности использования этого замечательного языка.
Поможет нам в этом HTML5 DOCTOR, сообщество активных последователей HTML5, проповедующих его использование, и в частности, Брюс Лоусон:
«К нам часто обращаются журналисты и аналитики с вопросами о HTML5. И это замечательно, потому что мы тратим куда больше времени еженедельно, пытаясь читать странички тех журналистов и аналитиков, которые к нам не обратились.
Вот перечень наиболее часто задаваемых нам вопросов, на которые мы дали ответы неспециализированным языком. Журналисты, пользуйтесь на здоровье! цитирование приветствуется, но не является обязательным )))»
Что такое HTML5?
Зто зависит от того, о чем идет речь. Выражение «HTML5» используют в трех разных значениях:
Спецификация HTML5
Наиболее точным определением понятия «HTML5» будет следующее: это спецификация, разработанная совместно двумя группами, W3C и WHATWG. Существуют разные версии спецификации HTML5.
HTML5 стал необходимой, вынужденной эволюцией языка, на котором пишутся веб-страницы. Он был разработан для написания веб-приложений (так называются динмические интерактивные веб-страницы, на которых можно что-то делать). Его предшественник, HTML4, появившийся в конце 90х, предназначался для веб-страниц (статических документов, связанных между собой гиперссылками и содержащих текст, изображения, формы и т.д. ).
- Ключевые понятия:
- Его разработали для обеспечения взаимодействия страниц в разных браузерах. Сегодня мы используем различные браузеры (к примеру, на работе у нас может стоят IE, в телефоне — Safari или Opera, а дома -Firefox) и было бы неразумно и досадно, если бы сайт не работал бы в чем-то из них.
- Все производители браузеров — – Opera, Mozilla (Firefox), Apple (Safari), Microsoft (Internet Explorer), Google (Chrome) — все они сотрудничают между собой, равно как и с еще кучей органицазий и частных лиц: с Netflix, Adobe, IBM, HP, BBC и многим другими.
- Он разработан, чтобы расширить возможности современного веба, не нарушая при этом работы уже существующих веб-страниц.
- Он может соревноваться с плагинами типа Microsoft Silverlight и Adobe Flash, которые сами по себе были созданы, чтобы закрыть дыры в окаменелом стандарте HTML4.
HTML5 и его друзья
в дополнение к самому ядру HTML5, WHATWG разработали другие спецификации, такие как Web Workers, Web Sockets, Web Database. Все они дополняют его новыми свойствами и функциями, полезными для приложений, игр и тому подобного.
Многое из их содержимого изначально было частью самого ядра, но по некоторым производственным и организационным причинам было выведено из него. Вся группа вместе называется Web Applications 1.0.
3. Новые «супер-веб-технологии»
Часто большинство людей, налеких от веб-разработки (а часто и не очень сведущие разработчики), говоря «HTML5», подразумевают целый ряд технологий: ядро HTML5, его дополнения — и еще уйму вообще никак не связанных с ними технологий, таких как геолокация (способность вашего браузера «распознавать» ваше местонахождение), ориенацию устройства, события касания, анимацию CSS3 (которая может заменять несложную Flash-анимацию), SVG (способ отображения графики четко и гладко на экране любого размера), и недавно вошедший сюда WebGL, позволяющий использовать популярные библиотеки 3D-графики в веб, внося трехмерность в веб-гарфику и браузерные игры.
Многое из этого разработано W3C, а WebGL, к примеру, создан Khronos Group.
Также важно не забывать, что так называемые «демо-HTML» с самим HTML5 не имеют ровным счетом ничего общего. Например, во многом из Google Doodles используется DHTML — технология HTML 4 начала 2000х.
Зачем придумали HTML5?
HTML4 трещал по швам под напором новых видов приложений. Многие вещи были просто недоступны и требовали плагинов типа Adobe Flash или Microsoft Silverlight. Приходилось идти на всяческие уловки и ухищрения, использовать нестандартные, недокументированные приемы, что было не очень-то надежной основой для сайтов, созданных для заработка.
Как много браузеров поддерживают HTML5?
Смотря как посмотреть. Если исходить из того, что HTML5 произошел от HTML4, то все барузеры поддерживают какие-то свойства HTML5.
А с другой стороны, если вы хотите знать, какие браузеры содержат все свойства ядра HTML5 — то ни один. Они все обеспечивают выполнение некоторых частей спецификации (которая насчитывает более 700 страниц), но ни один не поддерживает все одновременно.
Если отбросить все несущественное, то все современные барузеры примерно в равной степени поддерживают HTML5, хоть они и добавляют поддержку тех или иных свойств в разное время.
Кто является движущей силой HTML5?
Началось все в 2004 году, в Opera, под руководством Яна Хиксона. Постепенно присоединились и другие браузеры. Хиксон ушел из Оперы в Google, где продолжает работать над спецификацией.
Будет справедливо сказать, что производители браузеров совместно координируют работу над спецификацией, равно как и W3C и многие другие организации и частные лица. Говоря обобщенно, процессом руководят потребности веб-разработчиков.
Кто пользуется HTML5?
Множество людей и компаний: Boston Globe Newspaper; Nationwide Building Society, Yell.com и сотни других. На HTML5gallery.com собрано множество сайтов, применяющих HTML5-технологии.
Когда будет завершена работа над HTML5?
Возможно, в 2012 году. А может и в 2022. Это не так важно, важно другое: он сегодня уже поддерживается браузерами, а, следовательно, мы можем использовать его уже сегодня.
Сказать, что мы не можем пользоваться HTML5, потому что его развитие не завершено — это все равно, что сказать, что мы не можем говорить на русском языке, потому что он все еще развивается.
Правда ли, что HTML5 несовместим с Internet Explorer?
Абсолютная ерунда. IE9 хорошо поддерживает HTML5. В более старые браузеры можно добавить поддержку некоторых API с помощью JavaScript -технологии polyfilling, а также плагинов Flash и Silverlight. Элемент canvas может работать некорректно в версиях IE ниже 9. В основном, причиной проблем в старых браузерах является медленный движок JavaScript. Для отображения видео в старых браузерах можно использовать резервный Flash-вариант.
Стоит отметить, что многие возможности HTML5, такие, как атрибут contenteditable, позволяющий пользователю редактировать содержимое объекта, были придуманы Microsoft и включены уже в IE5.
Правда ли, что HTML5 предназначен для мобильных устройств?
Совершенно нет. В основе HTML5 лежат определенные принципы разработки, один из которых гласит о повсеместном его применении:
«Элементы должны разрабатываться для повсеместного использования… Элементы, по возможности, должны работать независимо от платформы, устройства и носителя.»
С другой стороны, есть особенности HTML5, которые особенно полезны в свете использования мобильных устройств. Если рассматривать «настоящий» HTML5, очень полезной окажется, к примеру, возможность продолжать работать с сайтом в оффлайне с помощью технологии Application Cache (“Appcache”).
Также преимуществом является возможность использовать элемент canvas для отображения анимации устройствами, которые по той или иной причине не могут использовать Flash.
Если рассматривать HTML5 в значении «новые супер-веб-технологии», то огромным плюсом является геолокация.
Вытеснит ли HTML5 Adobe Flash?
Нет — по крайней мере, я на это надеюсь. Многие годы Flash оставался единственной возможностью внедрить видео на страницу. Теперь, с появлением HTML5, появилось соперничество, в котором будут развиваться обе технологии, что просто замечательно для разработчиков.
Apple приняли решение не включать поддержку Flash своими iOS устройствами, что дает огромный толчок видео HTML5. Однако, стоит заметить, что iOS — не самая лучшая платформа и для HTML5.
Flash в любом случае остается полезным кросс-браузерным инструментом. к тому же, следует понимать, что Flash — это больше, чем просто видео. Некоторые простые его функции, используемые в играх, перехвачены HTML5 canvas, а часть примитивных анимаций, для которых он ранее использовался, перекочевала в CSS3. Однако, из соображений удобства создателей тонкой анимации, используемой в играх и мультфильмах, конечно, лучше пользоваться Flash , в котором куда более удобный интерфейс, упрощающий разработчикам многие рабочие моменты. Со временем, когда будут разработаны удобные оболочки для работы с canvas это изменится, но еще не сегодня и не завтра.
Перевод — Дежурка. Автор оригинальной статьи — Bruce Lawson, один из соавторов книги Introducing HTML5.
