Шорткоды в WordPress
Шорткоды — это функции PHP, которые можно задействовать внутри содержимого поста, используя условные обозначения.
Например стандартный вордпрессовский шорткод позволяет вывести галерею внутри поста.
Понятно дело, что данный функционал дает разработчикам WordPress потрясающие возможности — на сегодняшний день очень актуальна вставка в посты форм, кнопок, слайдеров.
Так же, как у функции могут быть аргументы, так и шорткод может иметь собственные параметры. Ещё один пример с шорткодом :
В параметре ids перечислены ID изображений, входящих в галерею, параметр size — размер вставляемых изображений.
Простой пример создания шорткода
Создать свой шорткод не труднее, чем написать собственную функцию PHP. Например я решил создать шорткод [misha], который при вставке в пост будет выводить URL главной страницы сайта.
function true_misha_func( $atts ){
return site_url(); // никаких echo, только return
}
add_shortcode( 'misha', 'true_misha_func' );Код можете вставить в файл functions.php (я имею ввиду тот, который находится в директории вашей текущей темы).
Имя шорткода должно быть обязательно в нижнем регистре и содержать только буквы латинского алфавита, цифры и символ подчеркивания.
Шорткод с параметрами
Окей, я уже писал, что у шорткодов могут быть свои параметры, давайте теперь посмотрим как это делается.
В качестве примера я написал шорткод, который просто вставляет ссылку в пост, которая открывается в новой вкладке браузера target="_blank". Не думаю, что на деле он может быть полезен, но для нас сейчас главное — понять сам принцип работы шорткодов.
Параметров будет два: anchor и url — анкор (текст ссылки) и URL соответственно. Как будет выглядеть сам шорткод: [trueurl anchor="Мой блог" url="https://misha.blog/blog"]. Если параметр не будет указан в самом шорткоде, то будет использоваться его значение по умолчанию, заданное в функции.
function true_url_external( $atts ) {
$params = shortcode_atts( array( // в массиве укажите значения параметров по умолчанию
'anchor' => 'Миша Рудрастых', // параметр 1
'url' => 'https://misha.blog', // параметр 2
), $atts );
return "<a href='{$params['url']}' target='_blank'>{$params['anchor']}</a>";
}
add_shortcode( 'trueurl', 'true_url_external' );Названия атрибутов шорткодов также рекомендуется использовать в нижнем регистре. Значения же атрибутов могут содержать любые символы.
Закрывающиеся шорткоды и шорткод внутри шорткода
Давайте возьмём шорткод из предыдущего примера и немного переколдуем его. Напомню, что шорткод выглядел так:[trueurl anchor="текст ссылки" url="URL ссылки"].
Что, если мы переделаем его следующим образом: [trueurl anchor="текст ссылки"]URL ссылки[/trueurl].
Кроме того, вовнутрь закрывающихся шорткодов можно вставлять и другие шорткоды (благодаря функции do_shortcode()).
В соответствии с этим давайте переделаем наш код из предыдущего примера:
function true_url_external( $atts, $shortcode_content = null ) {
$params = shortcode_atts( array(
'anchor' => 'Миша Рудрастых'
), $atts );
return "<a href='" . do_shortcode($shortcode_content) . "' target='_blank'>{$params['anchor']}</a>";
}
add_shortcode( 'trueurl', 'true_url_external' );Теперь шорткод следующего вида [trueurl anchor="главная"][misha][/trueurl] выведет ссылку на главную страницу вашего сайта (про шорткод [misha] я писал выше).
Добавляем кнопку вставки шорткода в визуальный редактор поста TinyMCE
Понятное дело, что гораздо удобнее вставлять шорткод будет через встроенный редактор TinyMCE, а если при этом будет ещё реализован интерфейс, позволяющий задавать параметры шорткода, то вообще круто.
1. PHP
Вне зависимости от того, будет ли ваша кнопка текстовая, либо с иконкой, будет ли она содержать дополнительные поля ввода (параметры шорткода) или нет — во всех случаях PHP-код регистрации кнопки будет одинаков.
// Хуки
function true_add_mce_button() {
// проверяем права пользователя - может ли он редактировать посты и страницы
if ( !current_user_can( 'edit_posts' ) && !current_user_can( 'edit_pages' ) ) {
return; // если не может, то и кнопка ему не понадобится, в этом случае выходим из функции
}
// проверяем, включен ли визуальный редактор у пользователя в настройках (если нет, то и кнопку подключать незачем)
if ( 'true' == get_user_option( 'rich_editing' ) ) {
add_filter( 'mce_external_plugins', 'true_add_tinymce_script' );
add_filter( 'mce_buttons', 'true_register_mce_button' );
}
}
add_action('admin_head', 'true_add_mce_button');
// В этом функции указываем ссылку на JavaScript-файл кнопки
function true_add_tinymce_script( $plugin_array ) {
$plugin_array['true_mce_button'] = get_stylesheet_directory_uri() .'/true_button.js'; // true_mce_button - идентификатор кнопки
return $plugin_array;
}
// Регистрируем кнопку в редакторе
function true_register_mce_button( $buttons ) {
array_push( $buttons, 'true_mce_button' ); // true_mce_button - идентификатор кнопки
return $buttons;
}В этом примере для получения URL папки с текущей темой я использовал функцию get_stylesheet_directory_uri(). true_button.js — собственно сама кнопка, создайте этот файл в директории с темой (или там, где вам удобно, но не забудьте в этом случае поменять путь к нему).
2.1. JavaScript. Пример простой кнопки
Займёмся содержимым файла true_button.js. Итак, создадим для начала простую кнопку, которая будет вставлять шорткод [misha].
(function() {
tinymce.PluginManager.add('true_mce_button', function( editor, url ) { // true_mce_button - ID кнопки
editor.addButton('true_mce_button', { // true_mce_button - ID кнопки, везде должен быть одинаковым
text: '[misha]', // текст кнопки, если вы хотите, чтобы ваша кнопка содержала только иконку, удалите эту строку
title: 'Вставить шорткод [misha]', // всплывающая подсказка
icon: false, // тут можно указать любую из существующих векторных иконок в TinyMCE либо собственный CSS-класс
onclick: function() {
editor.insertContent('[misha]'); // вставляем шорткод [misha] в редактор, также можно задать любое действие jQuery
}
});
});
})(); В результате:
 Текстовый вариант кнопки вставки шорткода в визуальном редакторе TinyMCE.
Текстовый вариант кнопки вставки шорткода в визуальном редакторе TinyMCE.2.2. Кнопка с иконкой, выпадающим списком и с возможностью задавать параметры шорткода
Начну с того, что вставлю (а точнее заменю) код в файл true_button.js:
(function() {
tinymce.PluginManager.add('true_mce_button', function( editor, url ) { // id кнопки true_mce_button должен быть везде один и тот же
editor.addButton( 'true_mce_button', { // id кнопки true_mce_button
icon: 'perec', // мой собственный CSS класс, благодаря которому я задам иконку кнопки
type: 'menubutton',
title: 'Вставить элемент', // всплывающая подсказка при наведении
menu: [ // тут начинается первый выпадающий список
{
text: 'Элементы форм',
menu: [ // тут начинается второй выпадающий список внутри первого
{
text: 'Текстовое поле',
onclick: function() {
editor.windowManager.open( {
title: 'Задайте параметры поля',
body: [
{
type: 'textbox', // тип textbox = текстовое поле
name: 'textboxName', // ID, будет использоваться ниже
label: 'ID и name текстового поля', // лейбл
value: 'comment' // значение по умолчанию
},
{
type: 'textbox', // тип textbox = текстовое поле
name: 'multilineName',
label: 'Значение текстового поля по умолчанию',
value: 'Привет',
multiline: true, // большое текстовое поле - textarea
minWidth: 300, // минимальная ширина в пикселях
minHeight: 100 // минимальная высота в пикселях
},
{
type: 'listbox', // тип listbox = выпадающий список select
name: 'listboxName',
label: 'Заполнение',
'values': [ // значения выпадающего списка
{text: 'Обязательное', value: '1'}, // лейбл, значение
{text: 'Необязательное', value: '2'}
]
}
],
onsubmit: function( e ) { // это будет происходить после заполнения полей и нажатии кнопки отправки
editor.insertContent( '[textarea value="' + e.data.multilineName + '" required="' + e.data.listboxName + '"]');
}
});
}
},
{ // второй элемент вложенного выпадающего списка, прост вставляет шорткод [button]
text: 'Кнопка отправки',
onclick: function() {
editor.insertContent('[button]');
}
}
]
},
{ // второй элемент первого выпадающего списка, просто вставляет [misha]
text: 'Шорткод [misha]',
onclick: function() {
editor.insertContent('[misha]');
}
}
]
});
});
})();После вставки кода моя кнопка уже появилась и работает. Единственное только — у неё нет никакой иконки (ну кроме стрелочки вниз).
Сейчас нам понадобится немного CSS-кода. Прежде всего хочу сказать, что вы можете использовать:
- Встроенные иконки TinyMCE.
- Другие иконочные шрифты, в том числе и dashicons.
- Любую картинку через
background-image. - Изображение, закодированное в base64.
В своем примере я использовал обычную картинку с перцем, которая у меня находится в той же директории, что и CSS-файл.
i.mce-i-perec {
background-image: url('perec.png');
}Если использовали этот же способ и иконка не появилась — попробуйте прописать к ней абсолютный URL.
Для подключения CSS используйте функцию wp_enqueue_style() либо хук admin_head.
Результат:
 Всплывающее окно, в котором можно задать параметры шорткода, появляющееся при нажатии на кнопку в визуальном редакторе.
Всплывающее окно, в котором можно задать параметры шорткода, появляющееся при нажатии на кнопку в визуальном редакторе.Если вы хотите использовать dashicons, то ваш CSS для иконки перца будет выглядеть примерно следующим образом:
i.mce-i-perec {
content: "\f511"; /* выбираем иконку и узнаем ее код тут https://developer.wordpress.org/resource/dashicons/ */
font-family:'dashicons';
font-size:20px; /* можно подкорректировать размер шрифта, если не устраивает*/
}Применение шорткодов к переменным в PHP
Тут всё сводится к использованию одной функции — do_shortcode().
do_shortcode()
- $content
- (строка) (обязательный) Функция выполняет все шорткоды, которые содержатся в этом аргументе.
Функция в качестве параметра может содержать лишь один шорткод:
echo do_shortcode( '[misha]' );
Или шорткод и какой-то контент:
echo do_shortcode( '[trueurl anchor="Главная"]' . site_url() . '[/trueurl]' );
Популярный пример, позволяет получить или вывести содержимое поста с применением шорткодов при помощи функции get_the_content():
$content_shortcoded = do_shortcode(get_the_content());
Вот пожалуй и всё. Если у вас возникнут какие-то вопросы, пожалуйста, оставляйте их ниже в комментах, буду рад помочь.
Миша
В последние годы я долго не знал, что мне делать с сайтом misha.blog, ведь он практически не приносит никакого профита, но недавно я осознал, что моя миссия – способствовать распространению WordPress. Ведь WordPress – это лучший движок для разработки сайтов – как для тех, кто готов использовать заложенную структуру этой CMS, так и для тех, кто предпочитает headless решения.
Сам же я впервые познакомился с WordPress в 2009 году. Организатор WordCamp. Преподаватель в школах Epic Skills и LoftSchool.
Если вам нужна помощь с вашим сайтом или может даже разработка с нуля на WordPress / WooCommerce — пишите. Я и моя команда сделаем вам всё на лучшем уровне.
15 лучших плагинов шорткодов для WordPress 2019 года (бесплатно и премиум) — Секреты разработки сайтов
Шорткоды – это удобная функциональность, доступная пользователям WordPress. С помощью шорткодов вы можете выполнять различные действия без особых усилий. Эти шорткоды помогают не только добавлять пользовательские кнопки в поля содержимого или заметки предупреждений, но и встраивать файлы или создавать объекты, которые в противном случае потребовали бы много сложного кодирования.
Итак, чтобы облегчить вашу жизнь, мы собрали список некоторых из лучших плагинов Shortcode для WordPress., Возможно, вы уже используете тему, которая поставляется с коллекцией мощных шорткодов. Но даже тем не менее, мы рекомендуем использовать плагин для этой цели. Видите ли, как только вы смените тему, шорткоды, которые идут с ней, также будут бесполезны. Но если вы используете плагин для шорткода WordPress, вы можете сменить тему столько раз, сколько захотите.
Кроме того, стоит также отметить, что разные плагины будут предлагать разный набор шорткодов, которые помогут вам выполнять различные задачи. Вот почему мы рекомендуем вам пройтись по всем возможностям шорткода, которые плагин может предложить, и выбрать тот, который лучше всего соответствует вашим потребностям. Здесь мы собрали список некоторых из лучших плагинов шорткода на рынке, который предлагает разнообразный набор возможностей шорткода.
Каким бы ни был ваш бюджет, у вас будет что-то актуальное. Кроме того, как только вы решили использовать определенный плагин для шорткода, мы советуем вам придерживаться своего решения. Подобно темам, если вы удалите плагин шорткода, все его функциональные возможности исчезнут с ним, что испортит ваш сайт.
Лучшие шорткод плагины для WordPress
Shortcodes Ultimate
Shortcodes Ultimate это обширная коллекция различных визуальных и функциональных элементов, которые вы можете использовать в редакторе страниц, текстовых виджетах и даже в файлах темы. Используя Shortcodes Ultimate вы можете с легкостью создавать вкладки, кнопки, блоки, слайдеры и карусели, вставлять адаптивные видео и многое, многое другое.

ОСОБЕННОСТИ
- 50+ прекрасных шорткодов
- Вставка шорткодов за 1 клик с предпросмотром
- Работает с Gutenberg
- Работает с любой темой
- Современный адаптивный дизайн
- Документация
- Редактор пользовательского CSS
- Есть специальный виджет
- Готов для перевода
- Поддержка RTL
- Дружелюбен к разработчикам
WP Shortcode Pro

WP Shortcode Pro является одним из самых мощных плагинов Shortcode для WordPress. Это может помочь вам создать превосходно выглядящие посты и страницы, заполненные опциями предварительного просмотра с помощью коротких кодов. Вы заметите, что результаты будут сопоставимы с компоновщиком компоновщика страниц, если не лучше.
Имея потенциал для создания полноценных веб-страниц, вы можете легко догадаться, что плагин забит множеством различных вариантов шорткода. Численно вы получите доступ к более чем 80 различным типам шорткодов, которые помогут вам добавить элементы дизайна или функциональные модули.
Помимо этого, вы также получаете множество других функций. Прежде всего, есть возможность создавать свои шорткоды и перезаписывать существующие. Все очень хорошо оптимизировано, чтобы обеспечить высокую скорость загрузки . Кроме того, все шорткоды закодированы так, чтобы они реагировали с самого начала, поэтому они отлично масштабируются независимо от того, с какого веб-сайта они просматриваются.
Бесплатный плагин Themify Shortcodes

Как вы можете судить по названию, вот плагин от Themify, который предлагает набор бесплатных шорткодов для использования на вашем веб-сайте WordPress. Будучи бесплатным плагином, вы не получите доступ к слишком большому количеству расширенных шорткодов, но его также не хватает ни в коем случае.
Плагин упакован в приличную коллекцию из около 16 шорткодов. Это включает в себя такие вещи, как кнопки, столбцы, горизонтальные линии, карту, видеоплеер, ползунки сообщений, авторские окна и так далее. Вы также получите доступ к генератору шорткодов и текстовому редактору, который вы также можете использовать для создания своих собственных шорткодов.
Shortcode Ultimate

Плагин Shortcode Ultimate – это одна из самых продвинутых и полных коллекций шорткодов, которые вы можете найти бесплатно. От улучшения внешнего вида вашего сайта до улучшения функциональности шорткоды могут помочь вам во всех возможных отделах.
Вы получите доступ к более чем 50 шорткодам. Вы можете быстро реализовать их в нашем редакторе сообщений, текстовом виджете и даже в редакторе шаблонов. Его разнообразная коллекция шорткодов поможет вам наполнить ваш сайт адаптивными вкладками, кнопками, полями и даже каруселями на вашем сайте. Он также имеет надежный API со своим собственным редактором CSS.
Shortcoder

Здесь вам не дадут несколько шорткодов, которые готовы к использованию из коробки. Вместо этого этот плагин для шорткодов WordPress позволяет создавать шорткоды и внедрять их на своем веб-сайте. Все, что вам нужно сделать, это установить имя для шорткода, который вы собираетесь создать, а затем вставить собственный плагин HTML, javascript snipet. Это сохранит фрагмент под именем, которое вы ввели.
Теперь, если вы вставите шорткод в ваши посты или другие места на вашем сайте, активируется связанный с ним фрагмент HTML / JavaScript. Как вы можете оценить, это не идеальный плагин для начинающих. Тем не менее, разработчики получат большую выгоду от этого.
Shortcodes by Templatic

Это плагин шорткода от людей из Templatic. Вы получите доступ к более чем 16 шорткодам для целей дизайна, которые могут помочь сделать ваш контент великолепным. Просто установите и держите его на своем веб-сайте для обеспечения безопасности. Он очень легкий, чтобы не замедлять работу вашего сайта. Кроме того, он полностью бесплатен для использования.
Теперь перейдем к различным типам шорткодов, которые вы получаете с плагином. В основном все они являются шорткодами на основе дизайна. Например, вы получаете варианты для четырех разных размеров кнопок, доступных в 7 разных цветовых вариантах. Затем есть ярлыки, поля содержимого, окна сообщений, вкладки, аккордеоны, индикаторы выполнения и многое другое. По сути, вы получаете доступ ко всем основным элементам дизайна, которые помогут сделать ваш сайт не выглядеть скучным.
Intense

Intense – чрезвычайно мощный и богатый плагин для шорткодов для WordPress. Он содержит более ста десяти шорткодов для вашего использования. Помимо этого, плагин также предоставит вам доступ к более чем 19 пользовательским типам постов, более ста сорока анимациям и около пяти тысяч иконок.
Этот шорткод WordPress-плагин построен поверх популярной платформы Bootstrap, так что вы можете быть уверены, что все элементы полностью адаптивны и удобны для мобильных устройств.Они также совместимы с Visual Composer – популярным плагином для перетаскивания страниц.
Fruitful Shortcodes

Если вы новичок в WordPress и в этом бизнесе шорткодов, то вам стоит рассмотреть Fruitful Shortcodes. Этот плагин для шорткода WordPress имеет, безусловно, один из самых интуитивно понятных и простых в использовании UI из всех плагинов, которые есть в этом списке. Несмотря на то, что вы новичок в этой игре, плагин поможет вам добавить элементы, такие как столбцы и строки, вкладки, кнопки и даже индикатор выполнения на ваш сайт в несколько кликов.
Вы получаете доступ к 15 коротким кодам, каждый из которых отзывчив и отличается современным дизайном. Кроме того, имеется функция предварительного просмотра в реальном времени, которая позволяет визуализировать, как шорткоды будут интегрироваться в ваш контент.
Vision

Vision – это еще один из популярных плагинов для шорткода, который содержит огромное количество полезных шорткодов для вашего сайта. Вы получите доступ к более чем сотне шорткодов, большинство из которых предназначены для улучшения общей эстетики и презентации вашего сайта.
Этот плагин для шорткода WordPress напрямую добавляется в ваш редактор контента WordPress, откуда вы можете добавлять и реализовывать его. Помимо этого, плагин также предлагает около 28 цветовых вариаций для всех элементов, а также множество вариантов дизайна.
Supreme Shortcode

Supreme Shortcode приносит домой целую кучу полезных функций и эстетических элементов, которые помогут вашему сайту выглядеть как можно лучше. С этим плагином вы получаете практически полный список функциональных возможностей, начиная от простых шорткодов и кнопок социальных сетей, вплоть до разделов Parallax и элементов анимации.
Кроме того, плагин для шорткодов WP отлично взаимодействует с Visual Composer, и их совместное использование может помочь вам повысить потенциал настройки сайта. С легкостью вы сможете добавить более ста дополнительных функций на ваш сайт, просто перетаскивая их туда, куда вам удобно.
WP Shortcode

Далее в списке у нас есть WP Shortcode. Этот плагин для шорткодов WordPress наполнен шорткодами, которые помогут вам улучшить визуальную привлекательность вашего сайта. Вы получите множество шорткодов, которые помогут вам одним щелчком вставлять красиво оформленные кнопки и макеты столбцов. Кроме того, все эти шорткоды имеют минимальный стиль, который не должен вызывать проблем при смешивании с вашим общим дизайном сайта.
В общей сложности вы получите около 25 различных шорткодов, каждый из которых специализируется на своем. Некоторые из них могут помочь вам добавить основные моменты, в то время как другие могут помочь вам вставить поля, переключатели, вкладки и даже таблицы цен.
WordPress Shortcode

WordPress Shortcode – это еще один бесплатный шорткодный плагин WordPress, который также очень популярен в сообществе WordPress. Вы получите доступ к коллекции из более чем 26 шорткодов и многих других элементов. Большинство шорткодов в основном направлены на улучшение функциональности вашего сайта; тем не менее, существует также оболочка SlickPanel, которая может помочь улучшить визуальную привлекательность шорткодов.
Этот плагин шорткода для WordPress предоставит вам доступ к крутым, полезным функциям для создания пользовательского интерфейса, управления макетом, списков, кнопок, окон сообщений и многого другого. Существует также удобная функция, называемая умными ссылками, которая позволит вам связывать контент с вашим сайтом с использованием идентификаторов или имен вместо URL-адресов.
Simple Weather

Как вы уже догадались по названию, Simple Weather – это плагин шорткода для WordPress, который помогает отображать погоду на вашем сайте. Помимо коротких кодов, плагин также предоставляет виджет погоды. Плагин исключительно настраиваемый, что позволяет вам иметь полный контроль над тем, как погода отображается на вашем сайте.
Существует также множество вариантов фильтрации, показывающих, сколько опций будет отображать плагин. Например, вы можете указать интервал обновления, включить 7-дневный прогноз, показать дневную и ночную температуру и так далее. Существует также полная локализация и многоязычная поддержка.
GT Shortcode

И, наконец, мы подошли к GT Shortcode в качестве последней записи в нашем списке плагинов для WordPress. Это простой и легкий в использовании плагин, который основан на платформе Bootstrap.Плагин предоставляет вам доступ к более чем 40 полезным шорткодам, каждый из которых имеет чистый, плоский язык дизайна. Если вы запускаете веб-сайт с минимальным стилем дизайна, то плагин добавит эстетическую ценность.
Помимо шорткодов, доступных вам из коробки, этот плагин шорткода WordPress также поставляется с генератором шорткодов. Это также дает вам полный контроль над шорткодами. Существует функция, которая позволяет вам активировать или деактивировать использование файлов CSS или JS с определенными шорткодами при необходимости.
Shortcode Cleaner

Shortcode Cleaner Плагин WordPress не предназначен для того, чтобы помочь вам генерировать шорткоды, но он функционирует, чтобы помочь вам очистить / удалить сломанные шорткоды. Плагин работает автоматически и за кулисами, чтобы обеспечить чистоту вашего контента, и вам не нужно тратить слишком много времени на эту неприятную задачу.
Теперь, это премиум плагин, и, как таковой, предлагает некоторые расширенные функциональные возможности. Помимо удаления всех поврежденных шорткодов, чтобы помочь уменьшить размер вашего веб-сайта, он также включает в себя специальную область панели инструментов с отчетами, чтобы дать вам полный обзор.
Плагин может очищать сломанные шорткоды как из внутреннего интерфейса, так и из внешнего интерфейса, и обе эти функции можно включить или отключить на панели настроек. Он также покажет вам, где все сломанные шорткоды находятся на вашем сайте WordPress, так что вы можете просматривать и вносить необходимые изменения, если это необходимо.
Есть ли другие плагины шорткодов WordPress?
Так что это были наши выборы лучших плагинов для WordPress. Мы надеемся, что вы нашли это чтение полезным. Мы постарались включить столько плагинов с различными возможностями шорткода, сколько мы кодируем. Дайте нам знать, если вы нашли что-то полезное и актуальное для вашего сайта.
Кроме того, если вы используете плагины для шорткода самостоятельно, и если это то, что мы исключили из списка, упомяните их в разделе комментариев ниже. Мы хотели бы знать, какие плагины или другие инструменты используют наши читатели.
подробная инструкция и 3 примера аналогов
В статье рассмотрим шорткоды плагин wordpress, которые создают быстрый вывод функционала с помощью коротких фраз заключённых в квадратные скобки. Метод используется широко для показа на экран рекламных блоков, спойлеров, стандартных текстов, применений множество.
Shortcodes Ultimate на русском языке
Продвинутый плагин Shortcodes Ultimate вобрал самые лучшие возможности у конкурентов, а русская версия добавляет удобства, плюс для пользователей. Вот примерный список достоинств:
- Около 50 видов активных шорткодов
- Быстрая вставка
- Адаптивность
- Заявлена совместимость со всеми темами и плагинами wordpress
- Лёгкий код для доработки
- Поддержка guttenberg
- Имеет собственный виджет
Обзор настроек
Разберём как пользоваться данным wordpress плагином. Устанавливаем стандартно через поиск из панели, или скачиваем с этой страницы. Активируем и переходим в новый раздел “Шорткоды”. В пункте настроек, есть два важных момента:
 Shortcodes Ultimate обзор настроек
Shortcodes Ultimate обзор настроек- Свой CSS код, не вставляйте стили в шаблон, если захотите изменить внешний вид стандартных блоков
- Префикс, отличительная приставка, чтобы шорткоды не спорили с другими плагинами, можете изменить на своё значение
Если необходимо вывести JavaScript или обширный HTML, без всякого оформления, как он есть, то рекомендую воспользоваться другим вариантом под названием shortcoder, описанным ниже.
Доступные shortcod
Следующий раздел доступных вариантов шорткодов, их много, пожалуй самая большая коллекция. Зайдя и выбрав один из вариантов (я взял “вкладки”), увидим подробную справку как пользоваться и настроить.
 доступные варианты шорткодов к использованию
доступные варианты шорткодов к использованию
Понравилась структура построения раздела, сначала предварительный просмотр, потом пример кода, а после доступные параметры и операторы из которых состоит весь блок, очень удобно если забыли как изменить внешний вид или добавить атрибуты.
Работа в записях и страницах wordpress
Для добавления быстрых кодов в запись или страницу, переходим в редактирование и вверху над панелью появиться кнопка с символом [ ]. Нажимая на неё, откроется список элементов, выбираем необходимый и в следующем окне настраиваем отображение.

В параметрах внешнего вида есть ссылка “больше стилей”, это переход на официальный сайт разработчиков, с предложением купить расширение стандартного функционала. Но если вы имеете базовые знания CSS то они не нужны.
Вставка в виджетах
Данный плагин wordpress умеет работать с виджетами, создавая собственный в панели “внешний вид”. Заходим и спускаемся вниз, находим одноимённый виджет и перетаскиваем к активным. Таким же методом настраиваем и сохраняем.

Отмечу простоту использования, продуманность зашкаливает. Если не жалко 30$ и желаете расширить плагин до премиум версии, то покупка себя оправдает.
Советую почитать:
- Как делать shortcodes самому
- Калькуляторы wordpress
- Делаем красивую бегущую строку
Если рассказал не понятно то прошу просмотреть видео.
Остальные плагины вордпресс для создания шорткодов
Остальные плагины вордпресс уступают первому в удобстве, много вещей, которые можно перенести или упростить:
- fruitful-shortcodes- имеет скудный функционал, 8 против 50 прошлого претендента. Не переведён на русский язык и запутан. Но плюс в том что все кнопки появляются прямо в редакторе, для меня удобно, но стальным покажется загромождённая панель, что затруднит написание статей. Отмечу красоту и множество форм вывода и дизайна, что в большинстве доступно только платным инструментам.
- shortcoder- работает по другому принципу, администратор сначала задает в плагине что выводить на экран (текст, фрейм, картинки и т.д.), а потом уже shortcoder генерирует короткий код, а не как остальные большие куски. Например хотите вывести рекламу от РСЯ, остальные плагины не подойдут, в них нет смысла, а если применить этот инструмент, то один раз забили код от РСЯ и дальше его выводите короткой фразой [reklama-rsa].
- accordion-shortcodes- очень компактный и направленный на одну функцию, создавать открывающиеся меню (аккордеоны), посредством шорткодов в любом месте страницы и сайта.
В записи полностью разобрали один плагин по выводу шорткодов в wordpress, так же привёл топ остальных возможностей, и дал отличные рекомендации по работе.
Если Вам понравилась статья — поделитесь с друзьями
Shortcoder — Плагин для WordPress
Shortcoder plugin allows to create a custom shortcodes for HTML, JavaScript and other snippets. Now the shortcodes can be used in posts/pages and the snippet will be replaced in place.
Create custom shortcodes easily
- Give a name for the shortcode
- Paste the HTML/JavaScript as content
- Save !
- Now insert the shortcode
[sc name="my_shortcode"]in your post/page. - Voila ! You got the HTML/Javascript in your post.
Особенности
- Create «custom shortcodes» easily and use them within WordPress
- Use any kind of HTML as Shortcode content.
- Insert: Custom parameters in shortcode
- Insert: WordPress parameters in shortcode
- Multiple editors: Code, Visual and text modes.
- Globally disable the shortcode when not needed.
An example usage
- Create a shortcode named «adsenseAd» in the Shortcoder admin page.
- Paste the adsense code in the box given and save it.
- Use
[sc name="adsenseAd"]in your posts and pages. - Tada !!! the ad code is replaced and it appears in the post.
- Now you can edit the ad code at one place and the code is updated in all the locations where the shortcode is used.
- Using this idea, shortcodes can be created for frequently used snippets.
- You can also add custom parameters (like
%%id%%) inside the snippets, and change it’s value like[sc name="youtube"]
Resources
Этот плагин предоставляет 1 блок.
- shortcoder/shortcoder
- Shortcoder
- Extract the zipped file and upload the folder
Shortcoderto to/wp-content/plugins/directory. - Activate the plugin through the
Pluginsmenu in WordPress. - Open the admin page from the «Shortcoder» link in the navigation menu.
Please visit the plugin documentation page for complete list of FAQs.
- What are the allowed characters for shortcode name ?
Allowed characters are alphabets, numbers, hyphens and underscores.
- My shortcode is not working in my page builder !
Please check with your page builder plugin to confirm if the block/place/area where the shortcode is being used can execute shortcodes. If yes, then shortcode should work fine just like regular WordPress shortcodes.
- My shortcode is not working !
Please check the following if you notice that the shortcode content is not printed or when the output is not as expected.
- Please verify if the shortcode content is printed. If shortcode content is not seen printed, check the shortcode settings to see if any option is enabled to restrict where and when shortcode is printed. Also confirm if the shortcode name is correct and there is no duplicate
nameattribute for the shortcode. - If shortcode is printed but the output is not as expected, please try the shortcode content in an isolated environment and confirm if the shortcode content is working correctly as expected. Sometimes it might be external factors like theme, other plugin might conflict with the shortcode content being used.
- There is a known limitation in shortcodes API when there is a combination of unclosed and closed shortcodes. Please refer this document for more information.
- Please verify if the shortcode content is printed. If shortcode content is not seen printed, check the shortcode settings to see if any option is enabled to restrict where and when shortcode is printed. Also confirm if the shortcode name is correct and there is no duplicate
Very easy to use. Works very well!
An absolutely useful plugin to display content. When used in a clever way, you can even fetch content dynamically, and it’s a turning point for WordPress-based websites. The best feature: you’re allowed to include javascript in your shortcodes. And the support is awesome!
Great little plugin that saved me a lot of headaches adding small scripts to Woocommerce product pages which don’t allow for much customization without extensive PHP knowledge. The author is very active in support as well.
I LOVED this plugin. Used it all over my site. One day got a call that vital functionality wasn’t working and… it was Shortcoder. The total rewrite into v5 corrupted all my shortcodes. It removed style and script tags, changed the way for loops work in my JavaScript. It’s been a mess. Should have had those backed up but I didn’t, and now I’m paying for it.
Perfect and on php error fixed within minutes. Thanks again.
To be honest, I almost forgot I had it for several weeks, it was just quietly getting on doing what it should. And that’s a top recommendation.
Посмотреть 161 отзыв«Shortcoder» — проект с открытым исходным кодом. В развитие плагина внесли свой вклад следующие участники:
Участники5.1
- New: Import/Export link added to the shortcoder list page.
- Fix:
empty()was throwing error at some places for users using PHP 5.5 below as function return value was passed to it. - Fix: Shortcoder QTTags button was loading in frontends.
- Fix: «Insert shortcode» popup was hidden behind in theme customizer page.
- Fix:
array_key_existsarray but bool given warning. - Fix: Hide comments metabox in shortcode edit page as it was shown in certain conditions.
5.0.4
- Fix:
scriptandstyletags stripped after 4.x upgrade. New migration will run in this version and shortcode content will now be fixed.
5.0.3
- Fix: Shortcode content is not escaped when code editor is used. This is requirement because
post_contentbehaves strangely when user has rich editing enabled.
5.0.2
- Fix: Shortcodes inside shortcode content not getting executed.
- Fix: Disable Gutenberg block for older not supported WordPress versions.
5.0.1
- Fix: Code editor escaping HTML characters.
- Fix:
get_current_screen()undefined. - Fix: Code editor breaks if there is any other plugin which loads codemirror.
- Fix:
tools.phpis not found.
5.0
- New: Brand new version. Plugin rewritten from scratch.
- New: Shortcoder block for the block editor.
4.4
- New: Insert shortcode automatically adds «closing tag» if the shortcode has enclosed content parameter.
- Fix: Codemirror has been updated to latest version.
4.3
- New: Edit shortcode name after creating.
- New: Post modified date parameter added.
- Fix: Date parameters now display in site language.
4.2
- Fix: Some plugins fail to fire onload JS event since it was overwritten by shortcoder.
- Fix: Javascript in insert shortcode popup not working in IE 11.
- Fix: Missing parenthesis while calling
is_year. - Fix: Widgets page not loading insert shortcode popup.
- Fix: Removed settings emoji icon from plugin actions list.
- Fix: Load latest version 5.42.0 of codemirror.
- Fix: Updated minimum required WordPress version.
4.1.9
- Fix: Minor UI refinements for better experience.
- Fix: Import error where some exported JSON files have 0 as EOF.
4.1.8
- New: Insert custom fields in shortcode content.
- Fix: Removed comments in shortcode output
4.1.7
- New: Categorize, search and filter shortcodes using «tags».
- New: Last used shortcode editor will be saved along with shortcode.
- New: Enclosed shortcode content can now be used as shortcode parameter.
- New: Active line highlight has been enabled for code editor.
- Fix: Codemirror has been updated to latest version.
- Fix: Minor admin interface enhancements.
4.1.6
- New: Date variables can noe be added into shortcode content.
- Fix: Error «trying to get property of non-object» is handled.
4.1.5
- New: Bloginfo variables can now be added into shortcode content.
4.1.4
- New: Codemirror powered syntax highlighted shortcode content code editor (beta).
4.1.3
- Fix: Shortcode names with not-allowed characters cannot be edited/deleted.
- New: Shortcode imports made can now be fresh or overwritten.
- New: Only users with
manage_optionscapability will see «edit shortcode» option in insert window. - Fix: Import failure with UTF-8 characters.
- Fix: Case sensitive search in admin pages.
- Fix: Minor admin interface changes.
4.1.2
- New: Search box for shortcodes in admin page.
4.1.1
- Fix: HTTP 500 error because of syntax error in import module.
4.1
- New: Import/export feature for shortcodes.
- Fix: Visual editor is now disabled by default.
- Fix: Added instructions in admin page.
4.0.3
- New: Added feature to sort created shortcodes list.
- Fix: HTML errors in admin page
4.0.2
- Fix: Sometimes
get_current_screen()was called early in some setups.
4.0.1
- Fix: Servers with PHP version < 5.5 were facing HTTP 500 error because of misuse of PHP language construct in code.
4.0
- New: Plugin rewritten from scratch.
- New: Brand new administration page
- New: Shortcode vissibility settings, show/hide in desktop/mobile devices
- New: Insert WordPress information into shortcode content.
- Fix: Insert shortcode window is not loading.
- Fix: Unable to delete the shortcodes
(Older changelogs are removed from this list)
Плагины шорткоды WordPress
Короткие коды (Shortcodes) – это самый простой способ добавления пользовательского контента на ваш сайт. Shortcode = ярлык. Вместо того, чтобы тратить время на создание строки кода, вы можете использовать определенный короткий код, просто используя одну короткую строку. Так вы можете в один клик сделать красивый блок, выделить контент, добавить иконки, спойлер, цитату, карту и многое другое. Именно здесь вступают в действие плагины WordPress для коротких кодов.
Представляем 7 лучших плагинов шорткодов для WordPress, как бесплатные, так и премиум-класса.




Бесплатные плагины для WordPress
Shortcodes Ultimate


Shortcodes Ultimate – самое популярное решение среди бесплатных плагинов WordPress. Почему он так популярен? Потому что это делает вашу работу с контентом намного проще. Чтобы ваш пользовательский контент был добавлен в посты и на страницы, нужно потратить всего несколько секунд. Особенность этого плагина заключается в том, что он имеет свои короткие коды, классифицированные по типу: контент, поле, медиа, галерея, данные и т. п. Все, что вам нужно сделать, это перейти на страницу или в запись и нажать «Вставить шорткод». С этого момента все будет просто: следуйте подсказкам и заполняйте поля.
Плагин также предоставляет довольно большой набор опций для каждого короткого кода, который вы хотите создать, все это представлено в интуитивно понятной и удобной для пользователя форме. Если вы хотите, чтобы определенная кнопка, слайдер, заметка, видео, лайтбоксы или что-то в этом роде были готовы в считанные секунды, установите Shortcodes Ultimate. И он делает все это бесплатно.
Особенности:
- 40+ профессиональных коротких кодов.
- Премиальные надстройки: дополнительные короткие коды, дополнительные скины для коротких кодов плагинов, специальные короткие коды.
- Полностью адаптивный.
- Пользовательский редактор CSS.
- Пользовательский виджет.
WordPress Shortcodes


Еще один бесплатный плагин, который вставляет в контент разнообразные шорткоды. Вы очень быстро познакомитесь с его интерфейсом и функциями. Прежде чем начинать использовать короткие коды, перейдите к настройкам, чтобы проверить их.
Плагин поставляется в комплекте с пакетом полезных элементов, каждый из которых может пригодится на сайте в какой-то момент: вкладки, списки и разделы, столбцы макетов, ссылки на контент и т. п. Каждый короткий код легко настраивается, вам просто нужно заменить содержимое по умолчанию своим.
Плагин WordPress Shortcodes работает с редактором постов. Просто нажмите кнопку «Shortcode» и откроется отдельное окно со всеми параметрами.
Особенности:
- 26+ коротких кодов и разных элементов.
- Множество параметров для гибкой настройки, включая пользовательский CSS.
- Быстрый и простой в использовании редактор коротких кодов с мгновенными превью.
- Условные короткие коды для отображения / скрытия содержимого на основе определенных проверок или условий.
- Дополнительные премиум пресеты.
Смотрите также:
Различные по функциональности плагины в разделе плагины WordPress
Fruitful Shortcodes


В отличие от других плагинов, Fruitful Shortcodes работает немного по-другому. Он поставляется с большим количеством коротких кодов, которые появятся на панели инструментов редактора, Каждый из которых имеет свой собственный значок. После установки плагина вы найдете все короткие коды, перечисленные в редакторе, и вам просто нужно выбрать те, которые вам нужны. Этот подход очень прост и интуитивно понятен для обычного пользователя.
Шорткоды не могут быть настроены перед вставкой, они автоматически добавляются в запись при нажатии на них. Но вы можете изменить код, удалить текст по умолчанию и добавить свой: изменить размеры, содержимое, цвет и т. п.
Дизайн каждого короткого кода особенный, он выглядит современным и запоминающимся, что приносит пользу вашим постам и страницам. Однако он не содержит большого количества настроек и вариантов короткого кода, но предоставленные – просто потрясающие.
Особенности:
- Автоматически добавляет все короткие коды в панель инструментов редактора после установки.
- 16 различных коротких кодов.
- Шорткоды выглядят современно и имеют привлекательный дизайн.
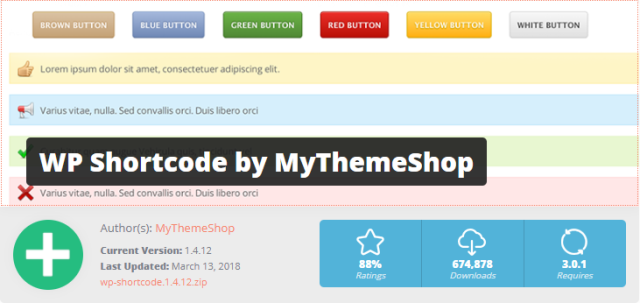
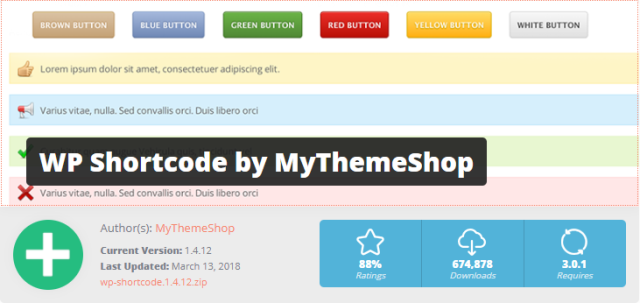
WP Shortcode by MyThemeShop


Современный плагин, готовый к настройке за несколько простых шагов. Установите его и перейдите в запись или страницу, где вы хотите добавить короткий код. Нажмите на значок «зеленый плюс» на панели инструментов, и выпадет список со всеми параметрами.
WP Shortcode подходит для людей, которые не ищут продвинутых коротких кодов и настроек, поскольку он предлагает минимальные возможности. Он фактически добавляет простые короткие коды и позволяет использовать только их основные настройки. Он предоставляет простые кнопки, видео-ссылки, вкладки, раскладки столбцов, предупреждения о спойлерах, Google Maps и еще несколько вещей, которые вы можете использовать по умолчанию. Если вам нужны только простые элементы на вашем сайте, этот плагин является легким и простым в настройке.
Особенности:
- Адаптивный.
- В комплект включены 24+ коротких кода.
- Минималистическая настройка для каждого короткого кода.
- Бесплатная поддержка.
- Простота настройки, удобство и интуитивность.
Премиальные плагины для WordPress
Vision


Vision – это решение, которое поставляется с множеством опций и настроек для каждого короткого кода. Он использует современный дизайн, который сделает ваши страницы и посты привлекательными. Он поставляется с более чем 100 вариантами короткого кода, и все выглядит просто потрясающе.
Социальные иконки многих форм и цветов, таблицы цен, анимированные индикаторы выполнения, счетчики номеров, все типы кнопок, списки, столбцы, анимации и множество других параметров могут быть просто добавлены на ваш сайт всего за несколько кликов. Все за 25 долларов.
Особенности:
- 100+ коротких кодов.
- Красивый и современный дизайн, который подходит для любого сайта.
- Полностью адаптивный, в том числе и к сетке.
Дополнительные параметры:
- Цветовые вариации,
- Рисунки, значки, дополнительные настройки и т. п.
- Короткие коды добавлены непосредственно в редактор содержимого WordPress.
Supreme Shortcodes


Supreme Shortcodes – это еще один замечательный и надежный плагин премиум-класса, который предоставляет различные комбинации коротких кодов любого типа. Независимо от функциональности, которую вы хотите добавить на свой сайт, плагин делает его чрезвычайно простым для вас. Существует много категорий с множеством удивительных шорткодов. Перед установкой плагина вы можете протестировать его, поскольку он предлагает предварительный просмотр в реальном времени для всех коротких кодов, с которыми он поставляется.
Всего за $ 21 ваш сайт будет выглядеть так, как вы хотите. И у вас будет все, что нужно, чтобы ваши пользователи откликались на ваш контент. Каждый короткий код имеет большой набор параметров настройки, которые можно легко управлять с панели инструментов.
Особенности:
- Полностью адаптивный.
- Пользовательские CSS.
- 3D-иконки и кнопки.
- 100+ коротких кодов.
- Совместимость Visual Composer.
Intense


Плагин предназначен не только для коротких кодов, но и для пользовательских типов постов, анимации, значков, а также может работать как конструктор страниц. Этот плагин сам по себе может внести значительный вклад в общий внешний вид вашего сайта.
Цена в 25 долларов также включает в себя шаблоны и фрагменты и очень удобный, интуитивно понятный интерфейс. Он имеет 111 современных коротких кодов: медиа, контент, анимацию и эффекты, различные макеты и разделы, слайдеры, пользовательские посты, купоны, счетчики и т. п.
Особенности:
- Адаптивный.
- Оптимизирован для скорости.
- Более 100 коротких кодов и 18+ пользовательских типов постов.
- Конструктор страниц.
- Настраиваемые шаблоны и фрагменты.
Смотрите также:
11 бесплатных и полезных инструментов для разработчиков WordPress читайте здесь.
Подводя итог, вот список лучших плагинов WordPress для коротких кодов:


- Shortcodes Ultimate – бесплатный и удобный плагин, который поставляется с большим пакетом настраиваемых коротких кодов. Советуем, на всякий случай иметь такой плагин на сайте.
- WordPress Shortcodes – добавляет красивые минималистские короткие коды простым способом, но у него не слишком много настроек.
- Fruitful Shortcodes – предоставляет небольшое количество современных коротких кодов с минимальными настройками (вы можете настроить, изменив код).
- WP Shortcode от MyThemeShop – простой плагин, предлагающий минималистические пользовательские параметры и короткие коды. Он поставляется только с основными функциями.
- Vision – обеспечивает более 100 потрясающих коротких кодов и расширенные опции для каждого. Если вы ищете что-то современное и фантазийное, вам понравится этот плагин.
- Supreme Shortcodes – большое количество красивых шорткодов кодов для любых целей, которые необходимы каждому профессиональному сайту. Совместимость с Visual Composer.
- Intense – самый сложный плагин, который поставляется с множеством потрясающих коротких кодов и пользовательских типов постов. Также работает как конструктор страниц.
Источник: themeisle.com


Смотрите также:
Top-10 полезных шорткодов WordPress | Блог Ирины Соколовской
add_shortcode(‘wcs_count’, ‘wcs_count_shortcode_handler’);
function wcs_count_shortcode_handler($atts)
{
// extract parameters
$parms = shortcode_atts(array(
‘type’ => ‘posts’,
‘format’ => ‘true’,
‘extra’ => ‘1’,
), $atts);
$type = strtolower($parms[‘type’]);
$format = strtolower($parms[‘format’]);
$extra = $parms[‘extra’];
// process t/f options
$b_format = false;
if (($format == ‘yes’) || ($format == ‘y’) ||
($format == ‘true’) || ($format == ‘1’))
{$b_format = true;}
// exit
return wcs_get_count($type, $b_format, $extra);
}
function wcs_get_count($type=’posts’, $format=’1′, $extra=’1′)
{
// TYPES:
// posts, posts_by_author, pages, tags, categories
// users, ms_users, blogroll, blogroll_categories, commenters
// comments, comments_pending, comments_spam, comments_pingback
// comments_by_user, comments_by_nicename, comments_by_email
// comments_per_post
// $extra is used with:
// posts_by_author, comments_by_user, comments_by_nicename, comments_by_email
// comments_per_post
// init
global $wpdb;
$type = strtolower($type);
$count = 0;
// process
switch($type)
{
case ‘posts’: // published
$count = wp_count_posts(‘post’);
$count = $count->publish;
// options: publish, future, draft, pending, private, trash, auto-draft, & inherit
break;
case ‘posts_by_author’: // use $extra for user/author id
case ‘posts_by_user’:
$query = «SELECT COUNT(*) FROM $wpdb->posts «;
$where = «WHERE post_type=’post’ AND post_status=’publish’ AND post_author=’$extra'»;
$count = $wpdb->get_var($query . $where);
// alternative method is: count_user_posts()
break;
case ‘pages’: // published
$count = wp_count_posts(‘page’);
$count = $count->publish;
break;
case ‘tags’:
$count = wp_count_terms(‘post_tag’);
break;
case ‘categories’:
$count = wp_count_terms(‘category’);
break;
case ‘users’:
$count = count_users();
$count = $count[‘total_users’];
break;
case ‘ms_users’: // multi-site
$count = get_user_count();
break;
case ‘blogroll’:
$query = «SELECT COUNT(*) FROM $wpdb->links «;
$where = «WHERE link_visible=’Y'»;
$count = $wpdb->get_var($query . $where);
break;
case ‘blogroll_categories’:
$count = wp_count_terms(‘link_category’);
break;
case ‘commenters’:
$query = «SELECT COUNT(DISTINCT comment_author) FROM $wpdb->comments «;
$where = «WHERE comment_approved=’1′ AND comment_type=»»;
$count = $wpdb->get_var($query . $where);
break;
case ‘comments’:
$query = «SELECT COUNT(*) FROM $wpdb->comments «;
$where = «WHERE comment_approved=’1′ AND comment_type=»»;
$count = $wpdb->get_var($query . $where);
break;
case ‘comments_pending’:
$query = «SELECT COUNT(*) FROM $wpdb->comments «;
$where = «WHERE comment_approved=’0′ AND comment_type=»»;
$count = $wpdb->get_var($query . $where);
break;
case ‘comments_spam’:
$query = «SELECT COUNT(*) FROM $wpdb->comments «;
$where = «WHERE comment_approved=’spam’ AND comment_type=»»;
$count = $wpdb->get_var($query . $where);
break;
case ‘comments_pingback’:
case ‘comments_pingbacks’:
case ‘comments_trackback’:
case ‘comments_trackbacks’:
$query = «SELECT COUNT(*) FROM $wpdb->comments «;
$where = «WHERE comment_approved=’1′ AND comment_type=’pingback'»;
$count = $wpdb->get_var($query . $where);
break;
case ‘comments_by_user’: // use $extra for user_id
$query = «SELECT COUNT(*) FROM $wpdb->comments «;
$where = «WHERE comment_approved=’1′ AND comment_type=» AND user_id=’$extra'»;
$count = $wpdb->get_var($query . $where);
break;
case ‘comments_by_author’: // use $extra for author nicename (case INsensitive)
case ‘comments_by_nicename’:
$query = «SELECT COUNT(*) FROM $wpdb->comments «;
$where = «WHERE comment_approved=’1′ AND comment_type=» AND comment_author=’$extra'»;
$count = $wpdb->get_var($query . $where);
break;
case ‘comments_by_email’: // use $extra for author email (case INsensitive)
$query = «SELECT COUNT(*) FROM $wpdb->comments «;
$where = «WHERE comment_approved=’1′ AND comment_type=» AND comment_author_email=’$extra'»;
$count = $wpdb->get_var($query . $where);
break;
case ‘comments_per_post’: // $extra is decimal place precision (0 for integer only)
// posts
$posts_count = wp_count_posts(‘post’);
$posts_count = $posts_count->publish;
// comments
$query = «SELECT COUNT(*) FROM $wpdb->comments «;
$where = «WHERE comment_approved=’1′ AND comment_type=»»;
$comment_count = $wpdb->get_var($query . $where);
// average
return round($comment_count / $posts_count, $extra);
default:
$count = 0;
}
// exit
if ($format) {$count = number_format_i18n($count);}
return $count;
/**********************************************************************
Copyright © 2011 Gizmo Digital Fusion (http://wpCodeSnippets.info)
you can redistribute and/or modify this code under the terms of the
GNU GPL v2: http://www.gnu.org/licenses/gpl-2.0.html
**********************************************************************/
}
Создание шорткодов | WordPress.org Русский
Всем привет.
Возник общий вопрос, но знаний английского не хватает, чтобы спросить в форуме поддержки темы.
Вообщем есть свежая версия вордпреса и тема с кучей возможностей, включая возможность добавлять php-код в контент или создавать шорткоды с кодом. Так вот, обнаружил, что при вставке в контент простого кода — проблем нет, более менее сложного, то не срабатывает, но работает, если создать шорткод.
Например,[php] the_permalink() [/php]
работает при вставке в контент и при вставке через шорткод, созданный через тему.
Но, например, при использовании скрипта share42, все работает, кроме php-кода (the_permalink()) и т.д. Код курочить нельзя, другие возможности пока осваиваю.
Пробовал вставлять в тему в разные места. Просто<strong>[php] the_permalink() [/php]</strong>
работает, а<div data-url="<strong>[php] the_permalink() [/php]</strong>" data-title="<strong>[php] the_title() [/php]</strong>"></div>
нет.
Нашел обходной способ, сделать простейший плагин, в котором только функции и создание шорткода для этой функции, без всяких других возможностей. Так работает.
Собственно вопрос 1, так нормально? Не будет каких подводных камней?
Такие простейшие плагины я видел в репозитарии вордпрес.
И вопрос 2, как лучше, сделать отдельно плагин на каждый шорткод или один плагин на все шорткоды ?
- Тема изменена 1 год, 7 месяцев назад пользователем savsoft.
- Тема изменена 1 год, 7 месяцев назад пользователем savsoft.
- Тема изменена 1 год, 7 месяцев назад пользователем savsoft.
