HTML5 | Таблицы
Таблицы
Последнее обновление: 08.04.2016
Для создания таблиц в html используется элемент table. Каждая таблица между тегами <table> и
</table> содержит строки, который представлены элементом tr. А каждая строка между тегами <tr> и
</tr> содержит ячейки в виде элементов td.
Создадим простейшую таблицу:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Таблицы в HTML5</title> </head> <body> <table> <tr> <td>Модель</td> <td>Компания</td> <td>Цена</td> </tr> <tr> <td>Nexus 6P</td> <td>Huawei</td> <td>49000</td> </tr> <tr> <td>iPhone 6S PLus</td> <td>Apple</td> <td>62000</td> </tr> <tr> <td>Lumia 950 XL</td> <td>Microsoft</td> <td>35000</td> </tr> </table> </body> </html>
Здесь у нас в таблице 4 строки, и каждая строка имеет по три столбца.
При этом в данном случае первая строка выполняет роль заголовка, а остальные три строки собственно являются содержимым таблицы. Разделения заголовков, футера и тела таблицы в html предусмотрены соответственно элементы thead, tfoot и tbody. Для их применения изменим таблицу следующим образом:
<table> <caption><b>Популярные смартфоны 2015</b></caption> <thead> <tr> <th>Модель</th> <th>Компания</th> <th>Цена</th> </tr> </thead> <tbody> <tr> <td>Nexus 6P</td> <td>Huawei</td> <td>49000</td> </tr> <tr> <td>iPhone 6S PLus</td> <td>Apple</td> <td>62000</td> </tr> <tr> <td>Lumia 950 XL</td> <td>Microsoft</td> <td>35000</td> </tr> <tbody> <tfoot> <tr> <th colspan="3">Информация по состоянию на 17 марта</th> </tr> </tfoot> </table>
В элемент thead заключается строка заголовков. Для ячеек заголовок используется не элемент td, а th. Элемент
th выделяет заголовок жирным. А все остальные строки заключаются в tbody
Элемент tfoot определяет подвал таблицы или футер. Здесь обычно выводится некоторая вспомогательная информация по отношению к таблице.
Кроме собственно заголовоков столбцов с помощью элемента caption мы можем задать общий заголовок для таблицы.
Также стоит отметить, что футер таблицы содержит только один столбец, который раздвигается по ширине трех столбцов с помощью атрибута colspan="3".
Атрибут colspan указывает на какое количество столбцов раздвигается данная ячейка. Также с помощью атрибута rowspan мы можем раздвигать ячейку на определенное количество строк. Например:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Таблицы в HTML5</title>
<style>
td{
width: 60px;
height:60px;
border: solid 1px silver;
text-align:center;
}
</style>
</head>
<body>
<table>
<tr>
<td rowspan="2">1</td>
<td>2</td>
<td>3</td>
</tr>
<tr>
<td>4</td>
<td>5</td>
</tr>
<tr>
<td>6</td>
<td colspan="2">7</td>
</tr>
</table>
</body>
</html>
Краткий курс HTML 5. Таблицы — Exlab
10. Таблицы
В HTML есть мощный инструмент отображения информации, структурированной в виде таблиц. Для этой цели предусмотрен десяток структурных тегов. Простейшая таблица состоит из элемента <table>, включающего по одному или несколько элементов <tr>, <th> и <td>.
<table border="1"> <caption>Выписка лицевого счета</caption> <tr> <th>Месяц</th> <th>Баланс</th> </tr> <tr> <td>Январь</td> <td>500 грн.</td> </tr> </table>
Если необходимо отобразить описание таблицы, то его можно поместить в элемент <caption>, располагаемый сразу за открывающим тегом <table>. Далее последовательно располагаются строки таблицы, обозначаемые тегом <tr>. Каждая строка содержит в себе ячейки <th> или <td>, формируя таким образом столбцы таблицы.
Элементы <th> обозначают ячейки с заголовками столбцов или строк. Содержимое их по умолчанию отображается браузерами жирным начертанием и центрируется. Тег <td> же предназначен для всех остальных ячеек с данными. Наличие заголовков <th> не является обязательным, но в таблице должна быть хотя бы одна строка с одной ячейкой.
С помощью атрибута border элемента <table> можно определить, будут ли ячейки таблицы обведены рамкой или нет. Значение 1 указывает, что рамка нужна, пустое значение — нет.
Объединение ячеек
Логично, что в каждой строке должно быть одинаковое количество ячеек, чтобы таблица имела прямоугольный вид. Но как быть, если необходимо растянуть какую-нибудь ячейку на несколько столбцов или строк? На помощь приходят атрибуты colspan и rowspan элементов <td> и <th>. Присвоив ячейке атрибут colspan="3", вы сообщите браузеру, что этот элемент занимает место трех ячеек в строке — свое собственное и двух следующих. Соответственно, две следующих ячейки указывать не нужно, и строка будет содержать на 2 элемента <td> (или <th>) меньше.

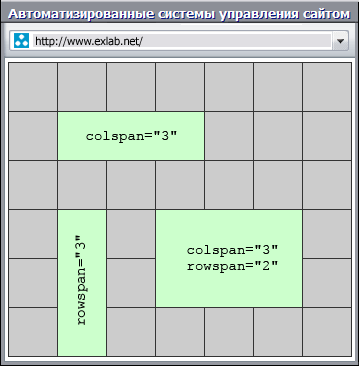
Объединение ячеек в таблице
Аналогично, атрибут <tr> пятую ячейку нужно пропустить. Помните, что если вы примените один из этих атрибутов, но забудете удалить «лишние» ячейки, то браузер сместит их в следующий столбец, передвинув остальные ячейки еще дальше и исказив тем самым таблицу.
Группирование строк и столбцов
Еще 5 тегов предназначены для объединения строк и столбцов в группы. Это необходимо, когда, например, одна ячейка заголовка соответствует нескольким столбцам с данными или, скажем, последняя строка таблицы содержит итоговые значения, лексически выделяясь на фоне остальных строк.
| Средний | Красноглазых | ||
|---|---|---|---|
| Размер | Вес | ||
| Среднее | 1.8 | 0.0025 | 41.5% |
| Самцы | 1.9 | 0.003 | 40% |
| Самки | 1.7 | 0.002 | 43% |
Для объединения строк в группы предназначены три тега. Во-первых, строки с ячейками заголовка можно поместить в элемент <thead>. Во-вторых, завершающие строки с «итоговыми» ячейками — в элемент <tfoot>. Наконец, все остальные строки с данными группируются в одном или нескольких элементах <tbody>. Таким образом вы можете сформировать необходимое вам количество групп. Несмотря на то, что строки из <tfoot> будут отображены последними, размещать сам элемент <tfoot> можно как после последнего, так и перед первым элементом <tbody> (после <thead>). В одной таблице может быть только по одному элементу <tfoot>, и любое количество <tbody>. Визуально эти теги не отличаются, пока вы не определите для них соответствующие стили CSS.
Приведенный выше пример таблицы формируется приблизительно таким кодом:
<table>
<col/>
<colgroup span="2"></colgroup>
<col/>
<thead>
<tr>
<th rowspan="2"></th>
<th colspan="2" scope="colgroup">Средний</th>
<th rowspan="2" scope="col">Красноглазых</th>
</tr>
<tr>
<th scope="col">Размер</th>
<th scope="col">Вес</th>
</tr>
</thead>
<tfoot>
<tr>
<th scope="rowgroup">Среднее</th>
<td>1.8</td>
<td>0.0025</td>
<td>41.5%</td>
</tr>
</tfoot>
<tbody>
<tr>
<th scope="row">Самцы</th>
<td>1.9</td>
<td>0.003</td>
<td>40%</td>
</tr>
<tr>
<th scope="row">Самки</th>
<td>1.7</td>
<td>0.002</td>
<td>43%</td>
</tr>
</tbody>
</table> Если вы используете <thead> или <tfoot>, то должны использовать и <tbody>. Причем в каждой из групп обязательно должна быть хотя бы одна строка <tr>, и не должно быть строк вне групп.
Для группирования столбцов
<col /> и парный <colgroup>. В отличие от элементов, группирующих строки, эти теги размещаются сразу после элемента <caption> или, если его нет, за открывающим тегом <table>. Они не включают в себя ячейки, а лишь указывают на объединяемые столбцы. Оба тега поддерживают атрибут span, значением которого является количество группируемых столбцов. Если span не указан, то он считается равным единице.
На самом деле, <col /> не создает группу, а лишь позволяет определить общие атрибуты столбцов без необходимости указывать их в каждой ячейке. Например, чтобы назначить всем ячейкам первых двух столбцов class="myData", достаточно добавить в начало таблицы элемент:
<col span="2" /><colgroup> позволяет сделать то же самое, но при этом лексически объединяет столбцы в группу. Бывает необходимость сгруппировать столбцы, но присвоить им разные классы или другие стандартные атрибуты. В таком случае в элемент <colgroup> помещается необходимое количество тегов <col />. При этом атрибут span указывается только в них, а его значение для <colgroup> определяется автоматически, как сумма значений span, присвоенных расположенным внутри элементам <col />. Другие теги в <colgroup> запрещены.
Размещая последовательно несколько элементов <col /> и/или <colgroup> в таблице, можно добиться группирования столбцов любым необходимых образом. Помните, что если вы применяете эти теги, то в итоге должны перечислить в них все столбцы таблицы, количество которых определяется строкой, с наибольшим количеством ячеек. Например, если в таблице 5 столбцов, а вам необходимо сгруппировать только второй и третий, указав им классы second и myGroup соответственно, то выглядеть это будет следующим образом:
<col />
<colgroup>
<col />
<col />
</colgroup>
<col span="2" />Атрибут scope элемента <th> позволяет указать, относится ли этот заголовок к строке, столбцу или какой-либо группе. Допустимые значения:
col | — ячейка является заголовком столбца |
row | — ячейка является заголовком строки |
colgroup | — ячейка является заголовком группы столбцов, в которой находится |
rowgroup | — ячейка является заголовком группы строк, в которой находится |
Элементы <td> и <th> поддерживают также атрибут headers, позволяющий дополнительно указать заголовки, относящиеся к данной ячейке. Для этого у ячеек с этими заголовками должны быть указаны id, которые и надо перечислить в атрибуте headers через пробел.
Структура таблицы | WebReference
Каждая таблица состоит из строк и ячеек, минимально может быть одна строка и одна ячейка. В таком случае, впрочем, непонятно, зачем использовать таблицу, потому что как такового табличного представления уже нет. Кроме того, таблице можно задать заголовок, который кратко описывает её содержимое, указать «шапку», «тело» и «подвал» таблицы. Они нужны для стилевого или смыслового выделения части данных. В примере 1 показано создание таблицы, содержащей все упомянутые компоненты.
Пример 1. Создание таблицы
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Таблица</title>
<style>
table {
width: 100%; /* Ширина таблицы */
border-collapse: collapse; /* Убираем двойные границы */
}
td, th {
border: 1px solid #333; /* */
padding: 3px; /* Поля в ячейках */
}
thead, tfoot {
background: #f0f0f0; /* Цвет фона */
}
tbody:hover {
background: #f5e0cd; /* Цвет фона при наведении курсора */
color: #ce232a; /* Цвет текста */
}
</style>
</head>
<body>
<table>
<caption>Материал для гаек по ГОСТ 1759.5–87</caption>
<thead>
<tr>
<th>Класс прочности</th>
<th>Технологические процессы</th>
<th>Марка стали</th>
<th>Обозначение стандарта</th>
</tr>
</thead>
<tbody>
<tr>
<td>4</td>
<td>Горячая штамповка</td>
<td>20, Ст3кп3, Ст3сп3</td>
<td>ГОСТ 1050–79</td>
</tr>
</tbody>
<tbody>
<tr>
<td rowspan="2">5</td>
<td>Холодная штамповка</td>
<td>10, 10кп</td>
<td>ГОСТ 0702–78</td>
</tr>
<tr>
<td>Горячая штамповка</td>
<td>20</td><td></td>
</tr>
</tbody>
<tbody>
<tr>
<td>6</td>
<td>Холодная штамповка</td>
<td>10, 10кп, 15, 15кп</td>
<td>ГОСТ 0702–78</td>
</tr>
</tbody>
<tbody>
<tr>
<td rowspan="2">8, 9</td>
<td>Горячая штамповка</td>
<td>35</td>
<td rowspan="2">ГОСТ 1050–74<br>ГОСТ 4543–71<br>ГОСТ 10702–78</td>
</tr>
<tr>
<td>Холодная штамповка</td>
<td>20, 20кп</td>
</tr>
</tbody>
<tfoot>
<tr>
<th>Класс прочности</th>
<th>Технологические процессы</th>
<th>Марка стали</th>
<th>Обозначение стандарта</th>
</tr>
</tfoot>
</table>
</body>
</html>Результат данного примера показан на рис. 1.

Рис. 1. Таблица с заголовком, «шапкой» и «подвалом»
При использовании элементов <thead>, <tbody> и <tfoot> придерживайтесь следующих правил.
- Заголовок таблицы <caption> пишется в самом верху таблицы, сразу после открывающего тега <table>.
- <thead> вставляется вверху таблицы, сразу после заголовка, если он присутствует.
- <tfoot> вставляется после <tbody>, при этом отображается всегда в самом низу таблицы.
- Элемент <tbody> для таблиц нужен обязательно, но для простых таблиц без <thead> и <tfoot> его можно не указывать. Браузеры сами научились вставлять его автоматически в код, понимая, что большинство разработчиков ленятся добавлять элемент, который визуально никак не влияет на таблицу.
- <tbody> может быть один или несколько, вы сами решаете, по какому принципу их добавлять. Например, в примере выше в некоторых строках имеются объединения ячеек и чтобы строки при наведении на них курсора мыши выделялись как нам требуется, мы их объединяем в <tbody> согласно нашей логике.
Колонки
Кроме объединения группы строк через <thead> есть ещё один способ группирования ячеек — по колонкам с помощью элементов <col> и <colgroup>. Каждая колонка таблицы сопоставляется со своим элементом <col> который пишется после открывающего тега <table>. Часть колонок можно объединять с помощью атрибута span, его значением выступает число объединяемых колонок. Элементы <col> допустимо помещать в один или несколько <colgroup>, объединяя колонки согласно нашим понятиям.
Элементы <col> и <colgroup> никак не влияют на вид таблицы и её отображение в браузере и применяются только со стилями, как показано в примере 2. Между колонками здесь добавляются двойные линии.
Пример 2. Колонки таблицы
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Таблица</title>
<style>
table {
width: 100%;
border-collapse: collapse;
}
td, th {
border: 1px solid #333;
padding: 3px;
}
col { border-left: 4px double #333; }
col:first-child { border-left-width: 1px; }
</style>
</head>
<body>
<table>
<colgroup>
<col>
<col span="3">
<col>
</colgroup>
<tr>
<th rowspan="2">Класс прочности гайки</th>
<th colspan="4">Сопрягаемые болты</th>
</tr>
<tr>
<th colspan="3">Класс прочности</th>
<th>Диаметр резьбы</th>
</tr>
<tr>
<td>4</td><td>3,6</td>
<td>4,6</td><td>4,8</td>
<td>> М16</td>
</tr>
<tr>
<td>5</td><td>5,6</td>
<td>5,8</td><td></td>
<td>≤ М16</td>
</tr>
<tr>
<td>6</td><td>6,8</td>
<td></td><td></td>
<td>≤ М48</td>
</tr>
</table>
</body>
</html>Результат данного примера показан на рис. 2. Заметим, что похожего результата можно добиться заменив в стилях селектор col на td и th.

Рис. 2. Двойные линии между колонок
Автор и редакторы
Автор: Влад Мержевич
Последнее изменение: 19.09.2017
Редакторы: Влад Мержевич

Таблицы | WebReference
Таблица состоит из строк и столбцов ячеек, которые могут содержать текст, рисунки и другие элементы. Обычно таблицы используются для упорядочения и представления данных, однако возможности таблиц этим не ограничиваются.
Для добавления таблицы на веб-страницу используется элемент <table>. Он служит контейнером для других элементов, определяющих содержимое таблицы. Любая таблица состоит из строк и ячеек, которые задаются с помощью элементов <tr> и <td> соответственно. Таблица должна содержать хотя бы одну ячейку (пример 1). Вместо <td> допускается использовать элемент <th>. Текст в такой ячейке обычно отображается браузером жирным шрифтом и выравнивается по центру. В остальном разницы между ячейками, созданными через <td> и <th>, нет.
Пример 1. Создание таблицы
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Таблица</title>
</head>
<body>
<table border="1">
<tr>
<th>Заголовок 1</th><th>Заголовок 2</th>
</tr>
<tr>
<td>Ячейка 1</td><td>Ячейка 2</td>
</tr>
</table>
</body>
</html>Изначально рамка вокруг ячеек таблицы не выводится, поэтому, чтобы показать их границы к <table> добавлен атрибут border (рис. 1).

Рис. 1. Вид таблицы
Особенности таблиц
У каждого параметра таблицы есть своё значение, установленное по умолчанию. Из этого следует, что если какой-то атрибут пропущен, то неявно он всё равно присутствует, причём с некоторым значением. Поэтому вид таблицы может оказаться совсем другим, чем предполагал разработчик. Чтобы понимать, что можно ожидать от таблиц, следует знать их явные и неявные особенности, которые перечислены далее.
- Одну таблицу допускается помещать внутрь ячейки другой таблицы. Это требуется в некоторых случаях для представления сложных данных.
- Размеры таблицы изначально не установлены и вычисляются на основе содержимого ячеек. Например, общая ширина определяется автоматически исходя из суммарной ширины содержимого ячеек плюс ширина границ между ячейками, поля вокруг содержимого и расстояние между ячейками.
- Если для таблицы задана её ширина в процентах или пикселях, то содержимое таблицы подстраивается под указанные размеры. Так, браузер автоматически добавляет переносы строк в текст, чтобы он полностью поместился в ячейку, и при этом ширина таблицы осталась без изменений. Бывает, что ширину содержимого ячейки невозможно изменить, как это, например, происходит с рисунками. В этом случае ширина таблицы увеличивается несмотря на указанные размеры.
- Пока таблица не загрузится полностью, её содержимое не начнёт отображаться. Дело в том, что браузер, прежде чем показать содержимое таблицы, должен вычислить необходимые размеры ячеек, их ширину и высоту. А для этого нужно знать, что в этих ячейках находится. Поэтому браузер и ожидает, пока загрузится всё, что находится в ячейках, и только потом отображает таблицу.
Автор и редакторы
Автор: Влад Мержевич
Последнее изменение: 11.11.2015
Редакторы: Влад Мержевич

