как исправить при просмотре видео в браузере, что означает?
С каждым днем поисковые машины обрабатывают тысячи запросов с просьбами исправить ошибку HTML5 при просмотре видео. И не удивительно, ведь данная технология относительно новая и распространяется высокими темпами. Как решить эту проблему мы расскажем ниже.


Описание плеера
Для многих не секрет, что для просмотра разного рода видеороликов, игры в онлайн-приложения и совершения прочих полезных действий нужны специальные расширения для браузера. Среди них Adobe Flashplayer, Microsoft Silverlight, Ace Stream и Quicktime. Доля веб-элементов, поддерживающих вышеприведенные технологии, превышает 90%.
Но это было до недавнего времени. После презентации нового стандарта HTML5 появилась возможность проигрывать видеоролики и прочий медиаконтент средствами браузера, без участия сторонних плагинов и дополнительных кодеков. Плеер поддерживает все современные расширения файлов, среди которых OGG, WebM, MP4 и прочие.

Если новинка столь хороша, почему возникают проблемы? На этот и сопутствующие вопросы ответ расположен ниже.
Как исправить ошибку?
В подавляющем большинстве случаев проблема заключается в устаревшей версии браузера, который не поддерживает стандарт HTML5. Для обновления вашего интернет-обозревателя перейдите в «Параметры» – «О программе» и нажмите кнопку «Проверить наличие обновлений».
Если приложение сообщает, что вы используете последнюю версию, но при этом дата предыдущего обновления указана более чем полугодичной давности – удалите браузер вручную и скачайте новый с официального сайта.

Но обновления приложения может не хватить. В качестве альтернативных действий выполните следующее:
- Попробуйте открыть страницу с видеороликом в другом браузере. Возможно, плеер с сайта конфликтует с вашим ПО и не может воспроизвести медиафайл.
- Обновите страницу, измените настройки качества, перемотайте ролик немного вперед – так вы повторно обратитесь к серверу с видео, который мог временно не отвечать.
- Попробуйте просмотреть клип через некоторое время. Возможно, ошибка вызвана внутренними проблемами на сайте или проведением регламентных технических работ.
- Отключите временно AdBlock и другие блокирующие рекламу расширения. Они могут влиять на возможность воспроизведения видео. Инструкцию по их деактивации найдете по этой ссылке.
- Очистите кэш и cookie браузера. Для этого перейдите в настройки своего интернет-обозревателя, зайдите в историю посещений и выберите «Очистка журнала». В появившемся окне отметьте кэш, файлы cookie и подтвердите действие. Также можно воспользоваться приложением CCleaner.


На этом все. Теперь вы знаете, как исправить ошибку HTML5 при просмотре видео. Если знаете другие способы решения проблемы – поделитесь им, пожалуйста, в комментариях.
Как исправить ошибку html5 в видеоплеере
Развитие интернета не стоит на месте, поэтому постоянно на просторах глобальной Паутины появляются какие-то усовершенствования или нововведения. Например, появление стандарта HTML5, кроме других изменений, позволило интернет-пользователям просматривать сетевые ролики без необходимости первоначальной установки специальных плагинов в используемых браузерах.

Тем не менее, даже эта технология частенько дает сбои, к примеру, возникает ошибка html5 в видеоплеере.
Естественно, в вышеописанной ситуации любой юзер желает получить ответ на вопрос:
Ошибка HTML5 – как исправить?
Выход из положения, действительно, существует – достаточно следовать нижепредложенной инструкции.
Методика решения неприятного конфликта
Очень часто способ исправления подобной ситуации лежит на поверхности. Ошибка html5 – что это? Прежде всего, невозможность загрузить видеоизображение. То есть, иногда первопричиной этой неприятности является проблемы сайта, а не настроек оборудования, на котором человек хочет просмотреть фильм или ролик. Следовательно, на первом этапе лечения рекомендуется сделать следующее:
- Перезагрузить требуемую страницу или зайти на нее позже – возможно к этому времени проблема решится со стороны провайдера или владельца интернет-ресурса, на котором возникает ошибка html5 при просмотре видео.
- Попробовать использовать альтернативный интернет-браузер. В некоторых случаях одни программы создают конфликтную ситуацию, другие – нет.
Если на экране возникает сообщение “ошибка html5 видео не найдено”, то тоже все предельно понятно – файл, скорее всего, был удален владельцем, а значит, при желании его просмотреть, потребуется выполнить его поиск на альтернативных сетевых ресурсах.
Если простейшие, вышеописанные операции, не принесли положительного результата, и пользователя все равно волнует ответ на вопрос – что значит “html5 4 ошибка загрузки”, – то у человека остается только два возможных решения.
- Попробовать остановить работу установленных приложений и плагинов, которые предназначены для блокирования показа рекламы.
Иногда именно эти инструменты приводят к возникновению подобного сообщения и невозможности осуществить просмотр видеороликов. Естественно, в каждом браузере подобные элементы находятся в разных местах. Например, в Гугл Хром выполнить требуемую деактивацию можно следующим образом:
- Запустить Google Chrome.
- Нажать на три точки, расположенные в правой верхней части страницы.
- Перейти в меню настроек.
- Выбрать в его левой части “Расширения”.
- Снять галочки с тех вариантов, которые могут привести к вышеописанному состоянию.
- Очистить кэш и Куки.
Сделать это можно, опять же в каждом сетевом браузере по своему. Но проще воспользоваться бесплатной и очень удобной утилитой, известной, как CCleaner:
- Найти, скачать и выполнить инсталляцию программы.
- Закрыть все приложения, через которые пользователь осуществляет выход на просторы Глобальной Паутины.
- Запустить CCleaner.
- Выбрать первое меню – очистка. В нем можно выставить все необходимые настройки, в частности, заставить программу очистить кэш и куки с абсолютно всех браузер, которые установлены на компе пользователя.
- После этого необходим нажать на кнопку “Анализ”, затем – “Очистка”.
Обычно вышеописанных действий вполне достаточно, чтобы избавиться от возникновения конфликта, связанного с технологией HTML пятой серии.
html5 Video file not found — как исправить?
При просмотре видео в сети мы можем внезапно столкнуться с ошибкой воспроизведения, сопровождающейся сообщением «html5 Video file not found». Ошибка встречается на различных видеохостах типа Vimeo, YouTube и других, и обычно связана с некорректной настройкой сайта его веб-мастером или отсутствием поддержки технологии HTML5 у пользовательского браузера. Ниже разберём, в чём суть данной проблемы, и как исправить ошибку «html5 Video file not found» на вашем ПК.


Модерный HTML5
Как известно, технология «HTML5» является усовершенствованной версией технологии «HTML» (язык гипертекстовой разметки). Как следующий уровень развития HTML, HTML5 включает видео и аудио спецификации, позволяющие пользователям смотреть видео онлайн без каких-либо плагинов.
Для работы указанной технологии веб-мастерам нужно задействовать специальную кодировку HTML5, и использовать форматы WebM, MP4 и OGG на страницах своих ресурсов.
Вы можете просматривать видео HTML5 на всех популярных браузерах, включая Гугл Хром, Мозилла, IE, Сафари и других.

 HTML5 включает современные наработки в области веб-технологий
HTML5 включает современные наработки в области веб-технологийЭто полезно знать: как сжать видео без потери качества онлайн.
Ошибка «html5 Video file not found» — причины появления
Рассматриваемая ошибка обычно возникает при попытке просмотра видео, размещённого на какой-либо веб-странице. Часто она связана с некорректной настройкой сайта, и может быть исправлена лишь веб-мастером данного ресурса.
В некоторых случаях проблема может быть вызвана некорректной работой браузера, не поддерживающего кодеки HTML5. Вы можете проверить эту гипотезу попытавшись запустить проблемное видео на другом браузере.
Также фактором проблемы могут выступать кэш и куки браузера, не позволяющие корректно воспроизводить видео с данной веб-страницы.
Перегрузите веб-страницу
Наиболее простым способом решить проблему html5 Video file not found является обновление проблемной веб-страницы. Нажмите на F5 (Ctrl+F5) в браузере, и после обновления страницы попытайтесь воспроизвести необходимый вам видеоролик.

 Перезагрузите страницу нажав на Ctrl+F5
Перезагрузите страницу нажав на Ctrl+F5Очистите кэш и куки веб-навигатора
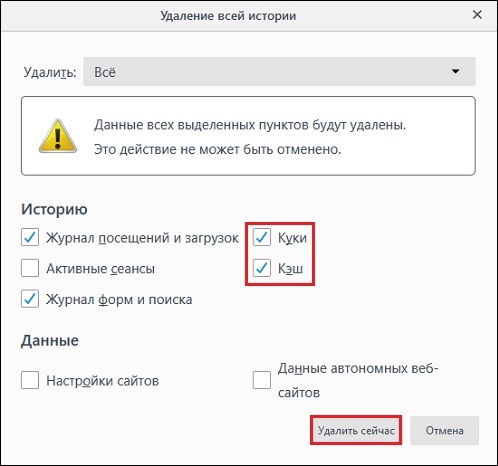
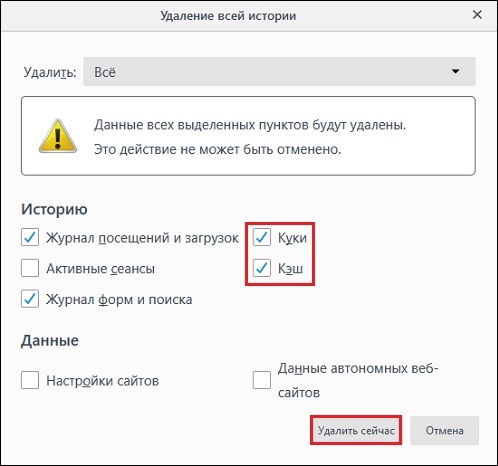
Также рекомендуем очистить кэш и куки вашего браузера. К примеру, в Мозилле это делается переходом в настройки, выбором слева раздела «Приватность и защита», и нажатием на кнопку «Удалить историю» чуть ниже.


Отключите аппаратное ускорение
Как известно, аппаратное ускорение помогает при работе с графически-насыщенными медиа типа игр, видео и др. в вашем браузере. Когда вы отключаете аппаратное ускорение в браузере, только графический процессор вашего ПК может быть использован для работы с графическими медиа. Это снижает нагрузку на браузер, и может устранить ошибку html5 Video file not found на вашем ПК.
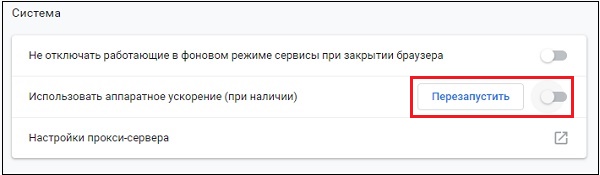
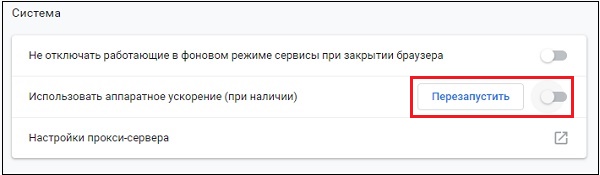
Аппаратное ускорение может быть отключено в настройках вашего браузера. К примеру, в Гугл Хром это делается переходом в настройки навигатора, выбором опции «Дополнительные» в самом низу, и отключением опции «Использовать аппаратное ускорение» с помощью соответствующего ползунка.

 Отключите аппаратное ускорение в Хром
Отключите аппаратное ускорение в ХромПосле отключения данной опции перезапустите браузер, и попытайтесь воспроизвести нужное видео.
Запустите навигатор в безопасном режиме
Старт браузера в безопасном режиме может помочь избавиться от сообщения html5 Video file not found. В данном режиме отключается работа расширений и дополнений браузера, деактивируется аппаратное ускорение, сбрасываются ряд настроек.
Если видео запустится в безопасном режиме, значит какая-либо из указанных настроек вызывает рассматриваемую нами ошибку. Вы можете изменить такие настройки, отключить плагины и устранить релевантные причины, вызывающие ошибку HTML5.
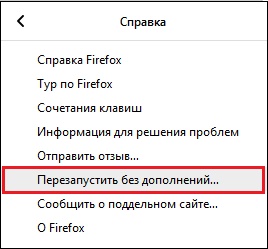
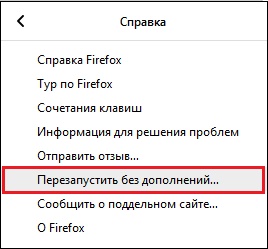
К примеру, для запуска Мозилла в безопасном режиме необходимо нажать на кнопку с тремя горизонтальными линиями справа сверху (Открыть меню) в браузере. Далее выбираем «Справка» — «Перезапустить без дополнений».

 Выберите «Перезапустить без дополнений» в настройках Мозилла
Выберите «Перезапустить без дополнений» в настройках МозиллаОбновите ваш веб-браузер
Поскольку не все браузеры поддерживают работу с HTML5, вам необходимо убедиться, что вы пользуетесь самой свежей версией вашего навигатора. Технологию HTML5 поддерживает браузер Хром с 26 версии, Мозилла с 21 версии, Сафари с версии 6.1, Опера с 15 версии и далее. Проверьте, установлена ли у вас самая свежая версия веб-навигатора, и при необходимости установите таковую на ваш ПК.

 Обновите ваш браузер до самой актуальной версии
Обновите ваш браузер до самой актуальной версииОбратитесь к веб-мастеру сайта
Во многих случаях рассматриваемая проблема может возникать из-за того, что проблемная страница не имеет должный кодек для воспроизводства видеоролика. В этом случае можно попробовать связаться с разработчиком сайта, дабы тот установил HTML5 кодеки для форматов WebM, MP4 и OGG.Читайте также: тормозит видео при просмотре онлайн – что делать.
Заключение
В нашей статье мы разобрали, что за ошибка html5 Video file not found, и как её исправить. Если стандартная перезагрузка страницы ничего не даёт, попробуйте очистить кэш и куки браузера, отключить аппаратное ускорение или запустить браузер в безопасном режиме. Если же это не помогло, попробуйте установить самую свежую версию браузера, или использовать альтернативный веб-навигатор от другого разработчика. Также будет не лишним обратиться к веб-мастеру проблемного ресурса – возможно дисфункция с работой видео HTML5 вызвана некорректной настройкой функционала самого сайта.
Ошибка HTML5 в видеоплеере — как решить проблему?
Многие пользователи столкнулись с проблемой при просмотре видео в интернете ошибкой HTML5 в видеоплеере “Video file not found”. Мы расскажем о проигрывателе HTML5 Video Player и его основных преимуществах по сравнению подобными технологиями. Также мы расскажем как исправить данный сбой.
О проигрывателе HTML5 Video Player
Новый формат проигрывания видео с помощью HTML5 был разработан для того, чтобы облегчить просмотр видеороликов на различных веб-сайтах. Как правило, большинство видеоплееров содержат настройки, которые требуют наличия определенных плагинов и расширений в браузере. Такие плагины отвечают за тип видео и поддержку его формата в плеере. Сейчас, наиболее популярными считаются технологии Flash, Quicktime, Microsoft Silverlight. Например, отсутствие Flash Player на компьютере не позволит вам открывать большинство видео-роликов, аудиозаписей и анимации.
В отличии от других, технология HTML5 позволяет просматривать онлайн-видео без необходимости установки дополнительных элементов в браузере и поддерживает форматы OGG, WebM, MP4 и другие. Главное, что бы веб-мастер использовал на сайте код генерирования видеозаписей в HTML5.
HTML5 Video Player – это относительно новая технология для просмотра видео в интернете, отличительной чертой данного видеоплеера является отсутствие требования установки дополнительных модулей в браузерах либо определенных кодеков на ПК.
Исправляем “HTML5: Video file not found” в плеере
С недавнего времени пользователи все чаще получают уведомления что видео не поддерживается при загрузке плеера на сайтах. Это связано с тем, что технология активно внедряется на веб-ресурсах, а HTML5 Video Player поддерживаются на всех современных браузерах – Internet Explorer, Google Chrome, Safari, Firefox и Opera.
Ошибка “HTML5: Video file not found” при загрузке видео
Что бы исправить проблему Video file not found, нужно всего лишь навсего иметь актуальную версию своего браузера. Если у вас браузер был установлен давно, тогда примените обновления. Практически во всех случаях проблема решается таким образом. Но если вдруг видеоплеер не запустится, тогда:
- Часто сбой возникает при долгом простое запущенного видеоплеера, поэтому просто следует перезапустить страницу через CTRL+F5.
- Пробуйте открыть веб-сайт на другом браузере;
- Подергайте настройки видео, а точнее качество – иногда подобные сбои могут быть вызваны задержкой ответа сервера;
- Ошибка вызвана проблемами со стороны самого сайта.
Еще раз повторюсь – применение новых обновлений практически всегда решает проблему совместимости с видеоплеером на сайте.
Не часто, но все же, данная проблема может возникнуть в Youtube. В таком случае, требуется проверить, подключен проигрыватель в YouTube или нет. Сделать это можно так: нажмите правой кнопкой мыши по ролику и выберите “О проигрывателе HTML5”.
“О проигрывателе HTML5” в Youtube
В настройках вы увидите, какие форматы вам доступны в данной версии браузера, также обратите внимание на последний пункт, на нем должна стоять галочка.
Некоторые пользователи по своим причинам хотят, но не знают как отключить html5 плеер в Youtube, поэтому для них есть специальный плагин в Google Chrome. Вот инструкция по его использованию.
Не открывается видео
Гугл не поддерживает Html5, поэтому и не работает adobe flash player.
У Вас просто не открываются видео. Как правило, выходит такая надпись: Html5: Unsupported video format. Try installing Adobe Flash.
Если перевести данную информацию, то получится так: Html5: неподдерживаемый формат видео. Попробуйте установить Adobe Flash (если у Вас его, ещё нет).
Вы установите Adobe Flash, а видео, так и будет для Вас не доступным. Будет выходить такая же надпись.
У меня было так:

Что делать?
Когда я столкнулся с такой ситуацией, то довольно долго и упорно искал ответ в интернете. Информации хватает, но мне не один вариант не помог, не срабатывал. И я никак не мог понять, почему не работается adobe flash player, почему не открывается ни одно видео на сайте? И что мне не понравилось, так это то что, не воспроизводится видео в гугл хроме, а в Яндексе, всё работает нормально.
В итоге, с трудом, но я нашёл нужную информацию. Надеюсь, она поможет и Вам. Не буду объяснять, в чём причина, а перейду сразу к делу.
Вообще, насколько я понял, данные действия работают с последними версиями гугл хром. Как будет со старыми версиями, я не знаю, не пробовал.
И так. Перед каждым названием сайта, в строке поиска, есть значок. Замок, восклицательный знак или ещё что-нибудь. В моём случае, это – замок.

Нажимаем на значок, и у Вас появится окошко с меню. В нём, Вы нажимаете на раздел «Настройки сайтов» и выйдет ещё одно меню, меню настроек. В нём Вы находите «Flash». Напротив него, выбираете «Разрешить».

Всё, теперь порядок. Заработало.

К сожалению, придётся проделывать этот трюк с каждым сайтом, в котором есть видео с похожими проблемами.
И если Вы выйдите из браузера гугл хром, а потом вновь зайдёте, то Вам опять придётся давать разрешение. Правда на этот раз, Вам будет достаточно, просто нажать на значок и Вы сразу увидите раздел «Flash» и Вам уже будет проще. Не могу сделать скриншот, но там всё просто. Не сомневайтесь.
В любом случае, теперь Вы знаете, что делать, если у Вас в гугл хром, не открывается видео.
Ошибка HTML5 как исправить
 Ошибка HTML5 – довольно распространенная проблема, поиск решения которой беспокоит многих пользователей. HTML5-проигрыватели применяются на сайтах не так давно, так что любые сложности с воспроизведением видео вгоняют в ступор.
Ошибка HTML5 – довольно распространенная проблема, поиск решения которой беспокоит многих пользователей. HTML5-проигрыватели применяются на сайтах не так давно, так что любые сложности с воспроизведением видео вгоняют в ступор.HTML5-плеер
До внедрения технологии HTML5 для воспроизведения видео, работы онлайн-игр и другого медиа-контента использовались различные расширения для браузера: Adobe Flash Player, Ace Stream и т.д.
Сейчас на многих сайтах используются HTML5-проигрыватели, которым для работы не нужны расширения: плеер поддерживает все современные форматы, воспроизводя их силами браузера. Поэтому тот же Flash Player в последних версиях Chrome отключен. К сожалению, еще не все сайты перешли с устаревших флеш-технологий на использование возможностей HTML5, но процесс необратим. Тем не менее, новая технология также не избавлена от возникновения ошибок, которые пользователям приходится самостоятельно исправлять.
Исправление ошибки
Чаще всего ошибка HTML5 возникает при работе с устаревшей версии браузера. На сайте установлен проигрыватель HTML5, а обозреватель не умеет с ним работать, потому что не поддерживает стандарт.
Чтобы устранить этот недостаток, выполните обновление программы. Проверите наличие обновлений можно в настройках браузера.
Если в настройках указано, что используется последняя версия браузера, попробуйте переустановить его вручную. Деинсталлируйте имеющийся обозреватель с компьютера, сохранив историю и настройки, а затем скачайте установочный файл с официального сайта. Если обновление или переустановка программы не решает проблему, попробуйте альтернативные варианты устранения неполадки:
- Откройте страницу с видеороликом в другом браузере.
- Обновите страницу, измените качество видео, перемотайте ролик, чтобы повторно обратиться к серверу, который мог временно не отвечать.
- Обратитесь к видео или онлайн-игре через некоторое время. Иногда ошибка возникает из-за неполадок на сайте.
- Отключите на отдельной странице Adblock и другие расширения, блокирующие рекламу в браузере.
- Почистите cookie и кэш браузера. Для этого откройте историю обозревателя и нажмите «Удалить».

Одно из перечисленных действий обязательно поможет исправить ошибку, потому что сама по себе технология HTML5 работает без сбоев.
Ошибка HTML5 в видеоплеере — как исправить
Многие пользователи столкнулись с проблемой при просмотре видео в интернете ошибкой HTML5 в видеоплеере «Video file not found». Мы расскажем о проигрывателе HTML5 Video Player и его основных преимуществах по сравнению подобными технологиями. Также мы расскажем как исправить данный сбой.
О проигрывателе HTML5 Video Player
Новый формат проигрывания видео с помощью HTML5 был разработан для того, чтобы облегчить просмотр видеороликов на различных веб-сайтах. Как правило, большинство видеоплееров содержат настройки, которые требуют наличия определенных плагинов и расширений в браузере. Такие плагины отвечают за тип видео и поддержку его формата в плеере. Сейчас, наиболее популярными считаются технологии Flash, Quicktime, Microsoft Silverlight. Например, отсутствие Flash Player на компьютере не позволит вам открывать большинство видео-роликов, аудиозаписей и анимации.
В отличии от других, технология HTML5 позволяет просматривать онлайн-видео без необходимости установки дополнительных элементов в браузере и поддерживает форматы OGG, WebM, MP4 и другие. Главное, что бы веб-мастер использовал на сайте код генерирования видеозаписей в HTML5.
HTML5 Video Player — это относительно новая технология для просмотра видео в интернете, отличительной чертой данного видеоплеера является отсутствие требования установки дополнительных модулей в браузерах либо определенных кодеков на ПК.
Исправляем «HTML5: Video file not found» в плеере
С недавнего времени пользователи все чаще получают уведомления что видео не поддерживается при загрузке плеера на сайтах. Это связано с тем, что технология активно внедряется на веб-ресурсах, а HTML5 Video Player поддерживаются на всех современных браузерах — Internet Explorer, Google Chrome, Safari, Firefox и Opera.
Ошибка «HTML5: Video file not found» при загрузке видеоЧто бы исправить проблему Video file not found, нужно всего лишь навсего иметь актуальную версию своего браузера. Если у вас браузер был установлен давно, тогда примените обновления. Практически во всех случаях проблема решается таким образом. Но если вдруг видеоплеер не запустится, тогда:
- Часто сбой возникает при долгом простое запущенного видеоплеера, поэтому просто следует перезапустить страницу через CTRL+F5.
- Пробуйте открыть веб-сайт на другом браузере;
- Подергайте настройки видео, а точнее качество — иногда подобные сбои могут быть вызваны задержкой ответа сервера;
- Ошибка вызвана проблемами со стороны самого сайта.
Еще раз повторюсь — применение новых обновлений практически всегда решает проблему совместимости с видеоплеером на сайте.
Не часто, но все же, данная проблема может возникнуть в Youtube. В таком случае, требуется проверить, подключен проигрыватель в YouTube или нет. Сделать это можно так: нажмите правой кнопкой мыши по ролику и выберите «О проигрывателе HTML5».
«О проигрывателе HTML5» в YoutubeВ настройках вы увидите, какие форматы вам доступны в данной версии браузера, также обратите внимание на последний пункт, на нем должна стоять галочка.
Некоторые пользователи по своим причинам хотят, но не знают как отключить html5 плеер в Youtube, поэтому для них есть специальный плагин в Google Chrome. Вот инструкция по его использованию.


