HTML5- video player для браузера
Ищите HTML5- video player для браузера? В этой статье приводится список лучших HTML5-видеоплееров
- Plyr.io
- Videojs
- YouTube
- Projekktor
- Плеер для сайта HTML5 — 15 лучших решений JPlayer
- Mediaelement.js
- Подбираем лучшие шрифты для сайта Afterglowplayer
- Лучшие плагины HTML5-видеоплееров для WordPress
- Responsive Video Embeds
- Лучшие сервисы мониторинга сайтов Video Gallery WordPress Plugin
- Youtube Channel Gallery
- MediaElement.js
Простой и гибкий онлайн проигрыватель видео для сайта, который поддерживает YouTube-видео. Он популярен среди профессионалов и новичков благодаря своему простому дизайну, и позволяет плавно обрабатывать даже большие видеофайлы.
Ключевые особенности:
- Полная поддержка экранных дикторов и VTT;
- Гибко настраиваемая платформа, которая позволяет пользователям изменять внешний вид по своему выбору;
- Широкий спектр инструментов для обработки и редактирования;
- Адаптивный дизайн с функцией полноэкранного режима.
Еще один видеоплеер для сайта, который разработан с использованием HTML5. Video.js поддерживает Flash-видео, HTML5, Vimeo и YouTube. Можно наслаждаться воспроизведением видео с помощью Videojs на мобильных устройствах и настольных компьютерах. Этот видеоплеер был запущен в 2010 году и в настоящее время используется более чем на 200 000 сайтов.
Ключевые особенности этого плеера для сайта HTML5:
- Широкий охват форматов;
- Простота настройки;
- Возможность подключения дополнительных плагинов, которые обеспечивают поддержку многих социальных сетей.
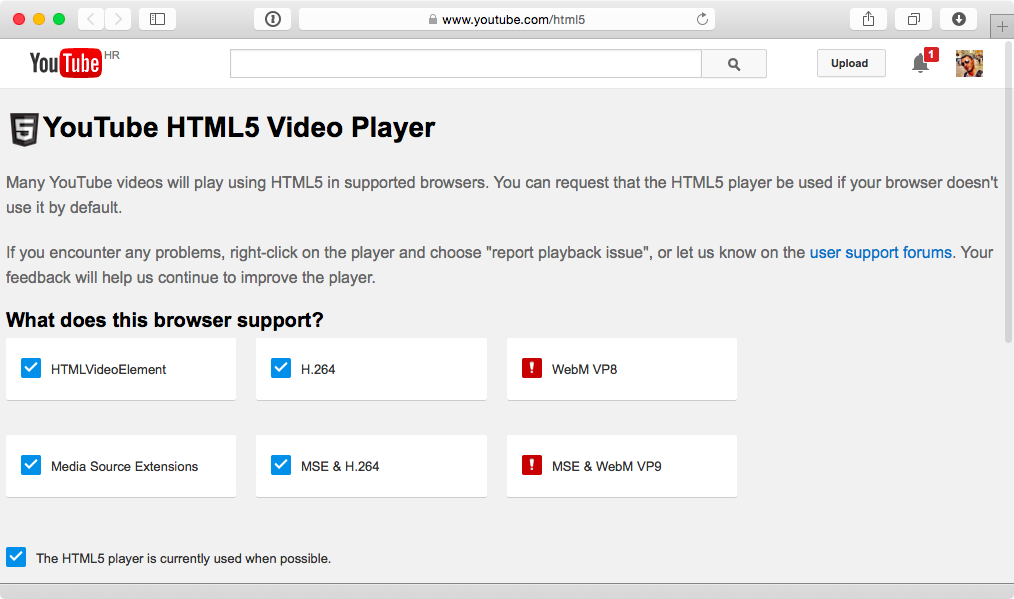
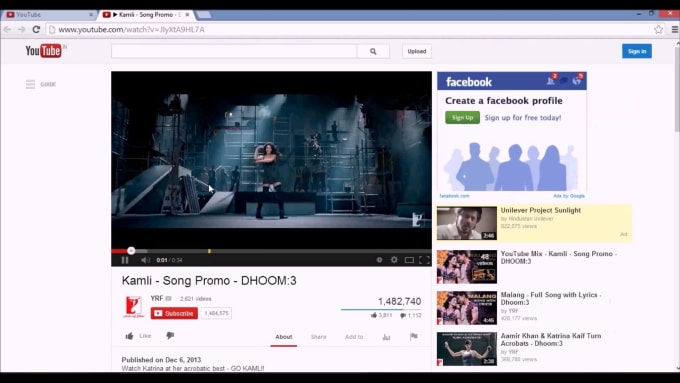
Недавно YouTube перешел на использование нового видеоплеера, созданного на базе HTML5.
Ключевые особенности:
- YouTube прост в использовании;
- Доступен бесплатно;
- Поддерживаются все форматы и браузеры.
Видеоплеер с открытым исходным кодом. Projekktor был выпущен под лицензией GPLv3, он написан с использованием JavaScript. Данная платформа обладает возможностями, достаточными для решения всех проблем, связанных с кроссбраузерной совместимостью.
Ключевые особенности этого плеера с плейлистом для сайта:
- Автоматическое определение лучших способов воспроизведения видео;
- Projekktor известен благодаря впечатляющему дизайну и удобству;
- Профессионалы считают Projekktor одним из самых надежных решений для воспроизведения видео.

Еще один бесплатный видеоплеер с открытым исходным кодом, для которого доступна впечатляющая медиа-библиотека, написанная на JavaScript. JPlayer известен как комплексный инструмент для разработки инновационных медиа-решений.
Основные функции:
- Может быть развернут в течение нескольких минут и прост в использовании;
- Полностью настраиваемая платформа с поддержкой CSS и HTML;
- Не нагружает процессор.
Это продвинутый видео и аудио-плеер на HTML5, который поддерживает Silverlight с Flash. А также предоставляет интерфейс, который корректно отображается во всех браузерах. Плеер использует обновленные и настраиваемые инструменты Flash вместе с плагинами Silverlight, чтобы все старые и новые браузеры могли использовать один интерфейс. Не нужно создавать плеер для сайта, потому что есть Mediaelement.js.
Основные функции:
- Видео и аудио-плеер разработан с поддержкой CSS и HTML;
- Mediaelement.js соответствует различным стандартам доступности, включая WebTT.

Плеер поддерживает управление всеми элементами видео.
Ключевые особенности:
- Прост в настройке и использовании;
- Поддерживает множество форматов видеофайлов;
- Быстрое время отклика.
Responsive video embeds содержит много интересных функций. Позволяет вставлять несколько видеороликов в одну запись и изменять размер встроенных видео в виде iFrames. Таким образом, они смогут вписываться в окна разных размеров.
Этот продвинутый плеер для мобильного сайта в настоящее время поддерживает почти все популярные видео, размещаемые на WordPress.TV, Revision 3, hulu.com, Scribd, Daily motion, Vimeo и YouTube и т. д. Он доступен на бесплатной основе:
Этот WordPress-плагин стоит от $15. Он не только обрабатывает галереи видео, но и может работать как галерея, в которую можно добавлять аудио, изображения и видео. Он также позволяет размещать рекламу на YouTube. Чтобы помочь профессионалам в реализации маркетинговых кампаний, этот инструмент дает возможность удалять водяные знаки и заменять их новыми логотипами. А также помогает делиться контентом в социальных сетях одним кликом мыши:
А также помогает делиться контентом в социальных сетях одним кликом мыши:
Простой в использовании бесплатный плагин со всеми основными функциями, который позволяет встраивать плейлисты YouTube на WordPress -сайты. А также создавать список миниатюр с пользовательскими настройками канала. С помощью простых элементов управления можно персонализировать через галерею каналов YouTube все, начиная от соотношения сторон окна плеера для сайта, качества видео и продолжая типом видеопотока, темы и ссылки. Поддерживаются различные настраиваемые виджеты:
Продвинутый аудио-видео HTML5-плеер, который работает с Flash Fallback. С его помощью можно получить доступ к широкому спектру ярлыков для аудио и видео. Можно использовать полноэкранный режим, так как он отлично работает в Internet Explorer и Chrome.
Наиболее полезные опции данного плагина: цикличные видео, управление размерами, настройки автоматического воспроизведения, индикатор выполнения, настройки громкости и продолжительности, предварительный просмотр видео и управление аудио функциями.
MediaElements.js позволяет управлять множеством интерактивных функций одним кликом мыши. Он отлично подойдет для начинающих благодаря своему простому и удобному интерфейсу:
Дайте знать, что вы думаете по данной теме материала в комментариях. За комментарии, дизлайки, отклики, подписки, лайки огромное вам спасибо!
Дайте знать, что вы думаете по данной теме статьи в комментариях. Мы крайне благодарны вам за ваши комментарии, отклики, подписки, дизлайки, лайки!
Вадим Дворниковавтор-переводчик статьи «12 best html5 video players you should know»
HTML5 видео
❮ Предыдущая Следующая Глава ❯
HTML Video Пример. Предоставлено Big Buck Bunny .
Your browser does not support HTML5 video.
Попробуй сам «
Что такое HTML5 видео?
Спецификации HTML5 представили видео элемент с целью воспроизведения видео, частичная замена элемента объекта.
HTML5 видео по замыслу его создателей, чтобы стать новым стандартным способом, чтобы показать видео в Интернете, вместо ранее де-факто стандартом использования проприетарного Adobe Flash плагин, хотя раннее применение было затруднено из-за отсутствия соглашения о том, какие видео кодирования форматов и аудио форматы кодирования должны поддерживаться в веб-браузерах.
Воспроизведение видео в формате HTML
Перед тем как HTML5, не было никакого стандарта для показа видео на веб-странице.
Перед тем как HTML5, видео может быть воспроизведен только с плагином (like flash) .
HTML5 <video> элемент определяет стандартный способ вставлять видео на веб — странице.
Поддержка браузеров
Числа в таблице указать первую версию браузера , которая полностью поддерживает <video> элемент.
| Элемент | |||||
|---|---|---|---|---|---|
| <video> | 4,0 | 9,0 | 3,5 | 4,0 | 10,5 |
HTML <video> Элемент
Для того, чтобы показать видео в формате HTML, используйте <video> элемент:
пример
<video controls>
<source src=»/html/movie.mp4″ type=»video/mp4″>
<source src=»/html/movie. ogg» type=»video/ogg»>
ogg» type=»video/ogg»>
Your browser does not support the video tag.
</video>
Попробуй сам «
Как это работает
controls атрибутом добавляет элементы управления видео, как воспроизведение, пауза, и объем.
Это хорошая идея , чтобы всегда включать width и height атрибутов.
Если высота и ширина не установлена, браузер не знает размер видео. Эффект будет , что страница будет меняться (or flicker) в то время как видео нагрузок.
Текст между <video> и </video> теги будут отображаться только в браузерах , которые не поддерживают <video> элемент.
Множественные <source> элементы могут ссылаться на различные видео файлы. Браузер будет использовать первый признанный формат.
HTML <video> Автозапуск
Для того, чтобы начать видео автоматически использовать autoplay атрибут:
пример
<video autoplay>
<source src=»movie. mp4″ type=»video/mp4″>
mp4″ type=»video/mp4″>
<source src=»movie.ogg» type=»video/ogg»>
Your browser does not support the video tag.
</video>
Попробуй сам «
autoplay атрибут не работает в мобильных устройствах , таких как IPad и iPhone.
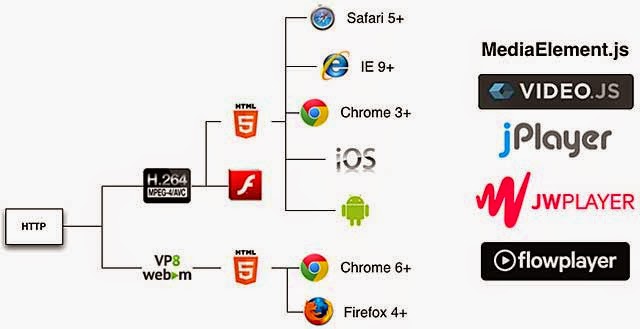
HTML Video — Поддержка браузеров
В настоящее время существует 3 поддерживаемых форматов видео для <video> элемент: MP4, WebM и Ogg:
| браузер | MP4 | WebM | Ogg |
|---|---|---|---|
| Internet Explorer | YES | NO | NO |
| Chrome | YES | YES | YES |
| Firefox | YES | YES | YES |
| Safari | YES | NO | NO |
| Opera | YES (from Opera 25) | YES | YES |
HTML Video — Типы носителей
| Формат файла | Тип носителя |
|---|---|
| MP4 | video/mp4 |
| WebM | video/webm |
| Ogg | video/ogg |
HTML Видео — методы, свойства и события
HTML5 определяет методы DOM, свойство и событие для <video> элемента.
Это позволяет загружать, играть, и приостанавливать воспроизведение видео, а также настройка длительности и объема.
Есть также DOM событие, которые могут уведомить вас, когда видео начинает играть, пауза и т.д.
Пример: Использование JavaScript
Ваш браузер не поддерживает HTML5-видео.
Видео любезно Big Buck Bunny .
Попробуй сам «
Для полной ссылки DOM, перейдите на наш HTML5 Audio / Video DOM Reference .
HTML5 видео Ключевые слова
| Тег | Описание |
|---|---|
| <video> | Определяет видео или фильм |
| <source> | Определяет несколько ресурсов медиа для медиа — элементов, таких как <video> и <audio> |
| <track> | Определяет текстовые дорожки в медиаплеерах |
❮ Предыдущая Следующая Глава ❯
HTML5 video | это… Что такое HTML5 video?
| HTML |
|---|
|
HTML5 video — элемент, включённый в проект спецификации HTML 5, который используется для воспроизведения видеозаписей[1], частично заменяя элемент <object>.
Adobe Flash Player широко использовался для того, чтобы встраивать содержимое видео-файлов на сайтах (например, YouTube). Flash Player доступен в качестве плагина для большинства веб-браузеров последних версий (таких как Mozilla Firefox, SeaMonkey, Opera и Safari), и несовместим, например, со встроенными браузерами iPod и iPhone от Apple, а также с Android версии 2.01 или меньше и версии 4.1.x и выше(официально)[2][3]. Google Chrome не нуждается в данном плагине с тех пор, как Google добавил плеер в браузер. [4] Создатели HTML 5 video считают, что это станет стандартным способом просмотра видео онлайн, но основным препятствием для принятия данного соглашения является вопрос о том, какие именно видео форматы должны поддерживаться этим видео тегом.
Содержание
|
Пример использования элемента
<video>Ниже приводится фрагмент кода на HTML 5, который позволяет встроить WebM видео на веб-сайт:
<video src="movie.webm" poster="movie.jpg" controls>
This is fallback content to display if the browser
does not support the video element.
</video>
Множественность ресурсов
Используя любое количество элементов <source>, как показано ниже, браузер выберет автоматически, какой файл загружать. Также, чтобы добиться того же результата, можно использовать функцию canPlay() из JavaScript. Атрибут «type» определяет тип MIME и список кодеков, которые помогают браузеру определить, может ли он расшифровать файл или нет. Из-за отсутствия общего видео формата, множественность ресурсов является важной особенностью для того, чтобы избегать «фырканья» браузера, что склоняет его к ошибке: известно, что любые знания веб-разработчиков о браузерах будут неполными, браузер знает о себе больше.
Также, чтобы добиться того же результата, можно использовать функцию canPlay() из JavaScript. Атрибут «type» определяет тип MIME и список кодеков, которые помогают браузеру определить, может ли он расшифровать файл или нет. Из-за отсутствия общего видео формата, множественность ресурсов является важной особенностью для того, чтобы избегать «фырканья» браузера, что склоняет его к ошибке: известно, что любые знания веб-разработчиков о браузерах будут неполными, браузер знает о себе больше.
<video poster="movie.jpg" controls>
<source src='movie.webm' type='video/webm; codecs="vp8.0, vorbis"'/>
<source src='movie.ogv' type='video/ogg; codecs="theora, vorbis"'/>
<source src='movie.mp4' type='video/mp4; codecs="avc1.4D401E, mp4a.40.2"'/>
<p>This is fallback content</p>
</video>
Поддерживаемые видео-форматы
Текущий проект спецификации HTML 5 не уточняет, что браузер должен поддерживать любой формат видео файлов в теге video. Пользовательские агенты свободно поддерживают любой видео формат, который считают соответствующим.
Пользовательские агенты свободно поддерживают любой видео формат, который считают соответствующим.
Дебаты насчет стандартного видео-формата
Основная статья: Использование форматов Ogg в HTML5
Рабочая группа HTML 5 считает, что желательно определить по крайней мере один видео-формат, который бы поддерживался всеми браузерами. Идеальный формат в этом отношении должен:
- иметь хорошее сжатие, хорошее разрешение изображения и низкие затраты работы процессора для расшифровки
- быть бесплатным
- в дополнение к программным декодерам, для формата должен существовать декодер для видео с аппаратных средств, так как у многих встроенных процессоров нет возможности расшифровать видео в нужный нам формат
Изначально, Ogg Theora был рекомендуемым стандартом для HTML 5, потому что он не был затронут никакими известными патентами. Но 10 Декабря 2010 года спецификация HTML 5 была подкорректирована,[5] изменились ссылки на конкретные форматы:
Браузеры должны поддерживать видеоформат Theora и аудиоформат Vorbis, а также контейнерный формат Ogg. |
с дополнением[6]:
| Было бы очень полезно для функциональной совместимости, если бы все браузеры смогли поддерживать один кодер-декодер. Но не существует ни одного такого кодер-декодера, который бы удовлетворял всех: нам нужен такой кодер-декодер, который, как известно, не требует лицензирования, который совместим с современной развивающейся моделью, который имеет достаточно качеств, чтобы быть пригодным, и который не станет подводным камнем для крупных компаний. Это текущая проблема, и эта часть будет еще доработана.[7] |
Хотя Theora не затронута известными патентами, такие компании как Apple[8] и Nokia опасаются неизвестных патентов, чьи собственники могли бы ждать корпорацию с финансовыми ресурсами, чтобы предъявить иск по использованию данного формата.[9][10] Такие не запатентованные форматы, как H.264, также могли бы использоваться в принципе, но они широко известны и поэтому предполагается, что любой патентодержатель уже может намереваться их занять. Apple также возражает против требования о поддержке формата Ogg в HTML 5 на тех основаниях, что некоторым приспособлениям поддерживать другие форматы намного легче и что HTML ни разу за всю историю его существования не требовал особые форматы для чего-либо.[10]
Apple также возражает против требования о поддержке формата Ogg в HTML 5 на тех основаниях, что некоторым приспособлениям поддерживать другие форматы намного легче и что HTML ни разу за всю историю его существования не требовал особые форматы для чего-либо.[10]
Некоторые веб-разработчики раскритиковали удаление Ogg-форматов из спецификации.[11][12][13] Последующее обсуждение также произошло и в FAQ блоге W3C.[14]
H.264/MPEG-4 AVC широко используем и обладает хорошей скоростью, сжатием, декодером для аппаратных средств, но он уже запатентован.[15] Кроме особых случаев пользователям H.264 приходится платить за лицензию MPEG LA — группе патентодержателей, включая Apple и Microsoft.[16] В итоге решили, что нет необходимости в кодер-декодере по умолчанию.
Google покупает On2
Приобретение Google-ом On2 происходит в результате выпуска формата VP8, который является бесплатным открытым стандартом, и создания WebM Project, который соединяет VP8 video с Vorbis audio в контейнер Matroska. Выпуск VP8 был также поддержан Free Software Foundation.[17]
Выпуск VP8 был также поддержан Free Software Foundation.[17]
В январе 2011 года Google объявил, что собирается прекратить поддержку H.264 в Chrome-e, многие критиковали это, включая Питера Брайта из Ars Technica[18] и «веб-проповедника» Тима Снита из Microsoft, которые заявили, что скорее объявят эсперанто официальным языком США, чем Google продвинется в этом деле.[19]. Однако Говард Моен из Opera Software сильно раскритиковал статью Ars Technica[20], и Google ответила на реакцию, объяснив своё решение тем, что они намерены продвигать WebM в своих продуктах на основе их открытости.
Браузерная поддержка
Значения
Значения показывают уровень поддержки в самых последних версиях разметка или(если известен номер версии) в указанной версии. Номер версии без каких-либо других значений указывает на версию, с которой впервые полностью поддерживаются все необходимые свойства для разметки.
| Значение | Описание |
|---|---|
| Yes | показывает, что разметка полностью поддерживает данное свойство/элемент, когда используются правильные значения |
| No | показывает, что свойство/элемент полностью игнорируется |
| Partial | показывает, что свойство/элемент понято, но не все его значения поддерживаются. Поддерживаемые значения выполняются правильно. Поддерживаемые значения выполняются правильно. |
| Incorrect | показывает, что свойство/элемент понято, но работает правильно не во всех случаях. |
| Experimental | показывает, что свойство/элемент понято, но поддерживается под другим именем. Может быть незавершенным или содержать ошибки |
| Dropped | показывает, что свойство/элемент больше не поддерживается |
| Nightly build | показывает, что свойство/элемент поддерживается в некоторой степени в экспериментальной/ночной среде. Ожидается поддержка в будущем. |
| Depends | показывает, что свойство/элемент поддерживается только на определенных платформах или если сконфигурированы определенные условия. |
Таблица
Эта таблица показывает, какие видео-форматы вероятно будут поддерживаться указанным браузером. Большинство браузеров, представленных здесь, используют multimedia framework для раскодирования и отображения видео-файла вместо того, чтобы включить такие компоненты в программное обеспечение. Как правило невозможно перечислить все форматы, которые поддерживает multimedia framework без их запроса, так как все зависит от операционной система и типа кодер-декодера.[21] В таких случаях поддерживаемый видео-формат является атрибутом для framework, а не для браузера или его разметки; браузер обязательно спрашивает свой multimedia framework, прежде чем отвергнуть неизвестный видео-формат. Видео-формат может быть определен с помощью MIME в HTML. (Смотри example) MIME используется для уточнения у multimedia frameworks о поддерживаемых форматах. [note 1]
Как правило невозможно перечислить все форматы, которые поддерживает multimedia framework без их запроса, так как все зависит от операционной система и типа кодер-декодера.[21] В таких случаях поддерживаемый видео-формат является атрибутом для framework, а не для браузера или его разметки; браузер обязательно спрашивает свой multimedia framework, прежде чем отвергнуть неизвестный видео-формат. Видео-формат может быть определен с помощью MIME в HTML. (Смотри example) MIME используется для уточнения у multimedia frameworks о поддерживаемых форматах. [note 1]
Среди этих браузеров только Firefox, Opera и Origyn используют библиотеки для встроенного раскодирования. На деле Internet Explorer и Safari также могут обеспечивать поддержку определенных форматов, потому что их изготовители также сделали их multimedia frameworks. С другой стороны, у Konqueror есть идентичная поддержка формата, когда Internet Explorer используется на Windows, и когда Safari используется на Mac, но поддержка для Konqueror, показанная здесь, типична для GNU/Linux, где Konqueror в основном и используется. В основном поддержка браузерами формата навязана конфликтующими интересами производителей, в особенности Media Foundation и QuickTime поддерживают коммерческие стандарты, тогда как Gstreamer и Phonon не могут законно ничего поддерживать, кроме бесплатных форматов по умолчанию на бесплатных операционных системах, для которых они созданы.
В основном поддержка браузерами формата навязана конфликтующими интересами производителей, в особенности Media Foundation и QuickTime поддерживают коммерческие стандарты, тогда как Gstreamer и Phonon не могут законно ничего поддерживать, кроме бесплатных форматов по умолчанию на бесплатных операционных системах, для которых они созданы.
| Браузер | Последняя стабильная версия | Форматы, поддерживаемые различными веб-браузерами | |||
|---|---|---|---|---|---|
| Ogg Theora | H.264 | VP8 (WebM) | Others | ||
| Internet Explorer | 9.0 (14 марта 2011 года) | Manual install[note 2] | 9.0[25] | Manual install[note 3][note 4] | Нет[28] |
| Mozilla Firefox[29] | 6.0 (16 августа 2011 года) | 3.5[30] | Нет[note 5] | 4.0[32][33] | Нет |
| Google Chrome | 13. 0.782.112 (9 августа 2011 года) 0.782.112 (9 августа 2011 года) | 3.0[34][35] | Да[36] (to be removed)[37] | 6.0[38][39] | Нет[40] |
| Chromium | x | r18297[41] | Нет[42] | r47759[43] | Нет[40] |
| Safari | 5.1 (20 июля 2011 года) | Manual install[note 6] | 3.1[44][45] | Manual install[46] | Depends[note 7] |
| Opera | 11.64 (10 мая 2012 года) | 10.50[48] | Нет | 10.60[49][50] | Нет |
| Konqueror | 4.7 (27 июля 2011 года) | 4.4[51] | Depends[note 8] | Да[53] | Depends[note 8] |
| Epiphany | 3.0.4 (1 июля 2011 года) | 2.28[54] | Depends[note 9] | Depends[note 9][55] | Depends[note 9] |
Использование
С апреля 2010 года вслед за запуском iPad от Apple большое количество высококлассных сайтов начало работать с H. 264 HTML 5 видео вместо Flash для браузеров, распознающихся как iPad.[56]
264 HTML 5 видео вместо Flash для браузеров, распознающихся как iPad.[56]
В мае 2010 года HTML 5 video еще не так широко распространено, как Flash видео, хотя DailyMotion[57] недавно массово выпустил экспериментальные видео-плееры на основе HTML5 (использующие форматы Ogg Theora и Vorbis), YouTube[58] (использующий форматы H.264 и WebM) и Vimeo[59](использующий формат H.264) намекают, что интерес к приему HTML 5 видео увеличивается.
Некоторые крупные, обеспечивающие видео, веб-сайты опубликовали решение продолжить использование технологий, отличающихся от HTML 5 video.[60][61][62] Согласно статье блога YouTube, тег <video> не удовлетворяет всем потребностям веб-сайтов, таких как YouTube.[63] В заявленные важные причины входит необходимость стандартного формата, отсутствие эффективного и надежного метода для передачи видео браузеру, неспособность JavaScript отображать видео на полный экран и проблема защиты содержимого. Хулу также не принял HTML 5 video из-за неспособности обеспечить пользователя адаптивным диапазоном частот для видео, обеспечить содержание производителя и предоставлять рекламодателям данные.[64]Netflix заявил, что есть много проблем, которые мешают ему использовать HTML 5 video: приемлемые контейнерные A/V форматы; допустимые аудио и видео кодер-декодеры, потоковый протокол, метод для потокового протокола, чтобы адаптировать его к доступным диапазонам частот, метод для передачи информации о доступных потоках и другие параметры для модуля воспроизведения потока данных; метод поддержки защищенных данных; и метод отображения всей этой функциональности в HTML 5.[61][65]
Хулу также не принял HTML 5 video из-за неспособности обеспечить пользователя адаптивным диапазоном частот для видео, обеспечить содержание производителя и предоставлять рекламодателям данные.[64]Netflix заявил, что есть много проблем, которые мешают ему использовать HTML 5 video: приемлемые контейнерные A/V форматы; допустимые аудио и видео кодер-декодеры, потоковый протокол, метод для потокового протокола, чтобы адаптировать его к доступным диапазонам частот, метод для передачи информации о доступных потоках и другие параметры для модуля воспроизведения потока данных; метод поддержки защищенных данных; и метод отображения всей этой функциональности в HTML 5.[61][65]
11 января 2011 года Google’s Chromium Project объявил в своем блоге, что поддержка закрытых кодер-декодеров(например, H.264) будет удалена из будущих версий Chrome-а. В объявлении Chromium особенно выделялось то, что эта ликвидация была попыткой увеличить популярность использования HTML5 и тега <video> без необходимости лицензирования патентованных технологий, стимулируя всю сеть принять общедоступный кодер-декодер для VP8 и Theora.
Заметки
- ↑ at least for Phonon and its backends [22], that is DirectShow, QuickTime and GStreamer
- ↑ Supported if OpenCodecs is installed. Also possible with Google Chrome Frame[23][24]
- ↑ Google released a WebM component for Media Foundation to allow the playback of WebM files in IE9 through the standard HTML5 <video> tag.[26]
- ↑ Possible if the user has installed a VP8 codec on Windows for IE9.[27]
- ↑ Possible on some systems if the HTML5 extension for Windows Media Player Firefox plug-in is installed.[31]
- ↑ Supported if XiphQT is installed.
- ↑ Any format supported by QuickTime or Core Video on OS X.[47]
- ↑ 1 2 Any format supported by Phonon on Qt 4.5.[52]. Format support depends on the backend of Phonon. Available Phonon backends include GStreamer and xine; backends using MPlayer and VLC are in development.

- ↑ 1 2 3 Any format supported by GStreamer on Webkit/GTK+ builds of Epiphany.
Приложения
- ↑ The video element. HTML5: A vocabulary and associated APIs for HTML and XHTML. World Wide Web Consortium (24 Июня 2010 года). — «A video element is used for playing videos or movies.» Архивировано из первоисточника 26 августа 2012. Проверено 27 Сентября 2010 года.
- ↑ An Update on Flash Player and Android. Adobe Systems Inc.. Архивировано из первоисточника 26 августа 2012. Проверено 28 июня 2012.
- ↑ Adobe Flash on the Nexus 7 and other Jelly Bean Devices. xda-developers. Архивировано из первоисточника 26 августа 2012. Проверено 25 июля 2012.
- ↑ Adobe Flash Player : Basic browser settings — Google Chrome Help. Google Inc.. Архивировано из первоисточника 26 августа 2012.
 Проверено 9 июля 2011.
Проверено 9 июля 2011. - ↑ Hickson, Ian [whatwg] Video codec requirements changed. Список рассылки whatwg mailing list (10 Декабря 2007 года). Проверено 25 Февраля 2008 года.
- ↑ (X)HTML5 Tracking. HTML5.org. Архивировано из первоисточника 26 августа 2012. Проверено 23 Июня 2009 года.
- ↑ [whatwg] Removal of Ogg is *preposterous*. Список рассылки WHATWG (11 Декабря). Проверено 25 Августа 2009 года.
- ↑ Steve Jobs: mystery patent pool to attack Ogg Theora. The Register. Архивировано из первоисточника 26 августа 2012. Проверено 9 Июля 2011 года.
- ↑ Hickson, Ian Re: [whatwg] Removal of Ogg is *preposterous*. Список рассылки whatwg mailing list (11 Декабря 2007 года). Проверено 25 Февраля 2008 года.
- ↑ 1 2 Stachowiak, Maciej [whatwg] Codecs (was Re: Apple Proposal for Timed Media Elements).
 Список рассылки whatwg mailing list (21 Марта 2007 года). Проверено 25 Февраля 2008 года.
Список рассылки whatwg mailing list (21 Марта 2007 года). Проверено 25 Февраля 2008 года. - ↑ The Attack Against Ogg Theora or: How I Learned to Stop Worrying and Love the Proprietary Web. Metavid (11 Декабря 2007 года). Архивировано из первоисточника 23 Июня 2009 года. Проверено 30 Июня 2009 года.
- ↑ rudd-o.com. rudd-o.com (11 Декабря 2007 года).(недоступная ссылка — история) Проверено 30 Июня 2009 года.
- ↑ Abbadingo » Blog » Removal of Ogg Vorbis and Theora from HTML 5: an outrageous disaster. Delcorp.org (12 Декабря 2007 года). Архивировано из первоисточника 26 августа 2012. Проверено 30 Июня 2009 года.
- ↑ Dan Connolly. When will HTML 5 support <video>? Sooner if you help. W3C (18 декабря 2007). Архивировано из первоисточника 26 августа 2012. Проверено 23 июня 2009.
- ↑ «AVC/H.
 264 Patent List», MPEG LA, 1 Февраля 2010 года, <http://www.mpegla.com/main/programs/avc/Documents/avc-att1.pdf>
264 Patent List», MPEG LA, 1 Февраля 2010 года, <http://www.mpegla.com/main/programs/avc/Documents/avc-att1.pdf> - ↑ «AVC/H.264 Licensors», MPEG LA, <http://www.mpegla.com/main/programs/AVC/Pages/Licensors.aspx>
- ↑ Matt Lee FSF gratulates google. FSF (19 Мая 2010 года). Архивировано из первоисточника 26 августа 2012.
- ↑ Питер Брайт Google’s dropping H.264 from Chrome a step backward for openness. Ars Technica (12 января 2011 года 12:30). Архивировано из первоисточника 26 августа 2012.
- ↑ Тим Снит An Open Letter from the President of the United States of Google. MSDN (11 января 2011 года). Архивировано из первоисточника 26 августа 2012.
- ↑ Говард К. Моен Is the removal of H.264 from Chrome a step backward for openness?. My Opera (13 января 2011 года 14:29). Архивировано из первоисточника 26 августа 2012.

- ↑ «Phonon documentation of backends», Qt, <http://doc.qt.nokia.com/latest/phonon-overview.html#backends>. Проверено 3 Июня 2011 года.
- ↑ «Phonon documentation of querying», Qt, <http://doc.qt.nokia.com/latest/phonon-overview.html#querying-backends-for-support>. Проверено 3 июня 2011.
- ↑ Kevin Carle and Chris Zacharias (20 Января 2010 года), «Introducing YouTube HTML5 Supported Videos», Official YouTube Blog, <http://youtube-global.blogspot.com/2010/01/introducing-youtube-html5-supported.html>. Проверено 12 марта 2010.
- ↑ Dougherty, Brad (21 Января 2010 года), «Try our new HTML5 player!», Vimeo Staff Blog, <http://vimeo.com/blog:268>. Проверено 12 Марта 2010 года.
- ↑ McCracken, Harry (16 Марта 2010 года), «Microsoft Previews the Revamped Internet Explorer 9 Platform», Technologizer, <http://technologizer.
 com/2010/03/16/ie9-platform-preview/>
com/2010/03/16/ie9-platform-preview/> - ↑ Mike Jazayeri. More about the Chrome HTML Video Codec Change. Google (14 Января 2011 года). Архивировано из первоисточника 3 октября 2012.
- ↑ Hachamovitch, Dean (19 Мая 2010 года), «Another Follow-up on HTML5 Video in IE9», Microsoft, <http://blogs.msdn.com/ie/archive/2010/05/19/another-follow-up-on-html5-video-in-ie9.aspx>
- ↑ Hachamovitch, Dean (29 Апреля 2010 года), «HTML5 Video», Microsoft, <http://blogs.msdn.com/ie/archive/2010/04/29/html5-video.aspx>. Проверено 5 Мая 2010 года.
- ↑ «Media formats supported by the audio and video elements», Mozilla, <https://developer.mozilla.org/En/Media_formats_supported_by_the_audio_and_video_elements>
- ↑ «Mozilla Firefox 3.5 Release Notes», Mozilla, 2009-06-30, <http://www.mozilla.com/en-US/firefox/3.
 5/releasenotes/>. Проверено 15 Февраля 2010 года.
5/releasenotes/>. Проверено 15 Февраля 2010 года. - ↑ «HTML5 Extension for Windows Media Player Firefox Plug-in», Microsoft Corporation, <http://www.interoperabilitybridges.com/html5-extension-for-wmp-plugin>. Проверено 28 Января 2011 года.
- ↑ «Bug 566243 — Merge mozilla-webmedia repository to mozilla-central», Mozilla, <https://bugzilla.mozilla.org/show_bug.cgi?id=566243>
- ↑ «Firefox Nightly Builds», Mozilla, <http://nightly.mozilla.org/>
- ↑ «Google Chrome support Theora and Vorbis», Google, 2010-05-20, <http://code.google.com/p/chromium/wiki/ChromiumBrowserVsGoogleChrome>
- ↑ «Google Chrome 3.0 will support <video> tag», <http://www.cnetfrance.fr/news/google-chrome-3-39503164.htm>
- ↑ «Differences between Google Chrome and Linux distro Chromium», Google, 17 Марта 2011 года, <http://code.
 google.com/p/chromium/wiki/ChromiumBrowserVsGoogleChrome>
google.com/p/chromium/wiki/ChromiumBrowserVsGoogleChrome> - ↑ «HTML Video Codec Support in Chrome», Google, 11 Января 2011 года, <http://blog.chromium.org/2011/01/html-video-codec-support-in-chrome.html>
- ↑ Bankoski, Jim (2010-05-19), «WebM and VP8 land in Chromium», Google, <http://blog.chromium.org/2010/05/webm-and-vp8-land-in-chromium.html>
- ↑ Kersey, Jason (3 Июня 2010 года), «Google Chrome Releases: Dev Channel Update», Google, <http://googlechromereleases.blogspot.com/2010/06/dev-channel-update.html>. Проверено 1 Июля 2010 года.
- ↑ 1 2 «Issue 21318: Query FFmpeg libraries for codec support», Google, <http://code.google.com/p/chromium/issues/detail?id=21318>. Проверено 10 Сентября 2010 года.
- ↑ «Issue 4363: [HTML5-Video] Enable HTML5 video/audio elements», Google, <http://code.
 google.com/p/chromium/issues/detail?id=4363>. Проверено 10 сентября 2010.
google.com/p/chromium/issues/detail?id=4363>. Проверено 10 сентября 2010. - ↑ «ChromiumBrowserVsGoogleChrome», Google, <http://code.google.com/p/chromium/wiki/ChromiumBrowserVsGoogleChrome>. Проверено 10 Сентября 2010 года.
- ↑ «Issue 2093007: Chromium side changes for enabling VP8 and WebM support.», Google, <http://codereview.chromium.org/2093007>. Проверено 10 Сентября 2010 года.
- ↑ «About the Safari 3.1 Update», 2008-03-17, <http://support.apple.com/kb/TA25197>. Проверено 15 февраля 2010.
- ↑ Dalrymple, Jim (2009-03-10), «Apple shows off Safari’s HTML 5 support», Macworld, <http://www.macworld.com/article/139285/2009/03/safarihtml5.html>. Проверено 13 марта 2010.
- ↑ «Google’s WebM plugin available», <https://code.
 google.com/p/webm/downloads/detail?name=WebM%20Component%20Installer.pkg&can=2&q=>. Проверено 23 июня 2011.
google.com/p/webm/downloads/detail?name=WebM%20Component%20Installer.pkg&can=2&q=>. Проверено 23 июня 2011. - ↑ «HTML5 Media Support», WebKit Open Source Project: Surfin’ Safari, 12 Ноября 2007 года, <http://webkit.org/blog/140/html5-media-support/>. Проверено 11 Марта 2010 года.
- ↑ Jägenstedt, Philip (31 Декабря 2009 года), «(re-)Introducing <video> — Official blog for Core developers at Opera», Opera, <http://my.opera.com/core/blog/2009/12/31/re-introducing-video>. Проверено 6 Февраля 2010 года.
- ↑ Lie, Håkon Wium (19 Мая 2010 года), «Welcome, WebM <video>!», Opera, <http://labs.opera.com/news/2010/05/19/>
- ↑ Mills, Chris (19 Мая 2010 года), «Opera supports the WebM video format», Opera, <http://dev.opera.com/articles/view/opera-supports-webm-video/>
- ↑ Davison, Peter (2010-03-03), «KHTML Browsers including Konqueror», Legend Scrolls, <http://www.
 legendscrolls.co.uk/webstandards/khtml>. Проверено 12 марта 2010.
legendscrolls.co.uk/webstandards/khtml>. Проверено 12 марта 2010. - ↑ Vestbø, Tor Arne (2008-05-13), «Top Secret, Hush Hush!», Nokia Corporation, <http://labs.trolltech.com/blogs/2008/05/13/top-secret-hush-hush/>. Проверено 14 марта 2010.
- ↑ «webm troubleshooting for Konqueror», Xiph.org, <http://wiki.xiph.org/Playback_Troubleshooting#Konqueror>. Проверено 1 Июня 2011 года.
- ↑ Toker, Alp (2007-12-08), «HTML5 media support with GStreamer», <http://www.atoker.com/blog/2007/12/08/html5-media-support-with-gstreamer/>. Проверено 12 марта 2010.
- ↑ «YouTube and WebM support», Fedora Project, <http://fedoraproject.org/wiki/Flash#YouTube_and_WebM_support>. Проверено 1 июля 2010.
- ↑ iPad-ready websites. Apple, Inc..(недоступная ссылка — история) Проверено 5 Апреля 2010 года.

- ↑ Watch Video…without Flash. Dailymotion (27 Мая 2009 года).(недоступная ссылка — история) Проверено 18 Мая 2010 года.
- ↑ Introducing YouTube HTML5 Supported Videos. Youtube (20 Января 2010 года). Архивировано из первоисточника 26 августа 2012. Проверено 7 Марта 2010 года.
- ↑ Dougherty, Brad Try our new HTML5 player!. Vimeo (21 Января 2010 года). Архивировано из первоисточника 26 августа 2012. Проверено 7 Марта 2010 года.
- ↑ Gizmodo: HTML5 isn’t going to save the internet
- ↑ 1 2 Gigaom.com: Netflix has no plans to use HTML5
- ↑ Pseudocoder: Why HTML5 won’t replace Flash
- ↑ Flash and the HTML5 <video> tag. Архивировано из первоисточника 26 августа 2012.
- ↑ Pardon Our Dust <video> tag. Архивировано из первоисточника 26 августа 2012.

- ↑ PCMag: Netflix working on HTML5 streaming
Ссылки
- «HTML5 — The Video Element», W3C, <http://www.whatwg.org/specs/web-apps/current-work/multipage/video.html>
- Lawson, Bruce & Lauke, Patrick H. (2010-02-11), «Introduction to HTML5 video», Opera, <http://dev.opera.com/articles/view/introduction-html5-video/>
- «HTML5Video.org — html5 video platform software and news», <http://html5video.org>
- Pieters, Simon (2010-03-03), «Everything you need to know about HTML5 video and audio», Opera, <http://my.opera.com/core/blog/2010/03/03/everything-you-need-to-know-about-html5-video-and-audio-2>
- Pilgrim, Mark, «Video on the Web», <http://diveintohtml5.org/video.html>
Что вам нужно знать о HTML5-видео
Microsoft Tech
- Аудио и видеоHTMLHTML и CSS
Поделиться
HTML5 продолжает удивлять интернет-сообщество революционными веб-функциями. Одним из ключевых улучшений HTML5 является расширенная поддержка видео. С новым стандартом HTML5 пользователям не нужны никакие специальные плагины для потоковой передачи видео в веб-браузерах как на ПК, так и на любом портативном устройстве. Тем не менее, несмотря на растущую популярность стандарта HTML5, большинство веб-разработчиков и дизайнеров не хотят переходить на новый язык разметки, возможно, из-за отсутствия полной спецификации HTML5 или отсутствия практической информации о кодировании HTML5. В этом посте я хотел бы более подробно рассмотреть элемент видео HTML5 и объяснить его основные моменты простым английским языком.
Тег
Такой код может быть легко составлен даже не технически подкованным специалистом. Простейшим образом код можно сократить до:
Атрибуты видео
Как видите, тег
Некоторые атрибуты являются булевыми (например, control, loop, muted) — значения не требуются. Таким образом, включая или опуская их, вы устанавливаете значение «истина» или «ложь» соответственно.
Специалисты по HTML5 также рекомендуют вставлять в тег видео следующую строку:
Видео не воспроизводится? Вместо этого загрузите файл .
Элементы управления
Браузеры, поддерживающие видео HTML5, уже имеют встроенные видеопроигрыватели. Все они включают в себя стандартный набор элементов управления: Воспроизведение, Пауза, Поиск, Громкость. Тем не менее, каждый браузер обеспечивает свой внешний вид видеоплеера: от минимального подхода Chrome и IE до более сложных элементов управления Firefox, Opera и Safari.
Если вы хотите сохранить одинаковые элементы управления во всех браузерах или интегрировать проигрыватель в дизайн нашего веб-сайта, вы можете создать собственные элементы управления с нуля. Вот несколько полезных ресурсов:
Вот несколько полезных ресурсов:
Источник видео
Тег
Как видите, исходный тег имеет два атрибута: src и type. Атрибут type указывает тип MIME и, возможно, список кодеков, что помогает браузеру определить, может ли он декодировать файл. По умолчанию браузер будет использовать первый распознанный формат. Все современные браузеры поддерживают хотя бы один видеоформат HTML5.
Атрибут type указывает тип MIME и, возможно, список кодеков, что помогает браузеру определить, может ли он декодировать файл. По умолчанию браузер будет использовать первый распознанный формат. Все современные браузеры поддерживают хотя бы один видеоформат HTML5.
Поддержка браузера
Актуальную информацию о поддержке браузерами можно найти на странице HTML5 YouTube. В результате в проекте спецификации HTML5 были удалены любые ссылки на тот или иной кодек. Вместо этого были выдвинуты следующие требования к видеокодеку:
Для видеоэлемента HTML5 было предложено три кодека: H.264, OGG Theora и WebM VP8. Вот их преимущества и недостатки.
H.264
Плюсы
Обеспечивает хорошее качество видео и небольшие размеры файлов. Он выводит отличное видео как для мобильных устройств с низкой пропускной способностью и низким процессором, так и для современных ПК с высокой пропускной способностью и высоким процессором, а также для всего, что между ними. Это бесплатно для конечных пользователей Интернета.
Это бесплатно для конечных пользователей Интернета.
Минусы
Механизмы сжатия, лежащие в основе H.264, запатентованы, и пользователи должны платить лицензионные отчисления за коммерческое использование лицензионному консорциуму под названием MPEG-LA.
OGG Theora
Pros
Это бесплатный кодек, не обремененный какими-либо известными патентами, кроме оригинальных патентов VP3, которые были лицензированы без лицензионных отчислений.
Минусы
Theora создает видео высокого качества со сравнительно большими размерами файлов. Кроме того, намного сложнее найти инструменты для преобразования в OGG Theora.
WebM VP8
Pros
В 2010 году Google приобрела On2 — компанию, стоящую за VP8, и опубликовала спецификацию видеокодека с открытым исходным кодом, а все патенты — без лицензионных отчислений.
Минусы
В то время как Google утверждает, что WebM имеет самое высокое качество видео из всех веб-кодеков, большинство независимых источников считают, что либо H. 264 немного лучше, либо разница между ними очень мала. Проблема в том, что найти инструменты для кодирования видео в WebM может быть очень сложно.
264 немного лучше, либо разница между ними очень мала. Проблема в том, что найти инструменты для кодирования видео в WebM может быть очень сложно.
Пока не будет достигнуто полное согласие по вопросу видеокодеков, веб-разработчики должны конвертировать видео во все эти три формата. Существует некоторое полезное программное обеспечение, которое занимается подготовкой видео HTML5:
Некоторые веб-мастера также комбинируют HTML5 Несомненно, HTML5-видео по-прежнему имеет много преимуществ по сравнению с Flash. Елена Вахромова Елена Вахромова — блогер-фрилансер и специалист по маркетингу в социальных сетях. Елена любит писать о популярных приложениях для Windows, Mac и веб-приложениях. Иногда она помогает продвигать программное обеспечение, которое считает хорошим. Недавний вклад был для Free YouTube Converter. Центр разработки HTML5 Тег В некоторых браузерах изначально работают три видеоформата. К сожалению, ни один формат не работает во всех браузерах, поэтому вам нужно сделать как минимум два, если вам нужна значимая поддержка видео HTML5. Как минимум, вы должны использовать MP4 + H.264 с AAC или MP3. Видео MP4 изначально воспроизводится в Safari, Chrome и IE9 (Vista/Windows 7). Опять же, не существует единого мобильного профиля, который работал бы на всех мобильных устройствах. На самом деле, существует больше различных стандартов для мобильного видео, чем для Интернета. Но, к счастью, несколько хорошо подобранных рецептов подходят для большинства современных мобильных устройств. Для получения полной информации ознакомьтесь с нашей недавней статьей о кодировании видео для мобильного использования. Чтобы получить подробное руководство по HTTP Live Streaming для iOS, ознакомьтесь с нашим руководством «Рекомендации по кодированию видео для iOS». 1. Большинство современных мобильных устройств поддерживают MP4/H.264. Сюда входят все серии iOS (iPhone, iPod, iPad, Apple TV и т. д.), большинство устройств Android, современные телефоны Blackberry и т. Следует ли использовать несколько битрейтов для доставки видео большего размера пользователям с быстрым подключением к Интернету и видео меньшего размера пользователям с более медленным подключением к Интернету? Если ваши пользователи смотрят высококачественное видео в Интернете, то ответ, вероятно, будет «Да». Рассмотрите возможность использования 2-3 размеров и битрейтов для достижения этой цели. одно видео 640х360, другое 1280х720. Подробнее об этом в следующем посте. В этом руководстве даже не рассматривается потоковое видео. Для потоковой передачи RTMP (Flash), Smooth Streaming (Silverlight) и HTTP Live Streaming (iOS) требуется специально подготовленное видео. 1. Минимум для видео в формате HTML5: MP4 + WebM или Ogg (или оба) , при использовании резервной версии Flash в формате MP4. 2. Для мобильной поддержки один H.264/MP4 9Вывод 0088 может занять у вас много времени. 2-3 обеспечивает лучшее качество и более широкую совместимость. Ниже приведены некоторые рекомендуемые конфигурации. Zencoder поддерживает все эти форматы, и если вам интересно, как создать оптимальные выходные профили с помощью Zencoder, напишите нам по электронной почте или пообщайтесь с нами напрямую. Мы всегда рады дать вам совет. 1. Наладьте работу 2. Округлить 3. Поддержка всего * Выход 3GP в настоящее время находится в стадии бета-тестирования в Zencoder. Свяжитесь с нами, чтобы попробовать. Разработка электронной почты
7 сентября 2021 г. Можно ли вставлять видео в электронное письмо в формате HTML? Ответ немного сложнее, чем простое «да» или «нет». Есть много веских причин, по которым вы хотели бы включать видео в электронные письма: Электронная почта — один из лучших способов донести информацию до людей. Поэтому, когда вы сочетаете его с очень интересными видео, у вас есть мощный и эффективный маркетинговый инструмент. Правда в том, что видео обычно не работают в электронных письмах, и поиск хорошего решения может занять много времени и сбить с толку. Но надежда не потеряна! Есть способы максимально использовать видео, при этом обеспечивая вашим подписчикам отличный опыт. Как и во многих других аспектах электронного маркетинга, ответ на вопрос «Работают ли видео в электронных письмах?» не совсем прямолинейно. Все зависит от почтового клиента (сюрприз, сюрприз). По данным онлайн-инструмента CanIEmail.com, поддержка встраивания видео в электронную почту, мягко говоря, непоследовательна. Встроенное видео может отображаться и воспроизводиться в Apple Mail и некоторых почтовых ящиках Outlook для Mac. Но даже в этом случае вы немного рискуете. Также есть ограниченная поддержка видео в некоторых небольших клиентах, таких как Mozilla Thunderbird и Samsung Mail. Но самым большим недостатком для большинства команд электронной почты является то, что встроенное видео не поддерживается в почтовых ящиках Gmail. Инициатива Google AMP для электронной почты также пока не поддерживает видео. Для Gmail и многих других почтовых клиентов вам понадобится запасной вариант, который отображается вместо видеопроигрывателя. *Для получения последней информации о клиентской поддержке видео по электронной почте см. К сожалению, нет. Для встраивания видео с YouTube требуется Javascript, который не работает в электронной почте. Если это видео не от вашего бренда, создайте интерактивную графику или призыв к действию, которые перенаправляют подписчиков непосредственно на контент на YouTube или на целевую страницу, куда вы встроили видео. Возможно, вы заметили, что если вы включаете ссылку на YouTube в личное сообщение Gmail, в приложении создается воспроизводимое всплывающее теневое окно. Тем не менее, видео отображается как вложение в нижней части электронного письма, и, вероятно, это не тот опыт просмотра, который вы хотели бы видеть в маркетинговом электронном письме. По сути, если вы собираетесь включить встроенное видео в кампанию по электронной почте, вам необходимо разместить этот контент на собственном сервере или в сети доставки контента (CDN). HTML5 поддерживает три основных видеоформата: MP4 (с H.264), OGG и WebM. Он также поддерживает GIF-файлы и анимацию, которые являются жизнеспособными альтернативами, о которых мы поговорим чуть позже. Кодек H.264, в частности, идеально подходит для сжатия видео в файл меньшего размера для потоковой передачи без негативного влияния на качество. Существует два возможных способа использования HTML5 для встраивания видео в электронные письма: тег Элемент HTML5 Однако, Can I Email указывает, что это будет поддерживаться только в Apple Mail для iOS. И, конечно же, Flash больше не существует! Когда Email on Acid впервые опубликовал эту статью, мы использовали тег Следующий код расширяет основы использования элемента Следующий код расширяет основы использования элемента Почтовые клиенты, поддерживающие встроенное видео, будут использовать атрибут «poster=» в качестве эскиза. Файл, на который ссылается тег источника (src=), является фактическим видео. В качестве запасного варианта клиенты, не поддерживающие видео HTML5, будут отображать изображение в теге видео, обернутом тегом . Существует также несколько резервных вариантов для конкретных клиентов, которые мы использовали в то время для решения определенных проблем в клиентах, которые по-разному поддерживают видео. Например, Android 4 и iOS8 отображали обложку видео, но ее было невозможно воспроизвести. Итак, мы создали отдельный раздел воспроизведения по умолчанию. Аналогично, в то время как iOS 7 и 10 поддерживали наше видео, iOS 8 и 9 отображали только изображение с кнопкой воспроизведения. Чтобы решить эту проблему, мы использовали объявление @support для определенных CSS. Запрос @media ( -webkit-min-device-pixel-ratio) работал для Apple Mail и Outlook для Mac. Видеоконтент Тем не менее, все еще остается спорным вопрос о том, останутся ли H.264, WebM и Theora OGG форматами видео по умолчанию, поддерживаемыми в элементе видео. А поскольку спецификация видеоформатов HTML5 во многом зависит от решений корпораций Apple, Microsoft и Google, будущее всего нового стандарта кажется туманным, но все же многообещающим.
Тем не менее, все еще остается спорным вопрос о том, останутся ли H.264, WebM и Theora OGG форматами видео по умолчанию, поддерживаемыми в элементе видео. А поскольку спецификация видеоформатов HTML5 во многом зависит от решений корпораций Apple, Microsoft и Google, будущее всего нового стандарта кажется туманным, но все же многообещающим. Поделиться этой статьей
Сколько форматов мне нужно для видео HTML5?
РЕДАКТИРОВАТЬ: Мы опубликовали обновленное руководство по видеоформатам HTML5. Иди проверь! Какие веб-форматы?
 Это также лучший вариант резервного копирования Flash-видео, который изначально воспроизводится на многих устройствах (iOS, Android, Blackberry, PSP, Xbox, PS3 и т. д.). Используйте высокий профиль H.264 для наилучшего качества или базовый профиль, если вы хотите, чтобы одно и то же видео воспроизводилось на мобильных устройствах. Кроме того, используйте либо WebM + VP8 или Ogg + Theora со звуком Vorbis для других браузеров. WebM работает в Firefox (4+), Chrome (6+ или Chromium) и Opera (10.60+), а Ogg работает в Firefox (3.5+), Chrome (3+) и Opera (10.54+). Если вы выберете только одно или другое, что вам следует использовать — Ogg или WebM? По нашему мнению, WebM — это будущее открытого видео. VP8 — лучший кодек, чем Theora, и он будет становиться лучше по мере того, как за ним будет стоять видеосообщество. Наличие Google на борту также не помешает. Но сегодня Ogg поддерживается в 44,64% браузеров, а WebM — только в 9..35%. Поэтому, если вы сегодня кодируете видео для использования в октябре 2010 года, Ogg — лучший выбор.
Это также лучший вариант резервного копирования Flash-видео, который изначально воспроизводится на многих устройствах (iOS, Android, Blackberry, PSP, Xbox, PS3 и т. д.). Используйте высокий профиль H.264 для наилучшего качества или базовый профиль, если вы хотите, чтобы одно и то же видео воспроизводилось на мобильных устройствах. Кроме того, используйте либо WebM + VP8 или Ogg + Theora со звуком Vorbis для других браузеров. WebM работает в Firefox (4+), Chrome (6+ или Chromium) и Opera (10.60+), а Ogg работает в Firefox (3.5+), Chrome (3+) и Opera (10.54+). Если вы выберете только одно или другое, что вам следует использовать — Ogg или WebM? По нашему мнению, WebM — это будущее открытого видео. VP8 — лучший кодек, чем Theora, и он будет становиться лучше по мере того, как за ним будет стоять видеосообщество. Наличие Google на борту также не помешает. Но сегодня Ogg поддерживается в 44,64% браузеров, а WebM — только в 9..35%. Поэтому, если вы сегодня кодируете видео для использования в октябре 2010 года, Ogg — лучший выбор. Если вы кодируете сегодня в течение следующих 12-24 месяцев, мы рекомендуем WebM или использовать оба. Рекомендация: Как минимум, MP4 + либо WebM, либо Ogg, либо оба.
Если вы кодируете сегодня в течение следующих 12-24 месяцев, мы рекомендуем WebM или использовать оба. Рекомендация: Как минимум, MP4 + либо WebM, либо Ogg, либо оба. Какие мобильные устройства?
 д. Для большинства из них обязательно используйте базовый профиль H.264. Используйте 640×480 или меньше для iOS и Android и 480×360 или меньше для поддержки Blackberry. Обратите внимание, что тот же файл, который воспроизводится на iPhone, может воспроизводиться в Интернете через HTML5 (некоторые браузеры) или Flash. Поэтому, если вы хотите уменьшить количество версий, используйте ту же версию. Но вы застряли с базовым профилем для большинства мобильных устройств, а основной/высокий имеет большое значение, поэтому использование отдельных выходных версий — хорошая идея, если вы хотите получить наилучшее качество для каждого устройства. 2. Используйте 3GP/MPEG4 для старых мобильных устройств. Большинство Blackberry и некоторые Android-устройства также поддерживают 3GP, а 3GP обычно воспроизводится даже на iPhone/iPod (поскольку iOS воспроизводит MP4/MPEG-4, а 3GP — это всего лишь подмножество MP4). 3. Ожидайте, что WebM появится на Android и других мобильных платформах в ближайшие год или два.
д. Для большинства из них обязательно используйте базовый профиль H.264. Используйте 640×480 или меньше для iOS и Android и 480×360 или меньше для поддержки Blackberry. Обратите внимание, что тот же файл, который воспроизводится на iPhone, может воспроизводиться в Интернете через HTML5 (некоторые браузеры) или Flash. Поэтому, если вы хотите уменьшить количество версий, используйте ту же версию. Но вы застряли с базовым профилем для большинства мобильных устройств, а основной/высокий имеет большое значение, поэтому использование отдельных выходных версий — хорошая идея, если вы хотите получить наилучшее качество для каждого устройства. 2. Используйте 3GP/MPEG4 для старых мобильных устройств. Большинство Blackberry и некоторые Android-устройства также поддерживают 3GP, а 3GP обычно воспроизводится даже на iPhone/iPod (поскольку iOS воспроизводит MP4/MPEG-4, а 3GP — это всего лишь подмножество MP4). 3. Ожидайте, что WebM появится на Android и других мобильных платформах в ближайшие год или два. Но пока используйте MP4 для поддержки Android наилучшего качества. Рекомендация: Минимум, MP4, 640×480 или 480×360. Максимум три версии MP4 (480х360, 640х480, 720p + Основной профиль) плюс одна-две версии 3GP (320х240 и может быть 176х144). См. наш предыдущий пост для конкретных настроек кодирования.
Но пока используйте MP4 для поддержки Android наилучшего качества. Рекомендация: Минимум, MP4, 640×480 или 480×360. Максимум три версии MP4 (480х360, 640х480, 720p + Основной профиль) плюс одна-две версии 3GP (320х240 и может быть 176х144). См. наш предыдущий пост для конкретных настроек кодирования. Как насчет нескольких битрейтов?
Как насчет потоковой передачи?
 Это выходит за рамки этого поста, но скоро ждите другой пост на эту тему.
Это выходит за рамки этого поста, но скоро ждите другой пост на эту тему. TL;DR
Рекомендации
 264, Base64, H.264, 640×480
264, Base64, H.264, 640×480 Как встроить видео HTML5 в электронную почту
 Видео не только привлекают внимание людей, но и помогают им запоминать информацию.
Видео не только привлекают внимание людей, но и помогают им запоминать информацию.
Работают ли видео в сообщениях электронной почты в формате HTML?

Какие почтовые клиенты поддерживают встроенное видео?
Client Plays Video Shows Fallback AOL Mail X Apple Mail √ Gmail Webmail X Gmail Android X Gmail iOS 290279 X Outlook 2003-2016 X Outlook for Mac √ Outlook Android X Outlook iOS X Outlook.com X iOS Mail √ Samsung Email √ Thunderbird √ Yahoo! Почта X Yahoo! Почта iOS X Yahoo! Почта Android X  Могу ли я отправить электронное письмо по номеру .
Могу ли я отправить электронное письмо по номеру . Можно ли вставлять видео с YouTube в электронную почту?

Какие форматы видео поддерживаются в электронной почте?
Как встроить видео HTML5 в электронную почту
Использование
Использование
 jpg" />
jpg" />
 =video-fallback] { display:none!important; }
}
#MessageViewBody .video-wrapper { display:block!important; }
#MessageViewBody .video-fallback { display:none!important; } <тело> Видео в тесте электронной почты
=video-fallback] { display:none!important; }
}
#MessageViewBody .video-wrapper { display:block!important; }
#MessageViewBody .video-fallback { display:none!important; } <тело> Видео в тесте электронной почты
<дел>
Запасной контент




 1)
1)
 Проверено 9 июля 2011.
Проверено 9 июля 2011. Список рассылки whatwg mailing list (21 Марта 2007 года). Проверено 25 Февраля 2008 года.
Список рассылки whatwg mailing list (21 Марта 2007 года). Проверено 25 Февраля 2008 года. 264 Patent List», MPEG LA, 1 Февраля 2010 года, <http://www.mpegla.com/main/programs/avc/Documents/avc-att1.pdf>
264 Patent List», MPEG LA, 1 Февраля 2010 года, <http://www.mpegla.com/main/programs/avc/Documents/avc-att1.pdf> 
 com/2010/03/16/ie9-platform-preview/>
com/2010/03/16/ie9-platform-preview/>  5/releasenotes/>. Проверено 15 Февраля 2010 года.
5/releasenotes/>. Проверено 15 Февраля 2010 года.  google.com/p/chromium/wiki/ChromiumBrowserVsGoogleChrome>
google.com/p/chromium/wiki/ChromiumBrowserVsGoogleChrome>  google.com/p/chromium/issues/detail?id=4363>. Проверено 10 сентября 2010.
google.com/p/chromium/issues/detail?id=4363>. Проверено 10 сентября 2010.  google.com/p/webm/downloads/detail?name=WebM%20Component%20Installer.pkg&can=2&q=>. Проверено 23 июня 2011.
google.com/p/webm/downloads/detail?name=WebM%20Component%20Installer.pkg&can=2&q=>. Проверено 23 июня 2011.  legendscrolls.co.uk/webstandards/khtml>. Проверено 12 марта 2010.
legendscrolls.co.uk/webstandards/khtml>. Проверено 12 марта 2010.