Html display inline block • Вэб-шпаргалка для интернет предпринимателей!
Содержание
- 1 Display block и inline — как блочный сделать строчным
- 2 Display list-item — создание списков на основе блочных тегов
- 3 Display none и inline-block — динамика посредством CSS
- 4 Основы
- 5 Display: inline-block
- 6 Для чего используется inline-block
- 6.1 Удаление пробелов
- 6.2 Пробелы внутри тегов
- 6.3 Пробелы в комментариях
- 6.4 Обнуление размера шрифта
- 7 Отрицательный правый отступ
- 7.1 Невидимый шрифт
- 7.2 Открытые теги
- 7.3 Удаление пробелов с помощью JavaScript
- 8 Оптимальные размеры отступов для удаления пробелов
- 9 Сетка с использованием inline-block
- 9.1 Краткая информация
- 9.2 Версии CSS
- 9.3 Описание
- 9.4 Синтаксис
- 9.5 Значения
- 9.6 Объектная модель
- 9.7 Браузеры
- 9.8 Рекомендуем к прочтению
Здравствуйте, уважаемые читатели блога KtoNaNovenkogo. ru. Сегодня мы поговорим про довольное важное правило языка стилевой разметки под названием Display. Самые часто используемые его значения вы уже, наверное, встречали в CSS коде: display block, none или inline. В этой статье мы попробует рассмотреть все это подробнее и на примерах.
ru. Сегодня мы поговорим про довольное важное правило языка стилевой разметки под названием Display. Самые часто используемые его значения вы уже, наверное, встречали в CSS коде: display block, none или inline. В этой статье мы попробует рассмотреть все это подробнее и на примерах.
По сути, оно позволяет задавать и при необходимости менять способы отображения тех или иных элементов Html кода. С помощью него блочные элементы можно будет сделать строчными или даже списком, а также используя display:none можно реализовывать динамику на вебстранице, например, создавать выпадающие меню без использования скриптов на чистом CSS.
Display block и inline — как блочный сделать строчным
Как мы с вами уже узнали из курса по языку Html, на веб страницах формируются элементы с помощью тегов, которые в свою очередь обрабатывает парсер Html используемого вами браузера и отображает их на экране вашего компьютера. То, как будут выглядеть эти элементы (созданные на основе Html тегов), определяется в современной верстке языком стилевой разметки CSS.
Даже если вы никаких специальных стилей не задавали для каких-либо тегов, то они все равно будут отображаться браузером с учетом тех правил, которые были приняты для них по умолчанию. Где же можно посмотреть на эти самые CSS стили по умолчанию для всех Html тегов? Ну, все в том же валидаторе W3C на этой странице. Если прокрутить ее оглавление до конца, то там вы увидите ссылку «Default style sheet for HTML 4», где и будет приведена нужная нам информация.
К чему все это? Я уже неоднократно при описании тех или иных Html тегов акцентировал ваше внимание на том, к какому именно типу относится этот тег — строчный или же блочный. В зависимости от этого мы предполагали наличие определенного поведения у данных элементов — либо они будут стремиться занять все доступное им место по ширине (блочные), либо не будут (строчные).
Но я так и не объяснил откуда берется такое разделение и где можно узнать к какому именно типу относится конкретный тег. Так вот, узнать это как раз можно на упомянутой нами странице спецификации CSS под названием «Default style sheet for HTML 4» и отвечает за все это безобразие специальное правило Display.
Так вот, узнать это как раз можно на упомянутой нами странице спецификации CSS под названием «Default style sheet for HTML 4» и отвечает за все это безобразие специальное правило Display.
Например, там в самом начале перечислены все элементы, которые относятся к блочным и происходит это из-за того, что на них действует правило display:block:
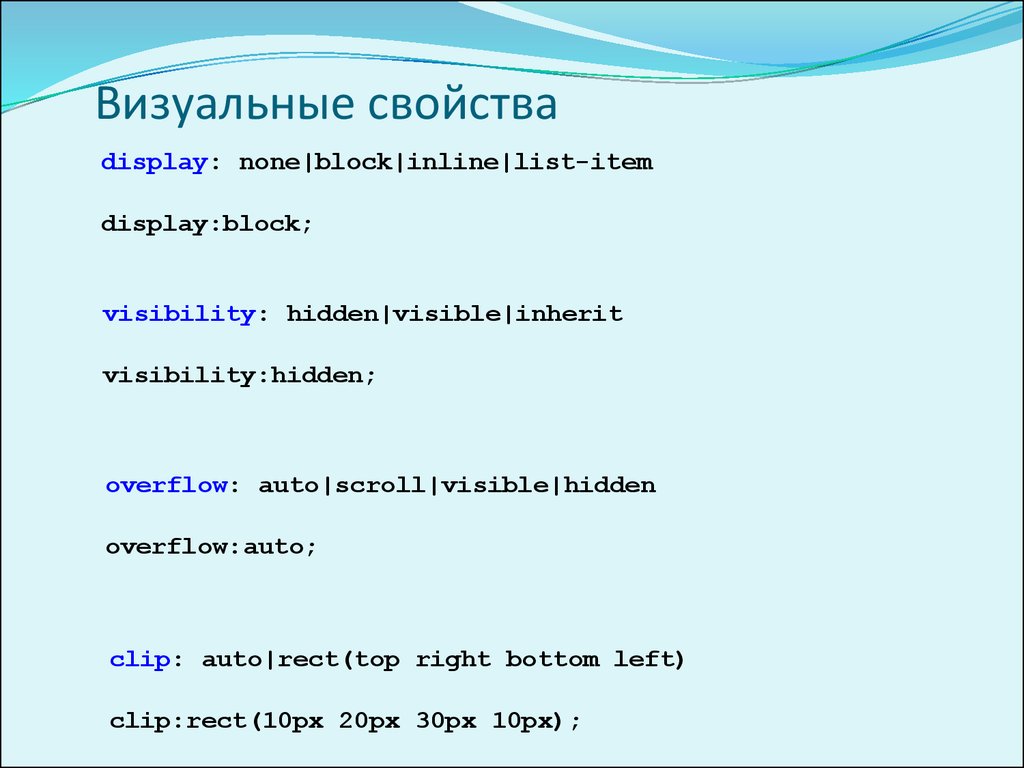
Здесь вы можете увидеть все те же теги абзацев P, заголовков h2-H6, контейнеров Div и других блочных элементов. Если посмотреть на список CSS свойств и допустимых для них значений в валидаторе W3C, то для display мы увидим следующее:
Если не указано другого, то по умолчанию будет использоваться вариант «display:inline» (т.к. именно это значение прописано в столбце «Initial value»), что будет соответствовать формированию строчных элементов. Поэтому в приведенной на странице спецификации «Default style sheet for HTML 4» те теги, которые должны отображаться как строчные (например, span), вообще не описаны или для них не указано значение Дисплей, ибо по умолчанию они и так будут строчными.
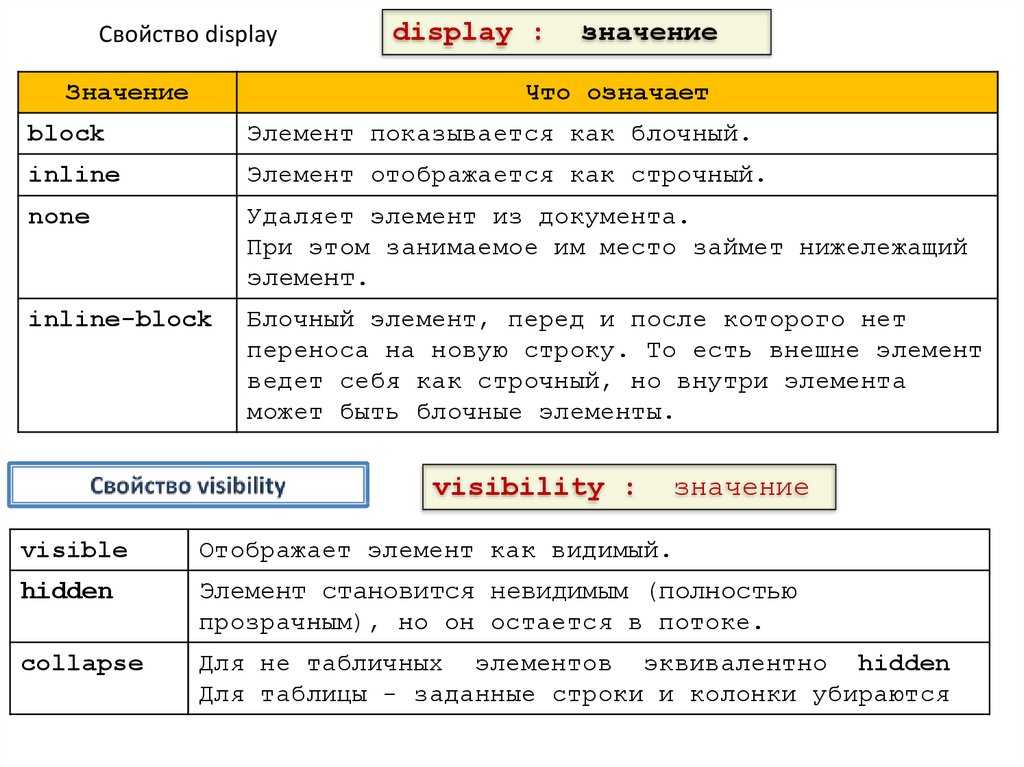
Правило Дисплей отвечает за то, как данный элемент надо строить и отображать браузеру. Оно говорит обозревателю, что из себя представляет тег и как его надо показывать. Имеется возможность показывать как элемент строки (display: inline) или как блок (block), показывать как таблицу (table) или как часть таблицы (inline-table | table-row-group | table-header-group | table-footer-group | table-row | table-column-group | table-column | table-cell | table-caption). Это правило очень важное.
Но то, что задано по умолчанию для тегов, вовсе не является величиной постоянной. При желании или возникшей необходимости вы всегда сможете сделать блочный элемент (для которого по умолчанию браузер использовал display: block) строчным и, соответственно, наоборот.
Давайте рассмотрим простой пример с тремя тэгами, один из которых по умолчанию будет строчным (span), а два других — блочными (h4 и P). Для большей наглядности я залил область отведенную для этих элементов фоном с помощью Background:
В результате браузер отобразил все элементы в полном соответствии с их умолчательными значениями правила Display:
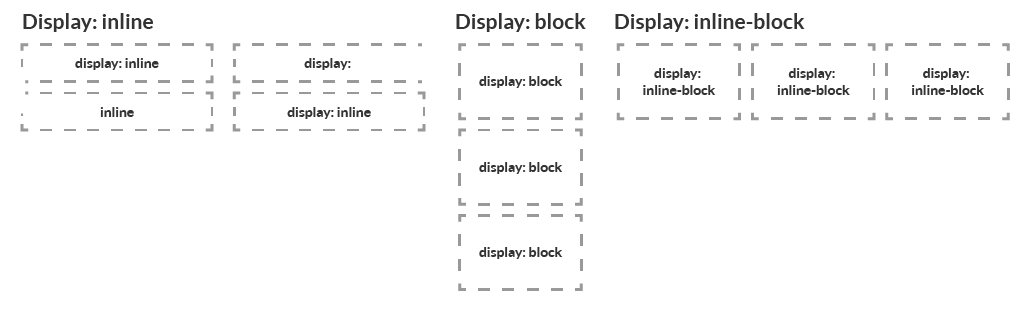
Как видите, первый блок h4 (с умолчательным значением block) занимает весь доступный ему размер по горизонтали (равно как и третий элемент P), ну а строчный Span (с умолчательным значением display:inline) занимает по ширине ровно столько места, сколько нужно для размещения заключенного в него контента.
Ну, а теперь давайте из изначально блочного тега h4 сделаем строчный с помощью добавления к нему display inline (я уменьшил текст в первых двух элементах для получения большего эффекта наглядности):
Как вы можете видеть, браузер учел display:inline и теперь элемент заголовка h4 (изначально блочный) уже не занимает все доступное ему по ширине пространство, вследствие чего к нему вплотную оказался прижат следующий за ним строчный тэг Span.
Но прижался он к предыдущему не вплотную, а разделенный пробелом. При бытности заголовка h4 блоком этот пробел не учитывался, но после его перерождения в тег строчный, все стоящие в коде пробельные символы (пробелы, табуляции и переносы строк) были преобразованы в единственный пробел по всем правилам языка гипертекстовой разметки, о которых вы можете почитать по приведенной ссылке.
Точно так же можно из строчного тега Span сделать блочный с помощью добавления display:block:
И в результате наше наглядное пособие отобразит произошедшую метаморфозу (что это?):
Span стал занимать всю область,доступную ему по ширине в не зависимости от количества контента заключенного в этот тэг.
Display list-item — создание списков на основе блочных тегов
А теперь давайте попробуем с помощью Дисплей сделать ряд блочных тегов элементами списка. С этим нам поможет справиться правило display:list-item. Пусть у нас изначально будут присутствовать несколько абзацев и заголовок:
Которые будут выглядеть примерно так:
Теперь, если мы добавим ко всем блочным тэгам абзаца CSS правило display:list-item, то браузер сгенерирует для всех этих элементов специальную область для маркера, в которых появятся эти самые маркеры используемые по умолчанию:
Но в таком виде вы никаких изменений не заметите. Область маркера добавляется перед областью блочного тега и чтобы ее увидеть, нужно каким-либо образом отодвинуть этот блок слева от края контейнера, в котором он живет. Сделать это можно с помощью все того же Margin, а именно прописав для нужных абзацев margin-left:20px (или заключив абзацы, например, в тег цитаты blockquote) и тогда получим следующую картину:
Т. о. мы создали элементы маркированного Html списка без использования тегов LI (получился аналог UL). При желании, для настройки вида используемого маркера вы сможете использовать уже рассмотренное нами ранее CSS правило list style. Можно сделать и обратное, т.е. прописать для тэгов LI свойство display:block и сделать из списка обычные абзацы.
о. мы создали элементы маркированного Html списка без использования тегов LI (получился аналог UL). При желании, для настройки вида используемого маркера вы сможете использовать уже рассмотренное нами ранее CSS правило list style. Можно сделать и обратное, т.е. прописать для тэгов LI свойство display:block и сделать из списка обычные абзацы.
Еще среди возможных значений Display вы можете видеть огромное количество вариантов для задания внешнего вида таблицам и ее составным частям. У каждого элемента таблицы в Html коде проставлено свое значение Дисплей:
Касаться того, что именно они делают, я не буду, ибо вряд ли вам когда-нибудь это понадобится, а тема эта весьма сложна. Кроме того, даже IE 7 не поддерживает все эти значения Дисплей для таблиц, не говоря уже и о более старых версиях этого чудо-браузера.
Display none и inline-block — динамика посредством CSS
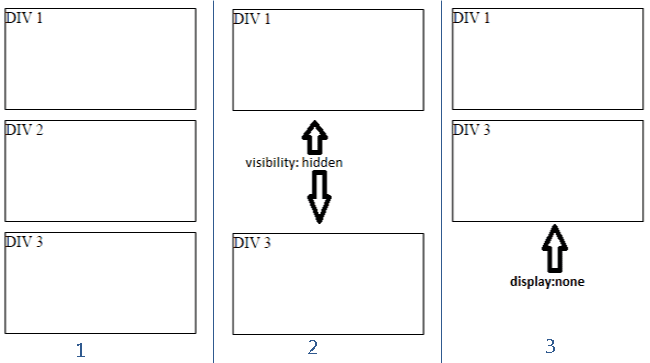
Другое дело display: none. Если вы посмотрите на все те же умолчательные стили для Html элементов на странице «Default style sheet for HTML 4», то увидите, что «none» прописано по умолчанию для тега Head:
Что это означает? Это означает то, что если у элемента прописан display: none, то он никак не отображается на вебстранице и никаким образом не участвует в построении этого документа (под него даже не резервируется место).
Именно так и должен вести себя тэг Head, который предназначен исключительно для размещения внутри себя служебных данных (не отображаемых на вебстранице, например, там прописывается путь до иконки favicon.ico и до файла таблиц каскадных стилей с помощью служебных гиперссылок Link) и скриптов.
Так же правило display:none можно использовать, например, для создания выпадающего меню. Помните, когда я рассказывал про селекторы псевдоклассов и псевдоэлементов, то мы упоминали про такой псевдокласс, как hover. С помощью него можно было задать правила, которые бы начинали работать только при наведении курсора мыши на нужный нам Html элемент.
Никто не мешает вам сделать выпадание содержимого списка при наведении на него мышкой (выпадающее меню). В обычной ситуации для выпадающего содержимого списка будет прописано display:none, ну, а с помощью псевдокласса hover можно будет приписать для этого же содержимого display:block и тогда меню будет раскрываться при наведении на него курсора мыши.
Т.о. получается, что значение «none» имеет смысл использовать только для реализации какой-то динамики на вебстранице (видно — невидно), а писать его просто так никакого смысла не имеет, разве что только в случае уже упомянутого чуть выше тега Head, но опять же это значение для него используется браузерами по умолчанию.
Да, есть еще значение display:inline-block, которое позволяет придать какому-то тегу одновременно свойства строчного и блочного элемента. По отношению к внешним и соседним тэгам он будет вести себя как строчный (т.е. рядом с ним могут располагаться и другие строчные элементы), а вот по отношению к вложенным в него тегам он будет вести себя как блочный (т.е. можно будет задавать его размеры как по ширине, так и по высоте, а еще задавать отступы с помощью марджинов и педдингов).
Вообще, «inline-block» — это тема для отдельного разговора, тем более, что он не поддерживается полностью даже IE7. Но при желании вы можете ознакомиться с возможностями этого CSS правила из материалов этой статьи.
Получается, что с помощью правила Display можно в любой момент поменять уже имеющиеся в Html коде элементы на другие (просто изменив способ их отображения на вебстранице), при этом не меняя эти самые теги. Дело в том, что тэгов в коде может быть очень много и менять их все вручную будет затруднительно, а вот с помощью Дисплей это можно будет сделать в несколько кликов через внешний файл таблиц каскадных стилей, что очень удобно.
Для того, чтобы элементы на странице располагались друг за другом мы можем использовать свойство dislpay: inline-block. Этот способ завоевал популярность как альтернатива использованию свойства float. В этой статье мы рассмотрим, как использовать inline-block и как справиться с проблемами, которые он вызывает.
Основы
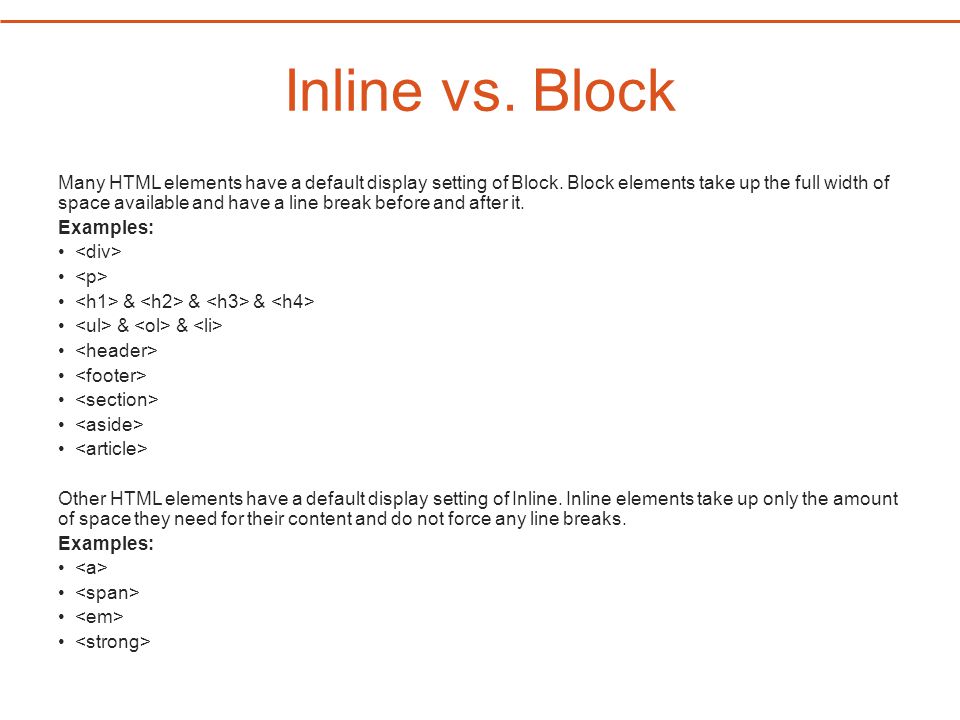
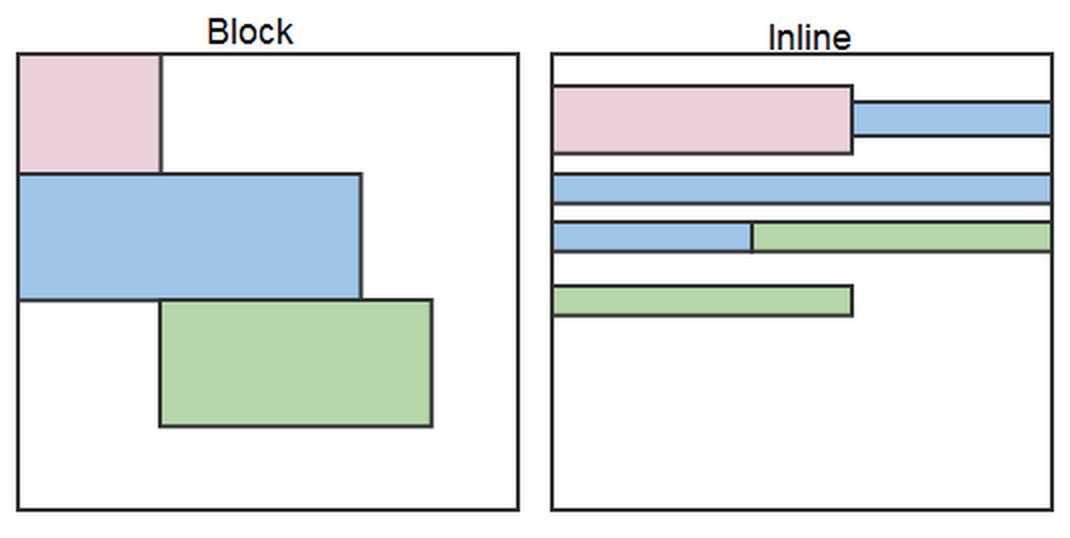
HTML-элементы могут быть «блочными» или «инлайновыми». Блок inline-block ведет себя как сочетание того и другого. На самом деле это инлайновый элемент, который внутри ведет себя как блочный. Чтобы лучше понять свойства inline-block элементов, давайте взлянем на характеристики блочных и инлайновых элементов.
Инлайновые элементы:
- Имеют значение свойства display равное inline
- Имеют ширину равную ширине содержимого
- Выстраиваются друг за другом горизонтально
- Вертикальные отступы не могут быть заданы
- Высота и ширина не могут быть заданы
- Для управления позиционированием могут быть использованы свойства direction и text-align
- Левый и правый отступы могут использоваться для управления горизонтальным позиционированием
- Свойство vertical-align может быть использовано для управления вертикальным позиционированием
Блочные элементы:
- Свойство display имеет значение block, list-item или table
- По умолчанию имеют ширину равную ширине внутренней области своего контейнера
- Выстраиваются друг за другом вертикально
- Могут быть заданы высота и ширина
- Отступы могут быть использованы для управления позиционированием
Display: inline-block
Мы можем объединить блочное и инлайновое поведение, задав блоку значение свойства display равное inline-block.
Internet Explorer 6 и 7 не поддерживают значение inline-block для элементов, которые не являются инлайновыми по умолчанию. Для таких случаев есть простое решение:
После этого блоки будут иметь следующие характеристики:
- Блоки выстраиваются друг за другом горинтально
- Могут быть определены высота и ширина
- Отступы можно использовать для управления позиционированием
- Свойство vertical-align может быть использовано для управления вертикальным позиционированием
Для чего используется inline-block
Вы можете задать блоку значение display: inline-block, если необходимо задать ширину/высоту или вертикальные отступы, и при этом блок должен остаться инлайновым. Также такой прием имеет ряд преимуществ по сравнению со свойством float, например:
- Элементы остаются частью потока, поэтому не требуются clearfix’ы
- Мы можем больше контролировать вертикальное выравнивание, используя свойство vertical-align и задавая ему значения top, middle или bottom
- Не требуется дополнительная разметка, когда колонки имеют содержимое разной высоты
- Центрирование колонок можно выполнить как с помощью отступов, так и с помощью свойства text-align: center
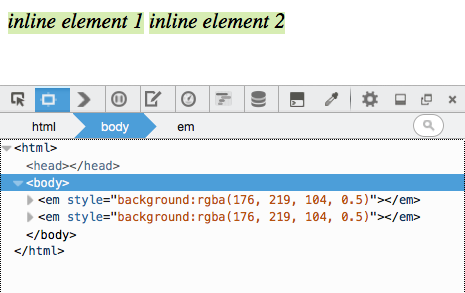
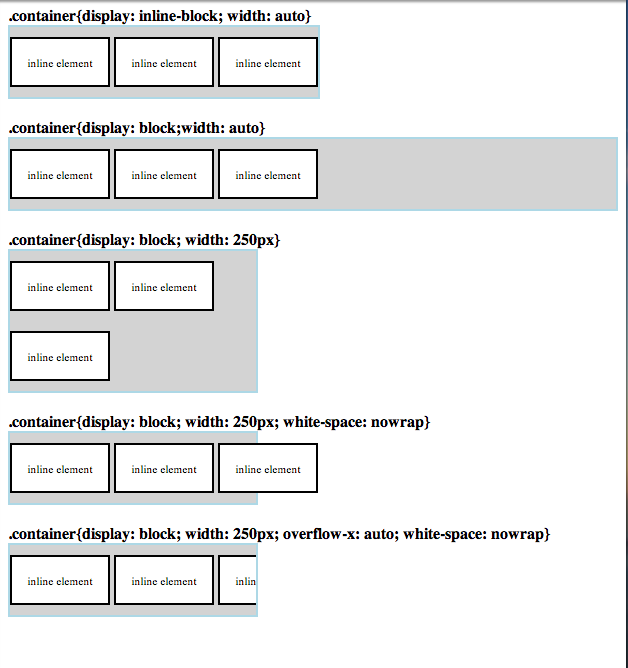
Если элементы имеют свойство display: inline-block, вы увидите, что стороны блоков «не касаются» друг друга. Между ними всегда есть небольшой «пробел». Это расстояние, которое отделяет слова друг от друга в предложении. Это «инлайновая часть» инлайн-блоков. Даже если на странице с такими блоками нет текста, между самими блоками все равно будут отступы. Это происходит из-за символов форматирования кода в редакторе: пробелы, табы, переводы строки. Хорошо, когда такой отступ повляется при установке ссылки на некоторое слово в предложении, но когда мы верстаем макет сетки, например, эти пробелы являются настоящей головной болью.
Между ними всегда есть небольшой «пробел». Это расстояние, которое отделяет слова друг от друга в предложении. Это «инлайновая часть» инлайн-блоков. Даже если на странице с такими блоками нет текста, между самими блоками все равно будут отступы. Это происходит из-за символов форматирования кода в редакторе: пробелы, табы, переводы строки. Хорошо, когда такой отступ повляется при установке ссылки на некоторое слово в предложении, но когда мы верстаем макет сетки, например, эти пробелы являются настоящей головной болью.
Есть несколько способов удаления таких отступов. Я привел их ниже.
Удаление пробелов
Пробелы внутри тегов
Пробелы в комментариях
Обнуление размера шрифта
Этот метод заключается в установке размера шрифта в ноль. Размер пробелов зависит от размера шрифта, так что, когда мы устанавливаем размер шрифта в ноль — пробелы исчезают. Это решение осложняется при работе с относительными единицами, такими как em’ы, поскольку, если размер шрифта родителя равен нулю, все значения, основанные на em, так же будут равны нулю. Однако это работает с rem’ами. Кажется, это решение не совсем работает в Android. Я проверял в Android версий 2.2, 2.3.3, 4.1, 4.2 и 4.3 и в каждом их них находилась ошибка. Android 2.2 и 2.3.3 похоже полностью игнорируют размер шрифта. В Android 4.1, 4.2 и 4.3 пробелы исчезают не полностью. Строка из трех блоков (по 1/3) работает как ожидается, но в строке из 4 блоков (по 1/4) последний блок сдвигается на строку ниже.
Однако это работает с rem’ами. Кажется, это решение не совсем работает в Android. Я проверял в Android версий 2.2, 2.3.3, 4.1, 4.2 и 4.3 и в каждом их них находилась ошибка. Android 2.2 и 2.3.3 похоже полностью игнорируют размер шрифта. В Android 4.1, 4.2 и 4.3 пробелы исчезают не полностью. Строка из трех блоков (по 1/3) работает как ожидается, но в строке из 4 блоков (по 1/4) последний блок сдвигается на строку ниже.
Отрицательный правый отступ
Этот способ сводит на нет пробелы, устанавливая отрицательное значение для правого отступа, которое по меньшей мере равно размеру пробела. Поиск оптимального значения для этого отступа не так прост. Я обнаружил, что значение, которое сводит на нет пробелы, отличается среди различных браузеров и зависит не только от font-size, но и от масштаба при просмотре страницы.
Невидимый шрифт
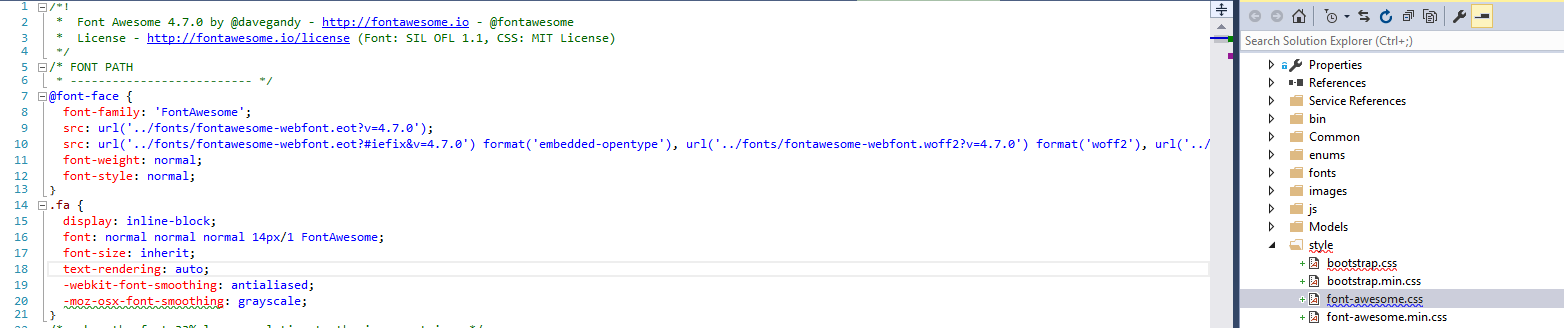
Данный способ заключается в применении к родительскому элементу иконочного шрифта. Такое способ не вводит дополнительные пробелы.
Открытые теги
Если оставить теги открытыми, дополнительные пробелы также не появятся:
Это может быть не самое красивое решение, но оно проходит HTML-валидацию (не XHTML).
Удаление пробелов с помощью JavaScript
Удалить пробелы также можно с помощью JavaScript: http://codepen.io/hucklesby/pen/sDGaC
Оптимальные размеры отступов для удаления пробелов
Каков оптимальный размер правого отступа, чтобы убрать пробелы в разных браузерах? Я сделал несколько тестов, чтобы найти оптимальное значение для пяти основных настольных браузеров. Для этого я создал простой простой макет с двумя инлайн-блок колонками, убирав пробелы с помощью отрицательного правого отсупа. Затем я просматривал страницу с различными значениями отступа, размера шрифта и в разном масштабе. Я также обнаружил, что изменение ширины окна браузера также играет роль, делая пробелы видимыми или нет. Если при каком-то масштабе пробелы становились видимыми — браузер не проходил тест с этим отступом. Когда не было видно пробелов при любом значении отступа, я отмечал, что браузер «прошел тест» с данным отступом. В таблице ниже приведены размеры отступов, для которых бразуеры прошли тест.
Все браузеры, кроме Internet Explorer, были протестированы на OSX 10.9.1. Internet Explorer использовался на OC Windows 8 Pro.
| Fontsize: 9px | Margin value (em) | ||||||
|---|---|---|---|---|---|---|---|
| -0.24 | -0.25 | -0.26 | -0.27 | -0.28 | -0.32 | -0.34 | |
| Chrome 32.0 | |||||||
| Firefox 26.0 | |||||||
| IE 10.0 | |||||||
| Safari 7.0.1 | |||||||
| Opera 12.16 | |||||||
| Fontsize: standard | Margin value (em) | ||||||
|---|---|---|---|---|---|---|---|
| -0.24 | -0.25 | -0.26 | -0.27 | -0.28 | -0.32 | -0.34 | |
| Chrome 32.0 | |||||||
| Firefox 26.0 | |||||||
| IE 10.0 | |||||||
| Safari 7.0.1 | |||||||
| Opera 12.16 | |||||||
| Fontsize: 72px | Margin value (em) | ||||||
|---|---|---|---|---|---|---|---|
-0. 24 24 | -0.25 | -0.26 | -0.27 | -0.28 | -0.32 | -0.34 | |
| Chrome 32.0 | |||||||
| Firefox 26.0 | |||||||
| IE 10.0 | |||||||
| Safari 7.0.1 | |||||||
| Opera 12.16 | |||||||
Значения отрицательного отступа находятся в диапазоне от −0.24em до −0.34em. Это покрывает большинство популярных десктопных браузеров и размер шрифта от 9px до 72px. Теперь давайте посмотрим, что происходит, если мы установим правый отстум в −0.32em и откроем страницу в IE, для которого необходимо значение −0.24em.
Синяя линия в увеличенном блоке — это выделение в IE developer tools. Оно показывает, что правый блок перекрывает левый больше чем на пиксель (0.32 — 0.24 * 16 = 1.28px).
Возможно, лучший способ избавиться от пробелов — это не использовать их совсем. Для наиболее важных частей страницы, таких как сетка, я думаю, лучше использовать способ «пробелы в комментариях». Конечно, это не самый лучший способ для дальнейшей поддержки, но гарантированно убирает пробелы.
Сетка с использованием inline-block
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 6.0+ | 2.0+ | 7.0+ | 1.0+ | 1.0+ | 2.1+ | 1.0+ |
Краткая информация
| Значение по умолчанию | inline |
|---|---|
| Наследуется | Нет |
| Применяется | Ко всем элементам |
| Ссылка на спецификацию | http://www. w3.org/TR/CSS21/visuren.html#display-prop w3.org/TR/CSS21/visuren.html#display-prop |
Версии CSS
| CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
|---|
Описание
Многоцелевое свойство, которое определяет, как элемент должен быть показан в документе.
Синтаксис
display: block | inline | inline-block | inline-table | list-item | none | run-in | table | table-caption | table-cell | table-column-group | table-column | table-footer-group | table-header-group | table-row | table-row-group
Значения
Список возможных значений этого свойства, понимаемый разными браузерами очень короткий — block , inline , list-item и none . Все остальные допустимые значения поддерживаются браузерами выборочно. В табл. 1 приведены некоторые популярные браузеры и их поддержка различных значений.
| table-caption | Задает заголовок таблицы подобно применению тега . | ||
| table-cell | Указывает, что элемент представляет собой ячейку таблицы (тег | или | ). |
|---|---|---|---|
| table-column | Назначает элемент колонкой таблицы, словно был добавлен тег . | ||
| table-column-group | Определяет, что элемент является группой одной или более колонок таблицы, как при использовании тега . | ||
| table-footer-group | Используется для хранения одной или нескольких строк ячеек, которые отображаются в самом низу таблицы. По своему действию сходно с работой тега . | ||
| table-header-group | Элемент предназначен для хранения одной или нескольких строк ячеек, которые представлены вверху таблицы. По своему действию сходно с работой тега. | ||
| table-row | Элемент отображается как строка таблицы (тег | ||
| table-row-group | Создает структурный блок, состоящий из нескольких строк таблицы аналогично действию тега |
Насколько хорошо вы знаете display CSS свойства?
display является одним из наиболее важных свойств CSS для разметки. Большинство из нас использовали значения block, inline CSS и none. Также часто используются table и inline block CSS. Новым и весьма полезным является значение flex, потому что оно было создано специально для разметки.
При рассмотрении свойства display нельзя не упомянуть дерево блоков. Браузер анализирует CSS и выводит дерево блоков, которое представляет собой структуру форматирования отображаемого документа. Свойство display определяет тип отображения блоков.
- display css — свойства, которые мы уже достаточно хорошо знаем
- display: none CSS
- display inline
- display: block CSS — что это?
- display: list-item
- display inline block — что значит в CSS?
- Адаптивный пошаговый обработчик
- Помните макеты на основе таблиц?
- Новые виды блоков
- display: flex;
- Свойства для flex-контейнера
- Свойства flex-элементов
- display: grid;
- Основные термины CSS grid
- Малоизвестные и экспериментальные значения
- display: run-in;
- display: ruby;
- display: contents;
- Заключение
Значения свойства display, которые мы постоянно используем — на самом деле сокращения. Например, block — сокращение от block flow. Полный список можно найти в спецификации.
Для всех элементов задано значение свойства display по умолчанию, но оно может быть переопределено.
Удаляет элемент и все его дочерние элементы из потока документа. Документ отображается так, как если бы элемент в нем никогда не существовал. Пространство, которое он занимает, распределяется между другими элементами.
Документ отображается так, как если бы элемент в нем никогда не существовал. Пространство, которое он занимает, распределяется между другими элементами.
Элемент генерирует один или несколько встроенных блоков. Их можно считать дополнением к блочным элементам.
Генерирует поле для блочного элемента. Все блочные элементы начинаются с новой строки и растягиваются по ширине контейнера.
Элемент, отображаемый, как элемент списка, ведет себя так же, блочный. Но также генерирует поле маркера, для которого могут быть заданы стили с помощью свойства list-style. Только элементы <li> по умолчанию имеют значение list-item. Данное значение используется для сброса элементов <li> на поведение по умолчанию.
Создается позиция для блочного элемента, но все поле ведет себя как, встроенный элемент. Попробуйте открыть приведенный выше пример и изменить ширину окна, чтобы лучше понять, как это работает.
Одним из компонентов, который мне в свое время пришлось разрабатывать, был числовой пошаговый обработчик для выбора различных типов пассажиров. У меня был статический файл Photoshop с мобильным шаблоном и шаблоном для стационарных компьютеров. Но между ними было несколько неучтенных размеров, на которых макет «ломался».
У меня был статический файл Photoshop с мобильным шаблоном и шаблоном для стационарных компьютеров. Но между ними было несколько неучтенных размеров, на которых макет «ломался».
Проблема была связана с текстом в скобках, который не разбивался красиво. Так что мне пришлось обработать кучу медиа-запросов, чтобы настроить отображение соответствующих элементов при различной ширине окна.
Несмотря на то, что большинство из нас больше не использует табличную верстку, display: table CSS и inline table CSS может оказаться полезно в некоторых случаях. Например, если вы хотите выводить таблицы только на более широких макетах, а для меньших экранов хотите сохранить стандартное расположение блоков. Этого можно достигнуть с помощью комбинации медиа-запросов и свойства display.
| table | Соответствует HTML-элементу <table>. Определяет структурный блок. |
| table-header-group | Соответствует HTML-элементу <thead>. |
| table-row | Соответствует HTML-элементу <tr>. |
| display table-cell | Соответствует HTML-элементу <td>. |
| table-row-group | Соответствует HTML-элементу <tbody>. |
| table-footer-group | Соответствует HTML-элементу <tfoot>. |
| table-column-group | Соответствует HTML-элементу <colgroup>. |
| table-column | Соответствует HTML-элементу <col>. |
| table-caption | Соответствует HTML-элементу <caption>. |
| inline-table CSS | Это единственное значение, которое не имеет непосредственного отношения к HTML-элементам. Элемент ведет себя, как табличный. Но как встроенный, а не элемент блочного уровня. |
@media screen and (min-width: 720px) {
.table {
display: table;
width: 100%;
border-collapse: collapse;
}
}
.tr {
margin-bottom: 1.6rem;
}
@media screen and (min-width: 720px) {
.tr {
display: table-row;
}
}
@media screen and (min-width: 720px) {
. td {
display: table-cell;
border: #f0f0f0 1px solid;
padding: 0.4rem;
}
.td:first-child {
width: 11em;
}
}
.th {
font-size: 1rem;
line-height: 1.6rem;
font-family: "Palo Alto";
}
@media screen and (min-width: 720px) {
.th {
font-size: 1.294rem;
line-height: 1.6rem;
}
}
@media screen and (min-width: 720px) {
.th {
font-size: 0.8rem;
line-height: 1.6rem;
font-family: "Roboto Slab", Rockwell, serif;
font-weight: 700;
}
}
@media screen and (min-width: 720px) and (min-width: 720px) {
.th {
font-size: 1rem;
line-height: 1.6rem;
}
}
.th::before {
content: 'display: ';
}
@media screen and (min-width: 720px) {
.th::before {
content: '';
}
}
.th::after {
content: ';';
}
@media screen and (min-width: 720px) {
.th::after {
content: '';
}
}
td {
display: table-cell;
border: #f0f0f0 1px solid;
padding: 0.4rem;
}
.td:first-child {
width: 11em;
}
}
.th {
font-size: 1rem;
line-height: 1.6rem;
font-family: "Palo Alto";
}
@media screen and (min-width: 720px) {
.th {
font-size: 1.294rem;
line-height: 1.6rem;
}
}
@media screen and (min-width: 720px) {
.th {
font-size: 0.8rem;
line-height: 1.6rem;
font-family: "Roboto Slab", Rockwell, serif;
font-weight: 700;
}
}
@media screen and (min-width: 720px) and (min-width: 720px) {
.th {
font-size: 1rem;
line-height: 1.6rem;
}
}
.th::before {
content: 'display: ';
}
@media screen and (min-width: 720px) {
.th::before {
content: '';
}
}
.th::after {
content: ';';
}
@media screen and (min-width: 720px) {
.th::after {
content: '';
}
}Автор спецификаций Flexbox и Grid, сделал очень меткое замечание по поводу новых режимов отображения:
inline flex CSS предназначен для одномерных макетов, которые можно уложить в одну строку.
Grid предназначен для двухмерных макетов. Он может быть использован в качестве замены менее гибкого flexbox (сетка с одним столбцом / строкой действует очень похоже на flexbox), но это не задействует всех его возможностей.
Введение режима flexbox или CSS Flexible Box, ознаменовало момент, когда мы получили спецификацию, которая предназначена для размещения контента в браузере.
Разметка контента в интернете изменилась не значительно. Когда дизайнеры хотели создать какой-нибудь креативный макет, первое что они использовали, это табличную верстку.
И когда появился CSS, мы перешли на плавающие макеты, вкладывая элементы в различные div, чтобы они обтекали и смещались, как нам нужно а. Плавающие макеты все еще широко распространены, но пройдет совсем немного времени и flexbox и grid станут преобладающим методом разметки:
Объявляя для элемента display в CSS: flex, inline flex CSS, мы преобразуем его в гибкий контейнер, и его дочерние элементы становятся гибкими элементами. Это не распространяется далее, то есть гибкие свойства не распространяются на элементы ниже, чем его дочерние элементы. И flex-контейнер, и flex-элементы имеют соответствующие им свойства.
Это не распространяется далее, то есть гибкие свойства не распространяются на элементы ниже, чем его дочерние элементы. И flex-контейнер, и flex-элементы имеют соответствующие им свойства.
flex-direction — определяет главную ось и направление гибких элементов. Полный список значений flex-direction.
flex-wrap — указывает, должны ли flex-элементы настраиваться таким образом, чтобы поместиться в одну строку, или они могут быть перенесены на несколько строк. Полный список значений flex-wrap.
flex-flow — сокращенное свойство от flex-direction и flex-wrap. Полный список значений flex-flow.
justify-content — определяет, как распределяется вдоль главной оси пространство между и вокруг flex-элементов. Полный список значений justify-content.
align-items — определяет, как пространство между и вокруг flex-элементов распределяется перпендикулярно главной оси. Полный список значений align-items.
align-content — определяет, как линии flex-элементов распределены внутри контейнера. Не применяется, если элементы размещаются только в одной строке. Полный список значений align-content.
Не применяется, если элементы размещаются только в одной строке. Полный список значений align-content.
order — указывает порядок, в котором размещаются элементы в соответствии с увеличением значения свойства order. Элементы с одинаковым значением размещаются в соответствии с исходным порядком. Полный список значений order и inline CSS.
flex-grow — определяет, могут ли элементы расширяться, если вокруг них есть свободное пространство. Значение свойства определяет долю пространства, которую может занять элемент. Полный список значений flex-grow.
flex-shrink — определяет, насколько элементы могут сокращаться в случае, если недостаточно свободного пространства. Значение свойства определяет пространство, которое элемент может освободить. Полный список значений flex-shrink.
flex-basis — определяет размер элемента по умолчанию до того, как доступное пространство будет распределяться между всеми flex-элементами. Полный список значений flex-basis.
flex — сокращенное свойство от flex-grow, flex-shrink и flex-basis, именно в таком порядке. Полный список значений flex.
Полный список значений flex.
align-self — позволяет переназначать выравнивание одиночного гибкого элемента. Полный список значений align-self.
Сетки дают возможность создавать сеточные системы и контролировать расположение элементов через CSS, что позволяет четче разделить задачи с HTML. При использовании с медиа-запросами CSS-сетки становятся мощным дополнением к используемому набору инструментов, когда речь идет о создании гибких макетов.
Текущую версию CSS Grid Layout Module Level 1 мы запустили в 2011 году, как рабочий проект. Как и в случае с flexbox, эта спецификация возникла вследствие растущей потребности дизайнеров получить в свое распоряжение надлежащий метод для разметки контента без ущерба для семантики HTML.
Обратите внимание, что CSS-сетки поддерживаются не во всех браузерах. Хотя Microsoft Edge и Internet Explorer поддерживают более старую версию спецификации через префикс -ms-. Когда-то так было и с inline block CSS.
После непоследовательной реализации спецификации flexbox разработчики CSS-сеток решили применить другой подход. Создатели браузеров используют префиксы, чтобы добавить в них экспериментальные функции для разработчиков с целью проверки. Это помогает в процессе уточнения спецификации и отработке несоответствий, прежде чем спецификация станет официальной.
Создатели браузеров используют префиксы, чтобы добавить в них экспериментальные функции для разработчиков с целью проверки. Это помогает в процессе уточнения спецификации и отработке несоответствий, прежде чем спецификация станет официальной.
Вместо этого CSS grid разрабатывалась с помощью переключателей. Функция должна быть вручную включена разработчиками. В Google Chrome и Opera нужно перейти к chrome://flags и opera://flags соответственно и включить «экспериментальные функции веб-платформы». В Firefox нужно перейти к about:config и установить для layout.css.grid.enabled и layout.css.grid-template-subgrid-value.enabled — true.
Сеточный контейнер — аналогично концепции гибкого контейнера, применив к элементу `display: grid;` мы делаем его дочерние элементы сеточными элементами.
Сеточный элемент — если к родительскому элементу применено `display: grid;` то этот элемент считается сеточным элементом. Дочерние элементы сеточного элемента не считаются сеточными.
Трек сетки — это может быть либо столбец или ряд сетки.
Линия сетки — линии, которые определяют структуру сетки. Вы можете представить их как линии между треками сетки.
Ячейки сетки — одиночные блоки сетки, ограниченные соседними горизонтальными и вертикальными линиями.
Пространство сетки — это крутая часть. Сетка позволяет определить область, состоящую из нескольких ячеек сетки.
Вы можете прямо сейчас перейти к Сеткам в примерах и найти там множество примеров использования сеток.
Устанавливает элемент как встроенный или блочный в зависимости от контекста.
Для начала стоит представить элемент <ruby>. В двух словах, это элемент для отображения аннотаций на одной базовой линии с основным текстом. Используется, чтобы указать правильное произношение слов. Он довольно часто используется в восточно-азиатских языках, таких как китайский или японский.
Существуют определенные общие черты между свойствами display: ruby и inline table CSS, но спецификация настоятельно предостерегает от применения значения ruby при отображении не-ruby элементов, таких как span, для вывода ruby-текста. Вместо этого лучше разметить контент с использованием HTML-элементов ruby, чтобы экранные дикторы и визуализаторы могли интерпретировать структуры ruby.
Вместо этого лучше разметить контент с использованием HTML-элементов ruby, чтобы экранные дикторы и визуализаторы могли интерпретировать структуры ruby.
| ruby | Соответствует HTML-элементу <ruby>. Генерирует блок ruby-контейнера, который устанавливает контекст ruby-форматирования для дочерних элементов, размеченных, как внутренние блоки. |
| ruby-base | Соответствует HTML-элементу <rb>. Внутренний ruby-блок в ruby-контексте. |
| ruby-text | Соответствует HTML-элементу <rt>. Внутренний ruby-блок в ruby-контексте. |
| ruby-base-container | Соответствует HTML-элементу <rbc>. Внутренний ruby-блок в ruby-контексте. |
| ruby-text-container | Соответствует HTML-элементу <rtc>. Внутренний ruby-блок в ruby-контексте. |
Сам элемент не генерирует никаких блоков, но его дочерние и псевдо-элементы генерируют блоки в обычном режиме. При генерировании и укладке блоков элемент должен рассматриваться так, как если бы он был заменен в дереве документа на его дочерние и псевдо-элементы.
При генерировании и укладке блоков элемент должен рассматриваться так, как если бы он был заменен в дереве документа на его дочерние и псевдо-элементы.
— CSS Display Level Модуль 3
Авторы спецификации пытаются сказать, что, когда вы устанавливаете для элемента свойство display: contents, он исчезнет из DOM. Но все его дочерние элементы остаются и занимают пространство, которое занимает он. На данный момент эта спецификация поддерживается только в Firefox. Измените в Firefox размер полной версии приведенного ниже примера, чтобы увидеть, как это работает.
Описание inline CSS и других значений display заняло намного больше времени, чем первоначально ожидалось. Я действительно взволнован по поводу новых возможностей, которые уже очень скоро окажутся в нашем распоряжении. С их помощью мы сможем создавать уникальные макеты без необходимости прибегать к хакам. Я надеюсь, что эта статья мотивирует вас узнать больше о макетах CSS.
Пожалуйста, опубликуйте свои отзывы по текущей теме материала. За комментарии, лайки, дизлайки, подписки, отклики огромное вам спасибо!
За комментарии, лайки, дизлайки, подписки, отклики огромное вам спасибо!
Вадим Дворниковавтор-переводчик статьи «How well do you know CSS display?»
Поток документа | Flexbox | Float
Привет, в этом уроке мы разберемся в том что такое нормальный поток документа, научимся его изменять с помощью CSS свойств, разберемся с тем как работать с inline-block, float и flexbox свойствами. Текстовая версия урок в полной версии статьи
83 просмотров
Поток документа
Поток документа — определяет то каким способом элементы будут располагаться на странице.
Normal flow — базовый поток описывает то как элементы располагаются на странице, когда к ним не применили ни одного CSS свойства.
Для того чтобы чтобы управлять потоком нашего документа с помощью CSS нам в первую очередь нужно выстроить правильный базовый поток документа в нашем HTML.
inline и inline-block
Задача: Необходимо выставить элементы . item друг возле друга по 2 в ряд.
item друг возле друга по 2 в ряд.
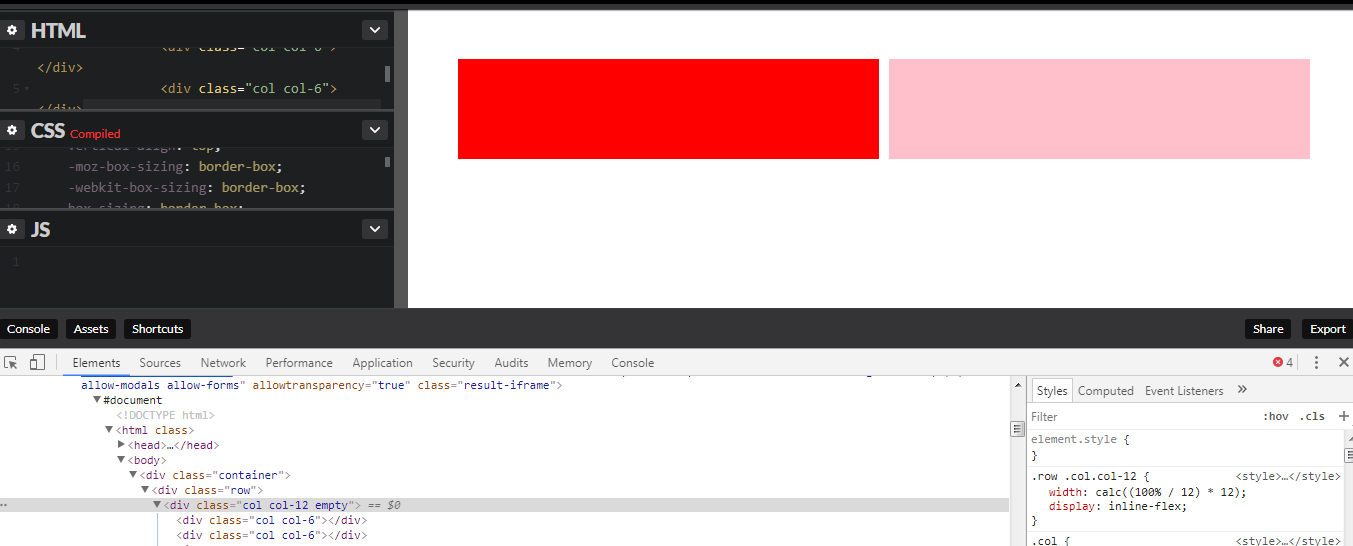
Решение: Для начала выставим ширину элемента 50% и добавим inline-block чтобы они могли выстраиваться друг возле друга.
HTML File — link
.item { width: 50%; display: inline-block; }
Проблема: Ширина наших элементов изменилась, но сами элементы не выстроились друг возле друга. Это происходит из-за того что браузер интерпретирует элементы .item как строчно-блочные, а значит учитывает пробельные символы которые мы ставим внутри нашего HTML документа и также отображает их на странице. Для того чтобы решить это проблему нам необходимо убрать эти пробельные символы которые находятся между нашими блоками .item . Для этого нам достаточно найти родителя блоков .item, а это блок .wrapper и выставить ему font-size: 0.
.wrapper { font-size: 0; }
Пробельный символ, это символ аналогичный любой букве, а это значит, что если мы выставим размер шрифта в 0 то он исчезнет и не будет занимать места, как и все остальные символы внутри этого блока.
Сейчас мы видим что элементы на странице выстроились друг возле друга, как мы и задумывали, но текст не отображается, это происходит из-за того что мы поставили размер шрифта для всего текста в блоке 0px. Для того чтобы вернуть текст внутри блоков .item на свое место, нам необходимо задать размер шрифта отдельно для них.
.item { font-size: 16px; }
Теперь все работает правильно и мы добились желаемого результата, самый главный недостаток такого способа — это то что нам постоянно нужно контролировать размер шрифта и это не всегда удобно. Именно из-за этих недостатков это способ практически не используется в современной верстке, а на замену ему пришли другие, более современные способы.
Float
Задача: Необходимо выставить элементы .item друг возле друга по 4 в ряд.
Решение: Для начала выставим ширину элемента 50% и добавим float: left чтобы элементы .item могли обтекать друг друга с левой стороны.
HTML File — link
.item { width: 25%; float: left; }
Видим что такой способ достаточно хорош и все сразу стало как нам было нужно. Но есть проблема, если мы проинспектируем родительский элемент (.wrapper) наших .item блоков, то сразу увидим нечто странное, а именно то что высота этого элемента равна 0, как будто в нем нет никаких дочерних элементов, хотя они есть.
Но есть проблема, если мы проинспектируем родительский элемент (.wrapper) наших .item блоков, то сразу увидим нечто странное, а именно то что высота этого элемента равна 0, как будто в нем нет никаких дочерних элементов, хотя они есть.
Для того чтобы решить эту проблему нам нужно растянуть .wrapper чтобы он занимал именно столько высоты сколько нужно.
Обычно для этого используются псевдо-элементы, он них мы будем говорить позднее, но используем их для того чтобы решить нашу проблему.
Вкратце, псевдо-элемент, это такой элемент который создается не через HTML, но через CSS, а браузер интерпретирует его как часть структуры сайта.
.wrapper:after { content: »; display: block; clear: both; }
Теперь все отображается правильно, вся суть в том что мы создаем еще один, полностью пустой, элемент и отменяем для него float , с помощью свойства clear: both. После чего этот, пустой, элемент располагается в самом конце нашего блока .wrapper и тем самым растягивает его высоту, и делает ее правильной.
Такое использование будет не слишком удобным, если у нам будет много элементов позиционированных через float, в таком случае на проще сделать отдельный класс который будет добавлять такие стили нужным для нас элементам. Обычно такой класс называется .clearfix.
.clearfix:after { content: »; display: block; clear: both; }
И добавим его для нашего блока wrapper, единственное что нам нужно делать, это добавлять класс .clearfix, для родительских элементов дети которых позиционированы с помощью свойств float.
Этот способ активно использовался раньше, но уже не так актуален и практически не используется в данный момент, но такой подход все еще можно встретить в реально жизни.
Flexbox
Задача: Необходимо выставить элементы .item друг возле друга по 2 в ряд.
Решение: Для начала выставим ширину элемента 50% и добавим display: flex чтобы элементы .item могли выстраиваться друг возле друга
HTML File — link
В таком случае flex прописываем для родительского элемента.
.wrapper { display: flex; } .item { width: 50%; }
У нас появилась проблема, а именно то что сейчас все элементы встроены в ряд, это происходит по причине того что flex сам, автоматически пересчитывает ширину игнорируя заданную нами ширину для элементов. Для того чтобы это исправить, нам необходимо добавить свойство flex-wrap: wrap для родительского элемента .wrapper .
.wrapper { flex-wrap: wrap; }
Теперь мы сами можем контролировать контролировать ширину наших внутренних элементов через CSS, но не забывайте, что если вам подходит стандартное поведение flex и его автоматическая работа с шириной, то можете игнорировать flex-wrap: wrap
Другие возможности
Для того чтобы удобно работать с элементами у flex есть ряд других свойств которые помогают удобно позиционировать элементы.
Для наглядности изменю ширину элементов .item
.item { width: 18%; }
Свойство justify-content помогает нам позиционировать элементы по горизонтали Все его значение рассмотрим на странице в видео уроке.
.wrapper { justify-content: space-evenly; }
Свойство align-items помогает нам позиционировать элементы по вертикали, для наглядности я увеличу высоту блока .wrapper .
Все его значение рассмотрим на странице в видео уроке.
.wrapper { border-top: 3px solid black; border-bottom: 3px solid black; background-color: #ccc; height: 600px; /* flex свойство */ align-items: center; }
flex-direction
Свойство flex-direction определяет в каком направлении будут отображаться элементы. По умолчанию flex-direction равно значению row, в зависимости от направления отображения у нас будет изменяться и работа свойств justify-content и align-items
Для flex-direction: row и row-reverse:
justify-content — будет позиционировать по горизонтали
align-items — будет позиционировать по вертикали
Для flex-direction: column и column-reverse:
justify-content — будет позиционировать по вертикали
align-items — будет позиционировать по горизонтали
Все его значение рассмотрим на странице в видео уроке.
.wrapper { height: initial; /* flex свойство */ flex-direction: row; }
Свойство order — позволяет нам, вручную, определять в котором будут отображаться элементы. Свойство order должно задаваться внутренним элементам, вложенным в .wrapper, а значит тем которые являются детьми первого уровня элемента у которой присутствует свойство display: flex.
В нашем случае это элементы .item так как они является детьми .wrapper у которого и прописано свойство display: flex.
.item:nth-child(1) { order: 4 } .item:nth-child(2) { order: 1 } .item:nth-child(3) { order: 2 } .item:nth-child(4) { order: 3 }
Также существует еще больше flex-свойств, которые используются не так часто, о них можно почитать в документации.
Все файлы с урока
P.S. Подпишись на мой youtube и telegram канал чтобы регулярно получать новый контент.
В чем разница между display: inline и display: inline-block в CSS?
Посмотреть обсуждение
Улучшить статью
Сохранить статью
- Уровень сложности: Easy
- Последнее обновление: 04 Дек, 2018
Посмотреть обсуждение
Улучшить статью
Сохранить статью
Свойство display в CSS является очень полезным и часто используемым свойством, которое содержит много значений. В этой статье display:inline и display:inline-block свойство.
В этой статье display:inline и display:inline-block свойство.
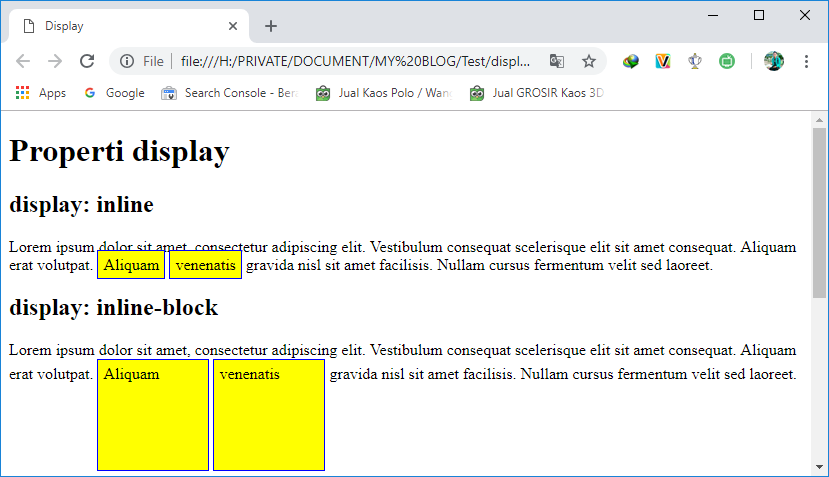
«display: inline» Свойство: Это свойство используется для отображения элемента как встроенного элемента (например, ). Свойства высоты и ширины не влияют на display:inline; имущество. Он допускает только левую и правую стороны полей, а не верхнюю и нижнюю. Проще говоря, у него нет разрыва строки до и после соседних элементов, и он позволяет использовать HTML рядом с собой.
Синтаксис:
элемент {
дисплей: встроенный;
// CSS-свойство
}
Example 1:
|
Output:
«display: inline-block» Свойство: Это свойство используется для отображения элемента как блочного контейнера встроенного уровня. Сам элемент отформатирован как встроенный элемент, но он может применять значения высоты и ширины. Он размещается как встроенный элемент (на той же строке, что и соседнее содержимое). Он выглядит как встроенный элемент, но ведет себя как блочный элемент и не требует разрыва строки.
Он размещается как встроенный элемент (на той же строке, что и соседнее содержимое). Он выглядит как встроенный элемент, но ведет себя как блочный элемент и не требует разрыва строки.
Синтаксис:
элемент {
отображение: встроенный блок;
// CSS-свойство
}
Example 2:
|
Вывод:
css - В чем разница между display: inline и display: inline-block?
Спросил
Изменено 8 месяцев назад
Просмотрено 201k раз
В чем именно разница между значениями inline и inline-block CSS display ?
- CSS
- дисплей
0
Представьте себе элемент display: inline display: inline-block дисплей: блок Код: http://jsfiddle.net/Mta2b/ Элементы с Разница поддерживаемых стилей в сводке: 11
Pellentesque обитатель morbi tristique senectus
et netus et malesuada Fames ac turpis egestas.
Элемент Элемент с отображением 3 В ответах не упоминается одна вещь: встроенный элемент может разрываться между строками, в то время как встроенный блок не может (и, очевидно, блокируется)! Таким образом, встроенные элементы могут быть полезны для стилизации предложений текста и блоков внутри них, но, поскольку они не могут быть дополнены, вы можете вместо этого использовать line-height . внутри  Например, если вы зададите элементу
Например, если вы зададите элементу высоту 100 пикселей и красную рамку, он будет выглядеть следующим образом: display:inline-block аналогичны элементам display:inline , но они могут иметь ширину и высоту . Это означает, что вы можете использовать встроенный блочный элемент в качестве блока, размещая его внутри текста или других элементов. поле слева , поле справа , отступ слева , отступ справа поля , заполнение , высота , ширина дисплей: встроенный; — это режим отображения для использования в предложении. Например, если у вас есть абзац и вы хотите выделить одно слово, которое вы делаете:
Например, если у вас есть абзац и вы хотите выделить одно слово, которое вы делаете:
имеет отображение : inline; по умолчанию, потому что этот тег всегда используется в предложении.
Элемент display: block; по умолчанию, потому что это не предложение и не в предложении, это блок предложений.: встроенный; не может иметь высоту или ширину или вертикальное поле . Элемент с отображением : блок; может иметь ширину , высоту и поля .
Если вы хотите добавить высоту к элементу , вам необходимо установить для этого элемента значение display: inline-block; . Теперь вы можете добавить
Теперь вы можете добавить высоту к элементу и любому другому стилю блока (блок часть встроенного блока ), но он помещается в предложение ( встроенный часть встроенного блока ) . <дел>
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut Labore et dolore magna aliqua.
<дел>
Ut enim ad minim veniam, quis nostrud exercitation ullamco Laboris nisi ut aliquip ex ea commodo consequat.
 Excepteur sint occaecat cupidat non proident, sunt in culpa qui officia deserunt mollit anim id est Laborum.
Excepteur sint occaecat cupidat non proident, sunt in culpa qui officia deserunt mollit anim id est Laborum.



 td {
display: table-cell;
border: #f0f0f0 1px solid;
padding: 0.4rem;
}
.td:first-child {
width: 11em;
}
}
.th {
font-size: 1rem;
line-height: 1.6rem;
font-family: "Palo Alto";
}
@media screen and (min-width: 720px) {
.th {
font-size: 1.294rem;
line-height: 1.6rem;
}
}
@media screen and (min-width: 720px) {
.th {
font-size: 0.8rem;
line-height: 1.6rem;
font-family: "Roboto Slab", Rockwell, serif;
font-weight: 700;
}
}
@media screen and (min-width: 720px) and (min-width: 720px) {
.th {
font-size: 1rem;
line-height: 1.6rem;
}
}
.th::before {
content: 'display: ';
}
@media screen and (min-width: 720px) {
.th::before {
content: '';
}
}
.th::after {
content: ';';
}
@media screen and (min-width: 720px) {
.th::after {
content: '';
}
}
td {
display: table-cell;
border: #f0f0f0 1px solid;
padding: 0.4rem;
}
.td:first-child {
width: 11em;
}
}
.th {
font-size: 1rem;
line-height: 1.6rem;
font-family: "Palo Alto";
}
@media screen and (min-width: 720px) {
.th {
font-size: 1.294rem;
line-height: 1.6rem;
}
}
@media screen and (min-width: 720px) {
.th {
font-size: 0.8rem;
line-height: 1.6rem;
font-family: "Roboto Slab", Rockwell, serif;
font-weight: 700;
}
}
@media screen and (min-width: 720px) and (min-width: 720px) {
.th {
font-size: 1rem;
line-height: 1.6rem;
}
}
.th::before {
content: 'display: ';
}
@media screen and (min-width: 720px) {
.th::before {
content: '';
}
}
.th::after {
content: ';';
}
@media screen and (min-width: 720px) {
.th::after {
content: '';
}
} GFG {
GFG { 0051 >
0051 >  Курс фокусируется на различных вопросах MCQ и кодировании
Курс фокусируется на различных вопросах MCQ и кодировании  GFG {
GFG { д. с бесплатным онлайн-курсом подготовки к размещению
д. с бесплатным онлайн-курсом подготовки к размещению 

 block{
фон: зеленый;
ширина: 50 пикселей;
высота: 50 пикселей;
поле сверху: 10px;
нижняя граница: 10px;
дисплей: блок;
}
.inline-блок {
фон: зеленый;
ширина: 50 пикселей;
высота: 50 пикселей;
поле сверху: 10px;
нижняя граница: 10px;
отображение: встроенный блок;
}
.в соответствии{
фон: зеленый;
ширина: 50 пикселей;
высота: 50 пикселей;
поле сверху: 10px;
нижняя граница: 10px;
дисплей: встроенный;
}
block{
фон: зеленый;
ширина: 50 пикселей;
высота: 50 пикселей;
поле сверху: 10px;
нижняя граница: 10px;
дисплей: блок;
}
.inline-блок {
фон: зеленый;
ширина: 50 пикселей;
высота: 50 пикселей;
поле сверху: 10px;
нижняя граница: 10px;
отображение: встроенный блок;
}
.в соответствии{
фон: зеленый;
ширина: 50 пикселей;
высота: 50 пикселей;
поле сверху: 10px;
нижняя граница: 10px;
дисплей: встроенный;
}  Элемент не занимает полную ширину, поэтому в его названии есть *inline*. Все свойства, включая высоту, ширину, верхнее и нижнее поля, работают с ним. Которые также работают в элементе блочного уровня. Вот почему в его названии есть *block*.
Элемент не занимает полную ширину, поэтому в его названии есть *inline*. Все свойства, включая высоту, ширину, верхнее и нижнее поля, работают с ним. Которые также работают в элементе блочного уровня. Вот почему в его названии есть *block*. 
 Потрясающе, правда? Однако при различном содержимом нам нужно добавить свойство
Потрясающе, правда? Однако при различном содержимом нам нужно добавить свойство  Однако для более старых версий Internet Explorer нам нужно активировать hasLayout, а также использовать небольшой хак, чтобы установить
Однако для более старых версий Internet Explorer нам нужно активировать hasLayout, а также использовать небольшой хак, чтобы установить  Однако есть один огромный недостаток, который может относиться или не относиться к вашему варианту использования. То есть, поскольку элементы отображаются встроенными, пробелы в вашем HTML-коде будут влиять на отображение. Это означает, что если нам нужен идеальный размер и выравнивание, но у нас есть пространство между
Однако есть один огромный недостаток, который может относиться или не относиться к вашему варианту использования. То есть, поскольку элементы отображаются встроенными, пробелы в вашем HTML-коде будут влиять на отображение. Это означает, что если нам нужен идеальный размер и выравнивание, но у нас есть пространство между 