зачем нужна и как создать?
Заглушка для сайта – это отдельная страница, которая остается в рабочем состоянии единственной, когда ведутся технические работы, возникают разного рода сбои сети, модернизация проекта, а также его перемещение на сторонний сервер. Эти страницы предоставляют пользователям сведения о том, что проект недоступен временно и по уважительной причине.
Что такое заглушка для сайта и зачем ее создавать?
Если вам когда-то приходилось переходить по ссылкам и попадать на страницы с надписью по типу «Сайт временно недоступен. Приносим свои извинения за неудобства, в скором времени проблема будет устранена», то это и есть та самая страница-заглушка.
На практике существует как минимум две отдельные причины, из-за которых уважающие себя сайты должны обзавестись страницей-заглушкой, которая будет работать бесперебойно:
- Стремление к удержанию аудитории сайта в период его недоступности. Пользователи негативно реагируют на ситуацию, когда при переходе по ссылке они видят какую-то ошибку, не понимая причин ее возникновения.
 Это приведет к уходу на конкурентный сайт, чего нам не нужно.
Это приведет к уходу на конкурентный сайт, чего нам не нужно. - Реклама проекта, которые на данный момент не запущен. Посредством заглушки можно рассказать будущим потенциальным посетителям о том, что ваш сайт будет в скором времени доступен. Можно указать обзор проекта, опубликовать прогнозы, предоставить ссылки на сообщества, предложить оформить подписку на уведомление о старте проекта и указать контактную информацию.
Основные компоненты страницы-заглушки для сайта
Всегда можно сделать страницу заглушку более интересной, например, трансформировать ее в продающий одностраничный сайт, где будет размещена не только информация, но и инструменты создания клиентской базы. На этом этапе можно пользоваться всеми ключевыми особенностями разработки лендингов.
Рекомендуется прибегнуть к реализации следующих методов:
- Страница-заглушка не должна быть нагроможденной и сложной для восприятия. Не нужно формировать и излишнее ощущение пустоты, указав слишком скудную информацию.

- Разместите качественно исполненный логотип своей компании и укажите сферу деятельности.
- Опубликуйте контент, информирующий посетителей о сроках запуска проекта.
- Предоставьте контактные данные, оставьте ссылки на профили в социальных сетях. Важно, чтобы они тоже содержали профильную информацию.
- Разместите предложение подписаться на рассылку, побудите посетителей к действию.
- Разместите таймер, отсчитывающий время до начала работы проекта.
10 шаблонов адаптивных заглушек для сайта
Один из самых простых способов обзавестись хорошей заглушкой для сайта – воспользоваться готовым решением, то есть шаблоном. Они могут быть реализованы в разных стилях, каждый вебмастер выберет оптимальный для себя вариант. Ниже мы рассмотрим 10 актуальных шаблонов страниц-заглушек:
Coming Soon
Этот вариант придется по нраву всем ценителям современного дизайна и анимированных элементов. Произведена качественная SEO-оптимизация.
Посмотреть демо и скачать шаблон.
AfterWork
Шаблон, который будет уместно использовать для проектов, посвященных тематике программного обеспечения. Имеется хороший таймер, два отдельных стиля оформления. Интегрирована форма подписки. Дизайн яркий и привлекательный.
Посмотреть демо и скачать шаблон.
Heartbeat
Этот вариант подкупает не только своей адаптивностью, но и бесплатностью. Это относительно простой шаблон с броским фоновым изображением. Имеется таймер обратного отсчета. Шаблон будет отличным решением для использования перед запуском проекта.
Посмотреть демо и скачать шаблон.
Zoon
Адаптивный, относительно простой и чистый шаблон страницы заглушки, который отличается поддержкой мобильных устройств. Тут можно разместить данные о компании, таймер и другие полезные элементы. С настройкой не возникнет никаких проблем. Хорошая совместимость с современными браузерами.
Посмотреть демо и скачать шаблон.
Moon Free
Еще один бесплатный шаблон страницы заглушки для сайта, где были применены HTML5 и CSS3. Имеет адаптивный слайдер и качественный таймер. Присутствует форма обратной связи.
Посмотреть демо и скачать шаблон.
New Year
Это качественный новогодний шаблон страницы-заглушки с хорошей музыкой. Имеется таймер обратного отсчета. Есть возможность указать сведения о компании. Присутствует форма обратной связи.
Посмотреть демо и скачать шаблон.
Layla
Этот шаблон станет отличным решением для всех ценителей элегантного внешнего вида. Есть форма для размещения видеоролика.
Посмотреть демо и скачать шаблон.
Sunrise
Стильное решение, проверенное тысячами вебмастеров. Дизайн выполнен в классическом стиле.
Посмотреть демо и скачать шаблон.
Incidentally
Адаптивный шаблон с таймером обратного отсчета и формой подписки.
Посмотреть демо и скачать шаблон.
Launch Soon
Стильный шаблон с изображением большого города ночью и анимированным эффектом Canvas.
Посмотреть демо и скачать шаблон.
Создание заглушки для сайта с помощью кода HTML
Заглушку для сайта можно сделать и самому. Никаких специальных инструментов для этого не потребуется — достаточно простого текстового редактора.
На большинстве хостингов есть свой онлайн-редактор для создания html-файлов, но чтобы не разбираться с его настройками и функциями, мы воспользуемся обычным «Блокнотом» из стандартного набора программ Windows.
По умолчанию пользователю при обращении к сайту показывается страница index.html, если иное не прописано в настройках хостинга. Эту страницу нам и нужно создать.
Запускаем программу «Блокнот» на компьютере и вставляем в неё следующий код:
<html>
<head>
<meta content=»text/html; charset=Windows-1251″ http-equiv=»content-type»>
<title></title>
</head>
<body>
</body>
</html>
Это код пустой html-страницы. Сохраняем созданный файл, присвоив ему название «index». Важно помнить, что «Блокнот» присваивает файлам расширение *txt. В данном случае нужно заменить его на *html.
Важно помнить, что «Блокнот» присваивает файлам расширение *txt. В данном случае нужно заменить его на *html.
Если сохранённый файл загрузить на хостинг, то при обращении к сайту браузер покажет пустую страницу. Можно оставить так, а можно код доработать.
Между тэгами title вписываем название сайта, которое должно отображаться в заголовке страницы. А между тэгами body — любой текст, который хотим показать посетителям. Текст можно отформатировать с помощью тэгов. Например, с помощью тэгов h2, h3 и align=«center» превратить его в заголовок, подзаголовок и выровнять по центру.
Теперь код будет выглядеть так:
<html>
<head>
<meta content=»text/html; charset=Windows-1251″ http-equiv=»content-type»>
<title><h2 align=»center»>Название сайта</h2></title>
</head>
<body>
<h3 align=»center»>Сайт на реконструкции</h3>
</body>
</html>
Теперь пользователь, зайдя на вашу страницу, увидит надпись «Сайт на реконструкции».
При желании можно добавить на страницу-заглушку фоновую картинку. Для этого в папку с картинками (images) нужно загрузить заранее скачанное изображение (шириной 1920px, формат jpg). Допустим, картинка называется fon.jpg.
Чтобы закрепить картинку за страницей-заглушкой, в коде нужно прописать путь к фоновому изображению и задать стили отображения текста (ширина, шрифт, цвет):
<html>
<head>
<meta content=»text/html; charset=Windows-1251″ http-equiv=»content-type»>
<title><h2 align=»center»>Название сайта</h2></title>
</head>
<body>
<div>
<h3 align=»center»>Сайт на реконструкции</h3>
</div>
</body>
</html>
Плагины для создания страниц-заглушек для сайта
Также можно создать заглушку для сайта посредством специальных плагинов для CMS WordPress. Этот вариант хорош тем, что не отнимает много времени. Плагины устанавливаются всего за несколько минут, а их настройка осуществляется в соответствии с потребностями вебмастера.
Работа с каждым из плагинов начинается с процесса его установки. Следует по названию отыскать его в репозитории WordPress, а потом распаковать архив в папку с плагинами. Теперь можно приступать к настройке, попутно изучая доступный функционал.
Рассмотрим два популярных плагина для создания страницы-заглушки:
Fancy Coming Soon & Maintenance Mode
Данный плагин служит для создания качественной страницы заглушки с минимальными временными издержками. Многие вебмастера сходятся во мнении, что здесь присутствует отличный набор доступных параметров, которые позволяют создавать яркие и информативные заглушки. Они могут содержать в себе анонсы новой продукции, сообщения о техническом обслуживании сайта. Есть все необходимые опции, чтобы самостоятельно создать уникальную в своем роде заглушку для сайта.
Теперь давайте внимательно изучим, какие именно параметры можно редактировать в этом плагине и какие имеются функции:
- активация и деактивация страницы-заглушки в один клик;
- замена фонового изображения, возможность выбора фона определенного тона;
- возможность использования собственного CSS-кода;
- редактирование контента на странице без использования языка HTML;
- включение подписки на новостную рассылку;
- подключение трех социальных сетей для распространения новостей.

Как быстро и просто создать и установить заглушку для сайта с помощью WordPress-плагина Fancy Coming Soon & Maintenance Mode, смотрите в этом видеоролике:
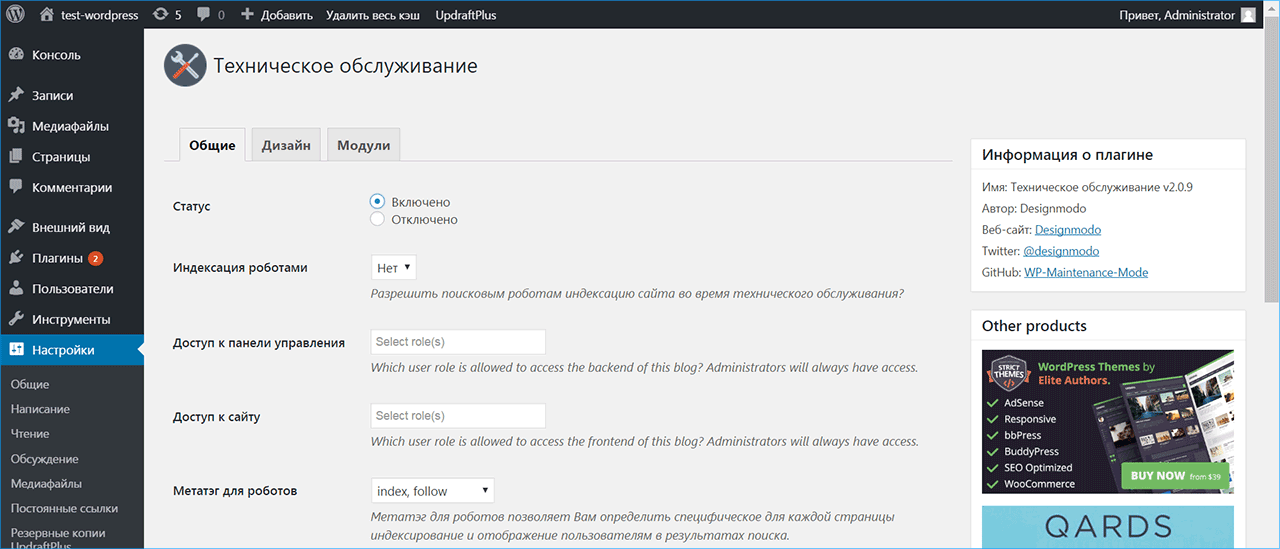
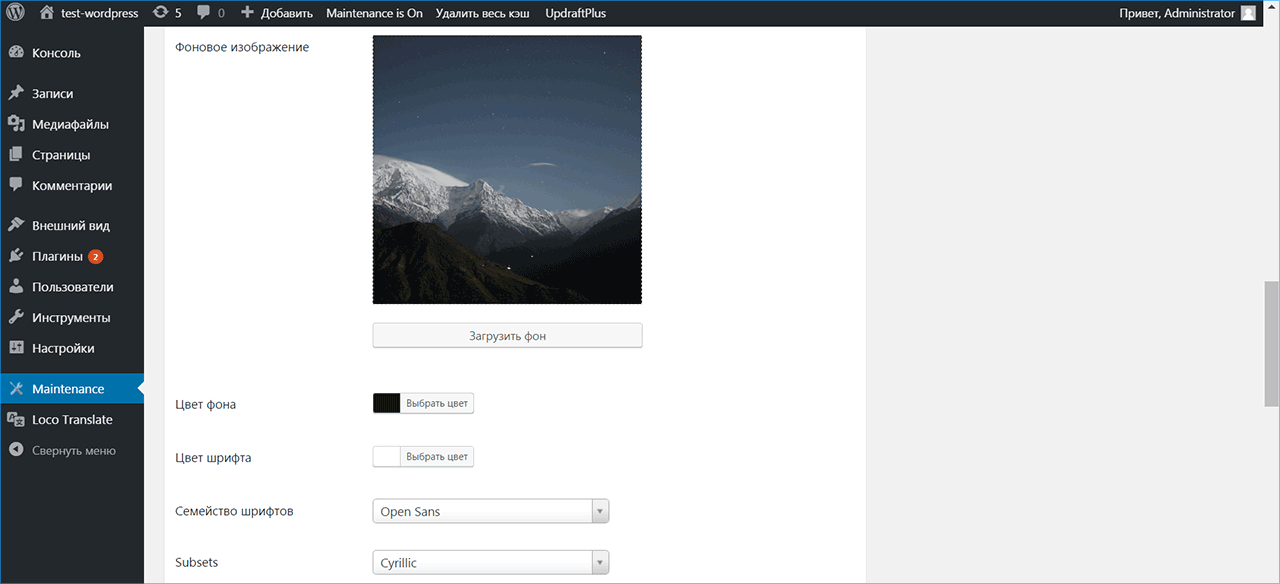
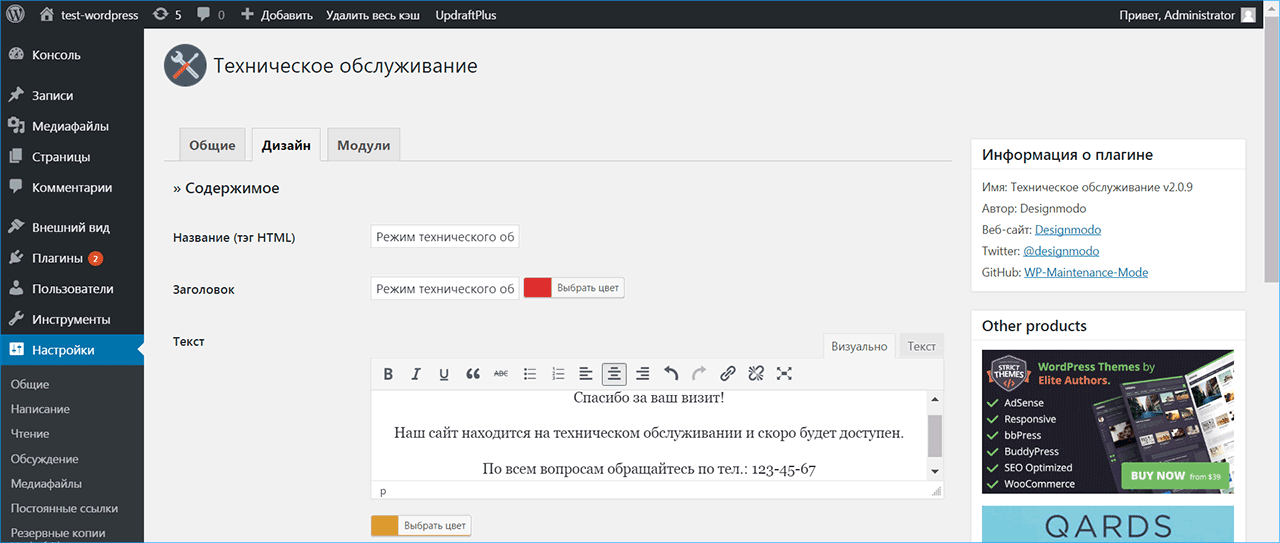
Maintenance Mode
Второй качественный и эффективный плагин для создания заглушки для сайта. Он отвечает всем требованиям вебмастеров, отличается легкостью в освоении и понятностью интерфейса. За несколько минут работы с этим плагином можно закрыть свой проект от посетителей и создать хорошую страницу-заглушку.
Меню плагина содержит массу нужных настроек. Есть возможность включения и отключения созданной страницы-заглушки. Имеется возможность вывода на экран таймера, отсчитывающего время до полного возобновления работы проекта.
По истечении указанного на таймере временного отрезка страница-заглушка не будет отключена, а появится сообщение о том, что проект начнет работу очень скоро. Некоторым это может показаться минусом, однако большинство вебмастеров сходится во мнении, что это не самая большая проблема, с которой приходится сталкиваться.
Некоторым это может показаться минусом, однако большинство вебмастеров сходится во мнении, что это не самая большая проблема, с которой приходится сталкиваться.
В блоке написания сообщения следует ввести текст, который будут видеть посетители сайта. Здесь прописывается отдельно заголовок и текст. Есть возможность использования языка HTML, так что сделать страницу оригинальной и красивой не составит труда.
Изначально на этапе оформления визуального вида веб-страницы будет доступно три отдельных шаблона:
- Шаблон по умолчанию.
- Страница входа в админку сайта, но вместо данных для авторизации будет вводиться текст сообщения, которое адресуется пользователям.
- Страница 503 – лучший вариант, если цель стоит в создании уникальной страницы. Создайте страничку с таким названием и переместите в папку шаблона. Здесь не допускается применение базовых функций вызова Word Press
Функционала этого плагина вполне достаточно для того, чтобы создать качественную заглушку для сайта и настроить ее так, как это требуется.
Страница плагина.
Заглушка для сайта может быть реализована по-разному. Главное, чтобы она была качественной и давала пользователям развернутую информацию о том, что ваш проект скоро начнет или возобновит работу. Все мероприятия по разработке заглушек для сайта, описанные выше, помогут решить вопрос быстро и грамотно.
Страница заглушка для сайта — dj-sensor.ru
Содержание
- Для чего нужны html заглушки сайта?
- В заглушке можно указать следующую информацию:
- Заглушка для сайта с таймером
- Заглушка для сайта со слайдером заголовка
- Заглушка сайта — на фоне заката
- Заглушка для сайта с анимацией
- Простая заглушка для сайта
- Заглушка для сайта со слайдером
- Заглушка — на сайте проводятся тех. работы
- Что такое заглушка для сайта и зачем ее создавать?
- Основные компоненты страницы-заглушки для сайта
- 10 шаблонов адаптивных заглушек для сайта
- Coming Soon
- AfterWork
- Heartbeat
- Moon Free
- New Year
- Layla
- Sunrise
- Incidentally
- Launch Soon
- Создание заглушки для сайта с помощью кода HTML
- 75+ Шаблонов Заглушек для Bootstrap
В XXI веке очень важно, что бы у Вашего дела был свой персональный сайт, даже если он находится еще в разработке.
Для чего нужны html заглушки сайта?
- Логотип;
- Контактную данную;
- Дескриптор;
- Принести извинения за неудобства;
- Указать обратный отчет до открытия сайта;
- Подобрать красивое, тематическое изображение.
Скачать заглушки сайтов на HTML можно на нашем сайте абсолютно бесплатно. Мы постарались подобрать для Вас со всех уголков интернета самые качественные шаблоны заглушек HTML. Скачивайте и пользуйтесь на здоровье!
Читать текст далее.
Заглушка для сайта с таймером
Заглушка для сайта с таймером выполнена на фоне изображения моря и заката. Если Ваш проект в разработке или на доработке, то заглушка Вам очень пригодится. Заглушка содержит: Адаптивную и кроссбраузерную …
Заглушка для сайта со слайдером заголовка
Заглушка для сайта со слайдером заголовка выполнена в нефритовом и оранжевом цвете. ШАБЛОННАЯ ИНФОРМАЦИЯ: Имя шаблона: — Настраиваемая заглушка Лицензия: Бесплатная лицензия Creative Commons Attribution 3. 0 Unported. Неограниченное пользование. Дата создания: …
0 Unported. Неограниченное пользование. Дата создания: …
Заглушка сайта — на фоне заката
Красивая заглушка сайта — на фоне заката. Имеет стандартную информацию, а именно: заголовок; описание; таймер обратного отчета; форма для подписки на уведомления; ссылки на социальные сети; шильдик сайта web-exito.ru. ИНФОРМАЦИЯ …
Читайте также: Сокращение дробей с целой частью
Заглушка для сайта с анимацией
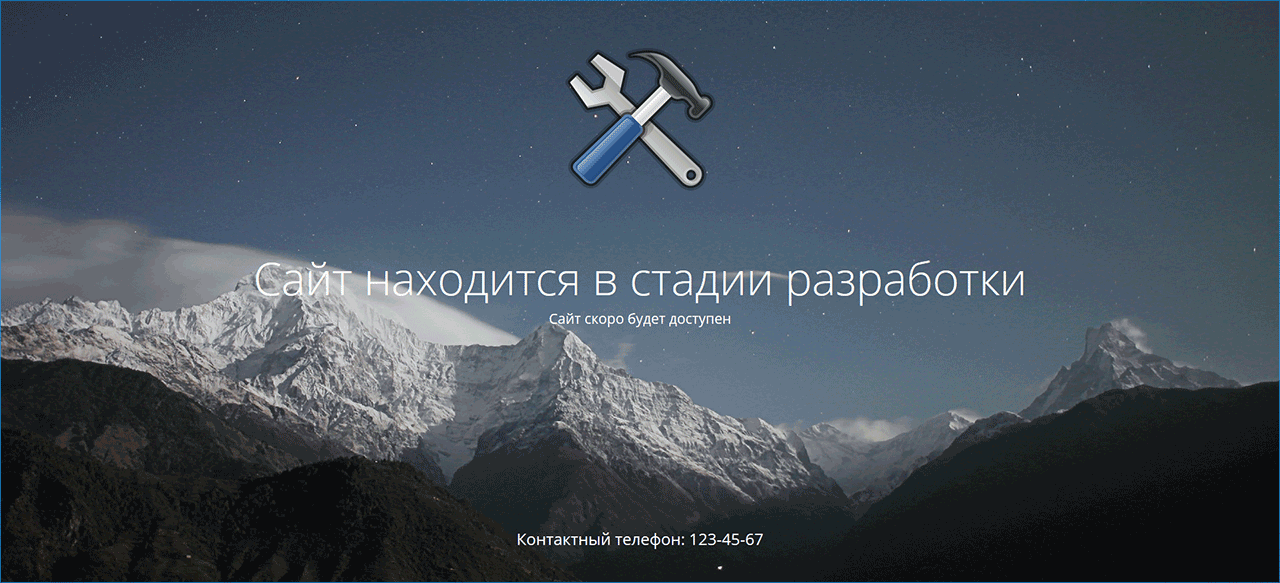
Заглушка для сайта с анимацией выполнена на фоне звездного неба. Анимационные эффекты придают интерактивности заглушке и на время даже можно залипнуть. Заглушка для сайта с анимацией содержит: Главный заголовок страницы; …
Простая заглушка для сайта
Простая заглушка для сайта выполнена на HTML5 и CSS3 на фоне красивого изображения. Заглушка полностью адаптивна на всех устройствах, а так же корректно отображается во всех популярных браузерах. Простая заглушка …
Заглушка для сайта со слайдером
Заглушка для сайта со слайдером выполнена на HTML5 и CSS3. Корректно отображается на всех устройствах, в том числе и мобильных. Заглушка для сайта со слайдером содержит: Главный дескриптор; Таймер …
Корректно отображается на всех устройствах, в том числе и мобильных. Заглушка для сайта со слайдером содержит: Главный дескриптор; Таймер …
Заглушка — на сайте проводятся тех. работы
Заглушка — на сайте проводятся тех. работы выполнена в синем цвете на фоне расфокусированной фотографии. Заглушка сайта содержит: Главный дескриптор; Описание заглушки; Логотип; Таймер обратного отчета; Подписку на уведомление по …
Заглушка для сайта – это отдельная страница, которая остается в рабочем состоянии единственной, когда ведутся технические работы, возникают разного рода сбои сети, модернизация проекта, а также его перемещение на сторонний сервер. Эти страницы предоставляют пользователям сведения о том, что проект недоступен временно и по уважительной причине.
Что такое заглушка для сайта и зачем ее создавать?
Если вам когда-то приходилось переходить по ссылкам и попадать на страницы с надписью по типу «Сайт временно недоступен. Приносим свои извинения за неудобства, в скором времени проблема будет устранена», то это и есть та самая страница-заглушка.
На практике существует как минимум две отдельные причины, из-за которых уважающие себя сайты должны обзавестись страницей-заглушкой, которая будет работать бесперебойно:
- Стремление к удержанию аудитории сайта в период его недоступности. Пользователи негативно реагируют на ситуацию, когда при переходе по ссылке они видят какую-то ошибку, не понимая причин ее возникновения. Это приведет к уходу на конкурентный сайт, чего нам не нужно.
- Реклама проекта, которые на данный момент не запущен. Посредством заглушки можно рассказать будущим потенциальным посетителям о том, что ваш сайт будет в скором времени доступен. Можно указать обзор проекта, опубликовать прогнозы, предоставить ссылки на сообщества, предложить оформить подписку на уведомление о старте проекта и указать контактную информацию.
Читайте также: Яндекс навигатор на маршруте есть перекрытия
Основные компоненты страницы-заглушки для сайта
Всегда можно сделать страницу заглушку более интересной, например, трансформировать ее в продающий одностраничный сайт, где будет размещена не только информация, но и инструменты создания клиентской базы. На этом этапе можно пользоваться всеми ключевыми особенностями разработки лендингов.
На этом этапе можно пользоваться всеми ключевыми особенностями разработки лендингов.
Рекомендуется прибегнуть к реализации следующих методов:
- Страница-заглушка не должна быть нагроможденной и сложной для восприятия. Не нужно формировать и излишнее ощущение пустоты, указав слишком скудную информацию.
- Разместите качественно исполненный логотип своей компании и укажите сферу деятельности.
- Опубликуйте контент, информирующий посетителей о сроках запуска проекта.
- Предоставьте контактные данные, оставьте ссылки на профили в социальных сетях. Важно, чтобы они тоже содержали профильную информацию.
- Разместите предложение подписаться на рассылку, побудите посетителей к действию.
- Разместите таймер, отсчитывающий время до начала работы проекта.
10 шаблонов адаптивных заглушек для сайта
Один из самых простых способов обзавестись хорошей заглушкой для сайта – воспользоваться готовым решением, то есть шаблоном. Они могут быть реализованы в разных стилях, каждый вебмастер выберет оптимальный для себя вариант. Ниже мы рассмотрим 10 актуальных шаблонов страниц-заглушек:
Ниже мы рассмотрим 10 актуальных шаблонов страниц-заглушек:
Coming Soon
Этот вариант придется по нраву всем ценителям современного дизайна и анимированных элементов. Произведена качественная SEO-оптимизация.
AfterWork
Шаблон, который будет уместно использовать для проектов, посвященных тематике программного обеспечения. Имеется хороший таймер, два отдельных стиля оформления. Интегрирована форма подписки. Дизайн яркий и привлекательный.
Heartbeat
Этот вариант подкупает не только своей адаптивностью, но и бесплатностью. Это относительно простой шаблон с броским фоновым изображением. Имеется таймер обратного отсчета. Шаблон будет отличным решением для использования перед запуском проекта.
Адаптивный, относительно простой и чистый шаблон страницы заглушки, который отличается поддержкой мобильных устройств. Тут можно разместить данные о компании, таймер и другие полезные элементы. С настройкой не возникнет никаких проблем. Хорошая совместимость с современными браузерами.
Хорошая совместимость с современными браузерами.
Читайте также: Цифры на листе а4 для печати
Moon Free
Еще один бесплатный шаблон страницы заглушки для сайта, где были применены HTML5 и CSS3. Имеет адаптивный слайдер и качественный таймер. Присутствует форма обратной связи.
New Year
Это качественный новогодний шаблон страницы-заглушки с хорошей музыкой. Имеется таймер обратного отсчета. Есть возможность указать сведения о компании. Присутствует форма обратной связи.
Layla
Этот шаблон станет отличным решением для всех ценителей элегантного внешнего вида. Есть форма для размещения видеоролика.
Sunrise
Стильное решение, проверенное тысячами вебмастеров. Дизайн выполнен в классическом стиле.
Incidentally
Адаптивный шаблон с таймером обратного отсчета и формой подписки.
Launch Soon
Стильный шаблон с изображением большого города ночью и анимированным эффектом Canvas.
Создание заглушки для сайта с помощью кода HTML
Заглушку для сайта можно сделать и самому. Никаких специальных инструментов для этого не потребуется — достаточно простого текстового редактора.
На большинстве хостингов есть свой онлайн-редактор для создания html-файлов, но чтобы не разбираться с его настройками и функциями, мы воспользуемся обычным «Блокнотом» из стандартного набора программ Windows.
По умолчанию пользователю при обращении к сайту показывается страница index.html, если иное не прописано в настройках хостинга. Эту страницу нам и нужно создать.
Запускаем программу «Блокнот» на компьютере и вставляем в неё следующий код:
- Главная
- Шаблоны Bootstrap
- Заглушка
75+ Шаблонов Заглушек для Bootstrap
Bootstrap шаблоны заглушки с таймерами обратного отсчёта, можно посмотреть демо каждого coming soon шаблона и скачать любой шаблон бесплатно.
- Автор: Мария Сухоруких
- Распечатать
Оцените статью:
(0 голосов, среднее: 0 из 5)
Поделитесь с друзьями!
Заглушка для изображений на сайте
Верстальщику иногда нужно быстро вставить на HTML-страницу черновое изображение с определенным размером, не дожидаясь работы веб-дизайнера. На этом занятии вы узнаете, как быстро вставлять «заглушки» на страницу. В каких случаях это может понадобится?
На этом занятии вы узнаете, как быстро вставлять «заглушки» на страницу. В каких случаях это может понадобится?
В руки верстальщика попал дизайн-макет в котором нет изображений или они еще не нарезаны. Не беда, все равно можно начинать верстку, не дожидаясь предоставления всех материалов. На выручку придет полезный сервис placeholder.com. Данный сервис позволяет вставлять «заглушки» нужных размеров в HTML разметке, где в будущем будут стоять настоящие изображения.
Как установить изображение нужного размера
Просто пропишите в атрибуте src ссылку (https://placeholder.com/200) и вы получите заглушку шириной 200 пикселей. Если высота не указана, то изображение будет квадратным. Этот пример генерирует фиктивное изображение с шириной 250 пикселей и высотой 200 пикселей.
<img src="https://via.placeholder.com/250x200" alt="">
Как установить цвет фона и текста
При необходимости изображению можно добавить цвет фона и текста. Достаточно после размеров, указать через слэш цвет фона в виде шестнадцатеричного кода, а затем цвет текста.
Достаточно после размеров, указать через слэш цвет фона в виде шестнадцатеричного кода, а затем цвет текста.
<img src="https://via.placeholder.com/200x200/258DC8/E0F6FD" alt="">
Как установить свой текст
По умолчанию показываются размеры картинки. Чтобы установить свой текст внутри «заглушки», нужно в самом конце адреса добавить строку запроса, где символ (+) является пробелом между словами.
<img src="https://via.placeholder.com/200x80/258DC8/E0F6FD?text=Visit+Placeholder.com+Now" alt="">
Как установить форматы изображения
Необязательно указывать формат изображения — по умолчанию используется формат GIF. Но по своему усмотрению, вы можете использовать следующие расширения:
- GIF
- JPG
- PNG
Формат расширения можно добавить в конце любой опции в URL:
- https://via.
 placeholder.com/200.jpg/c4a9c4/969696
placeholder.com/200.jpg/c4a9c4/969696 - https://via.placeholder.com/200/c4a9c4.jpg/969696
- https://via.placeholder.com/200/c4a9c4/969696.jpg
Расширение для Google Chrome
Если вы редко пользуетесь заглушками и не хотите вникать в премудрости формирования URL, тогда установите расширение placehold.it. Указав все необходимые параметры, вы получите уже сгенерированный URL. Вам останется только скопировать его и вставить на HTML страницу.
Вставьте в адресную строку сгенерированный URL и если вы увидите изображение-заглушку, значит приложение работает как надо.
Пример создания галереи
//HTML
<div>
<a href="#"><img src="https://via.placeholder.com/200x150" alt=""></a>
<a href="#"><img src="https://via.placeholder.com/200x150" alt=""></a>
<a href="#"><img src="https://via. placeholder.com/200x150" alt=""></a>
placeholder.com/200x150" alt=""></a>
<a href="#"><img src="https://via.placeholder.com/200x150" alt=""></a>
<a href="#"><img src="https://via.placeholder.com/200x150" alt=""></a>
<a href="#"><img src="https://via.placeholder.com/200x150" alt=""></a>
</div>//CSS
.gallery img {
margin: 10px;
}
Сервис placeholder экономит ваше драгоценное время и генерирует картинки прямо на лету. Представьте, что вы получили заказ на верстку интернет-магазина. На личном опыте знаю, что вы не получите фотографии товаров от заказчика так быстро, как вам хотелось бы. И не нужно ждать, когда есть такой замечательный сервис. Для демонстрации верстки заказчику, достаточно вставить «заглушки» на месте изображений.
Хотите узнать, как быстро и качественно создать интернет-магазин без начальных знаний, буквально за несколько дней? Чтобы получить ответ, перейдите по этой ссылке.
- Создано 06.07.2020 10:00:24
- Михаил Русаков
Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov.ru)!
Добавляйтесь ко мне в друзья ВКонтакте: http://vk.com/myrusakov.
Если Вы хотите дать оценку мне и моей работе, то напишите её в моей группе: http://vk.com/rusakovmy.
Если Вы не хотите пропустить новые материалы на сайте,
то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
Минимальный HTML-документ (HTML5 Edition)
Блоги
- HTML
Поделиться
Еще в 2008 г. каждый HTML-документ. Как вы можете видеть, в то время было многое, что нужно было учесть:
каждый HTML-документ. Как вы можете видеть, в то время было многое, что нужно было учесть:
В наши дни потребности доступности, поисковой оптимизации, согласованности документов для манипуляций с JavaScript и поддержки международных символов — все это в совокупности требует больше нашего HTML. . Минимальный HTML-документ стал намного больше.
С тех пор рабочая группа HTML5 много думала о сокращении этого минимального набора тегов. Оказывается, все основные браузеры согласны с несколькими сочетаниями клавиш, которые могут сократить код, и спецификация HTML5 теперь позволяет использовать эти сочетания клавиш в действительном коде.
Поскольку все браузеры (даже старые, такие как IE6) полностью поддерживают ярлыки, стандартизированные в HTML5, мы можем использовать их сегодня; это несмотря на то, что большинство новых функций HTML5 остаются недоступными, пока браузеры не догонят их.
С этими ярлыками в игре вот самый минимум, который теперь должен содержать HTML-документ, при условии, что к нему подключены CSS и JavaScript:
<голова>
<мета-кодировка="utf-8">
<название>название
css">
<скрипт src="script.js">
<тело>
Читайте ниже полное описание каждой строки этого минимального документа.
Разбивка
Каждый HTML-документ должен начинаться с объявления , которое сообщает браузеру, в какой версии HTML написан документ. , требуемый документами HTML5, намного короче, чем те что было раньше:
Как и все эти ярлыки, этот код был специально разработан, чтобы «обмануть» современные браузеры (которые еще не поддерживают HTML5) и заставить их рассматривать документ как полноценный документ HTML4. Версии браузера, начиная с Internet Explorer 6, будут отображать страницу в режиме, наиболее соответствующем стандартам.
Далее мы отмечаем начало документа открывающим тегом . Этот тег должен указывать основной язык содержимого документа с атрибутом lang :
Затем следует тег , который начинает заголовок документа:
Первым битом в заголовке должен быть тег , указывающий кодировку символов страницы. Обычно кодировка символов объявляется веб-сервером, который отправляет страницу в браузер, но многие серверы не настроены на отправку этой информации. Его указание здесь обеспечивает правильное отображение документа, даже если он загружается непосредственно с диска, без обращения к серверу.
Обычно кодировка символов объявляется веб-сервером, который отправляет страницу в браузер, но многие серверы не настроены на отправку этой информации. Его указание здесь обеспечивает правильное отображение документа, даже если он загружается непосредственно с диска, без обращения к серверу.
Еще раз, HTML5 значительно укорачивает этот тег по сравнению с его эквивалентом HTML4, но, как и прежде, этот ярлык использует существующее поведение обработки ошибок всех современных браузеров, поэтому сегодня его можно безопасно использовать:
Установив кодировку, мы можем безопасно записать первую часть актуального контента на странице — страницу title :
title
Если вы хотите сделать ссылку файл CSS на страницу, чтобы контролировать ее внешний вид (что вы обычно и делаете), Тег в этот момент поможет:
Атрибут type="text/css" , который требовался в HTML4, теперь необязательный в HTML5, и все современные браузеры знают, что делать, если вы опустите этот атрибут.
Если вы хотите связать сценарий JavaScript со страницей, и сценарий предназначен для вызова из заголовка, вставьте в этот момент тег :
Тип = Атрибут text/javascript снова стал необязательным в HTML5, и все современные браузеры ведут себя корректно, если его не указывать.
Почти все. Вы можете закончить заголовок, а затем начать тело страницы с тега . Содержимое страницы зависит от вас, но, поскольку мы говорим о минимальном документе, вообще не должно быть никакого основного содержимого:
<тело>
Как вам это? Есть сюрпризы?
Если вы похожи на меня, некоторые из представленных здесь горячих клавиш на первый взгляд вызывают у вас некоторое беспокойство. Действительно ли безопасно использовать объявление HTML5
Действительно ли безопасно использовать объявление HTML5 , когда современные браузеры еще не поддерживают большую часть HTML5?
Каким бы странным это ни казалось, использование кода из еще не поддерживаемой спецификации, HTML5 был разработан именно таким образом. Ярлыки, подобные представленным выше, — это не функции нового стандарта, а более эффективное использование функций парсинга HTML, которые уже годами встроены в браузеры.
Теперь, когда W3C HTML Validator поддерживает HTML5, он будет проверять документы, содержащие эти ярлыки; на самом деле больше нет причин делать это длинным путем.
И если вам понравилось читать этот пост, вам понравится Learnable; место, где можно научиться новым навыкам и приемам у мастеров. Участники получают мгновенный доступ ко всем электронным книгам и интерактивным онлайн-курсам SitePoint, таким как HTML5 и CSS3 для реального мира.
Комментарии к статье закрыты. Есть вопрос по HTML5? Почему бы не спросить об этом на нашем форуме? 9Поделиться этой статьей неправильно! Кевин любит делиться своими знаниями, и это не ограничивается книгами. Он также является инструктором трех онлайн-курсов по веб-разработке. В настоящее время Кевин является директором по проектированию переднего плана в Culture Amp.
Он также является инструктором трех онлайн-курсов по веб-разработке. В настоящее время Кевин является директором по проектированию переднего плана в Culture Amp.
Что такое страница-заглушка для сайта и как ее создать?
Страница-заглушка для сайта — это отдельная страница, которая остается в рабочем состоянии только при проведении технических работ, разного рода сбоях в сети, апгрейде проекта, переезде на сторонний сервер. Эти страницы предоставляют пользователям информацию о том, что проект недоступен временно и по уважительной причине.
Что такое заглушка для сайта и зачем ее создавать?
Если вам когда-то приходилось переходить по ссылкам и попадать на страницы с надписью типа «Сайт временно недоступен. Приносим извинения за неудобства, в скором времени проблема будет устранена», то это та самая страница-заглушка.
На практике существует как минимум две отдельные причины, по которым уважающие себя сайты должны обзавестись страницей-заглушкой, которая будет работать бесперебойно:
- Желание удержать аудиторию сайта в период его недоступности.
 Пользователи негативно реагируют на ситуацию, когда при переходе по ссылке видят ошибку, не понимая причин ее возникновения. Это приведет к выводу на конкурентный сайт, который нам не нужен.
Пользователи негативно реагируют на ситуацию, когда при переходе по ссылке видят ошибку, не понимая причин ее возникновения. Это приведет к выводу на конкурентный сайт, который нам не нужен. - Реклама проекта, который в данный момент не запущен. С помощью заглушки вы можете сообщить потенциальным посетителям, что ваш сайт скоро будет доступен. Вы можете указать обзор проекта, публиковать прогнозы, давать ссылки на сообщества, предлагать подписаться на уведомление о старте проекта и указывать контактную информацию.
Основные составляющие страницы-заглушки для сайта
Вы всегда можете сделать страницу более интересной, например, превратить ее в продающий одностраничный сайт, где будет размещаться не только информация, но и инструменты для создание клиентской базы. На этом этапе можно использовать все ключевые возможности разработки лендингов.
Рекомендуется использовать следующие способы:
- Страница-заглушка не должна быть нагроможденной и трудно воспринимаемой.
 Не нужно формировать излишнее ощущение пустоты, указывая слишком мало информации.
Не нужно формировать излишнее ощущение пустоты, указывая слишком мало информации. - Разместите качественный логотип Вашей компании и укажите сферу деятельности.
- Публикуйте контент, информирующий посетителей о сроках запуска проекта.
- Указать контактную информацию, оставить ссылки на профили в социальных сетях. Важно, чтобы они также содержали профильную информацию.
- Разместите предложение подписаться на рассылку, побудите посетителей к действию.
- Установите таймер, который отсчитывает время до начала проекта.
10 шаблонных адаптивных заглушек для сайта
Один из самых простых способов обзавестись хорошей заглушкой для сайта - воспользоваться готовым решением, то есть шаблоном. Они могут быть реализованы в разных стилях, каждый веб-мастер выберет для себя оптимальный вариант. Ниже мы рассмотрим 10 актуальных шаблонов страниц-заглушек:
Скоро
Этот вариант понравится всем ценителям современного дизайна и анимированных элементов. Произведена качественная SEO-оптимизация.
Произведена качественная SEO-оптимизация.
AfterWork
Шаблон, который будет уместно использовать для проектов, посвященных программной тематике. Есть хороший таймер, два отдельных стиля оформления. Форма подписки интегрирована. Дизайн яркий и привлекательный.
Сердцебиение
Этот вариант подкупает не только своей технологичностью, но и бесплатностью. Это относительно простой шаблон с броским фоновым изображением. Есть таймер обратного отсчета. Шаблон станет отличным решением для использования перед запуском проекта.
Zoon
Адаптивный, относительно простой и чистый шаблон страницы-заглушки, отличающийся для мобильных устройств. Здесь можно разместить данные о компании, таймер и другие полезные элементы. С настройкой проблем не будет. Хорошая совместимость с современными браузерами.
Moon Free
Еще один бесплатный шаблон страницы-заглушки для сайта, где применены HTML5 и CSS3. Имеет адаптивный ползунок и таймер качества. Есть форма обратной связи.
Есть форма обратной связи.
Новый год
Качественный новогодний шаблон пустой страницы с хорошей музыкой. Есть таймер обратного отсчета. Можно указать информацию о компании. Есть форма обратной связи.
Лейла
Этот шаблон станет отличным решением для всех ценителей элегантного внешнего вида. Есть форма для размещения видео.
Sunrise
Стильное решение, проверенное тысячами веб-мастеров. Дизайн выполнен в классическом стиле.
Кстати
Адаптивный шаблон с таймером обратного отсчета и формой подписки.
Скоро в продаже
Стильный шаблон с изображением большого ночного города и анимированным эффектом Canvas.
Создание заглушки для сайта с помощью HTML кода
Вы можете сделать заготовку для сайта самостоятельно. Никаких специальных инструментов для этого не требуется — достаточно простого текстового редактора.
Большинство веб-хостов имеют свой онлайн-редактор для создания HTML-файлов, но чтобы не разбираться в его настройках и функциях, воспользуемся обычным «Блокнотом» из стандартного набора программ Windows.
По умолчанию при входе пользователя на сайт отображается страница index.html, если в настройках хостинга не указано иное. Эту страницу нам нужно создать.
Запустите на компьютере программу «Блокнот» и вставьте в нее следующий код:
Это код пустой HTML-страницы. Сохраните созданный файл, присвоив ему имя «index». Важно помнить, что Блокнот присваивает файлам расширение *txt. В этом случае его нужно заменить на *html.
Если сохраненный файл залить на хостинг, то при заходе на сайт браузер покажет пустую страницу. Можно оставить так, а можно изменить код.
Между тегами title вписываем название сайта, которое должно отображаться в шапке страницы. А между тегами body — любой текст, который мы хотим показывать посетителям. Текст можно форматировать с помощью тегов. Например, с помощью тегов h2, h3 и align="center" превратить в заголовок, подзаголовок и выровнять по центру.
Теперь пользователь, зайдя на вашу страницу, увидит надпись «Сайт на реконструкции».
При желании вы можете добавить фоновое изображение на страницу-заглушку. Для этого вам необходимо загрузить ранее загруженное изображение (1920px, формат jpg) в папку с изображениями. Допустим, картинка называется fon.jpg.
Чтобы закрепить картинку за заглушкой, в коде необходимо прописать путь к фоновому изображению и задать стили отображения текста (ширина, шрифт, цвет):
Плагины для создания страниц-заглушек для сайта
Также можно создать заглушку для сайта с помощью специальных плагинов для CMS WordPress. Этот вариант хорош тем, что не занимает много времени. Плагины устанавливаются всего за несколько минут, а их настройка осуществляется в соответствии с потребностями веб-мастера.
Работа с каждым из плагинов начинается с процесса установки. Следуйте по названию, чтобы найти его в репозитории WordPress, а затем распакуйте архив в папку плагина. Теперь можно приступать к настройке, попутно изучая доступный функционал.
Fancy Скоро появится и режим обслуживания
Этот плагин служит для создания качественной заглушки страницы с минимальными временными затратами. Многие вебмастера сходятся во мнении, что есть отличный набор доступных параметров, позволяющих создавать яркие и информативные заглушки. Они могут содержать анонсы новых продуктов, сообщения о техническом обслуживании сайта. Есть все необходимые опции для создания уникальной заглушки для сайта.
Многие вебмастера сходятся во мнении, что есть отличный набор доступных параметров, позволяющих создавать яркие и информативные заглушки. Они могут содержать анонсы новых продуктов, сообщения о техническом обслуживании сайта. Есть все необходимые опции для создания уникальной заглушки для сайта.
Теперь внимательно изучим, какие параметры можно редактировать в этом плагине и какие функции доступны:
- активация и деактивация страницы-заглушки в один клик;
- замена фонового изображения, возможность выбора фона определенного тона;
- Возможность использовать собственный CSS-код;
- редактирование контента на странице без использования HTML;
- включение подписки на информационный бюллетень;
- подключение трех социальных сетей для распространения новостей.
Как быстро и легко создать и установить заглушку для сайта с помощью плагина WordPress Fancy Coming Soon & Maintenance Mode.
скоро, целевая страница, страница обслуживания, страница-заглушка, в разработке, веб-дизайн, веб-разработки, веб-сайт
HTML | WebStorm
WebStorm обеспечивает мощную поддержку HTML, включая подсветку синтаксиса и ошибок, форматирование в соответствии со стилем кода, проверку структуры, завершение кода, предварительный просмотр на лету во время сеанса отладки (Live Edit) или на специальной вкладке предварительного просмотра в редактор кода и многое другое.
Проверьте подключаемый модуль HTML Tools
Эта функция зависит от плагина HTML Tools. Плагин поставляется в комплекте с WebStorm, но если вы наблюдаете какую-либо неисправность, убедитесь, что плагин включен.
Нажмите Ctrl+Alt+S , чтобы открыть настройки IDE и выбрать Плагины.
Откройте вкладку «Установлено», найдите плагин «Инструменты HTML» и убедитесь, что установлен флажок рядом с названием плагина.

Спецификация HTML настраивается с помощью параметра Уровень языка HTML по умолчанию в разделе Языки и платформы | Страница Schemas and DTD настроек IDE Ctrl+Alt+S . По умолчанию предполагается спецификация HTML 5.0 от W3C.
Создать файл HTML
В главном меню выберите Файл | Создать, а затем выберите HTML-файл из списка. WebStorm создает файл-заглушку на основе шаблона файла HTML и открывает его в редакторе.

Создание ссылок в файле HTML
Внутри тега

 Это приведет к уходу на конкурентный сайт, чего нам не нужно.
Это приведет к уходу на конкурентный сайт, чего нам не нужно.

 placeholder.com/200.jpg/c4a9c4/969696
placeholder.com/200.jpg/c4a9c4/969696 placeholder.com/200x150" alt=""></a>
placeholder.com/200x150" alt=""></a> Пользователи негативно реагируют на ситуацию, когда при переходе по ссылке видят ошибку, не понимая причин ее возникновения. Это приведет к выводу на конкурентный сайт, который нам не нужен.
Пользователи негативно реагируют на ситуацию, когда при переходе по ссылке видят ошибку, не понимая причин ее возникновения. Это приведет к выводу на конкурентный сайт, который нам не нужен. Не нужно формировать излишнее ощущение пустоты, указывая слишком мало информации.
Не нужно формировать излишнее ощущение пустоты, указывая слишком мало информации.
