Недооцененные теги HTML — Айтилогия
Недооцененные теги HTML
В мире веб-программирования такие теги, как body, div, table, являются одними из самых популярных и часто используемых, однако существуют недооцененные теги, которые не менее полезны и функциональны, и именно о них мы расскажем в этой статье.
Веб-разработка
15 мая 2020
<fieldset>
Тег <fieldset> используют для визуального выделения группы логически связанных между собой элементов формы. По умолчанию в браузере тег отображается выделенной рамкой и имеет внутренний отступ со всех сторон. <fieldset> зачастую используется совместно с элементом <legend>, который определяет для него заголовок.
<progress>
Тег <progress> используется для отображения «индикатора выполнения», то есть какой процент задачи уже выполнен, например, процент загрузки файла. Основными атрибутами тега <progress> являются max – определяет общий объем работы и valuе – указывает размер уже выполненной работы.
<base>
HTML тег <base> определяет начальную часть URL-адреса, которая будет подставлена перед всеми относительными адресами на странице. Данный тег не даст большого эффекта для маленьких ресурсов с несложной структурой, но для веб-сайтов с многоуровневым устройством каталогов, тег <base> ощутимо сократит объем страниц, а также обеспечит краткость адреса URL.
Элемент <base> обязательно должен располагаться внутри элемента <head> и находиться в документе в единичном количестве.
<details>
Тег <details> используется для хранения информации, которую можно скрыть или показать по желанию пользователя. Содержимое тега скрыто по умолчанию, поэтому необходимо использовать атрибут open для изменения статуса.
HTML-элемент <details> может быть использован для создания интерактивных виджетов, которые пользователь сможет открывать и закрывать на веб-странице.
<mark>
Этот тег используется для выделения или подсветки фрагмента текста классическим маркером жёлтого цвета, который без проблем можно поменять в CSS-свойствах. Однако некоторые разработчики используют тег <span>, чтобы выделить текст в блок и задать ему определенный цвет.
Прямое назначение тега <mark> – обратить внимание на то, что в данный момент актуально для пользователя.
<abbr>
<abbr> будет полезен тем, кто хочет использовать аббревиатуру в тексте. Добавив атрибут title, вы можете сделать дополнение к аббревиатуре, чтобы получить подсказку о ее расшифровке, которая станет активной при наведении курсора на текст аббревиатуры.
Все символы, отмеченные тегом <abbr> с атрибутом title, по умолчанию подчеркиваются пунктирной линией.
<pre>
Тег означает предварительно отформатированный текст и используется для отображения текста в исходном виде. Текст с тегом <pre> будет отображаться точно так, как он отформатирован в блоке – со всеми табуляциями, пробелами и поддерживаемыми символами.
Текст с тегом <pre> будет отображаться точно так, как он отформатирован в блоке – со всеми табуляциями, пробелами и поддерживаемыми символами.
При выводе на экран отформатированного текста используется моноширинный шрифт. Моноширным шрифтом называют шрифт, в котором все знаки имеют одинаковую длину.
Теги и атрибуты – основы языка HTML. Именно поэтому веб-разработчикам важно практиковать их применение и изучать новые элементы для развития навыков веб-программирования.
обучайся с нами профессии
Frontend-разработчик
Подробнее о курсе
Читайте другие статьи
Инструменты для ускорения работы веб-разработчика
Организуйте комфортную среду для продуктивной работы с помощью 5 полезных инструментов.
Веб-разработка
31 мая 2021
GitLab и GitHub: в чем различия?
И GitLab и GitHub являются веб-репозиториями Git. В этой статье мы разберемся что такое репозиторий и в чем различия между GitLab и GitHub.
В этой статье мы разберемся что такое репозиторий и в чем различия между GitLab и GitHub.
Веб-разработка
22 дек. 2020
Чего следует избегать при написании CSS
Чтобы эффективно работать с любым проектом, разработчикам очень важно написание чистого и понятного кода. Этот аспект касается и написания стилей CSS. В статье мы рассмотрим несколько моментов, которые следует избегать при работе над CSS.
Веб-разработка
18 авг. 2020
Получайте первыми свежие статьи из нашего блога прямо на вашу почту
Никакого спама. Только ценные и полезные статьи для вас!Что такое основные теги HTML и какие они бывают
Оглавление:
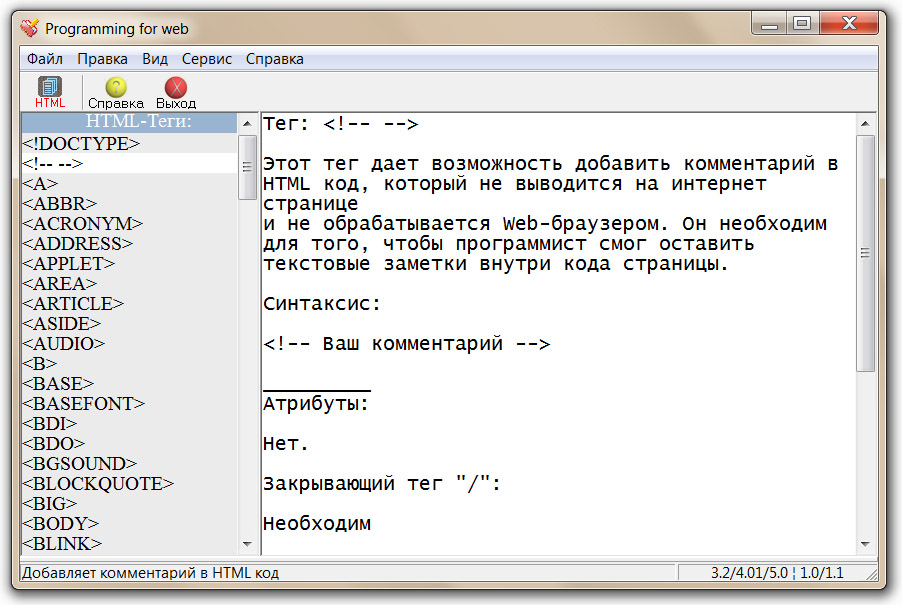
- Тег
- Тег и
- Тег
- Тег
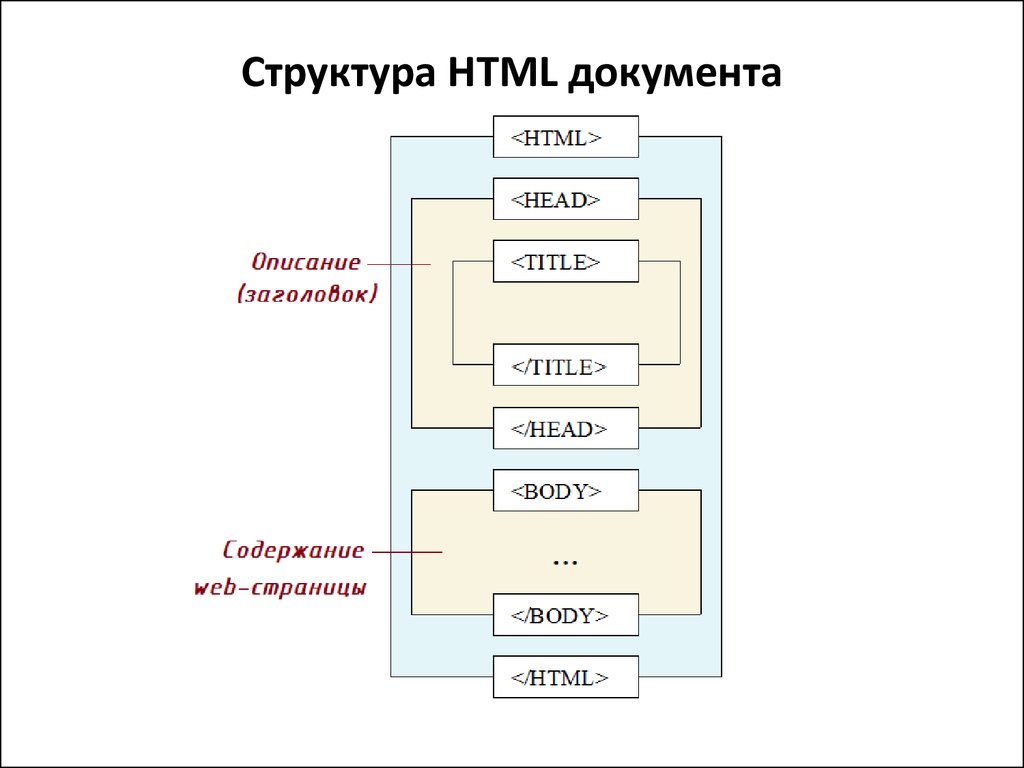
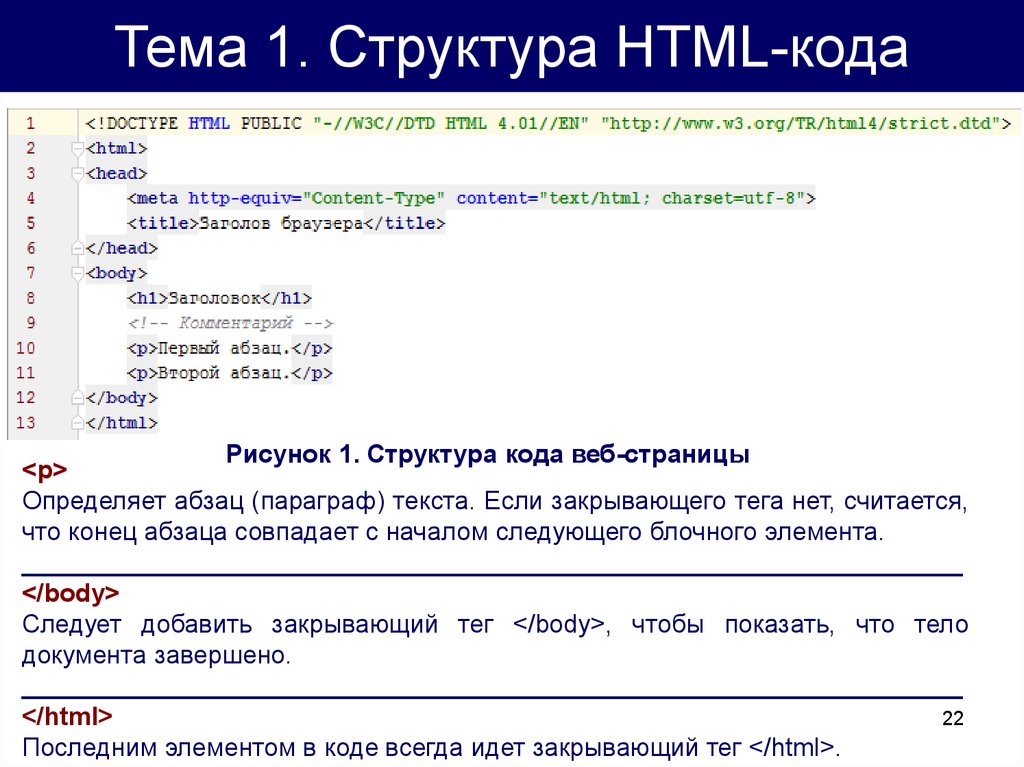
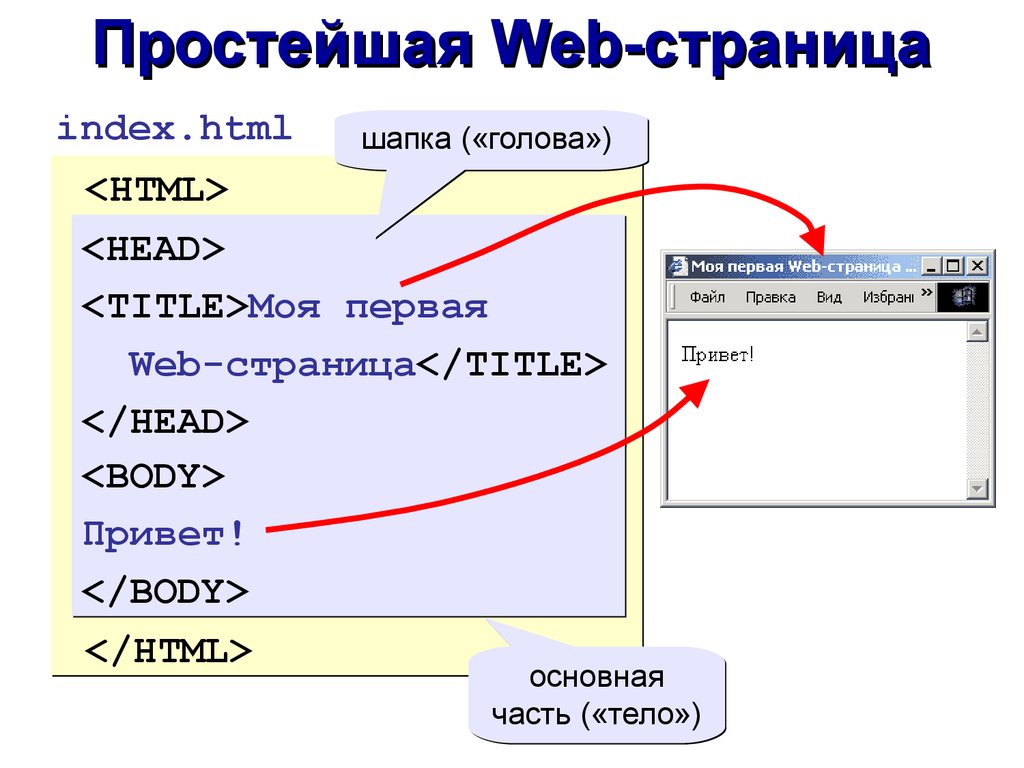
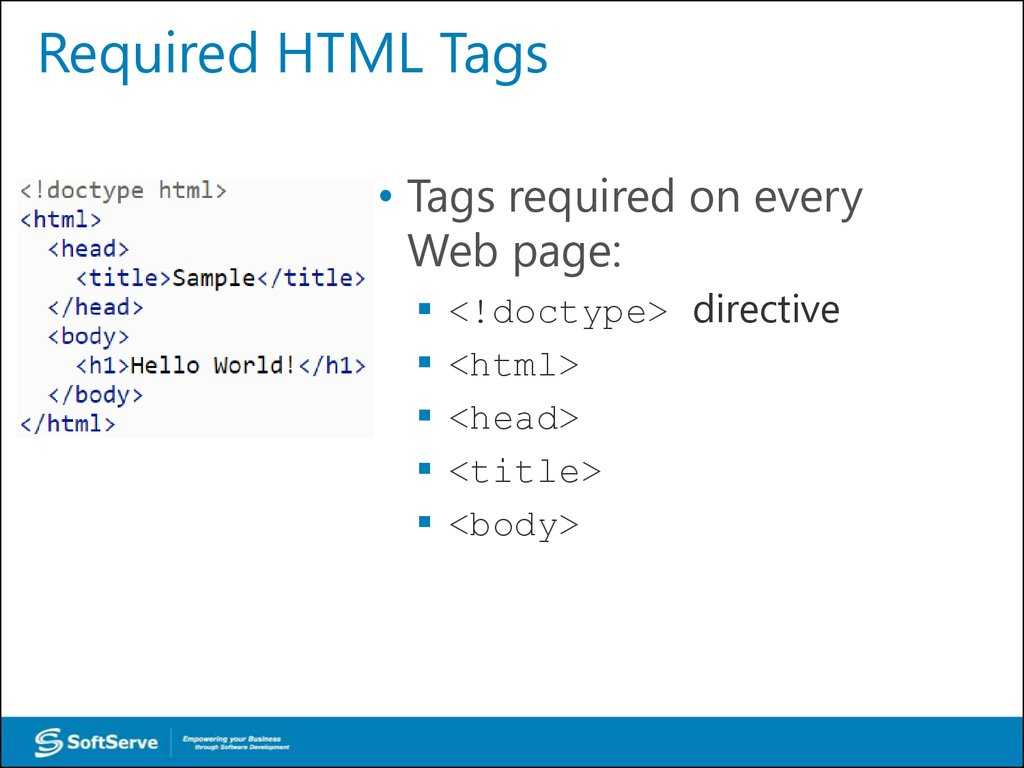
Здравствуйте, уважаемые читатели сайта Uspei.com. На прошлом уроке мы установили программу Notepad++. Теперь давайте создадим нашу первую веб-страницу и изучим основные теги HTML. В каждом HTML-документе имеются обязательные атрибуты, которые должны присутствовать в каждом таком документе. Это так называемый «каркас». Прописывать вручную мы его не будем, а скопируем тут: karkas. Вставляем в новый документ, созданный в программе Notepad++ при ее открытии, и сейчас разберем каркас, основу которого составляют html теги для текста.
В каждом HTML-документе имеются обязательные атрибуты, которые должны присутствовать в каждом таком документе. Это так называемый «каркас». Прописывать вручную мы его не будем, а скопируем тут: karkas. Вставляем в новый документ, созданный в программе Notepad++ при ее открытии, и сейчас разберем каркас, основу которого составляют html теги для текста.
Сохраняем его для начала. Для этого создайте отдельную папку и назовите ее, например, HTML. Тогда можно будет все файлы сохранять в эту папку. Все будет в одном месте и так будет удобнее.
При сохранении необходимо указать имя файла. Запомните, что главная страница сайта всегда носит название index.html. Это имя и пропишем файлу. Тип файла выберем html.
Теперь давайте разберем все строки данного каркаса. Первая строка указывает браузеру на тип нашего документа. DOCTYPE можно так и перевести — «тип документа». И здесь мы указываем браузеру, что наш документ создан на языке html и его версию.
--|160;HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
Эта строка указывается один раз и ее даже можно не запоминать.
Дальше начинается самое интересное, а именно html теги. Что такое тег? Теги HTML – это команды, которые указывают браузеру, что нужно делать. Какие-то теги говорят браузеру, что нужно отобразить абзац, другие, что нужно сделать отступ или таблицу. С помощью тегов мы общаемся с браузером на его языке и программируем его действия.
К оглавлению ↑
Тег
Первый тег – это тег HTML. Обратите внимание на то, как тег создается. Сначала идет открывающая скобка, потом название тега и закрывающая скобка.
При этом обратите внимание также, что в самом низу также идет тег HTML, но уже со слешем.
Т.е. это уже закрытие тега. И здесь нам важно понимать, что есть парные теги, которые подлежат закрытию, а есть одинарные, которые закрывать не нужно. Одинарные используются намного реже чем парные.
Одинарные используются намного реже чем парные.
В данном случае у нас классический пример парного тега. В данном случае тег HTML является просто контейнером, который содержит все остальные HTML теги. Он особо никакой роли не играет, поэтому здесь надо запомнить, что любой html код должен быть внутри этого контейнера.
К оглавлению ↑
Тег и
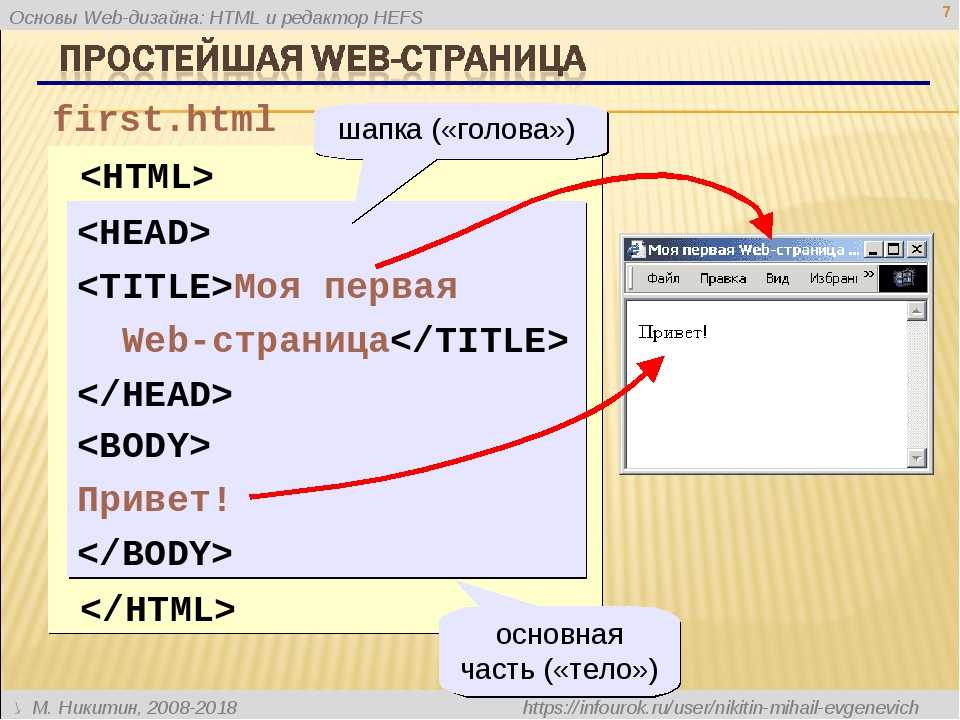
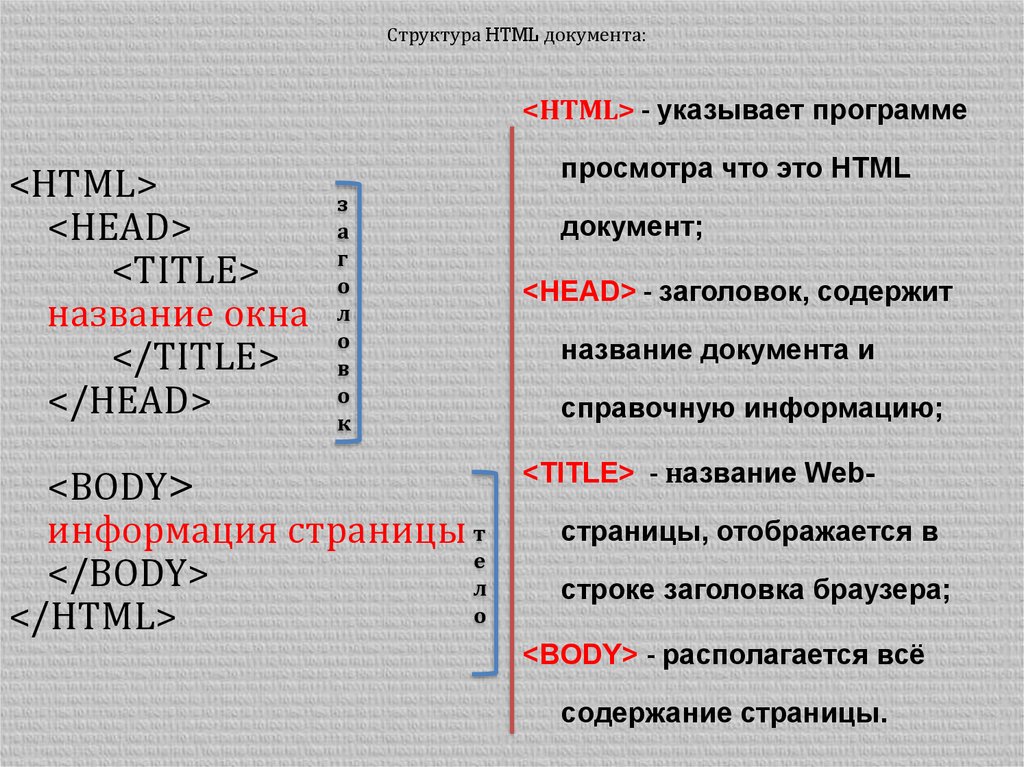
Следующий у нас идет тег head. Он также парный. И он содержит два других тега. Почему head? Если мы переведем head с английского это будет голова. А ниже вы увидите тег body. Body – это тело.
Любой html документ содержит как форматирующие теги, так и специальные. Что такое форматирующие теги? Форматирующие теги – это теги, отвечающие за абзацы, заголовки, картинки, ссылки, и т.д. Они по сути создают видимую часть страницы, все, что видит пользователь.
Но на самом деле для работы страницы нужны еще и специальные теги, которые например будут говорить браузеру, в какой кодировке сделана страница, какой у нее заголовок должен выводиться, какие таблицы стилей должны подключаться, какие скрипты должны подключаться.
Область head как раз отвечает за все вспомогательные теги, область body необходима для всех форматирующих тегов. Скорее всего область head была специально так названа, т.к. организует всю работу. Данная область указывает браузеру, какие скрипты будут подключаться, какая кодировка, какое название у страницы.
А вот в области body идет все форматирование и вся та часть страницы, которая видна пользователю.
Давайте подробнее рассмотрим контейнер head.
К оглавлению ↑
Тег
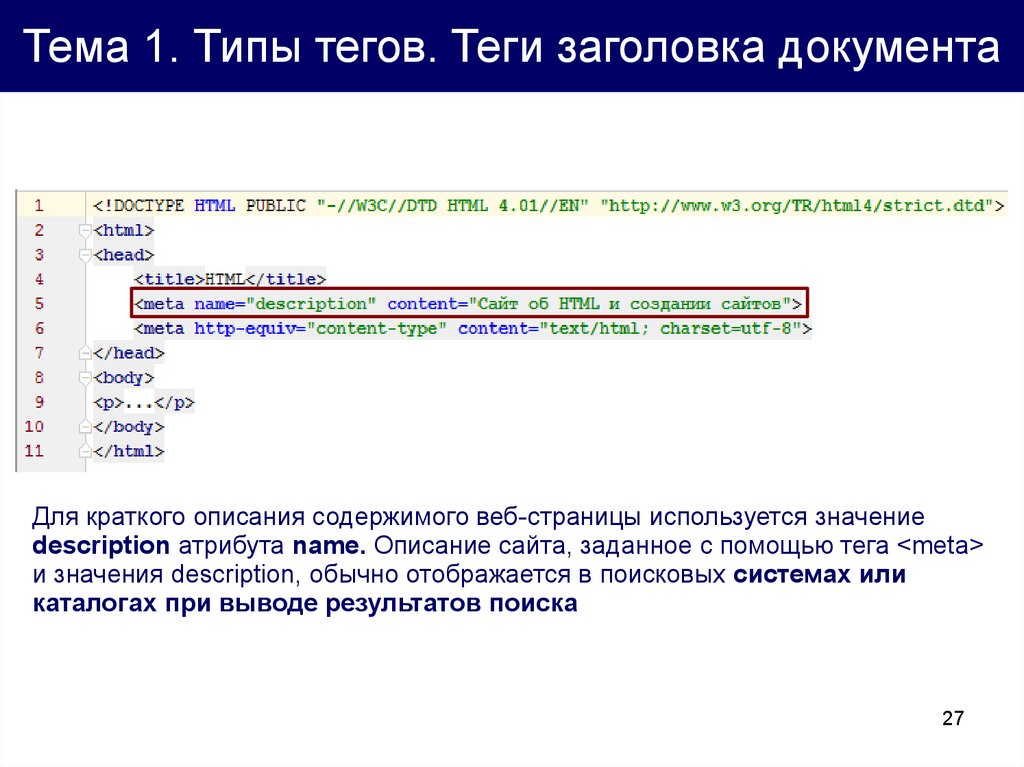
И начнем мы с тега META, который отвечает за кодировку.
Вообще тег meta – многогранный. Он может отвечать не только за кодировку, как в данном случае, но и за многие другие вещи. Но здесь данный тег говорит о кодировке.
Есть такая запись charset=utf-8, которая говорит браузеру о том, что данный документ создан в кодировке utf-8. Для чего вообще нужна кодировка? У нас в мире говорят и пишут на разных языках. И если мы здесь создаем страницу на русском языке, то в Германии, например, будут уже создавать страницу на немецком языке. Для того, чтобы браузер понимал язык, на котором создан сайт, была создана специальная кодировка, получившая название utf-8.
И если мы здесь создаем страницу на русском языке, то в Германии, например, будут уже создавать страницу на немецком языке. Для того, чтобы браузер понимал язык, на котором создан сайт, была создана специальная кодировка, получившая название utf-8.
С того момента, как она вошла в обиход, она стала стандартом. Таким образом, пропала необходимость указывать кодировку для конкретного языка. Теперь достаточно указывать кодировку utf-8 и у вас сайт будет отображаться нормально во всех браузерах и при этом упрощается работа еще и с базой данных.
Но здесь есть один подвох: чтобы все правильно все работало, чтобы браузер правильно отображал страницу, в этой кодировке должен быть и сам документ. Здесь notepad++ очень нам поможет. У него есть такой пункт меню «Кодировки» и в нём, если у вас не выбран пункт «Кодировать в UTF-8 (без BOM)», то спуститесь ниже и щелкните по пункту «Преобразовать в UTF-8 (без BOM)».
К оглавлению ↑
Тег
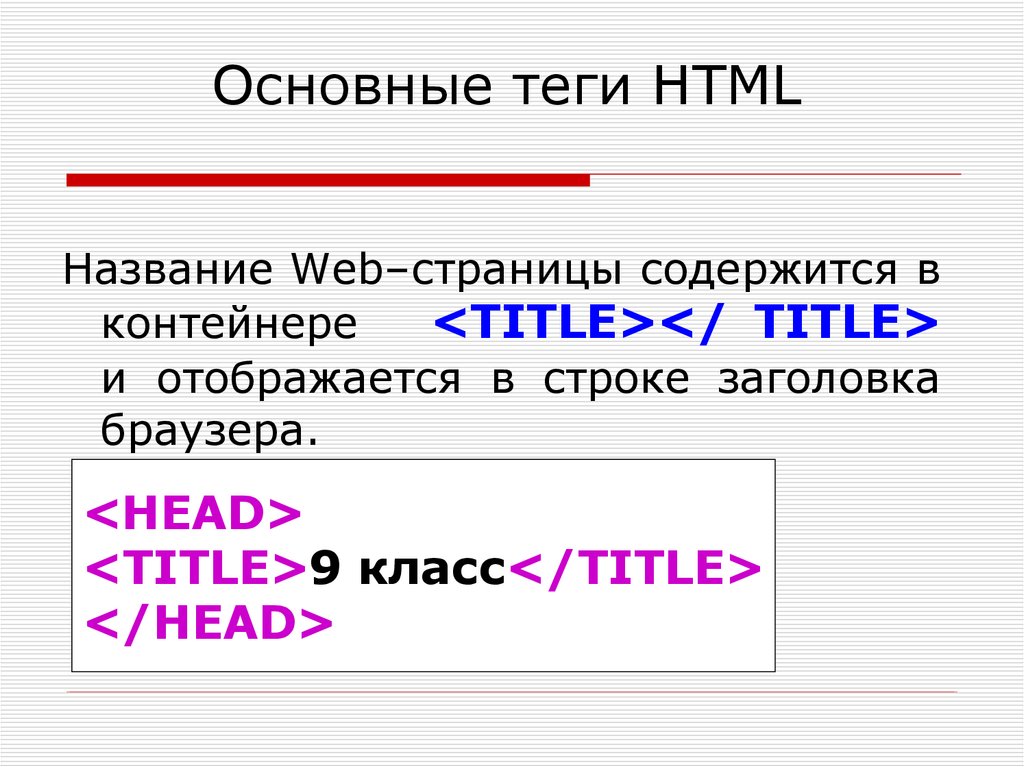
С кодировкой мы разобрались. Следующий служебный тег – это TITLE. Title в переводе с английского – это заголовок.
Следующий служебный тег – это TITLE. Title в переводе с английского – это заголовок.
Документ без названия
Между открывающим и закрывающим тегом Title обычно указывается заголовок страницы, который будет отображаться во вкладке браузера, когда мы заходим на эту страницу. Более подробно о title именно с точки зрения SEO читайте эту статью.
Давайте наш документ назовем «Первая HTML страница», сохраним наш документ и посмотрим, как это выглядит в браузере. Нажимаем пункт меню запуск и далее «Launch in Firefox» (браузер можете выбрать любой).
И вот нам браузер пишет в заголовке вкладки «Первая HTML страница».
При этом содержимое сайта пустое, т.к. в контейнере body у нас ничего нет.
На этом данный урок закончим. Мы с вами разобрали, что такое тег-контейнер html , тег-контейнер body, тег-контейнер title, тег-контейнер head, который хранит все наши служебные теги. А также разобрали тег title, который выводит заголовок, тег meta, отвечающий за кодировку.
А также разобрали тег title, который выводит заголовок, тег meta, отвечающий за кодировку.
Теги: htmlseoбазовый-курс-htmlочкискриптыссылки
Мы в соцсетях:
HTML-теги для заголовков: как их правильно использовать
HTML-теги для заголовков (h2-H6) по-прежнему важны для продвижения. Представитель Google Джон Мюллер отмечает, что поисковая система учитывает содержание h2, чтобы понять, насколько контент страницы соответствует поисковому запросу.
Использование данных тегов не только облегчает работу поисковым системам, но и улучшает читабельность контента для пользователей.
Присоединяйтесь к нашему Telegram-каналу!
- Теперь Вы можете читать последние новости из мира интернет-маркетинга в мессенджере Telegram на своём мобильном телефоне.
- Для этого вам необходимо подписаться на наш канал.
Что такое тег для заголовка
Тег для заголовка — это HTML-тег, который подсказывает браузеру, в каком стиле отображать текст на странице сайта. Заголовок данного раздела будет выглядеть так: <h3> Что такое тег для заголовка </h3>.
Заголовок данного раздела будет выглядеть так: <h3> Что такое тег для заголовка </h3>.
Заголовки не только дают название разделу, но и объясняют, какая информация будет в нем. Теги для заголовков следуют иерархии от <h2> до <H6>.
Тег h2 самый важный. Он обозначает тему и часто является заголовком статьи.
Теги h3 и h4 чаще всего используются как подзаголовки разделов.
Теги h5, H5 и H6 используются для дополнительного структурирования разделов.
Пример заголовка h2 в коде страницыДля пользователей эти теги — своего рода содержание. Они улучшают читабельность, а соответственно, пользовательский опыт. Поисковым системам теги подсказывают контекст и структуру статьи.
Читайте также:
Тег Title: что это такое, зачем он нужен и как правильно его заполнять
А теперь подробнее об их использовании.
Структурируйте статью
Теги для заголовков важны для структурирования контента и понимания его контекста. Заголовок должен объяснять читателю, какая информация будет в разделе.
Представьте, что заголовки — это содержание научно-популярной книги:
- Заголовок h2 — название. Он обозначает тему, которой она посвящена.
- Заголовок h3 — название главы книги. Он описывает тему, которой посвящен раздел.
- Заголовки h4-H6 — подзаголовки в главе. Они помогают разбить раздел на подтемы.
Статья, по которой можно быстро пробежаться глазами — читабельная статья. А значит, она больше понравится поисковым системам. Google предпочитает продвигать контент, который удобен для взаимодействия.
Читабельность важна и для посетителей сайта: они смогут быстро перейти к интересующей части. Пользователи чаще делятся хорошо структурированными статьями. На этом можно заработать качественные обратные ссылки.
Подумайте о ключевых идеях, которые вы хотите донести. Пропишите их в виде заголовков. На их основе можно составить и план статьи.
Пропишите их в виде заголовков. На их основе можно составить и план статьи.
Технический аудит сайта
- Наличие дублей страниц, безопасность, корректность всех технических параметров: переадресаций, robots.txt, sitemap.xml скорость загрузки и др.
- Техническая оптимизация — один из основных этапов в продвижении.
Добавьте ключевые слова
Мюллер отметил, что заголовки используются Google для понимания контекста страницы. А значит, использование в них ключевых слов может быть полезно.
Но не надо добавлять их в заголовок любой ценой. Используйте их разумно, чтобы не скатываться в спам. Они должны выглядеть органично в контексте статьи. В первую очередь думайте о пользователе, а потом об оптимизации.
Оптимизируйте под сниппет
Сниппет — это результат в поисковой выдаче, который отображается первым на странице. Есть разные форматы сниппета. С помощью сниппета пользователь получает краткий ответ на свой вопрос, не переходя со страницы поисковой выдачи на сайт.
Есть разные форматы сниппета. С помощью сниппета пользователь получает краткий ответ на свой вопрос, не переходя со страницы поисковой выдачи на сайт.
Текст отображается как абзац или список.
Сниппет в формате абзаца
Чтобы попасть в сниппет в формате абзаца, адаптируйте заголовки под ключевые слова с длинным хвостом. А прямо под ними ответьте на пользовательский запрос, разместив текст в тегах параграфа <p>ХХХ<p>:
Пример сниппета в GoogleПервый же заголовок на сайте, с которого в поисковую выдачу подтягивается информация, полностью соответствует поисковому запросу.
Поисковый запрос полностью используется в заголовкеСниппет в формате списка
Заголовки могут выступать и в роли пунктов списка. Google самостоятельно подтягивает их с сайта, формируя список, который и попадет в сниппет.
Google автоматически собирает список из подзаголовков статьиВ источнике такой список не выглядит как перечисление пунктов. Это просто подзаголовки.
Это просто подзаголовки.
Читайте также:
Как создать расширенный сниппет в Google: 4 совета по оптимизации
Используйте один заголовок h2
Хотя Google не видит проблемы в применении нескольких заголовков уровня h2, не стоит использовать более одного. Заголовки h2 очень большие и выглядят для пользователей как название статьи. Их чрезмерное применение создает странную структуру.
Найти на сайте статьи, в которых заголовок h2 используется больше одного раза, можно с помощью инструмента Screaming Frog:
- Просканируйте сайт.
- В колонке Overview найдите строчку h2.
- Графы Multiple и Missing помогут найти страницы, на которых h2 используется больше одного раза или не используется совсем.
Такая же статистика доступна и для заголовка h3.
Придерживайтесь одного стиля
Одинаково оформленные материалы лучше воспринимаются пользователями. Если вы решили, что каждое слово в заголовках будет начинаться с заглавной буквы, используйте такой формат на всем сайте.
В блоге «Кокоса» для заголовков используется регистр, как в предложениях. Поэтому все заголовки статей начинаются с большой буквы:
Полистайте блог «Кокоса», там много интересного!При этом не делайте заголовки длинными. 70 символов более чем достаточно.
Читайте также:
Инструкция по визуальному оформлению текста
Делайте заголовки интересными
Это правило распространяется на весь текст целиком, не только на заголовки. В изначальном черновике, который используется как план, могут быть непримечательные заголовки, и это нормально. Но перед публикацией стоит заменить их на более интересные.
Интригующие заголовки мотивируют пользователей прочитать статью, которая, возможно, изначально не была интересна. Хорошая подача особенно важна для заголовка h2.
Заголовкам тоже нужна стратегия
Хорошие заголовки и подзаголовки помогают делать контент структурированным, облегчая восприятие для пользователя. А дополнительная оптимизация помогает выходить в топ поисковой выдачи.
Продвижение сайтов
- Любой формат сотрудничества: позиции, лиды, трафик.
- Подбираем запросы, которые приводят реальных покупателей!
Разумно используйте оптимизацию и стратегически подходите к вопросу формирования заголовков.
Языковые тэги в HTML и XML
Языковые тэги в HTML и XMLОбзор
Языковые тэги используются для обозначения языка текста или других элементов в HTML и XML документах. Используйте
Используйте lang атрибут для указания языковых тэгов в HTML и xml:lang атрибут для XML
В обоих случаях информация о языке наследуется элементами, дочерними по отношению к тем, в которых находится указанный атрибут, до тех пор, пока в дочернем элементе не будет указан другой язык (таким же образом).
RFC — это то, что IETF называет спецификациями. Каждый RFC имеет уникальный номер. К сожалению, невозможно определить, читая RFC 1766 или RFC 3066, что эти спецификации устарели и заменены другими спецификациями.
Синтаксис языковых тэгов был установлен IETF в BCP 47.
BCP означает ‘Best Current Practice’ (Лучшая практика на сегодня) и яаляется постоянным именем для целой серии RFC, чьё число изменяется по мере их обновления.
Последняя RFC, описывающая синтаксис языковых тэгов, это RFC 5646, Tags for the Identification of Languages, она является обновлением RFC 4646, 3066 и 1766.
Раньше вам нужно было искать субтэги обращаясь к спискам кодов различных ISO стандартов, но сегодня вы можете найти все субтэги в IANA Language Subtag Registry. Мы опишем новый реестр ниже.
Примечание! Если вам нужно пошаговое руководство по выбору языкового тэга, вам следует читать Выбор языкового тэга. Здесь далее следует обзор более продвинутого уровня синтаксиса и концепций, относящихся к языковым тэгам, как описано в BCP 47.
Большинство языковых тэгов состоят из двух- или трёхбуквенного субтэга. Часто за ним следует субтэг региона, состоящий из двух букв или трёх цифр. RFC 5646 также разрешает использование ещё нескольких субтэгов, если это необходимо. Это будет кратко рассмотрено в следующем разделе, в том числе диалект, написание, вариант языка, расширение и частное использование субтэгов.
Золотое правило при создании языкового тэга заключается в том, чтобы держать тэги, как можно более короткими. Избегайте региона, написания или других субтэгов, если они не предоставляют полезную и необходимую информацию. Например, используйте
Избегайте региона, написания или других субтэгов, если они не предоставляют полезную и необходимую информацию. Например, используйте ja для японского, а не ja-JP,
до тех пор, пока нет определенной причины указать, что это японский, используемый в Японии, а не где-то ещё.
Примеры:
| Код | Язык | Субтэги (subtag) |
|---|---|---|
en | английский | язык |
mas | масаи | язык |
fr-CA | канадский французский | язык + регион |
es-419 | испанский, используемый в Латинской Америке | язык + регион |
zh-Hans | китайский, использующий упрощенное написание | язык + написание |
HTML и XML также предоставляют возможность предотвратить наследование языка использованием пустой строки, то есть xml:lang="". По сути, это говорит: «Я не хочу ассоциировать какой-либо язык с этой информацией».
В оставшейся части этой статьи содержатся дополнительные сведения о том, как создавать языковые теги.
Создание языковых тэгов
Некоторые из ключевых разниц между RFC 5646 и более ранними спецификациями, такими, как RFC 3066:
- есть только одно место поиска валидных субтэгов — новый IANA registry
- субтэги имеют фиксированную позицию и длину, что делает более простым сопоставление языковых тэгов
- теперь есть больше гибкости вокруг потенциальных компонентов языкового тэга.
RFC 3066 по существу позволял вам составлять языковые теги, которые были либо кодом языка, либо кодом языка и кодом страны, либо одним из небольшого числа специально зарегистрированных значений в IANA language tag registry.
RFC 5646 обслуживает больше типов субтэгов и позволяет комбинировать их различными способами.
Хотя может показаться, что это усложняет жизнь, но по факту выбор языковых тэгов остаётся таким же простым,
однако, если вам нужны дополнительные мощности, то это будет доступно вам. Фактически, для большинства людей RFC 5646 должен сделать жизнь проще несколькими способами — например, есть только одно место, где вам нужно искать валидные субтэги.
Фактически, для большинства людей RFC 5646 должен сделать жизнь проще несколькими способами — например, есть только одно место, где вам нужно искать валидные субтэги.
Хотя RFC 5646 предоставляет дополнительные возможности для создания языковых вариаций, он также охватывает все тэги, которые были валидными ранее. Так, что если вы использовали RFC 1766, RFC 3066 или RFC 4646 нет необходимости вносить какие-либо изменения в ваши тэги.
Список ниже демонстрирует различные типы субтэгов, которые доступны. Мы рассмотрим, как они работают в следующих разделах.
language-extlang-script-region-variant-extension-privateuse
Язык, диалект, письменность, регион, вариант, расширение, частное использование.
Записи в реестре следуют определенным соглашениям в отношении верхнего и нижнего регистра букв.
Например, языковые тэги в нижнем регистре, буквенные субтэги региона — в верхнем, тэги написания начинаются с заглавной буквы. Это только договоренность!
Когда вы используете эти субтэги вы вольны делать это, как вам нравится, до тех пор, пока вы не ограничены правилами системы, с которой работаете. В языковой разметке HTML и XML регистр не важен.
В языковой разметке HTML и XML регистр не важен.
Использование субтэгов (subtag) реестра
Как отмечено выше, раньше вам приходилось обращаться к различным ISO стандартам для поиска субтэгов, но сегодня вы можете найти все субтэги в одном месте. Реестр IANA registry поначалу выглядит сложным в сравнении со списками ISO кодов, но он достаточно прост, как только вы поймёте его структуру.
Реестр это длинный текстовый файл. Для поиска языкового субтэга, ищите по названию языка на английском. Если мы ищем ‘French’ (французский), мы найдём такую запись:
%% Type: language Subtag: fr Description: French Added: 2005-10-16 Suppress-Script: Latn %%
Заметьте, что тип этой записи language. То, что мы ищем, это код с меткой Subtag, который имеет значение fr.
Таким же образом вы можете искать другие тэги. Например, чтобы найти тэг fr-CA (канадский французский), вам необходимо искать Canada (Канада), и убедиться, что вы нашли тэг типа region (регион).
Однако есть несколько дополнительных вещей, которые нужно учитывать при выборе субтэгов. К примеру, вам следует избегать субтэгов, которые описаны в реестре, как избыточные или устаревшие, также вам необходимо использовать субтэги вариантов в сочетании с другими определенными субтэгами. Для получения большей информации о выборе субтэгов, читайте Выбор языкового тэга.
Есть также неофициальная удобная утилита для поиска по реестру.
Следующий раздел предоставит вам больше информации о конкретных субтэгах.
Субтэг основного языка
Субтэги языка
en
ast
Читайте подробнее в BCP 47:
2.2.1 Primary Language Subtag
4.1 Choice of Language Tag
4.1.1 Tagging Encompassed Languages
Все языковые тэги должны начинаться с субтэга основного языка.
Примеры простых языковых тэгов включают:
en(английский)ast(астурийский — в ISO списках нет двухбуквенного кода для астурийского)
Эти коды взяты из ISO 639 и поддерживаются актуальными.
Из-за того, что RFC 3066 не предоставлял список валидных субтэгов, а просто ссылался на ISO 639, есть некоторая путаница в том, как поступать, если список ISO кодов содержит и двух- и трёхбуквенный код (а иногда и более, чем трёхбуквенный). Сегодня все валидные субтэги перечислены в едином реестре IANA registry, который принимает только одно значение из ISO списков для каждого языка. Если двухбуквенный ISO код доступен, то только он один будет в реестре. Иначе — только трёхбуквенный код. Это сделано для упрощения.
Когда RFC 5646 был опубликован, свыше 7,000 новых ISO 639-3 трёхбуквенных кодов были добавлены в Subtag Registry.
Это пример основного субтэга основного языка для испанского es в реестре:
%% Type: language Subtag: es Description: Spanish Description: Castilian Added: 2005-10-16 Suppress-Script: Latn %%
Хотя коды регистронезависимы, они обычно пишутся в нижнем регистре, но это просто соглашение.
Субтэг диалекта
Субтэги диалекта
zh-yue
ar-afb
Читайте подробнее в BCP 47:
2.2.2 Extended Language Subtags
4.1.2 Using Extended Language Subtags
Мы будем ссылаться на субтэги диалектов, как extlang. Субтэг extlang всегда должен идти после субтэга основного языка, он должен быть единственным и идти до всех других субтэгов.
Примеры языковых тэгов, включающих субтэги диалектов:
zh-yue(кантонский диалект китайского)ar-afb(арабский диалект Персидского залива)
Комбинация язык + диалект предоставлена для отображения устаревших форм языковых тегов, однако, есть единый субтэг для каждой комбинации языка + диалекта. Следует использовать этот языковой субтэг вместо сочетания языка и диалекта там, где это возможно.
Например, используйте yue, а не zh-yue для кантонского диалекта, и afb вместо ar-afb для арабского диалекта Персидского залива.
Субтэги диалекта вседа состоят из 3 букв. Каждая extlang запись в реестре содержит поле Prefix которая определяет язык, идущий перед субтэгом диалекта. Записи также включают поле Preferred-Value которое обозначает эквивалентный языковой тэг.
Это пример кода для арабского диалекта Персидского залива, afb, в реестре:
%% Type: extlang Subtag: afb Description: Gulf Arabic Added: 2009-07-29 Preferred-Value: afb Prefix: ar Macrolanguage: ar %%
Языковые ветви Субтэги основных языков, которые используются совместно с субтэгами диалекта также известны, как языковые ветви, и охватывают несколько языков, уточненных диалектными субтэгами.
Субтэг языковой ветви может быть использован сам по себе, но без какого-либо соглашения о контексте его использования он не обязательно точен в достаточной степени.
Например, zh означает китайский, но этот код охватывает множество китайских диалектов, зачастую взаимонепонятных. Когда zh используется сам по себе, то это обычно используется для обозначения преобладающего языка в охватываемом диапазоне, хотя это явно не указано в BCP 47.
Например, условно считается, что zh обозначает преобладающую форму китайского языка — путунхуа (Mandarin). Там, где нужна абсолютная точность, используйте cmn, если это не нарушает функциональную совместимость. Однако, если вы используете zh для представления языка, который не является путунхуа, например, диалект Хакка, то лучше использовать более конкретный код (в данном случае, hak).
С другой стороны, zh-Hans в общем смысле использует zh. Это удобный способ описать письменность упрощенного китайского, так как китайский использует одинаковую письменность вне зависимости он диалекта читателя.
Субтэг письменности
Субтэги письменности
zh-Hans
az-Latn
Читайте подробнее в BCP 47:
2.2.3 Script Subtag
4.1 Choice of Language Tag
Примеры языковых тэгов, включающих в себя субтэги письменности:
zh-Hans(упрощенный китайский)az-Latn(азербайджанский, записанный латиницей — так как азербайджанский может быть записан и на основе арабского письма)
Субтэг письменности был впервые представлен в RFC 4646. Субтэги были взяты из списка кодов ISO 15924 и поддерживаются соответственно ему.
В языковом тэге может быть только один субтэг письменности, и он должен следовать сразу же за субтэгом языка или диалекта. Он всегда состоит из 4 букв.
Следует использовать субтэг письменности только тогда, когда необходимо подчеркнуть это различие. Как писал соавтор RFC 4646 Эддисон Филлипс: «Для практически любого контента, который не использует субтэг письменности сегодня, остается лучшей практикой не использовать его и в будущем».
Если вы специально хотите указать, что контент не является письменным, то для этого есть специальный субтэг. Например, вы можете использовать en-Zxxx чтобы обозначить, что англоязычная аудиозапись не является письменным контентом.
В общем-то многие записи субтэгов в реестре не рекомендуют использовать тэги письменности, указывая поле Suppress script. Подобное поле есть в примере с испанским выше, которое означает, что обычно испанский записывается латиницей и, что субтэг Latn, как правило не должен быть указан после тэга es.
Это пример записи реестра для кириллической записи, Cyrl, которую использует, например, русский язык:
%% Type: script Subtag: Cyrl Description: Cyrillic Added: 2005-10-16 %%
Хотя в целом, маловероятно, что вам нужно будет указывать письменность при использовании языковых тэгов, есть одна или две ситуации о которых нужно знать. Одним из подобных примеров является китайский язык.
Существует множество китайских диалектов, часто взаимно непонятных носителям, но все эти диалекты записаны либо с помощью упрощенного китайского письма, либо с помощью традиционного.
Люди обычно хотят обозначить, то текст является упрощенным либо традиционным, но, до недавлего времени не было способа сделать это.
Люди выли вынуждены использовать что-то вроде
Одним из подобных примеров является китайский язык.
Существует множество китайских диалектов, часто взаимно непонятных носителям, но все эти диалекты записаны либо с помощью упрощенного китайского письма, либо с помощью традиционного.
Люди обычно хотят обозначить, то текст является упрощенным либо традиционным, но, до недавлего времени не было способа сделать это.
Люди выли вынуждены использовать что-то вроде zh-CN (обозначающее китайский, используемый в Китае)
для указания упрощенного китайского даже в Сингапуре, и zh-TW (обозначающее китайский, используемый на Тайване) для традиционного китайского. (Другие люди, также используют zh-HK для традиционного китайского). Доступность zh-Hans и zh-Hant для письменного китайского в упрощенном и традиционном виде должно улучшить
согласованность и точность, и уже сегодня это широко применяется, хотя, конечно, вы можете использовать и старые тэги в каких-то случаях для совместимости.
Субтэг региона
Субтэги регионов
en-GB
es-005
zh-Hant-HK
Читайте подробнее в BCP 47:
2.2.4 Region Subtag
4.1 Choice of Language Tag
Примеры языковых тэгов, включающих субтэги региона:
en-GB(британский английский)es-005(южно-американский испанский)zh-Hant-HK(традиционный китайский Гонконга)
Субтэг региона RFC 3066 получил свои значения из ISO 3166 кодов стран. Эти двухбуквенные коды до сих пор доступны в новом реестре,
но реестр также перечисляет списки UN M.49 кодов регионов, из 3 цифр. Преимущество этих кодов в том, что они представляют нечто большее, чем просто страны.
Например, группы переводчиков одно время хотели объявить свои аккуратно созданные переводы, как испанский Латинской Америки, а не Испании или какой-либо конкретной страны. С RFC 5646 это возможно; подходящий языковой тэг —
С RFC 5646 это возможно; подходящий языковой тэг — es-419.
В языковом тэге может быть только один субтэг региона, и он должен идти после субтэга языка, диалекта и письменности. Это двухбуквенный код, или состоящий из 3 цифр. Вы можете подставлять тэг региона сразу за языковым субтэгом, например en-US.
И снова, вы должны использовать субтэг региона, только там, где необходимо обозначить это различие.
До тех пор, пока вам не нужно указывать, что речь идет именно об итальянском, на котором говорят именно в Италии, используйте тэг it для итальянского, а не it-IT.
Это же справедливо для всех других комбинаций.
Это примеры из реестра, демонстрирующие коды для Австрии, AT, и Северной Африки, 015:
%% Type: region Subtag: AT Description: Austria Added: 2005-10-16 %% Type: region Subtag: 015 Description: Northern Africa Added: 2005-10-16 %%
Субтэги вариантов
Субтэги вариантов
sl-nedis
sl-IT-nedis
de-CH-1901
Читайте подробнее в BCP 47:
2. 2.5 Variant Subtags
2.5 Variant Subtags
4.1 Choice of Language Tag
Значения субтэгов вариантов используются для объявления диалектов или вариаций письменности, которые еще не охвачены комбинациями субтэгов языка, письменности и региона. Субтэг варианта должен появляться после субтэгов языка, письменности или региона, при этом субтэги письменности и региона являются необязательными.
Маловероятно, что вам потребуется использовать субтэги вариантов, если только вы не работаете в специализированной сфере.
TСледующие примеры помогут вам понять, что делаеют субтэги вариантов.
sl-nedis(надижский диалект словенского языка)sl-rozaj(рожанский диалект словенского языка)sl-IT-nedis(определенный вариант надижского диалекта словенского языка, используемый в Италии)de-CH-1901(вариант немецкой орфографии времён реформы 1901 года, как указано, в Швейцарии)
Это пример из реестра, демонстрирующий код для надижского диалекта словенского языка, nedis:
%% Type: variant Subtag: nedis Description: Natisone dialect Description: Nadiza dialect Added: 2005-10-16 Prefix: sl %%
В реестре эти субтэги связаны с конкретными языками (и вероятно, дополнительными субтэгами, расположенными между ними и субтэгами основного языка) с помощью поля ‘Prefix’. Пример с
Пример с nedis, показанный выше, должен быть использован только для словенского языка.
Если вам нужно выразить конкретный диалект или особенность письменности, которая в данный момент недоступна, вам следует предложить субтэг или субтэги варианта для включения в реестр, используя процедуру регистрации исложенную в RFC 5646.
Субтэги расширения и частного использования
Субтэги расширений
de-DE-u-co-phonebk
Субтэги частного использования
en-US-x-twain
Читайте подробнее в BCP 47:
2.2.7 Private Use Subtags
2.2.6 Extension Subtags
4.1 Choice of Language Tag
Если вы чувствуете, что вам действительно необходимо использовать эти субтэги, то вам лучше обратиться к спецификации, а не к данной статье.
Субтэги расширения и частного использования представлены однобуквенным тэгом или ‘синглтоном’. Организация может предложить синглтон для расширения. Его предполагаемое использование должно быть описано в RFC (спецификация IETF). Синглтон добавляется в реестр после успешного прохождения ревью. Синглтон
Его предполагаемое использование должно быть описано в RFC (спецификация IETF). Синглтон добавляется в реестр после успешного прохождения ревью. Синглтон x зарезервирован для частного использования. Допускается множество субтэгов после синглона, но они все должны быть длиной 8 символов и меньше.
Расширения субтитров позволяют расширять языковой тэг. Например, субтэг расширения u зарегистрирован организацией Unicode Consortium для добавления информации о поведении языка или локали. Многие идентификаторы локали требуют дополнительных «настроек» или опций для конкретных значений внутри языка, культуры, региона или других вариантов. Это расширение предоставляет механизм для использования дополнительных настроек языковых тэгов для общей подстановки.
Например, следуюющее указывает на то, что порядок сортировки «телефонная книга» должен быть использован приложением, что отсортированные данные в этом документе отсортированы в соответствии с этой сортировкой.
de-DE-u-co-phonebk
Расширение u- определено в RFC 6067, который ссылается на Unicode Consortium’s Common Locale Data Repository (CLDR). Оно не определено в BCP 47.
Субтэги частного использования отсутствуют в реестре субтэгов, они выбираются и поддерживаются по частному соглашению между сторонами.
Поскольку эти субтэги имеют смысл только в частных соглашениях и не могут использоваться повсеместно в Интернете, следует использовать их с большой осторожностью и избегать, когда это возможно.
Следующий пример может быть использован для американского английского, но только в рамках закрытого сообщества. За пределами этого частного соглашения нельзя полагаться на его смысл.
en-US-x-twain
Устаревшие и избыточные субтэги
Читайте подробнее в BCP 47:
2.2.8 Grandfathered and Redundant Registrations
Устаревшие тэги — это особный случай, предоставленный для обратной совместимости. Это субтэги, зарегистрированные до RFC 4646, которые не могут быть полностью составлены из субтэгов текущего реестра или не следуют синтаксису, определённому для языковых тэгов.
Это субтэги, зарегистрированные до RFC 4646, которые не могут быть полностью составлены из субтэгов текущего реестра или не следуют синтаксису, определённому для языковых тэгов.
Избыточные тэги — это тэги собранные из последовательности субтэгов, и зарегистрированные до RFC 4646, которые могут быть собраны из отдельных субтэгов текущего реестра. Они остаются в реестре по большей части по причине ‘исторического интереса’.
Многие устаревшие тэги были заменены в реестре субтэгами или комбинациями субтэгов. Такие устаревшие тэги обычно содержат поле Preferred-Value, которое указывает на то, что вам лучше было бы использовать именно это значение. Например, следующий пример устаревшего тэга показвает, что лучше использовать субтэг языка jbo вместо art-lojban.
%% Type: grandfathered Tag: art-lojban Description: Lojban Added: 2001-11-11 Deprecated: 2003-09-02 Preferred-Value: jbo %%
Сопоставление языковых тэгов
Сопоставление различных языковых тэгов важно для множества приложений. В соответствии с BCP 47
В соответствии с BCP 47 en может быть использован для совпадения с en-GB.
Например, следующий css-код окрашивает весь английский текст в красный в браузерах, поддерживающих псевдо-атрибут :lang.
:lang(en) { color: red; }В следующем коде текст, объявленный, как lang="en-GB", будет красным.
<p>En janvier, toutes les boutiques de Londres affichent des panneaux <span lang="en-GB">SALE</span>, mais en fait ces magasins sont bien propres!</p>
С другой стороны, при следующем css:
:lang(en-GB) { color: red; }слово ‘SALE’ не будет красным.
<p>En janvier, toutes les boutiques de Londres affichent des panneaux <span lang="en">SALE</span>, mais en fait ces magasins sont bien propres!</p>
При наличии дополнительных тэгов RFC 5646, сопоставление становится слегка более сложным. Кроме того, его компаньон, RFC 4647 Matching of Language Tags описывает более, чем один подход к сопоставлению тэгов.
Сопоставление будет описано более подробно в одной из следующих статей.
Кроме того, его компаньон, RFC 4647 Matching of Language Tags описывает более, чем один подход к сопоставлению тэгов.
Сопоставление будет описано более подробно в одной из следующих статей.
Кстати говоря
Языковые тэги для HTML были впервые формально определены в RFC 2070 Ф. Йерджо и другими: Internationalization of the Hypertext Markup Language. RFC 2070 был включён в HTML 4 и реклассифицирован как исторический.
Обратите внимание, что были внесены изменения в коды языков ISO.
В 1989 iw, in и ji были удалены и заменены на he, id и yi. Более новый ISO код страны cs, используемый для Чехословакии,
стал использоваться для отображения Сербии и Черногории. Подобные изменения могут привести к путанице при чтении кодов через длительные промежутки времени. Новый IANA subtag registry позволяет тэгам быть устаревшими и заменёнными новыми тэгами, но он никогда не удалит или изменит значение субтэга.
Ожидается, что списки ISO также будут следовать подобным правилам в будущем.
Новый IANA subtag registry позволяет тэгам быть устаревшими и заменёнными новыми тэгами, но он никогда не удалит или изменит значение субтэга.
Ожидается, что списки ISO также будут следовать подобным правилам в будущем.
Многие другие W3C и связанные с Интернетом спецификации используют языковые тэги:
- XHTML 1.0 использует языковые тэги в атрибуте HTML
lang, атрибуте XMLxml:lang, а также вhreflang. - HTTP использует языковые тэги в заголовках
Accept-LanguageиContent-Language. - SMIL и SVG могут использовать языковые тэги в выражении
switch. - CSS и XSL используют языковые тэги для детального контроля стилей.
Обратите также внимание на то, что языковая информация может быть присоединена к таким объектам, как изображения и вложенные аудио-файлы.
Дополнительные материалы
Приступаете к работе? Язык в Сети
Выбор языковых тэгов
Ссылки по теме, Создание HTML и CSS
- Язык
Ссылки по теме, Создание XML
- Язык
Ссылки по теме, Создание SVG
- Язык
Ссылки по теме, Разработка схем
- Язык
Блочные теги в HTML
Вы здесь: Главная » HTML » Блочные теги в HTML
10. 12.2015
От Админ
2 комментария
12.2015
От Админ
2 комментария
Блочные теги в HTML — это основа построения страницы. Они занимают все пространство родительского элемента (как минимум родителем будет тег body), имеют свойство display: block и свойство width: auto.
К блочным элементам относятся:
- body,
- header,
- footer,
- section,
- aside,
- div,
- p,
- blockquote
- списки ul, ol, dl, а также их элементы, хотя свойство display для элементов li имеет значение list-item,
- заголовки h2 … h6.
- figure и figcaption
- form
- pre
Абзацы — тег <p>
Это блочный элемент, который предназначен для форматирования основного текста. В книгах, журналах, газетах текст статьи всегда разбит на абзацы, для того чтобы как-то выделить отдельные смысловые блоки. То же самое касается текста на сайте — чтобы он нормально воспринимался, все содержимое страницы необходимо делить на абзацы, добавляя в разметку теги <p> .. .. </p>
.. </p>
По умолчанию в браузерах эти теги имеют отступы сверху и снизу, которые позволяют визуально отделить один абзац от другого.
Пример:
Абзацы
<!DOCTYPE html> <html lang=»en»> <head> <meta charset=»UTF-8″> <title>Test</title> </head> <body> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Iusto beatae optio tenetur odio culpa minima.</p> <p>Omnis suscipit nostrum eos facilis dolore, consequuntur magnam enim ea. Nostrum reprehenderit adipisci, eligendi ad?</p> <p>Porro dolore, dolorem reiciendis sint. Eum beatae quam corporis itaque consequatur laborum voluptate pariatur nisi?</p> </body> </html>
1 2 3 4 5 6 7 8 9 10 11 12 | <!DOCTYPE html> <html lang=»en»> <head> <meta charset=»UTF-8″> <title>Test</title> </head> <body> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. <p>Omnis suscipit nostrum eos facilis dolore, consequuntur magnam enim ea. Nostrum reprehenderit adipisci, eligendi ad?</p> <p>Porro dolore, dolorem reiciendis sint. Eum beatae quam corporis itaque consequatur laborum voluptate pariatur nisi?</p> </body> </html> |
Вживую:
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Iusto beatae optio tenetur odio culpa minima.
Omnis suscipit nostrum eos facilis dolore, consequuntur magnam enim ea. Nostrum reprehenderit adipisci, eligendi ad?
Porro dolore, dolorem reiciendis sint. Eum beatae quam corporis itaque consequatur laborum voluptate pariatur nisi?
На скриншоте видно, что абзацы выровнялись вдоль всей страницы. Поскольку текста в них немного, то каждый абзац занимает всего одну строку. Если текста будет больше, то, соответственно, текст расположится в 2, 3, 4 или более строк. Но даже между нашими короткими абзацами видны отступы. Внизу картинки показан открытый Инспектор элементов, в котором слева мы видим html-код, а справа — css-свойства, которые существуют в любом браузере для каждого элемента по умолчанию, а также те, которые будем назначать сами. Открыть Инспектор можно с помощью сочетания клавиш
Но даже между нашими короткими абзацами видны отступы. Внизу картинки показан открытый Инспектор элементов, в котором слева мы видим html-код, а справа — css-свойства, которые существуют в любом браузере для каждого элемента по умолчанию, а также те, которые будем назначать сами. Открыть Инспектор можно с помощью сочетания клавиш Ctrl + Shift + I или F12, а также сделав правый клик на элементе и выбрав опцию «Просмотреть код» (Chrome, Opera, Yandex, Saphari) или «Исследовать элемент» (Firefox).
На картинке справа подчеркнуты свойства display: block, -webkit-margin-before и -webkit-margin-after со значением 1em, т.е. это значение соответствует размеру шрифта, установленного в браузере по умолчанию. Обычно это 16px. Собственно, именно это значение видно для выделенной полосы сверху и снизу блока в виде margin 16px.
Поскольку для форматирования текста одних абзацев недостаточно, разбавим текст заголовками.
Заголовки на странице
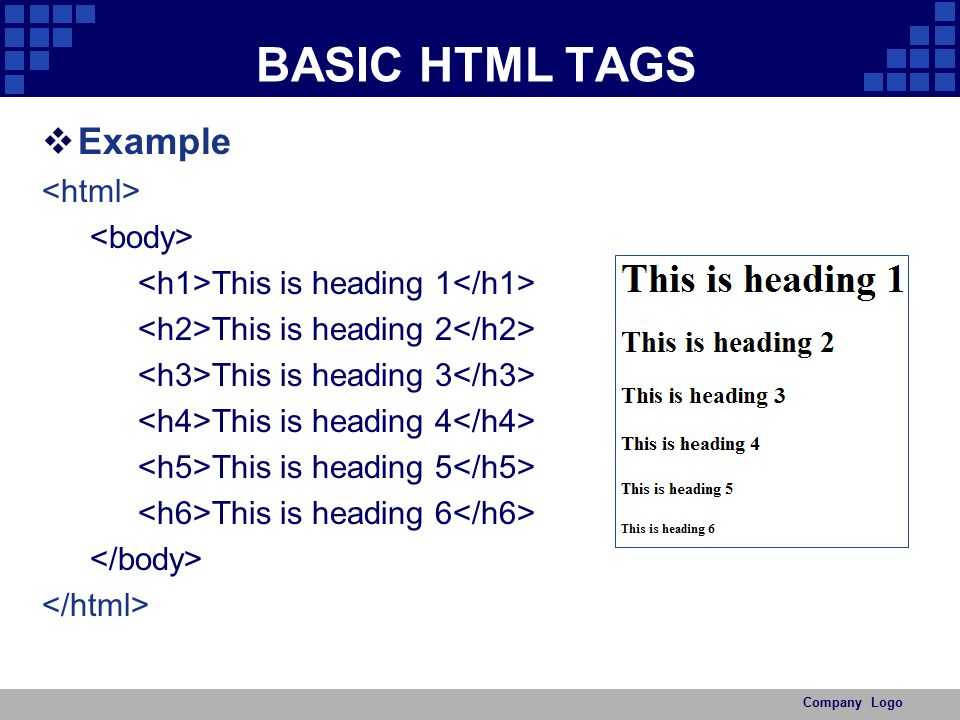
Заголовков в HTML существует 6 видов. все они начинаются с h и цифры, т.е. h2, h3, h4 … и до h6. Они также являются блочными, и занимают все пространство до конца родительского элемента, даже, если текста в них намного меньше. На скриншоте ниже видно, что h2, выделенный голубым, занимает всю строку.
Заголовки
<h2>Lorem ipsum dolor sit amet</h2> <h3>Labore rem dolor pariatur unde</h3> <h4>Atque numquam, expedita voluptates libero</h4> <h5>Nisi quod sapiente sed excepturi</h5> <h5>Distinctio aliquid rerum assumenda dolorum</h5> <h6>Optio impedit atque ipsam.</h6>
1 2 3 4 5 6 | <h2>Lorem ipsum dolor sit amet</h2> <h3>Labore rem dolor pariatur unde</h3> <h4>Atque numquam, expedita voluptates libero</h4> <h5>Nisi quod sapiente sed excepturi</h5> <h5>Distinctio aliquid rerum assumenda dolorum</h5> <h6>Optio impedit atque ipsam. |
Labore rem dolor pariatur unde
Atque numquam, expedita voluptates libero
Nisi quod sapiente sed excepturi
Distinctio aliquid rerum assumenda dolorum
Optio impedit atque ipsam.
Самым главным и самым большим по размеру является h2. С точки зрения SEO, т.е. оптимизации сайта для продвижения его в поисковых системах, h2 на странице должен быть только один. Как правило, это название страницы (Главная, О компании, Контакты и т.п.) или название статьи, например, «Блочные теги в HTML».
Заголовки различаются по размеру. Это свойство в css определяются как font-size. Например, для h2, как видно из картинки это свойство составляет 2em.
Заголовки, как и абзацы имеют по умолчанию отступ сверху и снизу, определяемый значением свойства margin (выделены оранжевым цветом), а также выделение жирным цветом, которое задается css-свойством font-weight: bold.
Основные блоки — <div>
Для разметки страницы очень важны элементы, которые будут, по сути «кирпичиками», т.е. основой визуального форматирования. Для этого существуют блоки, задаваемые тегом <div>. Они также имеют свойство display: block, но при этом не имеют отступов.
<div>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Totam quod fugiat a voluptatum eaque error.
Voluptatibus laboriosam, magnam, blanditiis quis quasi odit maxime tempora at architecto
quibusdam iusto earum quidem.</div>
<div>Unde quisquam non earum cumque quas nostrum doloribus, molestias at adipisci, provident eos laboriosam
tenetur cum incidunt sit cupiditate ratione culpa enim! Recusandae quis amet vel nemo,
nam optio, magni.</div>
<div>Error repellat cupiditate reiciendis? Recusandae, quia. At doloremque incidunt
repellendus illum quae, sit quis, nulla dignissimos veniam, dolore facilis id expedita quam tempora?
At sequi voluptate consequatur ab quod magni. </div>
</div>
1 2 3 4 5 6 7 8 9 | <div>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Totam quod fugiat a voluptatum eaque error. Voluptatibus laboriosam, magnam, blanditiis quis quasi odit maxime tempora at architecto quibusdam iusto earum quidem.</div> <div>Unde quisquam non earum cumque quas nostrum doloribus, molestias at adipisci, provident eos laboriosam tenetur cum incidunt sit cupiditate ratione culpa enim! Recusandae quis amet vel nemo, nam optio, magni.</div> <div>Error repellat cupiditate reiciendis? Recusandae, quia. At doloremque incidunt repellendus illum quae, sit quis, nulla dignissimos veniam, dolore facilis id expedita quam tempora? At sequi voluptate consequatur ab quod magni.</div> |
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Totam quod fugiat a voluptatum eaque error. Voluptatibus laboriosam, magnam, blanditiis quis quasi odit maxime tempora at architecto quibusdam iusto earum quidem.
Totam quod fugiat a voluptatum eaque error. Voluptatibus laboriosam, magnam, blanditiis quis quasi odit maxime tempora at architecto quibusdam iusto earum quidem.
Unde quisquam non earum cumque quas nostrum doloribus, molestias at adipisci, provident eos laboriosam tenetur cum incidunt sit cupiditate ratione culpa enim! Recusandae quis amet vel nemo, nam optio, magni.
Error repellat cupiditate reiciendis? Recusandae, quia. At doloremque incidunt repellendus illum quae, sit quis, nulla dignissimos veniam, dolore facilis id expedita quam tempora? At sequi voluptate consequatur ab quod magni.
На скриншоте видно, что div имеет свойство display: block, а вот свойство margin у него отсутствует.
Div-ы — это важные элементы для формирования внешнего вида сайта, хотя, казалось бы, ничем особым они не выделяются. Дело все в том, что этим элементам чаще всего задают такие атрибуты, как class и id, для того, чтобы задать собственные css-свойства. Например, div-ы c будут в примере ниже иметь рамку (
Например, div-ы c будут в примере ниже иметь рамку (border: 2px solid #aaa), темный цвет фона (background-color), светлый цвет текста (color: #aaa), а также внутренние отступы (padding: 10px) и внешние отступы, которые отодвигают блоки друг от друга (margin: 10px).
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Nostrum, voluptatem!
Adipisci facilis, nesciunt cupiditate consequatur laboriosam iure et, quisquam ut!
Repudiandae expedita, inventore cum voluptatem aliquid rem consectetur libero tempora!
Кстати, у тега body тоже по умолчанию есть отступы в 8px:
Блочная цитата <blockquote>
Не слишком часто используемый элемент. Но в некоторых случаях незаменимый. <blockquote> — это блочная цитата, которая по умолчанию имеет отступы сверху и снизу, как у абзацев, но также у нее есть отступы справа и слева в 40px (см. скриншот), которые смещают ее по сравнению с остальным текстом как бы внутрь. Поэтому используют этот тег для выделения текста, который может быть некой цитатой: либо кого-то из известных людей, либо какого-то текста из статьи, который стоит выделить, либо чужого текста в сообщении на форуме.
скриншот), которые смещают ее по сравнению с остальным текстом как бы внутрь. Поэтому используют этот тег для выделения текста, который может быть некой цитатой: либо кого-то из известных людей, либо какого-то текста из статьи, который стоит выделить, либо чужого текста в сообщении на форуме.
Этот тег хорош еще тем, что для него можно назначить форматирование, которое будет выделять ее на странице по сравнению с остальным текстом.
blockquote
<style>
blockquote {
background-color: #600909;
color: #fff;
font-family: Georgia, «Times New Roman», serif;
border: 2px outset #fc6868;
padding: 15px;
width: 60%;
}
</style>
<blockquote>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Soluta provident
laudantium aliquid perferendis nulla culpa facere nihil laboriosam? Ducimus dignissimos quibusdam sed cum,
provident asperiores, accusamus numquam quidem sit molestias. </blockquote>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Ipsa libero eos quis explicabo
voluptatibus fugiat et quam labore vitae consequuntur?</p>
<p>Quae nostrum modi molestias, maxime vel repellat quaerat facilis, asperiores ipsam placeat
nulla voluptates quas repudiandae dolore quam. Inventore, debitis!</p>
<blockquote>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Soluta provident laudantium
aliquid perferendis nulla culpa facere nihil laboriosam? Ducimus dignissimos quibusdam sed cum, provident
asperiores, accusamus numquam quidem sit molestias.</blockquote>
<p>Aliquam repudiandae repellat id necessitatibus labore quasi ab, iusto perspiciatis dolor molestias
saepe, nemo quas blanditiis illum, maxime in totam.</p>
<p>Minus perspiciatis ab est saepe, ex placeat adipisci ea repellat aspernatur distinctio quod cumque
ratione asperiores rem voluptate ut tempora.
</blockquote>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Ipsa libero eos quis explicabo
voluptatibus fugiat et quam labore vitae consequuntur?</p>
<p>Quae nostrum modi molestias, maxime vel repellat quaerat facilis, asperiores ipsam placeat
nulla voluptates quas repudiandae dolore quam. Inventore, debitis!</p>
<blockquote>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Soluta provident laudantium
aliquid perferendis nulla culpa facere nihil laboriosam? Ducimus dignissimos quibusdam sed cum, provident
asperiores, accusamus numquam quidem sit molestias.</blockquote>
<p>Aliquam repudiandae repellat id necessitatibus labore quasi ab, iusto perspiciatis dolor molestias
saepe, nemo quas blanditiis illum, maxime in totam.</p>
<p>Minus perspiciatis ab est saepe, ex placeat adipisci ea repellat aspernatur distinctio quod cumque
ratione asperiores rem voluptate ut tempora. </p>
</p>
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 | <style> blockquote { background-color: #600909; color: #fff; font-family: Georgia, «Times New Roman», serif; border: 2px outset #fc6868; padding: 15px; width: 60%; } </style> <blockquote>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Soluta provident laudantium aliquid perferendis nulla culpa facere nihil laboriosam? Ducimus dignissimos quibusdam sed cum, provident asperiores, accusamus numquam quidem sit molestias.</blockquote> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Ipsa libero eos quis explicabo voluptatibus fugiat et quam labore vitae consequuntur?</p> <p>Quae nostrum modi molestias, maxime vel repellat quaerat facilis, asperiores ipsam placeat nulla voluptates quas repudiandae dolore quam. <blockquote>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Soluta provident laudantium aliquid perferendis nulla culpa facere nihil laboriosam? Ducimus dignissimos quibusdam sed cum, provident asperiores, accusamus numquam quidem sit molestias.</blockquote> <p>Aliquam repudiandae repellat id necessitatibus labore quasi ab, iusto perspiciatis dolor molestias saepe, nemo quas blanditiis illum, maxime in totam.</p> <p>Minus perspiciatis ab est saepe, ex placeat adipisci ea repellat aspernatur distinctio quod cumque ratione asperiores rem voluptate ut tempora.</p> |
Скопируйте код, вставьте в свой текстовый редактор и попробуйте самостоятельно исследовать элемент.
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Soluta provident laudantium aliquid perferendis nulla culpa facere nihil laboriosam? Ducimus dignissimos quibusdam sed cum, provident asperiores, accusamus numquam quidem sit molestias.
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Ipsa libero eos quis explicabo voluptatibus fugiat et quam labore vitae consequuntur?
Quae nostrum modi molestias, maxime vel repellat quaerat facilis, asperiores ipsam placeat nulla voluptates quas repudiandae dolore quam. Inventore, debitis!
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Soluta provident laudantium aliquid perferendis nulla culpa facere nihil laboriosam? Ducimus dignissimos quibusdam sed cum, provident asperiores, accusamus numquam quidem sit molestias.
Aliquam repudiandae repellat id necessitatibus labore quasi ab, iusto perspiciatis dolor molestias saepe, nemo quas blanditiis illum, maxime in totam.
Minus perspiciatis ab est saepe, ex placeat adipisci ea repellat aspernatur distinctio quod cumque ratione asperiores rem voluptate ut tempora.
Тег <pre>
Тег <pre> происходит от слов «преформатированный текст», т. е. это тот текст, который браузер выводит в том виде, в котором вы его видите в текстовом редакторе. Как правило, его используют для форматирования кода, который вы копируете и с этого сайта в том числе. Можно в этом теге выводить стихи или поздравления, но нужно также помнить, что браузер по умолчанию выводит текст внутри
е. это тот текст, который браузер выводит в том виде, в котором вы его видите в текстовом редакторе. Как правило, его используют для форматирования кода, который вы копируете и с этого сайта в том числе. Можно в этом теге выводить стихи или поздравления, но нужно также помнить, что браузер по умолчанию выводит текст внутри <pre> моноширинным шрифтом. Здесь вы увидите работу тега <pre>, который подсвечивает код и расставляет номера строк с помощью JavaScript.
Пример:
Пример pre
JavaScript
<script> letterSpacingRange.onchange = function(){ lsTest.style.letterSpacing = this.value+’px’; infoLS.innerHTML = `<code> p {letter-spacing: ${this.value}px; } </code>`; } </script>
1 2 3 4 5 6 7 | <script> letterSpacingRange. lsTest.style.letterSpacing = this.value+’px’; infoLS.innerHTML = `<code> p {letter-spacing: ${this.value}px; } </code>`; } </script> |
О списках вы можете прочитать в другой статье, также к блочным элементам относятся тег form и теги для описания и стилевого оформления изображений или кода figure и figcption. Остальные элементы рассмотрим несколько позже.
Кроме блочных, в HTML часто используются строчные, или линейные, теги и строчно-блочные элементы, которые находятся как бы между ними, т.к. имеют свойство display: inline-block.
Просмотров: 4 216
Автор: Админ
Мы заметили подозрительную активность с вашего ip адреса .
Основные теги HTML, структура html страницы
HTML(HyperText Markup Language) – это язык разметки гипертекста. Язык разметки используется для придания структуры интернет-странице, сайту. Язык разметки не несет в себе оформление, а выполняет задачи структурирования. Структура задается с помощью специальных элементов — меток, понятных браузеру. Эти метки называются тегами – от англ. слова tag — именованная метка.
Язык разметки используется для придания структуры интернет-странице, сайту. Язык разметки не несет в себе оформление, а выполняет задачи структурирования. Структура задается с помощью специальных элементов — меток, понятных браузеру. Эти метки называются тегами – от англ. слова tag — именованная метка.
Гипертекст – это документ, разметка которого выполнена с помощью языка HTML. Термин «гипертекст» изначально был введён Тедом Нельсоном для обозначения текста, «который разветвляется сам по себе или выполняет действие по запросу».
HTML документ – это обычный текстовый файл, который имеет специальную структуру. При открытии интернет-браузер обрабатывает этот документ, в результате чего мы с вами видим привычные для нас интернет-страницы, где есть текст, картинки, ссылки, и т.д. Интернет-страницы имеют расширение – html.
Рассмотрим структуру простого HTML документа
<!DOCTYPE html> <html lang=»ru»> <head> <meta charset=»UTF-8″> <title>Document</title> </head> <body> </body> </html>
|
1 2 3 4 5 6 7 8 9 10 |
<!DOCTYPE html> <html lang=»ru»> <head> <meta charset=»UTF-8″> <title>Document</title> </head> <body>
</body> </html> |
Строка <html> называется тегом. Вообще, все, что заключено в символы <> называется тегом. Данные символы — служебные в языке HTML. Теги бывают двух видов:
Вообще, все, что заключено в символы <> называется тегом. Данные символы — служебные в языке HTML. Теги бывают двух видов:
- Парные — данные теги имеют открывающийся и закрывающийся тег. Закрывающийся тег содержит знак наклонной черты. Между данными тегами вписывается содержимое тега. Содержимым тега может быть как обычный текст, так и другие, вложенные теги. Примеры парных тегов: <html></html>
- Непарные — теги, которые не закрываются. Пример: <br>
Теги можно писать большими и малыми буквами, поскольку HTML не различает написание. Закрывать парные теги нужно всегда!
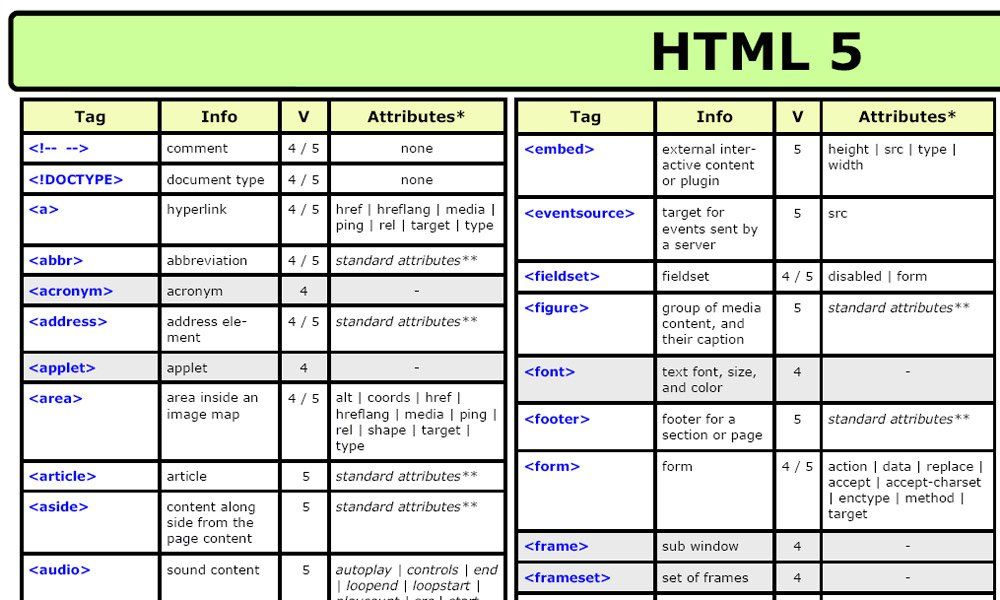
Считается хорошим тоном знать и уметь оперировать большим количеством тегов. Этого не нужно пугаться, всё запомнится и уложится в голове, как только вы начнёте применять свои знания на практике. С основными тегами мы познакомимся в ходе нашего дальнейшего обучения. А вообще, в интернете сейчас доступно огромное количество справочников по HTML, где вы сможете найти актуальную информацию, ведь прогресс не стоит на месте, а языки программирования стремительными тепами развиваются и практически каждые пол года выходят обновления. Также, минимум тегов, которые будут необходимы нам в ходе обучения вы найдете в нашей шпаргалке
Также, минимум тегов, которые будут необходимы нам в ходе обучения вы найдете в нашей шпаргалке
- <!DOCTYPE html> — что же это за тег такой? Это версия HTML которая используется в данной странице. Подобным тегом принято начинать все HTML-документы. Это считается хорошим тоном. DOCTYPE указывает браузеру в какой версии HTML был написан документ, для того, что бы все браузеры (а их сейчас много) могли правильно обработать разметку и отобразить содержимое документа. Если этого не сделать, то браузер по умолчанию некорректно определит версию документа, в результате чего вся разметка может поехать и неправильно отображаться в разных браузерах. В данном случае DOCTYPE указывает на версию HTML5.
- <HTML></HTML> — все содержимое страницы заключено между данными парными тегами, которые информируют браузер, что это HTML страница.
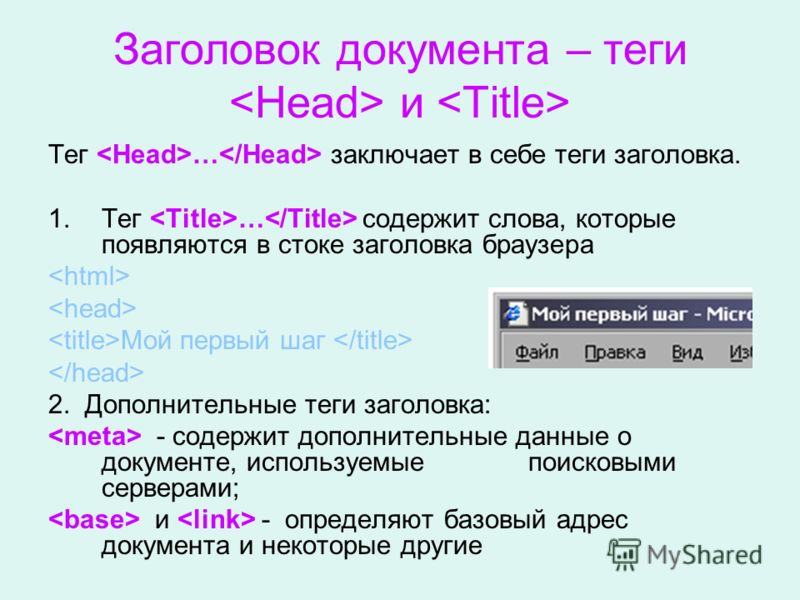
- <head></head> -служебная секция (заголовок), которая используется для подключения внешних файлов, и установок отвечающих за вид, вывод и работу данной страницы.
 Содержимое ее, чаще всего, не отображается на странице, кроме тега title. Тег title – содержит заголовок страницы, который отображается во вкладке.
Содержимое ее, чаще всего, не отображается на странице, кроме тега title. Тег title – содержит заголовок страницы, который отображается во вкладке. - <body></body> — все что отображается на странице, пишется в теге body.
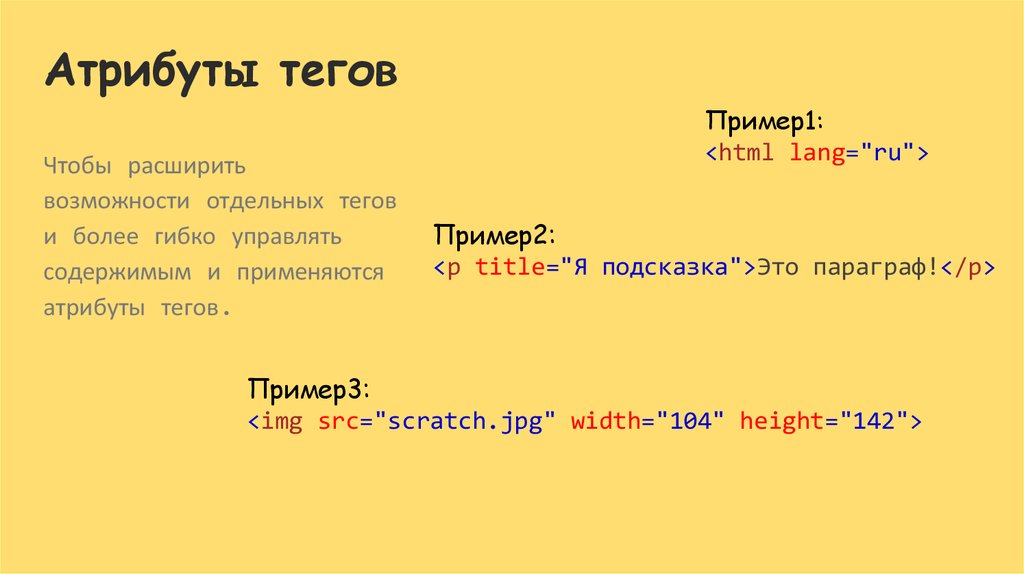
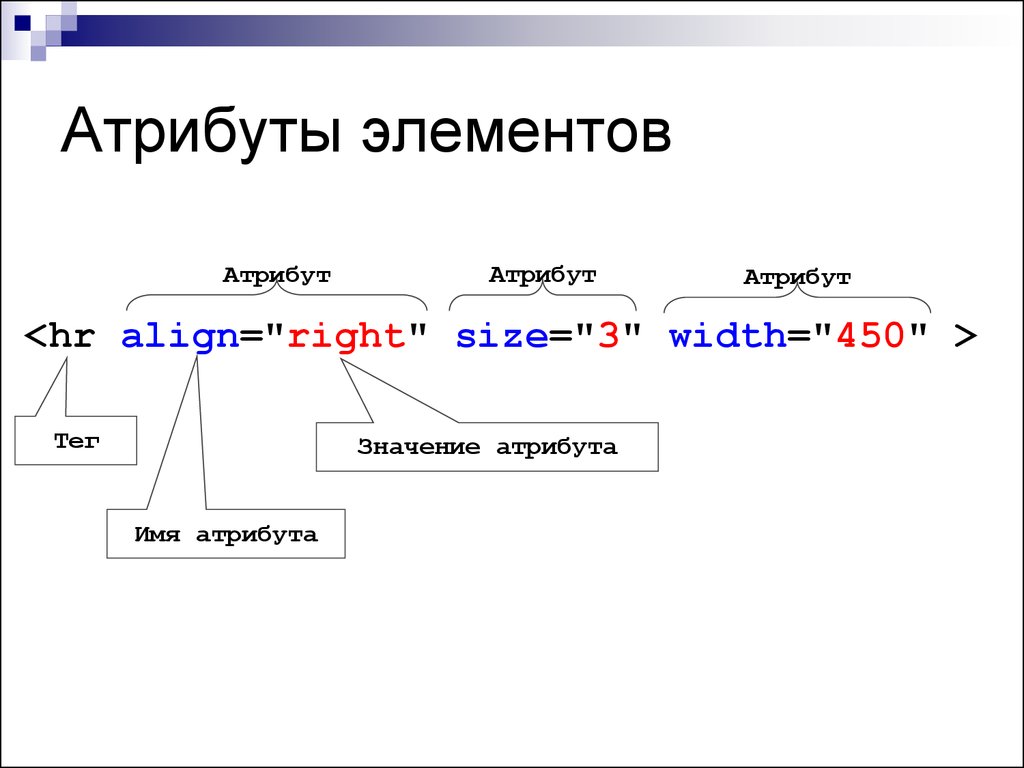
Для расширения функционала HTML в тегах добавляют специальную информацию, которая называется атрибутами. Так в строке:
<meta charset=»UTF-8″>
<meta charset=»UTF-8″> |
charset=»UTF-8″ — атрибут. Атрибутов может быть много. Атрибуты пишутся через пробел. В данном случае, с помощью тега meta HTML странице указывается кодировка UTF-8. Т.е. браузеру указывается кодировка данного документа, для правильного отображения содержимого страницы.
Атрибуты используются для расширения функционала тегов и позволяют модифицировать как способы отображения тегов на странице, так и их поведение. Не все теги используются для вывода информации, есть теги которые используются только для программирования поведения страницы, например с помощью JavaScript.
Вопросы для самоконтроля
- Что такое гипертекст?
- В чем состоит необходимость использования HTML?
- Что такое кодировка страницы? Зачем она применяется? Где в браузере можно поменять кодировку?
- Какие виды атрибутов вам известны?
- Что такое теги? Чем они отличаются от атрибутов?
- Какие теги обязательно должна содержать HTML страница?
Текст урока разработан совместно с Каменщик М.
html — Должен ли я использовать тег для значков вместо ?
Я немного опоздал, но наткнулся на эту страницу, когда сам обдумывал ее. Конечно, я не знаю, как Facebook или Twitter оправдали это, но вот мой собственный процесс размышлений о том, чего это стоит.
В конце концов я пришел к выводу, что эта практика не так уж бессмыслична (это слово?). На самом деле, помимо краткости и приятной ассоциации «i для значка», я думаю, что это на самом деле самый семантический выбор для значка, когда прямолинейный Тег нецелесообразен.

1. Использование соответствует спецификации.
Хотя это может быть не то, что в основном имел в виду W3, мне кажется, что официальная спецификация для может довольно легко вместить значок. В конце концов, символ стрелки-ответа говорит «ответить» по-другому. Он выражает технический термин, который может быть незнаком читателю и обычно выделяется курсивом. («Здесь, в Твиттере, это то, что мы называем ответной стрелкой .») И это термин из другого языка: языка символов.
Если вместо символа стрелки Twitter использовал крикнуть или [японский символ для ответа ] (на англоязычной странице), что соответствовало бы спецификации. Тогда почему бы не [стрелка ответа] ? (Здесь я говорю строго о семантике HTML, а не о доступности , к которому я еще вернусь.)
Насколько я вижу, единственная часть спецификации, явно нарушаемая использованием значка, — это фраза «промежуток текста» (когда тег также не содержит текста). понятно что 9Тег 0005 в основном предназначен для текста, но это довольно мелкая деталь по сравнению с общим назначением тега. Важным вопросом для этого тега является не формат содержимого, который он содержит, а значение этого содержимого.
понятно что 9Тег 0005 в основном предназначен для текста, но это довольно мелкая деталь по сравнению с общим назначением тега. Важным вопросом для этого тега является не формат содержимого, который он содержит, а значение этого содержимого.
Это особенно верно, если учесть, что граница между «текстом» и «значком» на веб-сайтах может практически отсутствовать. Текст может больше походить на значок (как в японском примере) или значок может выглядеть как текст (например, кнопка jpg с надписью «Отправить» или фотография кота с наложенной подписью), или текст может быть заменен или улучшен с помощью изображение через CSS. Текст, изображение — кого это волнует? Это все содержание. Пока все — люди с нарушениями, браузеры с нарушениями, пауки поисковых систем и другие машины разного типа — могут понять это значение, мы выполнили свою работу.
Таким образом, тот факт, что авторы спецификации не подумали (или решили) прояснить это, не должен связывать нам руки от того, чтобы делать то, что имеет смысл и соответствует духу тега. Тег
Тег изначально предназначался для перехода пользователя в другое место, но теперь он может вызвать всплывающее окно. Большой возглас, не так ли? Если кто-то придумал, как открывать лайтбокс по клику, до того, как это стало понятно по спецификации, ему все равно следовало использовать тег , а не 9.0006 , даже если это не совсем соответствовало текущему определению, потому что оно подошло ближе всего и все еще соответствовало духу тега («что-то произойдет, когда вы щелкнете здесь»). То же самое и с — что бы вы ни помещали в него или как бы творчески вы его ни использовали, оно выражает общую идею альтернативного или обособленного термина.
2. Тег добавляет семантическое значение элементу значка.
Альтернативный вариант переноса класса значка сам по себе — , который, конечно, не имеет никакого семантического значения. Когда машина спрашивает , что в ней содержится, она отвечает: «Я не знаю. Может быть что угодно». Но тег
Может быть что угодно». Но тег говорит: «Я использую другой способ сказать что-то, чем обычно, или, может быть, незнакомый термин». Это не то же самое, что «у меня есть значок», но гораздо ближе к нему, чем получил!
3. В конце концов, обычное использование делает правильным.
В дополнение к вышесказанному стоит учитывать, что машинные ридеры (будь то поисковая система, программа чтения с экрана или что-то еще) могут в любой момент начать учитывать, что Facebook, Twitter и другие веб-сайты используют тег для иконок. Они заботятся не столько о спецификации, сколько об извлечении смысла из кода любыми необходимыми средствами. Таким образом, они могут использовать это знание общего использования, чтобы просто записать, что «здесь может быть значок», или сделать что-то более сложное, например, вызвать просмотр CSS для намека на значение или кто знает что. Поэтому, если вы решите использовать для значков на вашем веб-сайте, вы можете дать больше смысла, чем указано в спецификации.
Более того, если это использование станет широко распространенным, оно, вероятно, будет включено в спецификацию в будущем. Затем вы будете просматривать свой код, заменяя на ! Так что может иметь смысл согласиться с тем, что кажется направлением спецификации, особенно если оно явно не противоречит текущей спецификации. Обычное использование имеет тенденцию диктовать языковые правила больше, чем наоборот. Если вы достаточно взрослый, помните ли вы, что «веб-сайт» был официальным написанием, когда это слово было новым? Словари настаивали на том, что должен быть пробел, а Web должен писаться с большой буквы. Для этого были смысловые причины. Но обычное использование говорит: «Как бы то ни было, это глупо. Я использую «веб-сайт», потому что это более лаконично и выглядит лучше». И вскоре словари официально признали это написание правильным.
4. Так что я использую его.
Итак, дает больше смысла машинам из-за спецификации, оно дает больше смысла людям, потому что мы легко связываем «i» со «иконой», и состоят только из одной буквы. Победить! И если вы обязательно включите эквивалентный текст либо внутри тега
Победить! И если вы обязательно включите эквивалентный текст либо внутри тега , либо рядом с ним (как это делает Twitter), программы чтения с экрана поймут, где щелкнуть, чтобы ответить, ссылку можно использовать, если CSS не загружается, и читатели с хорошим зрением и приличным браузером увидят красивую иконку. При всем этом минусов не вижу.
Использование тегов b и i
Использование тегов b и iВопрос
Должен ли я использовать элементы и ?
Спецификация HTML5 переопределяет элементы b и i , чтобы они выполняли некоторую семантическую функцию, а не были чисто презентационными. Однако тот простой факт, что имена тегов выделены буквой «b» для жирного шрифта и «i» для курсива, означает, что люди, скорее всего, будут продолжать использовать их в качестве быстрого исправления презентации.
В этой статье объясняется, почему это может быть проблематично для локализации (и, конечно, для изменения стиля страниц на одном языке), и повторяются рекомендации, содержащиеся в спецификации, предназначенные для решения этих проблем.
Быстрый ответ
Всегда следует помнить, что содержимое элемента b не всегда может быть выделено жирным шрифтом, а содержимое элемента i не всегда может быть курсивом. Фактический стиль зависит от определений стилей CSS. Вы также должны иметь в виду, что полужирный шрифт и курсив могут не быть предпочтительным стилем для контента на некоторых языках.
Не следует использовать теги b и i , если доступен более описательный и релевантный тег. Если вы их используете, обычно лучше добавить атрибуты класса, которые описывают предполагаемое значение разметки, чтобы вы могли отличить одно использование от другого.
Остальная часть этой статьи объяснит это более подробно.
Детали
Для чего они нужны
Спецификация HTML5 переопределяет предполагаемое использование этих элементов следующим образом.
spec.whatwg.org/multipage/text-level-semantics.html#the-i-element"> Элемент
i представляет собой фрагмент текста в другом голосе или настроении или иным образом смещен от обычной прозы таким образом, чтобы указать на другое качество текста, например, таксономическое обозначение, технический термин, идиоматическая фраза из другой язык, транслитерация, мысль или название корабля в западных текстах.
Элементbпредставляет собой фрагмент текста, к которому привлекается внимание в утилитарных целях, без передачи какой-либо дополнительной важности и без указания альтернативного голоса или настроения, например, ключевые слова в аннотации к документу, названия продуктов в обзор, действенные слова в интерактивном текстовом программном обеспечении или руководство по статье.
Какие проблемы есть?
Необходимо помнить, что неправильное использование этих тегов может затруднить локализацию контента.
Общий вопрос. Использование тегов b и i может быть проблематичным, поскольку они заставляют авторов думать в терминах представления, а не помогают им перейти к правильной семантической разметке. По крайней мере, это размывает мысли. У спешащего автора возникает соблазн просто использовать один из этих тегов в тексте, чтобы он выглядел по-другому, вместо того, чтобы остановиться и подумать о таких вещах, как переносимость и перспектива.
Могут возникнуть проблемы с интернационализацией, поскольку представление может отличаться в зависимости от культуры и культуры, особенно в отношении таких вещей, как начертание полужирным шрифтом и курсивом.
Пример для Японии. В английском документе может использоваться курсив для выделения, заголовков документов и идиоматических фраз на иностранном языке, но в японском переводе документа может не использоваться единое правило представления для всех трех типов контента. Японские авторы, возможно, захотят избежать как курсива, так и полужирного шрифта, поскольку их символы слишком сложны, чтобы хорошо выглядеть в маленьком размере с этими эффектами.
Японские авторы, возможно, захотят избежать как курсива, так и полужирного шрифта, поскольку их символы слишком сложны, чтобы хорошо выглядеть в маленьком размере с этими эффектами.
Японский локализатор, безусловно, может применить другой стиль к b и i , изменив таблицу стилей CSS. Тем не менее, японец может обнаружить, что контент лучше воспринимается, если он использует вакитен (отметки ботэн) для выделения, угловые скобки для «названий документов» и двойные угловые скобки для «идиом иностранного языка». Это распространенные японские типографские подходы, которые не используются в английском языке.
Проблема в том, что, если английский автор везде использовал теги i (думая о презентационном рендеринге, который он/она хочет на английском языке), японский локализатор будет невозможно легко применить разные стили к разным типам текста .
Проблемы можно избежать, если использовать семантическую разметку. Если бы английский автор использовал
Если бы английский автор использовал .. и ... и .. , чтобы различать эти три случая, он бы позволить локализатору легко изменять CSS для достижения разных эффектов для этих элементов по одному.
Конечно, автор мог бы использовать и охватывает элементов вместо i или b . Разница будет заключаться в том, что при отсутствии правил стиля не будет возврата к курсиву или полужирному выделению.
Одноязычный уголок. Конечно, со временем это в равной степени относится и к одноязычным страницам. Предположим, вы хотите изменить свои новые корпоративные правила публикации, потому что считаете, что имена документов выглядят лучше, если они выделены жирным шрифтом, а не курсивом. С семантически размеченным HTML вы можете легко изменить стиль только имен документов на всем сайте с помощью одного крошечного изменения в CSS. Однако, если вы использовали
Однако, если вы использовали и , не различая разную семантику, вам придется искать на каждой странице соответствующие теги и и менять их по отдельности, чтобы вы не применяли одно и то же изменение стиля к ударению и иностранным словам.
Использование языковых атрибутов. Если вы принимаете соглашение о выделении курсивом иностранных слов или фраз в своем контенте, может показаться достаточным полагаться на наличие языкового атрибута, чтобы определить, что нуждается в стилизации, например .. .
На самом деле вам следует хорошо подумать, прежде чем использовать этот подход, поскольку атрибут языка описывает только язык текста, а не семантику. Возможно, в будущем вы захотите оформить текст на другом языке по-разному в зависимости от контекста, в котором он используется.
Поэтому обычно безопаснее также использовать атрибуты класса для описания семантики, а не перегружать атрибут языка, например.
В воздухе витает нечто je ne sais quoi.
Рекомендуемое использование
Спецификация HTML5 содержит следующие рекомендации относительно использования элемента i (добавлено выделение):
Авторы могут использовать атрибут классана элементеi, чтобы определить, почему этот элемент используется, так что, если стиль конкретного использования (например, последовательность сновидений в отличие от таксономических терминов) должен быть изменен позднее, автору не нужно было просмотреть весь документ (или ряд связанных документов), аннотируя каждое использование.
Авторам рекомендуется рассмотреть вопрос о том, могут ли быть более применимы другие элементы чем элементi, например, элементemдля выделения ударения или элементdfnдля обозначения определяющего экземпляра термина.
Аналогичная формулировка появляется в описании элемента b , включая предложение: Элемент
b следует использовать в крайнем случае, когда никакой другой элемент не подходит больше.
В спецификации HTML5 4.5 Семантика на уровне текста перечислены другие элементы, которые можно использовать для семантического описания встроенного текста, такие как Может помочь представление об элементах dfn , cite , var , samp6 ,
samp6 ,
и т. д. b или i как о элементе span с автоматическим резервным стилем. Точно так же, как элемент span , эти элементы обычно выигрывают от имен классов, если они должны быть полезными.
Дальнейшее чтение
Определение, использование и примеры HTML-тегов

 Iusto beatae optio tenetur odio culpa minima.</p>
Iusto beatae optio tenetur odio culpa minima.</p> </h6>
</h6> Inventore, debitis!</p>
Inventore, debitis!</p>
 onchange = function(){
onchange = function(){ Содержимое ее, чаще всего, не отображается на странице, кроме тега title. Тег title – содержит заголовок страницы, который отображается во вкладке.
Содержимое ее, чаще всего, не отображается на странице, кроме тега title. Тег title – содержит заголовок страницы, который отображается во вкладке.

 Они задают сценарий для запуска, когда событие определенного типа отправляется элементу с указанными атрибутами.
Они задают сценарий для запуска, когда событие определенного типа отправляется элементу с указанными атрибутами.

 Нет атрибутов, специфичных для тега .
Нет атрибутов, специфичных для тега . 0 Transitional, ваш тег может выглядеть следующим образом:
0 Transitional, ваш тег может выглядеть следующим образом: Применение этого элемента эффективно выделяет ваш текст курсивом. Продолжайте читать, чтобы изучить характеристики и применение этого тега, который также известен как элемент HTML .
Применение этого элемента эффективно выделяет ваш текст курсивом. Продолжайте читать, чтобы изучить характеристики и применение этого тега, который также известен как элемент HTML .
 Более того, он без проблем работает с любыми разрешенными ролями ARIA. Тег HTML также реализует интерфейс HTMLElement DOM.
Более того, он без проблем работает с любыми разрешенными ролями ARIA. Тег HTML также реализует интерфейс HTMLElement DOM. Применение тега HTML к такому контенту позволяет читателю понять семантические изменения в тексте.
Применение тега HTML к такому контенту позволяет читателю понять семантические изменения в тексте.
 Кроме того, когда он применяется в среде браузера HTML 4.01 Transitional, объявление типа документа отображается как .
Кроме того, когда он применяется в среде браузера HTML 4.01 Transitional, объявление типа документа отображается как .
 Их визуальный эффект аналогичен. Однако семантика каждого тега отличается, как показано в следующем примере.
Их визуальный эффект аналогичен. Однако семантика каждого тега отличается, как показано в следующем примере. Этот элемент выделяет текст курсивом, что отличает его от остального материала веб-сайта. Вот краткое изложение того, что мы узнали об этом теге ниже:
Этот элемент выделяет текст курсивом, что отличает его от остального материала веб-сайта. Вот краткое изложение того, что мы узнали об этом теге ниже: Он применяет стилистический эффект к тексту, превращая его в курсив. Вы можете облегчить своим читателям понимание веб-контента, применив этот тег к своему веб-сайту. После этого они могут продолжить действовать с вашим контентом!
Он применяет стилистический эффект к тексту, превращая его в курсив. Вы можете облегчить своим читателям понимание веб-контента, применив этот тег к своему веб-сайту. После этого они могут продолжить действовать с вашим контентом!