Image Gallery Стильная адаптивная галерея WordPress — info-effect.ru
Прибамбасы для сайта
На чтение 3 мин Опубликовано
Привет! Мы продолжаем разбирать самые интересные и самые полезные плагины для сайта WordPress! Сегодня вы узнаете как добавить на свой сайт стильную и адаптивную фото галерею. В галереи можно отображать изображения отдельно друг от друга, а можно, чтобы изображения отображались как одно целое. Можно включить и выбрать эффект при наведении на изображение. Можно включить функцию для просмотра изображений в лайтбокс окне. Можно выбрать размер изображений. Вы сможете указать количество колонок в галереи для каждого устройства, компьютера, планшета, мобильного устройства. Очень простой и полезный плагин!
Очень простой и полезный плагин!
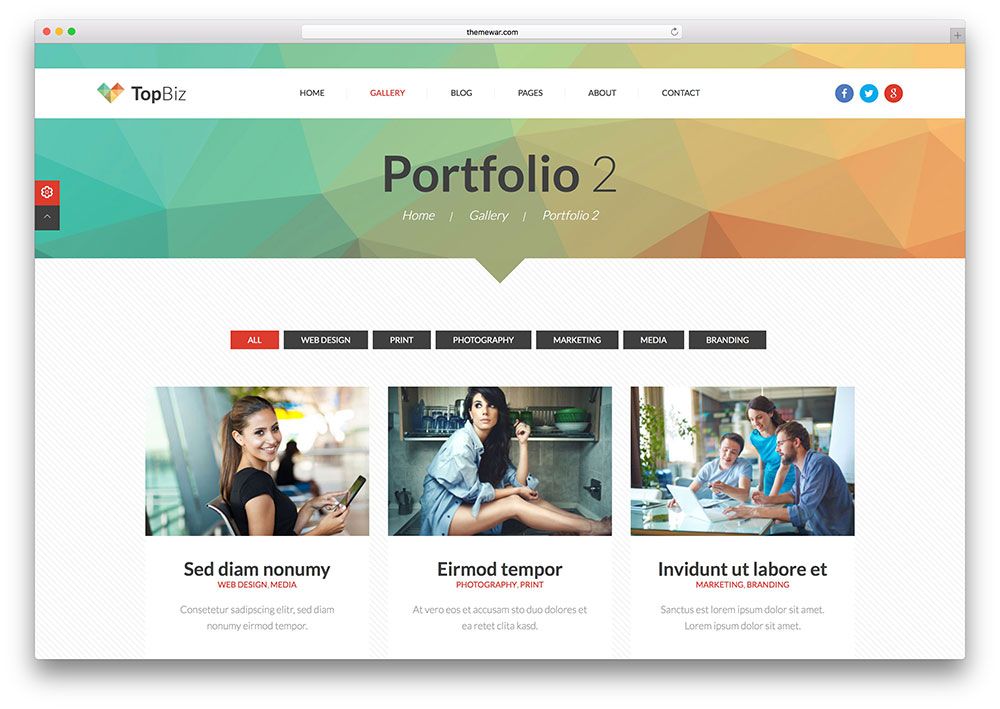
Пример галереи с границами.
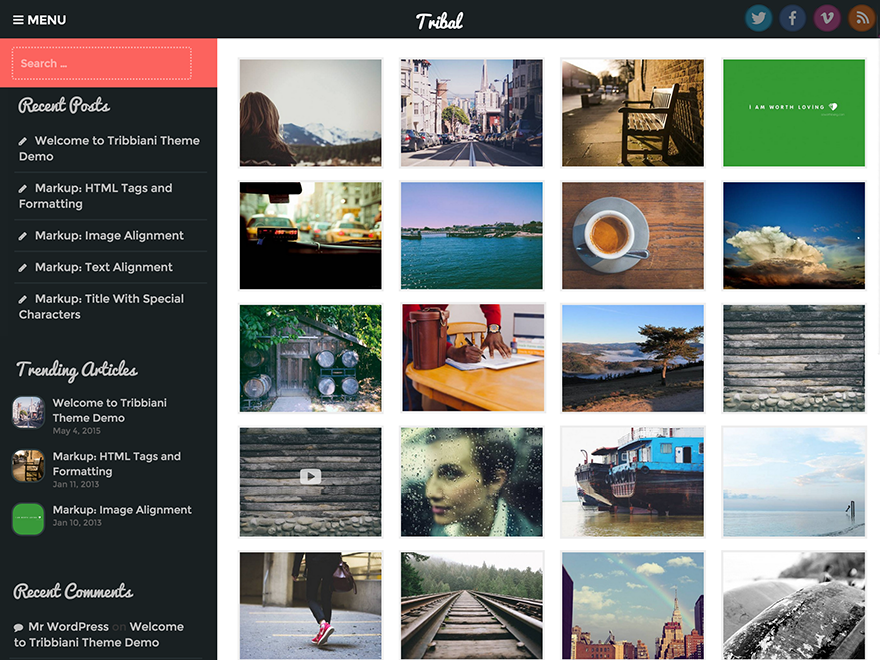
Лайтбокс окно для просмотра изображений. Можно просматривать все изображения в лайтбокс окне.
Галерея с изображениями без границ, 6 колонок.
Галерея с изображениями без границ, 4 колонок.
Установить плагин Image Gallery вы сможете прямо из админ-панели WordPress. Перейдите на страницу: Плагины — Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте плагин.
Далее, после установки и активации плагина, перейдите на страницу: New Image Gallery. Здесь у вас будут отображаться все созданные галереи. Чтобы создать новую галерею, нажмите вверху на кнопку — Add Image Gallery.
Далее,
на странице создания галереи вам нужно указать название для галереи. Чтобы добавить изображения в галерею, нажмите на большую, зелёную кнопку — Add Image. Вы можете указать для каждого изображения название, которое будет отображаться в лайтбокс окне.
Чтобы добавить изображения в галерею, нажмите на большую, зелёную кнопку — Add Image. Вы можете указать для каждого изображения название, которое будет отображаться в лайтбокс окне.
Разберём настройки:
— Gallery Thumbnail Size, выберите размер изображений.
— Colums On Large Desktops, укажите количество колонок для больших экранов, компьютеров.
— Colums On Desktops, количество колонок для стандартных ПК.
— Colums On Tablets, количество колонок для планшетов.
— Colums On Phones, количество колонок для мобильных устройств.
— Light Box Style, можете включить или отключить отображение изображений в лайтбокс окне.
— Image Hover Effect Type,
— Hide Thumbnails Spacing, если выберите «Yes» галерея будет без границ, если выберите «No» галерея будет с границами.
— Gallery Thumbnail Order, можно выбрать тип сортировки изображений.
— Custom CSS, можно указать свои CSS стили для галереи.
После настройки галереи, вверху страницы справа нажмите на кнопку — Опубликовать. После чего скопируйте шорткод галереи.
Далее, вставьте шорткод на страницу создания записи или страницы. Обновите или опубликуйте страницу.
Всё готово! На вашем сайте будет отображаться Стильная галерея!
Остались вопросы? Напиши комментарий! Удачи!
Dynamic Drive — Галереи изображений и средства просмотра
Галереи изображений и средства просмотра
Лайтбокс Средство просмотра изображений FF1+ IE5+ Opr7+
-Отправлено пользователем
Lightbox JS — это элегантный ненавязчивый скрипт, который накладывает увеличенную версию изображения на текущую страницу. для отображения при нажатии — средство просмотра миниатюр изображений, если вы
будет. Его легко настроить, и он работает во всех современных браузерах.
для отображения при нажатии — средство просмотра миниатюр изображений, если вы
будет. Его легко настроить, и он работает во всех современных браузерах.
Lightbox Средство просмотра изображений v2.1 FF1+ IE5+ Opr7+
-Отправлено пользователем
Lightbox JS 2.0 расширяет оригинал
Lightbox Image Viewer с несколькими новыми функциями,
в частности, возможность группировать похожие изображения вместе, чтобы переключаться между ними.
эти изображения становятся ветерком.
-Отправлено пользователем
Facebox — это облегченный стиль Facebook лайтбокс, который может отображать изображения, элементы div или целые удаленные страницы (через Ajax), встроенные в странице и по запросу. В качестве движка он использует компактную библиотеку jQuery.
jQuery
Полноэкранный просмотрщик изображений FF IE9+ Chrome
Этот сценарий расширяет любое изображение, чтобы заполнить весь экран браузера при нажатии на него,
с возможностью дальнейшего увеличения изображения с помощью мыши или касания. Идеально подходит для
изображения продуктов на сайтах электронной коммерции или просто изображения с высоким разрешением, которые требуют
большая сцена.
Идеально подходит для
изображения продуктов на сайтах электронной коммерции или просто изображения с высоким разрешением, которые требуют
большая сцена.
Галерея Simple Controls FF1+ IE7+ Opr9+
Сенсорная галерея изображений FF1+ IE8+ Opr9+
Touch Image Gallery — это простая галерея изображений, предназначенная для мобильных и
браузеры для настольных компьютеров, поскольку поддерживают касание/пролистывание, в дополнение к
традиционный способ навигации. Сама галерея состоит из обычного UL
список с изображениями, определенными внутри него.
Изображение
с подсказкой описания FF1+ IE6+ Opr8+
Наведите указатель мыши на ссылку и
иметь всплывающее изображение по вашему выбору и соответствующее описание,
используя этот скрипт всплывающей подсказки.
Скрипт фотоальбома v2.0 FF1+ IE5+ Opr7+
Сценарий фотоальбома идеален
для одновременного отображения нескольких изображений с возможностью циклического переключения
целые наборы изображений. Каждое изображение может быть снабжено гиперссылкой и текстовым описанием.
показано под ним. Кроме того, настройте размеры фотоальбома, например, 3 на
2 изображения, 4 на 5 изображений и т. д.
PHP Photo Album script v2.0 FF1+ IE5+ Opr7+
Это улучшенный PHP фотоальбом
скрипт, который автоматизирует поиск все изображения в пределах определенного
каталог для отображения со ссылками на страницы, сгенерированными для циклического перехода по каждой странице.
Изображения можно сортировать по имени файла или дате. Встроенный лайтбокс загружает
увеличенная версия каждого изображения при нажатии.
Step Carousel Viewer FF1+ IE7+ Opr9+
Step Carousel Viewer отображает изображения или даже расширенный HTML, прокручивая их сбоку
влево или вправо. Пользователи могут переходить к любому конкретному контенту по запросу или просматривать
галерею последовательно, каждый раз перебирая x количество содержимого. А
плавная скользящая анимация используется для перехода между шагами. Содержимое может
определяться либо на странице, либо во внешнем файле и извлекаться через
Аякс.
Пользователи могут переходить к любому конкретному контенту по запросу или просматривать
галерею последовательно, каждый раз перебирая x количество содержимого. А
плавная скользящая анимация используется для перехода между шагами. Содержимое может
определяться либо на странице, либо во внешнем файле и извлекаться через
Аякс.
Галерея изображений FrogJS FF1+ IE6+ Opr9+
FrogJS — это последовательный сценарий галереи изображений, поддерживающий необязательный
описание и ссылка для каждого изображения. Вы просматриваете изображения последовательно,
нажав на миниатюру предыдущего и следующего изображения. Каждое изображение просто
определяется как обычный HTML, содержащийся в специальном теге DIV на странице, что делает
его чрезвычайно легко настроить, включая соответствующее описание и ссылку.
Галерея изображений Coverflow FF2+ IE8+ Opr8+
Галерея изображений Coverflow — это первое изображение, выглядящее в формате 3D от Apple. Галерея, которая при нажатии отображает увеличенную версию изображения. А
описание также может быть показано под увеличенным изображением. Оба маленькие
а увеличенные изображения автоматически масштабируются, чтобы соответствовать доступному реальному
недвижимости независимо от их родных размеров.
Галерея, которая при нажатии отображает увеличенную версию изображения. А
описание также может быть показано под увеличенным изображением. Оба маленькие
а увеличенные изображения автоматически масштабируются, чтобы соответствовать доступному реальному
недвижимости независимо от их родных размеров.
Сценарий CMotion Image Gallery FF1+ IE5+ Opr7+
CMotion Image Gallery — универсальный скрипт галереи,
использует мышь пользователя для управления им. Пользователь может управлять как изображением
направление и скорость прокрутки, просто поместив мышь на любой из спектров
галереи изображений. Щелчок по изображению может затем загрузить увеличенную версию
это и т.д. Круто!
Сценарий CMotion Image Gallery II FF1+ IE5+ Opr7+
Вертикальная версия исходного изображения CMotion с прокруткой вверх вниз.
Скрипт галереи выше.
Изображение
Средство просмотра миниатюр FF1+ IE5+ Opr7+
Средство просмотра миниатюр изображений — компактное, ненавязчивое средство просмотра изображений, которое можно
применяется к любой ссылке на странице, чтобы загрузить нужное изображение в элегантном интерфейсе
на основе значения «href» ссылки. Этот скрипт будет центрировать увеличенный
изображения на странице и, при желании, отображать текстовое описание изображения.
Этот скрипт будет центрировать увеличенный
изображения на странице и, при желании, отображать текстовое описание изображения.
Средство просмотра эскизов изображений II
Аналогично по функциям средству просмотра эскизов изображений выше, этот сценарий загружает и отображает увеличенное изображение, встроенное в страницу, когда миниатюра нажали или перевернули. Отлично подходит для того, чтобы позволить посетителям просмотреть множество изображений, а затем выбрать изображение по своему выбору для просмотра на той же странице.
Динамический
Селектор изображений FF1+ IE5+ Opr7+
Это «динамический» селектор изображений, который позволяет пользователям
просмотреть изображение, выбрав его из списка выбора. Он динамичен в том смысле, что изображения делают
НЕТ
должны иметь одинаковые размеры, ограничение, которое прописано в большинстве других сценариев селектора изображений. там есть. Представьте, теперь у вас может быть галерея изображений всех размеров!
там есть. Представьте, теперь у вас может быть галерея изображений всех размеров!
Галерея изображений CSS Скачать бесплатно
Как разработать галерею изображений CSS!
Здесь вы можете наблюдать за процессом разработки этой фантастической галереи изображений CSS без кода!
Галерея изображений CSS: анимация и макеты!
В этом видео вы увидите отличный результат разработки этой невероятной галереи изображений CSS!
Галерея изображений CSS Код HTML
Код для вставки между тегами
:HTML-код для вставки между тегами
в том месте, где должна отображаться галерея изображений CSS:<дел> <раздел><ул>
 Солнечный день в горах
Солнечный день в горах Альпийская гора
Альпийская гора Швейцария
Швейцария Перед бурей
Перед бурей самая высокая гора Земли
самая высокая гора Земли 1
1
 2
2
 jpg" alt="Маттерхорн"/>3
jpg" alt="Маттерхорн"/>3
 4
4
 5
<дел>
5
<дел>


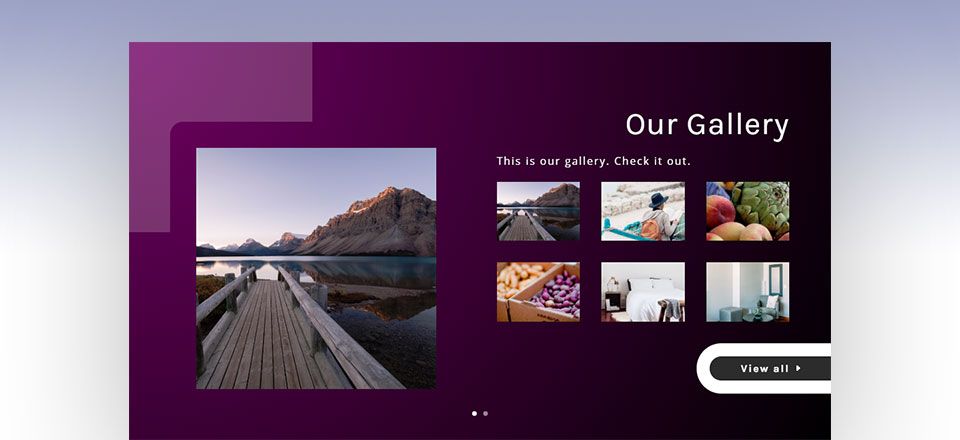
 Панель предварительного просмотра в нижней части основного изображения позволяет пользователям быстро находить изображение, которое они хотели бы видеть, и мгновенно открывать его. Наведение курсора на кнопки панели предварительного просмотра вызовет небольшую врезку изображения, а нажатие на нее или на само окно предварительного просмотра приведет зрителя непосредственно к выбранному изображению. Ползунок имеет белую рамку с тенью внизу.
Панель предварительного просмотра в нижней части основного изображения позволяет пользователям быстро находить изображение, которое они хотели бы видеть, и мгновенно открывать его. Наведение курсора на кнопки панели предварительного просмотра вызовет небольшую врезку изображения, а нажатие на нее или на само окно предварительного просмотра приведет зрителя непосредственно к выбранному изображению. Ползунок имеет белую рамку с тенью внизу.
 Если у вас есть дополнительные вопросы, пожалуйста, напишите нам.
Если у вас есть дополнительные вопросы, пожалуйста, напишите нам.  Перейдите на вкладку «Параметры» и снимите флажок «Показать предварительный просмотр».
Перезапустите приложение, оно будет работать стабильнее.
Перейдите на вкладку «Параметры» и снимите флажок «Показать предварительный просмотр».
Перезапустите приложение, оно будет работать стабильнее.  Теперь, когда я иду в WordPress, он теперь не публикует страницу по соображениям безопасности, даже после того, как я вернул мои настройки … и создал новый документ …
Я использовал ваш продукт для своего сайта… Я просто хочу, чтобы он работал… Я знаю, как это сделать так, как я хочу
Пожалуйста, посоветуйте, как решить эту проблему… Быстро!
Теперь, когда я иду в WordPress, он теперь не публикует страницу по соображениям безопасности, даже после того, как я вернул мои настройки … и создал новый документ …
Я использовал ваш продукт для своего сайта… Я просто хочу, чтобы он работал… Я знаю, как это сделать так, как я хочу
Пожалуйста, посоветуйте, как решить эту проблему… Быстро! Это отличный продукт, если он работает, но на то, чтобы перевести проект в WordPress, уходит много времени. Пожалуйста, помоги мне.
Это отличный продукт, если он работает, но на то, чтобы перевести проект в WordPress, уходит много времени. Пожалуйста, помоги мне.