Самоучитель HTML для начинающих, простой и понятный
Цель настоящего самоучителя — научить всех желающих работать с HTML бесплатно.
Самоучитель состоит из теории и практических примеров. Изучать самоучитель следует по порядку:
- #1 Основы HTML
- #2 HTML текст
- #3 HTML списки
- #4 HTML ссылки
- #5 HTML изображения
- #6 HTML таблицы
- #7 HTML формы
Если у вас возникли вопросы — задавайте их в комментариях, я постараюсь отвечать по мере возможности.
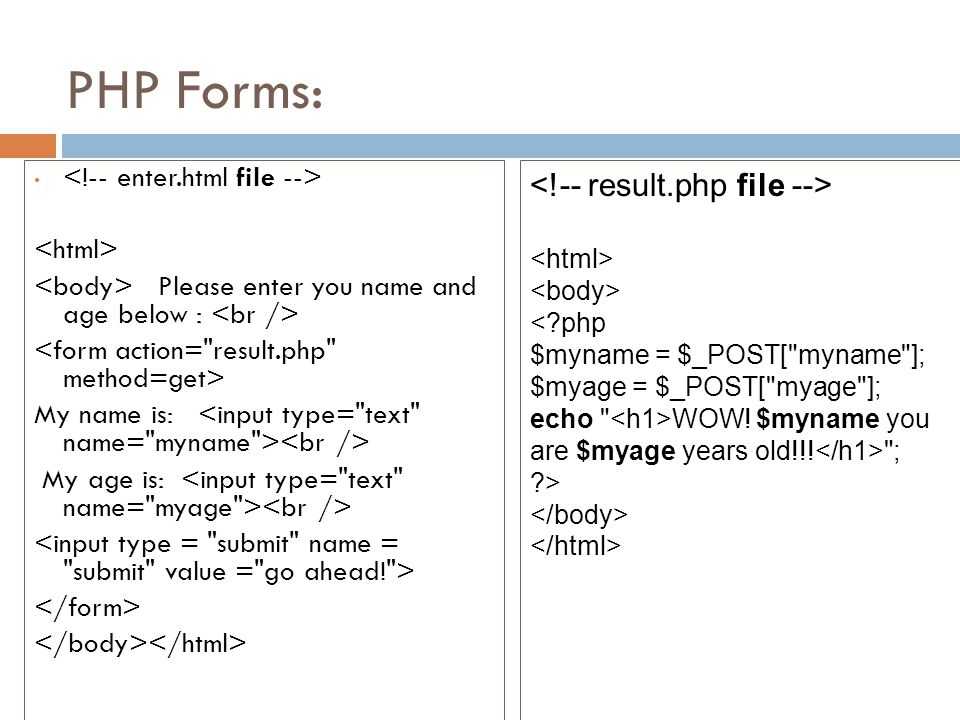
Формы HTML
Дата последнего изменения: Автор: ABuzov
HTML-формы это набор элементов управления который позволяет сделать документ интерактивным. Как правило, формы используются для отправки на сервер какой-либо информации, например форма обратной связи на сайте.
Дата последнего изменения: Автор: ABuzov
HTML-таблицы используются для логического структурирования контента. Они состоят из строк и ячеек которые можно объединять. В этой статье вы найдете подробное руководство по созданию HTML-таблиц с нуля. Материал рассчитан на новичков — школьников и студентов первых курсов. Рассмотрим как создаются таблицы в HTML.
Дата последнего изменения: Автор: ABuzov 0
Изображения HTML создаются с помощью тега <img>, разберемся как это работает. Если вы не знакомы с HTML рекомендую начать с материала основы HTML.
Дата последнего изменения: Автор: ABuzov 0
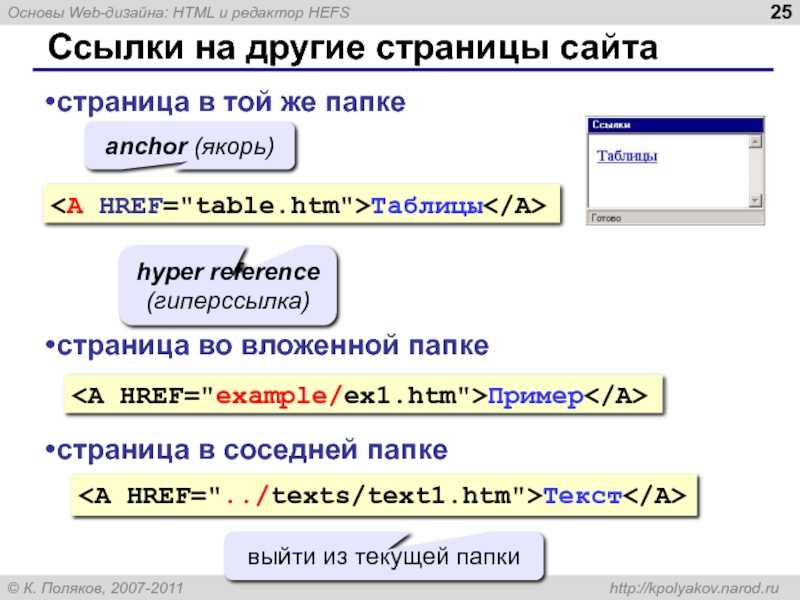
Рассмотрим как работают ссылки в HTML. Если вы уже успели изучить основы HTML, то вы знаете что HTML расшифровывается как язык гипертекстовой разметки. Важную роль в языке играют гиперссылки (гипертекстовые ссылки), или просто ссылки.
Дата последнего изменения: Автор: ABuzov 0
Списки HTML — это набор взаимосвязанных элементов, которые начинаются с маркера. В этой статье я расскажу о HTML-списках. Статья рассчитана на новичков (школьников и студентов) но может быть полезна всем кто изучает HTML.
Дата последнего изменения: Автор: ABuzov 0
HTML текст — теги, которые используются для форматирования текста на web-странице. Предполагается что вы уже изучили основы HTML настоящего самоучителя HTML.
Дата последнего изменения: Автор: ABuzov
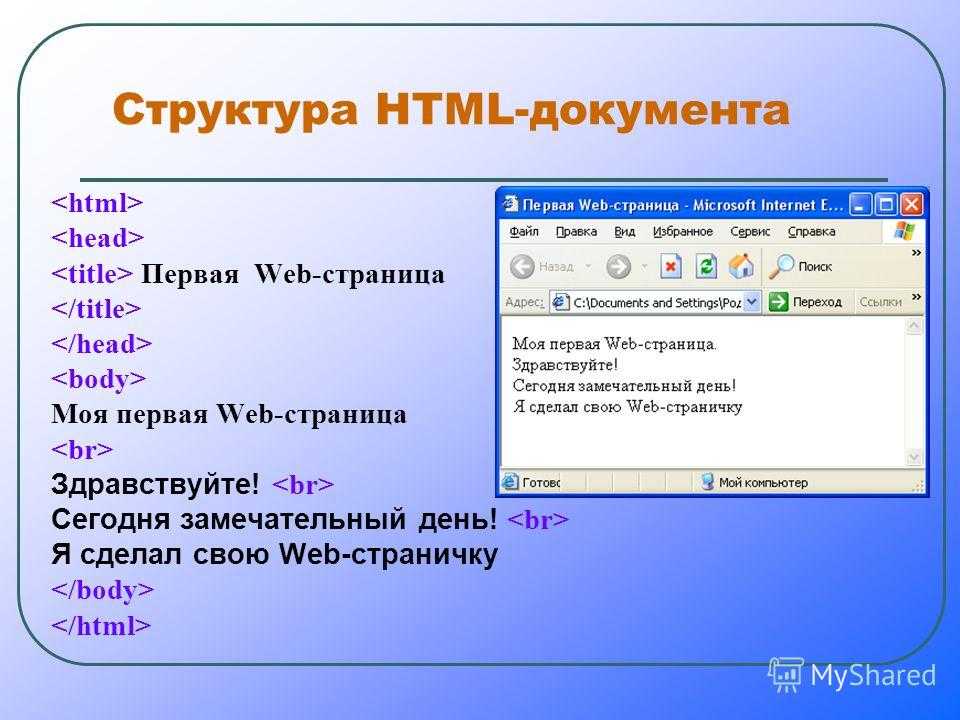
Основы HTML для начинающих — в этой статье я расскажу об основах языка гипертекстовой разметки HTML. Статья предназначена для начинающих: школьников и студентов начальных курсов. Первая статья из серии самоучитель HTML.
Самоучитель HTML в примерах | Мастер Винтик.
 Всё своими руками!
Всё своими руками!Вы здесь:
Главная » Все записи » Самоучитель HTML в примерах
Добавил: Винтик,Дата: 22 Фев 2012
Рубрика: [ Все записи, Интернет ]
Самоучитель HTML с простыми примерами и доступным изложением.
Данная электронная книга в первую очередь предназначена для начинающих Веб-программистов, но также содержит некоторую информацию, полезную и для профеcсионалов.
Самоучитель HTML — учебник, и справочник в одной книге, который познакомит Вас с работoй с HTML.
Книга в первую очередь будет полезна для тех, кто не любит излишней лирики писателей.
Язык: Русский
Формат: CHM
HTML в примерах. Дригалкин В.В.
***************************************************************************************
Метки: [ soft free, интернет ]
ПОДЕЛИТЕСЬ СО СВОИМИ ДРУЗЬЯМИ:
П О П У Л Я Р Н О Е:
- 3D программа для работы с электрическими схемами
- Программа для комфортного чтения электронных книг
- Программа для создания игр «Game Maker»
ElectroM 3D — Бесплатная программа для рисования, расчета и отображения в 3D электрических схем.

ElectroM 3D — простая бесплатная программа для начинающих радиолюбителей. Ранее мы рассматривали похожую программу — Начала Электроники. ElectroM 3D более простая программа. В ней можно создавать простейшие электрические схемы и наглядно посмотреть как они будут работать. В схеме можно использовать батарейку, выключатель, лампочки, реостаты, диоды и т.д. Все Ваши эксперименты можно наблюдать в красиво сделанным трехмерном режиме!
Подробнее…
ICE Book Reader Professional Russian
ICE Book Reader — это мощная читалка электронных текстов (книг). Программа ICE Book Reader русифицирована и создана для того, чтобы сделать чтение электронных книг удобным и комфортным. Это действительно важно. Чтение документации или почты сильно отличается от чтения электронных книг. Всё отличие заключается в объёме материала. Поэтому чтение книг требует, гораздо больше времени. И как следствие этого, увеличивается нагрузка на глаза. Программа ICE Book Reader снимет все неудобства от чтения электронных книг.
Поэтому чтение книг требует, гораздо больше времени. И как следствие этого, увеличивается нагрузка на глаза. Программа ICE Book Reader снимет все неудобства от чтения электронных книг.
Подробнее…
Простой, бесплатный конструктор для создания несложных 2D и псевдо-3D-игр. Прочитав инструкцию, Вы сможете сделать свою первую простую игрушку, всего за пару часов. Подробнее…
Популярность: 598 просм.
Вы можете следить за комментариями к этой записи через RSS 2.0. Вы можете оставить комментарий:.
— НАВИГАТОР —
Learn HTML
Это бесплатное учебное пособие по HTML, которое научит вас HTML (язык разметки гипертекста), чтобы шаг за шагом приступить к созданию веб-сайта. Вы можете найти все, что связано с HTML, проиллюстрированное примерами для каждой главы отдельно, чтобы помочь вам полностью понять язык разметки.
HTML, аббревиатура от HyperText Markup Language, является основным языком разметки для создания веб-сайтов. Он состоит из ряда кодов, используемых для структурирования текстов, изображений и другого контента, отображаемого в браузере.
Наша HTML-книга состоит из нескольких разделов, в которых содержится вся необходимая информация для обогащения ваших знаний в области HMTL.
Основы HTML
В разделе Основы HTML вы получите полное представление о редакторах и инструментах, которые вам понадобятся при работе над созданием веб-страниц. Он проинформирует вас о профессиональных редакторах, которые веб-разработчики используют для написания кода.
Элементы — это основа HTML. Каждый HTML-документ состоит из элементов, которые определяются с помощью тегов. HTML Elements научит вас типам HTML-элементов. Он также подчеркивает разницу между тегами HTML и элементами HTML, которые часто путают.
Базовые теги HTML используются для структурирования содержимого веб-сайта (текста, гиперссылок, изображений, мультимедиа и т. д.). Теги только «инструктируют» браузеры, как отображать содержимое веб-страницы. Глава HTML-теги предлагает наиболее часто используемые теги в HTML с их примерами.
д.). Теги только «инструктируют» браузеры, как отображать содержимое веб-страницы. Глава HTML-теги предлагает наиболее часто используемые теги в HTML с их примерами.
Атрибуты HTML добавляются к элементу HTML для предоставления дополнительной информации о нем. Книга предлагает множество примеров и список наиболее часто используемых атрибутов.
Подробная глава «Форматирование HTML» позволяет изучить категории тегов форматирования с кратким описанием и примерами.
Веб-сайты содержат различные типы ссылок, которые ведут непосредственно на другие страницы или позволяют перейти к определенной части страницы. Узнайте, как определить гиперссылки в главе «Ссылки HTML», как использовать различные атрибуты со ссылками и как применять ссылки к изображению.
В следующей главе, посвященной именам цветов HTML, показаны способы изменения цвета текста в HTML. Кроме того, найдите 216 кросс-браузерных цветовых палитр, используемых для создания страниц веб-сайтов.
Раздел HTML Tables предлагает список устаревших атрибутов, что означает, что они больше не используются в упомянутых тегах и заменены другими альтернативными атрибутами.
В разделе HTML-скрипты выделен способ встраивания скрипта или ссылки на исполняемый скрипт в документ HTML, а также для запуска скриптов.
Шаблоны HTML
В этой части книги представлена коллекция шаблонов макетов HTML и шаблонов форм, в которых представлены основные макеты веб-сайтов и различные виды форм, созданных с использованием только HTML и CSS.
HTML 5 включает введение в HTML, а также основные преимущества и модели контента. Каждая из этих моделей описывает тип содержащихся в ней элементов. Вы также можете найти список тегов HTML5 с их описаниями и семантическими элементами, представленными с примерами. HTML5 позволяет встраивать аудиофайлы без подключения сторонних плагинов.
Ссылки HTML
Эта часть предлагает наборы символов, необходимые для правильного отображения страницы HTML. Вы можете найти печатные символы ASCII с их эквивалентными кодами объектов HTML, символы ISO 8859-1, символы, список кодов символов UTF-8, коллекцию символов символов, математические символы, греческие буквы с их номерами объектов и именами. В главе также рассматриваются методы HTTP, сообщения о состоянии HTTP, таблица типов MIME и таблица тегов HTML, разделенных на категории. В другой главе HTML-изображения представлены необходимые и рекомендуемые атрибуты изображения, плавающее изображение и современные форматы изображений на выбор. На странице XHTML вы получите представление о преимуществах и различиях между HTML и XHTML.
В главе также рассматриваются методы HTTP, сообщения о состоянии HTTP, таблица типов MIME и таблица тегов HTML, разделенных на категории. В другой главе HTML-изображения представлены необходимые и рекомендуемые атрибуты изображения, плавающее изображение и современные форматы изображений на выбор. На странице XHTML вы получите представление о преимуществах и различиях между HTML и XHTML.
Теги HTML
Теги HTML представляют самый большой раздел со всеми тегами HTML, включая устаревшие. В главе «Устаревшие теги» вы прочтете о наборе устаревших тегов HTML с их альтернативными предложениями. Две другие главы включают глобальные атрибуты HTML и атрибуты событий, где вы можете найти все, что связано с этими темами.
На нашем веб-сайте вы можете найти HTML-редактор, в котором вы можете отредактировать HTML-код, и нажать «Отправить», чтобы увидеть результат.
HTML не так уж и сложен, поэтому мы уверены, что вам понравится его изучение. После успешного завершения книги HTML у вас будет вызов!
Проверьте себя с помощью этой базовой викторины HTML и узнайте, как много вы узнали.
Начни учиться прямо сейчас!
Выучить HTML | Учитесь с Sololearn
Курсы
HTML
HTML лежит в основе каждой веб-страницы. Он удобен для начинающих, и знание основ полезно для всех, кто работает в области цифрового дизайна, маркетинга, контента и многого другого. Если вы интересуетесь интерфейсной веб-разработкой, этот курс — отличное место для начала! Вам не нужен какой-либо предыдущий опыт программирования, и у нас есть множество других курсов, чтобы вы могли углубить свои знания после того, как закончите, включая CSS и JavaScipt.
Чему вы научитесь
Базовая структура HTML
Изучите базовую структуру веб-страницы и узнайте, как вы можете помочь веб-браузеру понять ваш контент
Заголовки, абзацы
Сделайте ваш документ удобным для чтения и оптимизированным для SEO путем добавления заголовков и абзацев
Форматирование текста
Добавьте стиля своему содержимому с помощью параметров форматирования текста, таких как жирный шрифт, курсив, зачеркивание, цвета и т. д.
д.
Элементы и атрибуты
Откройте для себя некоторые из самых полезных элементов и атрибутов. Используйте их для создания различных форматов информации.
Изображения
Картинка стоит тысячи слов. Узнайте, как добавлять изображения на страницы
Списки и таблицы
Отображение более сложных данных с помощью списков и таблиц
Формы и фреймы
Использование форм для сбора информации о пользователях
Аудио- и видеоэлементы
Оживите свои страницы с помощью аудио и видео элементы
Canvas
Создавайте свои собственные изображения, используя Canvas для рендеринга 2D-форм и узоров
Блог
HTML5 и CSS3 формы: 4 полезных дизайна
Формы широко используются в качестве основных компонентов веб-сайтов. С помощью HTML5 и CSS3 можно создать форму любого типа в соответствии с назначением и задачами вашего конкретного сайта. Каждый из них имеет ряд замечательных функций и атрибутов, которые существенно расширяют границы дизайна форм.
Продолжить чтение в нашем блоге
Шпаргалка: как комментировать в HTML
Правильно используя HTML-комментарии, вы можете объяснить свой выбор коллеге, просматривающему ваш код, и сделать необходимые корректировки или ошибки, которые нужно исправить, чтобы другие могли их увидеть. Это важная «лучшая практика» среди опытных HTML-программистов, которую вам необходимо освоить, чтобы работать в команде или привлекать людей к участию в ваших собственных проектах. Так как ты это делаешь? Давайте рассмотрим основы и основные шаги, которые вам понадобятся.
Продолжить чтение в нашем блоге
Шпаргалка: Как добавить CSS в HTML
CSS — бесценный инструмент для добавления стиля и четкого форматирования информации на веб-страницу, созданную с помощью HTML. Помимо простого макета и добавления статических изображений, CSS предлагает варианты добавления динамических, удобных для пользователя элементов внешнего интерфейса, которые могут превратить статическую HTML-страницу в интерактивное приложение, которое поразит покупателей и клиентов.
