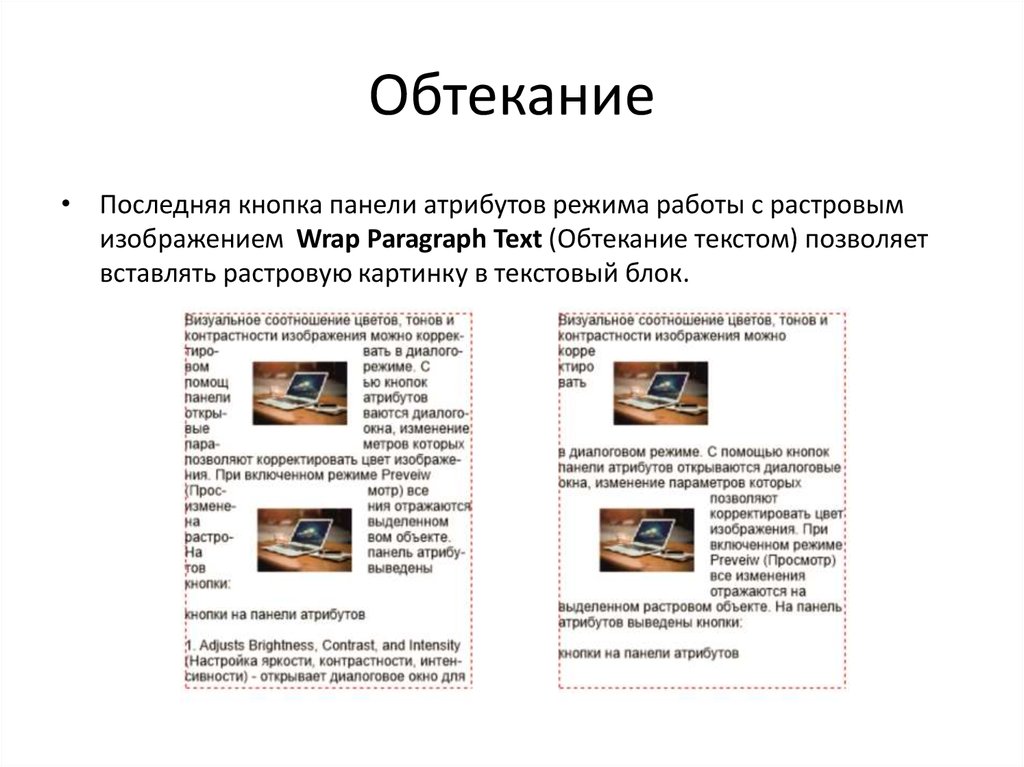
Как сделать картинку и текст на одном уровне html
Делаем обтекание картинки текстом на HTML и CSS
Правильное и красивое размещение всех объектов на странице — неотъемлемый элемент дизайна любого уважающего себя сайта. Как всегда, здесь не обойтись без CSS. Дело в том, что обтекание картинки текстом HTML сам по себе делает (с помощью атрибутов align=left, align=right тега img), но он при этом не создает отступов. Потому без CSS все-таки не обойтись.
Общее решение задачи
CSS? Я знаю несколько способов, с помощью которых можно решить поставленную задачу.
Так, например, можно картинку заключить в тег DIV, которому через CSS задать свойство float:left или float:right, с проставлением необходимых отступов.
Но этот способ я бы не назвал самым корректным — зачем включать в документ лишний тег, если вопрос можно решить исключительно в рамках тега IMG?
Делается это с помощью присвоения все тех же самых свойств — float, отвечающего за выравнивание, и margin, отвечающего за отступы.
Для начала присвоим нашему изображению класс:
Теперь пропишем соответствующие свойства в CSS — предположим, что у нас картинка будет стоять слева:
Свойство margin требуется для того, чтобы задать отступы текста от картинки — иначе он вплотную к ней прижмется, что будет не очень красиво. При этом мы задаем их сверху, справа и снизу, а левый отступ ставим равным нулю — так как само изображение будет находиться слева.
Массовое применение для всех изображений
Если требуется, чтобы все изображения в документе выравнивались по левому краю, тогда этот вопрос можно решить сразу на уровне того блока (элемента) страницы, в котором они находятся — чтобы не прописывать каждый раз class для изображения. Даже небольшая экономия трафика того стоит.
Предположим, что картинки находятся в посте, который на странице вашего сайта показывается в <div >
В таком случае в CSS файле вашего сайта будет достаточно прописать следующий код:
Теперь все изображения, находящиеся в блоке «content», будут выравниваться слева и иметь вышеуказанные отступы. Если для какого-то отдельного изображения вы захотите сделать исключение — например, расположить его справа, то для него будет нужно задать id (например, и в css файле прописать такие параметры (должны начинаться со знака решетки — #):
Если для какого-то отдельного изображения вы захотите сделать исключение — например, расположить его справа, то для него будет нужно задать id (например, и в css файле прописать такие параметры (должны начинаться со знака решетки — #):
Накладываем текст на изображение
Порой необходимо, чтобы текст был написан прямо на изображении — например, часто бывает красиво, если сделать большую картинку к статье, а на ней написать название статьи или какую-то аннотацию.
Опять-таки, сделать это можно множеством способов. Приведу два наиболее популярных.
Во-первых, можно создать блок, в котором будет написан текст, а изображение будет выступать фоном для этого блока:
В этом блоке строка с текстом разместится в нижней части блока — с верхним отступом в 400 пикселей.
Данный метод особенно хорошо подходит для элементов дизайна (шапка, логотип сайта), в которых уже заранее известен и размер изображения, и текст, который будет написан.
Другой метод — это создать два блока (один — с картинкой, другой — с текстом), и поместить один «сверху» другого в соответствии с заданными параметрами. Большой плюс этого метода состоит в том, что у блока с текстом можно задать фон (в том числе и полупрозрачность):
Большой плюс этого метода состоит в том, что у блока с текстом можно задать фон (в том числе и полупрозрачность):
В приведенном примере мы разместили один блок внутри другого с помощью свойства position — блок с текстом будет иметь белый фон и располагаться в нижней части изображения.
Как видите, ничего сложного в обтекании картинок и наложении на них текста нет, главное — экспериментировать и подбирать наиболее удачный вариант!
Изображения в тексте
Иллюстрации всегда использовались для наглядного донесения до читателя нужной информации, для оформления страниц сайта и включения в текст различных графиков, диаграмм и схем. В общем, область применения изображений на сайтах достаточно велика. При этом используется несколько способов добавления рисунков в текст веб-страницы, которые и рассмотрены далее.
Рисунок по центру
Для выравнивания изображения по центру колонки текста, тег <img> помещается в контейнер <p> , для которого устанавливается атрибут align=»center» . Но если предполагается активное использование иллюстраций, то лучше создать новый стилевой класс, назовем его fig , и применим его для нужных абзацев, как показано в примере 1.
Но если предполагается активное использование иллюстраций, то лучше создать новый стилевой класс, назовем его fig , и применим его для нужных абзацев, как показано в примере 1.
Пример 1. Выравнивание рисунка по центру
В данном примере класс fig добавляется к селектору P , а способ выравнивания определяется свойством text-align . Положение рисунка относительно текста схематично показано на рис. 1.
Рис. 1. Рисунок в центре колонки текста
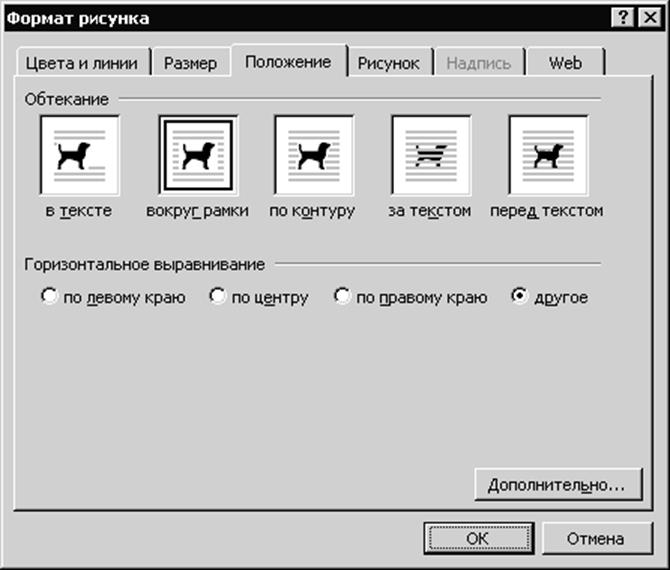
Обтекание рисунка текстом
Обтекание картинки текстом — один из популярных приемов верстки веб-страниц, когда изображение располагается по краю окна браузера, а текст обходит его с других сторон (рис. 2). Для создания обтекания изображения текстом существует несколько способов, связанных, как с возможностью тегов HTML, так и с применением стилей.
Рис. 2. Рисунок выровнен по левому краю и обтекается текстом справа
Так, у тега <img> есть атрибут align , который определяет выравнивание изображения. Этот атрибут задает, возле какого края окна будет располагаться рисунок, одновременно устанавливая и способ обтекания текста. Чтобы выровнять изображение по правому краю и задать обтекание слева, используют значение right , для выравнивания по левому краю применяют left . Атрибут align часто используют в связке с другими атрибутами тега <img> — vspace и hspace . Они определяют расстояние от обтекаемого текста до изображения. Без этих атрибутов изображение и текст будут слишком плотно прилегать друг к другу (пример 2).
Чтобы выровнять изображение по правому краю и задать обтекание слева, используют значение right , для выравнивания по левому краю применяют left . Атрибут align часто используют в связке с другими атрибутами тега <img> — vspace и hspace . Они определяют расстояние от обтекаемого текста до изображения. Без этих атрибутов изображение и текст будут слишком плотно прилегать друг к другу (пример 2).
Пример 2. Использование свойств тега <img>
Горизонтальный отступ от картинки до текста управляется атрибутом hspace , он добавляет пустое пространство одновременно слева и справа от изображения. Поэтому в данном примере рисунок не прилегает к краю окна, а отстоит от него на величину, указанную значением hspace .
Для обтекания картинки текстом также можно применить стилевое свойство float . Значение right будет выравнивать изображение по правому краю окна браузера, а текст заставляет обтекать рисунок слева (пример 3). Значение left , наоборот, выравнивает изображение по левому краю, а текст — справа от рисунка.
Пример 3. Использование стилей
В данном примере к тегу <img> добавляется класс fig , для которого установлено выравнивание по правому краю и, соответственно, обтекание картинки слева. Чтобы текст не прилегал плотно к изображению, применяются свойства padding-left и padding-bottom .
Рисунок на поле
При такой схеме изображение располагается справа или слева от текста, причем его обтекание происходит только с одной стороны. Фактически это напоминает две колонки, в одной из них находится рисунок, а в другой текст (рис. 3).
Рис. 3. Изображение размещается на поле слева от текста
Существует несколько методов достижения подобного результата. Рассмотрим два из них — использование таблицы и применение стилевого свойства margin .
Применение таблиц
Таблицы удобны тем, что позволяют легко создать структуру колонок с помощью ячеек. Потребуется таблица с тремя ячейками, в одной будет располагаться изображение, во второй текст, а третья нужна, чтобы создать отступ между ними. Можно также обойтись и двумя ячейками, а нужное расстояние задать через стили или с помощью атрибута width тега <td> . В примере 4 показано создание указанной таблицы.
Можно также обойтись и двумя ячейками, а нужное расстояние задать через стили или с помощью атрибута width тега <td> . В примере 4 показано создание указанной таблицы.
Пример 4. Создание рисунка на поле с помощью таблиц
Результат примера показан на рис. 4.
Рис. 4. Изображение слева от текста
В данном примере ширина рисунка составляет 90 пикселов, а ширина колонки, где он располагается — 110 пикселов. Разница между ними и обеспечивает нужное расстояние от текста до картинки. Чтобы атрибуты таблицы cellspacing и cellpadding не вмешивались в процесс, их значения лучше обнулить. Обратите внимание, что в ячейках задается выравнивание по высоте.
Использование стилей
В данном случае потребуется два слоя, параметры которых будем изменять через CSS. Изображение поместим в слой с именем pic , а текст, сильно не мудрствуя, в слой text . Теперь для слоя piс следует установить свойство float со значением left , а для text — margin-left . Значение этого параметра равно ширине рисунка плюс необходимый отступ до текста (пример 5).
Пример 5. Использование margin
Свойство float в данном примере нужно, чтобы верхний край текста совпадал с верхним краем рисунка. Без этого свойства слой text опускается вниз на высоту изображения.
Если рисунок следует расположить справа от текста, то значение float меняем на right , а свойство margin-left на margin-right .
Как расположить текст на одном уровне с картинкой
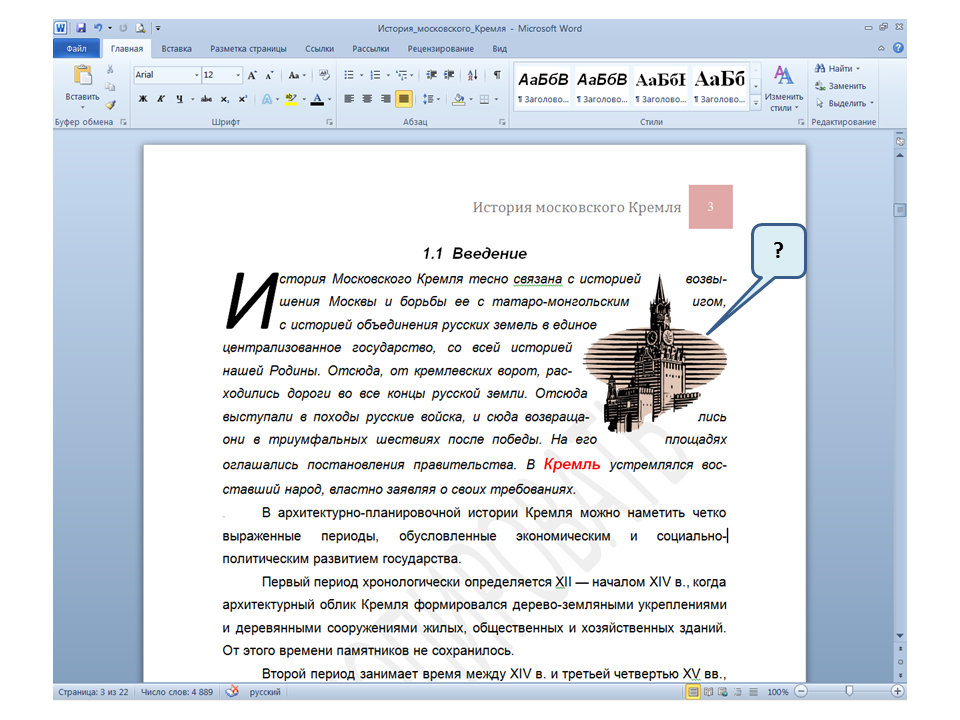
Как расположить текст на одном уровне с картинкой как на 2 скриншоте?
Можно вложить в таблицу:
Всё ещё ищете ответ? Посмотрите другие вопросы с метками html css или задайте свой вопрос.
Site design / logo © 2022 Stack Exchange Inc; user contributions licensed under cc by-sa. rev 2022.6.10.42345
Нажимая «Принять все файлы cookie», вы соглашаетесь, что Stack Exchange может хранить файлы cookie на вашем устройстве и раскрывать информацию в соответствии с нашей Политикой в отношении файлов cookie.
HTML изображения
❮ Назад Вперед ❯
Для вставки изображения в веб-страницу используется одинарный тег <img> вместе с рядом атрибутов.
Атрибут src является обязательным, так как он указывает путь к изображению. Значением атрибута src может быть как имя файла, так и его URL.
<img src="example.jpg"> или <img src="https://www.example.com/images/example.jpg">
Атрибут alt также является обязательным для тега <img>. Его значением является поясняющий текст, который показывается в браузере до загрузки изображения. Браузер также показывает этот текст при наведении мыши на изображение.
Синтаксис тега <img> с обязательными атрибутами src и alt будет выглядеть так:
<img src="https://ru.w3docs.com/" alt="Самоучитель HTML">
Мы рекомендуем использовать атрибут alt и включать в альтернативный текст ключевые слова. Это позволит улучшить ранжирование веб-сайта в поисковых системах.
С тегом <img> рекомендуется использовать атрибуты width и height, которые определяют ширину и высоту изображения соответственно. Браузер сначала загружает текст на странице, а потом уже изображения. Когда указана высота и ширина изображения, браузер резервирует место для изображения (на странице мы видим пустой квадрат). Если же эти параметры не указаны, то браузер не будет знать размеры изображения и покажет маленький квадратик. После того, как изображение загрузится, это приведет к перемещению текста и других объектов на странице, что скажется на скорости загрузки сайта и приведет к неудобствам.
Когда указана высота и ширина изображения, браузер резервирует место для изображения (на странице мы видим пустой квадрат). Если же эти параметры не указаны, то браузер не будет знать размеры изображения и покажет маленький квадратик. После того, как изображение загрузится, это приведет к перемещению текста и других объектов на странице, что скажется на скорости загрузки сайта и приведет к неудобствам.
<img src="https://ru.w3docs.com/" alt="HTML tutorial" width=”200” height=”120”>
Пример
<!DOCTYPE html>
<html>
<head>
<title>Заголовок окна веб-страницы</title>
</head>
<body>
<h2>Место для заголовка</h2>
<p>Это фото малыша</p>
<img src="/uploads/media/default/0001/01/25acddb3da54207bc6beb5838f65f022feaa81d7.jpeg" alt="Aleq"/>
</body>
</html> Попробуйте сами!
Результат
Вместо того, чтобы использовать width and height, можно установить размер, используя свойства CSS max-width или max-height для дополнительной гибкости. Это может препятствовать тому, чтобы большие изображения разрушили расположение на устройстве с маленьким экраном.
Это может препятствовать тому, чтобы большие изображения разрушили расположение на устройстве с маленьким экраном.
Положение изображения относительно текста можно регулировать при помощи CSS свойства float.
Для того, чтобы разместить изображение слева, а текст справа, необходимо добавить к тегу <img>.
Пример
<!DOCTYPE html> <html> <head> <title>Заголовок окна веб-страницы</title> </head> <body> <h2>Место для заголовка </h2> <img src="/uploads/media/default/0001/01/25acddb3da54207bc6beb5838f65f022feaa81d7.jpeg" alt="Aleq"/> <p>Это фото малыша</p> </body> </html>
Попробуйте сами!
Результат
Если добавить к тегу <img>, то текст будет размещен слева, а изображение справа.
Пример
<!DOCTYPE html>
<html>
<head>
<title>Заголовок окна веб-страницы</title>
</head>
<body>
<h2>Место для заголовка</h2>
<img src="/uploads/media/default/0001/01/25acddb3da54207bc6beb5838f65f022feaa81d7. jpeg" alt="Aleq"/>
<p>Это фото малыша</p>
</body>
</html>
jpeg" alt="Aleq"/>
<p>Это фото малыша</p>
</body>
</html>Попробуйте сами!
Результат
В предыдущей главе мы узнали, как использовать элемент <a> для добавления гиперссылок. Если вы хотите сделать изображение кликабельным, то его необходимо поместить в тег <a>.
Пример
<!DOCTYPE html>
<html>
<head>
<title>Заголовок окна веб-страницы</title>
</head>
<body>
<a href="https://ru.w3docs.com/" aria-label="w3docs homepage">
<img src="/uploads/media/default/0001/01/910a300bcc9d9885ea035805ac6cac5d719bc43e.jpeg" alt="logo"/>
</a>
</body>
</html>Попробуйте сами!
Результат
Давайте посмотрим, как это работает. Кликните на картинку внизу, и вы будете перенаправлены на домашнюю страницу нашего сайта.
На веб-сайтах обычно используются цифровые изображения трех форматов:
- GIF (Graphics Interchange Format)
- JPG / JPEG (Joint Photographic Experts Group)
- PNG (Portable Network Graphics)
Формат GIF поддерживает только 256 уникальных цветов. Для получения остальных оттенков соседние пиксели смешиваются так, чтобы человеческим глазом они воспринимались как нужный цвет. Именно поэтому этот формат не подходит для полноцветных фотографий. Его используют для создания простых изображений (диаграммы, кнопки, простая графика и т.д. ), которые быстро загружаются и не тормозят сайт.
Формат JPEG поддерживает более 16 миллионов цветов. Он подходит для сжатия и хранения полноцветных фотографий, однако при сжатии теряется их качество. Главное при работе с этим форматом — найти баланс между уровнем качества и оптимальным весом изображений.
Формат PNG сочетает преимущества форматов JPEG и GIF. Он поддерживает миллионы цветов и позволяет сжимать изображения без потери качества. Этот формат подходит для сохранения изображений, где требуется предельная четкость (чертежи, графики, сложные диаграммы и т.д.)
Он поддерживает миллионы цветов и позволяет сжимать изображения без потери качества. Этот формат подходит для сохранения изображений, где требуется предельная четкость (чертежи, графики, сложные диаграммы и т.д.)
Кроме классических форматов изображений существуют современные форматы, которые постепенно завоевывают популярность.
Разработанный Google формат WebP приходит на смену JPEG: при такой же степени сжатия он обеспечивает лучшее качество.
Еще один формат, который превосходит классический JPEG в сохранении лучшего качества при том же уровне сжатия, BPG (Better Portable Graphics).
Apple в 11-ой версии iOS вместо JPEG использует формат HEIC, который позволяет сохранять изображения высокого качества, которые при этом не занимают много места.
|
|
Рисунки в ИнтернетеНа Web-страницах можно использовать только те типы рисунков,
которые могут выводить на экран браузеры. На больших сайтах может использоваться очень много рисунков. Чтобы легче было разбираться в файлах, все рисунки обычно размещаются в отдельном подкаталоге, который часто называют IMAGES. Фон страницыРисунок можно установить в качестве фона страницы. Для этого используется параметр BACKGROUND тэга BODY. Если указано только имя файла, рисунок должен находиться в том же каталоге, что и сама Web-страница. <BODY BACKGROUND=»lake.jpg»>
Можно указать также относительный адрес файла (так же, как в ссылках) или
URL (см. Если рисунок меньше, чем размер окна браузера, фон будем вымощен рисунками-прямоугольниками как плиткой. Поэтому для фона используют специальные рисунки, которые не дают швов при стыковке. Для сравнения ниже показаны примеры фонов с хорошей и плохой стыковкой. Вообще нежелательно использовать рисунок в качестве фона, потому что он отвлекает от чтения текста и рассеивает внимание. Поэтому для сайтов, в которых важнее всего — текст, рекомендуется использовать только одноцветный фон. Если же по каким-то причинам надо сделать фон-рисунок, он не должен мешать чтению текста, как в приведенном ниже примере: Обычно фоновый рисунок прокручивается вместе с текстом, однако можно запретить прокрутку фона, задав параметр BGPROPERTIES=»fixed» тэга BODY: <BODY BACKGROUND=»lake.jpg» BGPROPERTIES=»fixed»> Рисунки в документеДля вставки рисунка в Web-документ используется
тэг <IMG> (от английского image — изображение).
<IMG SRC=»image1.jpg»> Рисунок image1.jpg находится в текущем каталоге, рисунок image2.jpg — в соседнем каталоге IMAGES, а image3.jpg — на сервере в Интернете. ВыравниваниеРисунок воспринимается браузером как «большая буква» в тексте. Поэтому важно указать правильное выравнивание в параметре ALIGN тэга IMG. Например: <IMG SRC=»image.jpg» ALIGN=»left»> Существует следующие варианта выравнивания:
Чтобы начать новую строку после рисунка, для которого установлено обтекание текстом,
используется специальный вариант команды <BR>
с параметром CLEAR, который показывает способ выравнивания
рисунка (left или right).
ОтступыЕсли рисунки прилегают вплотную к тексту, это мешает читать. Поэтому рекомендуется делать отступы, отделяющие рисунок от текста. Вертикальные и горизонтальные отступы задаются в параметрах VSPACE (от английского vertical space — вертикальный отступ) и HSPACE (от английского horizontal space — горизонтальный отступ) тэга IMG. Рисунок в первом примере вставлен без указания отступов
<IMG SRC=»image. а рисунок справа — с отступами в 10 пикселов: <IMG SRC=»image.jpg» ALIGN=»left» VSPACE=»10″ HSPACE=»10″> Другие параметрыТэг IMG имеет и другие параметры, наиболее важные из которых следующие:
Если размеры рисунка не указаны, они определяются из файла (для этого, естественно, надо загрузить файл из Интернета). Если указанные размеры не совпадают с размерами рисунка в файле, он будет сжат или растянут. Рекомендуется всегда указывать размеры рисунка, поскольку это позволяет браузеру сразу определить размеры области, не скачивая рисунок. Описание рисунка в параметре ALT появляется в виде
всплывающей подсказки при наведении курсора мыши на этот рисунок. Кроме того,
если у пользователя отключен вывод рисунков (для ускорения работы),
на месте рисунка выводится текст, заданный в параметре ALT. Вот пример использования этих параметров:
<IMG SRC=»photo.jpg» ALT=»Моя фотография» Рисунки-ссылкиРисунки очень часто являются гиперссылками. Если вы хотите сделать рисунок ссылкой, надо заключить соответствующий ему тэг <IMG> внутрь тэга <A> (см. раздел Ссылки). Например сылка на сайт mail.ru описывается так:
<A HREF=»http://mail.ru»> При этом на экране браузера вы увидите значок , который и будет ссылкой. Нулевое значение параметра BORDER тэга <IMG> служит для того, чтобы избавиться от синей границы вокруг рисунка-ссылки. Следующий раздел посвящен описанию таблиц в языке HTML. |
GIF (Graphic Interchange Format) Файлы имеют расширение *. Поддерживается анимация (смена кадров через определенные интервалы времени) и прозрачные области. Формат запатентован фирмой Compuserve, что ограничивает его свободное использование. JPEG (Joint Photographer Expert Group) Файлы имеют расширение *.jpg. Формат применяется для хранения размытых изображения и фотографий в полноцветном режиме (True Color, более 16 млн. цветов). Используется сжатие с потерями, что дает значительное сокращение объема файла за счет частичной потери данных. При повышении качества объем файла увеличивается.
Анимация и прозрачные области не поддерживаются. PNG (Portable Network Graphic) Файлы имеют расширение *.png. Формат разработан как замена формату GIF, свободная от лицензионных проблем. Используется сжатие без потерь, можно хранить рисунки с палитрой (до 256 цветов) и полноцветные изображения (16,7 млн цветов). Поддерживается прозрачность и альфа-канал (частичная прозрачность). Главный недостаток — низкая эффективность сжатия маленьких рисунков. |
Как обернуть текст вокруг изображения в HTML — Picozu

 jpeg" alt="Aleq"/>
<p>Это фото малыша</p>
</body>
</html>
jpeg" alt="Aleq"/>
<p>Это фото малыша</p>
</body>
</html> Рисунки Web-страниц
обычно занимают намного больше места, чем текст, поэтому в сети
Интернет используют такие способы кодирования, при которых
информация находится в сжатом виде и расраковывается браузером в момент
вывода рисунка на экран.
В настоящее время поддерживаются следующие три формата:
GIF, JPEG и PNG.
Более подробно об этих форматах рассказано на врезках в
правой части страницы.
Рисунки Web-страниц
обычно занимают намного больше места, чем текст, поэтому в сети
Интернет используют такие способы кодирования, при которых
информация находится в сжатом виде и расраковывается браузером в момент
вывода рисунка на экран.
В настоящее время поддерживаются следующие три формата:
GIF, JPEG и PNG.
Более подробно об этих форматах рассказано на врезках в
правой части страницы.
 раздел Ссылки).
раздел Ссылки).
 Этот тэг имеет несколько параметров, из которых обязателен лишь SRC
(от английского source — источник), который указывает, где находится рисунок.
Если рисунок надо искать в том же каталоге, что и сама страница, надо просто написать имя файла.
Можно указать также относительный адрес файла (так же, как в ссылках) или URL.
Например:
Этот тэг имеет несколько параметров, из которых обязателен лишь SRC
(от английского source — источник), который указывает, где находится рисунок.
Если рисунок надо искать в том же каталоге, что и сама страница, надо просто написать имя файла.
Можно указать также относительный адрес файла (так же, как в ссылках) или URL.
Например:
 В следующем примере слева приведен HTML-код, а справа — изображение в окне браузера.
В следующем примере слева приведен HTML-код, а справа — изображение в окне браузера.
 jpg» ALIGN=»left»>
jpg» ALIGN=»left»> Этот параметр, так же, как и размеры рисунка, обязательно указывается на
всех серьезных сайтах.
Этот параметр, так же, как и размеры рисунка, обязательно указывается на
всех серьезных сайтах.
 gif. Формат может хранить рисунки
с палитрой не более 256 цветов. Используется сжатие без потерь
на основе LZW-алгоритма (А. Лемпел, Я. Зив, Т. Уэлч).
Формат предназначен для хранения чертежей, схем, мелких
изображений с четкими границами.
gif. Формат может хранить рисунки
с палитрой не более 256 цветов. Используется сжатие без потерь
на основе LZW-алгоритма (А. Лемпел, Я. Зив, Т. Уэлч).
Формат предназначен для хранения чертежей, схем, мелких
изображений с четкими границами.