что это такое и зачем нужна, с чего начать
Верстка сайтов — это расположение на веб-странице всех необходимых элементов согласно дизайн-макету: текста, изображений, таблиц, форм, кнопок и др. Внешне верстка представляет собой корректное отображение контента, а внутренне она реализуется с помощью языков HTML и CSS.
Содержание
- Что такое верстка
- Исходные данные, процесс и результат верстки
- Что должен уметь верстальщик
- Виды верстки сайтов
Что такое верстка
Понятие верстка пришло в веб-сферу из полиграфии, где оно обозначает создание печатного издания путем комбинирования текста и изображений. Верстальщик сайтов выполняет те же самые операции, что и журнальный верстальщик, только для иных целей и иными инструментами.
От того, насколько профессионально выполнена верстка сайта, зависит:
- его аккуратность и привлекательность;
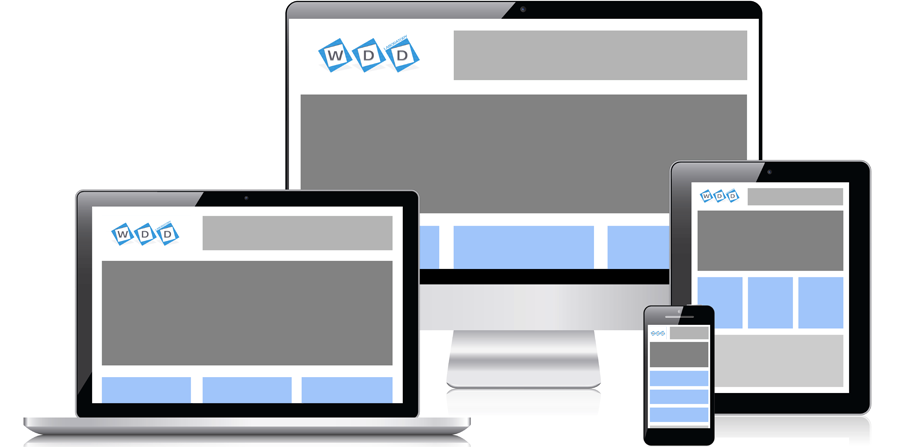
- корректность отображения на различных устройствах;
- соответствие требованиям поисковых систем.

Верстка относится к сфере frontend-разработки — создания видимого для пользователя интерфейса программного продукта.
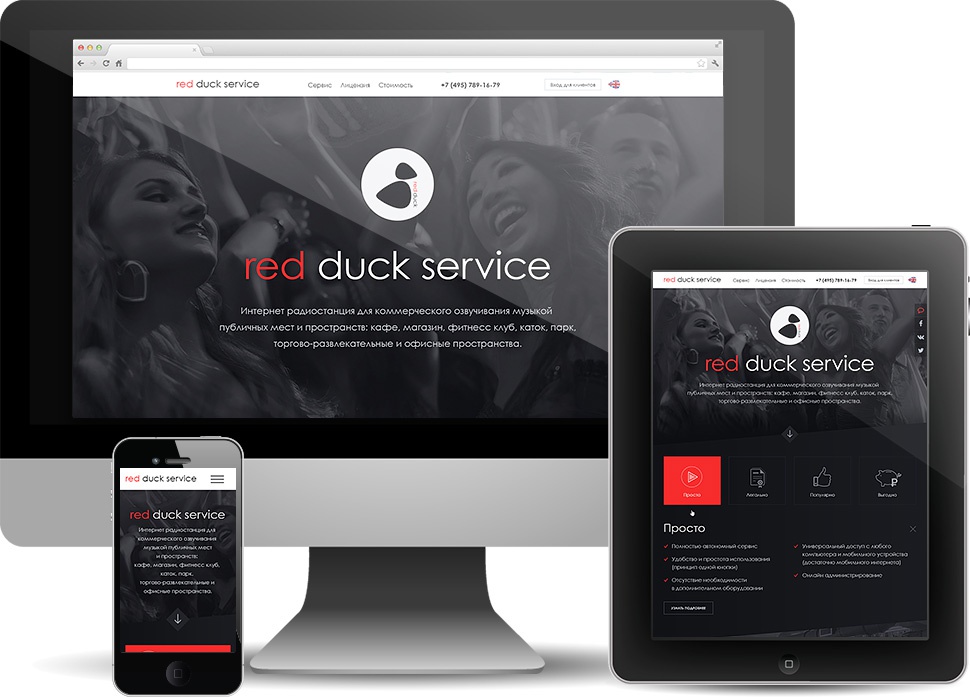
Фрагмент макета лендинга с версией для десктопа и смартфона от дизайнера Лены Золотухиной. ИсточникИсходные данные, процесс и результат версткиЧтобы верстальщик оформил страницу, ему нужны четкие указания, как она должна выглядеть в итоге: что должно быть в хедере и футере сайта, где должны располагаться тексты, картинки, какую форму и цвет должны иметь кнопки, какой размер шрифта и кегль использовать и др. Всё это должен продумывать веб-дизайнер и отражать в макете, а верстальщик должен перенести этот макет на сайт, учитывая все прописанные там параметры. Наиболее часто сегодня макеты предоставляются в форматах программ Figma, Adobe Photoshop, а также Sketch и Adobe XD.
Конечно, бывают случаи, когда дизайн-макета для верстки нет. Тогда верстальщику приходится самому придумывать оформление страниц либо брать шаблонные решения и «подгонять» их под нужды компании.
Чтобы перенести дизайн-макет на сайт, верстальщик использует HTML и CSS, а также JavaScript.
- HTML (HyperText Markup Language) — это язык разметки страниц, который помогает структурировать контент, то есть располагать все элементы в нужных местах.
- CSS (от Cascading Style Sheets) — язык описания внешнего вида элементов веб-страницы. Он отвечает за то, как конкретно будут выглядеть элементы: какой размер и шрифт будет у заголовка, какой цвет у кнопок и т.д.
- JavaScript — это язык программирования, позволяющий сделать веб-страницу интерактивной: например, показывать пользователю различные сообщения, реагировать на клики, записывать введенные пользователем данные на сервер и т.д.
HTML и CSS работают в связке и позволяют сделать веб-страницу именно такой, какой ее задумал веб-дизайнер.
По завершении верстки необходимо ее проверить: соответствует ли она макету, корректно ли отображается на всех заданных устройствах и браузерах, выполняется ли весь задуманный интерактив (например, правильно ли работают формы заявок).
Верстальщик должен знать прежде всего HTML, CSS и правила валидной верстки. Существуют так называемые стандарты W3C, разъясняющие, какой код будут хорошо понимать другие разработчики, поисковые системы и браузеры. Валидный код улучшает скорость загрузки страниц и помогает поисковым роботам правильно обрабатывать контент.
Код можно проверить в валидаторе W3C. Для этого в строку проверки нужно вставить URL веб-страницы и нажать кнопку CHECK. Через пару секунд сервис покажет, какие ошибки есть в коде, и разъяснит их.
Результат проверки в валидатореЭтот сервис особенно полезен начинающим верстальщикам.
Кроме умения пользоваться языками разметки, верстальщик должен уметь читать PSD-файлы, документы Figma и Sketch, а именно понимать размеры элементов, отступы, параметры шрифтов, чтобы реализовать это всё на веб-странице. Вопреки распространенному мнению, frontend-разработчику необязательно самому уметь создавать дизайн-макеты в графических редакторах. Достаточно только знать, где посмотреть параметры элементов на макете, уметь ориентироваться в слоях и выгружать нужный контент из макета при необходимости.
Достаточно только знать, где посмотреть параметры элементов на макете, уметь ориентироваться в слоях и выгружать нужный контент из макета при необходимости.
По адаптивности и способу адаптации верстка бывает фиксированной, резиновой, адаптивной и гибкой.
Фиксированная верстка — это когда все элементы располагаются на строго определенном расстоянии друг от друга и имеют не меняющиеся в зависимости от устройства размеры. За основу чаще всего берется версия сайта для десктопов. На смартфонах сохраняются десктопные пропорции, поэтому элементы выглядят слишком маленькими. Такая верстка считается устаревшей.
Резиновая верстка — это когда элементы подстраиваются под размер экрана. Для этого верстальщик указывает, сколько процентов от первоначального блока должны занимать версии блоков для меньших экранов (например, 70%, 50% и т.д.).
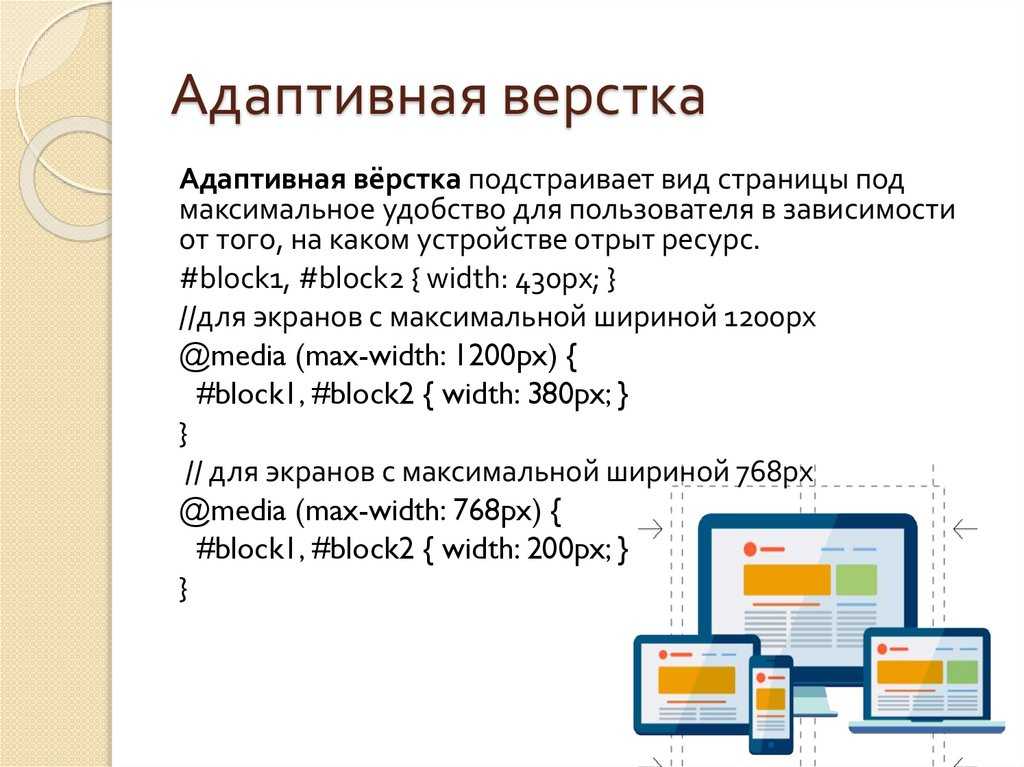
Адаптивная верстка — верстка, «заточенная» под самые популярные разрешения экранов (ширину 320, 768, 1024 px и т. д.). Сайт понимает, с какого устройства его просматривают, и подстраивает отображение под ширину смартфона или планшета.
д.). Сайт понимает, с какого устройства его просматривают, и подстраивает отображение под ширину смартфона или планшета.
Гибкая верстка — это верстка с помощью технологии CSS Flexbox. Согласно ей, контент становится flex-элементами, которые можно довольно легко и эстетично расположить на экранах любого размера.
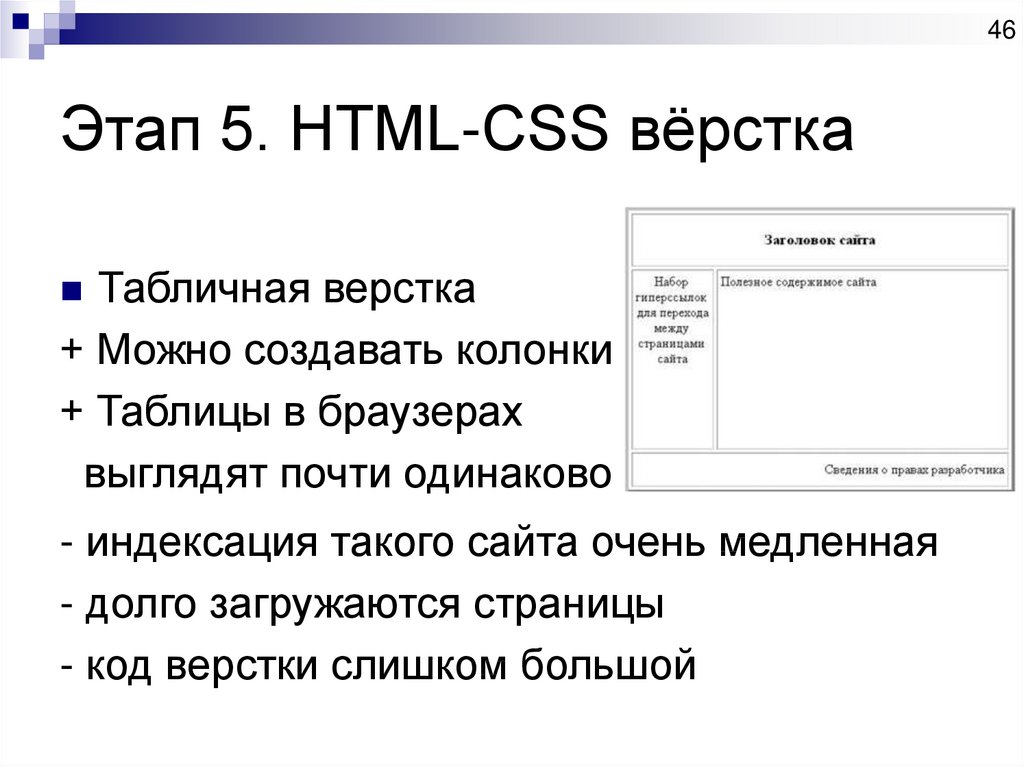
Flex-элементы в коде адаптивной версии сайта Ozon для смартфоновПо структуре и способу оформления в коде верстка бывает табличной и блочной.
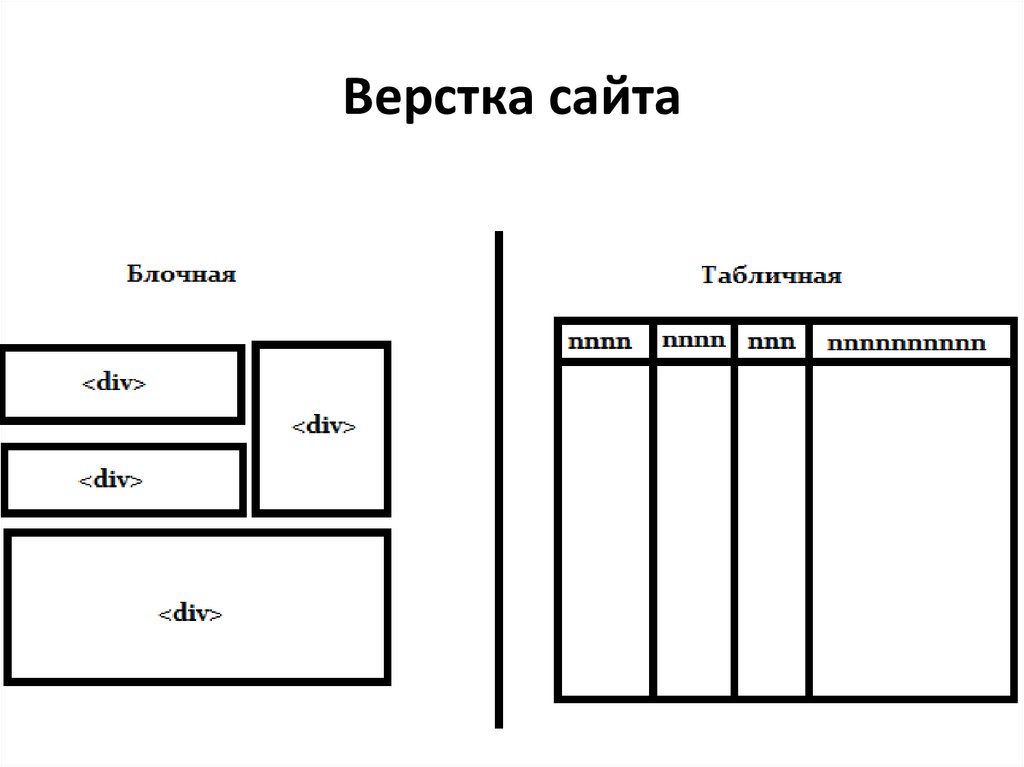
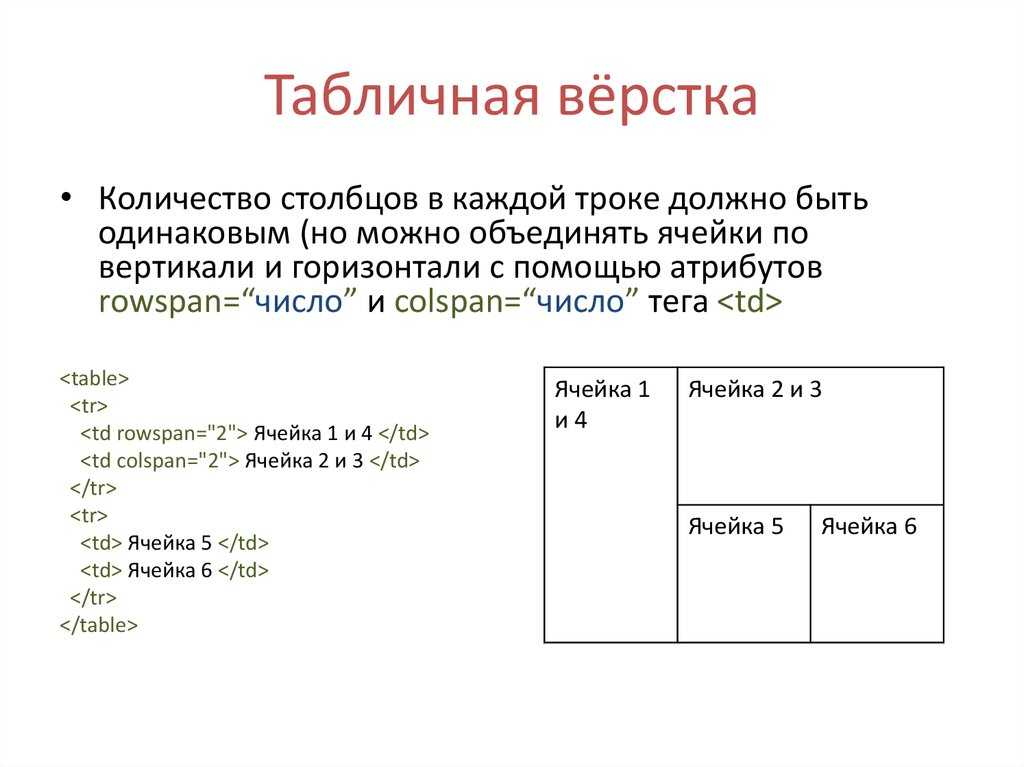
Табличная верстка — способ организации контента на странице, при котором она разделяется на ячейки невидимой таблицы. В коде этот тип верстки можно узнать по тегам <table>, <tr> и <td>. Данный тип верстки устарел и используется редко.
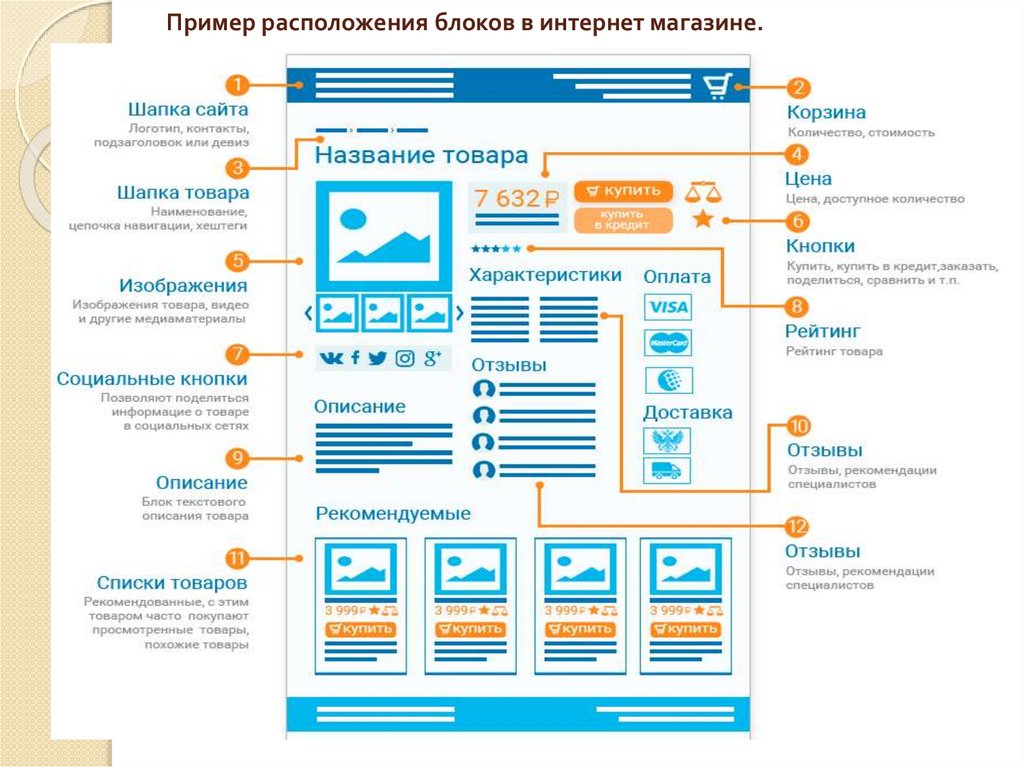
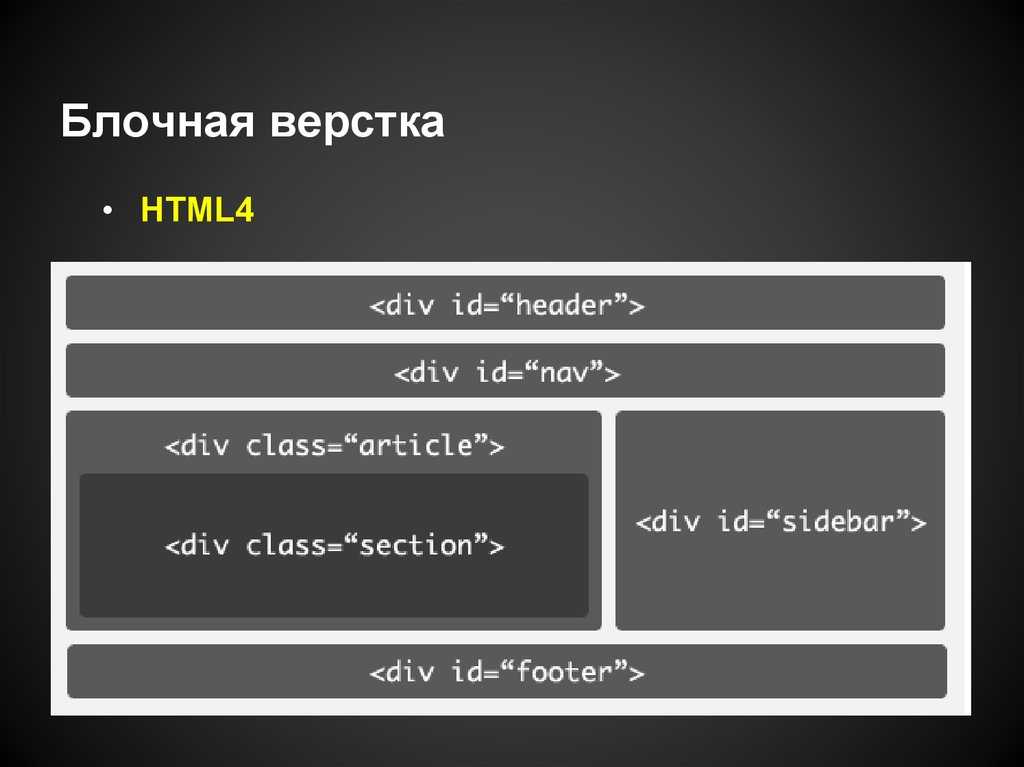
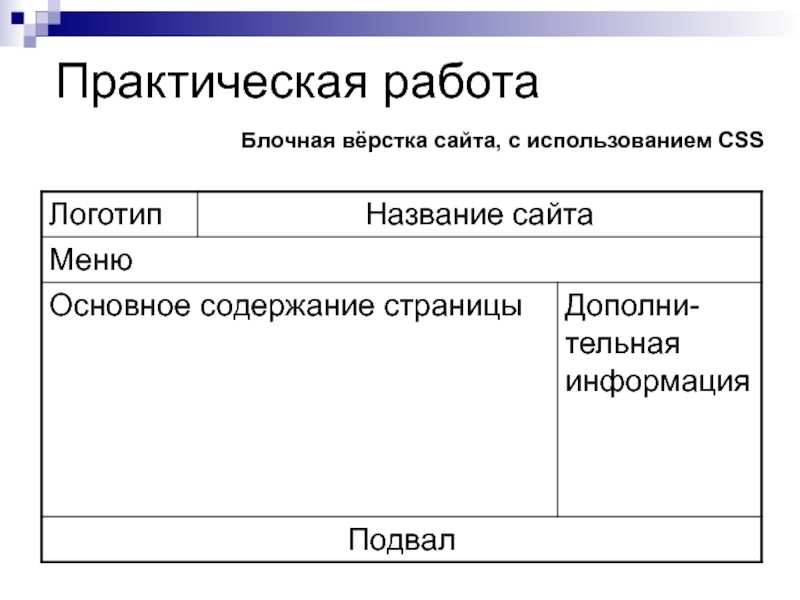
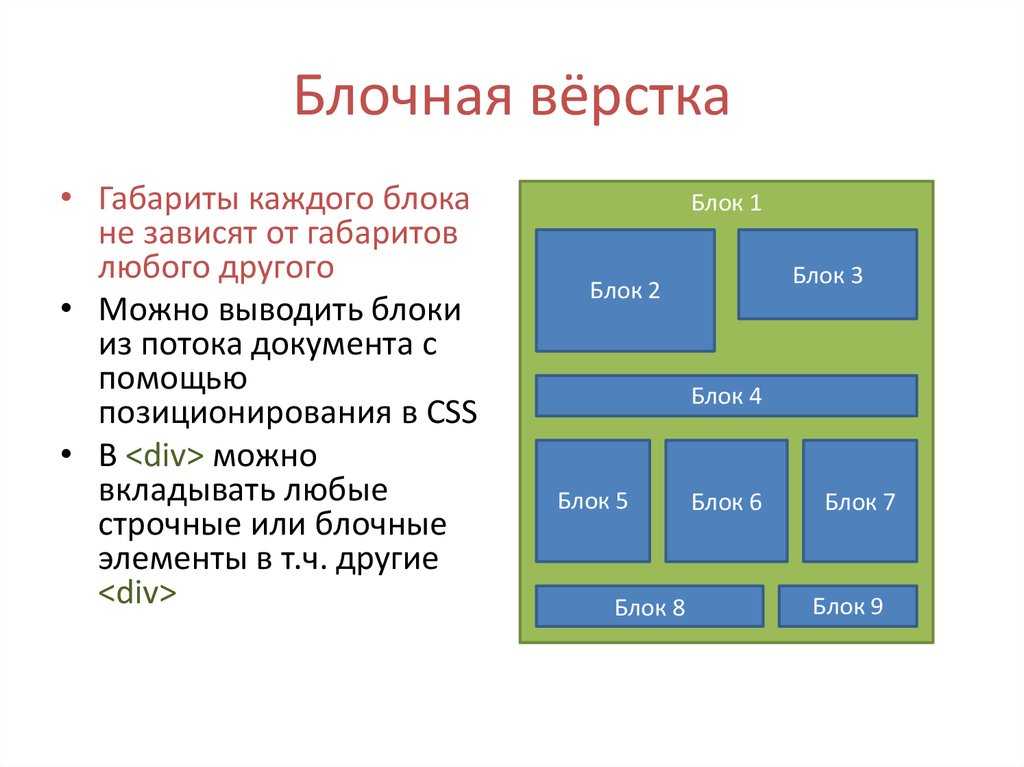
Блочная верстка — наиболее распространенный тип верстки, при котором каждый логический элемент контента (например карточка товара в каталоге интернет-магазина) представляет собой блок. Позиционирование, выравнивание, границы, тени и другие параметры блоков описываются CSS-стилями. В коде сайта данный тип верстки легко узнать по тегу <div>.
Позиционирование, выравнивание, границы, тени и другие параметры блоков описываются CSS-стилями. В коде сайта данный тип верстки легко узнать по тегу <div>.
ИСКРА —
неделя знакомства
с дизайн-профессиями
бесплатно
ИСКРА —
неделя знакомства
с дизайн-профессиями
7 дней, которые разожгут в вас искру интереса
к дизайну. Получайте подарки каждый день,
знакомьтесь с востребованными профессиями
и выберите ту, которая подойдет именно вам.
разжечь искру
Верстка сайтов: понятие адаптивной html верстки
Верстка — это процесс создания веб-страниц по готовому шаблону, разработанному в специальных графических редакторах, с помощью языков программирования HTML, CSS, JavaScript.
Иногда она осуществляется и без шаблонов (дизайн создается «на ходу»), но это только в том случае, если графический дизайнер и верстальщик — один человек. В большинстве случаев дизайн сайта разрабатывается отдельным специалистом.
Создание дизайна осуществляется в следующих программах:
- Adobe Photoshop;
- GIMP;
- Krita и др.
Сама же верстка сайтов выполняется на трех языках:
- HTML;
- CSS;
- JavaScript.
Иногда сайты создаются при помощи конструкторов, где знание этих языков не требуется. Страницы, созданные с их помощью, с технической точки зрения (их код) выглядят точно так же. Просто в данном случае разработчику вместо возни с кодом предлагают перетаскивать различные элементы, вписывать названия заголовков и текст, регулировать ползунки, отвечающие за те или иные параметры и т. д.
Но если говорить о верстке в общем понимании этого слова, то это процесс, основанный именно на работе с языками программирования.
HTML
Это язык разметки гипертекста. Он является основой любой страницы и позволяет создать некий каркас будущего сайта.
С помощью HTML формируется структура сайта, задается наличие и расположение тех или иных элементов. Блоки с текстом, таблицы, изображения, абзацы, ссылки, кнопки — все это создается в HTML. Сам по себе язык HTML не способен сформировать действительно красивую и качественно оформленную страницу. Для этого необходимо обращаться к CSS.
Блоки с текстом, таблицы, изображения, абзацы, ссылки, кнопки — все это создается в HTML. Сам по себе язык HTML не способен сформировать действительно красивую и качественно оформленную страницу. Для этого необходимо обращаться к CSS.
CSS
Это каскадные таблицы стилей. Язык CSS отвечает за оформление всех тех элементов, которые задаются в HTML. То есть если HTML — это каркас, то CSS — это оформление каркаса, придание ему визуальной красоты.
JavaScript
Используя HTML и CSS, можно создать красивый дизайн страницы. Но это будет лишь «мертвая», статическая страница, на которой ничего не происходит. Чтобы при совершении определенных действий что-то менялось (например, при наведении курсора на кнопку изменялся ее вид или при нажатии на пункт меню менялось содержимое блока), необходимо использовать язык сценариев JavaScript. JS отвечает за поведение браузера при совершении пользователем каких-либо действий. Он задает сценарии и как бы говорит: «Если человек сделал это, то должно произойти вот это».
Все три языка являются неотъемлемой частью верстки сайтов.
Виды верстки
Верстку можно поделить на два вида:
- табличная. Здесь в качестве инструмента для описания различных элементов сайта используют таблицы. То есть веб-страница представляет собой совокупность таблиц table, расположенных в определенном порядке;
- блочная. В данном случае сверстанная страница представляет собой совокупность блоков div, также расположенных в определенном порядке.
Сегодня повсюду используется именно блочная верстка сайтов (в том числе и в конструкторах), так как она является наиболее удобной и актуальной. Табличная же считается устаревшей.
С чего начать
Чтобы начать верстать свой сайт, необходимо предварительно разработать шаблон (дизайн). Делается это в вышеупомянутых графических редакторах. Данную задачу можно делегировать отдельному специалисту.
Далее необходимо подготовить все файлы и исходники из разработанного макета для будущей верстки сайта:
- обрезать изображения, картинки, кнопки, графические элементы интерфейса и т.
 д. Полученный набор графических файлов поместить в отдельную папку;
д. Полученный набор графических файлов поместить в отдельную папку; - выписать все шрифты и их стили, чтобы в дальнейшем задать их в CSS.
Чтобы приступить к верстке сайта, необходимо воспользоваться текстовым редактором для написания кода. Наиболее популярными являются Notepad++, Sublime Text, Dream Viewer и др.
Конечно, писать код можно и в обычном блокноте, но он менее удобен. В перечисленных редакторах процесс написания осуществляется намного быстрее. В них подсвечиваются различные теги, стили, указываются ошибки, автоматически структурируется код и т. д.
Скачав нужный редактор, необходимо создать два файла:
- index.html — будет содержать структуру будущей страницы;
- styles.css — будет содержать стили различных элементов.
Далее в HTML-документе необходимо написать структуру сайта. В теге head прописывается вся техническая информация, в теге body — видимая часть. Видимую часть необходимо верстать слева направо и сверху вниз, опираясь на слои макета. Все стили необходимо выносить в отдельный файл (styles.css). Рекомендуется делать это параллельно с написанием HTML.
Все стили необходимо выносить в отдельный файл (styles.css). Рекомендуется делать это параллельно с написанием HTML.
После того как верстка основных частей сайта готова, необходимо переходить к доработке более мелких деталей: проработать каждый элемент макета, прописать стили для каждого из них и т. д.
Далее начинается работа над динамикой страниц. С помощью специальных библиотек JavaScript задаются определенные сценарии (например, изменение внешнего вида кнопки при наведении на нее курсора мыши и нажатии, установка слайдера и т. д.). В итоге должна получиться готовая сверстанная страница. Но это еще не все. После окончания верстки сайт необходимо проверить на наличие ошибок и валидность. Тестирование можно провести с помощью различных онлайн-сервисов, которые найдут и подскажут, что нужно исправить.
Помимо этого, необходимо проверить сайт на кроссбраузерность (отображение страниц в разных браузерах) и адаптивность (отображение страниц на разных устройствах).
Качественная верстка невозможна без наличия должных навыков и знаний. На изучение HTML, CSS, JS могут потребоваться месяцы и даже годы. Но при соответствующем отношении к работе создать привлекательный и технически правильный сайт не составит большого труда.
На изучение HTML, CSS, JS могут потребоваться месяцы и даже годы. Но при соответствующем отношении к работе создать привлекательный и технически правильный сайт не составит большого труда.
виды и правила адаптивной верстки сайтов
Верстка дизайна сайта позволяет сделать из изображения работающий сайт, в котором все графические элементы соответствуют заложенному дизайну. Но правильная верстка сайта имеет особенности, свои сложности и специфику.
Что такое верстка сайта
Чтобы этот макет сделать рабочим инструментом, а не просто изображением, необходимо написать код, который будут распознавать браузеры. Этот код отображается визуально так же, как выглядит макет сайта.
Дизайн и верстка сайта – это два неразлучных «брата», которые всегда находятся вместе. Перед дизайнером стоит задача – разработать стильный макет. Задача верстальщика – воплотить планы дизайнера в реальность и технически, сделать сайт рабочим.
Что значит верстать? Создавать структуру всех элементов на сайте согласно приготовленному заранее макету. Правильная верстка сайта включает множество нюансов, необходимо подобрать инструменты, проверять валидность верстки и хорошо разбираться в коде. Малейшие ошибки приводят к нестабильной работе веб-сайта, или вообще к полному прекращению функционирования.
Правильная верстка сайта включает множество нюансов, необходимо подобрать инструменты, проверять валидность верстки и хорошо разбираться в коде. Малейшие ошибки приводят к нестабильной работе веб-сайта, или вообще к полному прекращению функционирования.
Что включает в себя верстка сайта
Верстка сайтов — это целый комплекс процессов, вот лишь некоторые из них:
- вырезание из макета изображений, иконок и прочей графики, компоновка и сбор в отдельную папку;
- сбор шрифтов для корректного отображения;
- разработка страниц сайта, опираясь на дизайн-макет;
- верстка страниц в HTML и CSS;
- подключение JS-библиотек, создание динамики элементов;
- тестирование и проверка валидности верстки.
Верстальщик создает живой инструмент из изображения, как папа Карло из полена создавал Буратино.
3 основных вида верстки веб-сайтов
Существует довольно много видов верстки сайтов, но специалисты выделяют 3 основных вида: табличная, блочная и адаптивная.
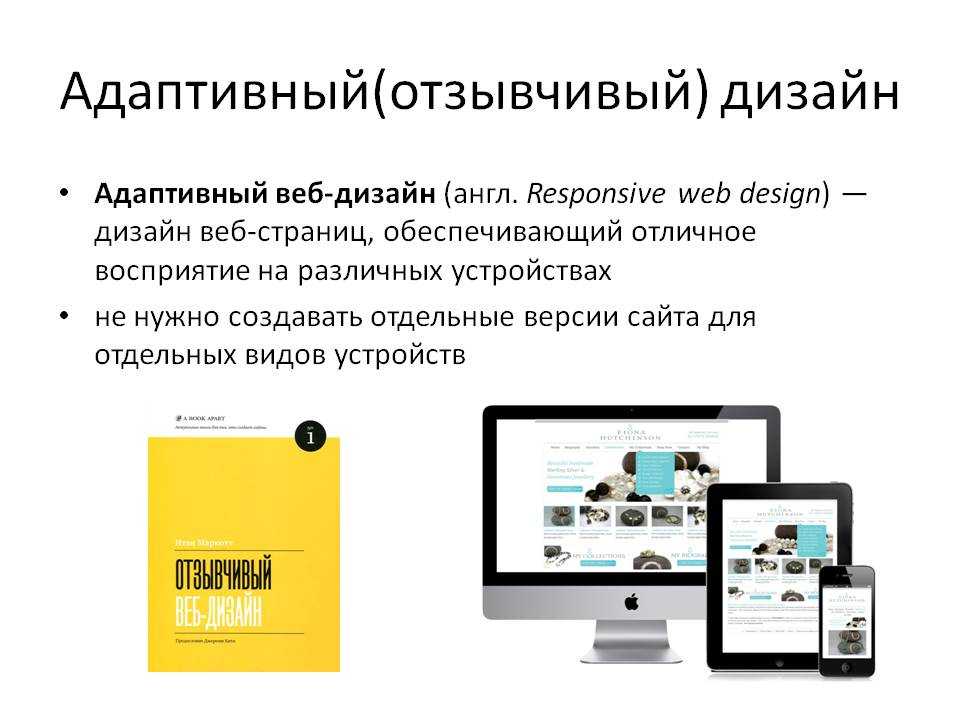
Адаптивная верстка
Подразумевает корректное отображение на любых видах устройств. На сегодняшний день она наиболее популярная, вряд ли найдется человек, который захочет, чтобы его сайт хорошо отображался только на компьютерах или только на смартфонах.
Тем не менее, адаптивная верстка — неотъемлемая часть двух других видов.. Что это значит? Как в случае с блочной, так и в случае с табличной версткой обязательно учитывается адаптивность. Поэтому ее гораздо реже выделяют, как отдельный вид. А вот о двух других – немного подробнее.
Читайте также
Почему наш UX продает?
Мы опробовали на практике множество идей, собрали сотни страниц фидбека по юзабилити сайтов и приложений. Теперь мы делаем продукт для пользователей, а не для дизайнеров
Подробнее
Табличная верстка
Когда люди только научились верстать сайты, появился этот метод. Табличная верстка дизайна сайта подразумевает использование таблиц, наполненных информацией. Внешне процесс напоминает работу в Excel.
Данный метод считается уже устаревшим, но все равно активно используется. Дело в том, что он подходит для типовых проектов с возможностью детализации и индивидуализации. Иными словами, если есть компания, работающая во многих городах страны, можно под каждый город создавать сайт, используя данную верстку. Внешне они будут похожи, иметь единую стилистику, но индивидуальные отличия будут.
Блочная верстка
Это современный универсальный вид верстки сайтов, который активно используется для создания качественных веб-страниц. Принцип его заключается в том, что все элементы располагаются в блоках, или контейнерах. Они содержат необходимую информацию и сами по себе являются регулируемыми. Можно задавать их размер, цвет и прочие параметры.
Блочная верстка дизайн макета проще, имеет больше возможностей и способна реализовать любые идеи дизайнера. Код получается чище и легче, он удобно читается браузерами, что влияет на ранжирование сайта в поисковых системах. Кроме того, блоки гарантируют адаптивный дизайн, поэтому сайт корректно отображается на различных устройствах.
Инструменты верстальщика
Инструменты помогают упростить процесс верстки. Они имеют определенный функционал и возможности.
Инструменты разделяются на текстовые и визуальные. Кроме того, есть гибридные программы, где можно верстать как при помощи кода, так и визуально, создавая блоки. Инструментов существует большое количество, но они разделяются на категории. На чем верстать сайт? Вот инструменты, которые понадобятся для работы специалисту:
- Программы для работы с кодом: Notepad++, UltraEdit, Adobe DreamViewer, CSS3 Generator, SublimeText, Firebug, CoffeeCup HTML Editor, Winless, WinMerge и прочие.
- Программы для работы с JS: Front Page, NetBeans и другие инструменты.
- Программы проверки работоспособности: Crossbrowsertesting, Markup validtor, IE Tester, Validator.w3, Dr Watson, Css validator и прочие.

Читайте также
Команда для создания сайта — кто нужен?
Если вы планируете разрабатывать второй или третий проект, то понимаете, что один человек нормально не сделает
Подробнее
Какие сложности есть в верстке сайтов
Первоначально кажется, что верстка дизайн макета – это простое занятие. Достаточно знать код, уметь пользоваться парочкой программ и все готово. На практике даже опытные специалисты сталкиваются с серьезными проблемами.
Не все, что нарисовал дизайнер, можно хорошо сделать технически. Дизайнер должен четко понимать специфику верстки, чтобы сразу определять возможности.
Также не решена проблема единого стандарта. Каждый браузер может по-своему отображать элемент. Верстальщик должен учитывать это и проверять на множестве платформ одни и те же элементы.
Для адаптивности сайта нужно учитывать требования устройств и особенности поведения элементов. Не вся анимация будет хорошо работать на разных устройствах. Особого внимания заслуживают шрифты. С нестандартными шрифтами могут быть большие сложности.
С нестандартными шрифтами могут быть большие сложности.
Какой должна быть верстка
Верстка дизайна сайта подчиняется строгим законам. В противном случае код будет неправильным, а работоспособность сайта снижена.
Признаки правильной верстки:
- верстка обязательно должна быть кроссбраузерной и корректно отображаться в разных браузерах, независимо от разрешения экрана;
- блочная верстка с применением
считается наиболее качественной, при этом она должна быть адаптивна ко всем устройствам;
- валидная верстка сайта – в коде не должно быть ошибок;
- стили выносятся в отдельный файл, код страницы максимально короткий и легкий;
- содержимое HTML и CSS прописано только строчными буквами;
- CSS имеет преимущества перед JS, все, что можно сделать при помощи стилей, делается только через них;
- правильно структурированы заголовки, абзацы, продуманы их стили;
- код понятен, имеет четкую структуру, видны открывающие и закрывающие теги;
- все изображения имеют прописанные размеры;
- сохранены размеры первоначального макета.

При соблюдении этих правил сайт будет работать правильно, быстро, а другие специалисты при необходимости смогут разобраться в коде.
Интересное по теме
GraphQL как основа для мультиплатформенного сайта
Как избежать ошибок, если у вас несколько продающих сайтов, нужно SEO и крутой PageSpeed?
Перейти
Проверка верстки
После того, как верстка дизайна сайта окончена, необходимо запустить проверку и убедиться, что все элементы правильно сделаны. Базовое тестирование подразумевает использование нескольких сценариев, где сайт проверяется на различных браузерах и устройствах.
Для более точной оценки работоспособности используются различные инструменты и сервисы. Некоторые сервисы позволяют сравнивать готовую верстку с первоначальным макетом сайта на соответствие.
В ходе проверки верстки изучается код на наличие незакрытых тегов. Проверяется правильность семантической разметки для поисковых систем, кроссбраузерность, а также функциональность страницы, даже если отключены изображения и коды javascript. После проверки сайт отдается в дальнейшую разработку.
После проверки сайт отдается в дальнейшую разработку.
У вас остались вопросы?
Оставьте ваши контактные данные. Наш менеджер свяжется и проконсультирует вас.
4.0312/5
Полезность
Проголосовали 32
Как вам статья?
19 макетов веб-сайтов, которые заставят ваших пользователей возвращаться снова и снова
Множество веб-сайтов сияют цветом, яркими изображениями и полезным контентом. Но если убрать цвет, видео, изображения, контент, что останется? Вы дойдете до самых основ веб-сайта и вдруг поймете: это макет, который действительно придает блеск веб-сайту.
Что такое макет сайта?
Макет веб-сайта — это шаблон (или структура), определяющий структуру веб-сайта . Он играет роль структурирования информации, представленной на сайте, как для владельца сайта, так и для пользователей. Он обеспечивает очищает пути для навигации по веб-страницам и размещает наиболее важные элементы веб-сайта на переднем плане и в центре.
Макеты веб-сайтов определяют иерархию контента, независимо от того, учитесь ли вы вести блог или создаете простой веб-сайт для своего малого бизнеса. Контент будет направлять посетителей по веб-сайту и должен доносить до них ваше сообщение как можно лучше.
Короче говоря, макеты веб-сайтов являются критически важными элементами, которые делают веб-сайт успешным или неудачным.
Почему вы должны предпочесть один макет другому?
Вы должны тщательно выбирать. Вот почему:
- Хороший макет удерживает пользователей на сайте, потому что он делает важную информацию легко доступной и интуитивно понятной для поиска. Плохой макет расстраивает пользователей, которые затем быстро покидают сайт, потому что не могут найти то, что ищут.
По этой причине лучше потратить столько времени, сколько вам нужно, чтобы найти хороший макет, потому что пользователи не уделят вам больше нескольких секунд своего времени.
- Существует тесная связь между макетом и взаимодействием пользователей с веб-сайтом.
 Он определяет, как долго они задерживаются на страницах веб-сайта, сколько страниц они просматривают и как часто они возвращаются на веб-сайт.
Он определяет, как долго они задерживаются на страницах веб-сайта, сколько страниц они просматривают и как часто они возвращаются на веб-сайт.
Таким образом, помимо преодоления проблемы выбора за доли секунды, хорошая компоновка дает дополнительные преимущества. Привлечение посетителей может быть полезным усилием.
- При выборе макета полезно также учитывать Гештальт-закон замыкания . В нем говорится, что даже если форма изображения не завершена, человеческий глаз стремится заполнить визуальные пробелы и распознать изображение как единое целое. Чем это может быть вам полезно?
- Вы не будете обращать внимание на детали, сосредоточившись на общем виде страниц, образующих сайт; пользователи сами найдут смысл пути.
- Вы обращаете внимание на детали, используя несколько дополнительных секунд для экспоненциального роста вовлеченности.
- Вы намеренно не обращаете внимания на детали, позволяя оригинальности говорить самой за себя; пользователи сами найдут смысловой путь, и у них останется прочная память о вашем сайте.

Пример того, как работает гештальт-закон замыкания
Знакомство с передовыми методами разработки макетов
Чтобы с пользой провести время при выборе дизайна макета, важно ознакомиться с некоторыми основными понятиями, связанными с макетами веб-сайтов. Мы собрали несколько концепций, которые помогут вам сориентироваться в изобилии готовых макетов веб-сайтов.
Визуальный вес и негативное пространство
Визуальный вес воспринимается людьми, когда некоторые объекты на веб-сайте обладают большей визуальной силой. Эта визуальная сила может быть вызвана в определенных элементах с помощью различных методов. Среди них именно негативное пространство интересует нас непосредственно здесь.
Негативное пространство (пространство, лишенное каких-либо элементов) направляет внимание на элементы, перевешивающие остальные, за счет сосредоточенной на них визуальной силы.
Пример визуального веса, созданного с помощью отрицательного пространства
Пространство между черным и белым квадратами направляет взгляд на левый элемент. Но левый элемент перевешивают 4 меньших белых квадрата. Черный квадрат несет в себе более сильную визуальную силу.
Но левый элемент перевешивают 4 меньших белых квадрата. Черный квадрат несет в себе более сильную визуальную силу.
Сбалансированные макеты сайта
В сбалансированном веб-дизайне элементы, составляющие макет, поддерживают друг друга, так что пользователь видит текстовое содержимое с одинаковой важностью. Кроме того, элементы легко сканируются в макете, который эффективно представляет их все. Дизайн производит впечатление стабильности, и он действительно приятен с эстетической точки зрения.
Одним из самых популярных сбалансированных дизайнов является симметричный баланс, когда, подобно зеркальному отображению, визуальный элемент будет выглядеть одинаково по обе стороны от центра. Симметрия вызывает баланс, элегантность и удовольствие. Вы наверняка тоже это чувствовали, глядя на архитектуру некоторых зданий, садов и даже на крылья бабочки.
Разделы для определенных аудиторий или функций
Расположение элементов, которое можно изменить, что означает, что пользователи могут легко переключаться на другие разделы веб-сайта. Чтобы помочь вам понять, как это возможно, мы предлагаем вам подумать о модных сайтах, адресованных как мужчинам, так и женщинам.
Чтобы помочь вам понять, как это возможно, мы предлагаем вам подумать о модных сайтах, адресованных как мужчинам, так и женщинам.
Макет поддерживает 2 отдельных раздела на веб-сайте, один из которых посвящен одежде для мужчин, а другой — одежде для женщин. Разделение макета служит функциональному контенту, очень полезному для двух разных целевых аудиторий.
Выход за рамки стандартных макетов
В то время как некоторые макеты следуют традиционному пути с целью обеспечения максимальной функциональности, другие макеты используют смелые дизайны и структуры с целью оказать влияние на пользователя. Нарушение шаблона означает неожиданное расположение элементов на веб-странице, и опыт, который это вызывает, выделяется среди множества стандартных веб-сайтов, которые пользователь не может не запомнить.
Источник: Schweppes.ca
Помните, однако, что UX лучше дизайна. Всегда думайте о конечном пользователе. Делайте тесты, прежде чем что-то выпускать.
Создание визуального напряжения для привлекательных стимулирующих макетов
В веб-дизайне визуальное напряжение напрягает внимание пользователей, фокусируя его на ключевых моментах веб-сайта. Зрительное напряжение возникает благодаря контрастам пространства, цвета или яркости, и это легко заметно, если они переплетаются в идеальном общем балансе элементов.
Его роль заключается в том, чтобы визуально стимулировать пользователей оторваться от рутины веб-серфинга и обработать информацию на веб-сайте в совершенно новом свете.
Визуальное напряжение в макете веб-сайта из-за неожиданного размещения некоторых элементов – Источник: Stripe
Использование фокусных точек для привлечения внимания к определенным элементам
Кнопка призыва к действию может быть фокусной точкой. Изображение может быть фокусом. Заголовки также могут быть ключевыми элементами. Все зависит от того, как они интегрируются в макет веб-сайта, поэтому они становятся самыми важными точками интереса на веб-сайте, которые привлекают внимание пользователя.
Источник: Tesla.com
Благодаря фокусным точкам ваши пользователи будут на полпути к конверсии (какой бы «конверсия» ни была для вашего конкретного веб-сайта) — пользователи будут концентрировать свое внимание на этих фокусных точках и будут более склонны совершать действия, которые вы хочу, чтобы они взяли.
Разработка макетов для достижения целей веб-сайта
Перед началом разработки макета/просмотра шаблонов макета рекомендуется определить цели веб-сайта . Они могут продавать товары, собирать трафик или просто очаровать пользователей каким-то произведением искусства. Макет сайта следует выбирать исходя из целей сайта. Это вызовет определенное поведение пользователей, которое приведет к достижению этих целей.
Источник: Unbounce
Раскладки, рассказывающие историю
Разработайте раскладку/найдите раскладку так, чтобы она соответствовала сообщению, которое вы должны передать. Области разделов должны собираться вместе, чтобы рассказать полную историю. Каждый элемент в этой цепочке — это еще одна глава вашей истории.
Области разделов должны собираться вместе, чтобы рассказать полную историю. Каждый элемент в этой цепочке — это еще одна глава вашей истории.
Макет, состоящий из разделов функций, многое говорит о ценности приложения
Лучшие макеты веб-сайтов, доказавшие свою эффективность
Ниже вы найдете самые популярные и эффективные макеты веб-сайтов, которые дизайнеры во всем мире используют для создания своих веб-сайтов.
1. Zig-Zag Layout
Исследование показало, как пользователи сканируют содержимое веб-страницы: глаза перемещаются по странице, следуя направлению буквы Z.
- Сначала глаз движется слева направо
- Далее глаз идет вниз и влево
- Наконец, их глаза снова перемещаются вправо
Поскольку зигзагообразная компоновка неразрывно связана с некоторыми обычными действиями веб-пользователей, она применима к широкому кругу веб-сайтов в различных сферах деятельности.
Демонстрация веб-сайта ресторана — создана с помощью темы Mesmerize
2.
 Макет F
Макет F Макет F-формы следует другому широко известному поведению сканирования, когда глаза перемещаются по странице в виде букв F.
Благодаря связи с широко известным поведением пользователей этот макет подходит для широкого спектра веб-сайтов, от веб-сайтов электронной коммерции до веб-сайтов портфолио.
Источник: Patagonia.com
3. Полноэкранное фото
В данном случае макет предполагает наложение контента на полноэкранное фото/изображение. Таким образом, текстовые разделы или разделы меню должны поддерживать «живое» изображение. Хорошо подходит для веб-сайтов, которые хотят сразу закрепить тему сайта в сознании посетителя.
Источник: Netflix. Сетчатые макеты позволяют равномерно распределять текст, фотографии и видео на веб-страницах, позволяя пользователям решать, насколько важна каждая единица. Хорошо использование для газет, VLOGS и т. Д.
Источник: IKEA
Источник: Iheartradio
5.
 Колоть макет
Колоть макет. это один из самых простых макетов. Содержимое (текст, фотографии, видео) легко отслеживать, а необходимость сканирования — это не что иное, как определение ключевых моментов, представляющих интерес, в этом единственном столбце. Подходит для исследовательских работ и длинных статей.
Кроме того, макеты с одним столбцом идеально подходят для мобильных устройств.
Источник: Medium
6. Макет избранного изображения
Один из наиболее распространенных макетов в настоящее время подразумевает создание избранного изображения, представляющего каждую страницу веб-сайта. Изображение служит для концентрации внимания и интереса к центральной точке, выражающей тему страницы. Кроме того, изображение выступает как источник смысла, который исходит из этой самой фокусной точки. Подходит для нишевых блогов, фрилансеров и профессионалов.
Демо-версия веб-сайта портфолио дизайнера — создано с помощью темы Mesmerize
7.
 Асимметричный макет
Асимметричный макетАсимметричный макет играет с правилами симметрии до такой степени, что нарушает их в пользу уникального обещания: мы можем предложить больше, чем совершенство. Хитрость заключается в том, чтобы создать активное пространство и сделать пустое пространство более живым.
Хорошо подходит для этой категории веб-сайтов веб-дизайна, для необычных презентаций портфолио и инновационных бизнес-сайтов.
Источник: Kiwi.com
8. Макет с разделением экрана
Этот тип макета относится как к вертикальному, так и к горизонтальному разделению экрана. Как правило, вертикальный разделенный экран играет важную роль в передаче двойной важности 2 или более отдельным областям. Цель здесь состоит в том, чтобы способствовать быстрому выбору для лучшего взаимодействия с веб-сайтом сразу же.
Приведенный ниже пример несколько отличается тем, что содержит как вертикальное, так и горизонтальное разделение на одной и той же странице. Глядя только на вертикальное разделение, он не предлагает сделать выбор, а скорее усиливает один опыт за счет другого.
Глядя только на вертикальное разделение, он не предлагает сделать выбор, а скорее усиливает один опыт за счет другого.
Макет с разделенным экраном рекомендуется для интернет-магазинов (например, продажи для мужчин и женщин) или творческих веб-сайтов, «продающих здоровье» через веб-презентации (как в случае ниже).
Источник: RedLight.dev
9. Макет галереи заголовков и эскизов
В онлайн-мире, который все больше и больше ориентируется на визуальное оформление, этот макет может творить чудеса. Он состоит из миниатюр изображений, ведущих к полному описанию этих тем, и заголовков (+ кратких презентаций), которые служат путеводителем по альбому изображений.
Подходит для туристических сайтов, блогов и журналов.
Источник: wepresent.wetransfer.com
10. Модульный макет (также известный как карточный макет / блочный макет)
Этот макет тесно связан с Material Design, протоколом дизайна, запущенным Google. Он становится все более популярным благодаря своей гибкости и отзывчивости. Модульная компоновка означает, что каждая единица контента (текст, изображения, видео, кнопки) включена в карточку или модуль, имеющий собственное выделенное пространство.
Он становится все более популярным благодаря своей гибкости и отзывчивости. Модульная компоновка означает, что каждая единица контента (текст, изображения, видео, кнопки) включена в карточку или модуль, имеющий собственное выделенное пространство.
При применении модульных макетов к веб-сайтам достигается обтекаемый вид и очень согласованная композиция элементов на веб-странице.
Хорошо подходит для бизнес-сайтов, где четкие и связные презентации необходимы для профессионального присутствия в Интернете.
Источник: UXPin
Источник: thefutur.com
служит для того, чтобы придать новостям ауру великолепия.
В приведенном ниже примере сочетаются макет галереи с заголовком и эскизами, макет избранного изображения, а также сплошной F-образный макет, чтобы сохранить гламур журнала на должном уровне.
Такие комбинации подходят для интернет-журналов, но не ограничиваются ими.
12.
 Одностраничный макет
Одностраничный макетНесмотря на то, что он не так широко распространен среди обычных макетов веб-сайтов, мы хотели перечислить этот макет здесь из-за его довольно интересных характеристик. Он объединяет несколько действий на одной странице (например, Gmail). Контент загружается динамически с использованием JavaScript. И он построен так, что генерирует уникальные URL-адреса для каждой точки обзора.
13. Компоновка с радиальной симметрией
Другой менее распространенный тип компоновки относится к радиальной симметрии. Существует центральная точка, из которой исходят связанные элементы в округленной форме:
Это обертка
Теперь, когда вы ознакомились с различными макетами веб-сайтов, пришло время подумать, какой конкретный макет лучше всего подходит для вашего веб-сайта. . Это универсальный макет или макет, адаптированный для определенной ниши?
Для этого вы должны знать свою аудиторию, ее поведение, потребности и ожидания и создать соответствующее сообщение, которое идеально впишется в макет. Макет будет играть роль, чтобы сообщение сияло и было настолько убедительным для пользователей, что они не могли не принять его.
Макет будет играть роль, чтобы сообщение сияло и было настолько убедительным для пользователей, что они не могли не принять его.
лучших макетов веб-сайтов на 2021 год (с примерами)
Макет вашего веб-сайта может определить его успех.
Выберите неправильный дизайн, и люди будут сбиты с толку и дезориентированы, что разрушит пользовательский опыт. Скорее всего, они пропустят важный контент или не увидят призыв к действию.
Итак, прежде чем создавать веб-сайт, убедитесь, что вы правильно поняли идею макета.
Но важность вашего макета не ограничивается. Дизайн должен соответствовать содержанию вашего сайта. С правильным макетом ваш контент может сиять, но с неправильным контент может стать переполненным, трудным для чтения и скучным.
В конце концов, все сайты имеют сетку, которая находится под дизайном сайта. Эти столбцы и строки упорядочивают ваш контент и направляют взгляд пользователя по странице. В рамках этих сеток вы можете создать множество различных подходов. Каждый веб-сайт имеет базовую сетку, на которой дизайнер построил макет.
Каждый веб-сайт имеет базовую сетку, на которой дизайнер построил макет.
Однако, когда дело доходит до выбора правильного дизайна макета для вашего сайта, есть несколько общих отправных точек, с которых вы можете начать.
Стоит сказать, что не нужно придерживаться одного подхода. Вы можете легко комбинировать несколько макетов на своем сайте или даже на одной странице, например на целевой странице.
Тем не менее, давайте рассмотрим наиболее распространенные варианты макета, доступные вам.
1. Макет с одним столбцом
Несмотря на то, что это самый простой макет, который вы найдете, его популярность значительно выросла с ростом мобильного Интернета. Это связано с тем, что веб-сайт может использовать один и тот же дизайн на мобильных устройствах, планшетах и настольных компьютерах, что сокращает время разработки.
Кроме того, макеты с одним столбцом хорошо подходят для создания приятного опыта чтения, поскольку они фокусируют пользователя на содержании, не отвлекая ни одну из сторон. Вот почему блог-сайт Medium использует его для всех своих статей.
Вот почему блог-сайт Medium использует его для всех своих статей.
Наконец, в сочетании с изображениями макет с одним столбцом может оказать сильное влияние, поскольку позволяет отображать эти изображения в максимально возможном размере. Ocean Resort — отличный пример этого в действии.
Принимая во внимание эти факторы, рассмотрите возможность использования макета с одной колонкой, если вы хотите, чтобы люди проводили много времени за чтением на вашем сайте, или если у вас есть изображения, которым нужно, чтобы комната сияла.
Из-за своей простоты макет с одним столбцом вызывает мало проблем. Тем не менее, вам необходимо тщательно продумать поток информации. В каком порядке пользователь должен видеть ваш контент?
Например, полезно дать пользователям краткую информацию о том, что охватывает страница вверху, чтобы привлечь их внимание, и предложить четкий призыв к действию ближе к концу.
Также подумайте, как заставить пользователя прокручивать страницу вниз. Макеты с одним столбцом, как правило, длиннее, и пользователю не всегда очевидно, что внизу страницы больше контента. Может помочь визуальный индикатор, такой как стрелка.
Макеты с одним столбцом, как правило, длиннее, и пользователю не всегда очевидно, что внизу страницы больше контента. Может помочь визуальный индикатор, такой как стрелка.
Если макет с одним столбцом кажется несколько ограничивающим, но у вас все еще есть много контента для передачи, рассмотрите возможность принятия дизайна, который фокусируется на контенте.
2. Макет, ориентированный на контент
Веб-дизайнеры часто используют макет, ориентированный на контент, на новостных сайтах или в блогах, и он обычно имеет основной столбец для контента и один или несколько боковых столбцов для дополнительной информации.
Преимущество этого макета заключается в том, что он может помочь вам управлять длиной строки центрального содержимого, изменяя ширину боковых столбцов. Это важно, потому что, если длина строки текста слишком длинная или короткая, его становится труднее читать, что снижает понимание и запоминание информации.
Однако, если все сделано правильно, макет, ориентированный на контент, идеально подходит для любого веб-сайта, ориентированного на копирование. Секрет в том, чтобы разбить содержимое этого макета на небольшие, легко усваиваемые фрагменты.
Секрет в том, чтобы разбить содержимое этого макета на небольшие, легко усваиваемые фрагменты.
Например, в моем блоге вы обнаружите, что мой средний пост перемежается заголовками, списками, изображениями и цитатами. Все это приемы, помогающие пользователю просмотреть статью и найти интересующие ее части.
Особое внимание следует уделить боковым стойкам. Крайне важно, чтобы веб-дизайнер поместил правильный контент в эти столбцы и чтобы они визуально имели правильный вес.
Проблема в том, что пользователи ожидают найти второстепенный контент в боковых колонках и поэтому уделяют ему меньше внимания. Поэтому, если вы планируете включить что-то вроде призыва к действию в боковой столбец, он должен быть достаточно сильным, чтобы привлечь внимание.
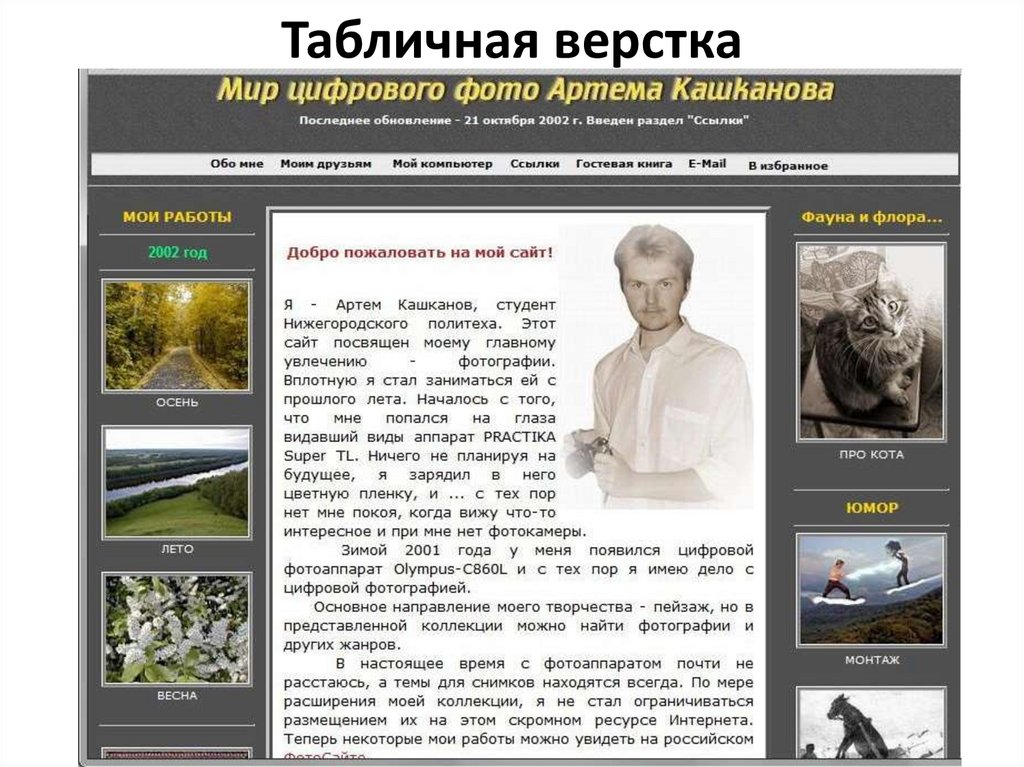
Например, обратите внимание, как журнал Smashing Magazine использует красочную иллюстрацию кота, чтобы привлечь внимание к форме подписки на новостную рассылку в правом столбце.
Не то чтобы макет, ориентированный на контент, подходил для каждой страницы вашего сайта. Веб-сайты часто сочетают этот макет с дизайном в стиле журнала.
Веб-сайты часто сочетают этот макет с дизайном в стиле журнала.
3. Макет журнала
Как следует из названия, этот подход к макету широко используется в журналах или новостных сайтах для отображения большого количества различных материалов.
Вдохновленные печатным макетом, они позволяют сочетать заголовки и изображения для введения в историю. Это может быть привлекательным способом передачи того, что по сути является списком ссылок.
Это также отличный макет для выделения контента, который регулярно меняется. Вот почему новостные сайты, такие как The Washington Post, так его поддерживают.
Тем не менее, планировка не лишена недостатков. Макет журнала может быть сложно сделать адаптивным, часто требуется полное изменение дизайна для устройств с меньшим экраном.
Этот стиль макета веб-сайта также может быть несколько подавляющим, с большим количеством изображений и заголовков, привлекающих внимание.
Самый эффективный способ решить эту проблему — создать четкую визуальную иерархию. Другими словами, сделайте некоторые «истории» больше, чем другие.
Другими словами, сделайте некоторые «истории» больше, чем другие.
Например, обратите внимание, как веб-сайт Vogue акцентирует внимание на левом изображении, делая его значительно больше. Они эффективно сообщают пользователю, где искать в первую очередь.
Также помогает то, что остальная часть пользовательского интерфейса проста, с чистой типографикой и простыми навигационными панелями. Если вы собираетесь использовать журнальный макет, вам придется постараться, чтобы все было просто.
Другим потенциальным недостатком макета журнала является то, что он может выглядеть «квадратным», потому что сетка, лежащая в его основе, слишком заметна. Однако вы можете смягчить это, вдохновившись нашим следующим типом макета.
4. Макет, разбивающий сетку
Макеты, которые нарушают базовую сетку, могут быть визуально намного интереснее, чем более традиционные подходы. Они также отлично подходят для привлечения внимания к определенным элементам экрана, выбивающимся из обычных колонок.
Возьмем, к примеру, сайт VR Arles Festival. Обратите внимание, как они привлекают ваше внимание к своей панели навигации, перекрывая две колонки.
Еще одно практическое применение макета с разрывом сетки — наложение текста на изображение таким образом, чтобы привлечь внимание к копии. Когда веб-страница полностью перекрывает текст на изображении, его часто можно потерять. Однако, как видно из приведенного ниже примера, если текст частично перекрывает изображение, он выделяется намного больше.
Недостатком макетов с разрывом сетки является то, что их трудно сделать правильно, особенно когда веб-сайты должны быть отзывчивыми. По правде говоря, большинство проектов, разрушающих сетку, не имеют ничего общего с этим. Есть еще базовая сетка, и в нее вписываются все элементы экрана. Просто сетка намного сложнее и поэтому не так очевидна. Это затрудняет их проектирование.
Присущая им сложность является причиной того, что вы часто видите, как они используются компаниями, занимающимися дизайном, такими как дизайнерские агентства или модные бренды. Они демонстрируют степень сложности дизайна, привлекающую определенную аудиторию.
Они демонстрируют степень сложности дизайна, привлекающую определенную аудиторию.
Если макет с разрывом сетки кажется вам слишком сложным для вашей ситуации, но вы все же хотите сделать что-то более инновационное и необычное, подумайте о полноэкранном дизайне.
5. Полноэкранный макет
Полноэкранные макеты, как следует из названия, размещаются на одном экране без необходимости прокрутки пользователем. Это делает их идеальными для рассказывания историй или презентаций.
Возьмем, к примеру, Виды в штуках. Этот богатый и интерактивный презентационный опыт рассказывает истории 30 задействованных видов.
Как видите, полноэкранные макеты выглядят лучше всего, когда они сопровождаются яркими изображениями. Это делает их отличным выбором для веб-сайтов, богатых фотографиями, иллюстрациями или видео.
Не то чтобы вы должны строго придерживаться подхода с одним экраном. На первый взгляд веб-сайт Roux на площади Парламента кажется полноэкранным веб-сайтом в том же смысле, что и Species in Pieces. Их великолепные образы заполняют все окно просмотра.
Их великолепные образы заполняют все окно просмотра.
Однако можно перейти дальше вниз по странице, чтобы увидеть дополнительное содержимое. К сожалению, это подчеркивает один потенциальный недостаток такого подхода к компоновке. Пользователи не всегда осознают, что могут прокручивать страницу и поэтому могут пропустить ценный контент.
Также необходимо тщательно продумать, как макет будет адаптироваться к разным размерам. Например, будет ли работать полноэкранный режим на мобильном устройстве? Кроме того, будут ли изображения обрезаться при изменении размера экрана или просто уменьшаться? Вы можете быстро найти фокусные точки изображений, обрезанных за пределами видимой области, в меньших размерах.
Тем не менее, если у вас есть потрясающие изображения для демонстрации, вам будет сложно найти лучший дизайн макета. Но если вы хотите, чтобы рядом с этими изображениями можно было добавить какое-то описание и призывы к действию, вы можете рассмотреть альтернативный макет.
6. Чередующийся макет
Чередующийся шаблон макета — один из наиболее часто встречающихся в Интернете. Вы обнаружите, что он состоит из серии блоков контента, каждый из которых имеет макет из двух столбцов. Блоки обычно состоят из изображения с одной стороны и текста с другой.
Свое название ему дало то, что изображение чередуется со сторонами. Таким образом, в первом блоке содержимое будет слева, а изображение справа, а в следующем блоке этот макет будет перевернут.
Этот подход к макету особенно популярен при объяснении особенностей или преимуществ продукта. Например, такие программные продукты, как Webydo, будут использовать изображение, чтобы показать функцию, а затем копию, чтобы объяснить, как она работает или какие преимущества она дает.
Не то чтобы эти блоки контента ограничивались изображениями и текстом. Иногда сайты заменяют изображение видео. Точно так же содержательная сторона элемента может включать в себя все, от значков до отзывов или призывов к действию.
Например, Convertkit включает отзыв и призыв к действию вместе с текстом в каждом блоке контента.
Одна из причин, по которой чередующиеся блоки настолько распространены, заключается в том, что они представляют собой простой подход к компоновке с несколькими недостатками. Если вам нужно сообщить о нескольких торговых точках, это почти всегда надежный вариант макета.
Конечно, у вас могут быть другие требования, поэтому стоит рассмотреть еще один вариант — карточный макет.
7. Макеты на основе карточек
Макеты страниц на основе карточек — еще один распространенный подход к макетированию, который вы встретите в Интернете.
Макеты на основе карточек — отличный способ предоставить пользователям ряд вариантов для выбора, предоставив им достаточно информации по каждому варианту для принятия решения.
Это делает их популярным выбором для страниц со списком товаров на сайтах электронной коммерции. Это позволяет веб-сайту отображать изображение продукта, описание и цену. Вы даже можете добавить такие функции, как «сохранить на потом», как вы можете видеть на веб-сайте Asos.
Вы даже можете добавить такие функции, как «сохранить на потом», как вы можете видеть на веб-сайте Asos.
Однако вы найдете веб-сайты, использующие макеты на основе карточек, в любой ситуации, когда пользователям необходимо выбирать из списка. Например, другим типичным использованием может быть отображение списка статей в блоге или на новостном сайте.
Макет на основе карточек позволяет отображать изображение истории, заголовка и описания, а также любую дополнительную информацию о публикации, которую вы хотите включить. Блог Awwwards — отличный пример такого использования в действии.
Лучше всего то, что макеты на основе карт работают быстро, при этом количество карточек в строке постепенно уменьшается по мере уменьшения доступной ширины.
Однако у этого подхода есть пара небольших недостатков. Во-первых, карточки работают лучше всего, когда вы включаете изображение. Это означает, что если вы изо всех сил пытаетесь найти подходящие фотографии для каждого из элементов вашего списка, вам может быть лучше с другим дизайном.
Другая небольшая проблема связана с разным количеством контента. Если на одной карточке больше содержимого, чем на другой, могут оставаться пробелы либо внутри карточки, либо между каждой строкой.
Один из способов решения этой проблемы — не пытаться держать карты в одном ряду, как показано в примере ниже.
Тем не менее, это незначительная проблема, которая объясняет широкое распространение такого подхода к компоновке.
Другим не менее популярным дизайном является макет главного изображения.
8. Раскладка героя
Основной макет назван в честь основных изображений, больших изображений с наложенным текстом, которые доминируют на главных страницах многих веб-сайтов. Apple хорошо использует классический образ героя.
Pixave для MacOS еще больше расширяет макет главного экрана, делая его доминирующим в дизайне домашней страницы.
Что делает основные изображения настолько распространенными, так это то, что они позволяют вам эффективно размещать свое ценностное предложение прямо в точке входа на ваш веб-сайт.
Как видно из приведенных выше веб-сайтов Pixave и Apple, они обычно состоят из большого фонового изображения, заголовка или стропы и описания. Макеты героев также часто сопровождаются заметным призывом к действию.
Если вам нужно четко объяснить, что вы предлагаете на своей домашней или целевой странице, чтобы привлечь внимание, то вам может подойти главное изображение. Однако это, вероятно, предел их использования.
Иногда на последующих страницах можно увидеть раскладку героя. Но в большинстве случаев главное изображение просто отвлекает внимание от более ценного контента. Так что используйте с осторожностью.
Кроме того, у раскладки героя есть небольшой недостаток. Да, они распространены, но пользователи с ними знакомы, и они эффективны.
Значительно реже используется раскладка с разделенным экраном.
9. Макет с разделенным экраном
Как и полноэкранный макет, разделенный экран — отличный способ привлечь внимание, когда пользователи впервые заходят на ваш сайт, как вы можете видеть на домашней странице компании веб-дизайна ниже.
Что делает приведенный выше пример таким эффективным, так это наличие четкой причины для макета с разделенным экраном. Веб-сайт дает понять, что у их бизнеса есть две стороны — дизайн и разработка.
Аналогичный пример, когда вы хотите предоставить пользователям четкий двоичный выбор. Разделение экрана имеет большой смысл в этой ситуации, поскольку оно делит экран поровну между двумя вариантами.
Например, модельное агентство 62 Management использует разделенный экран, чтобы побудить пользователей определить, ищут ли они модель мужского или женского пола.
К сожалению, помимо этого ограниченного числа приложений, нет особых причин для принятия дизайна с разделенным экраном. Это относительно ограниченный вариант макета, и просто не так много сценариев, где он подходит. Однако в тех случаях, когда это так, это, безусловно, лучший выбор.
Похожий вариант, обеспечивающий немного большую гибкость, — асимметричный макет.
10. Асимметричный макет
В то время как макет с разделенным экраном обеспечивает равное разделение посередине окна просмотра, асимметричный дизайн позволяет разделить экран так, как вы считаете нужным.
Преимущество этого макета перед разделенным экраном заключается в том, что он позволяет выделить определенную сторону страницы. Чем больше недвижимости у стороны, тем больше внимания вы уделяете ей. Что, в свою очередь, позволяет идентифицировать первичный и вторичный контент.
Имея предпосылку первичных и вторичных столбцов, вы можете использовать этот подход несколькими способами. Например, Феликс Лесуеф использует этот метод на своем сайте, чтобы разделить контент и навигацию.
Напротив, веб-сайт Nourish Eats использует вторую колонку, чтобы вы могли увидеть следующий раздел своего веб-сайта.
Во многих отношениях асимметричная планировка является отличным выбором. Он гибкий, относительно простой в реализации и реже используется. Это удобный способ изменить внешний вид вашего веб-сайта без головной боли, связанной с некоторыми другими вариантами.
Прочитав эту статью, вы сделали первый шаг в выборе правильного макета для своего сайта. Вы узнали, какие варианты доступны для вас.
Далее вам нужно понять, какие параметры могут подойти для вашего сайта. Один из способов сделать это — посмотреть на своих конкурентов. Однако я бы посоветовал не останавливаться на достигнутом. Опасность в том, что вы будете копировать их, и это всегда будет отставать на шаг.
Вместо этого взгляните на сайты в других секторах, которые имеют типы контента, похожие на ваш собственный. Если у вас есть веб-сайт с брошюрами, предназначенный для аудитории B2B, посмотрите на другие подобные сайты. Точно так же, если у вас есть сайт электронной коммерции, посмотрите на электронную коммерцию в других секторах.
После этого поработайте со своим дизайнером, чтобы поэкспериментировать с различными подходами. Попросите их обрисовать некоторые идеи на основе разных макетов и посмотреть, что лучше всего подходит для вашего контента.
Если вы обнаружите, что не можете принять решение или вам не хватает уверенности в правильном направлении, попробуйте представить варианты некоторым пользователям и узнать их реакцию. Не просто спрашивайте их, что они предпочитают, а также спросите их, заметили ли они критический контент или поняли, о чем компания.
Не просто спрашивайте их, что они предпочитают, а также спросите их, заметили ли они критический контент или поняли, о чем компания.
По правде говоря, вы, вероятно, обнаружите, что вам приходится выбирать из разных подходов к макету для разных частей вашего веб-сайта, и это нормально. Потому что, когда дело доходит до макета веб-сайта, использование правильного в нужное время имеет решающее значение.
Примечание: Ключевой вывод: начните с размышлений о содержании вашего веб-сайта и выберите правильный макет в соответствии с тем, что лучше всего подходит вашему содержанию. Затем начните думать о других вариантах дизайна, таких как цветовые схемы, шрифты и так далее. Если эта часть готова, начните создавать свой веб-сайт.
13 лучших макетов веб-сайтов, которые всегда работают (с примерами)
Чтобы построить что-то успешное, вам нужен план и основа.
Если вы строите дом, вы начинаете с чертежа, показывающего расположение комнат, их размеры и окончательную структуру дома. То же самое касается создания веб-сайта.
То же самое касается создания веб-сайта.
Несмотря на то, что такие ресурсы, как изображения, видео и тексты, жизненно важны для успеха веб-сайта, его макет может создать или разрушить его. Нет смысла размещать блестящий текст и великолепное изображение на захламленной и плохо оформленной странице, не так ли?
Сегодня мы рассмотрим 13 примеров лучших макетов веб-сайтов, некоторые рекомендации и почему мобильная адаптация имеет ключевое значение.
Содержание
- Что такое макет веб-сайта?
13 различных типов макетов веб-сайтов
- Избранное изображение
- Полноэкранное фото
- Макет разделенного экрана
- Асимметричное расположение
- Компоновка с радиальной симметрией
- Сетка
- Макет карты/блочный макет
- Компоновка F
- Макет формы зигзаг/z
- Макет с одной или одной колонкой
- Макет магазина
- Одностраничный макет
- Фиксированная боковая панель (фиксированная навигация)
Практические рекомендации по созданию оптимального макета
- В верхней части сгиба
- Панель навигации
Мобильная отзывчивость
- Что это такое и почему это важно?
Подведение итогов
- Как выбрать правильный макет для вашего сайта
Что такое макет веб-сайта?
Макет веб-сайта — это основа, определяющая структуру и дизайн веб-сайта. Он определяет, как текст и изображения представлены на странице, и играет роль в пользовательском опыте (UX).
Он определяет, как текст и изображения представлены на странице, и играет роль в пользовательском опыте (UX).
Макет может означать разницу между тем, кто примет ваш призыв к действию, или тем, кто перейдет на ваш сайт. Ведь никто не собирается бороться за подписку или давать вам деньги! Ваш веб-сайт должен сделать этот процесс легким.
13 различных типов макетов веб-сайтов
Итак, вот 13 лучших макетов веб-сайтов, которые привлекают внимание пользователей и возвращают их снова и снова.
1. Featured Image
Источник: Helen Gebre
Этот макет позволяет вам включить большое изображение, которое действует как якорь для внимания вашего читателя на вашей домашней странице. Изображение, как правило, мощное, оно передает сообщение вашего бренда/компании.
Этот макет особенно хорошо подходит для сайтов, ориентированных на людей, таких как фрилансеры или индивидуальные предприниматели..jpg)
Хелен Гебре, наемный копирайтер, отлично справляется с этой задачей, размещая на своем веб-сайте отличное изображение (изображение выше). Изображение теплое и привлекательное и заставляет вас хотеть узнать о ней больше. Кроме того, на ее сайте достаточно свободного места, поэтому он не кажется переполненным. Панель навигации проста и видна.
Макеты веб-сайтов с избранными изображениями отлично подходят практически для любой платформы. Что вы хотите сделать, так это выбрать наилучшее изображение, которое зацепит посетителей и заставит их задержаться.
(назад к вершине)
2. Полнократная фотография
Источник: Prometheus fuels
экран с текстом и меню в верхней части.
Он работает, чтобы донести до зрителя мощное сообщение о вашем продукте/услуге. Дополнительный текст и использование призыва к действию могут поднять изображение или оживить его.
Однако недостатком этого макета является то, что некоторые пользователи могут не осознавать, что на странице появляется больше контента, когда они прокручивают страницу вниз. Поэтому важно предусмотреть для них способ взаимодействия с сайтом, а не переход по ссылке.
Поэтому важно предусмотреть для них способ взаимодействия с сайтом, а не переход по ссылке.
Также следует учитывать, как эти изображения выглядят на мобильных устройствах и компьютерах.
Prometheus Fuels (изображение выше) — отличный пример использования полноэкранного фото (или, в данном случае, GIF) на вашем веб-сайте. Фотография идеально связана с компанией и тем, что они делают, а копия, сопровождающая изображение, заполняет пробелы.
Спрятанная панель навигации в верхнем правом углу обеспечивает легкий доступ, если она вам понадобится. Также есть стрелка, показывающая, что есть еще что посмотреть, когда я прокручиваю веб-страницу вниз.
(Вернуться к началу)
3. Режим разделения экрана
Источник: Adham Dannaway могут работать вместе. Это может относиться к вертикальному/горизонтальному разделению вашей веб-страницы. Это позволяет читателю сделать быстрый выбор и помогает обеспечить взаимодействие с места в карьер.
Макеты с разделенным экраном хорошо подходят для магазинов электронной коммерции с различными разделами, например для мужчин и женщин, а также для веб-сайтов портфолио, бизнес-сайтов и т. д.
Адам Даннауэй хорошо использовал макет с разделенным экраном на своем веб-сайте (изображение выше). Он дизайнер и кодер и использует макет с разделенным экраном, чтобы одновременно отображать предварительный просмотр обоих наборов навыков, давая вам, пользователю, возможность решить, какой из них выбрать. Он также хорошо переводится на мобильные устройства и приглашает вас принять участие, направляя вас к тому, что вам нужно.
Важное напоминание: когда вы используете макет с разделенным экраном, не втискивайте слишком много информации на каждую сторону.
Вам нужно только добавить нужную сумму, чтобы они могли выбрать.
(назад к сверху)
4. Асимметричная компоновка
Источник: Newflight
, в то время как макет с разделением предлагает равное пространство между обеими сторонами экрана. дисбаланс, чтобы подчеркнуть определенную область страницы.
дисбаланс, чтобы подчеркнуть определенную область страницы.
Раздел с большей площадью экрана привлечет больше внимания, и вы можете использовать это в своих интересах при представлении информации новым и постоянным пользователям.
Эти макеты веб-сайтов универсальны и хорошо подходят для различных типов веб-сайтов, таких как предприятия, фрилансеры и, в некоторых случаях, веб-сайты электронной коммерции.
NewFlight (изображение выше) — кино- и цифровое агентство, базирующееся в Лондоне, которое использует асимметричный макет на своем веб-сайте (вертикальная асимметрия на главной странице и диагональ на остальных), чтобы привлечь ваше внимание, проводя вас по сайту, поэтому вы можете получить именно то, что вам нужно.
Асимметрию можно использовать на мобильных устройствах, однако ее влияние не такое, как при использовании на экранах компьютеров. Важно адаптировать их для мобильных пользователей.
(назад к вершине)
5.
 Радиальная компоновка симметрии
Радиальная компоновка симметрииИсточник: Vlog.it
Радиальная симметрия — довольно необычный, когда используется правильно, он может иметь иметь радиальную симметрию довольно необычно, когда используется правильно, он может иметь ослепительный эффект.
Фокусная точка находится в центре страницы, а связанные элементы расходятся от него по кругу.
На главной странице Vlog.it используется макет с радиальной симметрией для отображения различных видео, которые собрал создатель Марко Розелла.
Макет бросается в глаза, однако он не имеет широкого применения во многих компаниях, а его адаптация к мобильным платформам также ограничена. Лучше всего это работает для веб-сайтов, которые представляют информацию без какого-либо призыва к действию.
(В начало)
6. Макет сетки
Источник: М.А.П.
Удобный просмотр — одна из лучших особенностей хорошо спроектированного веб-сайта, и макет сетки предлагает это в пиках. Это позволяет отображать несколько интересов на одной странице с одинаковым распределением текста, изображений и видео для отображения различных типов контента.
Это позволяет отображать несколько интересов на одной странице с одинаковым распределением текста, изображений и видео для отображения различных типов контента.
Вы видите сетку на веб-сайтах для обмена видео, таких как YouTube. Он также хорошо работает для мобильных устройств и обеспечивает такую же простоту просмотра, как и на настольном компьютере.
В качестве подсказки убедитесь, что вы выбрали лучшие изображения для каждой плитки в вашей сетке и максимально используете ограниченное доступное текстовое пространство, так как это будет служить предварительным просмотром для пользователей.
М.А.П. (изображение выше) использует макет сетки для отображения работ художников. Каждое изображение получает одну и ту же комнату и необходимую информацию, указанную, чтобы пригласить вас посмотреть больше.
(В начало)
7. Макет карты/Макет блока
Pinterest в действии.
Макеты карточек широко используются в Интернете. Карточки служат мини-контейнерами информации, такой как текст и изображения, а иногда даже имеют дополнительные параметры, такие как функция сохранения на потом.
Карточки служат мини-контейнерами информации, такой как текст и изображения, а иногда даже имеют дополнительные параметры, такие как функция сохранения на потом.
Они позволяют предоставить пользователям информацию, достаточную для того, чтобы помочь им сделать выбор или щелкнуть, чтобы просмотреть больше. Одна из лучших особенностей макета карты заключается в том, что он динамичен, и вы можете изменить стиль, размер и порядок карточек в соответствии с вашим веб-сайтом.
Это также делает макет карты идеальным для мобильных экранов, поскольку они соответствующим образом адаптируются. Макет карты часто используется на сайтах электронной коммерции, так как это отличный способ представить информацию о различных товарах для покупки.
Pinterest (изображение выше) — отличный пример использования карточного макета. Он идеально упорядочивает сообщения, а различные размеры соответствуют типу сообщения, будь то изображение, видео или инфографика.
(наверх)
8. Макет F
Источник: Nordstrom
Мы сканируем множество страниц по образцу F: когда наш взгляд начинается с правого верхнего угла страницы, мы переходим к следующей строке и делаем то же самое снова — цикл продолжается до тех пор, пока мы не найдем что-то, что привлекает наше внимание.
Справедливости ради следует отметить, что этот паттерн также может повторять форму буквы E.
Nordstrom (изображение выше), как и многие другие веб-сайты электронной коммерции, использует макет F, чтобы пользователи могли легко сканировать доступные элементы и выбирать соответствующие.
(назад к вершине)
9. Зигзаг/Z -макет культуры) естественным образом сканирует веб-страницу: в форме буквы Z!
Подумайте об этом, ваши глаза бегут слева направо, затем вниз налево и снова направо.
Благодаря этой привычке зигзагообразный макет отлично подходит для различных веб-сайтов.
Evernote (изображение выше) использует Z-образный макет на своей главной странице. Когда вы смотрите на это, прямо на главной странице есть два призыва к действию, которые вы не можете пропустить из-за того, как вы обычно сканируете страницу.
Макет в форме буквы Z лучше всего подходит для компьютеров из-за размера их экранов. Чтобы увидеть результаты, вам необходимо адаптировать свой веб-сайт для мобильных устройств.
(назад к сверху)
10. Один/однополосный макет
Источник: Средний
Общая и простая компоновка для использования, отдельная столбца организует информацию на веб -сайте в одном. столбец. Это упрощает просмотр и навигацию, поскольку все находится прямо там, где вам нужно.
Он хорошо подходит для постов в блогах, длинных статей, исследовательских работ, хотя может быть менее эффективным для сайтов электронной коммерции, чем макет карты или F.
Дизайн этого макета также отлично подходит для небольших экранов, таких как экраны вашего телефона или планшета. Medium (изображение выше) использует для своих статей макет с одной колонкой, что делает их удобными для чтения на любом устройстве. 11. Макет журнала
Макет журнала часто является слиянием других макетов, предназначенных для предоставления читателям уникального опыта. Он вдохновлен традиционным макетом печати и позволяет использовать заголовки, изображения, а иногда и немного основного текста для каждого сообщения.
Хотя этот макет хорошо подходит для журналов/новостных веб-сайтов, его может быть сложно адаптировать для мобильных устройств.
Это можно решить, сделав одни истории больше других и облегчив навигацию. Мобильную навигацию нельзя игнорировать, особенно для веб-сайтов, использующих макеты журналов, учитывая, что примерно 57% взрослых получают новости через мобильные устройства.
(назад к вершине)
12.
 Одностраничный макет
Одностраничный макетИсточник: Dockyard Social
Еще одна необычная компоновка-одностраничная планировка. Это довольно уникально, потому что включает в себя несколько действий на одной странице, а контент динамически загружается с помощью JavaScript. Одностраничный макет, с которым знакомо большинство людей, — это Gmail.
Одностраничные макеты хорошо подходят как для настольных компьютеров, так и для мобильных устройств.
Этот макет лучше всего подходит для простых портфолио и сайтов мероприятий, таких как The Dockyard Social (изображение выше), веб-сайт для «склада уличной еды». Все загружается сразу, что обеспечивает удобную навигацию и использование. Он также довольно отзывчив на мобильных устройствах, и это здорово, потому что многие люди будут использовать свои телефоны, чтобы исследовать событие / место, где можно поесть.
Однако, хотя одностраничный макет отлично подходит, скажем, для портфолио или мероприятия, простота дизайна может сделать этот макет непригодным для новостного сайта или сайта электронной коммерции.
(Вверх)
Источник: Nice Cream
веб-сайт.
Фиксированная боковая панель имеет (сюрприз-сюрприз) фиксированную боковую панель либо слева, либо справа от страницы. Благодаря этому боковая панель остается видимой и доступной, когда пользователи прокручивают страницу вниз.
Nice Cream (изображение выше), веб-сайт с мороженым ручной работы (кстати, звучит вкусно), хорошо использует фиксированную боковую панель. Боковая панель проста и симпатична, она идеально соответствует эстетике веб-сайта, каждая категория находится в прямоугольнике со скругленными углами.
При использовании фиксированного макета боковой панели убедитесь, что он настраивается для пользователей мобильных устройств и для тех, кто использует свернутые окна, чтобы не занимать слишком много места на экране.
(Вернуться к началу)
Рекомендации по созданию отличного макета
Теперь, когда вы определились с макетом своего веб-сайта, вот два передовых метода, которые можно использовать при разработке веб-сайта.
1. В верхней части страницы
При разработке веб-сайта очень важно размещать всю важную информацию в верхней части страницы, т. е. она отображается до того, как пользователи прокрутят страницу вниз. Это означает, что у посетителей есть все, что им нужно, когда они попадают на вашу страницу. Что нужно помнить:
- Заголовок
- Субпозиция
- Копировать
- Изображение
- CTA (Призыв к действию)
Размещение всего этого в верхней части страницы поможет быстрее привлечь больше пользователей.
2. Панель навигации
Панель навигации действует как карта вашего веб-сайта и позволяет пользователям легко находить то, что им нужно, и выполнять нужные вам действия.
Как мы уже говорили, никто не собирается бороться за то, чтобы дать вам деньги. Если навигация по вашему сайту сбивает с толку, они уйдут и перейдут на сайт, который не вызывает у них головной боли.
Таким образом, вам нужна простая панель навигации с достаточным количеством категорий для удобного перемещения.
Кроме того, не загромождайте панель каждой отдельной категорией! Используйте подкатегории и панель поиска, чтобы помочь посетителям лучше ориентироваться на вашем сайте.
Что такое мобильная чувствительность и почему это важно?
По мере того, как смартфоны становятся все более важными в нашей повседневной жизни, многие люди просматривают, просматривают и делают покупки на своих телефонах.
Поскольку вы не можете контролировать устройство, на котором ваши посетители будут проверять ваш веб-сайт, вам нужно, чтобы ваш веб-сайт обеспечивал наилучшие возможности независимо от устройства.
«Отзывчивость» — это когда макет и содержание веб-сайта изменяются в зависимости от размера экрана, который использует посетитель. Адаптивный веб-сайт автоматически адаптируется к устройству, на котором вы его посещаете.
При разработке веб-сайта подумайте, как он будет выглядеть на 4 основных типах экранов:
- Обычные мониторы для настольных ПК/ноутбуков
- Широкоэкранные мониторы/телевизоры
- Таблетки
- Мобильные телефоны
Самый простой способ сделать это — использовать хороший конструктор сайтов, который учитывает это. Наш лучший выбор всегда Zyro, так как все их веб-шаблоны полностью адаптивны.
Мобильная отзывчивость особенно важна, учитывая статистику мобильного просмотра и электронной коммерции.
По словам Оберло, 48,67% всех посещений веб-сайтов в США совершаются с мобильных устройств, то есть почти половина! Что касается электронной коммерции, то мобильная электронная коммерция занимает текущую долю рынка в 72,9%.
Это слишком много для любого бизнеса!
Подведение итогов: как правильно выбрать макет для своего сайта
Веб-сайт — это цифровой дом вашего бизнеса.


 д. Полученный набор графических файлов поместить в отдельную папку;
д. Полученный набор графических файлов поместить в отдельную папку;

 Он определяет, как долго они задерживаются на страницах веб-сайта, сколько страниц они просматривают и как часто они возвращаются на веб-сайт.
Он определяет, как долго они задерживаются на страницах веб-сайта, сколько страниц они просматривают и как часто они возвращаются на веб-сайт.