Учебник HTML 5. Статья «Создание первой страницы»
Введение
Базовый HTML
МЕНЮВ этом учебнике для создания HTML файлов мы будем использовать редактор Notepad ++, он предназначен для пользователей Microsoft Windows и все примеры будут выполнены именно в нем.
Если же у вас Mac, то вы можете выполнять примеры в редакторе Brackets, он как и Notepad ++ абсолютно бесплатен. Что касается редактора Brackets, то он подходит и для пользователей Microsoft Windows, вы можете впоследствии выбрать, что вам ближе.
Рассмотрим, как вы будете создавать свой первый HTML файл с использованием программы Notepad++.Шаг 1: Откройте текстовый редактор
Нажмите кнопки WIN + R одновременно (аналог Пуск — Выполнить) при этом откроется диалог «Выполнить» впишите notepad++ и нажмите Enter (откроется программа Notepad++), либо запустите программу Notepad++ через её ярлык.
Перед Вами откроется основное окно программы:
Рис.
Шаг 2: Напишите несколько HTML тегов
Запишите в редактор следующий HTML код:
<!DOCTYPE html> <!-- декларация сообщает, что в этом документе используется пятая версия HTML --> <html> <!-- корневой элемент HTML документа (все остальные элементы должны быть его потомками) --> <head> <title>Моя первая страница</title> <!-- обеспечивает название для документа --> </head> <body> <!-- описывает видимое содержимое страницы --> <h3> Это заголовок </h3> <!-- описывает заголовок второго уровня --> <p>Это параграф.</p> <!-- определяет параграф (абзац) --> </body> </html> <!--закрывающий элемент (после него не должно быть каких-либо элементов) -->
Давайте разберем по частям, что мы сделали в этом примере:
- Объявили декларацию <!DOCTYPE html>, которая определяет тип документа и сообщает браузеру, что необходимо интерпретировать код на языке HTML 5.

- Добавили элементы <html> и </html>, которые определяют границы нашего HTML кода. Обращаю Ваше внимание, что после закрывающего тега </html> не должно быть никаких элементов.
- В заголовочной части (от слова голова) нашего документа (между тегами <head> и </head>) мы разместили элементы <title> и </title>, которые определяют наименование нашей страницы — «Моя первая страница». Наименование страницы, которое вы указали отображается на вкладке любого браузера.
- В теле нашей страницы, элементы <body> и </body> мы разместили заголовок второго уровня (<h3>) и абзац (<p>). Еще раз обращаю Ваше внимание, что видимое содержимое страницы помещается между тегами <body> и </body>.
В коде примеров этого учебника я буду давать дополнительные комментарии, выделенные светло-зеленым цветом.
В HTML для создания комментариев в вашем коде используется специальный тег <!— . .. —>, текст внутри такого элемента не отображается браузером. Подробно использование комментариев мы рассмотрим далее в учебнике в статье «Комментарии и якоря».
.. —>, текст внутри такого элемента не отображается браузером. Подробно использование комментариев мы рассмотрим далее в учебнике в статье «Комментарии и якоря».
Код HTML нашего примера в редакторе Notepad++:
Рис. 3 Пример создания HTML документа.Шаг 3: Сохраните HTML страницу
Чтобы сохранить файл на вашем компьютере как HTML документ выберите в редакторе Файл > Сохранить как (либо сочетание Ctrl-Alt-S).
Вы можете не искать в списке тип файла, а сразу указать название файла с разрешением html. Назовите файл «index.html» и файл автоматически сохранится как HTML документ в кодировке UTF-8.
Допускается выбрать любое понравившееся вам имя документа, на данном этапе обучения это не имеет значения. Справочно: заглавные страницы сайтов, как правило, называют index.*. Это связано с тем, что отсутствует необходимость изменять конфигурацию файла веб-сервера, установленную по умолчанию.
После того как Вы сохранили ваш текстовый документ как HTML файл, редактор начинает выделять весь HTML код цветом (визуализация кода) — это одно из основных достоиноств текстовых редакторов
Окно сохранения в редакторе Notepad++:
Рис. 4 Сохранение текстового файла как HTML документ.
4 Сохранение текстового файла как HTML документ.Шаг 4: Просмотр HTML страницы в браузере
Откройте Ваш сохраненный файл в браузере, результат должен выглядеть следующим образом:
Рис. 5 Пример отображения HTML документа в браузере.Если у вас некорректно отображается содержимое страницы, попробуйте изменить настройки кодировки Вашего браузера, необходимо указать, чтобы браузер проводил
При создании собственного сайта в заголовочной части страницы необходимо обязательно указывать кодировку символов для текущего документа (подробнее об этом вы узнаете в конце учебника в статье «Метаданные в HTML»).
Изменение настройки кодировки в браузере Chrome:
Рис. 6 Пример настройки кодировки в браузере Chrome.Перед тем как перейти к изучению следующей темы пройдите практическое задание:
- Для выполнения задания вам понадобится скачать архив с текстовым файлом:
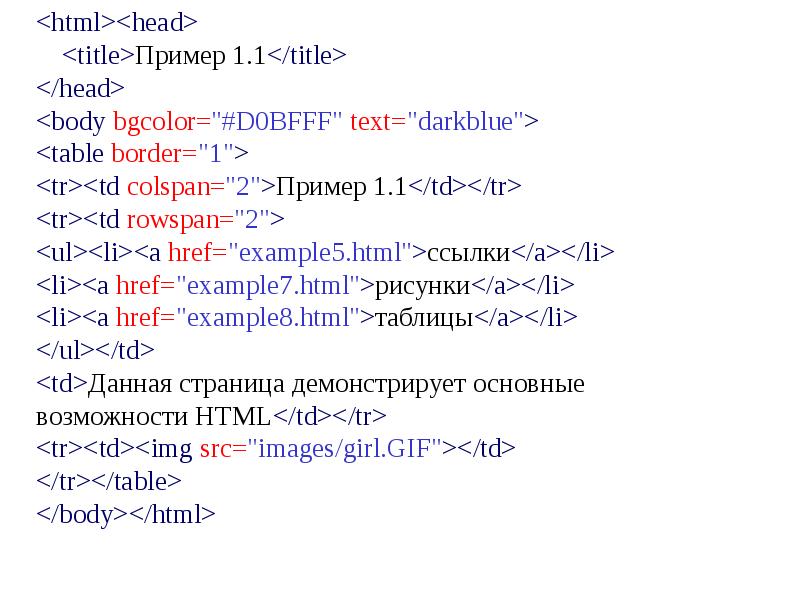
- Используя полученные знания составьте следующую HTML страницу:
Практическое задание № 1.
Подсказка: используйте для первого заголовка на странице, тег заголовка первого уровня.
Обращаю Ваше внимание, что готовые практические примеры будут доступны для открытия в новом окне, но старайтесь выполнять их самостоятельно. Подглядеть код готовой страницы можно, используя инструменты разработчика, как правило, в любом браузере достаточно кликнуть правой кнопкой по странице и нажать на просмотр кода страницы, либо элемента:
Фрагмент страницы примера в инструментах разрабочика браузера Chrome.Введение
Базовый HTML
МЕНЮВведение в HTML — первая страница
Теперь мы попробуем приветствовать мир.
Прежде чем мы действительно начнём изучение следующей главы нам надо решить один вопрос. Терминология:
- Сайт, вебсайт
- Страница, вебстраница
- Одностраничник, многостраничник
- Вебпроект, вебприложение
- Лэндинг, Landing page
- Сайт визитка
- Корпоротивный сайт
- Вебмагазин
- Онлайн СМИ
- Вебпортал
- Вебресурс
Это всё возможные синонимы, которые можно употребить к тому или иному веб-проекту.
К множеству подстраниц на одном ресурсе я буду стараться применять сайт, ресурс. К одной единственной странице на сайте я буду обращаться как страница, документ или страница сайта.
Привет-мир #
- Создаём рабочую папку
- В папке создаём файл “first-page.html”
- Если у вас проблемы с созданием файла с расширением html, то попробуйте создать этот файл с помощью запроса в google “как создать html файл”.
- Рекомендую параллельно к этому пособию вообще нагугливать термины и объяснения из альтернативных источников. А вдруг я не прав, а вдруг всё уже поменялось?
- Открываем в редакторе вашего выбора наш файл.
- И пишем в нём ручками код.
helloworld
Что бы привести код в порядок и красиво его отформатировать — мы можем спросить у google как — “How do you format code in Visual Studio Code”. На первом месте (скорее всего) у вас будет сайт stackoverflow.com. Этот сайт помог не одному программисту в тяжёлой ситуации. Не стесняйтесь им пользоваться. Просто иногда задавайтесь вопросом: “Кто вы
без этого сайта и сможете ли вы без него повторить то, что узнали?”
Просто иногда задавайтесь вопросом: “Кто вы
без этого сайта и сможете ли вы без него повторить то, что узнали?”
Сохраняем наш файл и открываем с помощью браузера. Если всё пошло так, то мы в Chromo-подобном браузере мы увидим:
helloworld в хромиуме
А в интернет эксплорере скорее всего:
helloworld в IE
И мы сразу же можем начинать ругать IE потому что он неправильно отображает страницы. Ну или дядю Андрея, потому что он специально не дал ещё одну строчку.
<meta charset="utf-8">
Мы добавляем её так, что бы она оказалась седьмой. Вот так:
helloworld с UTF
Сохраняемся и проверяем в Интернет Эксплорере наш файл заново:
Проверка страницы в IE
Так что же мы написали #
Давайте начнём с конца. <meta charset="utf-8"> это то, что должно стоять в вашем HTML коде всегда. Это указание
браузеру, что на странице используется не только английская кодировка. Существует множество разных кодировок кроме
utf-8.
То что IE-7 в итоге отобразил нашу страшненькую страницу, не значит, что мы его простили. Я держу его только для того, что бы посмотреть время от времени какой oн ужасный. Раз мы уже коснулись браузеров — вам придётся поставить маленький зоопарк: Chrome, Firefox, Safari, Opera. Хотя с большего и хром, и опера, и фаерфокс это один и тот же браузер. Ну почти. Движок у них общий — chromium. этот зоопарк нужен для проверки работоспособности ваших приложений(web-apps) в различных ситуациях.
<meta charset="utf-8"> — это на самом деле 3 указания. Во-первых, мета обозначает, что сейчас пойдёт указание для
браузера, которое не видно пользователю. Чисто техническая информация. Во-вторых, идёт указание о роде технической
информации — charset. И, в-третьих, уже значение чарсета utf-8.
Но вернёмся к написанному.
DTD — Document Type Definition #
<!DOCTYPE html> — говорит браузеру, что сейчас начнётся документ написанный в HTML5. Браузер не обладает интеллектом и
ему надо говорить, что он должен делать. И именно доктайп говорит, что сейчас надо отображать документ формата HTML,
HTML5. Да именно в версии 5. Существуют различные доктайпы. Вот так мог выглядеть доктайп для четвёртого
хтмл
Браузер не обладает интеллектом и
ему надо говорить, что он должен делать. И именно доктайп говорит, что сейчас надо отображать документ формата HTML,
HTML5. Да именно в версии 5. Существуют различные доктайпы. Вот так мог выглядеть доктайп для четвёртого
хтмл <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN".
<!DOCTYPE html> — всегда будет для вас (мастеров HTML5) одинаков, неизменяем и всегда пишется в первой строке.
HTML #
<html> один раз открывает код страницы и </html> один раз закрывает. Между открывающим и закрывающим тегом html мы и
пишем весь код нашей страницы.
Сам html разбит на две части head и body — голова и тело.
Мы будем возвращаться к голове и телу ещё не один раз. Ну, во-первых, без них нельзя сделать ни одну страницу. А во-вторых некоторые последующие теги привязаны только к “голове” или только “телу”.
Закрытие и открытие этих тегов проходит, как и у тега html. И мы можем учить новое слово Структурные элементы страницы. Их много больше, одни можно вкладывать в другие, так же как подъезд дома вложен в сам дом, а этаж в подъезд,
а квартира вложена в этаж. Комната в квартиру, стол в комнате, а компьютер на столе, при этом стол не может быть в
проходе, либо в рабочий кабинет, либо в коридоре, нельзя его оставить в дверях.
И мы можем учить новое слово Структурные элементы страницы. Их много больше, одни можно вкладывать в другие, так же как подъезд дома вложен в сам дом, а этаж в подъезд,
а квартира вложена в этаж. Комната в квартиру, стол в комнате, а компьютер на столе, при этом стол не может быть в
проходе, либо в рабочий кабинет, либо в коридоре, нельзя его оставить в дверях.
Абсолютно точно так же как и эта аллегория работает структура веб страницы эдакая матрёшка. Один элемент вложен в другой.
Должен признать. Я вас обманул. Всё это не так просто. Но вот до этой строчки был порог вхождения. Если вы всё поняли, представили и разобрались до этого момента, то дальше точно будет легко и просто. Обещаю!
Купились? Не будет. Нет ничего лёгкого даже в этом языке разметки. Мир меняется каждый день, все новые приборы,
безбарьерный интернет, новые технологии — всё это накладывает отпечаток на наши веб страницы. Этих элементов и правда не
много — сотня. Ещё с какое-то количество атрибутов к ним, ну как charset и их значений. Но с каждым из них реально
надо разобраться, посмотреть примеры, применить в практике и запомнить. Не слушайте тех, кто скажет, что редакторам или
блогерам HTML не нужен — это миф. Это как фехтовальщику не нужна техника владения мечом — просто руби сверху вниз.
Каждый кто связан по работе с веб страницами — обязан хотя бы один раз ознакомится с возможностями этого самого HTML.
Но с каждым из них реально
надо разобраться, посмотреть примеры, применить в практике и запомнить. Не слушайте тех, кто скажет, что редакторам или
блогерам HTML не нужен — это миф. Это как фехтовальщику не нужна техника владения мечом — просто руби сверху вниз.
Каждый кто связан по работе с веб страницами — обязан хотя бы один раз ознакомится с возможностями этого самого HTML.
Но мы отвлеклись — едем дальше!
Head #
Голова, то есть head в него мы вложили ещё title. У тайтла тоже есть открывающий и закрывающий тег. И внутри него мы разместили текст.
- Этот текст отображается в самом тайтле браузера или в закладке браузера, где открыта наша страница. Если закладок много, то текста пользователь скорее всего не увидит.
- Но это тот же текст, который по дефoлту(default — стандартно) подставляется при внесении страницы в закладки. Попробуйте.
- Это тот текст, который может быть виден пользователю в результатах поиска в Google.
Отсюда мораль — тайтл должен быть продуманным, если это рецепт борща, то я бы рекомендовал написать там “Рецепт борща —
12 шагов”. Если это первая страничка на уроке HTML — то наверное есть смысл написать там “My first HTML-page —
HelloWorld
!”. Или то что считаете нужным, например “qwerty” вы же теперь вебмастер знающий основы HTML — вам и решать.
Если это первая страничка на уроке HTML — то наверное есть смысл написать там “My first HTML-page —
HelloWorld
!”. Или то что считаете нужным, например “qwerty” вы же теперь вебмастер знающий основы HTML — вам и решать.
Title #
Title размещается только внутри тега head. Title поддерживает “Global Attributes” — глобальные атрибуты (мне надо было похвалиться своим прекрасным знанием английского языка). Ссылку на список этих атрибутов я приведу внизу статьи, но самостоятельно вы его можете нагуглить уже сейчас, например этой магической фразой “global attributes w3c”. W3C — это консорциум всемирной паутины, проще говоря боги этого вашего интернета. Про них можно нагуглить в Википедии. Я вас всё время куда-то посылаю не потому что мне лень об этом написать. Просто если я буду писать про все детали — я никогда не закончу. Моя задача научить вас HTML-грамоте. Дополнительные, интересные и полезные материалы часто будут как ссылка в гугл.
Но давайте сконцентрируемся и перейдём к тому, что мы написали в body, мы открываем и закрываем теги 4 раза: h2, _
article_, p и q.
HTML-тег h2 #
h2 — это заголовок всей страницы видимой пользователю. Очень часто h2 это название самого сайта или название статьи на нём (рецепта, видео, заметки). Вы заметили, что я написал h2 с большой? Мы ведь договорились писать всё с маленькой. Не забываем быть последовательными. h2 — браузеру всё равно, а вот читающему код человеку не всегда.
HTML-тег article #
article — вся статья помещается внутри этого тега. Если на странице две статьи, то article будет или должен быть использован дважды. Как вы понимаете, желаемое и действительное не всегда одно и то же.
HTML-тег p(paragraph) #
p — отмечает начало и конец абзаца. Зачем? Ну например, что бы текст начинался с красной строки или каждый нечётный
абзац помечался бы другим оттенком, или… или… Вариантов использования для чего множество. Например транслировать на
сайте в блоке “Интересные мысли” случайные абзацы редакторов сайта.
HTML-тег q (HTML Quote Element) #
q — короткая цитата или прямая речь. Очень удобно красиво выделять мысли в тексте. И кстати именно это пример малоизвестного тега, который входит в список “ай зачем их всех учить”. Забегая вперёд скажу, что если есть короткая цитата, то будет и длинная :).
Что мы должны были заметить кроме этого, что вложенный тег должен сначала закрыться сам, прежде чем можно закрывать тег родитель.
<p>Щас скажу <q>прямую речь</p> только абзац новый начну</q> — так не правильно.
Сначала мы должны закончить прямую речь и закрыть тег q и только потом закрыть родительский тег. Смотрим как мы это сделали в примере.
<p>Щас скажу <q>прямую речь</q> только абзац новый начну</p>
Принципиально, азы HTML мы только что прошли. На самом деле теперь вы можете всем говорить, что вы знаете и понимаете
структуру HTML. Вот тот пример мы теперь всё время и будем изменять. Добавлять все новые теги в него и смотреть как он
изменяется. Каждый тег мы сейчас будем проходить как маленькую главу и рассматривать примеры применения. Но сначала я
вам расскажу про CSS.
Добавлять все новые теги в него и смотреть как он
изменяется. Каждый тег мы сейчас будем проходить как маленькую главу и рассматривать примеры применения. Но сначала я
вам расскажу про CSS.
CSS #
Сначала будем делать руками, потом я попробую объяснить, что мы сделали.
Создаём в той же папке, где у нас лежит наш хтмл исходник, новый файл с названием style.css
Редактируем наш html файл и добавляем туда строчку
<link rel="stylesheet" href="style.css">. Строчка должна быть вложена в head страницы, так как это информация не для человека, а для браузера. Этим самым мы говорим, где считывать стили страницы.В сам css файл вносим:
body { background-color: #2D2D2D; } h2 { color: saddlebrown; font-size: 30px; font-family: Menlo, Monaco, fixed-width, serif; } p { color: white; font-family: "Source Code Pro", Menlo, Monaco, fixed-width, serif; } q { color: yellow; }Сохраняемся и проверяем наш результат в браузере.
 У нас должно было получится примерно следующее:
У нас должно было получится примерно следующее:
опера css
Ещё раз код и текст, который лежит в нашей html странице
<!DOCTYPE html>
<html>
<!-- Это моя первая страница. Создана 12 октября 2018 года -->
<head>
<title>Привет мир</title>
<meta charset="utf-8">
<link rel="stylesheet" href="style.css">
</head>
<body>
<h2>Hello World!</h2>
<article>
<p>
Это моя первая web-страница и я очень волнуюсь: <q>получится ли у меня?</q>
</p>
</article>
</body>
</html>
Что мы написали в стилях #
Мы указали каждый тег в стилях и сказали как его отображать.
Для всего body в фигурных { } скобках мы указали цвет бэкграунда. Цвет мы указали в общепринятой 16-ричной системе
исчисления. Эту систему обозначают буквами HEX — hexadecimal или система исчисления с базисом 16. Если вы не знаете,
что это такое, то коротко скажу, что мы используем систему с базисом 10 и считаем до десяти, вебдизайнеры считают до 16.
Подробнее про неё можно (но не обязательно) загуглить в Яндексе — “Шестнадцатеричная система счисления”.
Если вы не знаете,
что это такое, то коротко скажу, что мы используем систему с базисом 10 и считаем до десяти, вебдизайнеры считают до 16.
Подробнее про неё можно (но не обязательно) загуглить в Яндексе — “Шестнадцатеричная система счисления”.
Для заголовка(h2) мы указали цвет букв, размер букв и тип и свойства шрифта.
Для абзаца(p) мы провели такую же операцию только с другими значениями, как и для тайтла. И обратите внимание, и там и там мы указали цвет “английскими словами”, а не значениями HEX. Существует табличками с заданными названиями для пары сотен HEX значений. Её точно наизусть учить не надо, но эти значения удобно использовать например в протоколировании страницы.
И наконец для короткой цитаты (q) мы просто поменяли цвет.
Принципиально всё. Вы только что изучили введение в CSS. Дальше мы будем тоже просто изменять и пробовать улучшить наши страницы и изучать, что можно сделать с помощью HTML и CSS, а что нет.
Пока можете стереть некоторые значения или даже добавить свои. Внести article в css со своими значениями и попробовать
сделать конфликт, например указав разные цвет, размер для шрифтов артикля и абзаца, и посмотреть кто победит.
Внести article в css со своими значениями и попробовать
сделать конфликт, например указав разные цвет, размер для шрифтов артикля и абзаца, и посмотреть кто победит.
Про CSS мы должны знать только, что это стили. Стили пишутся в отдельном файле. Все теги можно описать по отдельности, могут быть не описаны. Для него фронтендера это примерно минимальный базовый уровень.
А мы продолжаем дальше.
Домашнее задание #
- Создайте страницу index.html.
- Открыть файл index.html текстовым редактором и написать в нем шаблон страницы. (DOCTYPE, head, body, p и так далее)
- Напишите маленькую статью в нескольких абзацах с заголовком
Дополнительные ссылки #
- Глобальные атрибуты в HTML — mozilla
- Global Attributes — w3.org
Узнайте, как создать первую страницу
Создайте свою первую веб-страницу
Узнайте, как использовать редактор для создания первой веб-страницы.
Изучение HTML
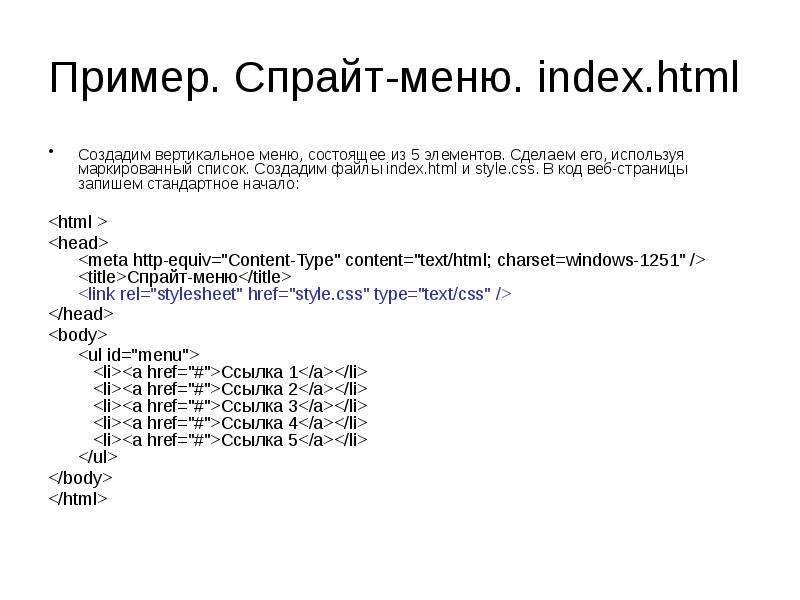
Мы не научим вас кодировать HTML или CSS. Используйте для этого учебник, такой как W3Schools: начните с «Введение в HTML» и следуйте страницам до «HTML CSS».
Используйте для этого учебник, такой как W3Schools: начните с «Введение в HTML» и следуйте страницам до «HTML CSS».
Основные шаги
Это основные шаги, которые вы должны предпринять. Каждый шаг подробно описан ниже.
- Установить редактор
- Создайте папку для вашего веб-сайта
- Добавить веб-страницу (файл index.html)
- Добавить HTML-код
- Предварительный просмотр веб-страницы
1. Установите редактор
Для написания HTML-кода вам понадобится текстовый редактор. Вы можете использовать редактор, уже установленный на вашем компьютере (например, Блокнот), но настоятельно рекомендуется использовать редактор, подходящий для управления сайтом и написания кода. Рекомендуем:
- Код Visual Studio
- Сублимтекст
Установите выбранный вами редактор и выполните следующие действия.
11-05-2023 В этом уроке используется Atom, но, к сожалению, он больше не поддерживается. Эта страница скоро будет обновлена!
Эта страница скоро будет обновлена!
2. Создайте папку для своего веб-сайта
В проводнике Windows (или Finder) создайте папку для своего веб-сайта, например, в папке «Документы»:
В Visual Studio Code: выберите Файл > Открыть папку… и откройте только что созданную папку.
Теперь вы готовы добавить файлы в папку веб-сайта.
Важно: добавьте все файлы в папку сайта
Все файлы, которые вы хотите добавить на свой сайт, должны находиться в папке сайта. Поэтому, если вы хотите добавить изображения, скопируйте их в папку сайта (рекомендуется создать для этого подпапку, например, с названием «img»).
3. Добавить веб-страницу (файл index.html)
Добавить файл через файл > Новый файл , назовите его «index.html» и создайте его (нажмите Create File ):
Ваше рабочее пространство должно выглядеть как:
чтобы добавить HTML-код в файл index.html .
4.
 Добавьте код HTML
Добавьте код HTMLПерейдите к введению HTML W3Schools, или к любому другому учебнику, который показывает начало HTML-документа. Теперь скопируйте код примера HTML (выделите его, щелкните правой кнопкой мыши и выберите Скопируйте или нажмите CTRL+C):
Затем вставьте его в файл index.html в редакторе (используйте Правка > Вставить или CTRL+V):
Внесите некоторые изменения в код. Добавьте правильный заголовок, заголовки и текст абзаца (информация, показанная ниже, является лишь примером):
Есть ли более быстрый способ сделать все это? Да!
Введите ! , а затем щелкните первый фрагмент в автозаполнении (или просто нажмите Enter).
Он сгенерирует шаблон HTML по умолчанию.
Добавить изображение
Сначала добавьте новую папку «img». Используйте значок Новая папка рядом с названием вашей папки (в данном примере «Сайт»):
Добавьте имя «img» и нажмите Enter:
Скопируйте изображение, которое будет использоваться на странице в папку «img» (используйте Windows Explorer/Finder):
Затем вставьте его в подпапку «img» папки веб-сайта:
Теперь изучите главу учебного пособия W3Schools по изображениям. Добавьте код для элемента изображения, чтобы встроить изображение в html-документ:
Добавьте код для элемента изображения, чтобы встроить изображение в html-документ:
5. Предварительный просмотр веб-страницы
Сохраните файл. ( Файл > Сохранить или CTRL+S)
Чтобы проверить, хорошо ли выглядит страница, вы можете просмотреть ее в своем браузере. В Проводнике Windows (или Finder) перейдите к папке веб-сайта и дважды щелкните файл index.html :
Возможно, будет неплохо продолжить работу с открытым предварительным просмотром, например. в браузере рядом с редактором:
Подсказка:
Чтобы быстро перейти к папке веб-сайта, вы можете открыть ее непосредственно из VS Code. Щелкните правой кнопкой мыши вкладку файла и выберите «Показать в проводнике».
Еще один способ получить встроенный предварительный просмотр в VS Code — установить для него расширение.
Откройте представление «Расширения» (Ctrl+Shift+X) и выполните поиск «предварительный просмотр в реальном времени» или «предварительный просмотр html», чтобы увидеть список доступных расширений предварительного просмотра HTML.
Теперь вы можете дополнительно настраивать страницу, делать ее своей, пробовать различные варианты.
Если вы еще этого не сделали, то сейчас самое время узнать немного больше об HTML из руководств W3schools. В
по крайней мере, прочитайте первые страницы от Введения до Стили и используйте / проверьте то, что вы узнали, добавив это в свой HTML-документ. Может быть
даже добавить немного стиля (
перейдите к учебнику по CSS W3Schools, чтобы узнать больше).
Теперь вы готовы загрузить файлы на свой сайт. Это объясняется на отдельной странице:
Важно: ваша первая страница (домашняя) должна иметь имя index.html или index.php
Чтобы ваш адрес сайта работал, ваш сайт должен иметь индексный файл: страница (домашняя страница) должна иметь имя index.html (или index.php ). Имена файлов чувствительны к регистру. Используйте только символы нижнего регистра для индексных файлов.
Проблемы с изображением? например изображение не отображается
Наиболее распространенная причина того, что изображения не работают, — это проблемы с именами файлов. На веб-сайте имена файлов и папок вводятся с учетом регистра. Поэтому вы должны быть осторожны, смешивая прописные и строчные буквы. Совет: всегда используйте символы нижнего регистра! Другие проблемы могут возникнуть при обращении к изображению в html-коде. Или вы забыли загрузить изображения. Некоторые примеры приведены ниже. Некоторые статьи по этим вопросам:
На веб-сайте имена файлов и папок вводятся с учетом регистра. Поэтому вы должны быть осторожны, смешивая прописные и строчные буквы. Совет: всегда используйте символы нижнего регистра! Другие проблемы могут возникнуть при обращении к изображению в html-коде. Или вы забыли загрузить изображения. Некоторые примеры приведены ниже. Некоторые статьи по этим вопросам:
- Работа с файлами
- причин, почему изображения не загружаются
Совет для Windows: всегда отображайте полные имена файлов в проводнике Windows. Перейдите на вкладку View , затем через options выберите «изменить папку и параметры поиска»:
На вкладке View снимите флажок «Скрыть расширения для известных типов файлов» и нажмите Ok :
Пример: Различия в регистре (прописные и строчные буквы)
Можете ли вы определить, что здесь не так?:
В приведенном выше случае расширение файла указано в верхнем регистре. И в html-коде это в нижнем регистре:
И в html-коде это в нижнем регистре:
Лучший способ решить эту проблему — переименовать файл в me_small.jpg (с расширением в нижнем регистре). Проблема, которая усложняет это, заключается в том, что в Windows веб-страница будет работать при просмотре ее в браузере. Но как только вы его загрузите, он не будет работать,
поскольку большинство веб-сайтов размещены на платформах Linux, имена файлов на которых чувствительны к регистру.
Советы по кодированию: автоматическая вставка кода
Создайте новый файл ( Ctrl+N ) для практики. Нажмите Ctrl + S , чтобы сохранить его как файл .html. Затем введите html и нажмите Введите , чтобы вставить основной HTML-код:
Теперь добавьте заголовок h2, набрав h2 (внутри тела), чтобы добавить заголовок страницы на страницу:
90 026 атом советы: добавьте пакеты Вы можете улучшить Atom с помощью пакетов. Мы покажем вам, как установить пакет browser-plus в качестве примера.
Мы покажем вам, как установить пакет browser-plus в качестве примера.
- Выберите Файл > Настройки
- Нажмите Установить
- В поле поиска введите
браузер-плюс - Нажмите Установите (это может занять несколько минут, вы можете продолжать использовать Atom)
После этого вы можете закрыть настройки:
После успешной установки пакета Browser-Plus используйте ALT+CTRL+O, чтобы запустить его (или щелкните правой кнопкой мыши > Открыть Browser-Plus).
Учебное пособие по Django, часть 5: Создание нашей домашней страницы — Изучение веб-разработки
- Предыдущий
- Обзор: Джанго
- Следующий
Теперь мы готовы добавить код, отображающий нашу первую законченную страницу — домашнюю страницу веб-сайта LocalLibrary. На главной странице будет показано количество записей, которые у нас есть для каждого типа модели, а также ссылки на боковую панель для перехода на другие наши страницы. Попутно мы приобретем практический опыт написания базовых карт и представлений URL-адресов, получения записей из базы данных и использования шаблонов.
Попутно мы приобретем практический опыт написания базовых карт и представлений URL-адресов, получения записей из базы данных и использования шаблонов.
| Предпосылки: | Прочитайте введение в Джанго. Выполните предыдущие разделы руководства (включая часть 4 руководства по Django: административный сайт Django). |
|---|---|
| Цель: | Научитесь создавать простые карты и представления URL-адресов (где данные не закодированы в URL-адресе), получать данные из моделей и создавать шаблоны. |
После того, как мы определили наши модели и создали некоторые начальные библиотечные записи для работы, пришло время написать код, который представляет эту информацию пользователям. Первое, что нам нужно сделать, это определить, какую информацию мы хотим отображать на наших страницах, и определить URL-адреса, которые будут использоваться для возврата этих ресурсов. Затем мы создадим преобразователь URL-адресов, представления и шаблоны для отображения страниц.
Следующая диаграмма описывает основной поток данных и компоненты, необходимые для обработки HTTP-запросов и ответов. Поскольку мы уже реализовали модель, мы создадим следующие основные компоненты:
- Сопоставители URL-адресов для пересылки поддерживаемых URL-адресов (и любой информации, закодированной в URL-адресах) в соответствующие функции просмотра.
- Функции просмотра для получения запрошенных данных от моделей, создания HTML-страниц, отображающих данные, и возврата страниц пользователю для просмотра в браузере.
- Шаблоны для использования при отображении данных в представлениях.
Как вы увидите в следующем разделе, у нас есть 5 страниц для отображения, что слишком много информации для документирования в одной статье. Поэтому в этой статье основное внимание будет уделено тому, как реализовать домашнюю страницу, а другие страницы мы рассмотрим в следующей статье. Это должно дать вам хорошее полное представление о том, как на практике работают сопоставители URL, представления и модели.
Поскольку эта версия LocalLibrary по существу доступна только для чтения для конечных пользователей, нам просто нужно предоставить целевую страницу для сайта (домашнюю страницу) и страницы, которые отображать список и подробные представления для книг и авторов.
URL-адреса, которые нам понадобятся для наших страниц:
-
каталог/— домашняя (индексная) страница. -
каталог/книги/— Список всех книг. -
каталог/авторы/— Список всех авторов. -
catalog/book/— Подробное представление для конкретной книги с первичным ключом поля -
catalog/author/— Подробное представление для конкретного автора с полем первичного ключа/catalog/author/11.
Первые три URL вернут индексную страницу, список книг и список авторов. Эти URL-адреса не кодируют никакой дополнительной информации, и запросы, извлекающие данные из базы данных, всегда будут одинаковыми. Однако результаты, возвращаемые запросами, будут зависеть от содержимого базы данных.
Напротив, два последних URL будут отображать подробную информацию о конкретной книге или авторе. Эти URL-адреса кодируют идентификатор отображаемого элемента (представленный выше). Преобразователь URL-адресов извлечет закодированную информацию и передаст ее в представление, а представление будет динамически определять, какую информацию нужно получить из базы данных. Кодируя информацию в URL-адресе, мы будем использовать единый набор сопоставления URL-адресов, представления и шаблона для обработки всех книг (или авторов).
Примечание: С Django вы можете создавать свои URL-адреса так, как вам нужно — вы можете кодировать информацию в теле URL-адреса, как показано выше, или включать параметры GET в URL-адрес, например /book/?id=6 . Какой бы подход вы ни использовали, URL-адреса должны быть чистыми, логичными и удобочитаемыми в соответствии с рекомендациями W3C.
Документация Django рекомендует кодировать информацию в теле URL-адреса для улучшения дизайна URL-адреса.
Какой бы подход вы ни использовали, URL-адреса должны быть чистыми, логичными и удобочитаемыми в соответствии с рекомендациями W3C.
Документация Django рекомендует кодировать информацию в теле URL-адреса для улучшения дизайна URL-адреса.
Как упоминалось в обзоре, оставшаяся часть этой статьи описывает, как создать индексную страницу.
Первая страница, которую мы создадим, — это индексная страница ( каталог / ). Страница индекса будет включать в себя некоторый статический HTML, а также сгенерированное «количество» различных записей в базе данных. Чтобы это работало, мы создадим сопоставление URL-адресов, представление и шаблон.
Примечание: В этом разделе стоит уделить немного больше внимания. Большая часть информации применима и к другим страницам, которые мы создадим.
Сопоставление URL-адресов
Когда мы создали каркас веб-сайта, мы обновили locallibrary/urls.py , чтобы каждый раз при получении URL-адреса, начинающегося с catalog/, модуль URLConf catalog. обрабатывал оставшуюся подстроку. urls
urls
Следующий фрагмент кода из locallibrary/urls.py включает модуль catalog.urls :
urlpatterns += [
путь('каталог/', включить('каталог.urls')),
]
Примечание: Всякий раз, когда Django встречает функцию импорта django.urls.include() , он разделяет строку URL-адреса на указанный конечный символ и отправляет оставшуюся подстроку включенному модулю URLconf для дальнейшей обработки.
Мы также создали файл-заполнитель для модуля URLConf с именем /catalog/urls.py . Добавьте в этот файл следующие строки:
URL-шаблоны = [
путь('', views.index, имя='индекс'),
]
Функция path() определяет следующее:
- Шаблон URL, представляющий собой пустую строку:
''. Мы подробно обсудим шаблоны URL при работе с другими представлениями. - Функция просмотра, которая будет вызываться при обнаружении шаблона URL:
views., которая является функцией с именем index
index index()в файле views.py .
Функция path() также указывает параметр имени , который является уникальным идентификатором для этого конкретного сопоставления URL-адреса. Вы можете использовать это имя, чтобы «обратить» преобразователь, т. е. для динамического создания URL-адреса, указывающего на ресурс, для обработки которого предназначен преобразователь.
Например, мы можем использовать параметр name для ссылки на нашу домашнюю страницу с любой другой страницы, добавив следующую ссылку в шаблон:
Главная.
Примечание: Мы можем жестко закодировать ссылку как в Главная ), но если мы изменим шаблон для нашей домашней страницы, например, на / каталог/индекс ) шаблоны больше не будут корректно связываться. Использование обратного сопоставления URL более надежно.
Представление (на основе функции)
Представление — это функция, которая обрабатывает HTTP-запрос, извлекает необходимые данные из базы данных, отображает данные на HTML-странице с использованием HTML-шаблона, а затем возвращает сгенерированный HTML-код в HTTP-запросе. ответ для отображения страницы пользователю. Индексное представление следует этой модели — оно извлекает информацию о числе 9.0069 Book , BookInstance , доступные BookInstance и Author записи, которые у нас есть в базе данных, и передает эту информацию в шаблон для отображения.
Откройте catalog/views.py и обратите внимание, что файл уже импортирует функцию быстрого доступа render() для создания HTML-файла с использованием шаблона и данных:
из django.shortcuts import render # Создайте свои представления здесь.
Вставьте следующие строки внизу файла:
из импорта .models Книга, Автор, Экземпляр книги, Жанр
Индекс защиты (запрос):
"""Функция просмотра главной страницы сайта. """
# Сгенерировать количество некоторых основных объектов
num_books = Book.objects.all().count()
num_instances = BookInstance.objects.all().count()
# Доступные книги (status = 'a')
num_instances_available = BookInstance.objects.filter(status__exact='a').count()
# 'all()' подразумевается по умолчанию.
num_authors = Автор.объектов.счетчик()
контекст = {
'num_books': количество_книг,
'количество_экземпляров': num_instances,
'количество_экземпляров_доступно': num_instances_available,
'num_authors': количество_авторов,
}
# Визуализировать HTML-шаблон index.html с данными в контекстной переменной
вернуть рендеринг (запрос, 'index.html', контекст = контекст)
"""
# Сгенерировать количество некоторых основных объектов
num_books = Book.objects.all().count()
num_instances = BookInstance.objects.all().count()
# Доступные книги (status = 'a')
num_instances_available = BookInstance.objects.filter(status__exact='a').count()
# 'all()' подразумевается по умолчанию.
num_authors = Автор.объектов.счетчик()
контекст = {
'num_books': количество_книг,
'количество_экземпляров': num_instances,
'количество_экземпляров_доступно': num_instances_available,
'num_authors': количество_авторов,
}
# Визуализировать HTML-шаблон index.html с данными в контекстной переменной
вернуть рендеринг (запрос, 'index.html', контекст = контекст)
Первая строка импортирует классы моделей, которые мы будем использовать для доступа к данным во всех наших представлениях.
Первая часть функции представления извлекает количество записей, используя атрибут objects.all() классов модели. Он также получает список из
Он также получает список из объектов BookInstance , которые имеют значение «a» (доступно) в поле статуса. Вы можете найти больше информации о том, как получить доступ к данным модели, в нашем предыдущем руководстве Django Tutorial Part 3: Using models > Searching for records.
В конце функции просмотра мы вызываем функцию render() для создания HTML-страницы и возврата страницы в качестве ответа. Эта функция быстрого доступа объединяет ряд других функций, чтобы упростить очень распространенный вариант использования. Функция render() принимает следующие параметры:
- исходный
объект запроса, который являетсяHttpRequest. - HTML-шаблон с заполнителями для данных.
- и
контекст, которая представляет собой словарь Python, содержащий данные для вставки в заполнители.
Подробнее о шаблонах и переменной context мы поговорим в следующем разделе. Давайте приступим к созданию нашего шаблона, чтобы мы могли что-то показать пользователю!
Давайте приступим к созданию нашего шаблона, чтобы мы могли что-то показать пользователю!
Шаблон
Шаблон — это текстовый файл, определяющий структуру или макет файла (например, HTML-страницы). В нем используются заполнители для представления реального содержимого.
Приложение Django, созданное с использованием startapp (подобно скелету этого примера) будет искать шаблоны в подкаталоге с именем « templates » ваших приложений. Например, в представлении индекса, которое мы только что добавили, функция render() ожидает найти файл index.html в /locallibrary/catalog/templates/ и вызовет ошибку, если файл нет.
Вы можете проверить это, сохранив предыдущие изменения и зайдя на 127.0.0.1:8000 в вашем браузере — он отобразит довольно интуитивное сообщение об ошибке: « TemplateDoesNotExist at /catalog/» и другие подробности.
Примечание: Основываясь на файле настроек вашего проекта, Django будет искать шаблоны в нескольких местах, по умолчанию выполняя поиск в ваших установленных приложениях. Вы можете узнать больше о том, как Django находит шаблоны и какие форматы шаблонов он поддерживает, в разделе «Шаблоны» документации Django.
Вы можете узнать больше о том, как Django находит шаблоны и какие форматы шаблонов он поддерживает, в разделе «Шаблоны» документации Django.
Расширение шаблонов
Для шаблона индекса потребуется стандартная HTML-разметка для заголовка и основной части, а также разделы навигации для ссылок на другие страницы сайта (которые мы еще не создали) и разделы, отображающие вводный текст и данные книги.
Большая часть HTML и структура навигации будут одинаковыми на каждой странице нашего сайта. Вместо того, чтобы дублировать шаблонный код на каждой странице, вы можете использовать язык шаблонов Django для объявления базового шаблона, а затем расширить его, заменив только те биты, которые отличаются для каждой конкретной страницы.
Следующий фрагмент кода представляет собой образец базового шаблона из файла base_generic.html .
Вскоре мы создадим шаблон для LocalLibrary.
Пример ниже включает в себя общий HTML-код с разделами для заголовка, боковой панели и основного содержимого, отмеченных именованными тегами шаблона block и endblock . Вы можете оставить блоки пустыми или включить содержимое по умолчанию для использования при отображении страниц, полученных из шаблона.
Вы можете оставить блоки пустыми или включить содержимое по умолчанию для использования при отображении страниц, полученных из шаблона.
Примечание: Шаблон 9Теги 0201 — это функции, которые можно использовать в шаблоне для циклического просмотра списков, выполнения условных операций на основе значения переменной и т. д. В дополнение к тегам шаблона синтаксис шаблона позволяет ссылаться на переменные, которые передаются в шаблон из представления, и использовать фильтры шаблона для форматирования переменных (например, для преобразования строки в нижний регистр).
<голова>
{% заголовок блока %}
Локальная библиотека
{% конечный блок%}
<тело>
{% заблокировать боковую панель %}
{% конечный блок%}
{% заблокировать содержимое %}
{% конечный блок%}
При определении шаблона для конкретного представления мы сначала указываем базовый шаблон с помощью тега шаблона extends — см. пример кода ниже. Затем мы объявляем, какие разделы из шаблона мы хотим заменить (если есть), используя разделы
пример кода ниже. Затем мы объявляем, какие разделы из шаблона мы хотим заменить (если есть), используя разделы block / endblock , как в базовом шаблоне.
Например, приведенный ниже фрагмент кода показывает, как использовать тег шаблона extends и переопределить блок содержимого . Сгенерированный HTML будет включать код и структуру, определенные в базовом шаблоне, включая содержимое по умолчанию, которое вы определили в блок заголовка , но новый блок контента вместо блока по умолчанию.
{% расширяет "base_generic.html" %}
{% заблокировать содержимое %}
Главная страница местной библиотеки
Добро пожаловать на LocalLibrary, веб-сайт, разработанный
Сеть разработчиков Mozilla!
{% конечный блок%}
Базовый шаблон LocalLibrary
Мы будем использовать следующий фрагмент кода в качестве базового шаблона для веб-сайта LocalLibrary . Как видите, он содержит HTML-код и определяет блоки для
Как видите, он содержит HTML-код и определяет блоки для заголовок , боковая панель и контент . У нас есть заголовок по умолчанию и боковая панель по умолчанию со ссылками на списки всех книг и авторов, которые заключены в блоки, чтобы их можно было легко изменить в будущем.
Примечание: Мы также вводим два дополнительных тега шаблона: url и load static . Эти теги будут описаны в следующих разделах.
Создайте новый файл base_generic.html в /locallibrary/catalog/templates/ и вставьте в файл следующий код:
<голова>
{% заголовок блока %}
Локальная библиотека
{% конечный блок%}
<метакодировка="utf-8" />
<ссылка
href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min. css"
отн = "таблица стилей"
целостность = "sha384-1BmE4kWBq78iYhFldvKuhfTAU6auU8tT94WrHftjDbrCEXSU1oBoqyl2QvZ6jIW3"
кроссоригин = "анонимно" />
{% статическая загрузка %}
<тело>
<дел>
<дел>
<дел>
{% заблокировать боковую панель %}
<ул>
css"
отн = "таблица стилей"
целостность = "sha384-1BmE4kWBq78iYhFldvKuhfTAU6auU8tT94WrHftjDbrCEXSU1oBoqyl2QvZ6jIW3"
кроссоригин = "анонимно" />
{% статическая загрузка %}
<тело>
<дел>
<дел>
<дел>
{% заблокировать боковую панель %}
<ул>


 Просто иногда задавайтесь вопросом: “Кто вы
без этого сайта и сможете ли вы без него повторить то, что узнали?”
Просто иногда задавайтесь вопросом: “Кто вы
без этого сайта и сможете ли вы без него повторить то, что узнали?” У нас должно было получится примерно следующее:
У нас должно было получится примерно следующее:
 index
index  """
# Сгенерировать количество некоторых основных объектов
num_books = Book.objects.all().count()
num_instances = BookInstance.objects.all().count()
# Доступные книги (status = 'a')
num_instances_available = BookInstance.objects.filter(status__exact='a').count()
# 'all()' подразумевается по умолчанию.
num_authors = Автор.объектов.счетчик()
контекст = {
'num_books': количество_книг,
'количество_экземпляров': num_instances,
'количество_экземпляров_доступно': num_instances_available,
'num_authors': количество_авторов,
}
# Визуализировать HTML-шаблон index.html с данными в контекстной переменной
вернуть рендеринг (запрос, 'index.html', контекст = контекст)
"""
# Сгенерировать количество некоторых основных объектов
num_books = Book.objects.all().count()
num_instances = BookInstance.objects.all().count()
# Доступные книги (status = 'a')
num_instances_available = BookInstance.objects.filter(status__exact='a').count()
# 'all()' подразумевается по умолчанию.
num_authors = Автор.объектов.счетчик()
контекст = {
'num_books': количество_книг,
'количество_экземпляров': num_instances,
'количество_экземпляров_доступно': num_instances_available,
'num_authors': количество_авторов,
}
# Визуализировать HTML-шаблон index.html с данными в контекстной переменной
вернуть рендеринг (запрос, 'index.html', контекст = контекст)
 css"
отн = "таблица стилей"
целостность = "sha384-1BmE4kWBq78iYhFldvKuhfTAU6auU8tT94WrHftjDbrCEXSU1oBoqyl2QvZ6jIW3"
кроссоригин = "анонимно" />
{% статическая загрузка %}
<тело>
<дел>
<дел>
<дел>
{% заблокировать боковую панель %}
<ул>
css"
отн = "таблица стилей"
целостность = "sha384-1BmE4kWBq78iYhFldvKuhfTAU6auU8tT94WrHftjDbrCEXSU1oBoqyl2QvZ6jIW3"
кроссоригин = "анонимно" />
{% статическая загрузка %}
<тело>
<дел>
<дел>
<дел>
{% заблокировать боковую панель %}
<ул>

 Переменные заключены в двойную фигурную скобку (руль).
Переменные заключены в двойную фигурную скобку (руль). Поскольку расположение этих файлов может быть неизвестно (или может измениться), Django позволяет указать расположение в ваших шаблонах относительно глобального параметра
Поскольку расположение этих файлов может быть неизвестно (или может измениться), Django позволяет указать расположение в ваших шаблонах относительно глобального параметра  png' %}"
alt="диаграмма UML"
/>
png' %}"
alt="диаграмма UML"
/>