for — JavaScript — Дока
Кратко
Скопировано
Управляющая конструкция, которая создаёт цикл.
Как пишется
Скопировано
В коде цикл выглядит так:
for (инициализация; условие; завершающая операция) { // тело цикла}
for (инициализация; условие; завершающая операция) {
// тело цикла
}
Инициализация — в этой части задаётся начальное значение счётчика цикла.
Условие — тут задаётся условие по которому выполняется цикл. Если условие ложно, работа цикла прекращается и тело цикла не выполняется.
Завершающая операция — в этой части задаётся выражение, которое будет исполнено после выполнения тела цикла. Обычно здесь содержится выражение изменения счётчика.
Тело цикла — это блок операций, которые будут выполнены в случае если условие истинно.
for (let count = 5; count > 0; count--) { console. log(count)}// напечатает 5, 4, 3, 2, 1
log(count)}// напечатает 5, 4, 3, 2, 1
for (let count = 5; count > 0; count--) {
console.log(count)
}
// напечатает 5, 4, 3, 2, 1
Пример
Скопировано
Создание разноцветных квадратов через цикл for:
Открыть демо в новой вкладкеКак понять
Скопировано
Рассмотрим пример:
for (let i = 0; i < 5; i++) { console.log('Счётчик равен: ' + i)}
for (let i = 0; i < 5; i++) {
console.log('Счётчик равен: ' + i)
}
Что произойдёт при запуске этого кода?
Один раз выполнится инициализация.
Потом создастся переменная
iи ей присвоится значение 0,let i. Эта переменная доступна только пока работает цикл, так как мы её объявили через= 0 let. Переменные созданные черезletдоступны только в рамках блока, где они созданы. В нашем случае блок — это тело цикла и шаги инициализации, условия и итоговой операции.
В нашем случае блок — это тело цикла и шаги инициализации, условия и итоговой операции.Идёт проверка условия
i < 5. Значение переменной в текущий момент времени это 0. 0 меньше 5, значит условие истинно.Так как условие истинно, выполняется тело цикла:
console. log ( 'Счётчик равен : ' + i ) ;
В консоль будет выведено 'Счётчик равен
- После выполнения тела цикла идёт завершающая операция
i++после которой значение переменнойiувеличивается на единицу и становится равным 1.
Последующие шаги повторения цикла уже не включают в себя инициализацию. Сразу идёт проверка условия i < 5. 1 меньше 5, поэтому условие истинно.
Выполняется тело цикла. В консоль будет выведено 'Счётчик равен
- Выполняется завершающая операция
i++.
iстановится равной 2
Пропустим описание шагов, когда переменная равна 2, 3 и 4, перейдём к этапу когда переменная i станет равной 5.
😴
- Проверка условия
i < 5. 5 < 5 и условие ложно. Выполнения тела цикла не происходит. Завершающая операция тоже не выполняется.
На этом работа цикла заканчивается. Программа переходит к следующей за циклом инструкции.
Операторы
break и continueСкопировано
Также, если это необходимо, можно прервать выполнение цикла оператором break.
Пример
Скопировано
for (let i = 0; i < 10; i++) { if (i === 5) { console.log('break') break } console.log(i)}
for (let i = 0; i < 10; i++) {
if (i === 5) {
console.log('break')
break
}
console.log(i)
}
После выполнения кода выше в консоли мы увидим следующее:
0 1 2 3 4 break
Так как у нас переменная-счётчик будет равна 5, мы зайдём в блок if, сработает оператор break, и цикл прервётся.
Есть ещё один оператор continue, который позволяет пропустить текущую итерацию цикла, не прерывая его полностью, и перейти к следующей.
Рассмотрим пример, в котором мы хотим прервать итерацию цикла, если переменная-счётчик равна 5:
Пример
Скопировано
for (let i = 0; i < 10; i++) { if (i === 5) { console.log('continue') continue } console.log(i)}
for (let i = 0; i < 10; i++) {
if (i === 5) {
console.log('continue')
continue
}
console.log(i)
}
После выполнения кода выше в консоли мы увидим следующее:
0 1 2 3 4 continue 6 7 8 9
В консоль не вывелась 5, а вместо неё вывелось continue — попав в условие, мы перешли из него на новую итерацию цикла.
На практике
Скопировано
Дока Дог советует
Скопировано
🛠 Необязательно начинать счётчик с нуля. Он может быть равным любому значению. Отсчёт с нуля делается для удобства восприятия и облегчения дальнейшего обслуживания кода. Условие проверки так же может быть любым, важно чтобы результат проверки был
Он может быть равным любому значению. Отсчёт с нуля делается для удобства восприятия и облегчения дальнейшего обслуживания кода. Условие проверки так же может быть любым, важно чтобы результат проверки был true или false:
Завершающая операция может быть не только i++ или i, а абсолютно любой:
for (let i = 0; i < 10; i = i + 2) { console.log(i)}// 0// 2// 4// 6// 8
for (let i = 0; i < 10; i = i + 2) {
console.log(i)
}
// 0
// 2
// 4
// 6
// 8
🛠 При необходимости можно произвести операции не над всеми данными, а только над частью.
Например, при выборке каждого N элемента:
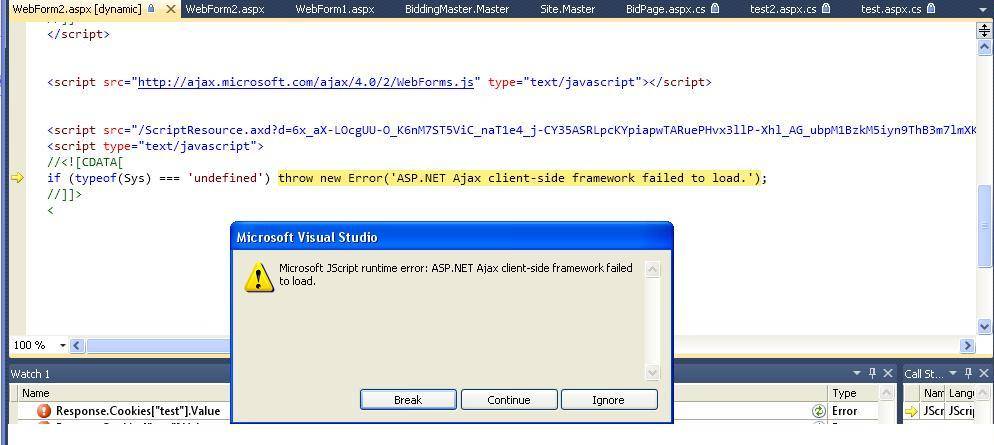
Открыть демо в новой вкладке 🛠 Через циклы удобно вставлять данные, например в таблицы или списки: Открыть демо в новой вкладке🛠 Важно следить за условиями и завершающими операциями, чтобы не попасть в бесконечный цикл. Если попасть в бесконечное исполнение, то страница «зависнет». Браузеры умеют определять такие страницы, но для пользователя это крайне неприятная штука:
Если попасть в бесконечное исполнение, то страница «зависнет». Браузеры умеют определять такие страницы, но для пользователя это крайне неприятная штука:
🛠 Хотя для поиска элемента в массиве существуют встроенные функции, но если нет понимания как работают и что представляют собой «функции высшего порядка» — можно воспользоваться циклом for:
const arr = [1, 2, 5, -3, 15, 20, 13, -3, -5, -10, 22, 14]// Задача — найти все отрицательные элементыconst found = []for (let i = 0; i < arr.length; i++) { if (arr[i] < 0) { found.push(arr[i]) }}console.log(found)
const arr = [1, 2, 5, -3, 15, 20, 13, -3, -5, -10, 22, 14]
// Задача — найти все отрицательные элементы
const found = []
for (let i = 0; i < arr.length; i++) {
if (arr[i] < 0) {
found.push(arr[i])
}
}
console.log(found)
Syncfusion Essential Studio for JavaScript
Новинка!
Syncfusion Essential Studio for JavaScript — это комплект для создания бизнес-приложений, в состав которого входят более 80 элементов управления на языке JavaScript, в том числе сетки, графики, диаграммы Ганта, индикаторы, редакторы, древовидные представления, меню, диаграммы и др.
Эти элементы управления разработаны специально для корпоративных приложений, обладают высокой производительностью, визуализируются на стороне клиента, поддерживаются стандартом HTML5, позволяют с легкостью визуализировать данные бизнес-анализа в Интернете с помощью сеток и графиков OLAP, а также детализировать их для углубленного изучения. Пакет Syncfusion Essential Studio for JavaScript поддерживает все популярные браузеры и включает в себя более 300 примеров.
Основные элементы управления
- Сетка данных. Элемент управления сетками на основе ASP.NET MVC обладает богатыми возможностями, в числе которых встроенная поддержка связывания, редактирования, фильтрации, группировки данных и их разбиения на страницы, фиксированные строки и столбцы, столбцы внешних ключей и итоговые строки.
- График. Этот элемент управления позволяет создавать графики более 30 типов — от линейных до специализированных финансовых.
 Его богатый функциональный набор включает в себя связывание данных, построение графиков с несколькими осями, поддержку шарового указателя, детализацию и масштабирование.
Его богатый функциональный набор включает в себя связывание данных, построение графиков с несколькими осями, поддержку шарового указателя, детализацию и масштабирование. - Диаграмма Ганта. Элемент управления диаграммами Ганта — это просмотрщик и редактор, которые имеют наглядный интерфейс, схожий с интерфейсом Microsoft Project, предназначены для планирования проектов и позволяют визуально управлять задачами, их отношениями и ресурсами.
- Диаграммы. Этот элемент управления позволяет создавать блок-схемы, организационные диаграммы, интеллект-карты, поэтажные планы и плавательные дорожки с помощью кода или визуального интерфейса, схожего с интерфейсом программы Visio.
- Электронная таблица. Электронная таблица для JavaScript похожа на электронную веб-таблицу Microsoft Excel. Процесс ее редактирования аналогичен процессу редактирования Excel; электронная таблица для JavaScript также поддерживает импорт и экспорт рабочих книг Excel.

- Планировщик. Гибко настраиваемый календарь событий с интерфейсом в стиле Outlook, который можно встраивать в приложения. Главное преимущество планировщика заключается в том, что он позволяет управлять списками задач, связанных с различными ресурсами. С помощью планировщика пользователи могут создавать, редактировать и удалять встречи, мероприятия, задачи, сроки выполнения и другие события, а также следить за ними.
Лицензирование
Для прямого или косвенного доступа к программному обеспечению Syncfusion пользователю необходимо иметь лицензию. Плата за среды исполнения и развертывание серверов, а также лицензионные отчисления отсутствуют.
Чат с менеджером
Отправить запрос
УЗНАТЬ ЦЕНЫ
Подписаться на новости
Новые возможности JavaScript в ECMAScript 2023
Ежегодное обновление ECMAScript этого года, официально стандартизирующее язык JavaScript, будет одобрено в июле 2023 года, но четыре предложения по новым языковым функциям уже достигли четвертого этапа. Это означает, что они были одобрены редакторами ECMAScript в рабочей группе TC39, которая управляет языковым стандартом, прошли набор тестов и поставляются как минимум в двух реализациях для проверки реальной производительности и проблем.
Это означает, что они были одобрены редакторами ECMAScript в рабочей группе TC39, которая управляет языковым стандартом, прошли набор тестов и поставляются как минимум в двух реализациях для проверки реальной производительности и проблем.
Символы в качестве ключей WeakMap заполняют небольшой пробел в языке, объяснил Даниэль Эренберг, вице-президент Ecma (материнская организация TC39) и инженер-программист, работающий над опытом разработчиков JavaScript в Bloomberg, который работал над предложением. Представленный в ECMAScript 2015, WeakMap позволяет расширить объект дополнительными свойствами (например, чтобы отслеживать, как часто используется объект), не беспокоясь об утечке памяти, поскольку пары ключ-значение в WeakMap могут быть удалены сборщиком мусора. .
Первоначально вы могли использовать только объекты в качестве ключей в WeakMap, но вы хотите, чтобы ключи были уникальными, «и символы были определены как новый неизменяемый способ, который нельзя воссоздать, поэтому наличие их в качестве уникального ключа в слабой карте имеет гораздо больше смысла», — сказал нам адвокат разработчиков и инженер браузера Крис Хейлманн.![]() Это больше интегрирует символы с этими новыми структурами данных и может увеличить их использование.
Это больше интегрирует символы с этими новыми структурами данных и может увеличить их использование.
Два предложения улучшают работу с массивами, которые, как он отмечает, становятся все более мощными в JavaScript, избегая необходимости писать функции и перебирать данные в цикле для их обработки.
«Теперь вы можете сделать фильтр или карту и просто добавить одну строку для чего-то, что раньше было очень сложным».
Change Array by Copy предоставляет разработчикам новые методы сортировки, реверсирования и перезаписи данных без изменения массива, в котором они хранятся. «Вы всегда могли сортировать массивы, но когда вы вызываете функцию сортировки, она изменяет текущий массив; а в функциональном программировании и функциональных шаблонах, которые стали очень популярными [в JavaScript], людям нравится избегать мутаций», TC39— пояснил сопредседатель и руководитель группы Bloomberg по инфраструктуре и инструментам JavaScript Роб Палмер.
Это предложение позволяет разработчикам вызывать метод для изменения одного элемента в массиве, используя with или splice, и получать новый массив с этим единственным изменением — или сортировать и реверсировать массив в новый массив, но оставлять исходный массив без изменений. Это проще для разработчиков, поскольку делает поведение массивов и кортежей более согласованным, отметил Хейлманн. «Несоответствие между тем, изменяют ли прототипы массива исходный массив или нет, — это то, что сводило меня с ума в PHP. Вы делаете преобразование, отправляете его в переменную, а потом в переменной ничего нет, потому что одни функции не изменяют исходную, а другие изменяют. Любая последовательность, которую мы можем привнести в вещи, чтобы людям не приходилось искать ее каждый день, — очень хорошая идея. И все, что позволяет мне не иметь дело с порядковыми номерами и перемещать их, тоже хорошо!»
Это проще для разработчиков, поскольку делает поведение массивов и кортежей более согласованным, отметил Хейлманн. «Несоответствие между тем, изменяют ли прототипы массива исходный массив или нет, — это то, что сводило меня с ума в PHP. Вы делаете преобразование, отправляете его в переменную, а потом в переменной ничего нет, потому что одни функции не изменяют исходную, а другие изменяют. Любая последовательность, которую мы можем привнести в вещи, чтобы людям не приходилось искать ее каждый день, — очень хорошая идея. И все, что позволяет мне не иметь дело с порядковыми номерами и перемещать их, тоже хорошо!»
Поиск массива из последнего также делает именно то, что следует из названия, возвращая совпадающие элементы в массиве, начиная с конца и работая в обратном направлении, что может повысить производительность или сэкономить на написании лишнего кода. «Если у вас есть огромный массив, это действительно выгодно, потому что вам не нужно просматривать его целиком или переворачивать, прежде чем искать его, поэтому вам не нужно делать временную копию, что постоянно делают разработчики. «, — пояснил Хейлманн.
«, — пояснил Хейлманн.
Большинство комментариев в JavaScript предназначены для разработчиков, работающих с исходным кодом, для документирования того, как он работает, или для записи того, почему он был написан таким образом. Комментарии Hashbang, начинающиеся с #!, предназначены для указания пути к интерпретатору JavaScript, который вы хотите использовать для запуска сценария или модуля, следующего за комментарием (соглашение, унаследованное от файлов сценариев UNIX). Хосты CLI JavaScript, такие как Node.js, уже удаляют хэш-банг и передают действительный код движку JavaScript, но добавление этого в стандарт перекладывает эту ответственность на движок JavaScript и гарантирует, что это делается единообразно.
Официальная грамматика hashbang в JavaScript делает ее более согласованной с остальными языками, отметил он.
Хотя серверный JavaScript далеко не нов, сказал он, «мне кажется, что JavaScript наконец-то стал серверным языком с этим, потому что, когда я думаю о Perl, PHP или всех других языках, у вас всегда есть хэш-банг. ”
”
Более крупные предложенияХотя это еще одно небольшое изменение, возможно, оно облегчит участие JavaScript в экосистеме искусственного интеллекта и машинного обучения, где Python в настоящее время является доминирующим языком.
Эти четыре предложения, скорее всего, будут всем, что мы видим в ECMAScript 2023, которое, по словам Эренберга, является небольшим обновлением, но есть также несколько важных более крупных предложений, которые уже достигли третьего этапа (что означает, что спецификация была согласована, но дальнейшая разработка невозможна без полного набора тестов и реального опыта реализации этой функции как минимум в двух реализациях).
Достижение третьей стадии не является гарантией того, что функция войдет в стандарт (поскольку имплантация может выявить необходимость внесения изменений). Но помощники итераторов, Temporal, явное управление ресурсами и декораторы — все предложения третьего этапа демонстрируют хороший прогресс, который может быть реализован на пути к ECMAScript 2024.
Помощники итераторов (и сопутствующее предложение второго этапа для асинхронных помощников итераторов) направлены на то, чтобы сделать очень большие (включая, возможно, бесконечные, но перечислимые наборы данных) такими же простыми для работы, как и конечные структуры данных, такие как массивы. Сюда входят такие методы, как поиск, фильтрация, сопоставление и уменьшение, с которыми разработчики Python будут знакомы по генераторным выражениям и инструментам itertools (и доступны для разработчиков JavaScript через такие библиотеки, как lodash). «У вас может быть итератор, а затем сопоставление или для каждого или проверка наличия каких-либо элементов», — объясняет Эренберг.
Подобно изменению массива с помощью копирования и грамматики hashbang, это снова приносит полезные опции из других языков, потому что это функция, которая уже широко используется в таких языках, как Python, Rust и C#.
Почти время для Temporal«Я чувствую, что мы довольно быстро догоняем Python по сравнению с тем, что было пятнадцать или двадцать лет назад».
Мы все еще ждем Temporal, который бывший сопредседатель ECMAScript Брайан Терлсон однажды описал нам как «замену нашего сломанного объекта Date» (другие разработчики называют Date «полным многих из самых больших ошибок в JavaScript»). Это долгожданное пространство имен верхнего уровня для нового API даты и времени, охватывающее весь спектр даты, времени, часовых поясов, календарей и даже государственных праздников по всему миру, предоставит разработчикам гораздо лучшие возможности для работы со сложностями даты и времени.
Хотя Temporal достигла стадии 3 в 2021 году, она ждала, пока Инженерная рабочая группа Интернета (IETF) стандартизирует строковые форматы, используемые для аннотаций календаря и часовых поясов. Хотя были надежды, что он будет завершен в 2022 году, он все еще находится на стадии проекта. Тем не менее, серьезных открытых вопросов нет, и Карстен Борман, один из редакторов предложения IETF по формату даты, сказал The New Stack, что, по его мнению, оно готово к последнему звонку IETF. Задержка была вызвана процедурными вопросами об изменении RFC 3339., метки времени в Интернете, а не какие-либо проблемы с форматами даты и времени Temporal или IETF, которые он будет использовать, и это прорабатывается, сказал он. «У нас есть широкое согласие по поводу деталей, которые нужны Temporal; нам просто нужно преодолеть это препятствие».
Задержка была вызвана процедурными вопросами об изменении RFC 3339., метки времени в Интернете, а не какие-либо проблемы с форматами даты и времени Temporal или IETF, которые он будет использовать, и это прорабатывается, сказал он. «У нас есть широкое согласие по поводу деталей, которые нужны Temporal; нам просто нужно преодолеть это препятствие».
Все еще возможно, что могут быть изменения, например, в формате календаря, используемом Temporal, но разработчики могут начать использовать Temporal уже сейчас с полифиллами (хотя вы можете не захотеть использовать это в рабочей среде). После того, как проект IETF будет официально принят, все равно потребуется две реализации, прежде чем он достигнет четвертого этапа, но большая часть этой работы уже ведется.
«Я очень надеюсь, что в этом году мы увидим Temporal как минимум в одном браузере».
«Это реализовывалось так много раз», — сказал нам Эренберг. «Идет реализация в V8, в АО [WebKit’s], в SpiderMonkey; в LibJS, движке JavaScript Serenity OS, у них есть довольно полная реализация Temporal и несколько полифиллов. В дополнение к статусу IETF также был внесен ряд небольших исправлений ошибок, основанных на том, что мы узнали в ходе реализации этой функции».
В дополнение к статусу IETF также был внесен ряд небольших исправлений ошибок, основанных на том, что мы узнали в ходе реализации этой функции».
«Надеюсь, в ближайшие несколько месяцев мы закончим с исправлениями ошибок. И я очень надеюсь, что в этом году мы увидим Temporal как минимум в одном браузере».
Хотя Temporal не является одним из приоритетов проекта совместимости браузеров Interop в этом году, он получил много голосов от разработчиков в качестве API для рассмотрения. «Это видно для браузеров — для всех — что это имеет высокий приоритет», — сказал Эренберг.
Доставка декораторов Рабочая группа TC39 провела более пяти лет, работая над различными вариантами предложения Decorators: способ добавления функциональности объекту без изменения исходного кода или воздействия на другие объекты того же класса. Декорированные функции доступны и в других языках, таких как Python и C#, и разработчики JavaScript используют для их получения транспиляторы, такие как Babel и TypeScript. Они немного отличаются от того, что в конечном итоге будет представлено в предложении ECMAScript Decorators, но с помощью предложения от команды TypeScript, TC39.удалось избежать критических изменений.
Они немного отличаются от того, что в конечном итоге будет представлено в предложении ECMAScript Decorators, но с помощью предложения от команды TypeScript, TC39.удалось избежать критических изменений.
«Многие люди используют экспериментальные декораторы TypeScript или устаревшие декораторы Babel, — заметил Эренберг. — В любом случае вам нужно явно указать это, но многие фреймворки используют декораторы и имеют пресеты, которые их включают — и эти первоначальные декораторы немного отличаются от тех, что в конечном итоге становятся декораторами третьего уровня».
«Мы прошли через множество итераций предложения декоратора и, наконец, пришли к тому, который, как мы могли согласиться, удовлетворял как вариантам использования, так и путям перехода, которые были необходимы от предыдущих декораторов, и проблемам реализуемости со стороны браузеров. Наконец-то мы смогли триангулировать все это. Это означает, что есть некоторые различия, но в то же время мы действительно старались сделать переход плавным».
Например, когда вы экспортируете класс с декоратором, в первом предложении Decorators декоратор помещался перед ключевым словом export, но более поздняя версия предложения изменила синтаксис, поместив декоратор после экспорта.
«Большая часть сообщества была очень расстроена этим изменением, потому что оно повлечет за собой затраты на переход, и было много сильных мнений в обоих направлениях. И в самый последний момент мы решили, знаешь что, тебе позволено делать и то, и другое, но не то и другое. В одном конкретном объявлении экспортируемого класса декораторы могут стоять либо до, либо после ключевого слова exported, потому что мы видели, что путь перехода от существующего использования декораторов был важен. Мы хотим обеспечить постепенное внедрение и относиться к существующей экосистеме как к реальной: мы не разрабатываем ее в вакууме».
Палмер благодарит команду TypeScript за то, что они приложили дополнительные усилия, чтобы обеспечить соответствие TypeScript и JavaScript. Эренберг согласился.
Эренберг согласился.
«Был пугающий момент, когда мы подумали, что TypeScript может отправить декоратор перед экспортом без разрешения JavaScript; и я очень рад, что как раз вовремя мы смогли убедить всех согласиться на одно и то же. Это рождение стандартов».
Будет небольшая разница в поведении в зависимости от того, какой порядок вы выберете: Если вы поместите декоратор перед ключевым словом экспорта, то он не будет включен в Function.prototype.toString() текст. Если декоратор появляется после экспорта или экспорта по умолчанию (или находится в классе, который не экспортируется), он будет включен в строку.
Наличие сборки мусора не означает, что разработчикам JavaScript не нужно думать об управлении памятью и очистке ресурсов, таких как дескрипторы файлов и сетевые запросы, которые больше не нужны. Некоторые варианты выполнения этой работы различаются в зависимости от того, где будет выполняться ваш код: вы возвращаете итератор JavaScript, но закрываете дескриптор файла Node. js. И они зависят от разработчиков, которые не забывают писать код и делают его правильно.
js. И они зависят от разработчиков, которые не забывают писать код и делают его правильно.
«Это усложняет перенос навыков фронтенд-разработки, когда вы в основном работаете с DOM, на бэкенд-разработку, где вы можете работать с чем-то вроде Node API, и наоборот. Это несоответствие также затрудняет для авторов пакетов встраивание управления временем жизни в свои пакеты таким образом, чтобы их можно было повторно использовать как в Интернете, так и на сервере», — сказал нам создатель предложения Рон Бактон.
Явное управление ресурсами добавляет новый оператор using (или await using для асинхронного кода) в JavaScript, аналогичный оператору with в Python или using в C#. Нравится const , он использует блочную область видимости, с которой разработчики будут знакомы, поскольку она используется в JavaScript с ECMAScript 2015. Вы можете открыть ресурс, например файл, с помощью, работать с файлом, а затем в конце блока кода, файл будет автоматически закрыт методом Symbol. или  dispose
dispose Symbol.asyncDispose в объявлении using.
«Если закрытие файла означает сохранение чего-либо в базе данных, вы можете быть уверены, что дождетесь этого сохранения», — объяснил Эренберг.
Если вам нужно составить несколько ресурсов, которые будут использоваться, а затем утилизировать, есть классы контейнеров — DisposableStack и AsyncDisposableStack — которые, по словам Бактон, были вдохновлены Python’s Exitstack и AsyncexiTSTACK — работать с существующими объектами, которые еще не используют новый API.
Асинхронная версия awaitusing была временно выделена в отдельное предложение по асинхронному явному управлению ресурсами, поскольку синтаксис для него было не так просто выбрать. По словам Бактона, теперь это согласовано и также достигло третьего этапа, поэтому предложения снова объединяются, и в настоящее время идет реализация. По словам Палмера:
«Это отлично подходит для надежного и эффективного кода, чтобы действительно убедиться, что вы очищаете свои ресурсы в нужное время».
«Я думаю, что это будет большой победой для разработчиков JavaScript, потому что раньше, чтобы надежно получить этот эффект, вам приходилось использовать операторы try finally, которые люди часто забывали делать», — добавил Эренберг. «Вы хотите избавиться от ресурса, даже если возникнет исключение».
Эта функция называется «явной», чтобы напомнить разработчикам, что очистка ресурсов будет выполнена немедленно и явно, в отличие от неявного и несколько непрозрачного управления ресурсами, которое вы получаете с помощью WeakMap, WeakRef, FinalizationRegistry или сборки мусора. Использование дает вам явное, четко определенное время жизни для объекта, который, как вы знаете, будет своевременно очищен, поэтому вы можете избежать условий гонки, если вы закрываете и снова открываете файл или фиксируете транзакции в базе данных.
«Сборщик мусора может работать в странное и волшебное время, и вы не можете полагаться на время», — предупредил Палмер.
Это также несовместимо в разных средах. «Все движки JavaScript оставляют за собой право на утечку ссылок, когда им заблагорассудится, и у них действительно есть утечки ссылок в разное время по отношению друг к другу», — добавил Эренберг.
«Все движки JavaScript оставляют за собой право на утечку ссылок, когда им заблагорассудится, и у них действительно есть утечки ссылок в разное время по отношению друг к другу», — добавил Эренберг.
«Существует множество вариантов использования явного управления ресурсами, от файлового ввода-вывода и управления временем жизни потока до ведения журнала и трассировки, синхронизации и блокировки потоков, асинхронной координации, транзакций, управления памятью/пула ресурсов и многого другого», Бактон сказал.
Это будет особенно важно для ресурсов, которые оказывают значительное влияние на производительность, но также разряжают батарею. «Я надеюсь, что, поскольку это предложение будет принято различными хостами, мы скоро сможем использовать «использование» и «ожидание использования» с WebGPU и другими API-интерфейсами DOM, где время жизни ресурсов и управление памятью чрезвычайно важны, особенно на мобильные устройства.»
Опираясь на новые возможности То, что предложения становятся частью ECMAScript, не означает, что они не будут развиваться, поскольку разработчики получают больше опыта работы с ними, а новые языковые функции предлагают способы их улучшения.
Спустя много лет поля класса (включая частные поля) были включены в ECMAScript 2022, «но даже несмотря на то, что они поставлялись в браузерах в течение многих лет, некоторые участники сообщества Node обнаружили, что при использовании этих — сказал нам Палмер. Чтобы решить эту проблему, Bloomberg профинансировал Igalia для оптимизации производительности частных полей в V8. «Теперь доступ к приватным полям теперь как минимум такой же быстрый, как и к публичным полям, а иногда даже быстрее».
Другая работа упростила разработчикам работу с закрытыми полями, сделав их доступными в инструментах разработчика Chrome. С верхнего уровня консоли теперь можно переходить в приватные поля или заглядывать в них при осмотре объекта. Палмер отметил, что это не нарушает никаких границ безопасности, потому что вы находитесь в среде разработки: «это облегчает жизнь разработчику, и он имеет право видеть, что находится внутри класса».
В будущем, как предположил Эренберг, у авторизованного кода может появиться возможность просмотра закрытых полей на основе предложения декораторов третьего этапа, в котором есть функции, которых нет в существующих функциях декораторов в Babel и TypeScript. «Когда вы украшаете частное поле или метод, этому декоратору предоставляется возможность просматривать это частное поле или метод, поэтому он может затем поделиться этой возможностью с каким-то другим взаимодействующим фрагментом кода», — пояснил он.
«Когда вы украшаете частное поле или метод, этому декоратору предоставляется возможность просматривать это частное поле или метод, поэтому он может затем поделиться этой возможностью с каким-то другим взаимодействующим фрагментом кода», — пояснил он.
«Новые декораторы открывают путь к более выразительным частным полям».
Как всегда, есть и другие интересные предложения, реализация которых займет больше времени, например аннотации типов, AsyncContext и интернационализация, которые — наряду с Temporal — заменят некоторые широко используемые, но большие библиотеки хорошо разработанными, эргономичными API-интерфейсами. в язык. Есть также инициативы более высокого уровня по стандартизации сред выполнения JavaScript, а также долгосрочный вопрос о том, что ECMAScript может решить дальше: мы скоро рассмотрим все это.
Группа создана с помощью Sketch.Спецификация ECMAScript 2023 для JavaScript добавляет методы для массивов
ECMAScript 2023, который должен выйти в июне, должен добавить новые методы поиска и изменения массивов, разрешить использование символов в качестве ключей WeakMap и стандартизировать поддержку грамматики hashbang.

Пол Крилл
Редактор на свободе, Информационный Мир |
Bigc Studio / ShutterstockECMAScript 2023, следующее запланированное обновление официальной спецификации языка программирования JavaScript, должно добавить четыре возможности в таких областях, как массивы и ключи WeakMap, на основе списка готовых предложений.
Готовые предложения, опубликованные ECMA TC39 (Техническим комитетом 39) на GitHub, отмечают следующие четыре функции, которые будут опубликованы в этом году:
- Поиск массива из последнего, предложение для
.findlast()и. найтипоследнийиндекс()методы для массива и типизированного массива. В предложении говорится, что поиск элемента в массиве является очень распространенным шаблоном программирования. Сценарии, в которых эта функция будет использоваться, включают случаи, когда разработчик знает, что поиск элемента от последнего к первому может иметь лучшую производительность, или разработчики заботятся о порядке элементов.
- Разрешение использования символов в качестве ключей в ключах WeakMap — предложение, которое расширяет API WeakMap, позволяя использовать уникальные символы в качестве ключей. В настоящее время WeakMaps разрешены только объекты в качестве ключей.
- Изменить массив по копии — предложение, которое предоставляет дополнительные методы для
Array.prototypeиTypedArray.prototype, позволяющие вносить изменения в массив, возвращая новую его копию с изменением. - Грамматика Hashbang, предложение, соответствующее использованию де-факто на некоторых хостах CLI JS, которые допускают использование Shebangs/Hashbang. Эти хосты удаляют хэш-банг, чтобы генерировать действительные исходные тексты JS перед передачей в механизмы JS. Этот план позволит перенести зачистку на двигатели, а также унифицировать и стандартизировать то, как это делается.
Обновленные версии ECMAScript традиционно дорабатываются ECMA в июне. В прошлогоднем ECMAScript 2022 были представлены элементы класса и высокоуровневые возможности ожидания.

 В нашем случае блок — это тело цикла и шаги инициализации, условия и итоговой операции.
В нашем случае блок — это тело цикла и шаги инициализации, условия и итоговой операции.
 Его богатый функциональный набор включает в себя связывание данных, построение графиков с несколькими осями, поддержку шарового указателя, детализацию и масштабирование.
Его богатый функциональный набор включает в себя связывание данных, построение графиков с несколькими осями, поддержку шарового указателя, детализацию и масштабирование.