Радиокнопка | HTML | CodeBasics
Представьте, что вы предлагаете пользователю выбор: доставить товар курьером или почтой. Использовать чекбоксы в этом случае не получится, ведь выбор строго один.
Для создания переключателей, которые умеют обрабатывать только один из множества вариантов, существуют радиокнопки. Название они получили от старых автомобильных радиоприёмников, в которых выбор радио осуществлялся нажатием на одну из множества кнопок для выбора частоты.
Выбор радиостанции
87.1 FM95.5 FM
101.4 FM
103.2 FM
Для создания радиокнопки, так же, как и чекбокса, используются два тега:
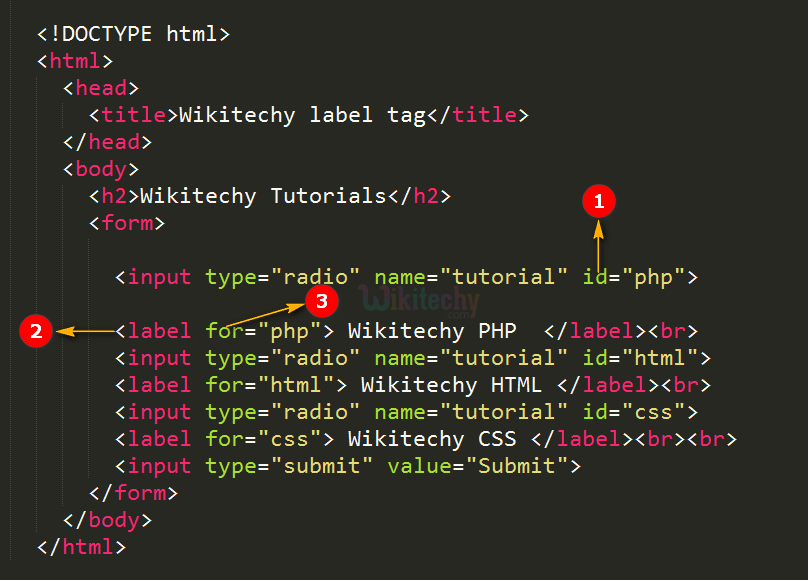
<input>с указаниемtype="radio". Обязательным атрибутом являетсяname, значением которого является имя. Данное имя должно быть одинаковым у всей группы радиокнопок. Без этого атрибута будет возможно выбрать все значения сразу, так как браузер не будет видеть связи между ними<label>, в котором будет текст, связанный с нужной нам радиокнопкой
Связь <input> с <label> происходит уже по одному из двух знакомых нам сценариев:
- Связь по
id. Для этого необходимо задать уникальный
Для этого необходимо задать уникальный idдля<input>, и связать<label>с радиокнопкой с помощью атрибутаfor
<form>
<input type="radio" name="question">
<label for="yes">Да</label>
<input type="radio" name="question">
<label for="no">Нет</label>
</form>
- Вложить
<input>внутрь тега<label>. При этом указание уникальногоidне требуется
<form>
<label>
<input type="radio" name="question">
Да
</label>
<br>
<label>
<input type="radio" name="question">
Нет
</label>
</form>
Для того чтобы после отправки формы на сервер возможно было узнать, какой именно пункт был выбран, используется атрибут value, внутри которого находится значение, позволяющее определить радиокнопку.
<form>
<label>
<input type="radio" name="question" value="yes">
Да
</label>
<br>
<label>
<input type="radio" name="question" value="no">
Нет
</label>
</form>
Создайте форму, у которой файл с обработчиком данных лежит по адресу /people. Внутри формы создайте 2 радиокнопки. Свяжите их вложив <input> внутри <label>. Уникальное имя для радиокнопок value
Если вы зашли в тупик, то самое время задать вопрос в «Обсуждениях». Как правильно задать вопрос:
- Обязательно приложите вывод тестов, без него практически невозможно понять что не так, даже если вы покажете свой код. Программисты плохо исполняют код в голове, но по полученной ошибке почти всегда понятно, куда смотреть.
Тесты устроены таким образом, что они проверяют решение разными способами и на разных данных. Часто решение работает с одними входными данными, но не работает с другими. Чтобы разобраться с этим моментом, изучите вкладку «Тесты» и внимательно посмотрите на вывод ошибок, в котором есть подсказки.
Часто решение работает с одними входными данными, но не работает с другими. Чтобы разобраться с этим моментом, изучите вкладку «Тесты» и внимательно посмотрите на вывод ошибок, в котором есть подсказки.
Это нормально 🙆, в программировании одну задачу можно выполнить множеством способов. Если ваш код прошел проверку, то он соответствует условиям задачи.
В редких случаях бывает, что решение подогнано под тесты, но это видно сразу.
Прочитал урок — ничего не понятно 🙄Создавать обучающие материалы, понятные для всех без исключения, довольно сложно. Мы очень стараемся, но всегда есть что улучшать. Если вы встретили материал, который вам непонятен, опишите проблему в «Обсуждениях». Идеально, если вы сформулируете непонятные моменты в виде вопросов. Обычно нам нужно несколько дней для внесения правок.
Кстати, вы тоже можете участвовать в улучшении курсов: внизу есть ссылка на исходный код уроков, который можно править прямо из браузера.
←Предыдущий
Следующий→
Нашли ошибку? Есть что добавить? Пулреквесты приветствуются https://github.com/hexlet-basics
html input radio
Главная » HTML
Автор admin Просмотров 1к. Обновлено
В этом уроке HTML мы рассмотрим некоторые базовые компоненты для создания пользовательских интерфейсов, в частности, мы увидим те элементы, которые позволяют пользователям выбирать между предустановленными значениями.
Содержание
- HTML-флажок
- Кнопка HTML-радио
- Выпадающий список HTML select
HTML-флажок
<form action=""> <fieldset> <legend>Известные языки</legend><br> <input type="checkbox" name="html" value="html"/> html <br /> <input type="checkbox" name="css" value="css"/> css <br /> <input type="checkbox" name="javascript" value="javascript"/> JavaScript </fieldset> </form>Известные языки
html
css
JavaScript
Вы также можете выбрать одно или несколько значений, которые отмечены по умолчанию, благодаря флажку:
<form action=""> <input name="html" type="checkbox" value="html" checked="checked"/> </form>
Кроме того, благодаря отключенной функции мы можем сделать чекбокс недоступным:
<form action=""> <input name="html" type="checkbox" value="html" disabled="disabled"/> </form>
Кнопка HTML-радио
radio button ( «радио — кнопка» ) эта кнопка чтобы позволить вам сделать эксклюзивный выбор. Следовательно, в этом случае один выбор исключает другой. Чтобы получить этот эффект, поля должны иметь одинаковое имя и другое значение:
Следовательно, в этом случае один выбор исключает другой. Чтобы получить этот эффект, поля должны иметь одинаковое имя и другое значение:
Известные языки HTML CSS JavaScript<form action=""> <fieldset> <legend>Известные языки</legend> HTML <input type="radio" name="language" value="html"/> CSS <input type="radio" name="language" value="css"/> JavaScript <input type="radio" name="language" value="javascript"/> </fieldset> </form>
Также в этом случае можно назначить значение по умолчанию или отключить кнопку.
<form action=""> <input type="radio" name="language" value="html" checked="checked" disabled="disabled"/> </form>
Выпадающий список HTML select
Благодаря тегу <select> вы можете создавать меню опций.
<form> <fieldset> <legend>Выберите язык программирования</legend> <select name="siti" > <option value="html" selected="selected">html</option> <option value="css">css</option> <option value="javascript">javascript</option> </select> </fieldset> </form>Выберите язык программирования htmlcssjavascript
Наконец, с помощью тега
<form> <fieldset> <legend>Выберите язык программирования</legend> <select name="siti" multiple="multiple"> <option value="html" selected="selected">html</option> <option value="css">css</option> <option value="javascript">javascript</option> </select> </fieldset> </form>Выберите язык программирования htmlcssjavascript
Используя клавишу CTRL, пользователь может сделать несколько вариантов.
Используя атрибут «size», вы можете указать количество элементов, которые должны отображаться в меню, и, следовательно, отрегулировать высоту меню, добавив или удалив вертикальную полосу прокрутки.
<form> <fieldset> <legend>Выберите язык программирования</legend> <select name="siti" size="2" multiple="multiple"> <option value="html" selected="selected">html</option> <option value="css">css</option> <option value="javascript">javascript</option> </select> </fieldset> </form>Выберите язык программирования htmlcssjavascript
HTML input type=»radio»
❮ HTML атрибут type
Пример
Радиокнопки позволяют пользователю выбрать только один из ограниченного числа вариантов:
<метка
for="html">HTML
Попробуйте сами »
Определение и использование
определяет переключатель.
Радиокнопки обычно представлены в радиогруппах (набор радиокнопок). описание набора связанных опций). Только одна радиокнопка в группе может быть выбраны одновременно.
Примечание: Радиогруппа должна иметь одно и то же имя (
значение имя атрибут) следует рассматривать как группу. Как только радиогруппа
создан, выбор любого переключателя в этой группе автоматически отменяет выбор любого
другой выбранный переключатель в той же группе. Вы можете иметь столько радио групп
на странице, как вы хотите, пока каждая группа имеет свое имя.
Примечание: Атрибут value определяет уникальное значение
связанные с каждым переключателем. Значение не показывается пользователю, но
значение, которое отправляется на сервер при «отправке», чтобы определить, какой переключатель
что было выбрано.
Совет: Всегда добавляйте тег для лучших практик доступности!
Поддержка браузера
| Атрибут | |||||
|---|---|---|---|---|---|
| тип = «радио» | Да | Да | Да | Да | Да |
Синтаксис
❮ Атрибут типа HTML
ВЫБОР ЦВЕТА
Лучшие учебники
Учебник по HTMLУчебник по CSS
Учебник по JavaScript
Учебник How To
Учебник по SQL
Учебник по Python
Учебник по W3.
 CSS
CSS Учебник по Bootstrap
Учебник по PHP
Учебник по Java
Учебник по C++
Учебник по jQuery
9003 000
Справочник по HTML
Справочник по CSS
Справочник по JavaScript
Справочник по SQL
Справочник по Python
Справочник по W3.CSS
Справочник по Bootstrap
Справочник по PHP
Цвета HTML
Справочник по Java
Справочник по Angular
Справочник по jQuery
Лучшие примеры
Примеры HTMLПримеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
ФОРУМ | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения.
Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Copyright 1999-2023 Refsnes Data. Все права защищены.
W3Schools работает на основе W3.CSS.
HTML — GeeksforGeeks
Улучшить статью
Сохранить статью
- Уровень сложности: Easy
- Последнее обновление: 15 Дек, 2021
Улучшить статью
Сохранить статью
HTML-код используется для определения радиокнопки. Радиокнопки позволяют пользователю выбрать только один вариант из списка предопределенных параметров. Элементы управления вводом Radio Button создаются с использованием элемента «input» с атрибутом type, имеющим значение «radio».
Синтаксис:
Пример: В этом примере мы просто выбираем правильный вариант из заданных вариантов с помощью переключателя.
HTML
|
Выход:
<Входной тип = ”Радио»>
Пример: . как правда.
как правда.
HTML
2 Радиокнопка0015 |

 Для этого необходимо задать уникальный
Для этого необходимо задать уникальный  0022
0022 