Новые возможности input в HTML5
Знакомый тег input в HTML5 приобрёл новые возможности. Теперь можно задавать такие значения, как number, date, time, color, range и др. Лучше один увидеть, чем долго рассказывать.
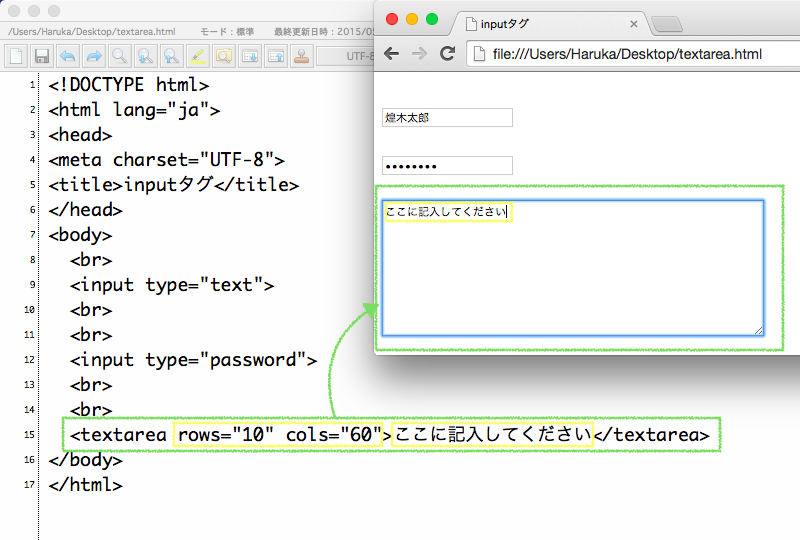
Information- Имя (text)
- Шкала (range)
- Числа (number)
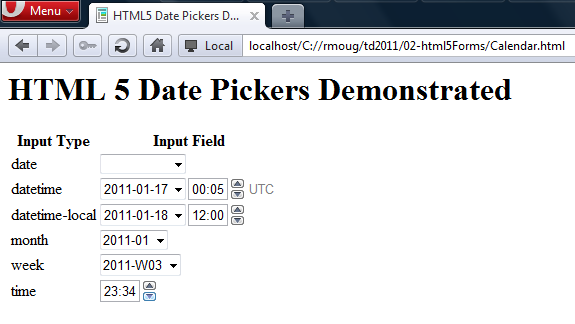
- Дата (date)
- Время (time)
- Электронная почта (email)
- Веб-адрес (url)
- Цвет (color)
Исходник примера.
<form method="post" action="test.php">
<fieldset>
<legend>Information</legend>
<ol>
<li>
<label for="name">Имя (text)</label>
<input type="text" name="name" />
</li>
<li>
<label for="priority">Шкала (range)</label>
<input type="range" min="0" max="10" name="priority" value="0" />
</li>
<li>
<label for="number">Числа (number)</label>
<input type="number" name="number" min="0" max="12" />
</li>
<li>
<label for="date">Дата (date)</label>
<input type="date" name="date" value="2016-08-09" />
</li>
<li>
<label for="time">Время (time)</label>
<input type="time" name="time" />
</li>
<li>
<label for="email">Электронная почта (email)</label>
<input type="email" name="email" />
</li>
<li>
<label for="url">Веб-адрес (url)</label>
<input type="url" name="url" />
</li>
<li>
<label for="color">Цвет (color)</label>
<input type="color" name="color" />
</li>
<li>
<input type="submit" value="Send" />
</li>
</ol>
</fieldset>
</form>
number
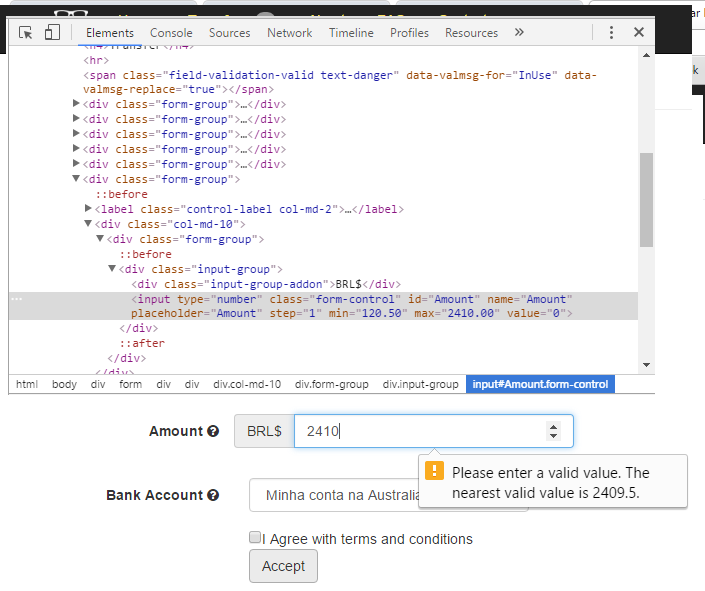
В поле счетчика по умолчанию разрешен прямой ввод с клавиатуры. Как и в случае с ползунками, для поля можно задать минимальное и максимальное значение. Однако эти значения не распространяются на значения, непосредственно введённые в поле, так что ввод придется ограничить при помощи сценариев или средствами проверки данных HTML5. Также обратите внимание на возможность управления приращением, которое определяется параметром
Как и в случае с ползунками, для поля можно задать минимальное и максимальное значение. Однако эти значения не распространяются на значения, непосредственно введённые в поле, так что ввод придется ограничить при помощи сценариев или средствами проверки данных HTML5. Также обратите внимание на возможность управления приращением, которое определяется параметром
<input type="number" name="number" step="2" min="4" max="12" />
В этом примере мы ограничили ввод чисел от 4 до 12, а числа увеличиваются на две единицы. Напоминаю, только при работе с стрелками в элементе управления.
Также стоит отметить, что поле ввода числа, как и некоторые другие поля, которые будут рассмотрены дальше, по-особому ведёт себя в мобильных браузерах: например, при фокусе на такое поле появляется клавиатура, позволяющая вводить соответствующие символы.
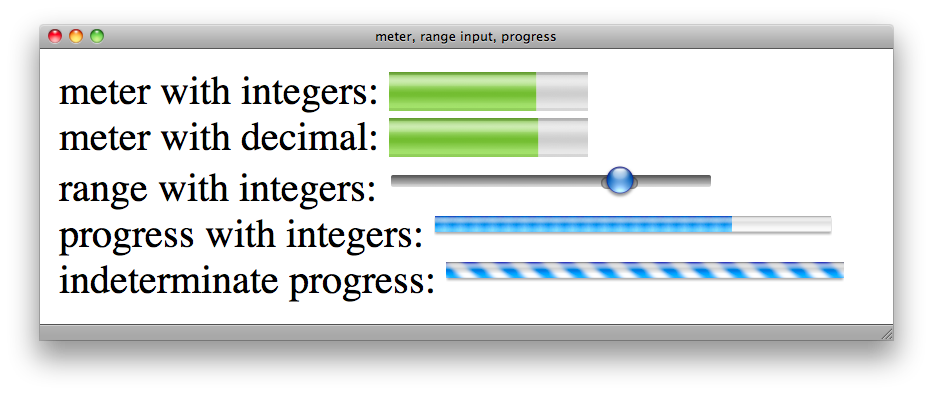
range
Тип range имеет те же атрибуты. При нажатии кнопки Send в адресной строке вы сможете увидеть выбранное значение под именем priority.
При нажатии кнопки Send в адресной строке вы сможете увидеть выбранное значение под именем priority.
search
Это поле почти не отличается от обычного текстового поля. В некоторых браузерах внутри него появляется крестик для сброса введённого значения.
<input type="search">
datetime-local/datetime
Кроме отдельных элементов date и time есть ещё совмещённый элемент datetime-local без учета временной зоны и datetime c учетом временной зоны.
month/week
Также есть элемент month для выбора месяца и week для выбора недели.
Поля email приносят особенно заметную пользу на мобильных устройствах, на которых раскладка виртуальной клавиатуры изменяется для удобства ввода адресов электронной почты. Обратите внимание на присутствие символа @ в клавиатурах iPhone и Android.
url
url особенно удобен, если ваши посетители просматривают сайт с устройств iPhone или Android — устройство отображает совершенно иную раскладку клавиатуры с кнопками для ускоренного ввода веб-адресов (по аналогии с клавиатурой, отображаемой при вводе URL-адреса в адресной строке мобильного браузера).
datalist
Выбор готовых слов можно организовать при помощи datalist, в который заносятся нужные слова, а затем пользователь может либо набирать слово в текстовом поле или выбрать через выпадающий список.
Связывание текстового поля и списка осуществляется при помощи атрибута list у тега input — его значение должно совпадать со значением атрибута id у списка.
<form> <input type="text" name="search" placeholder="Поиск" list="search"><br><br> <datalist> <option value="Васька" /> <option value="Мурзик" /> <option value="Рыжик" /> <option value="Барсик" /> </datalist> </form>
Если тег input имеет специфический тип, например email или другие, то в списке отображаются только корректные для данного типа значения.
fieldset/legend
Когда формы становятся очень большими, возникает потребность зрительно отделить одни поля от других. Для группировки полей используется тег fieldset.
По умолчанию браузеры отображают результат в виде рамки вокруг этой группы полей, но при помощи CSS можно изменить его внешний вид.
Также для каждой группы можно добавить её заголовок. Для этого внутрь тега fieldset надо поместить тег legend:
Заголовок группыРеклама
input html 5 — Примеры
шпаргалка блоггера
NMitra
Лучше использовать тот тип input, который необходим для поставленных задач. Браузеры проверяют правильность ввода после заполнения конкретного элемента, а не всей формы. В настоящее время не все типы поддерживаются браузерами (кроме Оперы), но это только вопрос времени (подробнее).
| Тип | Описание |
|---|---|
| <input type=»text» autofocus maxlength=»10″/> | |
| текстовое поле | |
| <input type=»password»/> | |
| при вводе символы отмечаются звёздочками | |
| <input type=»email»/> | |
| показывает ошибку, если введён не email | |
| <input type=»file»/> | |
| для ввода файла с компьютера | |
| <input type=»tel» pattern=»\(\d\d\d\) ?\d\d\d-\d\d-\d\d» placeholder=»(###) ###-##-##»/> | |
| номер телефона в определённом формате | |
| <input type=»URL»/> | |
| URL | |
| <input type=»search» results=»5″ autosave=»some_unique_value»/> | |
форма поиска. | |
| <input type=»color»/> | |
| для выбора цвета | |
| <input type=»number» min=»0″ max=»100″ step=»5″/> | |
для выбора цифр, например, количества единиц товара. Рядом отображаются стрелочки-переключатели. Узнать больше об input type="number". | |
| <input type=»date» max=»2012-04-20″ min=»2012-04-10″ value=»2012-04-10″/> | |
| для выбора даты в формате yyyy-mm-dd. Выводит выпадающий календарь. | |
| <input type=»datetime»/> | |
| для выбора даты и времени в формате yyyy-mm-dd HH:MM. Выводит выпадающий календарь. | |
| <input type=»datetime-local»/> | |
для выбора даты и местного времени в формате yyyy-mm-dd HH:MM. Выводит выпадающий календарь. | |
| <input type=»month»/> | |
| для выбора года и месяца в формате yyyy-mm. Выводит выпадающий календарь. | |
| <input type=»week»/> | |
| для выбора года и недели в формате yyyy-W. Выводит выпадающий календарь. | |
| <input type=»time»/> | |
| для выбора времени в формате HH:MM. Выводит выпадающий календарь. | |
| <input type=»range»/> | |
показывает ползунок. Узнать больше об input type="range". | |
| <input type=»checkbox»/> <input type=»checkbox»/> | |
| позволяет выбрать несколько вариантов | |
| выбор одного из вариантов | |
| <input type=»button» value=»кнопка»/> | |
| кнопка | |
| <input type=»submit» value=»кнопка»/> | |
| кнопка для отправки данных на сервер | |
<input type=»image» src=»http://1. bp.blogspot.com/_hljKDuw-cxQ/SDEJPIeJG2I/AAAAAAAAGaM/N_Lu4sxLH_4/s00/lpDemoBuscador.gif»/> bp.blogspot.com/_hljKDuw-cxQ/SDEJPIeJG2I/AAAAAAAAGaM/N_Lu4sxLH_4/s00/lpDemoBuscador.gif»/> | |
| рисунок для отправки данных на сервер | |
| <input type=»reset» value=»сброс»/> | |
| кнопка для возврата к исходному состоянию | |
| <input type=»hidden» value=»скрытое поле»/> | |
| скрытое поле | |
« следующие записи предыдущие записи »
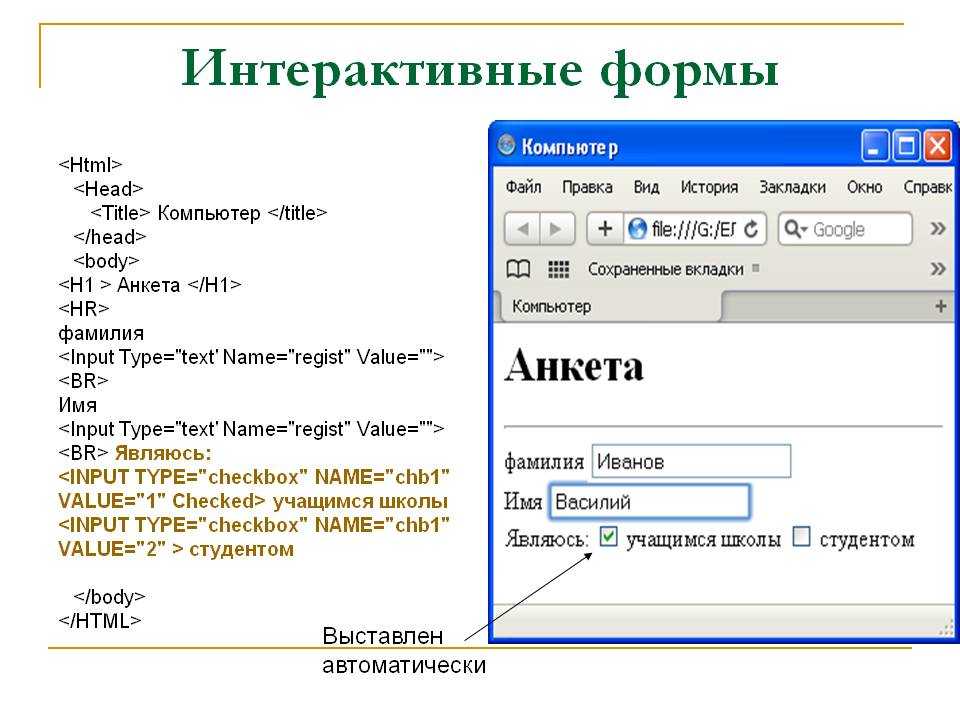
Объясните форму новых типов ввода в HTML5?
В этой статье мы обсудим функциональность новых типов ввода формы, предоставляемых HTML5. Иногда при заполнении регистрационной формы или любой онлайн-формы требуется следовать правильному формату для заполнения конкретных данных. Теперь легко использовать веб-форму для заполнения общих данных, таких как дата , электронная почта, URL-адрес и т. д. В форме HTML5 представлено почти 13 новых типов ввода. Мы увидим все типы ввода и поймем их один за другим.
Атрибуты типа ввода:
- цвет : Этот тип ввода позволяет пользователю выбирать цвет из палитры цветов.
- дата : Этот тип ввода позволяет пользователю выбрать дату из раскрывающегося календаря.
- время: Этот тип ввода позволяет пользователю вводить время.
- datetime: Этот тип ввода позволяет пользователю выбирать дату и время вместе с часовым поясом.
- datetime-local: Этот тип ввода позволяет пользователю выбрать местную дату и время.
- неделя : Этот тип ввода позволяет пользователю выбрать неделю и год из раскрывающегося календаря.
- электронная почта : Этот тип ввода позволяет пользователю ввести адрес электронной почты.
- месяц : Этот тип ввода позволяет пользователю выбрать месяц и год из раскрывающегося календаря.

- номер: Этот тип ввода позволяет пользователю вводить числовое значение.
- диапазон: Этот тип ввода позволяет пользователю вводить числовое значение в пределах заданного диапазона .
- поиск: Этот тип ввода позволяет пользователю ввести строку поиска в поле ввода.
- тел: Этот тип ввода позволяет пользователю ввести номер телефона.
- url: Этот тип ввода позволяет пользователю вводить URL.
Мы будем использовать вышеуказанные атрибуты и поймем их использование на примере.
Пример 1: В этом примере вы узнаете о цвете, дате и времени типа ввода.
Синтаксис даты:
<Входной тип = "Дата">
Синтаксис времени:
<Ввод типа = "Время">
Синтаксис цвета:
<Входной тип = " цвет">
Примечание: дата и время не поддерживаются браузерами Internet Explorer и Safari.
DateTime Syntax:
<входной тип = ”DateTime”>
DateTime-Local Syntax:
<Входной тип = "DateTime-Local">
-недельный синтаксис:
<>
-недельный синтаксис: 9005
<>
-недельный. ="week"> Примечание: datetime-local и week не поддерживаются браузерами Firefox, Safari и Internet Explorer. Выход: HTML
< html > < head > < style > h2 { цвет: зеленый; text-align: center; } body { text-align: center; } style > head > < body > < h2 >Welcome To GeeksforGeeks h2 > < form > < label for = "дата" >Введите дату-время: метка > < ввод 0126 = "datetime" /> form > < br /> < Форма > < Метка для = "Дата = " > "0126 label > < input type = "datetime-local" /> form > < br /> < form > < label for = "time" >Select Week : label > < input type = "week" /> form > body > HTML >  диапазон тип ввода.
диапазон тип ввода.
Синтаксис электронной почты:
Синтаксис месяца:
2 Примечание: месяц не поддерживается браузерами Firefox, Safari и Internet Explorer.
Синтаксис номеров:
<Входной тип = "номер">
Синтаксис диапазона:
<Входной тип = "Диапазон">
Output: Пример 4: В этом примере вы узнаете о типах ввода search, tel и url . Синтаксис поиска: Тел Синтаксис: Примечание: В настоящее время тел не поддерживается ни одним браузером. Url Syntax: HTML
|


 0126
0126 
 .."
.."  .. »
.. »


 Посмотрим правде в глаза: заполнение веб-форм не очень весело, поэтому все, что вы можете добавить, чтобы обеспечить более плавную работу, тем лучше.
Посмотрим правде в глаза: заполнение веб-форм не очень весело, поэтому все, что вы можете добавить, чтобы обеспечить более плавную работу, тем лучше. Peter.
Peter. Это гарантирует, что при отправке формы не будет выполняться проверка, которая может или может не подходить для ваших нужд.
Это гарантирует, что при отправке формы не будет выполняться проверка, которая может или может не подходить для ваших нужд.