Тег | htmlbook.ru
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 3.0+ | 1.0+ | 4.0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Спецификация
| HTML: | 3.2 | 4.01 | 5.0 | XHTML: | 1.0 | 1.1 |
Описание
Тег <input> является одним из разносторонних
элементов формы и позволяет создавать разные элементы интерфейса и обеспечить
взаимодействие с пользователем. Главным образом <input> предназначен для создания текстовых полей, различных кнопок, переключателей
и флажков. Хотя элемент <input> не требуется
помещать внутрь контейнера <form>, определяющего
форму, но если введенные пользователем данные должны быть отправлены на сервер,
где их обрабатывает серверная программа, то указывать <form> обязательно. То же самое обстоит и в случае обработки данных с помощью клиентских
приложений, например, скриптов на языке JavaScript.
Основной атрибут тега <input>, определяющий вид элемента — type. Он позволяет задавать следующие элементы формы: текстовое поле (text), поле с паролем (password), переключатель (radio), флажок (checkbox), скрытое поле (hidden), кнопка (button), кнопка для отправки формы (submit), кнопка для очистки формы (reset), поле для отправки файла (file) и кнопка с изображением (image). Для каждого элемента существует свой список атрибутов, которые определяют его вид и характеристики. Кроме того, в HTML5 добавлено еще более десятка новых элементов.
Синтаксис
| HTML | |
| XHTML | |
Атрибуты
- accept
- Устанавливает фильтр на типы файлов, которые вы можете отправить через поле загрузки файлов.
- accesskey
- Переход к элементу с помощью комбинации клавиш.

- align
- Определяет выравнивание изображения.
- alt
- Альтернативный текст для кнопки с изображением.
- autocomplete
- Включает или отключает автозаполнение.
- autofocus
- Устанавливает фокус в поле формы.
- border
- Толщина рамки вокруг изображения.
- checked
- Предварительно активированный переключатель или флажок.
- disabled
- Блокирует доступ и изменение элемента.
- form
- Связывает поле с формой по её идентификатору.
- formaction
- Определяет адрес обработчика формы.
- formenctype
- Устанавливает способ кодирования данных формы при их отправке на сервер.
- formmethod
- Сообщает браузеру каким методом следует передавать данные формы на сервер.
- formnovalidate
- Отменяет встроенную проверку данных на корректность.
- formtarget
- Определяет окно или фрейм в которое будет загружаться результат, возвращаемый обработчиком формы.

- list
- Указывает на список вариантов, которые можно выбирать при вводе текста.
- max
- Верхнее значение для ввода числа или даты.
- maxlength
- Максимальное количество символов разрешенных в тексте.
- min
- Нижнее значение для ввода числа или даты.
- multiple
- Позволяет загрузить несколько файлов одновременно.
- name
- Имя поля, предназначено для того, чтобы обработчик формы мог его идентифицировать.
- pattern
- Устанавливает шаблон ввода.
- placeholder
- Выводит подсказывающий текст.
- readonly
- Устанавливает, что поле не может изменяться пользователем.
- required
- Обязательное для заполнения поле.
- size
- Ширина текстового поля.
- src
- Адрес графического файла для поля с изображением.
- step
- Шаг приращения для числовых полей.
- tabindex
- Определяет порядок перехода между элементами с помощью клавиши Tab.
- type
- Сообщает браузеру, к какому типу относится элемент формы.

- value
- Значение элемента.
Также для этого тега доступны универсальные атрибуты и события.
Закрывающий тег
Не требуется.
Пример
HTML5IECrOpSaFx6
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>Тег INPUT</title>
</head>
<body>
<form name="test" method="post" action="input1.php">
<p><b>Ваше имя:</b><br>
<input type="text" size="40">
</p>
<p><b>Каким браузером в основном пользуетесь:</b><Br>
<input type="radio" name="browser" value="ie"> Internet Explorer<Br>
<input type="radio" name="browser" value="opera"> Opera<Br>
<input type="radio" name="browser" value="firefox"> Firefox<Br>
</p>
<p>Комментарий<Br>
<textarea name="comment" cols="40" rows="3"></textarea></p>
<p><input type="submit" value="Отправить">
<input type="reset" value="Очистить"></p>
</form>
</body>
</html> Результат данного примера показан на рис.![]() 1.
1.
Рис. 1. Вид элементов формы в браузере
Атрибут value | htmlbook.ru
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 3.0+ | 1.0+ | 4.0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Спецификация
| HTML: | 3.2 | 4.01 | 5.0 | XHTML: | 1.0 | 1.1 |
Описание
Определяет значение элемента формы, которое будет отправлено на сервер или получено с помощью клиентских скриптов. На сервер отправляется пара «имя=значение», где имя задается атрибутом name тега <input>, а значение — атрибутом value.
В зависимости от типа элемента атрибут value выступает в следующей роли:
- для кнопок (input type=»button | reset | submit») устанавливает текстовую надпись на них;
- для текстовых полей (input type=»password | text»)
указывает предварительно введенную строку.
 Пользователь может стирать текст
и вводить свои символы, но при использовании в форме кнопки Reset пользовательский
текст очищается и восстанавливается введенный в атрибуте value;
Пользователь может стирать текст
и вводить свои символы, но при использовании в форме кнопки Reset пользовательский
текст очищается и восстанавливается введенный в атрибуте value; - для флажков и переключателей (input type=»checkbox | radio») уникально определяет каждый элемент, с тем, чтобы клиентская или серверная программа могла однозначно установить, какой пункт выбрал пользователь.
- для файлового поля (input type=»file») не оказывает влияние.
Синтаксис
| HTML | |
| XHTML | |
Применяется
Ко всем элементам формы.
Значения
Любая текстовая строка.
Значение по умолчанию
Нет.
Пример
HTML5IECrOpSaFx
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>Тег INPUT, атрибут value</title>
</head>
<body>
<form action="input12. php">
<p><b>Как по вашему мнению расшифровывается аббревиатура "ОС"?</b></p>
<p><input type="radio" name="answer" value="a1">Офицерский
состав<Br>
<input type="radio" name="answer" value="a2">Операционная
система<Br>
<input type="radio" name="answer" value="a3">Большой
полосатый мух</p>
<p><input type="submit" value="Отправить"></p>
</form>
</body>
</html>
php">
<p><b>Как по вашему мнению расшифровывается аббревиатура "ОС"?</b></p>
<p><input type="radio" name="answer" value="a1">Офицерский
состав<Br>
<input type="radio" name="answer" value="a2">Операционная
система<Br>
<input type="radio" name="answer" value="a3">Большой
полосатый мух</p>
<p><input type="submit" value="Отправить"></p>
</form>
</body>
</html>Входные атрибуты HTML уроки для начинающих академия
Атрибут value
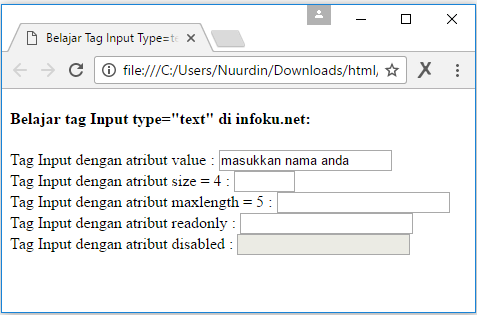
Атрибут value указывает начальное значение для поля ввода:
Пример
<form action=»»>
First name:<br>
<input type=»text» name=»firstname»
value=»John»>
</form>
Атрибут ReadOnly
Атрибут readonly указывает, что поле ввода только для чтения (не может быть изменено):
Пример
<form action=»»>
<input type=»text» name=»firstname» value=»John» readonly>
</form>
Отключенный атрибут
Атрибут disabled указывает, что поле ввода отключено.
Отключенное поле ввода непригодно для использования и не может быть нажато, и его значение не будет отправлено при отправке формы:
Пример
<form action=»»>
First name:<br>
<input type=»text» name=»firstname»
value=»John» disabled>
</form>
Атрибут size
Атрибут size определяет размер (в символах) для поля ввода:
Пример
<form action=»»>
First name:<br>
<input type=»text» name=»firstname»
value=»John» size=»40″>
</form>
Атрибут MaxLength
Атрибут maxlength указывает максимальную допустимую длину поля ввода:
Пример
<form action=»»>
<input type=»text» name=»firstname» maxlength=»10″>
</form>
С атрибутом maxlength поле ввода не будет принимать больше допустимого числа символов.
Атрибут maxlength не предоставляет никакой обратной связи. Если вы хотите предупредить пользователя, вы должны написать код JavaScript.
Если вы хотите предупредить пользователя, вы должны написать код JavaScript.
Примечание: Ограничения ввода не являются надежными, и JavaScript предоставляет множество способов добавить недопустимый ввод. Чтобы безопасно ограничить вход, он должен быть проверен получателем (сервером), а также!
Атрибуты HTML5
HTML5 добавил следующие атрибуты для <input>:
- autocomplete
- autofocus
- form
- formaction
- formenctype
- formnovalidate
- formtarget
- height and width
- list
- min and max
- multiple
- pattern (regexp)
- placeholder
- required
- step
и следующие атрибуты для <form>:
Атрибут автозаполнения
Атрибут autocomplete указывает, должна ли форма или поле ввода иметь Автозаполнение или выключить.
Когда Автозаполнение включен, браузер автоматически завершает входные значения, основываясь на значениях, введенных пользователем ранее.
Совет: Можно иметь Автозаполнение «on» для формы и «OFF» для определенных полей ввода или наоборот.
Атрибут autocomplete работает с <form> и следующими типами <input>: текстом, поиском, URL, тел, электронной почтой, паролем, датепиккерс, диапазоном и цветом.
Совет: В некоторых браузерах вам может понадобиться активировать функцию автозаполнения, чтобы это работало.
Атрибут unvalidate
Атрибут novalidate является атрибутом <form>.
При наличии, unvalidate указывает, что данные формы не должны проверяться при отправке.
Атрибут автофокусировки
Атрибут autofocus указывает, что поле ввода должно автоматически получать фокус при загрузке страницы.
Атрибут формы
Атрибут form указывает одну или несколько форм, к которым принадлежит элемент <input>.
Совет: Чтобы ссылаться на более чем одну форму, используйте разделенный пробелами список идентификаторов форм.
Атрибут формактион
Атрибут formaction указывает URL-адрес файла, который будет обрабатывать элемент управления вводом при отправке формы.
Атрибут формактион переопределяет атрибут action элемента
Атрибут формактион используется с type="submit" и type="image".
Атрибут форменктипе
Атрибут formenctype указывает, как данные формы должны кодироваться при отправке (только для форм с методом = «Post»).
Атрибут formenctype переопределяет атрибут Enctype элемента <form> .
Атрибут formenctype используется с type="submit" и type="image".
Атрибут форммесод
Атрибут formmethod определяет метод HTTP для отправки данных формы в URL-адрес действия.
Атрибут formmethod переопределяет атрибут метода элемента <form> .
Атрибут formmethod можно использовать с type="submit" и type="image".
Атрибут formnovalidate
Атрибут formnovalidate переопределяет атрибут unvalidate элемента <form>.
Атрибут formnovalidate можно использовать с type="submit".
Атрибут формтаржет
Атрибут formtarget указывает имя или ключевое слово, указывающее, где отображать ответ, полученный после отправки формы.
Атрибут formtarget переопределяет целевой атрибут элемента <form>.
Атрибут formtarget можно использовать с type="submit" и type="image".
Атрибуты Height и Width
Атрибуты height и width определяют высоту и ширину элемента <input
type="image">.
Всегда указывайте размер изображений. Если браузер не знает размер, страница будет мигать во время загрузки изображений.
Атрибут List
Атрибут list ссылается на элемент <datalist>, который содержит предварительно определенные параметры для элемента <input>.
Атрибуты min и Max
Атрибуты min и max определяют минимальное и максимальное значения для элемента <input>.
Атрибуты min и max работают со следующими типами ввода: число, диапазон, Дата, DateTime-Local, месяц, время и неделя.
Множественный атрибут
Атрибут multiple указывает, что пользователю разрешено вводить более одного значения в элементе <input>.
Атрибут multiple работает со следующими типами ввода: Электронная почта и файл.
Атрибут pattern
Атрибут pattern задает регулярное выражение, для которого проверяется значение элемента <input>.
Атрибут pattern работает со следующими типами ввода: текстом, поиском, URL-адресом, тел, электронной почтой и паролем.
Совет: Используйте атрибут Global Title для описания шаблона, чтобы помочь пользователю.
Совет: Узнайте больше о регулярных выражениях в нашем учебнике по JavaScript.
Атрибут заполнителя
Атрибут placeholder указывает подсказку, описывающую ожидаемое значение поля ввода (примерное значение или краткое описание формата).
Подсказка отображается в поле ввода перед вводом пользователем значения.
Атрибут placeholder работает со следующими типами ввода: текстом, поиском, URL-адресом, тел, электронной почтой и паролем.
Обязательный атрибут
Атрибут required указывает, что поле ввода должно быть заполнено перед отправкой формы.
Атрибут required работает со следующими типами ввода: текст, поиск, URL, тел, электронная почта, пароль, Дата выборки, номер, флажок, Радио и файл.
Атрибут step
Атрибут step указывает интервалы юридических чисел для элемента <input>.
Пример: Если шаг = «3», юридические номера могут быть-3, 0, 3, 6 и т.д.
Совет: Атрибут Step можно использовать вместе с атрибутами Max и min для создания диапазона юридических значений.
Атрибут step работает со следующими типами ввода: число, диапазон, Дата, DateTime-Local, месяц, время и неделя.
HTML-формы и элементы ввода
| Тег | Описание |
|---|---|
| <form> | Определяет HTML-форму для ввода данных пользователем |
| <input> | Определяет элемент управления вводом |
Формы и их составляющие (form, input) в HTML
Для создания интерактивного сайта необходим способ передачи данных от пользователя. Самый простой способ передать данные на сайт — это использовать форму (тег ).
Материал в этой статье только описывает теги, которые могут содержаться в <form>. Но для программирования функционала необходимо знание языка, к примеру, PHP. Пожалуйста, посмотрите курс PHP, если хотите полноценно понять способ передачи данных на сайт.
Пожалуйста, посмотрите курс PHP, если хотите полноценно понять способ передачи данных на сайт.
<form action="/index.php" method="POST">
Пожалуйста, введите мэйл и пароль:<br>
<input type="text" name="email" value="" placeholder="Ваш мэйл" required><br>
<input type="password" name="password" value="" placeholder="Ваш пароль"><br>
<input type="submit" value="Войти на сайт">
</form>
Браузер использует свой стандартный стиль для полей ввода и кнопок, если не задан особый стиль. У каждого браузера стили для элементов форм отличаются. Поэтому чтобы сделать единый дизайн формы для вех браузеров, необходимо переопределить стандартные стили. Читайте об этом в курсе по CSS.
Читайте об этом в курсе по CSS.
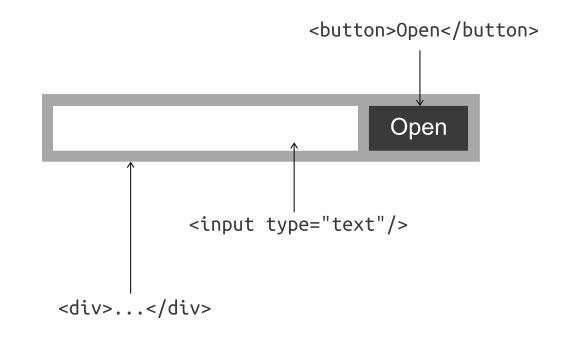
<form> … </form> — этот тег формы. Внутри него могут находиться различные элементы: текстовые поля, поля для ввода пароля и т.п. Во время отправки формы все поля внутри формы передадут свои значения на страницу, адрес которой указан в атрибуте action=»…». Способ передачи данных указывается в атрибуте method=»…». Подробнее о передаче данных из формы на сайт можно прочитать в разделе по программированию, к примеру, на языке PHP. В этой статье рассмотрим только виды полей для вода информации.
<input> — этот тег может отображать различные элемены в зависимости от значения атрибута type=»…». На третьей строке он используется как поле для ввода текста type=»text». А на четвёртой стройке он используется для ввода пароляtype=»password». Отличие типов «text» от «password» в том, что в поле для ввода пароля все символы скрываются, заменяясь на звёздочки или точки.
В конце стретьей строки есть атрибут required. В переводе означает «обязательный». Если попытаться отправить форму (в нашем случае нажать на кнопку «Войти на сайт») без заполнения этого поля, то форма не отправится и выдаст предупреждение: На пятой строке <input> используется с атрибутом type=»submit». В результате чего браузер рисует кликабельную кнопку, которая запускает процесс отправки содержимого формы.
В атрибуте value=»…» задаётся значение, которое принимает элемент формы. К примеру, если в поле с атрибутом type=»text» задать value=»Это текст в форме», то после загрузки html страницы в этом текстовом поле будет стоять текст «Это текст в форме». В случае с полем type=»submit» значение в атрибуте value=»…» устанавливает надпись на кнопку отправки формы.
В примере все текстовые поля имеют атрибут value=»» (value равно пустоте, между двойными кавычками «» ничего нет). Поэтому на заднем фоне поля для ввода отображается текст-заглушка, которая сразу прячется, как только начинается ввод в поле. Текст этой заглушки можно задать через атрибут placeholder=»…».
Текст этой заглушки можно задать через атрибут placeholder=»…».
Далее разберём подробнее какие ещё типы полей могут быть в формах. Рассмотрим самые востребованные.
input type=»radio»
Поле для ввода с атрибутом type=»radio» помогает сделать переключатель вариантов. К примеру, если пользователь должен выбрать только один вариант из списка, то код формы будет таким:<form action="/index.php" method="POST">
Выберите сыр:<br>
<input name="cheese" type="radio" value="v1">Чеддер<br>
<input name="cheese" type="radio" value="v2" checked>Блю<br>
<input name="cheese" type="radio" value="v3">Камбоцола<br>
<input name="cheese" type="radio" value="v4">Морбье<br>
<input name="cheese" type="radio" value="v5">Смоленский<br>
<input name="cheese" type="radio" value="v6">Чечил<br>
</form> Это необходимо, потому что на одной странице могут находится несколько форм с радиокнопками. Но переключатель будет работать только внутри группы радиокнопок с одинаковым значением атрибута name. А значение value=»…» должно быть разным. именно value у выбранного пункта будет передано во время отправки формы.
Это необходимо, потому что на одной странице могут находится несколько форм с радиокнопками. Но переключатель будет работать только внутри группы радиокнопок с одинаковым значением атрибута name. А значение value=»…» должно быть разным. именно value у выбранного пункта будет передано во время отправки формы.В примере выше можно заметить, что на втором варианте ответа стоит атрибут checked. Он указывает на то, что во время загрузки страницы второй пункт будет отмечен как выбранный.
input type=»checkbox»
Если есть необходимость выбрать несколько пунктов из предложенных, то необходимо использовать type=»checkbox»:<form action="/index.php" method="POST">
Выберите сыр:<br>
<input name="cheese" type="checkbox" value="v1">Чеддер<br>
<input name="cheese" type="checkbox" value="v2" checked>Блю<br>
<input name="cheese" type="checkbox" value="v3">Камбоцола<br>
<input name="cheese" type="checkbox" value="v4" checked>Морбье<br>
<input name="cheese" type="checkbox" value="v5" checked>Смоленский<br>
<input name="cheese" type="checkbox" value="v6">Чечил<br>
</form> Как и в случае с type=»radio» можно задать checked для тех пунктов, которые должны быть отмечены по умолчанию после загрузки страницы.
Как и в случае с type=»radio» можно задать checked для тех пунктов, которые должны быть отмечены по умолчанию после загрузки страницы.input type=»file»
Одним из самых востребованных типов вода полей является поле для выбора файла type=»file». HTML формы с кнопкой загрузки файла выглядит так:<form action="/index.php" method="POST">
Загрузите фото сыра:<br><br>
<input type="file"><br><br>
<input type="submit" value="Загрузить">
</form>В браузере форма из этого примера будет выглядеть так: При клике на кнопку выбора файла откроется окно, где пользователь сможет указать файл для загрузки. Кнопка «Загрузить» (она же <input type=»submit»>) начинает процесс отправки формы вместе с выбранным файлом.
<textarea>
Если необходимо получить от пользователя очень длинный текст, то записывать его через текстовое поле <input type=»text»> будет проблематично, потому что это поле вмещает только одну строку. К счастью, есть более удобное многострочное поле с возможностью изменения его размера. Такое поле создаётся с помощью тега <textarea>. Этот тег парный — он имеет открывающую и закрывающую часть. HTML код формы с этим полем выглядит так:
К счастью, есть более удобное многострочное поле с возможностью изменения его размера. Такое поле создаётся с помощью тега <textarea>. Этот тег парный — он имеет открывающую и закрывающую часть. HTML код формы с этим полем выглядит так:<form action="/index.php" method="POST">
Напишите стих про мышей:<br><br>
<textarea></textarea>
</form>Тег | HTML справочник
HTML тегиЗначение и применение
Элемент <input> является основным элементом формы (HTML тег <form>) и определяет пользовательское поле для ввода информации. Поле ввода принимает различный вид, в зависимости от значения атрибута type, применённого к данному элементу.
Поле ввода принимает различный вид, в зависимости от значения атрибута type, применённого к данному элементу.
Поддержка браузерами
Атрибуты
| Атрибут | Значение | Описание |
|---|---|---|
| accept | file_extension audio/* image/* video/* media_type | Задает типы файлов, которые сервер принимает (файлы, которые могут быть загружены для отправки на сервер). Атрибут используется только для <input type = «file»>. |
| align | left right top middle bottom | Не поддерживается в HTML5. Определяет выравнивание ввода изображения (только для <input type = «image»>). |
| alt | text | Определяет альтернативный текст для изображений (только для <input type = «image»>). |
| autocomplete | on off tokens | Указывает должен ли элемент иметь автозаполнение (заполнение автоматически завершается в браузере). По умолчанию автозаполнение включено. По умолчанию автозаполнение включено. |
| autofocus | autofocus | Логический атрибут, который указывает, что элемент <input> должен автоматически получать фокус при загрузке страницы. |
| checked | checked | Является логическим атрибутом и указывает, что элемент должен быть предварительно выбран при загрузке страницы (только для <input type = «checkbox»> и <input type = «radio»>). |
| disabled | disabled | Является логическим атрибутом и указывает, что элемент должен быть отключен (недоступен для взаимодействия с пользователем). |
| form | form_id | Задает форму (элемент <form>) к которой элемент управления принадлежит. В качестве значения должен выступать идентификатор формы (id) в этом же документе. |
| formaction | URL | Указывает URL файла, который будет обрабатывать (контролировать) входную информацию после отправки формы (только для <input type = «image»> и <input type = «submit»>). |
| formenctype | application/x-www-form-urlencoded multipart/form-data text/plain | Определяет, как данные формы должны быть закодированы при передаче на сервер (только для <input type = «image»> и <input type = «submit»>). |
| formmethod | get post | Определяет метод HTTP для отправки данных (только для <input type = «image»> и <input type = «submit»>). |
| formnovalidate | formnovalidate | Указывает, что проверка данных на корректность, введенных пользователем в форму не производится (только для <input type = «submit»>). |
| formtarget | _blank _self _parent _top framename | При помощи атрибута мы задаём браузеру, где показать ответ, полученный после отправки формы (вкладка, текущее окно, или фрейм). По умолчанию установлено значение _self — отображает ответ в текущем окне. Атрибут используется только только для <input type = «image»> и <input type = «submit»>. |
| height | pixels | Задает высоту элемента (только для <input type = «image»>). |
| list | datalist_id | Определяет список предопределенных вариантов, который будет предложен пользователю. Значение атрибута должно соответствовать идентификатору элемента <datalist>. |
| max | number date | Определяет максимальное значение для элемента (значение может быть как числовым, так и в виде даты). |
| maxlength | number | Указывает максимально допустимое количество символов в элементе. Только для элементов управления следующих типов: text, search, tel, url, email и password (остальные игнорируются). |
| min | number date | Определяет минимальное значение для элемента (значение может быть как числовым, так и в виде даты). |
| multiple | multiple | Указывает, что пользователь может ввести более одного значения в элементе (только для <input type = «file»> и <input type = «email»>). Является логическим атрибутом. Является логическим атрибутом. |
| name | text | Задает имя для элемента <input>. |
| pattern | regexp | Задает регулярное выражение, которое сверяется со значением введёным в элементе. Синтаксис регулярного выражения соответствует языку JavaScript. Только для элементов управления следующих типов: text, search, tel, url, email и password (остальные игнорируются). |
| placeholder | text | Указывает подсказку, которая описывает ожидаемое значение для ввода в элемент. Подсказка отображается в поле ввода до того, как пользователь вводит значение. Атрибут может быть использован с полями данных определенных типов (атрибут type) со значениями email, password, search, tel, text и url). |
| readonly | readonly | Логический атрибут, который указывает, что поле ввода доступно только для чтения. |
| required | required | Логический атрибут, который указывает, что поле ввода должно быть заполнено перед отправкой формы. |
| size | number | Определяет ширину для элемента (в символах). Только для элементов управления следующих типов: text, search, tel, url, email и password (остальные игнорируются). Значение по умолчанию 20 символов. |
| src | URL | Задаёт URL-адрес изображения, которое используется в качестве кнопки отправки (только для <input type = «image»>). |
| step | number | Определяет размер «шага» для поля ввод. Например, если значение атрибута 2, то значение элемента управления будет иметь шаг 2 и увеличиваться, или уменьшаться на 2 (..-4,-2,0,2, 4..). Только для элементов управления следующих типов: number, range, tel, date, date, time, datetime-local, month, time и week (остальные игнорируются). Значение по умолчанию 1. |
| type | button checkbox color date datetime datetime-local file hidden image month number password radio range reset search submit tel text time url week | Поле ввода принимает вид, в зависимости от применённого значения. |
| value | text | Задает значение для элемента. |
| width | pixels | Задает ширину элемента (только для <input type = «image»>). |
Пример использования
<!DOCTYPE html> <html> <head> <title>Использование элементов <input></title> </head> <body> <form> Имя: <input type = "text" name = "firstname" value = "Введите имя"> <br> <br> Фамилия: <input type = "text" name = "lastname"value = "Введите фамилию"> <br> <br> Мужчина <input type = "radio" name = "sex"value = "male" checked> Женщина <input type = "radio" name = "sex"value = "female"> <br> <br> О себе: <br> <input type = "checkbox" name = "type1" value = "low">Меньше 18<br> <input type = "checkbox" name = "type2" value = "2old">От 18 до 35<br> <input type = "checkbox" name = "type3" value = "high">Больше 35<br> <input type = "checkbox" name = "type4" value = "busy">Женат /-а<br> <input type = "checkbox" name = "type5" value = "cat">Есть кошка<br> <br> <input type = "submit" name = "submit" value = "отправить"> </form> </body> </html>
И так по порядку, что мы сделали в этом примере:
- Разместили два однострочных текстовых поля (<input type = «text»>) для ввода пользователем своего имени и фамилии.
 Присвоили этим полям уникальные имена атрибутом name (для корректной передачи и обработки формы обязательно указывайте для каждого элемента <input> этот атрибут). Кроме того атрибутом value установили для этих полей значения по умолчанию (при заполнении полей значение этого атрибута будет соответствовать пользовательскому вводу).
Присвоили этим полям уникальные имена атрибутом name (для корректной передачи и обработки формы обязательно указывайте для каждого элемента <input> этот атрибут). Кроме того атрибутом value установили для этих полей значения по умолчанию (при заполнении полей значение этого атрибута будет соответствовать пользовательскому вводу). - Разместили две радиокнопки (<input type = «radio»>) для выбора одного из ограниченного числа вариантов. Обратите внимание, что для радиокнопок необходимо указывать одинаковое имя, чтобы была возможность выбрать только один вариант из предложенных. Для первой радиокнопки мы указали атрибут checked, который указывает, что элемент должен быть предварительно выбран при загрузке страницы (в данном случае поле со значением male). Он применяется только для полей <input type = «checkbox»> и <input type = «radio»>, в противном случае он игнорируется.
- Разместили пять флaговых кнопок (чекбоксов), которые позволяют пользователям указать необходимые параметры (выбрать необходимые значения).
 Присвоили этим полям уникальные имена атрибутом name и атрибутом value установили для этих полей необходимые значения.
Присвоили этим полям уникальные имена атрибутом name и атрибутом value установили для этих полей необходимые значения. - Заключительный элемент, который мы разместили внутри формы это кнопка, которая служит для отправки формы (<input type = «submit»>).
Результат нашего примера в браузере:
Пример использования элементов <input>.Рассмотрим следующий пример, в котором рассмотрим использование атрибута checked элемента <input>.
<!DOCTYPE html>
<html>
<head>
<title>Пример использования атрибута checked HTML тега <input></title>
<style>
input:checked { /* псевдокласс :checked выбирает элементы input с атрибутом checked*/
width: 25px; /* устанавливает ширину если элемент выбран */
height: 25px; /* устанавливает высоту если элемент выбран */
transition: .5s; /* устанавливаем эффект перехода (высота и ширина элемента будет изменяться пол секунды) */
}
input:not(:checked) { /* псевдокласс отрицания :not выбирает все элементы input без атрибута checked (которые не выбрал псевдокласс :checked) */
transition: . 5s; /* устанавливаем эффект перехода (высота и ширина элемента будет изменяться пол секунды) */
}
</style>
</head>
<body>
<form>
<input type = "radio" name = "first" checked>Мужчина<br> /* элемент предопределен */
<input type = "radio" name = "first">Женщина<br>
<input type = "radio" name = "first" disabled>Собака<br> /* элемент должен быть отключен */
<input type = "checkbox">Старше 16
<input type = "checkbox" checked>Младше 16 /* элемент предопределен */
</form>
</body>
</html>
5s; /* устанавливаем эффект перехода (высота и ширина элемента будет изменяться пол секунды) */
}
</style>
</head>
<body>
<form>
<input type = "radio" name = "first" checked>Мужчина<br> /* элемент предопределен */
<input type = "radio" name = "first">Женщина<br>
<input type = "radio" name = "first" disabled>Собака<br> /* элемент должен быть отключен */
<input type = "checkbox">Старше 16
<input type = "checkbox" checked>Младше 16 /* элемент предопределен */
</form>
</body>
</html>
В данном примере мы указали для элемента <input> с типом радио-кнопка (type = «radio») и флажок (type = «checkbox») атрибут checked. Для одного элемента мы указали атрибут disabled, который не дает нам сделать выбор (элемент отключен).
Кроме того мы создали стиль для элементов, которые выбраны (checked), используя псевдокласс :checked и для элементов, которые не выбраны, используя псевдокласс отрицания :not и псевдокласс :checked в качестве селектора.
Результат нашего примера:
Пример использования атрибута checked и disabled HTML тега <input> (предварительный выбор элемента и отключение элемента).Рассмотрим пример в котором мы зададим URL файла, который будет обрабатывать (контролировать) входную информацию после отправки формы, тип кодирования и метод HTTP внутри элемента <input>, а не <form>.
Пример использования
<!DOCTYPE html> <html> <head> <title>Использование атрибута formenctype HTML тега <input></title> </head> <body> <form id = "subscribeForm"> <!-- определяем id для нашей формы --> Имя: <input type = "text" name = "userName"> <!-- определяем элемент управления для ввода текстовой информации --> E-mail: <input type = "email" name = "email"> <!-- определяем элемент управления для ввода адреса электронной почты --> <input type = "submit" value = "Подписаться" formaction = "script.php" formenctype = "multipart/form-data" formmethod = "post"> <!-- определяем элемент управления для отправки формы --> </form> </body> </html>
В данном примере мы создали форму (HTML тег <form>), глобальным атрибутом id указали для неё идентификатор. Внутри формы мы поместили элементы управления <input>, которые позволяют пользователю ввести логин, адрес электронной почты и отправить нашу форму. Для элемента управления, предназначенного для отправки формы (type = «submit») мы указали:
- Атрибутом formaction указали URL файла, который будет обрабатывать (контролировать) входную информацию после отправки формы (script.php).
- Атрибутом formmethod указали метод HTTP для отправки данных (post).
- Атрибутом formenctype указали, что данные формы не кодируются (multipart/form-data).
Результат нашего примера:
Пример использования атрибутов formenctype, formmethod и formaction HTML тега <input>.
Отличия HTML 4.01 от HTML 5
В HTML 5 добавлено 18 новых атрибутов и один удалён (align).Значение CSS по умолчанию
Нет.Поддержка глобальных атрибутов
Элемент поддерживает «глобальные атрибуты».
Атрибуты событий
Элемент поддерживает «атрибуты событий».
HTML тегиHTML и CSS с примерами кода
Тег <input> (от англ. input — ввод) является одним из разносторонних элементов формы и позволяет создавать разные части интерфейса и обеспечивать взаимодействие с пользователем.
Главным образом <input> предназначен для создания текстовых полей, различных кнопок, переключателей и флажков.
Основной атрибут <input>, определяющий вид элемента — type. Он позволяет задавать следующие элементы формы: текстовое поле (text), поле с паролем (password), переключатель (radio), флажок (checkbox), скрытое поле (hidden), кнопка (button), кнопка для отправки формы (submit), кнопка для очистки формы (reset), поле для отправки файла (file), кнопка с изображением (image) и др. Для каждого элемента существует свой список атрибутов, которые определяют его вид и характеристики. Кроме того, в HTML5 добавлено ещё более десятка новых атрибутов.
Для каждого элемента существует свой список атрибутов, которые определяют его вид и характеристики. Кроме того, в HTML5 добавлено ещё более десятка новых атрибутов.
Синтаксис
Закрывающий тег не требуется.
Атрибуты
accept- Устанавливает фильтр на типы файлов, которые вы можете отправить через поле загрузки файлов.
alt- Альтернативный текст для кнопки с изображением.
autocomplete- Включает или отключает автозаполнение.
autofocus- Устанавливает фокус в поле формы.
checked- Предварительно активированный переключатель или флажок.
dirname- Параметр, который передаёт на сервер направление текста.
disabled- Блокирует доступ и изменение элемента.
form- Связывает поле с формой по её идентификатору.
formaction- Определяет адрес обработчика формы.

formenctype- Устанавливает способ кодирования данных формы при их отправке на сервер.
formmethod- Сообщает браузеру каким методом следует передавать данные формы на сервер.
formnovalidate- Отменяет встроенную проверку данных на корректность.
formtarget- Определяет окно или фрейм в которое будет загружаться результат, возвращаемый обработчиком формы.
list- Указывает на список вариантов, которые можно выбирать при вводе текста.
max- Верхнее значение для ввода числа или даты.
maxlength- Максимальное количество символов разрешённых в тексте.
min- Нижнее значение для ввода числа или даты.
minlength- Минимальное количество символов разрешённых в тексте.
multiple- Позволяет загрузить несколько файлов одновременно.

name- Имя поля, предназначено для того, чтобы обработчик формы мог его идентифицировать.
pattern- Устанавливает шаблон ввода.
placeholder- Выводит подсказывающий текст.
readonly- Устанавливает, что поле не может изменяться пользователем.
required- Обязательное для заполнения поле.
size- Ширина текстового поля.
src- Адрес графического файла для поля с изображением.
step- Шаг приращения для числовых полей.
type- Сообщает браузеру, к какому типу относится элемент формы.
value- Значение элемента.
Также для этого элемента доступны универсальные атрибуты.
accept
Устанавливает фильтр на типы файлов, которые вы можете отправить через поле загрузки файлов. Тип файла указывается как MIME-тип, при нескольких значениях они перечисляются через запятую. Если файл не подходит под установленный фильтр, он не показывается в окне выбора файлов.
Если файл не подходит под установленный фильтр, он не показывается в окне выбора файлов.
Применяется к полю для отправки файла (<input type="file">).
Поддержка браузерами
Can I Use input-file-accept? Data on support for the input-file-accept feature across the major browsers from caniuse.com.
Синтаксис
<input type="file" accept="<MIME-тип>" />
Значения
Имя MIME-типа в любом регистре, несколько значений перечисляются через запятую.
В HTML5 также допустимо в качестве значения указывать audio/* для выбора всех звуковых файлов, video/* для видеофайлов и image/* для всех графических файлов.
Список MIME-типов файлов.
Значение по умолчанию
Нет.
alt
Атрибут alt устанавливает альтернативный текст для поля с изображением. Такой текст позволяет получить текстовую информацию о рисунке при отключенной в браузере загрузке изображений, а также предназначен для поисковых систем.
Такой текст позволяет получить текстовую информацию о рисунке при отключенной в браузере загрузке изображений, а также предназначен для поисковых систем.
Синтаксис
<input type="image" alt="<текст>" />
Значения
Любая подходящая текстовая строка.
Значение по умолчанию
Нет.
autocomplete
Этот атрибут помогает заполнять поля форм текстом, который был введён в них ранее. Значения сохраняет и подставляет браузер, при этом автозаполнение по соображениям безопасности может отключаться пользователем в настройках браузера и не может в таком случае управляться атрибутом autocomplete.
При вводе первых букв текста выводится список сохранённых ранее значений, из которого можно выбрать необходимое.
Автозаполнение конкретного поля формы привязывается к его атрибуту name и при смене значения теряется.
Синтаксис
<input type="text" autocomplete="on | off" />
<input type="password" autocomplete="on | off" />
<input type="email" autocomplete="on | off" />
<input type="search" autocomplete="on | off" />
<input type="url" autocomplete="on | off" />
<input type="tel" autocomplete="on | off" />
Значения
on- Включает автозаполнение текста.

off- Отключает автозаполнение. Это значение обычно используется для отмены сохранения в браузере важных данных (паролей, номеров банковских карт), а также редко вводимых или уникальных данных (капча).
Значение по умолчанию
Зависит от настроек браузера.
autofocus
Автоматически устанавливает фокус в поле формы. В таком поле можно сразу набирать текст без явного щелчка по нему курсором мыши.
Синтаксис
Значения
Нет.
Значение по умолчанию
По умолчанию атрибут autofocus не установлен.
checked
Этот атрибут определяет, помечен ли заранее такой элемент формы, как флажок или переключатель. В случае использования переключателей (radiobutton) может быть отмечен только один элемент группы, для флажков (checkbox) допустимо пометить хоть все элементы.
Синтаксис
<input type="radio" checked />
<input type="checkbox" checked />
Значения
Нет.
Значение по умолчанию
По умолчанию этот атрибут выключен.
dirname
При наличии атрибута dirname на сервер отправляется пара имя/значение, где имя задаётся атрибутом dirname, а значение подставляется браузером. Для текста, идущего слева направо, значение будет ltr, а для текста справа налево (иврита, к примеру) значение будет rtl.
Синтаксис
<input type="text" dirname="<строка>" />
<input type="search" dirname="<строка>" />
Значения
Произвольная текстовая строка, которая служит именем параметра. Чтобы показать, что этот параметр указывает направление текста, обычно в конце строки добавляют .dir.
Значение по умолчанию
Нет.
disabled
Блокирует доступ и изменение поля формы. Оно в таком случае отображается серым и недоступным для активации пользователем. Кроме того, такое поле не может получить фокус путем нажатия на клавишу Tab, мышью или другим способом. Тем не менее, такое состояние поля можно менять с помощью скриптов. Заблокированное в поле значение не передаётся на сервер.
Кроме того, такое поле не может получить фокус путем нажатия на клавишу Tab, мышью или другим способом. Тем не менее, такое состояние поля можно менять с помощью скриптов. Заблокированное в поле значение не передаётся на сервер.
Синтаксис
Значения
Нет.
Значение по умолчанию
По умолчанию этот атрибут выключен.
form
Связывает поле с формой по её идентификатору. Такая связь необходима в случае, когда поле располагается за пределами <form>, например, при создании её программно или по соображениям дизайна.
Синтаксис
<input type="<тип>" form="<идентификатор>" />
<form>...</form>
Значения
Идентификатор формы (значение атрибута id элемента <form>).
Значение по умолчанию
Нет.
formaction
Определяет адрес обработчика формы — это программа, которая получает данные формы и производит с ними желаемые действия. Атрибут
Атрибут formaction по своему действию аналогичен атрибуту action элемента <form>.
Синтаксис
<input type="submit" formaction="<адрес>" />
Значения
Нет.
formenctype
Устанавливает способ кодирования данных формы при их отправке на сервер. Обычно явно указывается в случае, когда используется поле для отправки файла (input type="file"). Этот атрибут по своему действию аналогичен атрибуту enctype элемента <form>, при совместном использовании formenctype и enctype последний игнорируется.
Синтаксис
<input
type="submit"
formenctype="application/x-www-form-urlencoded | multipart/form-data | text/plain"
/>
Значения
application/x-www-form-urlencoded- Вместо пробелов ставится
+, символы вроде русских букв кодируются их шестнадцатеричными значениями (например,%D0%9F%D0%B5%D1%82%D1%8FвместоПетя).
multipart/form-data- Данные не кодируются. Это значение применяется при отправке файлов.
text/plain- Пробелы заменяются знаком
+, буквы и другие символы не кодируются.
Значение по умолчанию
application/x-www-form-urlencoded
formmethod
Атрибут сообщает браузеру, каким методом следует передавать данные формы на сервер.
Синтаксис
<input type="submit" formmethod="get | post" />
Значения
Различают два метода — GET и POST, которые задаются ключевыми словами get и post.
get- Этот метод предназначен для передачи данных формы непосредственно в адресной строке в виде пар «
имя=значение», которые добавляются к адресу страницы после вопросительного знака и разделяются между собой амперсандом (символ&). Полный адрес к примеру будет
Полный адрес к примеру будет http://site.ru/doc/?name=Vasya&password=pup. Объём данных в методе ограничен 4 Кб. post- Посылает на сервер данные в запросе браузера, объём пересылаемых данных ограничен лишь настройками сервера.
Значение по умолчанию
get
formnovalidate
Отменяет встроенную проверку данных введённых пользователем в форме на корректность перед отправкой формы. Такая проверка делается браузером автоматически для полей <input type="email">, <input type="url">, а также при наличии атрибута pattern или required у элемента <input>.
Синтаксис
<input type="submit" formnovalidate />
Значения
Нет.
Значение по умолчанию
По умолчанию этот атрибут выключен.
formtarget
Определяет имя фрейма, в которое будет загружаться результат, возвращаемый обработчиком формы в виде HTML-документа.
Синтаксис
<input
type="submit"
formtarget="<имя фрейма> | _blank | _self | _parent | _top"
/>
Значения
В качестве значения используется имя фрейма, заданное атрибутом name. Если установлено несуществующее имя, то будет открыта новая вкладка. В качестве зарезервированных имен можно указывать следующие.
_blank- Загружает страницу в новую вкладку браузера.
_self- Загружает страницу в текущую вкладку.
_parent- Загружает страницу во фрейм-родитель; если фреймов нет, то это значение работает как
_self. _top- Отменяет все фреймы и загружает страницу в полном окне браузера; если фреймов нет, то это значение работает как
_self.
Значение по умолчанию
_self
list
Указывает на список вариантов, созданный с помощью элемента <datalist>, которые можно выбирать при наборе текста. Изначально этот список скрыт и становится доступным при получении полем фокуса.
Изначально этот список скрыт и становится доступным при получении полем фокуса.
Синтаксис
<input list="<идентификатор>" />
<datalist>
<option value="Текст1"></option>
<option value="Текст2"></option>
</datalist>
Значения
Имя идентификатора элемента <datalist>.
Значение по умолчанию
Нет.
max
Устанавливает верхнее значение для ввода числа или даты в поле формы.
Синтаксис
<input type="number" max="<число>" />
<input type="range" max="<число>" />
<input type="date" max="<дата>" />
Значения
Целое положительное или отрицательное число (для type="number", type="range").
Дата в формате ГГГГ-ММ-ДД (например: 2012-12-22) для type="date".
Значение по умолчанию
Нет.
maxlength
Устанавливает максимальное число символов, которое может быть введено пользователем в текстовом поле. Когда это количество достигается при наборе, дальнейший ввод становится невозможным.
Синтаксис
<input type="text" maxlength="<число>" />
<input type="password" maxlength="<число>" />
Значения
Любое целое положительное число.
Значение по умолчанию
Ввод символов не ограничен.
min
Устанавливает нижнее значение для ввода числа или даты в поле формы.
Синтаксис
<input type="number" min="<число>" />
<input type="range" min="<число>" />
<input type="date" min="<дата>" />
Значения
Целое положительное или отрицательное число (для type="number", type="range").
Дата в формате ГГГГ-ММ-ДД (например: 2012-12-22) для type="date".
Значение по умолчанию
Нет.
minlength
Задаёт минимальное число символов, которое может быть введено пользователем в текстовом поле. Если число символов меньше указанного значения, то браузер выдаёт сообщение об ошибке и не отправляет форму.
Синтаксис
<input type="text" minlength="<число>" />
<input type="password" minlength="<число>" />
Значения
Любое целое положительное число.
Значение по умолчанию
Нет.
multiple
Атрибут multiple позволяет указывать одновременно несколько файлов в поле для загрузки файлов, а также несколько адресов электронной почты. При использовании двух и более почтовых адресов они должны перечисляться через запятую.
Синтаксис
<input type="file" multiple />
<input type="email" multiple />
Значения
Нет.
Значение по умолчанию
По умолчанию атрибут multiple выключен.
name
Определяет уникальное имя элемента формы. Как правило, это имя используется при отправке данных на сервер или для доступа к введённым данным поля через скрипты.
Синтаксис
<input name="<имя>" />
Значения
В качестве имени используется набор символов, включая числа и буквы. JavaScript чувствителен к регистру, поэтому при обращении к элементу по имени соблюдайте ту же форму написания, что и в атрибуте name.
Значение по умолчанию
Нет.
pattern
Указывает регулярное выражение, согласно которому требуется вводить и проверять данные в поле формы. Если присутствует атрибут pattern, то форма не будет отправляться, пока поле не будет заполнено правильно.
Поддержка браузерами
Can I Use input-pattern? Data on support for the input-pattern feature across the major browsers from caniuse. [ 0-9]+$
[ 0-9]+$
[0-9]{6}\d+(,\d{2})?\d+(\.\d{2})?\d{1,3}\.\d{1,3}\.\d{1,3}\.\d{1,3}placeholder
Выводит текст внутри поля формы, который исчезает при получении фокуса или при наборе текста. Обычно отображается серым цветом.
Поддержка браузерами
Can I Use input-placeholder? Data on support for the input-placeholder feature across the major browsers from caniuse.com.
Синтаксис
<input placeholder="<текст>" />
Значения
Текстовая строка. Если внутри строки предполагается пробел, её необходимо брать в двойные или одинарные кавычки.
Значение по умолчанию
Нет.
readonly
Когда к элементу <input> добавляется атрибут readonly, текстовое поле не может изменяться пользователем, в том числе вводиться новый текст или модифицироваться существующий. Тем не менее, состояние и содержимое поля можно менять с помощью скриптов и данные отправляются на сервер.
Синтаксис
<input type="text" readonly />
<input type="password" readonly />
Значения
Нет.
Значение по умолчанию
По умолчанию этот атрибут выключен.
required
Устанавливает поле формы обязательным для заполнения перед отправкой формы на сервер. Если обязательное поле пустое, браузер выведет сообщение об ошибке, а форма отправлена не будет. Вид и содержание сообщения зависит от браузера и меняться пользователем не может.
Синтаксис
Значения
Нет.
Значение по умолчанию
По умолчанию атрибут required выключен.
size
Ширина текстового поля, которое определяется числом символов моноширинного шрифта. Иными словами, ширина задаётся количеством близстоящих букв одинаковой ширины по горизонтали. Если размер шрифта изменяется с помощью стилей, ширина также соответственно меняется.
Синтаксис
<input type="text" size="<число>" />
<input type="password" size="<число>" />
Значения
Любое целое положительное число.
Значение по умолчанию
20
src
Адрес графического файла, который будет отображаться на веб-странице в поле с изображением. Наиболее популярны файлы в формате PNG и JPEG.
Синтаксис
<input type="image" src="<адрес>" />
Значения
В качестве значения принимается полный или относительный путь к файлу.
Значение по умолчанию
Нет.
step
Устанавливает шаг изменения числа для ползунков и полей ввода чисел.
Синтаксис
<input type="number" step="<число>" />
<input type="range" step="<число>" />
Значения
Любое целое или дробное число.
Значение по умолчанию
1
type
Сообщает браузеру, к какому типу относится элемент формы.
Поддержка браузерами
email, tel, url:
Can I Use input-email-tel-url? Data on support for the input-email-tel-url feature across the major browsers from caniuse.com.
color:
Can I Use input-color? Data on support for the input-color feature across the major browsers from caniuse. com.
com.
range:
Can I Use input-range? Data on support for the input-range feature across the major browsers from caniuse.com.
number:
Can I Use input-number? Data on support for the input-number feature across the major browsers from caniuse.com.
search:
Can I Use input-search? Data on support for the input-search feature across the major browsers from caniuse.com.
date, time, datetime:
Can I Use input-datetime? Data on support for the input-datetime feature across the major browsers from caniuse.com.
Синтаксис
<input
type="button|checkbox|file|hidden|image|password|radio|reset|submit|text"
/>
Значения
Значения type:
button- Кнопка.

checkbox- Флажки. Позволяют выбрать более одного варианта из предложенных.
file- Поле для ввода имени файла, который пересылается на сервер.
hidden- Скрытое поле. Оно никак не отображается на веб-странице.
image- Поле с изображением. При нажатии на рисунок данные формы отправляются на сервер.
password- Обычное текстовое поле, но отличается от него тем, что все символы показываются звездочками. Предназначено для того, чтобы никто не подглядел вводимый пароль.
radio- Переключатели. Используются, когда следует выбрать один вариант из нескольких предложенных.
reset- Кнопка для возвращения данных формы в первоначальное значение.
submit- Кнопка для отправки данных формы на сервер.
text- Текстовое поле. Предназначено для ввода символов с помощью клавиатуры.

В HTML5 добавлены новые значения:
color- Виджет для выбора цвета.
date- Поле для выбора календарной даты.
datetime- Указание даты и времени.
datetime-local- Указание местной даты и времени.
email- Для адресов электронной почты.
number- Ввод чисел.
range- Ползунок для выбора чисел в указанном диапазоне.
search- Поле для поиска.
tel- Для телефонных номеров.
time- Для времени.
url- Для веб-адресов.
month- Выбор месяца.
week- Выбор недели.
Значение по умолчанию
text
value
Определяет значение элемента формы, которое будет отправлено на сервер или получено с помощью клиентских скриптов. На сервер отправляется пара «
На сервер отправляется пара «имя=значение», где имя задаётся атрибутом name элемента <input>, а значение — атрибутом value.
В зависимости от типа элемента атрибут value выступает в следующей роли:
- для кнопок (
input type="button | reset | submit") устанавливает текстовую надпись на них; - для текстовых полей (
input type="password | text") указывает предварительно введённую строку. Пользователь может стирать текст и вводить свои символы, но при использовании в форме кнопки Reset пользовательский текст очищается и восстанавливается введённый в атрибутеvalue; - для флажков и переключателей (
input type="checkbox | radio") уникально определяет каждый элемент, с тем, чтобы клиентская или серверная программа могла однозначно установить, какой пункт выбрал пользователь. - для файлового поля (
input type="file") не оказывает влияние.
Синтаксис
<input value="<текст>" />
Значения
Любая текстовая строка.
Значение по умолчанию
Нет.
Значения ARIA role
<input type=button>—role=button<input type=checkbox>—role=checkbox<input type=email>—role=textbox<input type=image>—role=button<input type=number>—role=spinbutton<input type=radio>—role=radio<input type=range>—role=slider<input type=reset>—role=button<input type=search>—role=searchbox<input type=submit>—role=button<input type=tel>—role=textbox<input type=text>—role=textbox<input type=text, search, tel, url, или email с атрибутом list>—role=combobox<input type=url>—role=textbox
Спецификации
Описание и примеры
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>INPUT</title>
</head>
<body>
<form name="test" method="post" action="input1. php">
<p>
<b>Ваше имя:</b><br />
<input type="text" size="40" />
</p>
<p>
<b>Каким браузером в основном пользуетесь:</b><br />
<input type="radio" name="browser" value="ie" />
Internet Explorer<br />
<input type="radio" name="browser" value="opera" />
Opera<br />
<input
type="radio"
name="browser"
value="firefox"
/>
Firefox<br />
</p>
<p>
Комментарий<br />
<textarea
name="comment"
cols="40"
rows="3"
></textarea>
</p>
<p>
<input type="submit" value="Отправить" />
<input type="reset" value="Очистить" />
</p>
</form>
</body>
</html>
php">
<p>
<b>Ваше имя:</b><br />
<input type="text" size="40" />
</p>
<p>
<b>Каким браузером в основном пользуетесь:</b><br />
<input type="radio" name="browser" value="ie" />
Internet Explorer<br />
<input type="radio" name="browser" value="opera" />
Opera<br />
<input
type="radio"
name="browser"
value="firefox"
/>
Firefox<br />
</p>
<p>
Комментарий<br />
<textarea
name="comment"
cols="40"
rows="3"
></textarea>
</p>
<p>
<input type="submit" value="Отправить" />
<input type="reset" value="Очистить" />
</p>
</form>
</body>
</html>
Ссылки
HTML5 | Текстовые поля
Текстовые поля
Последнее обновление: 08. 04.2016
04.2016
Однострочное текстовое поле создается с помощью элемента input, когда его атрибут type имеет значение text:
<input type="text" name="login" />
С помощью ряда дополнительных атрибутов можно настроить текстовое поле:
dirname: устанавливает направление текста
maxlength: максимально допустимое количество символов в текстовом поле
pattern: определяет шаблон, которому должен соответствовать вводимый текст
placeholder: устанавливает текст, который по умолчанию отображается в текстовом поле
readonly: делает текстовом поле доступным только для чтения
required: указывает, что текстовое поле обязательно должно иметь значение
size: устанавливает ширину текстового поля в видимых символах
value: устанавливает значение по умолчанию в текстовом поле
Применим некоторые атрибуты:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Текстовые поля в HTML5</title> </head> <body> <form> <p><input type="text" name="userName" placeholder="Введите имя" size="18" /></p> <p><input type="text" name="userPhone" placeholder="Введите номер телефона" size="18" maxlength="11" /></p> <p> <button type="submit">Отправить</button> <button type="reset">Отмена</button> </p> </form> </body> </html>
В этом примере во втором текстовом поле сразу устанавливаются атрибуты maxlength и size. При этом size — то есть количество
символов, которые помещаются в видимое пространство поля больше, чем допустимое количество символов. Однако все равно ввести символов больше, чем
maxlength, мы не сможем.
При этом size — то есть количество
символов, которые помещаются в видимое пространство поля больше, чем допустимое количество символов. Однако все равно ввести символов больше, чем
maxlength, мы не сможем.
В данном случае также важно различать атрибуты value и placeholder, хотя оба устанавливают видимый текст в поле.
Однако placeholder устанавливает своего рода подсказку или приглашение к вводу, поэтому он обычно отмечается серым цветом. В то время как
значение value представляет введенный в поле текст по умолчанию:
<p><input type="text" name="userName" value="Том" /></p> <p><input type="text" name="userPhone" placeholder="Номер телефона" /></p>
Атрибуты readonly и disabled делают текстовое поле недоступным, однако сопровождаются разным визуальным эффектом. В случае с
disabled текстовое поле затеняется:
<p><input type="text" name="userName" value="Том" readonly /></p> <p><input type="text" name="userPhone" value="+12345678901" disabled /></p>
Среди атрибутов текстового поля также следует отметить такой атрибут как list. Он содержит ссылку на элемент datalist,
который определяет набор значений, появляющихся в виде подсказки при вводе в текстовое поле. Например:
Он содержит ссылку на элемент datalist,
который определяет набор значений, появляющихся в виде подсказки при вводе в текстовое поле. Например:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Текстовые поля в HTML5</title> </head> <body> <form> <p><input list="phonesList" type="text" name="model" placeholder="Введите модель" /></p> <p> <button type="submit">Отправить</button> </p> </form> <datalist> <option value="iPhone 6S" label="54000"/> <option value="Lumia 950">35000</option> <option value="Nexus 5X"/> </datalist> </body> </html>
Атрибут list текстового поля указывает на id элемента datalist. Сам элемент datalist с помощью вложенных элементов option
определяет элементы списка. И при вводе в текстовое поле этот список отображается в виде подсказки.
И при вводе в текстовое поле этот список отображается в виде подсказки.
Поле поиска
Для создания полей поиска предназначен элемент input с атрибутом type="search". Формально он представляет собой простое текстовое поле:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Поиск в HTML5</title> </head> <body> <form> <input type="search" name="term" /> <input type="submit" value="Поиск" /> </form> </body> </html>
Поле ввода пароля
Для ввода пароля используется элемент input с атрибутом type="password". Его отличительной чертой является то, что вводимые символы маскируются точками:
<form> <p><input type="text" name="login" /></p> <p><input type="password" name="password" /></p> <input type="submit" value="Авторизация" /> </form>
HTML-тег ввода
Пример
HTML-форма с тремя полями ввода; два текстовых поля и одна кнопка отправки:
<форма
действие = "/ action_page. php»>
php»>
Определение и использование
Тег определяет поле ввода, в которое пользователь может вводить данные.
Элемент является самым
важный элемент формы.
Может отображаться элемент несколькими способами, в зависимости от атрибута type.
Различные типы входов следующие:
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
Посмотрите на атрибут type, чтобы увидеть примеры для каждого типа ввода!
Советы и примечания
Совет: Всегда используйте тег
Поддержка браузера
| Элемент | |||||
|---|---|---|---|---|---|
| <вход> | Есть | Есть | Есть | Есть | Есть |
Атрибуты
| Атрибут | Значение | Описание |
|---|---|---|
| принять | расширение_файла аудио / * видео / * image / * media_type | Задает фильтр для типов файлов, которые пользователь может выбрать из файла. диалоговое окно ввода (только для type = «file») |
| alt | текст | Задает альтернативный текст для изображений (только для type = «image») |
| автозаполнение | по от | Указывает, нужно ли для элемента включить автозаполнение. |
| автофокус | автофокус | Указывает, что элемент должен автоматически получать фокус при загрузке страницы. |
| проверено | проверено | Указывает, что элемент должен быть предварительно выбран при загрузке страницы (для type = «checkbox» или type = «radio»). |
| имя каталога | имя входа .реж | Указывает, что направление текста будет отправлено |
| отключен | отключен | Указывает, что элемент должен быть отключен |
| форма | form_id | Определяет форму, к которой принадлежит элемент . |
| формация | URL | Задает URL-адрес файла, который будет обрабатывать элемент управления вводом при отправке формы (для type = «submit» и type = «image»). |
| тип | приложение / x-www-form-urlencoded multipart / form-data текст / простой | Указывает, как данные формы должны кодироваться при их отправке на сервер (для type = «submit» и type = «image») |
| метод формы | получить пост | Определяет метод HTTP для отправки данных по URL-адресу действия (для type = «submit» и type = «image»). |
| форма новалидата | formnovalidate | Определяет, что элементы формы не должны проверяться при отправке |
| formtarget | _ пустой _self _parent _top framename | Указывает, где отображать ответ, полученный после отправки формы (для type = «submit» и type = «image») |
| высота | пикселей | Задает высоту элемента (только для type = «image») |
| список | datalist_id | Относится к элементу |
| макс | номер дата | Задает максимальное значение для элемента |
| макс. Длина | номер | Задает максимальное количество символов, разрешенное в элементе |
| мин. | номер дата | Задает минимальное значение для элемента |
| мин. Длина | номер | Задает минимальное количество символов, требуемых в элементе . |
| кратное | кратное | Указывает, что пользователь может ввести более одного значения в элемент . |
| наименование | текст | Задает имя элемента |
| узор | регулярное выражение | Задает регулярное выражение, по которому значение элемента проверяется на соответствие |
| заполнитель | текст | Задает короткую подсказку, которая описывает ожидаемое значение элемента |
| только чтение | только для чтения | Указывает, что поле ввода доступно только для чтения |
| требуется | требуется | Указывает, что перед отправкой формы необходимо заполнить поле ввода. |
| размер | номер | Задает ширину в символах элемента |
| src | URL | Задает URL-адрес изображения для использования в качестве кнопки отправки (только для type = «image») |
| шаг | номер любой | Задает интервал между допустимыми числами в поле ввода |
| тип | кнопка флажок цвет дата datetime-местные электронная почта файл скрыто изображение месяц номер пароль радио диапазон сбросить поиск представить тел. текст время url неделя | Задает элемент типа для отображения |
| значение | текст | Задает значение элемента |
| ширина | пикселей | Задает ширину элемента (только для type = «image») |
Глобальные атрибуты
Тег также поддерживает глобальные атрибуты в HTML.
Атрибуты событий
Тег также поддерживает атрибуты событий в HTML.
связанные страницы
Учебное пособие по HTML:
Ссылка на HTML DOM:
Настройки CSS по умолчанию
Нет.
Форма ввода HTML Атрибут
❮ HTML тег
Пример
Вторая кнопка отправки переопределяет метод HTTP формы:
Попробуй сам »Определение и использование
Атрибут formmethod определяет метод HTTP для отправки данных формы на URL-адрес действия.
Атрибут formmethod переопределяет атрибут method элемент.
Примечание: Атрибут formmethod может использоваться с type = "submit" и type = "image" .
Данные формы могут быть отправлены как переменные URL ( method = "get" ) или как HTTP
почтовая транзакция ( method = "post" ).
Примечания к методу «get»:
- Этот метод добавляет данные формы к URL-адресу в парах имя / значение
- Этот метод полезен для отправки формы, когда пользователь хочет добавить результат в закладки.
- Существует ограничение на количество данных, которые вы можете разместить в URL-адресе (зависит от браузера), поэтому вы не можете быть уверены, что все данные формы будут правильно переданы
- Никогда не используйте метод «get» для передачи конфиденциальной информации! (пароль или другая конфиденциальная информация будет видна в адресной строке браузера)
Примечания по «почтовому» способу:
- Этот метод отправляет данные формы как почтовую транзакцию HTTP
- Формы, отправленные методом «публикации», не могут быть добавлены в закладки
- Метод post более надежен и безопасен, чем метод get, а метод post не имеет ограничений по размеру.
Поддержка браузера
Числа в таблице указывают первую версию браузера, полностью поддерживающую атрибут.
| Атрибут | |||||
|---|---|---|---|---|---|
| метод формы | Есть | 10,0 | Есть | 5,1 | 10,6 |
Синтаксис
Значения атрибутов
| Значение | Описание |
|---|---|
| получить | По умолчанию.Добавляет данные формы к URL-адресу в парах имя / значение: URL-адрес? Name = value & name = value |
| пост | Отправляет данные формы как почтовую транзакцию HTTP |
❮ HTML-тег
Входное значение HTML Атрибут
❮ HTML тег
Пример
HTML-форма с начальными (по умолчанию) значениями:
<форма
action = "/ action_page.php ">
Определение и использование
Атрибут value определяет значение элемент.
Значение Атрибут используется по-разному для разных типов ввода:
- Для кнопок, сброса и отправки — определяет текст на кнопке.
- Для «текст», «пароль» и «скрытый» — определяет начальное (по умолчанию) значение поля ввода.
- Для «флажка», «радио», «изображения» — он определяет значение, связанное с вводом (это также значение, которое отправляется при отправке).
Примечание: Атрибут значение нельзя использовать с .
Поддержка браузера
Числа в таблице указывают первую версию браузера, полностью поддерживающую атрибут.
| Атрибут | |||||
|---|---|---|---|---|---|
| значение | Есть | Есть | Есть | Есть | Есть |
Синтаксис
Значения атрибутов
| Значение | Описание |
|---|---|
| текст | Задает значение элемента |
❮ HTML-тег
HTML-формы
HTML-форма используется для сбора пользовательского ввода.Пользовательский ввод чаще всего отправляется на сервер для обработки.
Элемент
.
элементы формы
.
Элемент
Все в этой главе рассматриваются различные элементы формы: Элементы HTML-формы.
Элемент
Элемент HTML является самым
использованный элемент формы.
Элемент может отображаться в
много способов, в зависимости от типа атрибут.
Вот несколько примеров:
| Тип | Описание |
|---|---|
| Отображает однострочное поле ввода текста | |
| Отображает переключатель (для выбора одного из множества вариантов) | |
| Отображает флажок (для выбора нуля или более из множества вариантов) | |
| Отображает кнопку отправки (для отправки формы) | |
| Отображает кнопку, на которую можно нажать |
В этой главе рассматриваются все типы входов: Типы ввода HTML.
Текстовые поля
определяет однострочное поле ввода для
ввод текста.
Пример
Форма с полями для ввода текста:
Вот как HTML-код выше будет отображаться в браузере:
Примечание: Сама форма не видна.Также обратите внимание, что ширина по умолчанию поля ввода составляет 20 символов.
Элемент
Проверить это сейчасВыход:
Ввод типа «datetime-local»
4.
:Тип «email» создает поле ввода, которое позволяет пользователю вводить адрес электронной почты с проверкой шаблона. Множественные атрибуты позволяют пользователю вводить более одного адреса электронной почты.
Пример:
<форма>
Примечание. Пользователь также может ввести несколько адресов электронной почты, разделяя их запятыми или пробелами, как показано ниже:
Выход:
5.
:Тип «месяц» создает поле ввода, которое позволяет пользователю легко вводить месяц и год в формате «ММ, ГГГГ», где ММ определяет значение месяца, а ГГГГ определяет значение года. Новый
Пример:
<форма>
Выход:
Тип ввода «месяц»:
6.
:Номер типа элемента создает поле ввода, которое позволяет пользователю вводить числовое значение. Вы также можете ограничить ввод минимального и максимального значения, используя атрибут min и max.
Пример:
<форма>
Выход:
Ввод типа «число»
Примечание: Позволяет ввести номер в диапазоне 50-80.Если вы хотите ввести номер, отличный от диапазона, отобразится ошибка.
7.
:Элемент типа «url» создает поле ввода, которое позволяет пользователю вводить URL.
Пример:
<форма>
Выход:
Введите тип «url»
8.
:Неделя типа создает поле ввода, которое позволяет пользователю выбрать неделю и год из раскрывающегося календаря без часового пояса.
Пример:
<форма>
Выход:
9.
:Тип «search» создает поле ввода, которое позволяет пользователю ввести строку поиска. Они функционально симметричны типу ввода текста, но могут иметь другой стиль.
Пример:
<форма>
Выход:
Вход типа «поиск»
10.
:Элемент типа? Tel? создает поле ввода для ввода телефонного номера. Тип «tel» не имеет проверки по умолчанию, такой как адрес электронной почты, потому что шаблон номера телефона может варьироваться во всем мире.
Пример:
<форма>
Выход:
Вход «тел» типа
Примечание: Здесь мы используем два атрибута: «шаблон» и «обязательный», которые позволят пользователю вводить число в заданном формате, и это необходимо для ввода числа в поле ввода.
.



 Пользователь может стирать текст
и вводить свои символы, но при использовании в форме кнопки Reset пользовательский
текст очищается и восстанавливается введенный в атрибуте value;
Пользователь может стирать текст
и вводить свои символы, но при использовании в форме кнопки Reset пользовательский
текст очищается и восстанавливается введенный в атрибуте value; php">
<p><b>Как по вашему мнению расшифровывается аббревиатура "ОС"?</b></p>
<p><input type="radio" name="answer" value="a1">Офицерский
состав<Br>
<input type="radio" name="answer" value="a2">Операционная
система<Br>
<input type="radio" name="answer" value="a3">Большой
полосатый мух</p>
<p><input type="submit" value="Отправить"></p>
</form>
</body>
</html>
php">
<p><b>Как по вашему мнению расшифровывается аббревиатура "ОС"?</b></p>
<p><input type="radio" name="answer" value="a1">Офицерский
состав<Br>
<input type="radio" name="answer" value="a2">Операционная
система<Br>
<input type="radio" name="answer" value="a3">Большой
полосатый мух</p>
<p><input type="submit" value="Отправить"></p>
</form>
</body>
</html> Присвоили этим полям уникальные имена атрибутом name (для корректной передачи и обработки формы обязательно указывайте для каждого элемента <input> этот атрибут). Кроме того атрибутом value установили для этих полей значения по умолчанию (при заполнении полей значение этого атрибута будет соответствовать пользовательскому вводу).
Присвоили этим полям уникальные имена атрибутом name (для корректной передачи и обработки формы обязательно указывайте для каждого элемента <input> этот атрибут). Кроме того атрибутом value установили для этих полей значения по умолчанию (при заполнении полей значение этого атрибута будет соответствовать пользовательскому вводу). Присвоили этим полям уникальные имена атрибутом name и атрибутом value установили для этих полей необходимые значения.
Присвоили этим полям уникальные имена атрибутом name и атрибутом value установили для этих полей необходимые значения. php" formenctype = "multipart/form-data" formmethod = "post"> <!-- определяем элемент управления для отправки формы -->
</form>
</body>
</html>
php" formenctype = "multipart/form-data" formmethod = "post"> <!-- определяем элемент управления для отправки формы -->
</form>
</body>
</html>




 Полный адрес к примеру будет
Полный адрес к примеру будет 


 php">
<p>
<b>Ваше имя:</b><br />
<input type="text" size="40" />
</p>
<p>
<b>Каким браузером в основном пользуетесь:</b><br />
<input type="radio" name="browser" value="ie" />
Internet Explorer<br />
<input type="radio" name="browser" value="opera" />
Opera<br />
<input
type="radio"
name="browser"
value="firefox"
/>
Firefox<br />
</p>
<p>
Комментарий<br />
<textarea
name="comment"
cols="40"
rows="3"
></textarea>
</p>
<p>
<input type="submit" value="Отправить" />
<input type="reset" value="Очистить" />
</p>
</form>
</body>
</html>
php">
<p>
<b>Ваше имя:</b><br />
<input type="text" size="40" />
</p>
<p>
<b>Каким браузером в основном пользуетесь:</b><br />
<input type="radio" name="browser" value="ie" />
Internet Explorer<br />
<input type="radio" name="browser" value="opera" />
Opera<br />
<input
type="radio"
name="browser"
value="firefox"
/>
Firefox<br />
</p>
<p>
Комментарий<br />
<textarea
name="comment"
cols="40"
rows="3"
></textarea>
</p>
<p>
<input type="submit" value="Отправить" />
<input type="reset" value="Очистить" />
</p>
</form>
</body>
</html>