img src размер изображения — ComputerMaker.info
Автор admin На чтение 5 мин. Просмотров 132 Опубликовано
Для изменения размеров рисунка средствами HTML у тега предусмотрены атрибуты width (ширина) и height (высота). В качестве значения используются пикселы, при этом аргументы должны совпадать с физическими размерами картинки. Например, на рис. 10.6 показано изображение, которое имеет размеры 100х111 пикселов.
Рис. 10.6. Картинка исходного размера
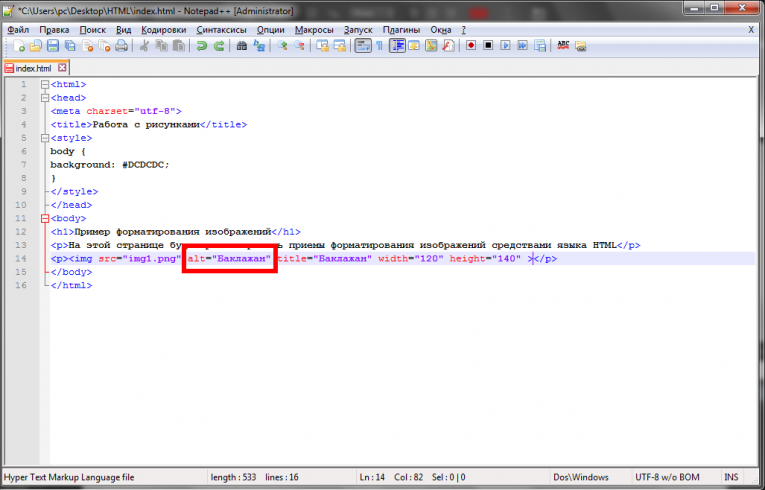
Соответственно, HTML-код для размещения данного рисунка, приведен в примере 10.4.
Пример 10.4. Размеры рисунка
Если размеры изображения указаны явно, то браузер использует их для того, чтобы отображать соответствующую картинке пустую область в процессе загрузки документа (рис. 10.7). В противном случае браузер ждет, когда рисунок загрузится полностью, после чего меняет ширину и высоту картинки (рис. 10.8). При этом может произойти переформатирование текста, поскольку первоначально размер картинки не известен и автоматически он устанавливается небольшим.
10.8). При этом может произойти переформатирование текста, поскольку первоначально размер картинки не известен и автоматически он устанавливается небольшим.
Рис. 10.7. Размеры картинки не указаны и она еще не загрузилась
Рис. 10.8. Картинка загружена, текст переформатирован
Ширину и высоту изображения можно менять как в меньшую, так и большую сторону. Однако на скорость загрузки рисунка это никак не влияет, поскольку размер файла остается неизменным. Поэтому с осторожностью уменьшайте изображение, т.к. это может вызвать недоумение у читателей, отчего такой маленький рисунок так долго грузится. А вот увеличение размеров приводит к обратному эффекту — размер изображения велик, но файл относительно изображения аналогичного размера загружается быстрее.
На рис. 10.9 приведено то же изображение, что показано на рис. 10.6, но с увеличенной в два раза шириной и высотой.
Рис. 10.9. Вид картинки, увеличенной в браузере
Код для такого рисунка останется практически неизменным и показан в примере 10.
Пример 10.5. Изменение размера рисунка
Такое изменение размеров называется ресемплированием, при этом алгоритм браузера по своим возможностям уступает графическим редакторам. Поэтому увеличивать таким способом изображения нужно только в особых случаях, а то слишком ухудшается качество картинки. Лучше воспользоваться какой-нибудь графической программой. Исключением являются рисунки, содержащие прямоугольные области. На рис. 10.10 приведен файл узора, который занимает 54 байта и имеет исходный размер 8 на 8 пикселов, увеличенных до 150 пикселов.
Рис. 10.10. Увеличенное изображение
Браузеры используют два алгоритма для ресемплирования — бикубический (дает сглаженные границы и плавный тоновый диапазон цветов) и по ближайшим точкам (сохраняет первоначальный набор цветов и резкость краев). Последние версии браузеров применяют бикубический алгоритм, а старые браузеры, наоборот, алгоритм по ближайшим точкам.
В этой статье мы поговорим о нескольких вариантах изменения размеров картинки в HTML. Для тех, кто только начинает изучать html будет полезно прочитать статью про вывод картинок на странице: HTML тег .
Для тех, кто только начинает изучать html будет полезно прочитать статью про вывод картинок на странице: HTML тег .
Изменять размер изображения полезно в нескольких случаях:
- Браузер сможет сразу при загрузке страницы сделать правильный масштаб страницы и контент не будет прыгать. Например, все содержимое html-страницы уже загрузилось, а картинка пока еще нет. В этом случае после загрузки картинки она сместит весь контент ниже. Такое может происходить чаще всего с мобильных устройств, но в любом случае это будет выглядеть некрасиво.
- Просто уменьшить размер картинки, поскольку ширина области не позволяет вывести такое большое изображение.
- Через атрибуты width и height в теге
- Через свойства CSS width:N px и height:N px
В обоих случаях результат примера будет одинаковый: картинка будет 100 пикселей на 100 пикселей.
Если не задавать размеры изображения, то она будет выведена в тех размерах, какие есть. Также можно сказать, что если указаны размеры (или только один размер), то картинка будет в пропорции изменена до того размера, который указан. Например, изображение 500х300 пикселей. Если мы укажем ширину в 100 пикселей, то высота картинки изменится пропорционально и составит 60 пикселей (в 5 раз меньше).
Также можно сказать, что если указаны размеры (или только один размер), то картинка будет в пропорции изменена до того размера, который указан. Например, изображение 500х300 пикселей. Если мы укажем ширину в 100 пикселей, то высота картинки изменится пропорционально и составит 60 пикселей (в 5 раз меньше).
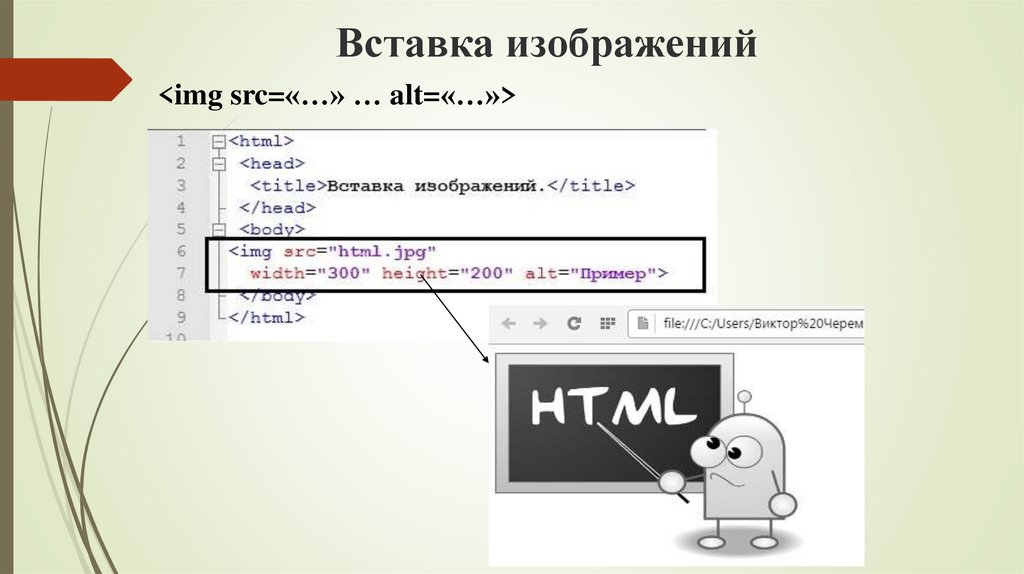
Если для картинки в HTML коде не указаны размеры, то браузер будет отображать её в естественном размере, но он не сможет определить размер до тех пор, пока картинка загружается и анализируется. Тем временем вероятно браузер уже скачал всю HTML-разметку и текст, а изображения будут появляться на своем месте только после их загрузки. Для размещения изображений после анализа их размера, браузер может перестраивать заново разметку, что может быть не приемлемо, если пользователь уже начал читать текст на странице. Для того, чтобы браузер заранее зарезервировал пространство нужного размера для отображения картинки можно воспользоваться атрибутами width (ширина картинки) и height (высота картинки) тега , в которых в качестве значений указываются ширина и высота картинки в пикселях без указания самой единицы измерения.
Если атрибуты width и height содержат значения не соответствующие натуральному размеру картинки, браузер будет масштабировать картинку под эти размеры. Однако обычно следует избегать изменения размеров картинки таким образом. Когда браузер масштабирует картинку в большую или меньшую сторону от ее натурального размера, то картинка может отображаться менее четко или более резко. В идеале в атрибутах width и height должны быть указаны натуральные размеры, а для увеличения или уменьшения картинок лучше воспользоваться графическим редактором.
Если вы решили изменить размер картинки с помощью атрибутов width и height , то следует соблюдать пропорции между шириной и высотой картинки. Изменение пропорций размера картинки приведет к её деформации.
Примечание: чтобы не вычислять пропорции для высоты и ширины картинки, можно просто задать только один из атрибутов или width или height , в зависимости от того, какой из размеров в данной ситуации вам важнее ширина или высота картинки. В случае указания только одного атрибута, второй размер (ширину или высоту) браузер подберёт автоматически. Вы можете проверить это на предыдущем примере, стерев для картинки в коде один из атрибутов, задающих размер.
В случае указания только одного атрибута, второй размер (ширину или высоту) браузер подберёт автоматически. Вы можете проверить это на предыдущем примере, стерев для картинки в коде один из атрибутов, задающих размер.
Css изменение размера изображения — Dudom
Изображения — составляющие практически любого сайта, поэтому без изменения размера не обойтись. Изменять размер картинки можно 2 способами: в графическом редакторе или программно в коде html на css .
Если в коде css на html не задать размер изображения, то его высота и ширина на сайте будут такими же в пикселях, как у исходного файла. То есть вы можете изменить размер изображения без css и html, используя, только графический редактор и оно автоматически будет меняться на сайте, если не указывать его размер. Но есть случаи, когда необходимо программно изменять размер картинки в css на html.
1. Изменение картинки в графическом редакторе
Изменять размер изображения вы можете в любом графическом редакторе(photoshop, gimp, xnview) и оно автоматически будет меняться на сайте в соответствии с оригинальными размерами.
— картинка грузится быстрее поскольку не нужно скачивать лишние данные(пиксели), которые будут потом сжаты программно.
— графические редакторы некачественно сжимают картинки менее 200 пикселей по ширине и высоте.
Всегда, когда это возможно и целесообразно старайтесь изменять размер именно в графическом редакторе, чтобы картинки быстрее загружались, чем при программном изменении. Разница в скорости может составлять десятки раз.
2. Изменение картинки в коде css на сайте
— Быстрее и удобнее задать размер. Данный способ уменьшения изображения обычно применяется для удобства. Например, когда у одной картинки может быть много различных размеров — часто удобнее менять значения у одной и той же программно, чем закачивать все варианты форматов одного изображения, отредактированные в графическом редакторе.
— Качественно сжимаются небольшие картинки, менее 200 пикселей по высоте или ширине в отличие от графических редакторов. Если вы хотите, чтобы на сайте размер изображения был меньше 200 пикселей, то лучше, чтобы исходный размер был больше на 30-50%(260-300 пикселей), чтобы сохранить хорошее качество при уменьшении.
При этом разница в скорости загрузки сайта чувствоваться не будет т. к. небольшие изображения занимают очень мало места и при увеличении их размера на 30% вы не заметите изменений. Но разницу в качестве заметите.
— Картинки, сжатые программно, дольше загружаются т. к. изменение размера происходит только после скачивания оригинальной версии. Поэтому если размер картинки больше 200 пикселей по ширине или высоте, то лучше сжимать в графическом редакторе, чтобы сайт работал быстрее.
Как изменить размер картинки в html с помощью css
Чтобы изменить размера изображения в html средствами css используются свойства width(ширина) и height(высота) внутри атрибута style. Вы можете написать только width или height , и оставшееся неуказанное значение автоматически изменится с сохранением пропорций картинки. Например, указав только ширину изображения с помощью width, его высота(height) изменится автоматически, сохранив пропорции. И наоборот, при указании только высоты(height), его ширина также автоматически поменяется, сохранив пропорции картинки.
В прошлый раз мы рассмотрели вариант вывода изображений из папки на PHP.
Из рассмотренного примера мы поняли что изображение выводится на страницу при помощи HTML тегов
.
А размеры картинки мы прописали прямо в HTML коде.
Сейчас покажу как задать размеры изображения при помощи таблицы стилей. Все эти данные поместим в отдельный файл с расширением css и назовем его для примера style.css.
Размеры изображения задаются параметрами width и height.
Для того, чтобы задать размеры для изображения и прописать его через файл CSS нужно создать класс для тега src. Для примера пропишем >
Тогда в файле css размеры будут записаны таким образом
При таком варианте записи, если реальная высота изображения будет больше 170 пикселей, например, 400 пикселей то на странице будет показано искаженное изображение. Оно будет сплющено.
Для того, чтобы избежать этого можно задать только один параметр, ширину изображения, высота по умолчанию будет выставлено, автоматически не нарушая пропорции изображения:
Таким же образом можно задать высоту height, тогда ширина будет установлена автоматически сохраняя пропорции изображения.
Если мы хотим видеть реальные размеры изображения, тогда прописывать размеры картинки в файле не обязательно. Только если мы примерно знаем, что размер изображения занимает всю страницу, то на странице не должно быть никаких тегов задающих размер.
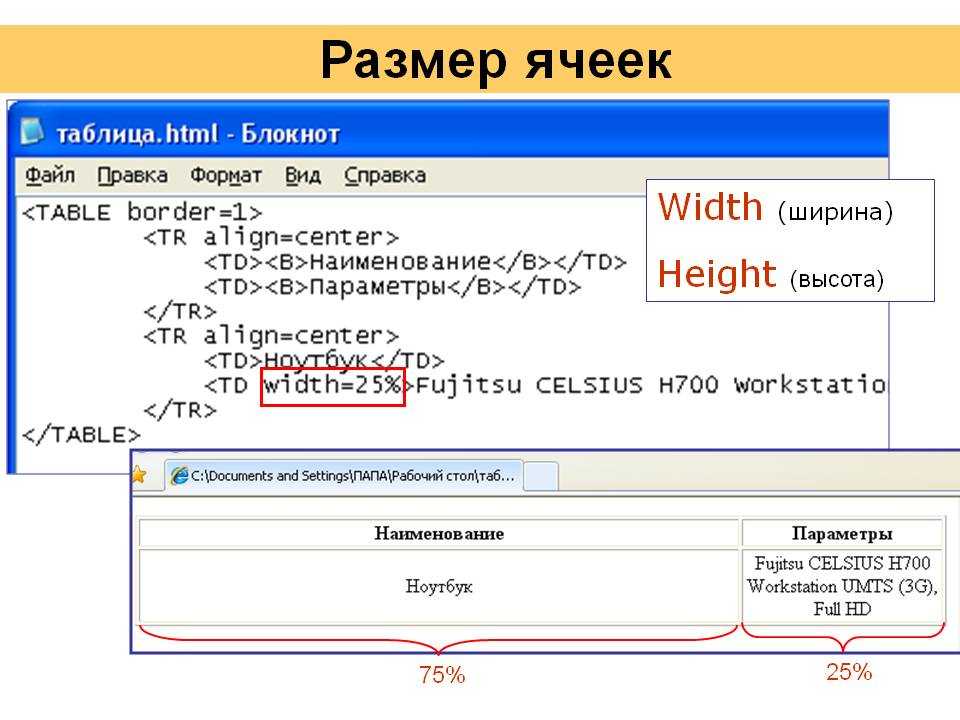
Например, таблица
Если мы хотим, чтобы картинка занимала всю ширину страницы браузера или всю ширину столбца сайта, тогда ширину надо прописать в процентах.
Вот таким образом:
В этом примере мы рассмотрели вариант, как задаются размеры изображения при помощи css. Но на самом деле, при помощи файла css задаются все параметры для дизайна всего сайта. Здесь содержатся все параметры для размеров, внешнего вида, для всех пунктов меню и так далее.
Для веб-дизайнеров является плохим тоном если стили приписываются в формате HTML. В шаблоне прописываются только классы и id для каждого элемента. А все стили выносятся в отдельный файл css.
Кроме того, если вы хотите создать удивительно красивый и уникальный дизайн вашего сайта, то вам никак не обойтись без фонового изображения. Как же без него? Как это сделать описано в этом разделе, а куда поместить само фоновое изображение можно узнать прямо тут.
Как же без него? Как это сделать описано в этом разделе, а куда поместить само фоновое изображение можно узнать прямо тут.
А если есть какие мнения по поводу прочитанного форма для комментария внизу.
Для изменения размеров рисунка средствами HTML у тега предусмотрены атрибуты width (ширина) и height (высота). В качестве значения используются пикселы, при этом аргументы должны совпадать с физическими размерами картинки. Например, на рис. 10.6 показано изображение, которое имеет размеры 100х111 пикселов.
Рис. 10.6. Картинка исходного размера
Пример 10.4. Размеры рисунка
Если размеры изображения указаны явно, то браузер использует их для того, чтобы отображать соответствующую картинке пустую область в процессе загрузки документа (рис. 10.7). В противном случае браузер ждет, когда рисунок загрузится полностью, после чего меняет ширину и высоту картинки (рис. 10.8). При этом может произойти переформатирование текста, поскольку первоначально размер картинки не известен и автоматически он устанавливается небольшим.
Рис. 10.7. Размеры картинки не указаны и она еще не загрузилась
Рис. 10.8. Картинка загружена, текст переформатирован
Ширину и высоту изображения можно менять как в меньшую, так и большую сторону. Однако на скорость загрузки рисунка это никак не влияет, поскольку размер файла остается неизменным. Поэтому с осторожностью уменьшайте изображение, т.к. это может вызвать недоумение у читателей, отчего такой маленький рисунок так долго грузится. А вот увеличение размеров приводит к обратному эффекту — размер изображения велик, но файл относительно изображения аналогичного размера загружается быстрее.
На рис. 10.9 приведено то же изображение, что показано на рис. 10.6, но с увеличенной в два раза шириной и высотой.
Рис. 10.9. Вид картинки, увеличенной в браузере
Код для такого рисунка останется практически неизменным и показан в примере 10.5.
Пример 10.5. Изменение размера рисунка
Такое изменение размеров называется ресемплированием, при этом алгоритм браузера по своим возможностям уступает графическим редакторам. Поэтому увеличивать таким способом изображения нужно только в особых случаях, а то слишком ухудшается качество картинки. Лучше воспользоваться какой-нибудь графической программой. Исключением являются рисунки, содержащие прямоугольные области. На рис. 10.10 приведен файл узора, который занимает 54 байта и имеет исходный размер 8 на 8 пикселов, увеличенных до 150 пикселов.
Поэтому увеличивать таким способом изображения нужно только в особых случаях, а то слишком ухудшается качество картинки. Лучше воспользоваться какой-нибудь графической программой. Исключением являются рисунки, содержащие прямоугольные области. На рис. 10.10 приведен файл узора, который занимает 54 байта и имеет исходный размер 8 на 8 пикселов, увеличенных до 150 пикселов.
Рис. 10.10. Увеличенное изображение
Браузеры используют два алгоритма для ресемплирования — бикубический (дает сглаженные границы и плавный тоновый диапазон цветов) и по ближайшим точкам (сохраняет первоначальный набор цветов и резкость краев). Последние версии браузеров применяют бикубический алгоритм, а старые браузеры, наоборот, алгоритм по ближайшим точкам.
img src размер изображения — Все о Windows 10
Для изменения размеров рисунка средствами HTML у тега предусмотрены атрибуты width (ширина) и height (высота). В качестве значения используются пикселы, при этом аргументы должны совпадать с физическими размерами картинки. Например, на рис. 10.6 показано изображение, которое имеет размеры 100х111 пикселов.
Например, на рис. 10.6 показано изображение, которое имеет размеры 100х111 пикселов.
Рис. 10.6. Картинка исходного размера
Соответственно, HTML-код для размещения данного рисунка, приведен в примере 10.4.
Пример 10.4. Размеры рисунка
Если размеры изображения указаны явно, то браузер использует их для того, чтобы отображать соответствующую картинке пустую область в процессе загрузки документа (рис. 10.7). В противном случае браузер ждет, когда рисунок загрузится полностью, после чего меняет ширину и высоту картинки (рис. 10.8). При этом может произойти переформатирование текста, поскольку первоначально размер картинки не известен и автоматически он устанавливается небольшим.
Рис. 10.7. Размеры картинки не указаны и она еще не загрузилась
Рис. 10.8. Картинка загружена, текст переформатирован
Ширину и высоту изображения можно менять как в меньшую, так и большую сторону. Однако на скорость загрузки рисунка это никак не влияет, поскольку размер файла остается неизменным. Поэтому с осторожностью уменьшайте изображение, т.к. это может вызвать недоумение у читателей, отчего такой маленький рисунок так долго грузится. А вот увеличение размеров приводит к обратному эффекту — размер изображения велик, но файл относительно изображения аналогичного размера загружается быстрее.
Поэтому с осторожностью уменьшайте изображение, т.к. это может вызвать недоумение у читателей, отчего такой маленький рисунок так долго грузится. А вот увеличение размеров приводит к обратному эффекту — размер изображения велик, но файл относительно изображения аналогичного размера загружается быстрее.
На рис. 10.9 приведено то же изображение, что показано на рис. 10.6, но с увеличенной в два раза шириной и высотой.
Рис. 10.9. Вид картинки, увеличенной в браузере
Код для такого рисунка останется практически неизменным и показан в примере 10.5.
Пример 10.5. Изменение размера рисунка
Такое изменение размеров называется ресемплированием, при этом алгоритм браузера по своим возможностям уступает графическим редакторам. Поэтому увеличивать таким способом изображения нужно только в особых случаях, а то слишком ухудшается качество картинки. Лучше воспользоваться какой-нибудь графической программой. Исключением являются рисунки, содержащие прямоугольные области. На рис. 10.10 приведен файл узора, который занимает 54 байта и имеет исходный размер 8 на 8 пикселов, увеличенных до 150 пикселов.
На рис. 10.10 приведен файл узора, который занимает 54 байта и имеет исходный размер 8 на 8 пикселов, увеличенных до 150 пикселов.
Рис. 10.10. Увеличенное изображение
Браузеры используют два алгоритма для ресемплирования — бикубический (дает сглаженные границы и плавный тоновый диапазон цветов) и по ближайшим точкам (сохраняет первоначальный набор цветов и резкость краев). Последние версии браузеров применяют бикубический алгоритм, а старые браузеры, наоборот, алгоритм по ближайшим точкам.
В этой статье мы поговорим о нескольких вариантах изменения размеров картинки в HTML. Для тех, кто только начинает изучать html будет полезно прочитать статью про вывод картинок на странице: HTML тег .
Изменять размер изображения полезно в нескольких случаях:
- Браузер сможет сразу при загрузке страницы сделать правильный масштаб страницы и контент не будет прыгать. Например, все содержимое html-страницы уже загрузилось, а картинка пока еще нет. В этом случае после загрузки картинки она сместит весь контент ниже.
 Такое может происходить чаще всего с мобильных устройств, но в любом случае это будет выглядеть некрасиво.
Такое может происходить чаще всего с мобильных устройств, но в любом случае это будет выглядеть некрасиво. - Просто уменьшить размер картинки, поскольку ширина области не позволяет вывести такое большое изображение.
Для изменения размеров картинки html существует два способа:
- Через атрибуты width и height в теге
- Через свойства CSS width:N px и height:N px
В обоих случаях результат примера будет одинаковый: картинка будет 100 пикселей на 100 пикселей.
Если не задавать размеры изображения, то она будет выведена в тех размерах, какие есть. Также можно сказать, что если указаны размеры (или только один размер), то картинка будет в пропорции изменена до того размера, который указан. Например, изображение 500х300 пикселей. Если мы укажем ширину в 100 пикселей, то высота картинки изменится пропорционально и составит 60 пикселей (в 5 раз меньше).
Если для картинки в HTML коде не указаны размеры, то браузер будет отображать её в естественном размере, но он не сможет определить размер до тех пор, пока картинка загружается и анализируется. Тем временем вероятно браузер уже скачал всю HTML-разметку и текст, а изображения будут появляться на своем месте только после их загрузки. Для размещения изображений после анализа их размера, браузер может перестраивать заново разметку, что может быть не приемлемо, если пользователь уже начал читать текст на странице. Для того, чтобы браузер заранее зарезервировал пространство нужного размера для отображения картинки можно воспользоваться атрибутами width (ширина картинки) и height (высота картинки) тега , в которых в качестве значений указываются ширина и высота картинки в пикселях без указания самой единицы измерения.
Тем временем вероятно браузер уже скачал всю HTML-разметку и текст, а изображения будут появляться на своем месте только после их загрузки. Для размещения изображений после анализа их размера, браузер может перестраивать заново разметку, что может быть не приемлемо, если пользователь уже начал читать текст на странице. Для того, чтобы браузер заранее зарезервировал пространство нужного размера для отображения картинки можно воспользоваться атрибутами width (ширина картинки) и height (высота картинки) тега , в которых в качестве значений указываются ширина и высота картинки в пикселях без указания самой единицы измерения.
Если атрибуты width и height содержат значения не соответствующие натуральному размеру картинки, браузер будет масштабировать картинку под эти размеры. Однако обычно следует избегать изменения размеров картинки таким образом. Когда браузер масштабирует картинку в большую или меньшую сторону от ее натурального размера, то картинка может отображаться менее четко или более резко. В идеале в атрибутах width и height должны быть указаны натуральные размеры, а для увеличения или уменьшения картинок лучше воспользоваться графическим редактором.
В идеале в атрибутах width и height должны быть указаны натуральные размеры, а для увеличения или уменьшения картинок лучше воспользоваться графическим редактором.
Если вы решили изменить размер картинки с помощью атрибутов width и height , то следует соблюдать пропорции между шириной и высотой картинки. Изменение пропорций размера картинки приведет к её деформации.
Примечание: чтобы не вычислять пропорции для высоты и ширины картинки, можно просто задать только один из атрибутов или width или height , в зависимости от того, какой из размеров в данной ситуации вам важнее ширина или высота картинки. В случае указания только одного атрибута, второй размер (ширину или высоту) браузер подберёт автоматически. Вы можете проверить это на предыдущем примере, стерев для картинки в коде один из атрибутов, задающих размер.
Как изменить размер картинки в фотошоп и онлайн программе Pixlr Блог Ивана Кунпана
Оглавление:
- Зачем изменять размер изображения онлайн или в программе?
- Как изменить размер картинки в фотошоп
- Изменить размер изображения онлайн без потери качества просто
- Как увеличить размер фото без потери качества, без программ
- Заключение
Как изменить размер картинки в фотошоп или другой программе? Такой вопрос задают многие читатели. Делается это просто, но многие люди не знают, как это сделать, какие инструменты использовать для данной работы. В этой статье будет показано три варианта и каждый вариант интересен и полезен по своему.
Делается это просто, но многие люди не знают, как это сделать, какие инструменты использовать для данной работы. В этой статье будет показано три варианта и каждый вариант интересен и полезен по своему.
Здравствуйте друзья! Если Вы занимаетесь заработком через Интернет, либо ведете свой сайт (блог), создаете обложки, работаете с фотографиями, то Вам не обойтись без работы с изображениями в различных программах. Работа с картинками бывает разной. Вы можете сделать их черно белыми, можете насытить цветами, можете наложить их друг на друга, можете сделать на них надписи.
Но самой распространенной работой является обрезка и изменение размеров картинок. Итак, зачем изменять размер изображения онлайн или в программе? Допустим, у Вас есть сайт (блог) и Вам нужно вставить в статью картинку. Если возьмете любую свою фотографию или сделаете скриншот с экрана, то изображение будет очень большим. Так для статьи или для книги нужна картинка размером 700-800 пикселей, а фотография с хорошего фотоаппарата имеет разрешение около 5000 пикселей.
Использование больших изображений на сайте приведет к тому, что он будет долго открываться, особенно, на мобильных устройствах. В целом такие картинки Вам навредят. Вы не сможете накладывать изображения друг на друга без изменения их размеров. Бывает так, что Вам нужно вставить фото на страницу в Word с текстом. Таких ситуаций бывает много. Поэтому Вам нужно знать, как изменить размер картинки в фотошоп или в другой программе. Именно этим мы и займемся в следующем разделе статьи.
к оглавлению ↑
Как изменить размер картинки в фотошопИтак, изменение размеров картинок является самым распространенным видом деятельности при работе с изображениями. Эта работа самая простая и ее можно делать в любом графическом редакторе. Их великое множество, начиная от встроенной программы Paint, и заканчивая Photoshop. В этой части статьи мы разберемся, как изменить размер картинки в фотошоп за минуту, а то и быстрее.
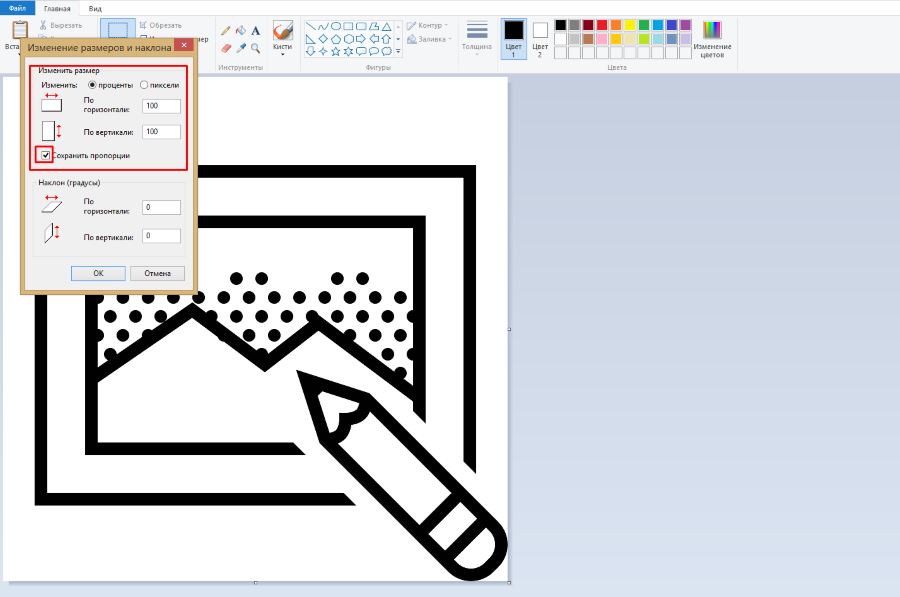
Итак, если у Вас установлена программа Photoshop (фотошоп), для начала открываем ее. Далее перетаскиваем нужную нам картинку из папки компьютера в программу фотошоп и нажимаем в верхней панели управления кнопку «Изображение». После нажатия появляется всплывающий список, где нужно выбрать «Размер изображения», нажимаем на эту надпись. Появляется окно, где нам нужно прописать ширину или высоту уменьшенного изображения (смотрите скрин).
Далее перетаскиваем нужную нам картинку из папки компьютера в программу фотошоп и нажимаем в верхней панели управления кнопку «Изображение». После нажатия появляется всплывающий список, где нужно выбрать «Размер изображения», нажимаем на эту надпись. Появляется окно, где нам нужно прописать ширину или высоту уменьшенного изображения (смотрите скрин).
Обратите внимание, что в нижней части окна стоит галочка в чек боксе «Сохранить пропорции». Эту галочку убирать не следует, иначе изображение может получиться растянутым. О том, как изменить размер картинки в фотошоп, подробно показано в прилагаемом видео в этом разделе статьи:
После изменения размеров изображения, Вам нужно нажать кнопку «Ок», изображение будет теперь нужного Вам размера. Теперь его нужно сохранить на компьютер. Если Вас устраивает полученный формат, то Вы идете в верхнюю панель управления и нажимаете «Файл» и «Сохранить как». Если Вы хотите сделать изображение из формата PNG, формат JPEG, то нужно выбрать «Файл» и «Сохранить для Web». Открывается новое окно, где Вы выбираете нужное расширение картинки и сохраняете ее. На этом работа закончена.
Если Вы хотите сделать изображение из формата PNG, формат JPEG, то нужно выбрать «Файл» и «Сохранить для Web». Открывается новое окно, где Вы выбираете нужное расширение картинки и сохраняете ее. На этом работа закончена.
к оглавлению ↑
Изменить размер изображения онлайн без потери качества простоВ этом разделе статьи мы рассмотрим, как изменить размер картинки в фотошоп онлайн, то есть, в онлайн программе Pixlr. Эта программа является тем же фотошопом, только она находится на облаке. Ее не нужно покупать, не нужно устанавливать на компьютер и не нужно в ней регистрироваться. Мне нравится в ней работать. На блоге есть несколько статей, которые Вы можете прочитать, статьи можно найти через поле «Поиск по блогу».
Чтобы изменить размер изображения онлайн без потери качества, нам сначала нужно открыть программу Pixlr. Если Вы еще не работали в этой программе, то Вам нужно набрать в любом браузере слово Pixlr и выбрать Pixlr Editor (редактор). Можете перейти по этой ссылке [urlspan]https://pixlr.com/editor/[/urlspan].
Можете перейти по этой ссылке [urlspan]https://pixlr.com/editor/[/urlspan].
О том, как изменить размер картинки в фотошоп онлайн (в программе Pixlr), подробно показано в прилагаемом ниже видео, но несколько слов о работе скажу в тексте. Для начала открываем программу и загружаем картинку. Для этого нужно нажать кнопку «Загрузить изображение с компьютера», всплывает окно, выбираете нужную картинку и нажимаете кнопку «Открыть».
После загрузки картинки видим внизу ее размер. Чтобы изменить размер фото онлайн, нам нужно нажать в верхней панели управления «Изображение» и выбрать «Размер изображения». Открывается небольшое окно, где мы проставляем нужный нам размер. Галочку «Сохранить пропорции» оставляем и нажимаем кнопку «Да».
Чтобы сохранить полученную картинку, нажимаем «Файл» и «Сохранить». Теперь выбираем формат изображения, можем изменить его название, меняем качество изображения и нажимаем кнопку «Да». Нам предлагается папка для сохранения картинки. Как видите, все просто!
youtube.com/embed/nY7LjdbwYwY» frameborder=»0″ allowfullscreen=»allowfullscreen»>к оглавлению ↑
Как увеличить размер фото без потери качества, без программКак известно, уменьшая картинку, качество не теряется, а вот, наоборот, при его увеличении, качество сильно ухудшается. Бывают ситуации, когда Вам нужно увеличить все изображение или его часть. Например, Вы сделали фото небольшого объекта, например, цветочка. Вы хотите сделать картинку цветочка на весь экран. Но как увеличить размер фото без потери качества?
Все можно сделать достаточно просто. Для этого мы используем встроенный в Windows 7 просмотрщик изображений. Если у Вас другая система, не беда, можно использовать любой графический редактор, где есть возможность увеличения изображения.
Для начала открываем нужное нам изображение в программе для просмотра картинок. Далее ползунком увеличиваем нужный нам объект – пчелу, цветок, муравья и так далее. Все подробности показаны в прилагаемом ниже видео. Увеличивать нужно аккуратно. Если Вы увидите, что появляются квадратики цифровой фотографии, то дальше увеличивать не нужно, иначе фото будет некачественным.
Все подробности показаны в прилагаемом ниже видео. Увеличивать нужно аккуратно. Если Вы увидите, что появляются квадратики цифровой фотографии, то дальше увеличивать не нужно, иначе фото будет некачественным.
Если увеличенное фото нормальное, Вам нужно сделать его скриншот любым скриншотером. Мной используется либо программа Joxi, либо скриншотер от Яндекса. Полученный скриншот подгоняете по размеру и сохраняете в отдельную папку. Как видите, делается все просто и очень быстро. Качество теряется незначительно.
к оглавлению ↑
ЗаключениеВ данной статье мы рассмотрели вопрос, как изменить размер картинки в фотошоп, в программе Pixlr, а также как изменить размер фото онлайн без потери качества в обычном просмотрщике от Windows. Теперь Вы сможете быстро и просто менять размеры своих изображений, сможете вставлять их в статьи именно те картинки, которые подходят. Теперь Вы сможете заранее готовить отдельные картинки для создания сложных изображений с помощью слоев. Будут вопросы, задавайте в комментариях. Удачи Вам!
Теперь Вы сможете заранее готовить отдельные картинки для создания сложных изображений с помощью слоев. Будут вопросы, задавайте в комментариях. Удачи Вам!
С уважением, Иван Кунпан.
P.S. Если Вы хотите найти в Интернете картинки и фото высокого качества, можете посмотреть статьи на блоге, там есть ссылки на сервисы:
- бесплатные изображения для сайта;
- как найти фото в Интернете, фотосток для заработка Depositphotos;
- [urlspan]200 бесплатных сервисов[/urlspan], где Вы найдете бесплатные оптимизаторы и редакторы изображений.
Просмотров: 1903
Редактор Размера Изображений:Измени РазмерИзображенийОнлайн Бесплатно
Редактор Размера Изображений:Измени РазмерИзображенийОнлайн Бесплатно | ФоторедакторFotorМеняйте размер изображения и обновляйте ваши фото в соцсетях легко
У вас когда-нибудь бывали проблемы с размерами фото для социальных сетей? Здесь, в онлайн-редакторе Fotor, вы можете изменить размер нужногофото онлайн всего за несколько простых шагов, сохранив при этом его качество. Просто укажите на сколько пикселей или процентов вы хотите изменитьвашу картинку и получите нужный размер. Неважно, что это будет, обложка для Facebook или превью для YouTube. Изменив размер, вы сможете быстро обновить фотографии и легко улучшить ваши профили в социальных сетях.
Просто укажите на сколько пикселей или процентов вы хотите изменитьвашу картинку и получите нужный размер. Неважно, что это будет, обложка для Facebook или превью для YouTube. Изменив размер, вы сможете быстро обновить фотографии и легко улучшить ваши профили в социальных сетях.
Попробовать сейчас
Уменьшайте изображение до нужных размеров с помощью Редактора Размера Изображений Fotor
Фотография в красивой рамке -вот отличное украшение для вашего дома. Но какого размера её напечатать? Не пострадают ли части вашего прекрасного снимка? Не бойтесь! Чтобы ваше фото легко поместилось в рамку, попробуйте уменьшить его в фоторедакторе Fotor. Используйте предварительный просмотр вашего изображения и убедитесь, что оно отлично подойдёт для рамки.
Попробовать сейчас
Меняйте размер картинок бесплатно
Вы все еще беспокоитесь об оплате?В Fotorвы можете редактировать изображения бесплатно. Вам даже не нужно регистрироваться или авторизоваться. Неважно сколько вы будете в нём работать и сколько изображений вам нужно изменить. Fotor абсолютно бесплатен и мы всегдавам рады. Всё, чего мы хотим, это помочь вам получить фотографии нужного размера всего за несколько кликов.
Неважно сколько вы будете в нём работать и сколько изображений вам нужно изменить. Fotor абсолютно бесплатен и мы всегдавам рады. Всё, чего мы хотим, это помочь вам получить фотографии нужного размера всего за несколько кликов.
Попробовать сейчас
Измените Размер Фото Онлайн без Обрезания
Предлагая вам возможность изменять разрешение фото, менять и модифицировать ваши изображения без какого-либо обрезания, редактор размера фотографий от Fotor дает вам все необходимые варианты для того, чтобы получить максимум из ваших фотографий. Изменение размера фото включает в себя также и другие функции и предоставляет вам возможность изменять размер ваших изображений для Facebook, Instagram и других платформ. Эти функции включают в себя базовое редактирование,Создатель Коллажей , и Графический Дизайн, чтобы вы могли сделать свое изображение идеальным. Начните редактировать и творить прямо сейчас!
Попробовать сейчас
Как Изменить Размер Изображения с Редактором Размера Фото от Fotor?
- Откройте Изменение Размера Фото и изображение, которое хотите отредактировать.

- Введите желаемые пропорции в полях «Ширина» и «Высота» или введите процент, определяющий размер фотографии.
- Отметьте вариант «Сохранить Пропорции», если вы хотите сохранить пропорции оригинального изображения.
- После изменения размера изображения сохраните его и выберите формат, соответствующий вашим нуждам.
Попробовать сейчас
Часто Задаваемые Вопросы
Как я могу уменьшить размер фото?
1. Откройте Fotor и нажмите «Редактировать Фото».
2. Кликните «Изменить Размер» на левой панели, измените пиксели или процент нужного вам изображения.
3. Нажмите «Принять».
Как я могу изменить пиксельный размер картинки онлайн?
Онлайн фоторедактор, созданный Fotor делает это с легкостью. Всё что вам нужно сделать, это загрузить ваше изображение, нажать «Изменить Размер» на левой панели и ввести нужный вам пиксельный размер в поле. Вам не нужно скачивать наш редактор или регистрироваться.
Как я могу изменить размер изображения без потери качества?
Fotor – это отличный онлайн фоторедактор. Он обновил продвинутые технологии цифровой фотографии и оптимизировал алгоритм, который сохраняет качество изображения независимо от того, насколько вы его уменьшите. Попробуйте редактор размера изображений от Fotor и измените размер вашего изображения прямо сейчас.
Когда я скачаю готовое изображение, будет ли на нём водяной знак?
Не беспокойтесь, Fotor всегда был бесплатным онлайн-редактором. На скачанном изображении не будет водяных знаков. Просто наслаждайтесьработой в Fotor.
У меня нет времени, чтобы закончить работу сейчас.У вас есть облачное хранилище?
Конечно, вы можете загружать как незаконченные, так изаконченныеизображения в облако. Fotor предоставляет вам 50 МБ дискового пространства бесплатно. Не упускайте возможность, начните делать великолепныефотографии уже сейчас.
Fotor Не Просто Предоставляет Вам Лучший Опыт Изменения Размера Фотографий
Кадрирование
Обрезать фотографию до нужного размера в Fotor проще простого. Неважно, какой формат вам нужен, обложка для Facebook или кадр, построенный по правилу золотого сечения. Просто выберите свой вариант и отрежьте лишние пиксели. Всего за четыре клика изображение будет обрезано до обложек для Facebook и Twitter или превью для YouTube.
Неважно, какой формат вам нужен, обложка для Facebook или кадр, построенный по правилу золотого сечения. Просто выберите свой вариант и отрежьте лишние пиксели. Всего за четыре клика изображение будет обрезано до обложек для Facebook и Twitter или превью для YouTube.
Эффекты
Бесплатный онлайн-редактор Fotor предоставляет сотни фотоэффектов и фильтров, среди которых вы легко найдёте то, что вам нужно. Состаренная фотография, эффектыlomo, монохромные эффекты, ретро-фильтры, художественные эффекты, фильтры Polaroid — выбирайте всё, что вам понравятся.
Коллаж
Инструмент Fotorдля создания фотоколлажей онлайн позволяет вам выбирать из сотен шаблонов для коллажей. Вы можете свободно регулировать ширину и округлость рамки, а так же изменять картинку и цвет фона. Не забудьтеподелиться своими удивительнымиработамив социальныхсетях.
Рамки
Создавайте и используйте свои собственные рамки для изображений. Воспользуйтесь инструментом Рамки от Fotor. Перетащите свои фотографии или картинки в идеальную цифровую фоторамку и подберите ей цвет, например, синий или любой другой. Ваша фотография преобразится всего за несколько кликов.
Ваша фотография преобразится всего за несколько кликов.
Монтаж
Фотомонтаж — это тип оформления, в котором фотографии собраны в единую композицию. Этот уникальный способ позволитвам придать вашим фото ещё больше смысла и привлечьвнимание в любой социальной сети. Благодаря этой замечательной функции Fotor вы сможете бесплатно создавать и редактировать свои собственные подборкифотографий онлайн.
Фотомозаики
Пикселизация — отличный способ быстро оптимизировать ваши фотографии. С Конвертером от Fotor вы можете делать это с беспрецедентной лёгкостью. Fotor гарантирует, что вы получите желаемый результат всего за три шага. Используйтефоторедактор Fotor прямо сейчас, чтобы увидеть, насколько это просто.
Лучший Онлайн Редактор Размера Фотографий
Больше никогда не беспокойтесь из-за того, что ваше фото может быть неправильного размера! С редактором размера изображений от Fotor изменение размера фото онлайн может быть с легкостью выполнено всего лишь несколькими кликами! Вы можете либо изменять размер изображений от руки или же оставить изначальные пропоции. Используйте Fotor для изменения размера изображений уже сегодня!
Используйте Fotor для изменения размера изображений уже сегодня!
Попробовать сейчас
Markdown: как изменить размер или пропорцию вставленных изображений
Markdown: как изменить размер или пропорцию вставленных изображений
Теги: Markdown
Есть два способа вставить картинку в редактор Markdown:
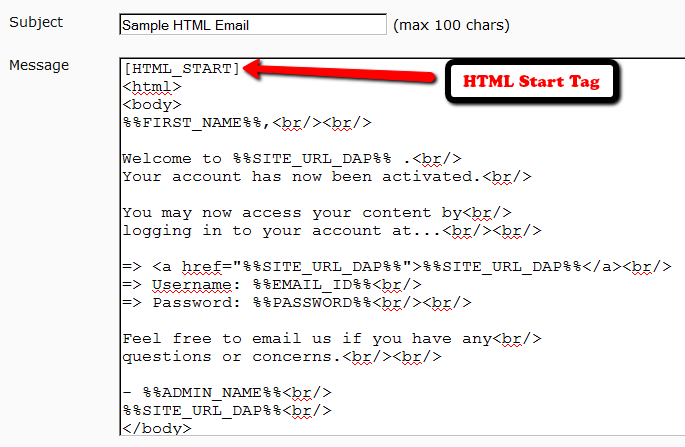
Первый способ вставки картинок
Вставьте изображение напрямую, то есть скопируйте изображение и вставьте его прямо в редактор. В разных редакторах используются разные явные методы, некоторые имеют явные имена файлов «.png», изображения представлены в виде вложений, а некоторые автоматически загружаются в Интернет и затем отображаются в виде URL-адресов.
Например, редактор разметки csdn должен автоматически загружать изображения и затем отображать их в виде URL-адреса. Из этого URL видно, что csdn загрузил изображение в Alibaba Cloud OSS и вызвал x-oss-process для обработки изображения. По умолчанию к исходному изображению добавляется только водяной знак, то есть вызывается / watermark, за которым следует type, shadow, Текст, размер и цвет — все это параметры водяного знака.
Если вы хотите изменить размер вставленного изображения, вы можете установить изменение размера. Можно установить два параметра: один — установить ширину и высоту изображения, а другой — установить коэффициент масштабирования.
Например, установите коэффициент масштабирования p:
После настройки эффект будет следующим:
Задайте длину и ширину. Следует отметить, что изображение не будет изменено в соответствии с настройками длины и ширины, но изображение будет изменено в соответствии с предпосылкой сохранения пропорций изображения, например:
Эффект следующий:
Вы также можете установить другие параметры изображения через x-oss-process. Подробнее см.Руководство по обработке изображений Alibaba Cloud OSS。
Второй способ вставки картинок
Этот метод должен сначала загрузить изображение в Интернет, затем получить URL-адрес изображения, а затем вставить тег html:
<img src = "Image link" width = "Image width" height = "Image height" alt = "Описание изображения" align = "Image position" />
Например, введите;
<img src = "https://img-blog.csdnimg.cn/20200322134242380.png" width = "300" height = "300" alt = "пример" align = "center" />
Вы можете получить следующую картину. Параметры width и height регулируют ширину и высоту изображения.Вы можете заполнить только один параметр, и изображение автоматически изменит размер в соответствии с пропорциями.
Интеллектуальная рекомендация
Компонент шагов ANTD+Vue добавляет пользовательский контент в стиле к панели шагов (ниже)
Если значок, указанный в компоненте Steps в ANTD, не может соответствовать нашим требованиям, вам необходимо использовать пользовательскую картинку для его реализации. Например, реализован следующий п…
Метод Java тяжелая нагрузка и механизм передачи значений
Метод перегрузка концепция: В одном и том же классе разрешен тот же метод имени, до тех пор, пока их параметры или типы параметров различны. Особенности тяжелой нагрузки: Два из одинаковых различий: о…
Разработчик общий сайт
http://www. hollischuang.com/archives/1459?hmsr=toutiao.io&utm_medium=toutiao.io&utm_source=toutiao.io В качестве разработчика Java вы часто должны иметь дело с широким спектром инструме…
hollischuang.com/archives/1459?hmsr=toutiao.io&utm_medium=toutiao.io&utm_source=toutiao.io В качестве разработчика Java вы часто должны иметь дело с широким спектром инструме…
P4 коммутатор сетевой эксперимент
В настоящее время в моей лаборатории есть коммутатор Edge-core P4, модель которогоWedge 100BF-32XКоммутатор имеет в общей сложности 32 порта 100G, но он может обмениваться данными с сервером 40G через…
gulp-webp генерирует изображения webP в формате .jpg.webp / .png.webp
использоватьgulp-webp Создавать изображения jpg / png в формате webP очень просто, Исходное изображение — 1.jpg, все сгенерированные — 1.webp Лучше напрямую использовать less / sass. 1.jpg.webp прост …
Вам также может понравиться
2018-01-31
проблема: Ошибка запроса ресурса (bg: ресурс, который не нужно запрашивать) решение: 1) Найдите возможные связанные функциональные модули 2) Проверьте, связано ли с запросом место, где активно запраши…
44 Power Query-специфичный метод просмотра функций
Поделитесь учебником по искусственному интеллекту моего учителя! Нулевой фундамент, легко понять!http://blog. csdn.net/jiangjunshow Вы также можете перепечатать эту статью. Делитесь знаниями, приносите…
csdn.net/jiangjunshow Вы также можете перепечатать эту статью. Делитесь знаниями, приносите…
Используйте основную работу массива для достижения инициализации, значения назначения, значения массива и операции позиционирования массива
Используйте основную работу массива для достижения инициализации, значения назначения, значения массива и операции позиционирования массива Реализация: Определите двухмерный массив B, инициализируйте …
Ошибка HTTP MAPP 404.0 — не найдено решение
Используйте MAMP в Windows New E: \ MAPP \ MAMP \ MAMP \ MAMP \ MAMP \ MAMP \ HTDOCS \ First \ maint.php-файл, используйте сервер Apache и MySQL, а затем открытьhttp://localhost/first/index.phpПоявитс…
Каковы сходства между открытым исходным кодом и кулинарией? Linux Китай
Есть ли хороший способ продвигать дух открытого исходного кода без написания кода? Вот идея: «Кафе с открытым исходным кодом». Флориан Эффенбергер Для полезных ссылок на оригинальный текст…
Bootstrap Image Resize
Введение
Выбирайте изображения в адаптивной форме (чтобы они никогда не преобразовывались в большие, чем их родительские компоненты) и добавляйте облегченные форматы ко всем из них — все с помощью классов.
Не имеет значения, насколько впечатляющим является содержимое, отображаемое на наших веб-страницах, без сомнения, нам действительно нужно несколько столь же мощных изображений, чтобы поддержать его, чтобы веб-контент действительно сиял. И поскольку мы живем в поколении мобильных телефонов, мы также хотим, чтобы эти изображения работали по мере необходимости, чтобы показывать наилучшее изображение на экране любого размера, учитывая, что никто не любит сжимать и перемещать, чтобы точно увидеть, что такое изображение Bootstrap. Отзывчивый встает, чтобы показать.
Ребята из среды Bootstrap хорошо осведомлены об этом, и с момента своего открытия, вероятно, самая известная адаптивная среда давала простые и мощные инструменты для наилучшей привлекательности и отзывчивого поведения наших компонентов изображения. Вот как это работает в последней редакции.
Вот как это работает в последней редакции.
Отличия и изменения
В отличие от своего предшественника Bootstrap 3 четвертая версия использует класс .img-fluid в качестве альтернативы .img-responsive как раньше. Этот класс подразумевает, что шаблон изображения Bootstrap будет заполнять всю ширину своего собственного контейнера, увеличивая или уменьшая размер правильно, чтобы защитить его пропорции. Итак, для новичков: убедитесь, что вы включили .img-fluid в свои компоненты
{ У вас есть возможность использовать предопределенные классы стилей, создающие определенный овал изображения, используя .img-cicrle класса , отображение с изысканным круглым краем, включая небольшое смещение, обеспечиваемое реальным содержимым, с использованием класса .img-thumbnail , или просто слегка скруглить острые края с классом . для получить немного более дружелюбную привлекательность. img-rounded
img-rounded
Адаптивные изображения
Изображения в Bootstrap на самом деле генерируются адаптивно с использованием .img-fluid . максимальная ширина: 100%; и высота: авто; применяются к иллюстрации, чтобы обеспечить ее размер с родительским элементом.
Изображения SVG и IE 9-10
В Internet Explorer 9-10 изображения SVG с использованием .img- жидкости действительно слишком большой размер. Чтобы исправить это, введите width: 100% \ 9 ; где требуется. Это решение неправильно определяет размер других форм изображений, поэтому Bootstrap не применяет его мгновенно.
Миниатюры изображений
В дополнение к нашим утилитам border-radius вы можете применить .img-thumbnail , чтобы придать изображению закругленную визуальную привлекательность в 1 пиксель.
Выравнивание галереи изображений Bootstrap
В тот момент, когда дело доходит до выравнивания, вы, безусловно, можете использовать пару действительно сильные методы, такие как отзывчивые помощники по плаванию, утилиты позиционирования сообщений и .m-x. auto класс следующим образом:
Инструменты адаптивного плавания можно выбрать для размещения адаптивного изображения, плавающего вправо или влево, и изменить это размещение в соответствии с пропорциями существующего окна просмотра.
Этот конкретный класс претерпел ряд преобразований — от .pull-left плюс .pull-right в предыдущей версии Bootstrap 3 до
.pull- ~ размер экрана ~ — left и . pull- ~ размер экрана ~ - right в Bootstrap 4 до alpha 5 и, наконец, в шестой alpha— до .float-left , а также .float-right , заменяя .float-xs-left плюс . классов с отбрасыванием  float-xs-right
float-xs-right -xs- инфикс оставляет другие .float- ~ размеры экрана md и вверх ~ - lext/right как они были в Bootstrap 4 alpha 5.
Фокусировка иллюстраций в Bootstrap 3 раньше происходила с использованием .center -блок кл. В самой последней версии фреймворка этот материал сейчас работает с использованием .m-x. класс auto , а также .d-block , чтобы вы могли установить изображение для продвижения в качестве блока.
Координация иллюстраций, имеющих вспомогательные классы плавающих элементов, а также классы размещения текстовых сообщений. 9Изображения уровня 0013 блока могут быть сфокусированы с помощью служебного класса поля .mx-auto .
<дел>
Кроме того, утилиты размещения текста могут быть использованы с применением . ,  text- ~ размера экрана ~-left
text- ~ размера экрана ~-left .text- ~ размер экрана ~ -right и .text- ~ размер экрана ~ - центр к родительскому компоненту, где был заключен фактический компонент -xs- — и, таким образом, предположим, что вы хотите, например, центрировать изображение глобально — для всех размеров вместе. с текстовыми утилитами просто примените .text-center класс.
Выводы
Обычно таким образом вы можете добавить всего пару простых классов, чтобы получить из обычных изображений адаптивные изображения с текущей сборкой наиболее предпочтительного фреймворка для создания страницы веб-сайта, удобной для мобильных устройств. Теперь все, что вам осталось, это найти правильные.
Посмотрите несколько коротких обучающих видеороликов об изображениях Bootstrap:
youtube.com/embed/TauwWxWjA5M?rel=0&showinfo=0&autoplay=1&loop=1″ frameborder=»0″ allowfullscreen=»»/>Связанные темы:
Официальные записи образов Bootstrap
W3schools:Руководство по образу Bootstrap
Проблема с изображением Bootstrap — не отвечает.
Можно ли изменить размер изображения с помощью CSS? — HTML и CSS — Форумы SitePoint
jacobpressures
#1
Я знаю, что в HTML можно изменять размер изображений. Можно ли это сделать в CSS или только в HTML? Тогда я думаю, вопрос в том, является ли это нарушением стандартов, чтобы сделать это.
Спасибо!
Дэн_Шульц
#2
На самом деле вы не можете «изменить размер» изображений в HTML. Вы можете сделать так, чтобы они казались измененными, но фактическое изображение не меняет размер.
Якобдавления
#3
Спасибо, это то, что я хочу знать. Могу ли я сделать так, чтобы изображения выглядели так, как если бы они были изменены с помощью CSS? И можно ли это сделать или нет, будет ли это нарушением каких-либо стандартов?
спасибо!
Дэн_Шульц
#4
Не то чтобы я в курсе. CSS может «обрезать» изображения, чтобы они не нарушали макет при меньших размерах, позволяя при этом «развернуть» изображение для больших.
CSS может «обрезать» изображения, чтобы они не нарушали макет при меньших размерах, позволяя при этом «развернуть» изображение для больших.
Например, если у вас есть контейнер с фоновым изображением с заданной высотой и переменной шириной (скажем, 1200 пикселей в ширину и 300 пикселей в высоту), вы можете расположить фоновое изображение в любом месте (в пределах разумного) и пусть он «развернет» изображение для более крупных пользователей, а остальное скроет для более мелких пользователей.
<дел>

 Такое может происходить чаще всего с мобильных устройств, но в любом случае это будет выглядеть некрасиво.
Такое может происходить чаще всего с мобильных устройств, но в любом случае это будет выглядеть некрасиво.
 csdnimg.cn/20200322134242380.png" width = "300" height = "300" alt = "пример" align = "center" />
csdnimg.cn/20200322134242380.png" width = "300" height = "300" alt = "пример" align = "center" />
 Однако то, будет ли это выглядеть хорошо при этих разных размерах, зависит от изображений, поскольку качество, очевидно, пострадает.
Однако то, будет ли это выглядеть хорошо при этих разных размерах, зависит от изображений, поскольку качество, очевидно, пострадает.

 Когда вы просто указываете ширину в процентах, соотношение сторон высоты поддерживается браузером.
Когда вы просто указываете ширину в процентах, соотношение сторон высоты поддерживается браузером. Когда вы просто указываете ширину в процентах, соотношение сторон высоты поддерживается браузером.
Когда вы просто указываете ширину в процентах, соотношение сторон высоты поддерживается браузером. Я сдаюсь.
Я сдаюсь.
 Некоторые изображения работают лучше, чем другие, и если вы хотите плавное изображение, как в приведенном мной примере, тогда нет другого кросс-браузерного способа сделайте это в настоящее время, кроме написания сценариев и т. д.
Некоторые изображения работают лучше, чем другие, и если вы хотите плавное изображение, как в приведенном мной примере, тогда нет другого кросс-браузерного способа сделайте это в настоящее время, кроме написания сценариев и т. д. Он не пересэмплирует изображение, как пакет с краской, не меняет его разрешение и т. д., а просто увеличивает или уменьшает его с разной степенью успеха. Если вы начнете с более крупного изображения лучшего качества и используете его меньшего размера, то результаты могут быть адекватными.
Он не пересэмплирует изображение, как пакет с краской, не меняет его разрешение и т. д., а просто увеличивает или уменьшает его с разной степенью успеха. Если вы начнете с более крупного изображения лучшего качества и используете его меньшего размера, то результаты могут быть адекватными.
 На сайте www.uwsp.edu изображения, превышающие ширину основного текста, будут уменьшены, чтобы поместиться на странице, если вы не укажете для них ширину. Изображение один немного шире, чем ширина тела страницы, изображение два значительно больше, чем ширина тела страницы.
На сайте www.uwsp.edu изображения, превышающие ширину основного текста, будут уменьшены, чтобы поместиться на странице, если вы не укажете для них ширину. Изображение один немного шире, чем ширина тела страницы, изображение два значительно больше, чем ширина тела страницы. Google хочет, чтобы у их пользователей был хороший опыт, поэтому медленные сайты ранжируются немного ниже, чем аналогичные сайты, которые работают быстрее.
Google хочет, чтобы у их пользователей был хороший опыт, поэтому медленные сайты ранжируются немного ниже, чем аналогичные сайты, которые работают быстрее.
 .. (Legacy).
.. (Legacy). .. кнопка.
.. кнопка. Если он содержит элементы обоих вариантов, выберите JPG. Если вы сомневаетесь, выберите JPG.
Если он содержит элементы обоих вариантов, выберите JPG. Если вы сомневаетесь, выберите JPG. Я пытался добавить что-то вроде
Я пытался добавить что-то вроде 
 ..
..  png | width=100)

png | width=100)


 Для такой расширенной разметки можно просто использовать тег
Для такой расширенной разметки можно просто использовать тег  Поскольку это, возможно, интересный пример того, как создать плагин
Поскольку это, возможно, интересный пример того, как создать плагин 
 Это недействительная уценка и поэтому не будет добавлена в ядро (скорее всего).
Это недействительная уценка и поэтому не будет добавлена в ядро (скорее всего).
 Это не влияет на внешний вид изображения, но увеличивает размер файла страницы.
Это не влияет на внешний вид изображения, но увеличивает размер файла страницы.
 Это именно тот размер, который мне нужен, чтобы браузеру не приходилось выполнять какую-либо дополнительную работу, а вам не нужно было использовать дополнительные данные.
Это именно тот размер, который мне нужен, чтобы браузеру не приходилось выполнять какую-либо дополнительную работу, а вам не нужно было использовать дополнительные данные. Этот набор исходников для селфи с мобильного телефона, о котором я упоминал ранее, будет выглядеть примерно так:
Этот набор исходников для селфи с мобильного телефона, о котором я упоминал ранее, будет выглядеть примерно так: д.
д. Максимальный размер изображения 1600 пикселей должен быть 3200 пикселей.
Максимальный размер изображения 1600 пикселей должен быть 3200 пикселей.

 Вы можете сохранить соотношение сторон, удерживая клавишу Shift при изменении размера выделения. Используйте поле ввода, чтобы указать соотношение сторон, например. 1:1 (квадрат), 4:3, 16:9и т. д.
Вы можете сохранить соотношение сторон, удерживая клавишу Shift при изменении размера выделения. Используйте поле ввода, чтобы указать соотношение сторон, например. 1:1 (квадрат), 4:3, 16:9и т. д.
 Чтобы отредактировать исходное изображение, см. подробности выше.
Чтобы отредактировать исходное изображение, см. подробности выше.

 Затем сохраните, чтобы обновить настройки и увидеть изображения неправильного размера в интерфейсе вашего сайта.
Затем сохраните, чтобы обновить настройки и увидеть изображения неправильного размера в интерфейсе вашего сайта.

 Smush Pro уже был ведущим плагином для оптимизации изображений, так что это говорит о многом. Проверьте это, вы не будете разочарованы.
Smush Pro уже был ведущим плагином для оптимизации изображений, так что это говорит о многом. Проверьте это, вы не будете разочарованы.
 Чтобы использовать направленный курсор, вы должны сначала выбрать инструмент в правом верхнем углу модуля. Вы узнаете, что курсор направления готов к использованию, когда значок будет выделен синим цветом (на фото ниже).
Чтобы использовать направленный курсор, вы должны сначала выбрать инструмент в правом верхнем углу модуля. Вы узнаете, что курсор направления готов к использованию, когда значок будет выделен синим цветом (на фото ниже). 0373 Кнопка «Опубликовать» .
0373 Кнопка «Опубликовать» .
 Незатененная часть фотографии будет видна на вашем веб-сайте после того, как вы сохраните обрезку.
Незатененная часть фотографии будет видна на вашем веб-сайте после того, как вы сохраните обрезку.