html — Изменение размера картинки в блоке
Задать вопрос
Вопрос задан
Изменён 6 лет 1 месяц назад
Просмотрен 901 раз
Есть макет вида:
<div> text </div> <div> text </div> <div> <img....> </div>
CSS:
.left {
float: left;
width: 303px;
padding: 30px 0 0 0;
}
.right {
float: right;
width: 425px;
padding: 30px 0 0 0;
}
.center {
padding: 0 40px;
text-align: center;
max-width: 100%;
}
При уменьшении окна браузера блок с изображением уходит вниз. Каким образом можно уменьшать изображение при уменьшении размеров окна браузера средствами css?
Пробовал стиль изображения
.center img { max-width: 100%; height: auto; }
Не помогает.
- html
- css
- layout
- float
3
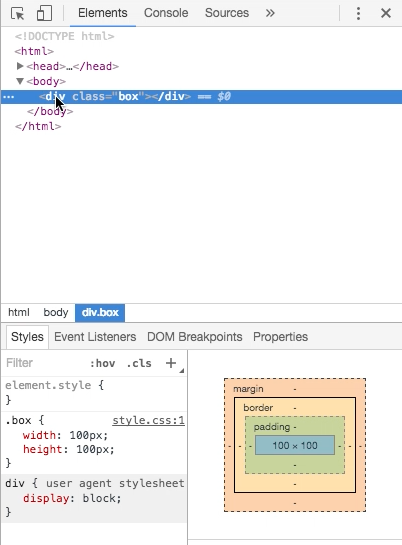
Проценты высчитываются относительно родительского блока, а его у вас нет. Добавьте блоку .center стиль position:relative; и тогда изображение не будет выходить за его пределы.
.left {
float: left;
width: 303px;
padding: 30px 0 0 0;
}
.right {
float: right;
width: 425px;
padding: 30px 0 0 0;
}
.center {
padding: 0 40px;
text-align: center;
max-width: 100%;
position:relative;
}
.center img {
max-width: 100%;
height: auto;
}<div>text</div> <div>text</div> <div><img src='https://cdn.sstatic.net/Sites/stackoverflow/img/error-lolcat-problemz.jpg'/></div>
Зарегистрируйтесь или войдите
Регистрация через Google
Регистрация через Facebook
Регистрация через почту
Отправить без регистрации
Почта
Необходима, но никому не показывается
Отправить без регистрации
Почта
Необходима, но никому не показывается
Нажимая на кнопку «Отправить ответ», вы соглашаетесь с нашими пользовательским соглашением, политикой конфиденциальности и политикой о куки
Как оптимизировать картинки на сайте для мобильных
50700
| How-to | – Читать 8 минут |
Прочитать позже
АУДИТ САЙТА — СКОРОСТЬ ЗАГРУЗКИ
Инструкцию одобрил
Руководитель SEO отдела в Mnogoland
Юрий Горбатый
Оптимизация изображений для мобильных устройств улучшает восприятие сайта поисковыми системами и положительно влияет на индексацию страниц. Чтобы уменьшить вес картинок, измените формат, используйте сжатие и кэширование данных.
Чтобы уменьшить вес картинок, измените формат, используйте сжатие и кэширование данных.
Содержание
- Что дает сжатие картинок для мобильных устройств
- Как проверить скорость загрузки страницы на мобильных устройствах
- Как уменьшить картинки для мобильных устройств
- Что такое адаптивный дизайн RWD
Заключение
Что дает сжатие картинок для мобильных устройств
Согласно исследованиям HTTP Archive, больше половины веса страницы составляют изображения. Если не уменьшать их размер, пользователю придется дольше ждать полной загрузки страницы. Соответственно большинство покинет страницу еще до ее полноценного отображения. Этот факт негативно сказывается на поведенческих факторах и ранжировании страницы в поиске.
Это особенно важно для пользователей мобильных девайсов, которые обычно обладают меньшей производительностью и меньшей скоростью интернета по сравнению с десктопами.
Вывод: чтобы улучшить позицию страницы и уменьшить отказы со стороны пользователей, необходимо как минимум использовать сжатие картинок для мобильных устройств. В идеале все изображения на сайте не должны мешать восприятию основной информации, нести пользу читателю и не тормозить загрузку страницы.
Как проверить скорость загрузки страницы на мобильных устройствах
Наиболее простой метод — использовать инструмент PageSpeed Insights, разработку от Google. Во вкладке «Мобильные устройства» отображается полноценная информация о скорости загрузки и распределении веса страницы. К тому же сервис указывает, как должна проводиться оптимизация изображений для мобильных устройств на конкретном сайте:
Это готовое руководство к действиям, которое можно использовать по пунктам, начиная с красной зоны.
Найти проблемы со скоростью загрузки для мобильных можно с помощью Аудита сайта Serpstat. Модуль покажет проблемные места и даст рекомендации по устранению неполадок.
Как уменьшить картинки для мобильных устройств
Определите фотографии, фоны, знаки и прочие изображения, которые можно удалить с сайта без потери пользы. Обратите внимание, на каких страницах тяжелые изображения окружают отрывки текста. Удалите их, оптимизируйте либо перенесите в конец страницы.
Представьте, что человек загружает страницу сайта на своем мобильном устройстве. Пока грузятся картинки, вставленные в разные участки статьи, текст автоматически перемещается по экрану вниз.
При прокрутке страницы пользователь случайно может еще и нажать на ссылку, которая передвинется с другой части страницы. В итоге посетитель будет раздражен не только долгой загрузкой страницы, но еще и скачущим по ней текстом. Поэтому оптимизацией картинок нельзя пренебрегать.
Какие форматы изображений используют на сайтах
Сейчас рекомендуется применять новые форматы изображений JPEG 2000, JPEG XR и WebP. Происходит более эффективное сжатие, поэтому они загружаются быстрее и потребляют меньше трафика, чем изображения PNG и JPEG. Новые формы поддерживают не все версии браузеров. Перед тем, как их использовать, нужно сделать проверку.
На разных площадках можно встретить стандартные форматы картинок:
- JPEG — фотографии, изображения с плавными переходами цветов;
- GIF — простые логотипы, знаки, графики, диаграммы и анимации;
- PNG — знаки, логотипы и графики с большим количеством оттенков;
- SVG — индивидуальные разработки логотипов и картинок в векторном виде.
Все указанные форматы поддаются сжатию при помощи онлайн-инструментов и стационарных программ, а также добавления запросов в HTML-коде сайта.
Способы сокращения веса изображений
Задать размер картинки. При загрузке картинки на страницу вы можете указать количество пикселей, например, 800×600 вместо 1200×800. Но для мобильного устройства это все равно слишком большой размер.
Чтобы уменьшить формат, можно сразу загружать миниатюры картинок с возможностью увеличения до максимального размера при нажатии. Проще всего это сделать через плагины, например, Lightbox для WordPress.
Также можно задать размер картинки в HTML с помощью запроса:
В зависимости от ширины экрана или монитора выполняется вставка HTML картинки с размерами, указанными в коде. Так будет происходить при добавлении каждой картинки на сайт. Альтернативный вариант кода для сайтов с установленными последними версиями CSS:
Но что делать, если все картинки уже загружены, и все переделать вручную физически сложно? Используйте скрипты в таком порядке:
- сначала необходимо собрать все стили:
- уменьшить изображения с указанием желаемого размера:
- сжать и переместить картинки в другую директорию:
Сжать картинки. Это делается вручную при помощи онлайн-инструментов или стационарных компьютерных программ. Например, Optimizilla или TinyPNG. Сжатие картинок для мобильных устройств можно выполнить и через серверные команды:
Это делается вручную при помощи онлайн-инструментов или стационарных компьютерных программ. Например, Optimizilla или TinyPNG. Сжатие картинок для мобильных устройств можно выполнить и через серверные команды:
Для формата JPEG:
- JpegTran избавляет от метаданных;
- ImageMagic задает параметр качества для сжатия.
Для формата PNG:
- PngQuant сжимает картинку через уменьшение количества оттенков. В результате немного ухудшается ее качество;
- PngCrush сжимает картинку и не влияет на ее качество.
Активировать разработку Google — модуль PageSpeed, который подходит для серверов Apache и Nginx и обладает набором функций для оптимизации картинок. Нужно установить и активировать модуль через команду:
Перейти с библиотеки jQuery на более легкую версию. Например, Zeptojs. Нет смысла использовать старую тяжелую библиотеку, которая дополнительно грузит мобильные браузеры.
Использовать кэширование данных. После создания кэша изображений при каждом следующем обращении к странице браузер будет загружать сохраненные копии картинок без потери времени на загрузку оригиналов.
Отказаться от GIF-анимаций, значительно замедляющих скорость загрузки страницы. Если нужно использовать в тексте микровидео, используйте HTML 5, который поддерживает большинство современных мобильных браузеров.
Создать CSS-спрайты иконок. В обычном формате загрузка каждой иконки означает отдельный запрос к серверу. Создание объединенных спрайтов уменьшает количество запросов к серверу и соответственно сокращает вес страницы. Вот так выглядит пример спрайта:
Что такое адаптивный дизайн RWD
Responsive Web Design представляет собой единую версию сайта с автоматической адаптацией под разные устройства. Это простой дизайн ресурса с гибким размером изображений, который меняется в зависимости от используемого устройства.
RWD избавляет от потребности в создании нескольких версий сайта. По факту адаптивный дизайн полезен только при использовании современных устройств с высоким уровнем производительности.
После настройки RWD картинки автоматом меняют свой формат в пределах экрана. Но вес изображений на сервере остается прежним. Пользователь с мощным устройством и быстрым интернетом разницы не ощутит.
Если человек зайдет на сайт с простого смартфона через медленный интернет, — ему придется ждать полной загрузки изображений, фонов, значков и логотипов с сервера. Значит, придется все равно уменьшить картинки для мобильных вручную.
Заключение
Оптимизация изображений для мобильных устройств подразумевает:
- уменьшение формата;
- сжатие размера;
- кэширование;
- объединение иконок в CSS-спрайты.
Если не изменить размер картинки в HTML, вес страницы останется по-прежнему большим. Пользователю придется долго ждать загрузки контента на странице, а поисковая система опустит такой сайт в выдаче.
Пользователю придется долго ждать загрузки контента на странице, а поисковая система опустит такой сайт в выдаче.
Для автоматического сжатия картинок используйте онлайн-сервисы и серверные команды. Также можно использовать эффект постепенной загрузки Lazy Load: текст отображается сразу, а картинки подгружаются по мере прокрутки страницы.
Аудит всего сайта или отдельной страницы в один клик. Полный список ошибок, отсортированный по критичности, пути их устранения и рекомендации. Любая периодичность проверки и автоматическая рассылка отчетов на почту.
| Запустить аудит сайта |
Serpstat — набор инструментов для поискового маркетинга!
Находите ключевые фразы и площадки для обратных ссылок, анализируйте SEO-стратегии конкурентов, ежедневно отслеживайте позиции в выдаче, исправляйте SEO-ошибки и управляйте SEO-командами.
Набор инструментов для экономии времени на выполнение SEO-задач.
Получить бесплатный доступ на 7 дней
Оцените статью по 5-бальной шкале
3. 52 из 5 на основе 24 оценок
52 из 5 на основе 24 оценок
Нашли ошибку? Выделите её и нажмите Ctrl + Enter, чтобы сообщить нам.
Рекомендуемые статьи
How-to
Анастасия Сотула
Как распределить семантическое ядро по страницам сайта
How-to
Анастасия Сотула
Как настроить подписку на обновления сайта
How-to
Denys Kondak
Как проверить отображение сайта во всех браузерах
Кейсы, лайфхаки, исследования и полезные статьи
Не успеваешь следить за новостями? Не беда! Наш любимый редактор подберет материалы, которые точно помогут в работе. Только полезные статьи, реальные кейсы и новости Serpstat раз в неделю. Присоединяйся к уютному комьюнити 🙂
Нажимая кнопку, ты соглашаешься с нашей политикой конфиденциальности.
Поделитесь статьей с вашими друзьями
Вы уверены?
Спасибо, мы сохранили ваши новые настройки рассылок.
Сообщить об ошибке
Отменить
html — Как изменить размер подходящего тега img?
спросил
Изменено 8 лет, 2 месяца назад
Просмотрено 96 тысяч раз
Я хочу показать изображение в маленьких окнах, но мне нужно сэкономить на соотношении изображения (я все еще хочу, чтобы люди знали, что это такое). Например, скажем, что изображение имеет размер 1000X200 пикселей, и есть div, который определяется как: высота: 100 пикселей; ширина: 100 пикселей; Поэтому я хочу, чтобы изображение было написано так:
, а не
или нет
а потом есть прокрутки.
Я могу работать с процентами, но как мне это сделать.. (и работает ли это вообще только с процентами?)
0
Если вы установите max-height и max-width в CSS, современные браузеры ограничат его этим размером, но сохранят правильное соотношение сторон:
2
Если у вашего родителя div есть набор width и height , вы можете установить max-width и max-height img на 100% :
div {
ширина: 100 пикселей;
высота: 100 пикселей;
}
раздел > изображение {
максимальная ширина: 100%;
максимальная высота: 100%;
}
(Всегда полезно указывать максимальную ширину изображения 100% для мобильных браузеров и т. д.)
1
Если вы используете javascript, вы можете просто получить высоту и ширину изображения и разделить одно на другое, чтобы получить соотношение, затем умножить высоту и ширину div на это соотношение, а затем установить размеры img на эти числа .
Очевидно, это очень упрощенный способ сказать это, но я также не уверен, хотите ли вы сделать это с помощью JS или использовать чисто CSS-решение.
2
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google
Зарегистрироваться через Facebook
Зарегистрируйтесь, используя адрес электронной почты и пароль
Опубликовать как гость
Электронная почта
Требуется, но никогда не отображается
Опубликовать как гость
Электронная почта
Требуется, но не отображается
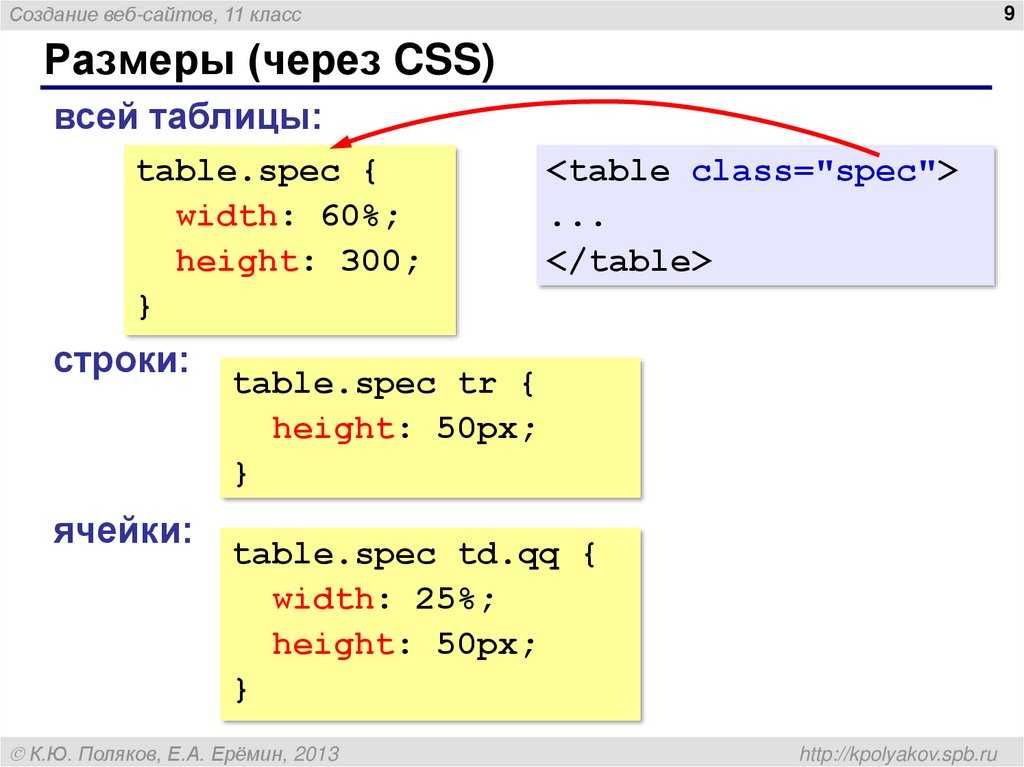
Изменение размера изображений и зачем это нужно — Веб-разработка
Взгляните на следующие два изображения. Сможете ли вы найти разницу между ними?
Сможете ли вы найти разницу между ними?
Изображение 1
Изображение 2
- Изображение 1 имеет размер 106 КБ, ширину 750 пикселей и высоту 500 пикселей.
- Изображение номер два имеет размер 5 МБ, ширину 5760 пикселей и высоту 3840 пикселей.
Размер второго изображения в пикселях в семь с половиной раз больше, чем размер первого изображения. Размер файла второго изображения составляет 90 109, что в 47 раз больше, чем у первого изображения.
Что?! Но картинки одинаковые!
На веб-страницах файлы изображений можно настроить так, чтобы они отображались больше или меньше, чем их фактические размеры в пикселях. На сайте www.uwsp.edu изображения, превышающие ширину основного текста, будут уменьшены, чтобы поместиться на странице, если вы не укажете для них ширину. Изображение один немного шире, чем ширина тела страницы, изображение два значительно больше, чем ширина тела страницы.
Размер файла изображений имеет значение.

Изменение размера изображения в пикселях, отображаемого в HTML, не меняет фактический размер файла, не меняет его размер в килобайтах или мегабайтах. Ваш конечный пользователь по-прежнему должен загружать все эти данные, что замедляет загрузку страницы. У нас в кампусе есть быстрое подключение к Интернету, поэтому даже очень большие изображения будут загружаться довольно быстро, но не у всех, кто просматривает наши сайты, будет такое же хорошее подключение. Это особенно важно для тех, кто загружает наш сайт на свой мобильный телефон, используя мобильное соединение для передачи данных вместо беспроводной связи.
Скорость страницы — это один из факторов, который Google учитывает при определении рейтинга страницы. Google хочет, чтобы у их пользователей был хороший опыт, поэтому медленные сайты ранжируются немного ниже, чем аналогичные сайты, которые работают быстрее.
Легко найти очень большие изображения. Этот смартфон в вашем кармане, вероятно, имеет что-то вроде восьмимегапиксельной камеры.
Сначала определите, какую площадь будет занимать ваше изображение. Пробел области основного содержимого нашей веб-страницы составляет 790 пикселей. Используя это как руководство, вы можете оценить ширину вашего изображения. Нам не нужно быть точными, просто на приблизительном уровне. Поэтому, если вы хотите, чтобы ваше изображение занимало примерно половину ширины страницы, вы можете изменить его размер до 400 пикселей в ширину.
- Microsoft Paint (доступно на всех ПК)
- Предварительная версия (Apple)
Photoshop
Откройте файл, размер которого вы хотите изменить, в Photoshop.
Перейдите в меню Изображение -> Размер изображения
В окне изменения размера изображения введите новое значение ширины. Если это значение в пикселях, убедитесь, что пиксель выбран из вариантов. Кроме того, убедитесь, что значок маленькой цепочки горит между высотой и шириной. Это автоматически изменит размер высоты относительно ширины. Если этот параметр отключен, будет изменена только ширина, поэтому у вас будет очень высокое, тонкое, искаженное изображение. Не обращайте внимания на поле «Разрешение».
Щелкните Файл -> Сохранить для Интернета…
ПРИМЕЧАНИЕ. , начиная с Photoshop CC версии 2015.1.2, функция «Сохранить для Интернета» была перемещена. Чтобы добраться до него, вам нужно перейти в Файл ->
Экспорт -> Сохранить для Интернета… (Legacy).
Появится окно, в котором вы можете установить несколько параметров для сохраненного изображения.
Вверху есть раскрывающееся меню для выбора типа файла, который вы хотите сохранить.
- Если ваше изображение является фотографией, выберите jpg.
- Если ваше изображение представляет собой значок, логотип или аналогичный тип графического изображения, выберите png-8.
- Если вам нужна альфа-прозрачность, выберите png-32.
- Если это анимация, выберите gif.
- Если это комбинация фотографических и графических элементов, выберите jpg.
- В случае сомнений выберите jpg.
После выбора типа файла поэкспериментируйте с ползунком качества (jpg) или селектором цветов (png/gif), чтобы найти хороший компромисс между качеством изображения и размером файла. Сохраненный размер изображения можно увидеть в нижней левой части окна. Если вы удовлетворены настройками, нажмите кнопку
Microsoft Paint
Найдите на компьютере файл, который вы хотите отредактировать, щелкните его правой кнопкой мыши и в раскрывающемся меню выберите Редактировать
Изображение откроется в Microsoft Paint.
В верхнем меню нажмите кнопку Изменить размер .
Откроется окно Изменение размера и наклона. Вверху для «По:» выберите пикселей . Убедитесь, что установлен флажок Сохранять соотношение сторон . Введите новую ширину для вашего изображения, новая высота будет введена автоматически на основе ширины, которая сохранит то же соотношение высоты и ширины изображения. Нажмите OK , чтобы применить изменение.
Щелкните Файл -> Сохранить как… В меню выберите тип файла. Если это изображение, состоящее только из текста, логотипа, значка или другого типа графики, выберите PNG. Если изображение является фотографией, выберите JPG. Если он содержит элементы обоих вариантов, выберите JPG. Если вы сомневаетесь, выберите JPG.
Назовите свой файл, желательно что-то понятное и описывающее, что представляет собой изображение, и нажмите «Сохранить».
Предварительный просмотр
Найдите на компьютере изображение, которое хотите отредактировать.