Курс HTML5 уроки с нуля для начинающих
Просмотрев мои видеоуроки по изучению HTML5 вы сможете научится создавать веб странички, блоги и станете гуру в веб программировании. Каждый веб программист начинал свой путь с изучения основ HTML, так что вы не первый и не последний. Удачи вам в ваших начинаниях 🙂
Кому подойдет курс
новичкам
фрилансерам
Чему вы обучаетесь на курсе
вы сможете научится создавать веб странички, блоги
Здравствуйте! Для просмотра видео купите курс
купить
Здравствуйте! Для прохождения домашнего задания купите курс
купить
Почему у нас удобно учиться
Доступ к видео урокам навсегда
Старт индивидуального обучения сразу после оплаты
Быстрая связь с преподавателем в чате и видео конференции
Демонстрация рабочего стола преподавателя
У вас уже есть аккаунт на educate. market? Войти
market? Войти
Программа курса
Урок 1: Отображение файла в интернете
В этом уроке вы узнали как можно создать и отобразить, пожалуй, самый простой сайт в мире
Урок 2: Какие языки учить? Как создать веб сайт?
В этом видео рассказывается о языках, которые вам потребуются для создания самого простого веб сайта
Урок 3: Как создать комментарии
Комментарии — это важная часть любого кода. С помощью них вы можете делать подсказки как для самих себя, так и для других программистов, которые возможно будут позже работать над вашим кодом.
Урок 4: Теги для работы с текстом
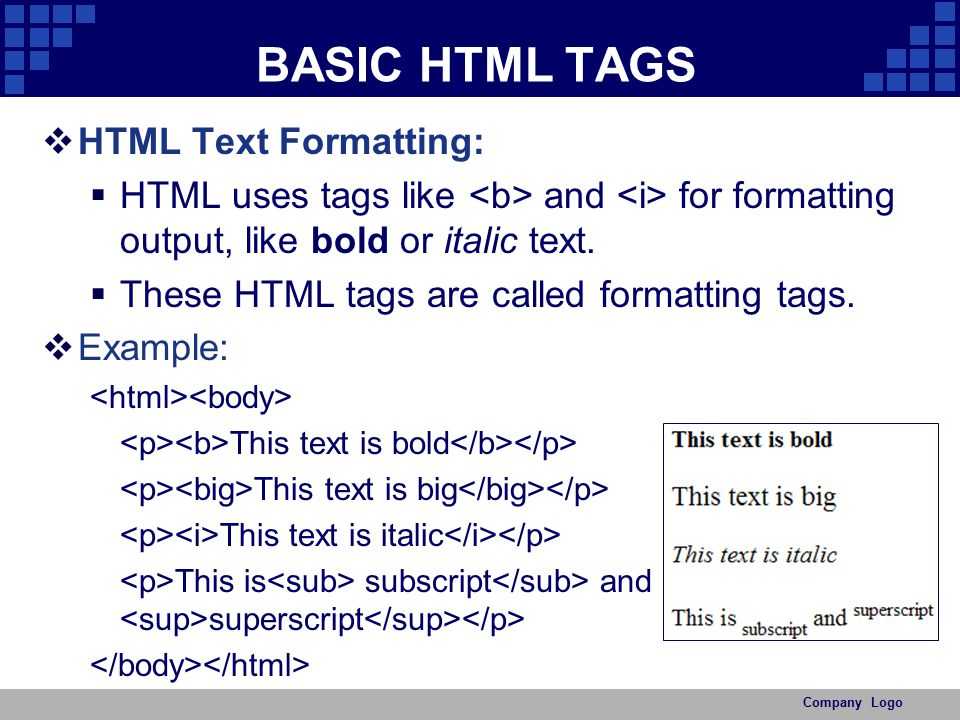
Теги, о которых пойдет речь в этом видео пригодятся вам еще не один раз. Все они предназначены для работы с текстом. Выделение жирным, курсивом, подчеркивание, создание абзацев и многое другое.
Урок 5: Теги для текста (продолжение + выводы)
В продолжение предыдущего урока мы поговорим о тегах, которые служат для форматирования текстов. Теги, о которых пойдет речь в этом видео пригодятся вам еще не один раз. Все они предназначены для работы с текстом.
Урок 6: Как создать списки в HTML
В этом видеоуроке я расскажу вам как создаются списки в языке HTML, а также покажу несколько вариантов создания списков
Урок 7: Что такое атрибуты в HTML?
Совсем небольшой видеоурок, в котором я расскажу что такое атрибуты, зачем они нужны в веб программировании, как с ними работать, как их выучить и стоит ли их учить
Урок 8: Ссылки в языке HTML
В этом видеоуроке вы научитесь создавать ссылки
Урок 9: Отображение изображений в HTML
В этом видеоуроке вы научитесь создавать и отображать картинки в интернете с помощью тегов в языке HTML
Урок 10: Создание таблиц в HTML
В этом видеоуроке мы рассмотрим теги, которые помогают создавать таблицы
Урок 11: Подключение файлов (тег head)
В этом видеоуроке вы научитесь на полную использовать тег head
Урок 12: Использование тегов div и span
В этом видеоуроке вы научитесь применять одни из самых часто употребляемых тегов, а именно div и span
Урок 13:
Поля ввода в HTML5В этом уроке вы научитесь создавать различные формы для получения разных данных от пользователей
Урок 14: Использование textarea и тега button
Небольшой видеоурок, в котором я расскажу что такое тег TEXTAREA, как его применять и зачем он нужен, а также расскажу, как использовать тег BUTTON
Урок 15: Селектор выбора HTML. Теги select и option
Теги select и option
Урок 16:
Самые интересные теги пятой версии HTML языка. Использовать их необходимо очень острожно, ведь многие из этих тегов просто неправильно отображаются во многих браузерах.
Урок 17: Теги sub и sup
Небольшой видеоурок созданный для того, чтобы рассказать вам о возможностях еще двух тегов, а именно тега sub и тега sup
Урок 18: Специальные HTML5 теги
Самые интересные теги пятой версии HTML языка. Использовать их необходимо очень острожно, ведь многие из этих тегов просто неправильно отображаются во многих браузерах
Использовать их необходимо очень острожно, ведь многие из этих тегов просто неправильно отображаются во многих браузерах
Урок 19: Оптимизация сайта под разные браузеры
В этом предпоследнем видеоуроке я расскажу о важности оптимизации сайта под разные браузеры, а также покажу насколько одни и те же теги могут по разному отображаться в разных браузерах
Урок 20: Заключительный урок
Последний наш с вами урок по изучению HTML языка
Получить полную консультацию по программе курса
Эксперт
Преподаватель отвечает за 5 минут
С чего начать самостоятельное изучение HTML и CSS?
Овладеть на базовом уровне HTML и CSS самостоятельно вполне возможно. Более того, это довольно просто, если подойти к этому вопросу серьезно. И мы в Wezom Академии советуем самостоятельно овладеть азы всем тем, кто планирует учиться на нашем курсе «HTML5 + CSS3 + JS с нуля до готового проекта». Ведь имея за плечами даже небольшой багаж знаний и навыков, вы скорее будете овладевать новым материалом и лучше ориентироваться в более сложных темах.
Более того, это довольно просто, если подойти к этому вопросу серьезно. И мы в Wezom Академии советуем самостоятельно овладеть азы всем тем, кто планирует учиться на нашем курсе «HTML5 + CSS3 + JS с нуля до готового проекта». Ведь имея за плечами даже небольшой багаж знаний и навыков, вы скорее будете овладевать новым материалом и лучше ориентироваться в более сложных темах.
Как же самостоятельно изучить HTML и CSS? Можем предоставить вам следующий план действий по пяти пунктам!
Общее понимание темы
Для начала важно просто понять, что такое HTML и CSS, как они связаны, как взаимодействуют между собой и для чего используются. Информации в Сети и в нашем блоге предостаточно.
Почитать теорию можно даже в той же Википедии. Но советуем все же подходить к обучению с более практической стороны. Обратите внимание на веб-справочник CSS.IN.UA — здесь вы найдете не только всю необходимую терминологию и ее толкование, но и множество примеров кода, HTML-тегов, CSS-свойств и т. д. Собственно, рекомендуем добавить этот сайт в закладки вашего браузера — в процессе дальнейшего обучения обязательно понадобится в качестве шпаргалки.
д. Собственно, рекомендуем добавить этот сайт в закладки вашего браузера — в процессе дальнейшего обучения обязательно понадобится в качестве шпаргалки.
Овладейте HTML
Советуем поначалу немного ознакомиться с историей версий HTML, чтобы лучше понять логику эволюции языка разметки гипертекста. После этого переходите непосредственно к практическому изучению:
- HTML-теги
- HTML-атрибуты
- HTML-события
Много информации можно найти на сайтах DEVELOPER.MOZILLA.ORG и W3C. Или на вышеупомянутом ресурсе CSS.IN.UA. При этом советуем не просто читать информацию, а установить редактор кода (например, VS Code) и сразу начинать писать код с тегами.
Совет! Если вы по каким-либо причинам не готовы устанавливать редактор кода и работать с ним, можно использовать онлайн-редактор непосредственно в браузере. К примеру, вот этот. В одном окне можно писать код, а в другом — сразу видеть результат. Рекомендуем найти инструкцию, как подключать CSS-стили, потому что по умолчанию в приведенном онлайн-редакторе они не подключены.
Изучение CSS
После изучения основных меток HTML необходимо переходить к изучению свойств и селекторов CSS. Опять же все необходимое можно найти на сайте CSS.IN.UA. И также советуем использовать новые знания на практике в редакторе кода, чтобы сразу видеть, как это работает.
Практика
Дальше – самое интересное!
Чуть-чуть познакомившись с базовыми тегами, свойствами и селекторами, советуем переходить к более сложным задачам. Теперь вам точно понадобится автономный редактор кода — Sublime Text, Atom, Visual Studio Code или другой.
Вариантов практики множество:
- Найдите в Сети сайт с простым дизайном и попробуйте воспроизвести его, используя HTML и CSS.
- Найдите PSD-макеты и так же верстайте по ним.
- Поищите на YouTube видео с процессом верстки страниц и повторяйте по автору.
- Попробуйте онлайн-тренажеры по HTML и CSS. Их достаточно много в сети, но значительная часть — жалованья.

Упражняйтесь как можно больше! Не стесняйтесь искать информацию и подсказки в Интернете. В начале без этого никак не обойтись. Со временем вы станете самостоятельнее и все реже будете «гуглить» нужные теги или свойства.
Онлайн-обучение
Ну и несколько слов по онлайн-обучению. Сейчас в Сети есть огромное количество информации в свободном доступе. Но здесь важно несколько моментов:
- Насколько эта информация актуальна?
- Достаточно ли она структурирована и грамотно представлена?
- Как вы можете использовать полученные знания и навыки?
Мы же в свою очередь приглашаем вас на наш онлайн-курс «HTML5+CSS3+JS с нуля до готового проекта» и гарантируем вам по-настоящему комплексный подход. Но в любом случае советуем перед этим начать самостоятельное изучение темы, ведь вас ждет еще очень много новых знаний. И лучше быть готовым!
Изучите программирование на HTML5 с нуля
HTML5 — одна из популярных веб-технологий, которая получает широкое распространение в мобильных устройствах и Интернете. В нашем курсе вы получите полный ресурс, который поможет вам начать разработку приложений для HTML5. В нашем курсе вы работаете с реальными примерами и проходите важные концепции, необходимые для получения сквозных знаний.
В нашем курсе вы получите полный ресурс, который поможет вам начать разработку приложений для HTML5. В нашем курсе вы работаете с реальными примерами и проходите важные концепции, необходимые для получения сквозных знаний.
В нашем курсе вы начнете с основных тегов HTML. Вы узнаете, как создавать HTML-сайты и использовать CSS в своей работе, прежде чем мы начнем обсуждать HTML5. Мы не предполагаем каких-либо предварительных знаний, поэтому мы рассмотрим концепции с точки зрения новичка. В наших лекциях по HTML5 мы начинаем с новых тегов и форм. Затем мы постепенно переходим к продвинутым темам, таким как перетаскивание и мультимедиа. Далее мы рассмотрим сложные темы, такие как геолокация, веб-хранилище и кеш приложений. Этот курс создает простые для понимания примеры для каждой из концепций, и к его концу вы сможете понять полную картину, а не только отдельные элементы технологии.
Это полный курс HTML5, который вам понадобится, чтобы начать разработку приложений HTML5.
- Опыт программирования не требуется, только желание учиться
Цели
- К концу курса вы сможете создавать полноценные веб-сайты HTML5 Геолокация и веб-хранилище для создания иммерсивного пользовательского интерфейса.
- Благодаря пониманию HTML и CSS
- Вы также сможете создавать веб-приложения для мобильных телефонов
Предварительные требования
- Любой редактор HTML и веб-браузер, совместимый с HTML5
Показать больше
- Обзор
14:22
Предварительный просмотр - Экскурсия по коду VS
11:24
- Начать кодирование в HTML
15:41
Предварительный просмотр - Ссылки и навигация
15:51
Предварительный просмотр - HTML-изображения
09:56
- Основы HTML — Вопросы
Этот курс включает
- 17 часов
90 лекций
- Сертификат об окончании Образец сертификата
- Пожизненный доступ Да
- Язык Английский
- 30-дневная гарантия возврата денег
Подарочный курс
Образец сертификата
Используйте свою сертификацию, чтобы изменить карьеру или продвинуться по карьерной лестнице. Зарплаты одни из самых высоких в мире.
Зарплаты одни из самых высоких в мире.
У нас 30 миллионов зарегистрированных пользователей, которые продвинулись вместе с нами по карьерной лестнице.
Узнайте, как создать веб-сайт с нуля с помощью HTML5 и CSS3
Описание
Был парень по имени Джо. Он хотел научиться создавать сайт с нуля. Он прочитал много блогов и книг, чтобы научиться веб-разработке, но понятия не имел, как собрать все воедино, чтобы использовать все, что он узнал. Но у него было желание и страсть к обучению. И знаешь, что? Этого ему было достаточно для начала! Итак, какова история успеха Джо в изучении веб-разработки?
Что нужно Джо, чтобы научиться создавать сайт с нуля? Довольно легко сдаться и развить некоторые страхи, когда вы читаете неполные учебные пособия, пытаетесь создать свой собственный веб-сайт, а затем видите, что вы не приближаетесь к тому, что планировали. Через некоторое время Джо почувствовал, что ему нужен надежный проводник, который указал бы путь. Поэтому он начал искать онлайн-инструктора с лицом (вместо постов в блоге со скриншотами) и резюме, подтверждающим его успешный опыт веб-разработки. Он нашел Джазеба, опытного веб-дизайнера и разработчика, страстно любящего преподавать.
Поэтому он начал искать онлайн-инструктора с лицом (вместо постов в блоге со скриншотами) и резюме, подтверждающим его успешный опыт веб-разработки. Он нашел Джазеба, опытного веб-дизайнера и разработчика, страстно любящего преподавать.
Джо заключил сделку с Джазебом, где пообещал приложить усилия и посвятить некоторое время обучению веб-разработке. Язеб обязался сопровождать молодого человека на протяжении всего процесса дельными советами. Он также пообещал поделиться только лучшими практиками из своей карьеры, чтобы обучение созданию веб-сайта с нуля занимало у Джо минимальное количество времени. Это казалось справедливой сделкой — привести в жизнь нового умелого веб-разработчика.
Проходя курс Джазеба, что именно изучал Джо? Своим курсом Джейзеб был нацелен на полных новичков, которые хотят научиться создавать с нуля веб-сайт, который выглядит профессионально и красиво. Он также принимал студентов с некоторыми знаниями HTML и CSS, которые изо всех сил пытались создать профессиональный проект. Таким образом, его учебный материал был спланирован соответствующим образом и очень продуманно.
Таким образом, его учебный материал был спланирован соответствующим образом и очень продуманно.
- Джо был поражен, когда увидел, что курс, на который он записался, содержит более 7 часов контента и более 78 лекций! Итак, что включает в себя этот курс:
- Все началось с основ HTML, постепенно переходя к более продвинутым концепциям, чтобы Джо мог уверенно изучать HTML5. Он научился добавлять аудио/видео контент со своего компьютера в свои проекты и другим важным навыкам.
- Он изучил приемы работы с HTML, чтобы двигаться быстрее, а Джазеб поделился с Джо исходными кодами для практики.
- Затем пришло время погрузиться в область CSS3 и научиться создавать собственный стиль для своих веб-сайтов.
- Джо узнал секреты стиля, позиционирования, создания привлекательных переходов контента и т. д., используя новейшие веб-технологии.
- Все это время Джазеб представлял практические упражнения по коду, чтобы Джо мог использовать весь пройденный материал в своей практике и научиться создавать несколько проектов вместо одного шаблона.

Итак, это была история Джо о том, как найти способ создать веб-сайт с нуля. Ему пришлось изучить основы HTML5 и CSS3 и много практиковаться под руководством опытного инструктора. Джо не потребовалось много времени, чтобы стать умелым веб-разработчиком, так как он получил солидный опыт, чтобы начать свою карьеру. Не удивляйтесь, насколько простой была история Джо, потому что она вовсе не обязательно должна быть сложной. Для начала вам нужен только хороший инструктор и увлекательный курс! Следуйте примеру Джо и сразу же развивайте отличные навыки веб-разработки!
Показать больше Показать меньше
Чему вы научитесь?
- Вы сможете создавать профессиональные красивые веб-сайты с использованием HTML 5 и CSS 3
- Вы получите основы HTML5 и CSS3 для создания веб-сайтов и индивидуального дизайна
- Вы разовьете понимание шаблона проектирования и рабочего процесса любого веб-сайта
Требования
- Для поступления на этот курс нет особых требований — нужна только готовность учиться
- Сертификат NFT
- 74 урока
- Новичок
- Английский
- +100 опыта
Поделиться курсом в социальных сетях
Учебный план
Всего курс состоит из 7 часов 10 минут содержания.
Курс Промо
Смотреть сейчас
03:57
HTML 5 Сессия 1 Основы
Смотреть сейчас
01:03
Получение редактора
Смотреть сейчас
02:18
Основные понятия HTML и HTML 5
Смотреть сейчас
04:12
Структура HTML-документа
Смотреть сейчас
04:07
Заголовки и абзацы
07:15
Форматирование текста
03:14
Ненумерованный список
01:58
Заказной список
02:20
Привязки, гиперссылки, идентификатор и дополнительный интервал
09:59
Изображения
05:17
Формы HTML 5 Session 2
01:27
Создание форм с функциями HTML5
15:24
Разница между заполнителем и значением
02:10
Радиокнопки — Флажки — Списки — Текстовая область
13:01
HTML 5 Новые входы
07:59
HTML 5 Новые атрибуты
19:04
Что делает атрибут действия
03:29
Получить сообщение VS
06:22
HTML 5 Сеанс 3 Мультимедиа
00:53
Счетчик и элемент прогресса
02:54
Кадры
05:07
Аудио
04:53
Видео
03:46
Таблица
05:07
HTML 5 Session 4 HTML5 Project and Tricks
00:35
Уловка для создания хорошего проекта
01:17
Проект формы бронирования гостиницы
13:20
Исходные коды полного курса
Погружение в CSS 3
00:43
Что такое CSS
03:05
Синтаксис
03:29
Селекторы
02:47
ID и классы
07:36
Что такое Div
03:23
Цвета
03:23
Сеанс CSS 2 Позиционирование
00:45
Поплавки
05:33
Позиционирование
08:56
Маржа
03:20
Прокладка
03:37
CSS3 Session 3 Style
00:48
Граница
07:24
Шрифты
02:00
Оформление текста
05:28
Выравнивание текста
03:21
Изображения
04:25
Переполнение
06:13
Тип CSS
04:36
Комментарии
01:17
Проектная сессия
01:13
Создание привлекательных переходов контента Введение
01:35
Создание привлекательных переходов контента, часть 1
16:54
Создание привлекательных переходов контента, часть 2
14:12
Создание привлекательных переходов контента, часть 3
08:51
Создание веб-сайта Введение
01:10
Создание веб-сайта, часть 1
12:53
Создание веб-сайта, часть 2
20:00
HTML Дополнительная литература
CSS Дополнительное чтение
Ссылки
Спасибо
01:50
Стиль меню
06:36
Добавление содержимого в боковую область
15:38
Добавление классного эффекта непрозрачности
03:01
Дизайн нижнего колонтитула сайта
04:38
Добавление контента в маленький раздел Часть 1
19:43
Добавление контента в маленький раздел Часть 2
04:54
Специальные символы в HTML
02:20
Конечный раздел контента
11:40
Дизайн Контакты Страница
16:39
Дизайн страницы форума
10:14
Страница о нас
10:24
Кнопки социальных сетей (последняя обновленная лекция)
10:55
Об инструкторе
Джазеб Акрам — специалист по данным, работавший консультантом по разработке. Он работает фрилансером с 2011 года. Он разрабатывал различные приложения для многих компаний, а также обучал людей инструментам разработки и языкам. Джазеб также имеет высшее образование в области компьютерных наук Пенджабского университета, Пакистан, и степень магистра наук о данных Университета Западного Сиднея, Австралия.
Он работает фрилансером с 2011 года. Он разрабатывал различные приложения для многих компаний, а также обучал людей инструментам разработки и языкам. Джазеб также имеет высшее образование в области компьютерных наук Пенджабского университета, Пакистан, и степень магистра наук о данных Университета Западного Сиднея, Австралия.
Вы можете прочитать его полное портфолио на его веб-сайте jazebakram.com
Еще одна страсть Джазеба — преподавание. Он присоединился к лучшим в мире учебным платформам в качестве онлайн-инструктора. Джазеб Акрам говорит, что причина, по которой он начал преподавать, заключается в его успешном внештатном опыте, потому что он любит преподавать и очень увлечен и помогает другим добиться успеха в программировании. Вот почему в конце его курсов у студентов развиваются уникальные наборы навыков, которые они могут использовать в реальной жизни и улучшить свою карьеру.
Джазеб любит путешествовать и исследовать новые места.
На BitDegree у вас есть возможность под руководством этого замечательного инструктора изучать программирование, выполнять проекты и создавать приложения.