jquery добавить html, jquery вставить большой блок html, jquery создать html, написать html с помощью jquery, jquery создать вложенные элементы, jquery создать элемент с атрибутами, лучший способ создать html jquery,
jquery добавить html
append () — Создать содержимое с помощью HTML, jQuery и DOM. Вставьте содержимое с помощью метода append(). Добавление содержимого с помощью функции Использование функции для вставки содержимого в конец выбранных элементов.
Метод appendTo() вставляет элементы HTML в конец выбранных элементов. Совет. Чтобы вставить элементы HTML в начало выбранных элементов, используйте метод prependTo().
Метод jQuery append(). Метод jQuery append() вставляет содержимое В КОНЕЦ выбранных элементов HTML.
jquery вставить большой блок html
Одним из огромных преимуществ использования синтаксиса Nowdoc по сравнению с обычным запуском и остановкой тега PHP является поддержка переменных. Рассмотрим обычный способ сделать это (показанный в примере ниже), в отличие от простоты Nowdoc (показанного в примере выше).
Ответ: Используйте оператор конкатенации (+) Самый простой и безопасный способ использования оператора конкатенации (+) для назначения или сохранения блока HTML-кода в переменной JavaScript. Вы должны использовать одинарные кавычки при сокращении блока HTML-кода, это упростит сохранение двойных кавычек в фактическом HTML-коде.
jQuery.parseHTML использует собственные методы для преобразования строки в набор узлов DOM, которые затем можно вставить в документ. Эти методы отображают весь завершающий или начальный текст (даже если это просто пробел). Чтобы предотвратить преобразование конечных/начальных пробелов в текстовые узлы, вы можете передать строку HTML через jQuery.trim.
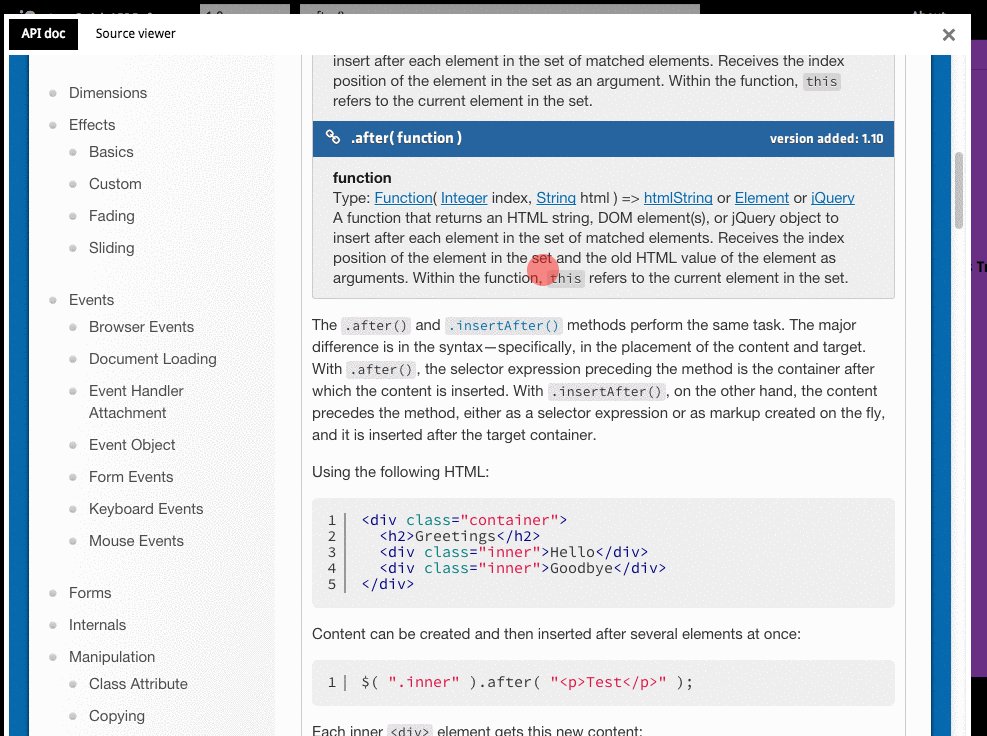
Функция, которая возвращает строку HTML, элемент (элементы) DOM, текстовый узел (узлы) или объект jQuery для вставки в конце каждого элемента в наборе совпадающих элементов. Получает позицию индекса элемента в наборе и старое значение HTML элемента в качестве аргументов. Внутри функции это относится к текущему элементу в наборе.
Элемент
jQuery — это быстрая, небольшая и многофункциональная библиотека JavaScript. Он значительно упрощает такие вещи, как обход и манипулирование документами HTML, обработку событий, анимацию и Ajax, с помощью простого в использовании API, который работает во множестве браузеров.
Кнопки начальной загрузки — это компоненты, запускающие желаемое взаимодействие с пользователем. Легко настроить по размеру, форме и цвету.
Select2 — это замена полей выбора на основе jQuery. Он поддерживает поиск, удаленные наборы данных и разбивку на страницы (бесконечную прокрутку) результатов.
jquery create html
Начиная с jQuery 1. 4, метод .html() позволяет задавать содержимое HTML путем передачи функции. Для документа с шестью абзацами в этом примере для HTML-кода
4, метод .html() позволяет задавать содержимое HTML путем передачи функции. Для документа с шестью абзацами в этом примере для HTML-кода
Все новое содержимое для 6 абзацев!
.Но атрибут размера не может быть установлен с использованием этого подхода с использованием jQuery-1.8.0 или более поздней версии, и вот старый отчет об ошибке, посмотрите на этот пример с использованием jQuery-1.7.2, который показывает, что для атрибута размера установлено значение 30 с помощью приведенный выше пример, но используя тот же подход, мы не можем установить атрибут размера с помощью jQuery-1.8.3, вот неработающая скрипка.
В этом уроке вы научитесь создавать простую HTML-форму с помощью скрипта jQuery. Мы только что создали пустой div (form1) в HTML. Используя jQuery, мы обновляем полную HTML-форму в div (form1). Вы можете использовать код непосредственно в любом своем проекте.
Как использовать новую функцию хранения данных HTML5 с функцией данных jQuery для добавления данных на страницу HTML5 и передачи пользовательских настроек в код jQuery.
написать html с помощью jquery
jQuery — это быстрая и простая среда JavaScript, которая может упростить процесс запроса объектов DOM, обработки событий, создания анимации и обработки взаимодействий Ajax. Использование jQuery изменит способ написания кода JavaScript. Если вам нужно 20 строк кода на JavaScript для запуска функции, jQuery потребуется всего 5 строк, чтобы упростить ее.
Метод write() записывает HTML-выражения или код JavaScript в документ. Метод write() в основном используется для тестирования: если он используется после полной загрузки документа HTML, он удалит весь существующий HTML. Примечание. Когда этот метод не используется для тестирования, он часто используется для записи некоторого текста в выходной поток, открытый методом document.open(). См. «Другие примеры» ниже.
Разработчик дает руководство по использованию популярной библиотеки пользовательского интерфейса JavaScript, jQuery, для создания пользовательских подключаемых модулей, предоставляющих весь JavaScript, необходимый для начала работы.
Загрузите копию jQuery со страницы Загрузка jQuery и сохраните файл jquery.js в том же каталоге, что и ваш HTML-файл. Примечание. При загрузке jQuery имя файла может содержать номер версии, например, jquery-x.y.z.js.
В приведенном выше коде мы сначала импортируем jquery, чтобы использовать его компонент. Затем нам нужно реализовать ngOnInit Lifecycle Hook, который можно импортировать из Angular Core. Мы можем написать код jQuery внутри метода ngOnInit. Чтобы добавить действие к кнопке, которую мы создали в app.component.html, мы добавляем событие button.click внутри метода ngOnInit.
jquery создает вложенные элементы
Создает вложенные списки HTML для многоуровневой навигации. 2. Загрузите библиотеку jQuery и подключаемый модуль многоуровневой навигации в конце документа. 3. Инициализируйте плагин в готовом документе. 4. Примените стили CSS к многоуровневой навигации. 5. Использует классы CSS для идентификации элементов.
Вложенные аккордеоны в jQuery и способы их создания. Создано: 25 августа 2014 г. Виджет «Аккордеон» состоит из нескольких групп, содержимое которых можно разворачивать/сворачивать при выборе. Обычно содержимое групп содержит текст, изображения и другие компоненты, расположенные в пользовательских макетах. Добавляя дочерний аккордеон к каждой панели содержимого группы, мы можем создавать вложенные аккордеоны.
Создано: 25 августа 2014 г. Виджет «Аккордеон» состоит из нескольких групп, содержимое которых можно разворачивать/сворачивать при выборе. Обычно содержимое групп содержит текст, изображения и другие компоненты, расположенные в пользовательских макетах. Добавляя дочерний аккордеон к каждой панели содержимого группы, мы можем создавать вложенные аккордеоны.
Протестируйте свой JavaScript, CSS, HTML или CoffeeScript онлайн с помощью редактора кода JSFiddle.
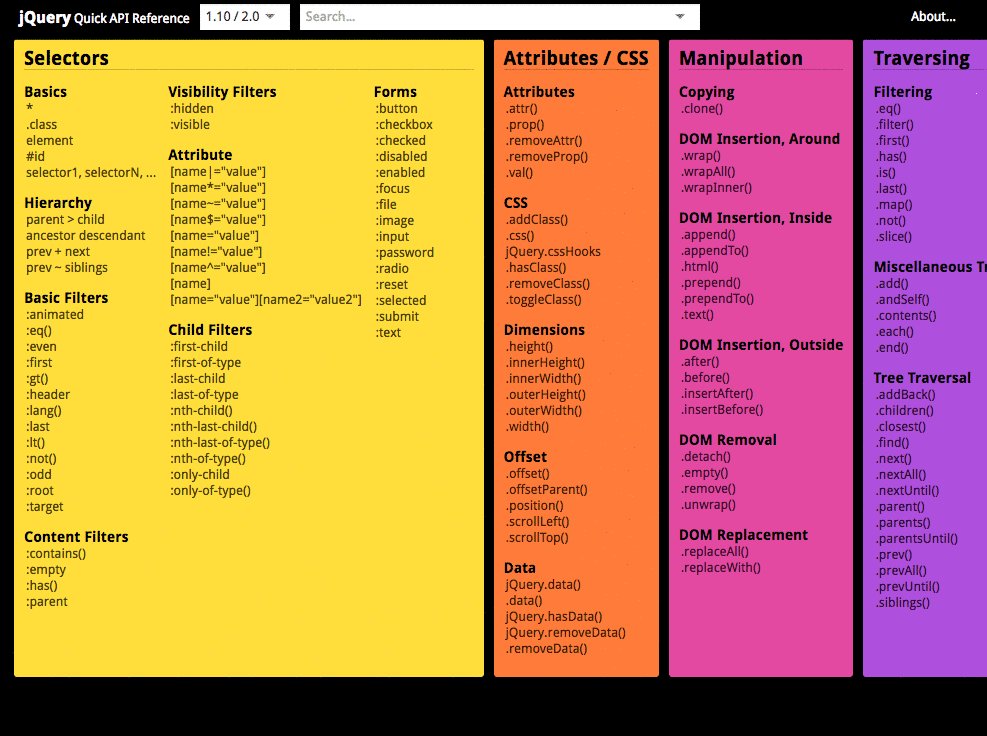
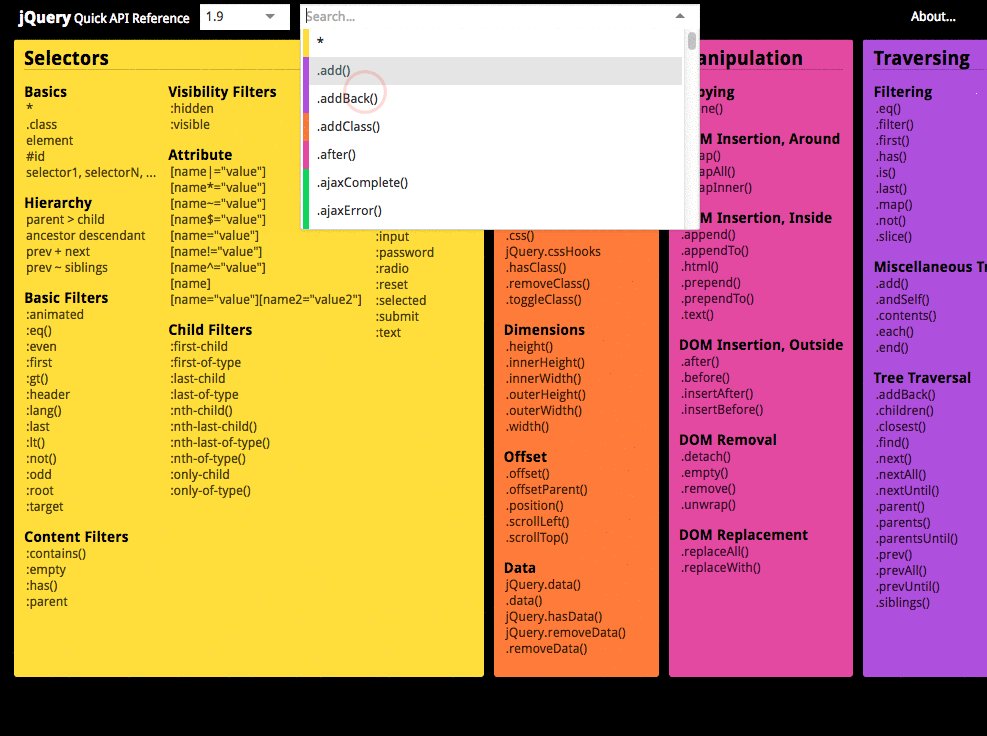
Селекторы jQuery. Селекторы jQuery позволяют выбирать элементы HTML и управлять ими. Селекторы jQuery используются для «нахождения» (или выбора) элементов HTML на основе их имени, идентификатора, классов, типов, атрибутов, значений атрибутов и многого другого.
jquery создает элемент с атрибутами
Тест 3 не работает, потому что padding и margin не являются свойствами, которые вы можете напрямую назначить элементам td; Вот почему в предыдущих двух есть часть css, которая вызывает функцию jQuery css (в jQuery 1. 8 и выше). Стоит действительно хорошо прочитать документацию jQuery (html, атрибуты), чтобы понять, как работает тест 2.
8 и выше). Стоит действительно хорошо прочитать документацию jQuery (html, атрибуты), чтобы понять, как работает тест 2.
Атрибуты | Манипуляция > Общие атрибуты .attr() Получить значение атрибута для первого элемента в наборе совпадающих элементов или установить один или несколько атрибутов для каждого совпадающего элемента.
Метод createAttribute() создает атрибут с указанным именем и возвращает атрибут как объект Attr. Совет: Используйте свойство attribute.value, чтобы установить значение атрибута. Совет: используйте метод element.setAttributeNode(), чтобы добавить вновь созданный атрибут к элементу.
Определение и использование Метод attr() устанавливает или возвращает атрибуты и значения выбранных элементов. Когда этот метод используется для возврата значения атрибута, он возвращает значение ПЕРВОГО совпавшего элемента. Когда этот метод используется для установки значений атрибутов, он устанавливает одну или несколько пар атрибут/значение для набора соответствующих элементов.
Существует много способов изменить существующий элемент. Среди наиболее распространенных задач — изменение внутреннего HTML или атрибута элемента. jQuery предлагает простые кросс-браузерные методы для подобных манипуляций. Вы также можете получить информацию об элементах, используя многие из тех же методов в их воплощениях геттера.
Пользовательский интерфейс jQuery — это тщательно отобранный набор взаимодействий пользовательского интерфейса, эффектов, виджетов и тем, созданный на основе библиотеки jQuery JavaScript. Независимо от того, создаете ли вы интерактивные веб-приложения или вам просто нужно добавить средство выбора даты в элемент управления формы, пользовательский интерфейс jQuery — идеальный выбор.
лучший способ создать html jquery
На самом деле, если вы делаете $(‘

