stack-divs-vertically — Googlesuche
AlleBilderVideosShoppingMapsNewsBücher
suchoptionen
Как автоматически расположить элементы div вертикально внутри родителя?
stackoverflow.com › вопросы › как-автоматизировать…
Есть ли способ убедиться, что элементы div продолжают складываться внутри родителя без присвоения верхних значений и/или абсолютного позиционирования?
Стек элементов div вертикально один под другим
Стек div вертикально — css0003
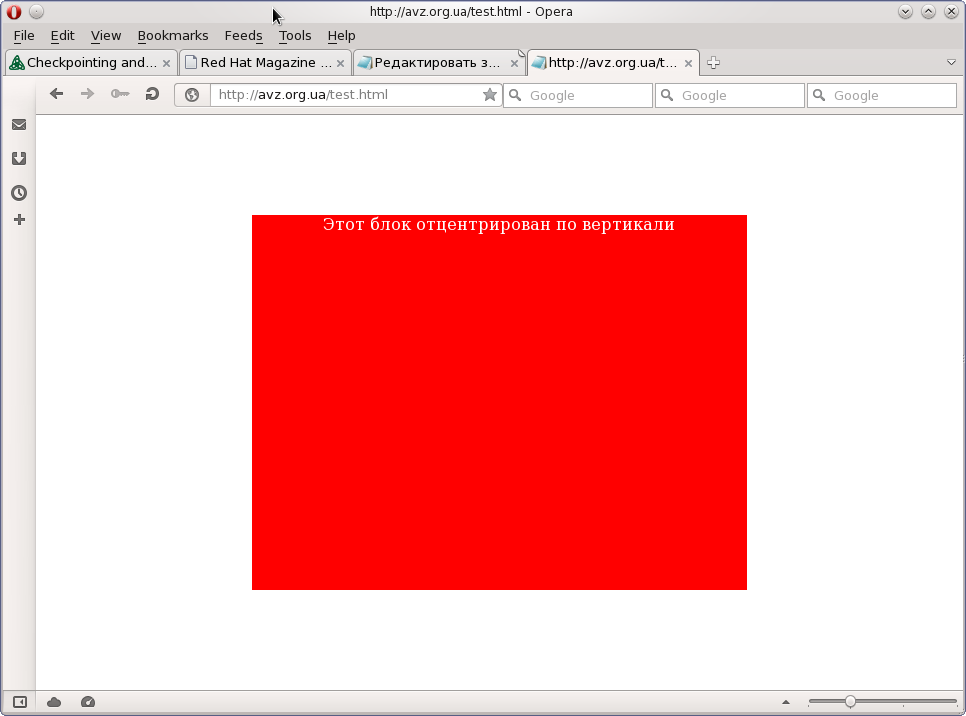
Вертикальное расположение элементов div по центру
Вертикальное размещение 3 элементов DIV для заполнения всего экрана со статическим полем страницы … › 2022/04/08 › How-to-stack-elements-ve…
08.04.2022 · Каким бы ни был ваш вариант использования, я собираюсь показать вам мой процесс вертикального укладки элементов в CSS с использованием margin- низ. Во-первых, давайте настроим наш …
Ähnliche Fragen
Укладываются ли DIVS вертикально?
Как поставить два блока div вертикально?
Как расположить DIVS вертикально?
Как разместить два блока div друг над другом?
CSS: как автоматически складывать элементы div вертикально внутри родителя?
www. youtube.com › смотреть
youtube.com › смотреть
24.01.2022 · CSS: Как автоматически расположить элементы div вертикально внутри родителя? [ Украсьте свой компьютер…
Дауэр: 1:12
Прислан: 24.01.2022
Вертикальное наложение элементов div с процентной высотой с использованием … — CodePen
codepen.io › MilesWilford › pen › EprDj
Это демонстрация вертикального наложения элементов div с использованием абсолютного позиционирования. Мне это не очень нравится, но без флексбоксов это может пригодиться…
Вертикальные плавающие элементы — HTML и CSS — Форумы SitePoint
www.sitepoint.com › сообщество › вертикальное размещение…
19.03.2018 · Вертикальное размещение — это поведение по умолчанию в блочных элементах HTML. Вам действительно не нужно ничего делать для вертикального стека div. 3 лайка.
стек div по вертикали
dainvestmax.de › stack-divs-vertically
Стек div по вертикали — CSS [Очки для защиты глаз при кодировании: https://amzn. сделать центр div css. 27 ноября 2022 г. · Как отцентрировать элемент div по вертикали …
сделать центр div css. 27 ноября 2022 г. · Как отцентрировать элемент div по вертикали …
сложить элементы div по вертикали
qcafe.it › stack-divs-vertically
CSS: Как автоматически расположить элементы div вертикально внутри родительского элемента? [ Украсьте свой компьютер : https://www. Изображение страницы, которую я пытаюсь сложить в стек div …
[РЕШЕНО] Вертикальное размещение тегов div…
forum.webdeveloper.com › 276985-resolved-stacki…
26.04.2013 · У меня было много проблем с этим. В конце концов я понял это с помощью атрибутов CSS, которые я никогда раньше не использовал, хотя и очень просто, и теперь я …
Тема: [РЕШЕНО] [CSS] Вертикальное стекирование DIV — VBForums
www.vbforums.com › showthread › 776169-RESO…
У меня проблема с вертикальным размещением двух элементов DIV. В одном DIV у меня есть две формы, которые я хочу выровнять по горизонтали и в …
Стек divs по вертикали — Be INK
beink. it › stack-divs-vertically
it › stack-divs-vertically
Например, следующий код возвращает 120, что равно исходной высоте плюс вертикальный отступ. У меня есть большой раздел под названием #bannner, который …
Damit du nur die relatedesten Ergebnisse erhältst, wurden einige Einträge ausgelassen, die den den 10 angezeigten Treffern sehr ähnlich sind. Du kannst bei Bedarf diesuche unter Einbeziehung der übersprungenen Ergebnisse wiederholen. |
ähnliche suchanfragen
Кнопки стека Вертикально CSS
Элементы стека CSS Вертикально
Divs Horizontally
Div Vertical-Align
HTML HOVES
DIV Vertical-Align
HTML HOVES
DIVER DIVEN
DIVER
DIVER
DIVER
Div. по вертикали
Порядок элементов CSS по вертикали
Пересмотр вертикального выравнивания CSS | Код inComplete
По большей части битва CSS vs Tables уже разыграна, и практически зашла в тупик. возникла там, где таблицы используются для того, для чего они были созданы (табличные данные), а CSS используется для
все остальное…
возникла там, где таблицы используются для того, для чего они были созданы (табличные данные), а CSS используется для
все остальное…
… за исключением случаев, когда это просто не работает! Ошибки браузера, неоднозначность спецификаций и недопонимание разработчиков привести ко всевозможным проблемам с макетами форм, сложными макетами страниц и практически любой вертикальной проблема выравнивания.
Когда те из нас, кто склонен к практичности, просто сдаются и используют столы!
Я еще не посещал дебаты CSS vs TABLES в этом блоге, и я действительно не собираюсь обсуждать это в любая серьезная глубина. Я просто скажу, что, хотя я высоко ценю отделение содержания от представления, и мне нравится использовать CSS для стилизации (хотя я бы хотел, чтобы в нем были переменные), мне не фанат использования CSS для макета. Я тоже не сторонник использования ТАБЛИЦ для компоновки, оба подхода имеют серьезные недостатки, но, к сожалению это все, что у нас есть, пока модули, связанные с компоновкой CSS3, не станут более широко доступными (или пока мы все вернуться к разработке нативных приложений!)
Однако по мере того, как браузеры продолжают совершенствоваться, и IE6 , наконец, покидает свою смертную оболочку, некоторые из
те случаи, когда мы могли бы в прошлом прибегнуть к таблицам, можно посмотреть свежим взглядом и увидеть
если мы сможем, наконец, отказаться от некоторых из наших унаследованных способов.
Одна из тех областей, с которыми мы сталкиваемся в CSS, связана с вертикальным выравниванием…
CSS-атрибут вертикального выравнивания
Пример 1: ТАБЛИЦА
vertical-align: middle для ее ячеек: 