javascript — Подключение jQuery к html
Задать вопрос
Вопрос задан
Изменён 3 года 11 месяцев назад
Просмотрен 3k раза
Пытаюсь подключить jQuery:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>lll</title>
<link href="https://fonts.googleapis.com/css?family=Cute+Font|Inconsolata" rel="stylesheet">
<script src="https://ajax.googleapis.com/ajax/libs/d3js/5.7.0/d3.min.js"></script>
</head>
<body>
</body>
</html>
Но так сделать не получается, вот сообщение:
There is no locally stored library for the HTTP link.
less… (Ctrl+F1) Inspection info: Checks that URL of an external JavaScript library is associated with a locally stored file used for code completion and navigation. Use ‘Download library’ quick fix (Alt+Enter) to solve the problem.
- javascript
- html
- css
- веб-программирование
3
В шапку вставь и будет работать <script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.4.0/jquery.min.js" />
Вы пользуете 146% WebStorm (или IDE на его базе), а он не любит, когда подключают удалённо библиотеки (а это зло). Делает он так от того, чтобы у вас гарантированно работала библиотека и не отваливалась при недоступности API.
Зарегистрируйтесь или войдите
Регистрация через GoogleРегистрация через Facebook
Регистрация через почту
Отправить без регистрации
Почта
Необходима, но никому не показывается
Отправить без регистрации
Почта
Необходима, но никому не показывается
Нажимая на кнопку «Отправить ответ», вы соглашаетесь с нашими пользовательским соглашением, политикой конфиденциальности и политикой о куки
Javascript и jQuery
Что такое Javascript
Javascript (сокращенно js) — это язык программирования, в отличие от HTML и CSS. На JS делаются такие вещи, которые невозможно сделать просто на HTML и CSS. Например, модальное окно:
На JS делаются такие вещи, которые невозможно сделать просто на HTML и CSS. Например, модальное окно:
Или еще пример, вкладки и карусель:
Да, Javascript сложнее, чем HTML и CSS, но он становится гораздо проще благодаря jQuery.
И, кстати, не путайте Javascript и Java. Java — это совершенно другой язык программирования.
Что такое jQuery
Язык программирования называется Javascript. А jQuery — это готовые функции Javascript’a. jQuery называют библиотекой.
То есть изначально, когда-то давно (в 1995 году) был придуман Javascript. И его использовали при создании сайтов. Но потом один умный человек (Джон Резиг) подумал: «А ведь часто для одних и тех же задач программисты создают очень похожие функции Javascript. А не создать ли уже готовые такие функции». И в 2006 году был выпущен jQuery со множеством готовых функций.
jQuery гораздо удобнее использовать, чем чистый Javascript. И jQuery используют, пожалуй, все.
В начале этого урока написано «начнем обучение именно с Javascript». Вот здесь можно сделать уточнение — большинство уроков будет посвящено jQuery, а не чистому js. Верстальщику нужнее знания именно jQuery. А Javascript нужно знать на уровне синтаксиса (то есть как правильно писать код). Всё это, конечно, станет гораздо понятнее и нагляднее по ходу уроков.
Вот здесь можно сделать уточнение — большинство уроков будет посвящено jQuery, а не чистому js. Верстальщику нужнее знания именно jQuery. А Javascript нужно знать на уровне синтаксиса (то есть как правильно писать код). Всё это, конечно, станет гораздо понятнее и нагляднее по ходу уроков.
Как использовать jQuery
Браузер — это программа, которая умеет понимать HTML, CSS и Javascript. Браузер не знает, что такое jQuery. Чтобы браузер умел понимать jQuery, в каждой верстке необходимо подключать jQuery. Делается это очень просто — строкой типа:
<script src="jquery-3.3.1.min.js"></script>
На уровне «ПРОФЕССИОНАЛ» jQuery подключается именно так внизу файла index.html строкой:
<script src="https://imdiz.ru/files/store/js/jquery-3.3.1.min.js"></script>
То есть в этом примере прописан полный путь до jQuery-файла. Конечно, в Ваших будущих верстках Вы будете указывать свой путь.
Полный алгоритм подключение jQuery простой: скачать бесплатно jQuery с официального сайта в папку Вашей верстки → подключить jQuery в файле index. html одной строкой типа <script src=»jquery-3.3.1.min.js»></script>.
html одной строкой типа <script src=»jquery-3.3.1.min.js»></script>.
Здесь «3.3.1» — это версия jQuery. Разработчики jQuery постоянно работают над библиотекой, и регулярно выходят новые версии. У Вас от проекта к проекту версия может меняться, в зависимости от того, какая актуальна на данный момент.
Нюансы подключения jQuery
Как уже написано выше браузер — это программа, которая умеет понимать HTML, CSS и Javascript.
Браузер «читает» js-код сверху вниз. Если у Вас в index.html подключено несколько js-файлов, например, так:
<script src="script_1.js"></script> <script src="script_2.js"></script> <script src="script_3.js"></script>
То браузер будет поочередно заходить в каждый из них сверху вниз и соединит их для себя.
И что из этого нужно учитывать при подключении jQuery. Нужно обязательно учесть, что нужно сперва подключить jQuery,а уже потом писать код на jQuery. Выглядит это обычно так в index. html:
html:
<script src="jquery.js"></script> <script src="script.js"></script>
Сперва подключен jquery.js. А в файле script.js Вы можете писать код хоть на jQuery, хоть на чистом Javascript.
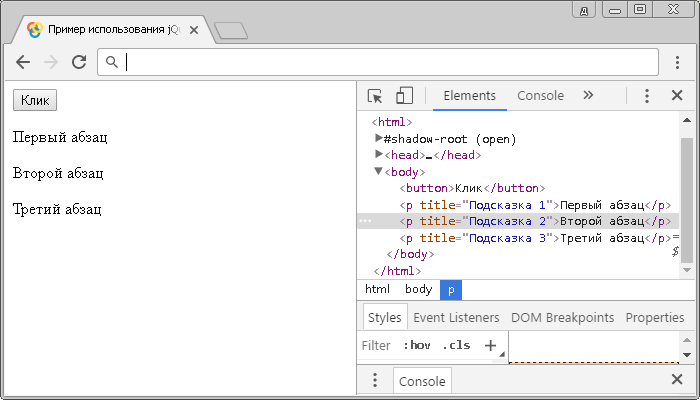
Ну, и еще, что хотелось бы написать в этом уроке — если у Вас не работает js-код (или jQuery-код), всегда смотрите консоль:
Напоминаю, консоль можно вызвать нажав клавишу F12, и в появившемся окне выбрать «Console».
Если в консоли Вы видите ошибку типа «$ is not defined», то Вы либо не подключили jQuery, либо Ваш код написан перед подключением jQuery. Помните, что jQuery нужно подключить до любого Вашего jQuery-кода.
Ну, и подключать любые js-скрипты лучше в самом низу HTML-кода перед закрывающим тегом </body>. Например, на уровне ПРОФЕССИОНАЛ в уроке Верстка каталога товаров скрипты подключены так:
<script src="https://imdiz.ru/files/store/js/jquery-3.3.1.min.js"></script> <script src="https://imdiz.ru/files/store/js/jquery-ui.js"></script> <script src="https://imdiz.ru/files/store/js/owl.carousel.js"></script> <script src="https://imdiz.ru/files/store/js/script.js"></script> </body> </html>
После того, как jQuery подключен, можно писать код. С чего начать и как правильно писать смотрите в следующем уроке.
Как добавить jQuery в HTML
следующий → ← предыдущая Ниже приведены два разных способа добавления jQuery на HTML-страницу:
Загрузить и включить файл jQueryЕсли мы хотим добавить страницу jQuery на HTML-страницу, загрузив файл jQuery, мы должны выполнить шаги, указанные ниже. Используя эти шаги, любой пользователь может легко добавить файл jQuery. Шаг 1: Во-первых, мы должны загрузить файл jquery js со следующего официального сайта jQuery. Шаг 2: Когда мы загрузили файл, нам нужно открыть этот HTML-файл, в который мы хотим добавить jquery. <Голова> <Название> Добавьте файл jQuery в HTML, загрузив и включив файл <Тело> Здравствуйте, Пользователь!…  Шаг 3: После этого мы должны поместить курсор между тегом заголовка непосредственно перед тегом заголовка. И затем мы должны использовать тег |


 ru/files/store/js/jquery-ui.js"></script>
<script src="https://imdiz.ru/files/store/js/owl.carousel.js"></script>
<script src="https://imdiz.ru/files/store/js/script.js"></script>
</body>
</html>
ru/files/store/js/jquery-ui.js"></script>
<script src="https://imdiz.ru/files/store/js/owl.carousel.js"></script>
<script src="https://imdiz.ru/files/store/js/script.js"></script>
</body>
</html> https://jquery.com/download/
https://jquery.com/download/