Как вставить картинку в HTML
Изображения – неотъемлемая часть контента любого сайта. Трудно представить себе сайты, в которых просто наборы букв, да еще и без картинок.
Для добавления фото непосредственно в код страницы понадобится редактор.
Например, это может быть «Блокнот», а также более продвинутые средства редактирования.
Для максимального удобства лучше использовать специализированный бесплатный редактор «Notepad++».
Далее рассмотрим, как вставить картинку в html документ и настроить ее отображение. Для работы понадобится только вышеупомянутый редактор и браузер.
Содержание:
Если все же у вас нет Notepad++ или проблема с его скачиванием и вас мучает вопрос — как вставить картинку в html в блокноте?
Ответ прост, работа в обычном блокноте отличается лишь тем, что в нем отсутствует подсветка кода разными цветами, для удобочитаемости и разделения кода от самого текста.
Как вставить картинку в HTML страничку
После установки редактора, в контекстном меню, выпадающем по правому клику на любой файл, появится соответствующий пункт.
Теперь для редактирования такого файла достаточно вызвать контекстное меню правым кликом по нему, далее «Edit with Notepad++».
Для наблюдений результатов изменений в коде будет использована тестовая страница.
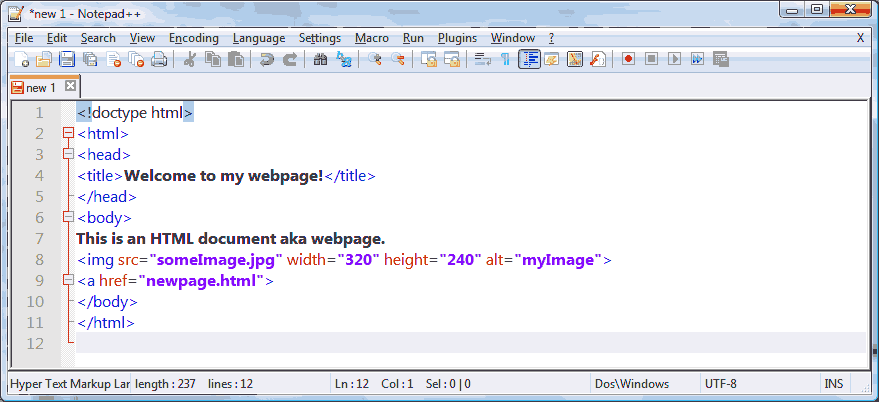
Чтобы вставить картинку в html код используется одиночный строчный тег img. Основной его атрибут – источник фото.
Это может быть любой файл, на жестком, так и ссылка на существующее в сети изображение. Обрамляется тегами <p>p>.
Для добавления фото, понадобится вписать такую строку:
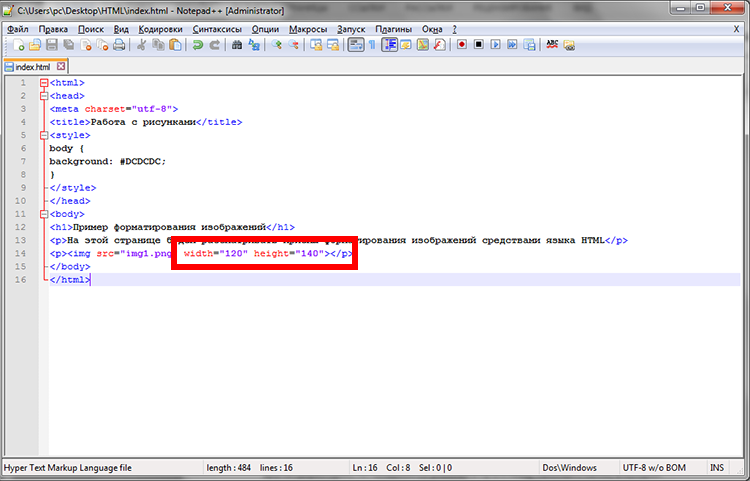
<p><img src=»img1.png»></p>.
Вот так она будет выглядеть в редакторе:
А вот так ее наличие отобразится на странице:
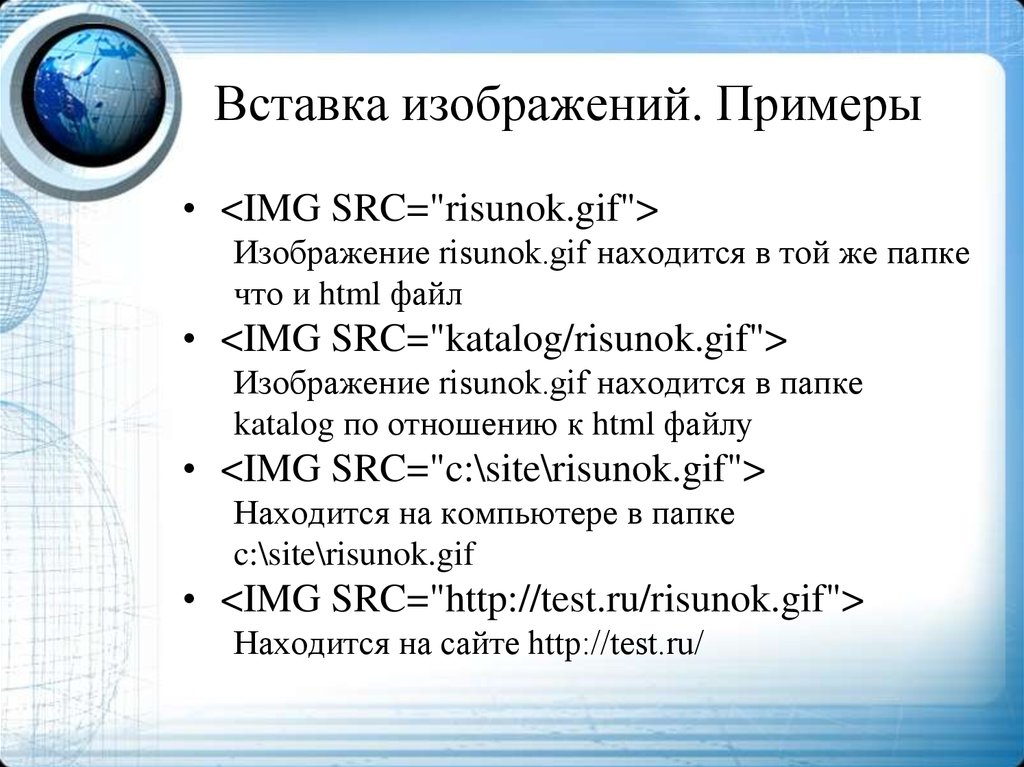
Src указывает на источник картинки. Одного названия файла достаточно, если файл с изображением находится в одной с документом html директории.
Одного названия файла достаточно, если файл с изображением находится в одной с документом html директории.
Если фото находится в другой директории, то понадобится указывать путь к нему, начиная с папки, в которой располагается html-файл.
В качестве источника можно использовать иллюстрацию из сети. Для этого понадобиться только указать ссылку на него в атрибуте, вместо расположения на винчестере.
Таблица форматирования пути к файлу
Чтобы изменить размер изображения понадобится добавить два атрибута: width и height. Значение оформляется так же, как и для любого атрибута.
После знака равенства необходимо указать размер в пикселях.
При наличии четко заданных размеров иллюстрации, отображаться на странице она будет следующим образом:
к содержанию ↑
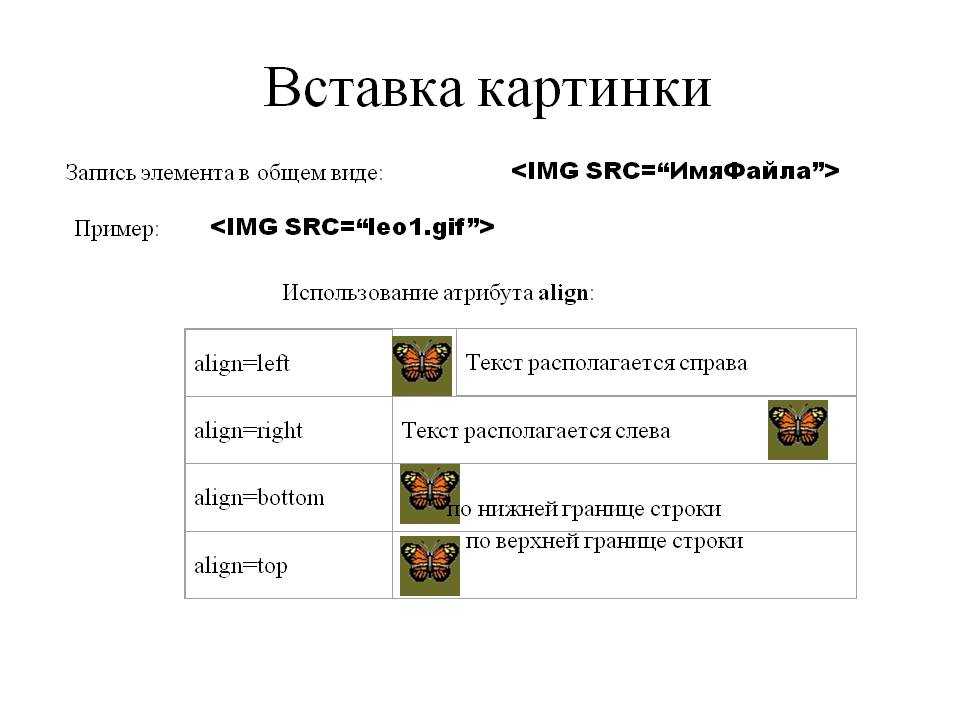
Выравнивание и редактирование картинки

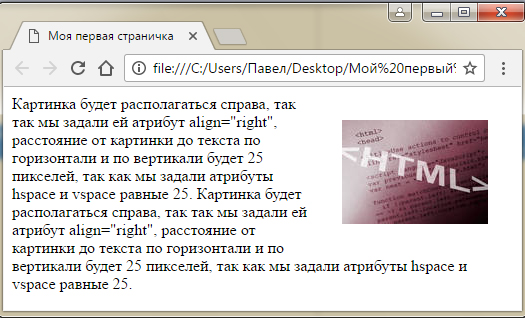
Для него допустимо несколько значений: center (центр), left (левый край) и right(правый край).
Вот выглядит изображение на странице с прилеганием к центру и правому краю.
Важно! Чтобы назначить расположение фото относительно текста, а не страницы, атрибут align нужно использовать в теге img. Значения такие же, как и у атрибута тега p.
В зависимости от заданного значения, изображение будет менять свое положение относительно текста.
Чтобы разместить изображение в тексте, достаточно вписать тег img (со всем обрамлением) в текстовом блоке в редакторе.
Для добавления рамки используется атрибут border с числовым значением, которое означает толщину рамки в пикселях.
Чтобы задать вертикальный и горизонтальный отступы, используются vspace и hspace. Их числовое значение означает расстояние от текста до картинки, непосредственно в пикселях.
В примере атрибуту vspace задано значение в 50 пикселей.
Размер горизонтального отступа укажет расстояние, на котором будет находиться текст при обтекании изображения.
Еще два полезных атрибута – alt и title. Первый задает альтернативный текст изображению.
С ним, если изображение по каким-то причинам не подгрузится, то вместо него отобразится указанный в значении атрибута текст.
Для того, чтобы испробовать возможности атрибута, можно переместить файл из директории, указанной в коде.
Текст, указанный как значение атрибута
Использование такой возможности рекомендуется если необходимо вставить картинку с ссылкой в html. Также таким образом можно добавлять краткие разъяснения к картинкам.
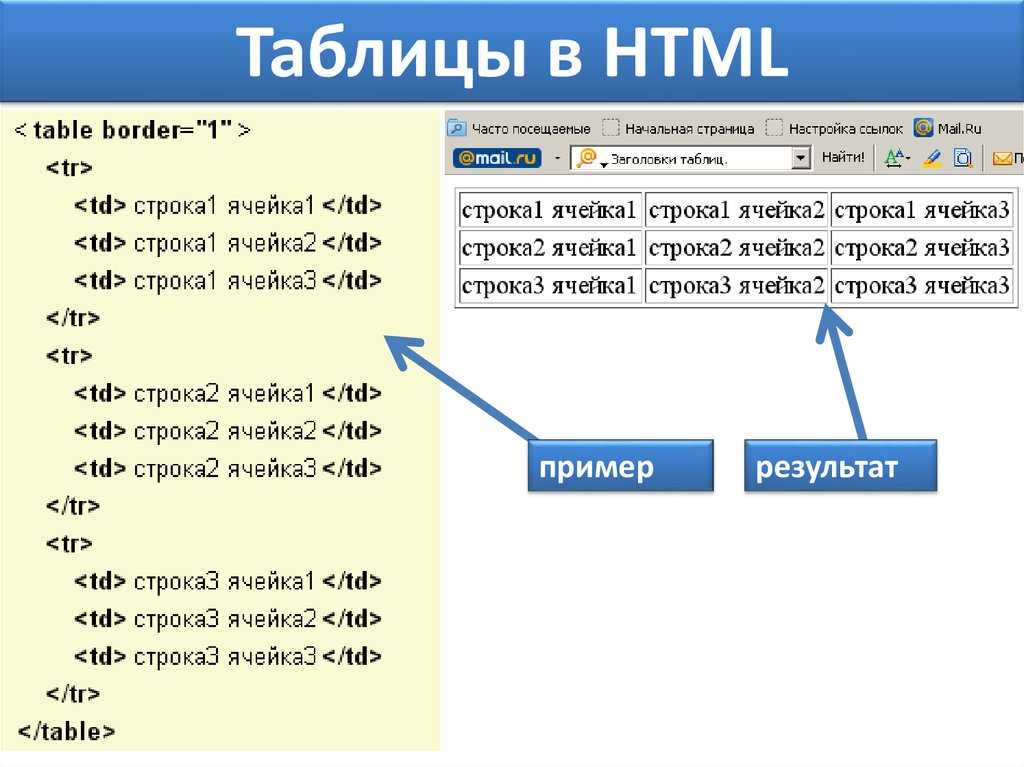
Далее рассмотрим, как вставить картинку в таблицу. Для этого понадобится просто скопировать тег img (с обрамлением и атрибутами) вставить его в код ячейки таблицы.
Для этого понадобится просто скопировать тег img (с обрамлением и атрибутами) вставить его в код ячейки таблицы.
После обновления страницы результат будет таким:
Таблица атрибутов тега
imgАтрибут | Описание |
| src=”” | Указатель источника изображения. Может использоваться как сохраненное на жестком диске, так и размещенное в сети (указывается адрес вместо расположения на жестком диске). |
| width=””; height=”” | Указатели высоты и ширины изображения. Если задан только один, то второй автоматически масштабируется, в соответствии с первым. Числовое значение означает количество пикселей. |
| align=”” | Атрибут расположения изображения относительно текста. Допустимые значения: top, middle, bottom, left, right. Допустимые значения: top, middle, bottom, left, right. |
| border=”” | Назначает рамку вокруг изображения. Числовое значение соответствует толщине рамки в пикселях. |
| vspace=””; hspace=”” | Указатели отступа от соседних элементов по вертикали и горизонтали. Значение указывает количество пикселей между элементами. При обтекании текстом, атрибут назначает расстояние до текста. |
| alt=”” | Назначает альтернативное описание на случай, если картинка почему-то не прогрузилась. Значение произвольное. |
| title=”” | Задает текст подсказки при наведении. Значение произвольное. |
После усвоения приведенных выше сведений работа с изображениями больше не доставит проблем.
Добавление, форматирование и размещение картинок на странице станет простым и приятным делом.
Основы HTML. Как вставить изображение на интернет-страницу
Как вставить картинку в HTML — редактирование, выравнивание, атрибуты
Как вставить картинку в HTML: Подробная инструкция
Существует достаточно много оснований, чтобы добавить на веб-страницу какое-либо изображение. Этим изображением может быть, например, логотип, фотография, иллюстрация, схема или диаграмма. Так давайте узнаем, как вставить картинку в HTML.
Прежде чем добавлять изображение на сайт, нужно задуматься о нескольких моментах, но время, затраченное на них, окупится тем, что ваш сайт будет выглядеть гораздо более профессионально и привлекательно. В этой главе вы узнаете, как:
В этой главе вы узнаете, как:
- с помощью языка HTML добавлять изображения на веб-страницы;
- выбирать подходящий формат файла изображения;
- выводить изображение нужных размеров на экран;
- оптимизировать изображения для использования во Всемирной паутине, чтобы увеличить скорость загрузки ваших страниц.
Для добавления изображений на страницу вы также можете воспользоваться свойством background-image каскадных таблиц стилей (CSS), с которым познакомитесь в дальнейшем.
Как вставить картинку в HTML: ВЫБОР ИЗОБРАЖЕНИИ ДЛЯ САЙТА
Одно изображение стоит тысячи слов, кроме того, правильно подобранные изображения отличают обычные сайты от по-настоящему привлекательных.
Изображение несравнимо быстрее задает тон сайту, чем текстовое описание. Если у вас нет собственных фотографий для размещения на сайте, вы можете обратиться к стоковым фотохостингам, предлагающим миллионы изображений, доступных для использования за некоторое вознаграждение или вовсе бесплатно (чуть ниже вы найдете список таких ресурсов). Помните о том, что все изображения — это объекты, охраняемые законом об авторском праве, потому простое использование графики, скопированной с других сайтов, может повлечь серьезные проблемы.
Помните о том, что все изображения — это объекты, охраняемые законом об авторском праве, потому простое использование графики, скопированной с других сайтов, может повлечь серьезные проблемы.
Если вы создали страницу с несколькими изображениями (например, фотографиями товара или членов команды), поместите их на простой, но содержательный фон — это улучшит их восприятие как единой группы.
ИЗОБРАЖЕНИЯ ДОЛЖНЫ:
- быть к месту;
- нести информацию;
- создавать правильное настроение;
- быть легкоузнаваемыми;
- соответствовать цветовой палитре сайта.
Как вставить картинку в HTML: РАЗМЕЩЕНИЕ ИЗОБРАЖЕНИЙ НА САЙТЕ
Если вы создаете сайт с нуля, то полезно создать отдельную папку для хранения всех используемых на нем изображений.
Если ваш сайт будет расти и расширяться, размещение всех изображений в отдельной папке упростит управление файлами. Ниже вы можете видеть пример того, как нужно хранить изображения для сайта: все рисунки лежат в папке с именем images.
При создании крупного сайта вы также можете добавить в папку images несколько подпапок. Например, такие изображения, как логотипы и кнопки, можно хранить в подпапке interface, фотографии товаров — в подпапке products, а изображения, связанные с новостями сайта, — в подпапке news.
Если вы используете систему управления контентом (CMS) или блог-платформу, то, как правило, там уже есть специальный инструментарий, позволяющий загружать изображения на сайт, и, возможно, отдельная папка для хранения графических и других пользовательских файлов.
Как вставить картинку в HTML
<img src=”images/quokka.jpg” alt=”Семейка квокки” title=”Квокка или короткохвостый кенгуру – единственный представитель рода Setonix семейства кенгуровых.”/>
<img>
Для добавления изображения на страницу воспользуйтесь элементом <img>. Он является пустым (то есть без закрывающего тега). Для него должны быть указаны следующие два атрибута.
src
Данный атрибут сообщает браузеру расположение нужного изображения. Как правило, его значением будет относительный URL- адрес, указывающий на изображение, хранящееся в директориях вашего собственного сайта. (В данном примере все изображения расположены в подпапке images)
alt
Данный атрибут предоставляет текстовое описание изображения, выводимое на экран в случае, если нет возможности показать само изображение.
Текст, указываемый в значении атрибута alt, часто называют замещающим текстом. Он должен представлять собой точное описание изображения, чтобы оно могло быть распознано программным обеспечением экранного доступа (используемым людьми с нарушением зрения) и поисковыми системами.
Если вы используете изображение лишь как декорацию для улучшения оформления сайта (и оно не несет никакой смысловой нагрузки, как, например, графический разделитель — горизонтальная линия), используйте атрибут alt с пустым значением (между кавычек не должно быть никакого текста).
title
С элементом <img> вы также можете использовать атрибут title для сообщения дополнительной информации об изображении. Большинство браузеров отобразят содержимое этого атрибута в качестве всплывающей подсказки при наведении указателя мыши на изображение.
Как вставить картинку в HTML: ВЫСОТА И ШИРИНА ИЗОБРАЖЕНИИ
<img scr=”images/quokka.jpg” alt=”Семейка квокки” width=”600” height=”450”/>
Зачастую вы будете видеть элемент <img> с еще двумя атрибутами, определяющими его размер:
height
Данный атрибут устанавливает высоту изображения в пикселах.
width
Данный атрибут устанавливает ширину изображения в пикселах.
Как правило, время загрузки изображений значительно дольше, чем НТМL-кода, составляющего всю остальную разметку страницы. Поэтому рекомендуется указывать размеры изображений, чтобы браузер мог продолжить обработку текста сайта, не дожидаясь окончания их загрузки и оставив необходимое количество пустого места.
Все чаще и чаще создатели сайтов устанавливают размеры изображений с помощью каскадных таблиц стилей (CSS), а не посредством языка HTML.
Как вставить картинку в HTML: РАЗМЕЩЕНИЕ ИЗОБРАЖЕНИЙ В КОДЕ
Расположение изображения в коде влияет на то, как оно будет выведено на экран. Ниже приведено три примера размещения изображения, приводящих к разным результатам.
ПЕРЕД АБЗАЦЕМ
Абзац начинается с новой строки после изображения.
В НАЧАЛЕ АБЗАЦА
Первая строка текста выравнивается относительно нижнего края изображения.
В СЕРЕДИНЕ АБЗАЦА
Изображение помещается в текст абзаца, в котором говорится о нем.
<img src="images/bird.gif" alt="Птица"/> <р>В мире насчитывается более 10 тысяч видов птиц, обитающих в различных экосистемах от Арктики до Антарктики. Многие виды ежегодно совершают перелеты на длинные расстояния, гораздо большее количество совершают более короткие спонтанные путешествия.</р> <hr /> <p><img src="images/ bird.gif " alt="Птица"/> В мире насчитывается более 10 тысяч видов птиц, обитающих в различных экосистемах от Арктики до Антарктики. Многие виды ежегодно совершают перелеты на длинные расстояния, гораздо большее количество совершают более короткие спонтанные путешествия.</р> <hr /> <р>В мире насчитывается более 10 тысяч видов птиц, обитающих в различных экосистемах от Арктики до Антарктики. <img src="images/bird.gif" alt="Птица"/>Многие виды ежегодно совершают перелеты на длинные расстояния, гораздо большее количество совершают более короткие спонтанные путешествия.</р>
То, как вы размещаете изображение в коде, крайне важно, поскольку браузеры отображают НТМL-элементы двумя следующими способами. Блочные элементы выводятся с новой строки. Примерами блочных элементов могут служить <hr> и <р>.
Если после элемента <img> следует блочный элемент (такой, как новый абзац), то он будет перенесен на новую строку после изображения, как показано в первом примере на этой странице.
Встроенные элементы помещаются внутри блочного элемента и не начинают новую строку. Примерами таких элементов могут служить <b>, <em> и <img>.
Если элемент <img> находится внутри блочного элемента, то текст или другой встроенный элемент будет обтекать изображение, как показано во втором и третьем примере.
УСТАРЕВШИЙ ПРИЕМ: ВЫРАВНИВАНИЕ ИЗОБРАЖЕНИЙ ПО ГОРИЗОНТАЛИ
<p><img src="images/ bird.gif " alt="Птица" align=”left”/> В мире насчитывается более 10 тысяч птиц, обитающих в различных экосистемах от Арктики до Антарктики.</p> <hr /> <p><img src="images/ bird.gif " alt="Птица" align=”right”/> В мире насчитывается более 10 тысяч птиц, обитающих в различных экосистемах от Арктики до Антарктики.</p>
align
Атрибут align раньше использовался для обозначения того, как остальные части страницы должны обтекать изображение. Этот атрибут был исключен из стандарта HTML5 — при создании новых сайтов для выравнивания изображений нужно использовать каскадные таблицы стилей CSS.
Мы решили все же упомянуть об этом атрибуте по той причине, что при изучении исходного кода старых сайтов вы довольно часто будете с ним встречаться, а также потому, что некоторые визуальные редакторы используют именно его, когда вы устанавливаете выравнивание изображения. Атрибут align может иметь одно из двух значений выравнивания по горизонтали.
left
Это значение выравнивает изображение по левому краю (позволяя тексту обтекать его справа).
right
Это значение выравнивает изображение по правому краю (позволяя тексту обтекать его слева).
Благодаря такому выравниванию, страница выглядит гораздо опрятней, чем когда изображение просто вставлено на одну строку с текстом (как это было продемонстрировано в предыдущем примере). При присваивании атрибуту align значения left изображение помещается у левого края страницы, а текст обтекает его вокруг. При присваивании атрибуту align значения right изображение помещается у правого края страницы, а текст обтекает его вокруг. Если текст вплотную примыкает к краю изображения, это ухудшает его читаемость.
Если текст вплотную примыкает к краю изображения, это ухудшает его читаемость.
УСТАРЕВШИЙ ПРИЕМ: ВЫРАВНИВАНИЕ ИЗОБРАЖЕНИИ ПО ВЕРТИКАЛИ
Как мы уже говорили ранее, атрибут align больше не используется в HTML5, но мы обсуждаем его, так как вы можете встретить его про изучении исходного кода старых сайтов, а также он все еще используется при создании страниц с помощью некоторых визуальных редакторов.
Атрибуту аlign допускается присваивать одно из трех значений, устанавливающих выравнивание изображения по вертикали относительно окружающего его текста.
top
Это значение выравнивает первую строку текста с верхней границей изображения.
middle
Это значение устанавливает выравнивание первой строки текста относительно середины изображения.
bottom
Это значение выравнивает первую строку текста относительно нижней границы изображения.
<p><img src="images/ bird.gif " alt="Птица" align=”top”/>В мире насчитывается более 10 тысяч видов птиц, обитающих в различных экосистемах от Арктики до Антарктики. Многие виды ежегодно совершают перелеты на длинные расстояния, гораздо большее количество совершают более короткие спонтанные путешествия.</р> <hr /> <p><img src="images/ bird.gif " alt="Птица" align=”middle”/>В мире насчитывается более 10 тысяч видов птиц, обитающих в различных экосистемах от Арктики до Антарктики. Многие виды ежегодно совершают перелеты на длинные расстояния, гораздо большее количество совершают более короткие спонтанные путешествия.</р> <hr /> <p><img src="images/ bird.gif " alt="Птица" align=”bottom”/>В мире насчитывается более 10 тысяч видов птиц, обитающих в различных экосистемах от Арктики до Антарктики. Многие виды ежегодно совершают перелеты на длинные расстояния, гораздо большее количество совершают более короткие спонтанные путешествия.</р>
Значение атрибута top помещает первую строку текста на один уровень с верхним краем изображения, при этом остальные строки текста оказываются под изображением.
Значение middle помещает первую строку текста на один уровень с вертикальным центром изображения, остальные строки текста выводятся под изображением.
Значение bottom помещает первую строку текста чуть выше нижнего края изображения, при этом остальные строки текста оказываются под изображением.
При изучении старого исходного кода вы увидите, что подобный эффект достигался с помощью значений left или right атрибута align — впрочем, сейчас их использование не рекомендуется.
Как вставить картинку в HTML: ТРИ ПРАВИЛА СОЗДАНИЯ ИЗОБРАЖЕНИИ
Существует три правила, которые необходимо помнить при создании изображений для сайтов, все они перечислены ниже.
- СОХРАНЯЙТЕ ИЗОБРАЖЕНИЯ В ПРАВИЛЬНОМ ФОРМАТЕ.
В основном на сайтах используется графика трех файловых форматов: JPEG, GIF и PNG. При использовании других форматов изображение может потерять резкость, замедлить скорость загрузки страницы или вовсе не отобразиться на компьютере посетителя.
- СОХРАНЯЙТЕ ИЗОБРАЖЕНИЯ С ПРАВИЛЬНЫМИ ЗНАЧЕНИЯМИ ШИРИНЫ И ВЫСОТЫ.
Сохраняйте изображения с теми же значениями ширины и высоты, с какими они должны быть отображены на сайте. Если значения ширины и/или высоты изображения меньше указанных вами в коде, это может привести к растягиванию и искажению рисунка. Если ширина и/или высота изображения больше, чем вы указали в коде, то для его отображения браузеру потребуется больше времени.
- ИСПОЛЬЗУЙТЕ ПРАВИЛЬНОЕ РАЗРЕШЕНИЕ.
Экраны компьютеров состоят из точек, называемых пикселами. Изображения, опубликованные во Всемирной паутине, также состоят из очень маленьких точек. Разрешением называется количество точек, помещающихся на одном дюйме. Большинство мониторов отображают сайты с разрешением 72 пиксела на дюйм. Сохранение рисунка с большим разрешением приведет к увеличению его размеров, результатом чего, в свою очередь, будет более низкая скорость загрузки.
ИНСТРУМЕНТЫ ДЛЯ РЕДАКТИРОВАНИЯ И СОХРАНЕНИЯ ИЗОБРАЖЕНИИ
Существует несколько инструментов, которыми вы можете пользоваться для редактирования и сохранения изображений с требуемыми размерами, разрешением и в нужном формате.
Среди профессиональных веб-дизайнеров самым популярным инструментом является программа Adobe Photoshop. (На самом деле профессионалы зачастую используют его для разработки графики всего сайта.) Полная версия программы Photoshop весьма дорогостоящая, однако также доступна более дешевая версия этой программы — Photoshop Elements, которая придется по вкусу большинству новичков.
В случае если ваше изображение содержит большое количество оттенков, всегда используйте формат JPEG. Может показаться, что фотографии с изображением снега или пасмурного неба состоят из больших областей однотонного белого или серого цвета, но это не так: обычно фотографии содержат огромное число оттенков, едва различимых невооруженным глазом.
Используйте формат GIF или PNG при сохранении изображений с малым количеством оттенков или имеющих большие однотонные области
Как вставить картинку в HTML: РАЗМЕРЫ ИЗОБРАЖЕНИЯ
Изображения, сохраняемые в папках сайта, должны обладать теми же самыми значениями высоты и ширины, что вы указали в коде страницы.
Например, если вы создали веб-страницу, которая включает изображение 150 пикселов в ширину и 300 в высоту, то вам нужно использовать изображение с размерами 150 х 300 пикселов. Для кадрирования или изменения размеров имеющегося изображения вы можете воспользоваться графическим редактором. При создании изображений для сайта очень важно понимать то, как можно изменять их размеры. Давайте представим, что вы создали веб-страницу, на которой нужно разместить изображение шириной 300 и высотой 150 пикселов.
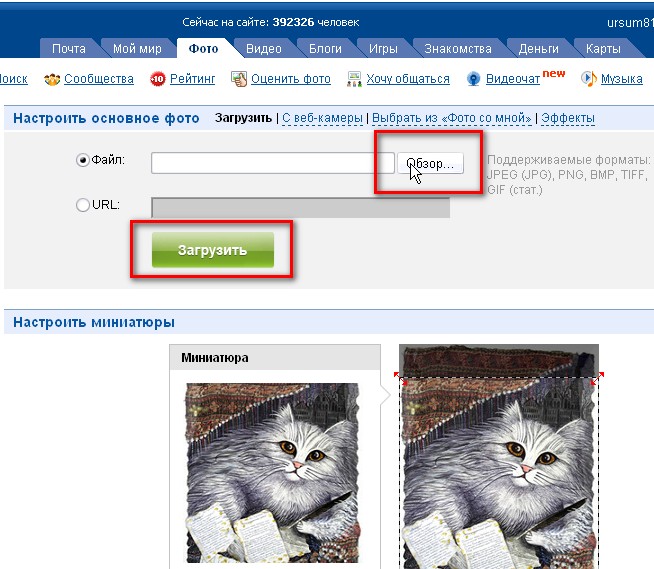
- УМЕНЬШЕНИЕ РАЗМЕРА ИЗОБРАЖЕНИЯ
Вы можете уменьшить размер исходного изображения для создания его миниатюры.
Пример. Если ширина вашего изображения 600 пикселов, а высота — 300, то вы можете уменьшить размер изображения на 50%.
Результат. Это приведет к созданию изображения, скорость загрузки которого выше, чем исходного.
- УВЕЛИЧЕНИЕ РАЗМЕРА ИЗОБРАЖЕНИЯ
Значительное увеличение размера фотографии без потери качества рисунка невозможно.
Пример. Увеличение размеров изображения 100 пикселов в ширину и 50 в высоту на 300% приведет к ухудшению его качества.
Результат. Изображение станет размытым или пикселизированным.
- КАДРИРОВАНИЕ ИЗОБРАЖЕНИЯ
Не все изображения можно кадрировать без потери важной графической информации.
Пример. Если изображение представляет собой квадрат со стороной 300 пикселов, то вы можете обрезать какую-либо его часть, однако при этом вы рискуете потерять важную графическую информацию.
Результат. Не все изображения можно кадрировать так, чтобы они не потеряли своей значимости.
Как вставить картинку в HTML: РАЗРЕШЕНИЕ ИЗОБРАЖЕНИЯ
Изображение, сохраняемое для публикации во Всемирной паутине, должно иметь разрешение 72 ppi. Чем выше разрешение изображения, тем больше размер файла.
Форматы JPEG, GIF и PNG принадлежат к семейству форматов растровых изображений. Такие изображения состоят из большого числа миниатюрных квадратов. Разрешением изображения называется количество этих квадратов, умещающихся на площади в 1 квадратный дюйм. Изображения, выводимые на экран компьютера, состоят из маленьких квадратиков, называемых пикселями. Для демонстрации того, как изображение составляется из пикселов, мы увеличили фрагмент изображения. На большинстве настольных компьютеров браузеры отображают графику с разрешением 72 ppi. Изображения в печатных изданиях, таких как книги и журналы, состоят из крохотных кружочков, называемых точками. Такие изображения обычно печатаются с разрешением 300 точек на дюйм, dpi.
Изображения, выводимые на экран компьютера, состоят из маленьких квадратиков, называемых пикселями. Для демонстрации того, как изображение составляется из пикселов, мы увеличили фрагмент изображения. На большинстве настольных компьютеров браузеры отображают графику с разрешением 72 ppi. Изображения в печатных изданиях, таких как книги и журналы, состоят из крохотных кружочков, называемых точками. Такие изображения обычно печатаются с разрешением 300 точек на дюйм, dpi.
Пример изображения:
Формат JPEG 300 ppi = 1526 кбайт
Формат JPEG 72 ppi = 368 кбайт
По причине того, что разрешающая способность экранов компьютеров не превышает 72 ppi, использование на сайте графики с большим разрешением не приведет к улучшению качества отображения, результатом будет лишь увеличение размера файла, что, в свою очередь, увеличит время, необходимое для его загрузки, и замедлит скорость просмотра страниц.
ВЕКТОРНАЯ ГРАФИКА
Векторные изображения отличаются от растровых и не зависят от разрешения. Создавать векторные изображения можно в таких программах, как Adobe lllustrator.
Создавать векторные изображения можно в таких программах, как Adobe lllustrator.
Когда изображение — это совокупность линий (как бывает в случае с логотипами, иллюстрациями или схемами), оно, как правило, сохраняется в векторном формате.
Векторные изображения создаются путем нанесения точек на координатную сетку и соединения их линиями. После этого к созданным линиям может быть добавлен цвет.
Главное преимущество сохранения подобных изображений в векторном формате заключается в том, что впоследствии вы сможете увеличивать их без потери качества.
Использование векторных изображений на сайте подразумевает создание растровой копии исходного векторного изображения с последующим размещением ее на странице.
Формат SVG* относительно новый. Он используется для непосредственного отображения векторной графики на сайтах (без необходимости создания растровых копий), однако еще не получил широкого распространения.
Как вставить картинку в HTML: АНИМИРОВАННЫЙ GIF
Анимированный GIF-файл позволяет отображать последовательность из нескольких изображений и поэтому может быть использован для создания простой анимации.
В нижней части страницы изображена последовательность кадров — отдельных изображений, — составляющих GIF-анимацию: оранжевая точка вращается по кругу. Подобную анимацию вы можете видеть при загрузке страницы.
С помощью некоторых программ для обработки изображений, таких как Adobe Photoshop, можно создавать GIF-анимацию. Во Всемирной паутине находится множество руководств, посвященных этому вопросу. Там же есть и сайты, позволяющие загрузить отдельные изображения для создания из них анимации.
ВАЖНО ПОМНИТЬ.
Каждый кадр увеличивает размер изображения, отчего скорость его загрузки становится медленнее (а пользователи Интернета не любят долго ждать).
Из-за того, что формат GIF — это не лучшее решение для отображения фотографий, он чаще используется для простых иллюстраций.
Некоторые дизайнеры избегают создания анимации в формате GIF, так как еще жива память о девяностых годах, когда начинающие сайтостроители битком набивали свои страницы такими «шевелящимися картинками».
Как вставить картинку в HTML: ПРОЗРАЧНОСТЬ
Создание частично прозрачных изображений (то есть таких, сквозь которые видны объекты на заднем плане) для сайтов предполагает выбор одного из следующих двух форматов.
ПРОЗРАЧНЫЙ GIF
Если прозрачная область создаваемого вами изображения имеет четкие края и степень ее прозрачности равна 100%, то есть она не должна быть полупрозрачной), то вы можете сохранить такое изображение в формате GIF (установив флажок Прозрачность (Transparency).
PNG
Если изображения содержит области, прозрачные лишь частично, либо если у таких областей скошенные или округлые очертания, либо же если вы хотите добавить эффект падающей тени — тогда вам подойдет формат PNG.
Формат PNG не полностью поддерживается устаревшими браузерами (особенно это заметно в Internet Explorer 6). Существует сценарий на языке JavaScript, позволяющий обойти эту проблему.
ИСПОЛЬЗОВАНИЕ ИЗОБРАЖЕНИЙ ВО ВСЕМИРНОЙ ПАУТИНЕ
ПРОВЕРКА РАЗМЕРА ИЗОБРАЖЕНИЙ
При обновлении контента сайта иногда бывает нужно узнать размеры имеющегося на нем изображения, прежде чем заменить его новым. Это можно сделать, щелкнув правой кнопкой мыши и выбрав соответствующий пункт в контекстном меню. (Пользователи компьютеров Мае могут щелкнуть мышью по изображению при нажатой клавише Ctrl.)
Это можно сделать, щелкнув правой кнопкой мыши и выбрав соответствующий пункт в контекстном меню. (Пользователи компьютеров Мае могут щелкнуть мышью по изображению при нажатой клавише Ctrl.)
ЗАГРУЗКА ИЗОБРАЖЕНИЙ НА КОМПЬЮТЕР
Если вы хотите сохранить изображения с сайта на свой компьютер, можете сделать это, выбрав соответствующий пункт того же контекстного меню. (Однако не забывайте, что все изображения — объекты авторского права и для их использования требуется согласие их владельцев.)
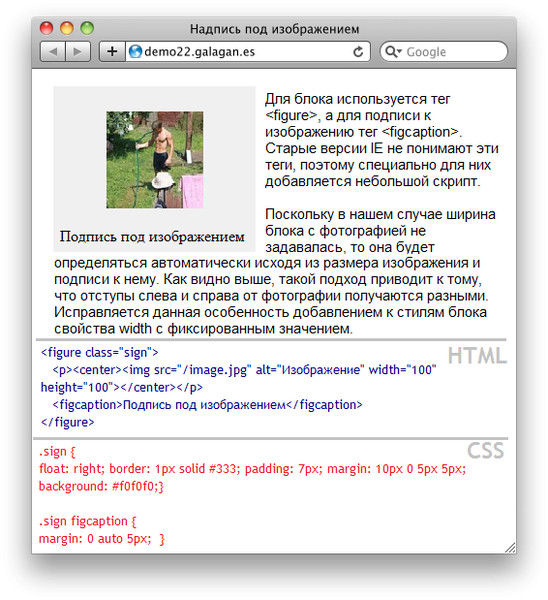
HTML5: ИЛЛЮСТРАЦИИ И ПОДПИСИ
<figure> <img src=”images/otters.jpg” alt=”Фотография двух выдр, держащихся за лапки”/> <br /> <figcaption>Во время сна выдры держат друг друга за лапки, чтобы их не разнесло течением.</figcaption> </figure>
<figure>
Зачастую изображения сопровождаются подписями.
В спецификации HTMLS появился новый элемент <figure>, объединяющий изображение и подпись к нему, таким образом текст и рисунок оказываются связанными друг с другом.
В один элемент <figure> можно включить несколько изображений, в случае если для них используется одна подпись.
<figcaption>
Элемент <figcaption> был включен в язык HTMLS, чтобы позволить веб-дизайнерам добавлять подписи к публикуемым изображениям.
До введения этих двух элементов связать изображение <img> с текстом было невозможно.
Устаревшие версии браузеров не распознают элементы языка HTMLS и просто отображают их содержимое на странице.
В приведенном примере логотип — это изображение в формате GIF (оно содержит однотонные участки), а фотографии сохранены в формате JPEG. Основная фотография помещена в элемент <figure> языка HTML5 и у нее есть подпись.
Атрибут alt каждого из изображений предоставляет описание того, что можно видеть на рисунке, для посетителей сайта, использующих программы экранного доступа. Атрибут title содержит дополнительную информацию, выводимую во всплывающей подсказке.
5 лучших способов вставить картинку в картинку 2023 [Photoshop и другие инструменты]
10 695
Если вы хотите знать, как добавить фотографию к другой фотографии на любом устройстве или как добавить изображение в Photoshop ® , вы пришли в нужное место. Здесь мы покажем вам, как вставить изображение в другое изображение, например, вставив изображение в Photoshop ® поверх фона или используя приложение на вашем iPhone, чтобы добавить изображение к изображению. Вы также узнаете, как добавить изображение к другому изображению с помощью Фоторедактора Movavi. Нажмите на ссылку ниже, чтобы узнать больше об этом приложении.
В этом руководстве мы покажем вам, как добавить фотографию к фотографии в различных приложениях на компьютерах, планшетах и смартфонах.
Почему вам может понадобиться вставить изображение в другое изображение
Существует множество причин, по которым вам может понадобиться добавить изображение к фотографии. Возможно, вы захотите создать мем для публикации в Интернете, например мем «как это началось / как это закончилось». Возможно, вы захотите создать изображение до и после, показывающее что-то великое, чего вы достигли или создали. Или вы можете захотеть объединить два изображения интересными способами, например, заменив фон изображения чем-то совершенно другим или поместив кого-то с одной фотографии на другую, совершенно другую фотографию.
Возможно, вы захотите создать мем для публикации в Интернете, например мем «как это началось / как это закончилось». Возможно, вы захотите создать изображение до и после, показывающее что-то великое, чего вы достигли или создали. Или вы можете захотеть объединить два изображения интересными способами, например, заменив фон изображения чем-то совершенно другим или поместив кого-то с одной фотографии на другую, совершенно другую фотографию.
Комбинации, которые вы можете создавать, будут зависеть от используемого вами приложения, например, вы можете делать интересные вещи с фоном в Фоторедакторе Movavi, которые вы не можете сделать в приложении Фото по умолчанию на телефоне или в Предварительном просмотре на Mac .
Давайте узнаем, как вставлять изображения в Photoshop ® и другие популярные приложения.
Как вставить изображение в Photoshop®
Photoshop® работает иначе, чем некоторые другие приложения. Во многих приложениях при вставке фотографии в другую фотографию они объединяются в одно изображение. Однако в Photoshop®, когда вы вставляете изображение в изображение, каждое изображение помещается на отдельный слой. Это действительно полезно, потому что вы можете делать что-то с одним слоем, не затрагивая остальную часть изображения, например, вы можете скрыть один слой, пока работаете над другим, или применить фильтры или корректировку цвета только к части вашего изображения. А с функцией Photoshop® под названием Smart Objects , вы можете редактировать исходное изображение отдельно, и оно будет автоматически обновляться в любом добавленном к нему изображении.
Однако в Photoshop®, когда вы вставляете изображение в изображение, каждое изображение помещается на отдельный слой. Это действительно полезно, потому что вы можете делать что-то с одним слоем, не затрагивая остальную часть изображения, например, вы можете скрыть один слой, пока работаете над другим, или применить фильтры или корректировку цвета только к части вашего изображения. А с функцией Photoshop® под названием Smart Objects , вы можете редактировать исходное изображение отдельно, и оно будет автоматически обновляться в любом добавленном к нему изображении.
Вот как добавить изображение в существующий слой в Photoshop®.
Откройте целевое изображение, к которому вы хотите добавить фотографию, в Photoshop®.
Перейти к Файл > Разместить встроенный .
Используйте браузер файлов, чтобы найти фотографию, которую вы хотите добавить к существующему изображению. Выберите его и нажмите Место .

Это добавит ваше новое изображение на фон, которым была уже открытая фотография. Используйте точки перетаскивания в центрах и углах краев, чтобы изменить размер изображения; перетащите его, чтобы переместить. Теперь вы можете использовать инспектор Layers для перемещения между различными слоями вашего изображения.
Сохраните изображение.
Как добавить фотографию к фотографии с помощью Фоторедактора Movavi
Поместить картинку на картинку очень просто в Фоторедакторе Movavi. Вот как добавить фотографии к другой фотографии.
Шаг 1. Добавьте свое изображение в программу
Нажмите Browse for Images и найдите фотографию, которую хотите использовать в качестве основного изображения или фона.
Шаг 2. Отметьте объекты переднего плана
Щелкните вкладку Изменить фон . Теперь нам нужно сообщить Picverse Photo Editor, какие биты мы хотели бы заменить. С помощью зеленой кисти переднего плана выделите область, которую хотите сохранить. Вам не нужно делать это с большой точностью: вы просто указываете приложению на соответствующий бит. Picverse позаботится о сложных моментах.
Теперь нам нужно сообщить Picverse Photo Editor, какие биты мы хотели бы заменить. С помощью зеленой кисти переднего плана выделите область, которую хотите сохранить. Вам не нужно делать это с большой точностью: вы просто указываете приложению на соответствующий бит. Picverse позаботится о сложных моментах.
Шаг 3. Отметьте фоновые объекты
Переключитесь на красную Фоновую кисть и повторите процесс, на этот раз выделив область, которую хотите заменить.
Шаг 4. Укажите границы
Щелкните Next Step и используйте инструмент Hair Selection Tool , чтобы прояснить мелкие детали.
Шаг 5. Измените и настройте фон
Нажмите Next Step , и вы должны увидеть Change Background 9вариант 0033. Нажмите Добавить изображение , и вы увидите миниатюры доступных фонов; нажмите Загрузить , если вы хотите добавить другое фоновое изображение.
Выберите новый фон, и вы увидите его на своем изображении. Используйте Blur Edges и Shift Edges , чтобы все выглядело как надо; на этом этапе вы также можете получить доступ к инструментам для обрезки и перекрашивания изображения. Нажмите Применить , когда вы будете довольны тем, как это выглядит.
Шаг 6. Сохраните изображение
Чтобы сохранить фото, нажмите Сохранить , выберите подходящий формат изображения и нажмите OK .
Как добавить картинку к картинке на Mac
Добавить картинку к картинке на Mac очень просто. Вам не нужно специальное приложение, достаточно приложения Preview, поставляемого с macOS. Вот как добавить фотографию к фотографии в приложении Preview.
Открыть основное изображение из файла > Открыть или дважды щелкните изображение в Finder.

Откройте изображение, которое хотите добавить.
На втором изображении щелкните значок Markup . Это круг с кончиком карандаша внутри.
Появится панель инструментов разметки. Нажмите на второй значок, который выглядит как волшебная палочка.
Нажмите на любую область, которую вы хотите удалить, и перетащите мышь, чтобы настроить, насколько агрессивно Preview удаляет этот цвет. Удаляемый участок приобретет терракотовый/оранжевый цвет. Не переживайте, этого не будет в конечном результате. Нажмите клавишу удаления, чтобы удалить его.
Если файл еще не в формате PNG, предварительный просмотр сообщит вам, что его необходимо преобразовать. Вам нужно подтвердить эту опцию, чтобы продолжить.
Удаленная область теперь станет серой.
Не забывайте о внутренних битах: в более сложных изображениях вам может потребоваться удалить несколько фрагментов фона.

Когда вы будете довольны удалением, используйте инструменты выбора или нажмите Cmd + A , чтобы выбрать изображение.
Переключитесь на другое изображение и нажмите Cmd + V , чтобы вставить.
Теперь ваше новое изображение должно появиться поверх исходного изображения. Вы по-прежнему можете перемещать его или изменять его размер, а также добавлять новые фотографии, но как только изображение будет сохранено, все они будут заблокированы на месте.
Как вставить фотографию в фотографию на iPhone
Если вы хотите узнать, как вставить фотографию в фотографию на iPhone, вам нужно найти соответствующее приложение: стандартное приложение «Фото» не нет этой функции. Лучший поисковый запрос в App Store — «коллаж», а одно из лучших таких приложений — PicCollage: помимо объединения изображений, вы можете рисовать на них, вырезать фрагменты или фоны и добавлять стикеры.
PicCollage в App Store
Вот как добавить картинку к картинке в PicCollage.
Установите и откройте приложение и выберите Сетки .
Ваш iPhone спросит, хотите ли вы, чтобы приложение получило доступ к вашей библиотеке фотографий. Вы делаете.
Теперь вы должны увидеть свои фотографии. Коснитесь тех, которые хотите объединить. Приложение сообщает вам в правом верхнем углу, сколько изображений вы уже выбрали. Нажмите на него, когда вы выбрали те, которые вы хотите.
Ваши изображения теперь будут отображаться в сетке. Вы можете настроить размеры изображений, перетаскивая их пальцами.
Нажмите Готово , когда закончите, а затем сохраните новый коллаж или поделитесь им.
Как добавить изображение к фотографии на Android
Android имеет ту же проблему, что и iPhone: приложение для фотографий по умолчанию предназначено для редактирования отдельных изображений, а не для объединения нескольких. Это значит, что пришло время отправиться в Play Маркет, который буквально забит приложениями, позволяющими вставлять картинку в картинку. Наш любимый — PicCollage, который вы найдете в магазине Google Play.
Это значит, что пришло время отправиться в Play Маркет, который буквально забит приложениями, позволяющими вставлять картинку в картинку. Наш любимый — PicCollage, который вы найдете в магазине Google Play.
PicCollage в Google Play
Вот как добавить изображение к фотографии в PicCollage для Android.
Загрузите приложение из Play Store, откройте его и выберите Grids .
Коснитесь изображений, которые хотите использовать. В правом верхнем углу вы увидите промежуточную сумму, показывающую, сколько изображений вы выбрали. Когда вы выбрали их все, нажмите на эту сумму, чтобы продолжить.
Теперь приложение будет отображать выбранные вами изображения в виде сетки. Размер изображения можно настроить, перетаскивая его пальцами.
Нажмите Готово , когда будете готовы сохранить или поделиться своим шедевром.
Легко улучшайте изображения и мгновенно получайте результаты профессионального уровня.
*Бесплатная версия Movavi Photo Editor имеет следующие ограничения: вы можете сохранить до 10 изображений с добавлением водяного знака, скриншоты отключены.
Часто задаваемые вопросы
Как обеспечить наилучшие результаты при добавлении фотографии к другой фотографии?
Одним из самых важных моментов, которые следует учитывать, является качество и цвет ваших изображений: если вы пытаетесь сделать что-то, что выглядит реалистично, вы не хотите наклеивать изображение с очень низким разрешением на изображение с высоким разрешением. или поместить объект, снятый при дневном свете, на фон, где солнце светит с другой стороны или в совершенно другое время суток.
Что делать, если мои две фотографии не совсем совпадают?
Многие редакторы изображений предназначены для внесения всевозможных исправлений, например, вы можете настроить цветовой баланс, яркость и так далее. Если ваш редактор изображений использует слои, различные части окончательного изображения сохраняются на отдельных слоях, которые можно настраивать независимо друг от друга. Например, вы можете захотеть сделать объект на переднем плане ярче, не осветляя при этом фон.
Если ваш редактор изображений использует слои, различные части окончательного изображения сохраняются на отдельных слоях, которые можно настраивать независимо друг от друга. Например, вы можете захотеть сделать объект на переднем плане ярче, не осветляя при этом фон.
В мощных редакторах вы также получаете всевозможные эффекты слоев, которые изменяют внешний вид различных слоев вашего изображения.
Если ваш конкретный редактор изображений не поддерживает слои, очень важно отсортировать настройки цвета и эффекты, прежде чем объединять изображения. Если вы этого не сделаете, вы можете обнаружить, что можете выполнять только глобальные настройки, а не только часть изображения.
Как разместить две фотографии рядом?
Самый быстрый способ — создать новое изображение, а затем скопировать каждую фотографию по отдельности. Однако не все приложения могут это сделать, поэтому, например, Preview на Mac не позволяет вам создавать новое изображение определенного размера. Нет проблем: откройте одно из ваших изображений, скопируйте его и выберите Файл > Создать из буфера обмена . Это создает новую копию файла. Теперь перейдите к Инструменты > Настройка размера . Нажмите на значок замка, чтобы разблокировать его, а затем удвоить ширину. Нажмите Cmd + A , чтобы выбрать все, и нажмите «Удалить». Теперь у вас есть чистый холст идеального размера, на который вы можете вставлять изображения. Приятным штрихом является то, что Preview будет отображать желтые линейки, когда ваше второе изображение находится на одной линии с первым. Эти линейки облегчают привязку к идеальному положению.
Нет проблем: откройте одно из ваших изображений, скопируйте его и выберите Файл > Создать из буфера обмена . Это создает новую копию файла. Теперь перейдите к Инструменты > Настройка размера . Нажмите на значок замка, чтобы разблокировать его, а затем удвоить ширину. Нажмите Cmd + A , чтобы выбрать все, и нажмите «Удалить». Теперь у вас есть чистый холст идеального размера, на который вы можете вставлять изображения. Приятным штрихом является то, что Preview будет отображать желтые линейки, когда ваше второе изображение находится на одной линии с первым. Эти линейки облегчают привязку к идеальному положению.
Я вставил фото в фото и передумал. Что теперь?
Это зависит от того, какое приложение вы используете и когда вы передумали.
Если вы все еще находитесь в приложении с открытым готовым изображением, просто нажмите кнопку отмены (или Cmd + Z на Mac; Ctrl + Z 9003 на ПК) a несколько раз, чтобы отменить изменения.
В приложении, использующем слои, в файле проекта сохраняется вся информация о различных слоях, поэтому вы можете в любое время внести столько изменений, сколько захотите. Затем вы можете повторно экспортировать отредактированное изображение.
Однако не все редакторы имеют эту функцию. На вашем телефоне это не проблема, потому что сторонние приложения сохраняют свои коллажи как новые изображения (и в приложении для фотографий iPhone любые изменения, которые вы вносите, также неразрушающими. Это означает, что вы можете вернуться к исходному). в любой момент). Но на компьютере такие приложения, как Preview на Mac, не сохраняются в формате, сохраняющем целостность слоев: после закрытия файла изображения изменения становятся постоянными.
Но не волнуйтесь; есть исправление. Одна из наших любимых команд Mac — «Вернуться к сохраненному», которую можно использовать для перемотки времени назад. Просто откройте изображение в режиме предварительного просмотра и выберите 9. 0032 Вернуться к . Это дает вам возможность вернуться к последней сохраненной версии или просмотреть все ранее сохраненные версии файла. Эта же команда доступна и в других приложениях.
0032 Вернуться к . Это дает вам возможность вернуться к последней сохраненной версии или просмотреть все ранее сохраненные версии файла. Эта же команда доступна и в других приложениях.
Какое приложение лучше всего подходит для добавления фотографии к фотографии?
Это действительно зависит от того, какие другие функции вы хотите иметь, такие как интеллектуальное удаление фона или восстановление фотографий с помощью ИИ: вы не получите их в приложении, предназначенном для объединения двух изображений и наклеивания наклеек сверху. Естественно, мы собираемся рекомендовать Movavi Photo Editor, потому что он великолепен, но существует множество приложений для редактирования изображений, и описанные выше шаги применимы ко многим из них.
Есть вопросы?
Если вы не можете найти ответ на свой вопрос, пожалуйста, свяжитесь с нашей службой поддержки.
Подпишитесь на новости и специальные предложения
Регистрируясь, вы соглашаетесь получать наши маркетинговые электронные письма и соглашаетесь с тем, что Movavi будет использовать ваши личные данные в соответствии с нашей Политикой конфиденциальности. Вы также подтверждаете, что соответствуете минимальным возрастным требованиям.
Вы также подтверждаете, что соответствуете минимальным возрастным требованиям.
Как добавить изображение, которое есть у меня на компьютере, на сайт в css или html?
спросил
Изменено 3 года, 2 месяца назад
Просмотрено 184 тыс. раз
У меня есть изображение, которое я сделал в фотошопе на своем компьютере, и мне было интересно, есть ли способ добавить изображение на мой веб-сайт с помощью CSS или HTML без необходимости размещать изображение на веб-сайте. Спасибо.
- HTML
- CSS
- изображение
- сеть
4
Это сработало для моих целей. Довольно простой и простой, но он сделал то, что мне было нужно (а именно, чтобы загрузить мою личную фотографию в Интернет, чтобы я мог использовать ее URL-адрес).
Перейдите на сайт photos.google.com и откройте любое изображение, которое хотите разместить на своем веб-сайте.
Коснитесь значка «Поделиться», а затем выберите «Получить ссылку», чтобы создать ссылку для общего доступа к этому изображению.
Перейдите на страницу j.mp/EmbedGooglePhotos, вставьте эту ссылку, и она мгновенно сгенерирует код для встраивания этого изображения.
Откройте шаблон вашего сайта, вставьте сгенерированный код и сохраните. Теперь изображение будет отображаться непосредственно из вашей учетной записи Google Фото.
Посмотрите этот видеоурок, если у вас возникли проблемы.
Изображение должно находиться в той же папке, что и ваша html-страница, затем создайте ссылку на эту папку с именем изображения в конце. Пример:
1
Нет, нет, если ваш сайт находится на удаленном сервере, то есть не на локальном хосте.


 gif " alt="Птица" align=”top”/>В мире насчитывается более 10 тысяч видов птиц, обитающих в различных экосистемах от Арктики до Антарктики. Многие виды ежегодно совершают перелеты на длинные расстояния, гораздо большее количество совершают более короткие спонтанные путешествия.</р>
<hr />
<p><img src="images/ bird.gif " alt="Птица" align=”middle”/>В мире насчитывается более 10 тысяч видов птиц, обитающих в различных экосистемах от Арктики до Антарктики. Многие виды ежегодно совершают перелеты на длинные расстояния, гораздо большее количество совершают более короткие спонтанные путешествия.</р>
<hr />
<p><img src="images/ bird.gif " alt="Птица" align=”bottom”/>В мире насчитывается более 10 тысяч видов птиц, обитающих в различных экосистемах от Арктики до Антарктики. Многие виды ежегодно совершают перелеты на длинные расстояния, гораздо большее количество совершают более короткие спонтанные путешествия.</р>
gif " alt="Птица" align=”top”/>В мире насчитывается более 10 тысяч видов птиц, обитающих в различных экосистемах от Арктики до Антарктики. Многие виды ежегодно совершают перелеты на длинные расстояния, гораздо большее количество совершают более короткие спонтанные путешествия.</р>
<hr />
<p><img src="images/ bird.gif " alt="Птица" align=”middle”/>В мире насчитывается более 10 тысяч видов птиц, обитающих в различных экосистемах от Арктики до Антарктики. Многие виды ежегодно совершают перелеты на длинные расстояния, гораздо большее количество совершают более короткие спонтанные путешествия.</р>
<hr />
<p><img src="images/ bird.gif " alt="Птица" align=”bottom”/>В мире насчитывается более 10 тысяч видов птиц, обитающих в различных экосистемах от Арктики до Антарктики. Многие виды ежегодно совершают перелеты на длинные расстояния, гораздо большее количество совершают более короткие спонтанные путешествия.</р>