Создать меню — Поддержка
При создании нового сайта меню формируется автоматически. Однако, если вам нужно создать новое меню с нуля, в этом руководстве будет показано, как это сделать.
Содержание
Создание меню в редакторе сайта
Если вы не можете найти раздел Внешний вид → Меню на своей консоли, это значит, что для вашего веб-сайта используется редактор веб-сайта. Для управления меню перейдите на вкладку Внешний вид → Редактор веб-сайта и измените блок навигации.
↑ Содержание ↑
Создание меню в консоли
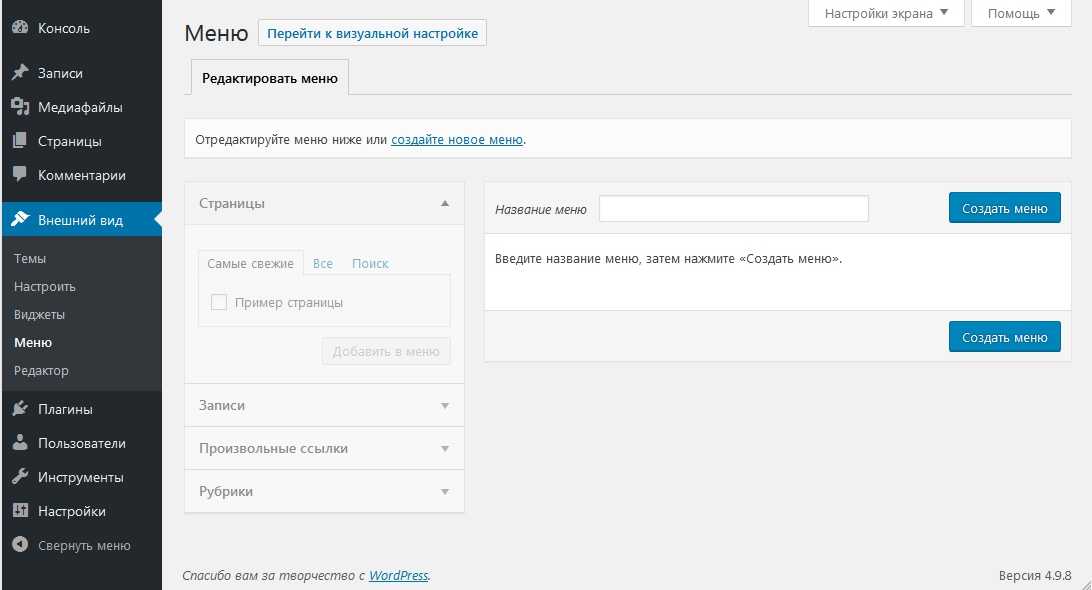
Чтобы создать меню на консоли WP Admin, перейдите в раздел консоли Внешний вид → Меню.
Щелкните ссылку Создать новое меню, введите имя меню (удобное для запоминания) и нажмите кнопку Создать меню.
После создания первого меню появятся две новые опции.
- Автоматическое добавление страниц: если этот флажок установлен, новые страницы будут добавляться автоматически при создании.

- Области темы: позволяют выбирать местоположение вашего пользовательского меню в теме. По умолчанию ваше меню будет появляться в основной области навигации вашей темы. Однако, если тема может содержать несколько меню, вы можете выбрать другую область.
↑ Содержание ↑
Создание меню в конфигураторе
Обучающее видео
Чтобы создать меню для своего веб-сайта, выполните следующие действия.
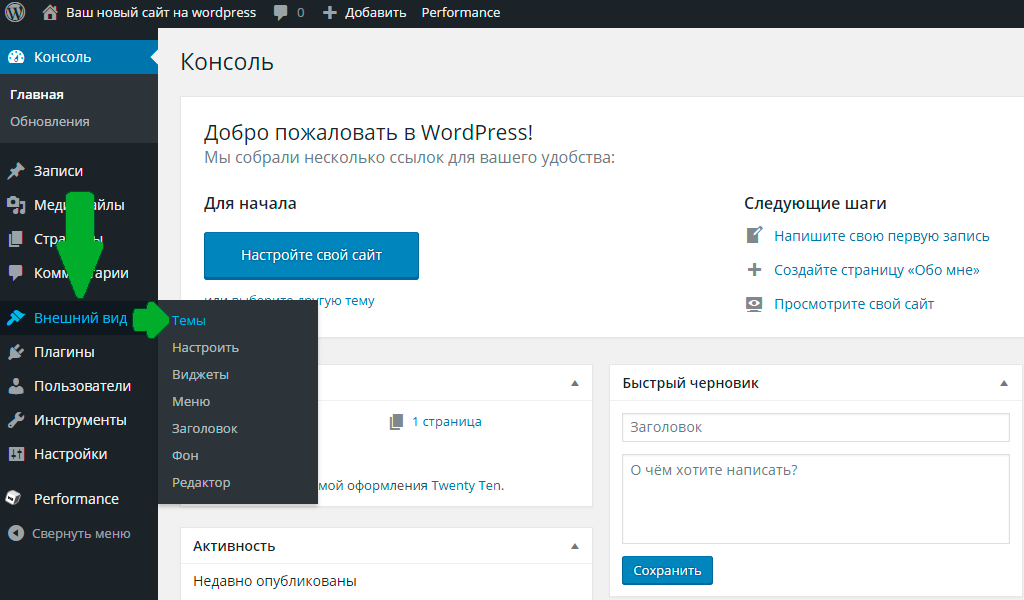
- Перейдите в раздел Внешний вид → Настроить.
- Нажмите Меню (см. справа)
- Вы увидите, что меню было создано по умолчанию. Обычно оно называется Основное или Главное меню.
 Процедуру добавления ссылок в это меню см. в следующем руководстве.
Процедуру добавления ссылок в это меню см. в следующем руководстве.Если меню здесь отсутствует, нажмите кнопку Создать новое меню.
- Присвойте имя меню, например «Основное меню». Имя меню публично не отображается.
- В разделе Области для меню установите хотя бы один флажок. Меню появится в том месте, которое вы выбрали. (Доступные области для меню будут зависеть от темы.)
- Нажмите Далее, чтобы начать добавлять элементы в новое меню.
↑ Содержание ↑
Области для меню
Параметр «Области для меню» в конфигураторе определяет, где на сайте отображается меню. Доступные опции будут зависеть от темы.
Не забудьте установить хотя бы один флажок в разделе Области для меню. Расположение главного меню обычно называется меню заголовка, основным, верхним или главным меню.
Также вы можете видеть меню ссылок на соцсети — тип меню для отображения ссылок на ваши страницы в социальных сетях.![]() Скорее всего, вы не захотите установить этот флажок главного меню, так как это специальное меню со значками социальных сетей.
Скорее всего, вы не захотите установить этот флажок главного меню, так как это специальное меню со значками социальных сетей.
Далее: Добавление ссылок в меню.
Разнообразие тарифных планов и ценовых предложений
Бесплатно
Оптимальный вариант для студентов
Personal
Оптимальный вариант для представления своего хобби
Premium
Оптимальный вариант для фрилансеров
Business
Оптимальный вариант для малых предприятий
Ваша оценка:
Создание меню WordPress | WordPress для всех
от WPforever
Вступление
Привет! Сегодня условно юбилейный, 50-й урок для «чайников» WordPress. От урока к уроку мы плавно подошли к сознанию пользовательского меню WordPress сайта.
О меню и его значении
Основное меню это главная навигация по сайту. Она важна не только для посетителей сайта, но и поисковые боты обходят все ссылки меню, начиная с главной страницы сайта. Поэтому меню на сайте должно быть и сделать его не сложно.
Я назвал создаваемое меню WordPress основным или главным, вот по какой причине. Одно меню, главное, на сайте должно быть обязательно и под это меню авторы шаблонов по умолчанию создают область главного меню.
Однако одно место для меню не предел и некоторые авторы шаблонов создают дополнительные места под дополнительные меню. Обычно, авторы шаблонов больше трех областей под меню авторы не делают.
Кроме создания и размещения меню в выделенных областях шаблона можно создать любое количество других меню и не размещать их в области для меню, а положить в любой виджет сайта. Обо всем по порядку.
Создание меню WordPress
Для создания главного меню, войдем в административную панель сайта, как администратор.
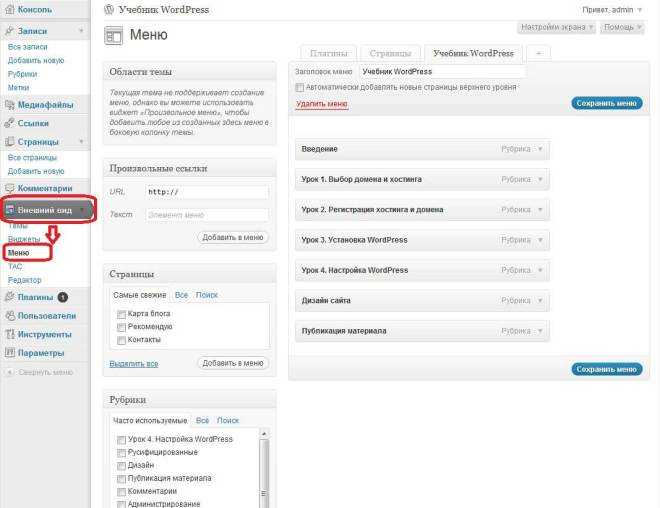
Развернём «Внешний вид» консоли и выберем вкладку «Меню». Откроется страница создания/редактирования меню ( wp-admin/nav-menus.php) с двумя вкладками «Редактировать меню» и «Управление областями».
Если удалить все меню на сайте останется одна вкладка «Редактировать меню».
На вкладке «Редактировать меню» ищем ссылку «создайте новое меню» (1), которую жмём.
создание меню wordpressДаем создаваемому меню название (2), например «Основное», и жмем на кнопку «Создать меню» (3).
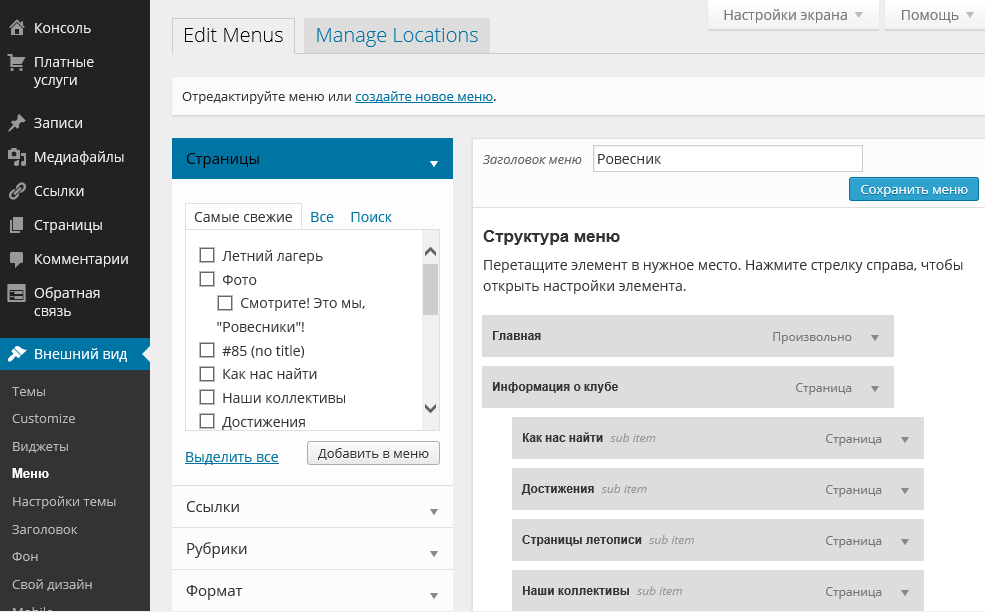
Меню создано, остается его наполнить. Для наполнения меню используем левую часть экрана, вкладки «Страницы», «Записи», «Произвольные ссылки», «Рубрики».
Чтобы добавить в меню страницу, выбираем её из списка страниц слева и нажимаем кнопку «Добавить в меню». Аналогично выбираем и добавляем в меню рубрики и записи.
Чтобы добавить произвольную ссылку в меню, нужно её вписать на вкладке «Произвольные ссылки» и добавить в меню кнопкой.
Например, хотим в основное меню создать пункт «Главная». Для этого в поле «Произвольные ссылки» вписываем адрес своего сайта и добавляем в меню.
Структура меню
Добавленные пункты меню можно организовывать в древовидный список. Делается это перетаскиванием либо ссылками управления (верх, вниз).
После наполнения меню, можно сразу заполнить «Настройки меню». Там два пункта:
1- Автоматически добавлять страницы. Если нужно, чтобы вновь создаваемые страницы добавлялись в меню, выделите «чек» этого пункта.
2 — Область отображения. Здесь вы можете сразу положить меню в нужную область меню вашего шаблона. Например, верхнее меню.
Аналогичную настройку, выбор области, вы можете сделать после сохранения созданного меню на вкладке «Управление областями».
Редактирование созданного меню
Чтобы изменить уже созданное меню:
Идёте на вкладку Внешний вид>>>Меню. В пункте «Выберите меню для изменения» выбираете меню, которое хотите отредактировать и редактируйте по вашему желанию. Не забывайте сохранять изменения.
Не забывайте сохранять изменения.
Создание пользовательского меню для виджета
Повторюсь, на сайте может быть создано любое количество меню. Кроме этого, не обязательно каждое меню прикреплять к выделенной области для меню. Можно меню вообще никуда не прикреплять, а держать в резерве.
Можно положить меню в виджет сайта. Для этих целей есть специальный системный виджет под названием «Меню навигации». Шаги создания пользовательского меню для виджета следующие:
- Создаете меню по алгоритму описанному выше;
- Идете на вкладку Внешний вид>>>Виджеты;
- Выбираете из виджетов в левой части экрана «Меню навигации» и добавляете его в нужный вам виджет;
- Далее заполняете виджет, указывая одно из ваших меню и давая ему заголовок.
- После сохранения меню появится на сайте.
Таки образом создают информационные меню в футере сайта, с пунктами меню «О фирме», «О себе», «Контакты» и т.д.
Примечание: Создание меню wordpress возможно из настроек сайта. Там же его можно поместить в область для меню.
Там же его можно поместить в область для меню.
Итог
В этом уроке я показал, два варианта создание меню WordPress, как основного в область темы, так и пользовательское меню для виджета.
©WPkupi.ru
Еще статьи
Как создать меню в WordPress
Хорошая навигация является ключом к ориентированию посетителей на веб-сайте. С точки зрения удобства использования в Интернете оптимизированная структура меню важна для пользователей, чтобы получить доступ к информации, которую они ищут . Всего несколько шагов, чтобы создать меню WordPress в системе управления контентом.
Содержание
- Меню WordPress: как его настроить
- Шаг 1: Создайте новое меню WordPress
- Шаг 2: Добавьте элементы в меню WordPress
- Шаг 3: Создайте меню WordPress: выберите порядок элементов
- Шаг 4: Адаптируйте меню WordPress и удалите элементы
- Шаг 5: Создайте меню WordPress: расположение темы
- Шаг 6: Удалить все меню WordPress
Предложения Черной пятницы
Наши лучшие предложения года. Предложения заканчиваются после Киберпонедельника.
Предложения заканчиваются после Киберпонедельника.
Не пропустите!
Веб-хостинг
Конструктор сайтов
WordPress
После того, как вы установили все для своего сайта WordPress, вы можете добавить меню WordPress из бэкенда. В зависимости от темы или дочерней темы меню будет отображаться в разных местах. Обычно есть главное меню, часто меню нижнего колонтитула и, возможно, другие для определенных подстраниц. Если тема основана на адаптивном дизайне, меню автоматически адаптируется к соответствующей ширине экрана и соответствующему конечному устройству.
Шаг 1: Создайте новое меню WordPress
Чтобы создать меню WordPress, перейдите на панель управления > «Внешний вид» > «Меню» .
Создайте меню WordPress в «Внешний вид» > «Меню». Назначьте уникальное имя для вашего меню в «Имя меню». Например, «Главное меню» для основного меню. Затем нажмите «Сохранить меню», чтобы создать свое первое меню WordPress.
Например, «Главное меню» для основного меню. Затем нажмите «Сохранить меню», чтобы создать свое первое меню WordPress.
Шаг 2. Добавьте элементы в меню WordPress
Теперь, когда вы создали меню WordPress, вы можете добавлять в него элементы. Стандартно вы можете ссылки на страницы, контент, веб-ссылки и категории . В зависимости от выбранной вами темы вы можете выбрать дополнительные пункты меню, которые WordPress будет отображать слева в разделе «Добавить пункты меню». Чтобы добавить элемент в меню WordPress, выберите его и нажмите «Добавить в меню».
После создания меню WordPress добавьте элементы с помощью кнопки «Добавить в меню».Шаг 3: Создайте меню WordPress: выберите порядок элементов
Теперь, когда все выбранные вами элементы интегрированы в меню WordPress, используйте перетаскивание, чтобы определить их порядок . Для этого просто наведите указатель мыши на элемент и перетащите его в нужное место, удерживая нажатой кнопку мыши. Если страница является подстраницей, перетащите элемент под родительской страницей немного вправо и отпустите кнопку мыши. Вот как вы создаете несколько уровней меню . Обратите внимание, однако, что не каждая тема отображает неограниченное количество уровней меню. В общем, старайтесь избегать слишком большого вложения , иначе меню может запутаться.
Если страница является подстраницей, перетащите элемент под родительской страницей немного вправо и отпустите кнопку мыши. Вот как вы создаете несколько уровней меню . Обратите внимание, однако, что не каждая тема отображает неограниченное количество уровней меню. В общем, старайтесь избегать слишком большого вложения , иначе меню может запутаться.
Шаг 4: Адаптируйте меню WordPress и удалите элементы
Чтобы адаптировать элементы в меню WordPress, нажмите на отдельные элементы меню, чтобы запустить панель редактирования . Ниже имени элемента вы можете назначить свой собственный класс пункту меню или удалить элемент среди прочего. Отдельный класс полезен, например, если вы хотите, чтобы пункт меню визуально выделялся среди других элементов. Если определенные функции не отображаются в маске редактирования, нажмите « Параметры экрана » в правом верхнем углу экрана и активируйте функции, установив флажок.
Чтобы удалить выбранный элемент, просто нажмите «Удалить». Затем подтвердите свои изменения с помощью «Save Menu».
Управляемый хостинг WordPress с IONOS!
Быстро запустите свой веб-сайт и воспользуйтесь преимуществами самой безопасной и актуальной версии WordPress!
Домен
SSL
Круглосуточная поддержка 7 дней в неделю
Шаг 5: Создайте меню WordPress: расположение темы
После того, как вы создали меню WordPress, оно не будет автоматически отображаться на вашем сайте. Во-первых, вам нужно решить , где вы хотите отображать панель навигации . Для этого перейдите на вкладку «Управление локациями». В зависимости от темы WordPress перечисляет различные варианты положения. Выберите нужное меню в соответствующей позиции и нажмите «Сохранить изменения».
Шаг 6: Удалить все меню WordPress
Иногда вместо создания меню WordPress вы можете удалить его. Это может быть в том случае, когда у вас есть несколько опций меню и вы хотите удалить неиспользуемые меню, чтобы сохранить более аккуратный обзор. Для этого просто выберите соответствующее меню WordPress и нажмите «Удалить меню».
Нажмите «Удалить меню», чтобы удалить выбранное меню WordPress.Если вы используете WordPress в качестве многосайтовой установки, вы найдете возможность создать меню WordPress на панели инструментов соответствующего веб-сайта.
Создание меню WordPress в бэкенде — это только один из вариантов. Вы можете получить доступ к множеству плагинов меню WordPress для дополнительных функций.
- Блоги
- Учебники
- WordPress
: Адаптивное меню для мобильных устройств0005
- Веб-дизайн
Веб-дизайн становится все более требовательным и сложным искусством, особенно когда речь идет об адаптивности. Веб-сайты теперь должны удовлетворять гораздо большему количеству требований: они должны привлекательно выглядеть на устройствах любого размера, быть удобными для посетителей с широким диапазоном возможностей навигации и, что наиболее важно, пользовательский опыт должен быть идеальным, независимо от используемого устройства. Адаптивный дизайн гарантирует, что контент…
Адаптивная навигация: динамические меню для мобильных устройствНавигация по крошкам: в чем преимущества?
- Веб-дизайн
Навигация по цепочкам помогает посетителям вашего сайта лучше ориентироваться в его структуре, используя выбранные фильтры или родительские категории. Пользователям будет проще вернуться на один или несколько шагов назад. В этой статье мы объясним, что такое навигационная цепочка, почему она важна для удобного взаимодействия с пользователем и как идеально реализовать навигационную цепочку на вашем веб-сайте.
- Блоги
Вы хотите иметь свой собственный веб-сайт, но у вас нет навыков программирования? С помощью системы управления контентом вы можете создать домашнюю страницу для себя или своей компании, даже не зная HTML. Наше руководство по WordPress шаг за шагом проведет вас через процесс создания веб-сайта, от установки и настройки WordPress до создания контента и публикации ваших материалов.
Как создать веб-сайт WordPressИзменение URL-адреса WordPress: три способа сделать это
- Блоги
Существуют различные причины необходимости изменения URL-адреса WordPress — будь то перенос из тестовой среды на работающий сайт или даже перемещение домена. Существуют также различные методы, которые вы можете использовать для изменения URL-адреса сайта WordPress: панель инструментов, файл wpconfig.
Как отредактировать CSS WordPress, чтобы настроить дизайн вашего веб-сайта Чтобы создать или настроить свой веб-сайт, вы можете просто добавить код WordPress CSS. Узнайте, какие инструменты вы можете использовать для редактирования, настройки и сохранения CSS в WordPress. Инструкции в этом руководстве покажут вам, как использовать плагины, настройщик и различные темы, и помогут вам быстро применить изменения для создания желаемого веб-сайта в кратчайшие сроки.
Как отредактировать CSS WordPress, чтобы настроить дизайн вашего веб-сайта Как добавить хлебные крошки WordPress на ваш веб-сайт
Хлебные крошки WordPress повышают удобство использования вашего веб-сайта и положительно влияют на рейтинг вашего присутствия в Интернете в поисковых системах. Узнайте, что такое хлебные крошки WordPress, их особенности и даже то, как их настроить.
Как создать функциональное меню WordPress для использования посетителями
- Фейсбук
- Твиттер
Меню WordPress — это больше, чем просто список вашего контента. Это инструмент, который помогает посетителям перемещаться по вашему сайту и быстрее находить контент. К счастью, создать меню WordPress очень просто, и для этого вам даже не понадобится плагин.
Простое в использовании меню может иметь решающее значение, когда посетители ищут определенный контент. Они должны иметь логический поток и быть хорошо спроектированными. В противном случае гости могут разочароваться и покинуть сайт.
В этом уроке мы покажем вам, как настроить функциональное меню, которое может понравиться вашим посетителям.
Создание работающего меню WordPress
Первое, что вам нужно учитывать, это то, что у вас есть несколько способов создать надежное и функциональное меню. Вы можете сделать это либо из настройщика вашей темы, либо через панель администратора WordPress. Даже в этом случае тема может извлекать меню непосредственно из WordPress для использования.
Вы можете сделать это либо из настройщика вашей темы, либо через панель администратора WordPress. Даже в этом случае тема может извлекать меню непосредственно из WordPress для использования.
В некотором смысле, вы можете использовать уникальное меню как способ дальнейшей настройки темы в WordPress. На самом деле, есть несколько доступных плагинов, которые могут помочь в этом.
Хотя большая часть ваших посетителей будет заходить на ваш сайт из поисковых систем или из контента, которым вы поделились в социальных сетях, все они должны иметь возможность найти ваши материалы. Показывать самые последние сообщения или самые популярные может быть приятно, но этого недостаточно.
Если вы освещаете множество тем на своем веб-сайте, наличие логической иерархии меню может быть очень полезным. С первого взгляда люди смогут увидеть, что у вас есть и как получить к этому доступ. Имейте в виду, что если сайт слишком сложен для навигации, пользователи часто уходят.
В меню навигации можно создать несколько частей. Хотя поначалу это может показаться пугающим, на самом деле это довольно просто.
Хотя поначалу это может показаться пугающим, на самом деле это довольно просто.
Давайте посмотрим, как создать настоящее меню. Ниже мы поговорим о некоторых других функциях, с которыми вы можете поиграть при создании меню WordPress.
Как создать новое навигационное меню в WordPress
WordPress предоставляет инструменты, необходимые для создания полностью функционирующего навигационного меню. И они довольно просты в освоении, поэтому у новичков не должно возникнуть проблем с обучением их созданию.
Примечание: некоторые параметры доступны только в определенных темах. Это связано с тем, что каждая тема имеет разные варианты заголовков, хотя это может показаться сложным, но это не так. Это просто означает, что вы можете увидеть некоторые дополнительные параметры или меньше параметров, чем я в учебнике.
Шаг 1. Перейдите в область меню на панели инструментов
Нажмите «Внешний вид» > «Меню», расположенную в левой части меню панели администратора WordPress. Это приведет вас прямо на страницу меню.
Это приведет вас прямо на страницу меню.
Шаг 2: Нажмите ссылку «Создать новое меню»
Теперь, возможно, уже сохранено меню по умолчанию. В этом примере мы создаем новое пользовательское меню. Нажмите на доступную ссылку с надписью «Создать новое меню».
Шаг 3: Назовите меню и создайте его
Назовите новое меню. Это может быть все, что вы пожелаете, если вы помните, для чего это нужно. Вы можете дать эти имена, чтобы сделать их более конкретными, если вы собираетесь создать более одного для разных целей.
Как только вы назовете новое меню, нажмите кнопку «Создать меню».
Шаг 4: Добавьте ссылки в ваше меню
Теперь, когда ваше новое меню создано, пришло время добавить в него несколько ссылок. Вы можете добавлять страницы, сообщения, пользовательские ссылки, теги, категории и многое другое. У вас также может быть возможность добавлять продукты и другие вещи на основе плагинов, работающих на вашем сайте.
Продолжайте и добавьте любые ссылки из доступных полей слева. Просто выберите нужные и добавьте их с помощью кнопки «Добавить в меню».
Просто выберите нужные и добавьте их с помощью кнопки «Добавить в меню».
Примечание: Элементы, добавляемые в меню, можно сортировать, просто щелкнув элемент меню и перетащив его в нужное место.
Шаг 5: Сохраните новое меню WordPress
На этом этапе вы создали новое меню и добавили в него все необходимые элементы. Нам нужно сохранить меню, чтобы мы могли разместить его в нужном месте дисплея. Просто нажмите кнопку «Сохранить меню», чтобы сделать это, и меню будет сохранено и готово для размещения на вашем веб-сайте.
Шаг 6. Разместите свое меню в подходящем месте на веб-сайте
Теперь, когда ваше меню готово, пришло время разместить его в удобном для вас месте. Это будет основано на типе меню, которое вы установили. Было ли это главное меню, вторичное, нижний колонтитул? Что бы это ни было, теперь вы можете разместить его.
Есть два способа сделать это, вы используете вкладку «Управление местоположениями», расположенную в верхней части экрана:
Или вы можете просто прокрутить страницу меню вниз и просмотреть доступные вам параметры. Это будет заголовок «Настройки меню». Отсюда вы можете правильно управлять тем, где вы хотите разместить свое меню. Идите вперед и поместите новое меню там, где вы хотите, чтобы оно отображалось.
Это будет заголовок «Настройки меню». Отсюда вы можете правильно управлять тем, где вы хотите разместить свое меню. Идите вперед и поместите новое меню там, где вы хотите, чтобы оно отображалось.
Примечание: темы WordPress отличаются. Параметры отображения меню могут различаться в зависимости от вашей темы и ее настроек. Вы можете увидеть выше для этой демонстрации, у меня есть только варианты размещения меню верхнего и нижнего колонтитула. Я щелкнул поле «Заголовок», чтобы указать WordPress отобразить меню, которое я только что создал в заголовке. Вы можете отображать свое меню в любом месте в зависимости от доступных параметров темы.
Нажмите кнопку «Сохранить меню» еще раз, когда вы поместили меню в нужное место.
Всё! Ваше меню построено и сохранено в соответствующем месте. Вы можете вернуться и повторить шаги, чтобы создать столько меню, сколько хотите.
Что можно добавить в меню WordPress?
Как я упомянул выше в нескольких предложениях, есть много вещей, которые вы можете добавить в свое меню WordPress. Это действительно зависит от плагинов и вещей, которые вы используете на сайте.
Это действительно зависит от плагинов и вещей, которые вы используете на сайте.
Однако, даже без электронной коммерции или других вещей, есть ряд вещей, которые вы можете добавить в меню, чтобы упростить поиск на вашем сайте. Некоторые из них включают в себя:
- страниц
- посты
- Custom Links
- Категории
- Теги
- Продукты
- Категории продуктов
- Теги для продуктов
- Woocommerce Endpoints
- 7
. с. Небо — это предел в WordPress, так что получайте удовольствие!
Помните, что вы можете добавить все перечисленные выше элементы с левой стороны страницы. Все, что у вас есть, будет доступно в коробках для просмотра и использования.
Пользовательское меню в виде виджета
WordPress позволяет добавлять меню в виде виджета, который можно размещать на боковых панелях и в любом другом месте специально для виджетов. Перейдите в область внешнего вида панели администратора WordPress и нажмите «Виджеты».
Оттуда найдите виджет «Меню навигации». Перетащите его на боковую панель и поместите туда, где вы хотите, чтобы отображалось меню.
Когда вы нажимаете на него, вам предоставляется возможность назвать поле и выбрать меню, которое вы хотите отобразить. Во многих случаях вам может понадобиться создать меню WordPress специально для этого виджета. Это связано с ограниченным пространством на боковой панели по сравнению с определенной областью меню.
Что насчет мобильных пользователей?
Мобильные пользователи составляют более половины всего интернет-трафика, поэтому вам необходимо убедиться, что они получают отличный опыт на вашем веб-сайте.
Хотя меню WordPress по умолчанию, которое вы можете создать, удобно для мобильных устройств, вы можете добавить дополнительные функции с помощью плагина. Например, плагин WP Mobile Menu отлично подходит для добавления различных мобильных опций для ваших посетителей.
Например, могут быть некоторые элементы, которые не подходят для мобильных пользователей, и с помощью этого плагина вы можете просто скрыть их.


 Процедуру добавления ссылок в это меню см. в следующем руководстве.
Процедуру добавления ссылок в это меню см. в следующем руководстве.