Как вставить картинку в HTML: Подробная инструкция
Существует достаточно много оснований, чтобы добавить на веб-страницу какое-либо изображение. Этим изображением может быть, например, логотип, фотография, иллюстрация, схема или диаграмма. Так давайте узнаем, как вставить картинку в HTML.
Прежде чем добавлять изображение на сайт, нужно задуматься о нескольких моментах, но время, затраченное на них, окупится тем, что ваш сайт будет выглядеть гораздо более профессионально и привлекательно. В этой главе вы узнаете, как:
- с помощью языка HTML добавлять изображения на веб-страницы;
- выбирать подходящий формат файла изображения;
- выводить изображение нужных размеров на экран;
- оптимизировать изображения для использования во Всемирной паутине, чтобы увеличить скорость загрузки ваших страниц.
Для добавления изображений на страницу вы также можете воспользоваться свойством background-image каскадных таблиц стилей (CSS), с которым познакомитесь в дальнейшем.
Как вставить картинку в HTML: ВЫБОР ИЗОБРАЖЕНИИ ДЛЯ САЙТА
Одно изображение стоит тысячи слов, кроме того, правильно подобранные изображения отличают обычные сайты от по-настоящему привлекательных.
Изображение несравнимо быстрее задает тон сайту, чем текстовое описание. Если у вас нет собственных фотографий для размещения на сайте, вы можете обратиться к стоковым фотохостингам, предлагающим миллионы изображений, доступных для использования за некоторое вознаграждение или вовсе бесплатно (чуть ниже вы найдете список таких ресурсов). Помните о том, что все изображения — это объекты, охраняемые законом об авторском праве, потому простое использование графики, скопированной с других сайтов, может повлечь серьезные проблемы.
Если вы создали страницу с несколькими изображениями (например, фотографиями товара или членов команды), поместите их на простой, но содержательный фон — это улучшит их восприятие как единой группы.
ИЗОБРАЖЕНИЯ ДОЛЖНЫ:
- быть к месту;
- нести информацию;
- создавать правильное настроение;
- быть легкоузнаваемыми;
- соответствовать цветовой палитре сайта.

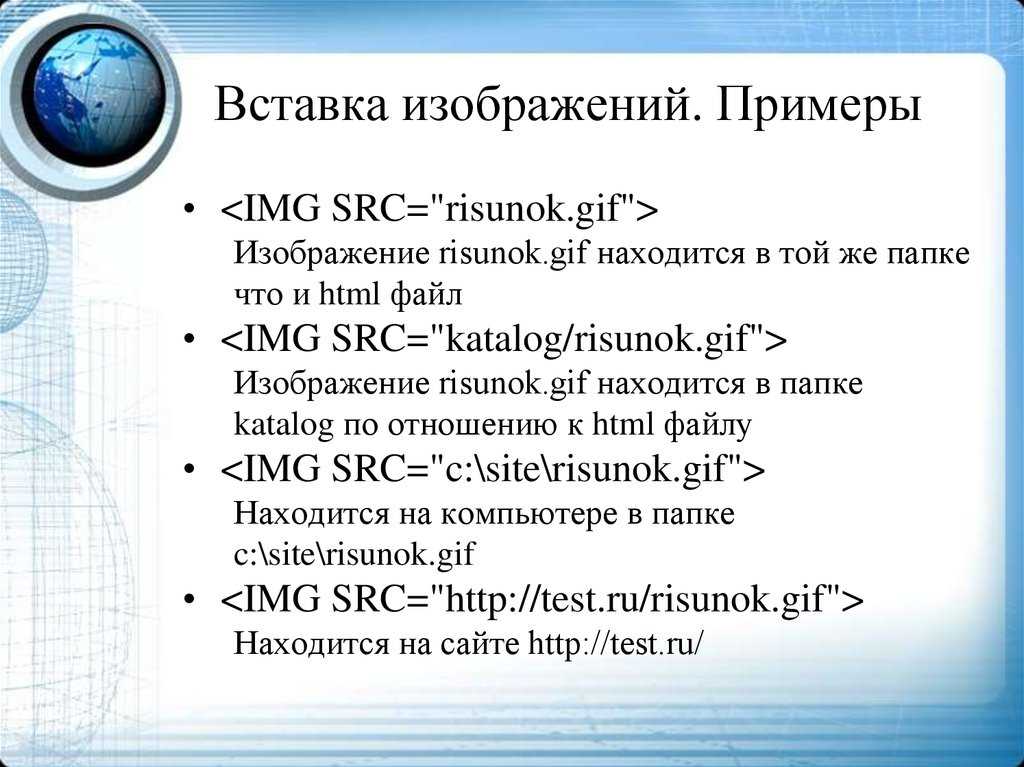
Как вставить картинку в HTML: РАЗМЕЩЕНИЕ ИЗОБРАЖЕНИЙ НА САЙТЕ
Если вы создаете сайт с нуля, то полезно создать отдельную папку для хранения всех используемых на нем изображений.
Если ваш сайт будет расти и расширяться, размещение всех изображений в отдельной папке упростит управление файлами. Ниже вы можете видеть пример того, как нужно хранить изображения для сайта: все рисунки лежат в папке с именем images.
При создании крупного сайта вы также можете добавить в папку images несколько подпапок. Например, такие изображения, как логотипы и кнопки, можно хранить в подпапке interface, фотографии товаров — в подпапке products, а изображения, связанные с новостями сайта, — в подпапке news.
Если вы используете систему управления контентом (CMS) или блог-платформу, то, как правило, там уже есть специальный инструментарий, позволяющий загружать изображения на сайт, и, возможно, отдельная папка для хранения графических и других пользовательских файлов.
Как вставить картинку в HTML
<img src=”images/quokka.jpg” alt=”Семейка квокки” title=”Квокка или короткохвостый кенгуру – единственный представитель рода Setonix семейства кенгуровых.”/>
<img>
Для добавления изображения на страницу воспользуйтесь элементом <img>. Он является пустым (то есть без закрывающего тега). Для него должны быть указаны следующие два атрибута.
src
Данный атрибут сообщает браузеру расположение нужного изображения. Как правило, его значением будет относительный URL- адрес, указывающий на изображение, хранящееся в директориях вашего собственного сайта. (В данном примере все изображения расположены в подпапке images)
alt
Данный атрибут предоставляет текстовое описание изображения, выводимое на экран в случае, если нет возможности показать само изображение.
Текст, указываемый в значении атрибута alt, часто называют замещающим текстом. Он должен представлять собой точное описание изображения, чтобы оно могло быть распознано программным обеспечением экранного доступа (используемым людьми с нарушением зрения) и поисковыми системами.
Он должен представлять собой точное описание изображения, чтобы оно могло быть распознано программным обеспечением экранного доступа (используемым людьми с нарушением зрения) и поисковыми системами.
Если вы используете изображение лишь как декорацию для улучшения оформления сайта (и оно не несет никакой смысловой нагрузки, как, например, графический разделитель — горизонтальная линия), используйте атрибут alt с пустым значением (между кавычек не должно быть никакого текста).
title
С элементом <img> вы также можете использовать атрибут title для сообщения дополнительной информации об изображении. Большинство браузеров отобразят содержимое этого атрибута в качестве всплывающей подсказки при наведении указателя мыши на изображение.
Как вставить картинку в HTML: ВЫСОТА И ШИРИНА ИЗОБРАЖЕНИИ
<img scr=”images/quokka.jpg” alt=”Семейка квокки” width=”600” height=”450”/>
Зачастую вы будете видеть элемент <img> с еще двумя атрибутами, определяющими его размер:
height
Данный атрибут устанавливает высоту изображения в пикселах.
width
Данный атрибут устанавливает ширину изображения в пикселах.
Как правило, время загрузки изображений значительно дольше, чем НТМL-кода, составляющего всю остальную разметку страницы. Поэтому рекомендуется указывать размеры изображений, чтобы браузер мог продолжить обработку текста сайта, не дожидаясь окончания их загрузки и оставив необходимое количество пустого места.
Все чаще и чаще создатели сайтов устанавливают размеры изображений с помощью каскадных таблиц стилей (CSS), а не посредством языка HTML.
Как вставить картинку в HTML: РАЗМЕЩЕНИЕ ИЗОБРАЖЕНИЙ В КОДЕ
Расположение изображения в коде влияет на то, как оно будет выведено на экран. Ниже приведено три примера размещения изображения, приводящих к разным результатам.
ПЕРЕД АБЗАЦЕМ
Абзац начинается с новой строки после изображения.
В НАЧАЛЕ АБЗАЦА
Первая строка текста выравнивается относительно нижнего края изображения.
В СЕРЕДИНЕ АБЗАЦА
Изображение помещается в текст абзаца, в котором говорится о нем.
<img src="images/bird.gif" alt="Птица"/> <р>В мире насчитывается более 10 тысяч видов птиц, обитающих в различных экосистемах от Арктики до Антарктики. Многие виды ежегодно совершают перелеты на длинные расстояния, гораздо большее количество совершают более короткие спонтанные путешествия.</р> <hr /> <p><img src="images/ bird.gif " alt="Птица"/> В мире насчитывается более 10 тысяч видов птиц, обитающих в различных экосистемах от Арктики до Антарктики. Многие виды ежегодно совершают перелеты на длинные расстояния, гораздо большее количество совершают более короткие спонтанные путешествия.</р> <hr /> <р>В мире насчитывается более 10 тысяч видов птиц, обитающих в различных экосистемах от Арктики до Антарктики. <img src="images/bird.gif" alt="Птица"/>Многие виды ежегодно совершают перелеты на длинные расстояния, гораздо большее количество совершают более короткие спонтанные путешествия.</р>
То, как вы размещаете изображение в коде, крайне важно, поскольку браузеры отображают НТМL-элементы двумя следующими способами. Блочные элементы выводятся с новой строки. Примерами блочных элементов могут служить <hr> и <р>.
Блочные элементы выводятся с новой строки. Примерами блочных элементов могут служить <hr> и <р>.
Если после элемента <img> следует блочный элемент (такой, как новый абзац), то он будет перенесен на новую строку после изображения, как показано в первом примере на этой странице.
Встроенные элементы помещаются внутри блочного элемента и не начинают новую строку. Примерами таких элементов могут служить <b>, <em> и <img>.
Если элемент <img> находится внутри блочного элемента, то текст или другой встроенный элемент будет обтекать изображение, как показано во втором и третьем примере.
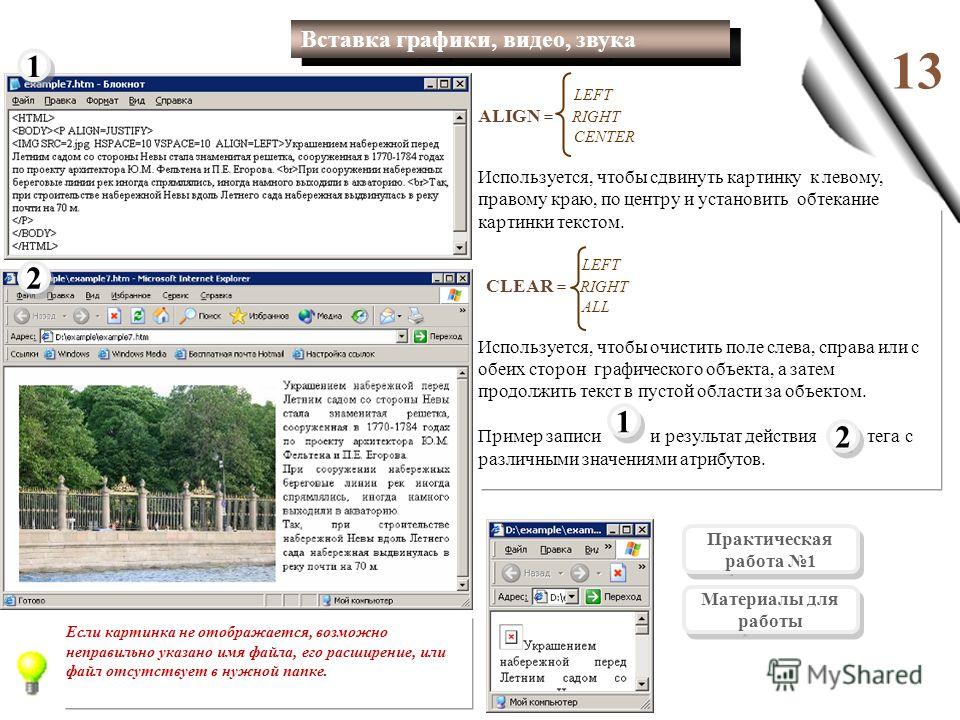
УСТАРЕВШИЙ ПРИЕМ: ВЫРАВНИВАНИЕ ИЗОБРАЖЕНИЙ ПО ГОРИЗОНТАЛИ
<p><img src="images/ bird.gif " alt="Птица" align=”left”/> В мире насчитывается более 10 тысяч птиц, обитающих в различных экосистемах от Арктики до Антарктики.</p> <hr /> <p><img src="images/ bird.gif " alt="Птица" align=”right”/> В мире насчитывается более 10 тысяч птиц, обитающих в различных экосистемах от Арктики до Антарктики.</p>
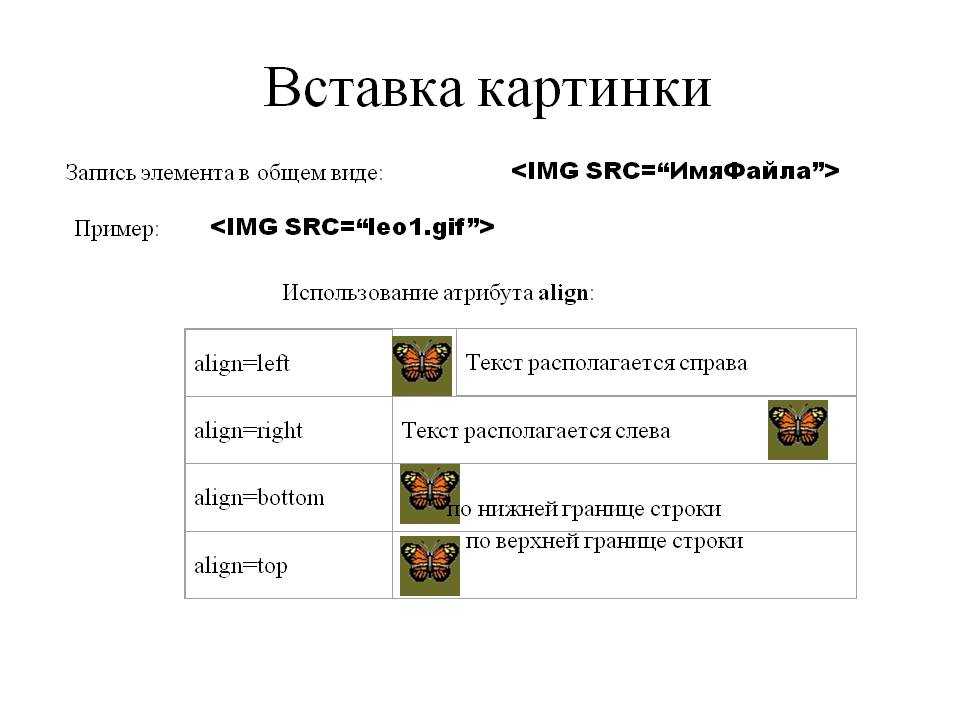
align
Атрибут align раньше использовался для обозначения того, как остальные части страницы должны обтекать изображение. Этот атрибут был исключен из стандарта HTML5 — при создании новых сайтов для выравнивания изображений нужно использовать каскадные таблицы стилей CSS.
Мы решили все же упомянуть об этом атрибуте по той причине, что при изучении исходного кода старых сайтов вы довольно часто будете с ним встречаться, а также потому, что некоторые визуальные редакторы используют именно его, когда вы устанавливаете выравнивание изображения. Атрибут align может иметь одно из двух значений выравнивания по горизонтали.
left
Это значение выравнивает изображение по левому краю (позволяя тексту обтекать его справа).
right
Это значение выравнивает изображение по правому краю (позволяя тексту обтекать его слева).
Благодаря такому выравниванию, страница выглядит гораздо опрятней, чем когда изображение просто вставлено на одну строку с текстом (как это было продемонстрировано в предыдущем примере).
УСТАРЕВШИЙ ПРИЕМ: ВЫРАВНИВАНИЕ ИЗОБРАЖЕНИИ ПО ВЕРТИКАЛИ
Как мы уже говорили ранее, атрибут align больше не используется в HTML5, но мы обсуждаем его, так как вы можете встретить его про изучении исходного кода старых сайтов, а также он все еще используется при создании страниц с помощью некоторых визуальных редакторов.
Атрибуту аlign допускается присваивать одно из трех значений, устанавливающих выравнивание изображения по вертикали относительно окружающего его текста.
top
Это значение выравнивает первую строку текста с верхней границей изображения.
middle
Это значение устанавливает выравнивание первой строки текста относительно середины изображения.
bottom
Это значение выравнивает первую строку текста относительно нижней границы изображения.
<p><img src="images/ bird.gif " alt="Птица" align=”top”/>В мире насчитывается более 10 тысяч видов птиц, обитающих в различных экосистемах от Арктики до Антарктики. Многие виды ежегодно совершают перелеты на длинные расстояния, гораздо большее количество совершают более короткие спонтанные путешествия.</р> <hr /> <p><img src="images/ bird.gif " alt="Птица" align=”middle”/>В мире насчитывается более 10 тысяч видов птиц, обитающих в различных экосистемах от Арктики до Антарктики. Многие виды ежегодно совершают перелеты на длинные расстояния, гораздо большее количество совершают более короткие спонтанные путешествия.</р> <hr /> <p><img src="images/ bird.gif " alt="Птица" align=”bottom”/>В мире насчитывается более 10 тысяч видов птиц, обитающих в различных экосистемах от Арктики до Антарктики. Многие виды ежегодно совершают перелеты на длинные расстояния, гораздо большее количество совершают более короткие спонтанные путешествия.</р>
Значение атрибута top помещает первую строку текста на один уровень с верхним краем изображения, при этом остальные строки текста оказываются под изображением.
Значение middle помещает первую строку текста на один уровень с вертикальным центром изображения, остальные строки текста выводятся под изображением.
Значение bottom помещает первую строку текста чуть выше нижнего края изображения, при этом остальные строки текста оказываются под изображением.
При изучении старого исходного кода вы увидите, что подобный эффект достигался с помощью значений left или right атрибута align — впрочем, сейчас их использование не рекомендуется.
Как вставить картинку в HTML: ТРИ ПРАВИЛА СОЗДАНИЯ ИЗОБРАЖЕНИИ
Существует три правила, которые необходимо помнить при создании изображений для сайтов, все они перечислены ниже.
- СОХРАНЯЙТЕ ИЗОБРАЖЕНИЯ В ПРАВИЛЬНОМ ФОРМАТЕ.
В основном на сайтах используется графика трех файловых форматов: JPEG, GIF и PNG. При использовании других форматов изображение может потерять резкость, замедлить скорость загрузки страницы или вовсе не отобразиться на компьютере посетителя.
При использовании других форматов изображение может потерять резкость, замедлить скорость загрузки страницы или вовсе не отобразиться на компьютере посетителя.
- СОХРАНЯЙТЕ ИЗОБРАЖЕНИЯ С ПРАВИЛЬНЫМИ ЗНАЧЕНИЯМИ ШИРИНЫ И ВЫСОТЫ.
Сохраняйте изображения с теми же значениями ширины и высоты, с какими они должны быть отображены на сайте. Если значения ширины и/или высоты изображения меньше указанных вами в коде, это может привести к растягиванию и искажению рисунка. Если ширина и/или высота изображения больше, чем вы указали в коде, то для его отображения браузеру потребуется больше времени.
- ИСПОЛЬЗУЙТЕ ПРАВИЛЬНОЕ РАЗРЕШЕНИЕ.
Экраны компьютеров состоят из точек, называемых пикселами. Изображения, опубликованные во Всемирной паутине, также состоят из очень маленьких точек. Разрешением называется количество точек, помещающихся на одном дюйме. Большинство мониторов отображают сайты с разрешением 72 пиксела на дюйм. Сохранение рисунка с большим разрешением приведет к увеличению его размеров, результатом чего, в свою очередь, будет более низкая скорость загрузки.
ИНСТРУМЕНТЫ ДЛЯ РЕДАКТИРОВАНИЯ И СОХРАНЕНИЯ ИЗОБРАЖЕНИИ
Существует несколько инструментов, которыми вы можете пользоваться для редактирования и сохранения изображений с требуемыми размерами, разрешением и в нужном формате.
Среди профессиональных веб-дизайнеров самым популярным инструментом является программа Adobe Photoshop. (На самом деле профессионалы зачастую используют его для разработки графики всего сайта.) Полная версия программы Photoshop весьма дорогостоящая, однако также доступна более дешевая версия этой программы — Photoshop Elements, которая придется по вкусу большинству новичков.
В случае если ваше изображение содержит большое количество оттенков, всегда используйте формат JPEG. Может показаться, что фотографии с изображением снега или пасмурного неба состоят из больших областей однотонного белого или серого цвета, но это не так: обычно фотографии содержат огромное число оттенков, едва различимых невооруженным глазом.
Используйте формат GIF или PNG при сохранении изображений с малым количеством оттенков или имеющих большие однотонные области
Как вставить картинку в HTML: РАЗМЕРЫ ИЗОБРАЖЕНИЯ
Изображения, сохраняемые в папках сайта, должны обладать теми же самыми значениями высоты и ширины, что вы указали в коде страницы.
Например, если вы создали веб-страницу, которая включает изображение 150 пикселов в ширину и 300 в высоту, то вам нужно использовать изображение с размерами 150 х 300 пикселов. Для кадрирования или изменения размеров имеющегося изображения вы можете воспользоваться графическим редактором. При создании изображений для сайта очень важно понимать то, как можно изменять их размеры. Давайте представим, что вы создали веб-страницу, на которой нужно разместить изображение шириной 300 и высотой 150 пикселов.
- УМЕНЬШЕНИЕ РАЗМЕРА ИЗОБРАЖЕНИЯ
Вы можете уменьшить размер исходного изображения для создания его миниатюры.
Пример. Если ширина вашего изображения 600 пикселов, а высота — 300, то вы можете уменьшить размер изображения на 50%.
Результат. Это приведет к созданию изображения, скорость загрузки которого выше, чем исходного.
- УВЕЛИЧЕНИЕ РАЗМЕРА ИЗОБРАЖЕНИЯ
Значительное увеличение размера фотографии без потери качества рисунка невозможно.
Пример. Увеличение размеров изображения 100 пикселов в ширину и 50 в высоту на 300% приведет к ухудшению его качества.
Результат. Изображение станет размытым или пикселизированным.
- КАДРИРОВАНИЕ ИЗОБРАЖЕНИЯ
Не все изображения можно кадрировать без потери важной графической информации.
Пример. Если изображение представляет собой квадрат со стороной 300 пикселов, то вы можете обрезать какую-либо его часть, однако при этом вы рискуете потерять важную графическую информацию.
Результат. Не все изображения можно кадрировать так, чтобы они не потеряли своей значимости.
Как вставить картинку в HTML: РАЗРЕШЕНИЕ ИЗОБРАЖЕНИЯ
Изображение, сохраняемое для публикации во Всемирной паутине, должно иметь разрешение 72 ppi. Чем выше разрешение изображения, тем больше размер файла.
Форматы JPEG, GIF и PNG принадлежат к семейству форматов растровых изображений. Такие изображения состоят из большого числа миниатюрных квадратов. Разрешением изображения называется количество этих квадратов, умещающихся на площади в 1 квадратный дюйм. Изображения, выводимые на экран компьютера, состоят из маленьких квадратиков, называемых пикселями. Для демонстрации того, как изображение составляется из пикселов, мы увеличили фрагмент изображения. На большинстве настольных компьютеров браузеры отображают графику с разрешением 72 ppi. Изображения в печатных изданиях, таких как книги и журналы, состоят из крохотных кружочков, называемых точками. Такие изображения обычно печатаются с разрешением 300 точек на дюйм, dpi.
Изображения, выводимые на экран компьютера, состоят из маленьких квадратиков, называемых пикселями. Для демонстрации того, как изображение составляется из пикселов, мы увеличили фрагмент изображения. На большинстве настольных компьютеров браузеры отображают графику с разрешением 72 ppi. Изображения в печатных изданиях, таких как книги и журналы, состоят из крохотных кружочков, называемых точками. Такие изображения обычно печатаются с разрешением 300 точек на дюйм, dpi.
Пример изображения:
Формат JPEG 300 ppi = 1526 кбайт
Формат JPEG 72 ppi = 368 кбайт
По причине того, что разрешающая способность экранов компьютеров не превышает 72 ppi, использование на сайте графики с большим разрешением не приведет к улучшению качества отображения, результатом будет лишь увеличение размера файла, что, в свою очередь, увеличит время, необходимое для его загрузки, и замедлит скорость просмотра страниц.
ВЕКТОРНАЯ ГРАФИКА
Векторные изображения отличаются от растровых и не зависят от разрешения. Создавать векторные изображения можно в таких программах, как Adobe lllustrator.
Создавать векторные изображения можно в таких программах, как Adobe lllustrator.
Когда изображение — это совокупность линий (как бывает в случае с логотипами, иллюстрациями или схемами), оно, как правило, сохраняется в векторном формате.
Векторные изображения создаются путем нанесения точек на координатную сетку и соединения их линиями. После этого к созданным линиям может быть добавлен цвет.
Главное преимущество сохранения подобных изображений в векторном формате заключается в том, что впоследствии вы сможете увеличивать их без потери качества.
Использование векторных изображений на сайте подразумевает создание растровой копии исходного векторного изображения с последующим размещением ее на странице.
Формат SVG* относительно новый. Он используется для непосредственного отображения векторной графики на сайтах (без необходимости создания растровых копий), однако еще не получил широкого распространения.
Как вставить картинку в HTML: АНИМИРОВАННЫЙ GIF
Анимированный GIF-файл позволяет отображать последовательность из нескольких изображений и поэтому может быть использован для создания простой анимации.
В нижней части страницы изображена последовательность кадров — отдельных изображений, — составляющих GIF-анимацию: оранжевая точка вращается по кругу. Подобную анимацию вы можете видеть при загрузке страницы.
С помощью некоторых программ для обработки изображений, таких как Adobe Photoshop, можно создавать GIF-анимацию. Во Всемирной паутине находится множество руководств, посвященных этому вопросу. Там же есть и сайты, позволяющие загрузить отдельные изображения для создания из них анимации.
ВАЖНО ПОМНИТЬ.
Каждый кадр увеличивает размер изображения, отчего скорость его загрузки становится медленнее (а пользователи Интернета не любят долго ждать).
Из-за того, что формат GIF — это не лучшее решение для отображения фотографий, он чаще используется для простых иллюстраций.
Некоторые дизайнеры избегают создания анимации в формате GIF, так как еще жива память о девяностых годах, когда начинающие сайтостроители битком набивали свои страницы такими «шевелящимися картинками».
Как вставить картинку в HTML: ПРОЗРАЧНОСТЬ
Создание частично прозрачных изображений (то есть таких, сквозь которые видны объекты на заднем плане) для сайтов предполагает выбор одного из следующих двух форматов.
ПРОЗРАЧНЫЙ GIF
Если прозрачная область создаваемого вами изображения имеет четкие края и степень ее прозрачности равна 100%, то есть она не должна быть полупрозрачной), то вы можете сохранить такое изображение в формате GIF (установив флажок Прозрачность (Transparency).
PNG
Если изображения содержит области, прозрачные лишь частично, либо если у таких областей скошенные или округлые очертания, либо же если вы хотите добавить эффект падающей тени — тогда вам подойдет формат PNG.
Формат PNG не полностью поддерживается устаревшими браузерами (особенно это заметно в Internet Explorer 6). Существует сценарий на языке JavaScript, позволяющий обойти эту проблему.
ИСПОЛЬЗОВАНИЕ ИЗОБРАЖЕНИЙ ВО ВСЕМИРНОЙ ПАУТИНЕ
ПРОВЕРКА РАЗМЕРА ИЗОБРАЖЕНИЙ
При обновлении контента сайта иногда бывает нужно узнать размеры имеющегося на нем изображения, прежде чем заменить его новым. Это можно сделать, щелкнув правой кнопкой мыши и выбрав соответствующий пункт в контекстном меню. (Пользователи компьютеров Мае могут щелкнуть мышью по изображению при нажатой клавише Ctrl.)
Это можно сделать, щелкнув правой кнопкой мыши и выбрав соответствующий пункт в контекстном меню. (Пользователи компьютеров Мае могут щелкнуть мышью по изображению при нажатой клавише Ctrl.)
ЗАГРУЗКА ИЗОБРАЖЕНИЙ НА КОМПЬЮТЕР
Если вы хотите сохранить изображения с сайта на свой компьютер, можете сделать это, выбрав соответствующий пункт того же контекстного меню. (Однако не забывайте, что все изображения — объекты авторского права и для их использования требуется согласие их владельцев.)
HTML5: ИЛЛЮСТРАЦИИ И ПОДПИСИ
<figure> <img src=”images/otters.jpg” alt=”Фотография двух выдр, держащихся за лапки”/> <br /> <figcaption>Во время сна выдры держат друг друга за лапки, чтобы их не разнесло течением.</figcaption> </figure>
<figure>
Зачастую изображения сопровождаются подписями.
В спецификации HTMLS появился новый элемент <figure>, объединяющий изображение и подпись к нему, таким образом текст и рисунок оказываются связанными друг с другом.
В один элемент <figure> можно включить несколько изображений, в случае если для них используется одна подпись.
<figcaption>
Элемент <figcaption> был включен в язык HTMLS, чтобы позволить веб-дизайнерам добавлять подписи к публикуемым изображениям.
До введения этих двух элементов связать изображение <img> с текстом было невозможно.
Устаревшие версии браузеров не распознают элементы языка HTMLS и просто отображают их содержимое на странице.
В приведенном примере логотип — это изображение в формате GIF (оно содержит однотонные участки), а фотографии сохранены в формате JPEG. Основная фотография помещена в элемент <figure> языка HTML5 и у нее есть подпись.
Атрибут alt каждого из изображений предоставляет описание того, что можно видеть на рисунке, для посетителей сайта, использующих программы экранного доступа. Атрибут title содержит дополнительную информацию, выводимую во всплывающей подсказке.
Как наложить фото на фото
В этом уроке я покажу, как наложить фото на фото. Рассмотрим лучшие бесплатные онлайн сервисы, компьютерные программы, приложения для телефона.
Содержание:
- Способ 1: онлайн сервисы
- Способ 2: программы для компьютера
- Способ 3: приложения для телефона
Способ 1: онлайн сервисы
I LOVE IMG
Адрес сервиса: iloveimg.com/ru/photo-editor
1. Кликните по кнопке «Выбрать изображение» и загрузите основную картинку.
2. Щелкните по «Открыть» и загрузите снимок, который нужно наложить.
3. Потянув за ползунки, можно менять масштаб и перемещать картинку.
Для сохранения результата щелкните по кнопке «Сохранить».
PhotoDraw
Адрес сервиса: photodraw.ru/online
1. Кликните по кнопке «Загрузите с вашего устройства», выберите фото.
2. Щелкните по «Загрузить» и добавьте следующее изображение.
3. Разместите рисунок в нужном месте и поменяйте его размер, двигая за края.
Таким образом можно наложить несколько фотографий друг на друга.
4. Кликните по кнопке «Сохранить» для скачивания результата.
IMGonline
Адрес сервиса: imgonline.com.ua/impose-picture-on-another-picture.php
1. В первой вкладке загрузите две картинки через кнопку «Обзор».
2. Во второй вкладке выберите параметры наложения.
Если нужно сделать картинку прозрачной, установите соответствующее значение в %. Если необходимо просто выполнить наложение, установите 0.
3. Подгоните размер картинок.
4. Настройте положение второго снимка относительно первого.
5. В последней вкладке можно настроить качество и формат изображения на выходе.
6. Щелкните по кнопке «ОК» для запуска процесса наложения.
Для сохранения результата кликните по пункту «Скачать обработанное изображение».
Способ 2: программы для компьютера
Paint
Paint — это стандартное приложение, которое встроено в систему Windows. Программа предназначена для рисования, но в ней можно и отредактировать изображение. Покажу на примере, как вставить одно фото в другое.
Программа предназначена для рисования, но в ней можно и отредактировать изображение. Покажу на примере, как вставить одно фото в другое.
1. Щелкаем правой кнопкой мыши по снимку, в контекстном меню выбираем пункт «Изменить» или «Открыть с помощью» — «Paint».
2. Изображение откроется в программе. Щелкаем по пункту «Вставить» в верхней панели и выбираем «Вставить из».
3. Указываем картинку, которую нужно наложить.
4. Размещаем добавленное изображение на фоновой фотографии.
5. Сохраняем результат через меню «Файл» — «Сохранить как».
Подробнее о сохранении читайте в этом уроке.
Paint 3D
Paint 3D – это новое встроенное приложение, которое появилось в редакции Windows 10. В отличие от классического редактора Paint, оно имеет более продвинутые инструменты для работы с изображениями.
1. Кликните по картинке правой кнопкой мыши, из контекстного меню выберите «Изменить с помощью Paint 3D».
2. Перейдите в главное меню и щелкните по пункту «Вставить».
3. Укажите картинку для наложения. Переместите ее в нужное положение, измените масштаб.
4. Для сохранения в главном меню выберите «Сохранить как» — «Экспорт» (PNG или JPEG).
Paint.NET
Официальный сайт: getpaint.net
Paint.NET – это бесплатная программа для Windows, альтернатива стандартному редактору Paint. В ней присутствуют все необходимые инструменты для обработки, а также поддерживаются слои.
1. Через меню «Файл» — «Открыть» загрузите изображение с компьютера в главное окно программы.
2. Затем скопируйте с папки компьютера ту картинку, которую нужно наложить: правой кнопкой мыши по снимку – Копировать.
3. В программе Paint.NET кликните по пункту «Правка» в верхнем меню и выберите «Вставить в новый слой».
4. Скопированная картинка вставится наверх. Ее можно перемещать, менять размер.
5. Для записи готового изображения на компьютер нажмите на «Файл» в верхнем меню и выберите «Сохранить как».
GIMP
Официальный сайт: gimp.org
GIMP — это профессиональный бесплатный редактор изображений. По функционалу он немногим уступает платной программе Adobe Photoshop.
1. В меню «Файл» выберите пункт «Открыть» и добавьте картинку с ПК.
2. Для вставки следующей картинки в меню «Файл» выберите «Открыть как слои».
В правом окошке появится новый слой с наложенным изображением.
3. Для изменения размера перейдите в меню «Инструменты» – «Преобразование» – «Трансформации». Потяните за углы для увеличения или уменьшения.
4. Для сохранения в меню «Файл» выберите пункт «Экспортировать как».
Microsoft Word
В программе для работы с текстом Microsoft Word тоже можно вставить одно фото в другое. Покажу, как это сделать в Ворде 2016, в других версиях действия аналогичны.
1. Перейдите на вкладку «Вставка» и кликните по кнопке «Рисунки». Выберите изображение.
2. Потянув за края, подкорректируйте размер.
3. Добавьте следующее изображение через вкладку «Вставка» и пункт «Рисунки». Затем дважды кликните по этому снимку левой кнопкой мыши. Перейдите на вкладку «Формат», нажмите на «Обтекание текстом» и выберите «Перед текстом».
4. Удерживая фотку, перетяните ее на первый снимок.
Adobe Photoshop
- Добавьте основное фото через меню «Файл» — «Открыть».
- Перетяните снимок для наложения прямо на фото – с папки компьютера в окно программы.
Способ 3: приложения для телефона
Photoshop Express
Ссылки на установку:
- Google Play (Android)
- App Store (iPhone)
Приложение Photoshop Express поможет составить коллаж с различными эффектами. Для этого платная подписка не нужна — достаточно зарегистрироваться или войти через Google/Facebook.
1. После авторизации разрешите приложению доступ к галерее. Откройте меню (значок ) и выберите «Создать коллаж».
2. Выделите несколько фотографий, тапните по стрелочке.
3. На нижней панели выберите один из эффектов.
Кнопка слева позволяет задать пропорции для финального изображения.
Через инструменты редактирования можно добавить, удалить, заменить или изменить загруженные фотографии.
А с помощью инструмента «Границы» можно задать внешнюю/внутреннюю рамку, настроить радиус угла.
4. Для сохранения проекта тапните по иконке .
Выберите пункт «Сохранить в галерее».
PicsArt
Ссылки на установку:
- Google Play (Android)
- App Store (iPhone)
PicsArt обладает широкими возможностями для наложения фото на фото. Приложение платное, но позволяет оценить функционал в течение 7 дней в ознакомительном режиме.
1. Нажмите на значок + для перехода в галерею.
2. Добавьте основное фото. В нижней панели нажмите на кнопку «Доб.фото» и загрузите снимки для наложения.
3. Двигая за углы, можно менять размер и перемещать вложенный снимок. На нижней панели есть инструменты для редактирования: регулировка контраста и прозрачности, замена изображения, обрезка и другие.
На нижней панели есть инструменты для редактирования: регулировка контраста и прозрачности, замена изображения, обрезка и другие.
4. Для применения изменений нажмите на .
Далее тапните по стрелочке.
Нажмите на кнопку «Сохр.» и картинка будет сохранена в галерее.
PixelLab
Ссылки на установку:
- Google Play (Android)
- App Store (iPhone)
В отличие от предыдущих приложений, PixelLab не требует учетной записи и позволяет приступить к обработке сразу после запуска. Из минусов: в приложении нет русского языка и периодически всплывает реклама.
1. В главном окошке выберите один из предложенных шаблонов. Для нашей задачи подойдет и стандартный. Текстовое поле можно сразу удалить, коснувшись значка корзины.
2. Для загрузки основного рисунка войдите в главное меню (значок ) и выберите пункт «use image from gallery».
3. Укажите соотношение сторон, нажмите на значок .
4. Тапните по иконке + и выберите пункт «from gallery» для вставки другой картинки.
Тапните по иконке + и выберите пункт «from gallery» для вставки другой картинки.
Второе фото можно разместить в любом месте на первом, поменять его масштаб. На нижней панели есть различные фильтры.
5. Для сохранения коснитесь значка вверху и выберите пункт «save as image».
Тапните по «Save to gallery» для перемещения готового снимка в галерею.
Автор: Илья Курбанов
Редактор: Илья Кривошеев
Добавление фотографий в Lightroom
Руководство пользователя Отмена
Поиск
Последнее обновление Feb 02, 2022 02:04:29 PM GMT
- Руководство пользователя Adobe Lightroom
- Введение
- Новые возможности Lightroom
- Системные требования Lightroom.
- Lightroom | Общие вопросы
- Руководства по Lightroom
- Работа с Adobe Photoshop Lightroom для мобильных устройств
- Установка параметров
- Обучение в приложении
- Обучение и вдохновляющие идеи
- Обучение и вдохновляющие материалы в приложении | Lightroom для мобильных устройств (iOS)
- Обучение и вдохновляющие материалы в приложении | Lightroom для мобильных устройств (Android)
- Добавление, импорт и съемка фотографий
- Добавить фото
- Фотографирование с помощью Lightroom для мобильных устройств (iOS)
- Съемка фотографий в Lightroom для мобильных устройств (Android)
- Импорт фотографий в Lightroom для мобильных устройств (iOS)
- Импорт фотографий и видео в Lightroom для мобильных устройств (Android)
- Систематизация фотографий
- Систематизация фотографий
- Поиск и систематизация фотографий людей в режиме «Люди»
- Поиск и систематизация фотографий в Lightroom для мобильных устройств (iOS)
- Поиск и систематизация фотографий в Lightroom для мобильных устройств (Android)
- Редактирование фотографий
- Редактирование фотографий
- Маскирование в Lightroom
- Редактирование фотографий в Lightroom для мобильных устройств (iOS)
- Редактирование фотографий в Lightroom для мобильных устройств (Android)
- Объединение фотографий для создания HDR, панорам и панорам HDR
- Улучшение качества изображений в Lightroom
- Редактирование видео
- Редактирование видео
- Редактирование видео в Lightroom для мобильных устройств (iOS)
- Редактирование видео в Lightroom для мобильных устройств (Android)
- Сохранение, публикация и экспорт
- Экспорт и публикация фотографий
- Экспорт и публикация фотографий в Lightroom для мобильных устройств (iOS)
- Сохранение, публикация и экспорт фотографий из Lightroom для мобильных устройств (Android)
- Lightroom для мобильных устройств, ТВ и веб-браузера
- Начало работы в Lightroom для мобильных устройств (iOS)
- Начало работы в Lightroom для мобильных устройств (Android)
- Adobe Photoshop Lightroom для веб-браузера
- Настройка Lightroom для приложения Apple TV
- Использование комбинаций клавиш в Lightroom для мобильных устройств (iOS и Android)
- Adobe Photoshop Lightroom для мобильных устройств и Apple TV | Часто задаваемые вопросы
- Просмотр фотографий и видео Lightroom на телевизоре
- Добавление стилей и их синхронизация с мобильным устройством
- Перенос фотографий
- Перенос медиатеки «Фото» Apple в Lightroom
- Перенос фотографий и видео из Lightroom Classic в Lightroom
- Перенос фотографий из Photoshop Elements в Lightroom
Узнайте, как добавить фотографии в Lightroom для редактирования, систематизации и публикации.
Чтобы добавить фотографии в Lightroom, необходимо выполнить несколько простых шагов.
Используете Lightroom на мобильном устройстве? См. разделы Импорт фотографий в Lightroom для мобильных устройств (Android) и Импорт фотографий в Lightroom для мобильных устройств (iOS).
Lightroom создает копию импортированных фотографий и загружает исходные фотографии в полном разрешении в облачное хранилище. Поэтому после импорта фотографий можно удалить или переместить оригиналы из исходного местоположения, например, с карты памяти.
Запустите Lightroom.
Добавьте фотографии с камеры.
Подсоедините фотокамеру или устройство чтения карт памяти к компьютеру. При необходимости инструкций по подключению камеры к компьютеру см. в документации производителя камеры.
Нажмите значок в левом верхнем углу окна. Или выберите в строке меню Файл > Добавить фотографии…. В контекстном меню выберите камеру.
Изображения можно просмотреть перед добавлением в Lightroom.
Добавление фотографий с камеры Это описано в пункте 3 ниже.
Это описано в пункте 3 ниже.Добавление фотографий из папки на жестком диске
Нажмите значок в левом верхнем углу окна. Или выберите в строке меню Файл > Добавить фотографии…. Появится диалоговое окно, в котором можно выбрать файлы из локальной папки на жестком диске.
Если к компьютеру подключена камера или устройство чтения карт памяти, при нажатии значка открывается контекстное меню. В этом случае выберите в контекстном меню Обзор. При выборе этой опции открывается диалоговое окно, в котором можно выбрать файлы или папки на жестком диске.
Добавление фотографий из папки на жестком дискеВ открывшемся окне выполните одно из следующих действий:
- Выберите папку, содержащую файлы изображений, которые необходимо добавить. Затем нажмите Просмотр перед импортом (Mac)/Выбрать папку (Win).
- Выберите один или несколько файлов изображений для добавления. Затем нажмите Просмотр перед импортом.

Изображения можно просмотреть перед добавлением в Lightroom. Это описано в пункте 3 ниже.
Добавление фотографий из папки на жестком дискеОткроется окно предварительного просмотра изображений. В этом окне можно выбрать изображения для добавления в Lightroom.
Просмотр фотографий для импортаВыбор фотографий для импорта
- Чтобы выбрать фотографию для импорта, наведите на нее указатель мыши и щелкните серое круглое наложение, которое появляется в левом верхнем углу миниатюры. Синяя галочка в левом верхнем углу миниатюры указывает на то, что фотография выбрана для импорта.
- Чтобы выбрать все миниатюры, отображаемые на экране импорта, установите флажок Выбрать все в правом верхнем углу.
- Чтобы отменить выбор фотографии, нажмите на синюю галочку в левом верхнем углу миниатюры.
Дублирующиеся фотографии
При добавлении фотографий приложение Lightroom автоматически распознает дублирующиеся фотографии.
 Текстовое наложение Добавлено ранее на миниатюре в окне импорта означает, что эта фотография уже добавлена в Lightroom. Добавление дублирующихся фотографий невозможно.
Текстовое наложение Добавлено ранее на миниатюре в окне импорта означает, что эта фотография уже добавлена в Lightroom. Добавление дублирующихся фотографий невозможно.Если вы считаете, что фотография была ошибочно распознана как дублирующаяся, эту проблему можно решить, переименовав фотографию в Проводнике (Win)/Finder (Mac) и добавив ее в Lightroom.
Добавление фотографий в альбом
Щелкните раскрывающийся список Добавить в альбом и выберите один из следующих вариантов:
- Чтобы добавить выбранные фотографии, не включать их в альбом, выберите Нет.
- Чтобы создать альбом и добавить в него выбранные фотографии, выберите Создать.
- Чтобы добавить выбранные фотографии в существующий альбом, выберите название альбома в раскрывающемся списке.
Нажмите Добавить фото.
При добавлении фотографий приложение Lightroom сохраняет их в локальном хранилище, указанном в настройках. Поэтому используемое пространство на диске, отображаемое в параметрах локального хранилища, может временно иметь более высокое значение.
 После полной синхронизации этих фотографий с облаком приложение Lightroom контролирует использование пространства, чтобы фотографии не заполняли пространство на жестком диске.
После полной синхронизации этих фотографий с облаком приложение Lightroom контролирует использование пространства, чтобы фотографии не заполняли пространство на жестком диске.
Недавно добавленные фотографии отображаются в режиме сетки.
Начиная с Lightroom для ПК версии 3.2 можно напрямую перетащить фотографии с устройства в нужный альбом на панели Альбомы.
Связанные материалы
- Импорт фотографий в Lightroom для мобильных устройств (iOS)
- Импорт фотографий в Lightroom для мобильных устройств (Android)
- Начало работы с Photoshop Lightroom (ПК)
Вход в учетную запись
Войти
Управление учетной записью
Как вставить ссылку в код html и в картинку на сайте?
Приветствую вас, мои уважаемые читатели.
Не удивляет ли вас, блогеров и вебмастеров с определенным стажем, что те ссылки, которые вы делаете правильно и по инструкции, остаются практически незамеченными поисковиками, не приводят к вам на страницу новых посетителей и работают не на вас, а совсем наоборот?
Не знать, как вставить ссылку в код html – это не позор (ведь не стыдились вы, в самом деле, не уметь читать в три года, или не знать высшей математики на первом курсе института), это просто упущение, которое может принести много вреда вашему сайту, если вовремя не спохватиться и не начать изучение процесса.
Многих начинающих блогеров приводит в ужас вид html разметки: эти скобки, эта латиница, эти символы… На первый взгляд кажется, что их значения обычному человеку невозможно запомнить никогда. Но есть прекрасная пословица: «Не святые горшки лепят», которую советую вспоминать всегда, если что-то кажется вам непосильным. А так же держите в памяти тот факт, что ссылки в инете создают такие же люди, как и вы, которые в свое время их тоже пугались, но несколько тренировок сделали свое дело и теперь они запросто (почти на автомате) могут ссылаться на любую из страниц или фотографий.
Я уже не раз упоминал ссылки в своих постах: помните темы перелинковки, продвижения сайтов? Но тогда мы говорили о них, как о чем-то общем и почти абстрактном, а сейчас конкретно рассмотрим процесс создания качественных ссылок, благодаря которым вы превратите «просто» страницу в вебстраницу и сможете рассчитывать на поднятие вашего ресурса в поисковой ленте. Поисковики «питаются» ссылками – помните это всегда.
Для создания текстовой ссылки воспользуйтесь тегом «А» и обязательным атрибутом Href. Коротко об атрибуте: он необходим, как указатель так называемого урла (пути), по которому должен идти пользователь, чтобы попасть на рекомендуемую вами страницу. И ваш потенциальный читатель (клиент) не должен долго блуждать в интернет-пространстве, попадая не на те статьи или темы, иначе бросит он вас.
Чтобы не случилось разлуки с посетителями (и рекламодателями), старайтесь создавать ссылки как можно качественнее. Изучите несколько коротких, но важных предложений, в которые я постарался уместить всю теорию: тег А в редакторе html всегда является парным. То есть имеет закрывающий элемент. Между этими двумя элементами ,открывающим и закрывающим (многие зовут их просто скобками), размещайте текст гиперссылки (анкор). В готовом виде все это будет выглядеть примерно так:
<a href=»http://vachsit. ru«>Анкор (для внутренней перелинковки в качестве анкора используйте ключевые слова, которыми вы собираетесь продвигать статью, на которую ведет эта ссылка)</a> ru«>Анкор (для внутренней перелинковки в качестве анкора используйте ключевые слова, которыми вы собираетесь продвигать статью, на которую ведет эта ссылка)</a> |
При создании ссылки, учитывайте важнейший нюанс: поисковики анализируют не только ссылку, но и слова, которые размещены в непосредственной близости с ней. Что это значит? Если вы ссылаетесь на ресурс-партнер (равно, как и он на вас), следите, чтобы ссылка оказалась в окружении естественно подобранных фраз и словосочетаний и выглядела как можно натуральнее. Отлично, если часть предложения можно вынести за пределы анкора – это высший пилотаж создания ссылок.
<a href==»http://vachsit. ru«> Анкор </a> (ключевые слова в этом случае находятся не строго между скобками, а имеют продолжение и за ними, что никак не мешает поисковикам их «увидеть»). ru«> Анкор </a> (ключевые слова в этом случае находятся не строго между скобками, а имеют продолжение и за ними, что никак не мешает поисковикам их «увидеть»). |
Как правильно «вшить» ссылку в картинку?
Как правило, вебмастера – люди творческие и просто обожают иллюстрировать свои ресурсы фото, схемами и таблицами. Если все это графическое добро собственного производства, то и проблем нет – загружайте себе с папок или напрямую с камеры, и радуйте посетителей обновлениями.
Ну, а если нет подходящего фотоматериала? Тут нужна картинка-ссылка, которую можно найти и на давних страницах своего сайта, и на других ресурсах.
Если быстро нашли – молодец, умеете оперативно работать с информацией! Но в нашем случае обычным копированием не обойтись – нужно ссылаться.
Стандартный для html-редактора тег для всех изображений <img> — не парный, закрывающего тега не требует. Выглядит так:
Выглядит так:
| <img src=”имя изображения.формат”> |
Имя картинке задавайте в виде цифр или букв английского алфавита, формат выбирайте любой среди этих: gif, jpg, png, bmp – и не ошибитесь, прописывая его в коде.
Например, вы задали имя картинке «liza123», а формат ее gif, таким образом, ее код обретает уникальность и выглядит так:
| <img src=”liza123.gif”> |
Но это при загрузке непосредственно на сайт, в корневую папку, а если вы хотите разместить картинку в отдельной папке, назовем ее примитивно для примера: «papka»,то и код придется несколько видоизменить:
| <img src=”papka/liza123.gif”> |
Чтобы вставить картинку в текст, применяют схему обтекания, но в html-формате она выглядит совсем по-иному и требует использования тега align:
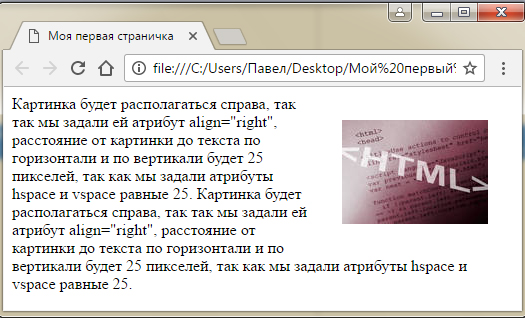
<img src=” liza123. gif ” align=”left”> — текст будет обтекать картинку слева gif ” align=”left”> — текст будет обтекать картинку слева<img src=” liza123.gif ” align=”right”> — текст будет обтекать картинку справа
|
Чтобы показать посетителю картинку, которая лежит на другом сайте, перед именем фото просто вставьте адрес этого ресурса, а чтобы создать максимальные удобства для просмотра, обозначьте еще и размеры картинки, используя атрибуты height=”высота” и width=”ширина”.
А чтобы уж совсем шокировать посетителей своим вниманием и гостеприимством, добавьте короткое описание картинки (атрибут alt), тогда во всплывающем окне гость сможет прочитать, что за фото ему предлагают.
Надеюсь, что вы создали отличные ссылки, которые не пройдут мимо внимания поисковых систем, да и люди придираться к ним не будут.
Как Добавить Изображение в PDF
Чтобы добавить изображение в PDF , Вам потребуется специальный инструмент, называемый редактором PDF. Хотя большинство браузеров отлично подходят для просмотра и аннотирования документов PDF, Вы можете вставлять изображения в PDF только в том случае, если используемый Вами инструмент позволяет редактировать содержимое этого формата файла. Самым большим преимуществом использования таких программ или даже онлайн сервисов является то, что файл PDF можно восстановить в исходный формат без редактирования. Вы можете сделать это прямо из программы, не беспокоясь о конвертации в другие форматы. Это значительно повысит Вашу продуктивность, особенно если Вы творческий профессионал и работаете в стрессовых сменяемых условиях. Wondershare PDFelement — Редактор PDF-файлов is your best choice.
Хотя большинство браузеров отлично подходят для просмотра и аннотирования документов PDF, Вы можете вставлять изображения в PDF только в том случае, если используемый Вами инструмент позволяет редактировать содержимое этого формата файла. Самым большим преимуществом использования таких программ или даже онлайн сервисов является то, что файл PDF можно восстановить в исходный формат без редактирования. Вы можете сделать это прямо из программы, не беспокоясь о конвертации в другие форматы. Это значительно повысит Вашу продуктивность, особенно если Вы творческий профессионал и работаете в стрессовых сменяемых условиях. Wondershare PDFelement — Редактор PDF-файлов is your best choice.
Скачать Бесплатно Скачать Бесплатно КУПИТЬ СЕЙЧАС КУПИТЬ СЕЙЧАС
- Способ 1: Как вставить изображение в PDF с помощью PDFelement
- Способ 2: Как вставить фотографию в PDF
- Способ 3: Как бесплатно добавить изображение в PDF файл с помощью HiPDF
- Способ 4: Как легко вставить изображение в PDF
Способ 1.
 Вставьте изображение в PDF с помощью кнопки «Добавить изображение»
Вставьте изображение в PDF с помощью кнопки «Добавить изображение»Используя профессиональный редактор PDF, такой как PDFelement, Вы можете использовать несколько методов для добавления изображений в PDF. Все они могут быть выполнены с помощью редактора PDF. Это не только доказывает гибкость программного обеспечения, но и показывает основную причину, по которой Вам нужны эти мощные инструменты вместо того, чтобы полагаться на дорогие и сложные программы. Каждый из этих методов описывается пошагово, поэтому Вы сможете легко их воспроизвести.
Первый метод включает в себя импорт изображения в документ PDF после перевода последнего в режим редактирования. Этот режим позволяет Вам изменять существующий текст, изображения и другие объекты в Вашем целевом документе. Это одна из наиболее важных функций настоящего редактора PDF, потому что большинство инструментов, которые претендуют на роль редакторов PDF, позволяют только маскировать контент и добавлять его поверх, вместо того, чтобы удалять и заменять его. Посмотрим, как это работает:
Посмотрим, как это работает:
Шаг 1: Нажмите кнопку «Добавить изображение».
Запустите PDFelement и импортируйте документ, используя параметр «Файл»>«Открыть», кнопку «Открыть файл» на домашней странице или просто перетащив его в интерфейс или даже на значок программы.
Нажмите на «Изменить» в верхней части окна программного обеспечения, а затем на значок «Добавить изображение» на панели инструментов. Затем Вы можете навести указатель мыши на область, в которую хотите вставить изображение.
Шаг 2: Выберите и вставьте изображение в PDF
Во всплывающем окне выберите изображение в окне «Выбрать изображение» и нажмите «Открыть». Если Вы хотите добавить несколько изображений в PDF, просто нажмите «Ctrl» и выберите больше изображений.
Изображение будет успешно вставлено в PDF документ. Вы можете редактировать, обрезать и вращать изображения по своему усмотрению.
Скачать Бесплатно Скачать Бесплатно КУПИТЬ СЕЙЧАС КУПИТЬ СЕЙЧАС
Способ 2: Перетащите изображение в PDF
Другой способ, который Вы можете использовать, — просто перетащить файл изображения в PDF файл, пока он открыт. Этот метод дает Вам еще большую гибкость и скорость при выполнении таких задач, как эта. Вот как это сделать:
Этот метод дает Вам еще большую гибкость и скорость при выполнении таких задач, как эта. Вот как это сделать:
- Сохраните файл изображения на свой рабочий стол.
- Откройте окно PDFelement и измените его размер, чтобы Вы могли видеть свой рабочий стол.
- Перетащите изображение туда, куда Вы хотите вставить его в PDF.
- Выберите вариант «Добавить как изображение», и изображение будет вставлено в PDF.
Скачать Бесплатно Скачать Бесплатно КУПИТЬ СЕЙЧАС КУПИТЬ СЕЙЧАС
Способ 3: Как добавить изображение в PDF файл онлайн
В качестве альтернативы, Вы можете использовать онлайн редактор PDFHiPDF. Он размещается на удаленном сервере, к которому Вы можете получить доступ через сайт. Вот что Вам нужно сделать, чтобы вставить изображение в документ PDF:
- Откройте окно браузера и перейдите на сайт HiPDF.
- Нажмите кнопку «Редактировать PDF» и на новой странице нажмите кнопку «Выбрать файл» или на один из значков облачного провайдера, чтобы импортировать файл.

- Нажмите кнопку «Добавить изображение» на панели инструментов над PDF файлом.
- Как только Вы увидите изображение в своем PDF файле, разместите его там, где хотите.
- Нажмите кнопку «Применить», сохраните файл в локальной папке, и все! Готово!
Способ 4: Как скопировать и вставить изображение в PDF
Если Ваше изображение находится в другом файле, например, документе Word, Вы можете просто скопировать его оттуда и вставить прямо в свой PDF файл. Это простой способ, так как функция копирования и вставки является интуитивно понятной и естественной для всех, кто работает в Windows или даже Mac. Вот как это сделать:
- Откройте исходный документ в Word или в оригинальном приложении.
- Откройте PDF файл в PDFelement.
- Нажмите «Ctrl + C», чтобы скопировать изображение, и переключитесь на PDFelement.
- Нажмите «Ctrl + V», чтобы вставить изображение, затем переместите его в любое место.
Скачать Бесплатно Скачать Бесплатно КУПИТЬ СЕЙЧАС КУПИТЬ СЕЙЧАС
Полное введение в PDFelement:
PDFelement — одно из самых доступных решений PDF, в котором есть все необходимое для создания, редактирования, преобразования, подписи, защиты и оптимизации PDF документов. Кроме того, Вы получаете преимущества расширенных функций производительности, таких как пакетные процессы, распознавание полей форм, OCR и многое другое. Вот основные особенности некоторых функций PDFelement:
Кроме того, Вы получаете преимущества расширенных функций производительности, таких как пакетные процессы, распознавание полей форм, OCR и многое другое. Вот основные особенности некоторых функций PDFelement:
- Полнофункциональные возможности редактирования: Редактируйте любой PDF текст, изображение, объект или ссылку, перейдя в режим редактирования. Перемещайте элементы, изменяйте текст с помощью автоматического распознавания шрифтов и даже добавляйте или редактируйте верхние и нижние колонтитулы, фон и водяные знаки.
- Комплексные параметры преобразования PDF: Создаете ли Вы PDF файлы из других документов или конвертируете PDF файлы в другие форматы, PDFelement покрывает все нужды. Преобразование выполняется быстро и точно, и Вы можете быть уверены в том, что качество преобразованного содержимого соответствует оригиналу с точки зрения макета, шрифтов и других атрибутов.
- Защита PDF с помощью надежных функций безопасности: Вы можете не только добавить первоклассное шифрование файлов в свои рабочие процессы PDF, но также можете воспользоваться полезными инструментами, такими как редактирование и установка водяных знаков для защиты своих авторских прав на контент и сохранения конфиденциальности.

- Полный набор инструментов для аннотаций: Просматривать и комментировать PDF файлы очень просто благодаря обширному набору инструментов для аннотаций, которые включают заметки, выделение, подчеркивание, зачеркивание, добавление фигур и многое другое. Сделайте свои комментарии четкими и краткими с помощью штампов, подписей, текстовых полей и других элементов, которые расположены интуитивно, специально для того, чтобы контент не отодвигался на задний план.
- Пакетные процессы: Ускорьте свою работу и станьте более продуктивными и эффективными с помощью множества пакетных инструментов для распознавания текста, оптимизации и преобразования. Не жертвуйте качеством ради объема: PDFelement так же точно работает с одним документом, как и со 100 PDF файлами за раз.
Пока что мы показали Вам все возможности PDFelement, которые делают его одной из самых привлекательных программ в области управления документами. Но настоящие преимущества этого многофункционального инструмента заключаются в производительности и эффективности. Что касается производительности, Вы можете обрабатывать большие документы быстрее и защищать их независимо от того, сохранены ли они в облаке или на локальном компьютере. Что касается эффективности, PDFelement позволяет Вам сэкономить время на сложном редактировании, разметке и других действиях, предоставляя действительно интуитивно понятный интерфейс, который позволяет сосредоточиться на работе, не беспокоясь о том, где найти нужные инструменты и настройки. Пользовательский интерфейс был разработан таким образом, что все необходимые инструменты отображаются заметно для пользователя. Кроме того, Вам помогут быстрые сочетания клавиш и альтернативные способы выполнения задач в зависимости от Ваших предпочтений.
Что касается производительности, Вы можете обрабатывать большие документы быстрее и защищать их независимо от того, сохранены ли они в облаке или на локальном компьютере. Что касается эффективности, PDFelement позволяет Вам сэкономить время на сложном редактировании, разметке и других действиях, предоставляя действительно интуитивно понятный интерфейс, который позволяет сосредоточиться на работе, не беспокоясь о том, где найти нужные инструменты и настройки. Пользовательский интерфейс был разработан таким образом, что все необходимые инструменты отображаются заметно для пользователя. Кроме того, Вам помогут быстрые сочетания клавиш и альтернативные способы выполнения задач в зависимости от Ваших предпочтений.
В конце концов, если сравнить PDFelement с лидерами рынка, такими как Adobe Acrobat DC и Nitro Pro, можно понять, что первая программа — убедительный аргумент в пользу развертывания в масштабах всей организации. Она не только более доступна по цене, чем упомянутые альтернативы, но и может значительно повысить продуктивность рабочих процессов связанных с PDF и сотрудников, которые часто его используют этот формат.
Как вставить изображение на веб-сайт
Данная статья является логическим продолжением статьи «Как уменьшить размер изображения без Photoshop». Доступность больших и качественных фотографий с бесплатных фотостоков или прямо с вашей камеры, может породить неприятную проблему для начинающих верстальщиков. Так как они больше фокусируются на верстке и мало уделяют внимания оптимизации сайта.
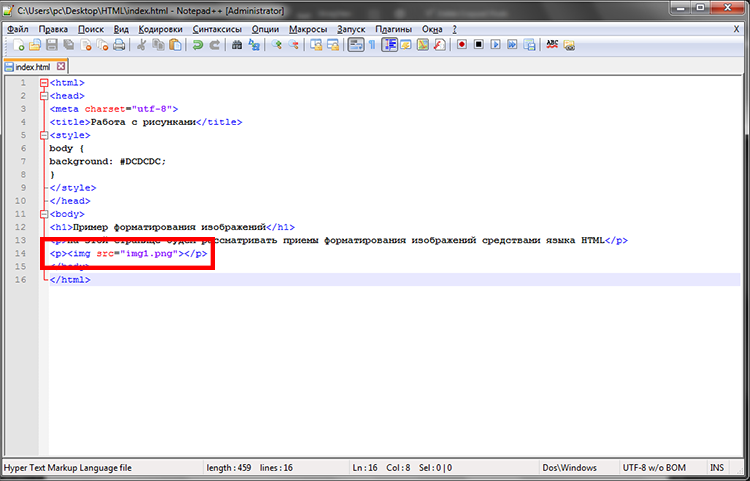
Надеюсь, что предыдущая статья раскрыла тему оптимизации изображений. Сегодня мы научимся вставлять уже оптимизированное изображение на HTML страницу. Подробно разберем с помощью каких тегов и атрибутов это можно сделать. Создадим проект в редакторе кода (я использую VS Code) с HTML страницей и одной картинкой внутри папки images.
Обязательные атрибуты для тега img
Для того, чтобы вставить изображение на страницу используется одинарный тег img с двумя обязательными атрибутами.
- src — сокращение от слова source (источник), который указывает путь к изображению
- alt — сокращенное название слова alternative, переводится как альтернатива
<img src="images/wedding_invite.jpg" alt="Свадебное приглашение">
Пользователь зайдя на сайт, увидит на странице картинку, которую мы указали.
Если изображение wedding_invite.jpg по какой-то причине не отобразится в браузере, то на странице будет показан альтернативный текст «Свадебное приглашение». Атрибут alt участвует в поиске по картинкам в поисковых системах. Если вы хотите, чтобы на ваш сайт могли выйти посетители через Google картинки, то писать альтернативный текст надо осмысленно.
У тега img еще есть атрибут title, который работает при наведении курсора. В него обычно вставляют уточняющую версию альтернативного текста.
<img src="images/wedding_invite.jpg" alt="Свадебное приглашение" title="Свадебное приглашение в пастельных тонах">
Теоретически существующие атрибуты для тега img
Все эти атрибуты о которых сейчас пойдет речь могут работать внутри тега img, но использовать их в HTML разметке, считается дурным тоном. Такие атрибуты как, width, height, align, vspace и hspace нужно выносить в CSS код.
Атрибуты width и height
Атрибуты width|height отвечают за ширину|высоту изображения. В качестве их значений нужно указывать размеры картинок в пикселях. В этом случае на HTML странице реальные размеры картинок будут соответствовать, тем что прописаны в атрибутах.
<img src="images/wedding_invite.jpg" alt="Свадебное приглашение" title="Свадебное приглашение в пастельных тонах">
Но есть вариант, что мы можем принудительно изменить визуально отображаемое изображение, указав совсем другие размеры, как правило в меньшую сторону (без потери качества). Я физически не изменяю размеры изображения, а уменьшаю только визуальное отображение размера картинки до 150 пикселей. Мне не нужно держать на хостинге большую и маленькую версию одной и той же картинки. Из большой картинки я могу получить много маленьких картинок разных размеров, не нарезая их физически.
Я физически не изменяю размеры изображения, а уменьшаю только визуальное отображение размера картинки до 150 пикселей. Мне не нужно держать на хостинге большую и маленькую версию одной и той же картинки. Из большой картинки я могу получить много маленьких картинок разных размеров, не нарезая их физически.
<img src="images/wedding_invite.jpg" alt="Свадебное приглашение" title="Свадебное приглашение в пастельных тонах">
Если у вас не квадратное изображение, то нужно указать либо ширину, либо высоту. Браузеры умеют автоматически вычислять пропорции картинок и подставлять нужное значение. Иначе мы рискуем получить непропорциональное изображение.
Атрибуты align, vspace, hspace
Для демонстрации работы атрибутов align, vspace и hspace, нужно картинку вставить в текст.
<p><img src="images/wedding_invite.jpg" alt="Свадебное приглашение" title="Свадебное приглашение в пастельных тонах">здесь рыбный текст</p>
Для красоты, нужно чтобы текст обтекал картинку слева align=»left», а между текстом и картинкой стояли отступы.
<p><img align="left" vspace="10" hspace="10" src="images/wedding_invite.jpg" alt="Свадебное приглашение" title="Свадебное приглашение в пастельных тонах">здесь рыбный текст</p>
На практике эти устаревшие атрибуты, все еще используются в вёрстке email писем. Поскольку почтовая программа Microsoft Outlook не признает CSS код и блочную верстку.
- Создано 06.01.2021 10:42:20
- Михаил Русаков
Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov.ru)!
Добавляйтесь ко мне в друзья ВКонтакте: http://vk.com/myrusakov.
Если Вы хотите дать оценку мне и моей работе, то напишите её в моей группе: http://vk.com/rusakovmy.
Если Вы не хотите пропустить новые материалы на сайте,
то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
5 лучших способов вставить картинку в картинку 2022 [Photoshop и другие инструменты]
10 186
Если вы хотите знать, как добавить фотографию к другой фотографии на любом устройстве или как добавить изображение в Photoshop ® , вы пришли в нужное место. Здесь мы покажем вам, как вставить изображение в другое изображение, например, вставив изображение в Photoshop ® поверх фона или с помощью приложения на вашем iPhone, чтобы добавить изображение к изображению. Вы также узнаете, как добавить изображение к другому изображению с помощью Picverse Photo Editor — щелкните ссылку ниже, чтобы узнать больше об этом приложении.
Фоторедактор Movavi
В этом руководстве мы покажем вам, как добавить фотографию к фотографии в различных приложениях на компьютерах, планшетах и смартфонах.
Почему вам может понадобиться вставить изображение в другое изображение
Существует множество причин, по которым вам может понадобиться добавить изображение к фотографии. Возможно, вы захотите создать мем для публикации в Интернете, например мем «как это началось / как это закончилось». Возможно, вы захотите создать изображение до и после, показывающее что-то великое, чего вы достигли или создали. Или вы можете захотеть объединить два изображения интересными способами, например, заменив фон изображения чем-то совершенно другим или поместив кого-то с одной фотографии на другую, совершенно другую фотографию.
Комбинации, которые вы можете создавать, будут зависеть от используемого вами приложения, поэтому, например, вы можете делать интересные вещи с фоном в Picverse Photo Editor, которые вы не можете делать в приложении «Фотографии» по умолчанию на вашем телефоне или в предварительном просмотре на Mac. .
Давайте узнаем, как вставлять изображения в Photoshop ® и другие популярные приложения.
Как вставить изображение в Photoshop®
Photoshop® работает иначе, чем некоторые другие приложения. Во многих приложениях при вставке фотографии в другую фотографию они объединяются в одно изображение. Однако в Photoshop®, когда вы вставляете изображение в изображение, каждое изображение помещается на отдельный слой. Это действительно полезно, потому что вы можете делать что-то с одним слоем, не затрагивая остальную часть изображения, например, вы можете скрыть один слой, пока работаете над другим, или применить фильтры или корректировку цвета только к части вашего изображения. А с функцией Photoshop® под названием Smart Objects , вы можете редактировать исходное изображение отдельно, и оно будет автоматически обновляться в любом добавленном к нему изображении.
Вот как добавить изображение в существующий слой в Photoshop®.
Откройте целевое изображение, к которому вы хотите добавить фотографию, в Photoshop®.

Перейти к Файл > Разместить встроенный .
Используйте браузер файлов, чтобы найти фотографию, которую вы хотите добавить к существующему изображению. Выберите его и нажмите Место .
Это добавит ваше новое изображение на фон, которым была фотография, которую вы уже открыли. Используйте точки перетаскивания в центрах и углах краев, чтобы изменить размер изображения; перетащите его, чтобы переместить. Теперь вы можете использовать инспектор слоев для перемещения между различными слоями вашего изображения.
Сохраните изображение.
Как добавить фотографию к фотографии с помощью Picverse Photo Editor
В Picverse Photo Editor очень просто разместить картинку на картинке. Вот как добавить фотографии к другой фотографии.
Скачать бесплатно
Скачать бесплатно
Скачать бесплатно
Скачать бесплатно
Шаг 1. Добавьте свое изображение в программу основное изображение или фон.
Добавьте свое изображение в программу основное изображение или фон.
Шаг 2. Отметьте объекты переднего плана
Щелкните вкладку Изменить фон . Теперь нам нужно сообщить Picverse Photo Editor, какие биты мы хотели бы заменить. Использование зеленого Кисть переднего плана , выделите область, которую хотите сохранить. Вам не нужно делать это с большой точностью: вы просто указываете приложению на соответствующий бит. Picverse позаботится о сложных моментах.
Шаг 3. Отметьте фоновые объекты
Переключитесь на красную Фоновую кисть и повторите процесс, на этот раз выделив область, которую хотите заменить.
Шаг 4. Укажите границы
Нажмите Следующий шаг и используйте кнопку Инструмент для выделения волос , чтобы прояснить мелкие детали.
Шаг 5. Изменение и настройка фона
Нажмите Следующий шаг , и вы должны увидеть параметр Изменить фон . Нажмите Добавить изображение , и вы увидите миниатюры доступных фонов; нажмите Загрузить , если хотите добавить другое фоновое изображение.
Выберите новый фон, и вы увидите его на своем изображении. Используйте Blur Edges и Сместите края , чтобы все выглядело как надо; на этом этапе вы также можете получить доступ к инструментам для обрезки и перекрашивания изображения. Нажмите Применить , когда вы будете довольны тем, как это выглядит.
Шаг 6. Сохраните изображение
Чтобы сохранить фото, нажмите Сохранить , выберите подходящий формат изображения и нажмите OK .
Как добавить картинку к картинке на Mac
Добавить картинку к картинке на Mac очень просто. Вам не нужно специальное приложение, достаточно приложения Preview, поставляемого с macOS. Вот как добавить фотографию к фотографии в приложении Preview.
Вам не нужно специальное приложение, достаточно приложения Preview, поставляемого с macOS. Вот как добавить фотографию к фотографии в приложении Preview.
Откройте основное изображение из Файл > Откройте или дважды щелкните изображение в Finder.
Откройте изображение, которое хотите добавить.
На втором изображении щелкните значок Markup . Это круг с кончиком карандаша внутри.
Появится панель инструментов разметки. Нажмите на второй значок, который выглядит как волшебная палочка.
Нажмите на любую область, которую вы хотите удалить, и перетащите мышь, чтобы настроить, насколько агрессивно Preview удаляет этот цвет. Удаляемый участок приобретет терракотовый/оранжевый цвет. Не переживайте, этого не будет в конечном результате. Нажмите клавишу удаления, чтобы удалить его.
Если файл еще не в формате PNG, предварительный просмотр сообщит вам, что его необходимо преобразовать.
 Вам нужно подтвердить эту опцию, чтобы продолжить.
Вам нужно подтвердить эту опцию, чтобы продолжить.Удаленная область теперь станет серой.
Не забывайте о внутренних битах: в более сложных изображениях вам может потребоваться удалить несколько фрагментов фона.
Когда вы будете довольны удалением, используйте инструменты выбора или нажмите Cmd + A , чтобы выбрать изображение.
Переключитесь на другое изображение и нажмите Cmd + V , чтобы вставить.
Теперь ваше новое изображение должно появиться поверх исходного изображения. Вы по-прежнему можете перемещать его или изменять его размер, а также добавлять новые фотографии, но как только изображение будет сохранено, все они будут заблокированы на месте.
Как вставить фотографию в фотографию на iPhone
Если вы хотите узнать, как вставить фотографию в фотографию на iPhone, вам нужно найти соответствующее приложение: стандартное приложение «Фото» не нет этой функции. Лучший поисковый запрос в App Store — «коллаж», а одно из лучших таких приложений — PicCollage: помимо объединения изображений, вы можете рисовать на них, вырезать фрагменты или фоны и добавлять стикеры.
Лучший поисковый запрос в App Store — «коллаж», а одно из лучших таких приложений — PicCollage: помимо объединения изображений, вы можете рисовать на них, вырезать фрагменты или фоны и добавлять стикеры.
PicCollage в App Store
Вот как добавить картинку к картинке в PicCollage.
Установите и откройте приложение и выберите Grids .
Ваш iPhone спросит, хотите ли вы, чтобы приложение получило доступ к вашей библиотеке фотографий. Вы делаете.
Теперь вы должны увидеть свои фотографии. Коснитесь тех, которые хотите объединить. Приложение сообщает вам в правом верхнем углу, сколько изображений вы уже выбрали. Нажмите на него, когда вы выбрали те, которые вы хотите.
Ваши изображения теперь будут отображаться в сетке. Вы можете настроить размеры изображений, перетаскивая их пальцами.
Нажмите Готово , когда закончите, а затем сохраните новый коллаж или поделитесь им.

Как добавить изображение к фотографии на Android
Android имеет ту же проблему, что и iPhone: приложение для фотографий по умолчанию предназначено для редактирования отдельных изображений, а не для объединения нескольких. Это значит, что пришло время отправиться в Play Маркет, который буквально забит приложениями, позволяющими вставлять картинку в картинку. Наш любимый — PicCollage, который вы найдете в магазине Google Play.
PicCollage в Google Play
Вот как добавить изображение к фотографии в PicCollage для Android.
Загрузите приложение из Play Store, откройте его и выберите Grids .
Коснитесь изображений, которые хотите использовать. В правом верхнем углу вы увидите промежуточную сумму, показывающую, сколько изображений вы выбрали. Когда вы выбрали их все, нажмите на эту сумму, чтобы продолжить.
Теперь приложение будет отображать выбранные вами изображения в виде сетки.
 Размер изображения можно настроить, перетаскивая его пальцами.
Размер изображения можно настроить, перетаскивая его пальцами.Нажмите Готово , когда будете готовы сохранить или поделиться своим шедевром.
Легко улучшайте изображения и мгновенно получайте результаты профессионального уровня.
*Бесплатная версия Movavi Picverse Photo Editor имеет следующие ограничения: вы можете сохранить до 10 изображений с добавлением водяного знака, скриншоты отключены.
Часто задаваемые вопросы
Как обеспечить наилучшие результаты при добавлении фотографии к другой фотографии?
Одним из самых важных моментов, которые следует учитывать, является качество и цвет ваших изображений: если вы пытаетесь сделать что-то, что выглядит реалистично, вы не хотите наклеивать изображение с очень низким разрешением на изображение с высоким разрешением. или поместить объект, снятый при дневном свете, на фон, где солнце светит с другой стороны или в совершенно другое время суток.
Что делать, если мои две фотографии не совсем совпадают?
Многие редакторы изображений предназначены для всех видов коррекции, например, вы можете настроить цветовой баланс, яркость и т.д. Если ваш редактор изображений использует слои, различные части окончательного изображения сохраняются на отдельных слоях, которые можно настраивать независимо друг от друга. Например, вы можете захотеть сделать объект на переднем плане ярче, не осветляя при этом фон.
В мощных редакторах вы также получаете всевозможные эффекты слоев, которые изменяют внешний вид различных слоев вашего изображения.
Если ваш конкретный редактор изображений не поддерживает слои, очень важно отсортировать настройки цвета и эффекты, прежде чем объединять изображения. Если вы этого не сделаете, вы можете обнаружить, что можете выполнять только глобальные настройки, а не только часть изображения.
Как разместить две фотографии рядом?
Самый быстрый способ — создать новое изображение, а затем скопировать каждую фотографию по отдельности. Однако не все приложения могут это сделать, поэтому, например, Preview на Mac не позволяет вам создавать новое изображение определенного размера. Нет проблем: откройте одно из ваших изображений, скопируйте его и выберите Файл > Создать из буфера обмена . Это создает новую копию файла. Теперь перейдите к Инструменты > Настройка размера . Нажмите на значок замка, чтобы разблокировать его, а затем удвоить ширину. Нажмите Cmd + A , чтобы выбрать все, и нажмите «Удалить». Теперь у вас есть чистый холст идеального размера, на который вы можете вставлять изображения. Приятным штрихом является то, что Preview будет отображать желтые линейки, когда ваше второе изображение находится на одной линии с первым. Эти линейки облегчают привязку к идеальному положению.
Однако не все приложения могут это сделать, поэтому, например, Preview на Mac не позволяет вам создавать новое изображение определенного размера. Нет проблем: откройте одно из ваших изображений, скопируйте его и выберите Файл > Создать из буфера обмена . Это создает новую копию файла. Теперь перейдите к Инструменты > Настройка размера . Нажмите на значок замка, чтобы разблокировать его, а затем удвоить ширину. Нажмите Cmd + A , чтобы выбрать все, и нажмите «Удалить». Теперь у вас есть чистый холст идеального размера, на который вы можете вставлять изображения. Приятным штрихом является то, что Preview будет отображать желтые линейки, когда ваше второе изображение находится на одной линии с первым. Эти линейки облегчают привязку к идеальному положению.
Я вставил фото в фото и передумал. Что теперь?
Это зависит от того, какое приложение вы используете и когда вы передумали.
Если вы все еще находитесь в приложении с открытым готовым изображением, просто нажмите кнопку отмены (или Cmd + Z на Mac; Ctrl + Z 9003 на ПК) a5 несколько раз, чтобы отменить изменения.
В приложении, использующем слои, в файле проекта будет сохранена вся различная информация о слоях, поэтому вы можете в любое время внести столько изменений, сколько захотите. Затем вы можете повторно экспортировать отредактированное изображение.
Однако не все редакторы имеют эту функцию. На вашем телефоне это не проблема, потому что сторонние приложения сохраняют свои коллажи как новые изображения (и в приложении для фотографий iPhone любые изменения, которые вы вносите, также неразрушающими. Это означает, что вы можете вернуться к исходному). в любой момент). Но на компьютере такие приложения, как Preview на Mac, не сохраняются в формате, сохраняющем целостность слоев: после закрытия файла изображения изменения становятся постоянными.
Но не волнуйтесь; есть исправление. Одна из наших любимых команд Mac — «Вернуться к сохраненному», которую можно использовать для перемотки времени назад. Просто откройте изображение в режиме предварительного просмотра и выберите 9.0034 Вернуться к . Это дает вам возможность вернуться к последней сохраненной версии или просмотреть все ранее сохраненные версии файла. Эта же команда доступна и в других приложениях.
Какое приложение лучше всего подходит для добавления фотографии к фотографии?
Это действительно зависит от того, какие другие функции вы хотите иметь, такие как интеллектуальное удаление фона или восстановление фотографий с помощью ИИ: вы не получите их в приложении, предназначенном для объединения двух изображений и наклеивания наклеек сверху. Естественно, мы собираемся рекомендовать Picverse Photo Editor, потому что он великолепен, но существует множество приложений для редактирования изображений, и описанные выше шаги применимы ко многим из них.
Есть вопросы?
Если вы не можете найти ответ на свой вопрос, пожалуйста, свяжитесь с нашей службой поддержки.
Подпишитесь на новости и специальные предложения
Регистрируясь, вы соглашаетесь получать наши маркетинговые электронные письма и соглашаетесь с тем, что Movavi будет использовать ваши личные данные в соответствии с нашей Политикой конфиденциальности. Вы также подтверждаете, что соответствуете минимальным возрастным требованиям.
Как добавить рамку вокруг изображения
Бывают случаи, когда при создании веб-страницы вы хотите добавить рамку к изображению без использования Photoshop или любого другого редактора. CSS может помочь вам решить эту проблему, добавляя к изображению цветные рамки нужной вам ширины и стиля.
Вы можете создать простую рамку вокруг изображения, используя свойства границ, отступов и фона CSS.
- Создайте элементс именем класса «frame».
- Определите тег
в элементе
.
- Установите атрибут alt для изображения.
<голова>Название документа <тело> <дел>
Попробуй сам »
- Установите высоту и ширину рамки.
- Укажите стиль, ширину и цвет границы с помощью сокращенного свойства границы.
- Установить цвет фона.
- Установите для поля значение «авто» и заполнение двумя значениями. Первое значение устанавливает верхнюю и нижнюю стороны, а второе устанавливает правую и левую стороны.
- Установите ширину и высоту изображения на 100%.
.кадр { ширина: 300 пикселей; высота: 250 пикселей; граница: 3px сплошная #ccc; фон: #еее; маржа: авто; отступ: 15px 10px; } картинка { ширина: 100%; высота: 100%; }Теперь вы можете увидеть полный пример.

Пример добавления рамки вокруг изображения:
<голова>Название документа <стиль> .Рамка { ширина: 300 пикселей; высота: 250 пикселей; граница: 3px сплошная #ccc; фон: #еее; маржа: авто; отступ: 15px 10px; } картинка { ширина: 100%; высота: 100%; } <тело> <дел>
Попробуй сам »
Результат:
Если вы хотите сделать круглую рамку границы для вашего изображения, вам нужно установить радиус границы на 50% для всех сторон вашей границы. Установите свойства border-color, border-style, border-width в соответствии с вашими требованиями. Не забудьте установить для свойства overflow значение «hidden», чтобы сделать остальную часть изображения невидимой.

Пример добавления круглой рамки вокруг изображения:
<голова>Название документа <стиль> .круг { цвет границы: #666 #1c87c9; граница-изображение: нет; радиус границы: 50% 50% 50% 50%; стиль границы: сплошной; ширина границы: 25px; высота: 200 пикселей; ширина: 200 пикселей; переполнение: скрыто; } картинка { высота: 100%; ширина: 100%; } <тело> <дел>
- Определите тег
Попробуй сам »
Вы можете получить разные результаты, изменив свойства border-radius и border-color. Например, если вы хотите иметь квадратную рамку , вам просто нужно установить радиус границы равным 0 для всех сторон.
Пример добавления квадратной рамки вокруг изображения:
<голова>
Название документа
<стиль>
. площадь {
высота: 200 пикселей;
ширина: 200 пикселей;
цвет границы: #666 #1c87c9;
граница-изображение: нет;
радиус границы: 0 0 0 0;
стиль границы: сплошной;
ширина границы: 30 пикселей;
}
картинка {
высота: 100%;
ширина: 100%;
}
<тело>
<дел>
площадь {
высота: 200 пикселей;
ширина: 200 пикселей;
цвет границы: #666 #1c87c9;
граница-изображение: нет;
радиус границы: 0 0 0 0;
стиль границы: сплошной;
ширина границы: 30 пикселей;
}
картинка {
высота: 100%;
ширина: 100%;
}
<тело>
<дел>



 </p>
</p>
 </р>
</р>
 Это описано в пункте 3 ниже.
Это описано в пункте 3 ниже.
 Текстовое наложение Добавлено ранее на миниатюре в окне импорта означает, что эта фотография уже добавлена в Lightroom. Добавление дублирующихся фотографий невозможно.
Текстовое наложение Добавлено ранее на миниатюре в окне импорта означает, что эта фотография уже добавлена в Lightroom. Добавление дублирующихся фотографий невозможно. После полной синхронизации этих фотографий с облаком приложение Lightroom контролирует использование пространства, чтобы фотографии не заполняли пространство на жестком диске.
После полной синхронизации этих фотографий с облаком приложение Lightroom контролирует использование пространства, чтобы фотографии не заполняли пространство на жестком диске.



 jpeg" alt="Природа">
jpeg" alt="Природа">
 jpeg" alt="Граница">
jpeg" alt="Граница">