Неразрывный пробел и замена в тексте!
← →
mufan
(2007-11-02 19:21) [0]
Братцы! Всем доброго времени суток! Нужна ваша помощь!
1. есть некоторый текст (с переносами, абзацами и пр., т.е. не однострочный)
2. для текста абсолютно не важен стиль (жирный, курсив, размер… — это все не надо)
3. в тексте надо в определенных местах заменить что-то на такой символ как «неразрывный пробел»
вопросы:
какой код у символа неразрывного пробела в делфи??? что такое неразрывный пробел я думаю понятно =)
В MS Word (при вкл. режиме скрытых символов он показывается градусом), в OpenOffice — точкой (как простой пробел) с затемненным фоном!
как вообще это лучше реализовать не посоветуете? RichEdit или просто Memo??? Не напомните как там заменить строку1 на строку2??? =)
а то я уже давно str_replace использую…
спасибо!
TUser © (2007-11-02 20:07) [1]
Нет такого символа в Delphi и в стандартных кодировках. Можно Мемо, и отслеживать переносы.
Можно Мемо, и отслеживать переносы.
← →
TStas ©
(2007-11-02 20:47) [2]
Это вообще не символ — это указание браузеру, что пробел в этом месте должен быть обязательно, просто пробелы браузер по вкусу личному игнорирует лишние. А так код у него 32, конечно. Это обычный пробел. То что в ворде он градусом обозначается, при попытке скопировать в Edit, а потом в Ворд становится обычным пробелом.
← →
Anatoly Podgoretsky ©
(2007-11-02 21:14) [3]
> TStas (02.11.2007 20:47:02) [2]
160
← →
mufan
(2007-11-03 12:18) [4]
Так…
Ну тогда ситуация такая:
1. берем текст из любого источника
берем текст из любого источника
2. вставляем в RICHEDIT
3. жмем кнопку — выполняется скрипт по замене в опр. местах пробелов некоторой ключевой последовательностью…
4. копируем этот текст
5. вставляем в ворд и опенофис и там делаем всего одну глобальную замену, нашей ключевой последовательности на неразрывный пробел…
других вариантов теперь я не вижу =) а вы??? -)))
← →
Юрий Зотов ©
(2007-11-03 23:12) [5]
> mufan (03.11.07 12:18) [4]
Как уже было сказано, символ «неразрывный пробел» существует только во всяких там «оффисах». Да и то не во всех и лишь в силу их собственной интерпретации, не более.
В природе же символ «неразрывный пробел» в диком виде не встречается. Но, как Вы совешенноо правильно подметили, ничто не мешает программе его определить (конечно, в ее собственной интерпретации и не более).
Поэтому Ваше решение, в принципе, верно, но его можно упростить:
1. Берем текст из любого источника.
2. Вставляем его в WORD.
3. Не жмем никакую кнопку, а сразу заставляем Word выполнить «скрипт по замене в опр. местах пробелов некоторой ключевой последовательностью».
Причем даже и скрипт не нужен. Word.Application со всем этим успешно справится, поскольку Word — это COM-сервер.
← →
guav ©
( 2007-11-03 23:15) [6]
А разве #160 не оно ?
← →
Юрий Зотов ©
(2007-11-03 23:28) [7]
> guav © (03.11.07 23:15) [6]
#160 — это всего лишь символ, и не более. Его интерпретация зависит от программы. Word интерпретирует его, как неразрывный (при показе и печати) пробел. Но Вы и сами легко напишете такую программу, которая читает файл и в местах появления символа #160 вставляет фото любимой девушки. Не вопрос.
Но Вы и сами легко напишете такую программу, которая читает файл и в местах появления символа #160 вставляет фото любимой девушки. Не вопрос.
← →
guav ©
(2007-11-03 23:44) [8]
Это (про девушку) понятно, и касается любого символа.
Стандарные контролы TMemo и TRichEdit тоже интерпретируют #160 как неразрывный пробел, как и функция DrawText, так что незачем изобретать велосипед.
← →
Anatoly Podgoretsky ©
(2007-11-03 23:51) [9]
> Юрий Зотов (03.11.2007 23:28:07) [7]
HTML страницы, 160 определяется как неразрывный пробел.
← →
Юрий Зотов ©
(2007-11-04 00:21) [10]
> guav © (03. 11.07 23:44) [8]
11.07 23:44) [8]
> касается любого символа.
Я рад, что мы друг друга поняли. И, конечно же, мы оба прекрасно понимаем, что вместо фото можно вставить и #160. А можно вставить этот символ и сразу в текст. Не вопрос.
> Anatoly Podgoretsky © (03.11.07 23:51) [9]
Спасибо за информацию.
========================
:o)
← →
TStas ©
(2007-11-04 08:49) [11]
А без ворда нельзя? Есть же TRichEdit. Вот из него и читать коды?
Просто я ведь не совсем уж сдуру вякнул про 32. Я же проверил, но на Tedit»е. А он, гад, взял, и мой неразрывный разрывным заменил 🙁
← →
Anatoly Podgoretsky ©
(2007-11-04 12:27) [12]
> Юрий Зотов (04.11.2007 00:21:10) [10]
Я намекаю на то, что данный символ определен именно в качестве неразрывного пробела, но любое приложение может на это плевать.
Но если выбирать кандидата на эту роль, то это самое то.
Используйте неразрывные пробелы в Word
Содержание
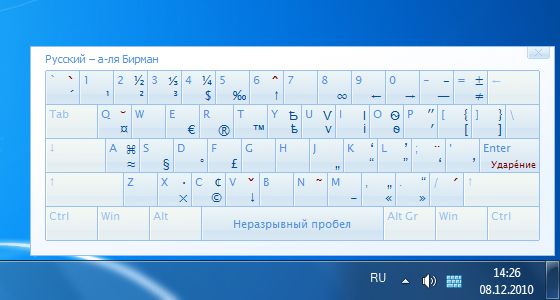
- Как набрать неразрывные пробелы на клавиатуре в Word?
- Как отобразить неразрывные пробелы в Word?
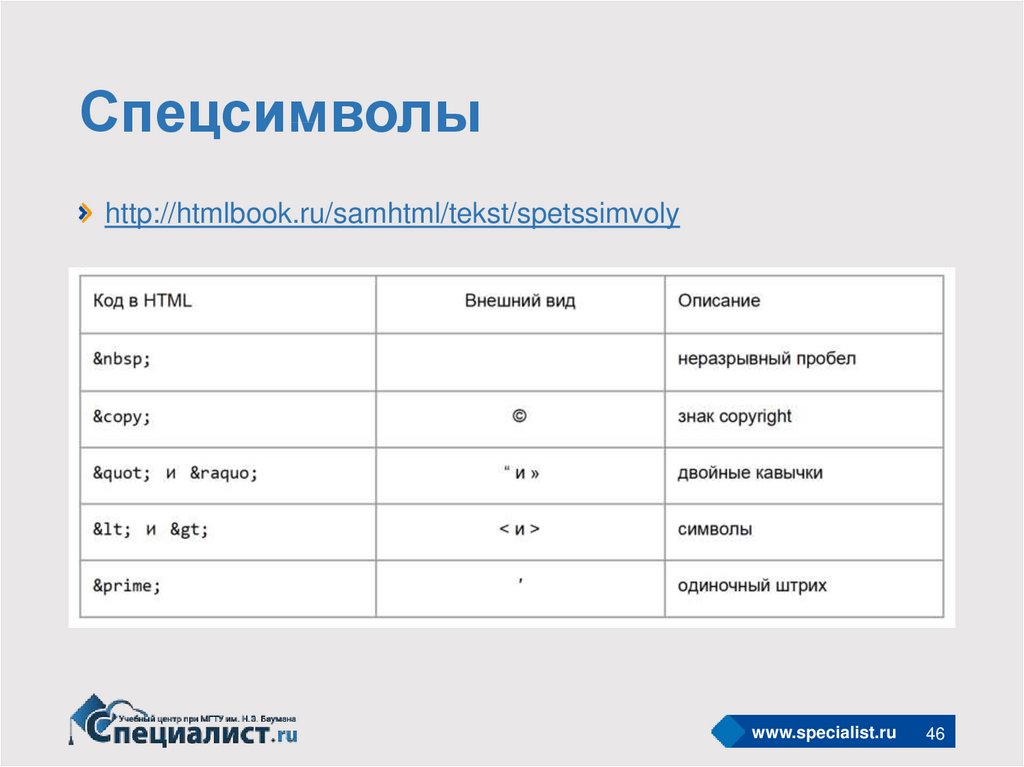
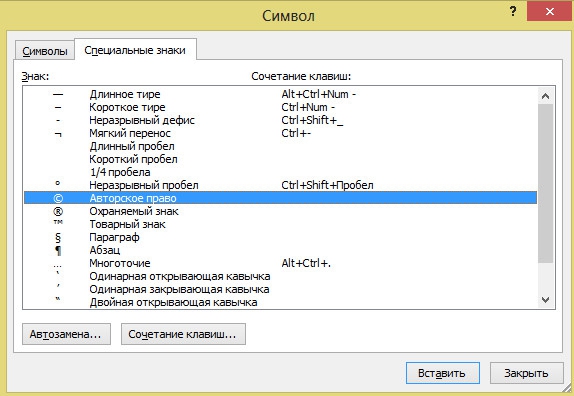
- Как вставить неразрывные пробелы спецсимволами в Word?
- Какие неразрывные пробелы следует использовать для знаков препинания и кавычек?
- Какие неразрывные пробелы автоматически добавляет Word?
- Когда использовать неразрывные пробелы?
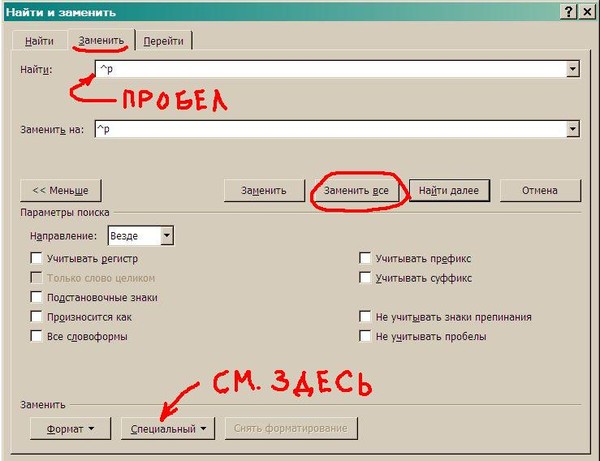
- Как заменить обычные пробелы неразрывными пробелами в Word?
Хотите, чтобы ваши документы Word выглядели профессионально и безупречно? Соблюдайте правила типографики, используя неразрывные пробелы, чтобы слова или символы были неразделимы: они всегда будут появляться в одной строке!
В ваших документах Word и в PDF-файлах, которые вы можете создавать с помощью текстового редактора, наверняка случается, что два слова, которые вы всегда хотели бы сохранить неразделимыми, бок о бок в одной строке, оказываются разделенными случайным образом.
Решение сохранить термины вместе, как если бы они были одним словом, состоит в том, чтобы заменить пробел между ними на неразрывное пространство. Пробел, да, потому что в типографике пробел, разделяющий два слова или символа, называется пробелом в женском роде. И неделимый, поэтому, чтобы предотвратить здесь деление двух терминов, «разрезать» импровизированным образом. Когда он настроен для текстов на французском языке, Word очень легко управляет этими неразрывными пробелами, он даже иногда добавляет их для вас, отображает их, ищет их, заменяет их … мы все это увидим. Его бесплатные и платные конкуренты делают почти то же самое.
С другой стороны, обратите внимание, что веб-сайты, естественно, не справляются с этими французскими тонкостями (хотя это возможно): неразрывные пробелы Word часто преобразуются в обычные пробелы, когда текст отображается на веб-странице.
Как набрать неразрывные пробелы на клавиатуре в Word?
Чтобы вставить неразрывные пробелы в документ Word, все, что вам нужно, — это комбинация клавиш, которые очень легко запомнить.
- В Word для Windows или в Word для Mac вместо нажатия Космос, введите три ключа Ctrl + Shift + Пробел для вставки неразрывного пробела между двумя словами.
- Независимо от того, вводите ли вы обычный или неразрывный пробел, пробел между словами будет одинаковым. С другой стороны, слова, разделенные неразрывными пробелами, всегда будут объединены в одну строку текста.
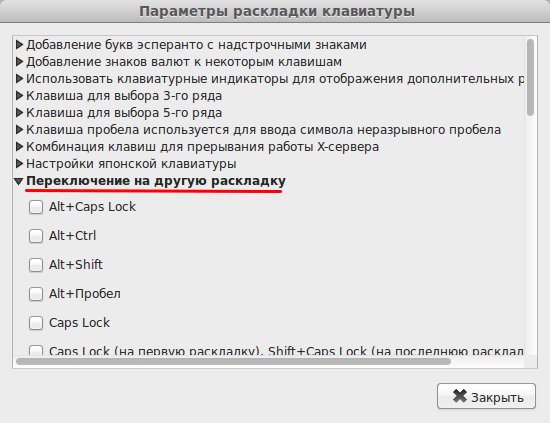
- Сочетание клавиш Ctrl + Shift + Пробел специфичен для Word. Для вставки неразрывного пробела Word предлагает другой метод, который также позволяет изменить сочетание клавиш.

- Если вы не знаете ярлык, предоставляемый другим вашим приложением, предназначенным для управления неразрывными пробелами, а на клавиатуре вашего ПК есть цифровая клавиатура, введите последовательность Alt + 0160 чтобы добавить неразрывный пробел: удерживайте клавишу Alt
- Другой вариант: в гугле поиск имя_программного обеспечения Космос Неуязвимый чтобы быстро найти варианты, предоставляемые вашим приложением.
Как отобразить неразрывные пробелы в Word?
Априори ничто не отличает нормальный пробел от неразрывного в документе Word. Если вы не отобразите невидимые персонажи. Мы также говорим о непечатаемые символы или из скрытые персонажи.
- Чтобы отобразить символы, не видимые в Word и его конкурентах, щелкните вкладку Дом на иконке ¶ что для обработки текста символизирует знак конца абзаца.
 В типографике этот персонаж ¶ называется pied-de-mouche.
В типографике этот персонаж ¶ называется pied-de-mouche.
- Чтобы показать / скрыть невидимые символы, вместо нажатия на значок ¶, вы также можете нажать три клавиши Ctrl + Shift + 8 (в кнопка 8 вверху, а не 8 на цифровой клавиатуре, если она есть на вашей клавиатуре).
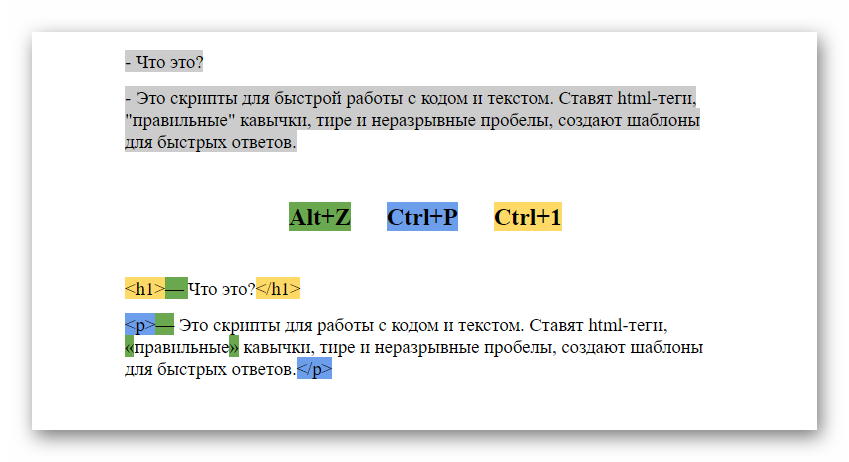
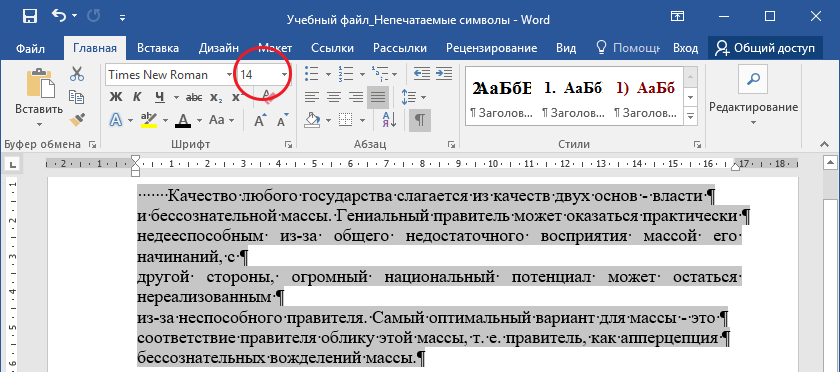
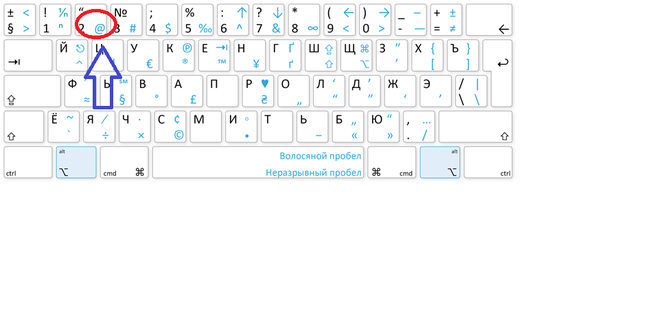
- Среди других невидимых персонажей, которые открывает Word: нормальные пространства между словами представлены точкой, неразрывные пробелы знаком ° (градус) вкладки стрелкой конец абзаца ногой мухи ¶, неразрывные дефисы тонкой линией и т. д.
- На рисунке ниже, сделанном в Word для Mac, непечатаемые символы отображаются синим цветом.
- Если вы хотите отображать только разбиваемые и неразрывные пробелы, но не показывать другие непечатаемые символы …
- … в Word для Windows, щелкните вкладку Файл, затем внизу слева на Параметры, затем в окне настроек на Отображать, а в правой части установите флажок Пространства и снимите флажки с остальных (кроме Закрепление объектов) ;
- … в Word для Macнажмите на меню Слово, Затем на Предпочтения, затем на иконке Отображать.
 В разделе Показать непечатаемые символыснимите флажок Все и только поставить галочку Пространства.
В разделе Показать непечатаемые символыснимите флажок Все и только поставить галочку Пространства.
Как вставить неразрывные пробелы спецсимволами в Word?
Выучите сочетание клавиш наизусть Ctrl + Shift + Пробел не обязательно! Также возможно вставить неразрывный пробел через окно Специальные символы Word (но также Excel и PowerPoint).
- В Word для Windows, щелкните в верхней части окна на вкладке Вставка. Щелкните в крайнем правом углу на Условное обозначение, Затем на Прочие символы.
- В Word для Mac, откройте меню Вставлять, затем нажмите на Расширенный символ. Или на ленте под меню щелкните вкладку Вставка, тогда прямо Расширенный символ.
- В Word для Mac и Windows щелкните вкладку Специальные символы, затем в списке на Неразрывное пространство, затем на кнопке Вставлять.

- Сочетание клавиш Ctrl + Shift + Пробел здесь вам напомнили, вы можете изменить это с помощью кнопки Быстрая клавиша на ПК или Сочетание клавиш на Mac.
- Даже когда это диалоговое окно Специальные символы открыто, вы можете щелкнуть в любом месте документа и прокрутить, чтобы добавить специальные символы в разные места, прежде чем закрыть окно.
- На Mac, а также на ПК это диалоговое окно также позволяет вставлять неразрывные дефисы, если вы не хотите сокращать слово через дефис, например стадион Ролан-Гаррос или 1э-Может.
- В диалоговом окне вкладка Символы также позволяет вставить неразрывный пробел. Этого «персонажа» нелегко найти (его поле пусто), но после того, как его нашли и использовали, он находится на баннере Недавно использованные специальные символы.
- Excel и PowerPoint используют этот диалог совместно с Word Специальные символы (включая список недавно использованных персонажей) через их вкладку Вставказначок Символы.

Какие неразрывные пробелы следует использовать для знаков препинания и кавычек?
Во Франции типографский код фактически предусматривает несколько вариантов пробелов, в частности Неразрывное прекрасное пространство, уже, чем обычный пробел, и помещается перед определенными знаками препинания: восклицательным знаком, вопросительным знаком и точкой с запятой, которые должны оставаться рядом со словом, за которым они следуют. Неразрывные пробелы (мелкие или обычные, в зависимости от работ, на которые мы ссылаемся, но в любом случае неразрывные) также необходимы перед двоеточием и для французских кавычек, например, в кавычках.
В то время как профессионалы в области издательского дела и печати по-прежнему очень внимательно относятся к соблюдению французских типографских правил для публикаций на бумаге (книги, газеты, журналы и т. Д.), Для которых требуется специальное программное обеспечение для верстки, такое как QuarkXPress или Adobe InDesign, ИТ и даже больше правила, которые трудно соблюдать в текстах, обычно транслируемых на экране.
Текстовые процессоры, такие как Word, добавляют неразрывные пробелы перед знаками препинания, чтобы они оставались «привязанными» к слову, которое предшествует или следует за ними, когда этого требует правило для французского языка. Разумеется, Word и другие довольствуются добавлением неразрывного пробела (а не тонкого неразрывного пробела) перед знаками «двойные». «!?;:» но, по крайней мере, сохранено главное: легкость чтения, избегание того, чтобы слова и знаки препинания «преследовались» в начале следующей строки.
Какие неразрывные пробелы автоматически добавляет Word?
Текстовый процессор Microsoft и его бесплатные конкуренты для Windows, Mac и Linux — LibreOffice, FreeOffice от SoftMaker и т. Д. — автоматически добавлять неразрывные пробелы во время набора текста, когда абзац на французском (для Франции, потому что все франкоязычные страны не соблюдают один и тот же код опечатки). Демонстрация с Word.
- Если вы работаете с абзацем, который Word определяет как находящийся внутри Французский Франция), он сообщает вам в нижнем левом углу окна.

- Иногда текст на французском языке, но наличие в том же абзаце иностранных слов — например, английских слов — заставляет ошибочно предполагать, что весь текст на другом языке: в этом случае выберите весь абзац или только отрывок на французском языке, нажмите на язык, указанный в нижней части окна, например Английский Соединенные Штаты), затем выберите Французский Франция). Это также предотвратит вводящие в заблуждение ошибок средство проверки правописания.
- Когда язык текущего абзаца Французский Франция), если вы введете восклицательный знак, вопросительный знак, двоеточие или точку с запятой, Word автоматически добавит неразрывный пробел между последним словом и знаком (! ? : ;), чтобы этот знак не возвращался сам по себе на следующую строку.
- Если вы введете пробел, то кавычки (кнопка 3 на клавиатуре ПК или Mac) Word отображает открывающая кавычка шеврон (рекомендация типографского кода во Франции) и добавляет неразрывный пробел сразу после открывающей кавычки.

- Аналогичным образом, если вы введете кавычки (кнопка 3) сразу после слова Word считает его закрывающая кавычка и предшествует ему неразрывным пробелом.
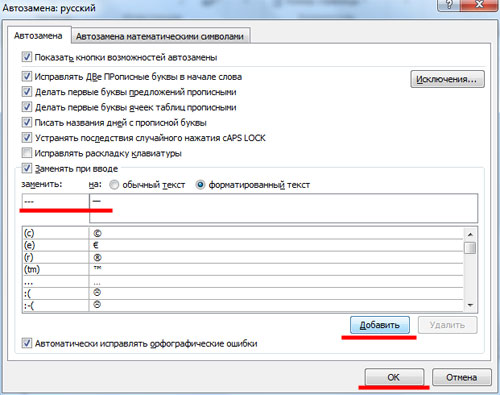
- На вашем компьютере, если Word не отображает шевронные и неразрывные кавычки, как мы указываем здесь, или, наоборот, вы определенно больше не хотите, чтобы это отображалось, и предпочитаете прямые кавычки … В Windows встретиться вВкладка файл, Затем на Параметры (внизу слева), щелкните левой кнопкой мыши на Проверка, а справа на кнопке Параметры автокоррекции, затем на вкладке При вводе…
- На Mac нажмите на меню Слово, Затем на Предпочтения, Затем на Автозамена, вкладка Автоформатирование по мере ввода.
- На Mac и Windows установите или снимите флажок Кавычки «» или «» с кавычками «» или «» в зависимости от того, хотите ли вы получить кавычки в шевронах с неразрывными пробелами.

- Если иногда вы хотите отменить появление кавычки шеврона (открывающую или закрывающую) и сохранить прямую кавычку, сразу после ввода кавычки введите комбинацию Ctrl + Z на ПК или Cmd + Z на Mac.
- Эта комбинация клавиш Ctrl + Z (Где Cmd + Z) используется, чтобы Отменить последний заказ в большинстве приложений Windows и Mac. Поэтому в Word он отменяет, среди прочего, последнее автоматическое исправление, каким бы оно ни было, если вы наберете Ctrl + Z сразу после исправления.
- Знать : Если вы копируете и вставляете текст из другого приложения, например веб-страницы, в Word, Word не добавляет автоматически неразрывные пробелы для знаков препинания и кавычек шеврона, это зависит от вас.
Когда использовать неразрывные пробелы?
Помимо знаков «!?:;» которые заслуживают наличия неразрывного пробела, есть много ситуаций, когда в ваших аккуратных документах было бы разумно использовать неразрывный пробел, чтобы исключить любой риск увидеть элементы, разделенные новой строкой, и в частности. ..
..
- 1200 км, 5 миллионов, 3 человека: числа с разделителями тысяч и миллионов и / или которые вы следуете с единицей измерения. Последние версии Word автоматически добавляют неразрывные разделители к разделителям тысяч и миллионов, но вы должны добавить неразрывный после числа, если необходимо (неразрывный требуется для 3 человека но не для три человека).
- Людовик XIV, Лионский университет 2, Омега 3: имена и выражения с числами.
- 24 декабря в 15:30: дата и время.
- Г-жа Симона де Бовуар: необходимо неделимое между титулом (мадам, миссис, мисс, мистер, мистер, доктор, должность, достоинство или функция) и именем или именем, которое следует за ним. В некоторых произведениях также требуется неразрывность между именем и полным именем (например, автора).
- Или, среди прочего, название вашей компании, которое, если оно состоит из нескольких слов, выиграет от выделения в ваших официальных сообщениях, всегда оставаясь на одной строке, благодаря пробелам и линиям нерушимого союза.

- Вот несколько примеров…
Как заменить обычные пробелы неразрывными пробелами в Word?
Никогда не поздно сделать это правильно. Если вы хотите заменить некоторые пробелы неразрывными в уже написанном длинном документе, вот несколько примеров «найти / заменить». Будьте бдительны, всегда проверяйте свой документ после операции.
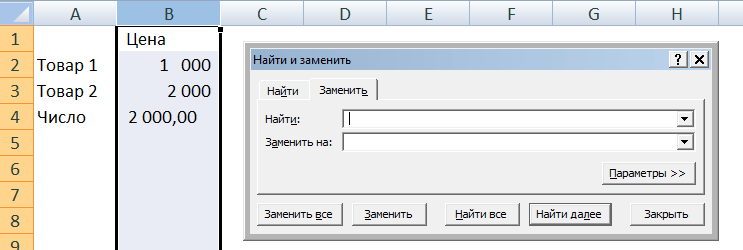
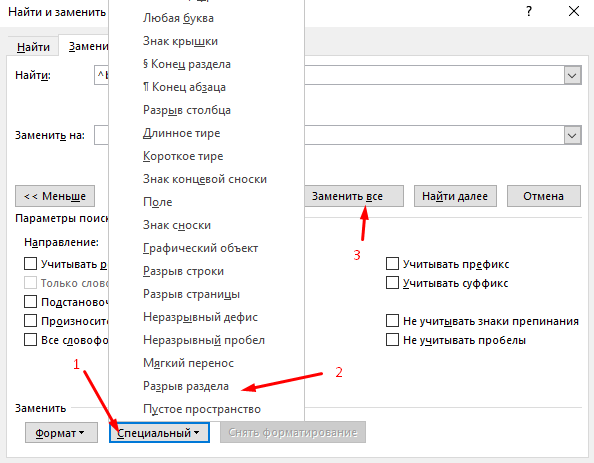
- В Word для Windows: отображение окна Найти и заменить, щелкните вкладку Дом, затем на иконке Заменитьили введите сочетание клавиш Ctrl + H.
- В Word для Mac откройте меню Редактирование и выберите Поиск> Расширенный поиск и замена.
- В Windows и Mac выберите вкладку Заменить если это еще не сделано. Чтобы узнать обо всех допустимых параметрах, на ПК нажмите кнопку Подробнее >> а на Mac — на кнопке, представляющей шеврон.
- В поле поиска Word для Windows / Mac код, соответствующийнеразрывное пространство является s и что из неразрывный дефис является ^~ (нажмите ^ затем пробел, чтобы получить акцент с циркумфлексом).
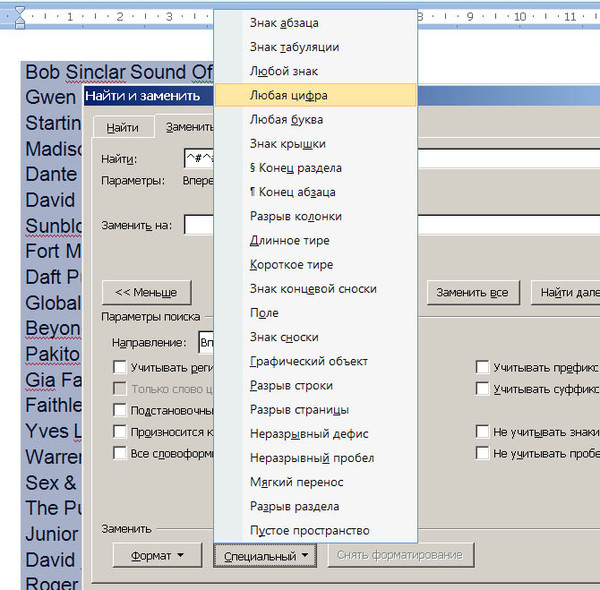
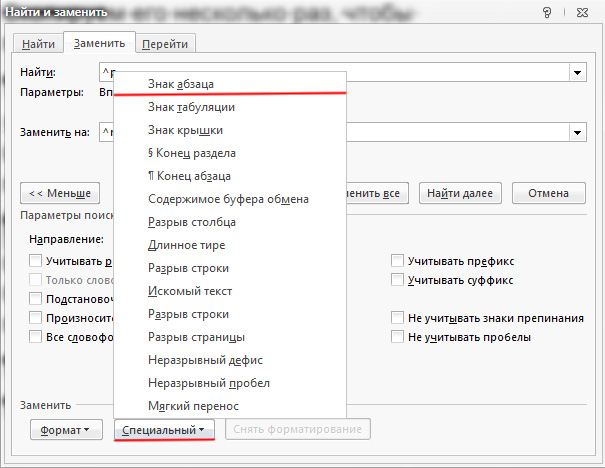
 ~ в поле поиска или замены, нажав кнопку раскрывающегося списка Особый, а в списке на Неразрывное пространство Или на Неразрывный дефис.
~ в поле поиска или замены, нажав кнопку раскрывающегося списка Особый, а в списке на Неразрывное пространство Или на Неразрывный дефис.
Вот несколько простых примеров поиска / замены …
- Добавьте неразрывный пробел между именем и фамилией:
Исследовать : Гюстав Флобер
Заменить : Гюстав Флобер - Замените дефис неразрывным дефисом между Иоанном и Полом и неразрывным пробелом между Полем и Сартром:
Исследовать : Жан Поль Сартр
Заменить : Джон ~ Поль сСартр - В выражении «км / с» пробел перед k становится неразрывным:
Исследовать : км / ч (важно: введите нормальный пробел перед км)
Заменить : скм / ч
Так 25 км / ч всегда будет отображаться в одной строке, так как км / ч является неотъемлемой частью персонажа, расположенного непосредственно перед ним.
- В окне поиска / замены опция Деликатный случай означает: различать верхний и нижний регистр. Если вы установите этот флажок, поиск по Климент не найду прилагательного милосердие. Параметр недоступен, если флажок Используйте подстановочные знаки проверено.
Чтобы выполнить более сложный поиск / замену, сначала установите флажок Используйте подстановочные знаки:
- Заменить все цифры (а также ¼½¾), за которым следует нормальный пробел, за которым следует тот же номер, за которым следует неразрывный:
Исследовать : ([0123456789¼½¾])( ) (важно: введите обычный пробел между второй группой скобок)
Заменить : \ 1 с (параметр \1 берет найденное число, каким бы оно ни было, и s с последующим неразрывным пробелом)
В приведенном выше поиске символы, заключенные в квадратные скобки [], не обязательно должны следовать друг за другом в таблице символов. Вы должны указать [9¾4¼620½85173], поиск будет работать так же хорошо для каждого символа. И это могут быть другие символы, кроме цифр (ABCZàçù…).
Вы должны указать [9¾4¼620½85173], поиск будет работать так же хорошо для каждого символа. И это могут быть другие символы, кроме цифр (ABCZàçù…).
- На этот раз мы ищем последовательные символы в таблице символов, здесь числа от 0 до 9.
Исследовать : ([0-9])( ) (важно: введите обычный пробел между второй группой скобок)
Заменить : \ 1 с
- Ищем знаки ?!;: предшествует нормальный пробел, который заменяется неразрывным:
Исследовать : ( )([\:\!\?\;]) (важно: введите обычный пробел между первыми скобками)
Заменить : s \ 2
- Если вы найдете / замените точку и двоеточие, убедитесь, что веб-адреса (например, https://www.sncf.com), перечисленные в вашем документе, не затронуты.
- Не забудьте снять галочку Используйте подстановочные знаки когда ваше исследование не требует этого.

- Если вы часто выполняете одни и те же поиски / замены в своих документах, сохраните их в макросе.
- Макросы записываются, запускаются и изменяются через вкладку Просмотр> Макросы (среди прочего).
Вы поможете развитию сайта, поделившись страницей с друзьями
Замена в MS Word
Использование замены при редактировании больших документов, таких как рукопись книги, позволяет значительно сократить время на подготовку оригинал-макета издания.
Использование выражений при поиске с подстановочными знаками
С помощью круглых скобок сгруппируйте подстановочные знаки в поле Найти, а затем используйте конструкции \n в поле Заменить на для ссылки на результаты каждого из выражений.
Для поиска выражения и последующего изменения порядка его компонентов используйте подстановочный знак «\n». Например, введите (Селезнев) (Глеб) в поле Найти и \2 \1 в поле Заменить на, чтобы найти фразу Селезнев Глеб и заменить ее на Глеб Селезнев.
Подстановочные знаки для поиска и замены элементов
- Если флажокПодстановочные знаки установлен, выполняется поиск текста, в точности совпадающего с указанным. Обратите внимание на то, что флажки Учитывать регистр и Только слово целиком устанавливаются автоматически и не могут быть сняты пользователем.
- Чтобы найти знак, который используется как подстановочный, введите перед ним обратную косую черту (\) (ее часто называют escape-символом). Например, введите\?, чтобы найти вопросительный знак, или \\, чтобы найти обратную косую черту.
- Для группировки подстановочных знаков и текста, а также для указания порядка обработки знаков следует использовать круглые скобки. Например, чтобы найти слова «призвание» и «приключение», введите<(при)*(ние)>.
|
Что требуется найти |
Что следует ввести |
Пример |
|
Любой одиночный символ, включая пробел и знаки пунктуации |
? |
Выражение к?т позволяет найти слова кот, кит и к т. |
|
Один из указанных символов |
[ ] |
Выражение кр[еа]н позволяет найти слова крен и кран. |
|
Любой символ из указанного диапазона |
[-] |
Выражение [з-ф]абор позволяет найти слова забор, набор и табор. Диапазон должен быть указан в порядке возрастания. |
|
Начало слова |
< |
Выражение <(сол) позволяет найти слова солнце и солист, но не слово «фасоль». |
|
Конец слова |
> |
Выражение (ель)> позволяет найти слова ель и шрапнель, но не слово ельник. |
|
Выражение |
() |
Word запоминает результаты поискового выражения и позволяет использовать их в операции замены. |
|
Любой символ, кроме символов, которые находятся в диапазоне, указанном в скобках |
[!э-я] |
Выражение ко[!е-р]а позволяет найти слова кода и коса, но не слова кожа и кора. |
|
Предыдущий символ или выражение, повторенные n раз |
{n} |
Выражение жарен{2}ый позволяет найти слово жаренный, но не слово жареный. |
|
Предыдущий символ или выражение, повторенные не менее n раз |
{n,} |
Выражение жарен{1,}ый позволяет найти слова жареный и жаренный. |
|
Предыдущий символ или выражение, повторенные от «n» до «m» раз |
{n,m} |
Выражение 10{1,3} позволяет найти числа 10, 100 и 1000. |
|
Предыдущий символ или выражение, повторенные не менее одного раза |
@ |
Выражение больше@ позволяет найти слова больше и большее. |
|
Любая строка символов, включая пробел и знаки пунктуации |
* |
Выражение в*д позволяет найти вход, выход и войти задом наперед. |
Коды, которые можно указывать в полях «Найти» и «Заменить на»
|
Что требуется найти |
Type (Тип) |
|||||||||||||||||||||||||||||||
|
Знак абзаца ( ) |
^p (не действует в поле Найти, если установлен флажок Подстановочные знаки) или ^13 |
|||||||||||||||||||||||||||||||
|
Знак табуляции ( ) |
^t или ^9 |
|||||||||||||||||||||||||||||||
|
Символ ASCII |
^ nnn, где nnn — код символа. инициал русский: <[А-ЯЁ]. слово кириллицы с заглавной: <[А-ЯЁ][‘а-яё]@> слово кириллицы с заглавной или заглавными: <[А-ЯЁ][‘А-ЯЁа-яё]@> инициал английский: <[A-Z]. слово латиницы с заглавной: <[A-Z][‘a-z]@> слово латиницы с заглавной или заглавными: <[A-Z][‘A-Za-z]@> Источник
! ВНИМАНИЕ Установите флажок Подстановочные знаки
Очистка текста
Замена дефисов и длинных тире на короткое тире в числовых диапазонах и удаление отбивки пробелами
Поставить неразрывные пробелы между фамилией и инициалами Фамилия И. s\3 s\3
|
Ждите новые примеры.
Пожелания отправляйте на почту Этот адрес электронной почты защищён от спам-ботов. У вас должен быть включен JavaScript для просмотра.
Просмотров: 10102
- Назад
- Вперёд
Справочник: пробелы
Пробел — один из важнейших и наиболее часто используемых знаков на письме. Пробел известен любому пользователю компьютера как самая широкая клавиша на клавиатуре, однако сам термин гораздо шире и содержит в себе многие важные типографические понятия и явления.
Пробел — это пустое пространство, контрформа, которая отделяет буквы, слова, строки друг от друга. Бывают спусковые, абзацные, межстрочные, межсловные и межбуквенные пробелы. В этой статье мы рассмотрим в первую очередь межсловные пробелы, то есть пробел как знак.
Долгое время в европейских письменностях не было межсловных пробелов, в латинице они появились только в VII веке. В эпоху металлического набора пробел был материальным объектом — куском металла, который не оставлял оттиска. В докомпьютерную эпоху текст чаще всего выключали по формату, и для равномерного распределения текста требовалось несколько пробелов разной ширины. Эти типы пробелов определялись с помощью понятия «круглая» — величины, равной высоте кегельной площадки
Кегельной площадкой в металлическом наборе называлась торцевая часть литеры, прямоугольник с печатающим элементом. На иллюстрации ниже высота кегельной площадки обозначена буквой c
В эпоху металлического набора пробел был материальным объектом — куском металла, который не оставлял оттиска. В докомпьютерную эпоху текст чаще всего выключали по формату, и для равномерного распределения текста требовалось несколько пробелов разной ширины. Эти типы пробелов определялись с помощью понятия «круглая» — величины, равной высоте кегельной площадки
Кегельной площадкой в металлическом наборе называлась торцевая часть литеры, прямоугольник с печатающим элементом. На иллюстрации ниже высота кегельной площадки обозначена буквой c
. При кегле в 12 пунктов размер круглой также равен 12 пт, и исходя из этого ширина полукруглой будет 6 пт, третной — 4 пт и т. д.
Пробелы на примере шрифта Gauge. Ширины и соотношения пробелов разнятся в зависимости от шрифта
Эти виды пробелов сохранились и в компьютерную эпоху, однако в основном используются типографами. В мессенджерах, текстовых редакторах и других программах и приложениях, как правило, есть только обычный пробел.
Обычный пробел
Обычный, или межсловный, пробел — тот самый знак, который вызывается самой длинной клавишей на клавиатуре.
В эпоху металлического набора размер обычного пробела разнился в зависимости от страны и типографической традиции, чаще всего он был достаточно широкий.
В качестве стандартного межсловного пробела в металлическом наборе использовалась полукруглая шпация Металлическая пластина без печатающего элемента для набора пробелов, отбивок и отступов, равная половине высоты кегельной площадки (в кириллической типографике; в латинской пробел был равен трети круглой шпации). Александра Королькова «Живая типографика» (2012)
В ранних оцифровках шрифтов часто можно увидеть чрезмерно большие пробелы — вероятно, это попытка скопировать полукруглую или треть круглой, которые считались за основной пробел в металлическом наборе. Такая ширина пробелов может заметно нарушать ритм набора и будет казаться излишней в современной типографике.
Большие пробелы и физиологически не нужны и делают весь рисунок набора решётчатым, портя композицию страницы в эстетическом отношении. Если по условиям набора данной строки нельзя выдержать расстояние в полукруглую, то лучше уменьшай пробелы, пользуясь тройными шпациями (составляющими треть круглого) или шпациями в 3 и даже 2 пункта. М. И. Щелкунов «История, техника, искусство книгопечатания» (1926)
Такие широкие пробелы непривычны современному читателю и слишком заметны в наборе
В наше время ширину пробела выставляет сам дизайнер шрифта, и это один из определяющих моментов в разработке шрифта наравне с апрошами — от ширины пробела сильно зависит фактура и ритм.
Многие современные шрифтовики пытаются подчинить ширину пробела определённым правилам: например, некоторые говорят, что пробел должен быть шириной в площадку строчной буквы i. Но это утверждение не универсально: например, оно точно не сработает в шрифтах с нестандартным рисунком и пропорциями буквы i. В сверхкрупных кеглях апроши и межсловные пробелы нередко специально уменьшают, в таких случаях даже площадка буквы i может быть слишком широкой.
В сверхкрупных кеглях апроши и межсловные пробелы нередко специально уменьшают, в таких случаях даже площадка буквы i может быть слишком широкой.
Золотое правило для набора заголовков — межсловные пробелы равны ширине строчной буквы i. Для удобства чтения длинных строк пробелы между словами должны быть гораздо больше. Эрик Шпикерманн «О шрифте» (1993)
В зависимости от того, об антикве речь или о гротеске, имеет смысл либо учитывать полуапроши знака, либо нет. Всё может разниться и в зависимости от начертания — в широких и светлых стилях белого будет больше, чем в узких и тёмных, и это распространится на величину пробела.
Нет никаких сомнений в том, что межсловные пробелы не должны быть слишком большими или что линия набора должна быть хорошо сбалансирована. То, что применимо к внутрибуквенным пробелам, применимо и к межсловным пробелам: они следуют тем же правилам, что и внутреннее белое каждой буквы. Чем оно меньше, тем меньше должны быть межсловные пробелы. Чем больше внутреннее белое, тем больше межбуквенные пробелы. Jost Hochuli Detail in Typography (1987)
Чем больше внутреннее белое, тем больше межбуквенные пробелы. Jost Hochuli Detail in Typography (1987)
Пустое место между словами должно быть ровно таким, чтобы слова заметно отделялись друг от друга, — если пробел будет больше, между словами возникнут дыры, а если меньше — одно слово сложно будет отделить от другого. Измерить пробел линейкой невозможно — всё зависит от конкретного рисунка конкретного шрифта.
Пробелы в шрифте Kazimir Text. Ширина пробела нормальная — слова отделяются друг от друга, иерархия белого пространства сохраняется Если увеличить межсловные пробелы, они начинают спорить с интерлиньяжем, в таком тексте становится сложно ориентироваться Если, наоборот, сделать пробелы меньше, то читать будет по-прежнему возможно, но станет тяжелее — слова начнут сливаться друг с другом
Использовать два пробела подряд — приём, перекочевавший из эпохи печатных машинок. Стоит проверять документ на наличие двойных пробелов и заменять их на одинарные.
Некоторые рекомендации, которые давались профессиональным машинисткам, до сих пор живут в привычках при наборе цифровых документов. Например, использование трёх пробелов после точки или двух пробелов после запятой. На печатной машинке был доступен только один тип пробела, поэтому слова и предложения разделялись друг от друга на одинаковое расстояние. Двойным пробелом было принято разделять предложения, чтобы улучшить удобочитаемость текста. María Ramos Silva Type design for typewriters: Olivetti (2015)
Дополнительный пробел после точки — сомнительный приём с точки зрения удобочитаемости. Можно предположить, что в эпоху печатных машинок дополнительный пробел мог лучше отделять предложения друг от друга в условиях моноширинного шрифта, однако моноширинные точка с пробелом и так образуют большее пространство, чем любой пробел внутри предложения. Со времён печатных машинок инструменты для набора существенно улучшились, а моноширинным шрифтом без крайней необходимости набирать тексты никто не будет. Поэтому отбивать что-либо двойным пробелом сейчас — дурной тон вне зависимости от шрифта.
Поэтому отбивать что-либо двойным пробелом сейчас — дурной тон вне зависимости от шрифта.
Американский юрист Мэттью Баттерик написал книгу о типографике для юристов, писателей и всех, кто работает с текстом. В Америке практика ставить двойные пробелы до сих пор широко распространена у старшего поколения, поэтому Баттерик посвятил этой теме целых две главы своей «Практической типографики». Баттерик пытается повлиять на читателя с помощью воображаемых диалогов:
— Если вы утверждаете, что меньшие пробелы нужны в определённых ситуациях, почему вы настаиваете на том, что между предложениями должен быть лишь один пробел, ведь большее пространство может быть лучше?
— Потому что вы уже используете большее пространство. Пробел после предложения обычно появляется после точки. Поэтому оптически пространство в конце предложения уже выглядит больше, чем межсловный пробел. Нет нужды добавлять ещё один пробел. Matthew Butterick Butterick’s Practical Typography (2013)
Неразрывный пробел (Non-breaking Space)
Пробел, который предотвращает автоматический переход на следующую строку. С помощью неразрывных пробелов склеивают предлог и стоящее за ним слово, числа и обозначения, имя и фамилию и т. д.
С помощью неразрывных пробелов склеивают предлог и стоящее за ним слово, числа и обозначения, имя и фамилию и т. д.
Неразрывный пробел поддерживается почти всеми текстовыми редакторами, программами вёрстки и браузерами наряду с обычным пробелом, поэтому не стоит забывать использовать его в соответствии с правилами набора на конкретном языке.
В русском языке неразрывный пробел должен соединять тире с предыдущим словом (кроме прямой речи), предлоги с последующим словом, инициалы с фамилией, сокращения (и т. п.), знак номера и цифры, числа и наименования.
В наборе на английском языке хорошим тоном считается склеивать не предлоги, а местоимения и артикли с последующим словом. Впрочем, часто, особенно в журналах и газетах, на это закрывают глаза.
В программах, созданных для профессионального набора, есть пробелы нестандартной ширины. В Индизайне все дополнительные пробелы — круглая, полукруглая, волосяная и т. д. — неразрывные.
Дополнительные пробелы
Обычный пробел используется повсеместно, его поддерживает любая программа для набора текста, сообщений или кода. Почти везде поддерживается и неразрывный пробел. Однако в компьютерном наборе сохранились пробелы эпохи металлического набора, обеспечивающие более тонкую настройку белого на полосе, если это необходимо.
Почти везде поддерживается и неразрывный пробел. Однако в компьютерном наборе сохранились пробелы эпохи металлического набора, обеспечивающие более тонкую настройку белого на полосе, если это необходимо.
Если дополнительные пробелы есть в шрифте, часто их можно вызвать с помощью палитры глифов или вставкой из буфера обмена. Вызвать пробелы непосредственно через интерфейс программы можно далеко не везде: например, Иллюстратор версии 2020 года знает только четыре нестандартных пробела — круглую, полукруглую, тонкую и волосяную шпации.
На то есть причины: Иллюстратор, как и Фотошоп, не рассчитан на вёрстку текста. Зато в Индизайне легко вызываются все дополнительные пробелы, и знающий верстальщик всегда будет использовать их в своей работе.
Круглая шпация (Em Space)
Пробел шириной с кегельную площадку. В ранних антиквах площадка у заглавной буквы М стремилась по пропорциям к квадрату — вероятно, отсюда пошло и английское название. В металлическом наборе круглую шпацию часто использовали для абзацных отступов.
Полукруглая шпация (En Space)
Половина круглой. В русскоязычном металлическом наборе считалась основным типом пробела, хотя для межсловного пробела, особенно при флаговом наборе Выравнивание текста по левому или правому краю , такая ширина избыточна.
Третная шпация (Three-per-em Space, Third Space)
Треть круглой шпации. Исторически считалась основным пробелом в западноевропейской типографике.
Важнейшее требование к хорошему наборщику — это цельность строки текста, а она создаётся только при наборе на третную шпацию. В прежние времена и антикву набирали гораздо уже, чем теперь: на оттиске оригинала антиквы Гарамона 1592 года при шрифте в 14 пунктов во всех строчках межсловный пробел составляет всего лишь около 2 пунктов, то есть одну седьмую круглой шпации! Так что никак нельзя сказать, что набор на третную шпацию слишком плотный. Ян Чихольд «Облик книги» (1975)
Четвертная шпация (Quarter Space)
Четверть круглой. Некоторые авторы считают четвертную шпацию основным межсловным пробелом.
Для нормального текстового шрифта в текстовом кегле типичное значение межсловного пробела составляет четверть круглой, или M/4. (Четверть круглой обычно по ширине равна примерно ширине буквы t или чуть больше.) Роберт Брингхерст «Основы стиля в типографике» (1992)
Тонкая шпация (Thin Space)
⅕ круглой. Часто тонкий пробел — это примерно половина обычного, поэтому тонким пробелом пользуются там, где обычный пробел будет слишком широк. Например, тонким пробелом обычно отбивают тире в случаях, когда обычный пробел даёт слишком много белого вокруг. Тонким пробелом также отбивают инициалы — друг от друга и от фамилии.
Обычный пробел в шрифте Spectral слишком широк для отбивки инициалов и тире Тонкие пробелы выглядят аккуратнее и лучше связывают инициалы с фамилией и две части предложения друг с другом
В эпоху металлического набора тонкий пробел часто называли двухпунктовым, ориентируясь на десятый кегль шрифта, однако в компьютерном наборе такое название потеряло смысл. Пробел в 2 пункта при наборе кеглем в 10 пт и такой же пробел при наборе кеглем в 72 пт будут выглядеть совершенно по-разному.
Пробел в 2 пункта при наборе кеглем в 10 пт и такой же пробел при наборе кеглем в 72 пт будут выглядеть совершенно по-разному.
Во французской типографической традиции тонким или волосяным пробелом принято отбивать все двучастные знаки — восклицательный, вопросительный, двоеточие, точку с запятой и т. п.
Вне зависимости от языка знаки типа вопросительного и восклицательного обычно хорошо заметны при обычном наборе, но могут затеряться при наборе прописными — в таких случаях их стоит отбить.
Одна шестая круглой (Sixth Space)
Шестерной пробел используют в тех случаях, когда тонкий пробел слишком широк.
Волосяная шпация (Hair Space)
Самая узкая шпация, в металлическом наборе равнялась 1/10 круглой, в компьютерную эпоху — чаще всего 1/ 24 круглой. Может пригодиться, если в наборе определённым шрифтом полуапроши у знаков препинания слишком тесные, а тонкий пробел будет слишком широким. Например, вместо тонкого пробела для отбивки тире можно использовать волосяной — всё зависит от полуапрошей и рисунка.
Имейте в виду: при замене шрифта набранные типы пробелов сохранятся, но их ширины могут поменяться, а это может сказаться на наборе.
Не дико ли, когда знак препинания, относящийся ко всей предыдущей фразе, тесно приклеен к одному последнему слову этой фразы? И, наоборот, как неудачливо он стоит, если между ним и предыдущим словом — большой промежуток. В сущности следовало бы уже работникам в словолитне подумать об этом и отливать знаки препинания с небольшим средним заплечиком слева знака препинания. Но не всегда, вернее — редко словолитчики столь предусмотрительны, да они и привыкли отливать все литеры без средних заплечиков. При выбивке пуансоном матрицы тоже едва ли вспомнят о красоте отбивки знаков препинания. Поэтому — на твоих плечах лежит тяжесть исправления этого недостатка, а ещё больше на плечах наборщиков. Последние не любят однопунктовых шпаций, но только такая тонкая шпация спасает здесь красоту набора. Поэтому — при знаках препинания: , ; . … : ! ? — настаивай, чтобы перед ними стояла однопунктовая (волосяная) шпация, но в том лишь случае, если у них нет среднего заплечика слева. Если от тебя зависит покупка шрифта для типографии — предусмотри этот вопрос при заказе шрифтов, заставь словолитню подумать о красоте её работы и в этой детали. М. И. Щелкунов «История, техника, искусство книгопечатания» (1926)
Если от тебя зависит покупка шрифта для типографии — предусмотри этот вопрос при заказе шрифтов, заставь словолитню подумать о красоте её работы и в этой детали. М. И. Щелкунов «История, техника, искусство книгопечатания» (1926)
Пробелы при полной выключке
Полная выключка — то есть выравнивание краёв у текста — до сих пор часто применяется при вёрстке книг и журналов. При полной выключке ширина межсловных пробелов не постоянна, она меняется, чтобы распределить слова по всей ширине строки. В такой ситуации равномерность пробелов может быть даже важнее самого размера пробелов: одинаково большие пробелы на всей полосе набора лучше, чем большие пробелы только на одной строке. Поэтому каким бы оптимальным ни был межсловный пробел по ширине в шрифте, для набора с полной выключкой этого будет недостаточно.
Если в эпоху металлического набора все пробелы набирались вручную, а верстальщик понимал, какую именно шпацию нужно поставить для ровного набора, — то сегодня ширину пробелов при полной выключке определяет компьютер. Алгоритм делит оставшееся место на строке на равные части и добавляет эти части к обычным пробелам. При этом алгоритм игнорирует буквы, синтаксис и пунктуацию, поэтому при наборе в полную выключку всегда стоит перепроверять и корректировать пробелы вручную.
Алгоритм делит оставшееся место на строке на равные части и добавляет эти части к обычным пробелам. При этом алгоритм игнорирует буквы, синтаксис и пунктуацию, поэтому при наборе в полную выключку всегда стоит перепроверять и корректировать пробелы вручную.
В Индизайне можно настроить минимальную и максимальную ширину пробела для набора в полную выключку: за основу берётся ширина обычного пробела 100 %, максимальная ширина обычно около 120 %, а минимальная — около 80 %.
Если текст набран с полной выключкой, то разумный минимальный межсловный пробел составляет одну пятую круглой (М/5), а М/4 (четверть круглой) — это то оптимальное значение, к которому следует стремиться. Разумный максимальный межсловный пробел — М/2 (полукруглая). Если можно довести его до М/3, тем лучше. Но для шрифтов с большими межбуквенными пробелами или текста, набранного мелким кеглем, лучше выбирать среднее значение М/3, минимум М/4. В строке прописных с большими межбуквенными пробелами может потребоваться межсловный пробел М/2 или более. Роберт Брингхерст «Основы стиля в типографике» (1992)
Роберт Брингхерст «Основы стиля в типографике» (1992)
Брингхерст советует выбирать оптимальные ширины пробелов исходя из круглой. Однако пробелы — величина относительная, поэтому при полной выключке нужно учитывать не ширину абстрактной круглой, а ширину конкретного пробела.
Оптимальная величина пробелов при полной выключке эфемерна и меняется в зависимости от шрифта, ширины строки, интерлиньяжа и многих других факторов. Поэтому настроить максимальные и минимальные значения пробелов в Индизайне один раз для всех случаев недостаточно — стоит вручную подбирать оптимальные варианты.
При наборе в полную выключку ширина обычного пробела становится плавающей. Пробел фиксированной ширины и все дополнительные пробелы, ширина которых всегда неизменная, помогут лучше контролировать набор.
Чем ровнее промежутки между словами, тем лучше <…>. Не должно ни в каком случае допускать значительной разницы в ширине пробелов, а небольшая разница повредить красоте набора не может. Пётр Коломнин «Краткие сведения по типографскому делу» (1899)
Пётр Коломнин «Краткие сведения по типографскому делу» (1899)
Цифровой пробел (Figure Space)
Цифровой пробел нужен для набора таблиц. Если в шрифте есть моноширинные цифры, то ширина пробела будет такой же, как ширина таких цифр. Цифровой пробел — неразрывный, он всегда будет держать части, которые отбивает, вместе на одной строке.
Цифровой пробел обычно значительно шире обычного, он пригодится там, где нужно выровнять много разноразрядных чисел
Пунктуационный пробел (Punctuation Space)
Чаще всего ширина такого пробела равняется ширине площадки точки и двоеточия. Может пригодиться при вёрстке чисел в таблицах, где вместо точки или запятой разряды обозначаются пробельным элементом.
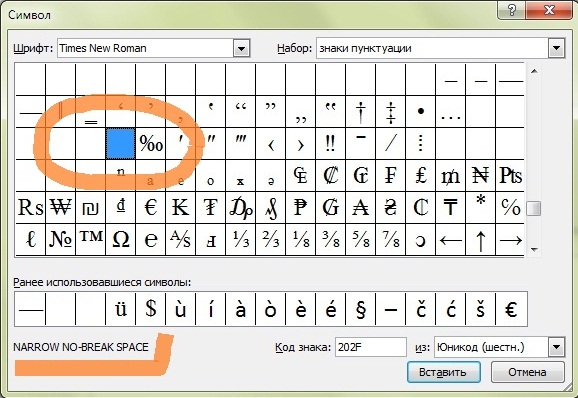
Тонкий неразрывный пробел (Narrow No-break Space)
Тонкий пробел, который предотвращает автоматический переход на следующую строку. Название этого знака в Юникоде вызывает дополнительную путаницу — Narrow в данном случае то же самое, что и Thin, а Narrow Space имеет такую же ширину, что и Thin Space.
В некоторых программах, например в Indesign, простой тонкий пробел будет неразрывным по умолчанию и вызывается как Thin Space. В остальных случаях, например в вебе, используется отдельный символ Narrow No-break Space.
Пробелы в вёрстке
Распределение белого в вёрстке — важнейший фактор, отвечающий за аккуратный набор и понятную структуру материала. Многие дизайнеры помнят о взаимосвязях кегля, ширины строки и полей набора, но могут забывать о том, что межсловные пробелы равноценно участвуют в этих взаимосвязях.
Текстовое начертание, рассчитанное на использование в меньших кеглях, потребует уменьшенных апрошей и пробелов, если им набрать крупный заголовок. Размер кегля становится важнее для определения величины пробелов и белого в целом, чем то, текстовый шрифт или акцидентный.
Стоит помнить о пробелах и при форматировании текста. Если внутри текста есть фразы, набранные капителью или прописными, нередко их стоит дополнительно разрядить. В зависимости от ситуации ручная компенсация пробелов может понадобиться и в тексте, набранном одним начертанием, и при выделении фрагментов текста курсивом или жирным начертанием.
Апроши у капители в шрифте Charter cлишком тесные, такую капитель нужно разрядить А в шрифте William автор предусмотрел разрядку капители, поэтому дополнительно разряжать такую капитель не стоит В тексте, набранном одним начертанием, тоже может понадобиться ручная компенсация: в шрифте Guyot ширины обычного пробела явно не хватает в последовательности of ‘i’
Пробелы в программах
В интерфейсах программ, не предназначенных для работы с типографикой, чаще всего доступны только обычный и неразрывный пробел. Однако почти везде, где поддерживается Юникод, необходимые дополнительные символы можно вставить с помощью буфера обмена. Всё зависит от программы или приложения: например, на момент написания статьи Фейсбук позволяет вставлять дополнительные пробелы в окно ввода, однако заменяет их на обычные при публикации.
В вебе, кроме того, дополнительные пробелы можно вставлять с помощью специальных обозначений в HTML — такое решение сделает исходный код менее понятным, зато позволит точно отследить, где были поставлены нестандартные пробелы. Обратите внимание, что разные браузеры могут отображать пробелы по-разному, а ещё недавно некоторые из них вовсе игнорировали дополнительные пробелы и заменяли их на обычные. Стоит проверять корректное отображение дополнительных пробелов там, где вы их используете.
Обратите внимание, что разные браузеры могут отображать пробелы по-разному, а ещё недавно некоторые из них вовсе игнорировали дополнительные пробелы и заменяли их на обычные. Стоит проверять корректное отображение дополнительных пробелов там, где вы их используете.
Две основные программы для текстовой вёрстки — Adobe Indesign и Quark Xpress — поддерживают все типы пробелов. Шрифтовики часто включают в свои шрифты как минимум тонкий и волосяной пробелы, в таком случае величины этих пробелов корректно отображаются в программе. Автор шрифта сам определяет эти ширины, поэтому в зависимости от шрифта они могут сильно различаться, зато у дизайнера появляется больше контроля над межсловными расстояниями.
Если вызвать в панели Индизайна дополнительный пробел, которого нет в исходном шрифте, программа сама сделает расчёт величины этого пробела. Например, волосяной пробел и в акцидентном начертании с тесными апрошами, и в текстовом начертании с большими апрошами при кегле в 24 пункта будет равен 1 пункту.
Пробелы, рассчитанные таким образом, не всегда могут подойти для задачи. В зависимости от апрошей и рисунка шрифта ширина дополнительного пробела, предлагаемого Индизайном, может быть недостаточной или, наоборот, избыточной. А если перенести текст с такими пробелами из Индизайна в Фигму, их ширина, скорее всего, изменится — у каждой программы могут быть свои алгоритмы расчёта таких величин.
Здесь стоит быть бдительными и доверять глазу — важны не математические величины, а убедительные взаимоотношения чёрного и белого.
Тире отбито волосяными пробелами, предусмотренными авторами шрифта Тире отбито волосяными пробелами, предусмотренными авторами шрифта В этих шрифтах нет волосяного пробела, поэтому он вычисляется автоматически Например, с такой высотой строчных и апрошами в Arno Pro и Ria Text ширины механического волосяного пробела вполне хватает. А в случае с IBM Plex, возможно, стоит использовать тонкий пробел вместо волосяного
Пробел — один из важнейших элементов типографики, потому что он наравне с апрошами задаёт ритм и группирует блоки с информацией. Невнимательное отношение к пробелам приводит к нарушению взаимосвязей между ними: межстрочного с межсловным, межсловного с межколонником. В таких случаях читатель теряет строку и вынужден прикладывать дополнительные усилия — если это не является вашей концептуальной задачей, всегда обращайте внимание на соотношения пробелов.
Невнимательное отношение к пробелам приводит к нарушению взаимосвязей между ними: межстрочного с межсловным, межсловного с межколонником. В таких случаях читатель теряет строку и вынужден прикладывать дополнительные усилия — если это не является вашей концептуальной задачей, всегда обращайте внимание на соотношения пробелов.
Сводная табличка
| Неразрывный пробел | MacOS: Alt + пробел Windows: Alt+0160 Юникод: U00A0 HTML: Indesign: Type → Insert White Space → Nonbreaking Space или Alt + Cmnd + X |
| Тонкий пробел | Юникод: U2009 HTML:   Indesign: Type → Insert White Space → Thin Space |
| Тонкий неразрывный пробел (для веба) | Юникод: U202F HTML:   |
| Круглая шпация | Юникод: U2003 HTML:   Indesign: Type → Insert White Space → Em Space |
| Полукруглая шпация | Юникод: U2002 HTML:   Indesign: Type → Insert White Space → En Space |
| Третная шпация | Юникод: U2004 HTML:   Indesign: Type → Insert White Space → Third Space |
| Четвертная шпация | Юникод: U2005 HTML:   Indesign: Type → Insert White Space → Quarter Space |
| Одна шестая круглой | Юникод: U2002 HTML:   Indesign: Type → Insert White Space → Sixth Space |
| Волосяная шпация | Юникод: U200A HTML:   Indesign: Type → Insert White Space → Hair Space |
| Цифровой пробел | Юникод: U2007 HTML:   Indesign: Type → Insert White Space → Figure Space |
| Пунктуационный пробел | Юникод: U2008 HTML:   Indesign: Type → Insert White Space → Punctuation Space |
Библиография
Александра Королькова «Живая типографика»
М. И. Щелкунов «История, техника, искусство книгопечатания»
И. Щелкунов «История, техника, искусство книгопечатания»
Эрик Шпикерманн «О шрифте»
Ян Чихольд «Облик книги»
Роберт Брингхерст «Основы стиля в типографике»
Пётр Коломнин «Краткие сведения по типографскому делу»
Jost Hochuli, Detail in Typography
María Ramos Silva, Type design for typewriters: Olivetti
Matthew Butterick, Butterick’s Practical Typography
Martin Wichary, Space Yourself (smashingmagazine.com)
Yves Peters, Adventures in Space (fontshop.com)
Алексей Ёжиков, «Всё (или почти всё) о пробеле» (habr.com)
Кирилл Беляев, «Пробелы и символы нулевой ширины, с копированием в буфер по клику, короткими мнемониками и аннотациями о применении», сводная табличка
Все о пробелах
Пробелы это не только та большая клавиша, с помощью которой вы разделяете слова в тексте. В этой статье мы рассмотрим дополнительные символы пробелов, их назначение и возможности современного использования.
Ниже вы видите два твита. В одном из них Пол Айриш уведомляется о моем ответе, а о другом — нет. В чем разница между твитами? Читайте!
В чем разница между твитами? Читайте!
Век обычной типографии
В типографии и издательском деле всегда приходилось прикладывать на удивление много физических усилий. Отдельные буквы выбирались и составлялись вместе, одна за другой, в слова, затем фразы, а затем колонки. Цвета были чернилами — их надо было смешать и подготовить. Отдельной индустрией была подготовка и нарезка бумаги.
Черная типографская краска. (увеличенная версия)
Деревянные блоки для задания высоты строки. (увеличенная версия)
Смешивание синей и белой краски. (увеличенная версия)
Это касалось и пробелов. Пробелы не были отсутствием атомов, это были атомы другого вида. При создании композиции страницы для печатного пресса, надо было не только положить блоки пробелов между предложениями, но и добавить в оставшееся пространство блоки свинца или дерева. Все что сейчас называется промежутком между буквами, высотой строк, внешними и внутренними отступами — все это было физическим.
Выравнивание текста влево требовало не меньше усилий, чем выравнивание по ширине, так как пробелы все равно требовалось располагать. Необходимо было учитывать каждую долю дюйма.
Цитата в середине верстки. Обратите внимание на все блоки пробелов вокруг цитаты, удерживающие ее на месте. (увеличенная версия)
Вы можете сказать: — “это так мило, что сегодня у нас есть position: absolute, отрицательные отступы и CSS трансформации для размеров больше, чем у дисплея.” И вы будете правы. Неуклонный марш закона Мура дал нам дисплеи с крошечными пикселями и миллионами цветов. И вы можете делать все, что хотите.
Но никто не делает. Когда мы работаем с текстом, мы обычно полагаемся на браузеры, ведь это гораздо удобнее. Многие остатки традиционной типографской техники доступны сегодня и некоторые из них действительно полезны. Это история о физических пробелах в цифровом мире.
Знакомимся с пробелами
Видели ли вы когда-нибудь полную таблицу символов Unicode? Нет? Посмотрите, это завораживает. Это история нашей цивилизации, выраженная в типографике. Она может быть недостаточно упорядочена и не объяснена полностью, но в ней есть все: языки, культуры, концепции. Географические и транспортные обозначения находятся рядом с алхимическими. Эмодзи рядом со счетными палочками. Символы валют влекут к изучению мира финансов, а дополнительные технические символы — инженерии. Здесь есть неудачные эксперименты с алфавитом и такие странности как неполная неопределенность. На другой странице будут символы проигрывания со старых видеомагнитофонов и рисунок снеговика.
Это история нашей цивилизации, выраженная в типографике. Она может быть недостаточно упорядочена и не объяснена полностью, но в ней есть все: языки, культуры, концепции. Географические и транспортные обозначения находятся рядом с алхимическими. Эмодзи рядом со счетными палочками. Символы валют влекут к изучению мира финансов, а дополнительные технические символы — инженерии. Здесь есть неудачные эксперименты с алфавитом и такие странности как неполная неопределенность. На другой странице будут символы проигрывания со старых видеомагнитофонов и рисунок снеговика.
И, конечно, история типографского дела здесь также сполна представлена. Вы можете путешествовать назад во времени с печатными орнаментами, расшифровывать загадки буквенных символов и сравнивать дюжину разновидностей тире — у каждого из которых есть свое назначение.
Пробелы также играют свою роль. Есть один основной, связанный с самой большой клавишей на клавиатуре, но есть и другие: очень короткие Hairspace и Thinspace и очень широкие En space и Em space и еще несколько промежуточных.
- Hair space
- Six-per-em space
- Thin space
- Normal space
- Four-per-em space
- Mathematical space
- Punctuation space
- Three-per-em space
- En space
- Ideographic space
- Em space
Вы можете использовать их также как и обычный пробел. Просто скопируйте из списка. Но зачем?
Очевидно. Пробелы разных размеров можно использовать для тонкой настройки сочетания элементов. Например, medium использует hair space (самый тонкий пробел, равный по ширине самой узкой шпации) для обертывания длинных тире, чтобы они не касались соседних букв:
Длинные тире в окружении очень узких пробелов на сайте Medium. (увеличенная версия)
То же самое мы делаем в письмах, в которых используется среднее тире для указания диапазона. Без узких пробелов оно будет выглядеть зажатым (а с обычным пробелом слишком свободным).
Без узких пробелов оно будет выглядеть зажатым (а с обычным пробелом слишком свободным).
Очень узкие пробелы используются при указании диапазона на Medium. (увеличенная версия)
Точно также, если элемент меню содержит слэш, мы обертываем его узкими пробелами для лучшего баланса:
Слэш и узкие пробелы в меню на Medium. (увеличенная версия)
И так далее. Многие пробелы названы исходя из их ширины (шириной в волос, узкий, Н и М пробелы), но у некоторых название основано на их назначении. Пунктуационный пробел призван занимать столько же места, сколько и знаки пунктуации, точно также названы идеографический и математический пробелы.
Вы можете сказать, что это не круто. В конце концов, того же эффекта можно достигнуть путем обертывания элементов в <span> и применения горизонтального пэддинга, или путем изменения свойства word-spacing и использования обычных пробелов.
Проблема этих решений в том, что они являются более громоздкими. Использование разных пробелов Юникода работает везде, не только в HTML, но и в кнопках, лейблах, полях ввода текста и заголовках E-mail. Пробелы в Юникоде очень гибкие.
Использование разных пробелов Юникода работает везде, не только в HTML, но и в кнопках, лейблах, полях ввода текста и заголовках E-mail. Пробелы в Юникоде очень гибкие.
Пробелы, остающиеся на месте
Теперь мы перейдем к еще трем пробелам с магическими свойствами:
- Narrow no-break space
- No-break space
- Figure space
Все эти пробелы ведут себя так, как будто их приклеили к соседним символам. Это значит в первую очередь то, что при переносе на новую линию слова, скрепленные такими пробелами останутся вместе. Это полезно, если вы хотите предотвратить разделение слов или символов, которые могут смотреться нелепо оказавшись на разных строках, брошенные и без присмотра (в типографии их называют сиротами).
Вот еще один пример с Medium. Мы используем неразрывные пробелы внутри фразы “and 3 others”, в результате они всегда остаются рядом, а не разбиваются на половинки.
Текст с обычными и неразрывными пробелами. (увеличенная версия)
(увеличенная версия)
Точно также в французском языке принято отделять завершающий знак пунктуации в предложении узким пробелом. Этот пробел тоже должен быть неразрывным, чтобы знак вопроса или кавычка были привязаны к своим словам.
Текст с французской пунктуацией. (увеличенная версия)
Та же техника применима к длинным числам, разделенным на блоки по три цифры, телефонным номерам и прочим вещам, которые по смыслу должны находиться в одном месте.
Опять-таки, вы можете делать все это, оборачивая не разбиваемые сочетания древним тегом <nobr> или span с применением свойства white-space в CSS. Но также как и в предыдущем случае, использование нужного символа, соответствующего контексту будет решением более простым и работающим независимо от разметки.
Еще один момент: несмотря на невидимость, неразрывные пробелы сохраняют свои размеры — и ширину, и высоту. Иногда это помогает правильно задать размер их контейнеру. Некоторые из вас помнят темные времена табличной верстки, когда использование неразрывного пробела помогало обеспечить видимость ячеек таблицы. Это был хак, основанный на другом хаке. Сегодня у нас есть лучшие способы для верстки макетов. Но даже сейчас, пару месяцев назад, я использовал неразрывный пробел при разработке для IOS с той же целью — он был в поле пользовательского ввода и без него высота поля была недостаточной.
Некоторые из вас помнят темные времена табличной верстки, когда использование неразрывного пробела помогало обеспечить видимость ячеек таблицы. Это был хак, основанный на другом хаке. Сегодня у нас есть лучшие способы для верстки макетов. Но даже сейчас, пару месяцев назад, я использовал неразрывный пробел при разработке для IOS с той же целью — он был в поле пользовательского ввода и без него высота поля была недостаточной.
Не отбрасывайте вчерашние хаки и знания. Иногда они могут пригодиться и в современных условиях. 🙂
Невидимые, но не совсем
Теперь настало время перейти к самой любопытной разновидности пробелов — к тем, у которых нет размеров совсем.
- Zero-widthspace
Да, он где-то здесь. Скопируйте и вставьте фрагмент целиком и удалите символы вокруг него. Вы найдете невидимый пробел, если будете проводить по фрагменту стрелками на клавиатуре — вы заметите остановку, в месте нахождения невидимого пробела.
У него нет никакой ширины, это пробел для современной цифровой эры. Но какое может быть у применение у пробела, которого нет? Целых два:
Но какое может быть у применение у пробела, которого нет? Целых два:
- Он позволяет разбивать слова.
- Он обманывает алгоритмы, осуществляющие поиск по строкам.
В первом случае пробел нулевой ширины работает как разбиватель слов (<wbr>) там, где HTML недоступен. В таком случае это абсолютный антагонист неразрывного пробела. Вот пример, где он позволяет разбивать слова, разделенные слэшем:
Пробел нулевой ширины помогает разбить слова, разделенные слэшем. (увеличенная версия)
Что касается другого применения… Помните пример в самом верху? Это был пробел нулевой ширины, который предотвратил создание ссылки в моем твите. Он расположен сразу после @ и это он помешал парсеру, ищущему цифры и буквы и прекращающему поиск, при обнаружении других символов.
Два твита с нулевым пробелом. (увеличенная версия)
Можно найти и другие применения:
- Предотвращение автоматической токенизации.
 Если вы хотите обсудить в Твиттере
Если вы хотите обсудить в Твиттере @importили@extendи не хотите при этом напрасно беспокоить пользователей с одноименными никами, то пробелы нулевой ширины придут на помощь. - Предотвращение автоматического создания ссылок. Некоторые алгоритмы плохо обрабатывают знаки пунктуации после ссылок, вставляя их в ссылку. Нулевой пробел решает эту проблему.
- Предотвращение автоматического конвертирования символов в эмотиконы. Это можно использовать в чате Google для сохранения олдскульных смайликов, без замены проверенной классики на многоцветную мерзость.
- Манипуляция с алгоритмами сортировки позволяет перемещать требуемые элементы вверх или вниз списка без добавления видимых символов.
- Оставление полей ввода пустыми, когда их
требуетсязаполнить.
Существуют как творческие, так и хитрые использования невидимого пробела и надо учитывать, что некоторые парсеры умнее других. Но при разумном использовании это просто еще один инструмент для управления парсерами, когда они делают не то, что нам нужно.
А теперь все вместе
Это список всех пробелов, которые были упомянуты в статье. Вы можете скопировать этот текст и все эти пробелы будут также работать в IOS и Android.
| Название пробела | HTML сущность | Код юникода |
|---|---|---|
| Hair space |   | \u200A |
| Six-per-em space |   | \u2006 |
| Thin space |   | \u2009 |
| Normal space |   | \u0020 |
| Four-per-em space |   | \u2005 |
| Mathematical space |   | \u205F |
| Punctuation space |   | \u2008 |
| Three-per-em space |   | \u2004 |
| En space |   | \u2002 |
| Ideographic space |   | \u3000 |
| Em space |   | \u2003 |
| Narrow no-break space |   | \u202F |
| No-break space |   | \u00A0 |
| Figure space |   | \u2007 |
| Zero-widthspace | ​ | \u200B |
Что нужно учитывать при работе с пробелами
При более активном использовании пробелов надо держать в уме следующие пункты:
- Все пробелы выглядят одинаково.
 Имеет смысл оставлять комментарий или другое напоминание о том, для чего оставлен конкретный вид пробела.
Имеет смысл оставлять комментарий или другое напоминание о том, для чего оставлен конкретный вид пробела. - Пользователи любят копипейст. В зависимости от обстоятельств, используемые вами пробелы могут проявится, а могут и не проявится после того, как пользователь скопирует их и куда-либо вставит. Если это важно для вас (например, вы используете пробелы для разделения чисел), проверьте все перед использованием.
- Поддержка в шрифтах. Пробелы это такие же глифы как и остальные и если их нет в выбранном шрифте, они не возникнут из воздуха. Поэтому не удивляйтесь, если вместо отсутствия пикселей вы увидите квадратик битого Юникода.
- И запомните — всегда убирайте блок с пробелами на место. Хотя нет, мы уже можем не парится над такими вещами.
Блок с 12-пунктным пробелом из Центра книги в Сан-франциско. Да, изменение размера шрифта, требует замены блока пробела. (увеличенная версия)
Тайны Юникода
Юникод полон других занятностей и странностей. Есть среди них и другие
Есть среди них и другие разновидности пробелов, включая “не объединяющий нулевой пробел”. Есть мягкий дефис, в котором дефис виден только при необходимости. Цифры верхнего индекса и зачеркнутые символы, которые могут быть использованы даже на тех платформах, которые не поддерживают такие фичи. Комбинирующие символы, использующие другие символы неоднократно, снова и снова. Просто взгляните. Оцените. Вникните.
Я действительно считаю, что стоит написать хороший гайд по Юникоду. Но это уже совершенно другая история.
Добавление и форматирование текста на веб-страницах
Руководство пользователя Отмена
Поиск
- Руководство пользователя Dreamweaver
- Введение
- Основы гибкого веб-дизайна
- Новые возможности Dreamweaver
- Веб-разработка с помощью Dreamweaver: обзор
- Dreamweaver / распространенные вопросы
- Сочетания клавиш
- Системные требования Dreamweaver
- Обзор новых возможностей
- Dreamweaver и Creative Cloud
- Синхронизация настроек Dreamweaver с Creative Cloud
- Библиотеки Creative Cloud Libraries в Dreamweaver
- Использование файлов Photoshop в Dreamweaver
- Работа с Adobe Animate и Dreamweaver
- Извлечение файлов SVG, оптимизированных для Интернета, из библиотек
- Рабочие среды и представления Dreamweaver
- Рабочая среда Dreamweaver
- Оптимизация рабочей среды Dreamweaver для визуальной разработки
- Поиск файлов по имени или содержимому | Mac OS
- Настройка сайтов
- О сайтах Dreamweaver
- Настройка локальной версии сайта
- Подключение к серверу публикации
- Настройка тестового сервера
- Импорт и экспорт параметров сайта Dreamweaver
- Перенос существующих веб-сайтов с удаленного сервера в корневой каталог локального сайта
- Специальные возможности в Dreamweaver
- Дополнительные настройки
- Настройка установок сайта для передачи файлов
- Задание параметров прокси-сервера в Dreamweaver
- Синхронизация настроек Dreamweaver с Creative Cloud
- Использование Git в Dreamweaver
- Управление файлами
- Создание и открытие файлов
- Управление файлами и папками
- Получение файлов с сервера и размещение их на нем
- Возврат и извлечение файлов
- Синхронизация файлов
- Сравнение файлов
- Скрытие файлов и папок на сайте Dreamweaver
- Включение заметок разработчика для сайтов Dreamweaver
- Предотвращение использования уязвимости Gatekeeper
- Макет и оформление
- Использование средств визуализации для создания макета
- Об использовании CSS для создания макета страницы
- Создание динамичных веб-сайтов с помощью Bootstrap
- Создание и использование медиазапросов в Dreamweaver
- Представление содержимого в таблицах
- Цвета
- Гибкий дизайн с использованием «резиновых» макетов
- Extract в Dreamweaver
- CSS
- Общие сведения о каскадных таблицах стилей
- Создание макетов страниц с помощью конструктора CSS
- Использование препроцессоров CSS в Dreamweaver
- Установка настроек стиля CSS в Dreamweaver
- Перемещение правил CSS в Dreamweaver
- Преобразование встроенного CSS в правило CSS в Dreamweaver
- Работа с тегами div
- Применение градиентов к фону
- Создание и редактирование эффектов перехода CSS3 в Dreamweaver
- Форматирование кода
- Содержимое страницы и ресурсы
- Задание свойств страницы
- Задание свойств заголовка CSS и свойств ссылки CSS
- Работа с текстом
- Поиск и замена текста, тегов и атрибутов
- Панель DOM
- Редактирование в режиме интерактивного просмотра
- Кодировка документов в Dreamweaver
- Выбор и просмотр элементов в окне документа
- Задание свойств текста в инспекторе свойств
- Проверка орфографии на веб-странице
- Использование горизонтальных линеек в Dreamweaver
- Добавление и изменение сочетаний шрифтов в Adobe Dreamweaver
- Работа с ресурсами
- Вставка и обновление даты в Dreamweaver
- Создание и управление избранными ресурсами в Dreamweaver
- Вставка и редактирование изображений в Dreamweaver
- Добавление мультимедийных объектов
- Добавление видео Dreamweaver
- Добавление видео HTML5
- Вставка файлов SWF
- Добавление звуковых эффектов
- Добавление аудио HTML5 в Dreamweaver
- Работа с элементами библиотеки
- Использование текста на арабском языке и иврите в Dreamweaver
- Создание ссылок и навигация
- О создании ссылок и навигации
- Создание ссылок
- Карты ссылок
- Устранение неполадок со ссылками
- Графические элементы и эффекты jQuery
- Использование пользовательского интерфейса и графических элементов jQuery для мобильных устройств в Dreamweaver
- Использование эффектов jQuery в Dreamweaver
- Написание кода веб-сайтов
- О программировании в Dreamweaver
- Среда написания кода в Dreamweaver
- Настройка параметров написания кода
- Настройка цветового оформления кода
- Написание и редактирование кода
- Подсказки по коду и автозавершение кода
- Свертывание и развертывание кода
- Повторное использование фрагментов кода
- Анализ Linting для проверки кода
- Оптимизация кода
- Редактирование кода в представлении «Дизайн»
- Работа с содержимым заголовков для страниц
- Вставка серверных включений в Dreamweaver
- Использование библиотек тегов в Dreamweaver
- Импорт пользовательских тегов в Dreamweaver
- Использование вариантов поведения JavaScript (общие инструкции)
- Применение встроенных вариантов поведения JavaScript
- Сведения об XML и XSLT
- Выполнение XSL-преобразования на стороне сервера в Dreamweaver
- Выполнение XSL-преобразования на стороне клиента в Dreamweaver
- Добавление символьных сущностей для XSLT в Dreamweaver
- Форматирование кода
- Процессы взаимодействия продуктов
- Установка и использование расширений в Dreamweaver
- Обновления в Dreamweaver, устанавливаемые через приложение
- Вставить документы Microsoft Office в Dreamweaver (только для Windows)
- Работа с Fireworks и Dreamweaver
- Редактирование содержимого на сайтах Dreamweaver с помощью Contribute
- Интеграция Dreamweaver с Business Catalyst
- Создание персонализированных кампаний почтовой рассылки
- Шаблоны
- О шаблонах Dreamweaver
- Распознавание шаблонов и документов на их основе
- Создание шаблона Dreamweaver
- Создание редактируемых областей в шаблонах
- Создание повторяющихся областей и таблиц в Dreamweaver
- Использование дополнительных областей в шаблонах
- Определение редактируемых атрибутов тега в Dreamweaver
- Создание вложенных шаблонов в Dreamweaver
- Редактирование, обновление и удаление шаблонов
- Экспорт и импорт XML-содержимого в Dreamweaver
- Применение или удаление шаблона из существующего документа
- Редактирование содержимого в шаблонах Dreamweaver
- Правила синтаксиса для тегов шаблона в Dreamweaver
- Настройка предпочтений выделения для областей шаблона
- Преимущества использования шаблонов в Dreamweaver
- Мобильные и многоэкранные устройства
- Создание медиазапросов
- Изменение ориентации страницы для мобильных устройств
- Создание веб-приложений для мобильных устройств с помощью Dreamweaver
- Динамические сайты, страницы и веб-формы
- Общие сведения о веб-приложениях
- Настройка компьютера для разработки приложений
- Устранение неполадок подключений к базам данных
- Удаление сценариев подключения в Dreamweaver
- Дизайн динамических страниц
- Обзор динамических источников содержимого
- Определение источников динамического содержимого
- Добавление динамического содержимого на страницы
- Изменение динамического содержимого в Dreamweaver
- Отображение записей баз данных
- Введение интерактивных данных и устранение неполадок с ними в Dreamweaver
- Добавление заказных вариантов поведения сервера в Dreamweaver
- Создание форм с помощью Dreamweaver
- Использование форм для сбора информации от пользователей
- Создание и включение форм ColdFusion в Dreamweaver
- Создание веб-форм
- Расширенная поддержка HTML5 для компонентов формы
- Разработка формы с помощью Dreamweaver
- Визуальное построение приложений
- Создание главной страницы и страницы сведений в Dreamweaver
- Создание страниц поиска и результатов поиска
- Создание страницы для вставки записи
- Создание страницы обновления записи в Dreamweaver
- Создание страниц удаления записей в Dreamweaver
- Применение ASP-команд для изменения базы данных в Dreamweaver
- Создание страницы регистрации
- Создание страницы входа
- Создание страницы с доступом только для авторизованных пользователей
- Защита папок в ColdFusion с помощью Dreamweaver
- Использование компонентов ColdFusion в Dreamweaver
- Тестирование, просмотр и публикация веб-сайтов
- Предварительный просмотр страниц
- Предварительный просмотр веб-страниц Dreamweaver на нескольких устройствах
- Тестирование сайта Dreamweaver
Узнайте, как добавлять и форматировать текст в режиме интерактивного просмотра, в представлении кода или путем извлечения текста и связанных свойств из файлов PSD.
Чтобы добавить текст в документ Dreamweaver, можно ввести его непосредственно в области «Окно документа» или вырезать и вставить. Можно также импортировать текст из других документов.
Вставить текст в документ Dreamweaver можно одной из двух команд — «Вставить» или «Специальная вставка». Команда «Специальная вставка» позволяет указать формат вставляемого текста различными способами. Например, если требуется вставить в документ Dreamweaver текст из форматированного документа Microsoft Word, но все форматирование необходимо убрать для применения к вставленному тексту собственного CSS-стиля, то можно выделить текст в Word, скопировать его в буфер обмена и воспользоваться командой «Специальная вставка» для выбора варианта вставки только текста.
При вставке текста из других приложений с помощью команды «Вставить» можно задать установки вставки, которые будут использоваться по умолчанию.
С помощью сочетаний клавиш «Ctrl» + «V» (Windows) или «Command» + «V» (Macintosh) в представлении «Код» всегда вставляется только текст (без форматирования).
Чтобы добавить текст в документ, выполните одно из следующих действий:
- Извлекайте текст из композиций PSD с помощью панели Extract. Подробные сведения см. в разделе Копирование текста из файлов PSD.
- Введите текст непосредственно в области «Окно документа».
- Скопируйте текст из другой программы, перейдите в Dreamweaver, расположите курсор в представлении «Дизайн» в окне документа и выберите в меню «Правка > Вставить» или «Правка > Специальная вставка».
При выборе команды «Правка» > «Специальная вставка» доступны несколько вариантов форматирования.
Текст можно также вставить с помощью следующих сочетаний клавиш.
Вариант вставки
Комбинация клавиш
Вставить
«Ctrl» + «V» (Windows)
«Command» + «V» (Macintosh)
Специальная вставка
«Ctrl» + «Shift» + «V» (Windows)
«Command» + «Shift» + «V» (Macintosh)
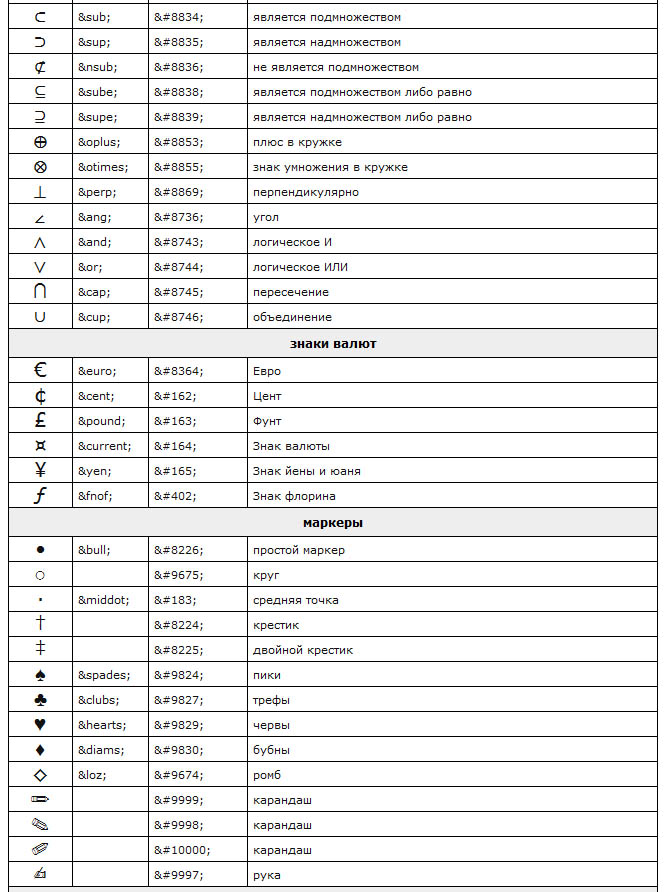
Некоторые специальные символы представлены в HTML именем или числом, которое называется сущностью. HTML содержит имена сущностей для таких символов, как знак авторских прав (&copy;), амперсанд (&amp;) или зарегистрированная торговая марка (&reg;).
Каждая сущность имеет как имя (например, &mdash;), так и числовой эквивалент (например, &#151;).
HTML содержит имена сущностей для таких символов, как знак авторских прав (&copy;), амперсанд (&amp;) или зарегистрированная торговая марка (&reg;).
Каждая сущность имеет как имя (например, &mdash;), так и числовой эквивалент (например, &#151;).
В HTML угловые скобки «<>» используются в самом коде, и может понадобиться выразить собственно символы «больше» или «меньше», не интерпретируя их как код. В этом случае используйте &gt; как символ «больше» (>), а &lt; — как символ «меньше» (<).
К сожалению, многие старые браузеры должным образом не отображают значительную часть именованных сущностей.
В области «Окно документа» расположите курсор в месте, где необходимо вставить специальный символ.
Выполните одно из действий, описанных ниже.
Доступно множество других символов. Чтобы вставить их, выберите меню «Вставка» > «HTML» > «Символ» > «Другой…» или нажмите кнопку «Символы» в категории «HTML» на панели «Вставка» и выберите пункт «Другие символы».
 Выберите символ в диалоговом окне «Вставить другой символ» и нажмите кнопку «ОК».
Выберите символ в диалоговом окне «Вставить другой символ» и нажмите кнопку «ОК».
HTML позволяет вставить между символами только один пробел; чтобы добавить в документ дополнительные пробелы, необходимо использовать неразрывные пробелы. Можно задать в настройках автоматическое добавление в документ неразрывных пробелов.
Вставка неразрывного пробела
Выполните одно из следующих действий:
Выберите меню «Вставка» > «HTML» > «Специальные символы» > «Неразрывный пробел».
Нажмите сочетание клавиш «Ctrl» + «Shift» + «Пробел» (Windows) или «Option» + «Пробел» (Macintosh).
На панели «Вставка» выберите «HTML», нажмите кнопку «Символы» и выберите неразрывный пробел.
Настройка добавления неразрывных пробелов
Выберите меню «Правка > Настройки» (Windows) или «Dreamweaver > Настройки» (Macintosh).
В категории «Общие» убедитесь, что установлен флажок «Разрешить несколько последовательных пробелов».

Dreamweaver работает подобно множеству других текстовых процессоров: при нажатии клавиши Enter (Windows) или Return (Macintosh) создается новый абзац. Веб-браузеры автоматически вставляют между абзацами пустую строку. Можно добавить отдельную пустую строку между абзацами, вставив разрыв строки.
Добавление символа конца абзаца
Нажмите клавишу Enter (Windows) или Return (Macintosh).
Добавление разрыва строки
Выполните одно из следующих действий:
Нажмите сочетание клавиш «Shift» + «Enter» (Windows) или «Shift» + «Return» (Macintosh).
Выберите «Вставка» > «HTML» > «Специальные символы» > «Конец строки».
На панели «Вставка» выберите «HTML», нажмите кнопку «Символы» и выберите конец строки.
Можно создавать нумерованные (сортированные), маркированные (несортированные) списки, а также списки определений на основе существующего или нового текста в области «Окно документа».
В списках определений не используются начальные символы типа маркеров или номеров, и они часто применяются для глоссариев или описаний. Списки также могут быть вложенными. Вложенные списки — это списки, содержащие другие списки. Например, можно вложить упорядоченный или маркированный список внутрь другого нумерованного или отсортированного списка.
В диалоговом окне «Свойства списка» можно настроить внешний вид всего списка или отдельного его элемента. Можно задать стиль нумерации, сбросить нумерацию или настроить параметры стиля маркеров для отдельных элементов списка или для всего списка.
Создание нового списка
В документе Dreamweaver расположите курсор в месте, где необходимо добавить список, после чего выполните одно из следующих действий:
В инспекторе свойств HTML нажмите кнопку «Отсортированный список» или «Элемент списка».
Выберите «Вставка» > «HTML» и выберите необходимый тип списка — «Несортированный список» (маркированный список), «Отсортированный список» (нумерованный список).

В области «Окно документа» появится начальный символ элемента указанного списка.
Введите текст элемента и нажмите клавишу Enter (Windows) или Return (Macintosh), чтобы создать очередной элемент списка.
Чтобы завершить создание списка, дважды нажмите клавишу Enter (Windows) или Return (Macintosh).
Создание списка на основе существующего текста
Выберите последовательность абзацев, из которых нужно сделать список.
Выберите «Вставка» > «HTML» > «Несортированный список», «Упорядоченный список» или «Элемент списка».
Создание вложенного списка
Выберите элементы списка, которые необходимо вложить.
Щелкните правой кнопкой мыши и выберите «Список» > «Отступ».
Dreamweaver сделает отступ в тексте и создаст отдельный список с исходными атрибутами списка в HTML.
Новый тип или стиль списка можно применить к тексту с отступом с помощью той же процедуры, которая описана выше.

Задание свойств для всего списка
В области «Окно документа» создайте как минимум один элемент списка. Новый стиль будет автоматически применяться к добавляемым в этот список элементам.
Когда курсор находится в тексте элемента списка, щелкните правой кнопкой мыши и выберите «Список» > «Свойства». Система откроет диалоговое окно «Свойства списка».
Задайте нужные параметры для списка:
Тип списка
Указывает свойства списка, в то время как «Элемент списка» указывает отдельный его элемент. Во всплывающем меню можно выбрать маркированный, нумерованный список, список в виде каталога или меню. В зависимости от выбранного типа списка в диалоговом окне отображаются разные параметры.
Стиль
Определяет стиль используемых в нумерованном или маркированном списке номеров или маркеров. Этот стиль распространяется на все элементы списка, для которых не указан новый стиль.

Запустить счетчик
Задает значение для первого элемента нумерованного списка.
Чтобы подтвердить выбор, нажмите кнопку «ОК».
Задание свойств для элемента списка
В области «Окно документа» расположите курсор в тексте элемента списка, который необходимо изменить
Щелкните правой кнопкой мыши и выберите «Список» > «Свойства».
В разделе «Элемент списка» задайте нужные параметры:
Создать стиль
Указывает стиль для выбранного элемента списка. Стили в меню «Создать стиль» относятся к типу, отображаемому в меню «Тип списка». Например, если в меню «Элемент списка» отображается тип «Маркированный список», в меню «Создать стиль» доступны только варианты маркеров.
Установить значение счетчика
Задает число, с которого начинается нумерация элементов списка.
Чтобы задать параметры, нажмите кнопку «ОК».

Информацию о поиске и замене текста см. в разделе Поиск и замена текста.
HTML поддерживает теги, позволяющие определять аббревиатуры и акронимы, которые могут использоваться на странице для поисковых механизмов, средств проверки орфографии, программ языкового перевода или синтезаторов речи. Например, можно указать, что аббревиатура ИМ в странице означает «инженер-механик», а ВОЗ — «Всемирная организация здравоохранения».
Выберите аббревиатуру или акроним в тексте страницы.
Выберите меню «Вставка» > «HTML» > «Объекты текста» > «Аббревиатура» или «Вставка» > «HTML» > «Объекты текста» > «Акроним».
Введите полный текст аббревиатуры или сокращения.
Введите язык, например en — английский, ru — русский или uk — украинский.
Можно указать особые установки вставки для использования по умолчанию в команде «Правка» > «Вставить» при вставке текста из других приложений. Например, если текст всегда требуется вставлять в чистом виде или с простым форматированием, можно задать установки по умолчанию в диалоговом окне «Параметры копирования/вставки».
Например, если текст всегда требуется вставлять в чистом виде или с простым форматированием, можно задать установки по умолчанию в диалоговом окне «Параметры копирования/вставки».
Вставить текст в документ Dreamweaver можно одной из двух команд — «Вставить» или «Специальная вставка». Команда «Специальная вставка» позволяет указать формат вставляемого текста различными способами. Например, если требуется вставить в документ Dreamweaver текст из форматированного документа Microsoft Word, но все форматирование необходимо убрать для применения к вставленному тексту собственного CSS-стиля, то можно выделить текст в Word, скопировать его в буфер обмена и воспользоваться командой «Специальная вставка» для выбора варианта вставки только текста.
Установки, заданные в диалоговом окне «Параметры копирования/вставки», применяются только к материалу, вставляемому в представление «Дизайн».
Выберите меню «Правка» > «Настройки» (Windows) или «Dreamweaver» > «Настройки» (Macintosh).

Выберите категорию «Копировать/вставить».
Задайте следующие параметры и нажмите кнопку «ОК».
Только текст
Позволяет вставлять неформатированный текст. Если исходный текст форматирован, все форматирование, включая разрывы строк и абзацы, будет удалено.
Структурированный текст
Позволяет вставлять текст с сохранением структуры, но без простого форматирования. Например, можно вставить текст с сохранением структуры абзацев, списков и таблиц, но без сохранения полужирного, курсивного начертания и другого форматирования.
Структурированный текст с простым форматированием
Позволяет вставлять как структурированный, так и простой HTML-форматированный текст (например, абзацы и таблицы, а также текст с форматированием тегами b, i, u, strong, em, hr, abbr или acronym).
Структурированный текст с полным форматированием
Позволяет вставлять текст с сохранением всей структуры, HTML-форматирования и CSS-стилей.

Параметр «Полное форматирование» не может сохранять CSS-стили из внешней таблицы стилей или в том случае, если приложение, из которого копируется текст, не сохраняет стили при помещении текста в буфер обмена.
Сохранять разрывы строк
Позволяет сохранять разрывы строк во вставляемом тексте. При выборе параметра «Только текст» этот параметр отключается.
Удалить интервалы между абзацами Word
Если выбран параметр «Структурированный текст» или «Структурированный текст с простым форматированием» и необходимо убрать лишнее пространство между абзацами при вставке текста, выберите этот параметр.
Параметр «Преобразовать автоматические кавычки в прямые» преобразовывает автоматические кавычки в прямые.
Связанные материалы
- Видеоруководство: работа с текстом HTML
- Извлечение текста из файлов PSD
- Задание свойств CSS
- Просмотр кода
- Регулярные выражения
Вход в учетную запись
Войти
Управление учетной записью
Неразрешимое пространство или пространство без перерыва
Символы управления ASCII
00Null (NULL символ)
01SOH (начало заголовка)
02STX (начало текста)
03ETX (конец текста)
04eot (конец транс. )
)
05enq (запрос)
06ack (подтверждение)
07bel (Bell)
08bs (Backspace)
09HT (Horizontal Tab)
10lf (Line Feed)
11vt (версия)
10lf (Line) Tab)
12FF (подача листа)
13CR (возврат перевозки)
14SO (Shift Out)
15SI (Shift In)
16Dle (Escape Link)
17DC1 (Управление устройством 1)
18DC2 (Управление устройством 2)
19DC3 (устройство. управление 3)
20DC4(Управление устройством 4)
21NAK(Отрицательное подтверждение)
22SYN(Синхронный холостой ход)
23ETB(Конец блока передачи)
24CAN(Отмена) 2 of 90EM
26SUB(Замена)
27ESC(Выход)
28FS(File separator)
29GS(Group separator)
30RS(Record separator)
31US(Unit separator)
127DEL(Delete)
ASCII printable
characters
32space
33!
34″
35#
36$
37%
38&
39′
40(
41)
42*
43+
44,
45-
46
47/
480
491
502
513
524
535
546
557
568
579
58:
599;
60<
61=
62>
63?
64@
65A
66B
67C
68D
69E
70F
71G
72H
73I
74J
75K
76L
995_
96`
97a
98b
99c
100d
101e
102f
103g
104h
105i
106j
107k
108l
109m
110n
111o
112p
113Q
114R
115S
116T
117U
118V
119W
120x
121195 9000 121W
0005
123{
124|
125}
126~
Extended ASCII
characters
128Ç
129ü
130é
131â
132ä
133à
134å
135ç
136ê
137ë
138è
139 Ки
140î
141ì
142ä
143Å
144é
145æ
146 &
147ô
148ö
0005
149ò
150û
151ù
152ÿ
153Ö
154Ü
155ø
156£
157Ø
158×
159ƒ
160á
161í
162ó
163ú
164ñ
165ñ
166ª
167º
168¿
169®
170-
171,
172 объяви
173
174 «
175»
777 1765
174 «
175»
1767174 «
175»
1767174 «
175» 9000
176 17174 «
175» 9000 9000 17 176 17
174 «
175» 9000
173 1765174 «
175» 9000
173 1765 174. 0005
0005
177▒
178▓
179│
180┤
181á
182 °
183A
184 ©
185╣
1865
000 9000 285 185 40005 9000 286║000 9000 2858 1858 1851500000010008 9000 285 185 400058000 9000 285 185 40005 9000 286║000 9000 285190 ¥
191┐
192└
193┴
194┬
195├
196,
197┼
19
199ã
200╚
2016
199╩
5200╚
9000 29000200╚
9000203╦
204╠
205═
206╬
207¤
208ð
209Ð
210Ê
211Ë
212È
213ı
214Í
215Î
216Ï
217┘
218┌
219 █
220▄
221¦
222Ì
223▀
224Ó
225ß
226Ô
227Ò
228õ
229Õ
230µ
231þ
232Þ
233ú
234û
235ù
236ý
237
247¸
248 °
249¨
250 ·
251¹
252³
253²
254 ■
255 Н. Б.0005
Б.0005
ñalt + 165
@alt + 64
¿alt + 168
? Alt + 63
¡Alt + 173
! Alt + 33
: ALT + 58
/ALT + 47
\ alt + 92
vowels acute accent
(spanish language)
áalt + 160
éalt + 130
íalt + 161
óalt + 162
úalt + 163
Áalt + 181
Éalt + 144
альт + 214
альт + 224
Úalt + 233
vowels with
diaresis
äalt + 132
ëalt + 137
ïalt + 139
öalt + 148
üalt + 129
Äalt + 142
Ëalt + 211
Ïalt + 216
Öalt + 153
Üalt + 154
mathematical
symbols
½alt + 171
¼alt + 172
¾alt + 243
¹alt + 251
³alt + 252
²alt + 253
ƒalt + 159
± ALT + 241
× ALT + 158
÷ ALT + 246
Коммерческий / Торговля
Символы
$ ALT + 36
£ ALT + 156
¥ ALT + 1
59
£ ALT + 156
¥ Alt + 190 190 190 190 1905
£ Alt + 156
¥ Alt + 190 190 190 190 19019
£ Alt + 156
Alt + 1901
¢ alt + 189
¤alt + 207
®alt + 169
© Alt + 184
ªalt + 166
ºALT + 167
° ALT + 248
Котировки и
DAMESESSIS
и
DAMESESSIS95009
и
DASESESIS000
и
.
 «альт + 34
«альт + 34» альт + 39
(ALT + 40
) ALT + 41
[ALT + 91
] ALT + 93
{ALT + 123
} ALT + 125
«ALT + 174
» ALT + 175
Борто История кода ASCII:
Американский стандартный код для обмена информацией, или код ASCII, был создан в 1963 году комитетом «Американской ассоциации стандартов» или «ASA», агентство изменило свое название в 1969 году на «Американский национальный институт стандартов». или «ANSI», как известно с тех пор.
Этот код возникает в результате изменения порядка и расширения набора символов и знаков, уже использовавшихся в то время в телеграфии компанией Bell.
Сначала включались только заглавные буквы и цифры, но в 1967 году были добавлены строчные буквы и некоторые управляющие символы, образуя то, что известно как US-ASCII, то есть символы от 0 до 127.
Таким образом, с этим набором всего 128 символов было опубликовано в 1967 году как стандартное, содержащее все необходимое для написания на английском языке.
В 1981, IBM разработала расширение 8-битного кода ASCII, получившее название «кодовая страница 437», в этой версии были заменены некоторые устаревшие управляющие символы на графические символы. Также были добавлены 128 символов, с новыми символами, знаками, графикой и латинскими буквами, всеми знаками препинания и символами, необходимыми для написания текстов на других языках, таких как испанский.
Таким образом были добавлены символы ASCII в диапазоне от 128 до 255.
IBM включает поддержку этой кодовой страницы в аппаратное обеспечение своей модели 5150, известной как «IBM-PC», считающейся первым персональным компьютером.
Операционная система этой модели «MS-DOS» также использовала этот расширенный код ASCII.
Почти все современные компьютерные системы используют код ASCII для представления символов и текстов.
(528) .
Как использовать код ASCII:
Не зная об этом, вы используете его все время, каждый раз, когда используете компьютерную систему, но если все, что вам нужно, это получить некоторые символы, не включенные в вашу клавиатуру, следует сделать следующее , например:
Как печатать: неразрывный пробел или неразрывный пробел?
WINDOWS: на компьютерах с операционной системой Windows, такой как Windows 8, Win 7, Vista, Windows XP и т.
 д.
д.Чтобы получить букву, символ, знак или символ «nbsp» : (неразрывный пробел или неразрывный пробел) на компьютерах с операционной системой Windows:
1) Нажмите клавишу «Alt» на клавиатуре и не отпускайте.
2) Удерживая нажатой клавишу «Alt», введите на клавиатуре число «255», которое является номером буквы или символа «nbsp» в таблице ASCII.
3) Тогда перестаньте нажимать клавишу «Alt», и… все получилось! (529)
Полный список символов, букв, символов и знаков ASCII с описаниями:
Управляющие символы ASCII, непечатаемые:
Код ASCII 00 = NULL (Нулевой символ)
Код ASCII 01 = 0 SOH Начало Заголовок)
ASCII-код 02 = STX (Начало текста)
ASCII-код 03 = ETX (Конец текста, червовая масть)
ASCII-код 04 = EOT (Конец передачи, бубновая масть)
ASCII-код 05 = ENQ (Запрос, трефовая масть)
ASCII-код 06 = ACK (Подтверждение, пиковая масть)
ASCII-код 07 = BEL (звонок)
код ASCII 08 = BS (забой)
код ASCII 09 = HT (горизонтальная табуляция)
код ASCII 10 = LF = 6 0709 код ASCII 1
(Вертикальная вкладка, мужской символ, символ Марса)
ASCII-код 12 = FF (перевод страницы, женский символ, символ Венеры)
ASCII-код 13 = CR (возврат каретки)
ASCII-код 14 = SO (Shift Out)
ASCII-код 15 = SI (Shift In)
ASCII-код 16 = DLE (переход канала передачи данных)
ASCII-код 17 = DC1 (Управление устройством 1)
ASCII-код 18 = DC2 (Управление устройством 2)
ASCII-код DC3 (Управление устройством 3)
Код ASCII 20 = DC4 (Управление устройством 4)
Код ASCII 21 = NAK (Отрицательное подтверждение NAK)
Код ASCII 22 = SYN (Синхронный холостой ход) Код ASCII 24 = CAN (Отмена)
Код ASCII 25 = EM (Конец среды)
Код ASCII 26 = SUB (Замена)
Код ASCII 27 = ESC 8 = 0 Код ASCII 2) FS (разделитель файлов)
Код ASCII 29 = GS (групповой сепаратор)
Код ASCII 30 = RS . Печатаемые символы ASCII:
Печатаемые символы ASCII:
(буквы, цифры, символы и знаки)
Код ASCII 32 = пробел (Пробел)
Код ASCII 33 = ! (восклицательный знак)
код ASCII 34 = » (двойные кавычки; кавычки; речевые знаки)
Код ASCII 35 = # ( Знак числа )
Код ASCII 36 = $ ( Знак доллара )
Код ASCII 37 = % ( Знак процента )
Код ASCII 38 = & 39 = ‘ (одинарная кавычка или апостроф)
код ASCII 40 = ( (круглые скобки или круглые скобки, открывающая круглая скобка)
код ASCII 41 = ) (круглые скобки, закрывающие скобки)
код ASCII 42 = * (звездочка)
ASCII-код 43 = + (плюс)
ASCII-код 44 = , (запятая)
ASCII-код 45 = – (дефис, знак минус)
ASCII-код 70 06 = . (точка, точка)
ASCII-код 47 = / (косая черта, косая черта, дробная черта, косая черта деления)
ASCII-код 48 = 0 (ноль)
ASCII-код 49 = 1 (номер один) )
ASCII-код 50 = 2 (цифра два)
ASCII-код 51 = 3 (номер три)
Код ASCII 52 = 4 (код четыре)
Код ASCII 53 = 5 (номер пять)
Код ASCII 54 = 6 (номер шесть) 7 Код ASCII 9 (семь)
ASCII-код 56 = 8 (восемь)
ASCII-код 57 = 9 (девять)
ASCII-код 58 = : (двоеточие)
ASCII-код 59 = 90; (точка с запятой)
Код ASCII 60 = < (знак меньше чем)
Код ASCII 61 = = (Знак равенства)
Код ASCII 62 = > (Знак больше чем; Неравенство)
Код ASCII 63 = ? (вопросительный знак)
ASCII-код 64 = @ (знак At)
ASCII-код 65 = A (заглавная буква A)
ASCII-код 66 = B (заглавная буква B)
C ASCII-код 67 = (Заглавная буква C)
Код ASCII 68 = D (Заглавная буква D)
Код ASCII 69 = E (заглавная буква E)
ASCII-код 70 = F (заглавная F)
ASCII-код 71 = G (заглавная G)
ASCII-код 72 = H (заглавная H)
ASCII-код 73 = I (Заглавная буква I)
Код ASCII 74 = J (Заглавная буква J)
Код ASCII 75 = K (Заглавная буква K)
Код ASCII 76 = L (Заглавная буква L)
Код ASCII 77 = M (Заглавная буква M)
Код ASCII 78 = N (заглавная буква N)
код ASCII 79 = O (заглавная буква O)
код ASCII 80 = P (заглавная буква P)
код ASCII 81 = Q (заглавная буква Q)
код ASCII 82 = R (заглавная буква R)
код ASCII 83 = S (заглавная буква S)
код ASCII 84 = T (заглавная буква T)
код ASCII 85 = U (заглавная буква U 4) 9007 Код ASCII 86 = V (Заглавная буква V)
Код ASCII 87 = W (Заглавная буква W)
Код ASCII 88 = X (Заглавная буква X)
Код ASCII 89 = Y (Заглавная буква Y)
Код ASCII 90 = Z (Заглавная буква Z)
ASCII-код 91 = [ (квадратные или квадратные скобки, открывающая скобка)
ASCII-код 92 = \ (обратная косая черта, обратная косая черта)
ASCII-код 93 = ] (квадратные или квадратные скобки, закрывающая скобка )
Код ASCII 9 (циркумфлексное ударение или знак вставки)
код ASCII 95 = _ (подчеркивание, подчеркивание, подчеркивание или нижняя черта)
код ASCII 96 = ` (ударение могилы)
код ASCII 97 = a , строчная буква a минускул a)
ASCII-код 98 = b (строчная буква b, минускул b)
ASCII-код 99 = c (строчная буква c, минускул c)
ASCII-код 100 = d (строчная буква d, минускул )
ASCII-код 101 = e (строчная буква e, минускул e)
ASCII код 102 = f (строчная буква f, минускул f)
ASCII код 103 = g (строчная буква g, минускул g)
ASCII код 106 = 904 (строчная буква h, минускул h)
ASCII-код 105 = i (строчная буква i, минускул i)
ASCII-код 106 = j (строчная буква j, минускул j)
ASCII-код 107 = k ( Строчная буква к, минускул к)
Код ASCII 108 = l (строчная буква l, минускул l)
Код ASCII 109 = m (строчная буква m, минускул m)
Код ASCII 110 = n (строчная буква ASCII n, минускул 90 n 4) code 111 = o (строчная буква o, минускул o)
ASCII код 112 = p (строчная буква p, минускул p)
ASCII код 113 = q (строчная буква q, минускул 7 q) 14 ASCII код = r (строчная буква r, мизерная r)
ASCII-код 115 = s (строчная буква s, минускул s)
ASCII-код 116 = t (строчная буква t, минускул t)
ASCII-код 117 = u (строчная буква 0 90u, минускул) 7 ASCIIe 0, минускул код 118 = v (строчная буква v, минускул v)
код ASCII 119 = w (строчная буква w, минускул w)
код ASCII 120 = x (строчная буква x, минускул x)
Код ASCII 122 = z (строчная буква z, минускул z)
Код ASCII 123 = { (скобки или фигурные скобки, открывающие фигурные скобки)
Код ASCII 124 = | (вертикальная черта, vbar, вертикальная линия или вертикальная косая черта)
Код ASCII 125 = } (фигурные скобки или фигурные скобки, закрывающие фигурные скобки)
Код ASCII 126 = ~ (тильда; поворотное тире)
ASCII 907 Расширенные символы:
Код ASCII 128 = Ç (Majuscule C-cedilla)
Код ASCII 129 = ü (буква u с умлаутом или диэрезисом, u-умляут)
Код ASCII 130 = é (буква e с ударением или e-acute)
Код ASCII 131 = â (буква a с циркумфлексным ударением или а-циркумфлексом)
ASCII-код 132 = ä (буква a с умляутом или диэрезисом, a-умлаут)
ASCII-код 133 = à (буква a с грависом)
ASCII-код 134 = å (буква а с кольцом)
Код ASCII 135 = ç ( Minuscule c-cedilla )
Код ASCII 136 = ê (буква e с циркумфлексным ударением или e-circumflex )
Код ASCII 137 = ë (буква e с умлаутом или диэрезисом; e-umlauts 4) 9007 код 138 = и (буква e с гравировкой)
ASCII код 139 = • (буква i с умлаутом или диэрезисом; i-умлаут)
ASCII код 140 = î (буква i с циркумфлексом или i- циркумфлекс)
ASCII-код 141 = х (буква i с гравировкой)
Код ASCII 142 = Ä (буква A с умляутом или диэрезисом; A-умлаут)
Код ASCII 143 = Å (Заглавная буква A с кольцом)
Код ASCII 144 = É (Заглавная буква E с острым ударение или E-acute)
ASCII-код 145 = æ (латинский дифтонг ae в нижнем регистре)
ASCII-код 146 = Æ (латинский дифтонг AE в верхнем регистре)
ASCII-код 147 = ô (буква с акцентом или o-circumflex )
Код ASCII 148 = ö (буква o с умляутом или диэрезисом; o-umlaut)
код ASCII 149 = ò (буква o с серьезным ударением)
код ASCII 150 = û (буква u с циркумфлексом или u-circumflex 4)
ASCII-код 152 = ÿ (строчная буква y с диэрезисом)
ASCII-код 153 = Ö (буква O с умлаутом или диэрезисом) 4; O-0007 Код ASCII 154 = Ü (Буква U с умлаутом или диэрезисом; U-умляут)
Код ASCII 155 = ø (ноль с косой чертой в нижнем регистре или пустой набор)
Код ASCII 156 = £ (знак фунта стерлингов; символ фунта стерлингов)
Код ASCII 158 = × (знак умножения)
код ASCII 159 = ƒ (знак функции; f со знаком крючка; знак флорина)
код ASCII 160 = á (строчная буква a с акутом или острый )
Код ASCII 161 = í (строчная буква i с акутом или i-acute)
ASCII-код 162 = — (строчная буква o с акутом или o-acute)
ASCII-код 163 = ú (строчная буква u с акутом или u-acute )
ASCII-код 164 = – (eñe, enie, испанская буква enye, строчная n с тильдой)
ASCII-код 165 = Ñ (испанская enye, заглавная N с тильдой, EÑE, enie)
Код ASCII 166 = ª (женский порядковый номер)
Код ASCII 167 = º (мужской ординальный индикатор)
Код ASCII 168 = ¿ (инвертированные вопросы)
ASCII CODE 169 = ® (Зарегистрированный Symbold Trademard)
asciI Code 1706 ® (Зарегистрированный Trade Symbol)
ASCII 1706 ® (Зарегистрированный Symbol)
asci I = .
 символ )
символ ) Код ASCII 171 = ½ ( Половина )
Код ASCII 172 = = ( Четверть , одна четвертая )
Код ASCII 173 = ¡ ( Перевернутые восклицательные знаки ) 907 ( 907
Код ASCII ) Угловые кавычки, кайры, правая кавычка )
Код ASCII 175 = » (Кавычки, угловые кавычки, кавычки, указывающие влево)
Код ASCII 176 = ░ (Графический символ, точка с низкой плотностью)
Код ASCII 177 = ▒ (Графический символ, средняя плотность с точками)
Код ASCII 178 = ▓ (Графический символ высокой плотности с точками)
Код ASCII 179 = │ (Символ рисования прямоугольника, одна вертикальная линия)
Код ASCII 180 = ┤ (Символ рисования прямоугольника, одна вертикальная и левая линия )
Код ASCII 181 = Á (Заглавная буква A с острым ударением или A-acute)
Код ASCII 182 = Â (Буква A с ударением по циркумфлексу или A-circumflex)
Код ASCII 183 = À (Буква A
ASCII-код 184 = © (Символ авторского права)
ASCII-код 185 = ╣ (Прямоугольный символ, двойная вертикальная и левая линия)
ASCII-код 186 = ║ (Прямоугольник, двойная вертикальная линия)
ASCII-код 187 = ╗ (рисунок прямоугольника, двойная линия, верхний правый угол)
код ASCII 188 = ╝ (рисунок прямоугольника, двойная линия, нижний правый угол)
код ASCII 189 = ¢ (символ цента)
код ASCII 190 = ¥ (знак йены и юаня)
ASCII-код 191 = ┐ (прямоугольный символ, одна строка в правом верхнем углу)
ASCII-код 192 = └ (прямоугольник, одна строка, нижний левый угол)
ASCII-код 193 = ┴ (рисунок прямоугольника, одна строка по горизонтали и вверху)
код ASCII 194 = ┬ (рисунок прямоугольника, одна строка горизонтально вниз)
код ASCII 195 = ├ (рисунок прямоугольника, одна строка вертикально и справа)
код ASCII 196 = ─ (рисунок прямоугольника, одна горизонтальная линия)
код ASCII 197 = ┼ (рисунок прямоугольника, одна строка, горизонталь, вертикаль)
код ASCII 198 = ã (строчная буква a с тильдой или a-тильда)
Код ASCII 199 = Ã (Заглавная буква A с тильдой или A-тильда)
Код ASCII 200 = ╚ (Двойная черта в рамке в нижнем левом углу)
Код ASCII 201 = ╔ (Двойная диаграмма строка верхний левый угол)
ASCII-код 202 = ╩ (прямоугольник двойная горизонтальная линия вверх)
ASCII-код 203 = ╦ (прямоугольник двойная горизонтальная линия вниз)
ASCII-код 204 = ╠ (прямоугольник рисование символа двойной линии по вертикали и справа )
Код ASCII 205 = ═ (Двойная горизонтальная черта символа прямоугольника)
Код ASCII 206 = ╬ (Двойная горизонтальная линия вертикального символа прямоугольника)
Код ASCII 207 = ¤ (Общий знак валюты)
0 Код ASCII = ð (строчная буква eth) = 1 ¦ (Вертикальная прерывистая черта) Ссылки : [ Дом ] —
[ формат PDF ] —
[ простой текст ] —
[Таблица Excel] —
[Документ Word] —
[изображение 1] — —
[ en español ] Как ввести или написать код ASCII Неразрывный или неразрывный пробел, nbsp non, breaking, space, нет, перерыв, пробел, ascii, 255, искусство ascii, таблица ascii, код ascii, символ ascii, текст ascii, диаграмма ascii, символы ascii, коды ascii, символы, коды, таблицы, символы, список, alt, клавиши, клавиатура, орфография, контроль, для печати, расширенный, буквы, послания, почерк, сценарии, надписи, маюскулы, прописные буквы, минускулы, нижний, падеж, маленький, острый, акцент, острый, гравировать, диарез, циркумфлекс, тильда, седилья, анилло, венец, eñe, enie, arroba, фунт, фунт стерлингов, цент, печатать, писать, произносить по буквам, испанский, английский, ноутбуки, ноутбуки, ascii, asci, asccii, asqui, aski, aski, aschi, aschii, (530) . Сделайте ваши тексты более красивыми и удобными для чтения. Вы можете отделять числа от единиц и слов, которые связаны друг с другом, не рискуя разделить их строкой или разрывом страницы. Узнайте здесь , как ввести неразрывный пробел в Windows . Как ввести неразрывный пробел в Windows Использование карты символов (универсально и немного громоздко) Использование альтернативного кода «Без пробела» (требуется цифровая клавиатура) Использование сочетания клавиш Office с неразрывным пробелом Использование шестнадцатеричной кодовой точки Unicode в WordPad Использование копирования и вставки без разрыва пробела Как ввести неразрывный пробел в Windows: часто задаваемые вопросы Можно ли ввести неразрывный пробел с помощью панели эмодзи или экранной клавиатуры? В чем разница между неразрывным пространством и узким неразрывным пространством? Чаша для чая была разбита. Японские мастера взялись за работу и, как гласит легенда, придумали способ починки разбитой керамики, который функционально восстанавливает и красиво обогащает. Наверняка вы слышали о кинцуги , превращающем пустое пространство в трещинах в искусные выражения философии с помощью лака и золота. Теперь, как насчет того, чтобы пробел между словами не разрывался, когда строка или страница заканчивается? С помощью Word? Как ввести неразрывный пробел в Word Необходимое время: 1 минута. Чтобы вставить неразрывный пробел в любом месте Windows с помощью карты символов: Как : Нажмите Windows , чтобы открыть Откройте меню и начните вводить Другие шрифты : Вы можете выбрать и другие шрифты, конечно, при условии, что шрифт включает неразрывный пробел Unicode (как это делает Lucida Sans, например). Для ввода неразрывного пробела с помощью цифровой клавиатуры и Windows Alt код: Вы также можете создать неразрывный пробел (возможно, для копирования и вставки) в Word или WordPad. Для ввода непрерывного пробела с использованием Unicode: Чтобы вставить неразрывный пробел, используйте следующие кнопки: Нет, на панели эмодзи Windows, а также на экранной и сенсорной клавиатурах неразрывные пробелы не используются. Отличие их в ширине. (Как ввести неразрывный пробел, проверенный в Windows 10; обновлено в сентябре 2022 г.) Главная » Советы и ресурсы по Windows » Как ввести неразрывный пробел в Windows `; Неразрывный пробел — это пробел, который будет учитываться в макетах и дисплеях браузерами и компьютерными программами. Концепция неразрывного пробела заимствована из набора текста, где необходимо было контролировать интервалы между предложениями, чтобы предотвратить неудобные проблемы и по эстетическим причинам. С развитием электронного набора текста людям понадобился способ управления пробелами в определенных условиях, и это также было перенесено в Интернет. Управление интервалами и другими элементами при отображении текста позволяет людям настраивать внешний вид веб-сайта и отображаемую информацию. В простом примере настройки, где люди могут захотеть использовать неразрывный пробел, есть некоторые вещи, которые пользователи могут не захотеть видеть разделенными разрывом строки, например официальный титул и имя, например «Mr. Джонс», или измерение, например, «16 чашек». Использование неразрывного пробела гарантирует, что разрыв строки не будет вставлен компьютерной программой или браузером; если для него недостаточно места для размещения в одной строке, он будет перенесен на следующую строку вниз. Для некоторых целей форматирования, таких как поэзия, также могут быть полезны неразрывные пробелы. В HTML неразрывные пробелы иногда используются для создания пространства между визуальными элементами или для удержания ячеек в таблице открытыми. Некоторые браузеры с трудом считывают пустые ячейки и могут перемещать элементы таблицы, вызывая проблемы с макетом. Вставка неразрывного пробела внутри ячейки предупредит браузер о том, что ячейка должна отображаться как пустая. Многие программы автоматически вставляют неразрывные пробелы, когда это уместно, как это делают некоторые онлайн-редакторы типа «что видишь, то и получаешь» (WYSIWYG). Эти программы используют известные орфографические и грамматические соглашения для вставки пробелов, когда предполагается, что пользователь не хочет, чтобы отображался разрыв строки. С тех пор как несколько лет назад Мэри начала работать над сайтом, она приняла
захватывающая задача быть исследователем и писателем EasyTechJunkie. HTML nbsp — это объект, который вы должны использовать в своем HTML-документе, когда создание неразрывного пробела. Неразрывный пробел HTML — это любой пробел, который вы можете добавить в синтаксис HTML, не создавая новый блок контента. HTML-код для неразрывного пробела легко запомнить и включить в следующий HTML-документ. Продолжайте читать эту статью, чтобы узнать все о процессе добавления nbsp в документы HTML. Содержание Независимо от того, сколько пробелов вы включаете в синтаксис HTML, браузер отобразит только один . Причина, по которой HTML nbsp так важен, заключается в том, что позволяет веб-разработчикам включать несколько пробелов там, где это необходимо. Следующий пример не будет содержать дополнительных пробелов между словами, поэтому внимательно изучите синтаксис: Как видите, мы включили простой текст Lorem Ipsum, представляющий блок контента без дополнительных пробелов. Теперь все, что вам нужно сделать, это скопировать тот же блок синтаксиса и включить как можно больше HTML nbsp entity сколько вам нужно. Вы можете увидеть, как это делается в следующем разделе. Количество объектов HTML nbsp, которые вы можете включить в синтаксис, равно бесконечности. Однако обычно рекомендуется включать ограниченное число , чтобы синтаксис был упорядоченным и простым для восприятия. Мы собираемся включить HTML nbsp в начале и в конце абзаца. Следующий пример будет содержать тот же блок контента с сущностью HTML nbsp: В начале и в конце этого абзаца есть три неразрывных HTML-пробела. Это создаст дополнительные пробелы и разделит контент в вашем HTML-документе. Добавление свойств CSS к вашему синтаксису — важный шаг, который создаст новое измерение на вашей веб-странице. Вы можете включить множество свойств стиля для каждого элемента HTML. Их можно включать в один и тот же HTML-документ, но эксперты рекомендуют писать их в отдельной таблице стилей, а затем , связывая его с файлом HTML . Мы поместим текст в центр веб-страницы и изменим цвет фона, как показано в следующем примере: Эти свойства стиля собираются в визуально влияет на элементы div и абзаца HTML из предыдущего примера. Иногда может потребоваться добавить более 10 пробелов в HTML-документ. Повторение одного и того же кода HTML nbsp довольно избыточно, и это сделает ваш контент беспорядочным . Следовательно, в этом разделе мы собираемся показать вам дополнительные неразрывные пробелы HTML, которые вы можете включить в любой блок контента на своей веб-странице. Некоторые неразрывные пробелы HTML содержат два или даже четыре пробела. После того, как вы сделаете простые математические вычисления, вы вскоре поймете, что гораздо лучше включить пару раз объект HTML, который создает четыре пробела, чем несколько раз включать HTML nbsp. Количество HTML-элементов, атрибутов и сущностей, которые вы можете добавить к вашему синтаксису, бесконечно. Как объяснялось ранее, существует других кодов пробелов HTML , которые вы можете написать. Они помогут вам сделать синтаксис коротким и простым и избежать чрезмерного повторения объекта HTML nbsp. В следующем списке вы увидите все объекты пространства HTML и их функции: Этот список показывает, что количество объектов символьного пространства, из которых вы можете выбирать, довольно велико. Все эти объекты могут быть полезны при работе с вашим синтаксисом, потому что некоторые создают пространство больше, чем HTML nbsp , а некоторые создают меньшее пространство. В следующем разделе этой статьи мы собираемся предоставить примеры, которые еще больше прояснят их использование и функции. Мы собираемся использовать тот же блок содержимого, что и в предыдущих примерах, но без объекта HTML nbsp. Вместо этого мы собираемся включить сущности HTML ensp и emsp , которые сделают синтаксис короче, но будут содержать больше пробелов. В этом примере , мы собираемся включить шесть пробелов, но мы будем использовать только два объекта пространства HTML: Как видите, мы использовали объекты HTML ensp и emsp в первом и последнем предложениях. Разница между предыдущим примером заключается в том, что вместо трех пробелов в этом абзаце будет шесть . Опять же, убедитесь, что вы тщательно подсчитали количество пробелов HTML, которые вы должны включить в свое предложение. Неразрывный пробел HTML всегда используется для включения определенного количества пробелов в синтаксис HTML. Хотя может показаться, что добавление пробела в HTML-документ иногда может быть проблемой. Если вы думаете, что с помощью кнопки пробела можно выполнить работу, вы ошибаетесь. Вы должны использовать неразрывный дефис HTML для создания единого пробела. Если вы ошибетесь хотя бы в одном элементе или символе, вы можете полностью испортить свою веб-страницу и ее содержимое. Вот почему эта статья научит вас всему, что касается HTML nbsp , который не представляет разрывного пробела HTML. NBSP является частью объектов HTML, которые используются для представления зарезервированных символов в синтаксисе HTML. Прежде чем мы узнаем больше о HTML nbsp, давайте подробнее рассмотрим сущности и их функции. Объект HTML представляет собой строку зарезервированных и невидимых символов в документе HTML. Это может быть множество вещей, таких как валюты, символы, общие знаки и, конечно же, пробелы. Если вы включаете какие-либо символы или символы сами по себе в синтаксис HTML, браузер может их неправильно интерпретировать . Например, если вы включаете символ «>», вместо того, чтобы указывать значение больше, браузер будет интерпретировать его как символ закрывающего тега. Объекты HTML имеют предустановленный порядок символов, которые вы должны написать, чтобы создать правильную функцию. Любой объект HTML всегда начинается с амперсанда (&) и заканчивается точкой с запятой (;). Буквы, представляющие строку зарезервированных и невидимых символов, всегда включаются внутрь. Самый простой способ узнать о сущностях HTML — взглянуть на список, показывающий их функции и использование. Всякий раз, когда вы пишете объект HTML в своем синтаксисе, вы должны быть осторожны, включая открывающие и закрывающие символы. Вы также должны знать, что объекты могут быть представлены либо именем, либо числом. Сначала мы перечислим имена сущностей и их функции, а позже перечислим все номера сущностей. Давайте подробнее рассмотрим все объекты символов HTML, показанные в следующем списке: Как видите, этот список показывает важность добавления символов амперсанда и точки с запятой в ваш синтаксис. Если вы включите в свой синтаксис только слово «евро», браузер отобразит его как неверный набор символов . Теперь давайте посмотрим на числовые значения. Иногда допустимо значение напишите объект с его числовым значением . Это не повлияет на правильность синтаксиса HTML или внешний вид вашей веб-страницы. Опять же, символ HTML nbsp будет первым в списке. Без лишних слов давайте взглянем на список объектов HTML с числовыми значениями: Как видите, функция и символ меняться не собираются , так что вам решать, какой способ вам больше подходит. Однако вы должны знать, что эксперты рекомендуют использовать объект HTML, представленный словами. Причина, по которой важно включать неразрывные пробелы в синтаксис HTML, заключается в том, что некоторые слова предназначены для объединения в одну строку . Браузеры обычно разбивают и разделяют слова в одной строке, если она слишком длинная. Простой способ решить эту проблему — добавить любой из объектов HTML-пространства , описанных в предыдущем разделе этой статьи. Принцип его работы прост, и мы объясним его вам ниже. Любой неразрывный пробел, который вы собираетесь включить между словами, будет отображаться браузером. Следовательно, это приведет к тому, что два слова будут включены в одну строку. Слова, которые обычно не должны быть разделены на новые строки, показаны в следующем списке: Это лишь часть всех слов, которые вы никогда не должны разделять на две строки в вашем HTML-документе. В следующем разделе этой статьи мы собираемся предоставить вам пример. Мы собираемся обернуть фразу, которая не должна быть разделена , с помощью HTML-элемента span. Хотя в этом нет необходимости, мы собираемся изменить цвет фона, чтобы вам было легче найти фразу. Мы также собираемся включить неразрывные пробелы HTML внутри элемента span HTML. Следующий пример покажет вам простой блок контента, содержащий фразу, которая не должна быть разделена: Иногда достаточно одного космического объекта, чтобы выполнить работу. Это вопрос проб и ошибок, когда вы должны проверить визуальный вывод вашего блока контента. HTML nbsp — это объект, который вы должны включить в свой HTML-документ при создании неразрывного пробела . В этой статье объяснялось и приводилось множество примеров, и все они могут быть сведены в следующий список: Работа с различными HTML-элементами, атрибутами и сущностями — это процесс, требующий большого внимания к деталям. Должность решает все Должность решает все: ваш ресурс для изучения и создания: CSS, JavaScript, HTML, PHP, C++ и MYSQL. Последние сообщения Position is Everything (посмотреть все) Появление обработки текста принесло огромные изменения в мир вычислений. Компьютеры больше не предназначались специально для математики и естественных наук — теперь у компьютера была цель в офисе, дома и в классе. Во время своего изобретения обработка текстов (и, соответственно, устройства и программы обработки текстов) была просто зарезервирована для написания, редактирования, форматирования и вывода текста. Сегодня устройства и программы для обработки текста поставляются с полным набором функций и инструментов, и их можно найти на мобильных телефонах, планшетах, настольных компьютерах, ноутбуках, игровых консолях и смарт-часах. С обработкой текстов появился цифровой набор текста. Цифровой набор — или расположение текста на экране компьютера или устройства в виде символов, букв и символов — принес с собой множество шрифтов, инструментов и правил. Одним из таких инструментов цифрового набора текста является неразрывный пробел или NBSP. По мере того, как обработка текста и цифровой набор текста становились все более совершенными, примерно в то время, когда в мире впервые появился Интернет , возникла потребность в так называемом языке разметки. Язык разметки — это термин, используемый для описания кода — вроде виртуального свода правил — который определяет тип информации и данных, включенных в документ при его открытии компьютерными программами и пользователями. Язык разметки проявляется в виде кода, а это означает, что он контролирует только внешний вид и функции цифрового документа или веб-страницы и фактически не появляется в тексте или копии. Одним из таких языков разметки является HTML. На самом деле, это язык разметки для документов, предназначенных для Интернета. HTML — то есть язык разметки гипертекста — построен на так называемых HTML-элементах. Эти элементы HTML помогают создавать текст, текст, изображения, видео и другой интерактивный контент, встроенный в код веб-страницы. Неразрывный пробел, или NBSP, является одним из многих примеров элемента HTML. Неразрывный пробел гарантирует, что разрыв строки не разделит определенный набор слов в любой точке документа HTML или Unicode. В HTML или Unicode вы должны использовать « » для обозначения неразрывного пробела. Неразрывный пробел отличается от традиционных пробелов в HTML-документах, поскольку он служит фиксированным или жестким пробелом. Неразрывный пробел является кумулятивным, то есть фактически отображается на странице. Фиксированное или жесткое пространство может быть особенно полезно при использовании внутри тегов HTML или Unicode В конечном счете, неразрывный пробел представляет собой символ, который помещает определенный пробел между словами или элементами и не позволяет браузеру разбивать этот пробел на отдельные строки. Без неразрывного пробела веб-браузер может свободно разбивать текст, копию и контент по своему усмотрению, чтобы сделать контент как можно лучше. С помощью неразрывного пробела вы можете гарантировать, что текст, изображения, видео, таблицы и другие элементы не будут неправильно разделены или разделены между двумя строками. Короче говоря, неразрывный пробел (или NBSP) — это элемент кодирования HTML, который устанавливает фиксированный пробел между текстом или другими элементами на веб-странице. Неразрывный пробел работает, не позволяя программам обработки текста вставлять любые автоматические разрывы строк. Использование символа « » эффективно гарантирует, что разрыв строки не будет вставлен между двумя или более словами, изображениями, видео или другими элементами, и между ними всегда сохраняется пробел. Неразрывное пространство — это фиксированное пространство или жесткое пространство, которое нельзя пропустить или свернуть, чтобы оно соответствовало автоматическому форматированию веб-браузера. Неразрывный пробел появился при создании языка разметки HTML. Впервые разработанная в ранней форме в 1980 году Тимом Бернерсом-Ли, физиком из Оксфордского университета и Массачусетского технологического института, Бернерс-Ли продолжал работать над этой ранней формой и улучшать ее до 1989 года, когда он предложил веб-гипертекстовую систему, которую он назвал HTML. Бернерс-Ли и его коллега Роберт Кайо искали финансирование на пару лет до 1991, когда они впервые смогли сделать описание HTML общедоступным. В документе, который они назвали «Теги HTML», Бернерс-Ли и Кайо описали первые 18 элементов самого раннего и простейшего дизайна HTML. Они основывали свои элементы на языке разметки, используемом на их рабочем месте, в Европейской организации ядерных исследований (или CERN). Отсюда и возникло неразрывное пространство. Когда вы смотрите на клавиатуру и используете выбранный вами текстовый процессор, обычно есть комбинация клавиш, которую вы можете использовать для применения неразрывного пробела к вашему документу. К ним относятся следующие: При работе с HTML NBSP позволяет пользователям запретить текстовым процессорам и веб-браузерам вставлять или сворачивать пробелы между определенными набор слов. Это не только предотвращает разрывы строк, но также не позволяет браузерам уменьшать количество пробелов между указанной строкой слов. При создании таблицы на веб-странице вам может понадобиться ячейка без текста, знаков или символов. Это не значит, что вы не хотите, чтобы он был там, это просто означает, что вы хотите, чтобы он оставался пустым. Чтобы браузеры и страницы не сворачивали пустые ячейки, вы можете вставить NBSP. Что такое символ неразрывного пробела? Неразрывный пробел « » Для чего используется  ? « » используется для создания фиксированного пробела между текстом или другими элементами на веб-странице. Где используется неразрывный пробел? Неразрывный пробел можно использовать между любым набором элементов, будь то текст, фотографии, видео или таблицы. Почему в моем документе есть неразрывные пробелы? Неразрывные пробелы в документе используются для предотвращения разделения или сжатия этого набора элементов при чтении и обработке веб-браузером. В чем разница между пробелом и неразрывным пробелом? На первый взгляд пробел и неразрывный пробел могут выглядеть одинаково, но разница заключается в следующем: пробел может быть разбит или сжат веб-браузером, а неразрывный пробел — нет. Кроме того, пробел вставляется с помощью пробела, а неразрывный пробел вставляется с помощью « ». Несколько месяцев назад я писал о некоторых проблемах на веб-сайте с кодировкой Объект HTML , неразрывные пробелы и кодировка UTF-8. Прямая кодировка UTF-8 для неразрывного пробела (без использования сущности ) — C2 80.  — символ Unicode U+00C2, латинская заглавная буква A с циркумфлексом. Таким образом, значение C2 каким-то образом интерпретируется как одиночное A с циркумфлексным символом, а не как часть двухбайтовой последовательности для неразрывного пробела. Самое странное во всем этом то, что целевая страница Floppy Emu не менялась с 6 сентября, и я уверен, что она не выглядела так в течение последнего месяца. Я заметил связанную проблему с некоторыми другими страницами сайта. Целевая страница Mac ROM-inator II не менялась в течение шести месяцев, но на ней также наблюдаются странные проблемы с кодировкой. В шестом пункте списка функций должно быть указано, что значок Happy Mac заменен цветным улыбающимся «пиратом» Mac со словом «пират» в фигурных двойных кавычках. В самом последнем снимке с archive.org это выглядит правильно. Но если вы просматриваете страницу сегодня, фигурные кавычки отображаются в виде серии букв с акцентом и символов валюты евро. Аналогичные проблемы есть и в других местах на этой странице, например, во втором комментарии пользователя неправильно отображается имя Кристиана Мёллера. Эти проблемы видны во всех браузерах, которые я пробовал. И ни один из них, кажется, не соответствует какому-либо конкретному изменению, которое я недавно внес в содержание этих страниц. Я не веб-разработчик и не эксперт по HTML, но мне интересно, не сломался ли каким-то образом заголовок всех моих HTML-страниц, и он неправильно указывает веб-браузерам интерпретировать данные как UTF-8. Но когда я просматриваю исходный код страницы с помощью инструментов разработчика Chrome, четвертая строка выглядит правильно: Более того, символы Unicode в этом же сообщении в блоге отображаются просто отлично. Например, я могу скопировать и вставить эти символы хираганы из моментального снимка страницы Floppy Emu на archive.org и вставить их сюда без каких-либо специальных приемов кодирования, и они отобразятся правильно: ??????????? ??? Ничего, я ошибаюсь. Я могу вставить эти символы в редактор WordPress, и они отображаются правильно, но как только я сохраняю черновик или просматриваю страницу, они превращаются в строку вопросительных знаков. Я уверен, что прямое копирование и вставка этого текста раньше работало, именно так я добавил этот текст на страницу Floppy Emu в первую очередь. Итак, если набор символов настроен правильно в заголовках HTML моих страниц (в чем я могу ошибаться), чем еще это можно объяснить? Альтернативой является то, что текст хранится в поврежденном виде в базе данных WordPress или ломается на лету по мере создания HTML-кода страницы. Возможно, какое-то недавнее действие или обновление WordPress привело к тому, что текст ранее написанных страниц анализировался ошибочным фильтром без поддержки UTF-8, а затем перезаписывался в БД WordPress? Но в последнее время я не менял никаких настроек WordPress, не производил никаких обновлений и не устанавливал никаких новых плагинов. Я не могу это объяснить. Я смутно припоминаю, что несколько недель назад видел уведомление от моего веб-хостинга (Dreamhost), в котором говорилось, что они что-то обновляют… Я думаю, что MySQL обновляется до более новой версии. Может тут дело в этом? Какой бы ни была причина, важно решить, как исправить этот беспорядок. Я мог бы вручную отредактировать все затронутые страницы, но это было бы утомительно, и я бы не был уверен, что проблема останется решенной. На странице ROM-inator есть комментарий от Kristian Möller. Я использую явный объект HTML здесь для o с умлаутом, чтобы убедиться, что он отображается правильно. До недавнего времени он также выглядел правильно на странице ROM-inator, но теперь он отображается как Möller, опять же с использованием явных объектов HTML для ясности. Так что же случилось? Двухбайтовая кодировка UTF-8 для ö: 0xC3 0xB6. Однобайтовая кодировка Latin-1 для à — 0xC3, а для ¶ — 0xB6. Таким образом, символ UTF-8 неправильно интерпретируется как два символа Latin-1, но где именно он идет не так? Браузер неправильно интерпретирует данные из-за неправильного метатега кодировки символов HTML? Данные неправильно хранятся в БД WordPress? Или WordPress конвертирует данные на лету, когда извлекает их из БД для создания HTML страницы? Я сделал небольшой тест, который, я думаю, исключает одну из этих возможностей. Сначала я написал простую программу на Python 2 для загрузки и сохранения HTML-кода веб-страницы в виде двоичных данных: Я думаю, что этот код будет загружать байты с веб-сервера точно так же, как -is, без выполнения каких-либо переводов набора символов. Если urllib2.urlopen().read() выполняет какой-либо внутренний перевод символов, то у меня проблемы. Далее я просмотрел загруженный файл в шестнадцатеричном редакторе: Это показывает, что веб-браузер отображает как ö четырехбайтовую последовательность 0xC3 0x83 0xC2 0xB6. Это двухбайтовые последовательности UTF-8 для Ã и ¶. Так что это не похоже на ошибку веб-браузера или проблему с метатегом кодировки символов HTML. Похоже, что данные, переданные веб-сервером, изначально были неправильными, он действительно отправляет Ã и ¶ вместо ö. Это оставляет две возможности: Вероятно, я мог бы сказать, какая из возможностей верна, если бы использовал mysqladmin для создания дампа соответствующей таблицы БД в виде двоичного большого двоичного объекта и изучения ее. Но я не совсем уверен, как это сделать, и я немного боюсь, что случайно как-нибудь сломаю БД. Если вариант №1 верен, то данные БД повреждены. Я мало что мог сделать, кроме как восстановить из резервной копии или, возможно, поискать инструмент, который может отменить случайное преобразование набора символов, если это возможно. Если вариант № 2 верен, то я мог бы исправить это, просто изменив предпочтение ошибочной кодировки. Мне нужно найти, как сказать WordPress, что это данные UTF-8, а не Latin-1, поэтому просто используйте их как есть и не пытайтесь их конвертировать.
ASCII-код 209 = Ð (заглавная Eth)
ASCII-код 210 = Ê (буква E с циркумфлексным ударением или E-circumflex)
ASCII-код 211 (7Ë 70906 = Буква Е с умлаутом или диэрезисом, Е-умлаут)
Код ASCII 212 = È (Заглавная буква E с гравировкой)
Код ASCII 213 = ı (Точка в нижнем регистре без i)
Код ASCII 215 = Î (Буква I с циркумфлексным ударением или I-циркумфлекс)
Код ASCII 216 = Ï (Буква I с умляутом или диэрезисом; I-умлаут)
Код ASCII 217 = ┘ 7 (чертеж Box символ одной строкой нижний правый угол )
Код ASCII 218 = ┌ (Рисунок прямоугольника, одна строка, верхний левый угол)
Код ASCII 219 = █ (Блок, графический символ)
Код ASCII 220 = ▄ (Код нижнего полублока)
Код ASCII 222 = Ì (Заглавная буква I с гравировкой)
Код ASCII 223 = ▀ (Верхний полублок)
Код ASCII 224 = Ó острый акцент или О-острый)
Код ASCII 225 = ß (Буква Eszett; scharfes S или диез S)
Код ASCII 226 = Ô (Буква O с циркумфлексом или O-circumflex)
Код ASCII 227 = Ò (Заглавная буква O
ASCII-код 228 = х (строчная буква o с тильдой или о-тильда)
ASCII-код 229 = х (заглавная буква O с тильдой или O-тильда)
ASCII-код 230 = µ ( Строчная буква Мю; знак микро или микрон)
ASCII-код 231 = þ (строчная буква Thorn)
ASCII-код 232 = Þ (заглавная Thorn)
ASCII-код 233 = Ú (заглавная буква U с острым ударением или U-acute)
ASCII-код = Û (Буква U с циркумфлексным ударением или U-циркумфлекс)
Код ASCII 235 = Ù (Заглавная буква U с гравюрой)
Код ASCII 236 = ý (Буква y в нижнем регистре с ударением акутом)
Код ASCII 237 = Ý (Заглавная буква Y с ударением)
Код ASCII 238 = ¯ (символ Макрона)
Код ASCII 239 = ´ (Острый ударение)
Код ASCII 240 = ≡ (Символ отношения конгруэнтности)
Знак Plus-7min ± 9 ASCII )
ASCII-код 242 = ‗ (подчеркивание или подчеркивание)
ASCII-код 243 = ¾ (три четверти, три четверти)
ASCII-код 244 = ¶ (знак абзаца или знак абзаца 4); код 245 = § ( Знак сечения )
Код ASCII 246 = ÷ ( Знак деления ; Обелюс )
Код ASCII 247 = ¸ ( седиль )
Код ASCII 248 = ° ( Код степени 07 ¨ 9094 ASCII ) ( Diaresis )
Код ASCII 250 = · ( Межпунктовая точка или пробел )
Код ASCII 251 = ¹ ( Верхний индекс один, показатель степени 1, первая степень )
Код ASCII 252 = ³ (3 показатель степени , куб, третья степень )
Код ASCII 253 = ² (верхний индекс два, показатель степени 2, квадрат, вторая степень)
код ASCII 254 = ■ (черный квадрат)
код ASCII 255 = nbsp (неразрывный пробел или неразрывный пробел)
(объект HTML = ) Ключевые слова для этой страницы — Код ASCII Неразрывный пробел или неразрывный пробел: nbsp

Как ввести неразрывный пробел в Windows
Сначала сёгун отправляет фарфоровую посуду в Китай
 Когда кубок вернулся, сёгун Асикага Ёсимаса обнаружил, что он исправен и хорошо отремонтирован — с неприглядными металлическими полосами вокруг.
Когда кубок вернулся, сёгун Асикага Ёсимаса обнаружил, что он исправен и хорошо отремонтирован — с неприглядными металлическими полосами вокруг. Как ввести неразрывный пробел в Windows
на Mac? Как вставить неразрывный пробел на Mac Используя карту символов (универсальная и немного громоздкая)

карта символов , затем нажмите Карта символов в результатах поиска. без перерыва под Искать : . Использование альтернативного кода «Без пробела» (требуется цифровая клавиатура)

Использование сочетания клавиш Office с неразрывным пробелом
Использование шестнадцатеричной кодовой точки Unicode в WordPad
00A0 . Использование копирования и вставки без разрыва пробела
Неразрывный пробел Узкий неразрывный пробел клавиатура?

В чем разница между неразрывным пробелом и узким неразрывным пробелом?
Что такое неразрывный пробел -Разрыв пространства?
 Как правило, простые пробелы рассматриваются как места, где уместно разместить разрыв строки, а несколько пробелов могут быть свернуты браузером при отображении для удобства. При неразрывном пробеле пробел удерживается. Есть ряд настроек, где это уместно, и есть объект HTML,  , используемый для кодирования неразрывных пробелов в отображении.
Как правило, простые пробелы рассматриваются как места, где уместно разместить разрыв строки, а несколько пробелов могут быть свернуты браузером при отображении для удобства. При неразрывном пробеле пробел удерживается. Есть ряд настроек, где это уместно, и есть объект HTML,  , используемый для кодирования неразрывных пробелов в отображении.
 Люди должны быть осторожны при использовании объекта HTML, так как некоторые браузеры будут рассматривать строку неразрывных пробелов как один пробел и могут изменить форматирование. Браузеры также отображают контент по-разному, и контент, который выглядит приемлемым в одном браузере, может выглядеть странно в другом; принудительное использование пробелов с неразрывными пробелами может привести к ошибкам отображения.
Люди должны быть осторожны при использовании объекта HTML, так как некоторые браузеры будут рассматривать строку неразрывных пробелов как один пробел и могут изменить форматирование. Браузеры также отображают контент по-разному, и контент, который выглядит приемлемым в одном браузере, может выглядеть странно в другом; принудительное использование пробелов с неразрывными пробелами может привести к ошибкам отображения.
 Мэри имеет степень по гуманитарным наукам в Годдард-колледже и
проводит свободное время за чтением, приготовлением пищи и прогулками на свежем воздухе.
Мэри имеет степень по гуманитарным наукам в Годдард-колледже и
проводит свободное время за чтением, приготовлением пищи и прогулками на свежем воздухе. Вам также может понравиться
Рекомендуется
Руководство по добавлению неразрывного пробела

 Процесс добавления неразрывного пробела в ваш HTML-документ прост и не занимает много времени. Сначала мы покажем вам блок контента без дополнительных пробелов, а затем включим HTML nbsp.
Процесс добавления неразрывного пробела в ваш HTML-документ прост и не занимает много времени. Сначала мы покажем вам блок контента без дополнительных пробелов, а затем включим HTML nbsp.
Lorem ipsum dolor sit amet, consectetur adipiscing elit,
sed do eiusmod tempor incididunt ut Labore et dolore magna aliqua.
Ut enim ad minim veniam, quis nostrud exercitation
ullamco Laboris nisi ut aliquip ex ea commodo consequat. 
— Добавление неразрывного пробела HTML в ваш синтаксис
Lorem ipsum dolor sit amet, consectetur adipiscing elit,
sed do eiusmod tempor incididunt ut Labore et dolore magna aliqua.
Ut enim ad minim veniam, quis nostrud exercitation
ullamco Laboris nisi ut aliquip ex ea коммодо консекват.  Всегда рекомендуется стилизуйте визуальный вывод по умолчанию вашего HTML-документа , используя определенные свойства стиля CSS . В следующем разделе этой статьи мы собираемся показать вам синтаксис CSS, который сделает содержимое более понятным.
Всегда рекомендуется стилизуйте визуальный вывод по умолчанию вашего HTML-документа , используя определенные свойства стиля CSS . В следующем разделе этой статьи мы собираемся показать вам синтаксис CSS, который сделает содержимое более понятным. — Добавление синтаксиса свойств CSS
body {
display: flex;
элемента выравнивания: по центру;
выравнивание содержимого: по центру;
высота: 95вх;
максимальная ширина: 790 пикселей;
поле: 0 авто;
размер шрифта: 3rem;
}
span {
background-color: #2e2c3f;
} Иногда важно включить в HTML-документ много пробелов. Добавление набора сущностей HTML nbsp не будет выглядеть визуально и семантически приемлемым. Вот почему в следующем разделе этой статьи мы собираемся показать вам другие неразрывные пробелы HTML, которые вы можете добавить в свой синтаксис.
Иногда важно включить в HTML-документ много пробелов. Добавление набора сущностей HTML nbsp не будет выглядеть визуально и семантически приемлемым. Вот почему в следующем разделе этой статьи мы собираемся показать вам другие неразрывные пробелы HTML, которые вы можете добавить в свой синтаксис. Добавление пробелов в документ HTML
 Прежде чем мы предоставим подробные примеры, мы собираемся показать вам список всех неразрывных пробелов HTML в следующем разделе этой статьи.
Прежде чем мы предоставим подробные примеры, мы собираемся показать вам список всех неразрывных пробелов HTML в следующем разделе этой статьи. – Список всех дополнительных пробелов для вашего синтаксиса HTML

— Создание синтаксиса с использованием дополнительных объектов пространства HTML
 Все, что вам нужно сделать, это заранее определить количество пространств, которые вам понадобятся, и рассчитать, сколько космических объектов вы должны включить.
Все, что вам нужно сделать, это заранее определить количество пространств, которые вам понадобятся, и рассчитать, сколько космических объектов вы должны включить.
Lorem ipsum dolor sit amet, consectetur adipiscing elit,
sed do eiusmod tempor incididunt ut Labore et dolore magna aliqua.
Ut enim ad minim veniam, quis nostrud exercitation
ullamco Laboris nisi ut aliquip ex ea коммодо консекват.
 Если вам нужно уменьшить пространство, используйте любой из объектов пространства HTML, показанных в предыдущем списке.
Если вам нужно уменьшить пространство, используйте любой из объектов пространства HTML, показанных в предыдущем списке. Документы HTML Nbsp: основы

Объекты HTML: функции и важные примечания

— Список всех важных объектов HTML и их использование

— Список всех важных объектов HTML с числовым значением

Почему важно включать неразрывные пробелы в синтаксис HTML

– Пример
Это фраза , которая не должна быть разделена.  Если слово все еще разделено, используйте неразрывные пробелы HTML , содержащий больше пробелов. Как только вы начнете использовать их ежедневно, вы поймете, насколько они просты и полезны.
Если слово все еще разделено, используйте неразрывные пробелы HTML , содержащий больше пробелов. Как только вы начнете использовать их ежедневно, вы поймете, насколько они просты и полезны. Обзор важных моментов
 К счастью для вас, эта статья дала вам преимущество, потому что теперь вы знаете гораздо больше о сущности HTML nbsp .
К счастью для вас, эта статья дала вам преимущество, потому что теперь вы знаете гораздо больше о сущности HTML nbsp . Что такое неразрывный пробел (NBSP) и как его использовать?

Что такое неразрывный пробел?: Полное объяснение
 Он существует только для того, чтобы правильно форматировать содержимое и обеспечивать его обработку текстовыми процессорами и Интернетом.
Он существует только для того, чтобы правильно форматировать содержимое и обеспечивать его обработку текстовыми процессорами и Интернетом. Это отличается от традиционных пространств, которые удаляются браузерами на этапе рендеринга.
Это отличается от традиционных пространств, которые удаляются браузерами на этапе рендеринга.. Например: « ». Размещение неразрывного пробела внутри этих тегов гарантирует, что пробел всегда будет отображаться моноширинным шрифтом, а не пропорциональным, эффективно фиксируя размер пробела на месте. Неразрывный пробел: точное определение
 Это эффективно предотвращает разделение веб-браузером элементов между двумя строками. Его символ — « ».
Это эффективно предотвращает разделение веб-браузером элементов между двумя строками. Его символ — « ». Как работает неразрывное пространство?
Откуда взялось неразрывное пространство?

Каково применение неразрывного пробела?

Примеры использования неразрывных пробелов в реальном мире
Создание неразрывных или неразрывных пробелов
Определение пустых ячеек в таблице
Что такое неразрывный пробел (NBSP) и как его использовать? Часто задаваемые вопросы (часто задаваемые вопросы)
 Он запрещает веб-браузеру разбивать элементы между двумя отдельными строками.
Он запрещает веб-браузеру разбивать элементы между двумя отдельными строками. Неразрывные пробелы и безумие UTF-8
 Похожая проблема возникла снова, но в неожиданной новой форме, которая, похоже, заразила ранее хорошие веб-страницы на этом сайте. Если вы прямо сейчас просмотрите целевую страницу Floppy Emu и прокрутите вниз до деталей списка продуктов, вы увидите массу случайных символов Â повсюду, которые искажают списки товаров и делают всю страницу ужасной. Ниже на странице в разделе «Документация» этикетка японской хираганы, которая должна сопровождать руководство на японском языке, отображается в виде ряда латинских букв с акцентом и квадратных прямоугольников.
Похожая проблема возникла снова, но в неожиданной новой форме, которая, похоже, заразила ранее хорошие веб-страницы на этом сайте. Если вы прямо сейчас просмотрите целевую страницу Floppy Emu и прокрутите вниз до деталей списка продуктов, вы увидите массу случайных символов Â повсюду, которые искажают списки товаров и делают всю страницу ужасной. Ниже на странице в разделе «Документация» этикетка японской хираганы, которая должна сопровождать руководство на японском языке, отображается в виде ряда латинских букв с акцентом и квадратных прямоугольников. На самом деле, самый последний снимок archive.org от 8 сентября показывает, что страница выглядит нормально. Так что же происходит?
На самом деле, самый последний снимок archive.org от 8 сентября показывает, что страница выглядит нормально. Так что же происходит?

 Даже если бы я был готов внести исправления вручную, это все равно не исправило бы все, поскольку часть неработающего текста содержится в именах пользователей и тексте комментариев, а не в тексте моей собственной страницы. На данный момент я в тупике, пока не могу понять это.
Даже если бы я был готов внести исправления вручную, это все равно не исправило бы все, поскольку часть неработающего текста содержится в именах пользователей и тексте комментариев, а не в тексте моей собственной страницы. На данный момент я в тупике, пока не могу понять это.
Пример: Möller 
-ii/').read()
open('mac-rom-inator-ii.html', 'wb').write(contents)  как 0xC3 0x83 0xC2 0xB6.
как 0xC3 0x83 0xC2 0xB6.


 В типографике этот персонаж ¶ называется pied-de-mouche.
В типографике этот персонаж ¶ называется pied-de-mouche. В разделе Показать непечатаемые символыснимите флажок Все и только поставить галочку Пространства.
В разделе Показать непечатаемые символыснимите флажок Все и только поставить галочку Пространства.





 ~ в поле поиска или замены, нажав кнопку раскрывающегося списка Особый, а в списке на Неразрывное пространство Или на Неразрывный дефис.
~ в поле поиска или замены, нажав кнопку раскрывающегося списка Особый, а в списке на Неразрывное пространство Или на Неразрывный дефис.
 Вы должны указать [9¾4¼620½85173], поиск будет работать так же хорошо для каждого символа. И это могут быть другие символы, кроме цифр (ABCZàçù…).
Вы должны указать [9¾4¼620½85173], поиск будет работать так же хорошо для каждого символа. И это могут быть другие символы, кроме цифр (ABCZàçù…).

 s]@
s]@ Если вы хотите обсудить в Твиттере
Если вы хотите обсудить в Твиттере  Имеет смысл оставлять комментарий или другое напоминание о том, для чего оставлен конкретный вид пробела.
Имеет смысл оставлять комментарий или другое напоминание о том, для чего оставлен конкретный вид пробела. Выберите символ в диалоговом окне «Вставить другой символ» и нажмите кнопку «ОК».
Выберите символ в диалоговом окне «Вставить другой символ» и нажмите кнопку «ОК».






 д.
д.