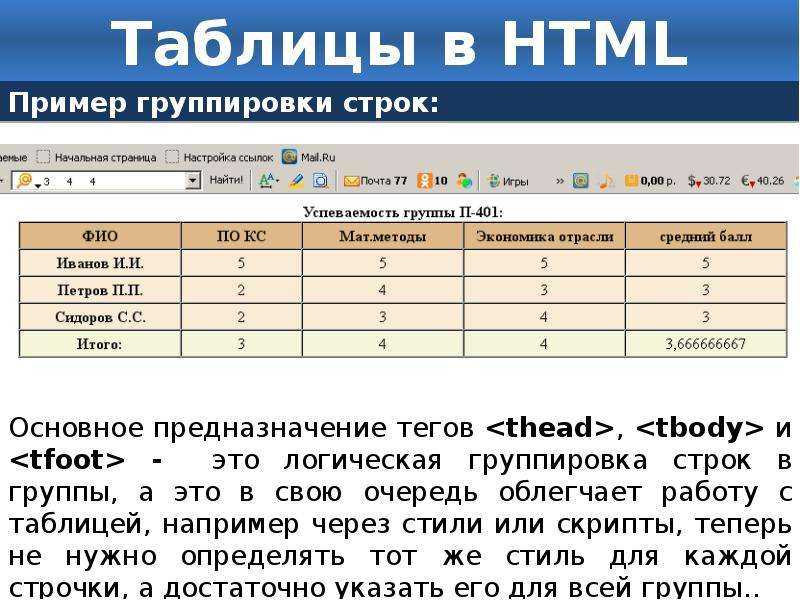
table — Как сделать таблицу внутри таблицы в html?
Задать вопрос
Вопрос задан
Изменён 2 года назад
Просмотрен 308 раз
Мне нужна такая же таблица, как изображена на картинке, но я понятия пока не имею, как именно сделать таблицу внутри самой таблицы
Вот то, что я набросал:
<table
border="10"
cellpadding="3"
cellspacing="3">
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
<td>4</td>
</tr>
<tr>
<td rowspan="3">8</td>
<td>9</td>
<td>10</td>
<td>11</td>
</tr>
<tr>
<td>12</td>
<td>13</td>
<td>14</td>
</tr>
<tr>
<td>15</td>
<td>16</td>
<td>17</td>
</tr>
<tr>
<td>5</td>
<td colspan="2">6</td>
<td>7</td>
</table>Заранее благодарю за помощь
- html
- table
- таблицы
1
что-то по типу такого. Найдете нужную ячейку и вставите таблицу. Показал на вашем примере. Как вставить таблицу в таблицу
Найдете нужную ячейку и вставите таблицу. Показал на вашем примере. Как вставить таблицу в таблицу
<table
border="10"
cellpadding="3"
cellspacing="3">
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
<td>4</td>
</tr>
<tr>
<td rowspan="3"> <table
border="10"
cellpadding="3"
cellspacing="3"></td>
<td>8.1</td>
<td>8.2</td>
<td>8.3</td>
</tr>
</table>
</td>
<td>9</td>
<td>10</td>
<td>11</td>
</tr>
<tr>
<td>12</td>
<td>13</td>
<td>14</td>
</tr>
<tr>
<td>15</td>
<td>16</td>
<td>17</td>
</tr>
<tr>
<td>5</td>
<td colspan="2">6</td>
<td>7</td>
</table> А так мир уже давно не пользуется таблицами в веб. Используйте
Используйте <div> чтоб нарисовать таблицу
Зарегистрируйтесь или войдите
Регистрация через Google
Регистрация через почту
Отправить без регистрации
Почта
Необходима, но никому не показывается
Отправить без регистрации
Почта
Необходима, но никому не показывается
Нажимая на кнопку «Отправить ответ», вы соглашаетесь с нашими пользовательским соглашением, политикой конфиденциальности и политикой о куки
Добавление таблиц и списков в TextEdit на Mac
В документах RTF можно добавлять таблицы и создавать стили.
Открыть TextEdit
Добавление таблицы
В приложении TextEdit на Mac нажмите в том месте, где Вы хотите добавить таблицу.
Выберите «Формат» > «Таблица», затем с помощью элементов управления настройте количество строк и столбцов, выравнивание текста, цвет ячеек и другие параметры.
Закройте окно, чтобы вернуться к своему документу.
Чтобы изменить количество сток или столбцов после того, как закроете окно, нажмите внутри ячейки таблицы, выберите «Формат» > «Таблица», затем с помощью элементов управления выполните необходимую настройку.
Чтобы настроить высоту строк или ширину столбцов, поместите курсор на границе ячейки. Когда курсор примет вид двунаправленной стрелки , перетяните границу.
Объединение ячеек
В приложении TextEdit на Mac можно сделать следующее.
Объединение ячеек. Выберите несколько ячеек в таблице, затем выберите меню «Формат» > «Таблица» и нажмите «Объединить ячейки».

Разделение объединенной ячейки. Выберите ячейку, затем выберите меню «Формат» > «Таблица» и нажмите «Разделить ячейки».
Создание таблицы внутри таблицы
Вы можете добавить таблицу в ячейке другой таблицы. При добавлении «вложенной» таблицы ячейка разбивается на дополнительные строки и столбцы.
В приложении TextEdit на Mac нажмите внутри ячейки таблицы.
Выберите «Формат» > «Таблица», затем нажмите «Вставить таблицу».
С помощью элементов управления настройте количество строк и столбцов, выравнивание текста, цвет ячеек и другие параметры.
Создание списка
В приложении TextEdit на Mac, если Вы уже ввели текст, который хотите преобразовать в список, выделите этот текст. В противном случае перейдите к шагу 2.
Нажмите кнопку «Маркеры списков и нумерация» на панели инструментов (или воспользуйтесь панелью Touch Bar), затем выберите стиль списка или пункт «Другие» и настройте следующие параметры.

Префикс. Выбор префикса для маркера списка.
Маркер/Номер. Выбор стиля для маркера списка.
Суффикс. Выбор суффикса для маркера списка.
Начальный номер. Выбор начального номера для списка.
Предв. задать маркировку списка. Заключительный маркер списка будет предшествовать маркеру списка в подсписке. Например, если заключительный маркер списка 1., то маркером подсписка будет 1.1.
Если Вы выделили текст на шаге 1, он форматируется как список. Любой новый текст, который Вы введете, будет добавлен к списку. Нажимайте клавишу ввода после каждого элемента списка. Чтобы завершить создание списка, дважды нажмите клавишу ввода.
См. такжеФорматирование с использованием шрифтов и стилей в TextEdit на MacИспользование панели Touch Bar на Mac
Изучение HTML: Шпаргалка по таблицам | Codecademy
Элемент строки таблицы Элемент строки таблицы используется для добавления строк в таблицу перед добавлением данных таблицы и заголовков таблицы.
...
Table Data Element 90,006 90 элемент данных таблицы , может быть вложен в элемент строки таблицы, , чтобы добавить ячейку данных в таблицу.
данные первой ячейки
данные второй ячейки
1
Элемент заголовка таблицы Элемент заголовка таблицы, , определяет заголовки столбцов таблицы, инкапсулированные в строки таблицы. <таблица>
заголовок 1
заголовок 2
col 1
col 2
rowspan Аналогично colspan , rowspan Атрибут в заголовке таблицы или элементе данных таблицы указывает, сколько строк эта конкретная ячейка должна охватывать в таблице. Значение
Значение rowspan по умолчанию равно 1 и принимает любое положительное целое число до 65534. 1
col 2 строка 2 (эта строка будет занимать 2 строки): столбец 1 столбец 2 столбец 1 столбец 2 строка 3: столбец 1 столбец 2 Элемент тела таблицы Элемент тела таблицы, , является семантическим элементом, который будет содержать все данные таблицы, кроме содержимого заголовка и нижнего колонтитула. Если используется, будет содержать все строки таблицы элементов и указывает, что элементов составляют тело таблицы. не может иметь оба и как непосредственные дочерние элементы.
<таблица>
строка 1
строка 2
row 3
Заголовок таблицы Элемент таблицы , , используется для добавления заголовков к строкам и столбцам таблицы и должен быть заключен в элемент строки таблицы, . <таблица>
первый столбец
второй столбец
6
2
colspan Атрибут Заголовок или 09 09 colspan 0 атрибут таблицы 0 данные таблицы Элемент указывает, сколько столбцов эта конкретная ячейка должна охватывать в таблице. Значение
Значение colspan по умолчанию равно 1 и принимает любое положительное целое число от 1 до 1000. столбец 1
столбец 2 столбец 3 строка 2: столбец 1 (будет занимать 2 столбца) столбец 2 столбец 3 Элемент нижнего колонтитула таблицы Элемент нижнего колонтитула таблицы, , использует строки таблицы для предоставления содержимого нижнего колонтитула или для суммирования содержимого в конце таблицы. <таблица>
заголовок 1
заголовок 2
col 1
col 2
резюме столбца 1
резюме столбца 2
Элемент таблицы В HTML элемент имеет содержимое, которое используется для представления двумерной таблицы, состоящей из строк и столбцы.
Значок со стрелкой влевоПредыдущий
Значок со стрелкой вправо
курс
Learn HTML
Beginner friendly,
6 Lessons
Pro only skill path
Build a Website with HTML, CSS, and Github Pages
Beginner friendly,
18 Lessons
Pro only skill path
Создание веб-сайтов для вашего бизнеса
Подходит для начинающих,
18 Уроки
Вставка HTML-таблиц — новые сайты Google
Добавление таблиц на новый сайт Google путем встраивания собственной HTML-таблицы
Встроить HTML-таблицу — новые сайты Google
Напишите свой собственный HTML и CSS для таблицы и скопируйте
На новом сайте Google используйте параметр Embed 2 3 справа 90 панель
Выберите опцию EMBED CODE и введите или вставьте свой код — для получения дополнительной информации см. Вставка HTML, JavaScript и CSS
Вставка HTML, JavaScript и CSS
Используйте СЛЕДУЮЩИЙ для предварительного просмотра вашего кода и, если он вас устраивает, используйте ВСТАВЬТЕ , чтобы добавить свой код
Измените размер и переместите по мере необходимости.
Таблицы трудно адаптировать для мобильных устройств, а инструмент кода для встраивания не предлагает динамическую высоту. Если ваша таблица должна стать длиннее на планшете или мобильном телефоне, во встроенном коде будут полосы прокрутки.
Контент в инструменте EMBED CODE не индексируется поиском по сайту или поиском Google
Полноэкранное видео ⇗
Индивидуальный дизайн веб-сайта для новых сайтов Google
Навигация, страницы и вложения
Тед Ховард-Джонс дал Steegle. com 5 звезд. Ознакомьтесь с полным обзором... "Действительно полезно, компетентно и отзывчиво. Что еще вы можете спросить?"
com 5 звезд. Ознакомьтесь с полным обзором... "Действительно полезно, компетентно и отзывчиво. Что еще вы можете спросить?"
Будьте в курсе
Присоединяйтесь к группе обновлений Сайтов в разделе Сравнение классических сайтов Google, чтобы получать уведомления по электронной почте о новых обновлениях Сайтов Google.
Вступить в группу
Информационный бюллетень
Подпишитесь на нашу рассылку, чтобы получать электронные письма обо всем, что связано с Steegle.com
Подпишитесь сейчас
Мы предоставляем хорошо спроектированную и хорошо структурированную интрасеть, чтобы ваши сотрудники могли: начать работу с нужными инструментами; найти людей с соответствующими навыками; сотрудничать со своими командами; доступ к авторизованным ресурсам; благодарить и признавать героических коллег и сотрудников.
Интранет Steegle Springboard для Google Workspace
Steegle People
для Google Workspace
Каталог сотрудников с возможностью поиска для Google Workspace с результатами поиска в режиме реального времени, который автоматически создает организационные диаграммы для отображения вашей организационной структуры — Steegle People.
Steegle People
Steegle Share
для Google Диска
Если стандартная папка Google Диска не дает вам всего, что вам нужно, взгляните на Steegle Share для Google Диска, который предлагает поиск и сортировку. , ссылки для скачивания и многое другое...
Steegle Share
Новости Steegle
для Сайтов Google
Отображение заголовков, фрагментов и метаданных, связанных с вашими новостными статьями и страницами блога на вашем сайте Google, и фильтрация по тегам, добавленным в новостной гаджет.




 Значение
Значение 
 Значение
Значение 
 Вставка HTML, JavaScript и CSS
Вставка HTML, JavaScript и CSS com 5 звезд. Ознакомьтесь с полным обзором... "Действительно полезно, компетентно и отзывчиво. Что еще вы можете спросить?"
com 5 звезд. Ознакомьтесь с полным обзором... "Действительно полезно, компетентно и отзывчиво. Что еще вы можете спросить?"
