Отличия JavaScript и jQuery | IT-INCUBATOR
JavaScript и jQuery являются мощными инструментами в веб-разработке. Их основная задача — сделать страницы более динамичными и интерактивными. Или, проще говоря — сделать их более “живыми”.
Но между ними есть и ключевые отличия. О них мы и поговорим в этой статье. Но сначала давайте вспомним, что вообще из себя представляют JS и jQuery.
JavaScriptJavaScript (JS) — это язык программирования, созданный в 1995 году Брэнданом Эйхом. С его помощью достигается максимальная производительность HTML-страниц. JavaScript позволяет добавлять в них динамику, наполнять анимацией и всевозможными интерактивными элементами.
Наряду с HTML и CSS, JavaScript является одной из трёх основных технологий, используемых в создании веб-сайтов и приложений.
В то время как HTML и CSS определяют структуру и внешний вид веб-страниц, JavaScript добавляет в них динамические визуальные эффекты. Например, используя JS мы можем написать код события при клике мышкой, наведении курсора в определённую область страницы и многих других действиях.
Например, используя JS мы можем написать код события при клике мышкой, наведении курсора в определённую область страницы и многих других действиях.
JavaScript — это основной клиентский язык программирования. Все веб-браузеры имеют встроенный движок, который распознаёт и обрабатывает код JS.
Кроме разработки веб-сайтов, JavaScript также используется во многих десктопных и серверных программах (например, платформа Node.js), и в некоторых базах данных (например, CouchDB и MongoDB).
Основным преимуществом использования JS в веб-разработке является мгновенная реакция. С его помощью веб-страницы могут незамедлительно ответить на какое-либо действие — например, когда посетитель заполняет форму, водит курсором по экрану или заполняет форму.
jQueryjQuery — это популярная библиотека JavaScript, выпущенная в 2006 году. Она бесплатна, имеет открытый исходный код с лицензией MIT и превосходную кроссбраузерную совместимость.
Пожалуй, девиз jQuery можно описать так: “Делай больше, пиши меньше”. С помощью всего одной строки кода библиотека jQuery позволяет достичь того же результата, что и несравнимо большее кол-во строк, написанных на чистом JavaScript.
С помощью всего одной строки кода библиотека jQuery позволяет достичь того же результата, что и несравнимо большее кол-во строк, написанных на чистом JavaScript.
Иными словами, основная задача jQuery — сделать процесс разработки сайтов и приложений, написанных на JavaScript, более быстрым, комфортным и эффективным.
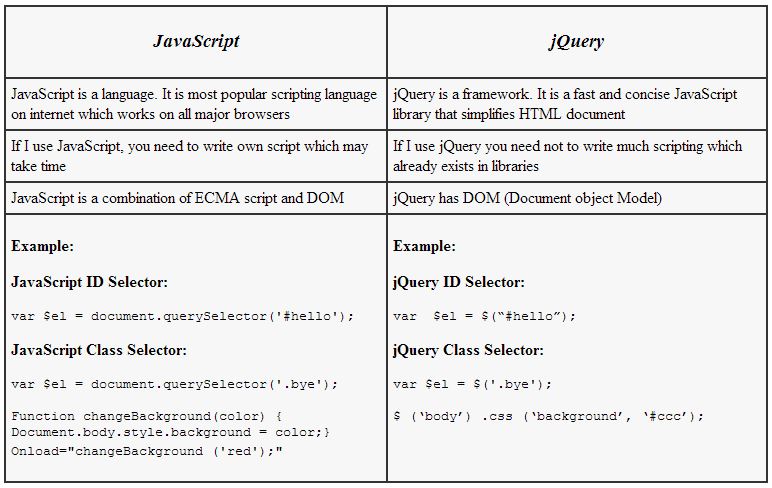
Основные отличия JavaScript и jQuery
| jQuery |
|---|---|
Язык программирования, используемый для улучшения интерактивности в веб-браузерах | Библиотека JavaScript |
Часто, для достижения определенного результата, требуется написать большое количество кода | Позволяет писать меньше кода, достигая аналогичного результата |
Разработчикам необходимо написать собственный скрипт, который требует много времени | В библиотеке существуют уже готовые сценарии, которыми разработчик может пользоваться |
JavaScript может существовать без jQuery | jQuery не может существовать без JavaScript |
Использует JIT-компиляцию | Использует DOM |
Для достижения кроссбраузерной совместимости необходимо написать дополнительный код (или изменять уже имеющийся) | jQuery уже имеет встроенную кроссбраузерную функциональность |
Чистый JavaScript может работать быстрее в процессе манипуляций с DOM, т. | jQuery также быстро обрабатывается современными браузерами и компьютерами, но библиотека сначала конвертируется в JavaScript и затем обрабатывается браузером |
Для создания анимации с использованием JavaScript требуется много строк кода. В основном это достигается изменением стилей HTML-страницы | jQuery позволяет добавлять эффекты анимации гораздо быстрее, используя меньшее количество кода |
Подведём итог: jQuery является библиотекой JavaScript, которая позволяет значительно упрощать использование JS в процессе создания веб-приложений. Используя jQuery, для выполнения одной и той же задачи разработчик может использовать всего одну строку кода вместо десятков строк в сравнении с чистым JavaScript.
Таким образом, ключевое отличие между JavaScript и jQuery заключается в том, что JavaScript — это самостоятельный язык программирования, а jQuery — библиотека JavaScript, значительно облегчающая его использование, но не являющаяся отдельным языком.
Разница между JavaScript и jQuery
Основное различие между JavaScript и jQuery заключается в том, что JavaScript — это интерпретируемый язык высокого уровня, а jQuery — это библиотека JavaScript. jQuery предназначен для упрощения задач, решаемых с помощью JavaScript. С помощью jQuery легко управлять содержимым страницы, а также обеспечивает сложные эффекты, необходимые для современного веб-сайта.
В интернете тысячи сайтов. Каждый день создаются новые сайты. Каждая бизнес-организация поддерживает веб-сайт для достижения своих клиентов. Для разработки веб-приложений используются различные технологии. Два из них — это JavaScript и jQuery. JavaScript — это интерпретируемый язык программирования высокого уровня. Это одна из основных технологий для веб-разработки с использованием HTML и CSS. JavaScript используется для добавления интерактивности на веб-страницу. jQuery — это библиотека, написанная на JavaScript. jQuery быстрый и расширяемый и предоставляет больше возможностей, чем JavaScript. jQuery помогает программистам решать задачи в пределах минимального количества строк, чем JavaScript. Это упрощает процесс создания высокочувствительных веб-страниц.
jQuery помогает программистам решать задачи в пределах минимального количества строк, чем JavaScript. Это упрощает процесс создания высокочувствительных веб-страниц.
Содержание
- Обзор и основные отличия
- Что такое JavaScript
- Что такое jQuery
- Сходство между JavaScript и jQuery
- В чем разница между JavaScript и jQuery
- Заключение
Что такое JavaScript?
JavaScript — это легкий язык программирования, используемый для создания динамических веб-страниц. Он с открытым исходным кодом, а так же он кросс-платформенный. JavaScript — многопарадигмальный язык программирования, поддерживающий объектно-ориентированное программирование. Он считается одним из трех основных языков веб, кроме HTML и CSS. HTML расшифровывается как «Язык гипертекстовой разметки» (Hyper Text Markup Language). Он используется для построения структуры веб-страницы. CSS расшифровывается как «Каскадные таблицы стилей» (Cascading Style Sheets). JavaScript — это язык программирования для добавления интерактивности на веб-страницу. Это клиентский язык. В отличие от PHP, ASP.NET, который выполняет свой код на веб-сервере, JavaScript выполняется на стороне клиента.
Это клиентский язык. В отличие от PHP, ASP.NET, который выполняет свой код на веб-сервере, JavaScript выполняется на стороне клиента.
JavaScript также используется для проверки полей формы веб-страницы. Например, чтобы проверить, правильно ли клиент ввел адрес электронной почты или нет. JavaScript помогает мгновенно получать отзывы посетителей. Он также может обрабатывать нажатия кнопок и навигации. Этот язык делает веб-страницу более интерактивной. Например, когда клиент наводит указатель мыши на веб-сайт, он реагирует и изменяется. Одним из основных преимуществ JavaScript является возможность создавать богатые интерфейсы. Разработка программ на JavaScript довольно проста и понятна. Нет необходимости использовать дорогие средства разработки. Программисты могут писать код JavaScript с помощью текстового редактора, такого как блокнот. С помощью веб-браузера программы на JavaScript могут быть выполнены.
У JavaScript также есть некоторые недостатки. Поскольку это язык сценариев, он не такой быстрый, как языки на основе компилятора, такие как C или C ++. Он также не поддерживает многопоточность или многопроцессорность. Он не может использоваться для выполнения файловых операций и не может напрямую обращаться к базе данных. Но, в целом, это один из самых популярных языков для веб-разработки.
Он также не поддерживает многопоточность или многопроцессорность. Он не может использоваться для выполнения файловых операций и не может напрямую обращаться к базе данных. Но, в целом, это один из самых популярных языков для веб-разработки.
Что такое jQuery?
jQuery — это библиотека JavaScript. Задачи, выполняемые с помощью JavaScript, могут быть заархивированы с помощью jQuery с меньшим количеством кода. Он легкий и быстрый. Он поддерживает асинхронный JavaScript (AJAX), который помогает создавать адаптивные и многофункциональные веб-сайты.
Он, также кроссплатформенный и работает в современных веб-браузерах, таких как Internet Explorer, Safari, Chrome, Firefox и Opera. Он может абстрагироваться от специфичных для браузера функций. Поэтому разработчикам легко сосредоточиться на дизайне. jQuery обеспечивает возможности затухания изображения, анимации и событий.
jQuery основан на объектной модели документов (DOM). Это древовидная структура, которая представляет все элементы веб-страницы. jQuery упрощает поиск, выбор и управление элементами DOM. Его можно использовать для выполнения тех же задач, которые выполняет JavaScript. Но используя jQuery, большинство из них может быть выполнено с меньшим количеством кода, чем JavaScript. Его можно использовать как альтернативу JavaScript, потому что он быстрый и расширяемый. Есть много сторонних библиотек, доступных для выполнения специализированных задач, или разработчик может писать свои собственные программы, используя плагины jQuery.
jQuery упрощает поиск, выбор и управление элементами DOM. Его можно использовать для выполнения тех же задач, которые выполняет JavaScript. Но используя jQuery, большинство из них может быть выполнено с меньшим количеством кода, чем JavaScript. Его можно использовать как альтернативу JavaScript, потому что он быстрый и расширяемый. Есть много сторонних библиотек, доступных для выполнения специализированных задач, или разработчик может писать свои собственные программы, используя плагины jQuery.
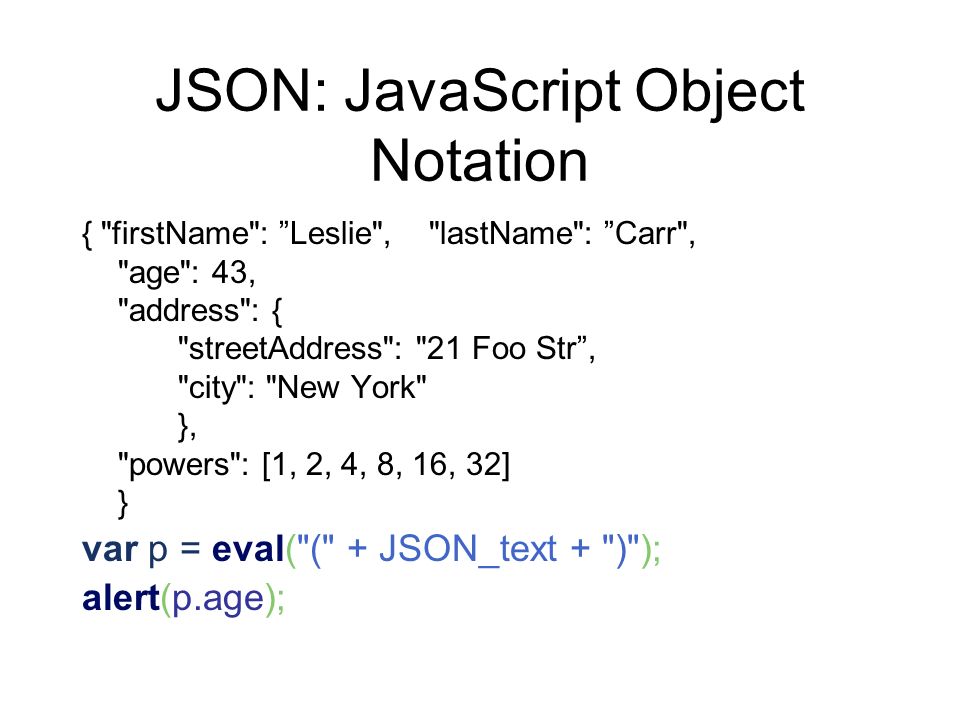
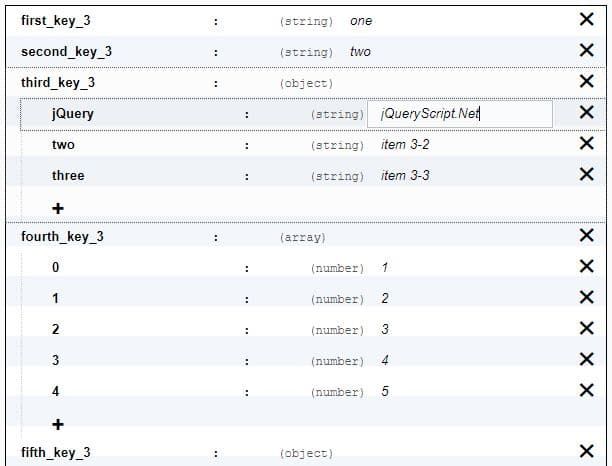
Сегодня такие компании, как Google, IBM, Microsoft используют jQuery в качестве одной из своих веб-технологий. В целом, jQuery предоставляет несколько преимуществ, таких как управление HTML, CSS и DOM. Разбор JSON и многое другое при упрощении современного процесса веб-разработки проще.
Сходство между JavaScript и jQuery?
- И JavaScript и jQuery используются для создания динамических веб-страниц.
- JavaScript и jQuery являются открытыми и кроссплатформенными.
- Оба поддерживают объектно-ориентированное программирование.

- JavaScript и jQuery могут быть использованы для проверки веб-страниц.
- Оба могут быть использованы для создания событий.
- И JavaScript, и jQuery поддерживаются многими веб-браузерами.
В чем разница между JavaScript и jQuery?
| JavaScript против jQuery | |
| JavaScript — это интерпретируемый язык программирования высокого уровня | jQuery — это кроссплатформенная библиотека JavaScript, предназначенная для упрощения клиентских сценариев HTML |
| Из чего состоит | |
| JavaScript является комбинацией скрипта ECMA и объектной модели документа | JQuery состоит из объектной модели документа |
| Разработчик | |
| JavaScript был разработан: Netscape Communications Corporation, Mozilla Foundation и ECMA International | jQuery разработан командой jQuery |
| Простота | |
JavaScript сложнее, чем JQuery. Требуется несколько строк для выполнения задачи Требуется несколько строк для выполнения задачи | JQuery проще, чем JavaScript. Требуется меньшее количество строк для выполнения задачи |
Заключение — JavaScript против jQuery
JavaScript и jQuery — широко используемые веб-технологии для создания динамических и интерактивных веб-страниц. JavaScript может быть встроен в HTML-страницы, чтобы сделать веб-страницы интерактивными и выполнять различные задачи проверки. jQuery можно использовать как альтернативу JavaScript. Это библиотека JavaScript.
Разница между JavaScript и jQuery заключается в том, что JavaScript — это интерпретируемый язык высокого уровня, а jQuery — это библиотека JavaScript. jQuery предназначен для упрощения задач, решаемых с помощью JavaScript. JQuery работает с наборами элементов, и с ним легче управлять содержимым страницы.
jQuery против JavaScript — javatpoint
следующий → ← предыдущая Что такое jQuery Бесплатная библиотека javascript с открытым исходным кодом, которая в основном используется для проектирования, просмотра и управления HTML DOM.
jQuery — одна из широко используемых библиотек javascript среди всех других библиотек, обладающая следующими основными функциями:
С другой стороны, jQuery позволяет разработчикам создавать надстройки над библиотекой JavaScript. Разработчики могут даже создавать абстракции для низкоуровневого взаимодействия и анимации. jQuery против JavaScriptХотя jQuery является частью JavaScript, между ними могут быть следующие определенные различия:
Следующая темаJavaScript и PHP ← предыдущая следующий → |
Для видео Присоединяйтесь к нашему каналу Youtube: Присоединяйтесь сейчас
Обратная связь
- Отправьте свой отзыв на [email protected]
Помогите другим, пожалуйста, поделитесь
Изучите последние учебные пособия
Подготовка
Современные технологии
Б.
 Тех / МСА
Тех / МСА Сравнение, которое вы должны знать
Javascript и JQuery являются мощными и используются в веб-разработке. Оба они используются с одной и той же целью — сделать веб-страницу интерактивной и динамичной. Люди могут задаться вопросом, почему эти два отдельных понятия? Таким образом, в этой статье мы — ArrowHiTech — рассмотрим ключевые различия между javascript и jquery 9.0006
Что такое Javascript?
JavaScript (JS) — это динамический язык программирования. Это интерпретируемый язык. Более того, это не имеет никакого отношения к языку программирования Java. Кроме того, как следует из названия, JavaScript — это язык сценариев.
Во-первых, вы можете использовать JavaScript для создания слайд-шоу, галерей изображений и т. д. на своем веб-сайте. В дополнение к этому вы также можете использовать его для создания игр, 3D-графики и приложений, управляемых данными.
Более того, вам не нужны никакие инструменты для поддержки JavaScript. Это потому, что он считался языком Интернета с момента его создания. Наконец, он работает во всех современных браузерах без каких-либо дополнительных плагинов.
Это потому, что он считался языком Интернета с момента его создания. Наконец, он работает во всех современных браузерах без каких-либо дополнительных плагинов.
Что такое Jquery?
JQuery — это библиотека JavaScript. Во-первых, это помогает с обработкой событий HTML, просмотром документов. Кроме того, это делает обработку взаимодействия для Ajax проще, быстрее и эффективнее. Кроме того, он предназначен для определенной цели. В результате это будет обрабатывать клиентский HTML-скрипт.
Однако JQuery — это не язык. Вместо этого это очень хорошо написанный код JavaScript. Он поставляется с рядом встроенных функций и функций. Это делает его простым и эффективным для разработчиков. Лучше всего то, что он отлично справляется с кроссбраузерными проблемами, не требуя слишком большого количества кода. Более того, разработчикам не нужно знать новые синтаксисы для реализации JQuery. Это экономит время и усилия, затрачиваемые на написание многих строк кода.
Для чего был создан jQuery и каковы его особые возможности?
В JavaScript нам приходится писать много кода для основных операций, в то время как в jQuery те же самые операции можно выполнить с помощью одной строки кода. Поэтому разработчикам проще работать с jQuery, чем с JavaScript.
Поэтому разработчикам проще работать с jQuery, чем с JavaScript.
- Хотя JavaScript является основным языком, из которого развился jQuery, jQuery делает обработку событий, манипулирование DOM и вызовы Ajax намного проще, чем JavaScript. jQuery также позволяет нам добавлять анимированные эффекты на нашу веб-страницу, что требует много усилий и строк кода с помощью JavaScript 9.0013
- В jQuery есть встроенные плагины для выполнения операций на веб-странице. Нам просто нужно включить или импортировать плагин на нашу веб-страницу, чтобы использовать его. Таким образом, плагины позволяют нам создавать абстракции анимации и взаимодействий или эффектов.
- Мы также можем создать собственный плагин с помощью jQuery. Если нам требуется анимация, выполненная на веб-странице определенным образом, мы можем разработать плагин в соответствии с требованиями и использовать его на нашей веб-странице.
- jQuery также имеет высокоуровневую библиотеку виджетов пользовательского интерфейса.
 В этой библиотеке виджетов есть целый ряд плагинов, которые мы можем импортировать на нашу веб-страницу и использовать для создания удобных веб-страниц.
В этой библиотеке виджетов есть целый ряд плагинов, которые мы можем импортировать на нашу веб-страницу и использовать для создания удобных веб-страниц.
Разница между javascript и jquery.
Следующая таблица покажет вам различия между javascript и jquery.
| Особенности | Javascript | Jquery |
| Существование | JavaScript является независимым языком и может существовать сам по себе. | JQuery — это библиотека JavaScript. Это все еще зависит от JavaScript. Jquery должен быть преобразован в JavaScript, чтобы его можно было интерпретировать и запускать. |
| Язык | JavaScript интерпретируемый язык. Это комбинация скрипта ECMA и DOM | . Он использует ресурсы JavaScript, чтобы сделать вещи и задачи проще и легче. Он имеет только DOM |
| Кодирование | JavaScript использует больше строк кода, потому что мы должны писать свой собственный код | jQuery использует меньше строк кода, чем JavaScript для той же функциональности |
| Использование | Код JavaScript написан внутри тега script на HTML-странице: | Нам нужно импортировать jQuery из CDN или из места, где загружена библиотека jQuery, чтобы использовать ее. |
| Анимация | Мы можем создавать анимацию в JavaScript с помощью большого количества строк кода | В jQuery мы можем легко добавлять анимационные эффекты с помощью меньшего количества строк кода. |
| Удобство использования | JavaScript может быть сложным для разработчиков. Поскольку для достижения функции может потребоваться несколько строк кода | jQuery более удобен для пользователя, чем JavaScript с несколькими строками кода |
| Совместимость | Разработчики пишут свой собственный код для обеспечения совместимости с несколькими браузерами в JavaScript | jQuery совместим с разными браузерами. Разработчикам не нужно беспокоиться о проблемах совместимости с несколькими браузерами |
| Обработка событий, интерактивность и вызовы Ajax | Все это можно сделать в JavaScript. |

 к. JS напрямую обрабатывается браузером. Однако сам процесс написания DOM фрагментов требует больше времени
к. JS напрямую обрабатывается браузером. Однако сам процесс написания DOM фрагментов требует больше времени
 DOM — это древовидная структура, используемая для представления элементов веб-страницы. jQuery помогает дизайнеру легко использовать код javascript для своих веб-сайтов. Расширенный подход к jQuery позволяет создавать мощные динамические веб-страницы и веб-приложения. Синтаксис jQuery предназначен для упрощения работы, например:
DOM — это древовидная структура, используемая для представления элементов веб-страницы. jQuery помогает дизайнеру легко использовать код javascript для своих веб-сайтов. Расширенный подход к jQuery позволяет создавать мощные динамические веб-страницы и веб-приложения. Синтаксис jQuery предназначен для упрощения работы, например:

 В этой библиотеке виджетов есть целый ряд плагинов, которые мы можем импортировать на нашу веб-страницу и использовать для создания удобных веб-страниц.
В этой библиотеке виджетов есть целый ряд плагинов, которые мы можем импортировать на нашу веб-страницу и использовать для создания удобных веб-страниц.