Как поменять фон текста в html
Как изменить цвет фона и текста веб-страницы?
Для изменения цвета фона применяется свойство background добавленное к селектору body , а для цвета текста используется свойство color , как показано в примере 1.
Пример 1. Изменение цвета веб-страницы
HTML5 CSS 2.1 IE Cr Op Sa Fx
Результат данного примера показан на рис. 1.
Рис. 1. Вид страницы, с измененным цветом фона и текста
Рекомендуем задавать цвет фона, даже если он белый. Дело в том, что некоторые пользователи устанавливают в браузере цвет фона по умолчанию отличный от белого. Так что если цвет явно не задан, то он меняется на другой, причем, совсем не тот, который бы хотелось в итоге получить.
Меняем цвет текста и фона
В этом уроке вы узнаете, как менять цвет фона и текста любых элементов HTML-страницы. Вообще, в языке HTML у некоторых тегов есть специальные атрибуты меняющие цвет, например bgcolor (цвет фона). Но, во-первых, эти атрибуты являются устаревшими (думаю помните, что это значит), а во-вторых, как я уже сказал, они есть не у всех тегов. И вот, допустим, вы захотели изменить цвет фона у параграфа текста. И как вы это будете делать, ведь у тега <P> нет такого атрибута? Поэтому, как и в предыдущих уроках, мы будем использовать стили (CSS), то есть универсальный атрибут style , который позволит нам менять цвет там, где мы захотим.
И вот, допустим, вы захотели изменить цвет фона у параграфа текста. И как вы это будете делать, ведь у тега <P> нет такого атрибута? Поэтому, как и в предыдущих уроках, мы будем использовать стили (CSS), то есть универсальный атрибут style , который позволит нам менять цвет там, где мы захотим.
Как можно указывать цвет?
Цвета в HTML (и CSS) можно указывать несколькими способами, я покажу вам самые популярные и распространенные:
- Имя цвета — В HTML имеется большой список цветов с именами и для того, чтобы указать цвет, достаточно написать его имя на английском, например: red, green, blue.
- HEX-код цвета — Абсолютно любой цвет можно получить, смешав в разных пропорциях три базовых цвета — красный, зеленый и синий. HEX-код — это три пары шестнадцатеричных значений отвечающих за количество этих цветов в каждом цвете. Перед кодом цвета необходимо поставить знак решетка (#), например: #FF8C00, #CC3300 и так далее.

Раньше в HTML рекомендовалось использовать только безопасную палитру цветов, которая гарантированно отображалась во всех браузерах и на всех мониторах одинаково. Но сегодня ей ограничиваться совершенно не обязательно, так как и браузеры и мониторы давно научились правильно отображать гораздо больший список цветов. А вот указывать цвета по именам я вам как раз и не рекомендую, дело в том, что многие браузеры до сих пор с одним и тем же именем связывают разные цвета. Поэтому в данном учебнике я буду всегда использовать именно HEX-коды цветов.
Как изменить цвет текста?
Чтобы изменить цвет текста в любом элементе HTML-страницы надо указать внутри тега атрибут style . Общий синтаксис следующий:
<тег style= «color:имя цвета» >. </тег>  — указание цвета текста по имени.
<тег style= «color:#HEX-код» >. </тег>  — указание цвета текста по коду.
И как обычно, чтобы изменить цвет текста на всей странице — достаточно указать атрибут style в теге <BODY> . А если необходимо изменить цвет шрифта для фрагмента текста, то заключите его в тег <SPAN> и примените атрибут к нему.
А если необходимо изменить цвет шрифта для фрагмента текста, то заключите его в тег <SPAN> и примените атрибут к нему.
Пример изменения цвета текста
Результат в браузере
Красный текст заголовка
Синий текст параграфа.
Зеленый курсив. Красный текст.
Как изменить цвет фона?
Цвет фона любого элемента страницы меняется также с помощью атрибута style . Общий синтаксис такой:
<тег style= «background:имя цвета» >. </тег>  — указание цвета фона по имени.
<тег style= «background:#HEX-код» >. </тег>  — указание цвета фона по коду.
Пример изменения цвета фона
Результат в браузере
Заголовок.
Жирный текст. Обычный текст.
Когда меняешь цвет фона элементов, то становится очень хорошо видно, какую на самом деле ширину занимает каждый из них. Как видите, блочные элементы, такие как параграфы и заголовки, в основном занимают всю доступную ширину, даже если они содержат очень мало текста, а вот встроенные (inline) теги по ширине равны своему содержимому. Кстати, последний параграф в примере тоже занимает всю ширину, просто его фон прозрачный, поэтому сквозь него виден фон страницы. Вообще, фон всех элементов на странице, в которых он не указан явно — прозрачный, вот и все.
Кстати, последний параграф в примере тоже занимает всю ширину, просто его фон прозрачный, поэтому сквозь него виден фон страницы. Вообще, фон всех элементов на странице, в которых он не указан явно — прозрачный, вот и все.
HTML тег изменения цвета заднего фона текста: атрибут style background-color
Приветствую вас на «Планете Успеха»! На этом занятии вы узнаете как в своих статьях на блоге изменить цвет заднего фона части текста в абзаце, цитате, таблице, или в любом другом необходимом вам месте публикации.
Предыдущие занятия по ручной html верстке текста:
Тег html изменения цвета заднего фона текста через атрибут style background-color
Html атрибут style background-color может применяться в любых html тегах, связанных с версткой текста: абзацах <p>; цитатах <blockquote>; таблицах <table> и их составляющих <tr> и <td>.
Изменение цвета заднего фона текста абзаца <p>
В открытый тег абзаца <p> будем вставлять атрибут style background-color и html код самого цвета заднего фона, который нам нужен #00FFFF (я выбрал Aqua). Для этого заходим на сайт ColorScheme.Ru и копируем код необходимого цвета:
Для этого заходим на сайт ColorScheme.Ru и копируем код необходимого цвета:
Теперь собираем атрибут изменения цвета заднего фона текста и вставляем в открытый тег абзаца:
<p> (кавычки должны быть именно такого вида — « «, иначе цвет не поменяется)
Верстаем сам абзац:
<p> В другой вкладке браузера открываем любую из своих социальных сетей, например Facebook. Выбираем видео, которое хотим скачать себе на компьютер, включив его воспроизведение. В строке браузера копируем правой кнопкой мыши ссылку на это видео.</p>
Смотрим как будет выглядеть на блоге:
В другой вкладке браузера открываем любую из своих социальных сетей, например Facebook. Выбираем видео, которое хотим скачать себе на компьютер, включив его воспроизведение. В строке браузера копируем правой кнопкой мыши ссылку на это видео.
Изменение цвета заднего фона текста цитаты <blockquote>
Верстаем цитату с изменением цвета заднего фона:
<blockquote>Чтобы снизить риск мошенничества со стороны работодателей и иметь возможность найти официальную удалённую работу, с 2013 года в Российской Федерации учтено правовое регулирование такой работы.
По ТК РФ, удалённая работа официально называется дистанционной и трудовой договор о дистанционной работе можно теперь заключать, подписывая своей электронной подписью.</blockquote>
На сайте цитата будет выглядеть:
Чтобы снизить риск мошенничества со стороны работодателей и иметь возможность найти официальную удалённую работу, с 2013 года в Российской Федерации учтено правовое регулирование такой работы.
По ТК РФ, удалённая работа официально называется дистанционной и трудовой договор о дистанционной работе можно теперь заключать, подписывая своей электронной подписью.
Изменение цвета заднего фона текста таблицы <table>
Верстаем таблицу с изменением цвета заднего фона текста всей таблицы:
<table><tr><td>ячейка 1</td>
На блоге получаем таблицу в таком виде:
| ячейка 1 | ячейка 2 | ячейка 3 |
| ячейка 4 | ячейка 5 | ячейка 6 |
| ячейка 7 | ячейка 8 | ячейка 9 |
Теперь изменим цвет заднего фона текста построчно:
<table><tr><td>ячейка 1</td>
<tr><td>ячейка 4</td>
<tr><td>ячейка 7</td>
И на сайте увидим такую таблицу:
| ячейка 1 | ячейка 2 | ячейка 3 |
| ячейка 4 | ячейка 5 | ячейка 6 |
| ячейка 7 | ячейка 8 | ячейка 9 |
В каждой ячейке таблицы, также можно изменить цвет заднего фона текста:
<table><tr><td>ячейка 1</td>
<td>ячейка 2</td>
<td>ячейка 3</td></tr></table>
На блоге увидим в таком варианте:
| ячейка 1 | ячейка 2 | ячейка 3 |
По такому же принципу меняется цвет заднего фона текста в открытых тегах заголовков, жирного, курсивного или подчеркнутого шрифта.
Применяйте на своих сайтах атрибут style background-color для изменения цвета заднего фона текста в своих публикациях, там, где это действительно необходимо.
Изменение фона на фотографии, картинке, изображении
Изменение фона на фотографии, картинке, изображенииБесплатное приложение для изменения фона на вашем изображении онлайн
При поддержке aspose.com и aspose.cloud
Перетащите или выберите ваши файлы*
Введите URL
Dropbox
* Загружая файлы или используя наш сервис, вы соглашаетесь с нашими Условиями предоставления услуг и Политикой конфиденциальностиСохранить как
Question body
Поделиться в Facebook
Поделиться в Twitter
Поделиться в LinkedIn
Другие приложения
Cloud API
GitHub
Оставить отзыв
Добавить в закладки
Нажмите Ctrl + D, чтобы добавить эту страницу в избранное, или Esc чтобы отменить действие
Aspose.Imaging Изменение фона
Aspose. Imaging Изменение фона позволяет легко изменить цвет фона изображения или сделать его прозрачным; вы можете изменить цвет фона изображения всего за пару кликов, а если вы загружаете многостраничное изображение для обработки, вы можете выборочно обрабатывать каждую страницу; операция определения фона изображения выполняется автоматически, и при необходимости вы можете улучшить результат с помощью нашего удобного интерактивного редактора.
Imaging Изменение фона позволяет легко изменить цвет фона изображения или сделать его прозрачным; вы можете изменить цвет фона изображения всего за пару кликов, а если вы загружаете многостраничное изображение для обработки, вы можете выборочно обрабатывать каждую страницу; операция определения фона изображения выполняется автоматически, и при необходимости вы можете улучшить результат с помощью нашего удобного интерактивного редактора.
Изменение фона — это бесплатное приложение, основанное на Aspose.Imaging, профессиональном .NET / Java API, предлагающее расширенные функции обработки изображений на месте и готовое для использования на стороне клиента и сервера.
Требуется облачное решение? Aspose.Imaging Cloud предоставляет SDK для популярных языков программирования, таких как C#, Python, PHP, Java, Android, Node.js, Ruby, которые созданы на основе Cloud REST API и постоянно развиваются.
Aspose.Imaging Изменение фона
- Быстрый способ изменить цвет фона изображения
- Поддержка форматов многостраничных изображений позволяет обрабатывать любую страницу по отдельности
- Поддерживаемые форматы исходных изображений: JPG, JP2, J2K, BMP, DIB, TIFF, GIF, PNG, APNG, TGA, WEBP, DICOM, DJVU, DNG.

- Сохранить как: PDF, PSD, JPG, JP2, J2K, GIF, PNG, APNG, BMP, TIFF, TGA, WEBP, DICOM, HTML5 Canvas, SVG, SVGZ, EMF, EMZ, WMF, WMZ.
- Поддержка форматов многостраничных изображений позволяет обрабатывать любую страницу по отдельности
Как изменить фон в изображениях с помощью Aspose.Imaging Изменение фона
- Кликните внутри области перетаскивания файла, чтобы загрузить файл, или перетащите файл.
- Вы можете загрузить не более 10 файлов для операции
- После загрузки ваш файл изображения будет обработан автоматически, и вы увидите результат операции.
- Выберите цвет фона
- При необходимости вы можете улучшить результат операции в интерактивном режиме с помощью инструментов редактирования.
- При необходимости измените формат выходного изображения и нажмите кнопку «Получить результат», чтобы получить окончательный результат.
- Ссылка для скачивания полученных изображений будет доступна сразу после завершения операции.
- Вы также можете отправить ссылку на получившийся файл изображения на свой адрес электронной почты
- Обратите внимание, что файл будет удален с наших серверов через 24 часа, а ссылки для скачивания перестанут работать по истечении этого периода времени.

Часто задаваемые вопросы
❓ Как изменить фон изображения?
Во-первых, вам нужно добавить файлы изображений для обработки: перетащите файлы изображений или кликните внутри белой области, чтобы выбрать файлы. Затем установите желаемый цвет фона и подождите окончания операции. Когда процесс преобразования будет закончен, Вы сможете загрузить получившиеся файлы
❓ В чем преимущество предлагаемой техники изменения фона?
Преимущество в прогрессивном алгоритме обработки изображений, а также в возможности корректировки результата обработки пользователем в интерактивном режиме.
🛡️ Безопасно ли изменять фон изображения с помощью бесплатного приложения Aspose.Imaging «Изменение фона»?
Конечно! Ссылка для загрузки файлов результатов будет доступна сразу после конвертирования. Мы удаляем загруженные файлы через 24 часа, и ссылки на скачивание перестанут работать по истечении этого периода времени.
 Никто не имеет доступа к вашим файлам. Преобразование файлов абсолютно безопасно.
Никто не имеет доступа к вашим файлам. Преобразование файлов абсолютно безопасно.Когда пользователь загружает свои файлы из сторонних сервисов, они обрабатываются таким же образом.
Единственное исключение из вышеуказанных политик возможно, когда пользователь решает поделиться своими файлами через форум, запросив бесплатную поддержку, в этом случае только наши разработчики имеют доступ к ним для анализа и решения проблемы.
💻 Могу ли я изменить фон изображения в Linux, Mac OS или Android?
Да, вы можете использовать бесплатное приложение Aspose.Imaging «Изменение фона» на любой операционной системе с веб-браузером. Наш сервис работает онлайн и не требует установки программного обеспечения.
🌐 Какой браузер использовать для изменения фона изображения?
Вы можете использовать любой современный браузер для обработки ваших изображений, например, Google Chrome, Firefox, Opera, Safari.
❓ Могу ли я использовать полученное изображение в коммерческих целях?
Несмотря на то, что наши приложения бесплатны, вы не ограничены в коммерческом использовании полученных изображений, избегая при этом нарушения прав третьих лиц на исходные изображения.
 Например, вы можете создать NFT (не взаимозаменяемый токен) из своего изображения и попытаться продать его на торговых площадках NFT.
Например, вы можете создать NFT (не взаимозаменяемый токен) из своего изображения и попытаться продать его на торговых площадках NFT.
Error explanation placeholder
Email:
Сделайте этот форум закрытым, чтобы он был доступен только вам и нашим разработчикам
Вы успешно сообщили об ошибке, Вы получите уведомление по электронной почте, когда ошибка будет исправлена Click this link to visit the forums.
Как сделать меняющийся фон в html
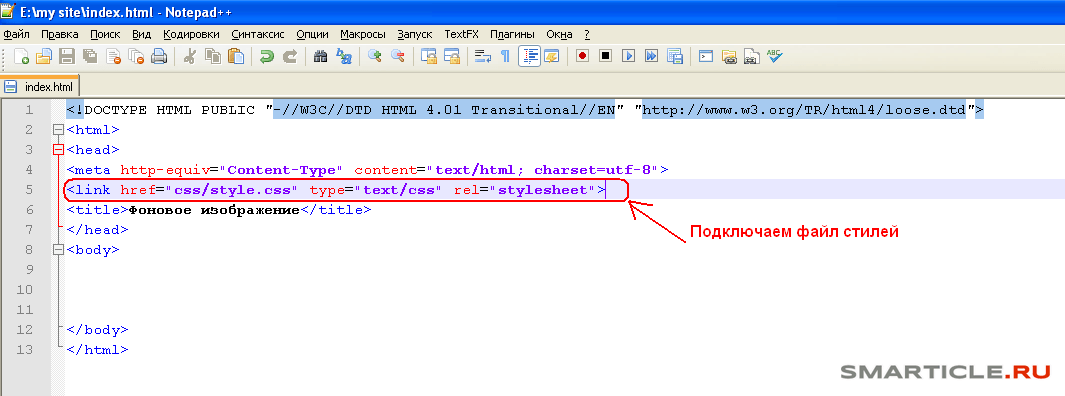
Откройте файл вашей страницы HTML для редактирования в используемом вами редакторе. Для этого вы можете кликнуть правой клавишей мыши на документе и выбрать раздел «Открыть с помощью».
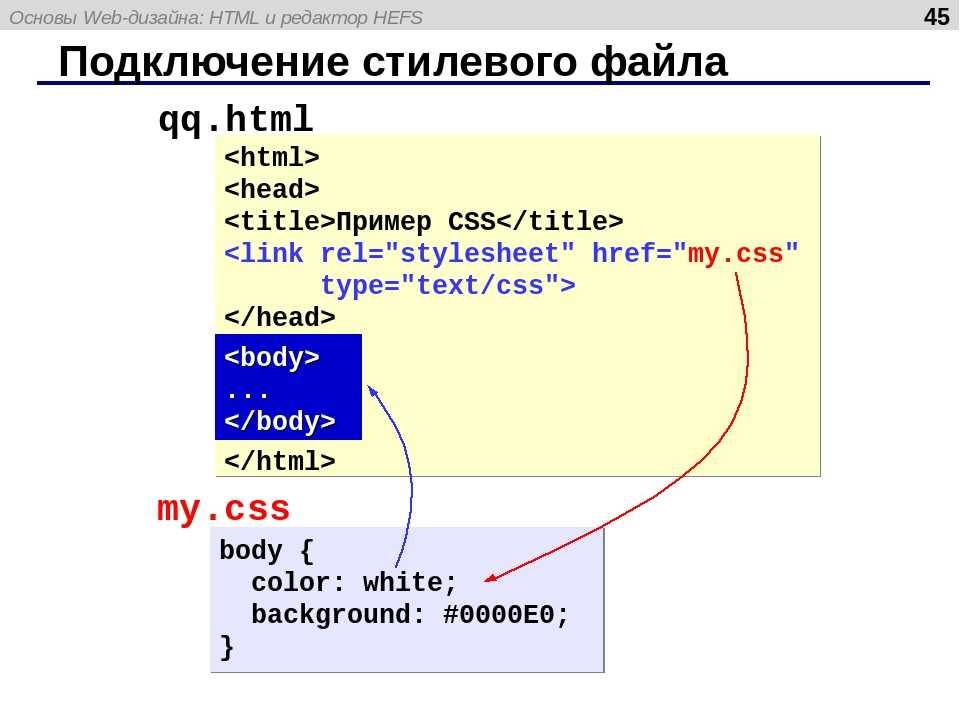
Структура HTML-файла представляет собой ряд дескрипторов различного уровня и назначения. Код страницы обычно начинается с тега <html></html>. После него обычно идет секция <head></head>, в которой указывается заголовок страницы и код CSS. После закрытия дескриптора начинается тело страницы <body></body>. Атрибут для задания фонового рисунка страницы выставляется в качестве дополнительного параметра background для данного тега. Код для создания фона страницы будет выглядеть следующим образом:
Атрибут для задания фонового рисунка страницы выставляется в качестве дополнительного параметра background для данного тега. Код для создания фона страницы будет выглядеть следующим образом:
<body background = “путь до файла картинки”>
При этом путь до картинки может представлять собой URL (начиная с http://). Размещение может быть задано с корневой директории (/root/folder/background.jpg), так и относительно местоположения редактируемого документа HTML (например, folder/background.jpg).
Сохраните произведенные изменения и откройте страницу в браузере. Для этого кликните правой клавишей мыши и выберите «Открыть с помощью». В предложенном списке укажите наименование используемой вами программы для просмотра страниц в интернете. Если параметр background был задан корректно, вы увидите указанную ранее фоновую картинку. Если картинка не отображается, проверьте правильность указания атрибута background и путь до файла фона.
Параметр bgcolor
Чтобы задать цвет фона без картинки, вы можете воспользоваться директивой bgcolor. В качестве значения для данного атрибута вы можете указать название цвета на английском языке или использовать значение цвета в палитре HTML. Например:
В качестве значения для данного атрибута вы можете указать название цвета на английском языке или использовать значение цвета в палитре HTML. Например:
<body bgcolor = “blue”>
Данный код задает странице синий фон. Если вы хотите задать оттенок цвета или более точный цвет, используйте значения HTML-палитры:
В данном случае #002902 является цветом, который необходимо придать странице.
Атрибуты CSS
Вы также можете задать фон при помощи кода CSS, прописанного в параметрах <body>:
<body style=”background-color: #E09255”>
При помощи CSS вы можете указать и фоновый рисунок для страницы через background-image:
<body style=”background-image: url(путь_до_файла_фона)”>
Использование CSS и HTML дает одинаковые результаты, однако задавая параметры отображения страницы предпочтительнее использовать CSS.
Этот небольшой урок будет о том как сделать у себя на сайте (или на одностраничнике) красивый фиксированный фон, который будет плавно перетекать из одного изображения в другое при прокрутке страницы пользователем. В CSS есть такое свойство background-attachment: fixed , которое позволяет зафиксировать фоновое изображение. То есть при прокрутке страницы оно не будет прокручиваться со страницей. Но в CSS нет свойства, которое позволило бы сделать смену изображений при прокрутке, поэтому мы воспользуемся Javascript.
В CSS есть такое свойство background-attachment: fixed , которое позволяет зафиксировать фоновое изображение. То есть при прокрутке страницы оно не будет прокручиваться со страницей. Но в CSS нет свойства, которое позволило бы сделать смену изображений при прокрутке, поэтому мы воспользуемся Javascript.
Возможно вы не поняли о чем я пишу, поэтому посмотрите демо и вы сами увидите этот красивый эффект:
Смотреть примерСкачать
Как же сделать меняющийся фон для сайта?
Начнем мы с того, что определим HTML структуру страницы, для которой делаем этот эффект:
В теге <nav> мы определили навигацию по блокам с разными изображениями. На этом с HTML разметкой закончили. Переходим к стилям.
Что касается стилей, то их здесь не очень много.
Делаем высоту блока на всю максимально возможную. То есть на высоту окна браузера пользователя.
Дальше разбираемся с навигацией, которая отображается справа в виде кружочков (если находимся на активном блоке, то кружок закрашен).
Некоторые свойства я прокомментировал, думаю понятно какое свойство за что отвечает. Если не совсем — пишите в комментариях!
В итоге у нас получится следующее меню:
Далее необходимо написать стили чтобы изображения не повторялись и были зафиксированы. Делаем это с помощью следующих свойств:
Осталось для соответствующих блоков задать необходимые изображения:
Javascript
В конце документа необходимо вставить следующие jQuery библиотеки:
Вывод
На этом всё. Красивый эффект, да и не составит труда, я думаю, вставить его себе на сайт! Желаю вам успехов, если появятся проблемы с установкой — пишите в комментариях .
Здравствуйте друзья! Недавно я делал анализ своего блога с целью найти слабые места дизайна и пришел к выводу, что задний фон смотрится очень убого и никак не сочетается с основной цветовой гаммой сайта в целом.
Все из-за того, что задний фон совпадает с основными цветами шаблона, лично меня это немного раздражает, а глаза сильно переутомляются.
В этой небольшой статье я расскажу, как сделать и поменять фон сайта, читайте внимательно и до самого конца и узнаете, что из этого вышло.
Как сделать фон для сайта онлайн
Перед тем как мы будем создавать фон, вы должны понять, что не стоит выбирать для этого большое изображение, которое создаст только дополнительную нагрузку на проект, в результате чего он будет долго загружаться.
О том, как увеличить скорость загрузки блога я писал в предыдущих статьях: «Плагин Hyper Cache» и «Оптимизация базы данных».
Поэтому в качестве картинки для фона лучше всего использовать ПАТТЕРН.
Паттерн — это небольшая картинка, не имеющая швов, которая при повторении образует большой фон, заполняющий все пространство сайта.
Чтобы сделать фон (паттерн) существует огромное число способов. Например, вы можете открыть любой поисковик и вбить в строку поиска запрос «Скачать фон для сайта», а потом долго просматривать различные сайты в надежде отыскать подходящий паттерн.
Но как сделать фон приложив минимум усилий? Предлагаю обратить внимание на подборку онлайн сервисов, которые в своей базе имеет сотни уже готовых фонов, их останется только отредактировать и настроить по своему вкусу.
Один из самых крупных хранилищ подборки фонов. Здесь вы сможете отыскать паттерн различной фактуры, сами изменить параметры цвета, а также выбрать популярный из топ.
Посмотрите, что у меня получилось выбрать для себя:
Тоже неплохой онлайн генератор фонов. Есть небольшой ряд настроек и немаленькая база заготовок.
Мой результат работы:
Очень интересный сервис по созданию онлайн фона. Вы можете выбрать различные рисунки (сердечки, звездочки, кружочки) и цветовую гамму создаваемого фона.
Посмотрите, что я подобрал себе:
Для тех, кто хочет создать себе фон в клеточку стоит посетить данный онлайн сервис фонов.
Как поменять фон на сайтах HTML и PHP
Если вы работаете с сайтом разработанным исключительно на HTML, тогда вам понадобиться вставить фон в открывающий тег <body>. Должно получиться примерно следующее:
Должно получиться примерно следующее:
Главное правильно укажите путь к изображению. Также для страховки можете прописать вдобавок к картинке еще и цвет, на тот случай если вдруг по каким-либо причинам паттерн не загрузится.
Если основной паттерн не загрузится, вместо него подгрузится цвет, указанный в bgcolor (FFFFFF).
В основном большинство начинающих, да и продвинутых вебмастеров используют в качестве движка блога CMS WordPress, поэтому чтобы установить фон на сайт, необходимо закачать созданный выше паттерн к себе на хостинг в папку с картинками темы.
Для этого я закачиваю картинку (паттерн) на хостинг, папка находится по такому адресу:
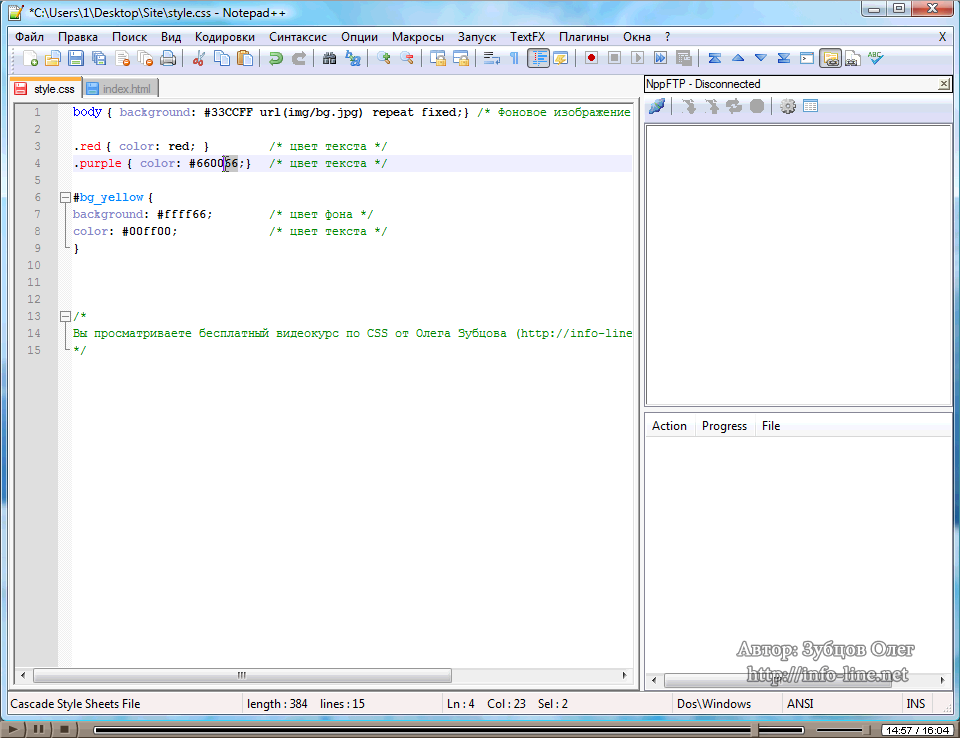
Затем необходимо открыть файл style.css и указать адрес, где хранится ваше изображение.
Внимание! Если у вас картинка и файлы css темы, расположены в разных директориях, укажите точный путь к ней.
Перезагружаем страницу сайта и смотрим полученный результат.
P.S. Еще хотелось бы добавить, что вы можете настраивать как будет повторяться паттерн. Для этого существует атрибут repeat.
Для этого существует атрибут repeat.
background: #FFFFFF url(images/fon-1.png) repeat;
Основные настройки:
- — repeat — изображение будет повторяться как по вертикали, так и по горизонтали;
- — repeat-x — повторение только по горизонтали;
- — repeat-y — повторение только по вертикали;
- — no-repeat – запрет на повторение.
Пробуйте, экспериментируйте, ведь только так вы сможете сделать или поменять фон, который лучше всего будет гармонировать с дизайном сайта.
Посмотрите видео «Как поменять фон на сайте» и у вас не должно остаться никаких вопросов.
На сегодня у меня все. Понравилась статья? Подпишись на обновления страниц блога по почте и будь в курсе новых постов, новостей и конкурсов. Жду отзывы и дополнения в комментариях. Пока!
Теперь изменим цвет фона html, для этого нужно задать в теге <body> параметр bgcolor= со значением «#494949″, то есть <body bgcolor=»#494949»>.
Цвет фона html не обязательно брать «#494949», можно взять любой другой.
Давайте внесем изменения в наш код и изменим цвет фона html.
<title>Название страницы моего первого сайта</title>
<body text=»#CC0000″ bgcolor=»#494949″>
Содержимое моего сайта.<br><font color=»#00AA00″>Я прохожу уроки создания сайта.</font>
Теперь посмотрим, что получилось > изменение цвета фона html .
А сейчас остановимся на важных моментах и частых ошибках, которые могут стать препятствием в работе на дому через Интернет и в сайтостроении.
Как вносить изменения в уже готовую страницу, ведь при двойном щелчке мыши она просто открывается? Допустим, вам надо изменить html цвет текста или цвет фона html, как требуется в этом уроке создания сайта.
Для этого кликаем на страницу правой кнопкой мыши, затем выбираем пункт «открыть с помощью» — > блокнот. И перед вами появиться блокнот с html кодом, который можно редактировать.
Но не забывайте, что после внесенных изменений необходимо сохранить документ (файл — > сохранить). Тогда можно визуально увидеть проделанные изменения.
Тогда можно визуально увидеть проделанные изменения.
Теперь несколько моментов связанных с написанием тегов и их параметров.
Возьмем, к примеру, строчку из нашего кода.
<body text=»#CC0000″ bgcolor=»#494949″>
Заметьте, что все параметры внутри тега <body> пишутся через пробел. Далее, обратите внимание на кавычки, и не забывайте их ставить. Когда указываете код цвета, то есть значение парамерта (#CC0000), помните, что ставиться цифра 0, а не буква О.
Ну, вот и все. Теперь вы знаете, как менять html цвета текста и фона. Если что-то не получилось, скорей всего ошибки невнимательности, проверьте html код, все ли теги закрыты, стоят ли кавычки в нужных местах и так далее.
Изменить фон сообщения
Outlook для Microsoft 365 Outlook 2021 Outlook 2019 Outlook 2016 Outlook 2013 Outlook 2010 Outlook 2007 Дополнительно…Меньше
Придайте сообщениям профессиональный вид, изменив белый фон по умолчанию. Независимо от того, выбираете ли вы другой цвет фона или предпочитаете более сложные градиенты, текстуры или параметры изображения, возможности практически безграничны.
Добавление цвета фона, градиента, текстуры, узора или изображения
Начните писать сообщение и нажмите Параметры > Цвет страницы .
Выберите цвет или щелкните Дополнительные цвета , чтобы получить дополнительные параметры. Чтобы удалить цвет, нажмите Нет цвета .
Если вы хотите добавить градиент, текстуру, узор или рисунок, щелкните Эффекты заливки .

Выберите нужные параметры заполнения.
Цвет градиента, текстуры или рисунка основан на цвете, выбранном на шаге 2.
Добавить фоновый цвет, градиент, текстуру, узор или изображение
На вкладке Параметры в группе Темы выберите Цвет страницы .
Выполните одно из следующих действий:
- org/ListItem»>
Выберите цвет в палитре Theme Colors или Standard Colors .
Выберите Больше цветов , чтобы получить более подробную палитру.
Выберите Без цвета , чтобы удалить любой цвет.
Выберите Эффекты заливки , чтобы добавить градиент, текстуру, узор или изображение, а затем выберите нужные параметры заливки.
Примечание. Если вы выбрали цвет на шаге 2, градиент, текстура или узор будут основаны на этом цвете.

Добавление цвета фона, градиента, текстуры, узора или рисунка
На вкладке Параметры сообщения в группе Темы щелкните Цвет страницы .
Щелкните цвет на палитре Theme Colors или Standard Colors . Чтобы удалить цвет, нажмите Нет цвета .
Если вы хотите добавить градиент, текстуру, узор или рисунок, щелкните Эффекты заливки .

Выберите нужные параметры заливки.
Совет: Цвет градиента, текстуры или узора зависит от цвета, выбранного на шаге 2.
Как добавить цвет на веб-страницу
- Стили HTML
- HTML-ссылки
Цвета применяются к элементу HTML с помощью CSS. Вы также можете выбрать, к какой части элемента применить цвет.
Мы только что рассмотрели различные способы применения стилей к HTML-документу. Некоторые из этих примеров включали добавление цвета в документ. Поскольку цвет является важной частью дизайна любого веб-сайта, давайте более подробно рассмотрим применение цвета к веб-странице.
Цвет переднего плана
Цвет переднего плана используется для изменения цвета текста элемента.
Цвет переднего плана определяется следующим образом: color:orange; .
Например:
Цвета HTML
Попробуй
Цвет переднего плана также может (косвенно) влиять на цвет других частей элемента, включая его границу.
Это может быть или не быть желаемым эффектом. Однако его всегда можно переопределить, явно указав цвет затронутого свойства.
Попробуйте это
Ниже приведен пример, где указана граница вместе с ее цветом.
Удалить border-color:olivedrab; из стилей, затем нажмите Выполнить , чтобы посмотреть, как изменится цвет границы.
Цвет фона
Цвет фона указывается следующим образом:
Например:
У меня есть цвет фона.
Попробуй
Цвет рамки
Мы уже видели пример указания цвета границы элемента (выше). Это один из способов указания различных свойств границ.
Это один из способов указания различных свойств границ.
Вы также можете указать несколько граничных свойств за один раз (вместо того, чтобы разделять их по разным объявлениям). Это можно сделать с помощью свойства ярлыка border , которое позволяет указать ширину, стиль и цвет границы в одном месте.
Вот пример:
У меня есть цвет границы.
Попробуй
Встроенные и внешние стили
В примерах на этой странице используются встроенные стили. Как и во всех стилях, вы также можете использовать встроенный метод или внешний метод.
Названия цветов
В приведенных выше примерах я использовал названия цветов для указания цветов.
Вы можете указать цвет по его имени (например, синий ), его шестнадцатеричному значению (например, #0000ff ), значению RGB (например, rgb(0,0,255) ) или его значение HSL (например, hsl(240,100%,100%) ).
Новичкам может быть проще задавать цвета по их названиям, так как названия цветов, вероятно, намного легче запомнить, чем другие параметры. Хотя имена цветов легче запомнить, шестнадцатеричная нотация, RGB и HSL предоставляют вам больше вариантов цвета.
Шестнадцатеричные коды цветов представляют собой комбинацию букв и цифр. Цифры идут от 0 до 9, а буквы идут от A до F. При использовании шестнадцатеричных значений цвета в HTML/CSS перед значением ставится решетка (#). Хотя шестнадцатеричные значения поначалу могут показаться немного странными, вы скоро к ним привыкнете.
Если вы используете графическое программное обеспечение, такое как Adobe Photoshop или GIMP, возможно, вы привыкли к методам RGB или HSL.
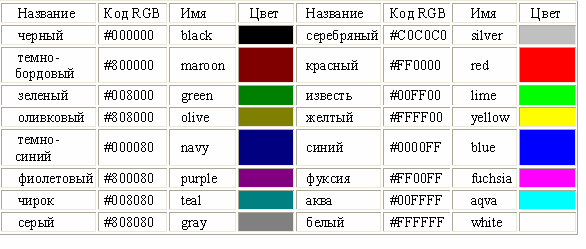
В приведенной ниже таблице показаны некоторые примеры названий цветов вместе с соответствующими им шестнадцатеричными и RGB-значениями.
| Название цвета | Шестнадцатеричный код RGB | Десятичный код RGB |
|---|---|---|
| Черный | 000000 | 0,0,0 |
| Серебро | C0C0C0 | 192 192 192 |
| Серый | 808080 | 128 128 128 |
| Белый | ФФФФФФ | 255 255 255 |
| Бордовый | 800000 | 128,0,0 |
| Красный | FF0000 | 255,0,0 |
| Название цвета | Шестнадцатеричный код RGB | Десятичный код RGB |
|---|---|---|
| Фиолетовый | 800080 | 128,0,128 |
| Фуксия | ФФ00ФФ | 255,0,255 |
| Зеленый | 008000 | 0,128,0 |
| Лайм | 00FF00 | 0,255,0 |
| Олива | 808000 | 128,128,0 |
| Желтый | FFFF00 | 255 255,0 |
| Название цвета | Шестнадцатеричный код RGB | Десятичный код RGB |
|---|---|---|
| Военно-морской флот | 000080 | 0,0,128 |
| Синий | 0000FF | 0,0,255 |
| Бирюзовый | 008080 | 0 128 128 |
| Цвет морской волны | 00FFFF | 0 255 255 |
Эта таблица представляет собой небольшой образец огромного диапазона цветов, доступных в HTML.
Вы можете придумать свои собственные цвета, просто введя любое шестизначное шестнадцатеричное значение (перед которым ставится решетка).
В следующем примере мы указываем один и тот же цвет тремя разными способами. Полученный цвет такой же.
Имя цвета
Шестнадцатеричный
Значение RGB
Попробуй
Если бы мы хотели изменить оттенок синего на другой, мы могли бы немного изменить наше значение следующим образом:
Имя цвета
Шестнадцатеричный
Значение RGB
Попробуй
Прозрачность
Вы также можете использовать alpha , чтобы указать уровень непрозрачности, который должен иметь цвет. Это доступно только для нотаций RGB и HSL . Для этого к функциональному обозначению нужно добавить букву «а» (например, RGBA и HSLA ). Например,
Например, rgba(0,0,255,0.5) дает полупрозрачный синий цвет, как и hsla(240, 100%, 50%, 0,5) .
Вот пример использования RGBA для изменения непрозрачности.
Нет прозрачности
Полупрозрачность
Много прозрачности
Попробуй
Вот пример использования HSLA для изменения прозрачности.
Нет прозрачности
Полупрозрачность
Много прозрачности
Попробуй
Выбор цвета — простой способ
При использовании шестнадцатеричной системы счисления, RGB или HSL у вас есть выбор из более чем 16 миллионов различных цветов. Например, вы можете начать с #000000 и увеличивать на одно значение вплоть до #FFFFFF . Каждое другое значение представляет немного другой цвет.
Но не волнуйтесь — вам не нужно будет запоминать каждое шестнадцатеричное значение цвета! Палитра цветов HTML и цветовая диаграмма упрощают выбор цветов для вашего веб-сайта.
- Стили HTML
- HTML-ссылки
3 лучших способа изменить фон
8 847
Вы снимаете видеоклипы? Вы делитесь ими в своем блоге или на YouTube и пытаетесь привлечь внимание с помощью интересного видеоконтента? Освоение использования зеленого экрана в вашем видеоклипе улучшит вашу работу с возможностью изменения фона. Сделайте свои видео выдающимися и повысьте свой творческий потенциал с помощью редактора смены фона. Представьте себе добавление пышных пейзажей, футуристических сцен или даже просто ваших любимых фотографий (в формате JPEG) или графических изображений. Это делается с помощью инструмента хроматического ключа, который можно найти в программном обеспечении для редактирования зеленого экрана. Фактически, в наши дни вы можете изменить фон видео без зеленого экрана — подойдет любой сплошной цвет, если у вас есть правильный инструмент. В этой статье мы рассмотрим два популярных варианта программного обеспечения для добавления фона к видео — Movavi Video Editor и iMovie. Чтобы узнать больше о программном обеспечении Movavi, посетите страницу, ссылка на которую приведена ниже.
В этой статье мы рассмотрим два популярных варианта программного обеспечения для добавления фона к видео — Movavi Video Editor и iMovie. Чтобы узнать больше о программном обеспечении Movavi, посетите страницу, ссылка на которую приведена ниже.
Видеоредактор Movavi
Способ №1 – Как изменить фон видео с помощью хромакей (зеленый экран)
Скачать бесплатно
Скачать бесплатно
Скачать бесплатно
Скачать бесплатно
3 9 This green Экранный видеоредактор предлагает удобное средство для удаления фона с интуитивно понятным интерфейсом, результатами профессионального качества и полным набором передовых инструментов редактирования и визуальных эффектов. Подходит как для новичков, так и для профессионалов, вы можете рассчитывать на редактирование фона видео в несколько простых кликов. Просто удалите фон ваших клипов и видео и замените его изображениями по вашему выбору с помощью инструмента хроматического ключа. Даже не имея опыта, это на удивление легко сделать.
 По сути, инструмент хроматического ключа позволяет выбрать сплошной цвет фона и сделать его прозрачным. Затем вы перетаскиваете новый фон в видеоклип. Вы также можете обрезать ненужный текст или изображения, добавить фильтры, переходы, звук и заголовки, чтобы добавить последние штрихи к вашему клипу, прежде чем выбрать один из нескольких вариантов экспорта.
По сути, инструмент хроматического ключа позволяет выбрать сплошной цвет фона и сделать его прозрачным. Затем вы перетаскиваете новый фон в видеоклип. Вы также можете обрезать ненужный текст или изображения, добавить фильтры, переходы, звук и заголовки, чтобы добавить последние штрихи к вашему клипу, прежде чем выбрать один из нескольких вариантов экспорта.Доступно для Mac и Windows, вы можете воспользоваться 7-дневной бесплатной пробной версией перед регистрацией за 46,95 €.
Ознакомьтесь с учебным пособием на их веб-сайте и читайте дальше, чтобы узнать, как изменить фон видео за 4 простых шага с помощью хроматического ключа в Видеоредакторе Movavi.
Шаг 1. Установите средство смены фона Movavi для видео
Загрузите и установите программу, следуя инструкциям на экране.
Скачать бесплатно
Скачать бесплатно
Скачать бесплатно
Скачать бесплатно
Шаг 2. Добавьте свои файлы
Добавьте свои файлы
Запустите программу и нажмите Добавить файлы , чтобы импортировать один файл с зеленым фоном экрана и один файл изображения или картинки, которую вы хотите импортировать как новый фон. Перетащите оба файла на видеодорожку на временной шкале .
Шаг 3. Отредактируйте видео
Выберите видео с зеленым экраном на временной шкале и перетащите его вверх, чтобы создать новую дорожку наложения . Перетащите видео переднего плана на дорожку наложения . Фоновый клип остается на основной видеодорожке . Дважды щелкните видео на зеленом экране, чтобы получить доступ к More Tools , выберите Chroma Key , а затем с помощью палитры цветов выберите цвет или свой экран. Фон теперь прозрачен, и появляется ваш новый фон.
Настройка различных ползунков – Допуск , Шум , Края , Непрозрачность — полируйте видеоматериал до тех пор, пока он вас не устроит.
Шаг 4. Сохраните видео
Нажмите Экспорт и выберите выходной формат, затем нажмите Пуск .
Процесс эффективно разбит на несколько логических шагов. Это идеальный вариант как для пользователей Mac, так и для пользователей Windows (особенно после прекращения поддержки Windows Movie Maker), которые ищут способ быстро и просто заменить видеофон чистыми профессиональными результатами.
Способ №2. Как добавить фон к видео за 5 шагов
Видеоредактор Movavi также можно использовать для смены фона для видео. Вот пятишаговое руководство по изменению фона видео без особых усилий.
Шаг 1. Установите Movavi Video Editor
Загрузите и запустите установочный файл Movavi Video Editor. Следуйте инструкциям на экране в процессе установки. Программа откроется, когда установка будет завершена.
Скачать бесплатно
Скачать бесплатно
Скачать бесплатно
Скачать бесплатно
Шаг 2. Импортируйте ваши видеофайлы
Импортируйте ваши видеофайлы
Нажмите Добавить файлы и выберите видео, которое нужно отредактировать. Или вы можете просто перетащить файл в область временной шкалы.
Шаг 3. Добавить фон
Чтобы изменить фон видео, откройте вкладку Фоны и выберите изображение. Перетащите его в область временной шкалы.
Создайте дополнительную видеодорожку, щелкнув значок Добавить . Затем нажмите Добавить видеодорожку и переместите свое видео на появившуюся дорожку. Отрегулируйте продолжительность отображения фона, перетащив правый край изображения так, чтобы он совпадал с правым краем видеодорожки.
Шаг 4. Настройте видео
Нажмите на видеодорожку, затем выберите Наложение . Там выберите опцию Картинка в картинке . Отрегулируйте размер и расположение видео на фоне.
Шаг 5. Экспортируйте видео
Чтобы сохранить результат, нажмите кнопку Экспорт . Выберите формат видео, качество и папку, затем нажмите Start . Когда видео будет успешно сохранено, оно появится в указанной папке.
Способ № 3. Как использовать зеленый экран в iMovie
Это программное обеспечение для редактирования видео, специально предназначенное для устройств Mac и iOS, предлагает эффекты зеленого экрана, которые позволят вам применять настраиваемые фоны к вашим видео. В качестве эффективного средства смены фона для видео этот простой в навигации оптимизированный видеоредактор можно использовать на ваших устройствах iOS в режиме реального времени. Запишите видеоклип на iPhone, переключитесь в приложение iMovie на iPad, чтобы добавить дополнительные эффекты, а затем добавьте музыку из медиатеки iTunes на Macbook, чтобы закончить.
Вы можете отредактировать и заменить фон, выполнив несколько простых шагов. Следуйте приведенным ниже инструкциям, чтобы узнать, как использовать зеленый экран в iMovie.
Следуйте приведенным ниже инструкциям, чтобы узнать, как использовать зеленый экран в iMovie.
Снимите видео с зеленым или синим фоном.
Добавьте выбранный фон на временную шкалу .
Добавьте видеозапись поверх фона на временную шкалу .
Отредактируйте и переместите фоновый клип, чтобы синхронизировать его с длительностью записи на зеленом экране.
Выберите Настройки наложения видео , затем нажмите Зеленый/синий экран , чтобы получить доступ к элементам управления настройкой зеленого экрана.
Для окончательной настройки клипа: регулятор Softness регулирует переходы, кнопка Crop служит для простой обрезки изображения, а кнопка Clean-up работает как ластик для маскировки областей зеленого экрана. клип.
На iPhone, iPad, iPod touch у вас также есть возможность Кнопка Auto после добавления обоих файлов на временную шкалу . Эта кнопка включает автоматическое удаление зеленого или синего цвета из клипа.
Эта кнопка включает автоматическое удаление зеленого или синего цвета из клипа.
Рекомендуется для вырезания однотонного фона и простой замены его выбранным изображением или движущимся фоном. Вы можете рассчитывать на получение высококачественных результатов всего за несколько кликов.
Резюме
Если вы создаете видеоклипы и хотите изменить свой видеоматериал и заменить видеофон изображениями, фотографиями, картинками или визуальными эффектами, это лучшее программное обеспечение для вас. Используйте любой видеомагнитофон и снимайте отснятый материал на фоне любого сплошного цвета (даже белого). Эффективно удаляйте цветной фон и заменяйте его движущимся фоном, статической картинкой или даже логотипом/корпоративным изображением. Обе программы предлагают оптимизированный пользовательский интерфейс с интуитивно понятным интерфейсом и превосходным качеством рендеринга. Хотя программа Movavi Video Editor доступна как для Mac, так и для Windows, iMovie совместима только с устройствами Mac и iOS. Если у вас возникли проблемы с выбором, это может стать решающим фактором при выборе лучшего редактора смены фона видео.
Если у вас возникли проблемы с выбором, это может стать решающим фактором при выборе лучшего редактора смены фона видео.
Часто задаваемые вопросы
Как получить фоновый рисунок со свободным движением?
Вы можете посетить любой из следующих онлайн-генераторов изображений, чтобы найти лучший бесплатный движущийся фон для своего видеоклипа.
Pixabay
Videvo
Videezy
IgnIteMotion
Screen
При съемке видео действие должно быть снято на фоне сплошного цвета. Он не обязательно должен быть зеленым; он может быть синим, черным или даже белым. У вас должно быть хорошее освещение, и ваши объекты не могут быть того же цвета, что и фон.
Как удалить фон?
После завершения видеозаписи загрузите оба файла, затем удалите зеленый экран с помощью инструмента редактирования, известного как хромакей.




 Никто не имеет доступа к вашим файлам. Преобразование файлов абсолютно безопасно.
Никто не имеет доступа к вашим файлам. Преобразование файлов абсолютно безопасно. Например, вы можете создать NFT (не взаимозаменяемый токен) из своего изображения и попытаться продать его на торговых площадках NFT.
Например, вы можете создать NFT (не взаимозаменяемый токен) из своего изображения и попытаться продать его на торговых площадках NFT.