Как сохранить картинку или фото с любой веб-страницы (даже если при клике правой кнопкой мышки
Вопрос от пользователя
Здравствуйте.
Мне нужно сохранить несколько картинок с одного «необычного» сайта: на нем, при клике правой кнопкой мышки, не появляется стандартное меню (т.е. нельзя обычным образом сохранить фото).
Есть ли какие-нибудь простые и (главное!) быстрые варианты сохранения?
Здравствуйте.
Ну смотря что понимать под «быстрыми», да и от конкретного человека зависит (каждый из нас даже текст на клавиатуре набирает с разной скоростью 👌).
Ниже приведу несколько способов решения задачи (выбор, как всегда, за вами…).
Важно: имейте ввиду, что определённые фотографии и изображения на сайтах защищены авторскими правами! Если вам нужные бесплатные картинки — см. эту подборку сайтов.
*
👉 Вариант 1
При сохранении всей веб-страницы (сочетание кнопок
Собственно, пробуем! 👇
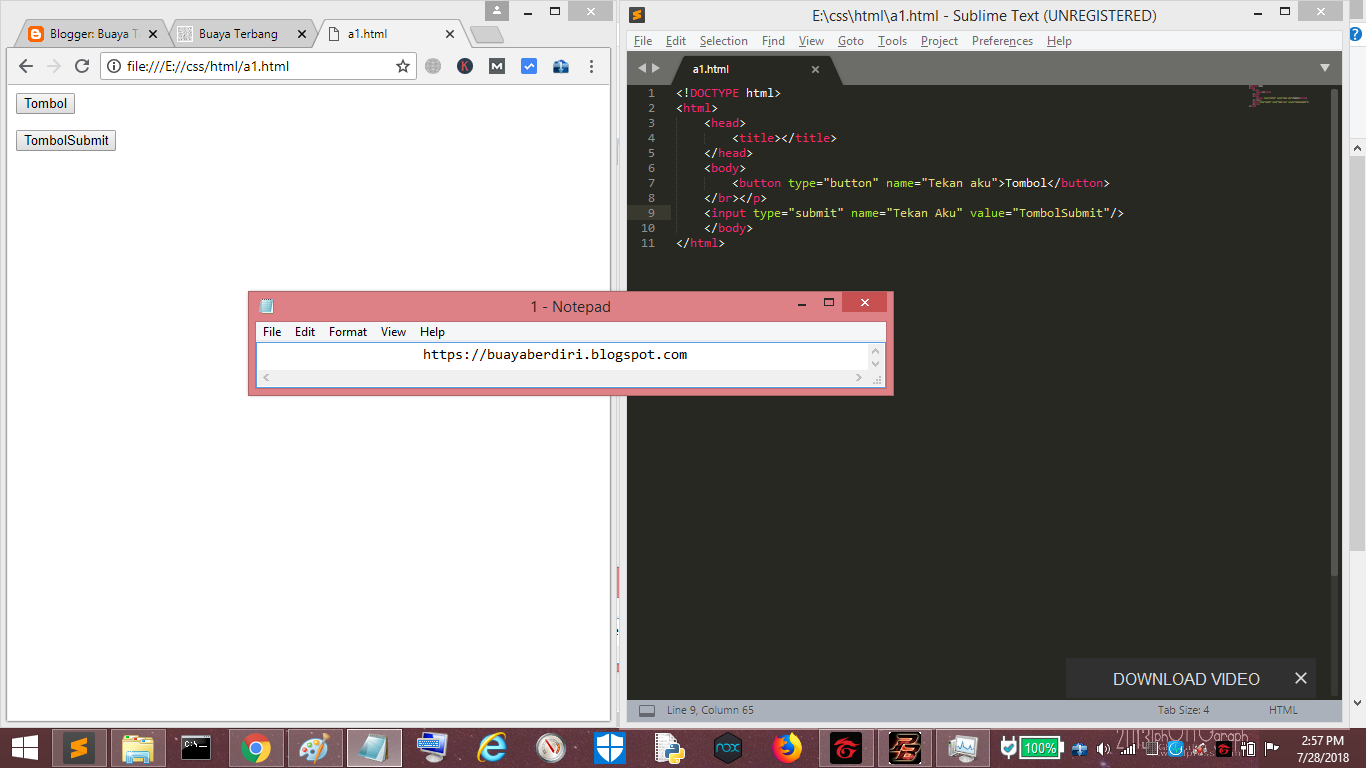
Сохраняем веб-страницу на HDD
Обратите внимание, что рядом с html-файлом странички будет и одноименный каталог. Если вы его откроете — в нём должны быть сохранены все картинки, что были на веб-странице.
Если вы его откроете — в нём должны быть сохранены все картинки, что были на веб-странице.
Рекомендую отсортировать их по размеру и оставить только то, что «нужно»…
Картинки с сохраненной веб-страницы
*
👉 Вариант 2
А вообще, мне больше всего импонирует вариант с созданием скриншота. Т.е. вы просто делаете скриншот того, что у вас отображается на мониторе! Этот способ универсальный и подходит, как для сайтов, так и для игр, фильмов и т.д. и т.п.
👉 В помощь!
5 способов сделать скриншот экрана на ноутбуке
*
Чтобы сделать скрин: нажмите клавишу Print Screen, затем откройте Paint или Word и вставьте картинку, нажав на Ctrl+V. Дальше ее можно подредактировать (например, подрезав края), и сохранить на жесткий диск. Быстро?!
Кнопка Print Screen на типовой клавиатуре
*
👉 Вариант 3
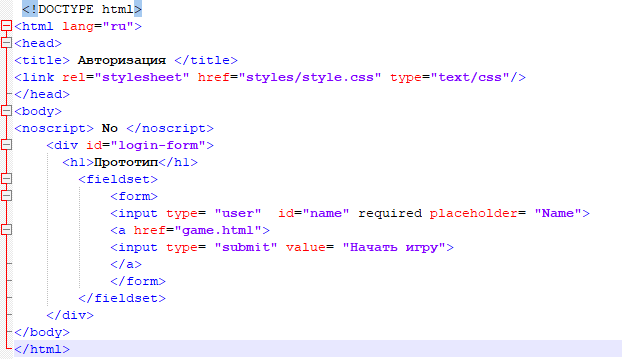
Запомните какой-нибудь текст или описание рядом с нужной фотографией/изображением. После, откройте код страницы — сочетание кнопок Ctrl+U (работает в большинстве браузеров).
После, откройте код страницы — сочетание кнопок Ctrl+U (работает в большинстве браузеров).
Открываем код страницы
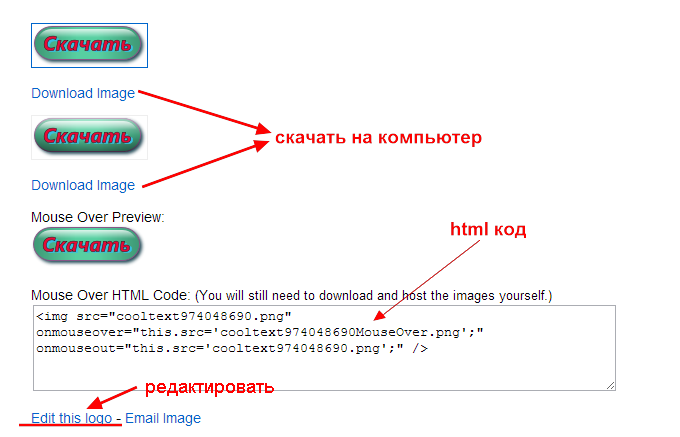
Затем в строке поиска (Ctrl+F) укажите текст (который запомнили) и браузер вам найдет этот участок кода веб-странички. Рядом с нужным текстом — вы увидите ссылку на картинку (я ее выделил красным, на конце — «.PNG»). Осталось только ее открыть…!
Открываем картинку
А далее обычным образом (нажав ПКМ на нее) — она легко сохраняется на диск…
Сохранить как…
*
👉 Вариант 4
Для тех, кому нужны все фотографии с сайта (да и весь другой материал: тексты, сноски, подписи и пр.) — можно посоветовать воспользоваться спец. 👉 программами для скачивания сайтов. Они загрузят весь ресурс целиком, а значит там будет всё, что вам было нужно… 👌
Также можно попробовать сохранить 👉 страничку в PDF-формат. С ним в последствии можно работать, как в MS Word, так и его аналогах.
*
Ну а у меня на этом пока всё. .. Доп. способы — приветствуются!
.. Доп. способы — приветствуются!
Удачи!
👋
RSS (как читать Rss)Полезный софт:
- Видео-Монтаж
Отличное ПО для создания своих первых видеороликов (все действия идут по шагам!).
Видео сделает даже новичок!
- Ускоритель компьютера
Программа для очистки Windows от «мусора» (удаляет временные файлы, ускоряет систему, оптимизирует реестр).
Другие записи:
HTML-письма без ошибок: 8 требований к дизайну и верстке
Учебные материалы
6 декабря 2021
Иногда клиентам приходят письма, в которых вместо красивых картинок и выгодных предложений — набор непонятных символов. Или текст и иллюстрации настолько маленькие, что читать письмо просто невозможно.
Чтобы в почте клиента письмо открывалось таким, как задумал маркетолог, дизайн и верстка письма должны соответствовать требованиям почтовиков. Рассказываем, на что обратить внимание при создании писем и какие могут возникнуть сложности, если пренебречь этими требованиями.
Рассказываем, на что обратить внимание при создании писем и какие могут возникнуть сложности, если пренебречь этими требованиями.
Дизайн
Современные инструменты верстки не работают в рассылках, потому что у почтовиков нет стандартизации: каждый почтовик пишет свой движок рендеринга email-рассылок и отображает письма по-своему.
В верстке email-рассылок нельзя использовать современные спецификации цветов, градиентов, фоновых картинок и лейаутов (flexbox и grid). Зато можно использовать старые и максимально простые инструменты. Отсюда и ограничения в дизайне.
Возможности Mindbox для самостоятельной настройки email-рассылок
1. Размер
— Ширина макета для веба — максимум 700 пикселей. Даже на больших экранах письма отображаются такой ширины.
Почему обрезается рассылка на Gmail и как это починить
— Вес. Если письмо длинное, оно может не пройти по весу. Некоторые почтовики, например, Gmail, обрезают письма больше 102 Кб: они загружаются не полностью и появляется кнопка «Открыть оставшееся».
2. Фон
— Фон должен быть монохромным. Если дизайнер сделает фон с плавным градиентом от розового к фиолетовому, нет гарантии, что получится сверстать его одинаково хорошо для всех почтовых сервисов.
— Лучше не делать сложный фон из нескольких картинок: их сложно хорошо сверстать для всех почтовиков. Нужно продумать, что будет, если письмо отобразится не так, как задумано.
3. Шрифты
В email-рассылках лучше не использовать дизайнерские шрифты, которые нужно устанавливать на компьютер самостоятельно, например Futura или Lobster. Если у пользователя они не установлены, то и в письме не отобразятся.
Причина в том, что в email-рассылки нельзя подгружать шрифты, как это можно делать при верстке сайта. Из-за правил безопасности в email-рассылку ничего нельзя подтянуть извне, поэтому не работают внешние файлы со скриптами и шрифтами.
Из-за правил безопасности в email-рассылку ничего нельзя подтянуть извне, поэтому не работают внешние файлы со скриптами и шрифтами.
Чтобы письмо корректно отображалось на всех устройствах, лучше использовать общие шрифты. Если без дизайнерского шрифта не обойтись, можно продумать замену: пользователям, у которых нет шрифта Lobster, показывать Arial.
Стандартные шрифты для веб-дизайна
Стандартные шрифты для веб-дизайна
4. Контент
Контент письма состоит из четырех базовых элементов: прехедера, хедера, основного содержания и футера.
Прехедер — это короткий текст, который не очень нужен в десктопной версии, но важен для мобильной версии письма. Появляется как подзаголовок под темой:
Если прехедера нет, то под темой письма пусто или подтягиваются случайные строки из письма
Хедер — это шапка письма. Если пользователь откроет письмо, он с вероятностью 100% увидит хедер. Здесь обычно размещают логотип, контакты и ссылки на основные разделы сайта: каталог, распродажа, новинки.
Основное содержание. Главная задача письма и особенно этой части — подвести пользователя к целевому действию.
Есть несколько способов размещения информации в письме: текст, баннер, товарная сетка.
— Текст: заголовки, подзаголовки, абзацы, списки. Если текст разбить на короткие абзацы, вывести главное в начало и использовать списки там, где это уместно, читатель с большей вероятностью выполнит целевое действие — перейдет на сайт, например.
В заголовке лучше сразу показать пользу (вывести промокод, рассказать о подарке или скидке), чтобы человек понимал, зачем ему читать это письмо. Иногда в заголовке письма пишут приветствие: «Здравствуйте, Татьяна!».
Неудачный пример использования заголовка:
Вместо приветствия можно вынести в заголовок полезную информацию про подарок или следующий конкурс
— Баннер. Это картинка, в которой можно использовать любые спецэффекты, разместить важные призывы для клиента. При этом нужно продублировать их в тексте, потому что если баннер не загрузится, письмо не сработает.
При этом нужно продублировать их в тексте, потому что если баннер не загрузится, письмо не сработает.
Иногда почтовики блокируют изображения, и они не загружаются. Для таких случаев рекомендуем прописывать тег alt — альтернативный текст, чтобы вместо изображения отображался текст. Если этот текст не подготовить заранее, вместо картинки ничего не появится.
Альтернативный текст подскажет пользователю, что должно быть на картинке. Круто, если логика письма не разваливается, когда пропадает картинка.
Письмо состоит из двух картинок: почтовик их заблокировал — смысл сообщения потерялся
— Товарная сетка: обычно товары размещают плиткой в несколько колонок и рядов. Но это хорошо работает только на десктопе. Бывает, такое расположение используется и для мобильной версии письма. Это сразу «убивает» читабельность: и сами изображения, и шрифт становятся очень маленькими. Пользователю трудно рассматривать мелкий текст, и он потеряет интерес.
Даже размещенные в две колонки товары сложно рассмотреть на смартфоне
Футер — подвал письма. Сюда пользователь дойдет, если захочет отписаться. Поэтому здесь нужны две ссылки:
Сюда пользователь дойдет, если захочет отписаться. Поэтому здесь нужны две ссылки:
— «Отписаться от рассылки». Письмо без такой ссылки почтовик, скорее всего, отправит в спам. Ссылка отписки не нужна в транзакционных рассылках: «Подтверждение регистрации», «Восстановление пароля».
— «Открыть в веб-версии». Веб-версия понадобится в двух случаях: письмо некорректно отобразилось или пользователь хочет переслать письмо. При пересылке письма верстка, скорее всего, развалится, а если переслать веб-версию, все откроется нормально.
Верстка
5. Адаптивная верстка
Адаптивное письмо будет корректно открываться на десктопе и на смартфоне: если ширина письма уменьшается, элементы перестраиваются один под другой. Например, плитка с товарами: в десктопной версии товары стоят в ряд, а в мобильной версии — друг под другом.
Письмо сети отелей «Точка на карте» адаптируется под смартфон: предложения выстраиваются в колонку — одно под другим. Текст нормального размера, не нужно вглядываться
6.
 Сетка
СеткаВ email-рассылках есть только два способа располагать элементы на странице: таблица и инлайн-блоки.
Таблица — негибкий, но надежный способ. Обычно письмо выглядит как таблица из одной колонки и нескольких ячеек. Каждый новый элемент будет ниже предыдущего на следующей строке.
Чтобы разместить два элемента в одной строке, нужно нарисовать таблицу из нескольких колонок. У этого способа есть минус — он не адаптируется. Ячейки таблицы не умеют перестраиваться одна под другую в зависимости от ширины экрана, они всегда будут на одной линии, но могут вытягиваться по высоте.
На слишком узком экране широкая таблица уйдет за пределы экрана или ячейки станут такими узкими, что текст будет переноситься по одному слову или даже по одной букве. Если контент сверстан в виде таблицы, нужно учесть, чтобы при любой ширине она отображалась корректно.
Таблица на ширине 700 px:
Та же таблица на ширине 500 px:
Инлайн-блоки (Inline block, спецификация CSS позиционирования элементов). Размер блока
устанавливается по содержимому, но для него можно задать ширину, высоту и отступы. Если
экран будет слишком узкий, инлайн-блоки не уменьшатся, а перейдут на следующую строку.
Размер блока
устанавливается по содержимому, но для него можно задать ширину, высоту и отступы. Если
экран будет слишком узкий, инлайн-блоки не уменьшатся, а перейдут на следующую строку.
Инлайн-блоки на ширине 600 px:
Инлайн-блоки на ширине 450 px:
7. Кодировка
Только UTF-8. Если кодировка другая, русский текст отобразится как нечитаемые символы.
Как проверить: прислать себе письмо. Если вместо текста непонятные символы, кодировка не та. Изменить кодировку можно в html-файле письма:
В редакторе Mindbox у пользователей есть доступ к верстке, можно проверить кодировку прямо в редакторе. Если вы используете конструктор для создания писем, он по умолчанию использует правильную кодировку, ничего проверять не надо.
Проверка кодировки в редакторе Mindbox
8. Стили
Стили, как и шрифты, нельзя прописывать в отдельном файле, почтовик их не подтянет. В email-рассылку нельзя загружать внешние файлы:
| ❌ Нельзя использовать внешние CSS | ✅ CSS прописывается только инлайн-стилями |
style="margin:0 0 12px 0;font-size:14px;" |
Чтобы задать стили внутри рассылки, нужно использовать два подхода: блок стилей и инлайнеры.
Блок стилей. Прописать стили нужно внутри основного файла в блоке head или body.
Инлайнеры. Некоторые почтовики, например «Яндекс», не умеют подтягивать блок стилей. Для них нужно использовать инлайнеры — копировать стили внутрь стилизуемого элемента.
Для этого используют сервисы, например Foundation. Сервис вычитывает документ, находит классы, затем по ним находит связанные стили и копирует их внутрь самого элемента.
Инлайнеры в сервисе Foundation
Инлайнеры в сервисе Foundation
Почему нельзя верстать письма как одну картинку
Иногда возникает соблазн сделать письмо как картинку: в нем ведь все будет выглядеть, как задумано, — и шрифты, и сетка, и фоны.
Однако email-рассылку лучше не верстать в виде картинки по нескольким причинам:
- картинка может не загрузиться, тогда пользователь не получит никакого сообщения;
- почтовики сканируют письма по ключевым словам на спам. Если слов нет, почтовик не может определить, что в письме, и, скорее всего, отправит его в спам;
- нельзя управлять адаптацией: одна картинка будет и для большого, и для маленького экрана.
 На смартфоне
текст, скорее всего, будет очень мелким.
На смартфоне
текст, скорее всего, будет очень мелким.
Тестирование
Верстка письма — это сборка целого из частей, как из конструктора. Есть инструменты, которые помогают убедиться, что письмо отобразится правильно:
— справочники для тестирования отдельных свойств;
— сервисы для тестирования сверстанных писем.
Сервисы для тестирования писем
Сервисы для тестирования писем
Тестировать свойства
Отдельные свойства, например тени и блики, можно проверить с помощью сервиса Can I Email. Пример свойства — box-shadow, нативная тень под элемент. В сервисе проверка выглядит так:
https://www.caniemail.com/search/?s=box-s
Can I Email — сервис для проверки свойств объектов
Can I Email — сервис для проверки свойств объектов
Box-shadow отображается только в письмах на MacOS. Если это самая используемая операционная система среди ЦА, можно использовать свойство в письме
Тестировать письма целиком
Проверять каждое свойство — трудоемко. Есть сервисы типа litmus.com или emailonacid.com, которые позволяют проверять письма целиком. Они знают требования всех популярных почтовиков: если загрузить в сервис верстку, он прогонит тестовый рендер по правилам основных почтовиков и покажет, как письмо предположительно будет выглядеть.
Есть сервисы типа litmus.com или emailonacid.com, которые позволяют проверять письма целиком. Они знают требования всех популярных почтовиков: если загрузить в сервис верстку, он прогонит тестовый рендер по правилам основных почтовиков и покажет, как письмо предположительно будет выглядеть.
С помощью этого инструмента можно увидеть грубые ошибки, когда верстка сильно разваливается и содержимое совсем не отображается.
Проверять вручную все почтовые сервисы
Если сервисы для тестирования писем не показывают ошибок, значит, велика вероятность, что письмо отобразится без ошибок. Но не факт, что эти сервисы знают, как ведут себя российские почтовики. Поэтому рекомендуем зарегистрировать ящики во всех почтовиках, которые использует ваша целевая аудитория, и вручную проверять верстку в каждом. Проверять нужно разные браузеры и приложения.
- Рассылки
Product Owner
Пётр Никитин
Автор
Анна Павлова
Редактор
Севиль Нагаева
Как создать кнопку изображения в HTML?
Как создать кнопку изображения в HTML?
Как создать кнопку изображения в HTML?
share-outline Курс Javascript — Освоение основ Мринал Бхаттачарья Бесплатно star 4. 8 Зачислено: 1000 9000 9 Курс Javascript — Освоение основ Мринал Бхаттачарья Бесплатно Начать обучение
8 Зачислено: 1000 9000 9 Курс Javascript — Освоение основ Мринал Бхаттачарья Бесплатно Начать обучениеОбзор
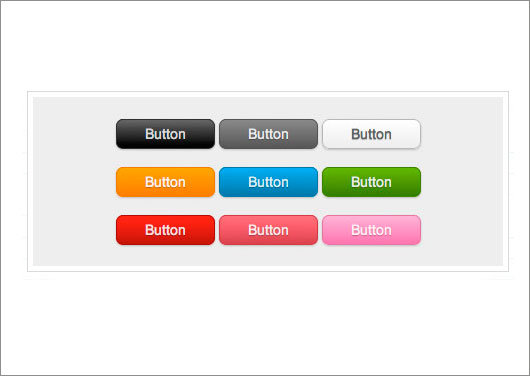
В этой статье мы узнаем, как создать кнопку-изображение в HTML с помощью CSS. Обычно мы видим текст на кнопке, но в этой статье мы создадим кнопку с изображением в HTML.
Иногда лучше иметь изображение в качестве кнопки, потому что изображение более визуально привлекательно, а иногда оно передает более четкое сообщение, чем текст.
Мы можем сделать изображение кнопкой двумя простыми способами. Во-первых, мы можем использовать тег
В этой статье мы познакомимся с первым методом, то есть с использованием тега
Предварительные условия
- Тег стиля HTML
- Тег изображения в HTML
- Базовый синтаксис CSS
Что мы создаем?
Давайте посмотрим, что мы собираемся здесь создать. Мы собираемся сделать раздел подписки на электронную рассылку новостей. У него будет заголовок , поле ввода и, самое главное, изображение в виде кнопки.
Мы собираемся сделать раздел подписки на электронную рассылку новостей. У него будет заголовок , поле ввода и, самое главное, изображение в виде кнопки.
Мы использовали тег с атрибутом type в качестве электронной почты. В кнопке отправки информационного бюллетеня мы использовали изображение и добавили несколько крутых эффектов наведения. Как видите, изображение поворачивается на 360 градусов при наведении на него указателя мыши.
Создание кнопки изображения в HTML
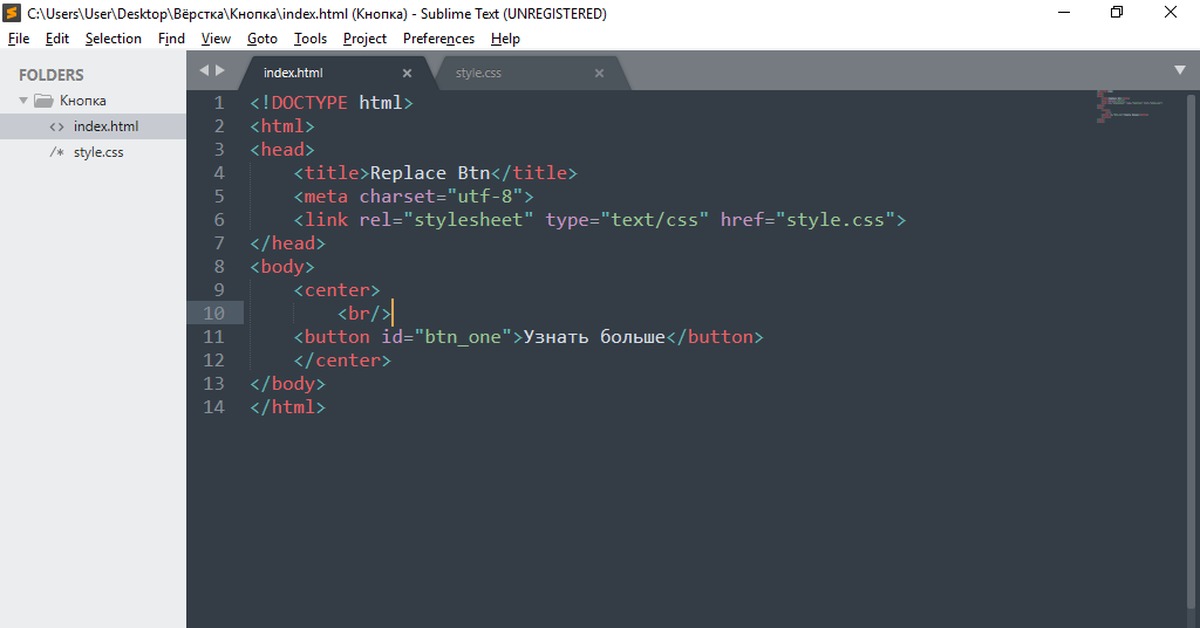
Давайте сначала настроим наш файл index.html и добавим структуру. Затем мы добавим немного CSS, чтобы он выглядел лучше.
Это простой код HTML. Внутри тега body мы будем использовать тег div и помещать в него все, что нам нужно. Хорошей практикой является организация вашего кода таким образом, и это также сделает кнопку и элемент изображения блоком, потому что div является блочным элементом, поэтому все, что находится внутри него, также станет блоком.
Внутри div мы добавим поле электронной почты для получения электронной почты пользователя.
Чтобы создать кнопку с изображением в HTML, мы будем использовать тег внутри тега
В атрибуте src тега изображения мы пишем адрес изображения, которое хотим использовать.
Это все, что нам нужно сделать внутри тега body. Давайте посмотрим, как выглядит наша подписка на рассылку новостей без CSS.
Стилизация с помощью CSS
После настройки структуры формы подписки на новостную рассылку пришло время стилизовать ее с помощью CSS и придать ей визуальную привлекательность.
Мы добавляем CSS, чтобы отменить некоторые CSS, примененные по умолчанию, такие как margin , padding , и такие свойства, как border , external и background color , которые применяются к элементу кнопки по умолчанию.
Мы также хотим добавить немного нашего CSS, например, мы хотим иметь эффект наведения и мы хотим центрировать кнопку.
После объединения всех кусочков фрагментов кода наш код будет выглядеть так.
Полный код:
Окончательный вывод:
Вот как мы делаем кнопку изображения в HTML.
Заключение
Чтобы использовать изображение в качестве кнопки в HTML, мы используем:
- Тег
- Внутри тега
Использование изображения в качестве кнопки делает кнопку более привлекательной и придает ей смысл.
изображение-кнопка-ответ — jsPsych
Этот подключаемый модуль отображает изображение и записывает ответы, сгенерированные нажатием кнопки. Стимул может отображаться до тех пор, пока не будет дан ответ, или в течение заранее определенного периода времени. Испытание может быть прекращено автоматически, если субъект не ответил в течение фиксированного периода времени. Саму кнопку можно настроить с помощью форматирования HTML.
Стимул может отображаться до тех пор, пока не будет дан ответ, или в течение заранее определенного периода времени. Испытание может быть прекращено автоматически, если субъект не ответил в течение фиксированного периода времени. Саму кнопку можно настроить с помощью форматирования HTML.
Файлы изображений могут быть автоматически предварительно загружены jsPsych с помощью плагина preload . Однако, если вы используете переменные временной шкалы или другой динамический метод для указания стимула изображения, вам потребуется предварительно загрузить изображения вручную.
Параметры
В дополнение к параметрам, доступным во всех плагинах, этот плагин принимает следующие параметры. Необходимо указать параметры со значением по умолчанию undefined . Другие параметры можно не указывать, если допустимо значение по умолчанию.
| Параметр | Тип | Значение по умолчанию | Описание |
|---|---|---|---|
| стимул | строка | не определено | Путь к отображаемому файлу изображения. |
| стимул_высота | целое число | ноль | Установите высоту изображения в пикселях. Если оставить нуль (значение не указано), то изображение будет отображаться с естественной высотой. |
| стимул_ширина | целое число | ноль | Установите ширину изображения в пикселях. Если оставить нуль (значение не указано), то изображение будет отображаться с естественной шириной. |
| support_aspect_ratio | логическое значение | правда | Если установить только ширину или только высоту и этот параметр истинен, то другое измерение будет масштабироваться для сохранения соотношения сторон изображения. |
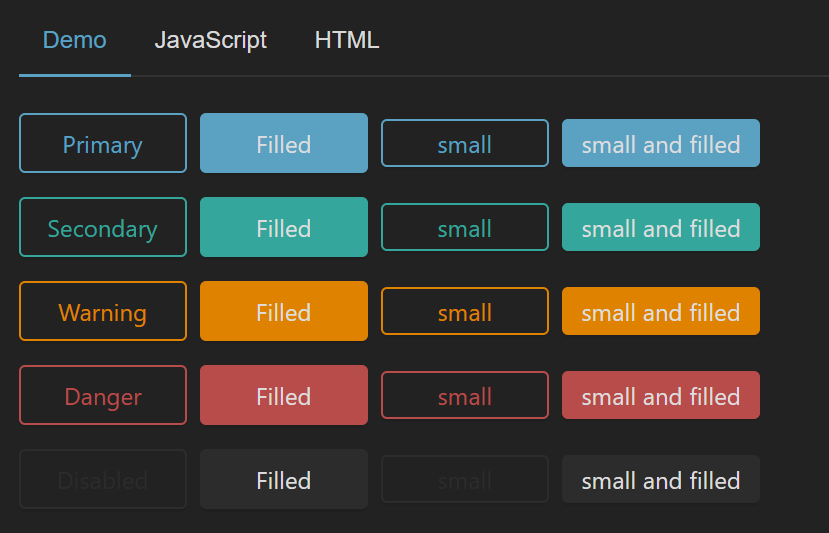
| на выбор | массив строк | [] | Наклейки для кнопок. Каждая отдельная строка в массиве будет генерировать другую кнопку. |
| button_html | Строка HTML | '' | Шаблон HTML для создания элементов кнопки. Вы можете переопределить это для создания настраиваемых кнопок различных типов. Строка Вы можете переопределить это для создания настраиваемых кнопок различных типов. Строка %choice% будет заменена на соответствующий элемент вариантов массив. Вы также можете указать массив строк, если вам нужен разный HTML для отображения для каждой кнопки. Если вы укажете массив, массив вариантов и этот массив должны иметь одинаковую длину. HTML из позиции 0 в массиве button_html будет использоваться для создания кнопки для элемента 0 в массиве вариантов выбора и так далее. |
| подсказка | строка | ноль | Эта строка может содержать разметку HTML. Любой контент здесь будет отображаться под стимулом. Намерение состоит в том, что его можно использовать для напоминания о действии, которое должен предпринять субъект (например, какую клавишу нажать). |
| stimulus_duration | числовой | ноль | Как долго показывать стимул в миллисекундах. Если значение равно нулю, то стимул будет отображаться до тех пор, пока субъект не ответит. Если значение равно нулю, то стимул будет отображаться до тех пор, пока субъект не ответит. |
| пробная_продолжительность | числовой | ноль | Время ожидания ответа субъекта перед завершением испытания в миллисекундах. Если субъект не ответит до истечения этого таймера, ответ субъекта будет записан как нулевой для испытания, и испытание будет завершено. Если значение этого параметра равно null, пробная версия будет ждать ответа неопределенно долго. |
| поле_вертикаль | строка | ‘0px’ | Вертикальное поле кнопки(ей). |
| поле_горизонтальное | строка | ‘8px’ | Горизонтальное поле кнопки(ей). |
| response_ends_trial | логическое значение | правда | Если это правда, то испытание закончится всякий раз, когда субъект даст ответ (при условии, что он ответит до окончания, указанного параметр trip_duration ). Если false, пробная версия будет продолжаться до тех пор, пока не будет достигнуто значение для Если false, пробная версия будет продолжаться до тех пор, пока не будет достигнуто значение для trip_duration . Вы можете установить для этого параметра значение false , чтобы заставить субъекта просматривать стимул в течение фиксированного периода времени, даже если он отвечает до истечения времени. |
| рендер_на_канвасе | логическое значение | правда | Если true, изображение будет нарисовано на элементе холста. Это предотвращает пустой экран (белую вспышку) между последовательными пробными изображениями в некоторых браузерах, таких как Firefox и Edge. Если false, изображение будет отображаться через элемент img, как и в предыдущих версиях jsPsych. Если стимул анимированный gif , вы должны установить для этого параметра значение false, потому что метод рендеринга холста будет отображать только статические изображения. |
Сгенерированные данные
В дополнение к данным по умолчанию, собираемым всеми подключаемыми модулями, этот подключаемый модуль собирает следующие данные для каждой пробной версии.

 На смартфоне
текст, скорее всего, будет очень мелким.
На смартфоне
текст, скорее всего, будет очень мелким.