Как изменить размер таблицы, высоту строк и ширину столбцов?
В предыдущем уроке, который можно прочесть здесь, мы научились создавать таблицы различными способами. В этом же давайте рассмотрим варианты их редактирования, то есть видоизменения — уменьшение или увеличение размера самой таблицы, строк или столбцов.
Изменить размер таблицы
Чаще всего таблицы с маленьким количеством ячеек не пропорционально размещаются на листе. Вы можете выделить всю таблицу и выбрать один из вариантов выравнивания (по левому краю, по центру, по правому краю), но так вы измените только её расположение на листе. Чтобы растянуть или увеличить всю таблицу в Word необходимо:
1. Указатель мыши подвести к границе правой нижней ячейки. В этом случаи указатель изменится с обычной белой стрелочки на прямую линию с двумя стрелками на её концах.
2. Далее нажмите левую кнопку мыши и, не отпуская её. Курсор мыши снова изменится, и теперь будет выглядеть в виде черного креста. Как вы еще заметите, таблица автоматически выделится.
3. Затем перенесите курсор мыши вниз.
4. Ваша ширина столбцов и строк в таблице изменится автоматически.
Изменить столбцы в таблице
После создания таблицы, в текстовом редакторе Microsoft Word, все столбцы имеют одинаковую ширину. Вы можете изменять ширину отдельных столбцов в ручную или позволить системе автоматически изменять его ширину каждого из столбцов, в зависимости от его содержания.
Каждый отдельный столбец поддается изменениям (расширить или сузить). Для этого достаточно подвести курсор мыши к краю изменяемого столбца, и он автоматически примет вид двух параллельных прямых со стрелками. Зажмите правую кнопку мыши на границе столбца и переместите её вправо или влево.
Также размеры столбцов можно регулировать при помощи правой границы столбца на линейке.
Для более удобного пользования линейкой зажмите кнопку «Alt» — тогда значения ширины каждого столбца будут отображаться на линейке.
Изменить строки в таблице
Строки в таблице можно изменить по аналогии с изменением столбцов: при помощи перетаскивания краёв строки (только теперь вам понадобиться верхняя или нижняя граница ячейки) или используя линейку (она находится в левом части экрана).
Также существует еще один способ изменения высоты строк.
1. Кликните по любой ячейке в таблице правой кнопкой мыши. В появившемся контекстном меню выберите «Свойства таблицы».
2. В появившемся диалоговом окне «Свойства таблицы» вы можете задать точные значения высоты каждой строки (значения в сантиметрах). Для перехода между строками используйте кнопки «
Таким же способом можно изменить и ширину столбцов.
Как сделать точную настройку таблицы в Word?
Таблицы в программе Word позволяют осуществит более сложные задачи по расположению текста на листе. Более того, можно точно до миллиметра настроить размер таблицы, указать высоту строк и ширину каждого столбца.
В рамках данной статьи будет рассмотрен пример точного задания размеров таблицы, а также других параметров, влияющих на отображение таблицы при печати листа.
При выделении таблицы или при попадании курсора в область таблицы в меню Word появляется новая графа «Работа с таблицами», включающую в себя закладки «Конструктор» и «Макет». Именно в этих закладках и находятся все необходимые нам пункты меню для точной настройки таблиц в программе Word.
В закладке «Конструктор» имеется меню уже настроенных различных стилей таблиц, которые присваиваются выделенной таблице простым выбором из списка понравившегося стиля.
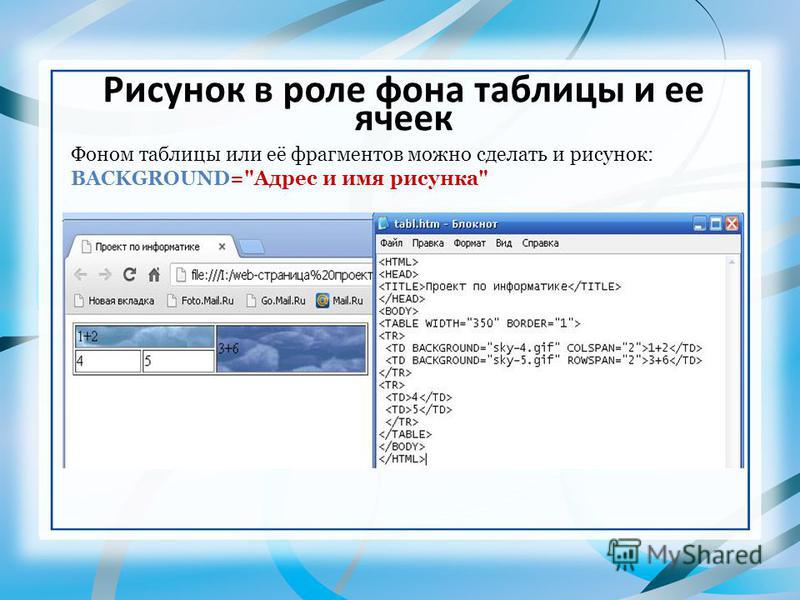
В графе «Стили таблиц» имеется пункт «Заливка», в котором можно выбрать цвет заливки таблицы. Заливка выбирается только для выделенной таблицы или для отдельной выбранной ячейки в таблице, что позволяет создать таблицы с разноцветными ячейками.
Заливка выбирается только для выделенной таблицы или для отдельной выбранной ячейки в таблице, что позволяет создать таблицы с разноцветными ячейками.
Под пунктом «Заливка» имеется пункт «Границы», который позволяет сделать грани таблицы или линии между ячейками невидимыми. При этом можно сделать совершенно любую комбинацию видимых и невидимых линий таблицы, как это видно на скриншоте ниже. Голубыми пунктирными линиями отображаются невидимые линии, которые можно при желании вообще скрыть, нажав пункт «Отобразить сетку».
В пункте «Границы» в самом низу выпадающего меню есть пункт «Границы и заливка», который также можно найти в появляющемся меню при нажатии правой кнопкой мыши в области таблицы.
Этот пункт вызывает окошко настроек, в котором имеется три закладки «Граница», «Страница», «Заливка», которые немного расширяют рассмотренные уже настройки.
В дополнение к рассмотренным настройкам заливки таблиц и конфигурации видимых и невидимых границ таблицы, в данном окошке можно выбрать уже толщину линии таблицы, тип линии таблицы. В закладке «Страница» можно выбрать различные эффекты для самой страницы, такие, как рамка, тень и другое.
В закладке «Страница» можно выбрать различные эффекты для самой страницы, такие, как рамка, тень и другое.
С различными стилями отображения таблиц можно сказать, что разобрались. Теперь перейдем к точному заданию размеров таблицы. Сделать подобные настройки можно вызвав окошко «Свойства таблицы». Вызывается это окошко в закладке «Макет» в графе «Таблица», либо в появляющемся меню при нажатии правой кнопкой мыши в области таблицы.
В окошке «Свойства таблицы» имеются следующие закладки: «Таблица», «Строка», «Столбец», «Ячейка» и «Замещающий текст». Закладкой «Замещающий текст» мы пользоваться не будем, а вот все остальные рассмотрим более подробно.
Начнем мы с закладки «Таблица». В этой закладке настраивается таблица в целом. Имеется строка «Размер», в которой мы в сантиметрах укажем ширину таблицы 10 см.
Следующая строка «Выравнивание», в которой определяется положение нашей таблицы на листе. Укажем «по центру». При варианте «слева» можно также указать отступ от границы используемой части листа.
Укажем «по центру». При варианте «слева» можно также указать отступ от границы используемой части листа.
В строке «Обтекание» можно указать, будет ли текст обтекать нашу таблицу. Выбираем «нет».
Также на этой закладке имеется две кнопки. Одна из них «Границы и заливка», этот пункт мы разобрали выше, и «Параметры». При нажатии этой кнопки появляется окошко «Параметры таблицы», в котором можно сделать дополнительные настройки. Можно настроить «Поля ячеек по умолчанию», т.е. отступы от границ ячейки. Это область, в которую будет помещаться текст в ячейке. «Интервалы между ячейками по умолчанию» мы менять не будем, так как нас вполне устраивает расположение ячеек впритык. Галочку напротив пункта «автоподбор размеров по содержимому» мы уберем, иначе размер ячейки будет увеличиваться автоматически, если текст в нее не будет помещаться.
В закладке «Строка» можно настроить высоту строки. Задается минимальная высота в сантиметрах, либо точное значение высоты строки. Мы зададим для всех строк точное значение 1 см, а для первой зададим высоту 0,5 см. Также можно разрешить или запретить такие параметры, как «разрешить перенос строк на следующую строку» и «повторять как заголовок на каждой странице».
Мы зададим для всех строк точное значение 1 см, а для первой зададим высоту 0,5 см. Также можно разрешить или запретить такие параметры, как «разрешить перенос строк на следующую строку» и «повторять как заголовок на каждой странице».
В закладке «Столбец» в сантиметрах указывается ширина столбца. Мы укажем ширину для первых двух столбцов равную 1 см, а ширина оставшихся распределится автоматически исходя из общей ширины таблицы.
Далее идет закладка «Ячейка», в которой в нашем варианте настроек можно поменять только расположение текста. В графе «Вертикальное выравнивание» выберем расположение текста «по центру». Также на этой закладке имеется кнопка «Параметры». В появляющемся окошке при нажатии на эту кнопку появляются такие же графы настроек, как и для кнопки «Параметры» в закладке «Таблица». Только в этом случае задаются параметры уже для конкретной ячейки, которые будут отличаться от общих настроек таблицы.
Посмотрим, какая у нас в итоге получилась таблица.
Москва может удивить своих гостей многим. Например, можно посетить современный выставочный центр Крокус Экспо Москва. Его площадь поразит любого человека. Это можно сказать небольшой город со своими банками, ресторанами, концертными залами. И, конечно же, посетителям будет, где остановиться. Недалеко расположенная гостиница СК Рояль для своих клиентов даже осуществляет автобусные рейсы от выставочного центра Крокус Экспо.
Также статьи на сайте chajnikam.ru связанные с программой Word:
docx в doc конвертер
Подгонка текста под ячейку таблицы Word
Как восстановить поврежденный файл Ворд?
Как заменить слова в Word?
javascript — Как изменить размер столбцов таблицы html?
спросил
Изменено 10 месяцев назад
Просмотрено 76 тысяч раз
У меня довольно стандартный бутстраповый Я думал, что если бы я мог поймать событие click/mousemove на правой границе элемента Каков наилучший способ изменить размер столбцов пользователем? Без jQuery (и желательно — в контексте Angular 2). 1 Свойство Попробуйте приведенный ниже фрагмент таблицы 19 Зарегистрируйтесь с помощью Google Зарегистрироваться через Facebook Зарегистрируйтесь, используя электронную почту и пароль Электронная почта Требуется, но никогда не отображается Электронная почта Требуется, но не отображается спросил Изменено
6 лет, 1 месяц назад Просмотрено
5к раз Я ищу простое решение, чтобы таблица могла уменьшаться по горизонтали, сохраняя при этом все столбцы в поле зрения. Пример задачи: Предположения и цели: Код по ссылке Codepen: HTML 1 Следующие изменения CSS будут: Важными свойствами CSS являются: Вот пример, хотя макет SO не демонстрирует функцию прокрутки из-за ширины. 1 ОБНОВЛЕНИЕ Добавлено многоточие в ячейку с красным текстом. Для убирающегося многоточия я использовал 2 Прокручиваемый, я пропустил это первое чтение, хорошо, это более реалистично. Разработанный для четырех столбцов, было бы нелепо ожидать множество столбцов с учетом ограничений. Если у меня будет больше времени, я добавлю многоточие, но пока достаточно будет просто маленького уменьшающегося шрифта. Прокрутка горизонтальных ячеек осуществляется с помощью Соответствующая таблица CSS SNIPPET .
 Я хочу изменить размер столбцов этой таблицы, например. щелкнув и перетащив правую границу
Я хочу изменить размер столбцов этой таблицы, например. щелкнув и перетащив правую границу элемент. Я не могу использовать какие-либо плагины jQuery, так как я использую Angular, а зависимость от jQuery неприемлема. , я мог бы реализовать свою собственную логику изменения размера (отслеживать горизонтальное движение мыши и соответственно регулировать ширину), но я не знаю, как это можно сделать (насколько я знаю, такого понятия, как событие, связанное с границей элемента, не существует). изменить размер не работает с таблицей. Вот почему вам нужно поместить div внутри таблицы th и td , а затем изменить его размер.
{
граница коллапса: коллапс;
интервал между границами: 0px;
}
тд {
граница: 2px сплошной черный;
заполнение: 0;
поле: 0px;
переполнение: авто;
}
дел {
изменить размер: оба;
переполнение: авто;
ширина: 120 пикселей;
высота: 120 пикселей;
поле: 0px;
отступ: 0px;
граница: 1px сплошной черный;
дисплей:блок;
}
тд див {
граница: 0;
ширина: авто;
высота: авто;
минимальная высота: 20 пикселей;
минимальная ширина: 20 пикселей;
} <таблица>
Зарегистрируйтесь или войдите в систему
Опубликовать как гость
Опубликовать как гость
css — изменение размера таблицы HTML, чтобы все столбцы оставались в поле зрения
 По мере того, как столбцы уменьшаются, содержимое внутри них должно стать прокручиваемым по горизонтали.
По мере того, как столбцы уменьшаются, содержимое внутри них должно стать прокручиваемым по горизонтали. <таблица>
Первый Первый Первый
Секунда Секунда Секунда
Третий Третий Третий
Четвертый Четвертый Четвертый
Первый Первый Первый
Секунда Секунда Секунда
Третий Третий Третий
Четвертый Четвертый Четвертый
Первый Первый Первый
Секунда Секунда Секунда
Третий Третий Третий
Четвертый Четвертый Четвертый
Первый Первый Первый
Секунда Секунда Секунда
Третий Третий Третий
Четвертый Четвертый Четвертый
таблица {
граница коллапса: коллапс;
ширина: 100%;
}
й, тд {
граница: 1px сплошная #ccc;
пробел: nowrap;
}
таблица {
ширина: 100%;
макет таблицы: фиксированный;
}
й, тд {
пробел: nowrap;
переполнение-x: прокрутка;
переполнение текста: многоточие;
}
й: наведите,
тд: наведите {
переполнение текста: клип;
}

таблица {
граница коллапса: коллапс;
ширина: 100%;
максимальная ширина: 100%;
макет таблицы: фиксированный;
}
й,
тд {
граница: 1px сплошная #ccc;
пробел: nowrap;
переполнение-x: прокрутка;
переполнение текста: многоточие;
}
й: наведите,
тд: наведите {
переполнение текста: клип;
} <таблица>
Первый Первый Первый Первый Первый
Секунда Секунда Секунда Секунда Секунда
Третий Третий Третий Третий Третий
Четвертый Четвертый Четвертый Четвертый Четвертый
Первый Первый Первый Первый
Секунда Секунда Секунда Секунда
Третий Третий Третий Третий Третий
Четвертый Четвертый Четвертый
Первый Первый Первый Первый Секунда Секунда Секунда Секунда
Третий Третий Третий Третий Третий
Четвертый Четвертый Четвертый
Первый Первый Первый Первый
Секунда Секунда Секунда Секунда
Третий Третий Третий Третий Третий
Четвертый Четвертый Четвертый
 Нажмите на нее, чтобы прочитать больше, и нажмите еще раз, чтобы вернуться назад.
Нажмите на нее, чтобы прочитать больше, и нажмите еще раз, чтобы вернуться назад. :target s. overflow:scroll/auto на и добавьте {
ширина: 98vw;
высота: авто;
минимальная высота: 200 пикселей;
макет таблицы: фиксированный;
}
й,
тд {
размер шрифта: .4em;
максимальная ширина: 19%;
переполнение-у: скрыто;
переполнение-х: прокрутка;
}
таблица {
граница коллапса: коллапс;
ширина: 96vw;
высота: авто;
минимальная высота: 200 пикселей;
макет таблицы: фиксированный;
граница: 1px сплошная #ccc;
}
й,
тд {
граница: 1px сплошная #ccc;
пробел: nowrap;
размер шрифта: .
